System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We are grateful that you bought our WordPress theme. This article walks through a number of the procedures involved in setting up and maintaining a WordPress website.
WordPress CMS: What is it?
WordPress is an open source platform for creating websites built on PHP and MySQL. It is a feature-rich content management system (CMS) and blogging platform that is completely free. You may make dependable websites and online apps with this CMS. You hardly need any technological knowledge or experience to operate it. WordPress's many features, including its flexibility and ease of use, have made it the most popular website construction tool on the market.Learn More
A Wordpress template: what is it?
For websites created using the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is really easy. With the help of a freshly installed template, you may quickly alter the look of your WordPress website. All the source files required to create a WordPress template are included, and you are free to modify and expand it as you see fit.
Assistance and Encouragement
For assistance, go here:
SupportFile Organisation
You downloaded a template package that is organised into different directories. Let's look at what's in each folder:
- Screenshots -includes a screenshot of the template. Not for use in manufacturing.
- theme -includes files for WordPress themes.
- "shoes-store-pro" -All of the theme's required files are in this folder..
- "license.txt" -which includes license information
- "readme.txt" -provide details about the usage script, fonts, and theme image paths.
My website used to function properly. Who altered the permissions of the file?
Incorrect file permission settings may prevent WordPress from creating folders, allowing images to be uploaded, or allowing certain scripts to run.
WordPress need rights in order to manage files and create directories on the server.
- Then, right-click on each folder in the root directory and select "File Permissions" from the context menu.
- wp-config >> dialogue box for permissions >> select the "read and write >> checkbox. Press the OK button to proceed.
- repeating the procedure with the wp-content folder


Installation of Templates
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
To begin, sign into your WordPress admin dashboard and select
1.Visit the Appearance >> Themes


2. Click the Add New button located at the top of the themes page.

3. Press the "Upload Theme" button.

Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

4) Install Plugins.

Import Your Demo By Two Way
1. Import your demo content based on Customizer.
2. Import your demo content based on Gutenberg.

6) Final Image Of HomePage.

You can refer this video for setup your demo content based on
2-Theme installation using FTP
Your second installation option is to use FTP to upload the theme. To apply this method, first use FTP to access your website, then go to the wp-content/themes folder to find your themes. After you unzip the theme file you obtained, all that has to be uploaded to your server is the extracted Total folder.

To activate Total, log into your WordPress website and go to Appearance >> Themes.
Ordering by Section
How to Set Up Reordering Section
Rearranging a part merely entails setting it up to meet our requirements. To go on to the next section, drag the segment to the top or bottom as needed. Drag any piece to the top or bottom, and your front view will adjust according to the customiser options.
All you have to do is drag and drop the options into the desired order to rearrange a section.
to start the Section Ordering process.
First Step Navigate to Dashboard >> Customize >> Theme Settings >> Section Ordering
Select "Run Importer" after selecting "Demo Content Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Customization
6.1 Setup Site Identity
Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Site Identity .

You can then include the Final Site Identity section in this manner.

6.2 Top Bar Section
Follow the procedures listed below to set up the Top Bar Section.
Go to Appearance >> Customize >> Top Bar Section .


You can then include the Final Top Bar Section in this manner.

6.3 Setup Header Section
To proceed with the Header Menus Section.
Go to Dashboard >> appearance >> Menu

Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Theme Settings >> Header.



You can then include the Final header section in this manner.

6.4 Slider Section
Follow the procedures listed below to set up the Slider Section.
Go to Appearance >> Customize >> Theme Settings >>Slider Section.


You can then include the Final Slider Section in this manner.

6.5 Shop By Categories
To proceed with the Shop By Categories
Go to Dashboard >> Products >> Categories >> Edit


To proceed with the Shop By Categories.
Go to Appearance >> Customize >> Theme Settings >> Shop By Categories


You can then include the Final Shop By Categories. in this manner.

6.6 New Product Section
To proceed with the New Product
Go to Dashboard >> Products >> Edit


To proceed with the New Product Section.
Go to Appearance >> Customize >> Theme Settings >> New Product Section

This is final image of New Product Section

6.7 Collection Section
Observe these instructions to set up Collection Section.
Go to Appearance >> Customize >> Theme Settings >>Collection Section


You can configure the Final Collection Section in this way.

6.8 Trending Product Section
To proceed with the Trending Product Section
Go to Dashboard >> Products >> Edit


To proceed with the Trending Product Section
Go to Appearance >> Customize >> Theme Settings >> Trending Product Section


You can configure the Final Trending Product Section in this way.

6.9 Lens Feature Section
Follow the procedures listed below to set up the Lens Feature Section.
Go to Appearance >> Customize >> Theme Settings >> Lens Feature Section.


You can then include the Final Lens Feature Section in this manner.

6.10 Use Code Section
To proceed with the Use Code Section.
Go to Appearance >> Customize >> Theme Settings >> Use Code Section


You can configure the Use Code Section in this way.

6.11 Brand Section
Observe these instructions to set up Brand Section.
Go to Appearance >> Customize >> Theme Settings >> Brand Section


You can configure the Final Brand Section in this way.

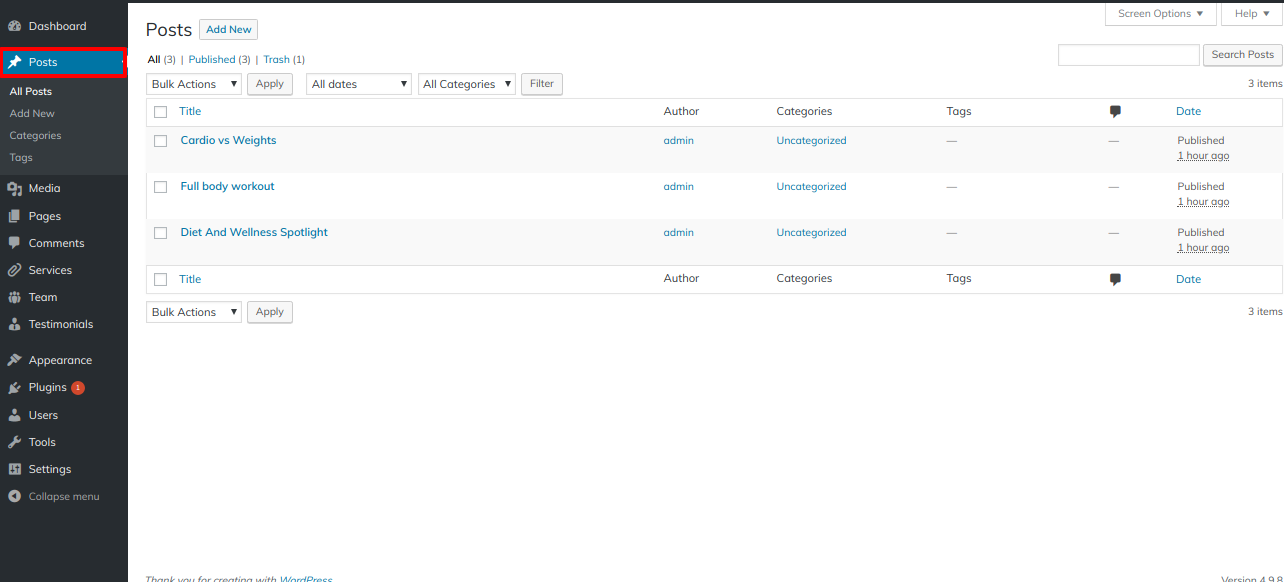
6.12 Latest Post Section
To proceed with the Latest Post Section
Go to Dashboard >> Post >> Edit


Observe these instructions to set up Latest Post Section.
Go to Appearance >> Customize >> Theme Settings >> Latest Post Section

You can configure the Final Latest Post Section in this way.

6.13 Setup Footer Menu Section
To Setup Footer Section
Go to Dashboard >> Appearance >> Widgets

To proceed with the Footer Section.
Go to Appearance >> Customize >> Theme Settings >> Footer Section




To proceed with the Footer Copyright Section.
Go to Appearance >> Theme Settings >> Customize >> Footer Copyright.

In this way you can add Final Footer Menu section.

All Inner Pages
6.14 About Page
To Setup About Page Section
Go to Dashboard >> Team>> Edit


To proceed with the About Page.
Go to Appearance >> Customize >> Theme Settings >> About Page



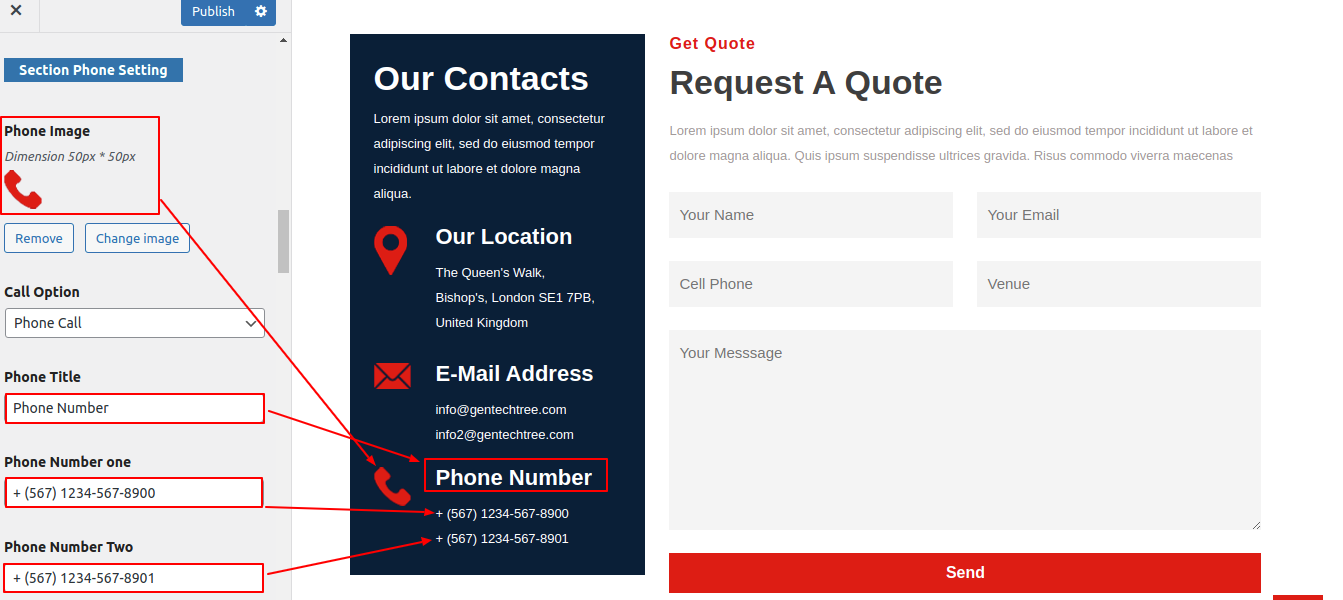
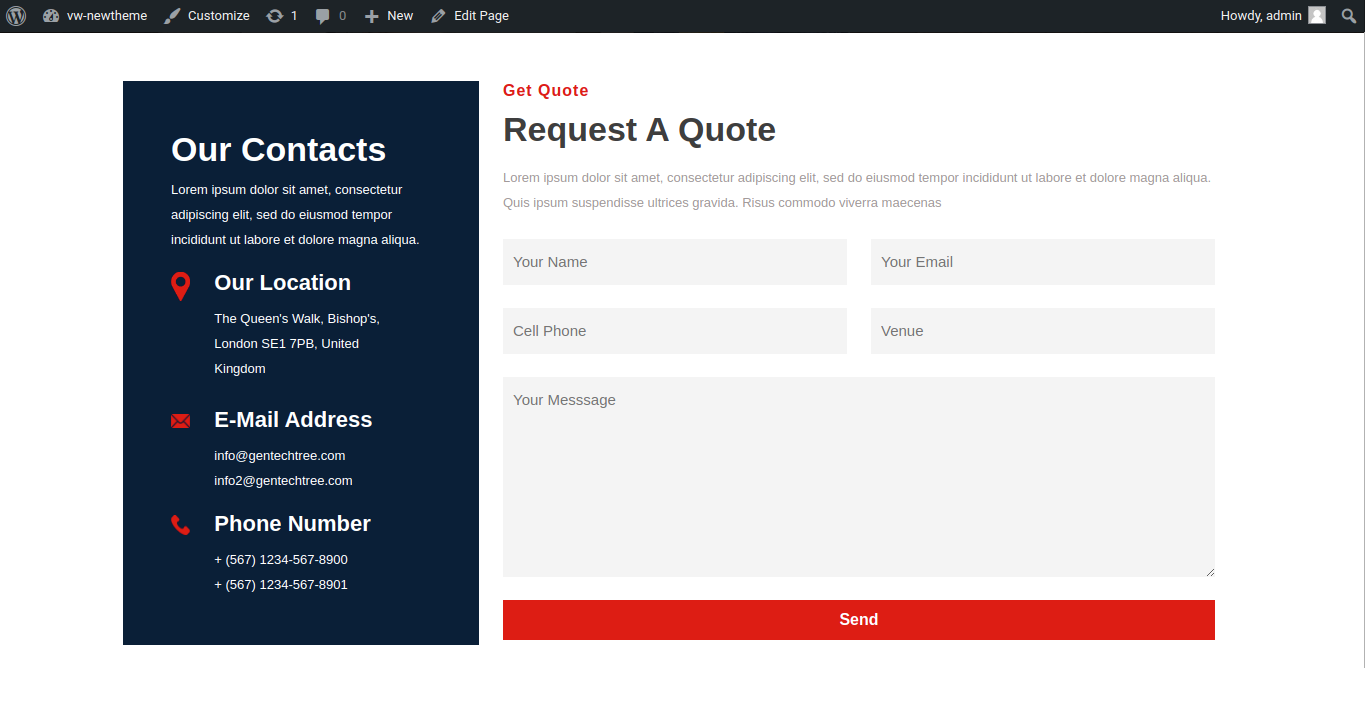
6.15 Contact Page
To proceed with the Contact Page
Go to Dashboard >> Contact >> Edit


To proceed with the Contact Page
Go to Appearance >> Customize >> Theme Settings >> Contact Page


Plugin Installation.
To manually install a WordPress plugin from a.zip package, utilise the plugin upload steps below.
Install any necessary plugins:
Access the Dashboard >> Include a new upload plugin.























