System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-ecommerce-pro and vw-ecommerce-child " -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways
1-Install a theme using wordpress admin
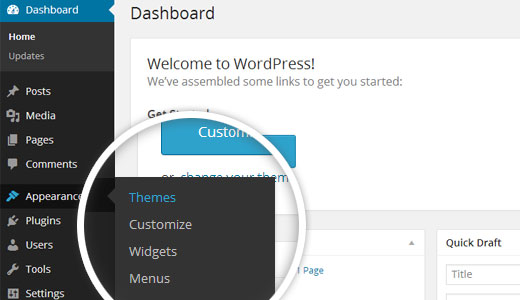
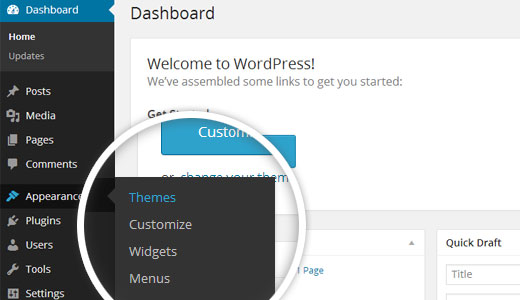
First thing you need to do is to login to your WordPress admin area. Next, click on
1.Go to the Dashboard > Appearance > Themes


After you have navigated to the themes page, click on the "Add New" button located at the top of the page.

2.After you have navigated to the themes page, click on the "Add New" button located at the top of the page and upload zip file (designer-artist-pro-zip)

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
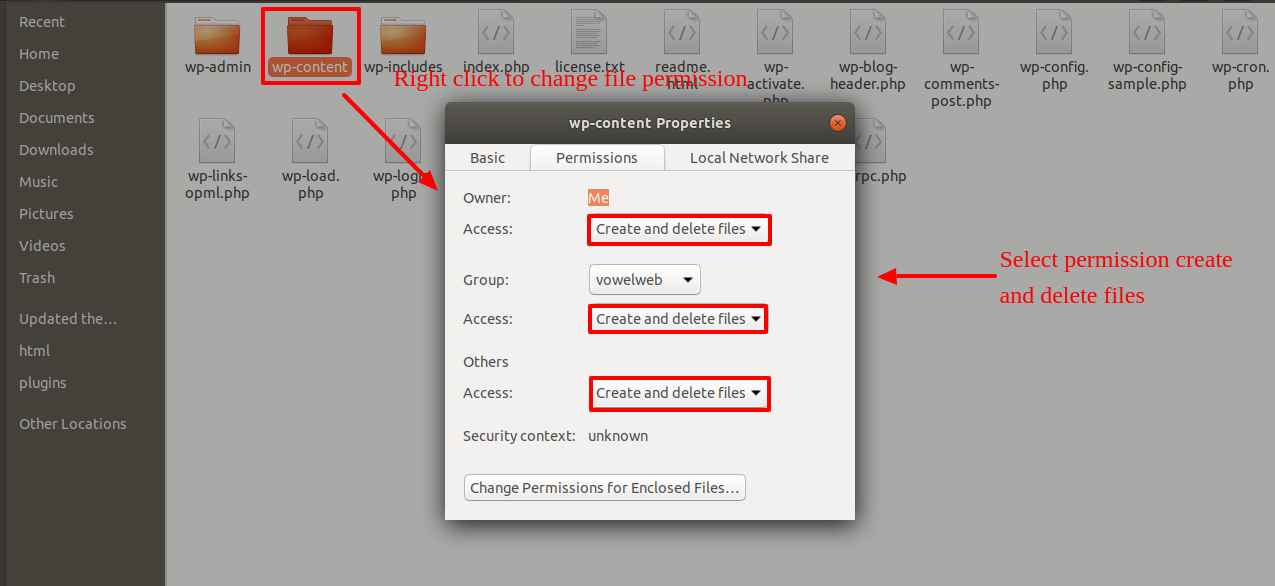
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
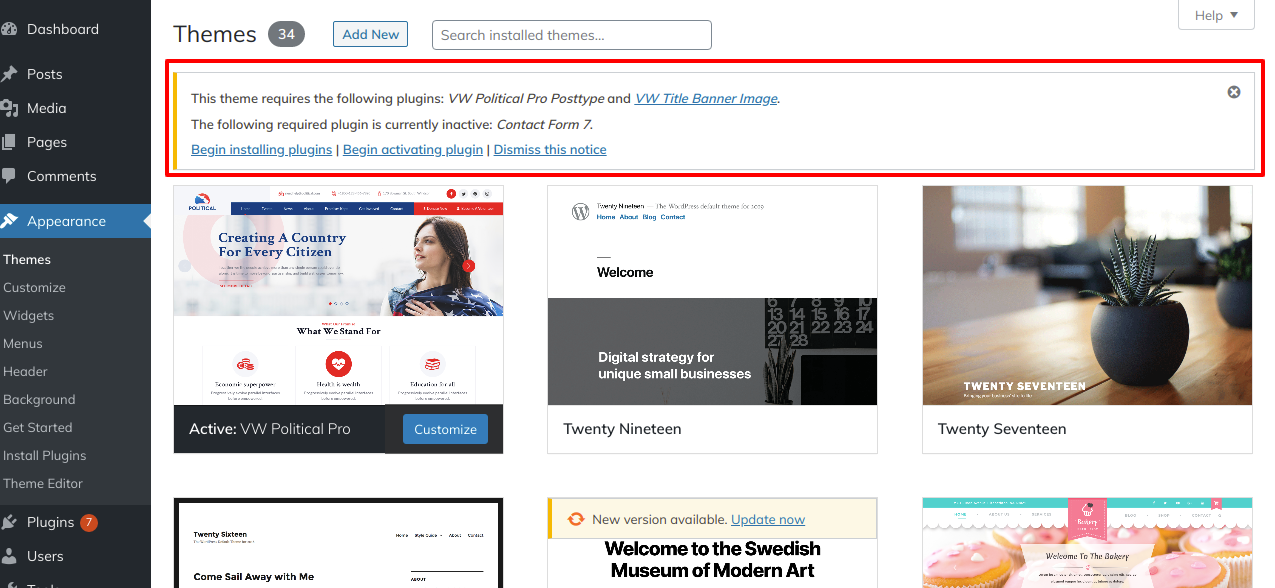
After installing and activating the theme you can see notice about installing required plugins at the top of the screen.

Click "Begin installing plugins" in order to install needed plugins for VW Political Campaign Pro theme.
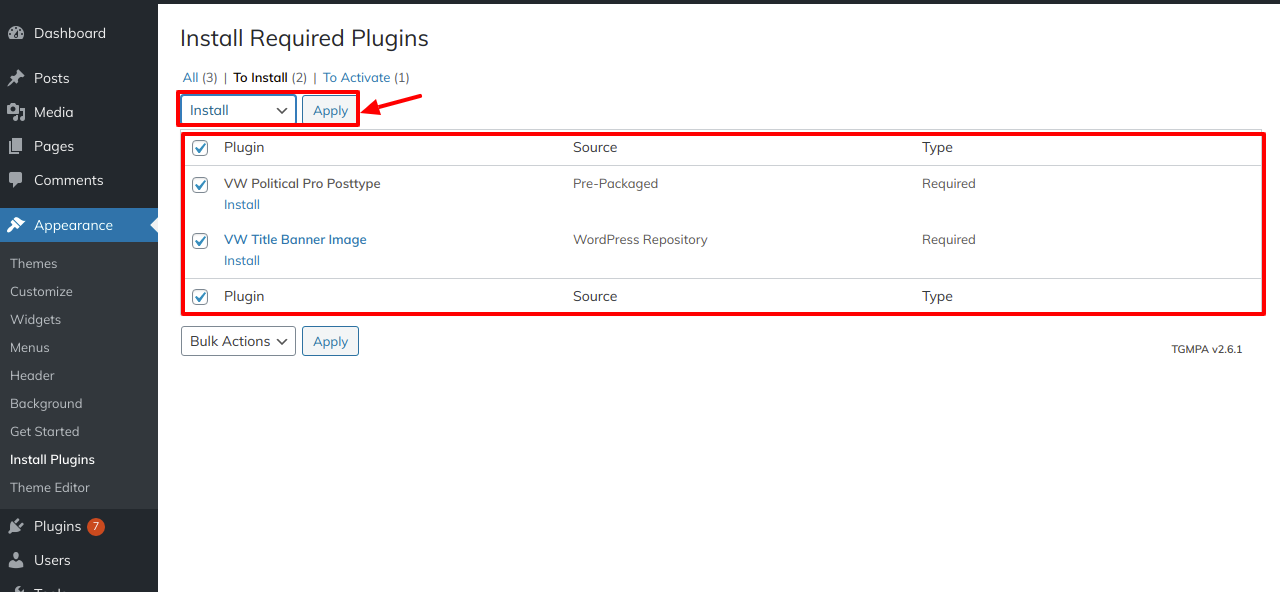
You will be redirected to "Install Required Plugins" page, here you will find all of the theme required plugins.
In order to install these plugins, you just need to select all the plugin, change "Bulk Actions" drop to "Install" then click "Apply".


When the installation process is done, it should look like this.

Next, go to Plugins >> Installed Plugins check all of them and from the drop-down select "Activate" and click on "Apply".

After activating all required plugins, you can see this notice.

