System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This manual includes various sections that outline the entire process of setting up and managing a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. With a WordPress template, all necessary source files are provided, and you are free to alter and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder.:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-blog-pro-1.0.zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin to install a theme
The first step is to log in to your WordPress admin dashboard. then click on
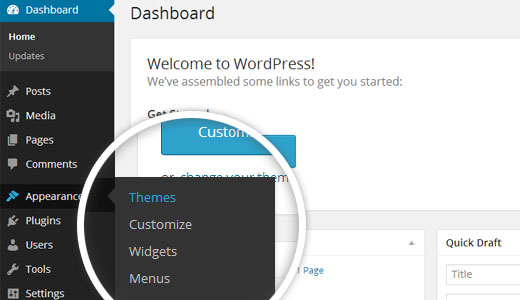
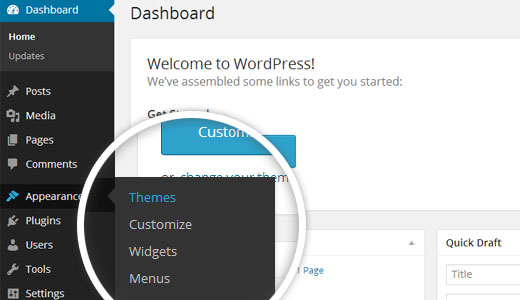
1.Go to the menu Appearance > Themes

After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

3. Choose your vw-blog-pro.zip theme by clicking the Browse button, and then hit the Install Now option.

4. Click on upload theme button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Theme Wizard
* This is new feature added in the version (1.4.2)
To import content using Theme Wizard, adhere to these procedures.
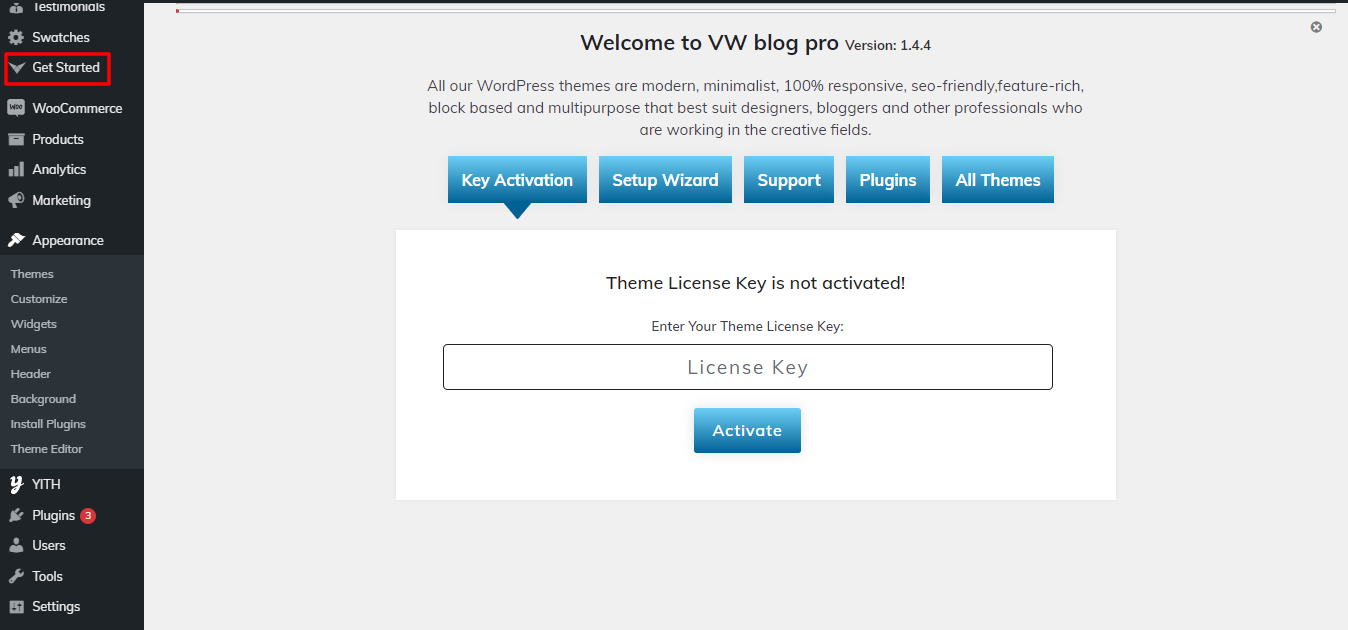
1) Go to Dashboard >> Getstarted

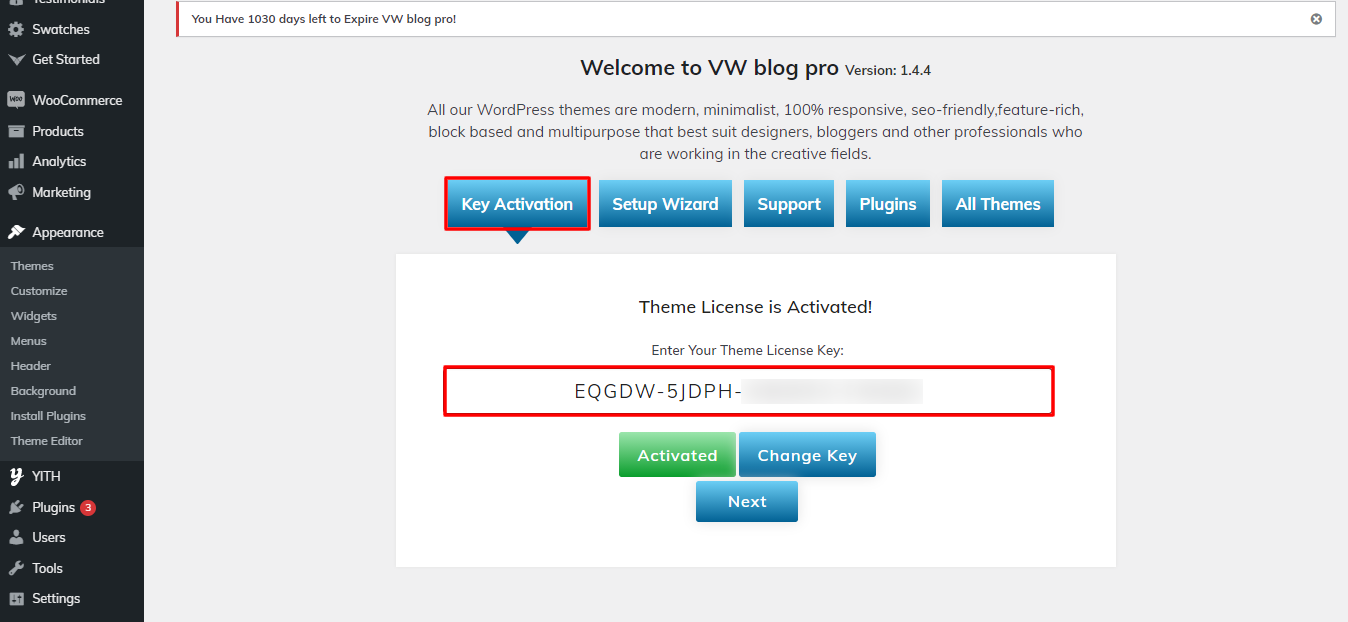
2) Insert your key.

To activate your licence key, see the video:

3) Click Wizard, then click "start now".

4) Install Plugins.

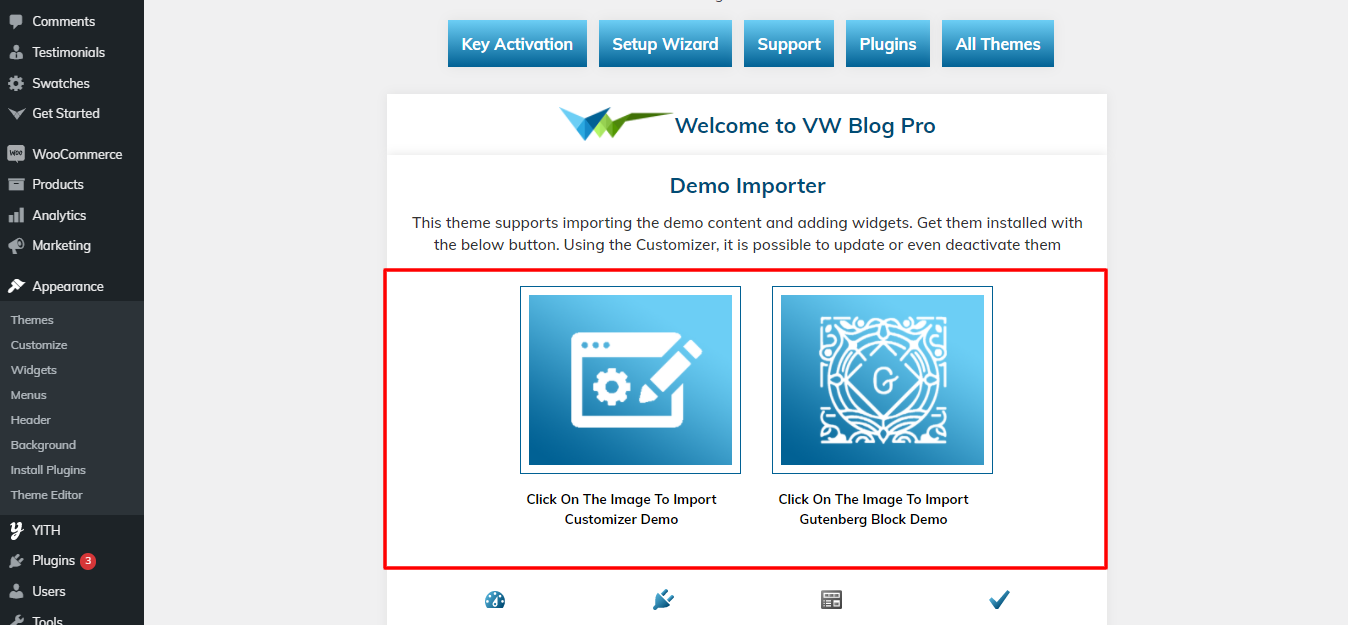
5) Import your demo content based on Customizer and Gutenberg.

For setting up your demo content based on, you can refer to this video.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
5.1 Setup Home Page Template
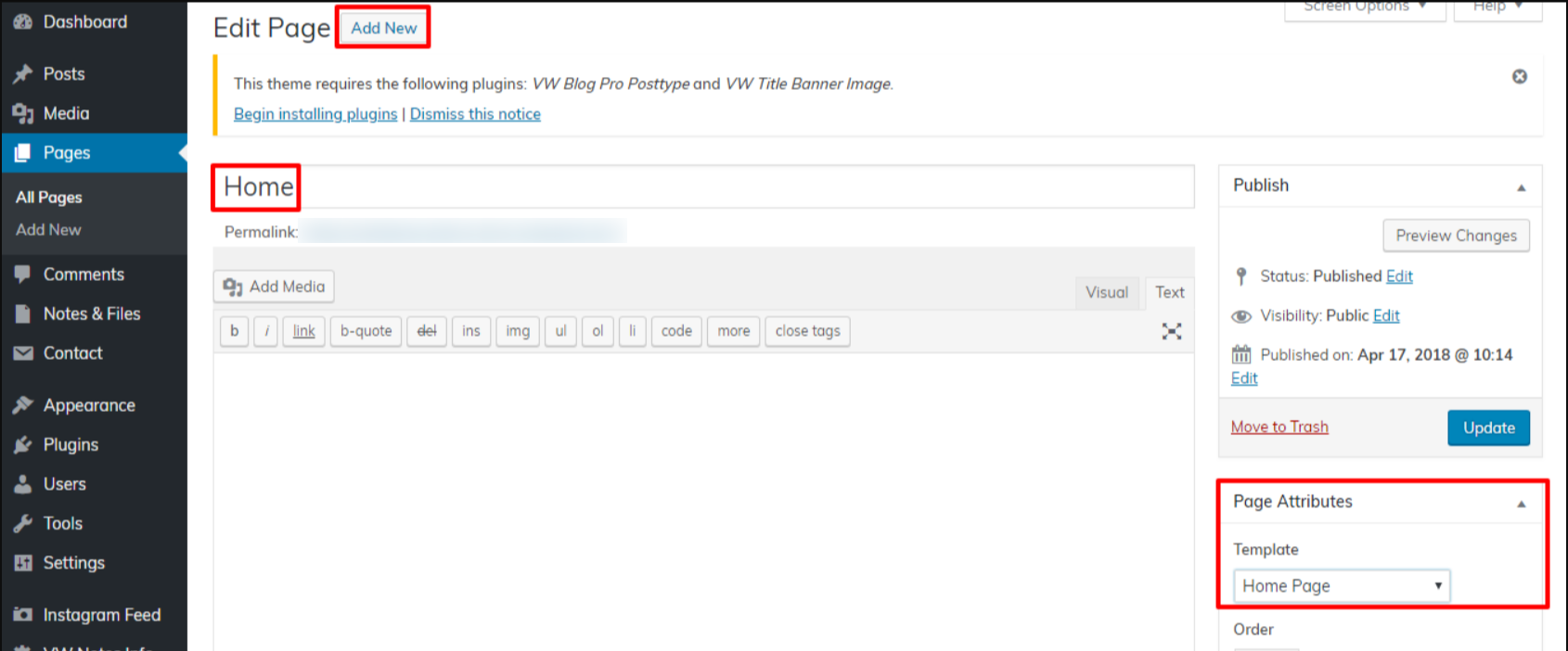
Set up your home page by following these instructions.
-

