System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This documentation's several sections each demonstrate how to configure and maintain a WordPress website from scratch.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains a screenshot of a template. Not for manufacturing.
- theme -contains files for the WordPress theme
- "vw-bakery-pro" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-`Using WordPress admin, install a theme.`
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

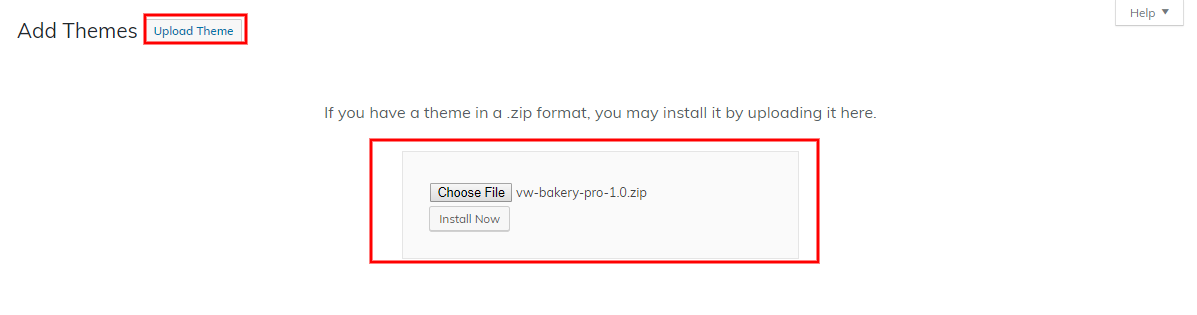
3. To upload a theme, click the button.

4. Click on Browse Button then select your vw-bakery-pro.zip theme and click on install now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
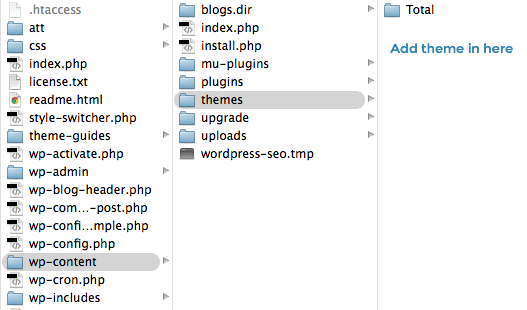
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.3)
To import content using Theme Wizard, adhere to these procedures.
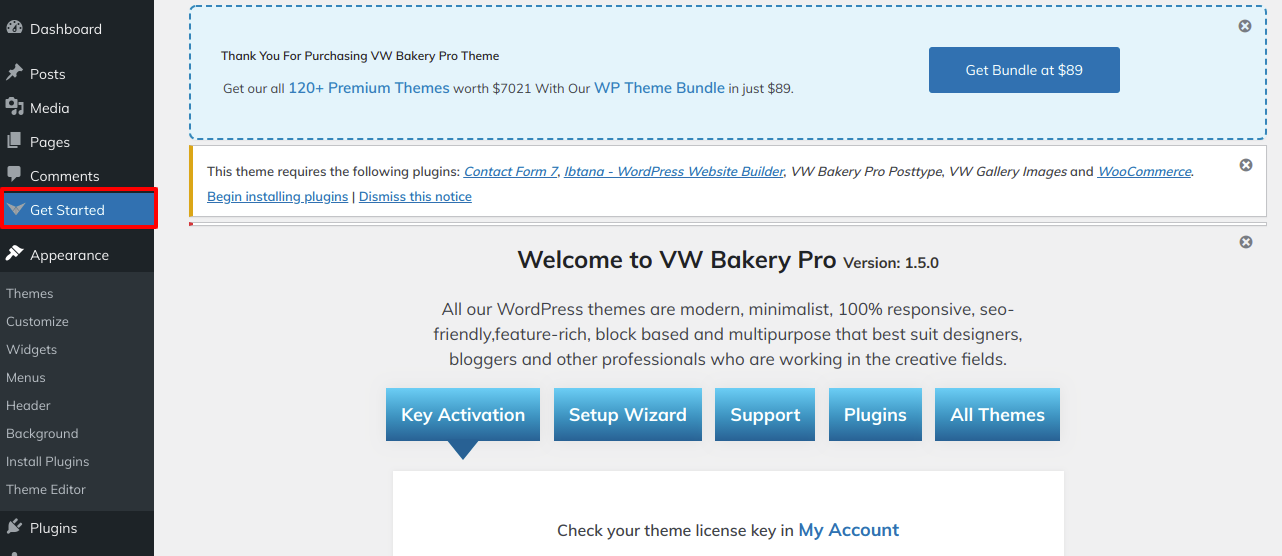
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
-
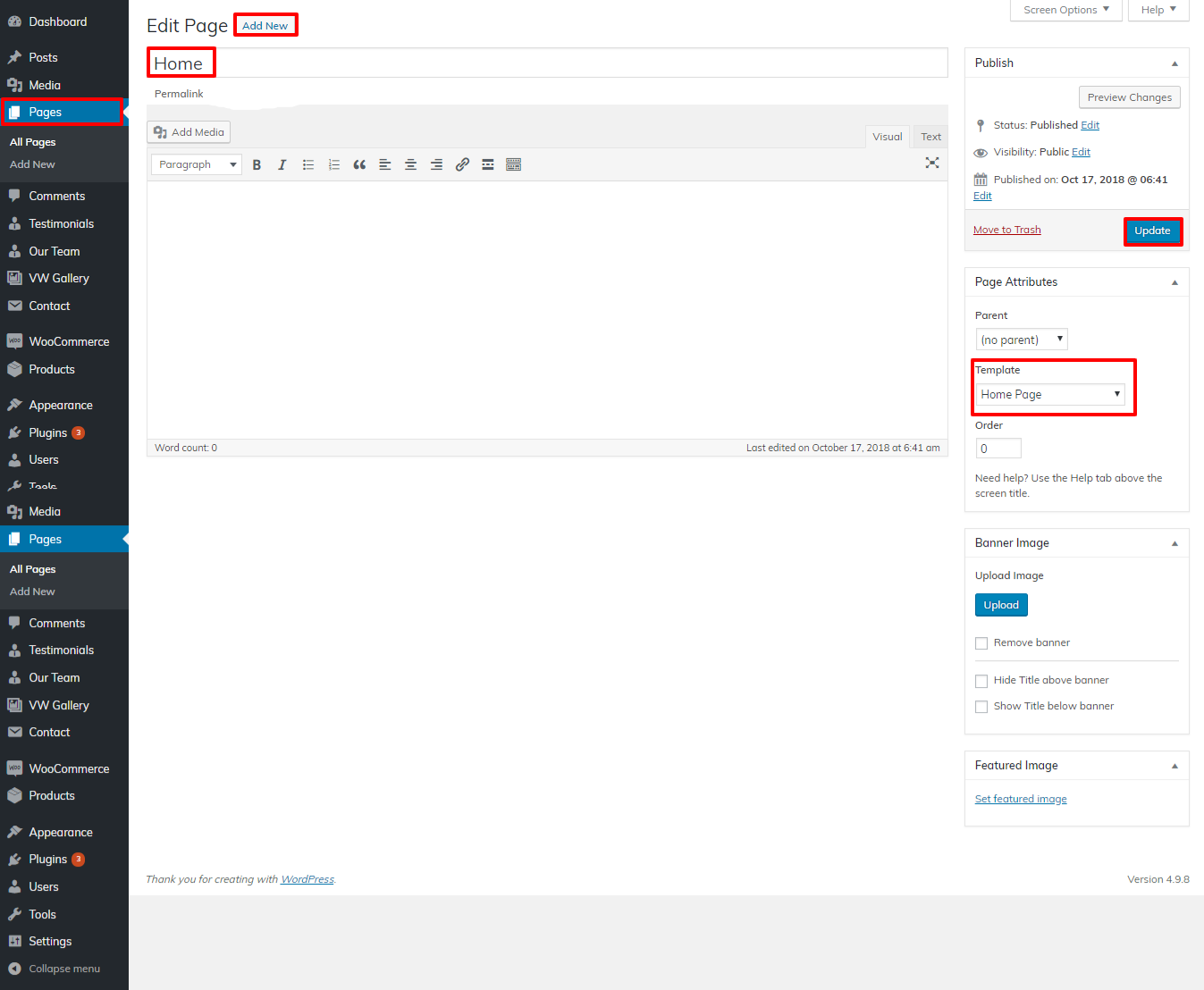
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
-

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

- Once you are done with this, you can see all the demo content on front page.
6.1 Setup Topbar
In order to setup topbar section.
Go to Appearance >> Customize >> Theme Settings >> Topbar.

The output will look like this.

6.2 Setup Header
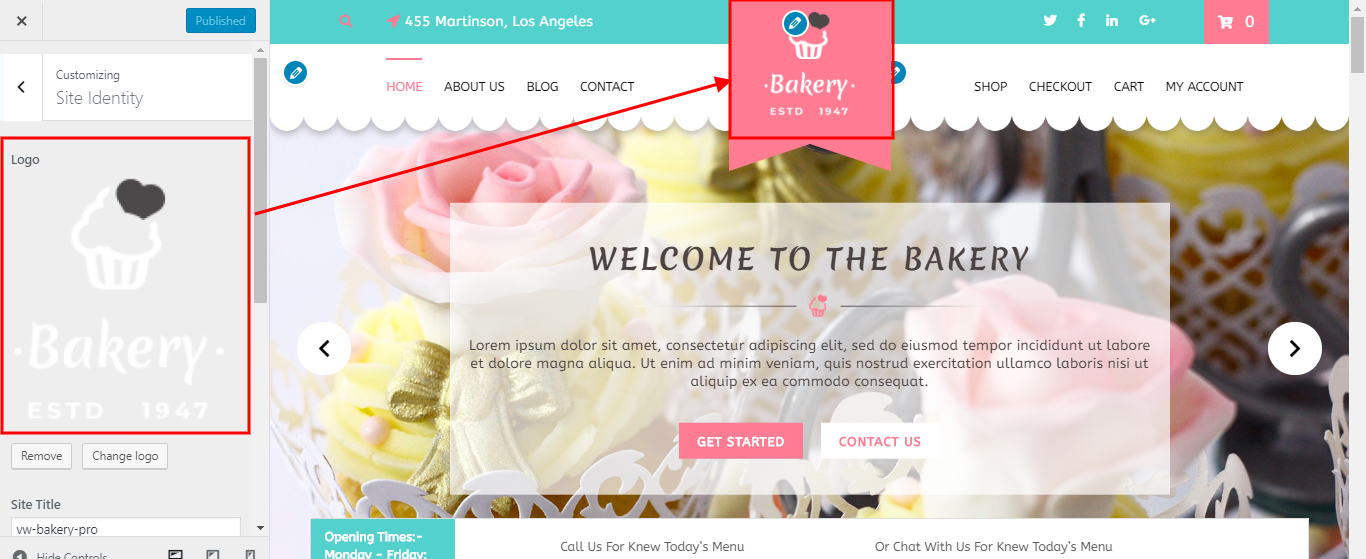
This section shows how to setup the header section. First step for is to add site logo.
Steps for adding site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

