System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-boat-rental-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
The first step is to log in to your WordPress admin dashboard. then click on
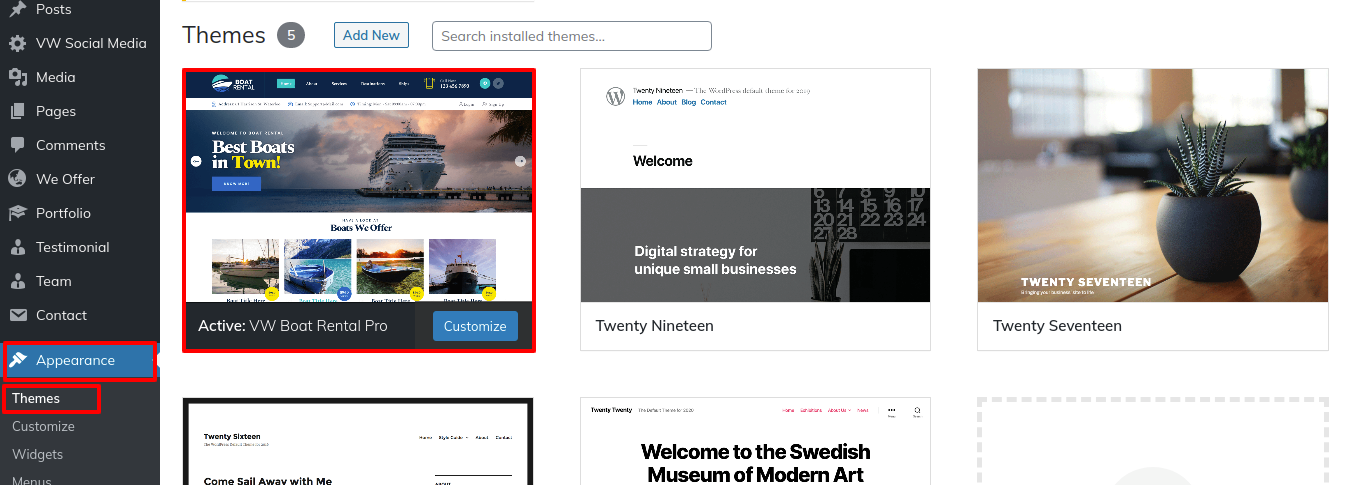
1.Go to the Dashboard > Appearance > Themes


2. When arriving at the themes page, select Add New from the menu at the top.

3.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-boat-rental-pro)

4. WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
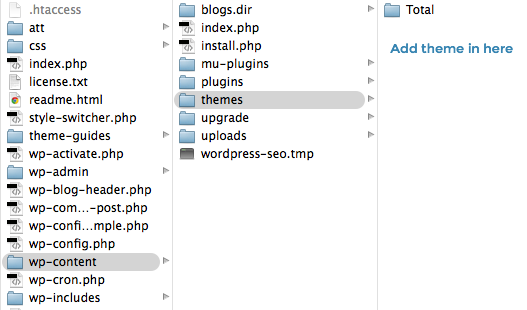
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> Themes
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to activate plugins If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
VW Boat Rental Pro Posttype and Contact Form 7 Plugin
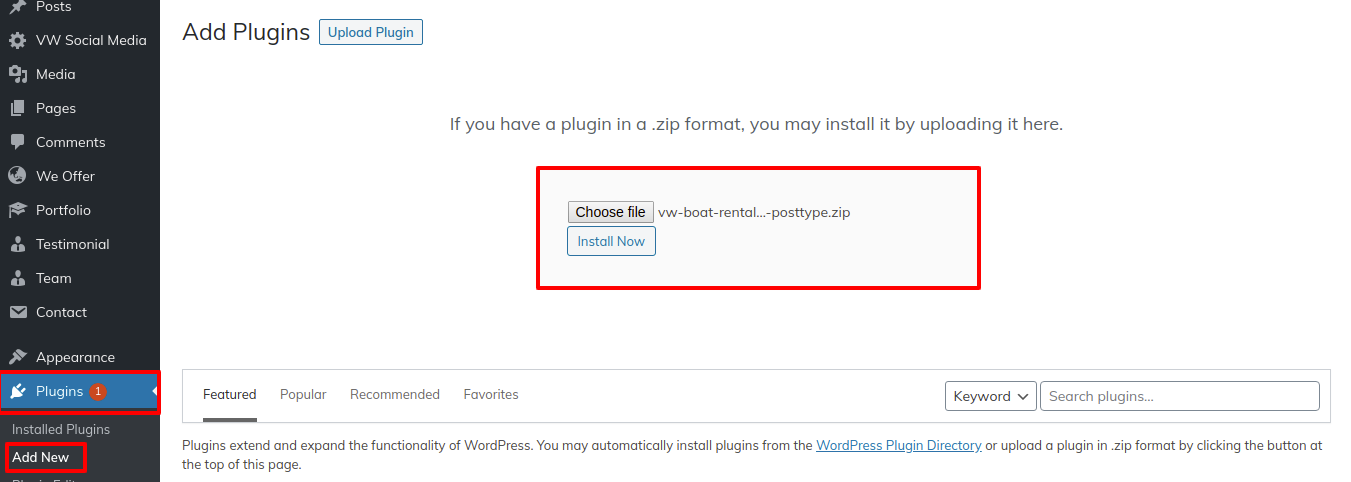
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Learn how to use plugins for additional functionality by reading the theme documentation and all the plugin information.
You must first upload the posttype plugin's zip file (vw-boat-rental-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Importer
To set up your theme, simply click to import sample content. You can use this information to help you develop a website for website creation.
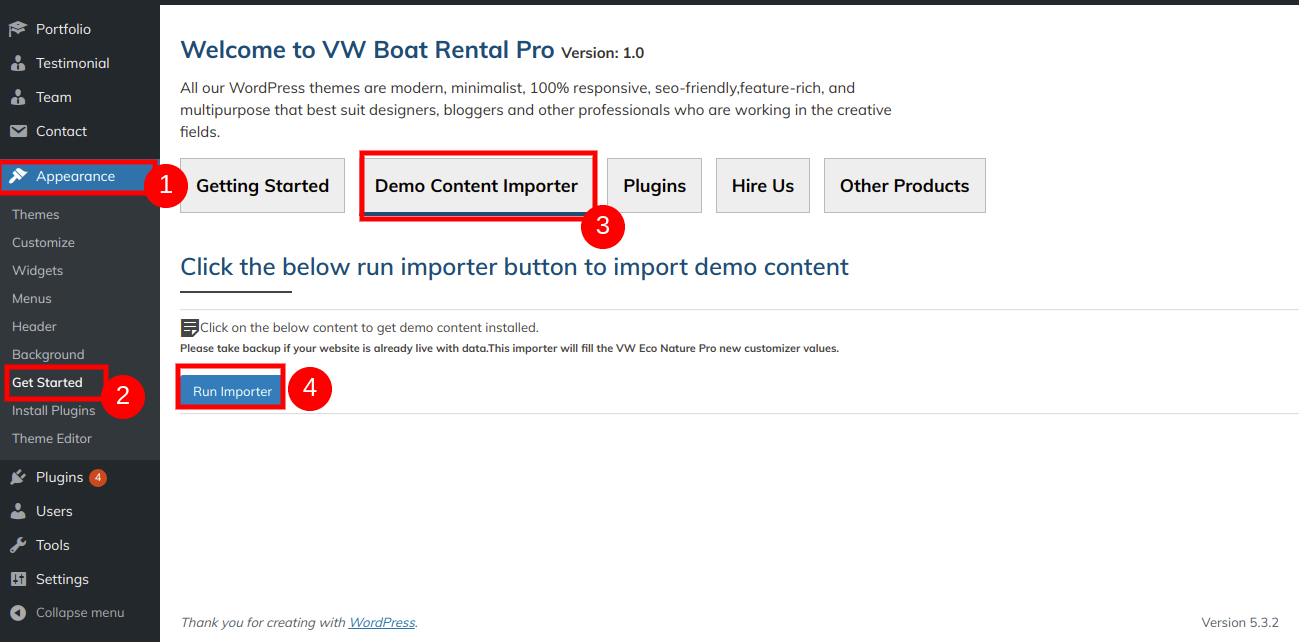
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Boat Rental Pro Theme.
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
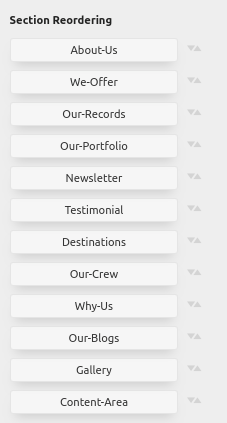
Rearranging the sections according to our needs is the essence of section reordering. Drag this part to the top or bottom as necessary in order to move on with it. When you drag a portion to the top or bottom, your front view will adjust based on the customizer settings.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish
You can reorder sections by simply dragging and dropping selections into the desired order..
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
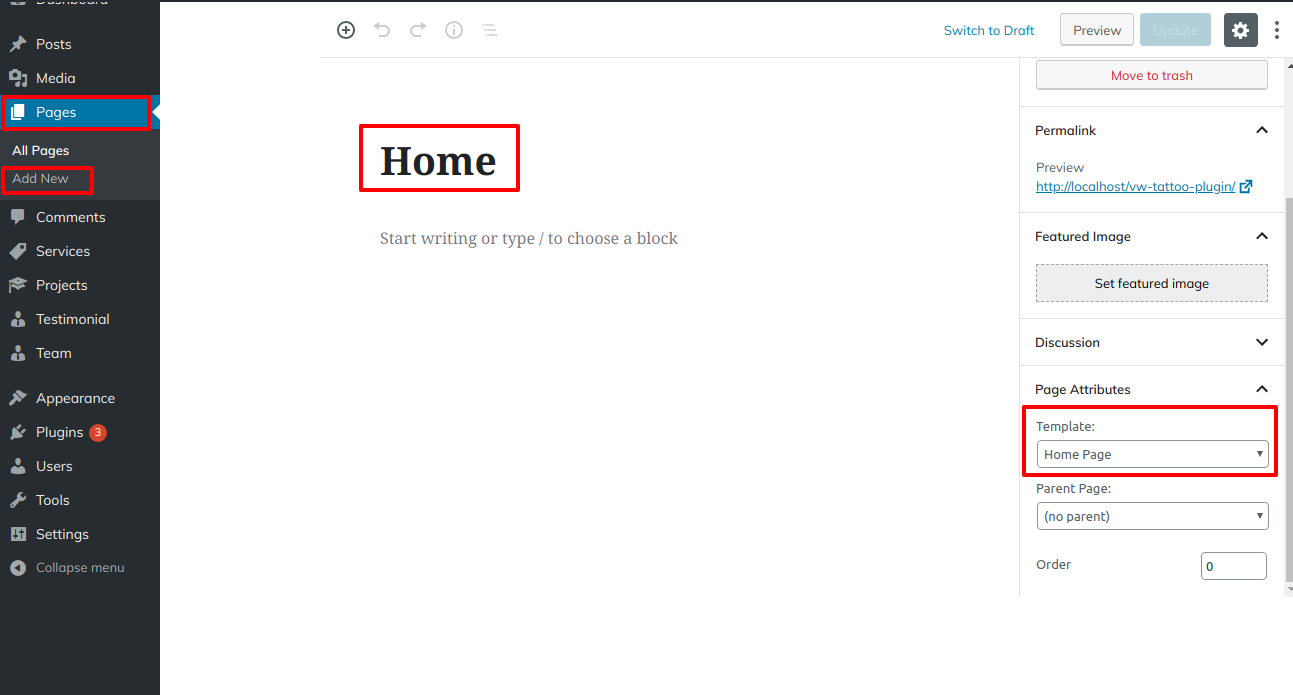
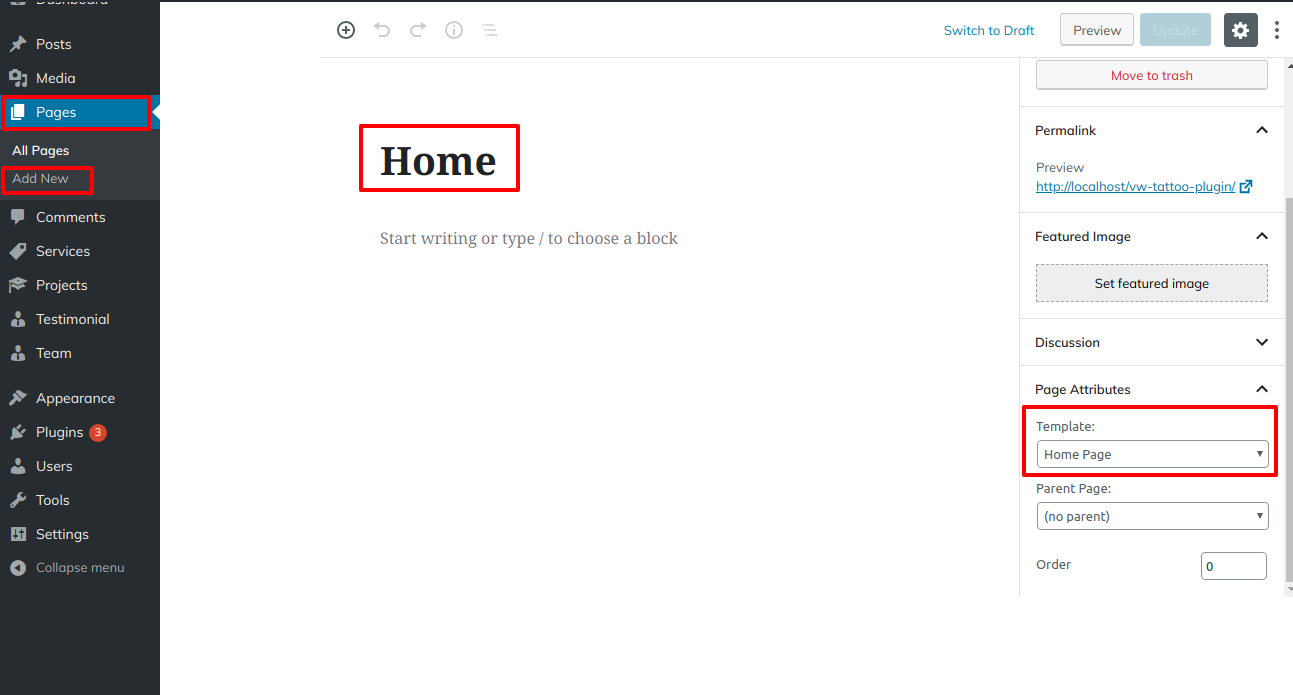
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
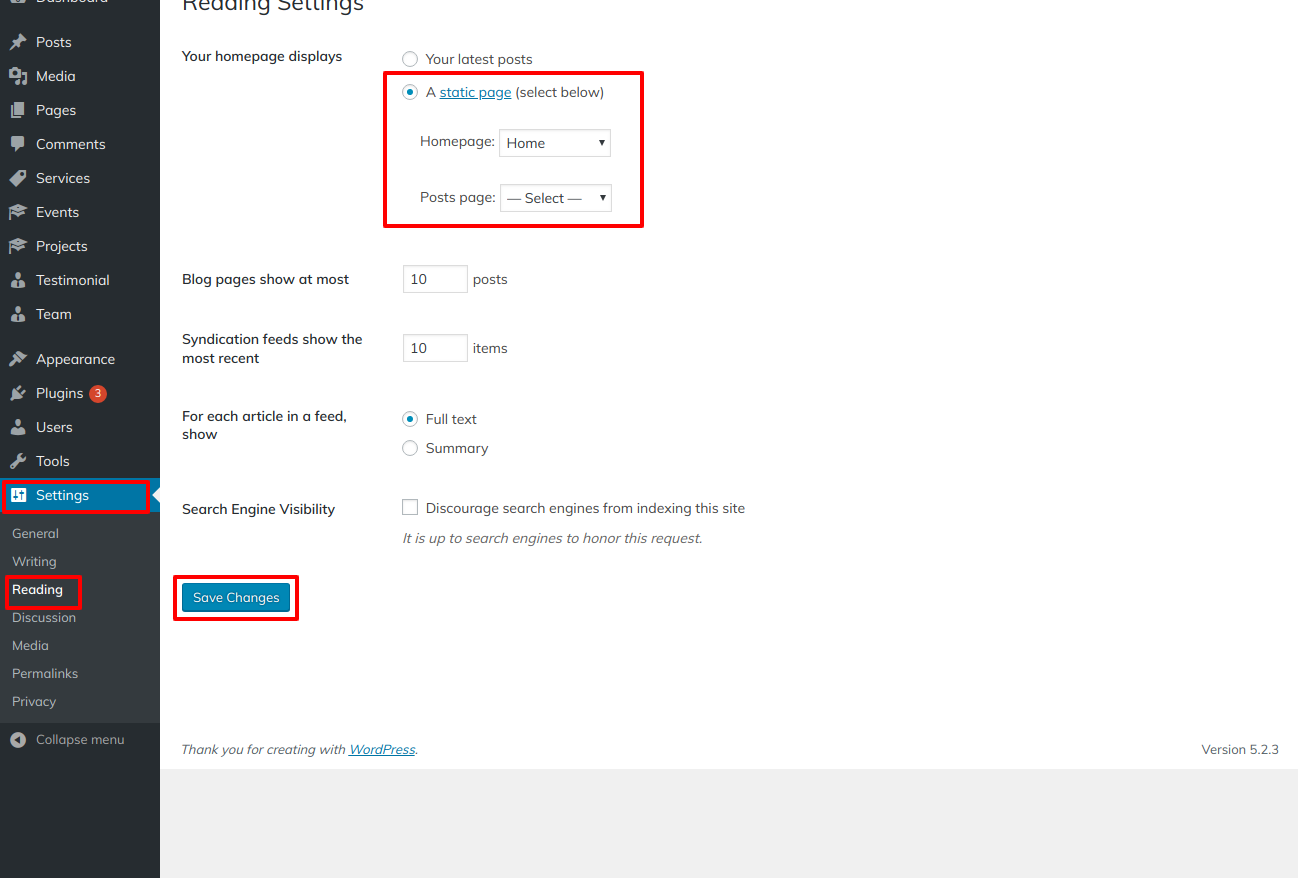
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, the top page will display the entire demo.
8.2 Setup Header
Follow the instructions below to set up the header section.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