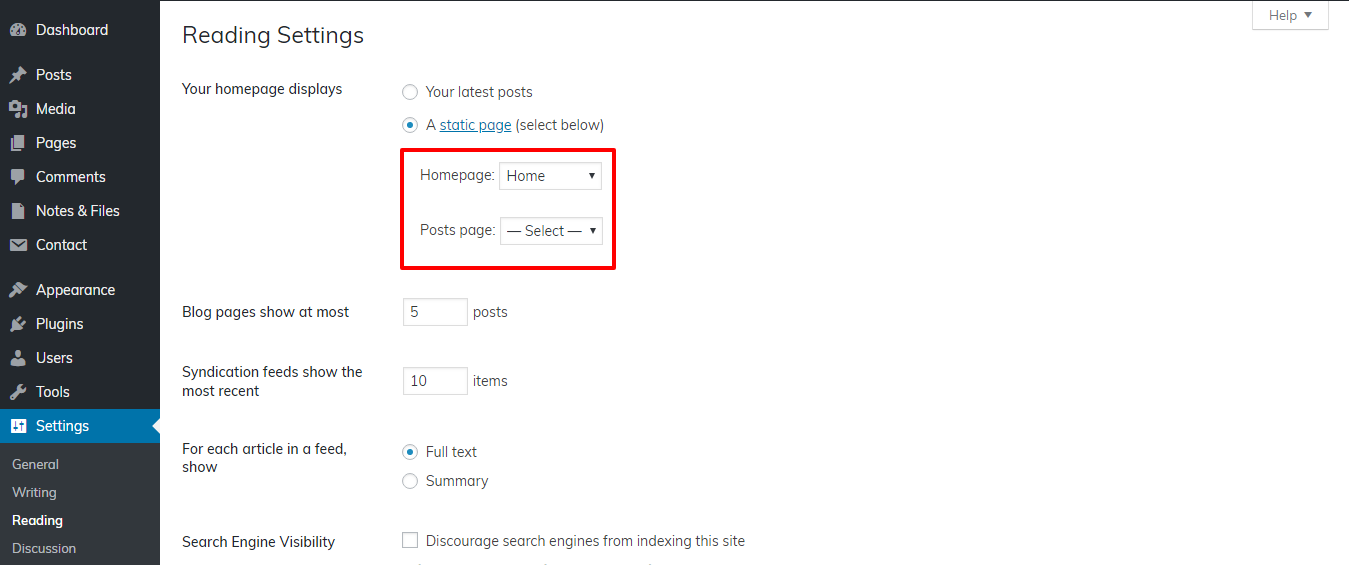
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
-

-
When you're finished, you can view the entire demo collection on the top page.
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
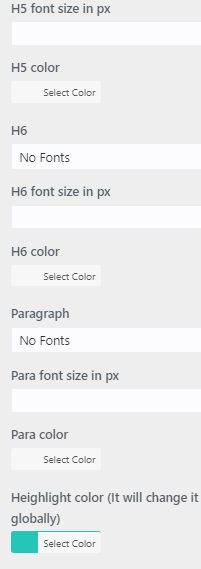
5.2 Setup Typography Setting
You can adjust the Body Font family, font size in pixels, Body colour, H1 font, H1 colour, and many more parameters for the entire theme here.
To proceed with Typography,
Go to Appearance >> Customize >> Theme Settings >>Typography Settings



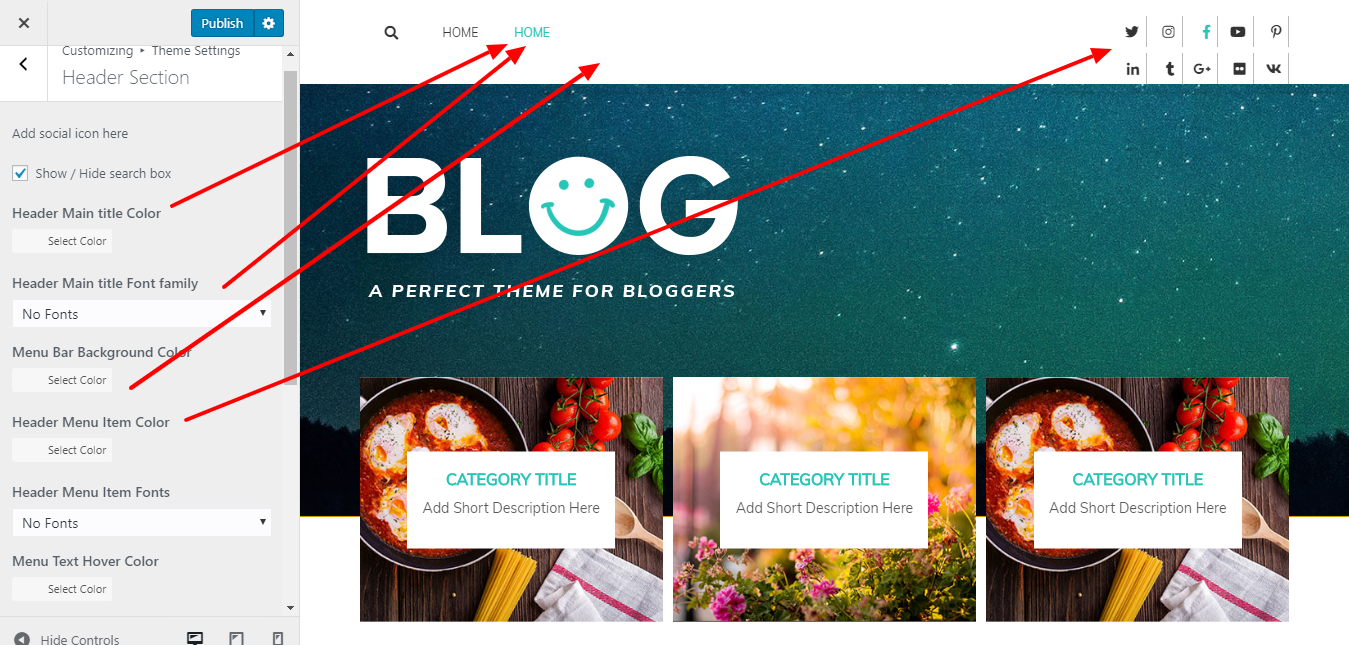
5.3 Setup Header Section

To proceed with Header,
Go to Appearance >> Customize >> Theme Settings >>Header Settings
Refer below screenshots inorder to set up header.



Banner Image
To proceed with Banner Image,
Go to Appearance >> Customize >> Theme Settings >>Banner Image

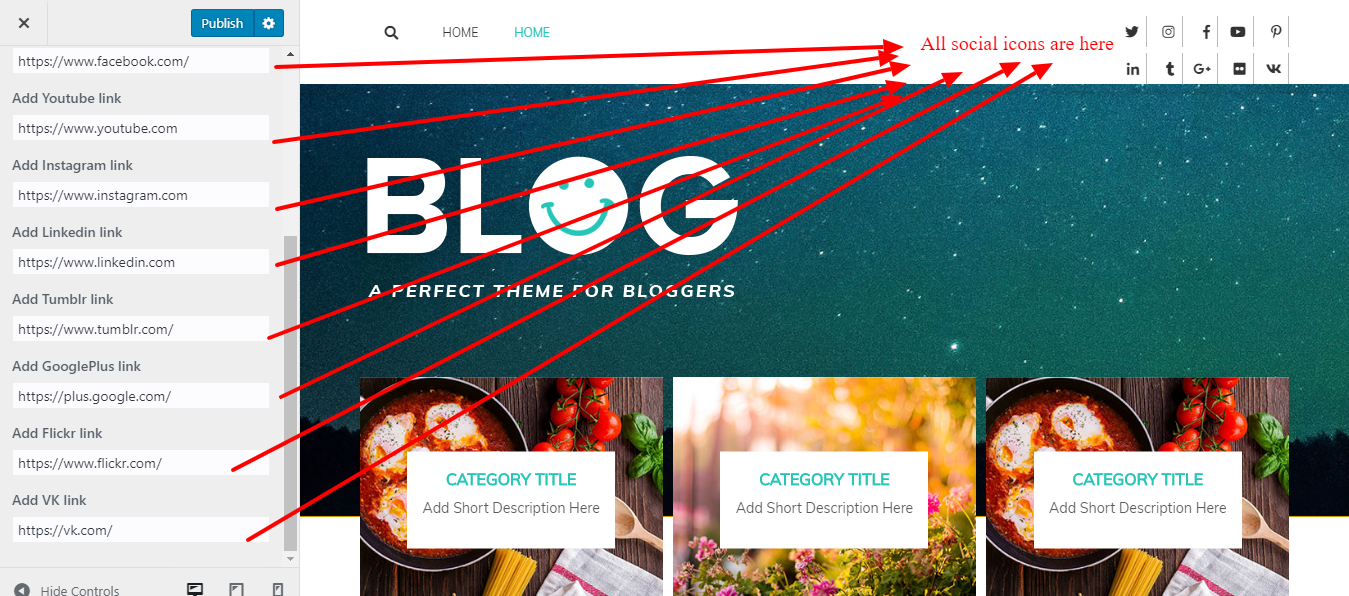
Social Icons
To proceed with Social Icons,
Go to Appearance >> Customize >> Theme Settings >>Social Icons


5.4 Setup Link Boxes
To proceed with Post Section,
Go to Appearance >> Customize >> Theme Settings >> Link Boxes

To set up this area, please refer to the screenshots below.:
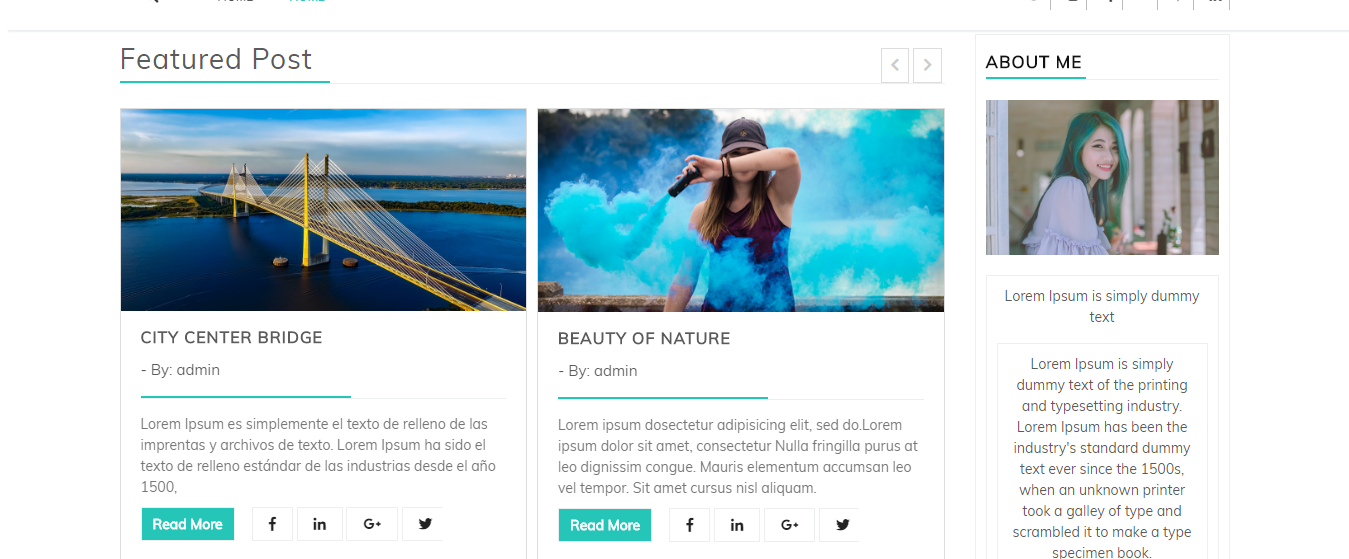
5.5 Setup Featured Post

To proceed with Featured Post,
You must take a few crucial first steps.
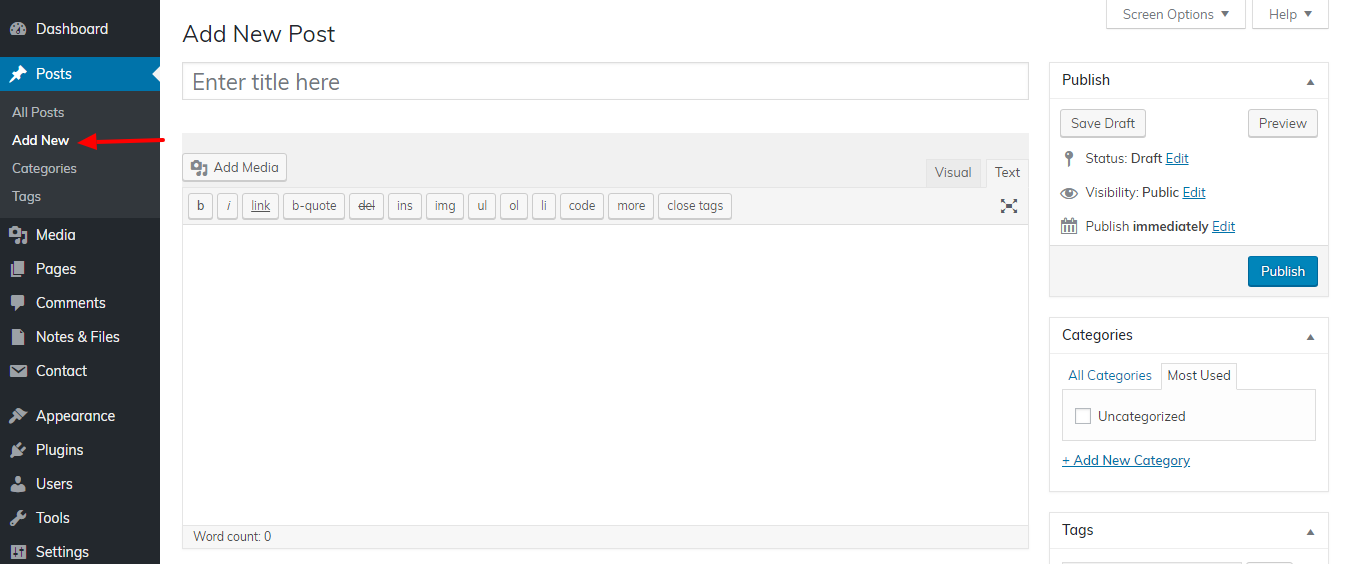
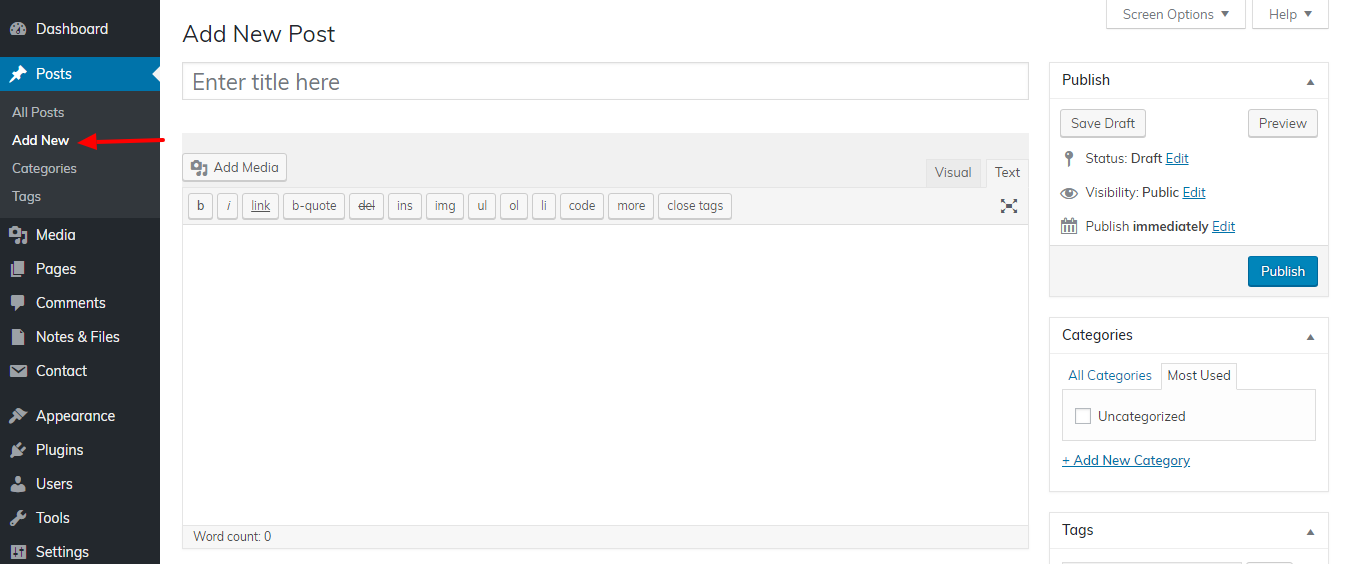
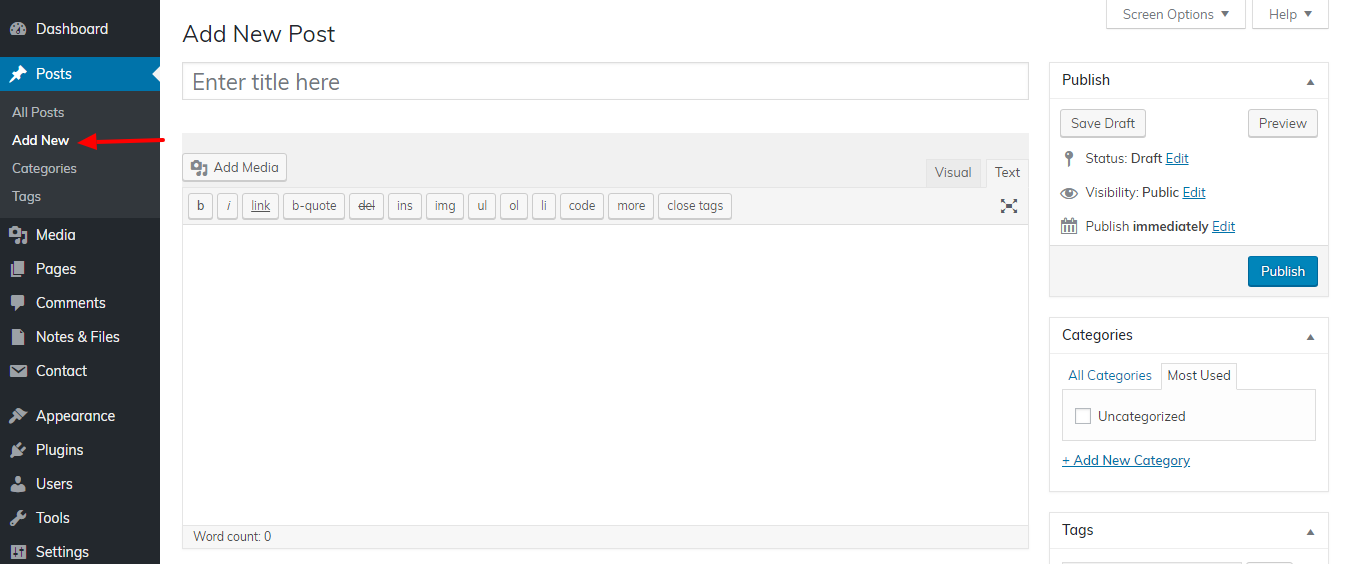
You need to create post. To proceed with create post, go to Admin Dashboard >> Post >> Add New.

Add a title, choose a featured image, then choose a category..

To generate each post, use the same methods.
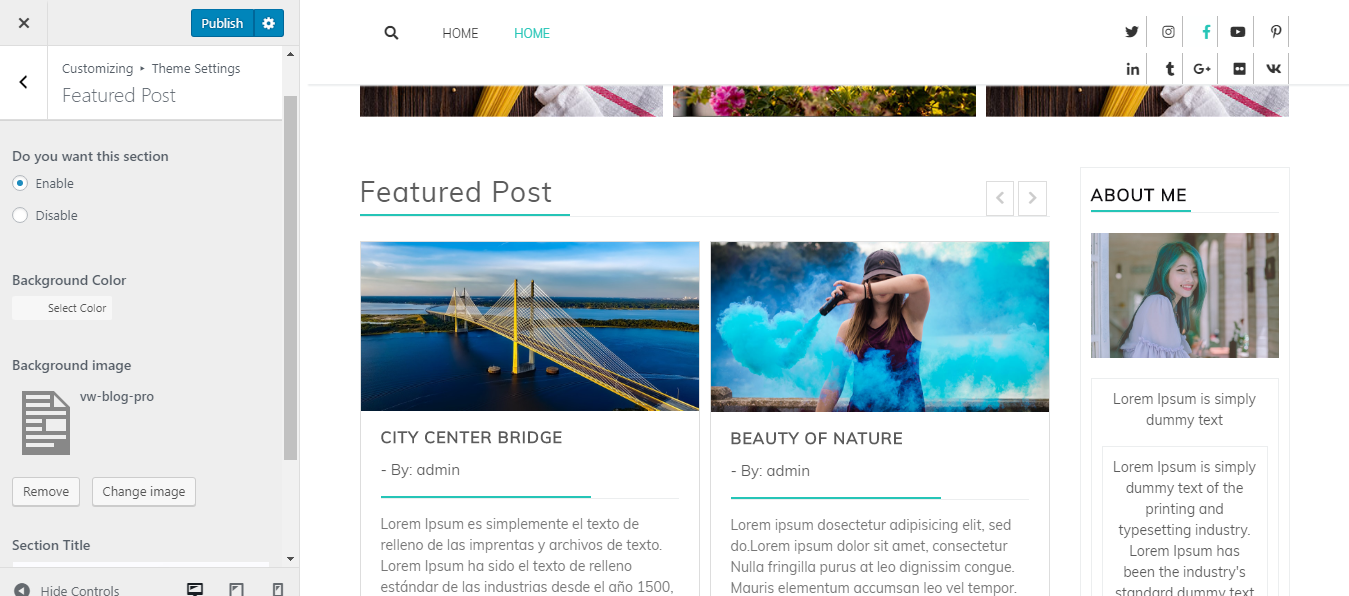
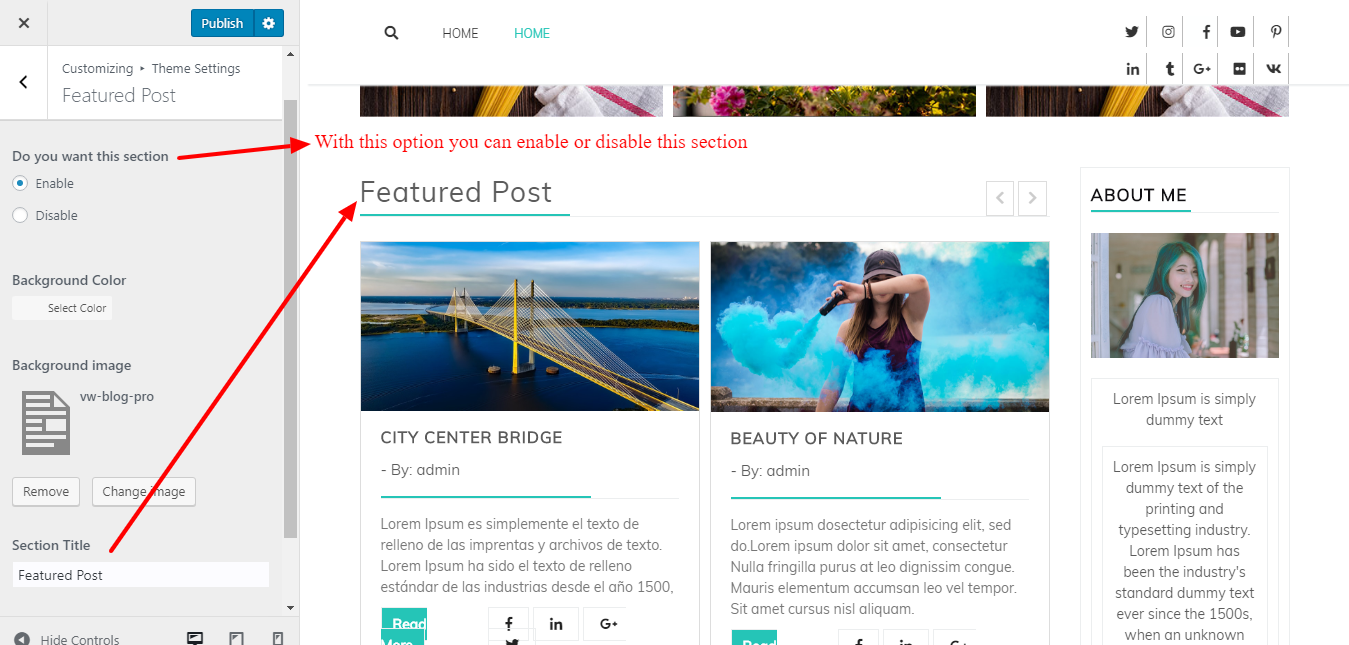
Go to Appearance >> Customize >> Theme Settings >> Featured Post

Look to the screenshots below for additional setup instructions.:

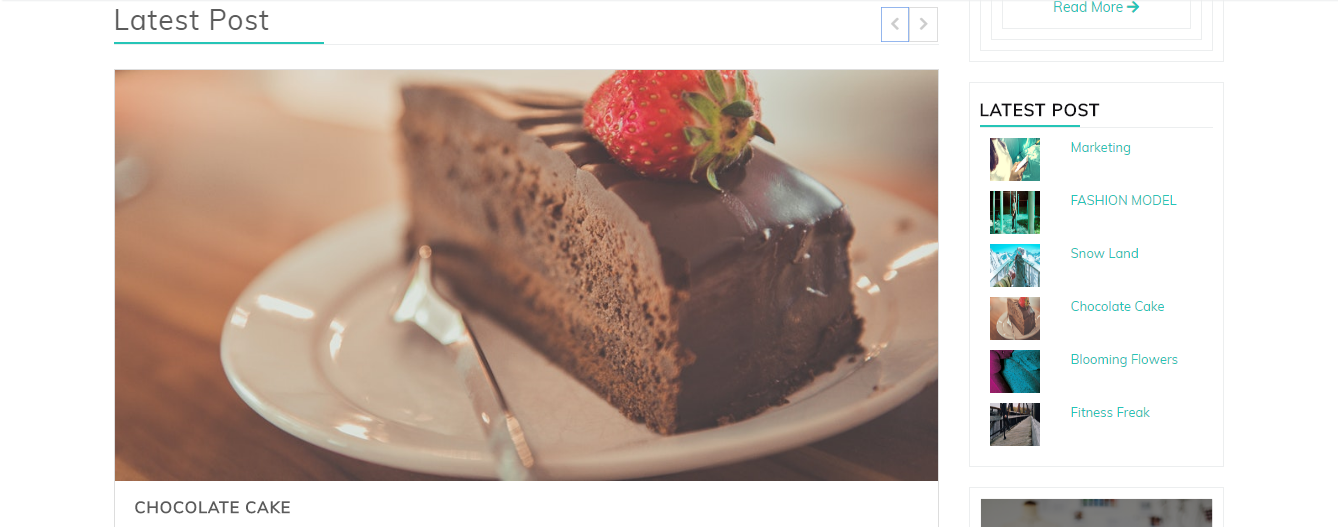
5.6 Setup Latest Post

To proceed with Latest Post,
You must take a few crucial first steps..
You need to create post. To proceed with create post, go to Admin Dashboard >> Post >> Add New.

Add title and set its featured image and assign its category.

To generate each post, use the same methods.
To proceed with further proceed with Latest Post,
Go to Appearance >> Customize >> Theme Settings >> Latest Post.

To set up this area, please refer to the screenshots below.

- Number of Latest Post to show:You can set no. of latest post that you want to show here.
- Select Category from here: You can select category which you have created. You need to select category To proceed with display latest post.
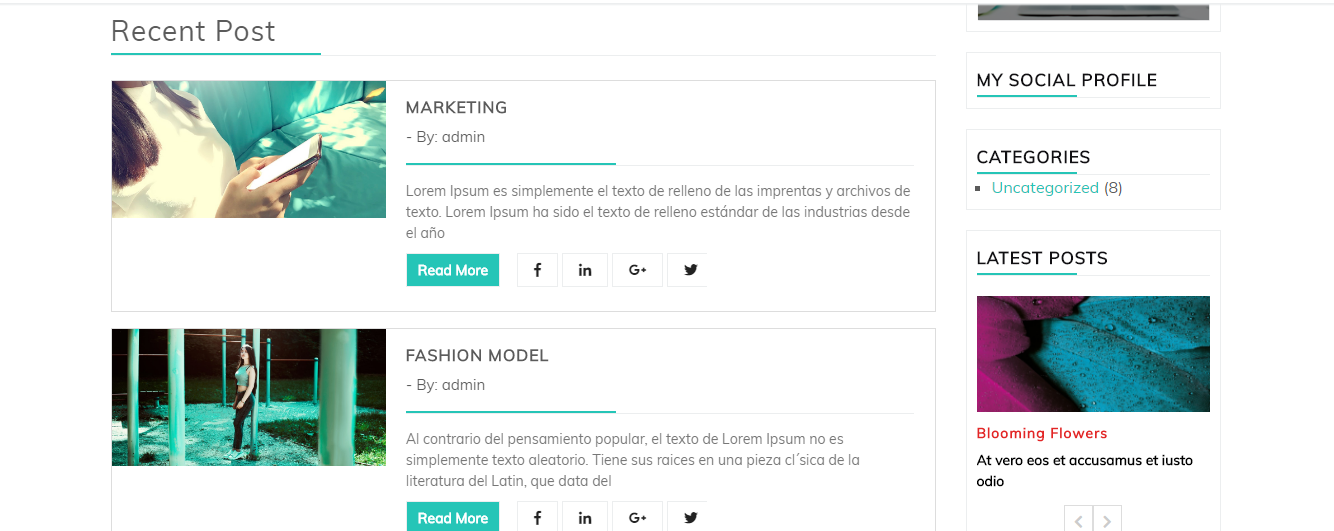
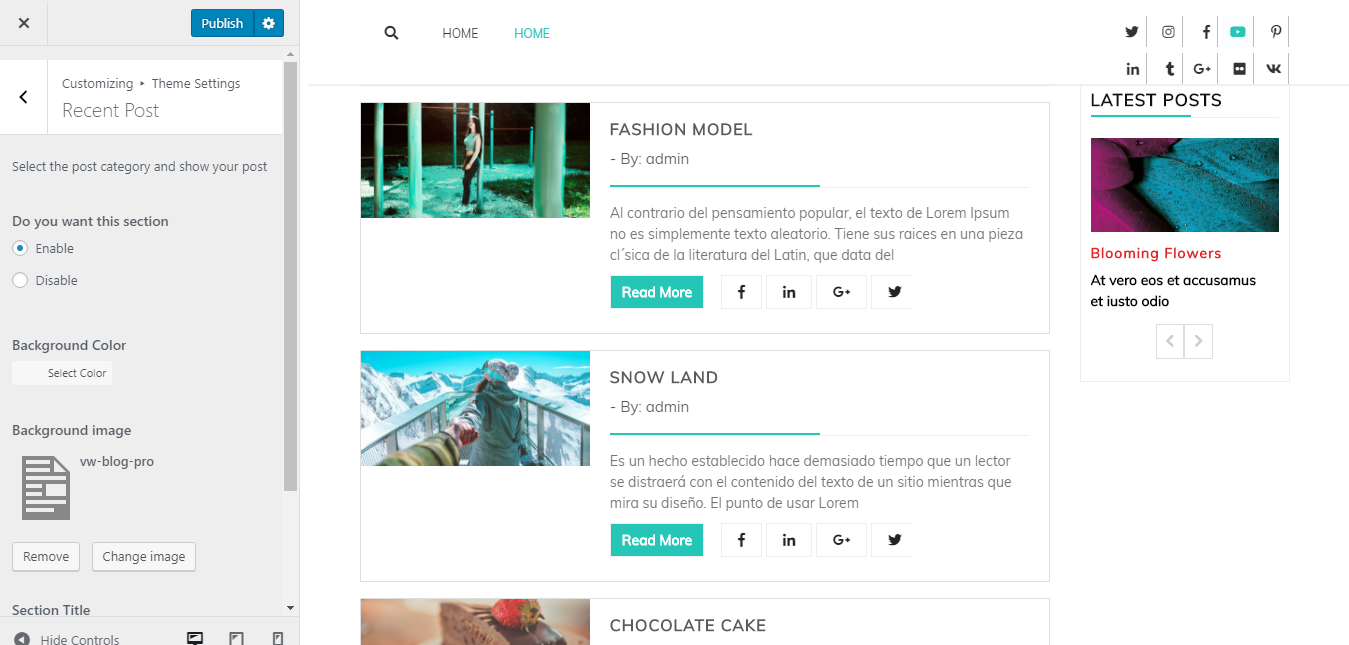
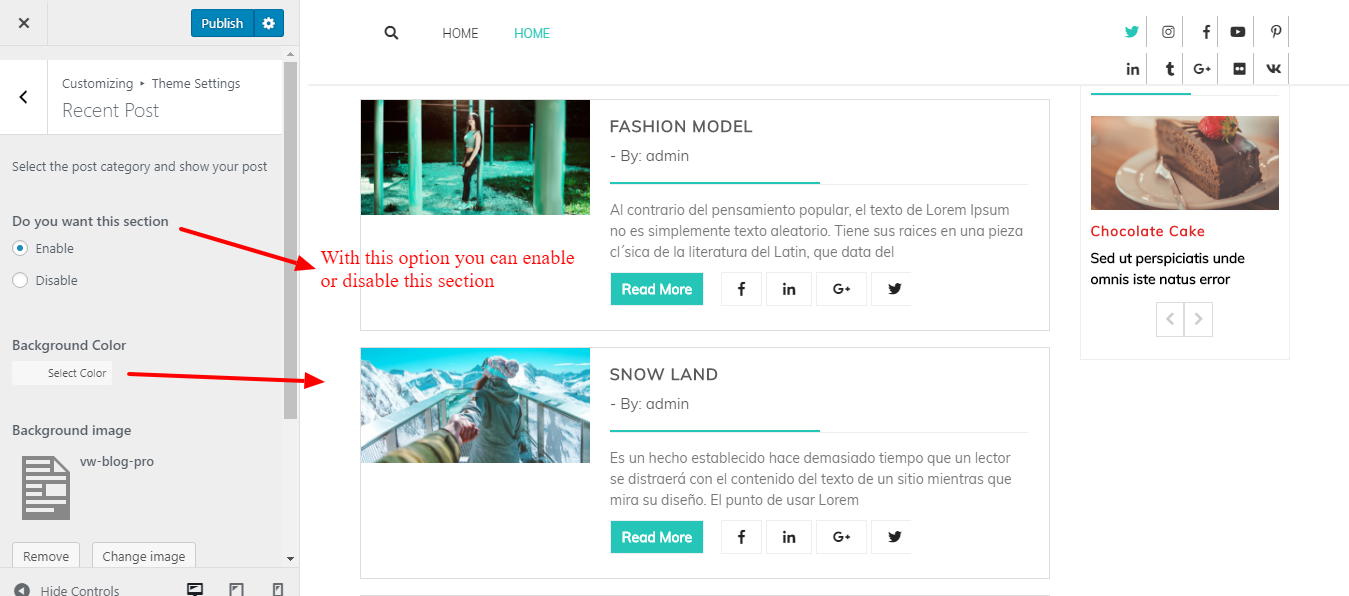
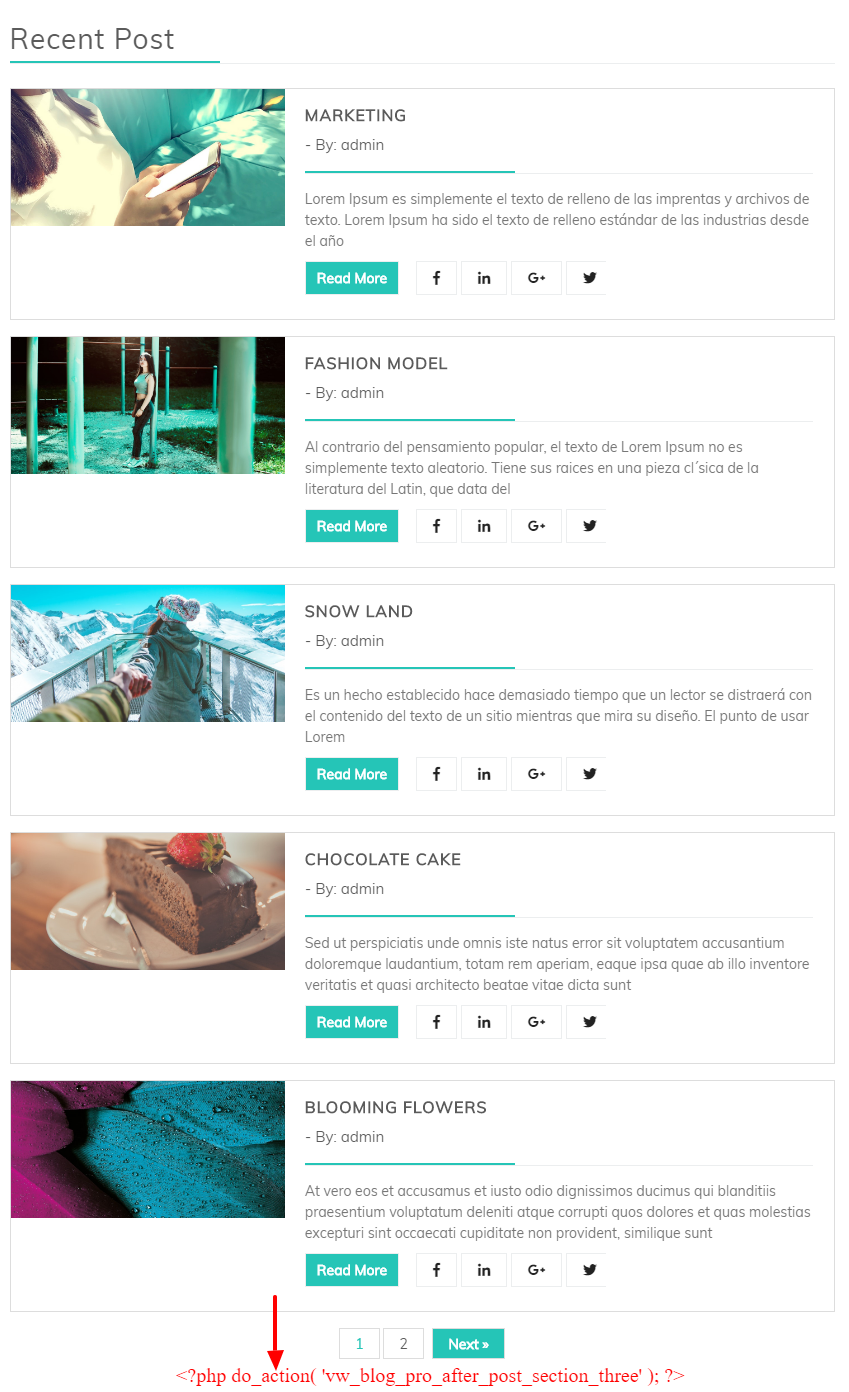
5.7 Setup Recent Post

To proceed with Recent Post,
You must take a few crucial first steps..
You need to create post. To proceed with create post, go to Admin Dashboard >> Post >> Add New.

Add a title, choose a featured image, then choose a category.

To generate each post, use the same methods..
Go to Appearance >> Customize >> Theme Settings >> Recent Post

Look to the screenshots below for additional setup instructions:


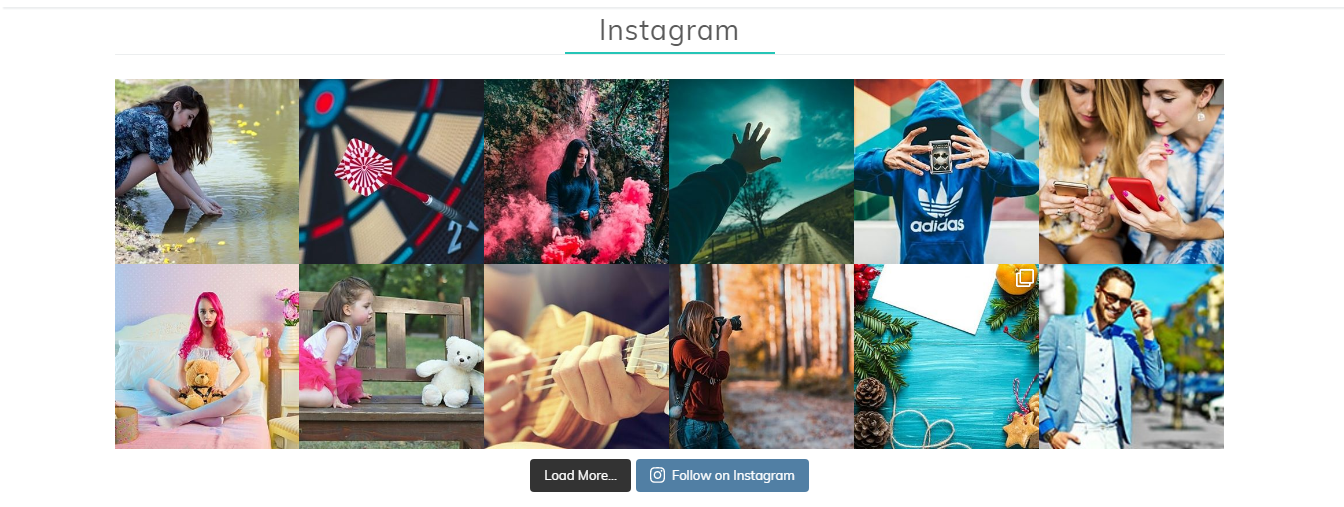
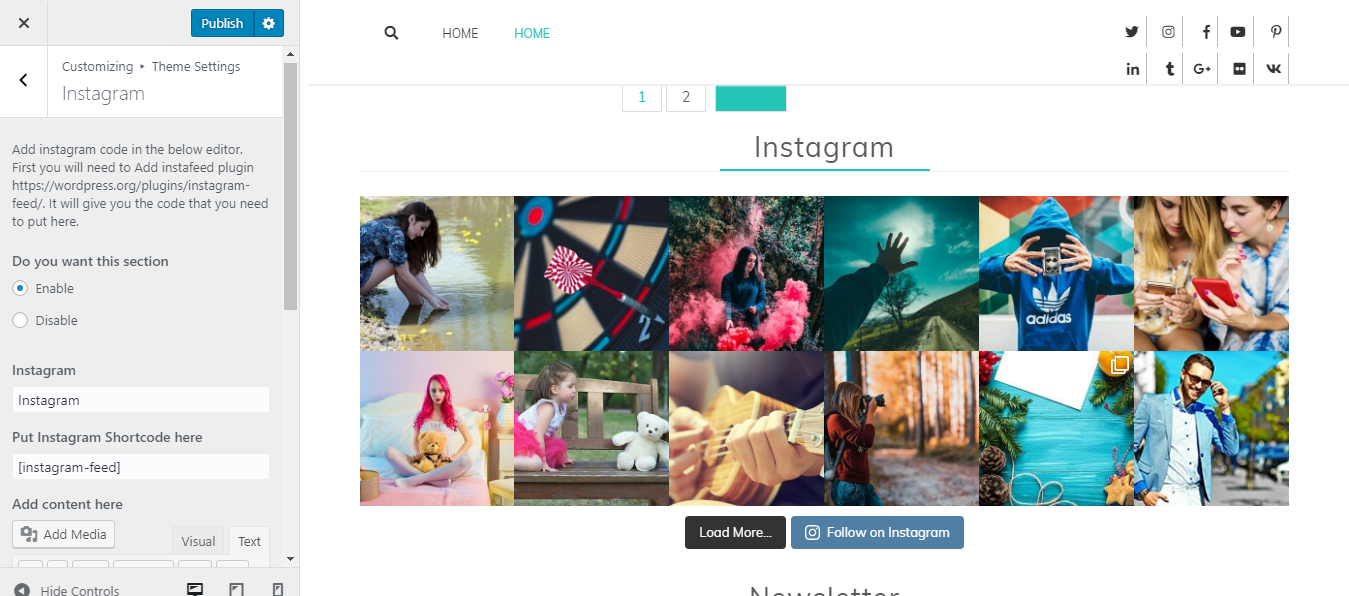
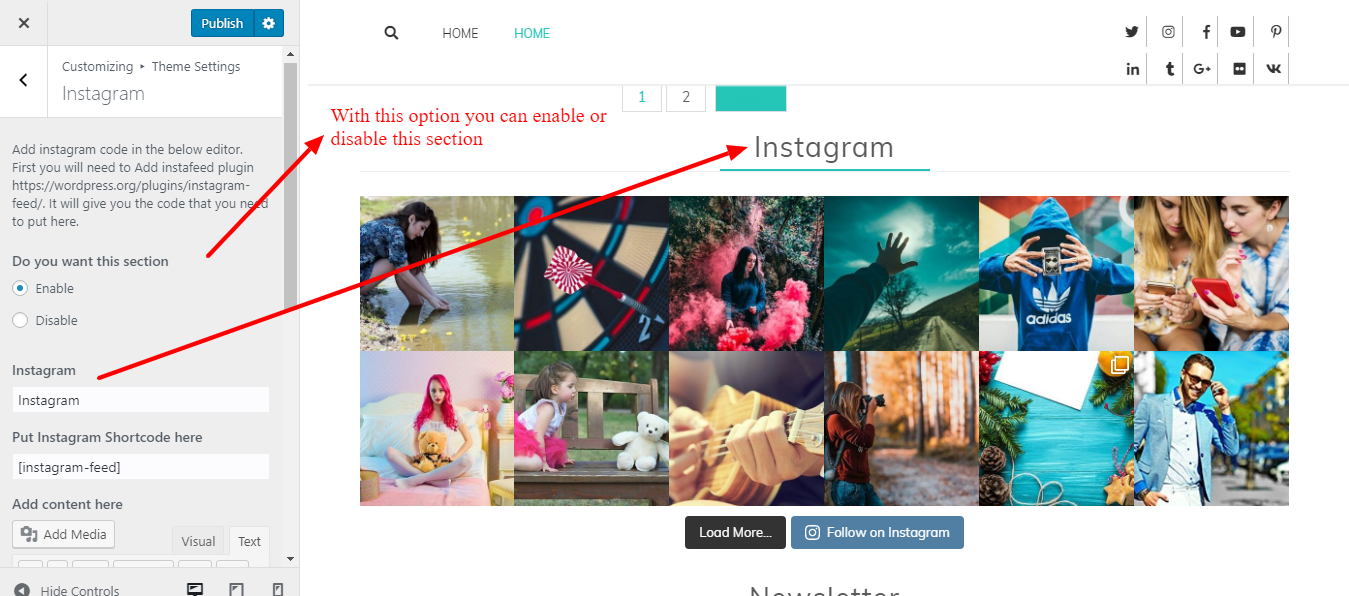
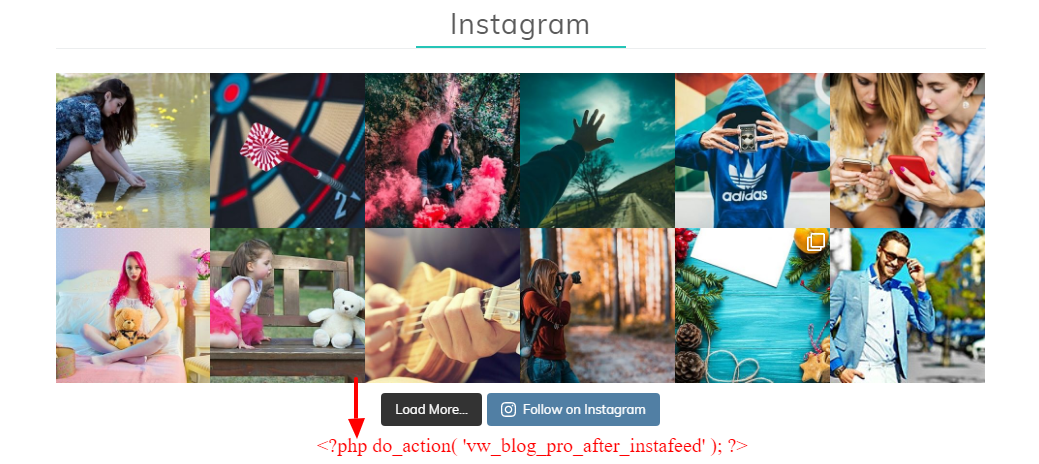
5.8 Setup Instagram

To proceed with Instagram,
You must carry out certain actions.
Installing the plugin and making the necessary settings adjustments before setting up Instagram is required. You should copy the shortcode to the theme's settings after receiving it. Instagram
Go to Appearance >> Customize >> Theme Settings >> Instagram.


