System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is a PHP and MySQL-based open source website creation tool. It is a reliable blogging platform and a content management system (CMS) that is totally free. You may create reliable online apps and websites with this CMS. To manage it, you scarcely need any expertise or technical skills. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction platform. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture.
- theme -contains files for the WordPress theme
- "vw-automobile-pro and vw-automobile-child" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance > Appearance Themes

2. Once you are on the themes page, click on the Add New button at the top.

3. select the upload theme option.

4. Choose your vw-automobile-pro 0.1.zip theme by clicking the Browse button, and then hit the Install Now button.

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate it or view a live preview.

Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.

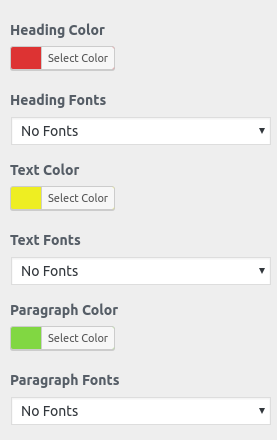
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.6)
To import content using Theme Wizard, adhere to these procedures.
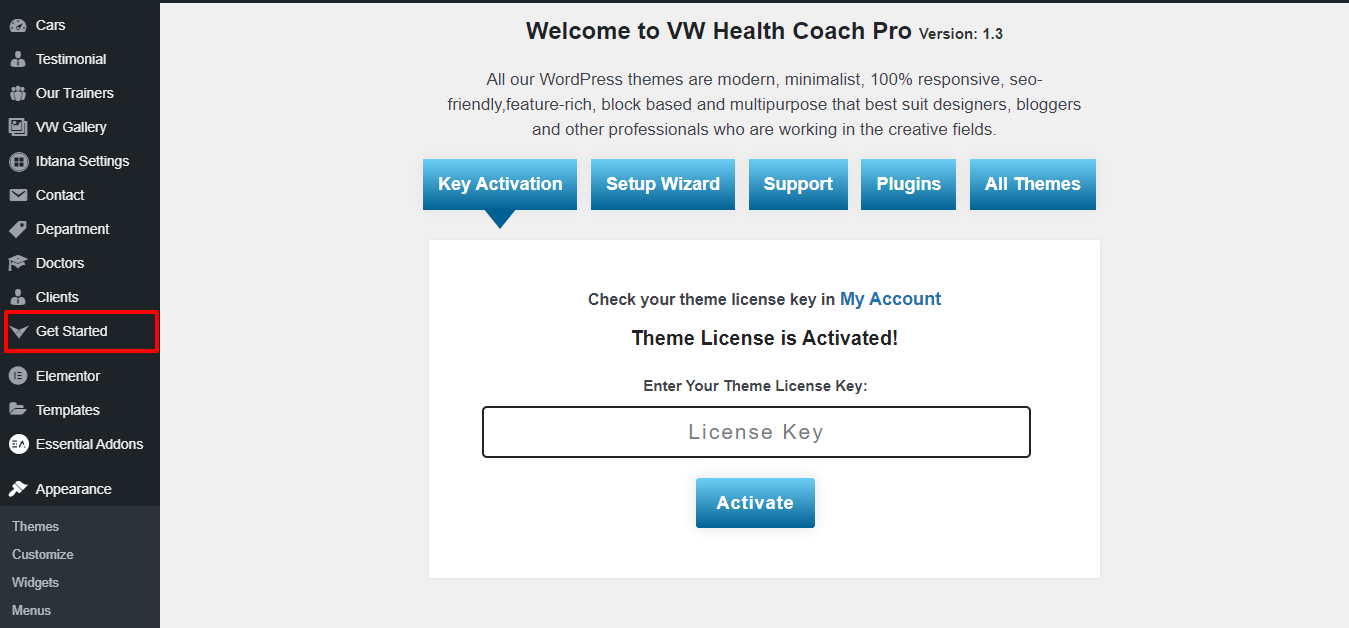
1) Go to Dashboard >> Getstarted

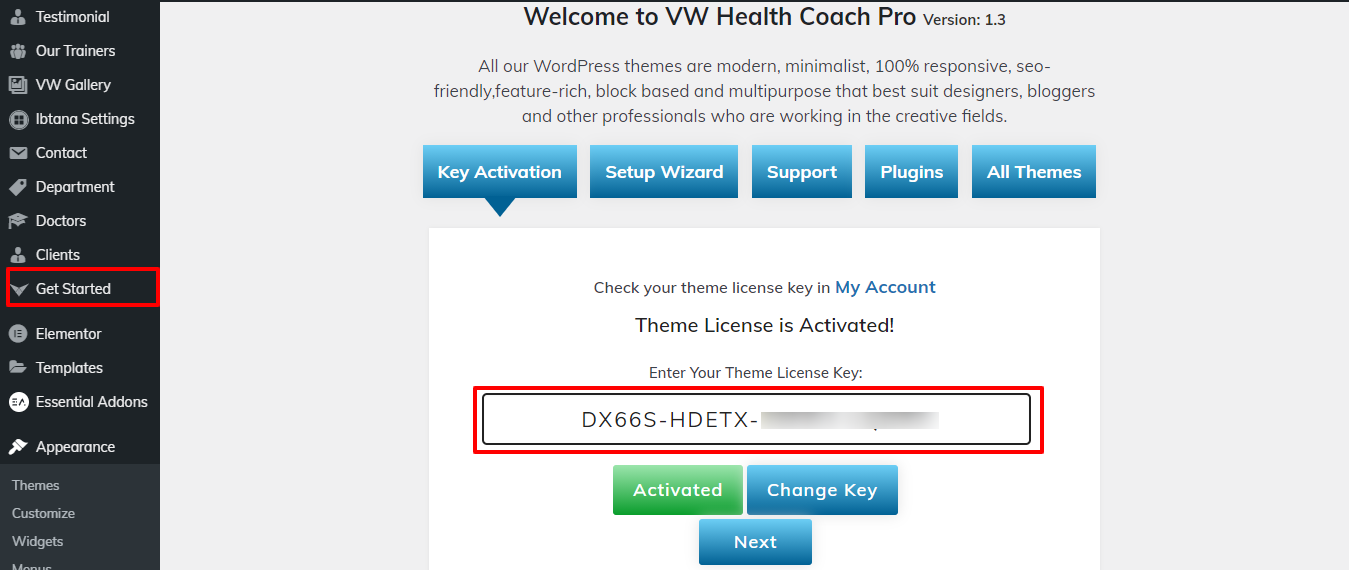
2) Insert your key.

To activate your licence key, see the video:

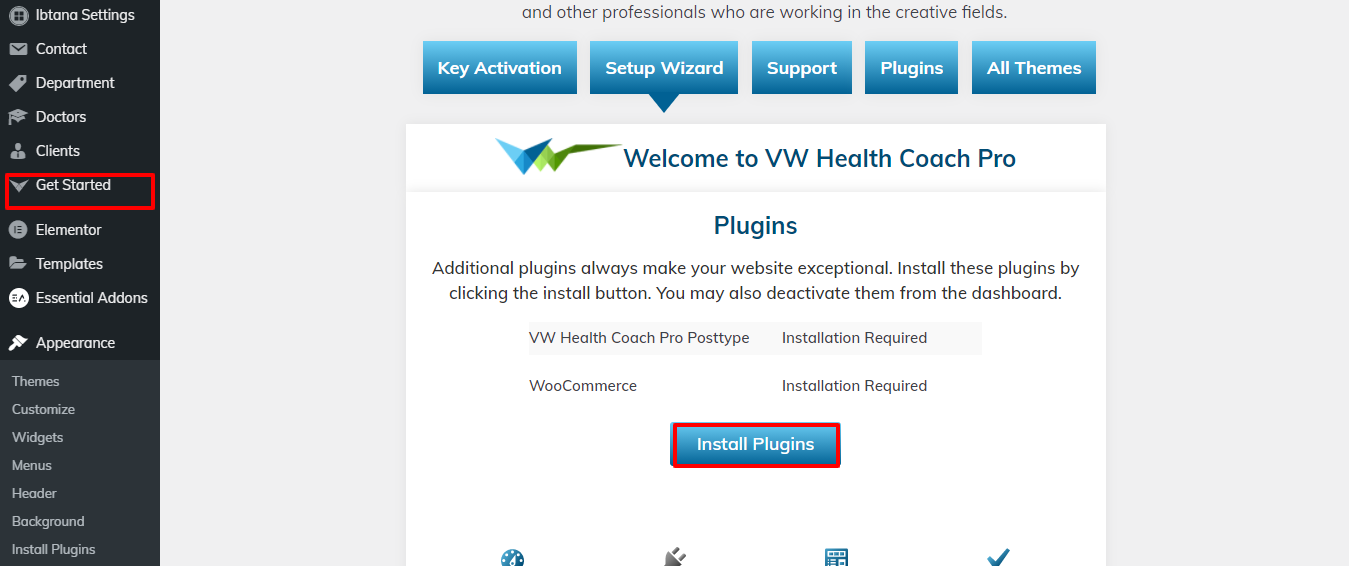
3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import your demo content based on Customizer ,Gutenberg and Elementor.

You can refer this video for setup your demo content based on
Mega Menu

Go to Appearance >> Menu >> Primary Menu.

The option for a Mega Menu is provided at the bottom of your Main Menu. Prior to selecting "Save Menu," you must first select "Mega Menu." After checking, uncheck the giant menu option, then select Save Menu. See the changes by refreshing the home page.
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Configure the home page template
Set up your home page by following these instructions.
-
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "home-page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page


When you're finished, you can view the entire demo on the top page.
7.1 Setup Header

The header is divided into three columns. Different elements can be displayed in each column. The first column has the phone number, the second the support email, and the third the timing. These settings can be changed from the footer. Updates to the call, mail, and timing can be made in the footer.
In order to proceed with Header,
Go to Appearance >> Customize >> Theme Settings >>Header Settings

To set up headers, adhere to these guidelines.
- Header Background Color Option: Contains background color options for header.
- Header Background Image Option: Contains background image options for header.
- Header Menu Color Option: Contains color options for header menu.
- Header Font Family Option: Contains font family options for header.
- Menu Text Hover Color:Contains text color options for menu on hover.
- Menu DropDown Background Color and Hover Options: Contains background color and color options for specific dropdown menu.
- Responsive Menu Background Color: Contains responsive background color and color on hover options for specific dropdown menu.
- Responsive Menu DropDown Color: Contains responsive color options for specific dropdown menu.
- Timing: You can set timings using this option.
To construct and establish a header, see the video:

7.2 Setup Slider

Use these guidelines to set up slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings

- Setting Options : Includes settings for Slider Section display enable / disable option.
- Slider Heading Color and Font Family:Contains color options for heading and it's font family.
- Slider Text Color and Font Family:Contains color options for text and it's font family.
- Number Of Slide To Show: Allow you to select no. of slides you would like to display.
- Slider Image:Here you can set the images for slider.
- Slide Title :Here you can set the title on slider.
- Slide Description:Here you can add description on slider.
- Slider Link:Here you can add the button link.
- For Logo: For changing logo to Appearance >> Customize >> Site Identity >> Here you can set Logo,Site Title,Tagline & Site Icon for your site.


See the Navigation tab for additional details.
For setup slider, see the video:

3. Setup Search Vehicles Section

You can choose the brand, year, minimum price, and maximum price for the search result in this section:
- Select Brand :You can select the Car Brand. here is a select option of car brands so you can select the brand which you want to search.
- Make Year :You can choose the year of selected car brand.
- Min Price :Here you can select the min price of car
- Max Price :Here you can select the max price of car you selected.
Go to Appearance >> Customize >> Theme Settings >> Search Vehicles

You can set the Title and page for the search result in this area. To set up headers, adhere to these guidelines:
- Setting Options : Includes settings for Search Vehicles display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Search Button Background Color Option: Contains background color options for specific button.
- Search Button Text color and Font Family:Contains color options for text and it's font family for specific search button.
- Select Box: Allow you to set title of box you would like to display.
- Insert the initial Make year(Start year) and Insert the End Make year(End Year): Allow you to insert start year and end year you would like to display.
- Number of Minimum Input Field to Show: Allow you to select no. of field you would like to display.
- Button Text Option:You can add text for buttons through the customizer.

7.3 Setup About us

In order to proceed with About Us Section,
Go to Appearance >> Customize >> Theme Settings >> About Us

- Setting Options : Includes settings for About Us Section display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section Heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Section Box Heading Color and Font Family:Contains color options for heading and it's font family for specific box.
- Section Description Color and Font Family:Contains color options for description and it's font family for specific section.
- Section Icon Color:Contains color options for specific icon.
- Section Description Color and Font Family:Contains color options for description and it's font family for specific section.
- Section Title Color and Paragraph:Contains options for title and paragraph for specific section.
- Number of Features to Show: Allow you to select no. of features you would like to display.
- Feature Icon and Title: Here you can add feature icon and it's title.
- Newsletter Heading Color and Font Family:Contains color options for heading and it's font family for newsletter.
- Newsletter Header Background Color Options:Contains backround color options for newsletter header.
- Newsletter Button Text and Font Family: You can set text and font family for buttons through the customizer.
- Section shortcode: Enter contact form shortcode to display the newsletter.
- For Newsletter: Add the contact form7 plugin to your wordpress account. Activate the plugin and create your own form. Once you have done with this copy it's shortcode and put this shortcode into the customizer.


7.4 Setup Choose Our Brand Section

In order to proceed with Choose Our Brand Section,
Go to Appearance >> Customize >> Theme Settings >>Choose Our Brand

You can customise the Picture & Title of Our Brand section in this part. Here, options are further described in accordance with the sections to which they belong:
- Setting Options : Includes settings for Service display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section Heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Number of Brand to Show: Allow you to select no. of brand you would like to display.
- Brand Image Option:Option to upload a brand image

7.5 Setup Featured Car Section

There are three columns in this section. You can enter the make, model, year, and image of the car in each column. For car details, there are tabs and sliders here.
There are three columns in this section. You can enter the make, model, year, and image of the car in each column. For car details, there are tabs and sliders here.
In order to proceed with Featured Car Section,
Go to Dashboard >> Cars >> Car Brand>> Add New.
First, you have to add new car category.

Go to Dashboard >> Cars >> Add New.
You can add title, description, images and select the category of cars.

Go to Appearance >> Customize >> VW Settings>>Featured Car Section.

In this section you can set the Section Title & Section Sub-Title of featured car section. Options here are further described according to the sections they belong to :
- Setting Options : Includes settings for Featured car display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section Heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Section Sub-Heading Color and Font Family:Contains color options for sub-heading and it's font family.
- Category Title Color and Font Family:Contains color options for title and it's font family for specific category.
- Category Title Allow you to set category title you would like to display .

7.6 Setup Why Choose Us Section

In order to proceed with Why Choose Us Section,
Go to Appearance >> Customize >> VW Settings >>Why Choose Us

You can customise the Why Chose Us box's count, title, and content in this area. Here, options are further described in accordance with the sections to which they belong :
- Setting Options : Includes settings for Why Choose Us section display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section Heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Box Count Color and Font Family: Contains color options for count and it's font family for specific box.
- Box Heading Color and Font Family:Contains color options for heading and it's font family for specific box.
- Box Description Color and Font Family:Contains color options for description and it's font family for specific box.

8. Setup Looking for Cars Section

In order to proceed with looking for car section,
Go to Appearance >> Customize >> VW Settings >>Looking for Cars

The section headline and sub-heading for the "Looking for Vehicles" section can be customised here. You can set the following parameters using the customizer as well:
- Setting Options : Includes settings for Looking For Cars section display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Section Heading Color and Font Family:Contains color options for heading and it's font family for specific section.
- Section Box Heading Color and Font Family:Contains color options for heading and it's font family for specific box.
- Section Description Color and Font Family:Contains color options for description and it's font family for specific section.
- Section Icon Color:Contains color options for specific icon.
- Number of Features to Show: Allow you to select no. of features you would like to display.
- Feature Icon, Title and paragraph :Here you can add feature icon and it's title and paragraph.
- Form Heading Color and Font Family:Contains color options for heading and it's font family for newsletter.
- Form Header Background Color Options:Contains backround color options for newsletter header.
- Form Button Text and Font Family: You can set text and font family for buttons through the customizer.

7.7 Setup Latest News Section

In order to proceed with Latest News Section,
Go to Dashboard >> Post >> Add New

You must add categories first, and then add posts. When adding a post, you can customise it by providing a title, a description, a featured image, and a certain category.
Via the customizer, you may adjust the following parameters in this section:
Go to Appearance >> Customize >> VW Settings>> Latest News.

- Setting Options : Includes settings for Latest News section display enable / disable option.
- Background Color Option : Contains background color options for specific section layout.
- Background Image Option : Contains background image options for specific section layout.
- Section Heading Color and Font Family :Contains color options for heading and it's font family for specific section.
- Section Sub-Heading Color and Font Family : Contains color options for sub-heading and it's font family for specific section.
- Category Title Color and Font Family : Contains color options for category and it's font family.
- Section Title and Sub-Title : Includes settings to set section title and sub-title.
- Category Title : Includes settings to set category title.

There is a setting in the customizer that allows you to choose a specific post category for a given tab.
7.8 Setup What People Say Section

You can post testimonials in this section. You can add a description about the individual, a post with an image, and the person's name and designation in the section.
In order to proceed with What People Say Section,
Go to Appearance >> Customize >> VW Settings >> Testimonial Slider

You can customise the section heading, section sub-heading, background image, and background colour in this section.
- Setting Options : Includes settings for What People Say section display enable / disable option.
- Section Heading Color and Font Family: Contains color options for heading and it's font family for specific section.
- Section Sub-Heading Color and Font Family:Contains color options for sub-heading and it's font family for specific section.
- Member Name Color and Font Family:Contains color options for member name and it's font family.
- Member Designtion Color and Font Family:Contains color options for member designtion and it's font family.
- Testimonial Image Option: Contains testimonial image options.
- Member Name and Testimonial Description: Here you can add member name and description.

Setup About Us Page

In order to proceed with About Us Page,
Go to Dashboard >> Pages >> Add New
You must create a new page to the "About Us" section. You can set the title, description, and feature image after adding a new page. Choose the about template to show this page.

7.9 Setup Blog

In order to proceed with Blog Page,
Go to Dashboard >> Pages >> Add New
For the blog page, you must add a new page. You can edit the title, description, and image after adding a new page. To display this page select the blog template.

To show "Post" on blog page, you have add new post and assign category to this post.
Go to Dashboard >> Post >> Add New

Here are three blog template.
FULL WIDTH BLOG
LEFT SIDEBAR BLOG
RIGHT SIDEBAR BLOG
7.10 Setup Page

In order to proceed with Page,
Go to Dashboard >> Pages >> Add New
For Page, you must add a new page. You can edit the title, description, and image after adding a new page.

Here are three sample blog posts.
FULL WIDTH BLOG
LEFT SIDEBAR BLOG
RIGHT SIDEBAR BLOG
Setup Gallery Page
To configure this plugin, go here.7.11 Setup Contact Us Section

Your WordPress account should now have the contact form7 plugin. Turn on the plugin, then make your own form. Once you've finished, copy the shortcode for it and paste it into the page's customizer.

Add this shortcode to the page or customizer. Add the shortcode to the column's left side if you want to display the contact form there.
Appearance >> Customize >> Contact.
Shortcode part of the contact form should be expanded. Add the shortcode to the contact page editor if you want to show it below the map.
In order to proceed with Contact Us Page,

For the contact page, you must add a new page. You can edit the title, description, and image after adding a new page. Choose the template to show this page.
Go to Appearance >> Customize >> VW Settings>> Contact.

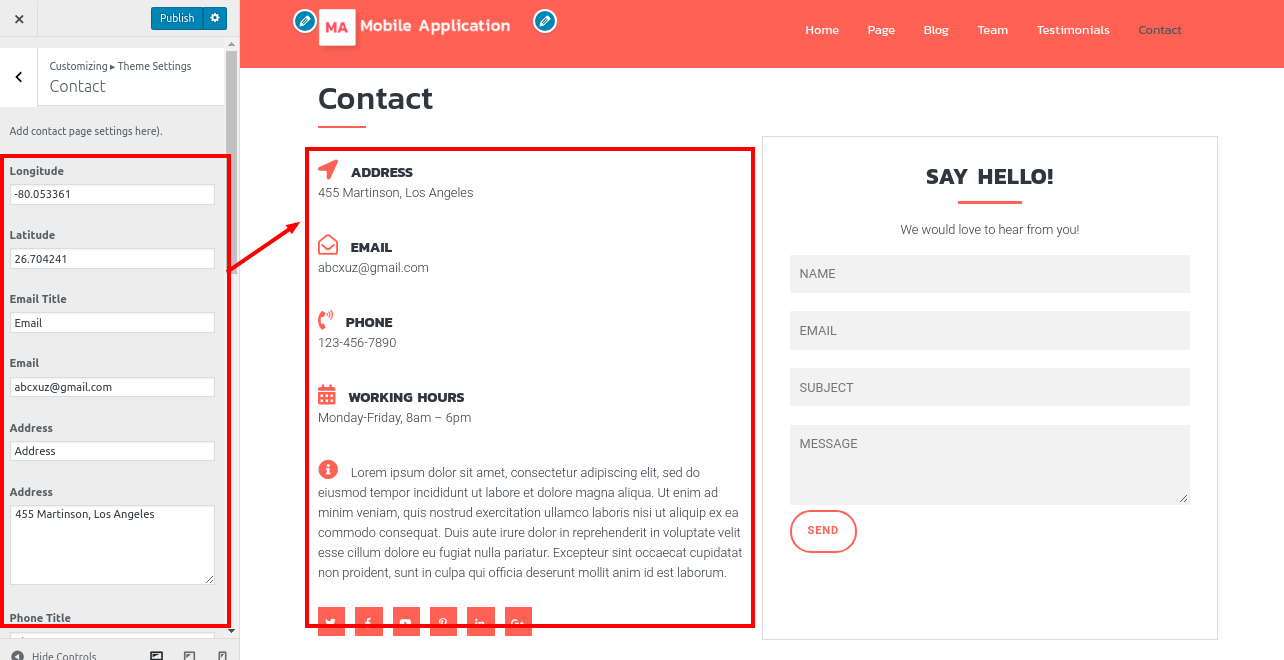
You can set the Title and Description in this. The customizer also allows you to set the following parameters:
- Contact Form Shortcode:The Contact form Setup Shortcode is provided.
- Latitude/Longitude:For the address you want to display on the map, you may set the latitude and longitude here.

To install the Contact form 7 plugin, go to the video:

Setup Footer

The footer contains four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can update the widget after adding any widget.

In order to proceed with Footer section,
Go to Appearance >> Customize >> VW Settings>> Footer.

- Setting Options : Includes settings for Footer section display enable / disable option.
- Background Color Option: Contains background color options for specific section layout.
- Background Image Option: Contains background image options for specific section layout.
- Footer Heading Color and Font Family:Contains color options for heading and it's font family.
- Section Content Color and Font Family:Contains color options for content and it's font family for specific section.
- Social Icons: Add links to display social icons on top bar.
Build a Footer Widget using the video:

Footer Text

In order to proceed with Footer Text,
Go to Appearance >> Customize >> VW Settings>> Copyright Text .

You add all the copyright text that will be displayed in this area.
Setup Automobile Post Type Plugin
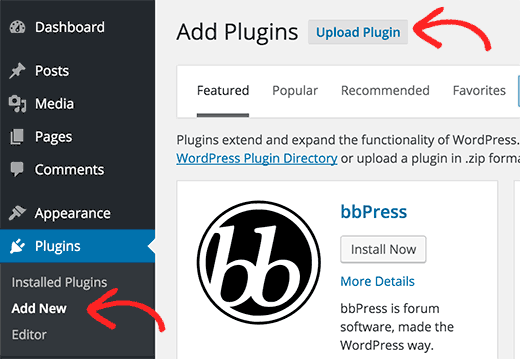
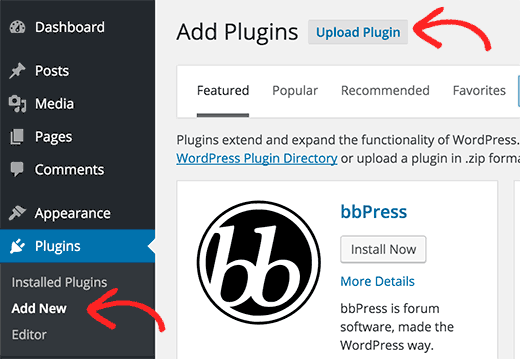
- The plugin must first be downloaded from the source; it will be available as a zip file (automobile-post-type.zip). Then, click the Plugins » Add New page in the WordPress admin area.
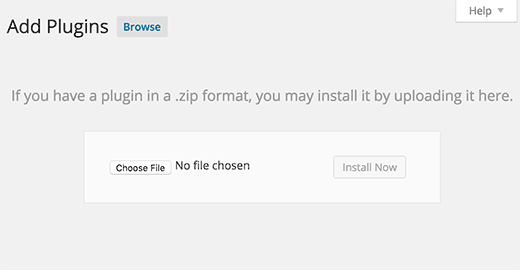
- After that, click on the Upload Plugin button on top of the page.
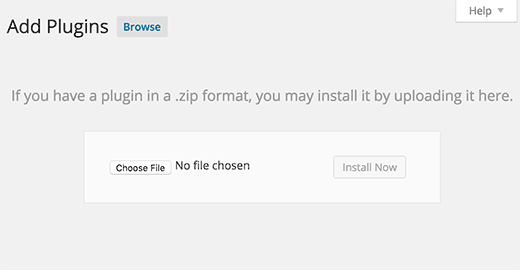
- This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.
- After you have selected the file, you need to click on the install now button.
- WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
- Once installed, you need to click on the Activate Plugin link to start using the plugin.



Plugin Configuration
Once you activate the plugin it will create three register posttype namely: Cars on the Dashboard. This plugin will help you to setup Car Sections.
You can set the brand of car and price. Assign the category and year of car.
1.Cars
In order to showcase your cars on home page.
Go to Dashboard >> Cars >> Add New

You can add the images of Car, title and discription about car. And here is a setting option.
- Setting Options : Includes settings for this section.
- Price : Here you can add price of car.
- Make Year : Here you can add year make and model year of a Car.
- City : Here you can add city name.
- CC Field : Here you can add the cubic centimeters (CC) field of cars.
- Automatic Transmissions : Here you can add car transmission detail.Like automated manual transmission (AMT), continuously variable transmission (CVT), dual-clutch transmission (DCT) or fully-automatic transmission etc.
It will appear like this on your front page.

Child Themes and Hooks
Hook Code below Slider

Hook Code below Search Vehicles

Hook Code below Welcome Section

Hook Code below Our Brands

Hook Code below Featured Cars

Hook Code below Why Choose Us

Hook Code below Looking for Car

Hook Code below Latest News

Hook Code below What People Say

Hook Code below Fullwidth Blog Header

Hook Code above Blog Footer

Hook Code below Fullwidth Page Header

Hook Code above Page Footer

Page Templates and sidebars
Page Templates
- Default Template (The default page template with a right sidebar position)
- Home Page Template (Front page with the demo content)
- About Template (The about template with no sidebar position)
- Page (Left Sidebar) (A page templates with left sidebar position)
- Page (Right Sidebar) (A page template with right sidebar position)
- Blog (Full Width) (A blog templates with one column without sidebar)
- Blog (Left Sidebar) (A blog templates with left sidebar position)
- Blog (Right Sidebar) (A blog template with right sidebar position)
- Contact Template (The default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.

All available shortcodes are conditionally divided into these groups:
- Gallery[vw-galleryshow vw_gallery=8 numberofitem=5] - used for Gallery images output.
To create pages using shortcode, see the video:

Widgets

Additional Theme Addons
How to Setup Additional Theme Addons
- First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip and vw-gallery-images.zip)). Next, you need to go to WordPress admin area and visit Plugins » Add New page.
- After that, click on the Upload Plugin button on top of the page.
- This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.
- After you have selected the file, you need to click on the install now button.
- WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
- Once installed, you need to click on the Activate Plugin link to start using the plugin.



VW Title-Banner-Image
Once you activate this plugins you will find the below option inside each and every page,post,registered posts etc.
- First, you need to choose the banner image that you would like to set on your post/page.
- On uploading any file, by default, the title will appear over the banner image.
- With the help of this plugin, you can hide the title if you do not want to display it on the banner simply by checking "Hide Title above banner" option.
- You can even show the title below the banner image by checking "Show Title below banner" option.
- When none of the options is selected and no file is chosen, then the title will be displayed in the default manner.



VW-Gallery-Images
Once this plugin is active, the VW-Gallery can be found on the Dashboard.
Click on Add new gallery button. And add the title. Add the number of images to show in a gallery.

Once you have done with adding gallery images. Use the following shortcode to make your gallery appear on a particular page you want simply by replacing the gallery post_id in the Gallery shorthcode.



Thats It! Now you can view your page to see the gallery images....


Refer to the video to create a gallery:




