Demo Content Importer
Import demonstration content with one click to get your theme setup.This content will guide you through building your website for website creation
Before Run Importer you have to install all the required Plugins
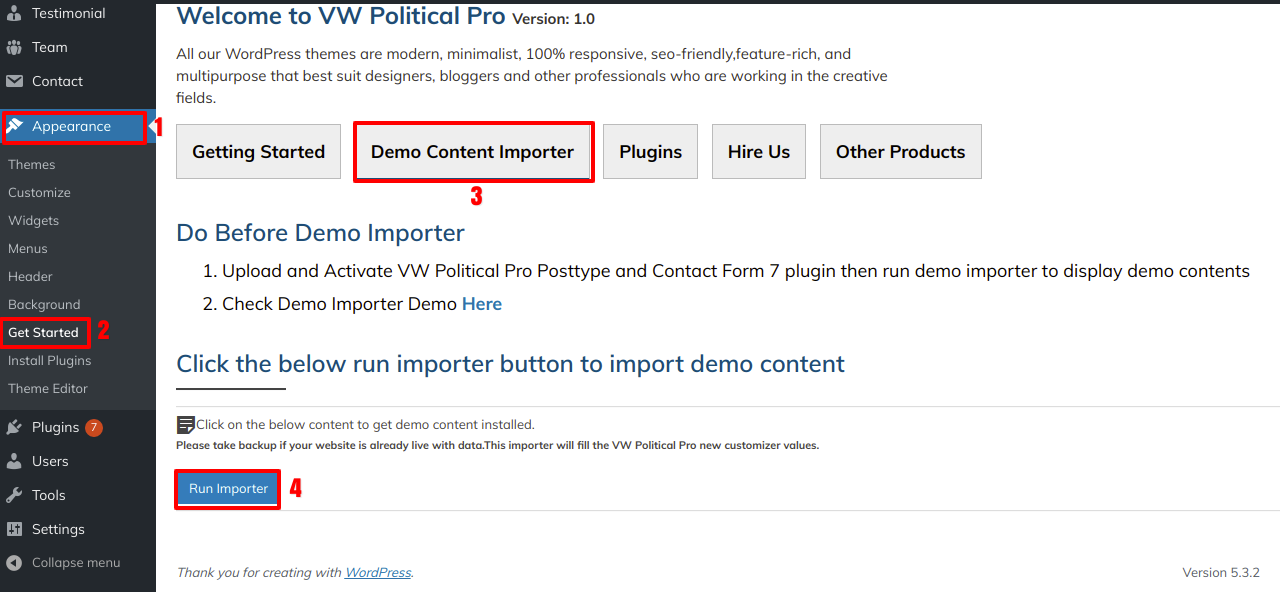
Go to Dashboard >> Appearance >> Get Started
Click on "Demo Content Importer" and then "Run Importer".

For more details about of Demo Importer you can follow this video
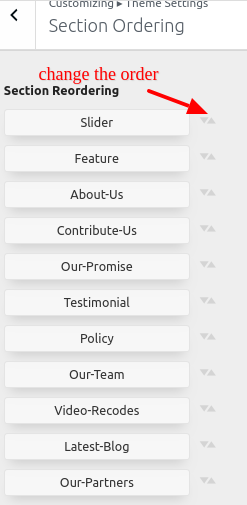
Section Ordering
How to Arrange and Reordering Section
Section reordering basically means to arranage the section as per our requirement. in order to proceed with this section you need to drag section on top or bottom where you need it. when you will drap any section top or bottom your front view will change according customizer values.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
To proceed with the Section Ordering.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.
Click on "Demo Content Importer" and then "Run Importer".

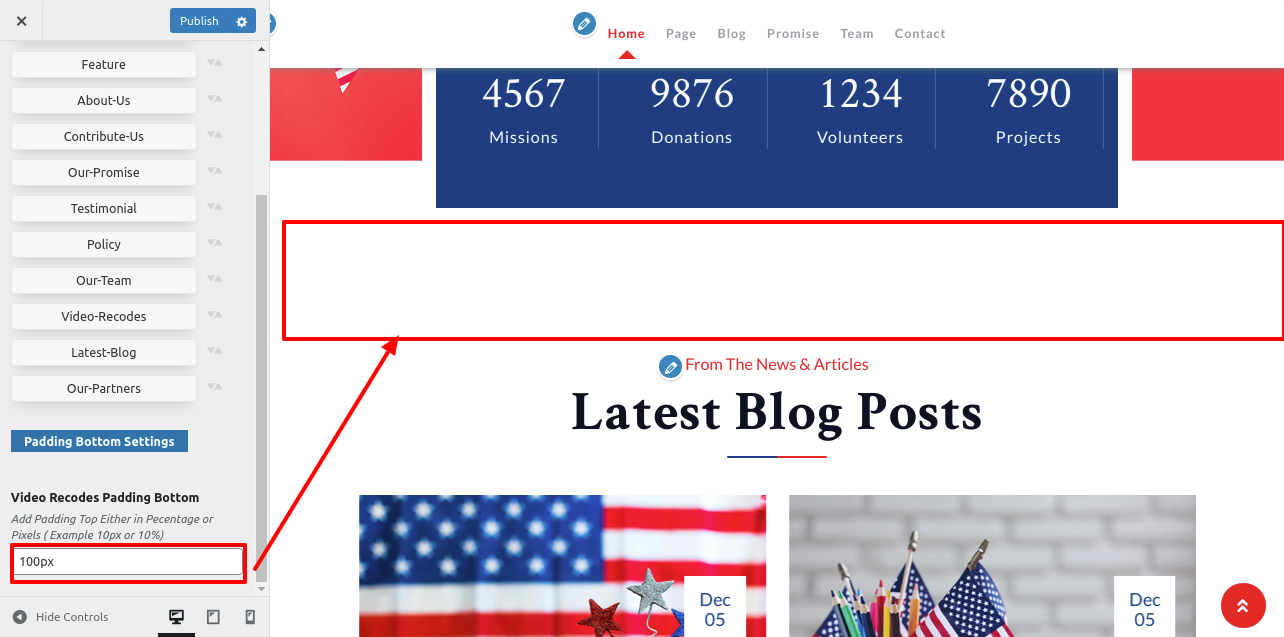
Padding Top Settings
when you change the position of the sections bottom sections may overlap to avoid this problem you have to give padding top either in pixel or percentage for those sections.
Step 1 Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.

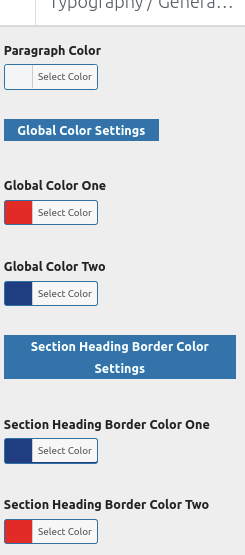
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
Once you view your site after activating the theme, You will see the index page with the latest post. Now you will need to setup the home page template to show all the demo section on your front page.
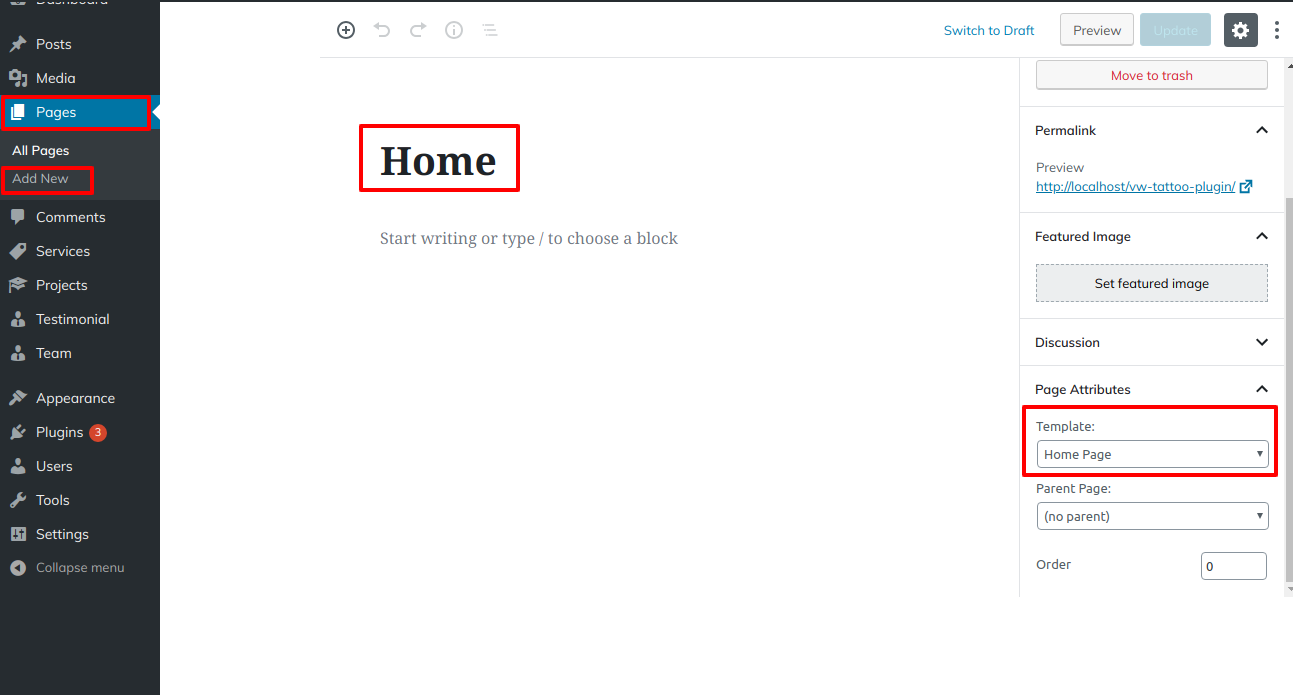
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
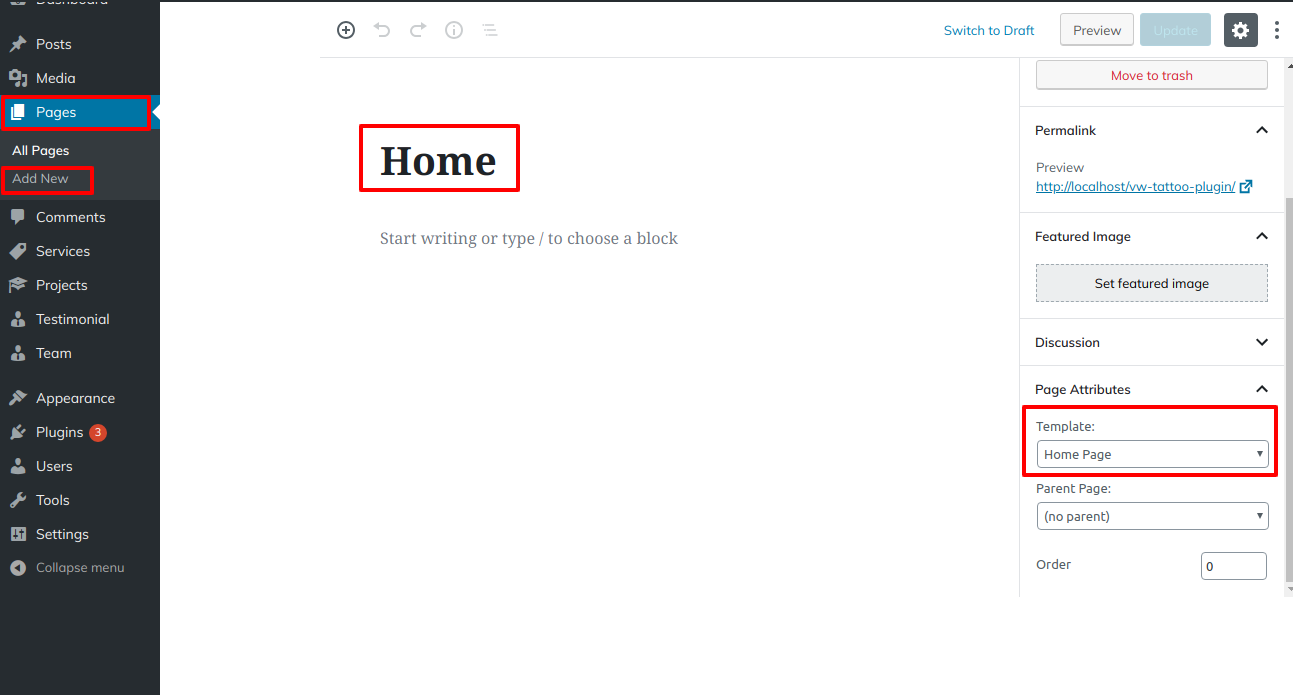
1. To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
- Access your WordPress Administration Panel by logging in (Dashboard).
- In the tab, click. Poststab, click.
- After doing that, select CategoriesCategories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category Add New Categoryoption after that.
- Choose "Publish" Publish from the menu.
- making a blog entry
- Access your WordPress Administration Panel by logging in (Dashboard).
- In the Posts Posts tab, click.
- To add a Add New , click it.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
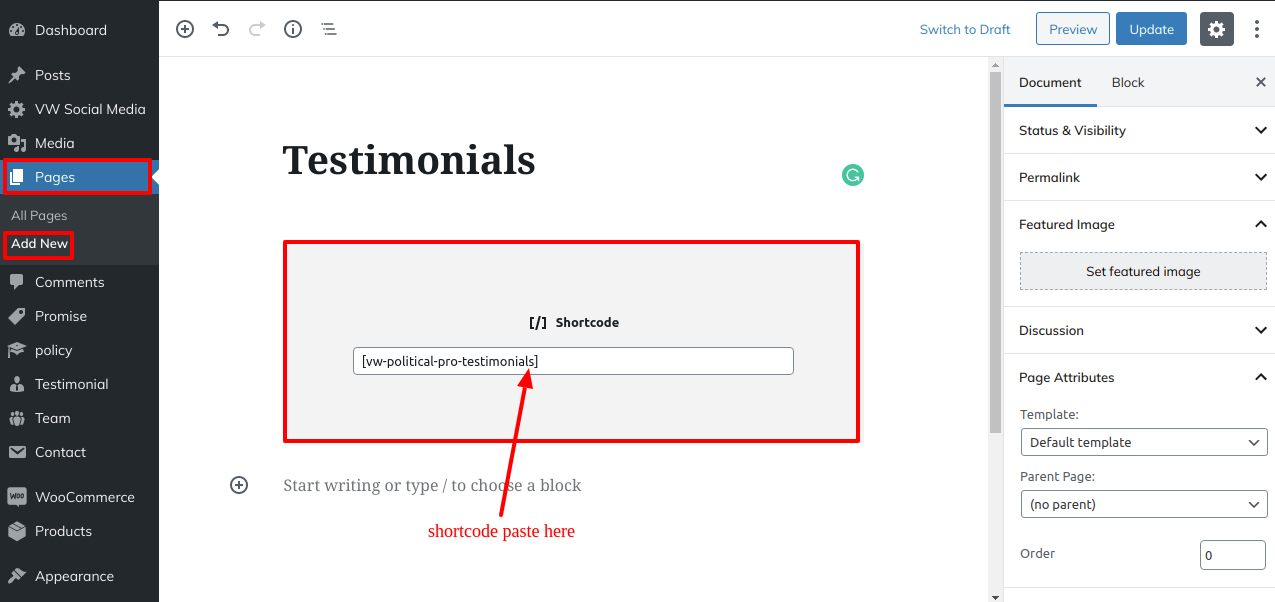
- Testimonials - [vw-political-campaign-pro-testimonials]
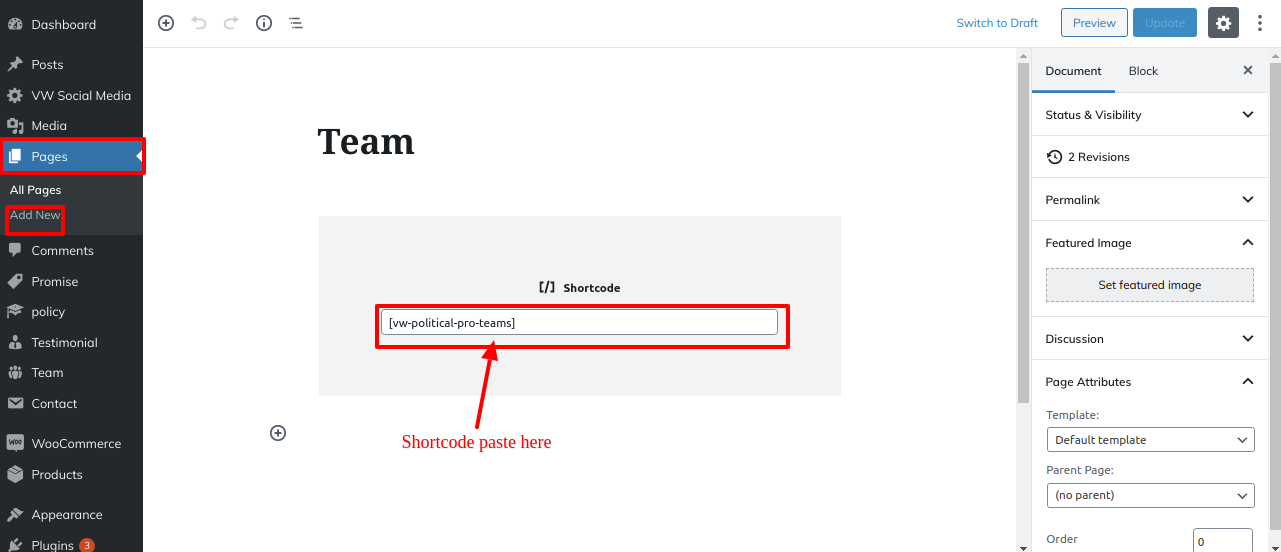
- Team - [vw-political-campaign-pro-teams]
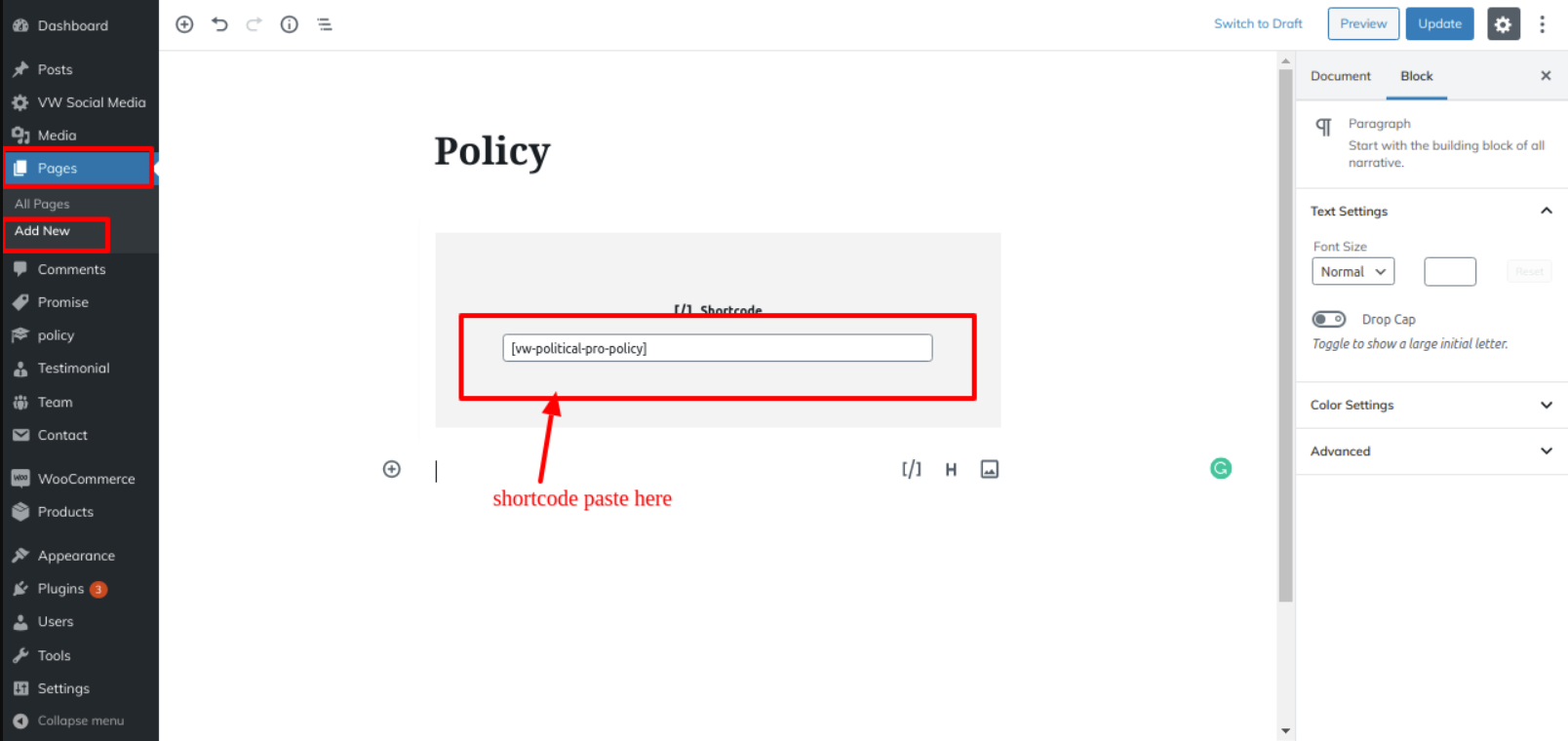
- Policy - [vw-political-campaign-pro-policy]
- Promise - [vw-political-campaign-pro-Promise]