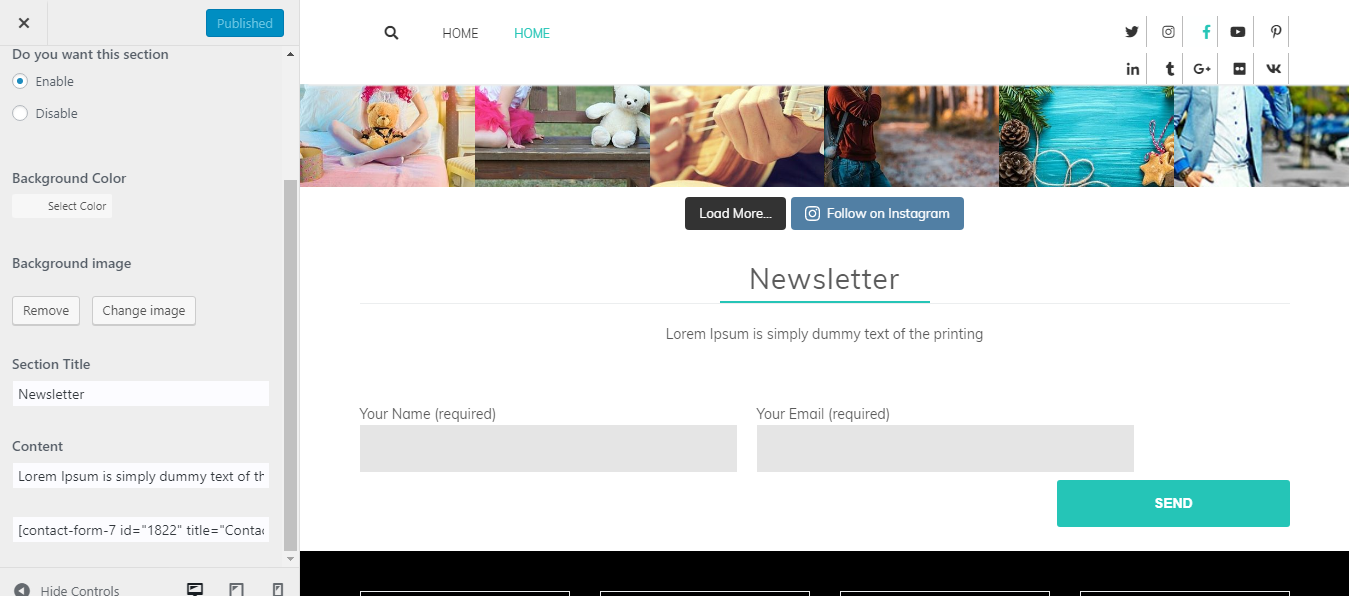
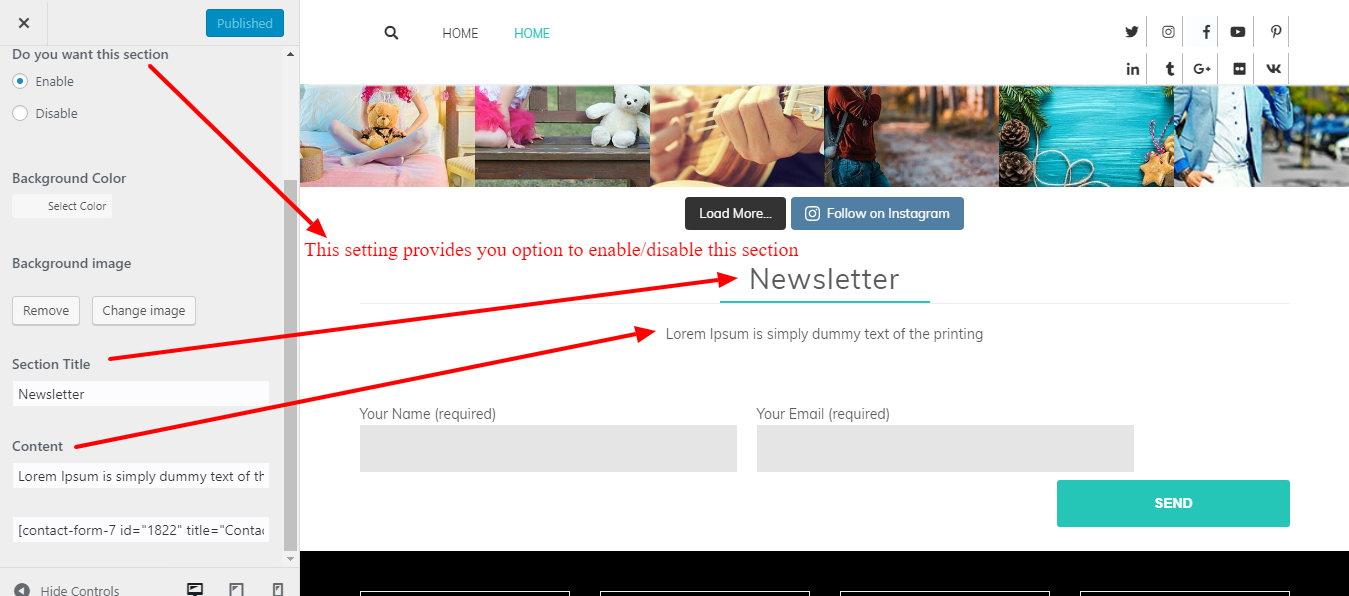
5.9 Setup Newsletter

To continue with the Newsletter,
Go to Appearance >> Customize >> Theme Settings >> Newsletter.

To configure this part further, see the screenshot below.

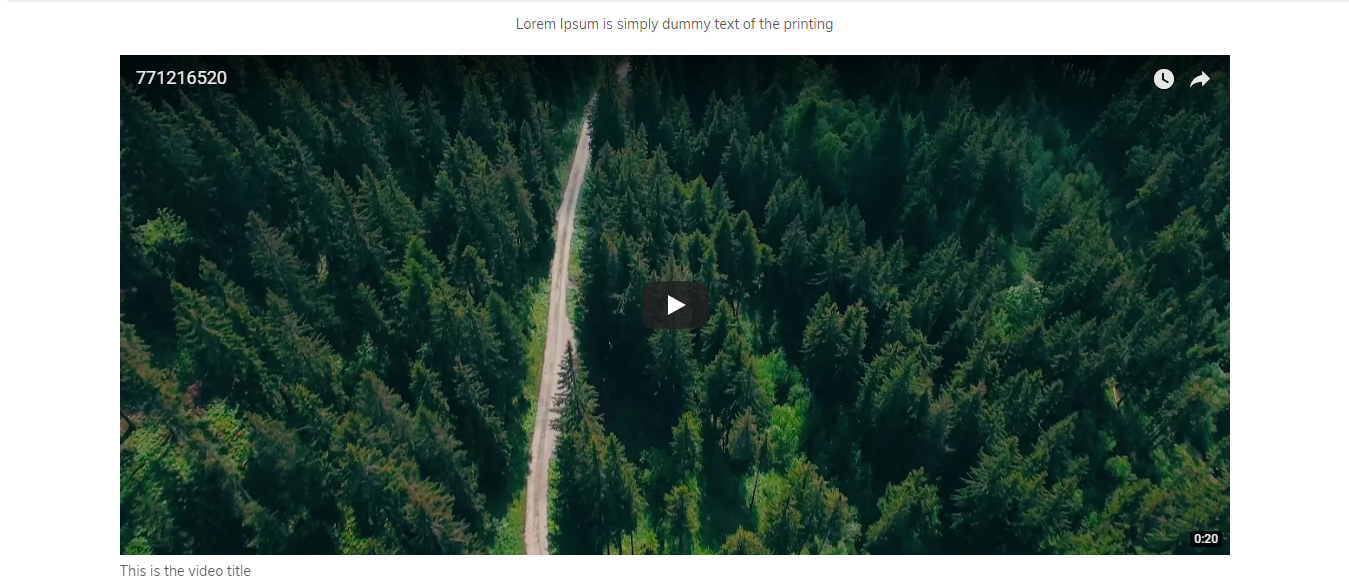
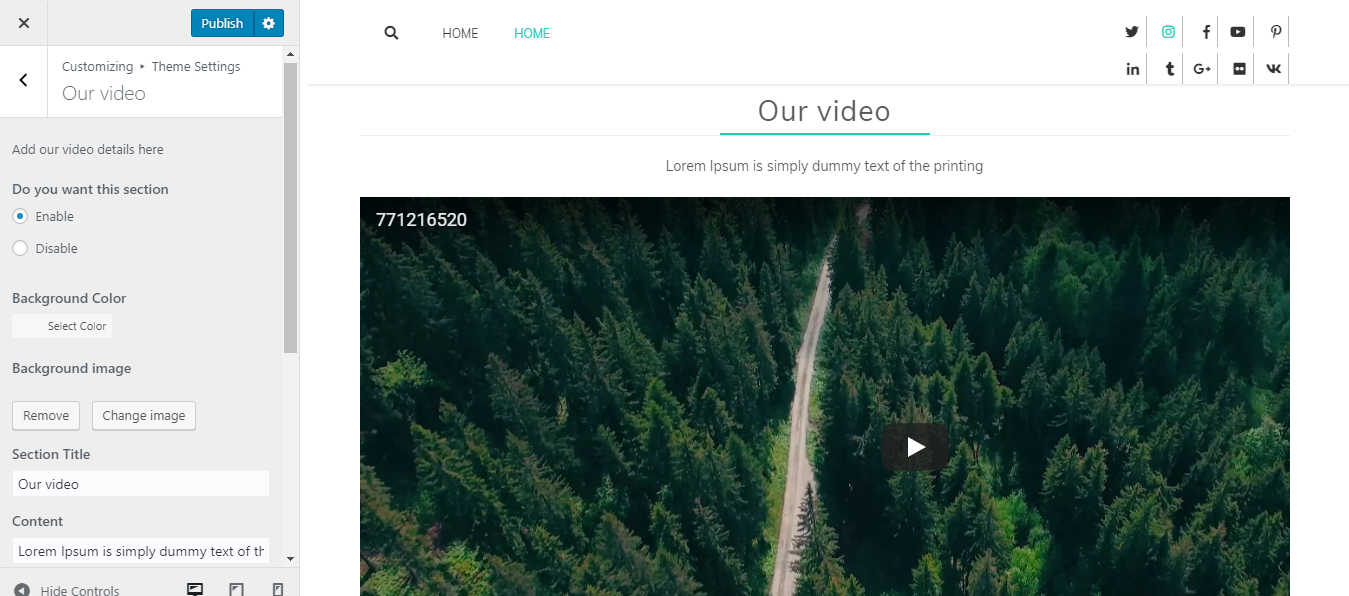
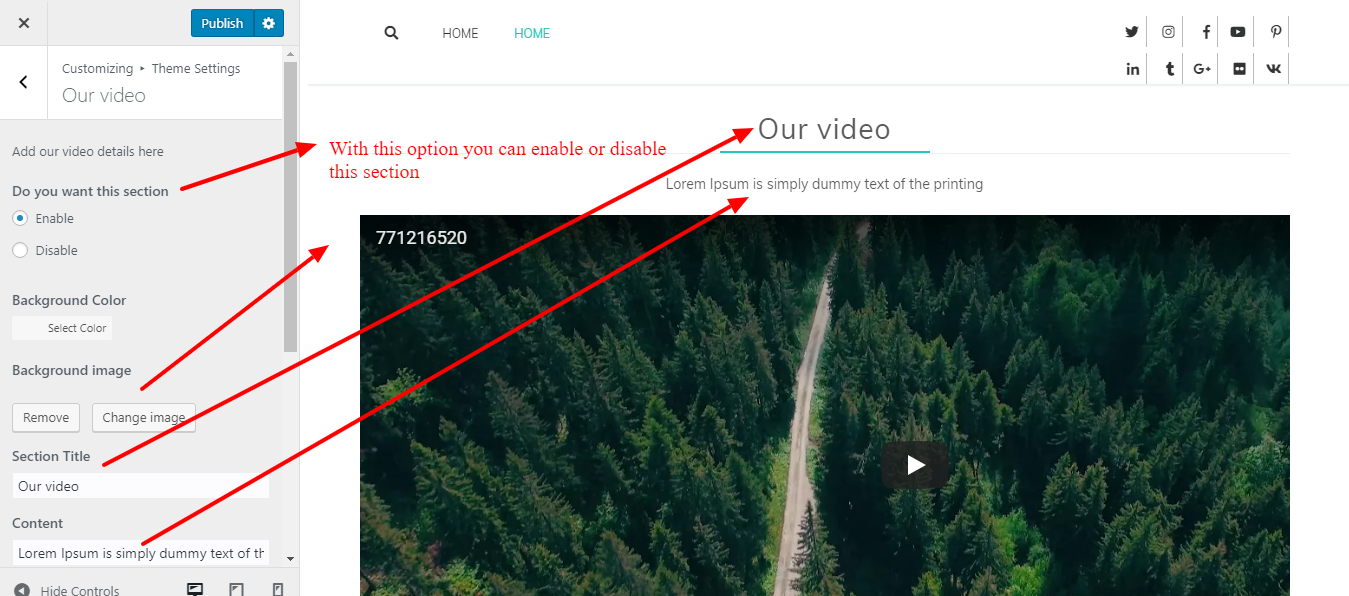
5.10 Setup Our Video

To proceed with Our Video Section,
Go to Appearance >> Customize >> Theme Settings >> Our Video .



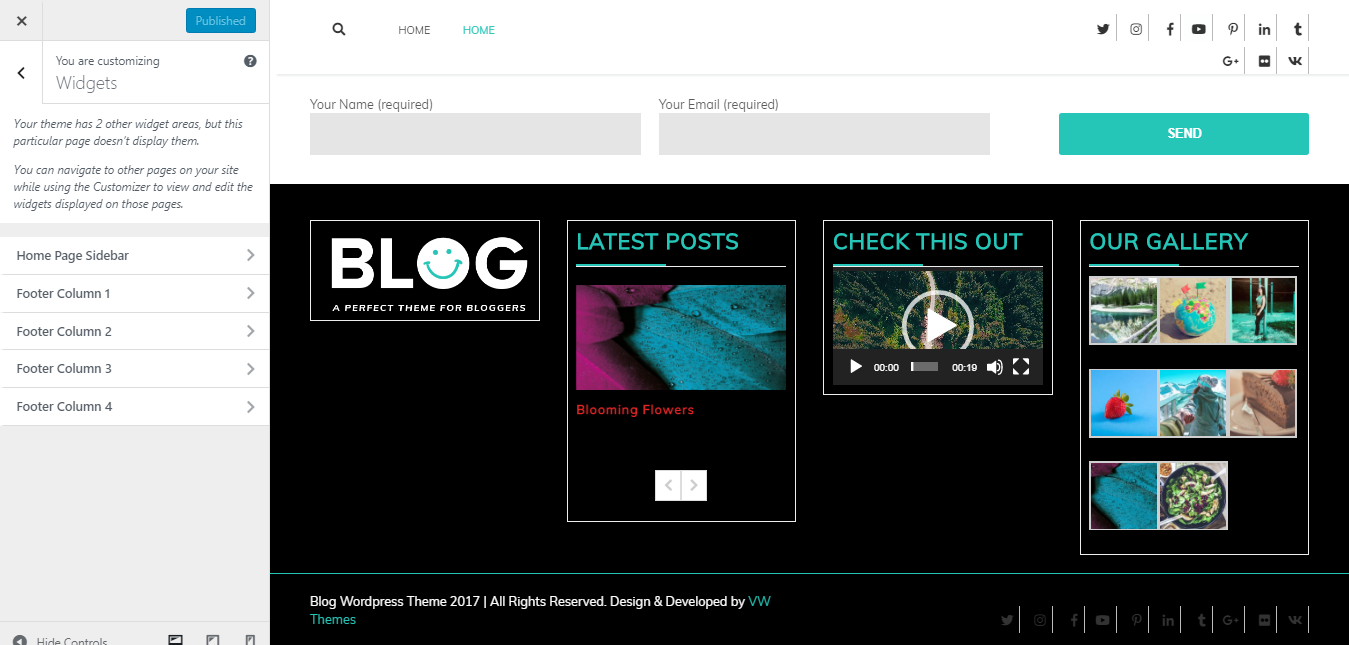
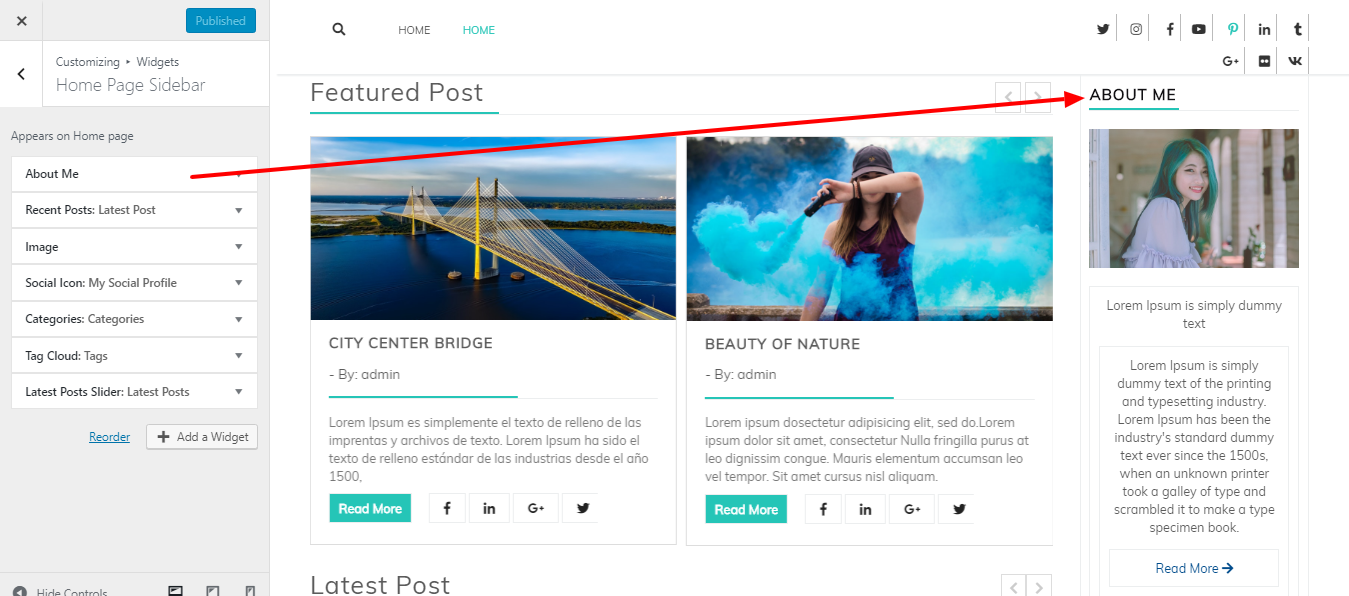
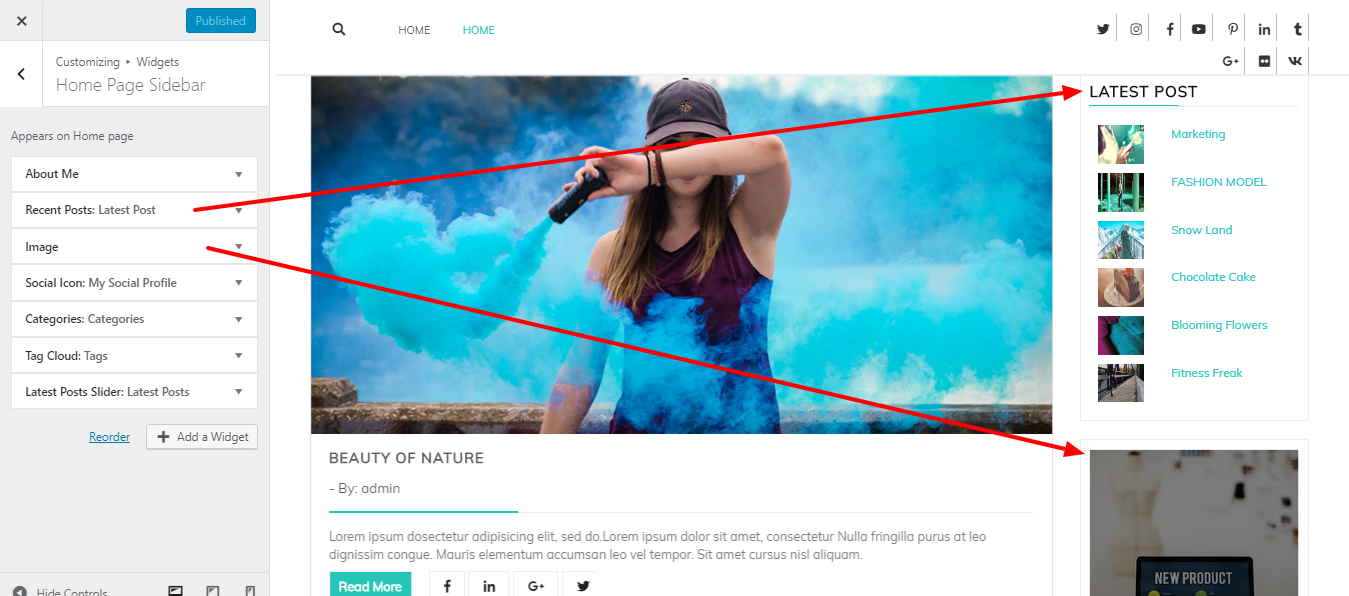
5.11 Setup Home Page Sidebar

To proceed with Home Page Sidebar,
Go to Appearance >> Customize >> Widgets >> Home Page Sidebar

To further configure this part, please see the screenshot below.




Here, Enable and Disable choices are offered so that, If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
Background Color:Here, you can change the section's background colour.
Background Image:Here, you can set background image for this section.
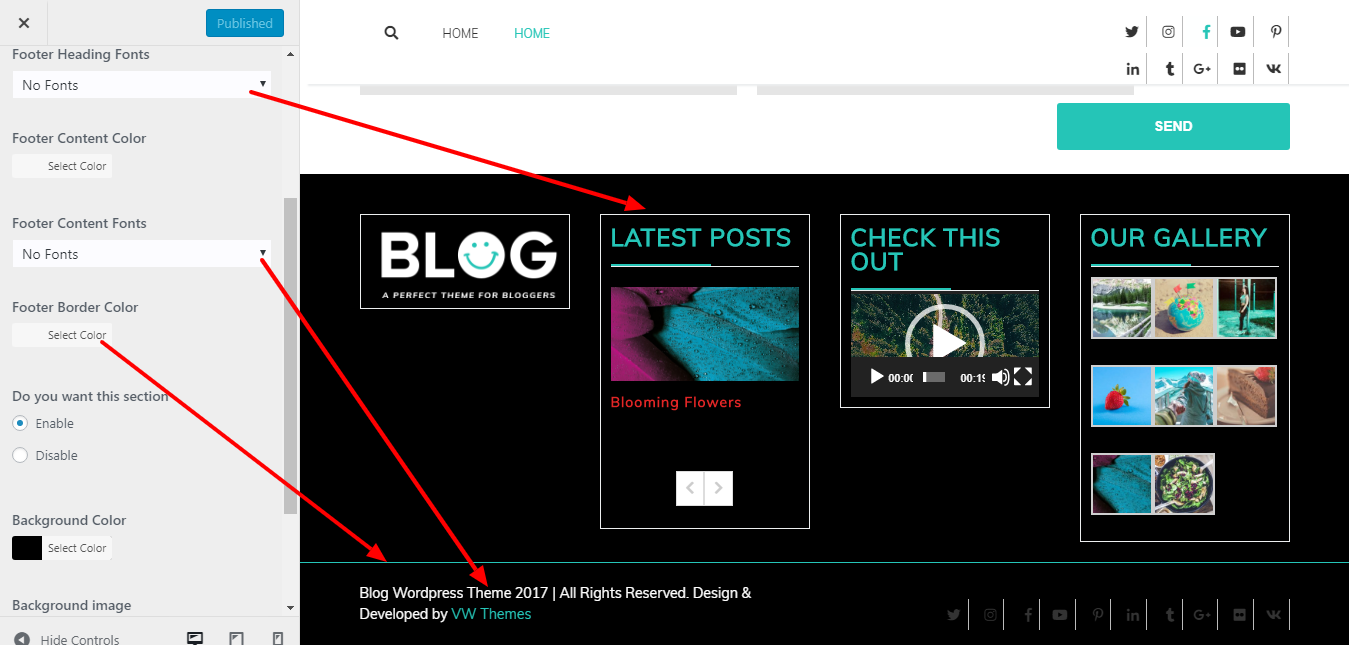
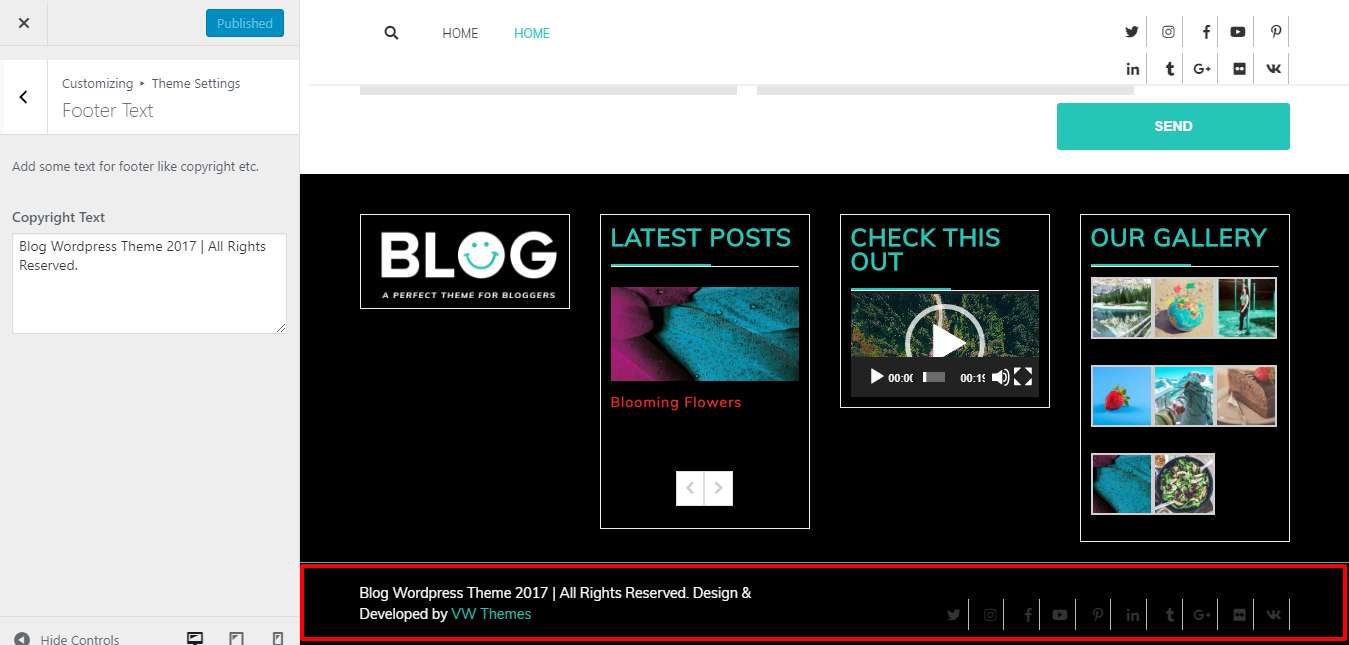
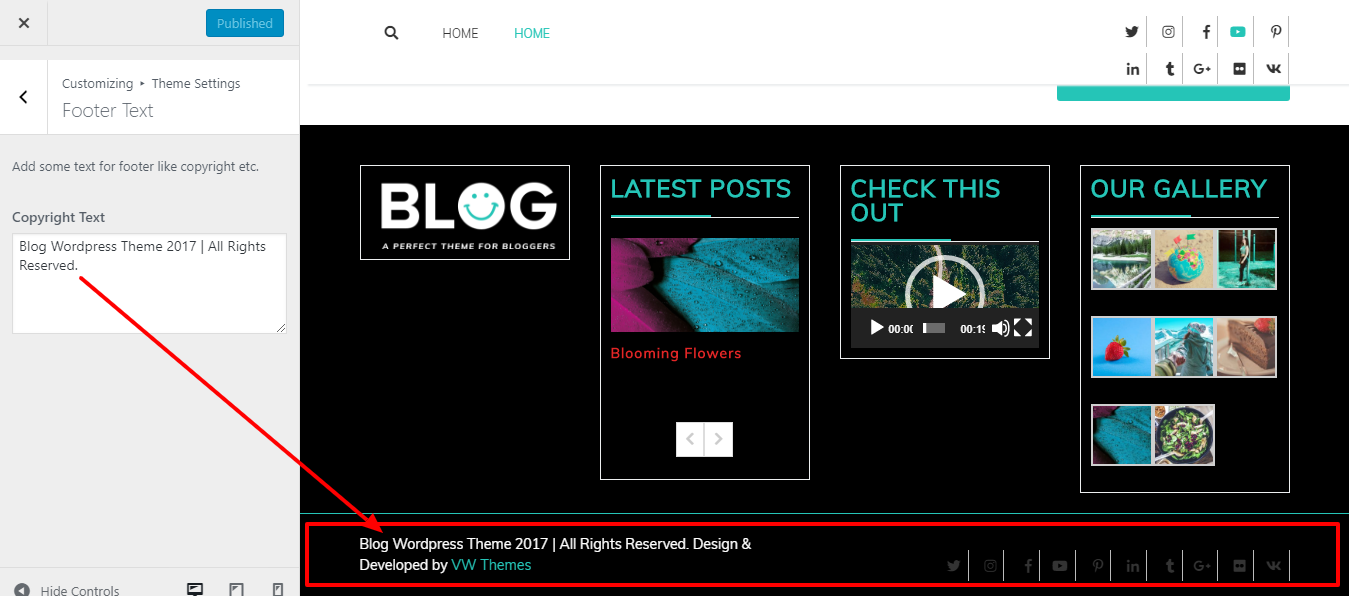
5.13 Set up Footer Text

To proceed with Footer Text,
Go to Appearance >> Customize >> Theme Settings>> Footer Text .

To set up this area, please refer to the screenshot below.

Child Themes and Hooks
Hook Code above Content Area

Hook Code after Link boxes

Hook Code after Post Section

Hook Code after Post Section 1

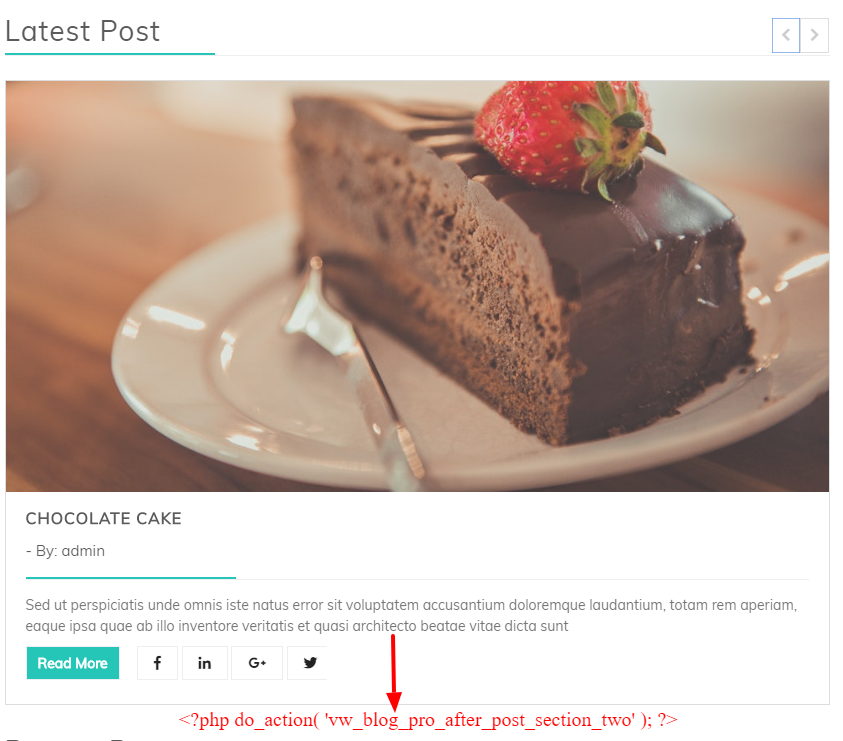
Hook Code after Post Section 2

Hook Code after Post Section 3

Hook Code after Instafeed

Hook Code after Newsletter

Hook Code after Our Video

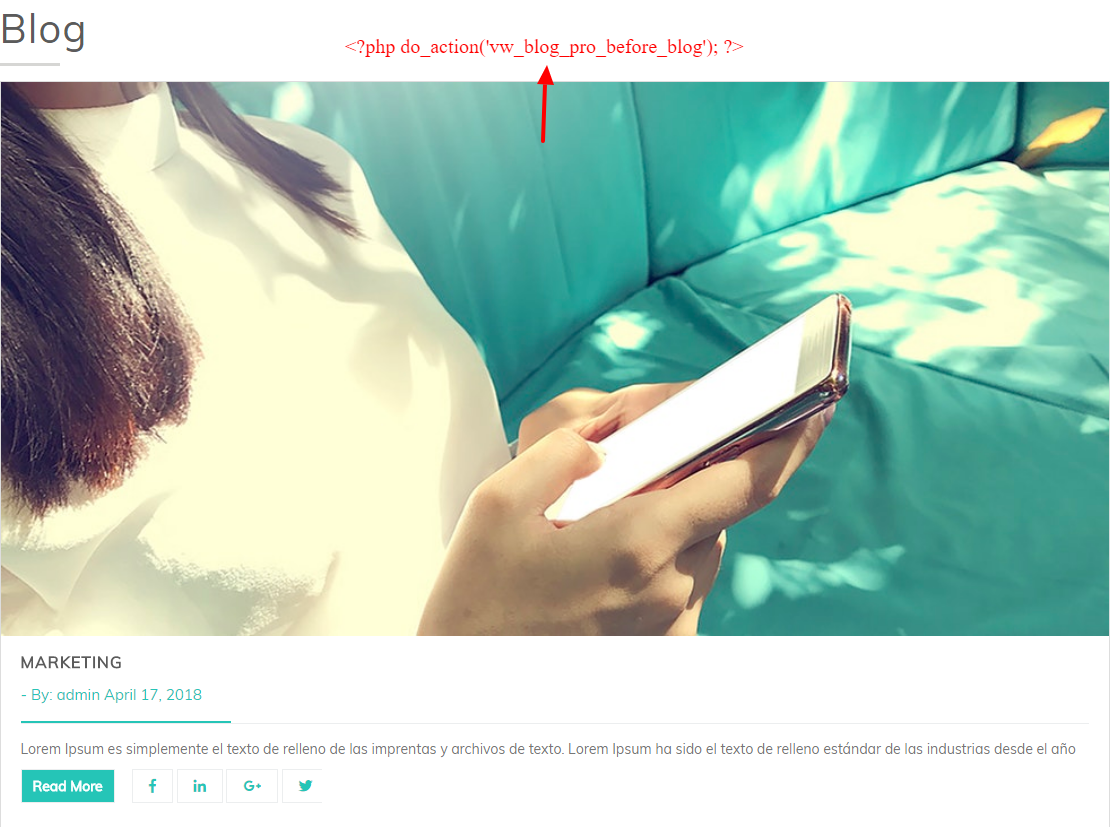
Hook Code Before Blog

Hook Code After Blog

Hook Code above Footer

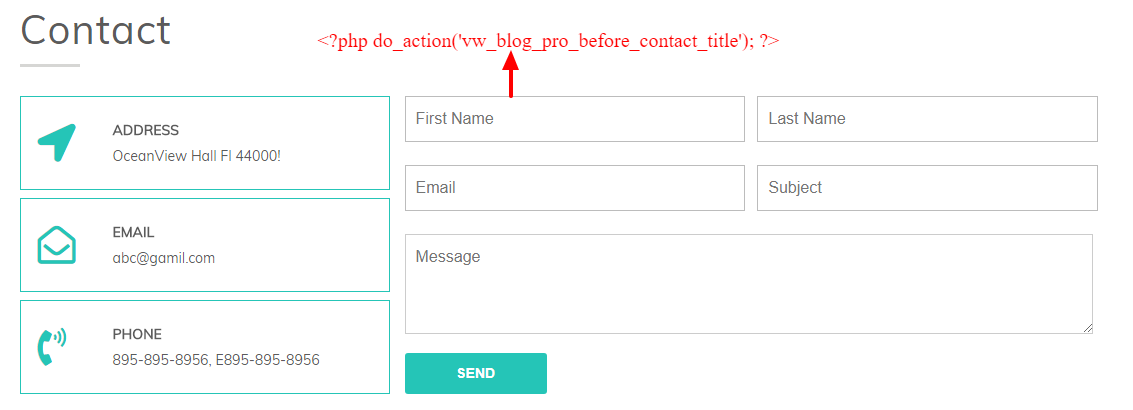
Hook Code before Contact

Hook Code before Map

Hook Code after Map

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- About Template (the default About template with no sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, read the article after this one.: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets