System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture.
- theme -contains files for the WordPress theme
- "vw-ayurveda-pro-zip" -All the files required for the theme are contained in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process..
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

2. Once you are on the themes page, click on the Add New button at the top.

2. Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-ayurveda-pro-zip)

5.Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin..
Install Required Plugins:
VW Ayurveda Pro Posttype, Woocommerce,VW Social Media, and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
activate after clicking the "install now" button.

Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Ayurveda Pro Posttype Plugin.
Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
In order to proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
when you change the position of the sections top or bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


Once you are done with this, you can see all the demo content on front page.
Setup Topbar Section
In order to setup topbar section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Topbar

Setup Social Icon Section
In order to setup social icon, First you need to upload and activate the VW Social media plugin, Follow these step
Go to Dashboard >> VW Social Media

In this way you can setup Topbar Section.

9.1 Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings>> Header.
1. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

9.2 Setup Slider
In order to setup slider section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Slider



It will appear like this on the front end

9.3 Setup About Us Section
In order to setup About Us section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> About Us




In this way you can setup About Us Section.

9.4 Setup What We Do Section
In order to proceed with What We Do Section
First you need to install and activate VW ayurveda Pro Posttype Plugin.
Go to Dashboard >> Services >> Add new

Go to Appearance >> Customize >> Theme Settings>> What We Do

It will appear like this on the front end.

9.5 Setup Our Records Section
In order to setup Our Records, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Records



In this way you can setup Our Records Section

9.6 Setup Video Section
In order to setup Video section. follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Video


In this way you can setup Video Section.

9.7 Setup Our Products Section
In order to setup Our Products Section, First you need to upload and activate Woocommerce plugin.
First you need to create category for the product
Go to Dashboard >> Products >> categories >> Add new category

Go to Dashboard >> Products >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Products


In this way you can setup Our Products section.

9.8 Setup Our Projects Section
In order to proceed with Our Projects Section
First you need to install and activate VW Ayurveda Pro Posttype Plugin.
Go to Dashboard >> Projects >> Add new

Go to Appearance >> Customize >> Theme Settings>> Our Projects

It will appear like this on the front end.

9.9 Setup Our Benifits Section
In order to setup Our Benifits, follow these steps.
Go to Appearance >> Customize >> Theme Settings>> Our Benifits



In this way you can setup Our Benifits Section.

9.8 Setup Our Team Section
In order to fetch the Our Team section, follow these steps
First you need to install and activate VW Ayurveda Pro Posttype Plugin. After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add New.

Go to Appearance >> Customize >> Theme Settings>> Our Team.

In this way you can Setup Our Team section.

9.9 Setup Testimonial Section
First you need to install and activate VW Ayurveda Pro Posttype Plugin. After activating plugin Testimonial post appeared on your dashboard.
Go to Dashboard >> Testimonial >> Add new


Go to Appearance >> Customize >> Theme Settings>> Testimonial.

It will appear like this on the front end.

9.10 Setup Our Blogs Section
In order to setup Our Blogs Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs


In this way you can setup Our Blogs section.

9.11 General Settings
In order to setup General Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>General Settings
Here you change page title in left,right and center.




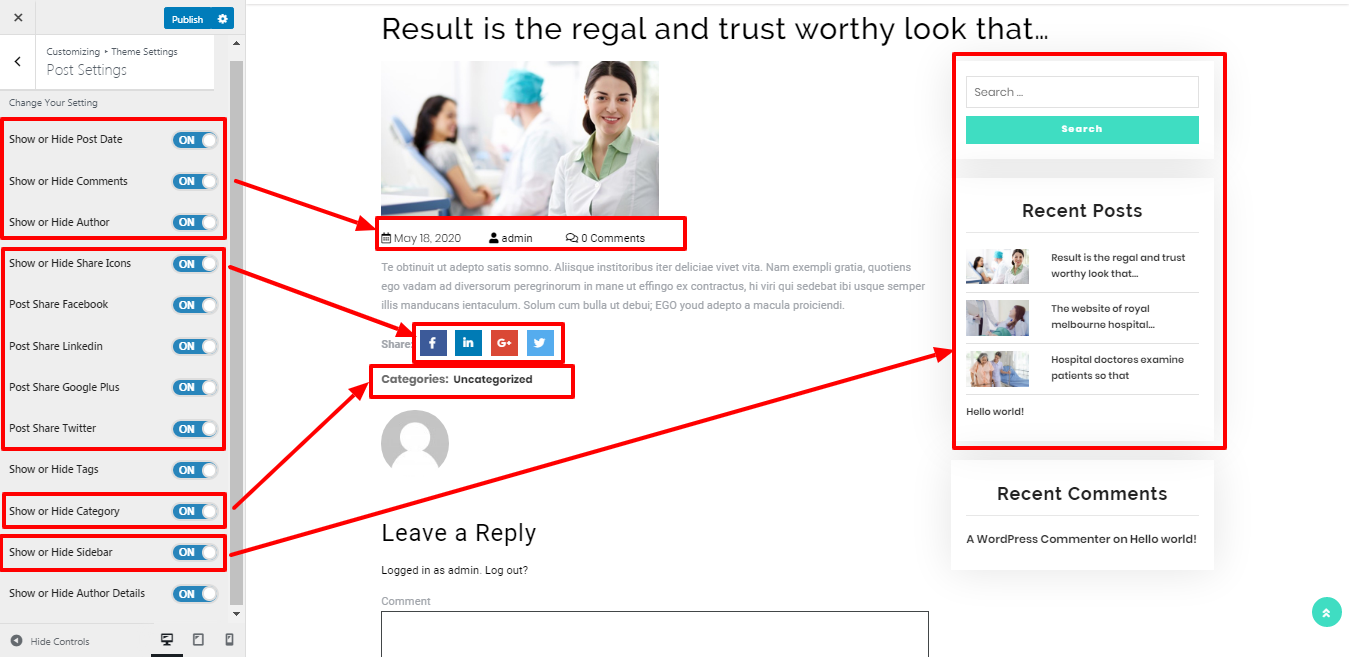
9.14 Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >> Theme Settings>>Post Settings

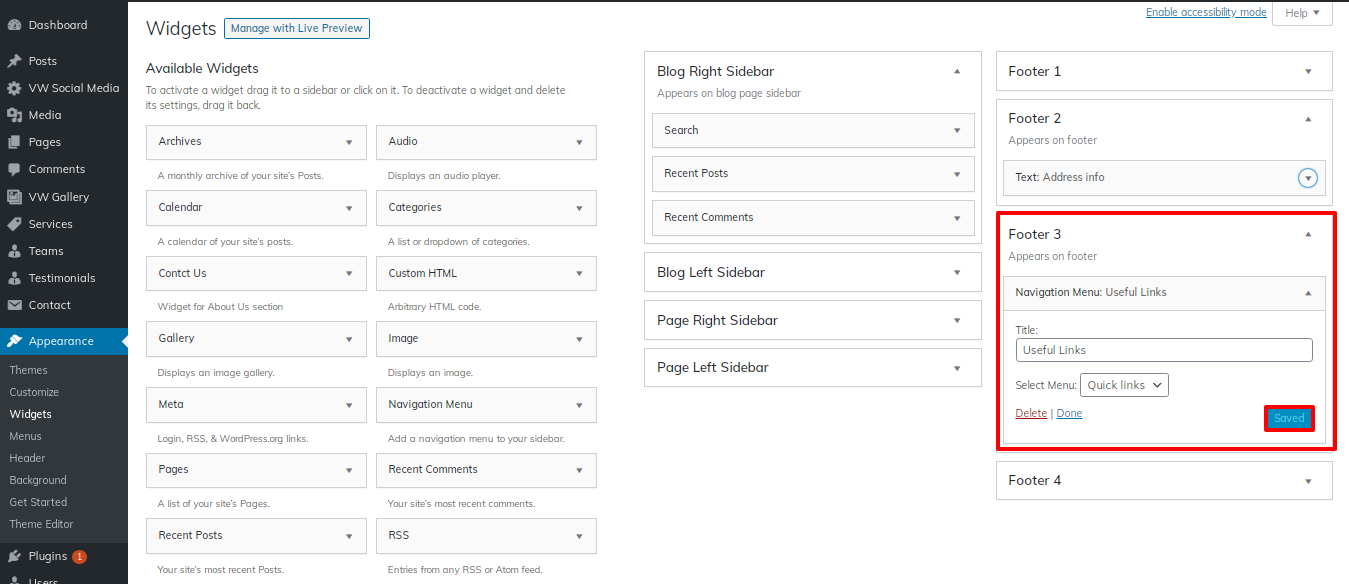
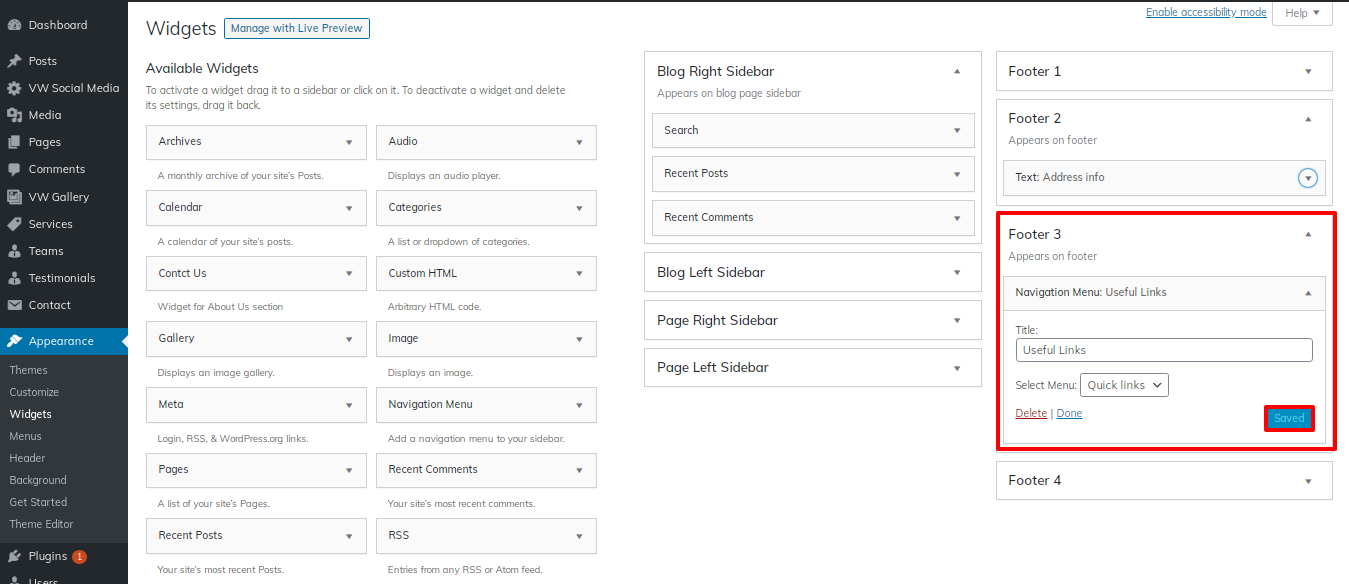
9.15 Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets



It will appear like this on the front end.

9.16 Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

It will appear like this on the front end.

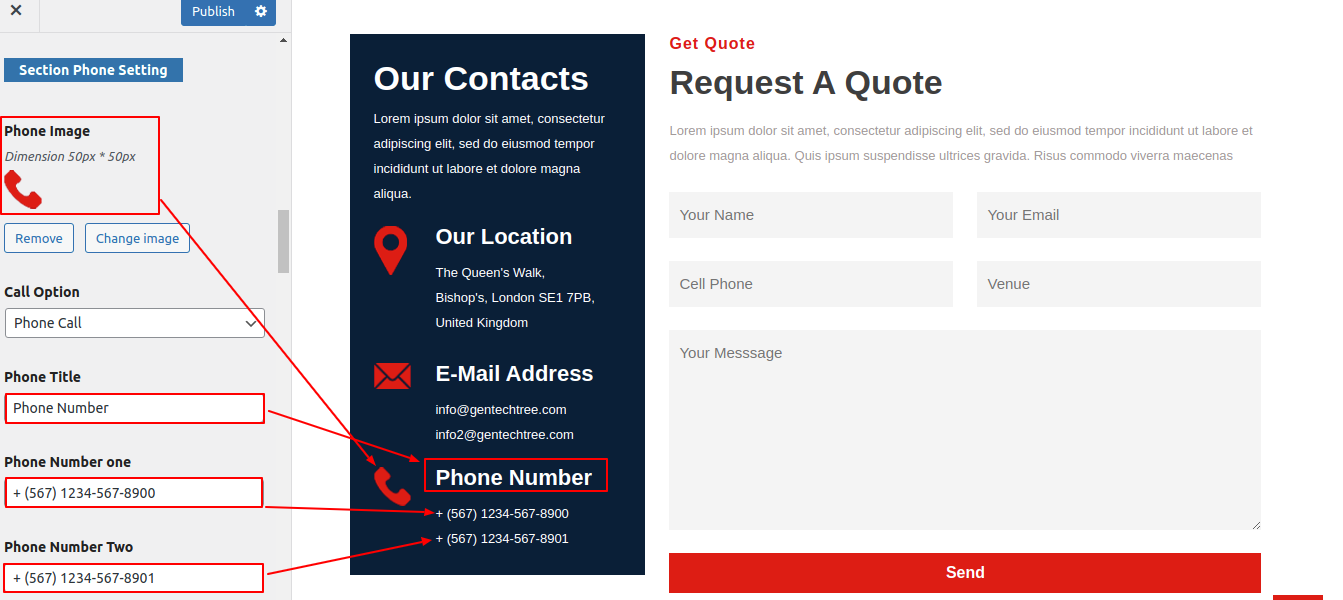
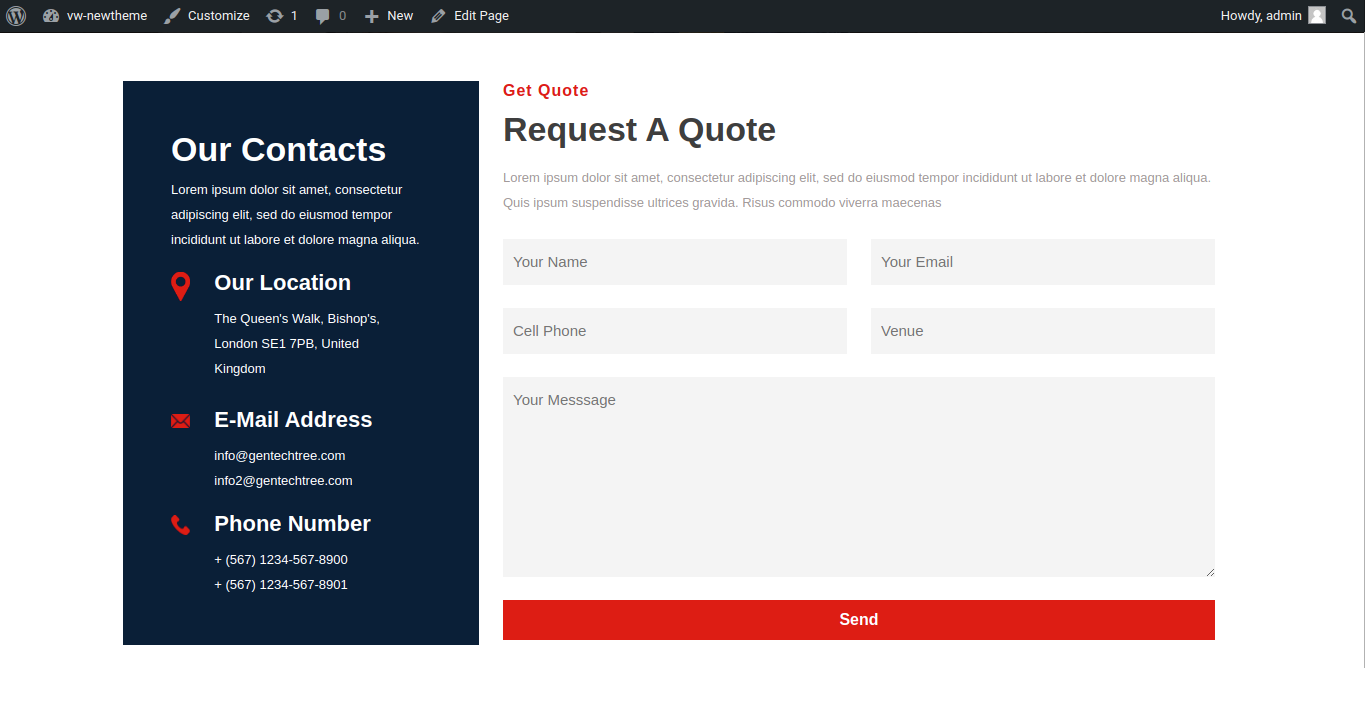
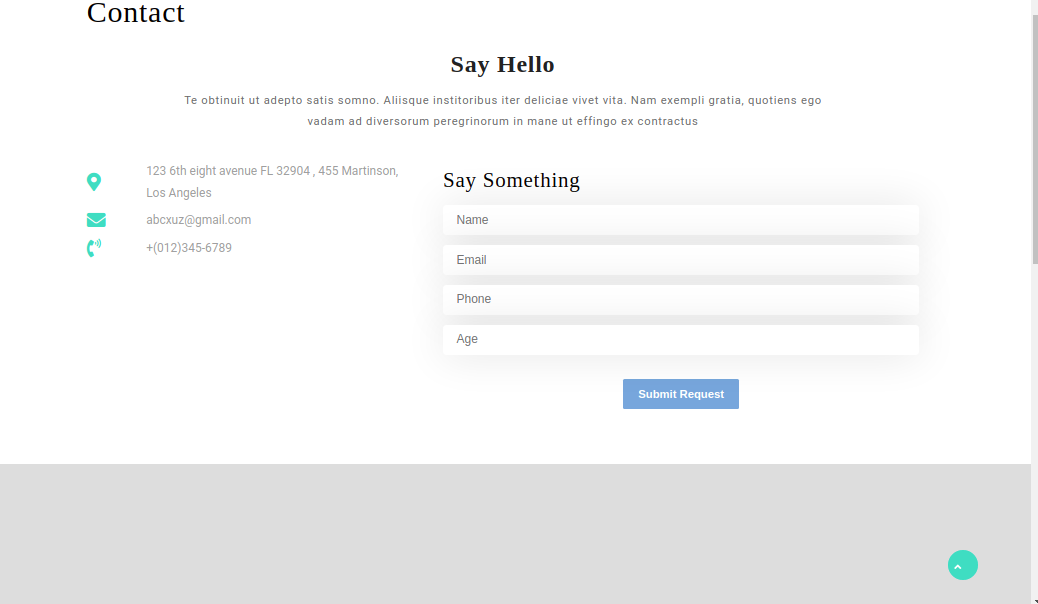
Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> VW Theme Setting>> Contact


In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org
/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org
/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.
These groups are conditionally created from all of the accessible shortcodes:
- Testimonials - [vw-ayurveda-pro-testimonials]
- Services - [vw-ayurveda-pro-services]
- Projects - [vw-ayurveda-pro-project]
- Team - [vw-ayurveda-pro-team]
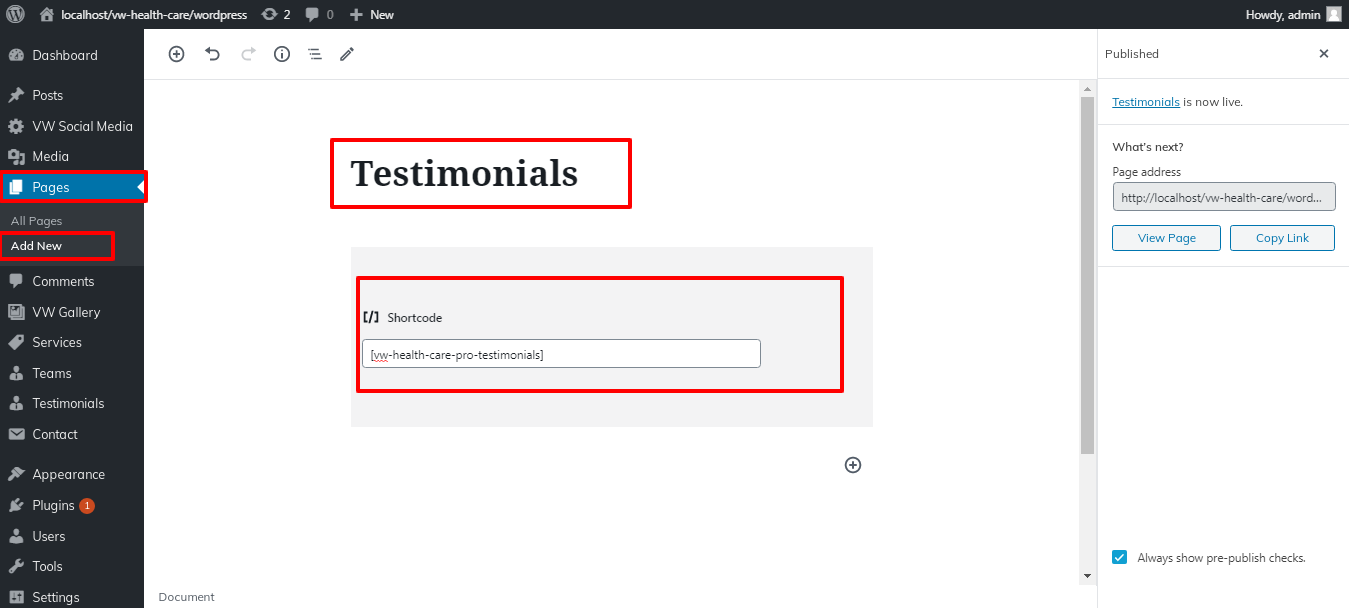
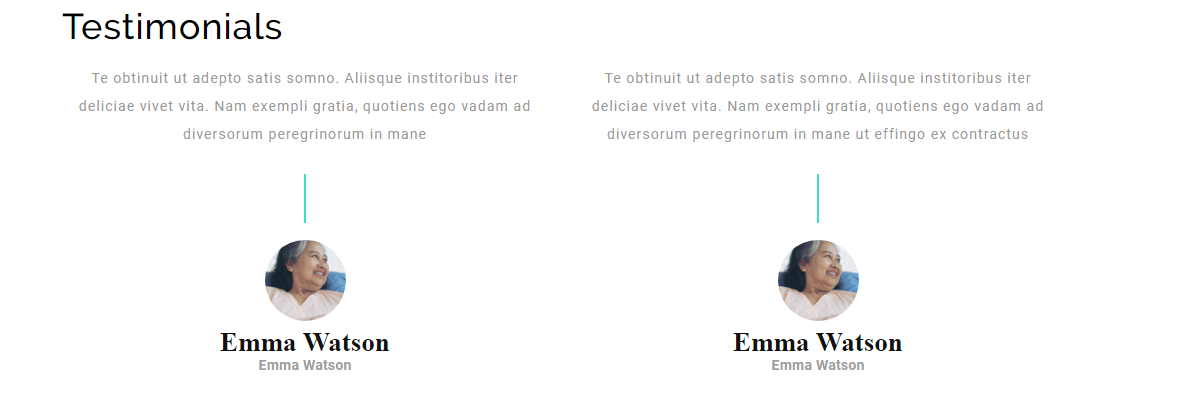
Testimonilas Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Project Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
1. First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2. After that, click on the Upload Plugin button on top of the page.
3. This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.

4. After choosing the file, you must select the install now option.
5. The plugin file from your computer will now be uploaded to WordPress, where it will be installed. After installation is complete, a notice like this will appear.
6. To use the plugin after installation, click the link that says "Activate Plugin."
7. After this plugin is activated, you will see the following choice on every page.

The output will look like this.