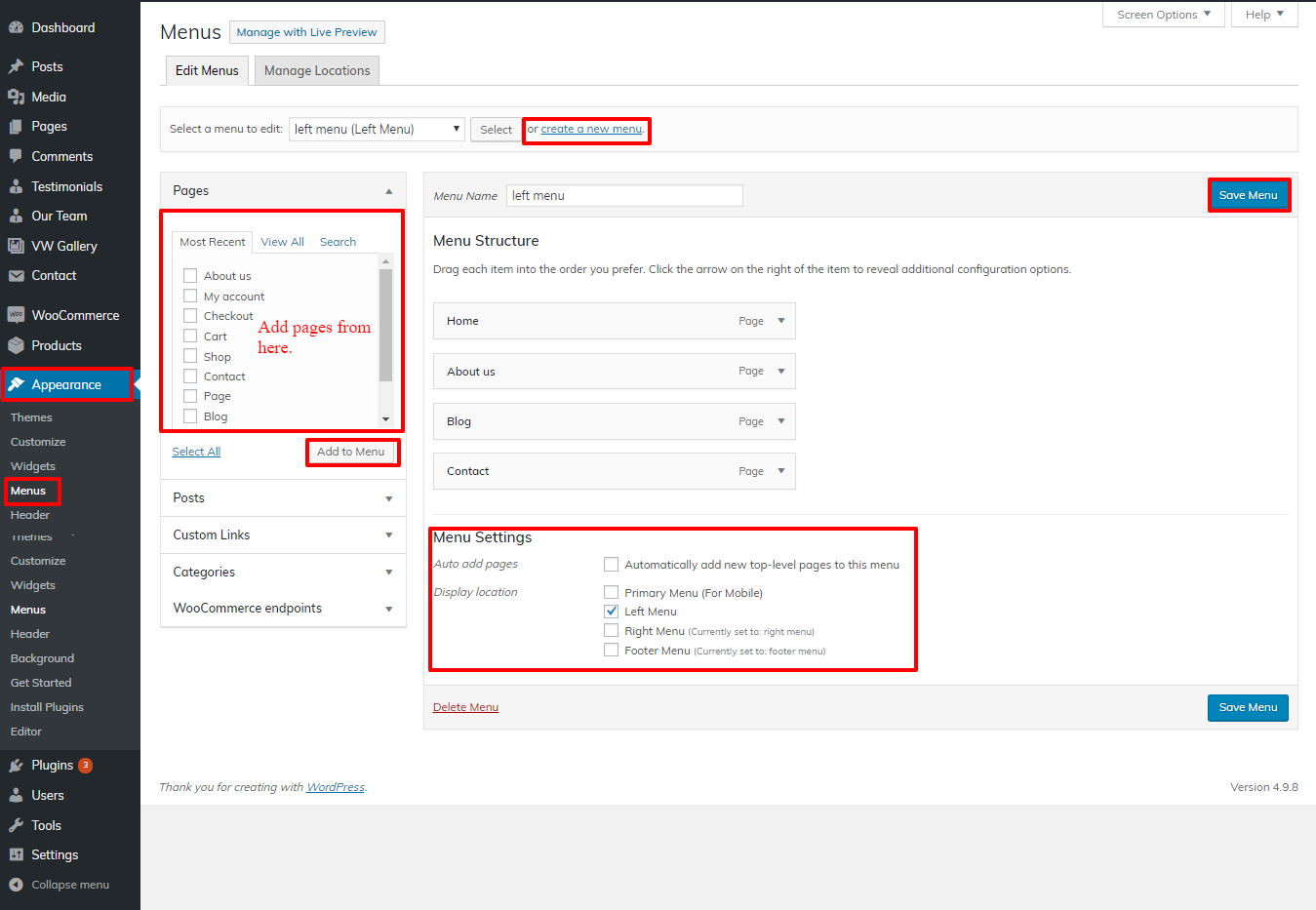
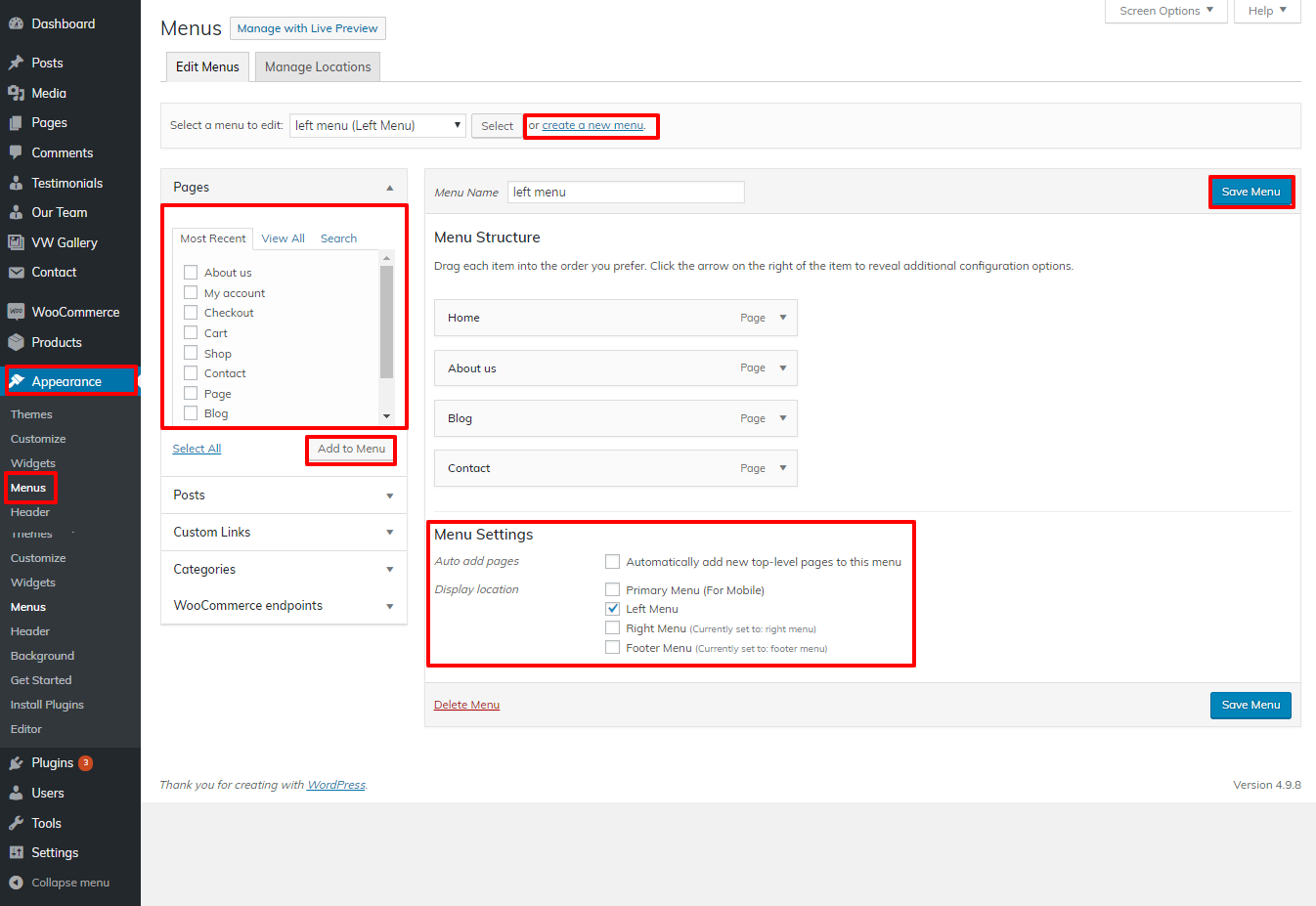
2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for the more pages.
Go to Dashboard >> Appearance >> Menu.

The output will look like this.

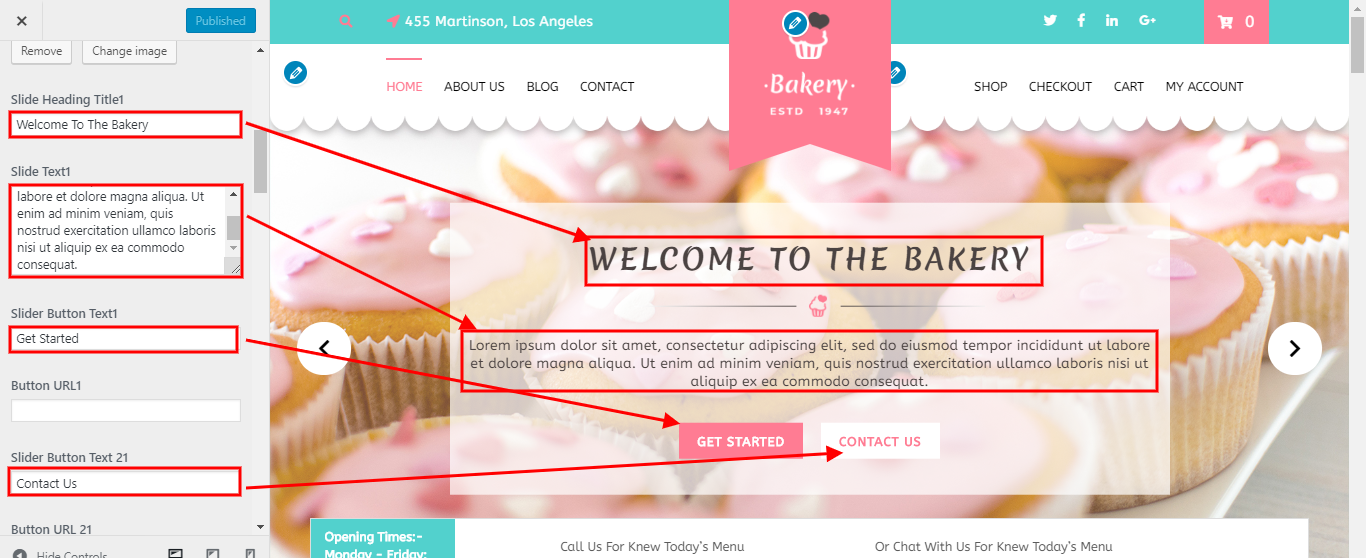
6.3 Setup Slider
In order to setup slider section.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.


The output will look like this.

6.4 Home Contact Details Section
In order to setup this section.
Go to Appearance >> Customize >> Theme Settings >> Home Contact Details.



The output will look like this.

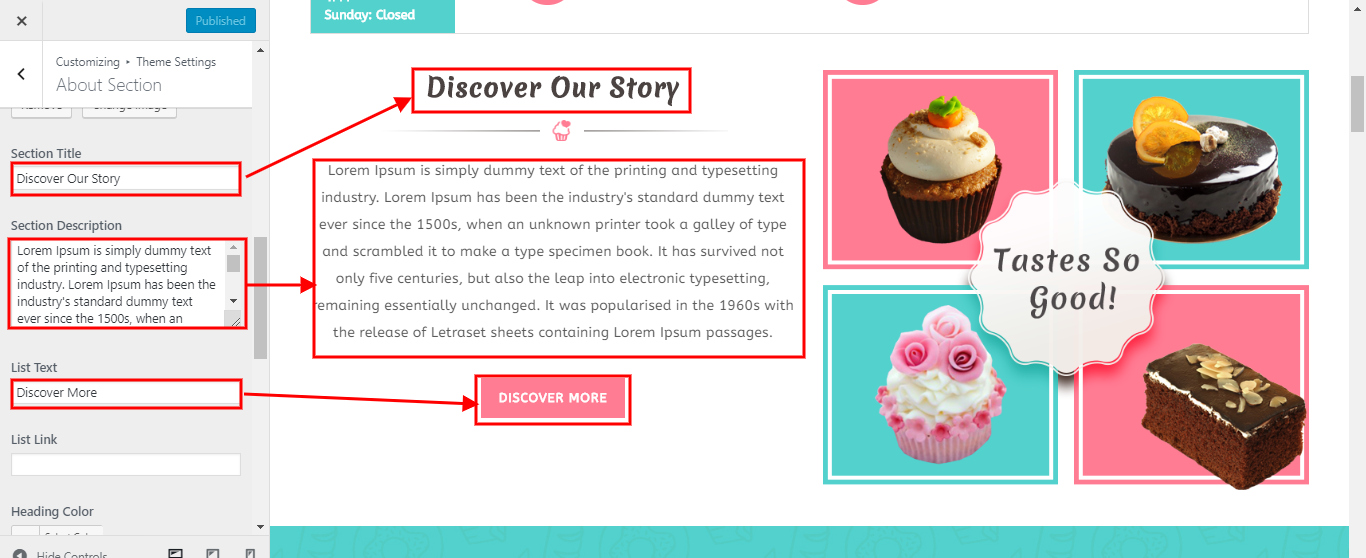
6.5 Setup About Section
In order to setup About section,
Go to Appearance >> Customize >> Theme Settings >> About Section.


The output will look like this.

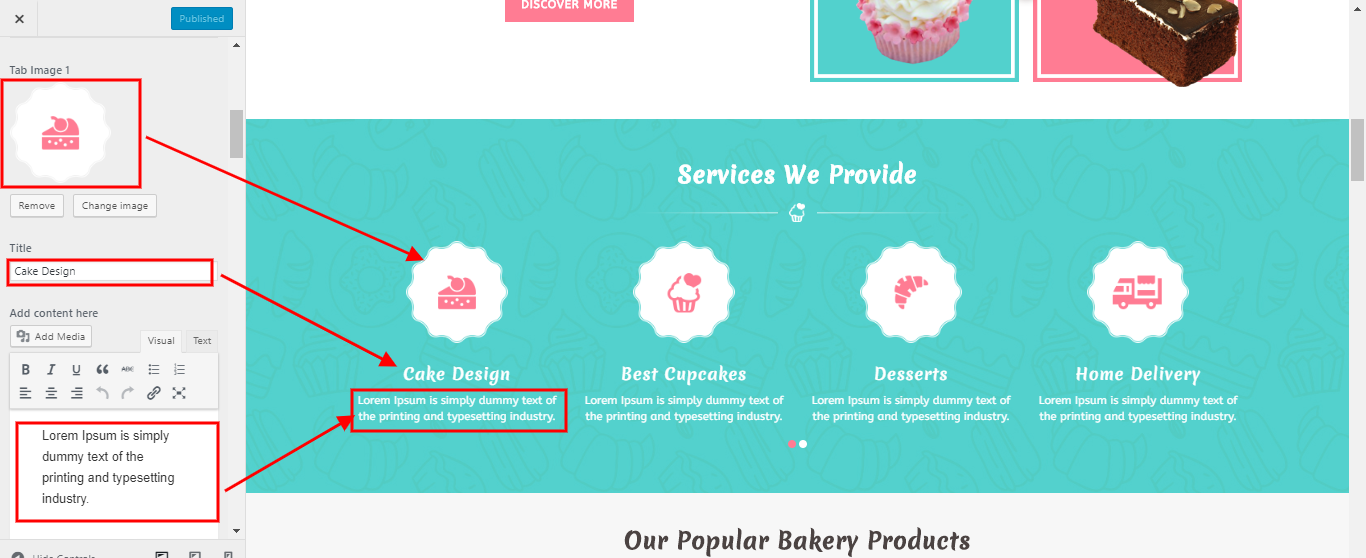
6.6 Setup Services Section
In order to setup services section.
Go to Appearance >> Customize >> Theme Settings >> Services Section


The output will look like this.

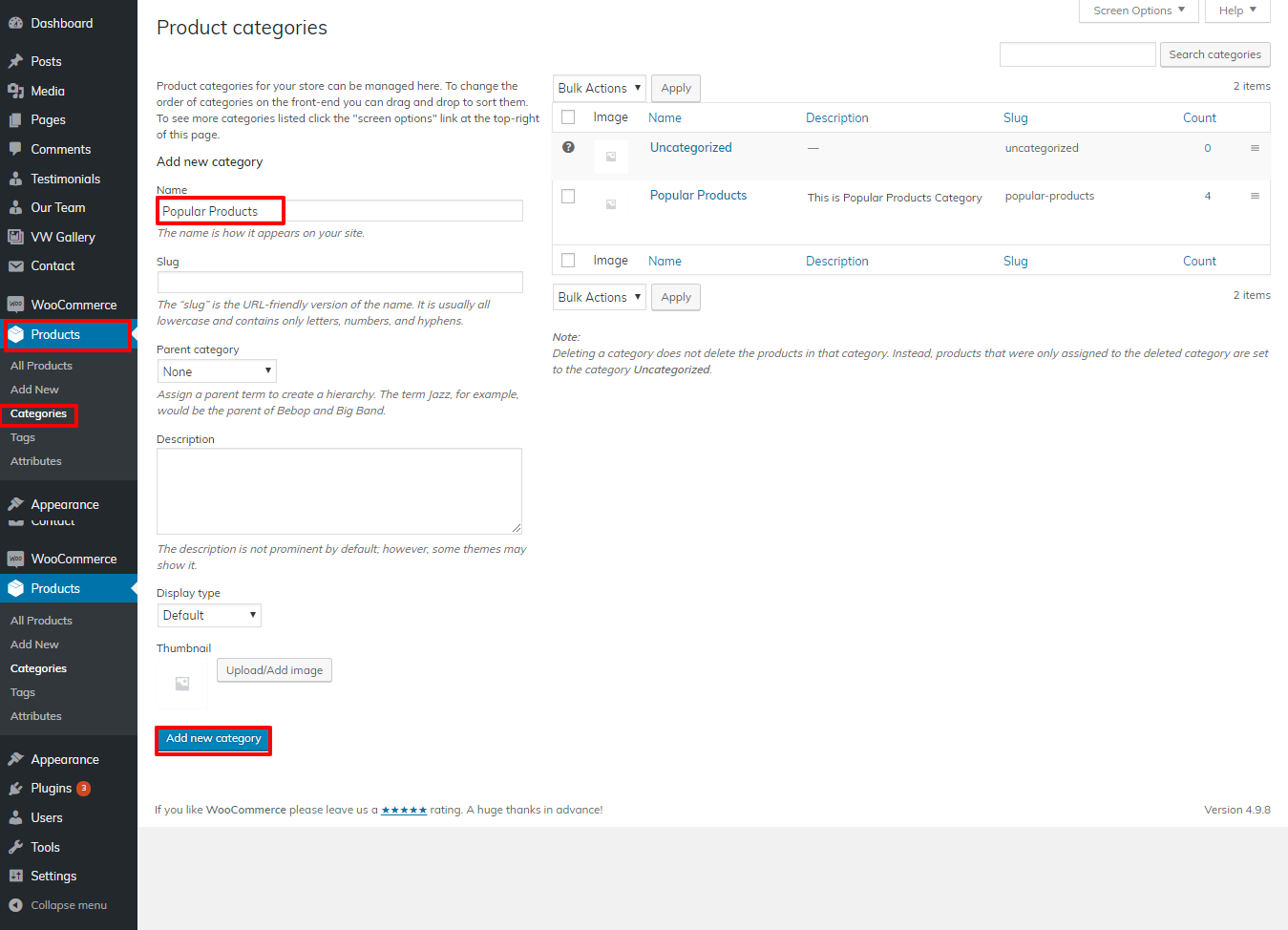
6.7 Popular Bakery Product Section
In order to setup this section first you have to install "Woocommerce" plugin.
First You have to create category
Go to Dashboard >> Products >> Categories >> Add New.

Create Products
Go to Dashboard >> Products >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Product Section.

The output will look like this.

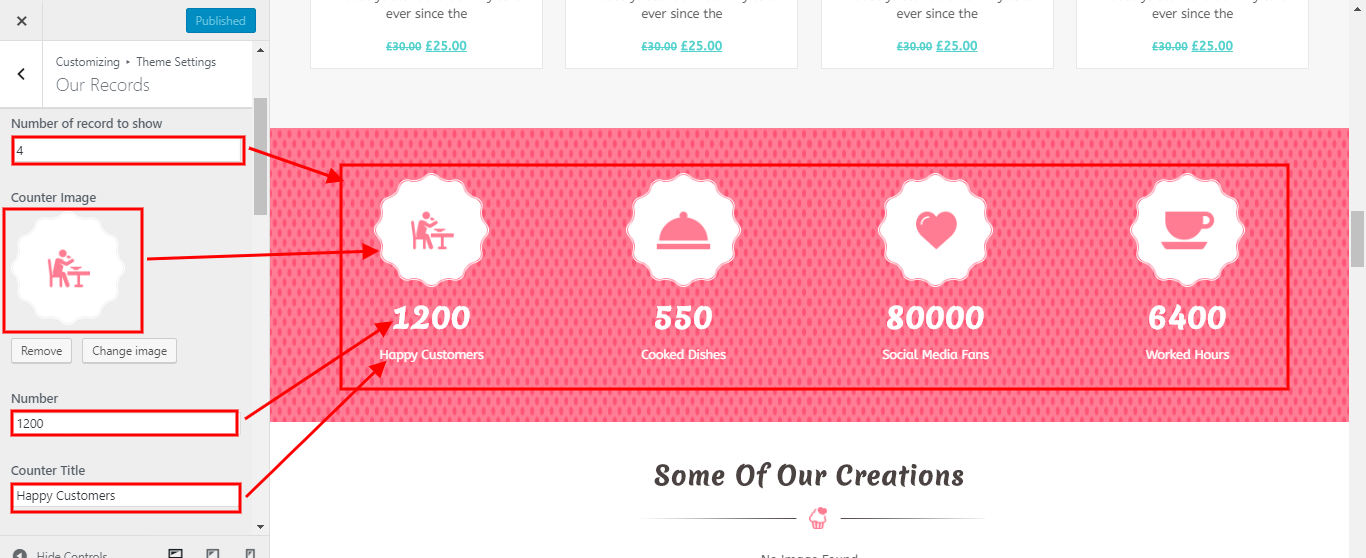
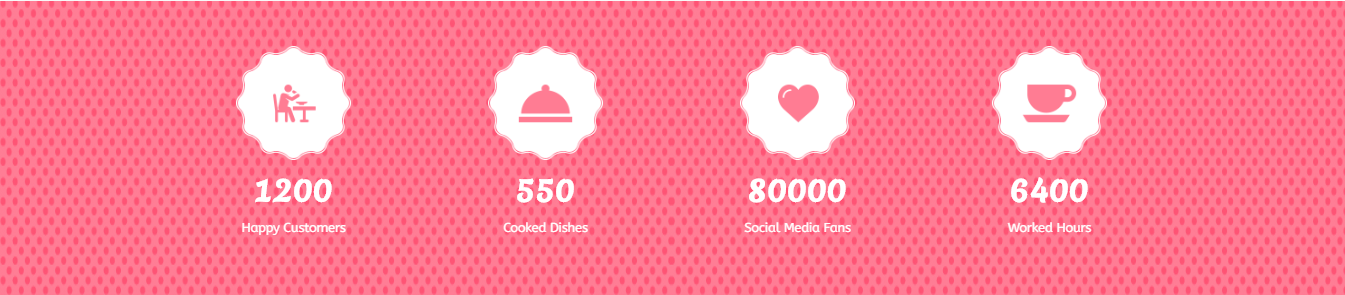
6.8 Record Section
In order to setup record section.
Go to Appearance >> Customize >> Theme Settings >> Record Section.

The output will look like this.

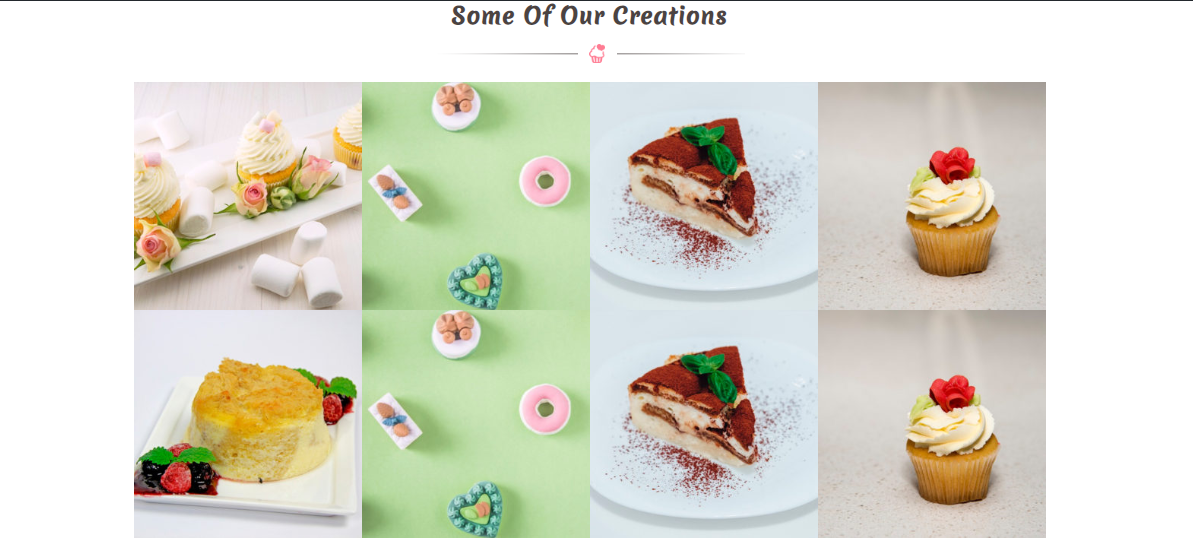
6.9 Setup Gallery
1. In order to setup this section first you have to install VW Gallery Images plugin.
For better reference see plugin section.
After installation VW Gallery option will appear on the dashboard.
2. Create New Post
Go to Dashboard >> VW Gallery >> Add New

Go to Appearance >> Customize >> Theme Settings >> Gallery

The output will look like this.

6.10 Our Skills Section
In order to setup our skills section.
Go to Appearance >> Customize >> Theme Settings >> Our Skills Section.

The output will look like this.

6.11 Skills Section
In order to setup skills section.
Go to Appearance >> Customize >> Theme Settings >> Skills Section.

The output will look like this.

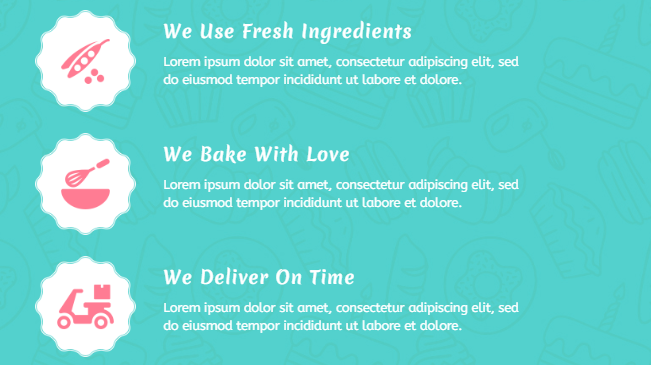
6.12 Why Choose Us Section
In order to setup why choose us section.
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section.

The output will look like this.

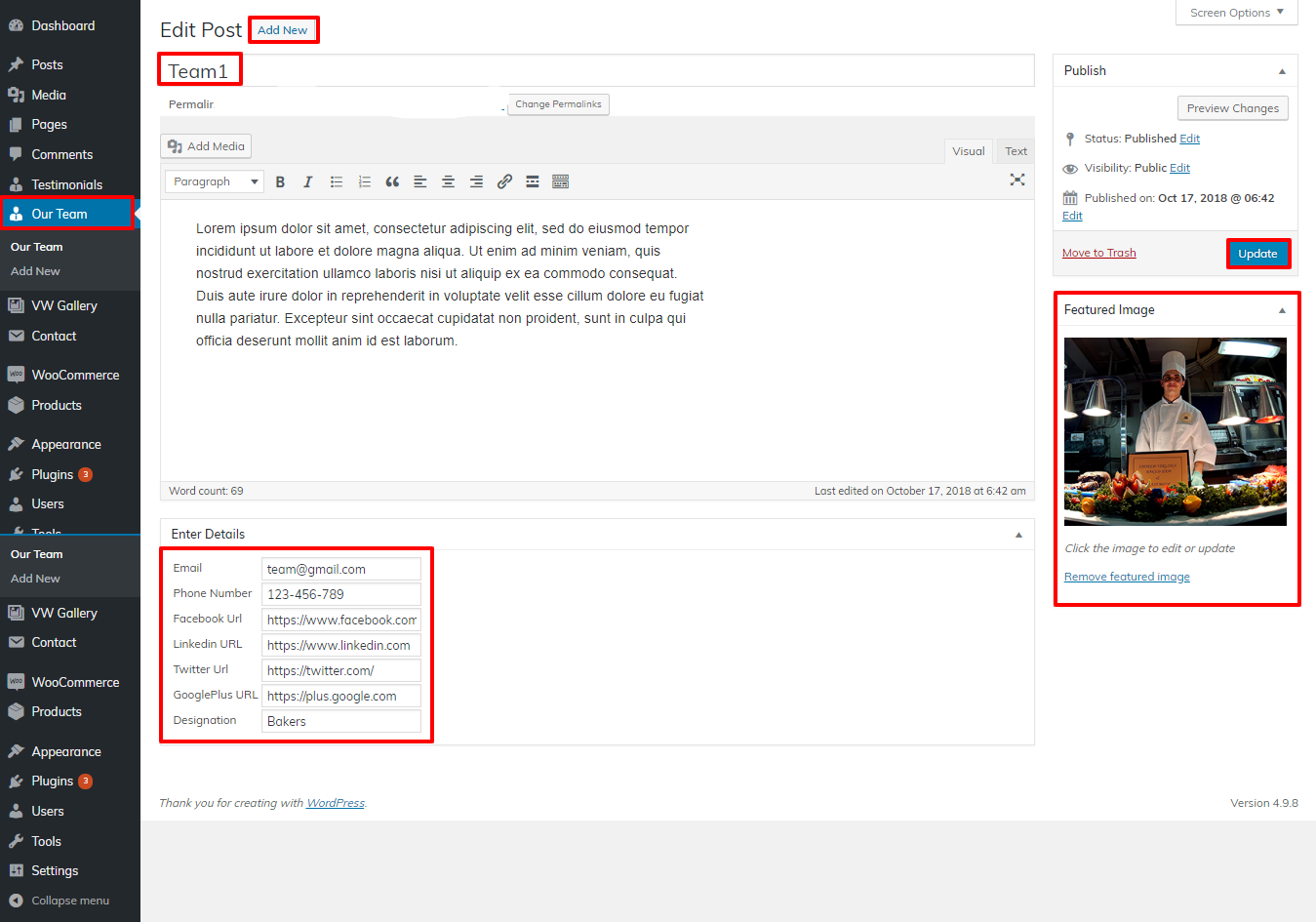
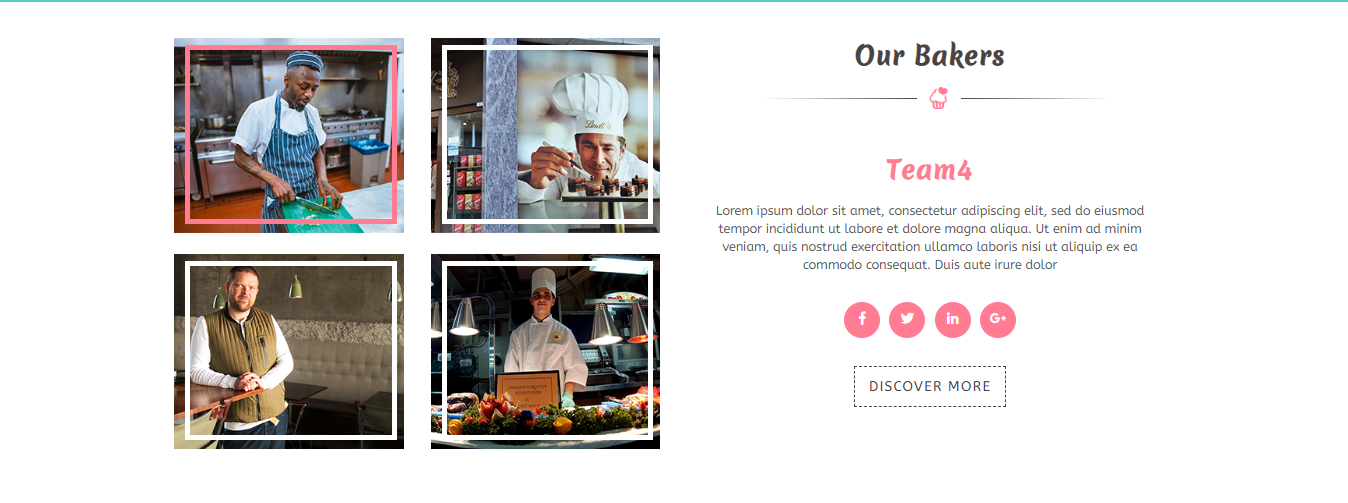
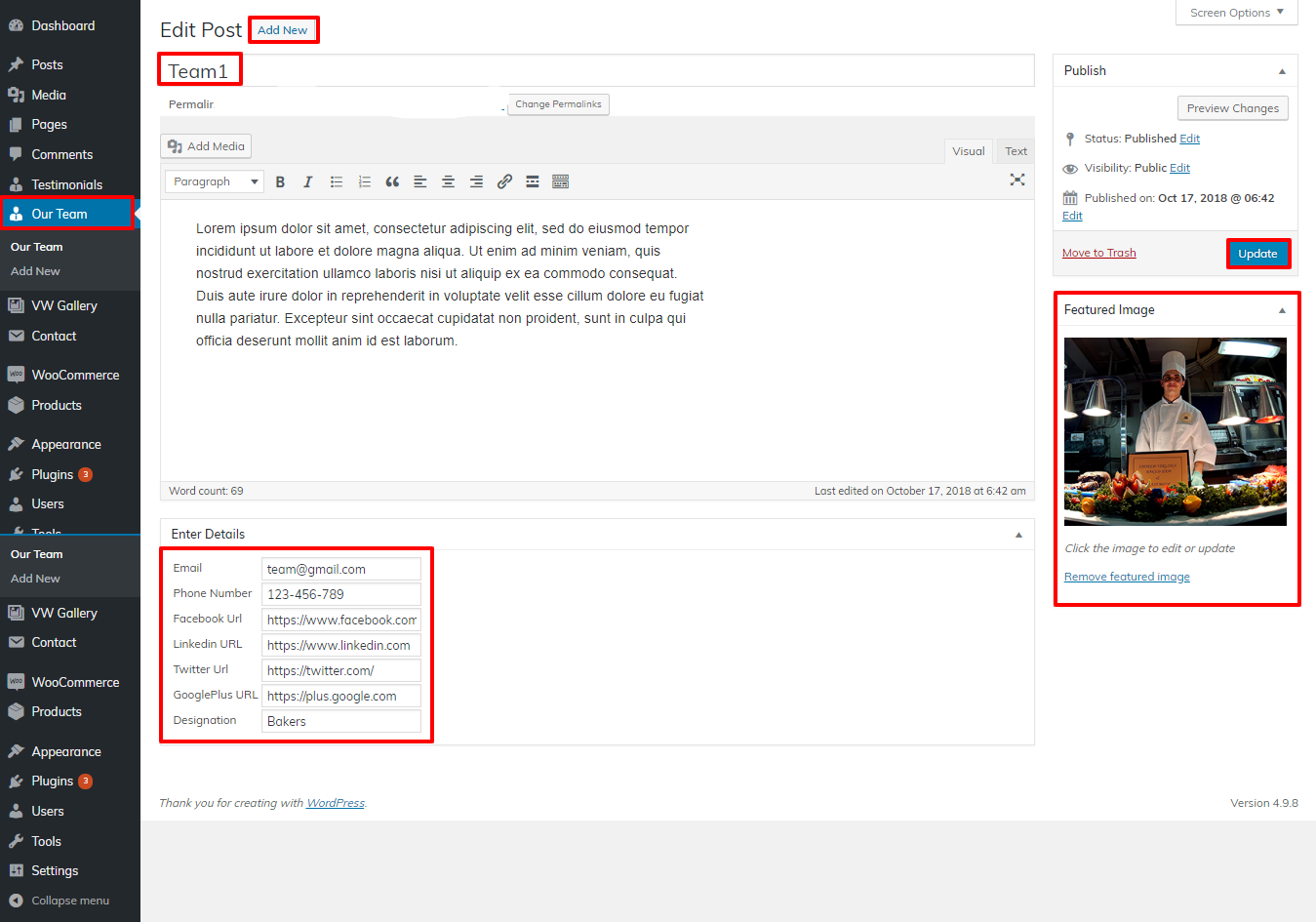
6.13 Setup Our Team Section
In order to fetch the Our Team section first you need to upload and activate the VW Bakery Pro Posttype plugin.
After installation Our Team option will appear on the dashboard.
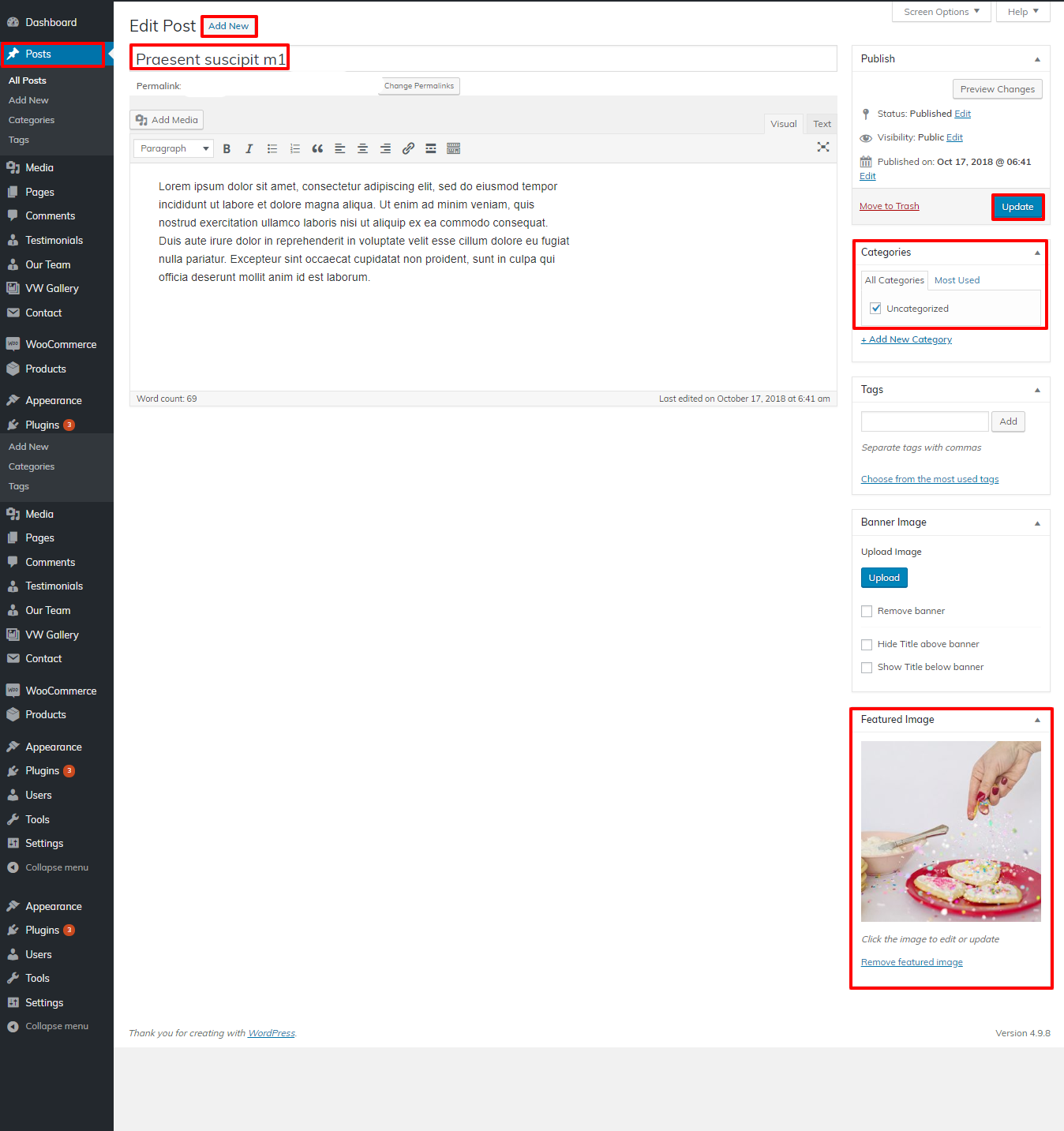
Create New Post.
Go to Dashboard >> Post >> Add New.

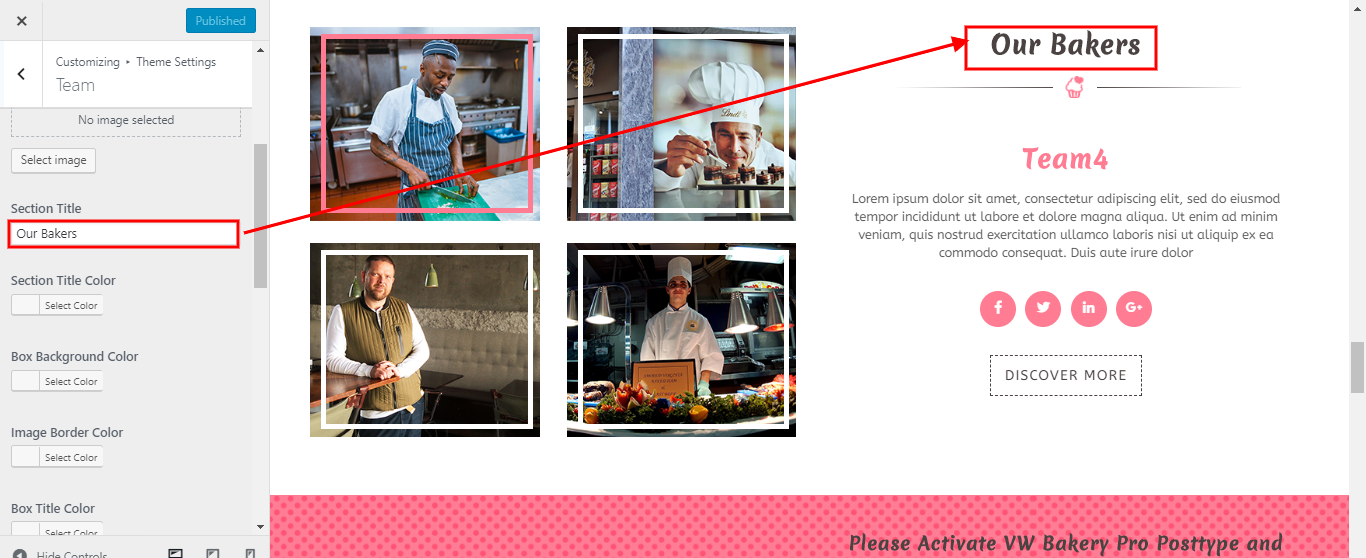
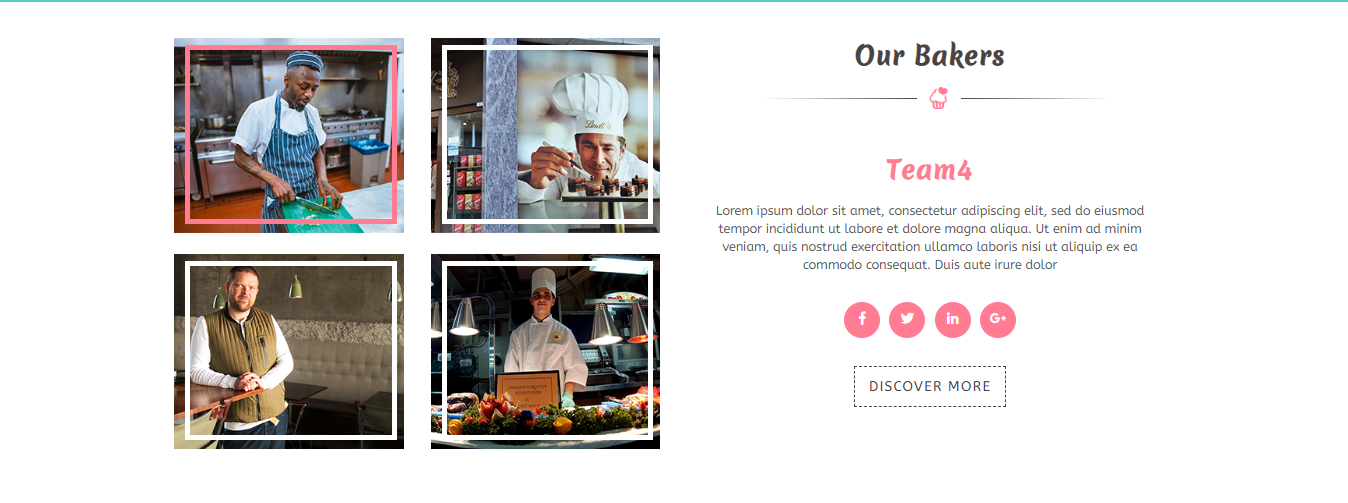
Go to Appearance >> Customize >> Theme Settings >> Our Team Section.

The output will look like this

6.14 Testimonial Partner Section
In order to setup testimonial partner section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial Partner Section.

The output will look like this.

6.15 Testimonial Section
In order to fetch the Testimonial section first you need to upload and activate the VW Bakery Pro Posttype plugin.
For better reference see plugin section.
After installation Testimonial option will appear on the dashboard.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonials .

In this way you can add Testimonial section.

6.16 Our Partners Section
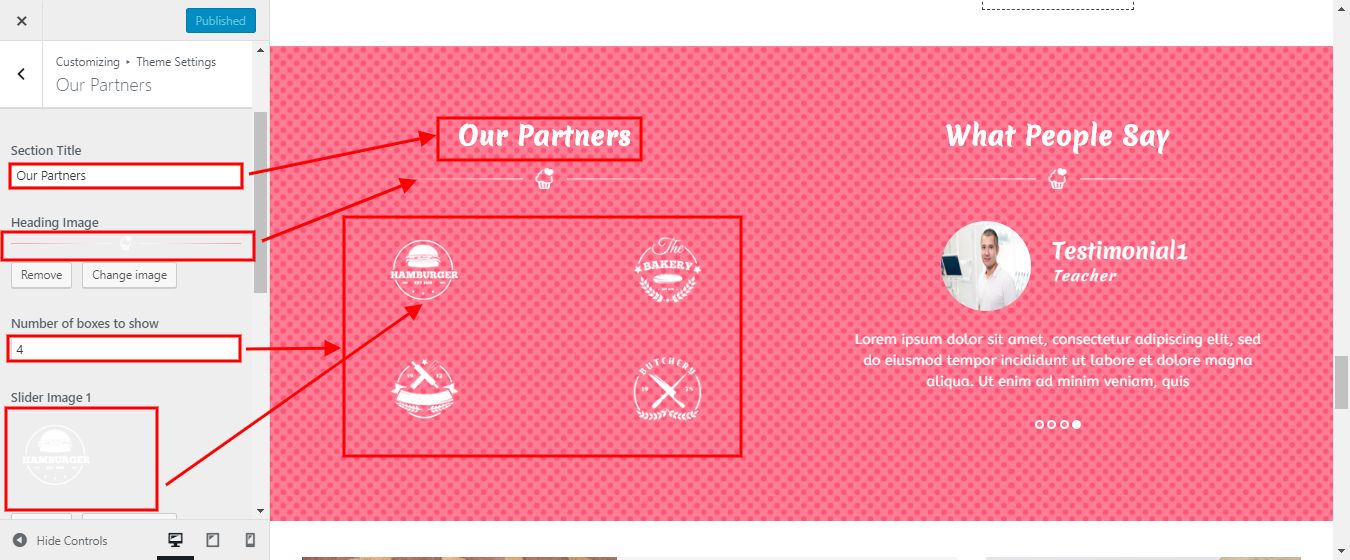
In order to setup our partners section.
Go to Appearance >> Customize >> Theme Settings >> Our Partners Section.

The output will look like this.

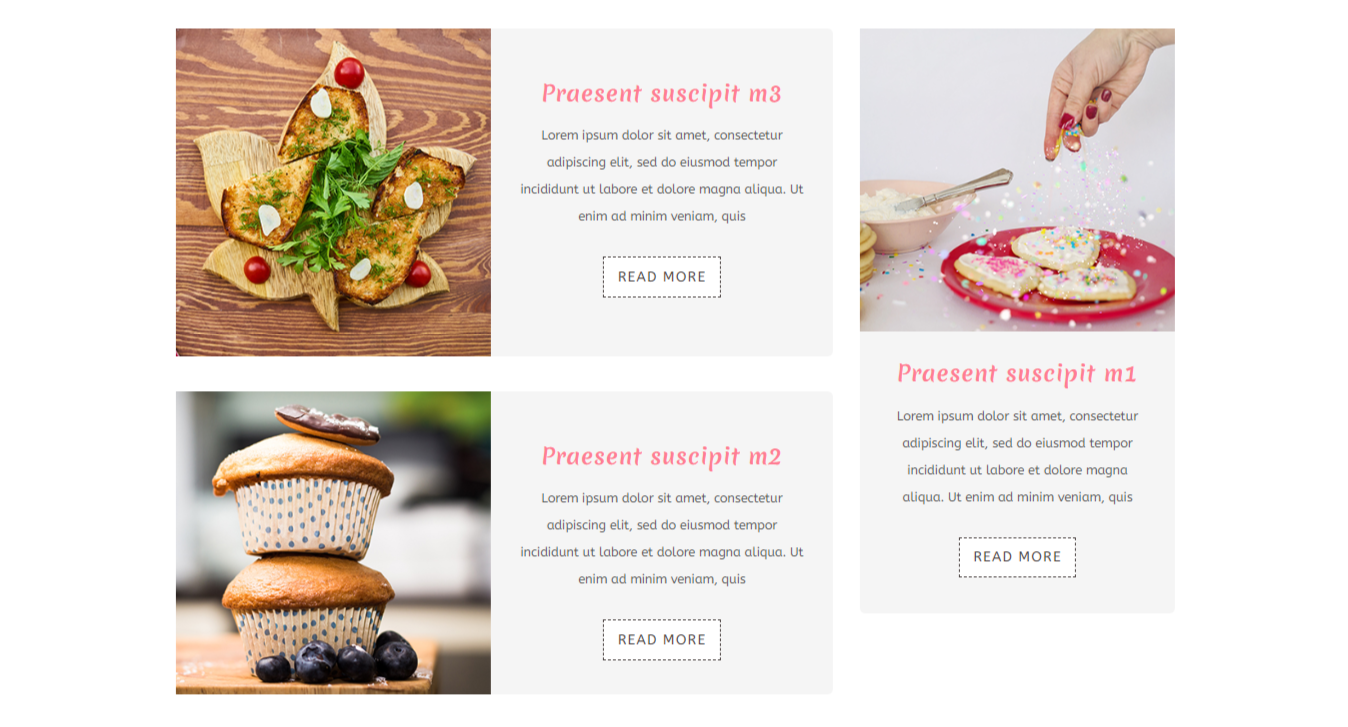
Latest Post Section
In order to showcase Latest Post Section.
Go to Dashboard >> Posts >> Add News

Go to Appearance >> Customize >> Theme Settings >> Latest Post

In this way you can add latest Post section.

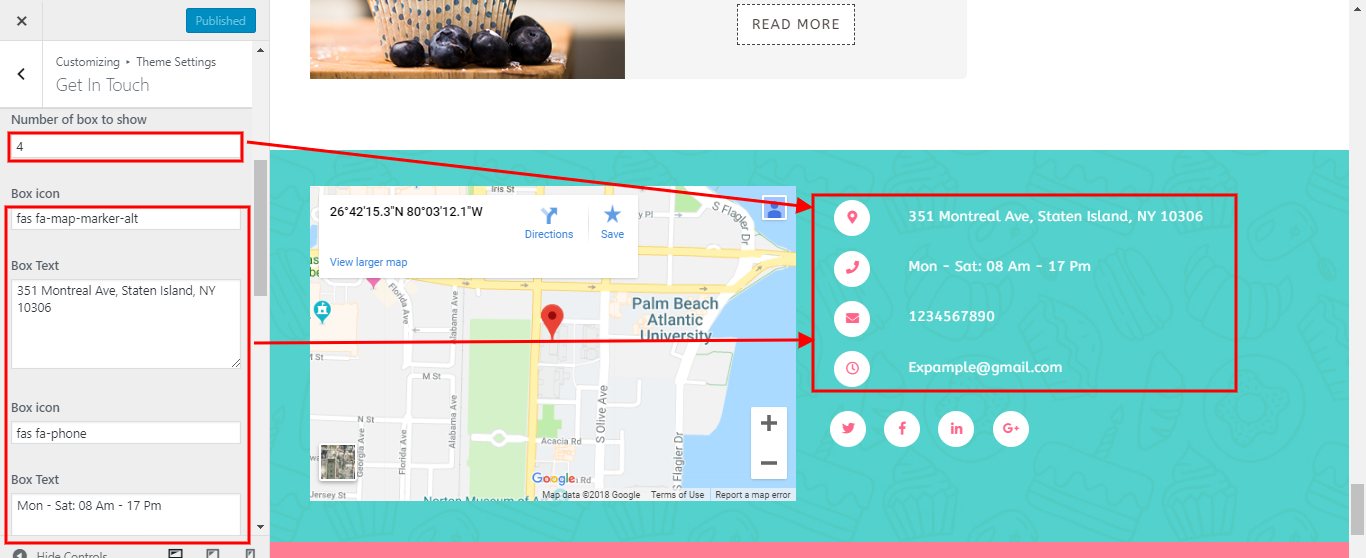
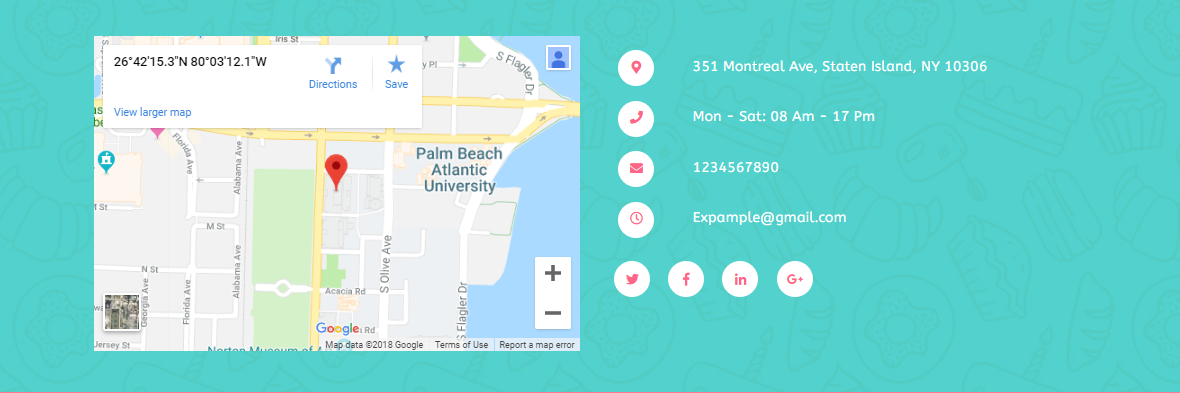
Get In Touch Section
In order to setup get in touch section.
Go to Appearance >> Customize >> Theme Settings >> Get In Touch Section.

The output will look like this.

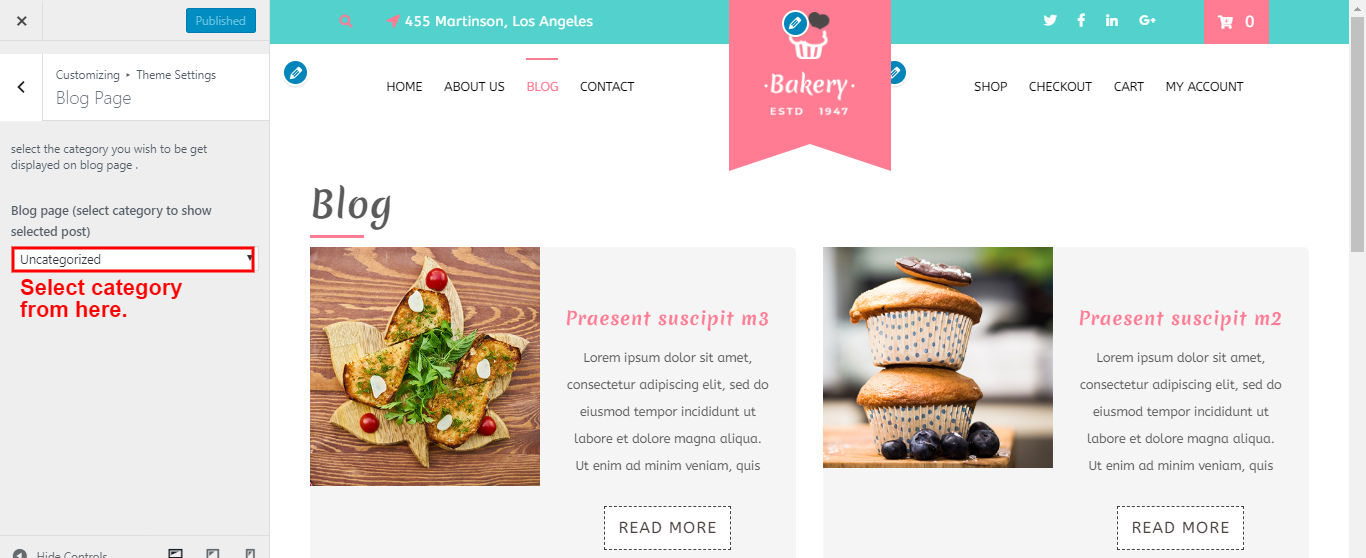
Blog Page Section
If you want to show a particular post category on blog page, You need to select the category from here.
Go to Appearance >> Customize >> Theme Settings >> Blog Page

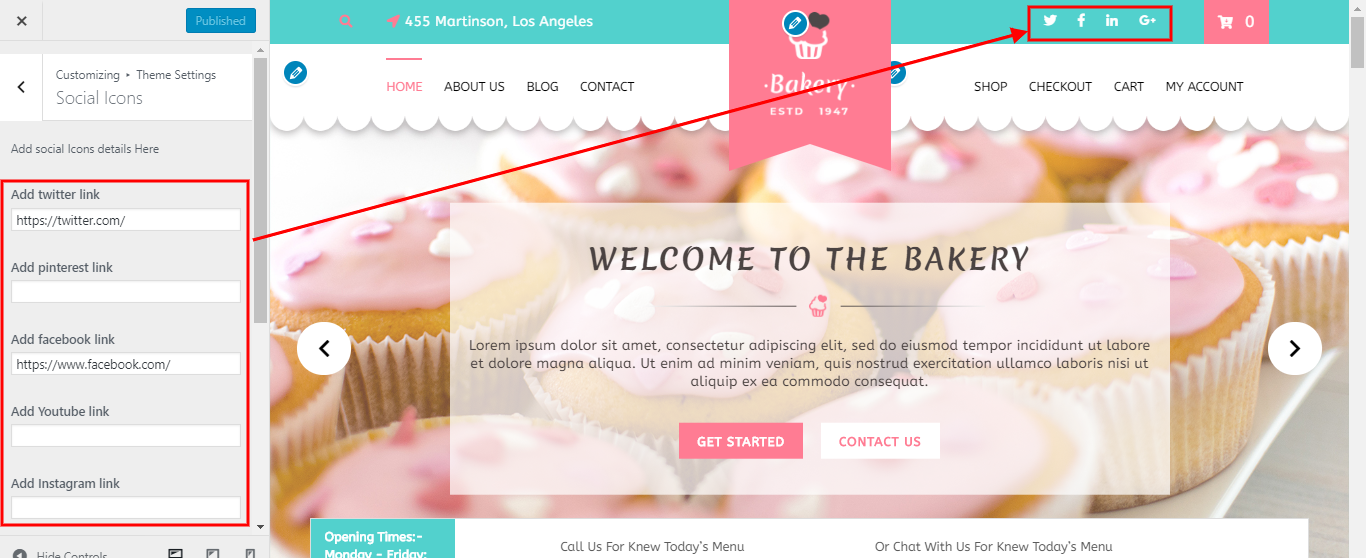
Social Icon Section
In order to setup social icon section.
Go to Appearance >> Customize >> Theme Settings >> Social Icons Section.

The output will look like this.

6.17 Setup Contact Page
In order to setup Contact Page Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact




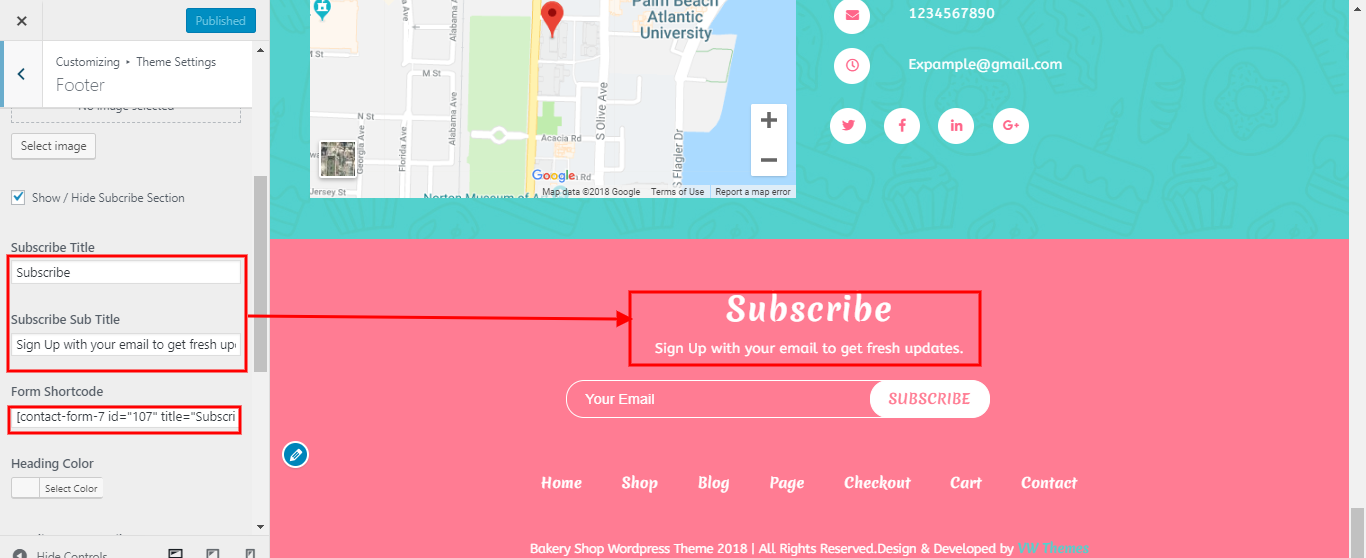
Subscribe Section
In order to setup subscribe Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Footer Section.

For the footer menu You can refer the menu section from header.
The output will look like this.

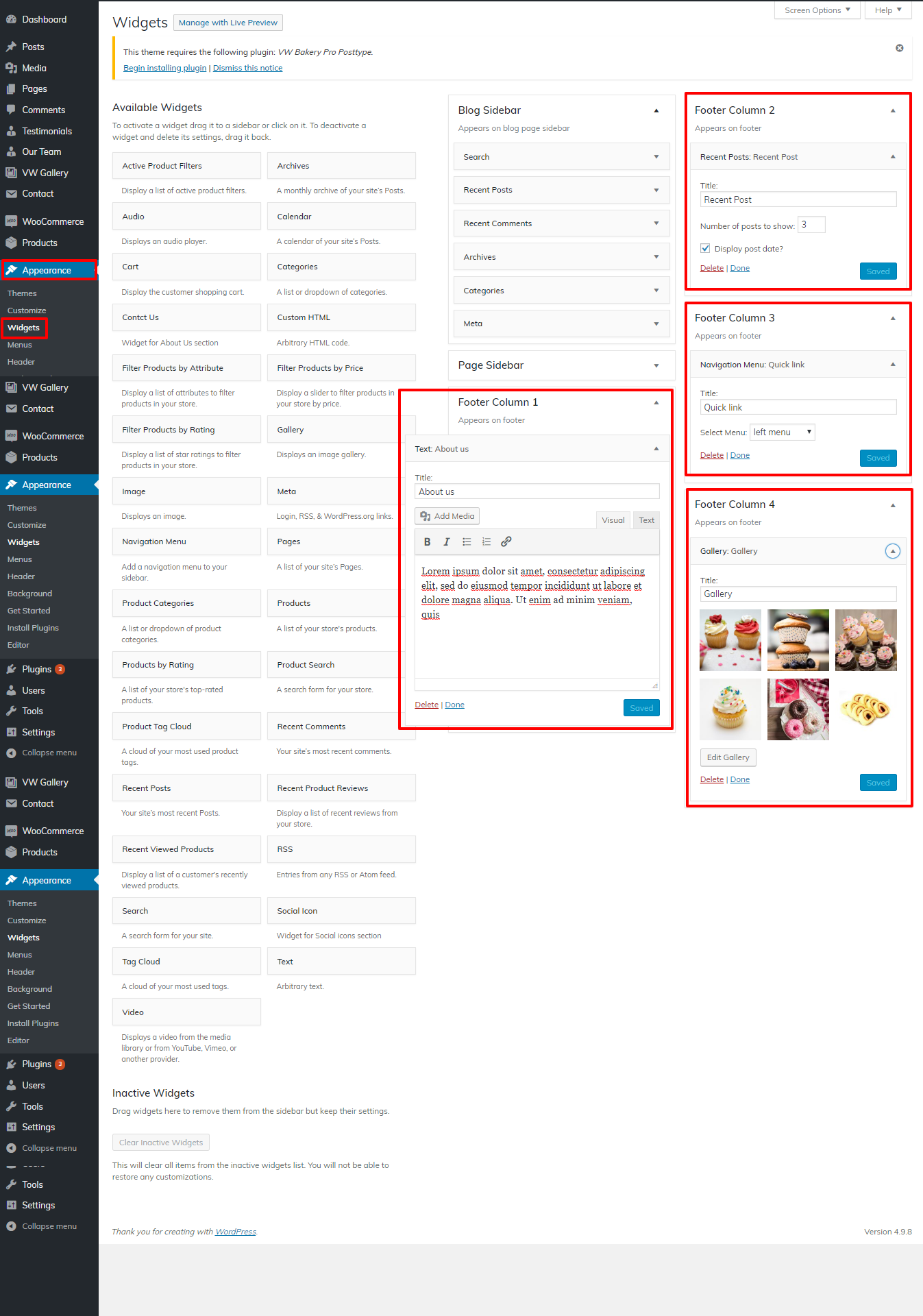
6.18 Footer Section
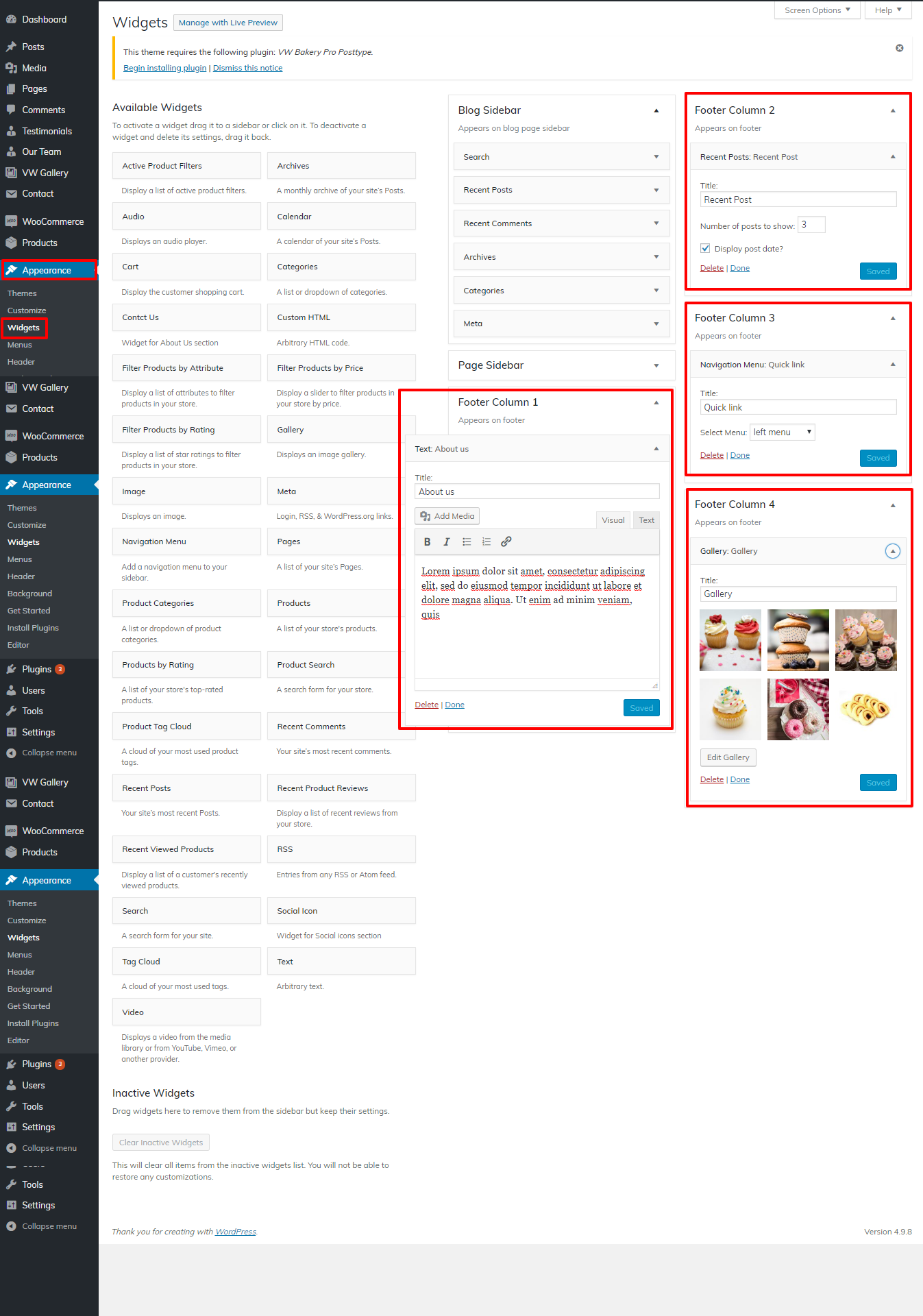
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets

In this way you can add footer section.

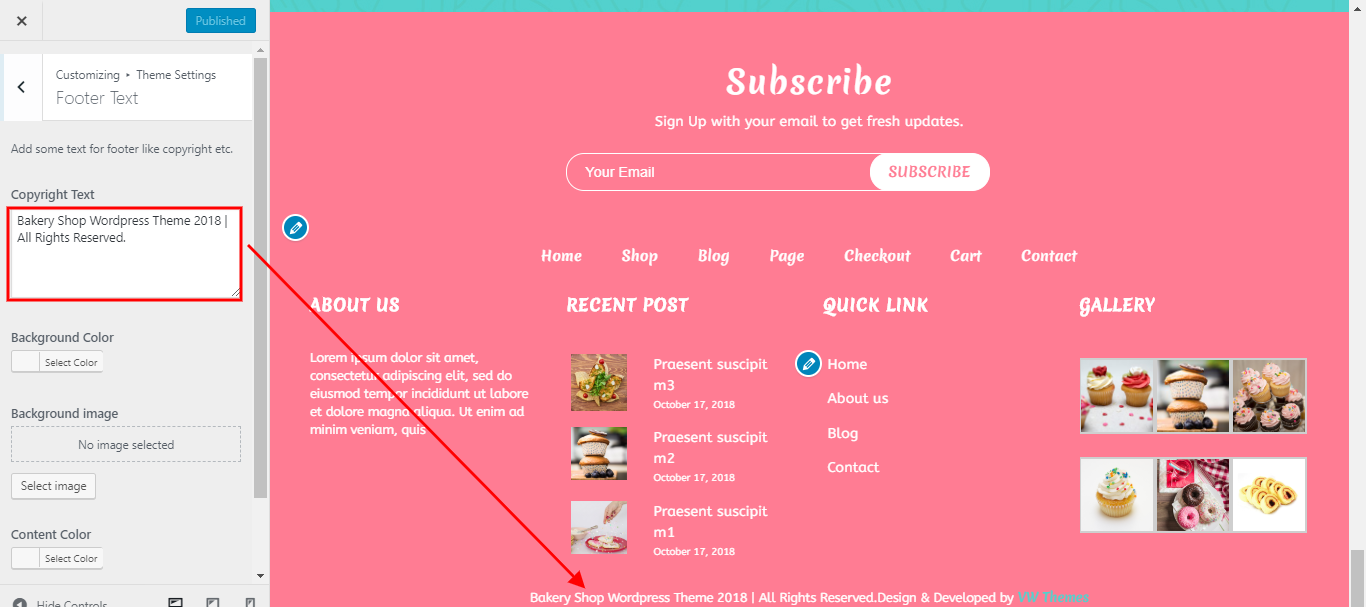
Footer Text
In order to showcase Footer Text on home page.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

In this way you can add footer Text.

Theme Plugins
First, you need to download VW Bakery Pro Posttype plugin.from the source which will be a zip file. Next, you need to go to WordPress admin and visit Plugin >> Add new.
You will see a success message like this after installation is finished.Once installed, you need to click on the Activate Plugin link to start using the plugin.


VW Bakery Pro Posttype
Once you activate this plugins, you will find the below option inside each and every page,post,registered posts etc.
Testimonial Section


Our Team Section


VW Title Banner Images Plugin
Once you activate this plugins, you will find the below option inside each and every page,post,registered posts etc.

The output will look like this.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

All available shortcodes are conditionally divided into these groups:
- Testimonials- [vw-bakery-pro-testimonials]
- Our Team- [vw-bakery-pro-team]
Custom Widgets