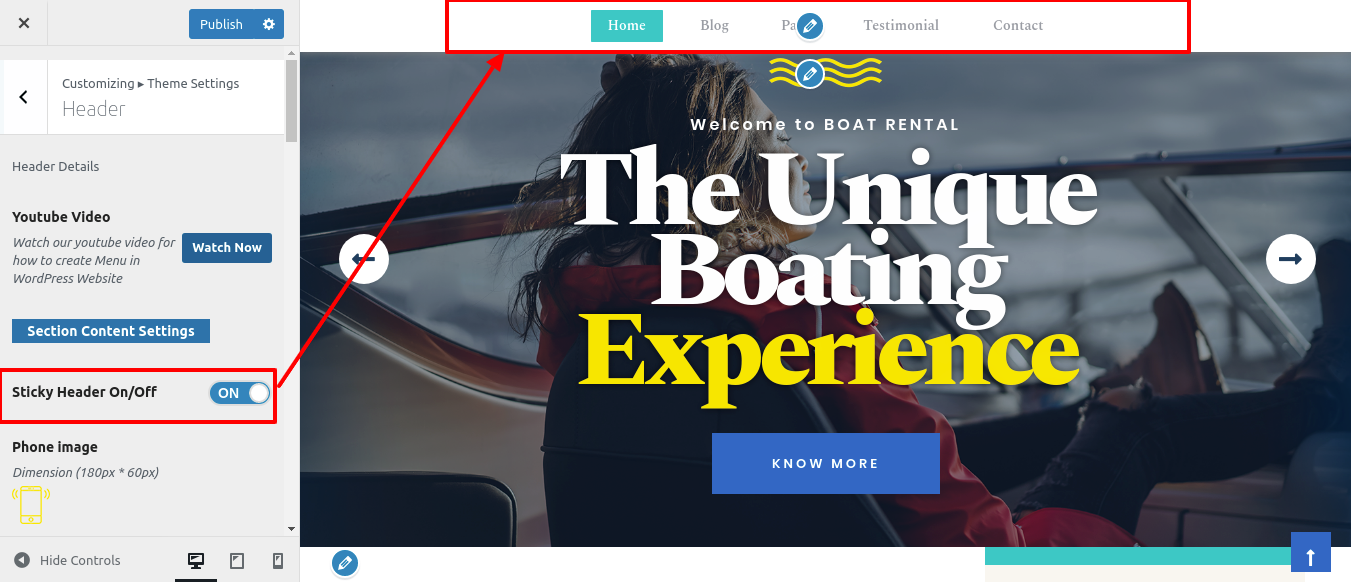
Sticky Header:
When you click the Sticky Header button and scroll the page, the header navigation moves to the top and remains there.

It will appear like this on the front end

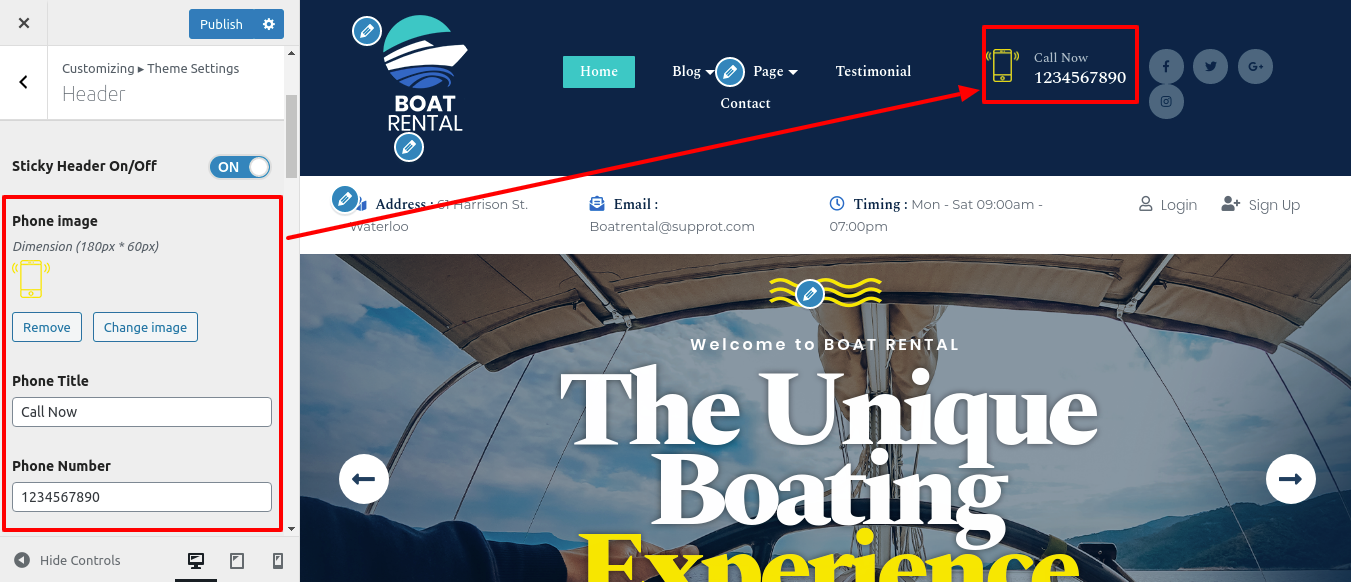
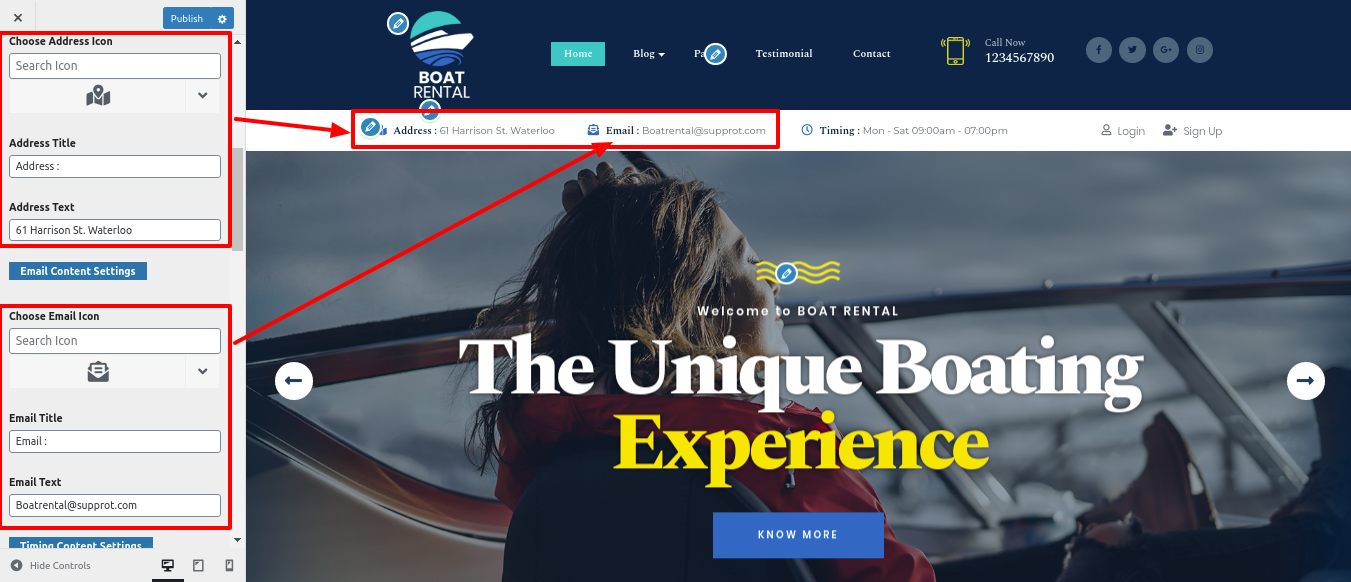
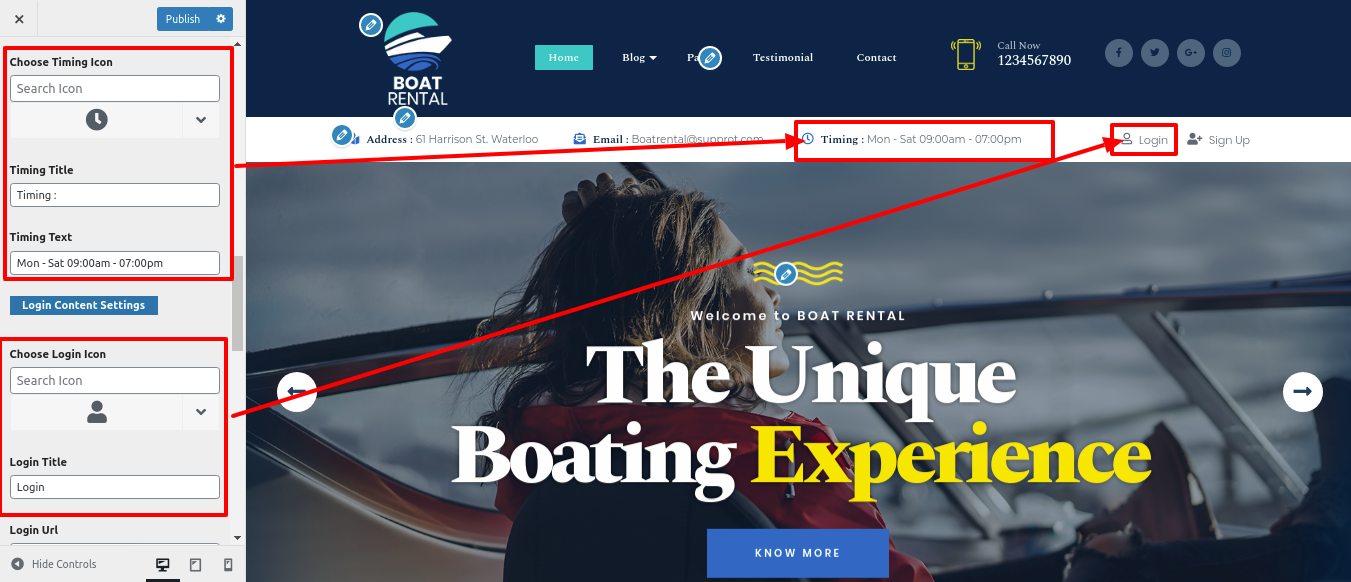
8.3 Header Contact
In order to setup the Header Contact Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Header Contact.



It will appear like this on the front end.

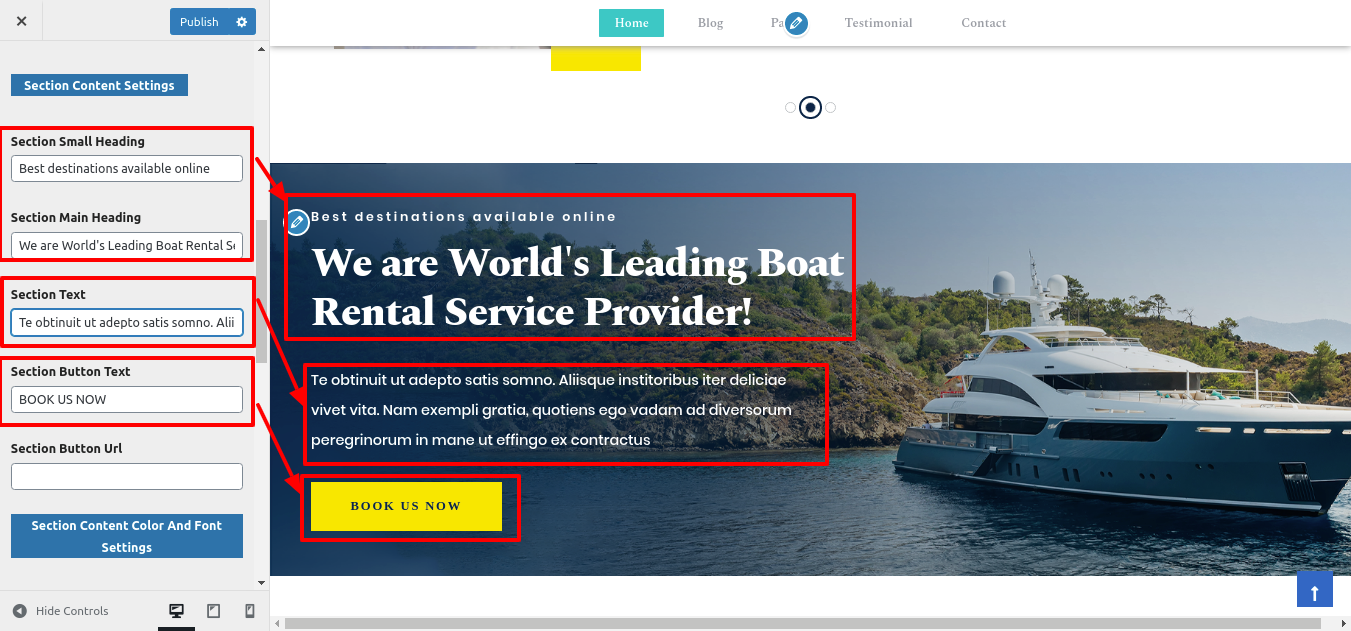
8.4 Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Slider


It will appear like this on the front end

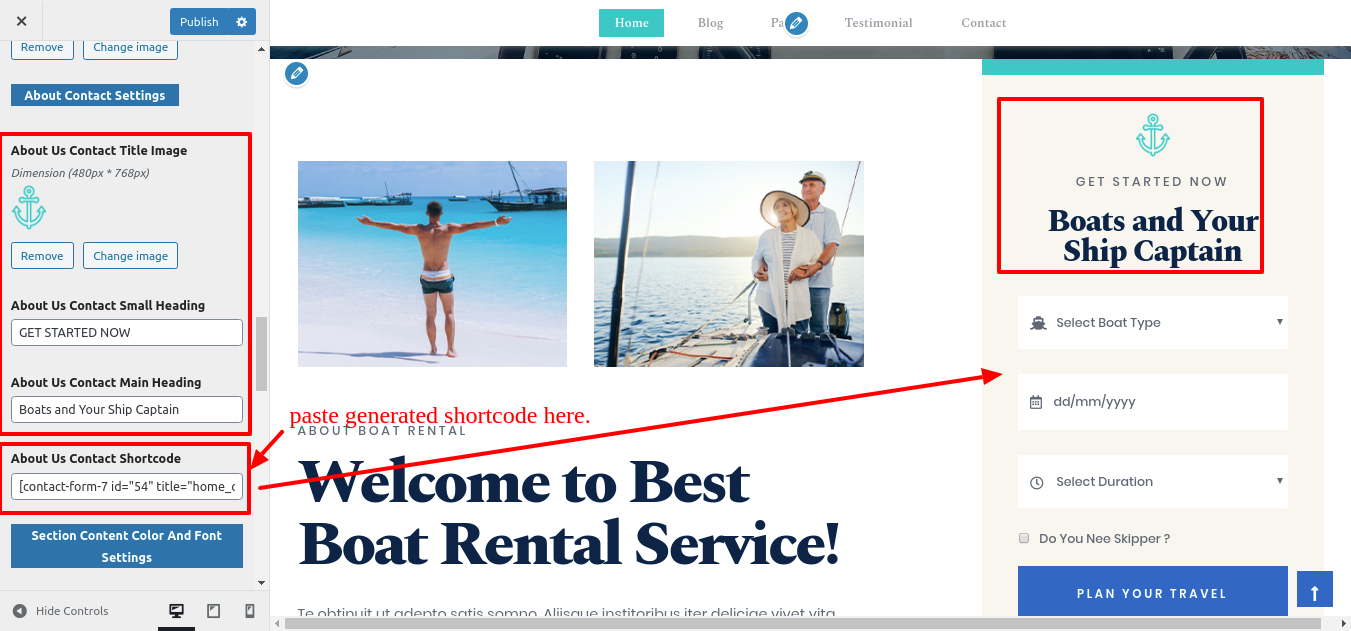
8.5 Setup About Us
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us


To learn more about contact settings, upload and activate the Contact Form.


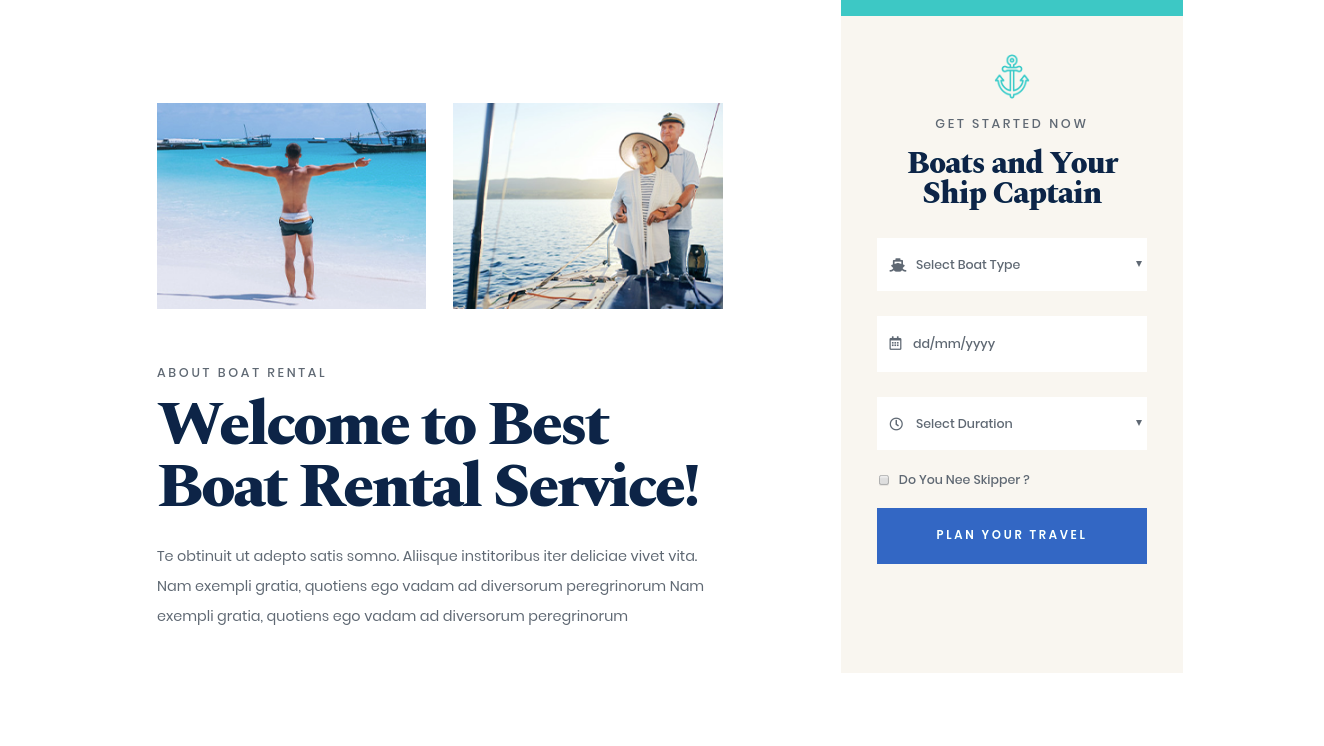
The Output will look like this.

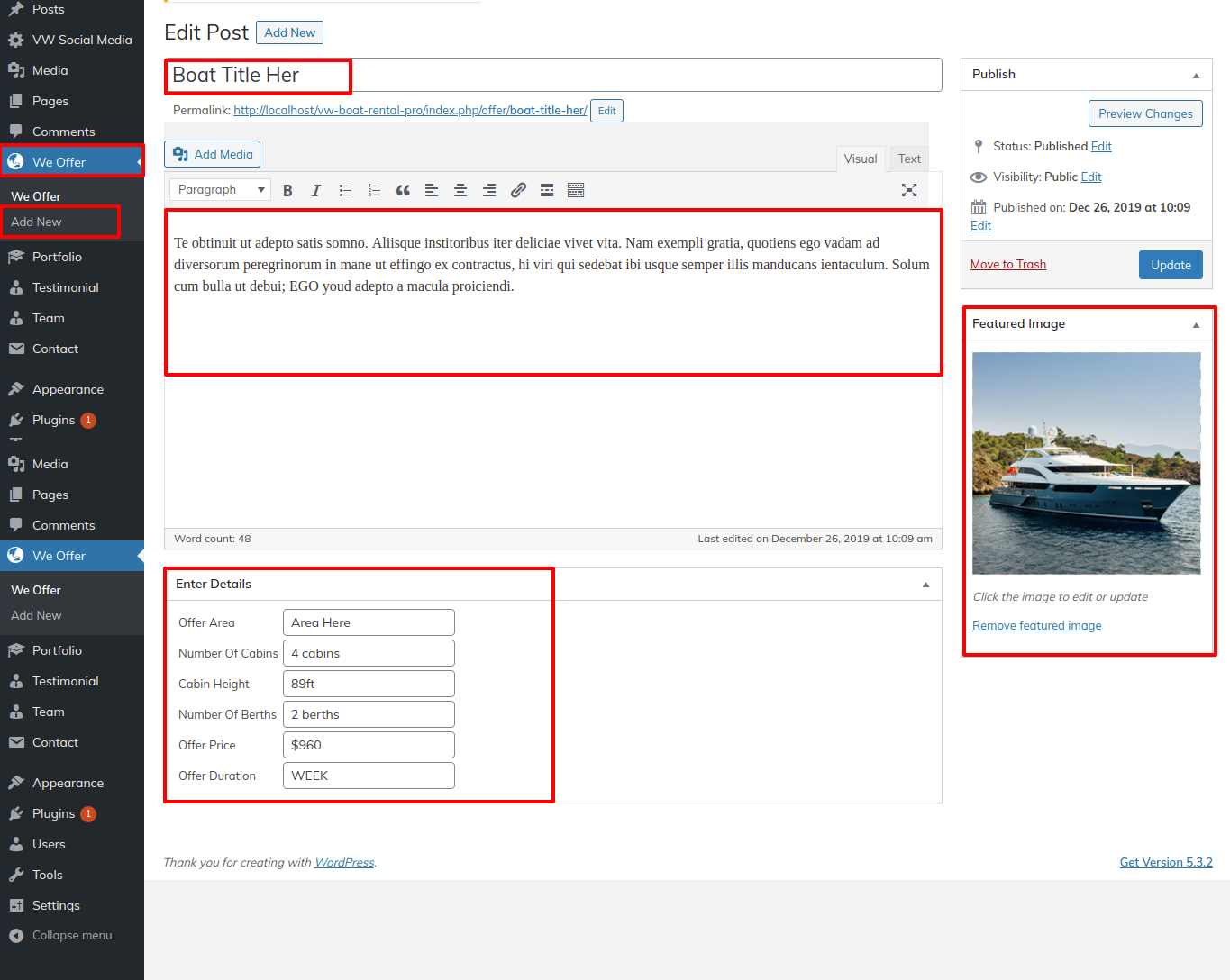
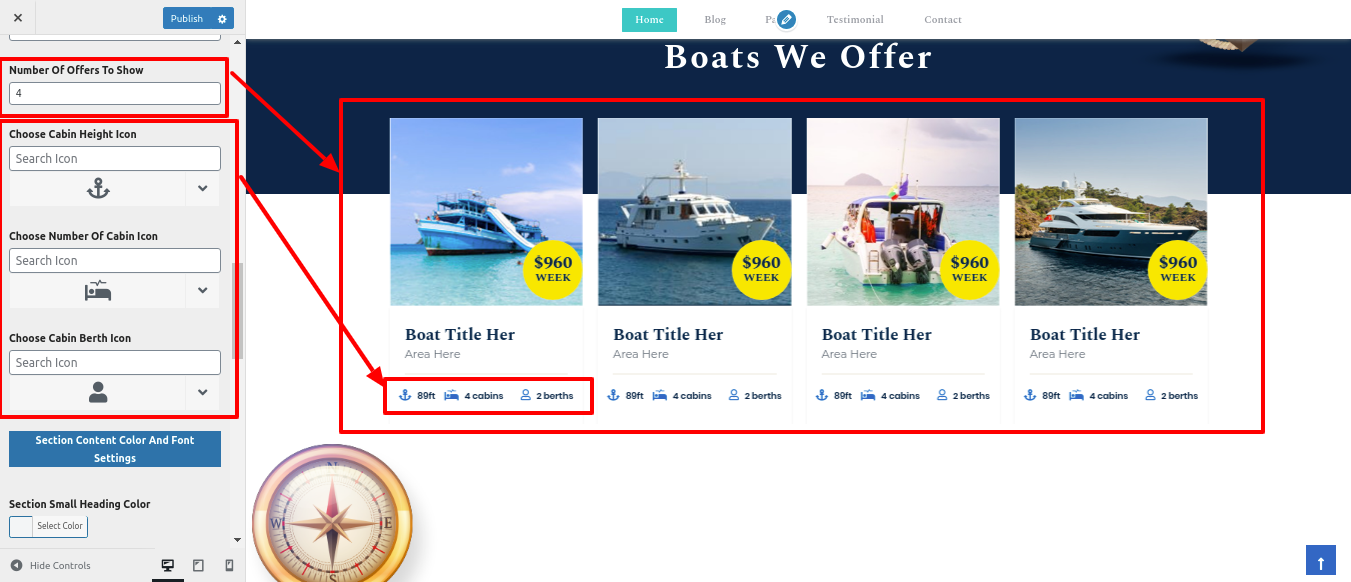
8.6 Setup We Offer Section
In order to proceed with We Offer Section
Installation and activation of the VW Boat Rental Pro Posttype Plugin are prerequisites. Your dashboard displayed a post from We Offer after you activated the plugin.
Go to Dashboard >> Our Services >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our We Offer.


It will appear like this on the front end.

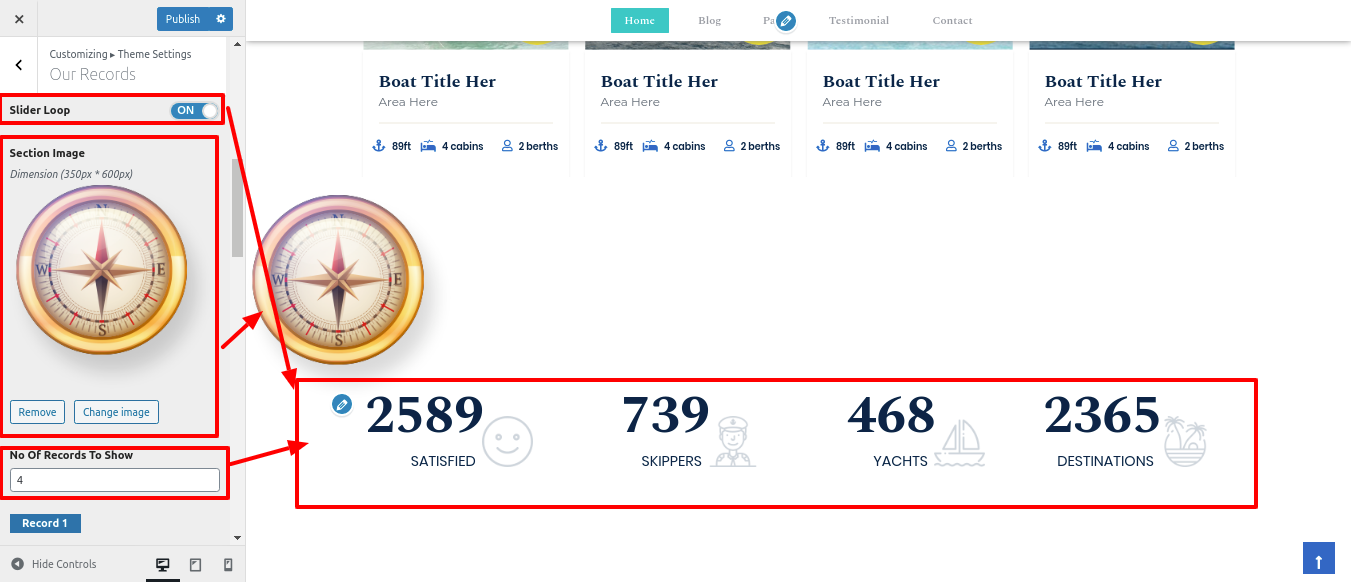
8.7 Setup Our Records
In order to setup Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Our Progress


In this way you can setup Our Records Section

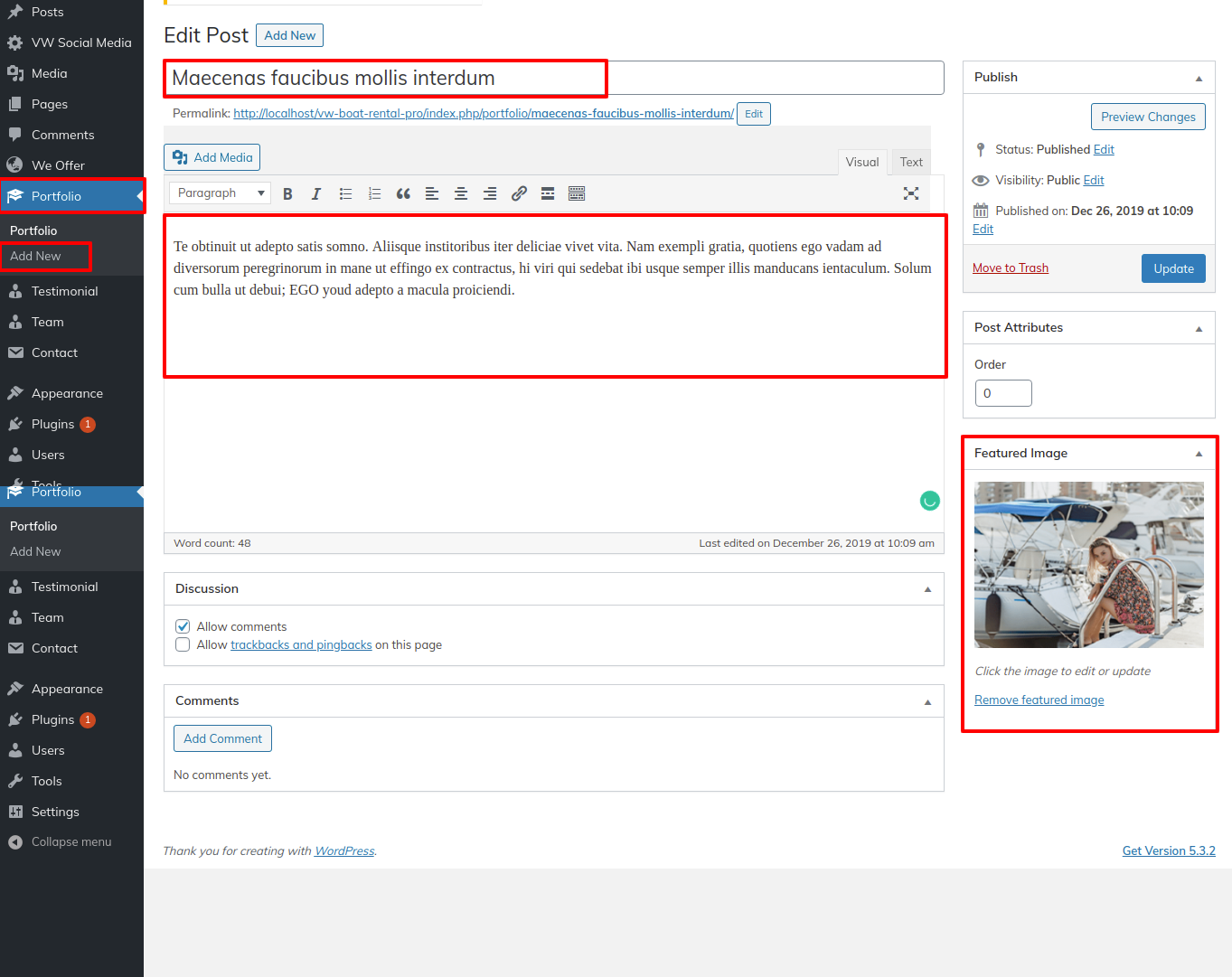
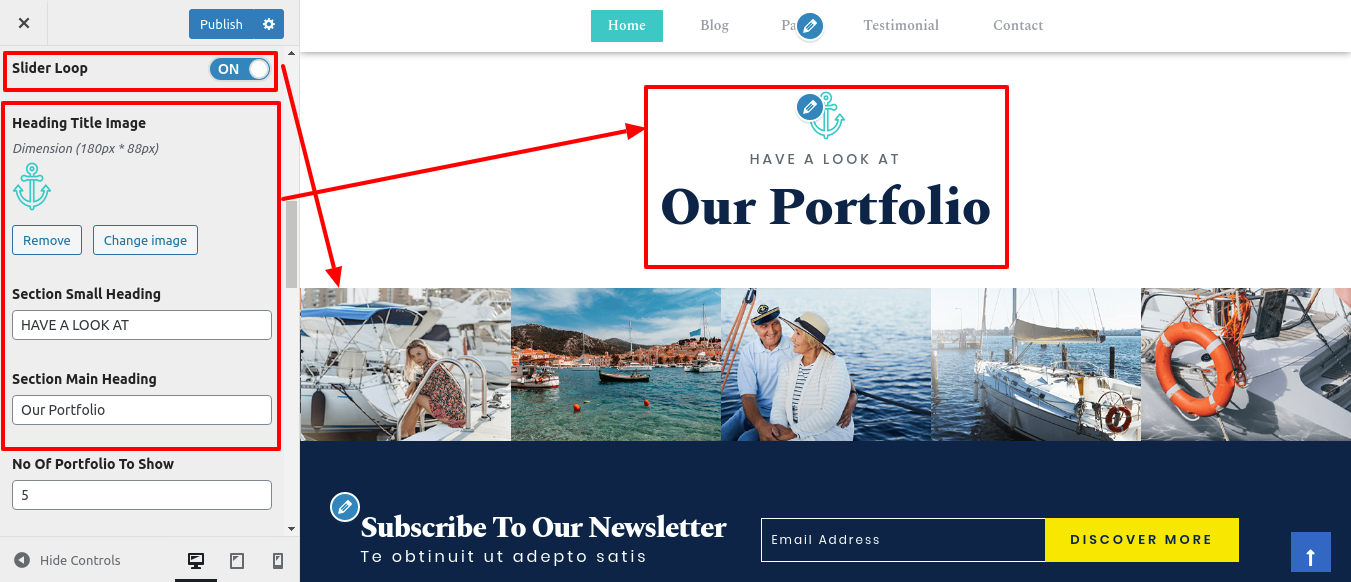
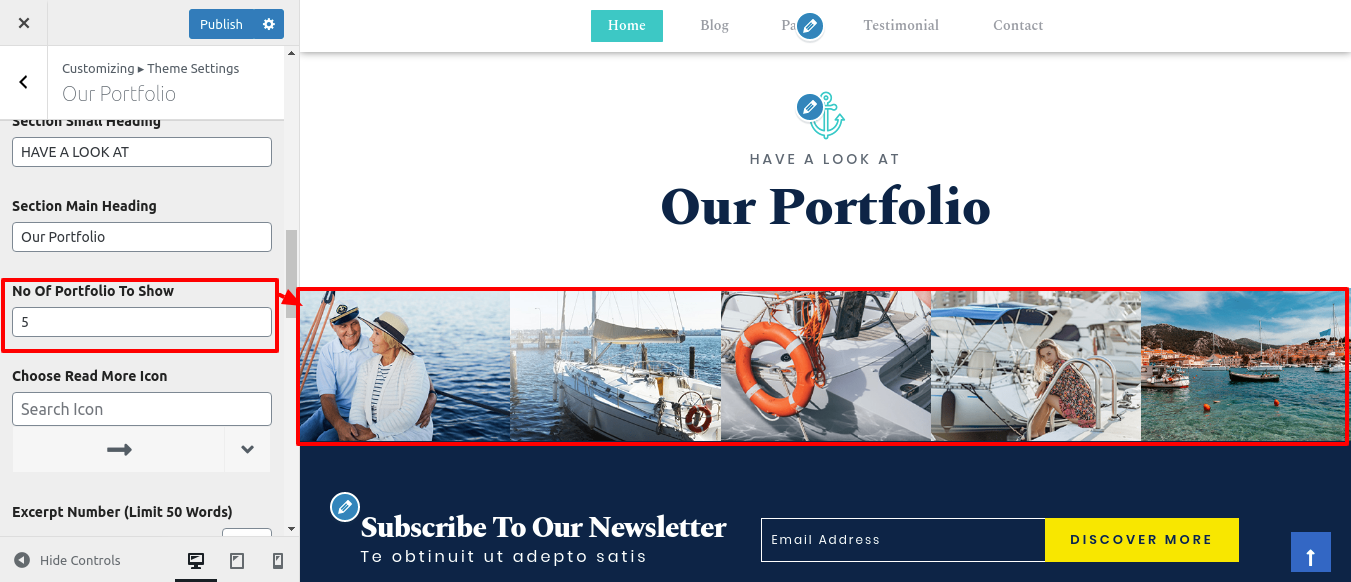
8.8 Setup Our Portfolio Section
In order to proceed with Our Portfolio Section
Installing and activating the VW Boat Rental Pro Posttype Plugin is the first step. The plugin Portfolio Post will show up on your dashboard after activation.
Go to Dashboard >> Portfolio >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Portfolio.


It will appear like this on the front end.

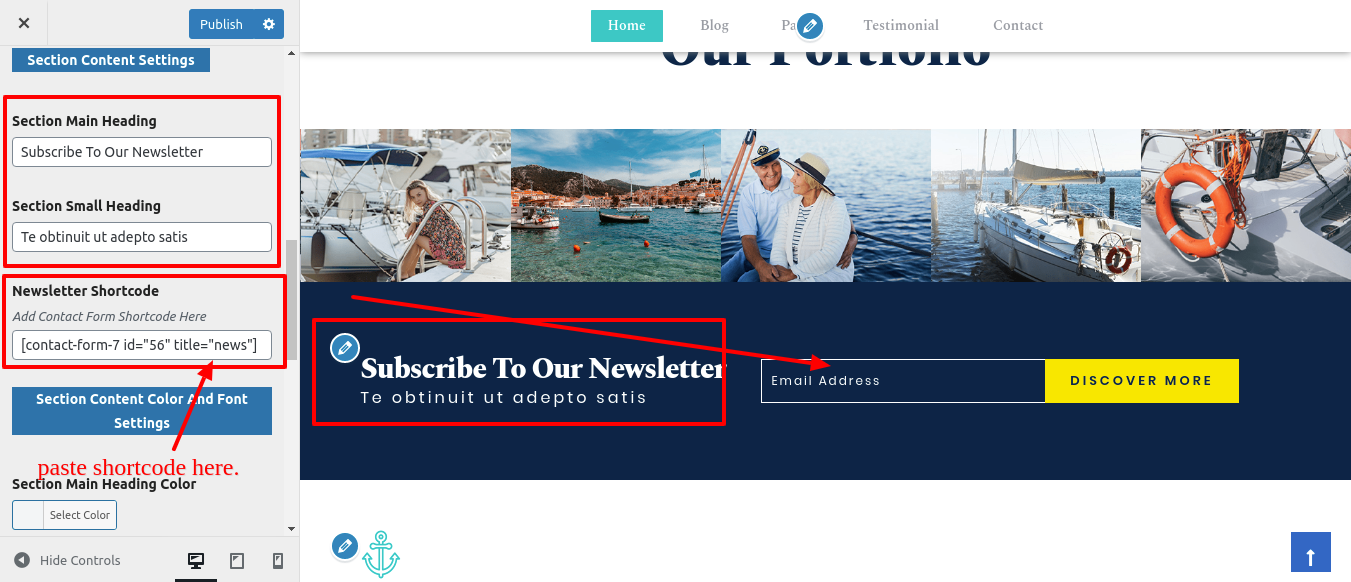
8.9 Setup Newsletter
Firstly, upload and Activate contact form plugin.
After Activating, contact option will appear on dashboard.
Go Contact >> Add New

In order to setup Newsletter, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Newsletter

The Output will look like this.

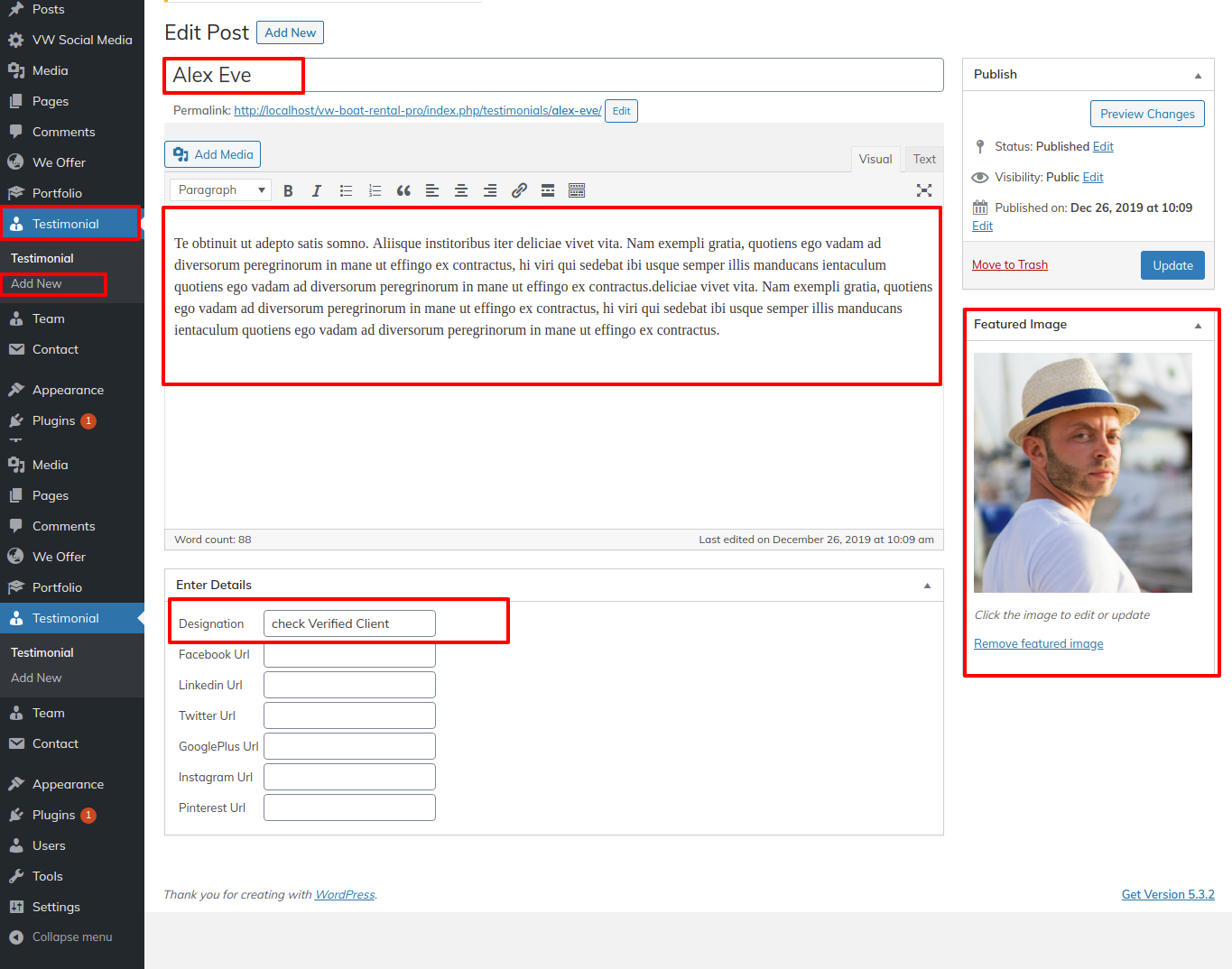
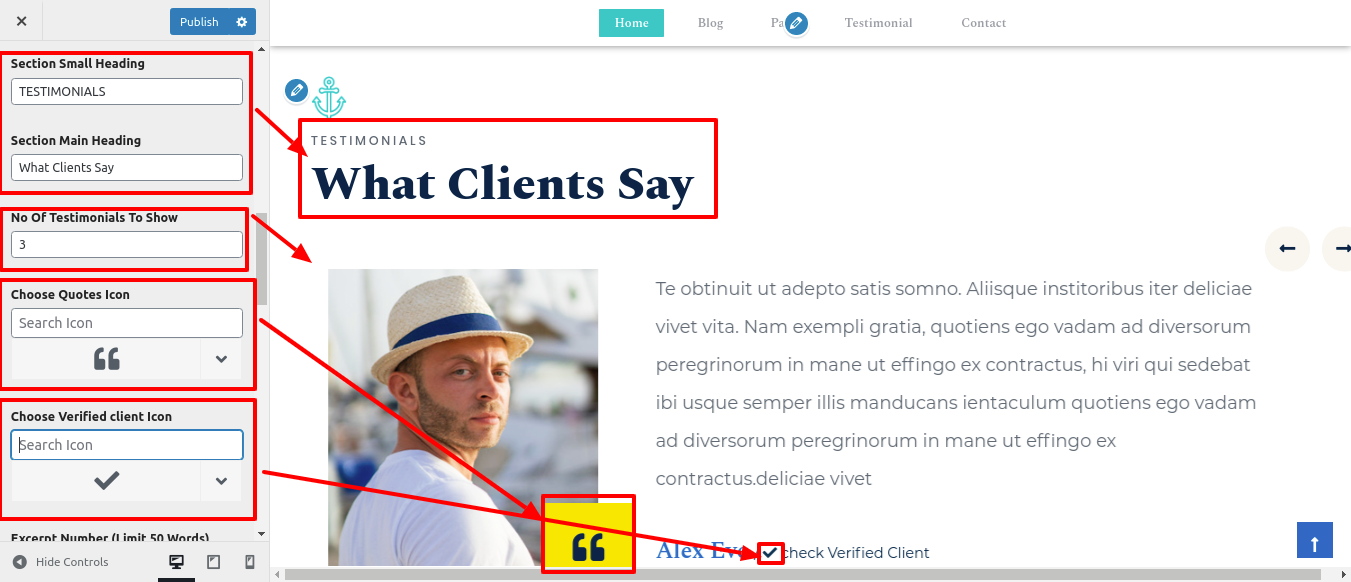
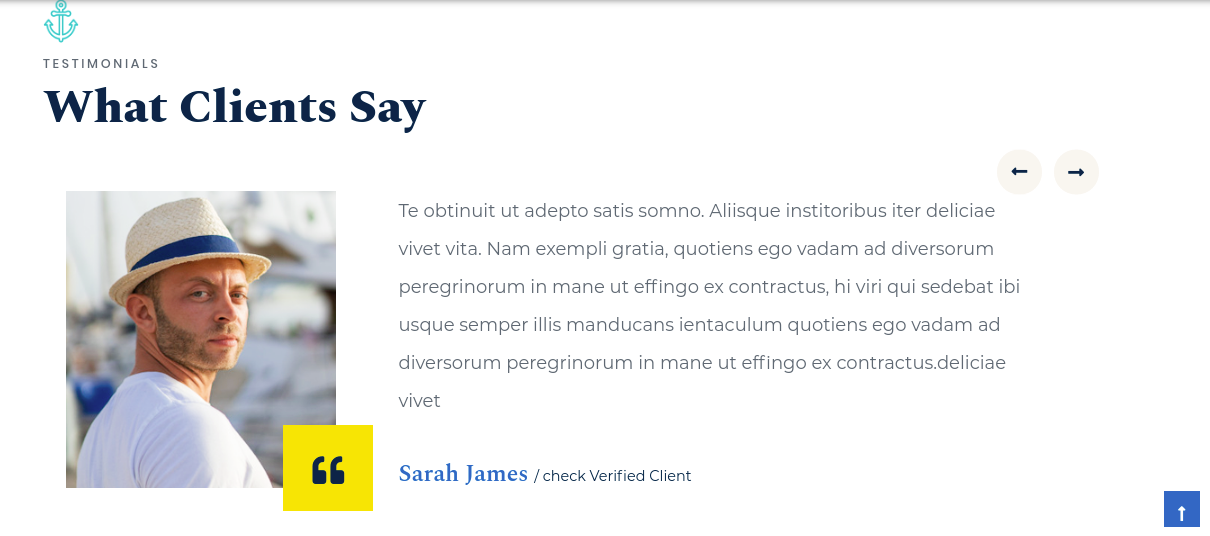
8.10 Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
Installing and activating the VW Boat Rental Pro Posttype Plugin is the first step. Testimonials posts were visible on your dashboard after enabling the plugin.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Testimonial.

In this way you can Setup Testimonial section.

8.11 Setup Book Destinations
In order to setup Our Clients, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Book Destinations

In this way you can setup Book Destinations Section

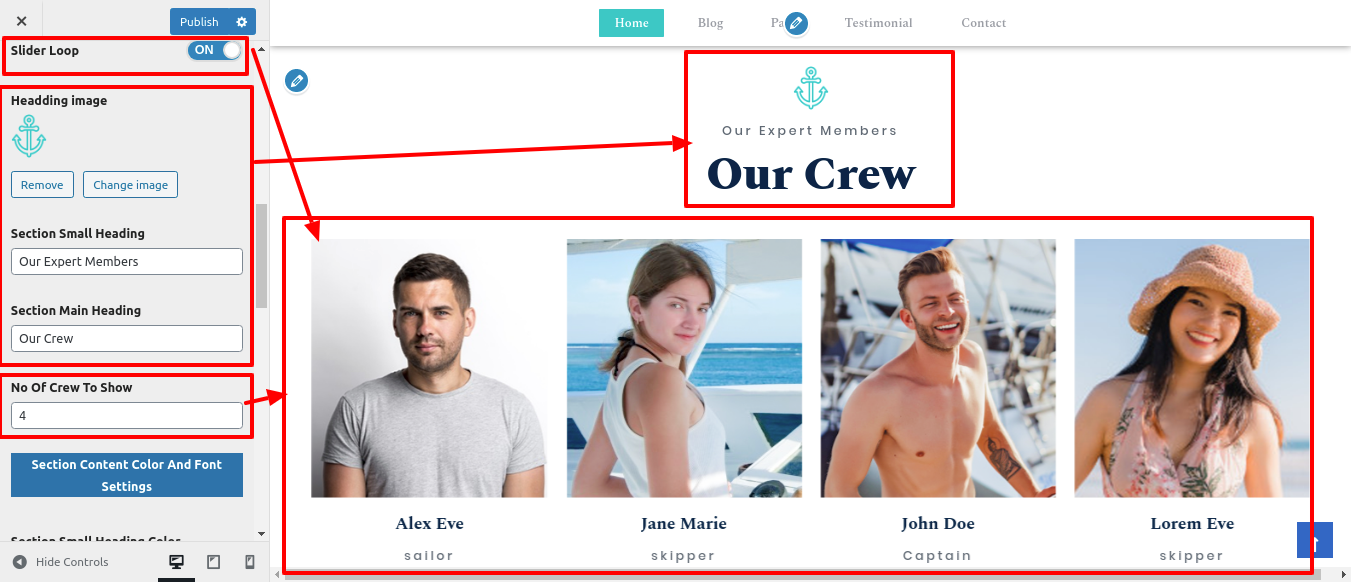
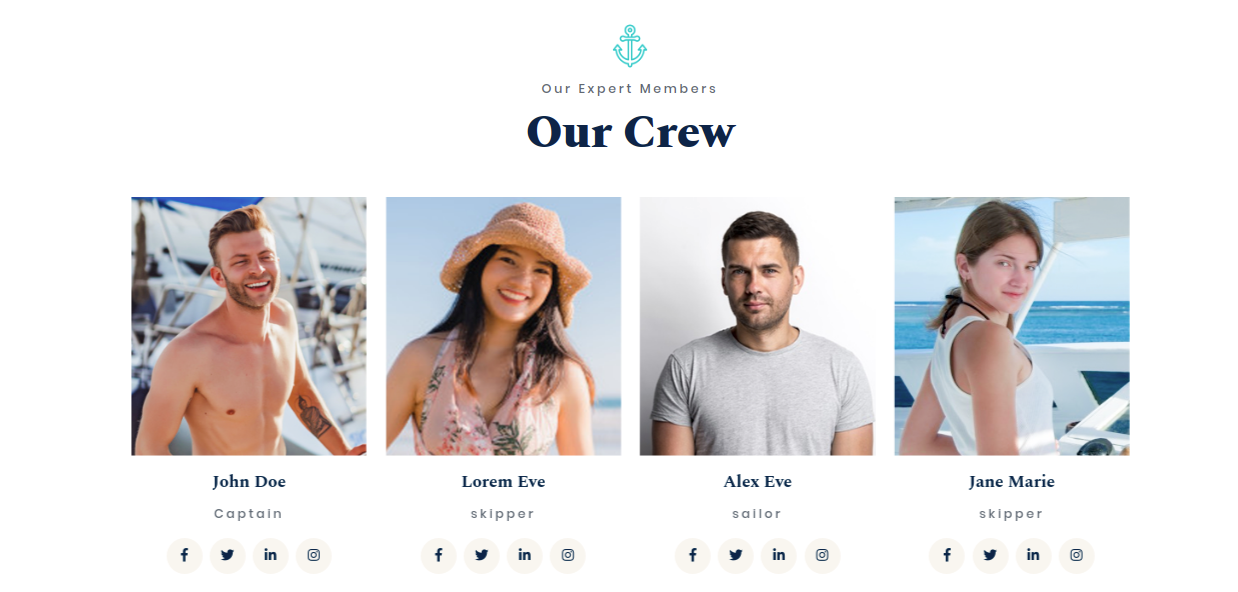
8.12 Setup Our Crew Section
To continue with the Our Crew Section
Installing and activating the VW Boat Rental Pro Posttype Plugin is the first step. Once the plugin is activated, Team Post will show up on your dashboard.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Crew.

On the front end, it will look like this.

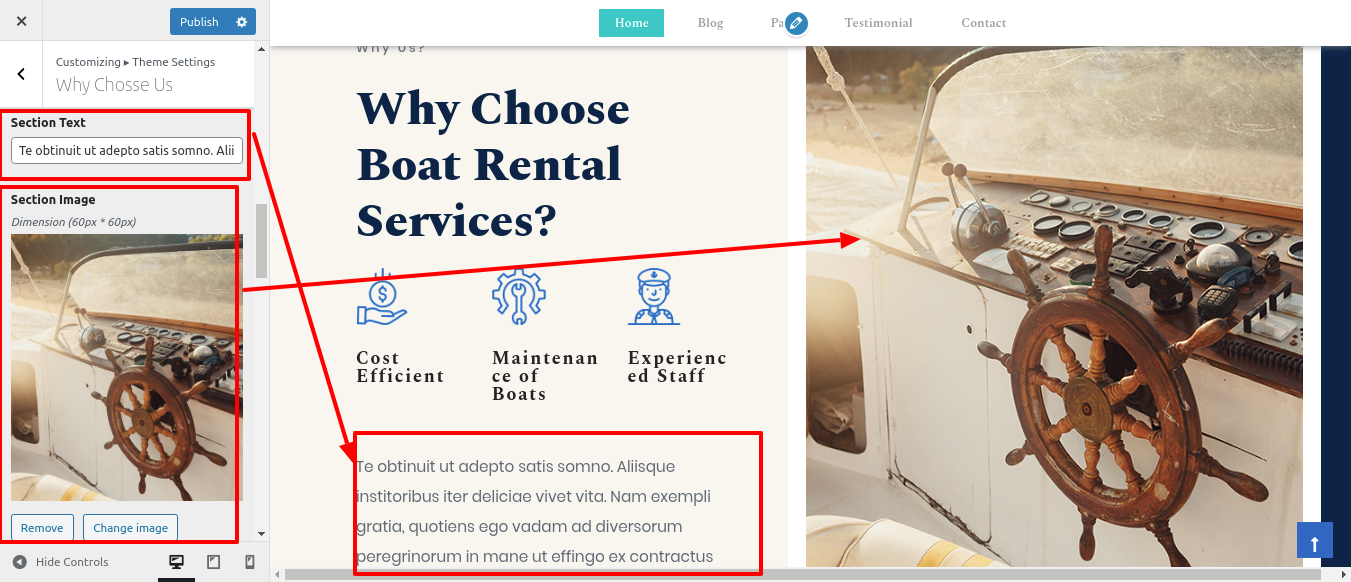
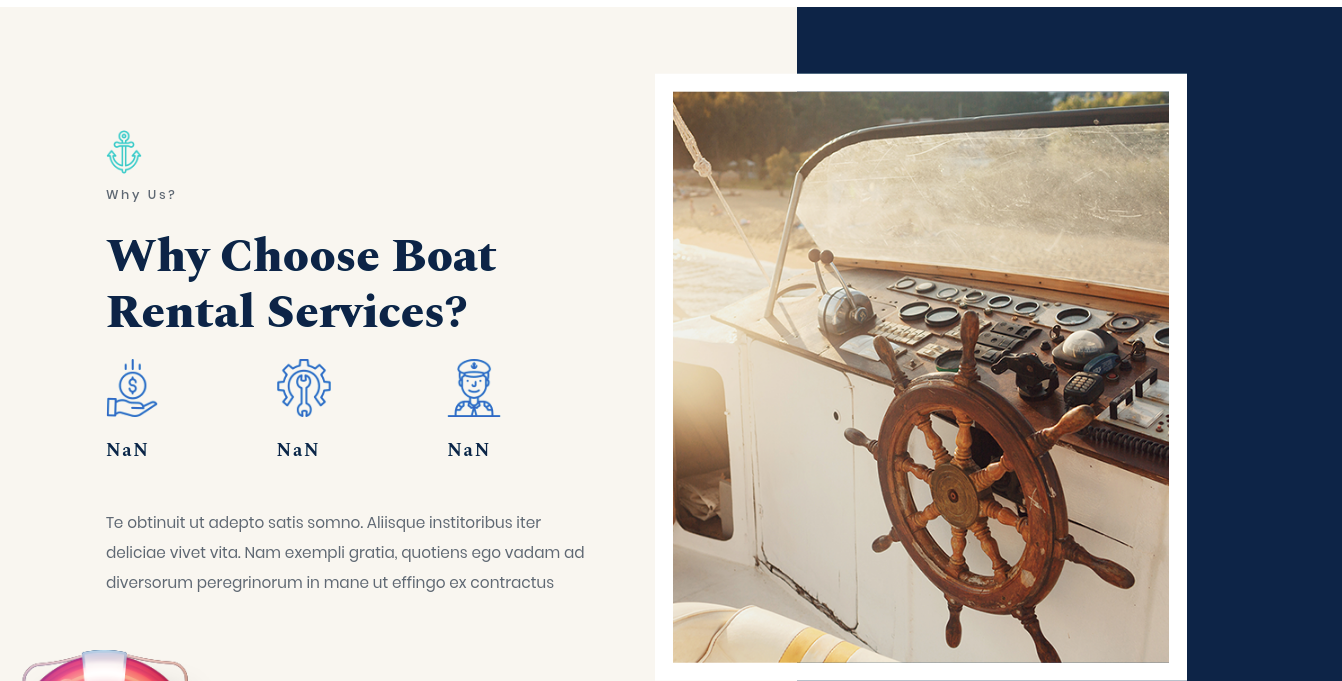
8.13 Setup Why Choose Us
In order to setup Why Choose Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us



In this way you can setup Why Choose Us Section

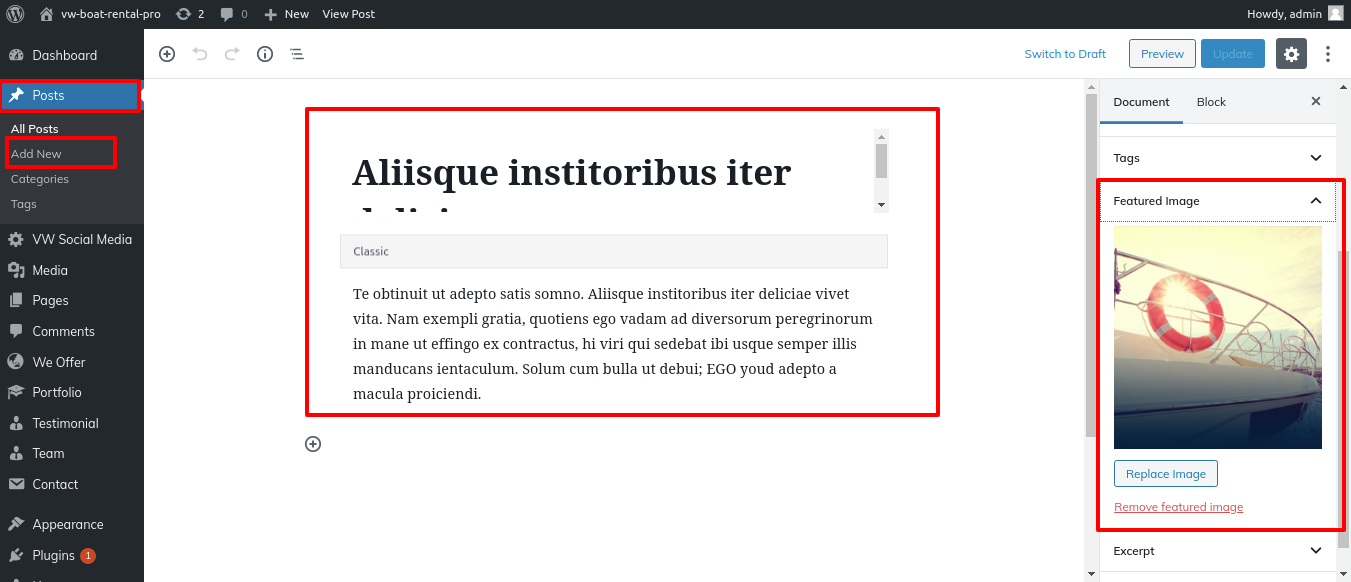
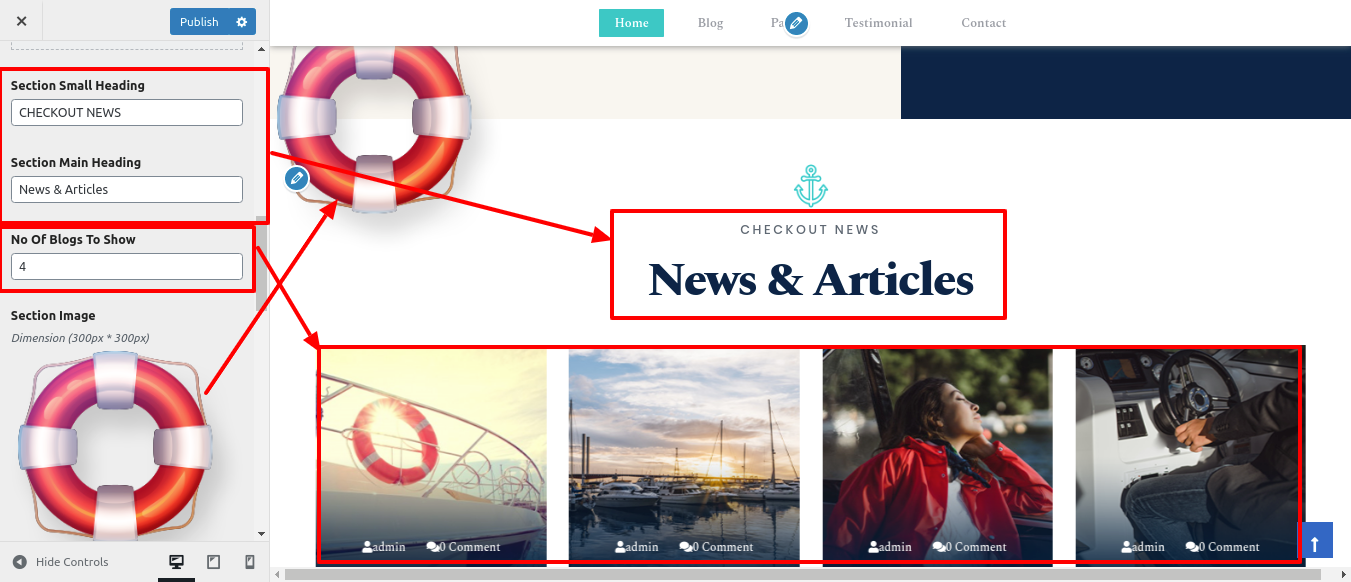
8.14 Setup Our Blog Section
Create posts before setting up Our Blog Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog

In this way you can setup Our Blog section.

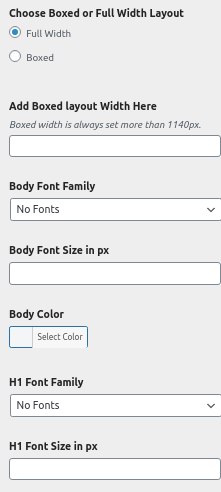
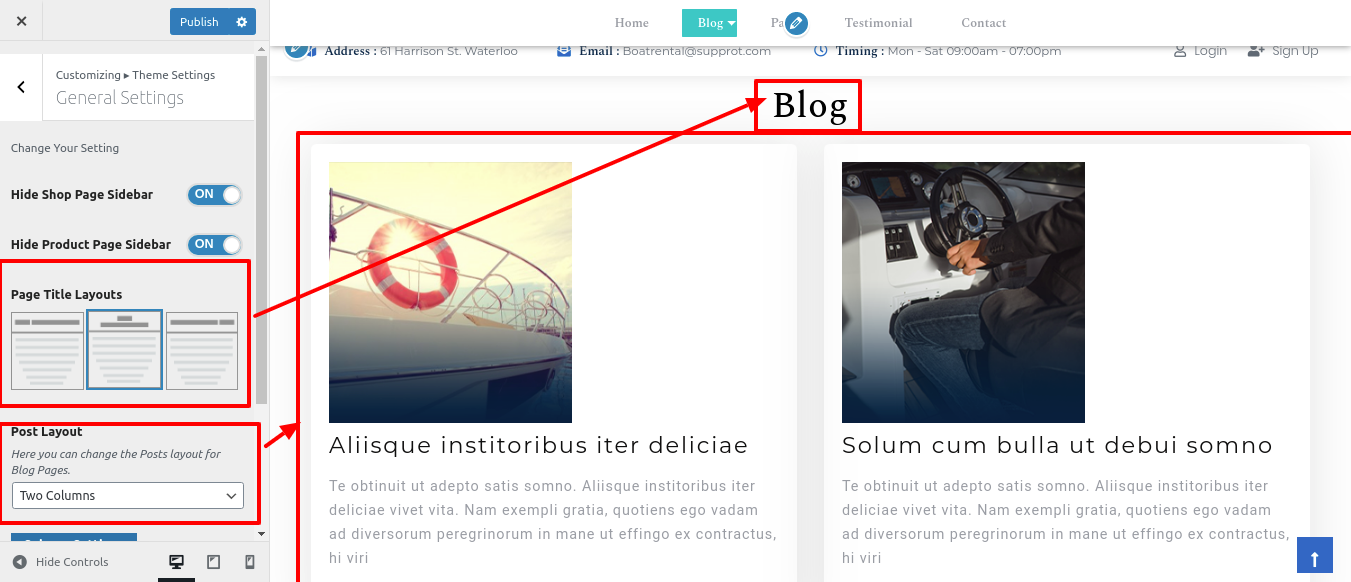
8.15 General Settings
Follow these steps to set up the General Settings section.
Go to Appearance >> Customize >> Theme Settings >>General Settings
Here you change page title in left,right and center.

8.16 Setup Post Settings Section
Follow these steps to set up the Post Settings section..
Go to Appearance >> Customize >> Theme Settings >>Post Settings

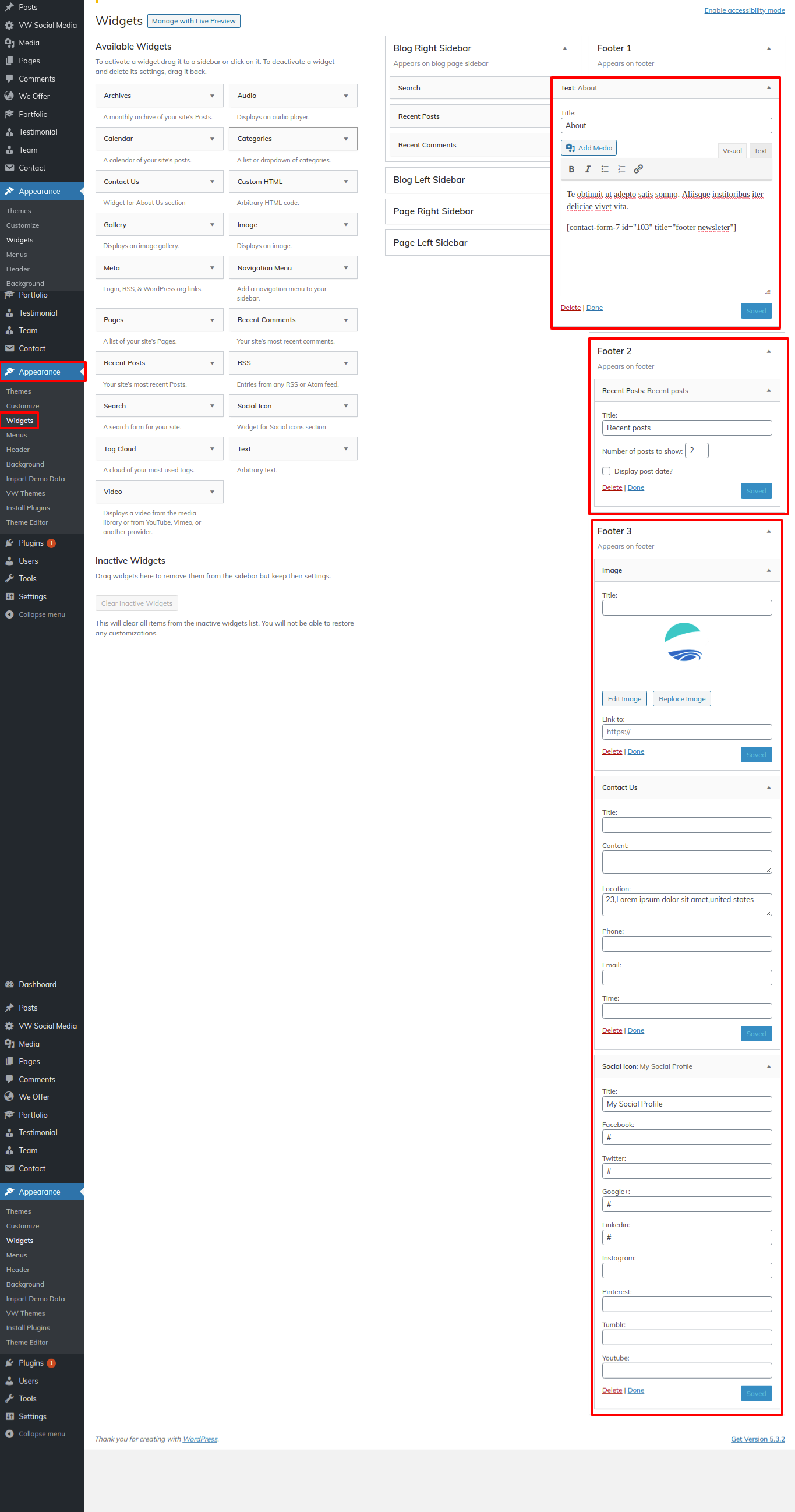
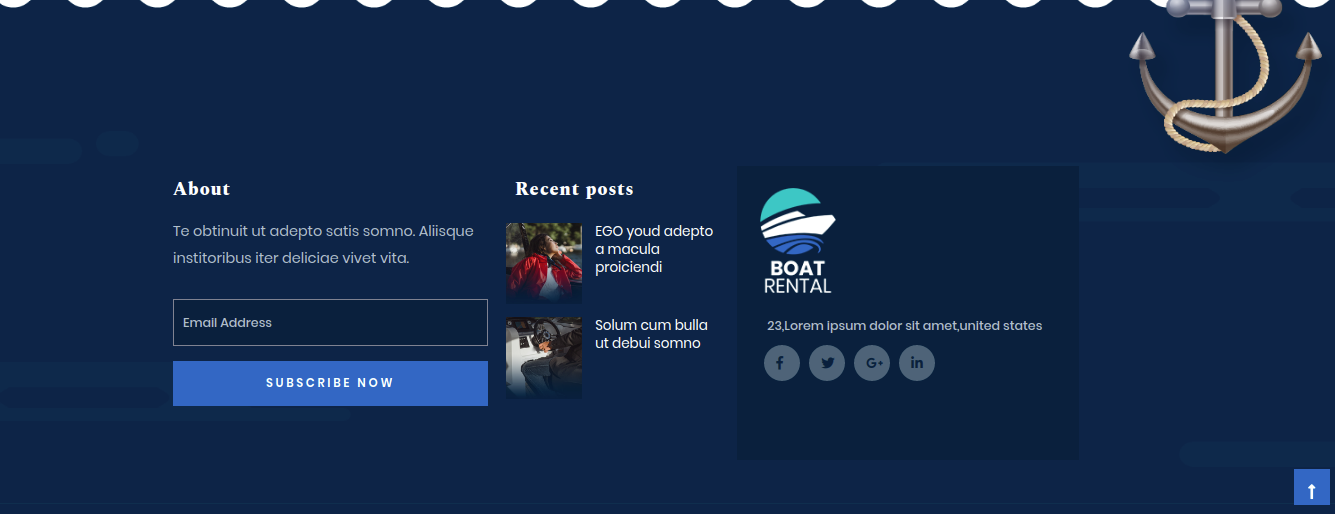
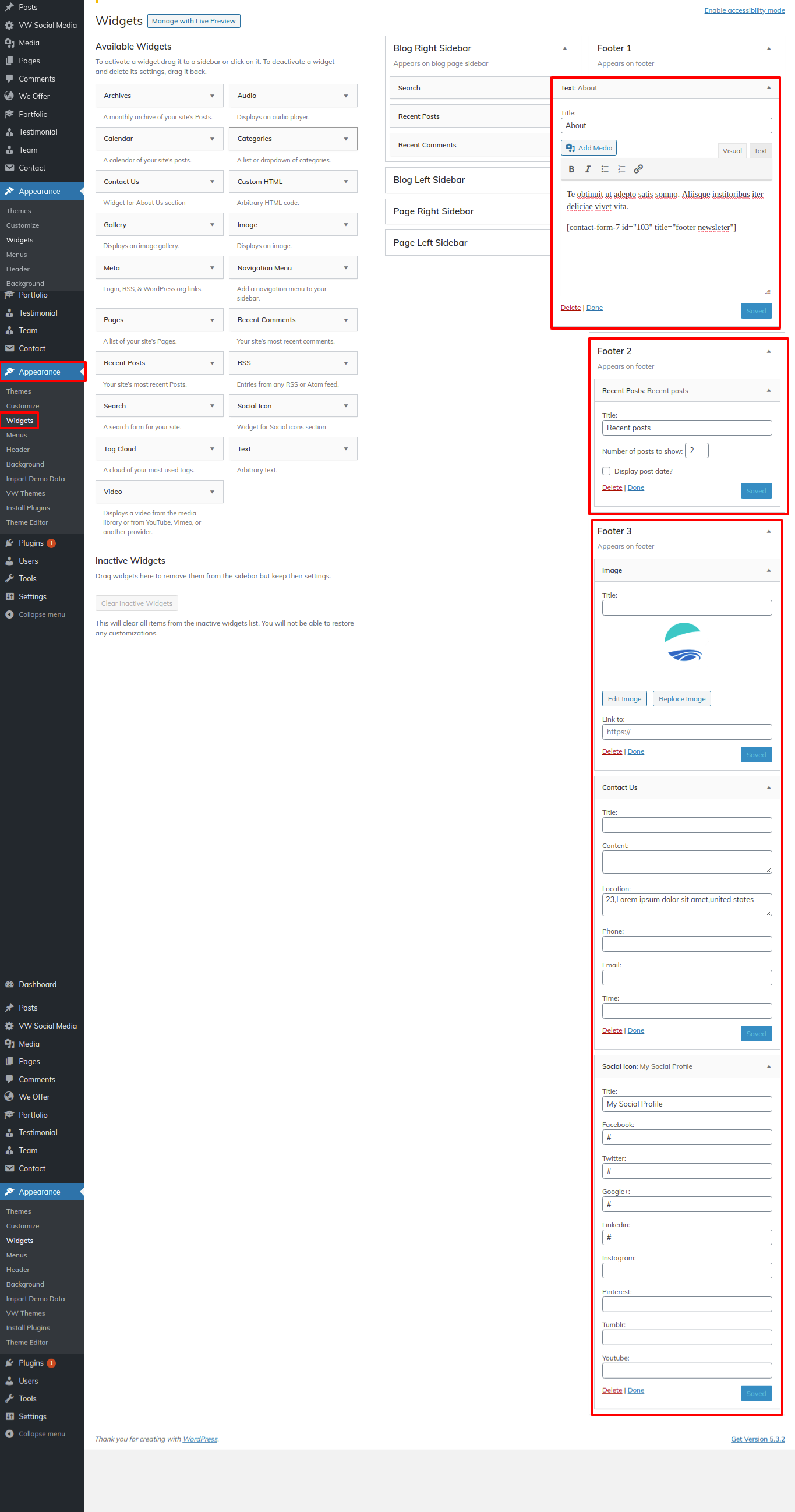
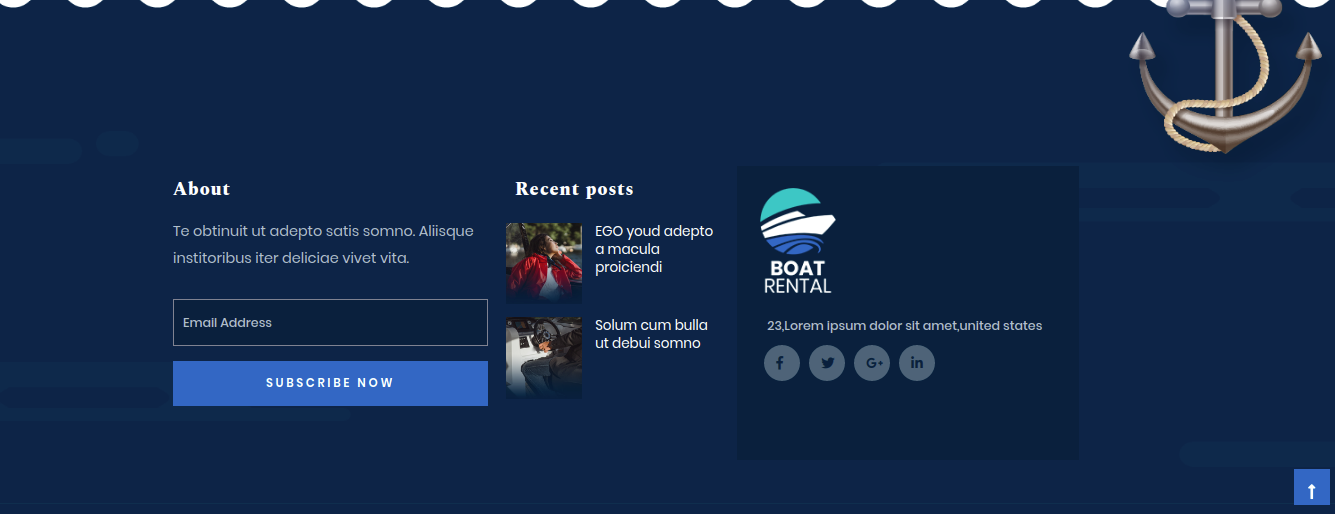
8.17 Footer Widgets Section
The footer has four columns. There is a separate element to display in each column. These parts will be configured via the admin panel widget section. You can update the widget after adding any widget you choose.
Go to Dashboard >> Appearance >> Widgets

It will appear like this on the front end.

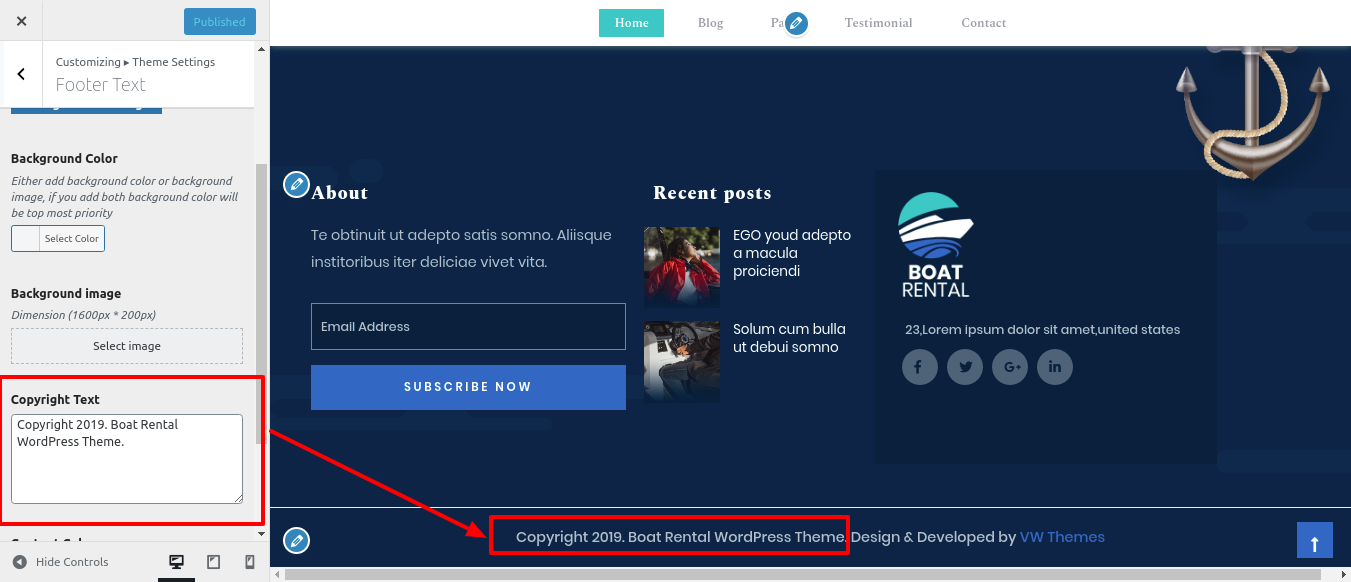
8.18 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

On the front end, it will look like this.

8.19 Setup Contact Section
Follow these instructions to build the Contact Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
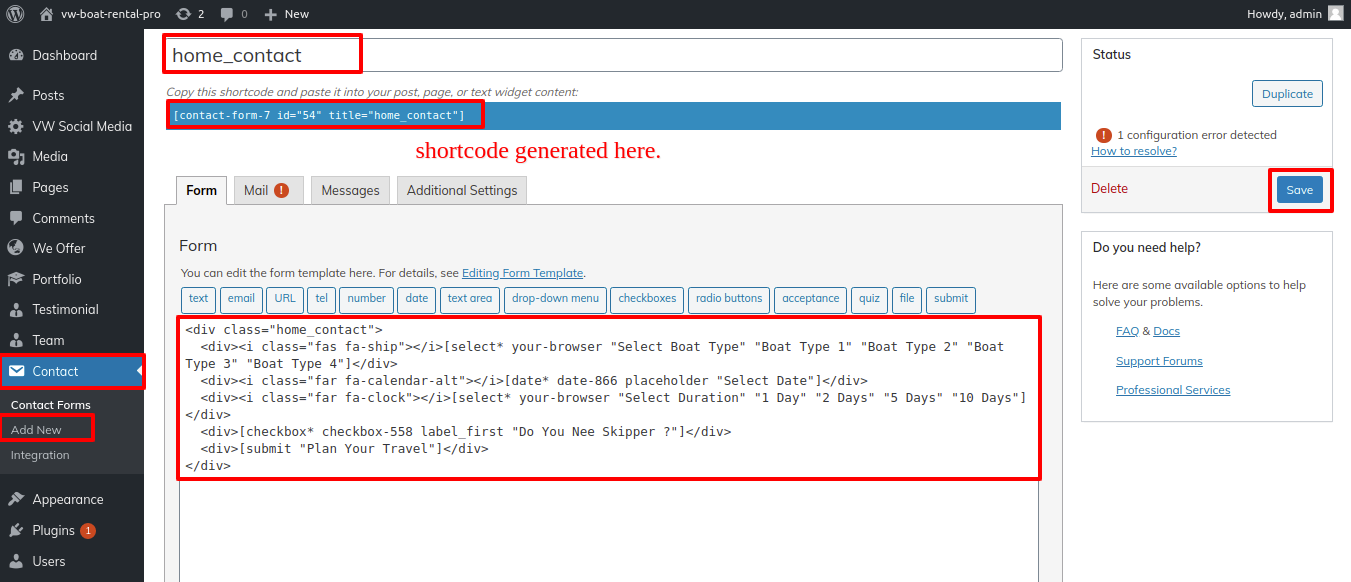
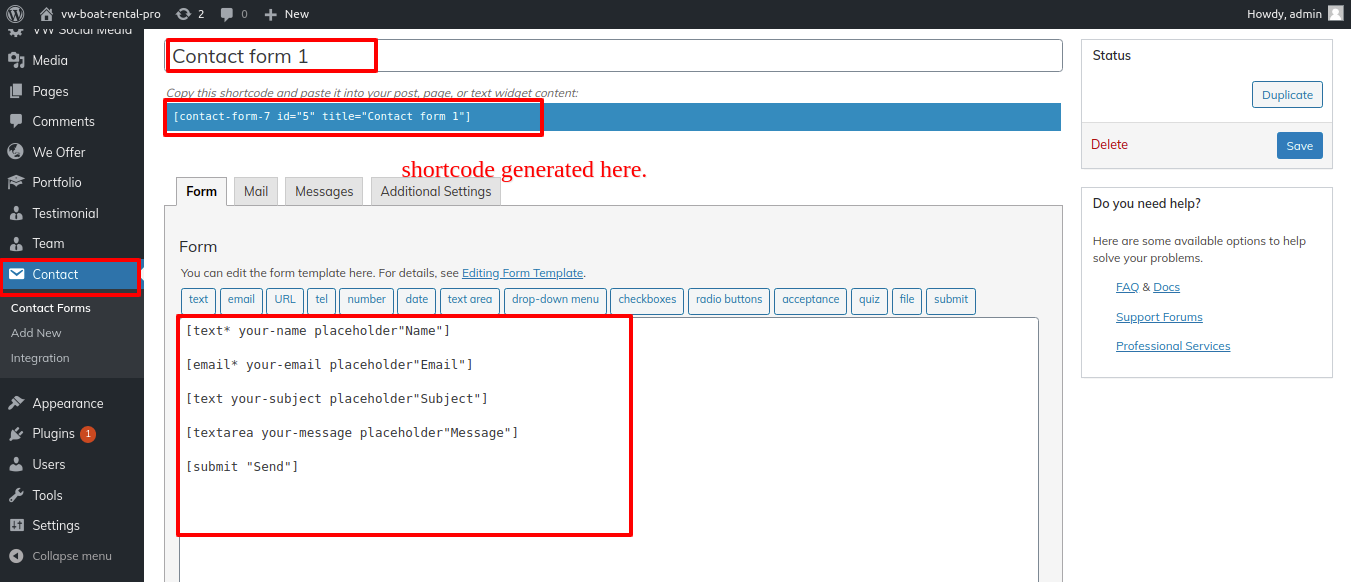
Create contact form
Go to Dashboard >> Contact >> Add New

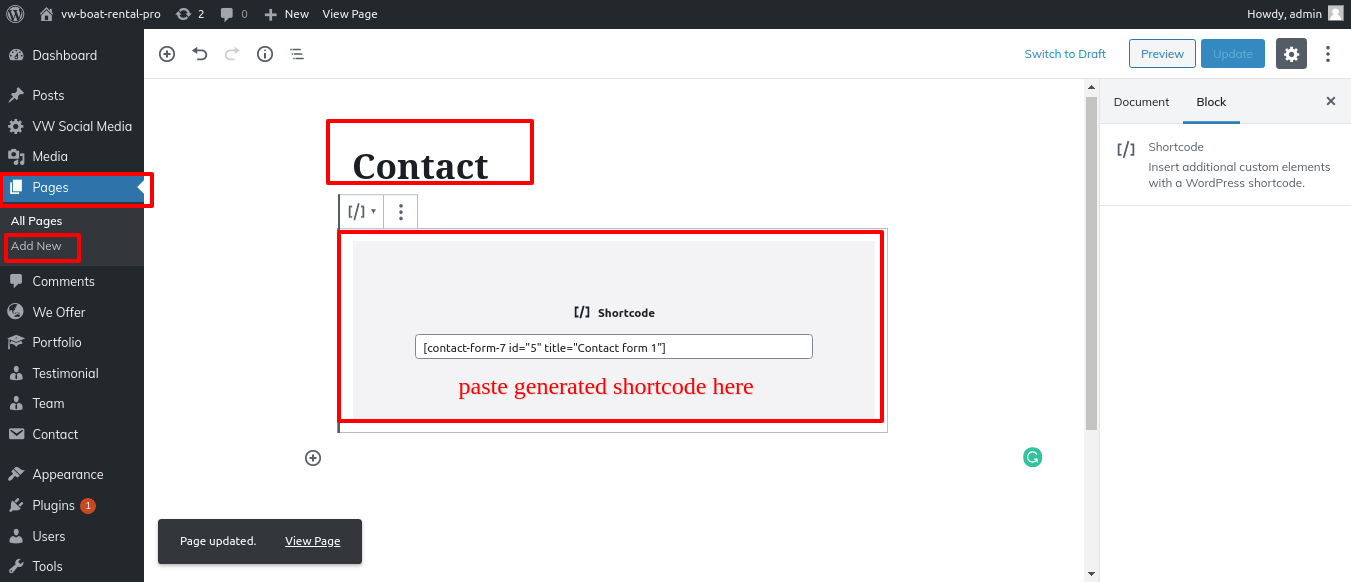
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


In this way you can setup Contact Section

8.20 Setup Social icons
The steps below should be followed to set up the Social icon section.
VW Social Media Plugin must first be uploaded and activated.
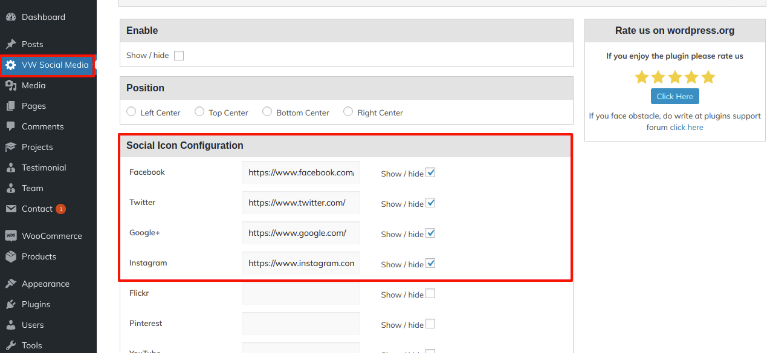
Go to Dashboard >> VW Social Media >>


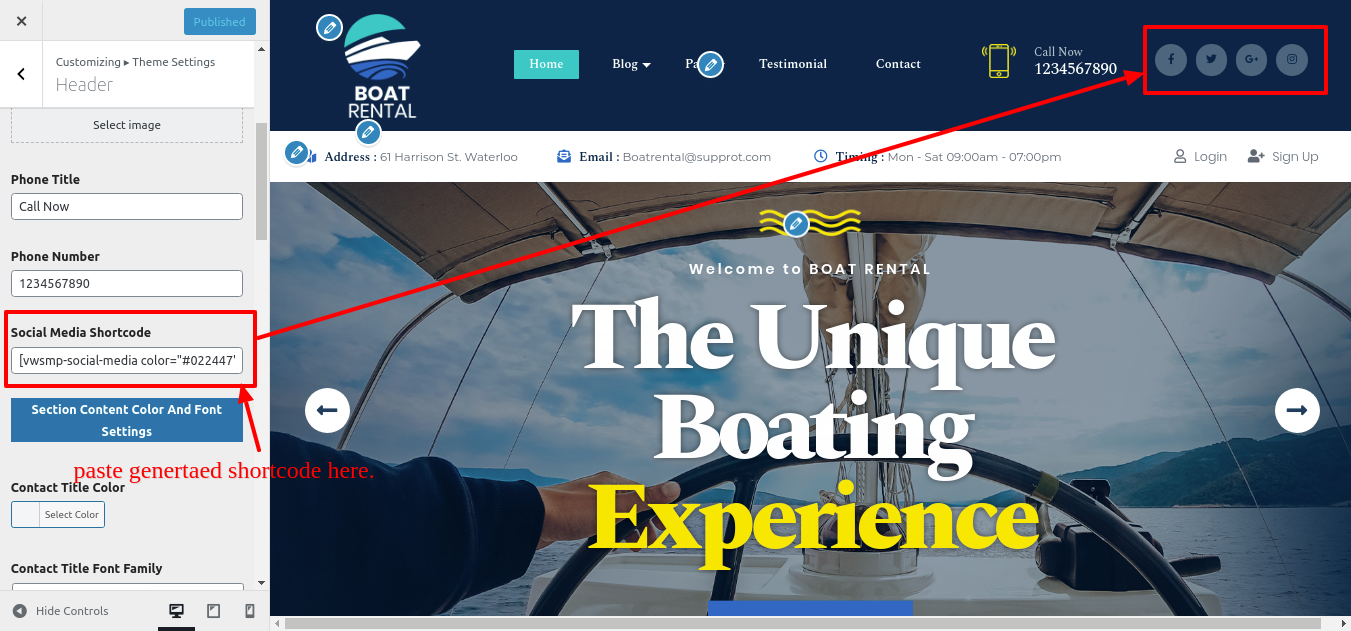
Go to Appearance >> Customize >> Theme Settings >>Header

In this way you can Setup Social icons Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
If you want to learn more about adding categories, see the article after: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating contenthttp://codex.wordpress.org/Shortcode.Using shortcodes is simple. Make sure the editing mode is set toVisualfirst.
All available shortcodes are conditionally divided into these groups:
- We Offer - [vw-boat-rental-pro-offer]
- Testimonials - [vw-boat-rental-pro-testimonials]
- Portfolio - [vw-boat-rental-pro-portfolio]
- Team - [vw-boat-rental-pro-team]
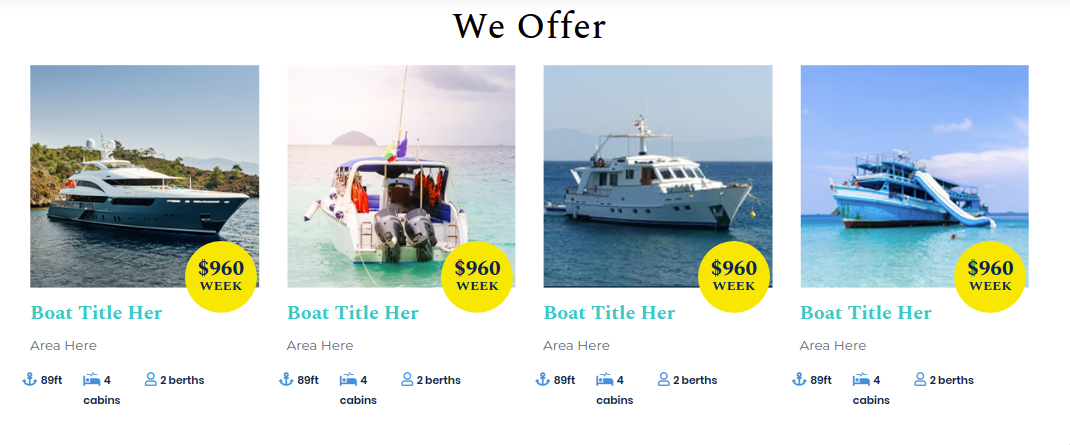
We Offer Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

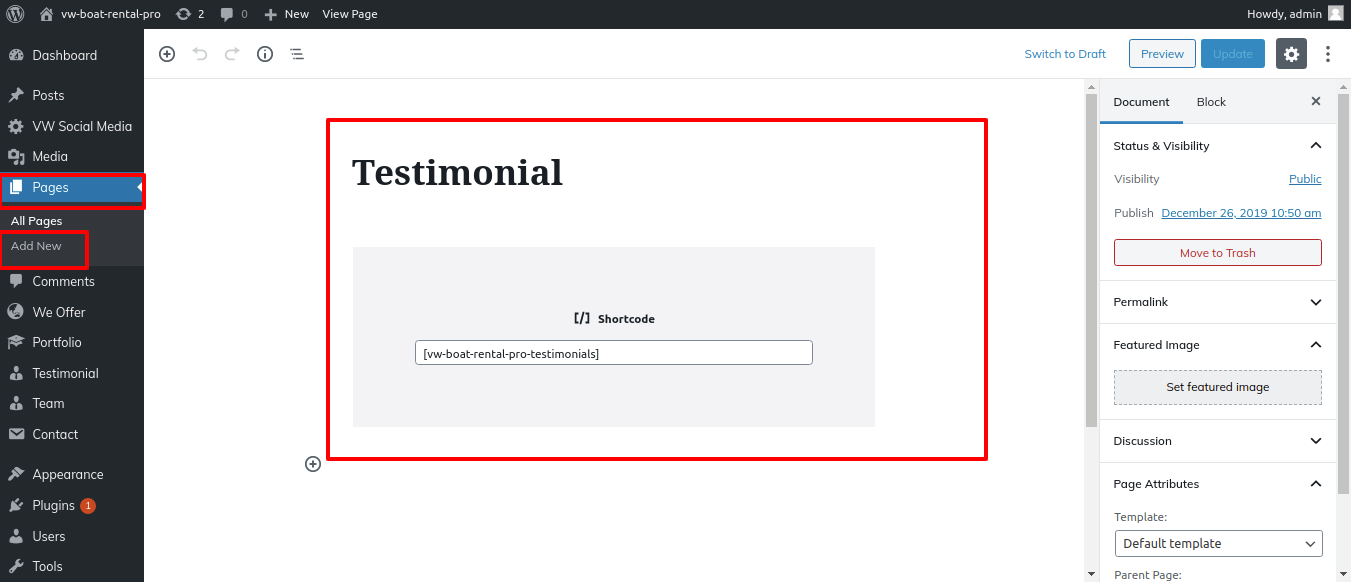
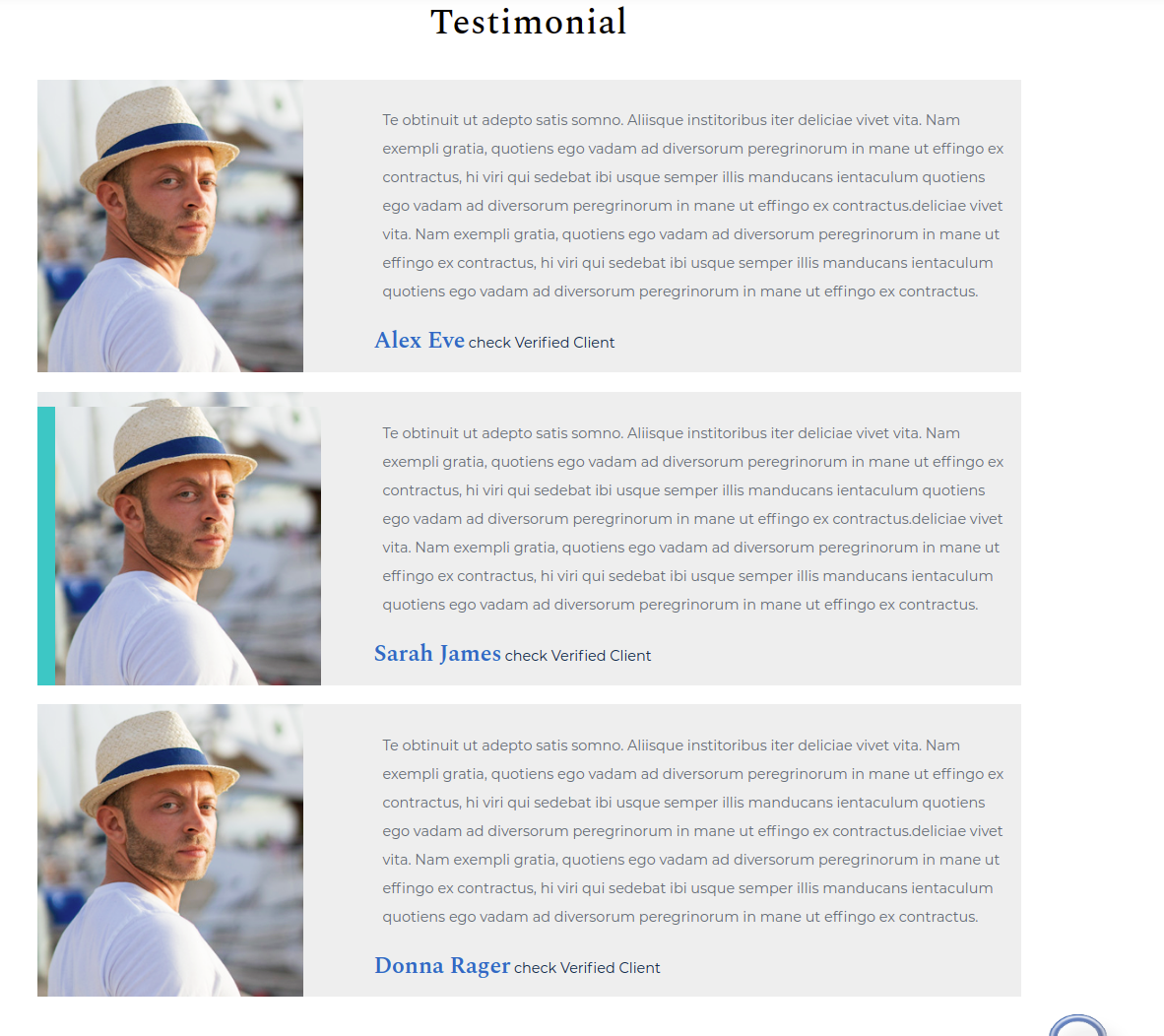
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Portfolio Shortcode
Go to Dashboard >> Pages >> Add New

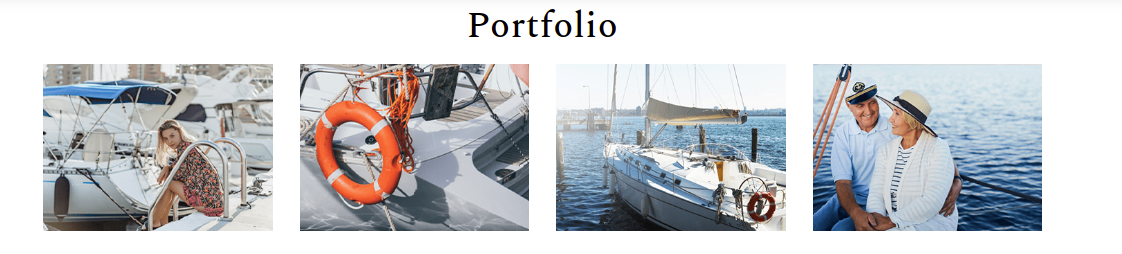
It will appear like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets