System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-book-store-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Installing a template is a simple process.
The WordPress interface allows for the completion of all installation procedures. It quickens and comforts the process.
There are two ways to complete the installation process.
1-Use WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance >> Themes

2. Once you are on the themes page, click on the Add New button at the top.

3.To upload a theme, click the button.

4. Choose your vw-book-store-pro theme by clicking the Browse button, then click the Install Now button..

5.WordPress will now complete the installation of your theme and display a success message with a link to activate or see a live preview.
Congratulations!! The installation of your theme was a success.
2-Install a Theme using FTP
Theme upload through FTP is your second installation choice. With this procedure, you must first log into your website using FTP and browse to the themes folder at wp-content. Just upload the extracted Total folder to your server after unzipping the theme file you downloaded.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Section Color/Font Pallette
It's quite simple to change the color or font. These settings are available in every part of the customizer. This entire graphic demonstrates the color and font palette. You can change the font and color of the buttons, paragraphs, and headings with a single click or quick glance.
Each section has the opportunity to customise the color scheme for the headings, title and text, paragraphs, button text, and button background based on the number of options that are present in that particular area..
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.5)
To import content using Theme Wizard, follow to these steps:
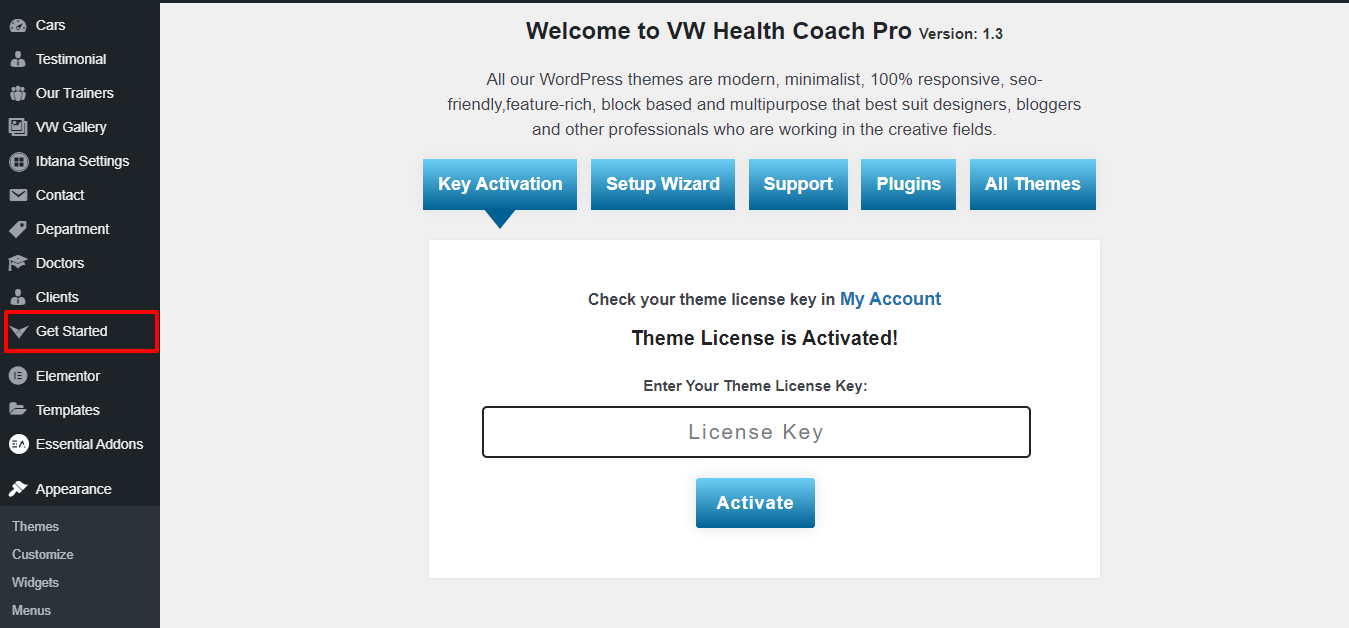
1) Go to Dashboard >> Get Started

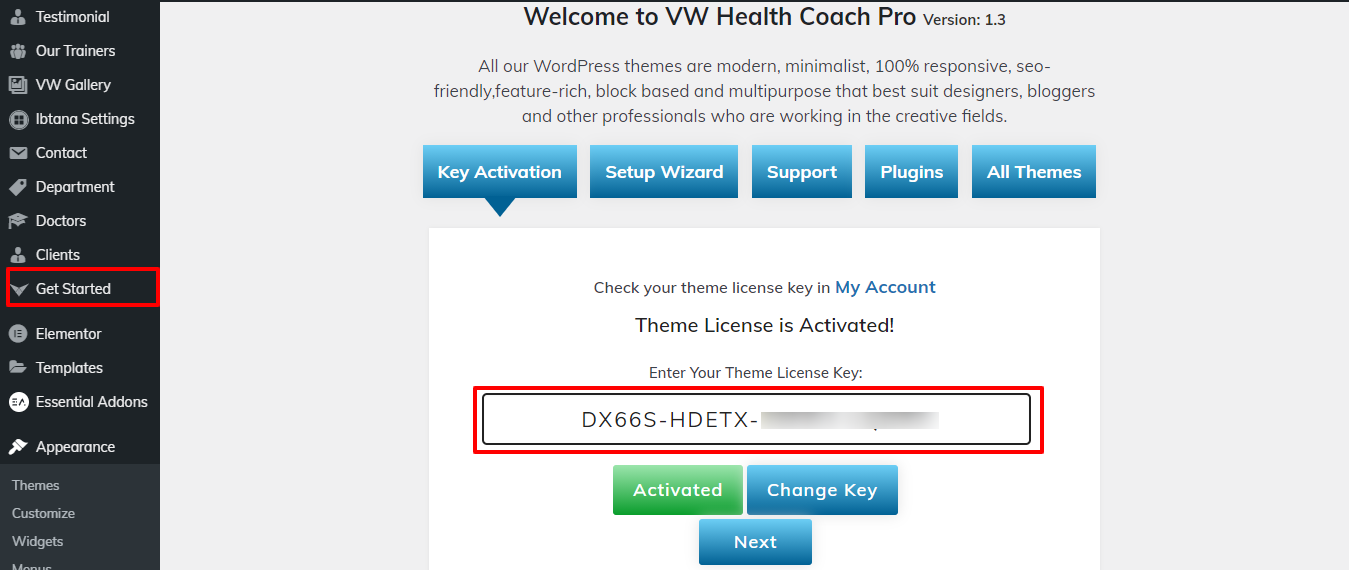
2) Add your key.

Refer video for Licence key activation:

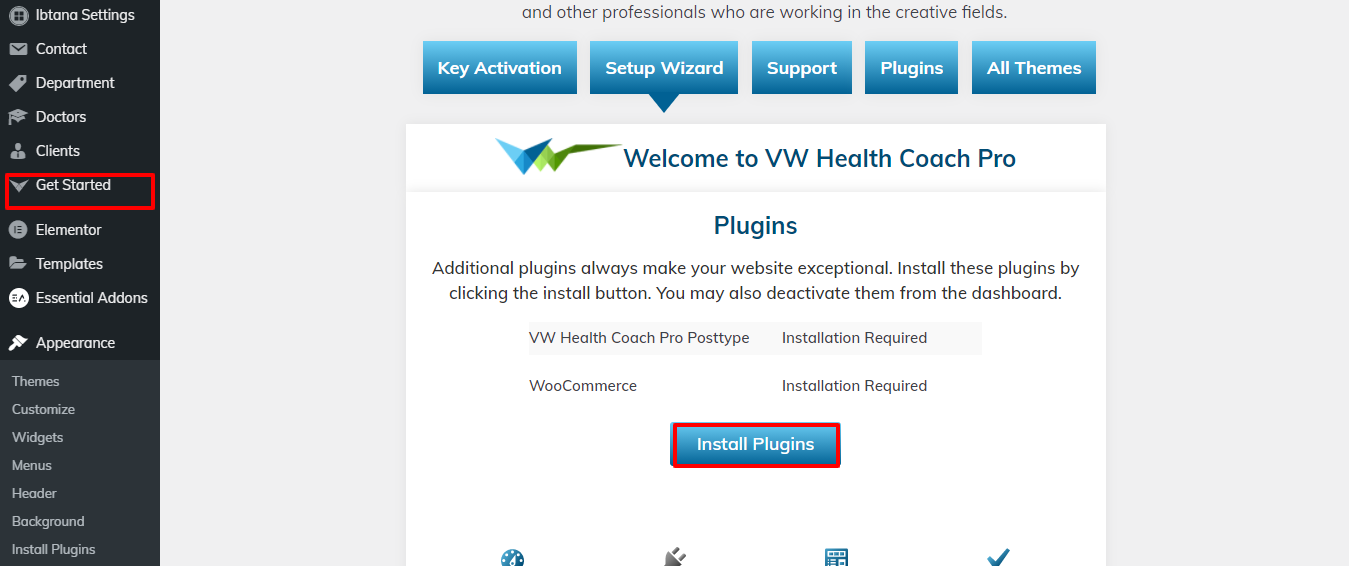
3) After selecting Setup Wizard, click the Start Now button.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg.

You can refer this video for setup your demo content based on
Setup Homepage Template
Setup Home Page Template
Follow these instructions to setup Home page.
-
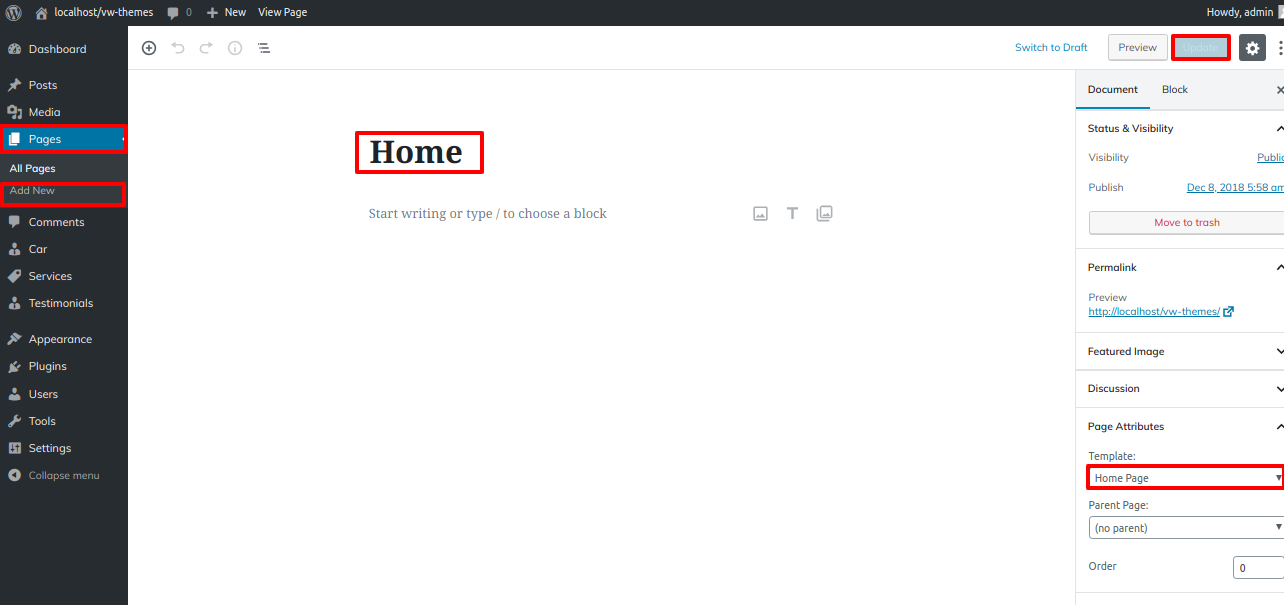
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Whatever you want to call it, label it "home." then pick "home-page" from the template choices.
-

- 2. Set the front page: Go to Setting >> Reading >> Set the front page. display static page to home page
-

-
When you're done, you can view the entire front page's demo content.
Refer video for Create a home page:

Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
7.1 TOP BAR SECTION
In order to setup the Topbar, follow the below steps.
7.1.1. Go to Appearance >> Customize >> Theme Settings >>Topbar Section

7.1.2. On the front end, it will appear like this.

7.2. Setup Header Section
Follow the instructions below to set up the header section.
7.2.1. Go to Go to >> Appearance >> Customize >> Site Identity.

7.2.2. Go to Dashboard >> Pages >> add new page with addition of image if you want to and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

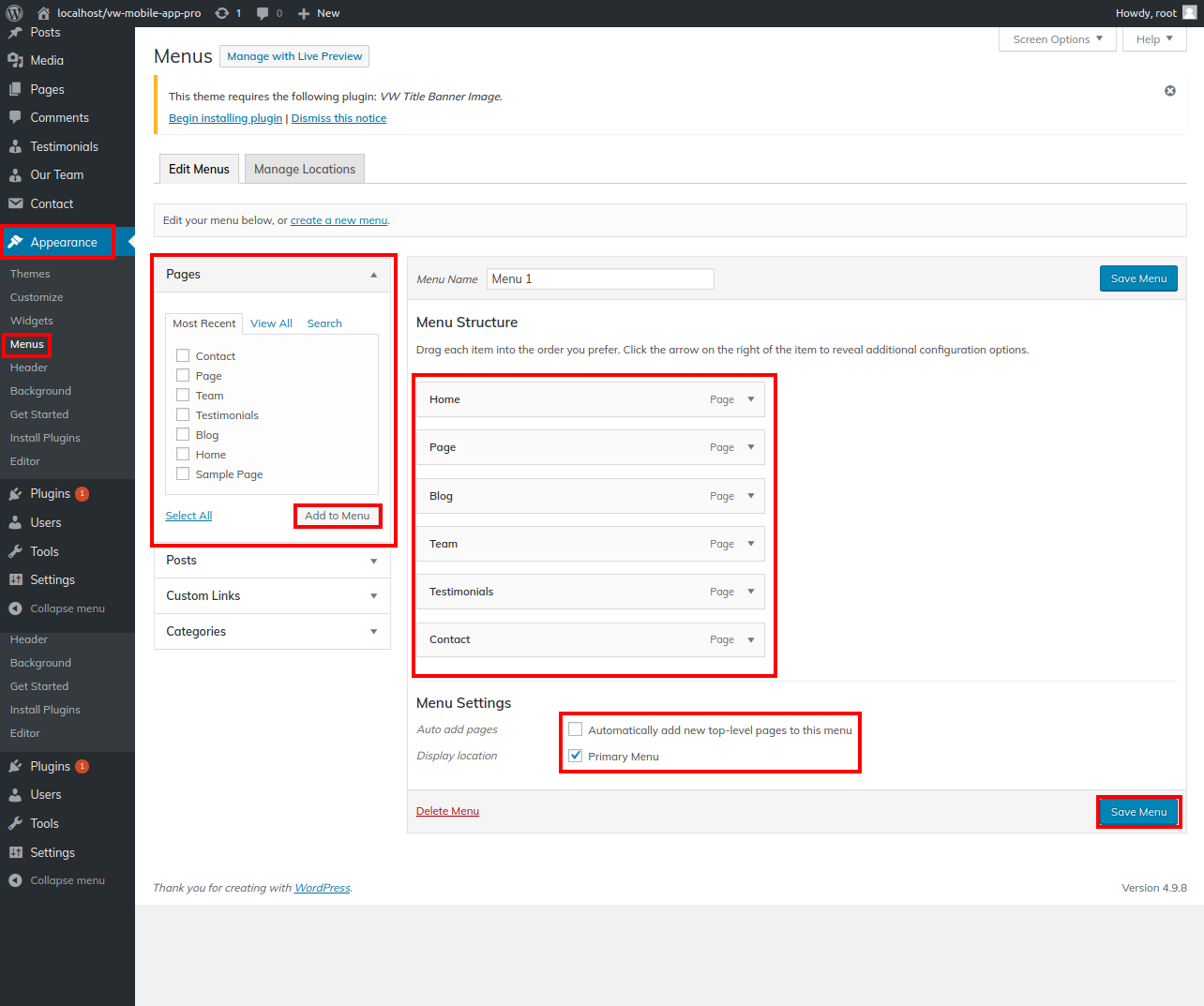
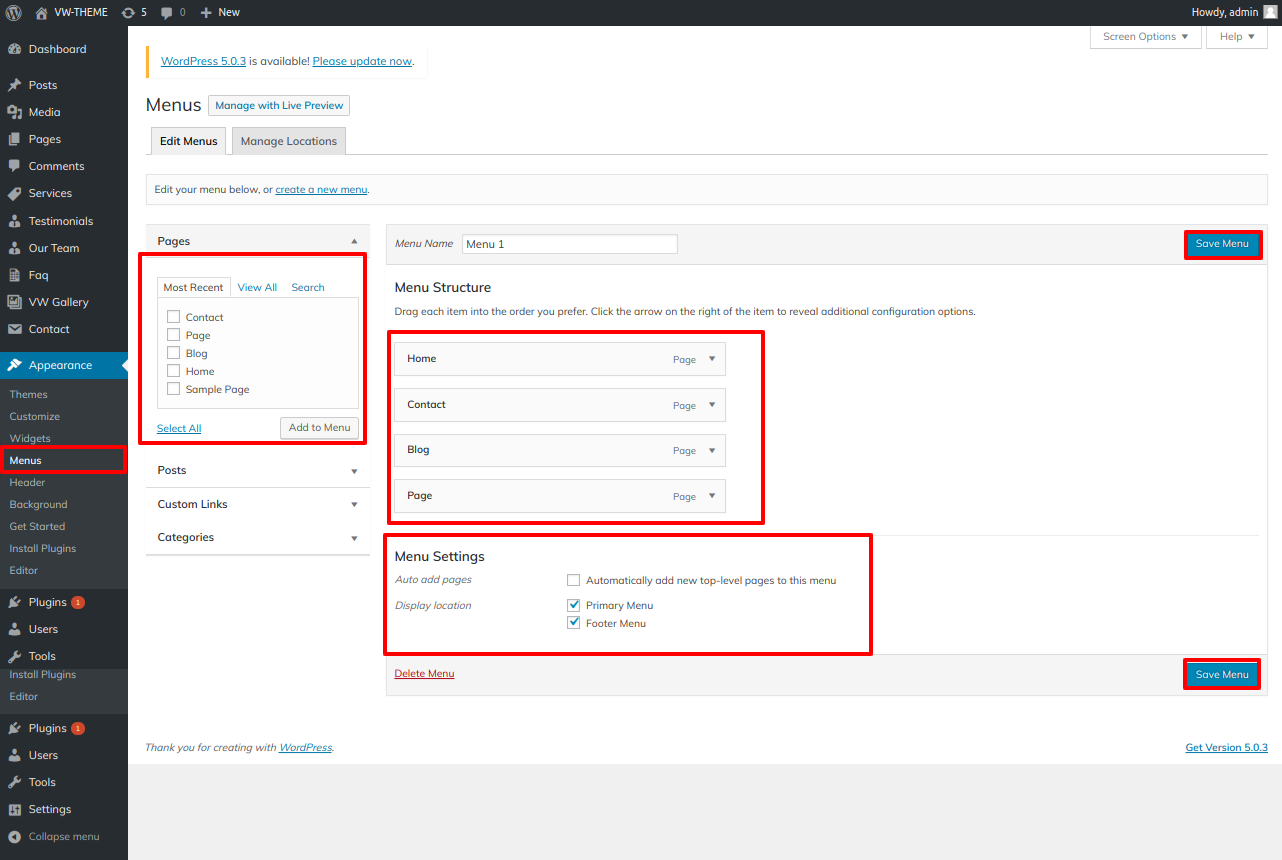
For menue you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

Repeat the same steps if you want to add more pages.
In this way you can add the menu section.

Refer video for Setup Navigation Menu:

7.3. Setup Header Widgets
In order to proceed with header widget section,
Go to Appearance >> Customize >> Theme Settings >> Header Widgets

7.4. Setup Slider Section
In order to proceed with slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


In this way you can add the slider section.

Refer video for Setup Slider:

7.5. Setup About Section
In order to proceed with About Section,
Go to Customizer >> Theme Settings >> About Section.

In this way you can add the About Section.

7.6. Setup Trending Products Section
For help setting up the header section, see the guidelines below.
Installing the "Woocommerce" plugin is the first step.
Go to Dashboard >> Products >> Add new .
Go to Appearance>> Customize >> VW Settings >> Trending Products Section .

In this way you can add the Trending Products Section.

7.7. OUR TOP CATEGORIES
You must upload and activate the Woocommerce plugin before moving on to the top category section.
Go to Dashboard >> Product >>Categories >> Add New

Then you must take the actions listed below.:
Go to Customizer >> Theme Settings >>Product Category Section

To set up this part, follow by the directions below.

- Do you want this section : Here, there are Enable and Disable choices available, so if you don't want this area, you can disable it here, and if you do, just leave that enabled..
- Background Color:You may choose the background color for this section using this option..
- Background Image:If you prefer to set a backdrop image rather than a background colour, you can do so using this option.
- Section Title: You may customise the title of this section using this option..
In this way you can setup TOP CATEGORIES Section.

7.8. Latest Collection
To continue with the Latest Collection Section
Go to Dashboard >> Product >>Add New

Go to Customizer >> Theme Settings >> Latest Collection Section

This will enable you to set up the Latest Collection Section.

7.9. Set Our Records
In order to continue with Our Records Section.
Go to Customizer >> Our Records

This will enable you to include the Our Records Section.

7.10. Setup BEST SELLER
Installing the Woocommerse Plugin is required before moving on to the BEST SELLER Section, as illustrated below:
Go to Dashboard >> Plugins >> Installed Plugins.

Then you need to create Products as shown in the following Sceenshort:
Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings >> BEST SELLER

In this way you can setup the BEST SELLER Section.

7.11. Setup Our Author Section
The vw-book-store-pro-posttype plugin must be uploaded and activated before you can move on to the Author Area. It will make your WordPress navigation panel's posttype section active.
Go to Dashboard >> Author >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Author Section

In this way you can add Our Author section.

7.12. OUR SPONSORS
Before to moving on to Team Section, you must first download and activate the VW Book Store Pro Posttype plugin.
Go to Customizer >> Theme Settings >> OUR SPONSORS

In this way you can add SPONSORS Section.

7.13. Testimonial Section
The VW book store Pro Posttype plugin must be uploaded and activated in order for the Testimonials section to be retrieved. It will make your WordPress navigation panel's posttype section active.
In order to showcase Testimonials on home page.
Go to Dashboard >> Testimonials >> Add New

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add Testimonials section.

7.14. Latest Post Section
Showcase Latest Post Section The steps listed below should be followed.
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Posts

Go to Appearance >> Customize >> Theme Settings >> Latest Post

In this way you can add latest Post section.

7.15. Setup Newsletter Section
To continue with the Newsletter Section. You must first activate Contact Form 7 pluging..
Go to Dashboard >> contact >> Add New

Go to Customizer >> Theme Settings >>Newsletter

You can include the Setup Newsletter Section in this way.

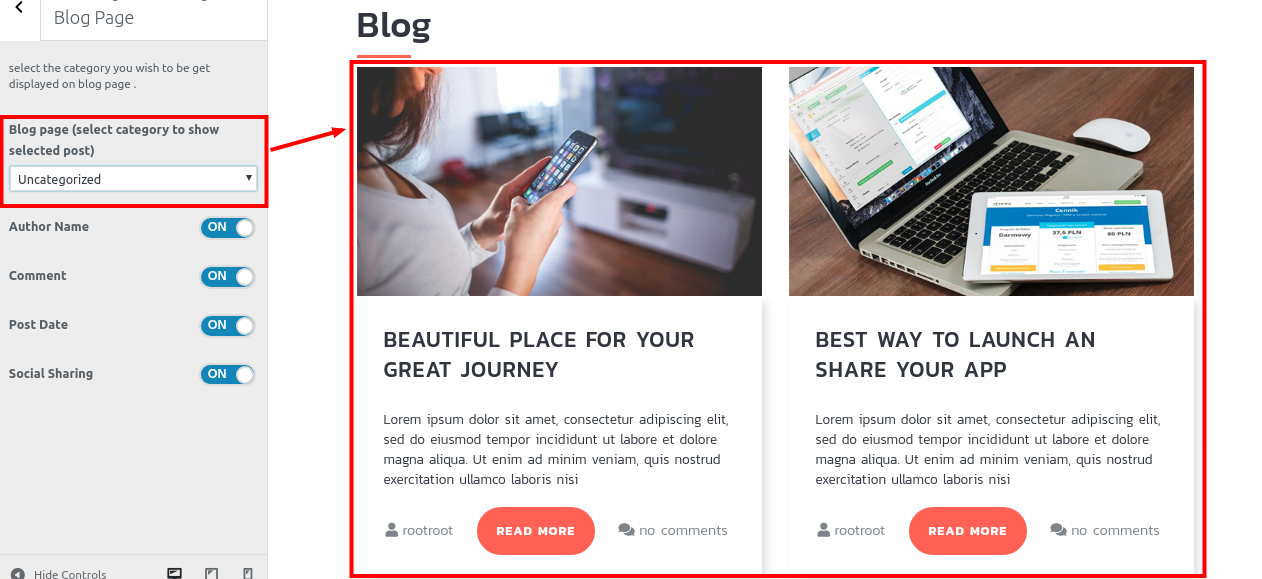
7.16. Setup Blog Page
To continue with the Post Page.
Go to Dashboard >> Post >> Add New

Appearance >> Customize >>Theme Setting>> Blog Page.

You can add the Blog Page in this method.

7.17. Setup Social Icons
To continue with Social Icons.
Appearance >> Customize >>Theme Setting>>Social Icons.

You can add the Social Icons in this method.

Refer video for Setup Social Icons:
7.18. Setup Custom Footer
To continue with the Footer Section.
Appearance >> Customize >>Theme Setting>>Custom Footer.

You can include the Custom Footer in this manner.

7.19. Setup Footer
Go to Dashboard >> Appearance >> Widgets

This will allow you to include the Footer Section.

Refer video for Setup Footer

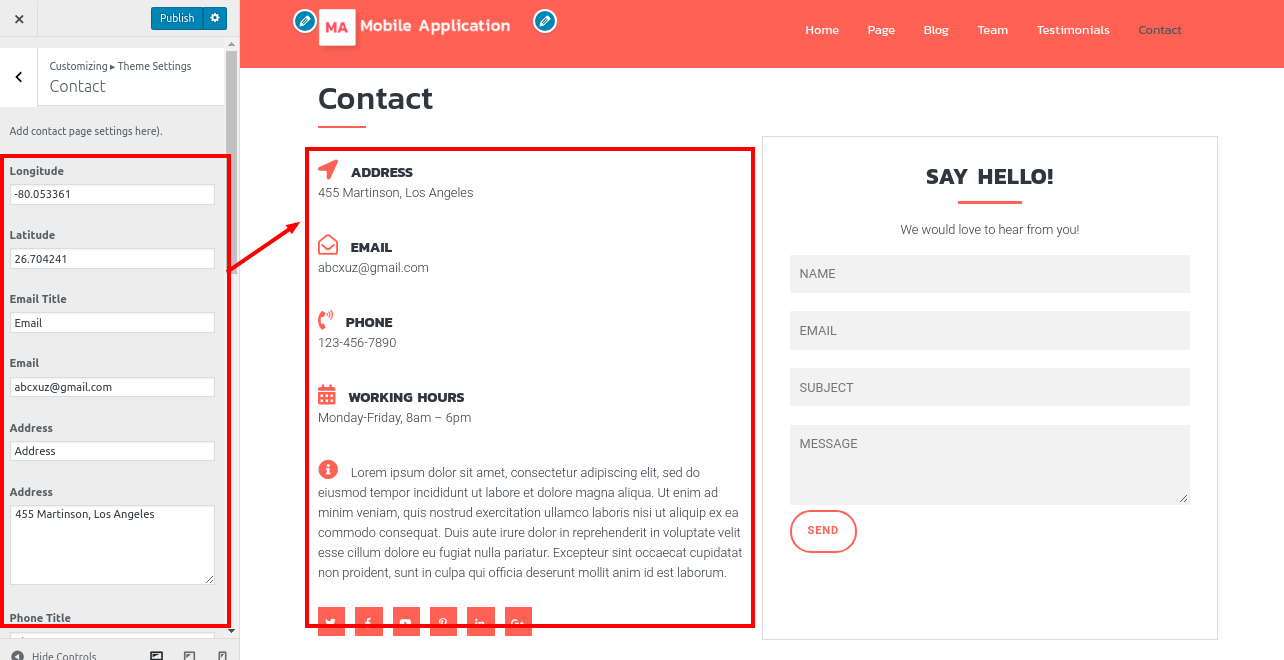
7.20. Setup Contact
Go to Appearance >> Theme setting >> Contact

You can include the contact-page Section in this way.

Installing the Contact form 7 plugin can be done by watching the video:

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding
posts,
please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is set to Visualfirst.

To create pages using shortcode, see the video: