System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This manual demonstrates the entire process to set up and administer a WordPress website from scratch in several sections.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files and you are free to alter and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains a screenshot of a template. Not for manufacture.
- theme -contains files for the WordPress theme
- "vw-artist-pro-zip" -All the files required for the theme are contained in this folder.
- "license.txt" -includes licence information
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates and accelerates the procedure.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
Logging into your WordPress admin panel is the first step. then select
1.Go to the Dashboard > Appearance > Themes

2.Once you are on the themes page, click on the Add New button at the top.

2.Once you are on the themes page, click on the Upload Theme button at the top and upload zip file (vw-artist-pro-zip)

5. Your theme will now be installed by WordPress, and you will see a success message with a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you downloaded should be uploaded to your server..

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plugins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
To manually install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin.
Install the necessary plugins:
VW Artist Pro Posttype, VW Social Media Plugin and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Study the theme documentation and all plugin details to discover how to use plugins for further functionality.
You must first upload the posttype plugin's zip file (vw-artist-pro-posttype-zip). install the plugin now by clicking the button, then turn it on.

Demo Content Importer
Import demo content with one click to get your theme setup. This content will guide you through building your website for website creation
All essential plugins must be installed before running Importer. - VW Social Media Plugin, VW Artist Pro Posttype, and Contact Form 7
1. Go to Dashboard >> Appearance >> Get Started
2. Click on "Demo Content Importer" and then "Run Importer".

Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping selections into the desired order.
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Use these guidelines to set up your home page.
- 1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or anything as you wish. Then select template "Home page" from template dropdown.
- 2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.


When you're finished, you can view the entire demo collection on the top page.
Setup Topbar Section
To establish Topbar, adhere to these procedures.
Go to Appearance >> Customize >> Theme Settings >> Topbar


In this way you can setup Topbar Section.

8.1 Setup Header
for setting up the Header section. Follow these steps to setup your site's identity first..
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> Theme Settings >> Header.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

You can put up the menu section in this manner.


8.2 Setup Slider
To configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> Theme Settings >> Slider


It will appear like this on the front end

8.3 Setup Features
Observe these instructions to setup Features.
Go to Appearance >> Customize >> Theme Settings >> Features


The Output will look like this.

8.4 Setup Our Works
Setup Our Works Section
These steps should be followed in order to obtain the Our Works section.
Installing and turning on the VW Artist Pro Posttype Plugin is the first step. A post from Works displayed on your dashboard after plugin activation.
Go to Dashboard >> Works >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Works

The Output will look like this.

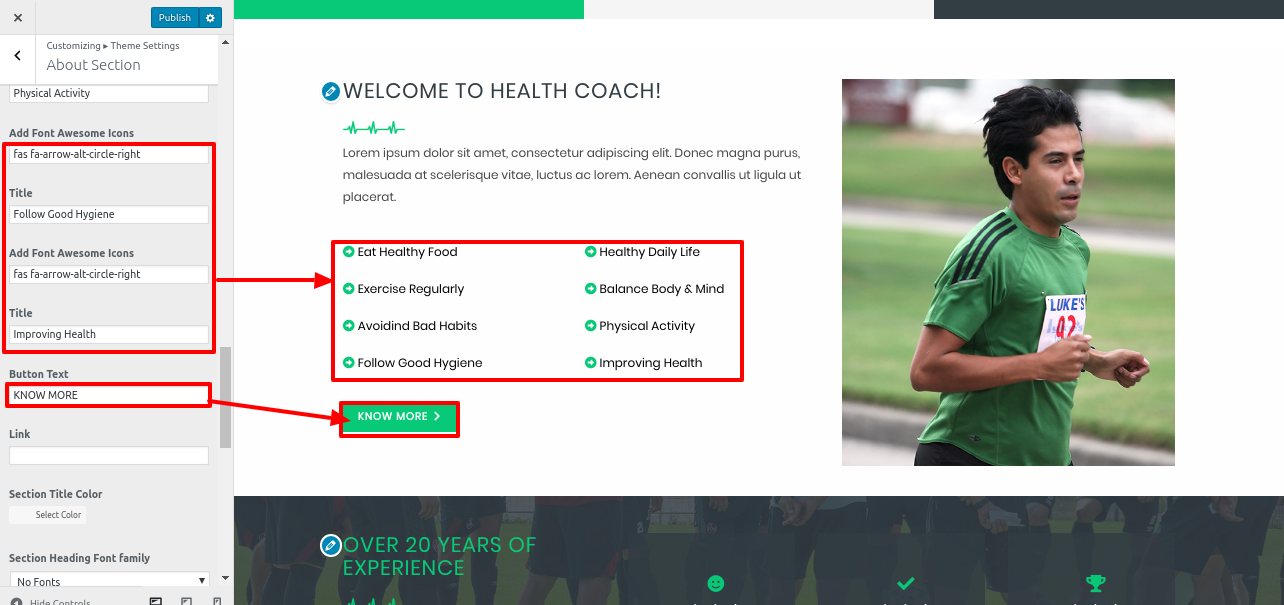
8.5 Setup About Us
In order to setup About Us, follow these steps.
Go to Appearance >> Customize >> Theme Settings >> About Us



The Output will look like this.

8.6 Setup Our Painting
Setup Our Painting Section
These steps should be followed in order to acquire the Our Painting part.
Installing and activating the Woocommerce Plugin is the first step. The Painted Post plugin was activated, and it appears on your dashboard.
Go to Dashboard >> Products >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Painting

The Output will look like this.

8.7 Setup Events
Setup Events Section
Follow these steps to obtain the Events section.
Installing and turning on the VW Artist Pro Posttype Plugin is the first step. Works post was seen on your dashboard when the plugin was activated.
Go to Dashboard >> Works >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Events

The Output will look like this.

8.8 Setup Our Records Section
Observe these instructions to set up Our Records.
Go to Appearance >> Customize >>Theme Settings >> Our Records


You can build up Our Records Section in this manner.

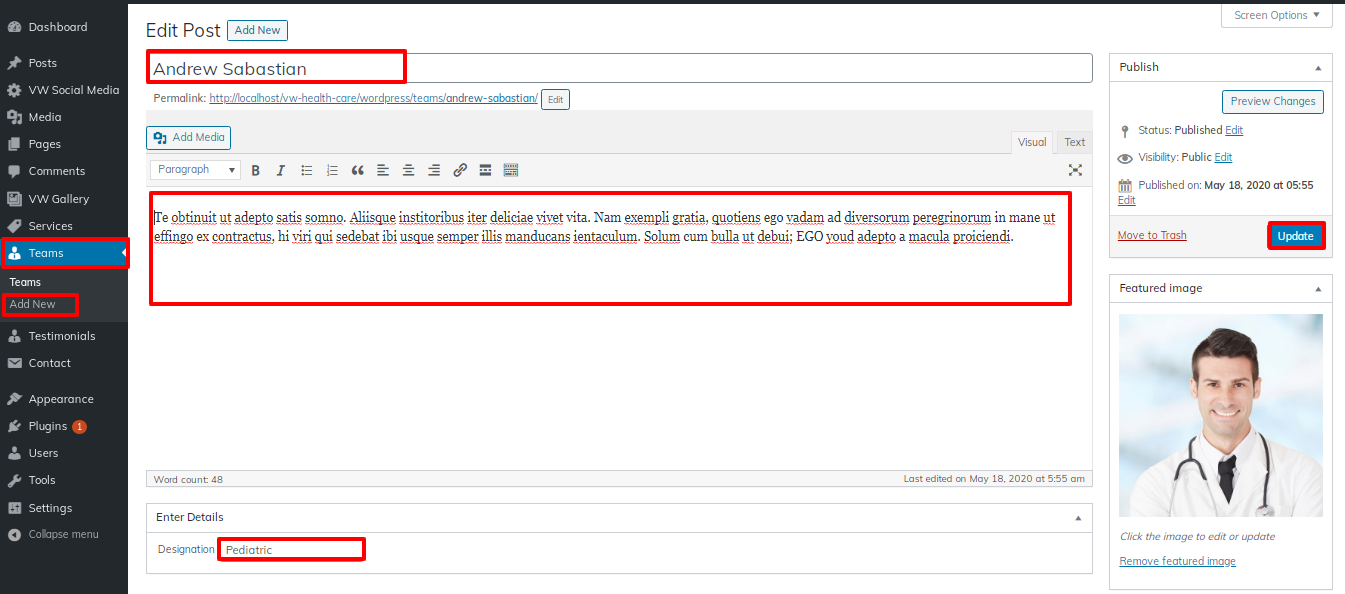
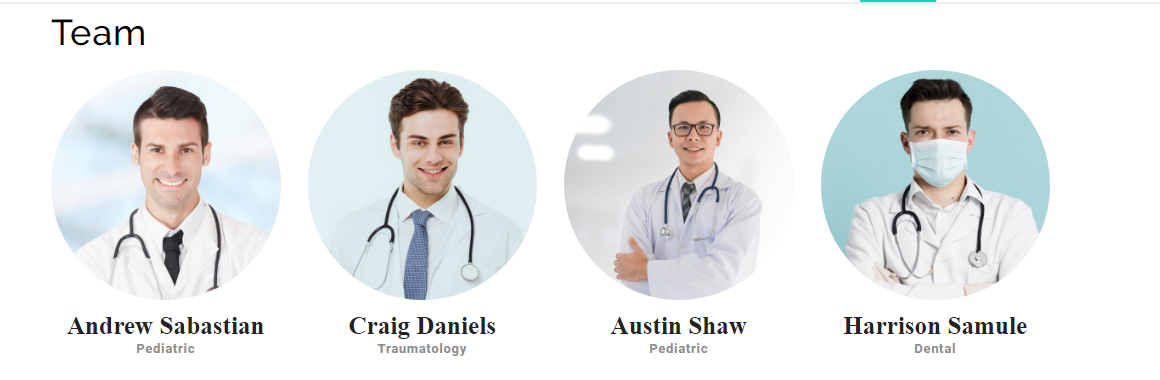
8.9 Setup Our Team
In order to setup Our Team, follow these steps.
Installing and turning on the VW Artist Pro Posttype Plugin is the first step. Your dashboard displayed Team post after enabling the plugin.
Go to Dashboard >> Client >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team

You can put up the Our Team Section in this way.

8.10 Setup Painting category Section
In order to setup Painting category, follow these steps.
Go to Appearance >> Customize >>Theme Settings >> Painting category


You can put up the Painting category Section in this way.

8.11 Setup Our Clients
In order to setup Our Clients, follow these steps.
Installing and turning on the VW Artist Pro Posttype Plugin is the first step. When the plugin was activated, Team post showed on your dashboard.
Go to Dashboard >> Client >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Clients

You can put up the Our Clients Section in this way.

8.12 Setup Our Blog Section
In order to setup Our Blog Section, create posts first.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings >> Our Blog

You can put up the Our Blog section in this manner.

8.13 Responsive Media Settings
In order to setup Responsive Media Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >>Responsive Media Settings
Here you Show / Hide Slider in responsive media

Here you Show / Hide Metabox in responsive media

Here you Show / Hide Sidebar in responsive media

Here you cam change menu icon for open and close

14. Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Go to Appearance >> Customize >>Theme Settings >>Post Settings

8.16 Setup Social icons
In order to setup Social icon section follow these steps
You must first download and activate the Vw Social Media Plugin.
Go to Dashboard >> VW Social Media >>

You can configure the social icons section in this way.

15. Footer Widgets Section
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can update the widget after adding any widget.
Go to Dashboard >> Appearance >> Widgets

It will appear like this on the front end.

8.14 Footer Text
In order to setup the Footer Text Section, follow the below steps.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

It will appear like this on the front end.

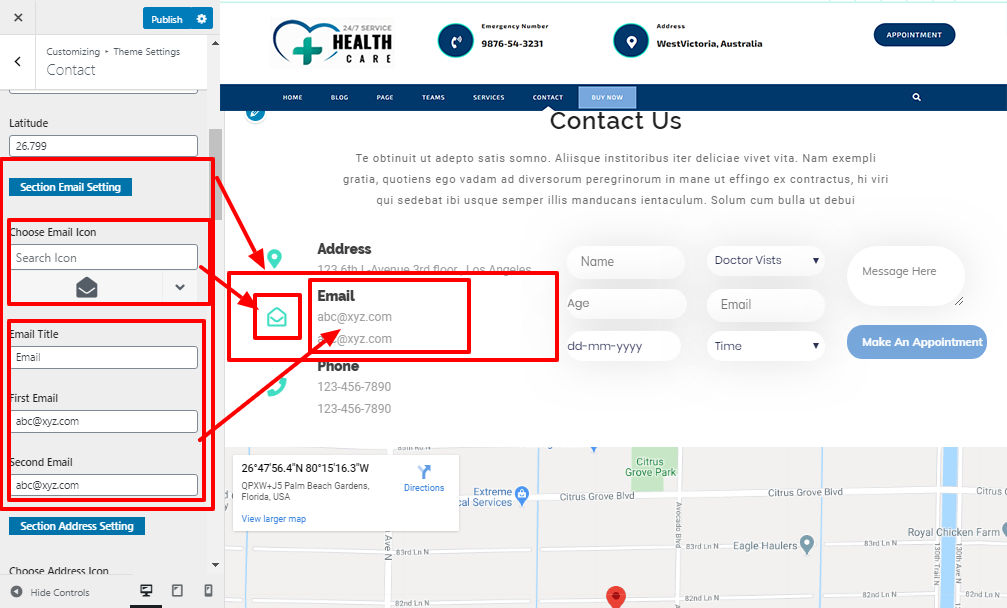
8.15 Setup Contact Section
In order to setup Contact Section follow these steps.
1. You must take a few crucial first steps.
2. You should include the contact form 7 plugin.
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Setting>> Contact



You can set up the Contact Section in this way

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/
Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org
/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally divided into these groups:
- Team - [vw-artist-pro-team]
- Client - [vw-artist-pro-clients]
Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Client Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets










