System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
A WordPress template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-architecture-pro-zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Install a theme using wordpress admin
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the menu Appearance >> Themes

2. When arriving at the themes page, select Add New from the menu at the top.

3. Choose the button for theme upload.

4. Click on Browse Button then select your vw-architecture-pro theme and click on install now button.

5.WordPress will now complete the installation of your theme and display a success message and a link to activate or view a live preview.
Congratulations!! Your theme has been set up successfully.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

To activate Total, first log into your WordPress website and go to Appearance >> >> Themes.
Plugin Installation.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to activate plugins If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Install the Contact Form 7, Woocommerce and VW Architecture Pro Posttype plugins
Go to Dashboard >> plugin >> Add New >> Upload plugin.

To use plugins for more functionality, go over all of the plugin's specifications and the documentation.
You must first upload the posttype plugin's zip file (vw-architecture-pro-posttype.zip). install the plugin now by clicking the button, then turn it on.
activate after clicking the "install now" button.

Demo Importer
To set up your theme, simply click to import sample content. You can follow the instructions in this article to develop your website for website creation.
Go to Dashboard >> Appearance >> Get started
Before click on "Run Importer" first you need to install VW Aarchitecture Pro Posttype Plugin.
Click on "Demo Content Importer" and then "Run Importer".

Section Color / Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
You can reorder sections by simply dragging and dropping selections into the desired order.
Go to Appearance >> Customize >> Theme Settings >>Section Ordering

Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
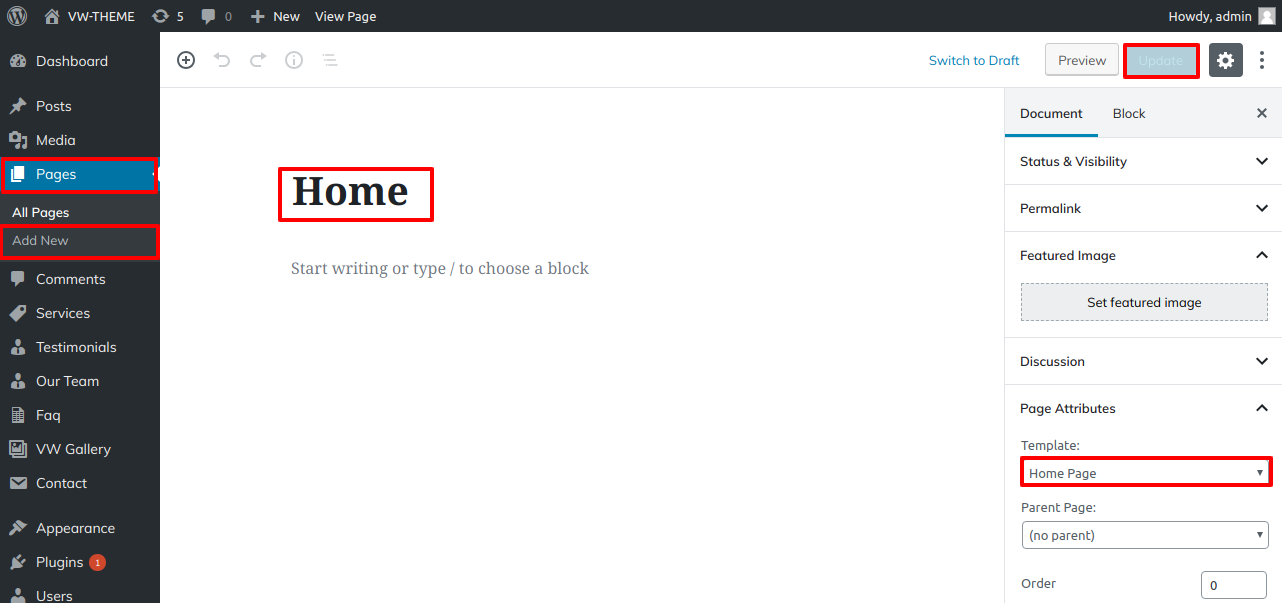
Setup Homepage Template
Utilize these recommendations to create your home page.
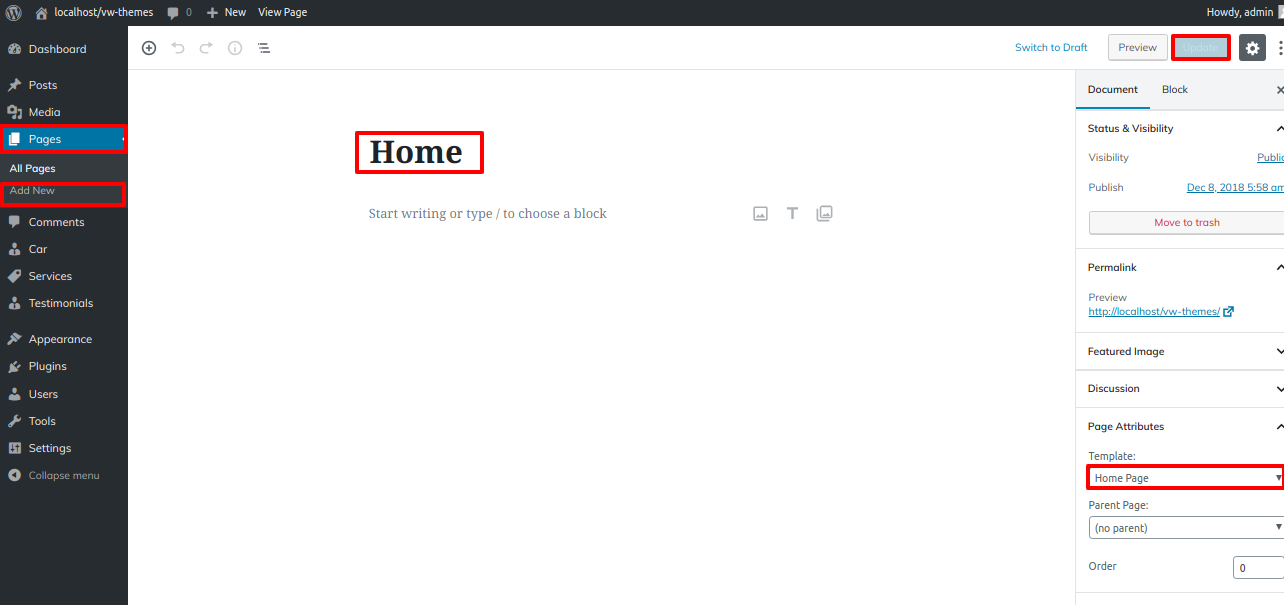
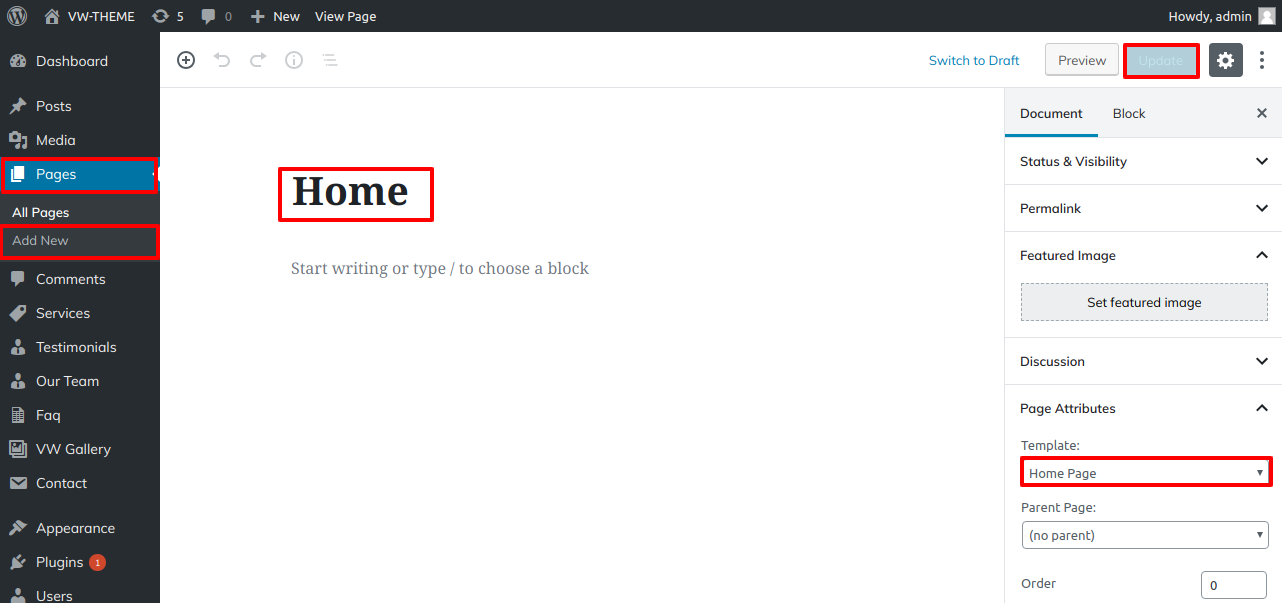
- 1. To set a template, create a page: Go to Dashboard >> Pages >> Add New Page.
You can label it anything you like, such as "home." then pick template "home-page" from the drop-down list of templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page



When you're finished, you can view the entire demo collection on the top page.
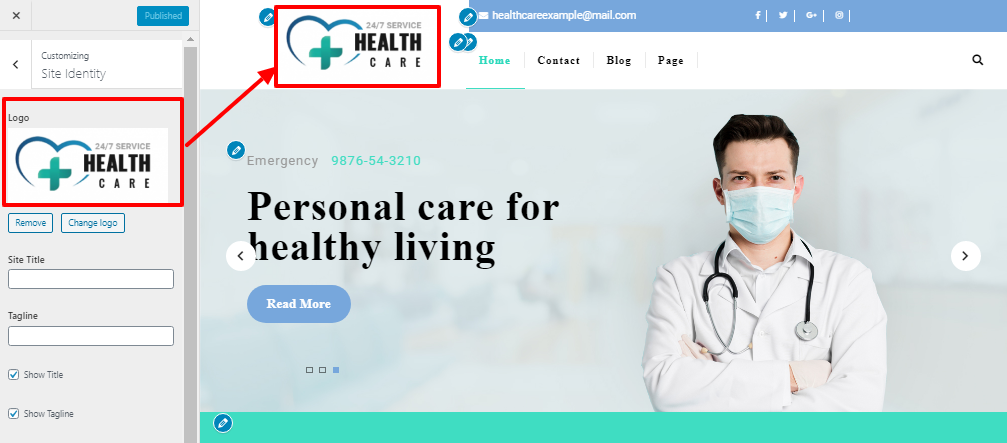
Setup Site Identity
Site Identity must be completed in order to
Go to Appearance >> Customize >> Theme Settings >>site identity

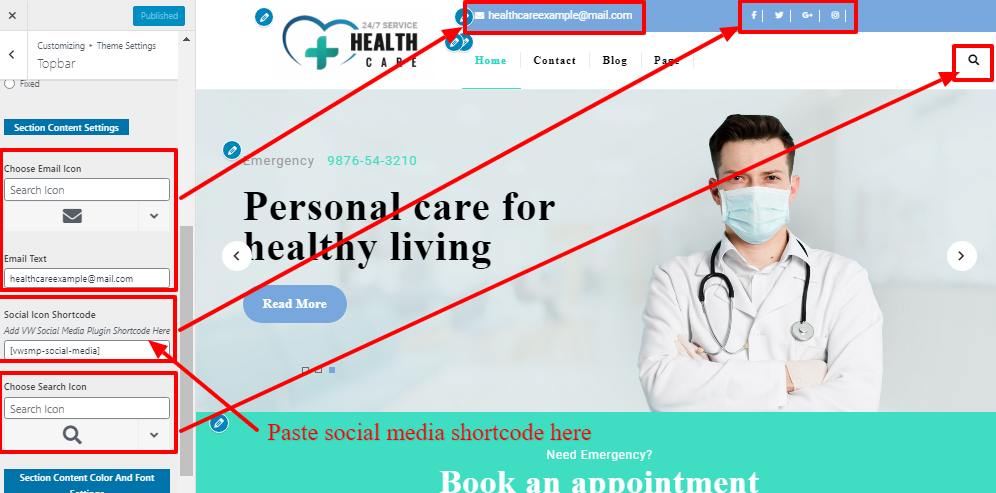
8.1 Setup Topbar Section
In order to proceed with Topbar.
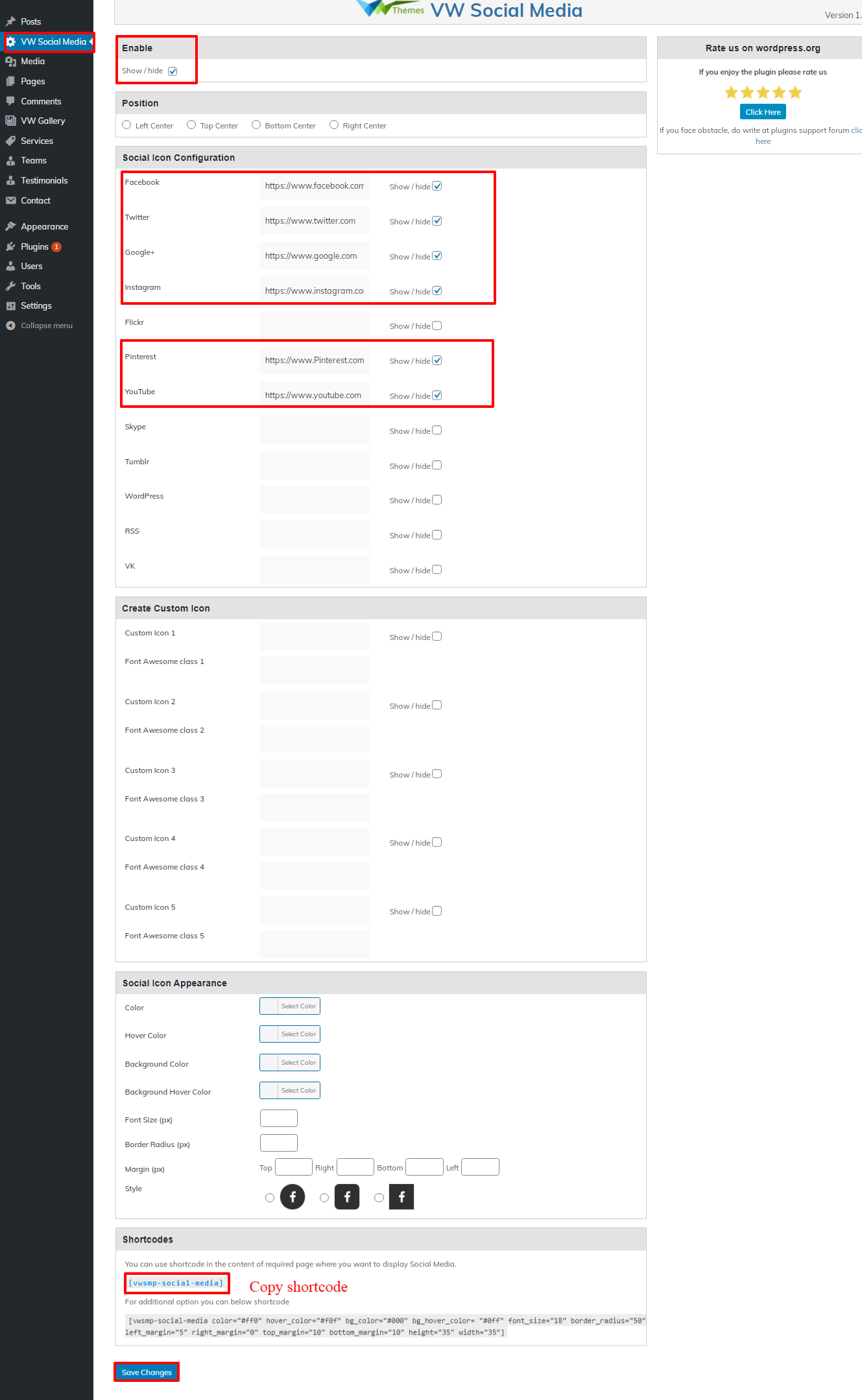
Setup Social Media Icon
In order to setup Social Media Icons. follow these steps.
Follow these instructions to set up social media icons.
Go to >> Dashboard >> VW Social Media

Go to >> Appearance >> Customize >> Theme setting >> Topbar.



8.2 Setup Header Section
To set up the header section, adhere to the directions below.
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Header.

2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the insertion of an image. To allocate numerous pages to the same part, repeat this process several times..


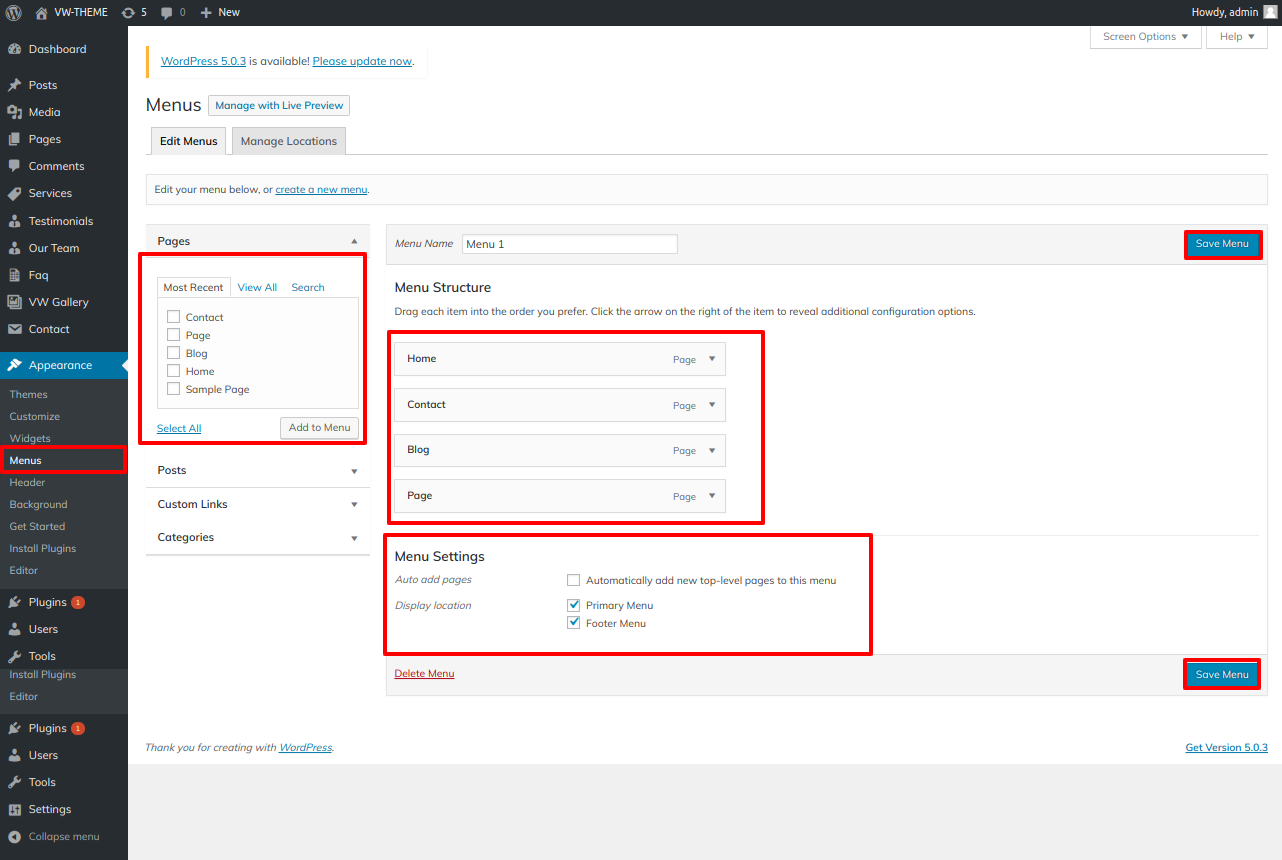
You must add pages to the menu before
Go to >> Appearance >> Menus >> Add menu

Repeat the same steps if you want to add more pages.
If you wish to add more pages, follow the same procedure again.

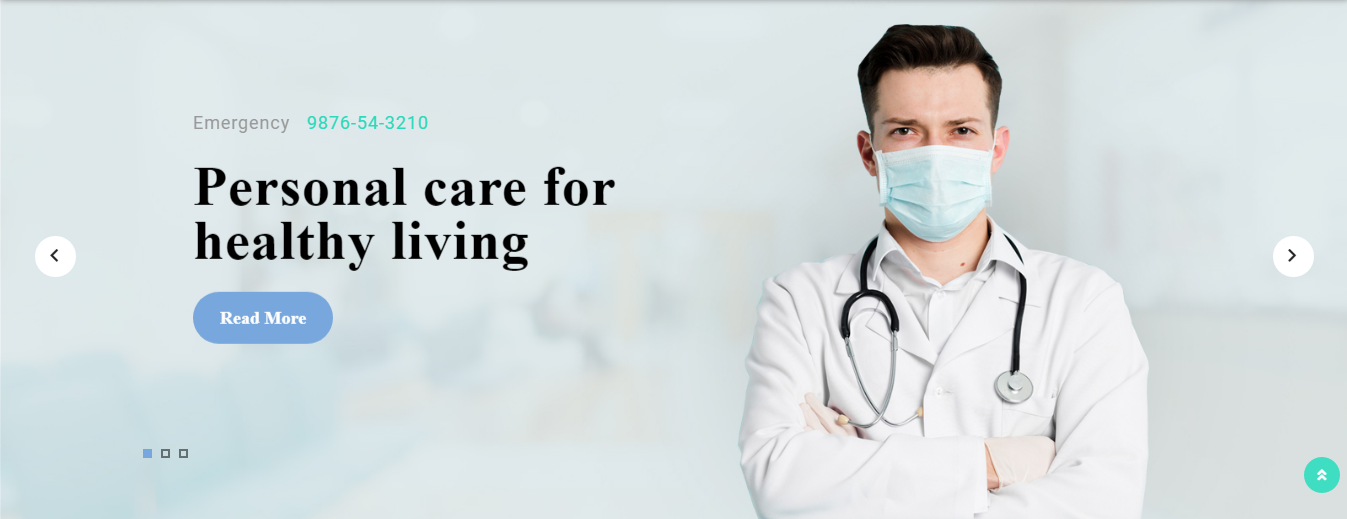
3. Setup Slider Section
Go to Appearance >> Customize >> Theme Settings >>Slider Settings


You can include the Slider Section in this fashion.

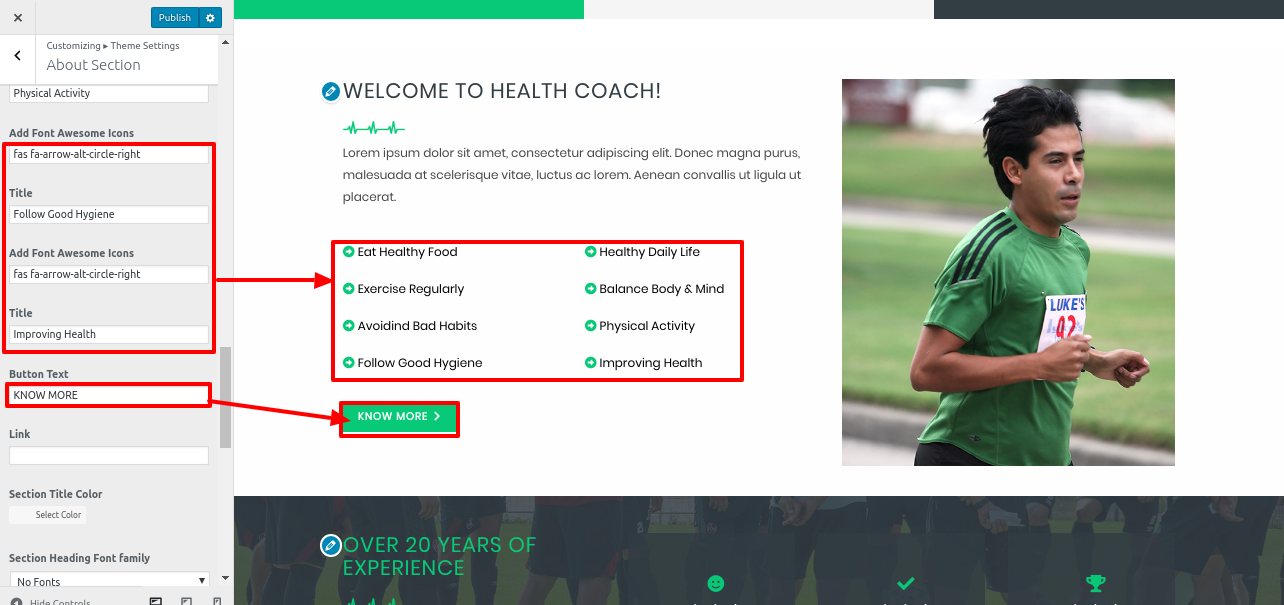
8.3 Create an About Us page.
To continue with the About Us Section.
Go to Appearance >> Customize >> Theme Settings >>About Us



This will enable you to include the About Us Section.

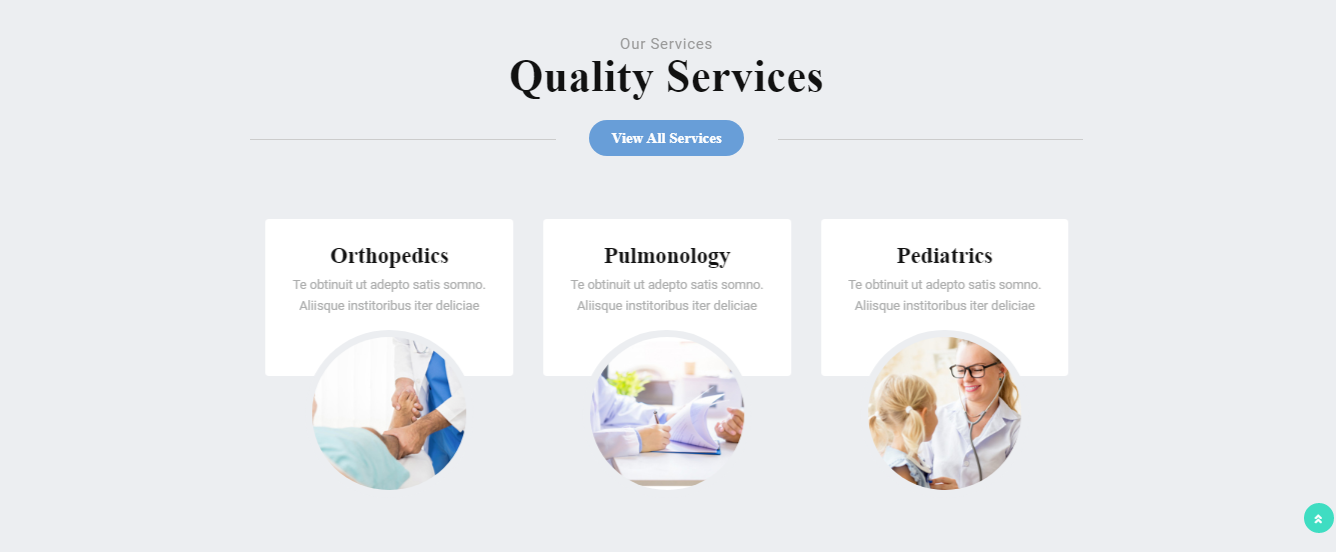
8.4 configure the services section
To set up the Our Services Section, take the procedures listed below..
"The VW Architecture Pro posttype plugin must be uploaded and activated in order to set up the services area."
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Services Section .

In this way you can add the Our Services Section.

8.5 Setup Section Join Us.
To continue with the Join Us Section,
Go to Appearance >> Customizer >> Theme Settings >> Join Us Section.

This will enable you to include the Join Us Section.

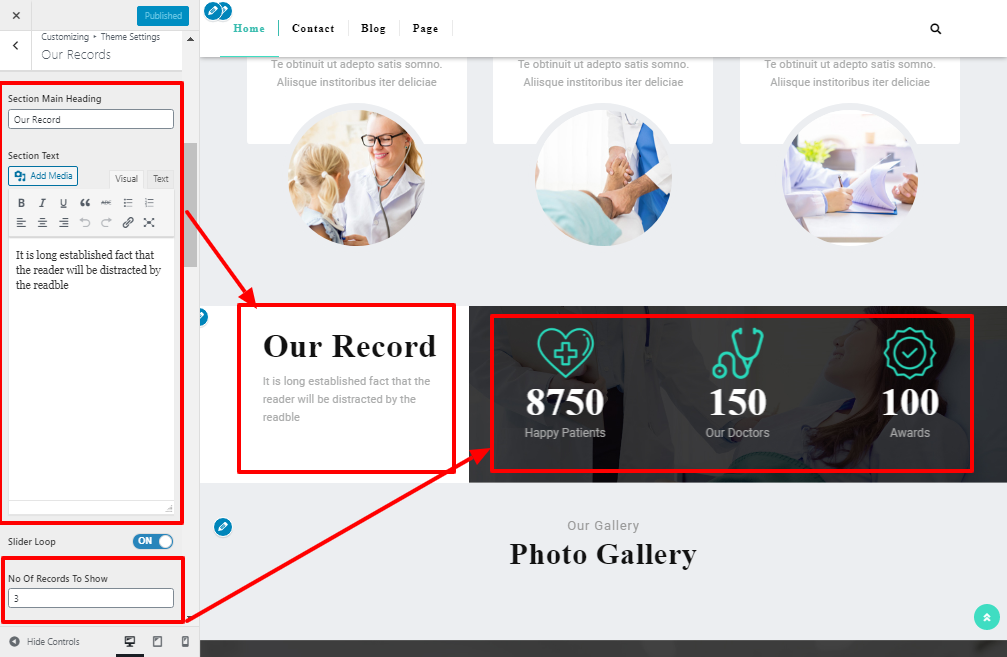
8.6 Setup Our Records Section.
To continue with the Our Records Section,
Go to Appearance >> Customizer >> Theme Settings >> Our Records Section.

You can incorporate the Our Records Section in this fashion.

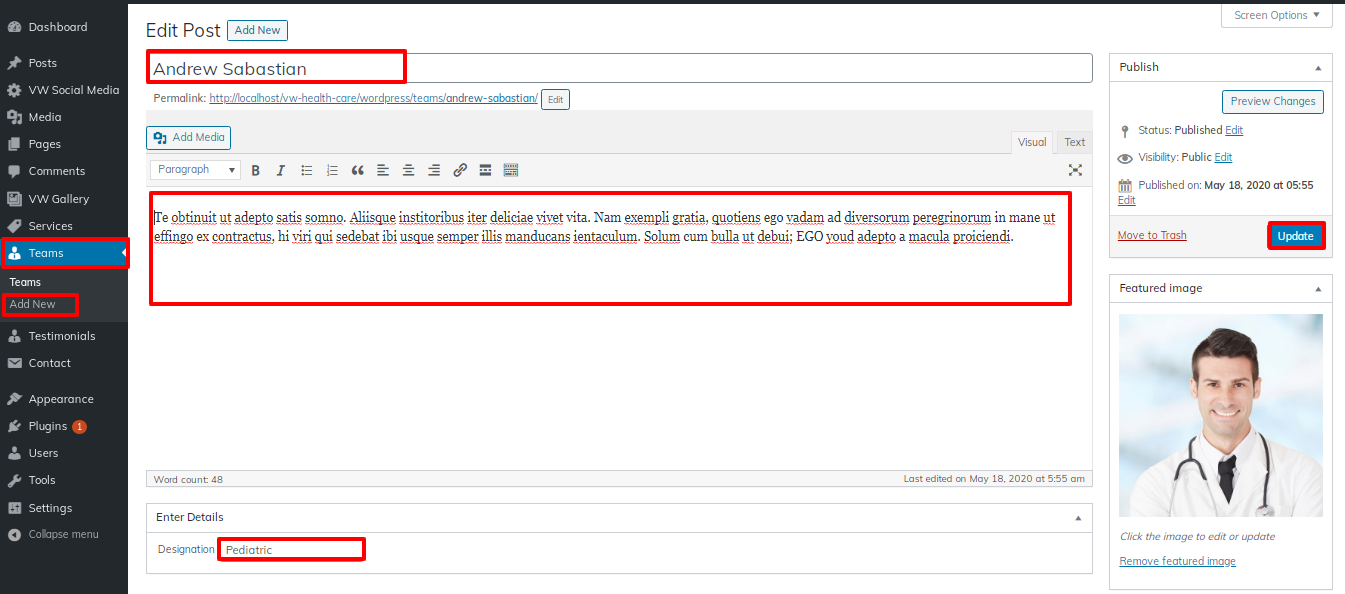
8.7 Setup Our Team Section
To set up the Our Team Section, adhere to the procedures below.
"The VW Architecture Pro posttype plugin must be uploaded and activated in order to set up the services area."
Go to Dashboard >> Teams >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Team Section .

This will enable you to include the Our Team Section..

7. Setup Why Choose Us Section
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section

You can include a Why Chose Us section in this fashion.

8.8 Setup Our Projects Section
To set up the Our Projects Section, take the procedures listed below.
"The VW Architecture Pro posttype plugin must be uploaded and activated in order to set up the services area."
Go to Dashboard >> Our Projects >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Projects Section .

In this way you can add the Our Projects Section.

8.9 Setup Testimonial Section
To continue with the Testimonial Section.
"The VW Architecture Pro posttype plugin must be uploaded and activated in order to set up the services area."
Go to Dashboard >> Testimonial >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Testimonial

You can include the Testimonials Section in this fashion.

8.10 Setup Our Video Section
Setup for Our Video Section is as simple as the steps below.
Go to Appearance >> Customize >> Theme Settings >> Our Video

This will enable you to include the Our Video Section.

8.11 Setup Setup Our Gallery Section
The methods below will help you set up our gallery section.
Installing the "vw-gallery-images-plugin" plugin is necessary before configuring this section.
The vw-gallery-images-plugin must be installed before the VW Gallery option may be seen on the dashboard.
Go to Dashboard >> Our Gallery >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Gallery

In this way you can add the Our Gallery Section.

8.12 Setup Our Stats Section
Setup for Our Stats Section is as simple as the steps below.
Go to Appearance >> Customize >> Theme Settings >> Our Stats



You can include the Our Stats Section in this fashion.

8.13 Setup Our Blogs Section
Establish Our Blogs Section by performing the instructions listed below.
Go to Dashboard >> Posts >> Add New.


Go to Appearance >> Customize >> Theme Settings >> Our Blogs


You can include the Our Blogs Section in this way.

8.14 Setup Our Locations Section
Establish Our Locations Section by following the procedures listed below.
Go to Appearance >> Customize >> Theme Settings >> Our Locations

This will enable you to include the Our Locations Section.

8.15 General Settings
Follow these steps to set up the General Settings section...
Go to Appearance >> Customize >> Theme Settings >> General Settings
Change the page title here in the left, right, and centre

8.16 Post Settings
Follow these steps to set up the Post Settings section....
Go to Appearance >> Customize >> Theme Settings >> Post Settings


18. Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page With Left Sidebar (a page templates with left sidebar position)
- Page With Right Sidebar (a page template with right sidebar position)
- Blog With Full Extend (a blog templates with one column without sidebar)
- Blog With Left Sidebar (a blog templates with left sidebar position)
- Blog With Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
19. Post, Categories and Post Formats
Adding category
Check out the following article for more information on adding categories.: http://codex.wordpress.org
/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org
/Posts_Add_New_SubPanel.
20. Shortcode Settings
- VW Architecture Pro Services - [vw-architecture-pro-services]
- VW Architecture Pro Projects - [vw-architecture-pro-projects]
- VW Architecture Pro Testimonials - [vw-architecture-pro-testimonial]
- VW Architecture Pro Team - [vw-architecture-pro-team]
- VW Architecture Pro Gallery - [vw-galleryshow vw_gallery="70" numberofitem="3" bootstraponecolsize="4"]
1] Our Services Shortcode
Go to Dashboard >> Pages >> Add New

Our Services Page is different after inserting a shortcode.

2] Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Project Page look

3] Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Testimonials Page look

4] Our Team Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Team Page look

5] Our Gallery Shortcode
Go to Dashboard >> Pages >> Add New

After adding shortcode, Our Gallery Page look

21. Responsive Media
To configure the Responsive Media Settings area, follow these instructions...
Go to Appearance >> Customize >> Theme Settings >> Responsive Media
Here you Show / Hide Sticky Menu in responsive media




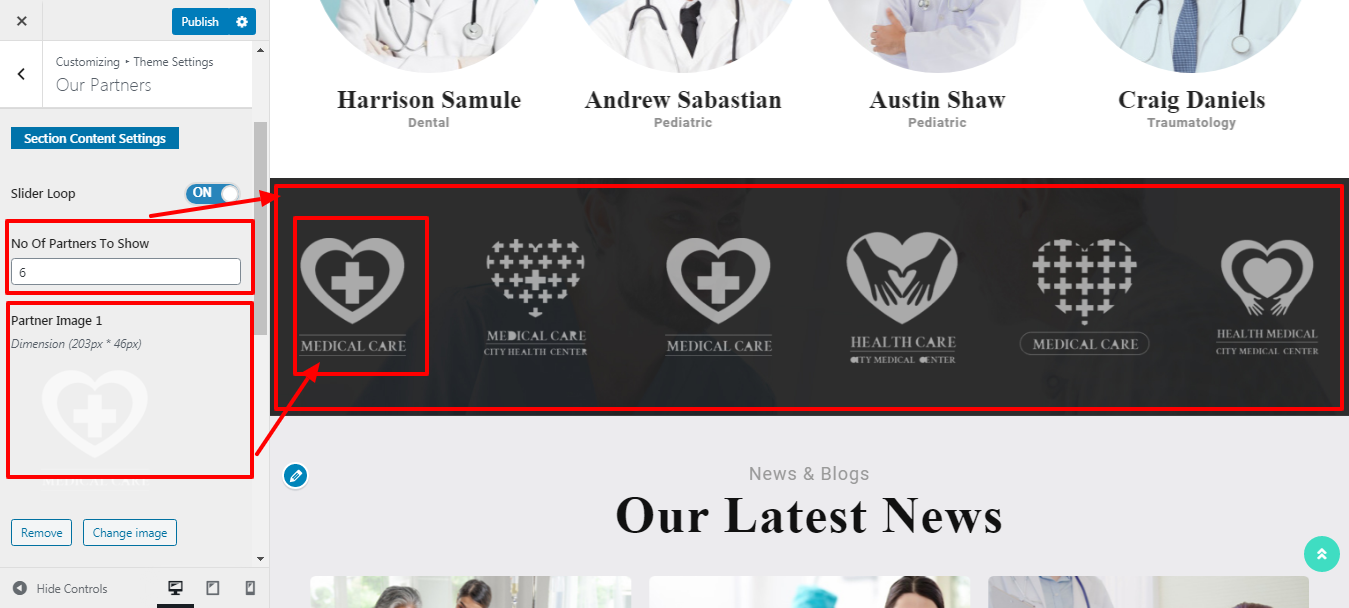
22. Setup Footer Top Section
To setup the footer top section, follow the steps below..
Go to Appearance >> Customize >> Theme Settings >> Footer Top

In this way you can add the Footer Top Section.

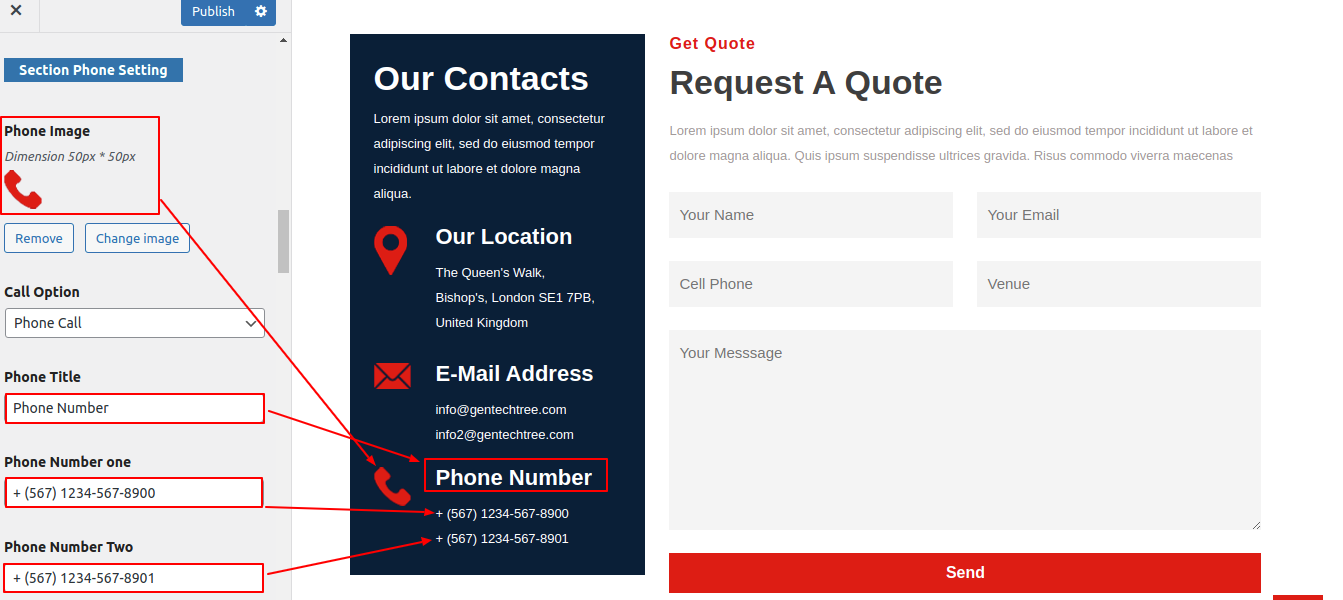
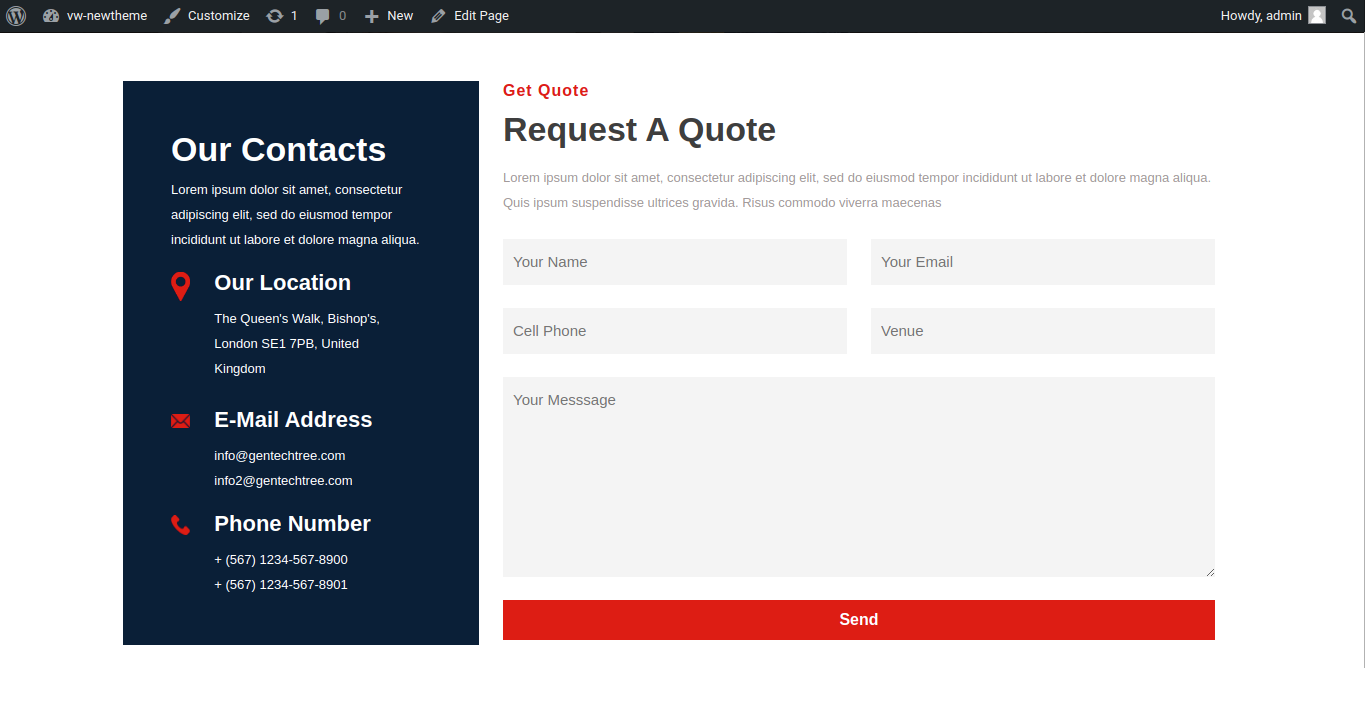
23. Setup Contact Section
To set up the contact section, adhere to the guidelines below..
1. You must take a few crucial first steps.
2. You should include the contact form 7 plugin..
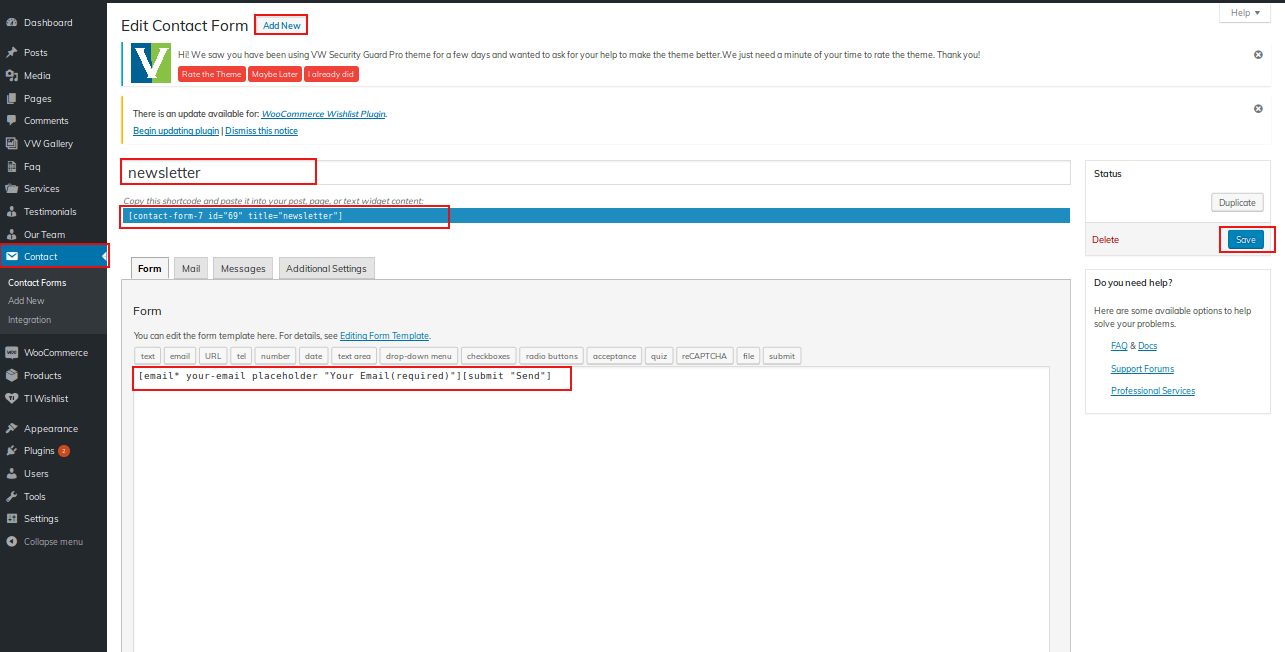
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Go to Appearance >> Customize >> Theme Settings >> Contact





You can include the Setup Contact Section in this way..

24. Footer widgets
have four columns. Steps to add footer widgets..
Go to Dashboard >> Appearance >> Widgets
Drag and drop the field to the footer columns. See the below screenshot for more details.


Go to Appearance >> Customize >> Theme Settings >> Footer Widgets

In this way you can add the Footer Widgets Section.

25. Footer Text
Follow the below steps to Setup Footer Text Section.
Go to Appearance >> Customize >> Theme Settings >> Footer Text

This will enable you to include the Footer Text Section.









