System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for your purchase of our WordPress theme. This documentation shows the entire process of configuring and managing a WordPress website from start to finish in various sections.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a powerful blogging platform and a completely free content management system (CMS). You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Help and Support
Click here for support:
SupportFile Structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
- Screenshots
- -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-appointment-pro-zip" -This folder contains all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about the theme's image path, font usage, and script usage
Template Installation
The process of installing a template is very straightforward and easy.
All installation steps can be completed through the WordPress interface. It makes the process more comfortable and faster.
There are two methods for installing the system.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."

2. After navigating to the themes page, click on the Add New button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse" button, select the vw-appointment-pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
To manually install a WordPress Plugin, download the.zip archive and follow the Upload plugins instructions.
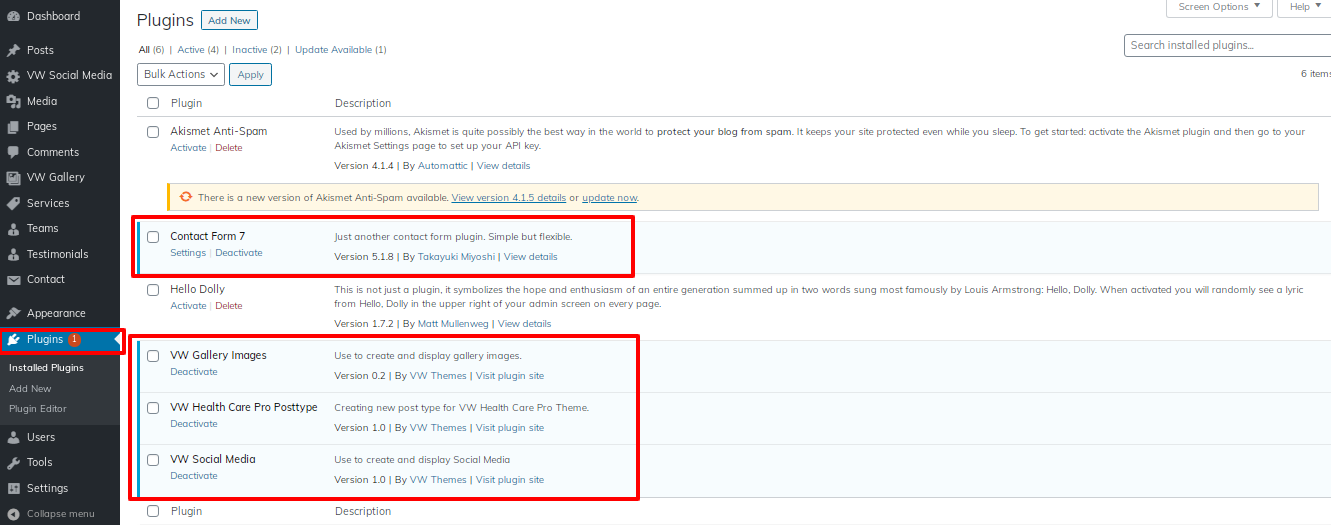
Install Required Plugins:
VW Appointment Pro Posttype , Vw Social Media, VW Appointments Plugin,Contact Form 7 and VW Gallery Images.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
You must first upload the posttype plugin zip file (vw-appointment-pro-posttype.zip). Install and activate the plugin by clicking the install now button.
Install and activate by clicking the Install Now button.

Theme Wizard
* This is new feature added in the version (0.0.6)
To import content using Theme Wizard, follow the steps below.
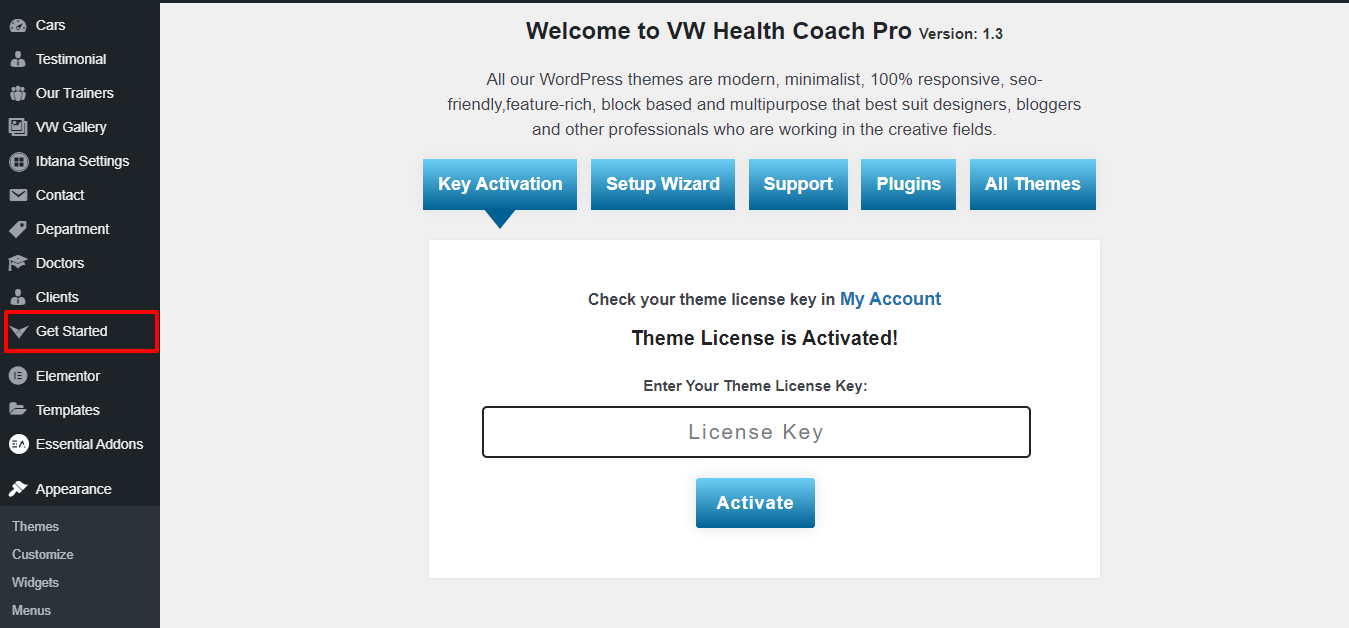
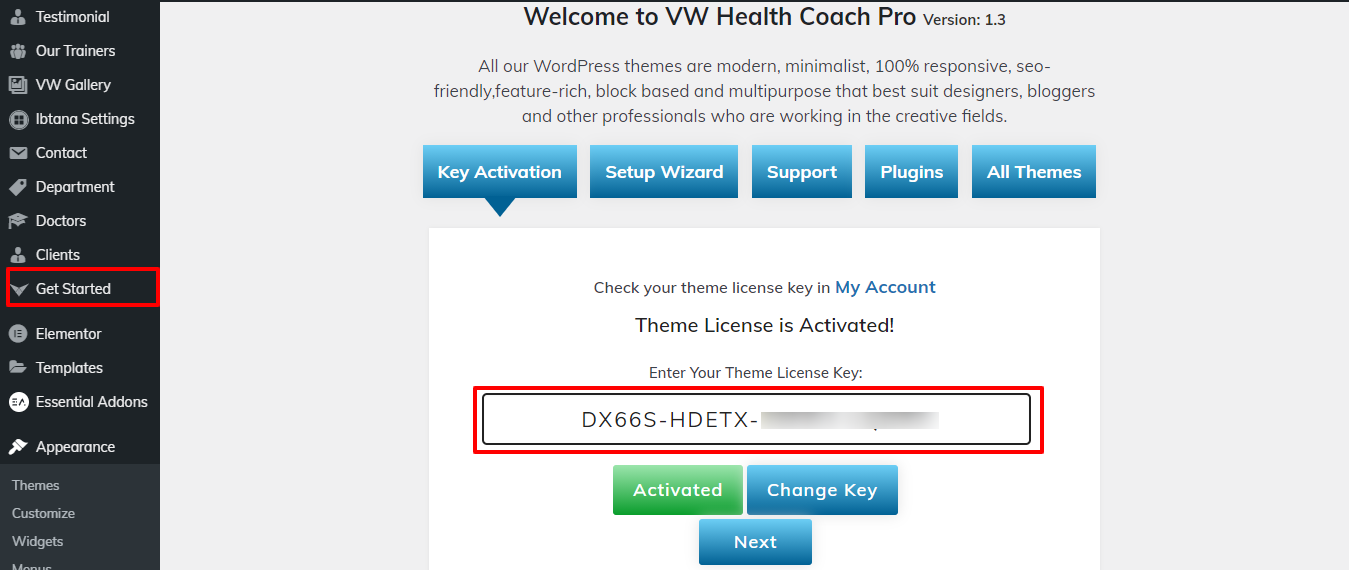
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer video for Licence key activation:

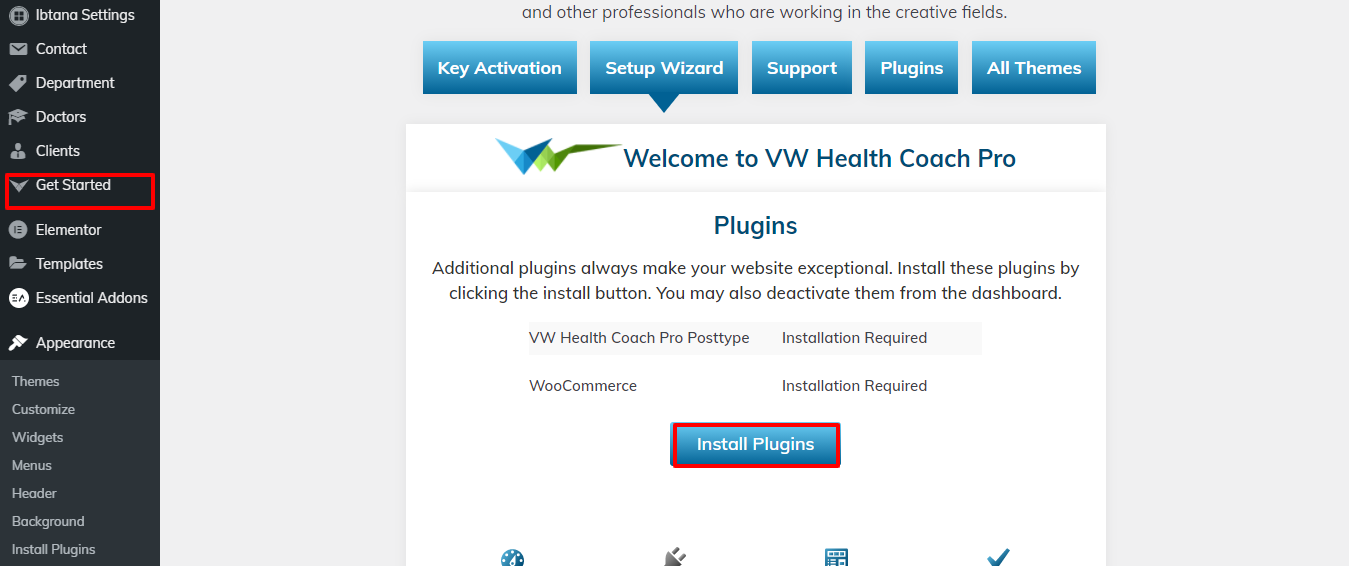
3) Setup Wizard should be selected, followed by the Start Now button.

4) install Plugins.

5) Import your Customizer, Gutenberg, and Elementor-based demo content.

You can use this video to configure your demo content.
Section Color / Font Pallette
Color and font selection is a simple process. These options are available in all sections of the customizer. It is a complete image that demonstrates the colour and font palette. You can change the colour and fonts of the headings, paragraph, and buttons with a single click.
Depending on the number of options available in that section, each individual section has the option to set the colour palette for Headings, Title/Text, Paragraph, Button Text, and Button Background.
Default Color / Font settings


Section Ordering
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section to the top or bottom, your front view will change based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
To proceed with the Section Ordering.
Go to Appearance >> Customize >> Theme Settings >> Section Ordering

Padding Top Settings
when you change the position of the sections top or bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.

Theme Setup
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
8.1 Setup Homepage Template
To configure the Home page, follow these steps.
1. Create Page to set template: Go to Dashboard >> Pages >> Add New Page.
Label it "home" or whatever you want. Then, from the template dropdown, select "home-page."

2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page

When you're finished, you'll be able to see all of the demo content on the front page.
Refer video for Create a home page:

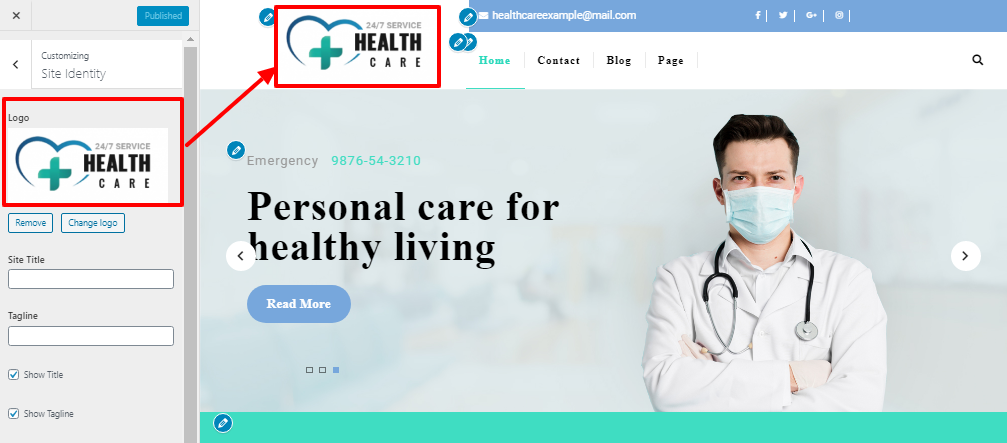
8.2 Setup Site Identity
To proceed with the Site Identity.
Navigate to the Theme Settings section within the Appearance customization options, and then select the site identity option.

Refer video for Setup Site Identity:

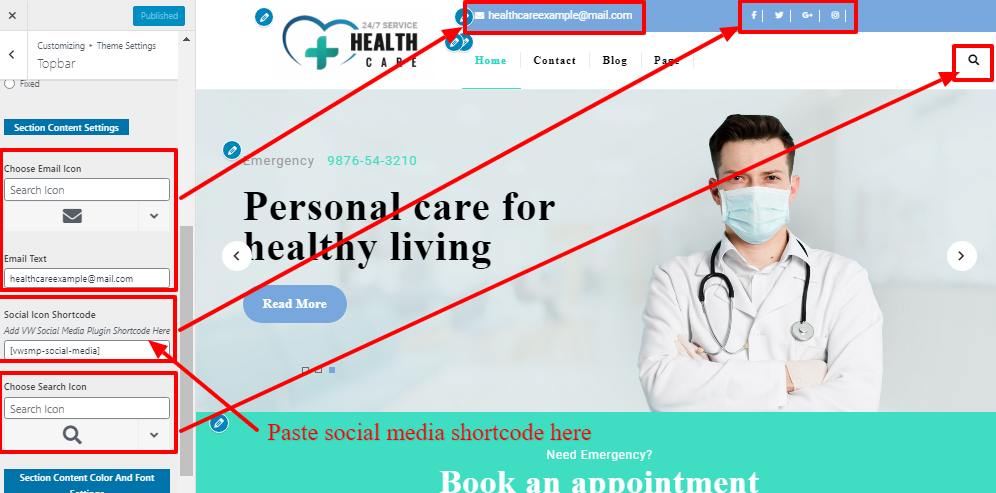
Setup Topbar Section
To proceed with the Topbar.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Topbar option.


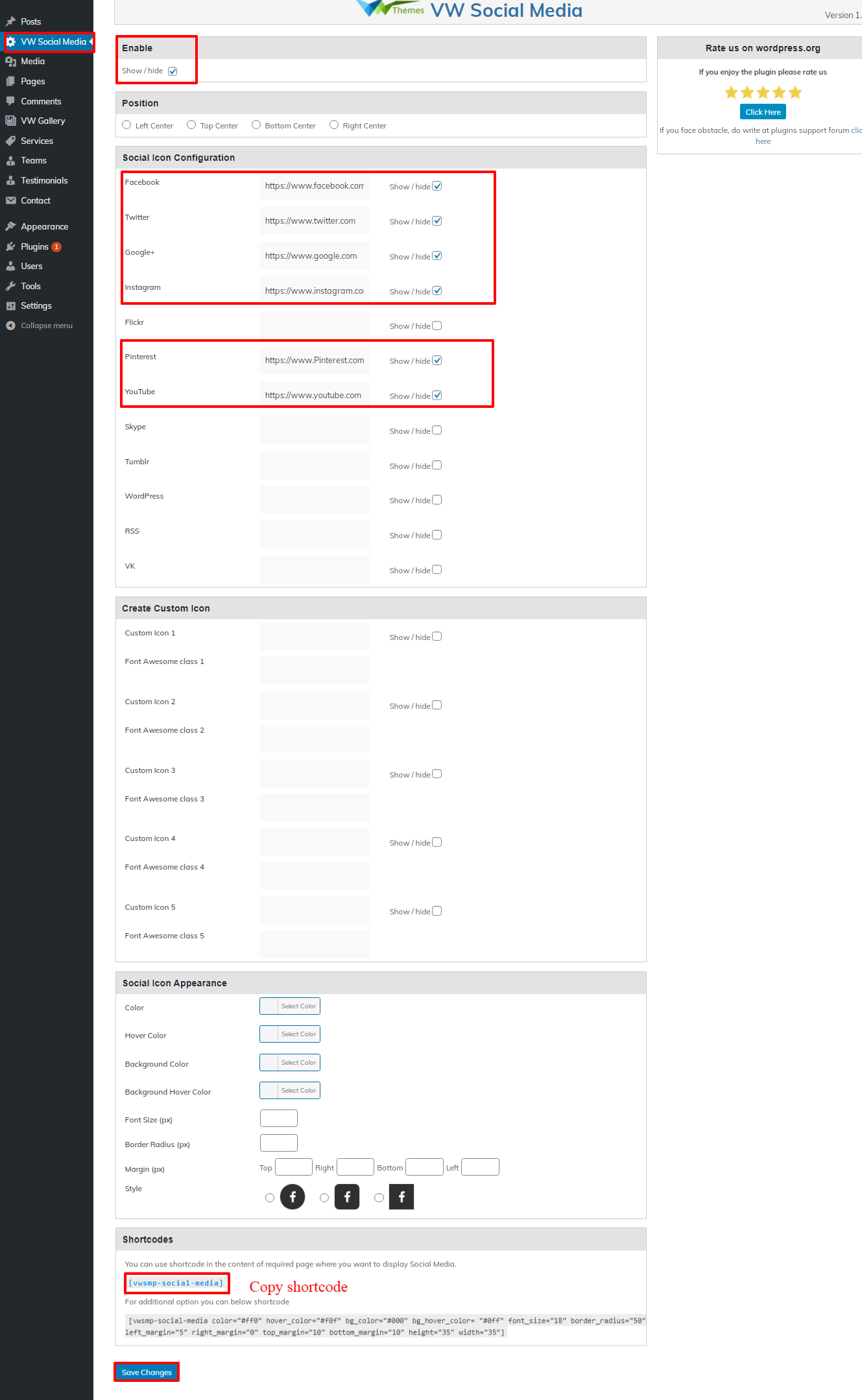
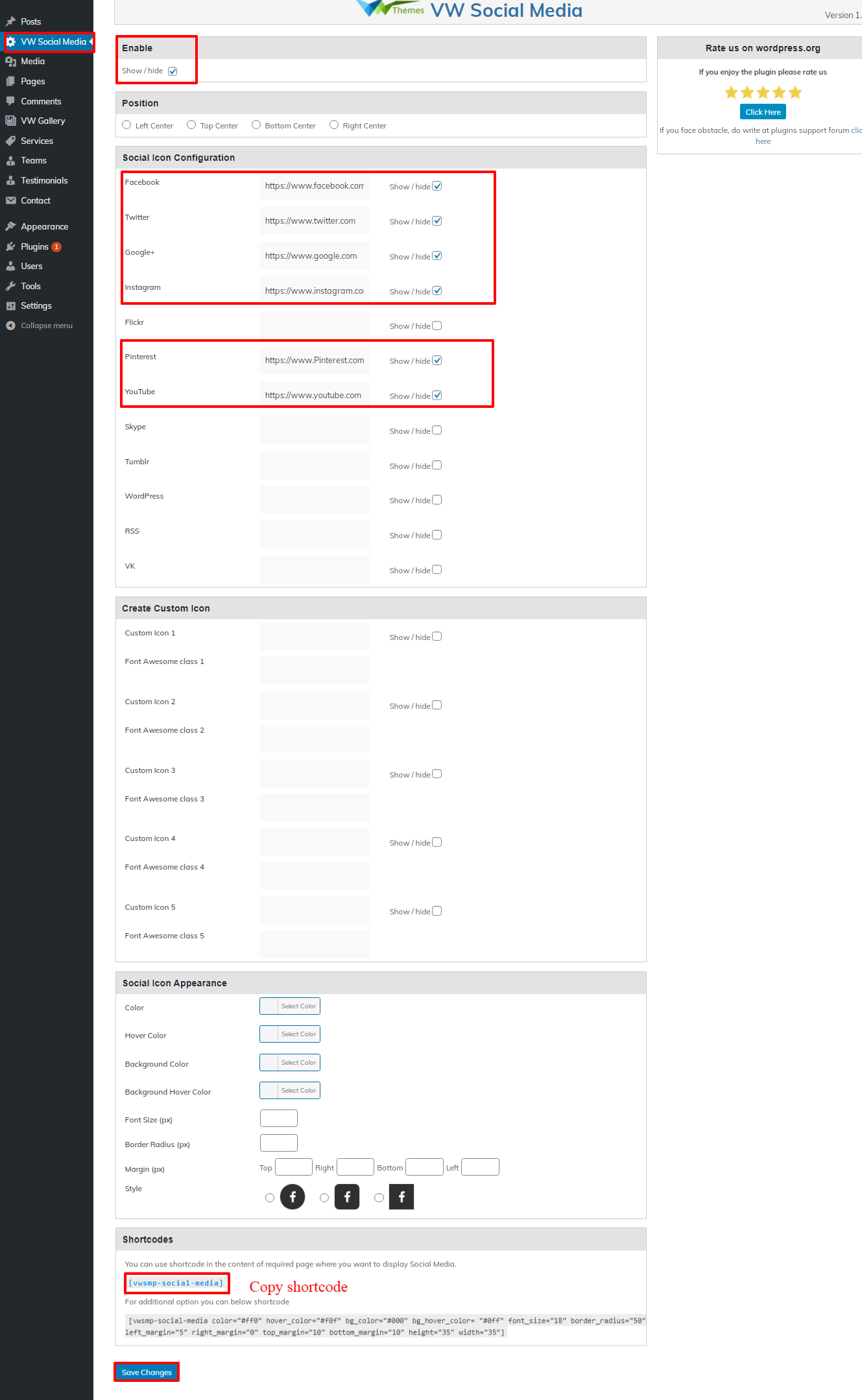
Setup Social Media Icon
Follow these steps to create Social Media Icons.
You must first upload and activate the VW Social media plugin.Go to Dashboard >> VW Social Media

Refer video for Setup Social Icons:
8.3 Setup Header Section
Follow the steps below to set up the Header Section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Header option.

2. Go to Dashboard >> Pages >> add new page with addition of image if you want to add and allot the page to that section. You can do this several times for creating multiple pages to allot in same section.

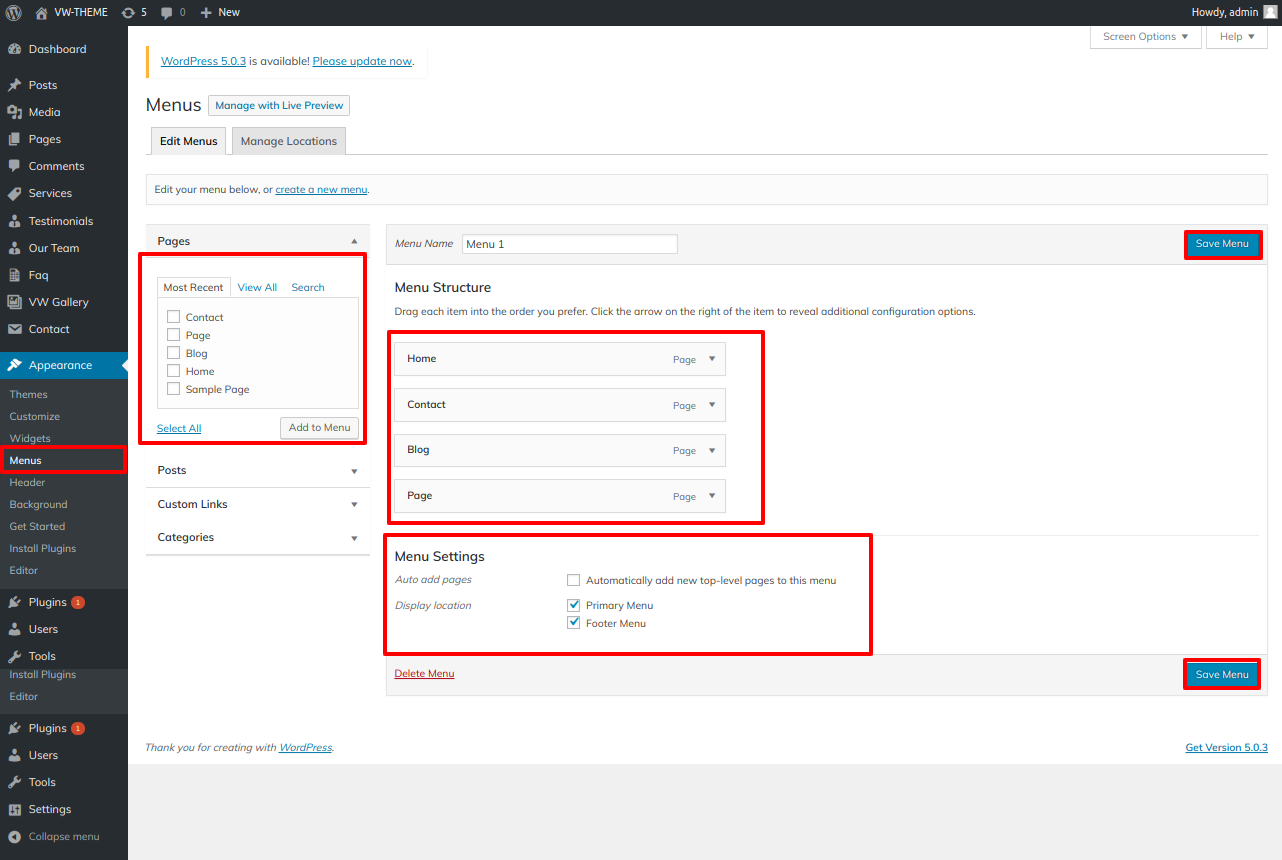
For menu you need to add pages than
Go to >> Appearance >> Menus >> Add menu

If you want to add more pages, follow the same procedure.
You can add the menu section this way.

Refer video for Setup Navigation Menu:

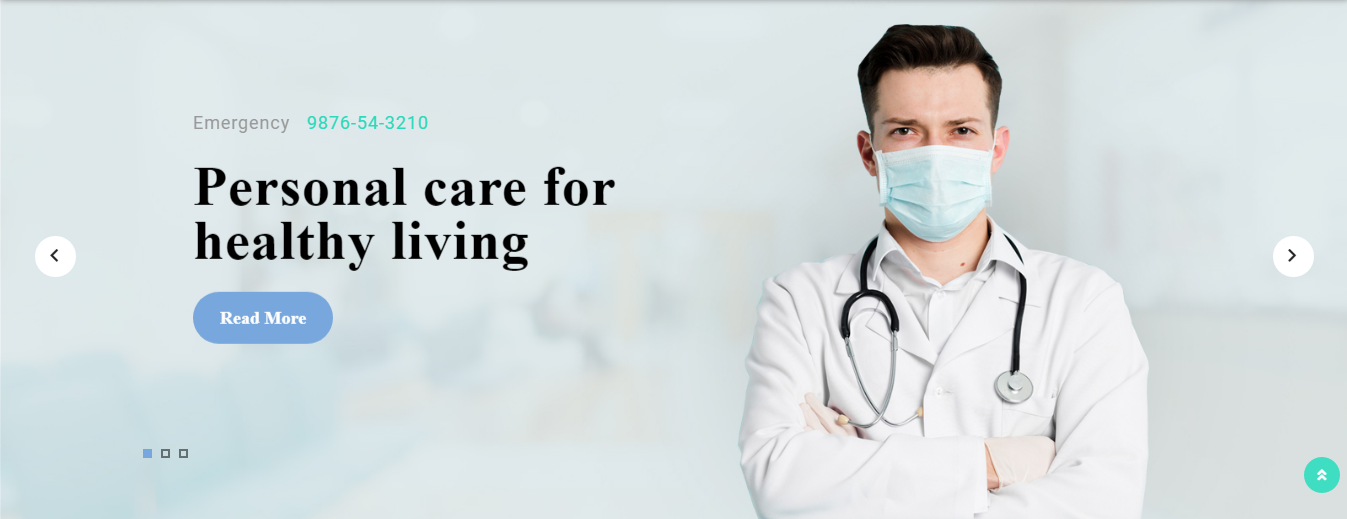
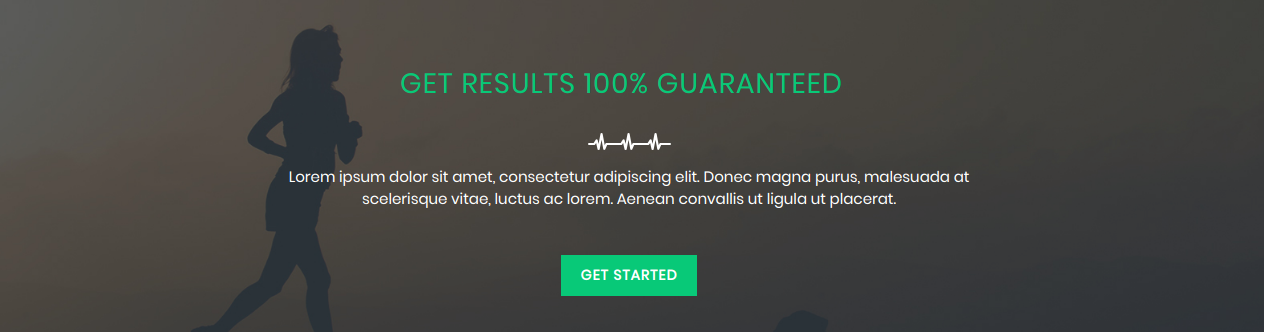
8.4 Setup Slider Section
To proceed with the slider.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider Settings option.



This is how you add the Slider Settings.

Refer video for Setup Slider:

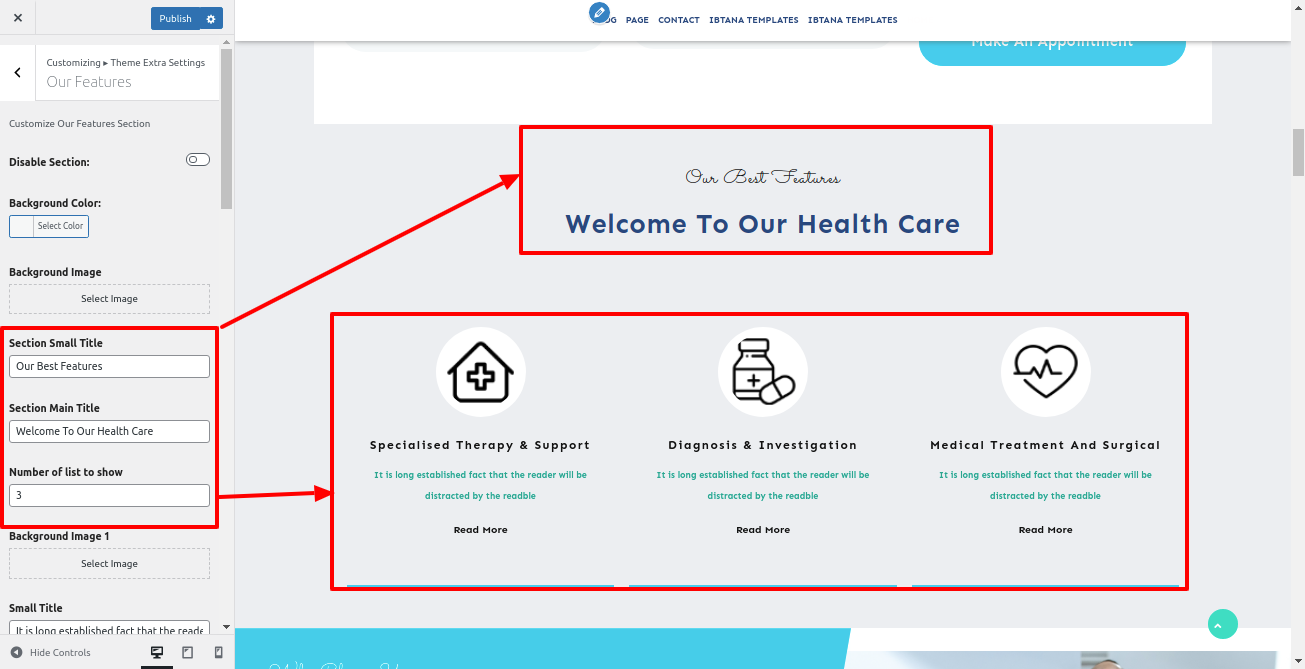
8.5 Setup Our Features Section
To proceed with the Our Features.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Features option.


You can add the Our Features this way.

8.6 Setup About Us Section
ITo proceed with the About Us Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.


You can add the About Us Section this way.

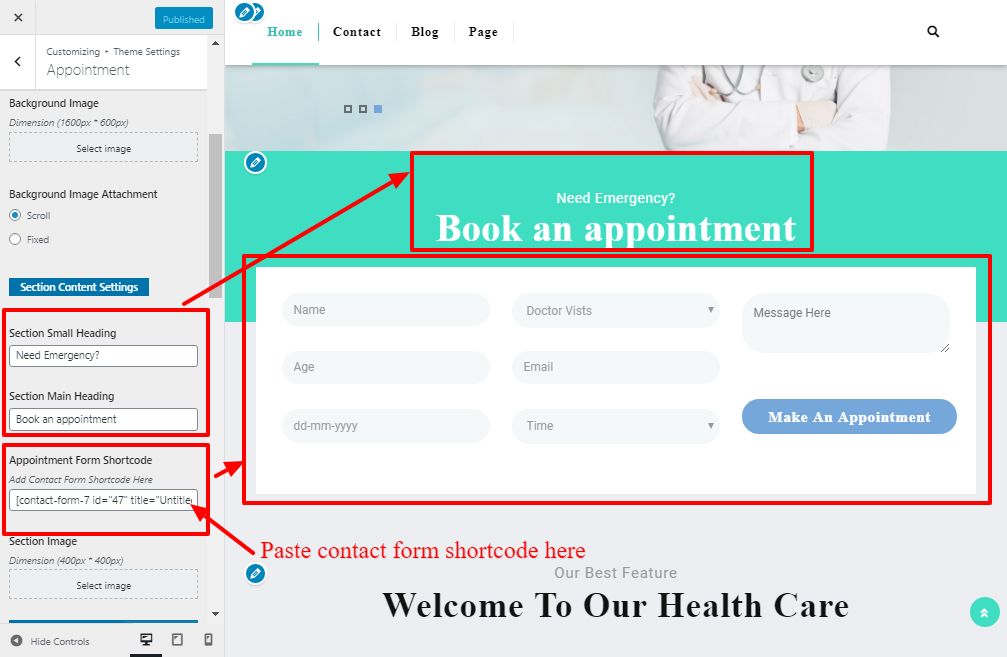
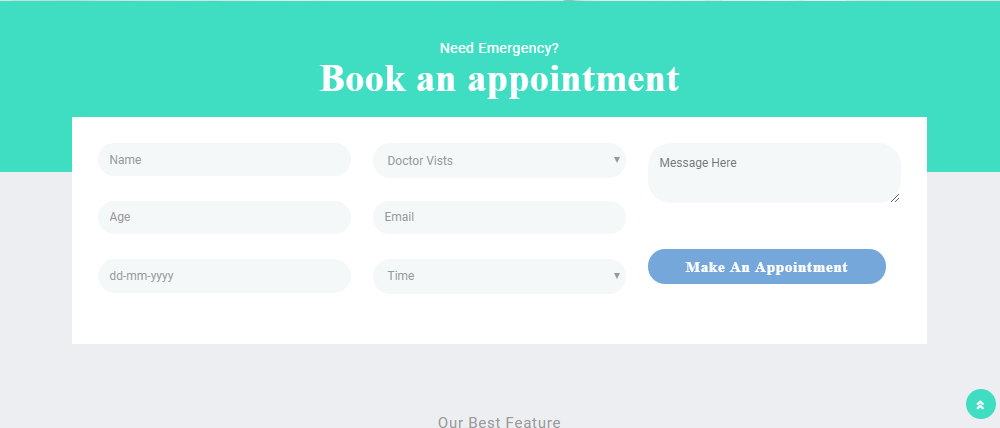
8.7 Setup Appointment Section
To proceed with the Appointment Section, you must first upload and activate the VW Appointments Plugin.
Go to Appearance >> Dashboard >> VW Appointments






Navigate to the Theme Settings section within the Appearance customization options, and then select the Appointment option.

This is how you add the Appointment section.

8.8 Setup Our Services Section
In order to setup Our Services Section, First you need to upload and activate VW Appointment Pro Posttype Plugin.
Go to Dashboard >> Services >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Services option.



In this way you can add the Our Services section.

8.9 Setup Gallery Section
To begin setting up the Gallery Section, you must first upload and activate the VW Gallery image Plugin.
Go to Dashboard >> VW Gallery image >> Add New Gallery

Navigate to the Theme Settings section within the Appearance customization options, and then select the Gallery option.

This is how you add the Gallery section.

Refer video for Setup Gallery Section

8.10 Setup Our Team Section
To proceed with the Our Team Section, you must first upload and activate the "VW Appointment Pro Posttype" plugin.
The Team option will appear on the dashboard after installation.
Go to Dashboard >> Team >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Team Section option.

You can add the Our Team section this way.

8.11 Setup Video Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the Video option.


You can add the Video section this way.

Refer video for Setup Video Section

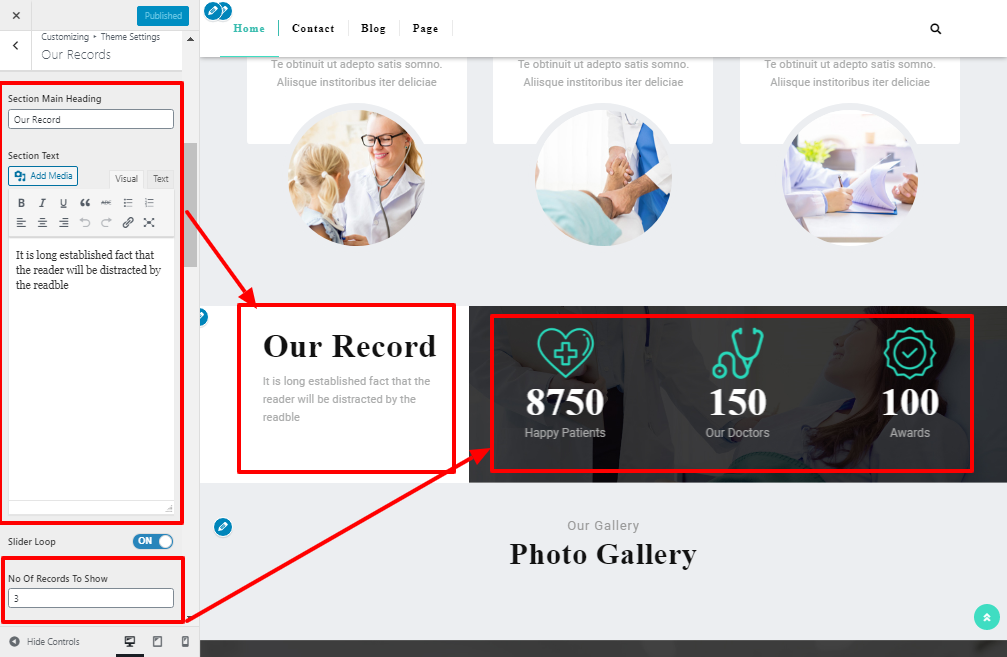
8.12 Setup Our Records Section
To continue with Our Records Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Records Section option.

In this way you can add the Our Records Section.

8.13 Setup Why Choose Us Section
To proceed with the Why Choose Us.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Why Choose Us option.


This allows you to include the Why Choose Us section.

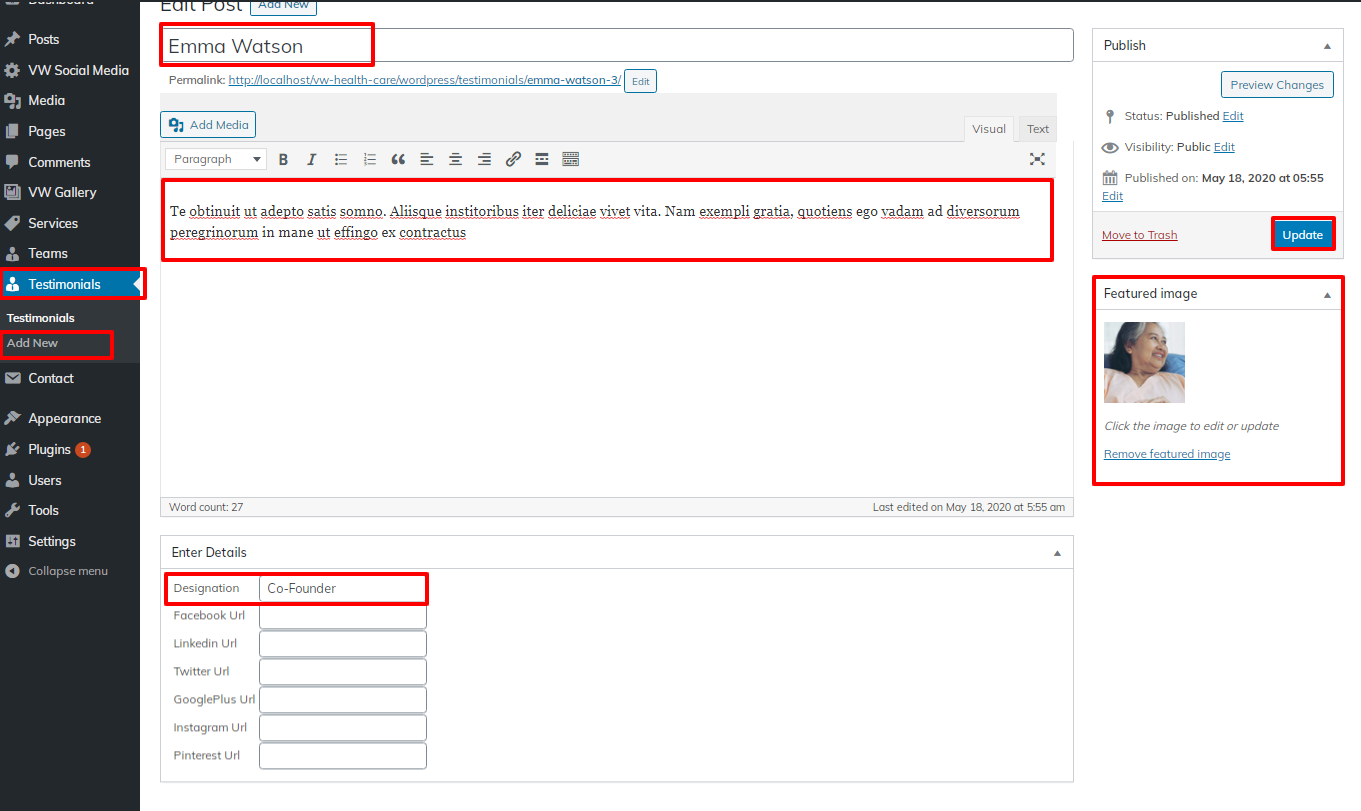
8.14 Setup Our Testimonial Section
You must first upload and activate the "VW Appointment Pro Posttype" plugin before you can begin with Our Testimonial Section.
After installation, the Testimonial option will appear on the dashboard.
Go to Dashboard >> Testimonals >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Testimonial option.


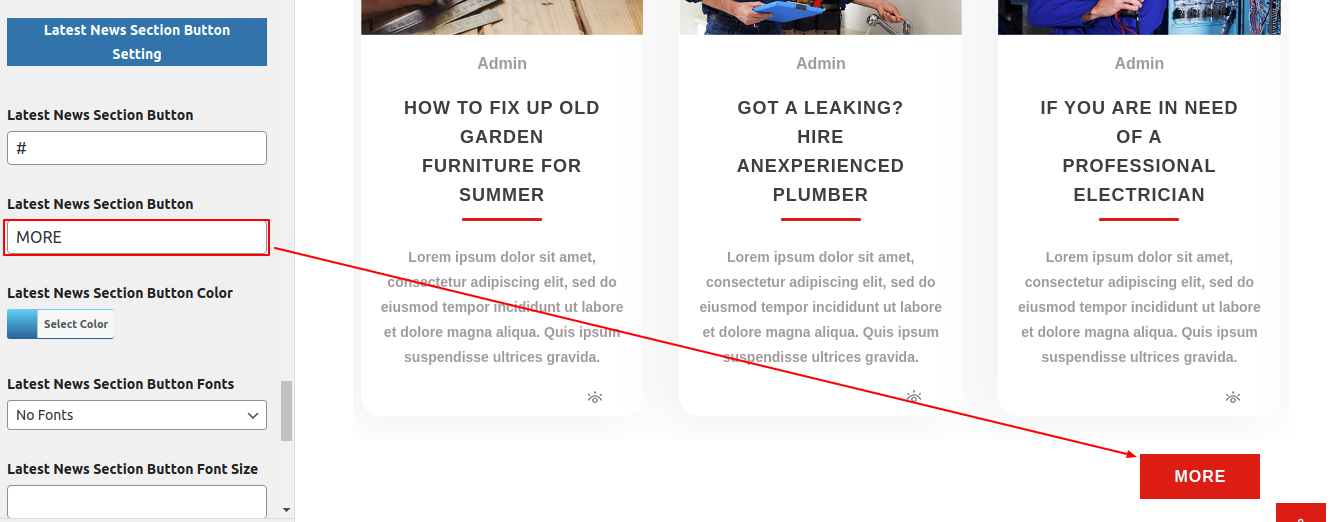
8.15 Setup Our Blog Section
Follow the below steps to setup Our Blog Section.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Blog Section .

You can add the Our Blog Section this way.

15. Setup Our Partners Section
To proceed with the Our Partners Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Partners option.

In this way you can add the Our Partners Section.

General Settings
Follow these steps to configure the General Settings section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option.
Change the page layout and blog layout in the left, centre, and right panes.

Here you change the scroll top settings.


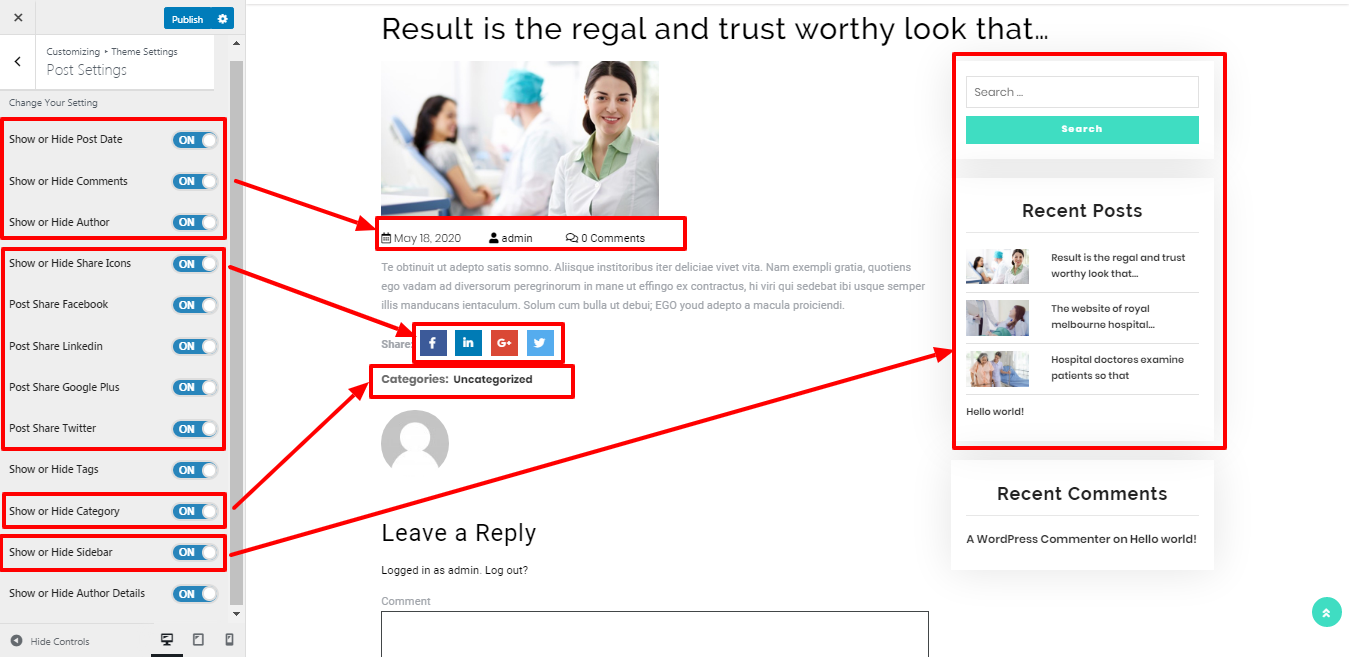
Setup Post Settings Section
In the left, centre, and right panes, change the page layout and blog layout.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.



404 Page Settings
Follow these steps to create a 404 Page.
Navigate to the Theme Settings section within the Appearance customization options, and then select the 404 Page option.


Refer video for Setup 404 Page Settings

Responsive Media Settings
Follow these steps to configure the Responsive Media Settings section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Responsive Media Settings option.
Here you Show / Hide Slider in responsive media

Here you Show / Hide Metabox in responsive media

Here you Show / Hide Sidebar in responsive media

You can change the menu icon for open and close here.

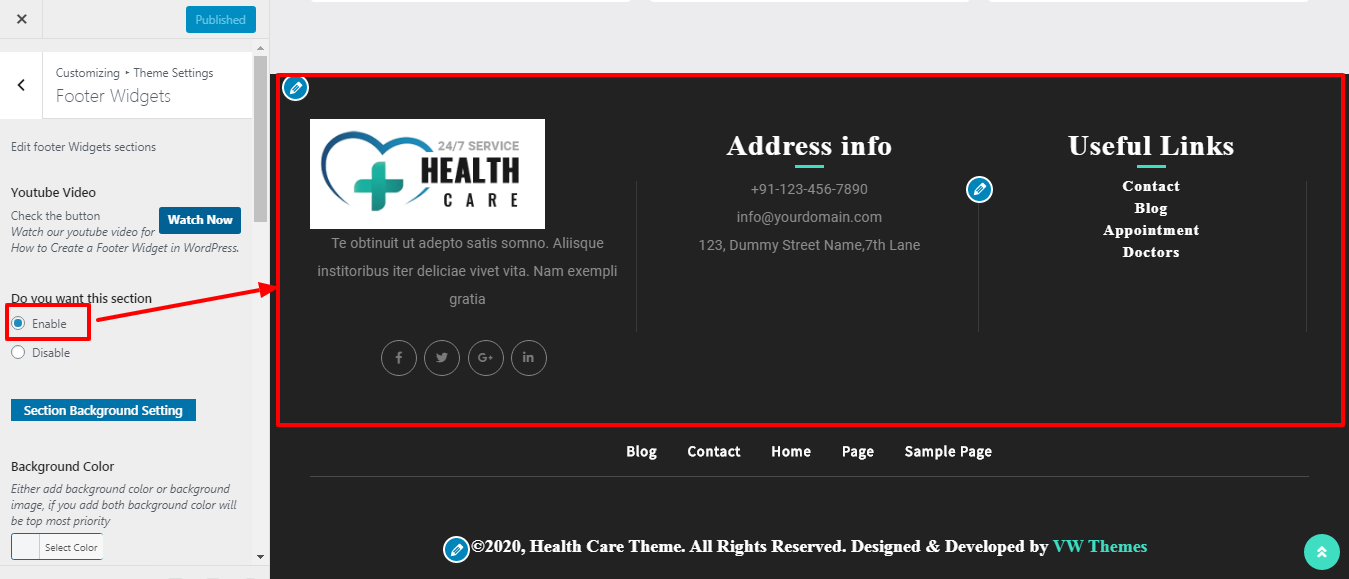
Footer Widgets Section
To set up the footer widgets section, follow these steps:
Please follow the steps below to add widgets to the footer and enable the footer widget.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Widgets option.

The footer contains four columns. Each column displays a different element. The admin pannel widget section will be used to configure these sections. You can add whatever widget you want and then update the widget.
Go to Dashboard >> Appearance >> Widgets


Follow these steps to get the Contact Form in the footer/p> You must first upload and activate the Contact Form 7 plugin.
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Appearance >> Widgets


It will appear like this on the front end.

Refer video for Setup Footer

Footer Text
Follow the steps below to configure the Footer Text Section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

To include Social Media Icons in the footer text. Take the following steps.
You must first upload and activate the VW Social media plugin.Go to Dashboard >> VW Social Media

It will appear like this on the front end.

Setup Contact Section
Follow these steps to configure the Contact Section.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
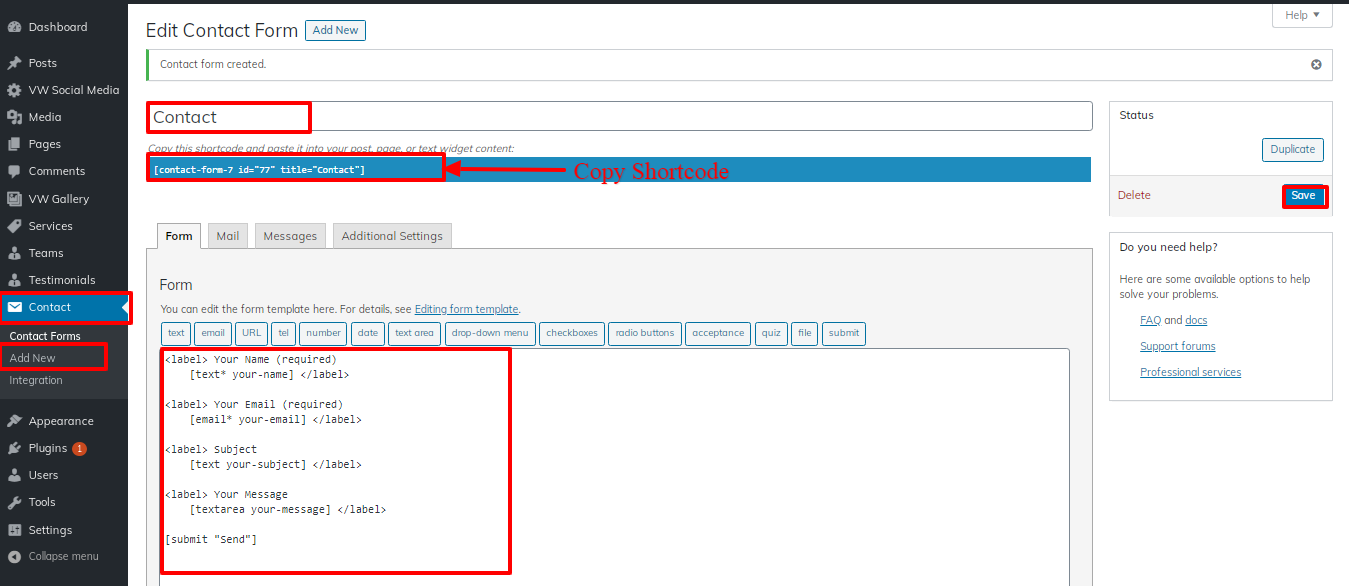
Create contact form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact
Add contact form shortcode

Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.


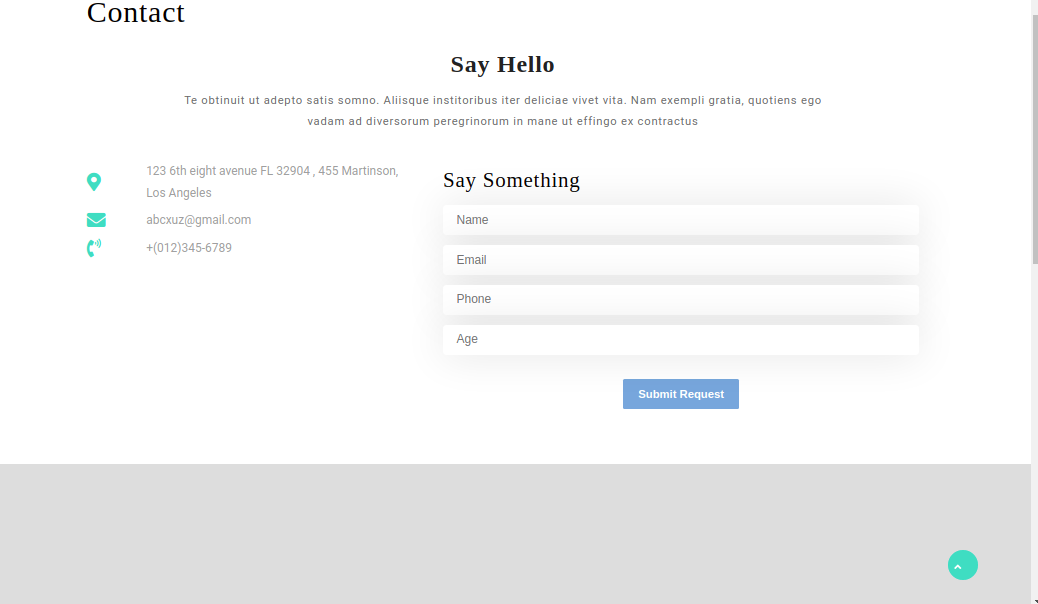
This is how you set up the Contact Section.

Refer video for installation of Contact form 7 Plugin:

Theme Plugins
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
You must first download the "vw-appointment-pro-posttype" plugin from the source, which will be a.zip file.


Refer video for plugin activation:

Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- See the following article for more information on adding categories:
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Enter the name of your new category here.
- After that, click the Add New Category button.
Creating a Blog post

- Access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Fill in the blanks with your post's content. More information on adding posts can be found at
please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is a useful tool for creating content. http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
All available shortcodes are conditionally classified into the following groups:
- Services - [vw-appointment-pro-services]
- Team - [vw-appointment-pro-team]
- Testimonials - [vw-appointment-pro-testimonials]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Our Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

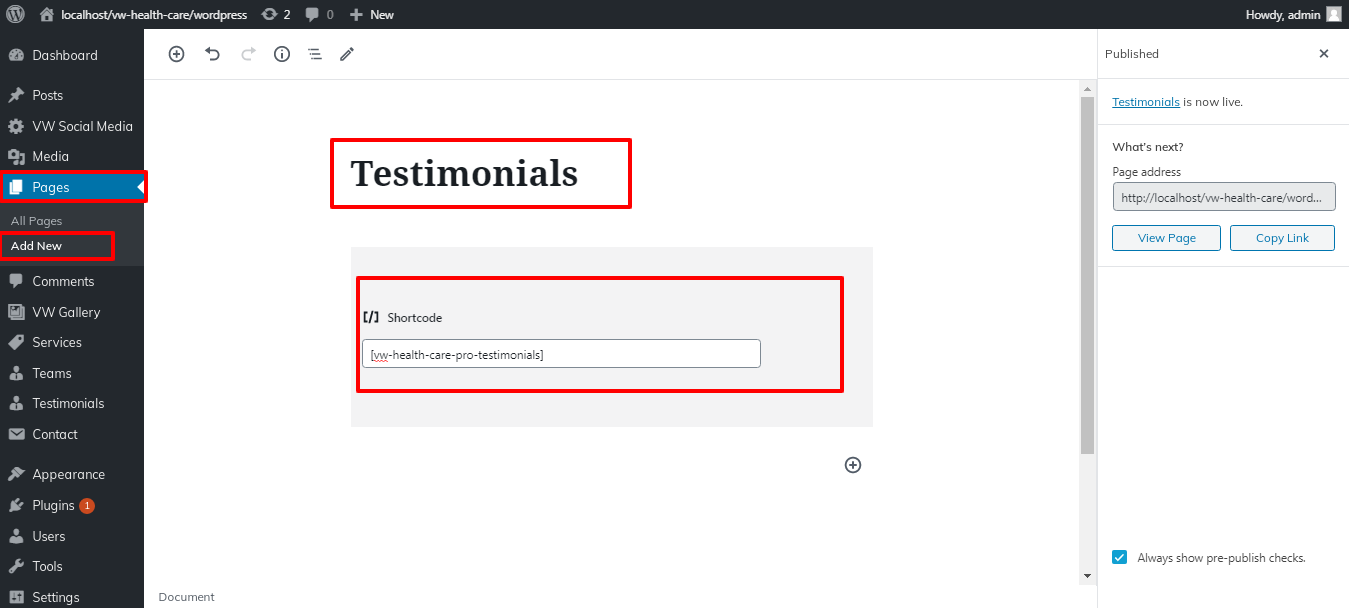
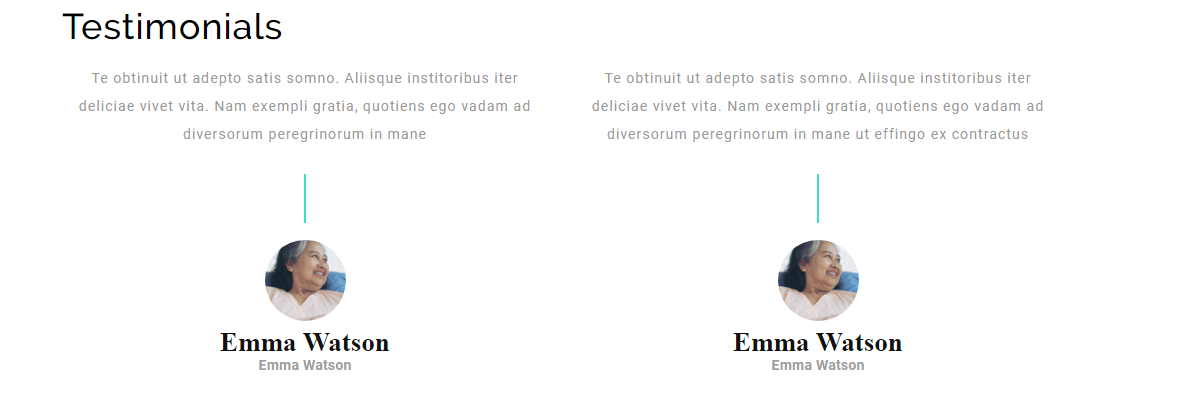
Testimonials Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Refer video for Create Pages Using Shortcode:

Custom Widgets





Refer video for Setup Footer