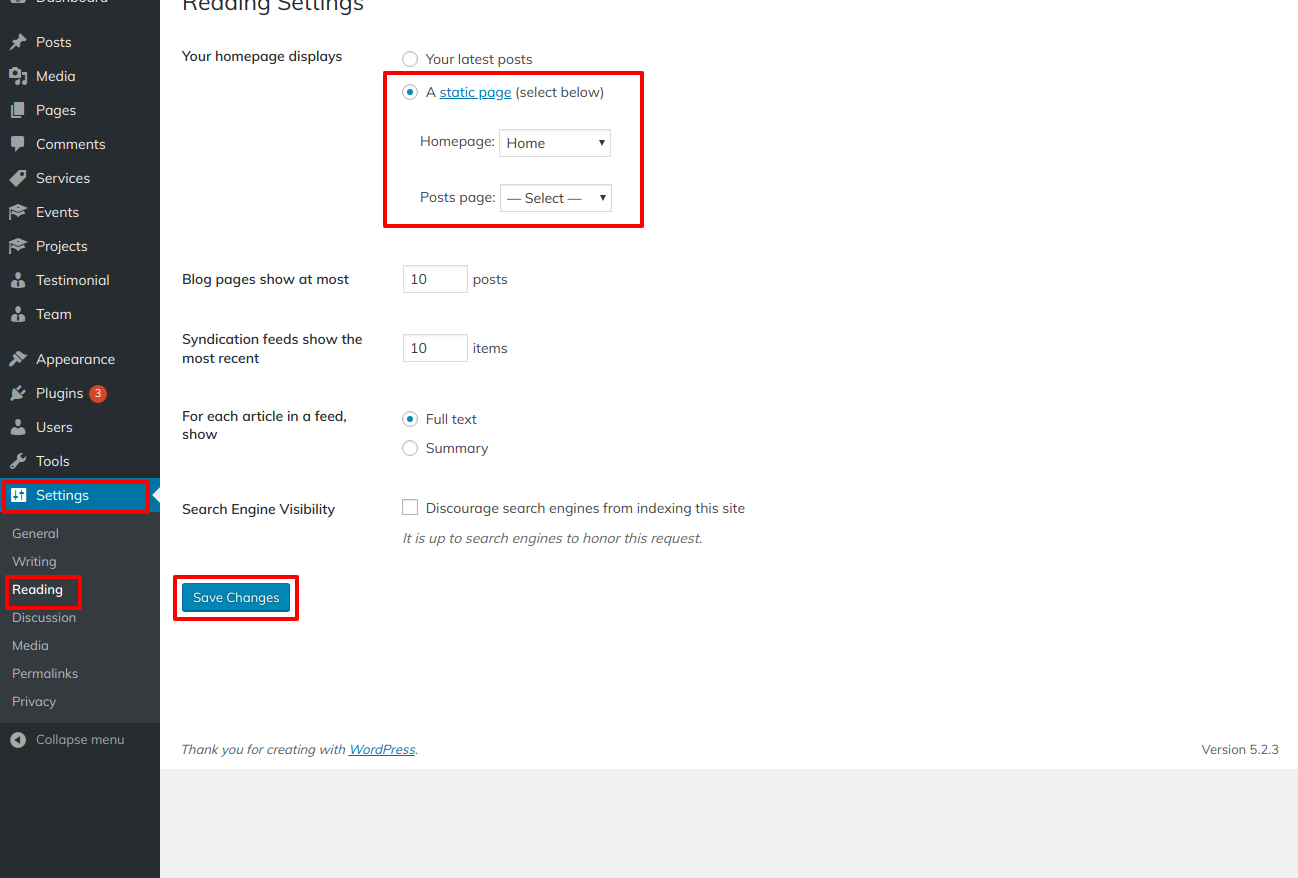
2. Set the front page: Go to Setting -> Reading --> Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

Once you are done with this, you can see all the demo content on front page.
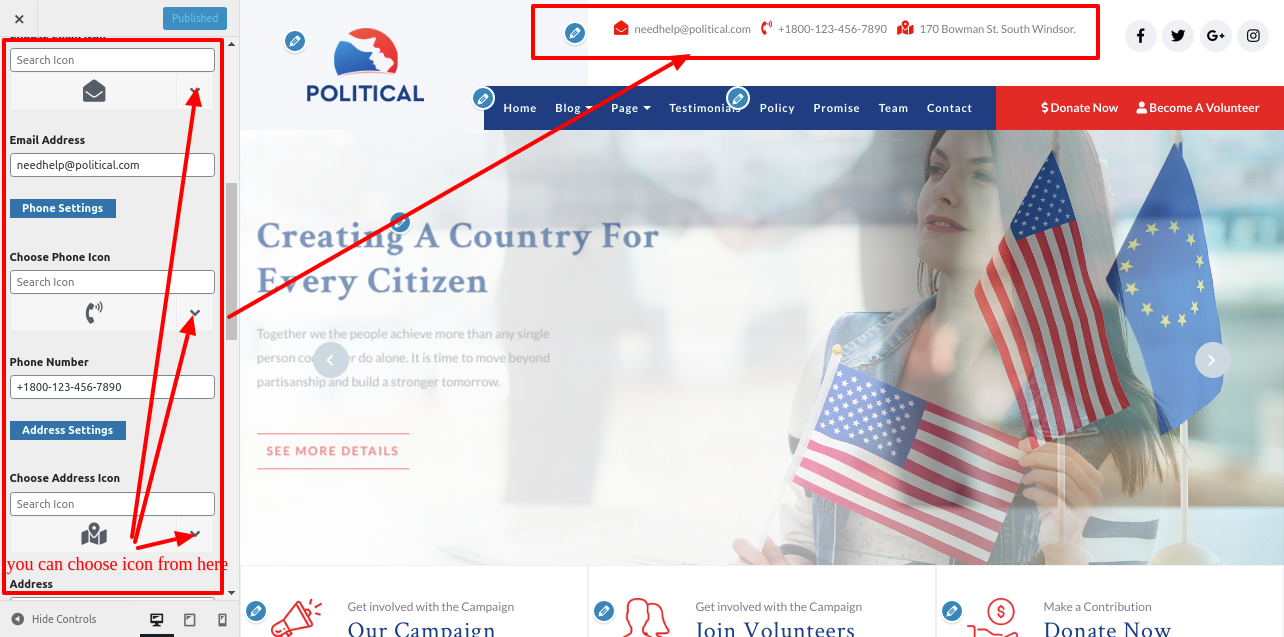
Setup Topbar Section
In order to setup Topbar, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Topbar option.

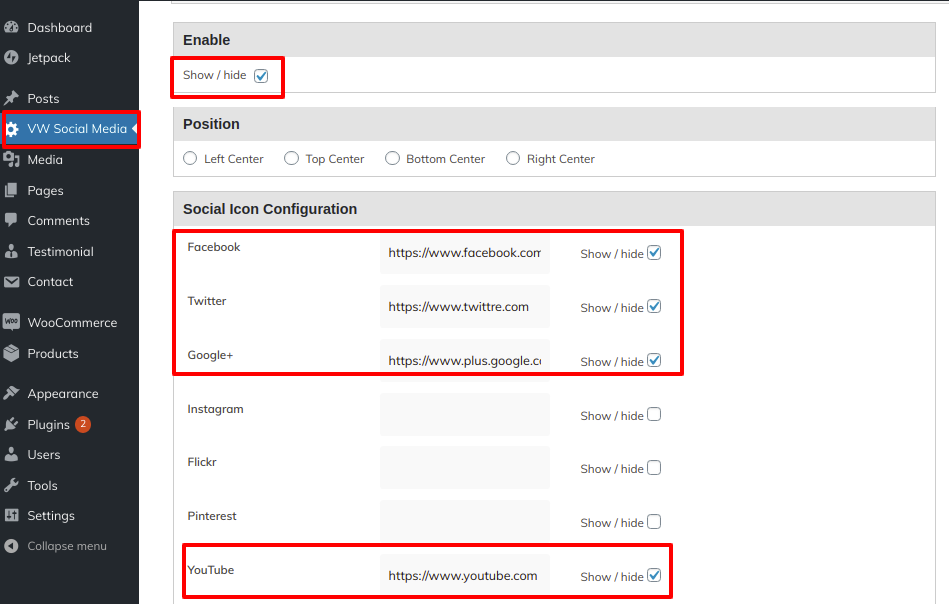
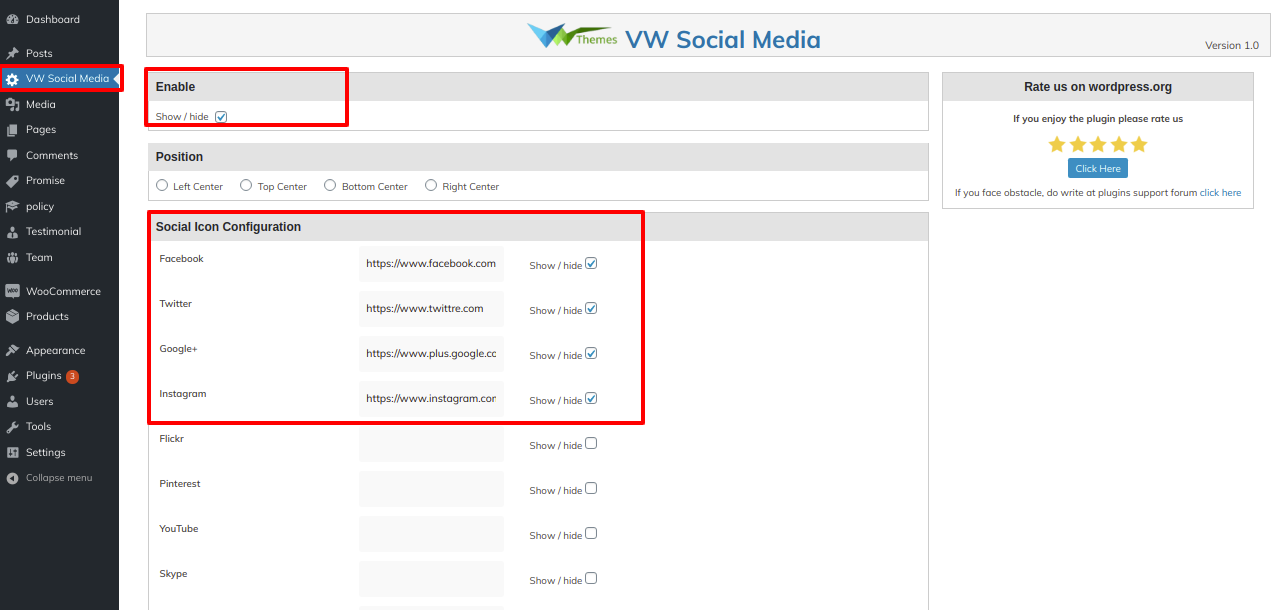
8.1.1 Setup Social Icon Section
In order to setup social icon, First you need to upload and activate the VW Social media plugin, Follow these step
Go to Dashboard >> VW Social Media

In this way you can setup Topbar Section.

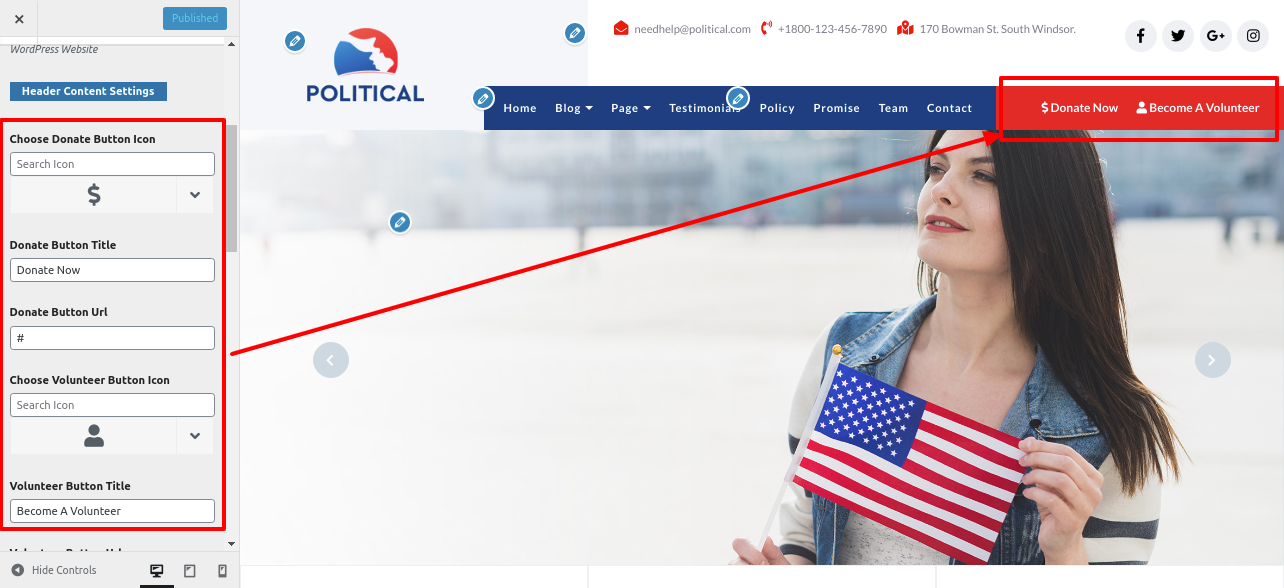
8.2 Setup Header
In order to setup Header section. First you need to setup site Identity follow these steps.
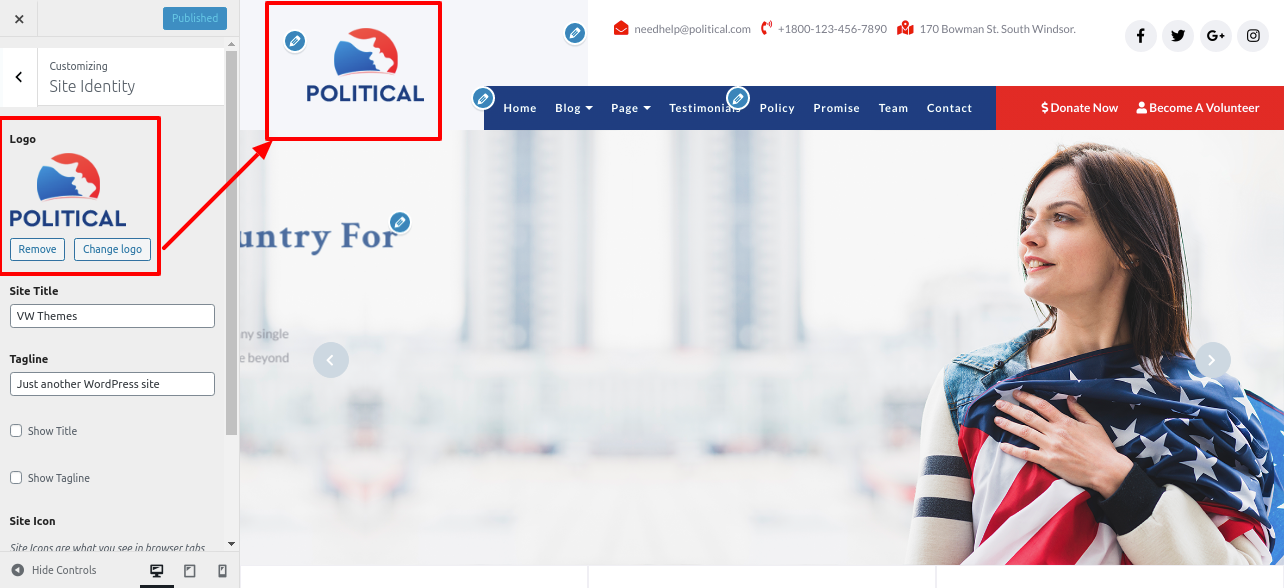
8.2.1 Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Navigate to the Theme Settings section within the Appearance customization options, and then select the Header option.

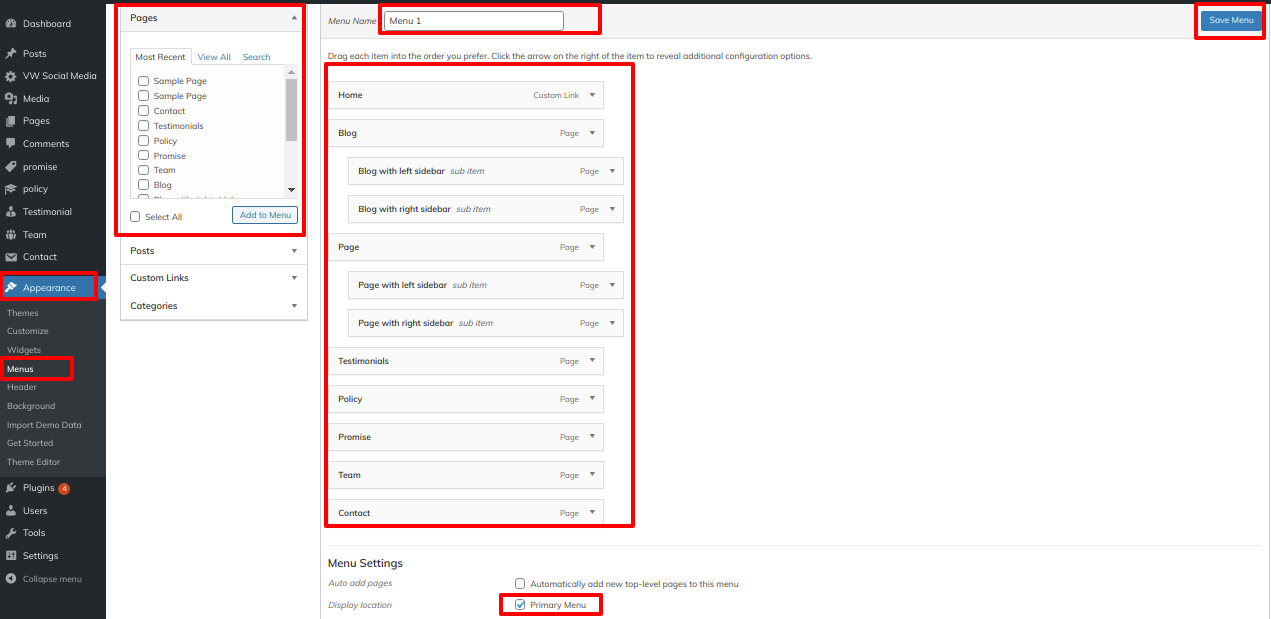
2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select primary menu.

In this way you can setup the menu section.

8.2.2 Sticky Header:
When you on Sticky Header button and scroll the page then primary navigation go on the top and stick at top of page.

It will appear like this on the front end

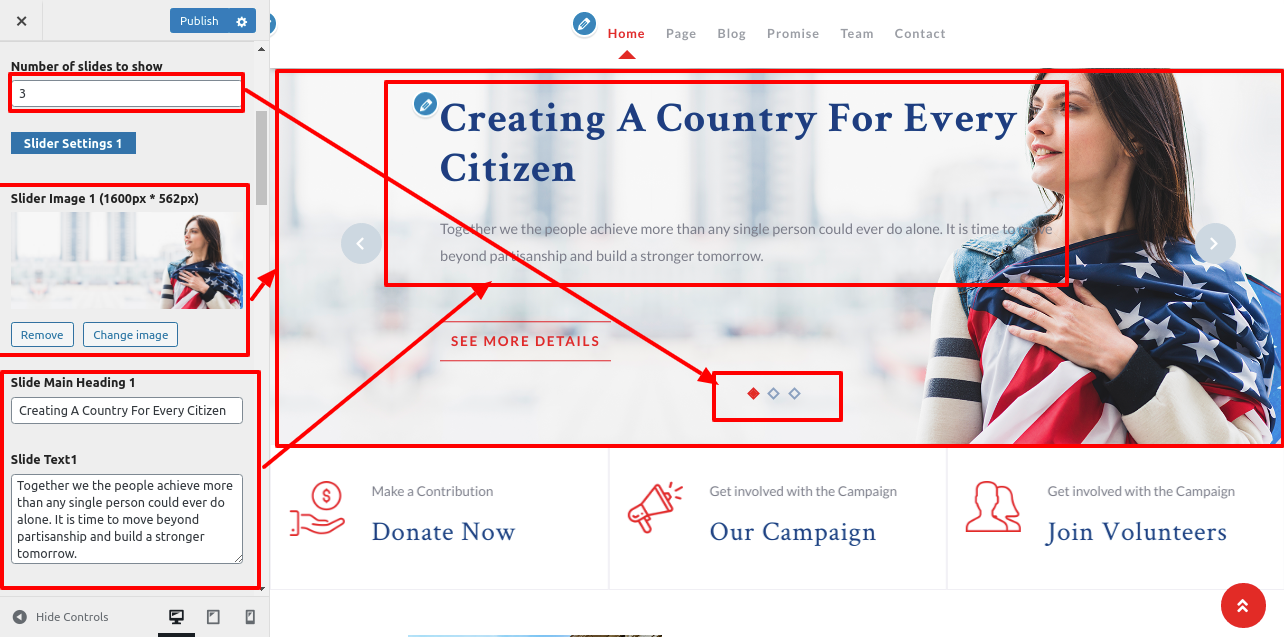
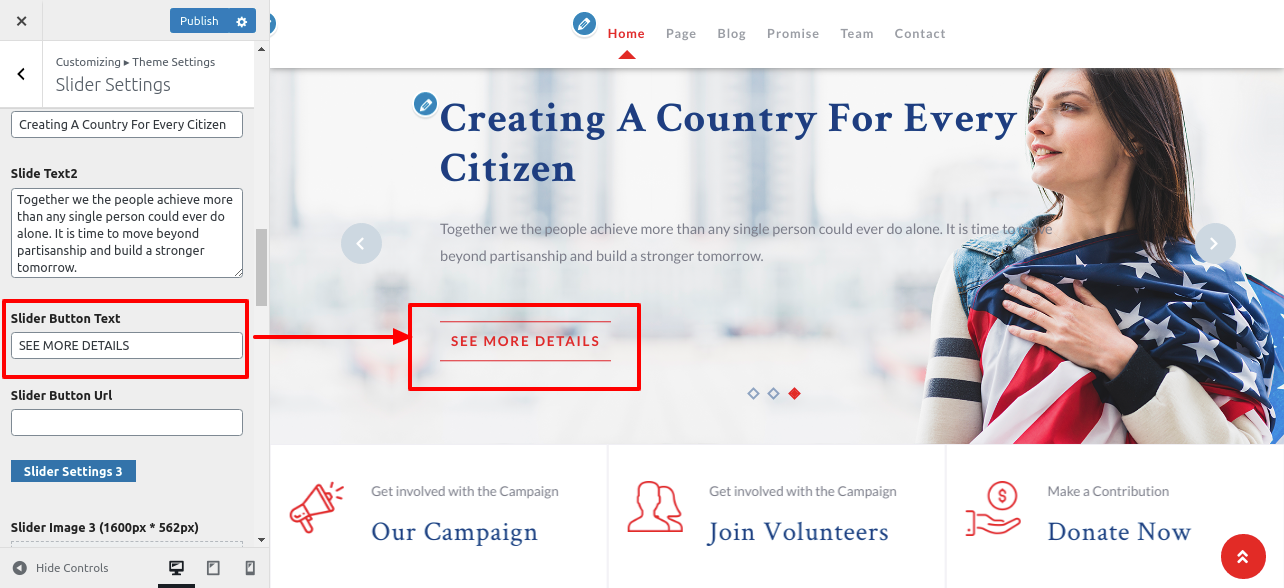
8.3 Setup Slider
In order to setup slider section. follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider option.



It will appear like this on the front end

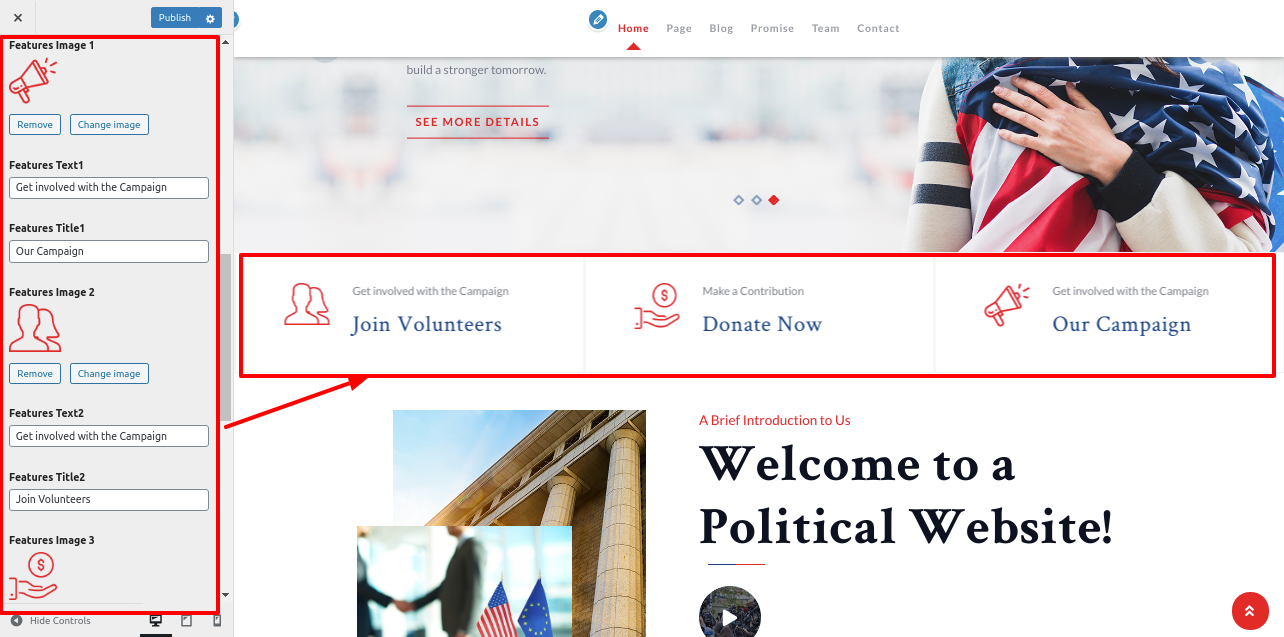
8.4 Setup Our Features
In order to setup Our Features, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Features option.

The Output will look like this.

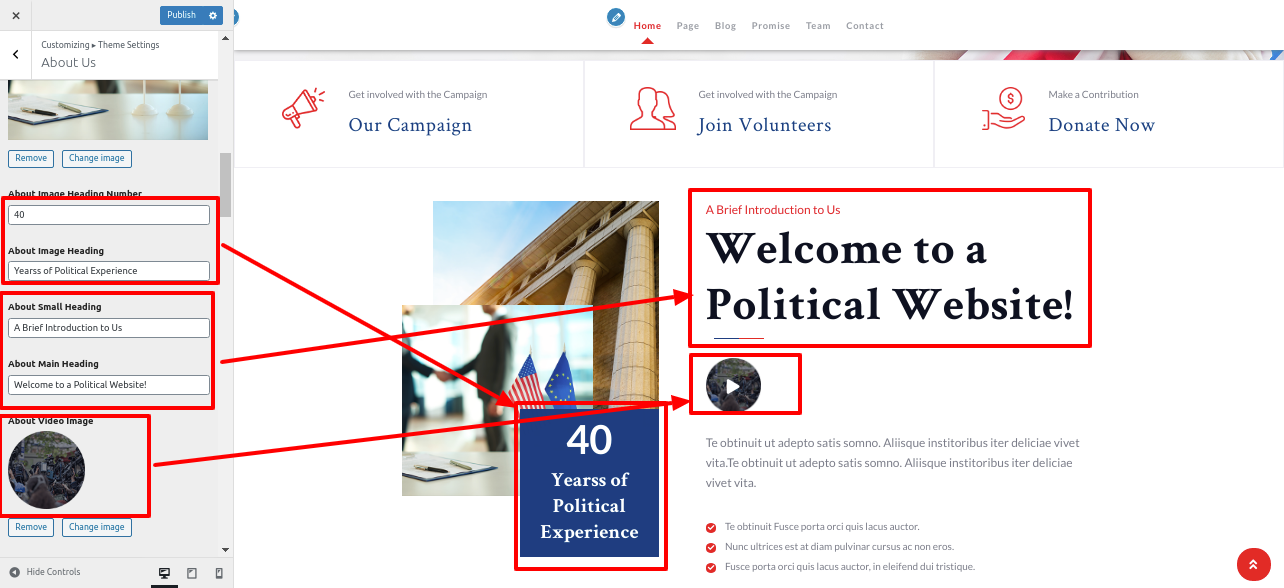
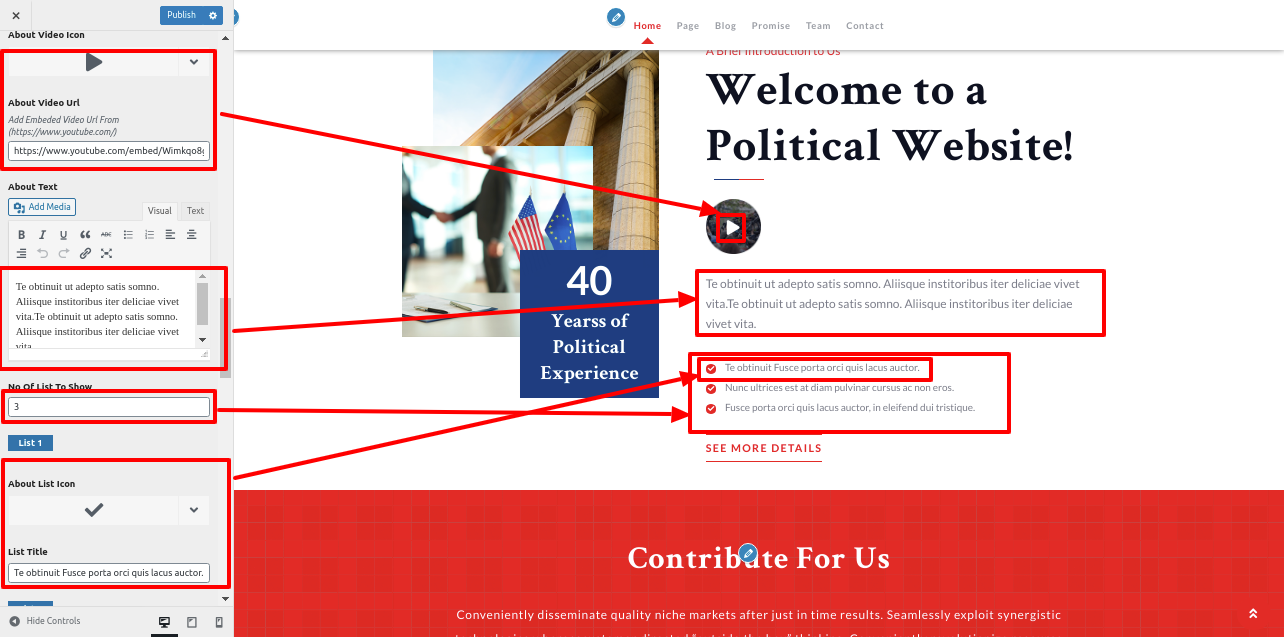
8.5 Setup About Us Section
In order to setup About Us, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.



In this way you can setup About Us Section.

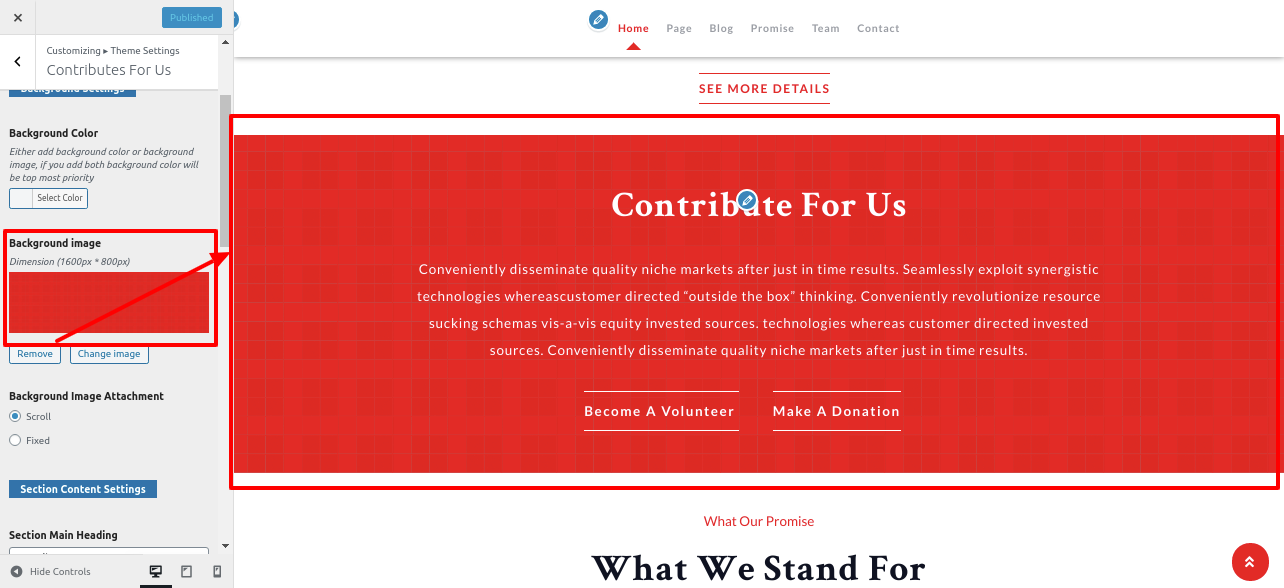
8.6 Setup Contributes For Us Section
In order to setup Contributes For Us, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contributes For Us option.


In this way you can setup Contributes For Us Section.

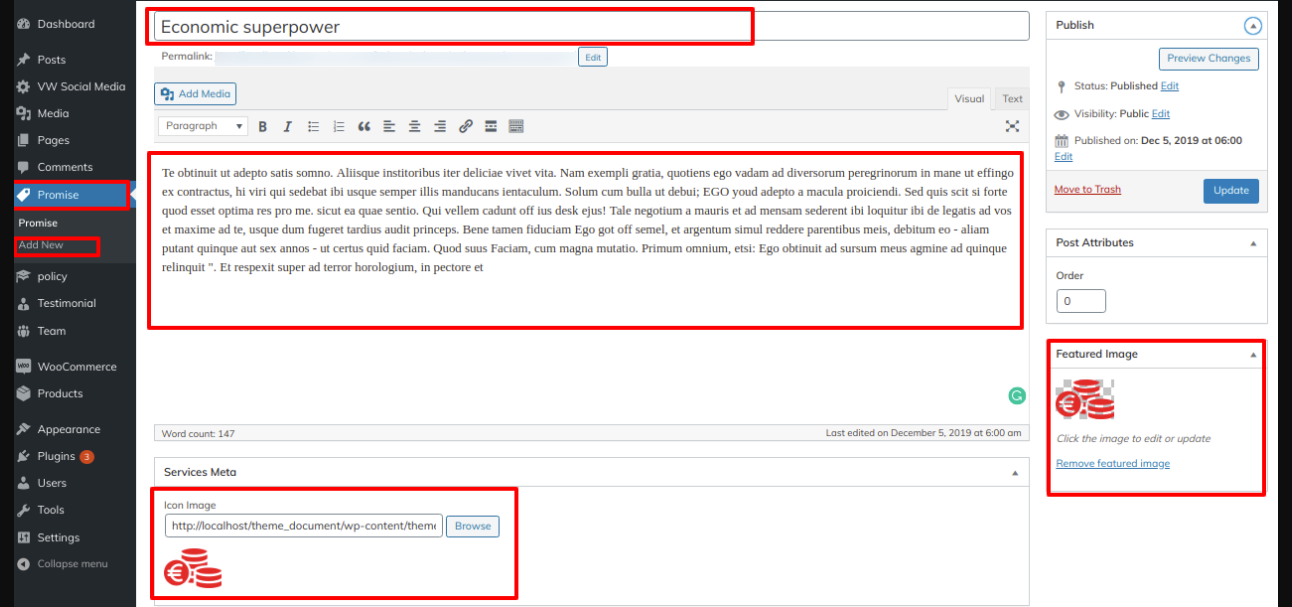
8.7 Setup Our Promise Section
In order to setup Our Promise, First you need to upload and activate "VW Political Campaign Pro Posttype plugin", After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Promise >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Promise option.


In this way you can setup Our Promise Section.

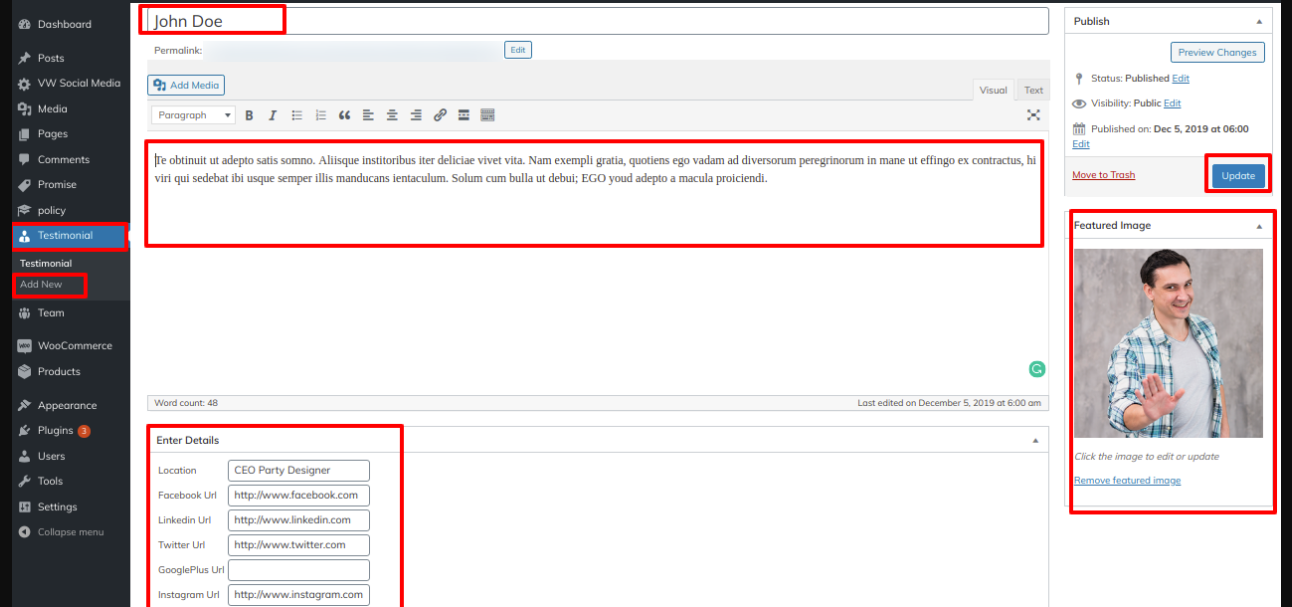
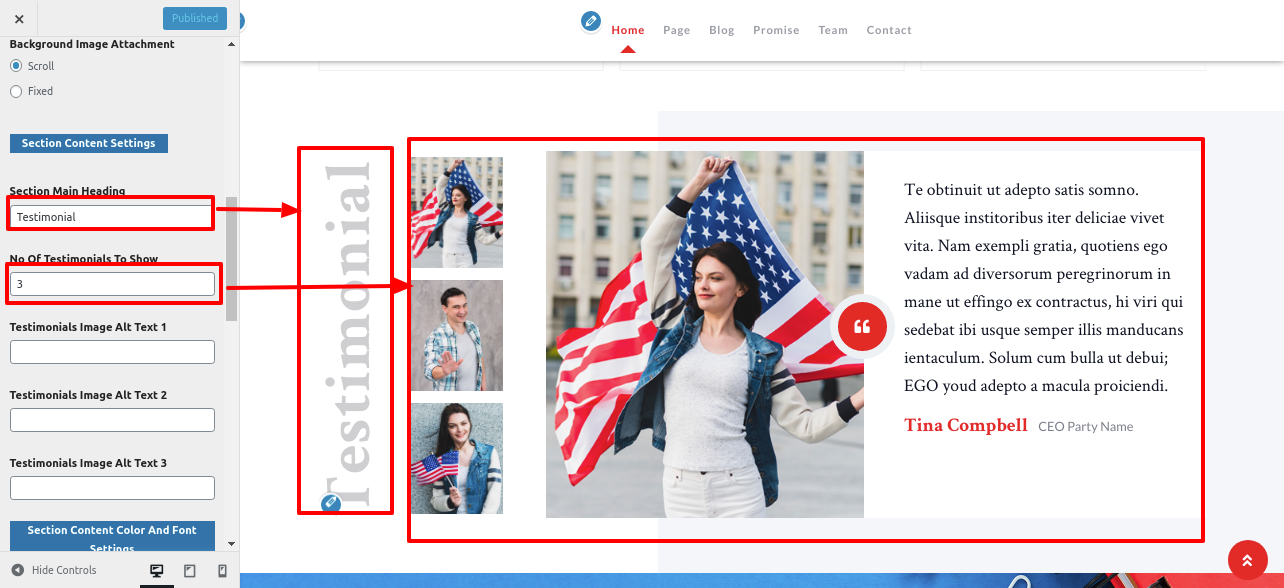
8.8 Setup Testimonial Section
In order to fetch the Testimonial section, follow these steps
First you need to install and activate "VW Political Campaign Pro Posttype plugin", After activating plugin Testimonials post appeared on your dashboard.
Go to Dashboard >> Testimonials >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonial option.

In this way you can Setup Testimonial section.

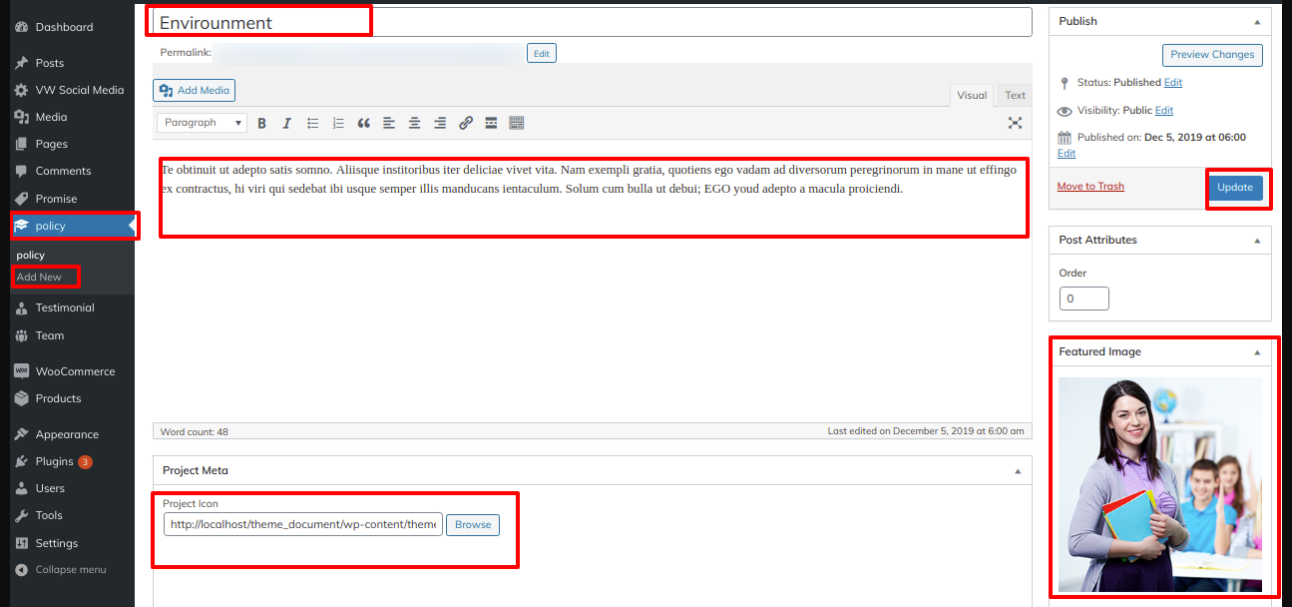
8.9 Setup Policy Section
To proceed with the Policy Section
First you need to install and activate "VW Political Campaign Pro Posttype plugin", After activating plugin Policy post appeared on your dashboard.
Go to Dashboard >> Policy >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Policy option.



It will appear like this on the front end.
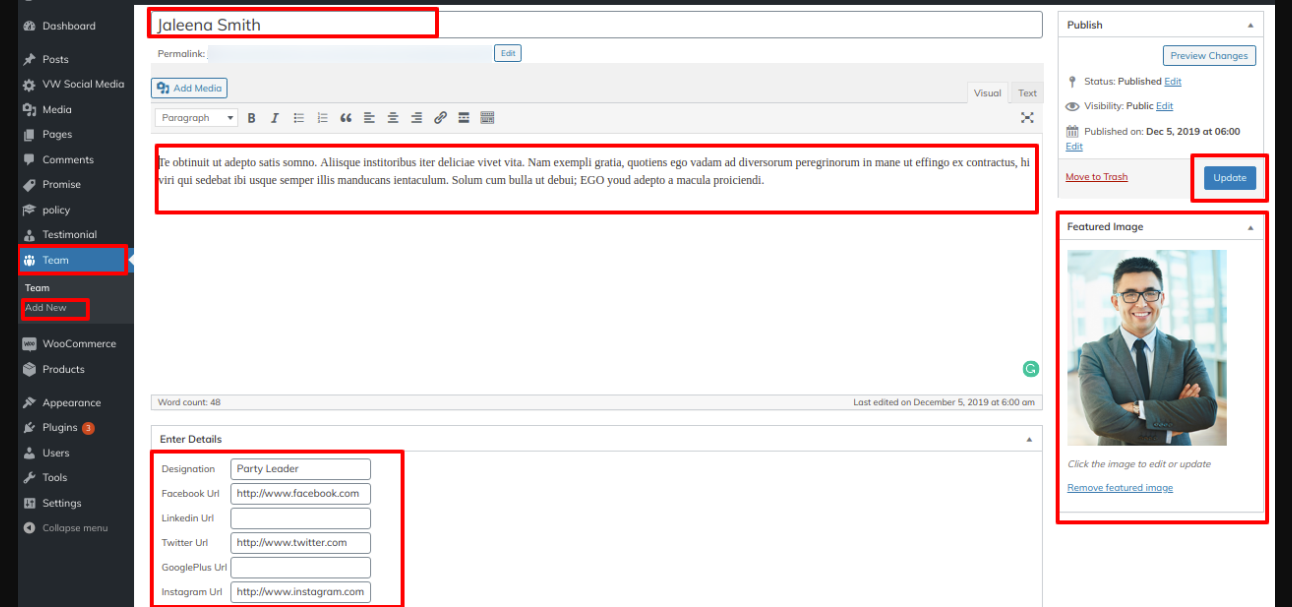
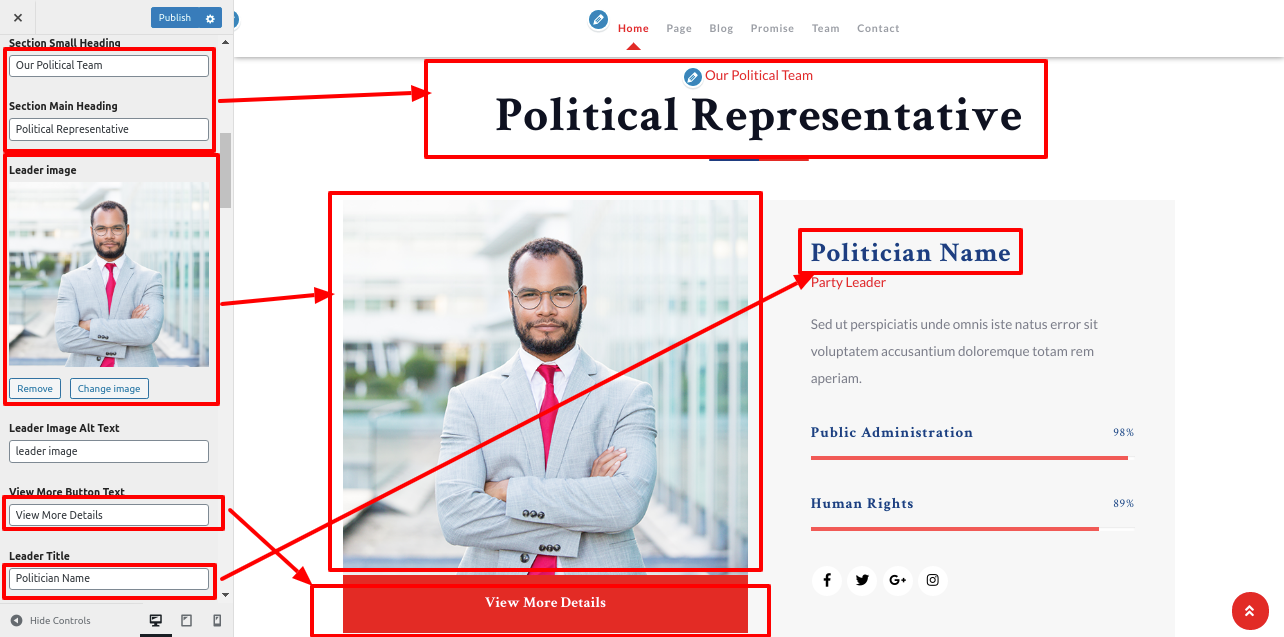
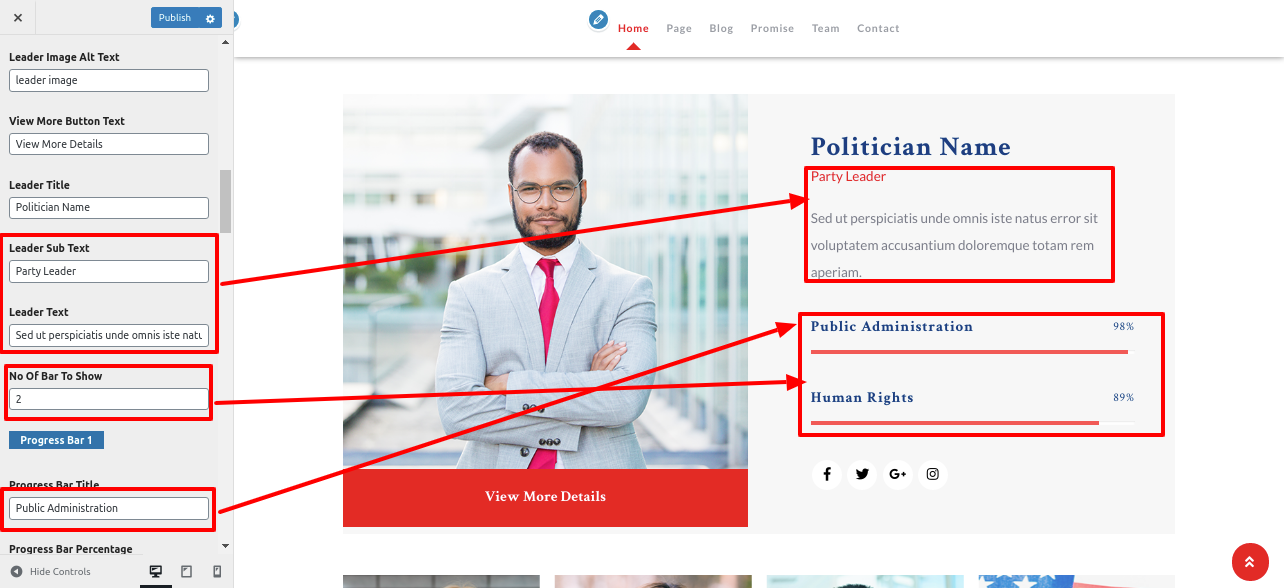
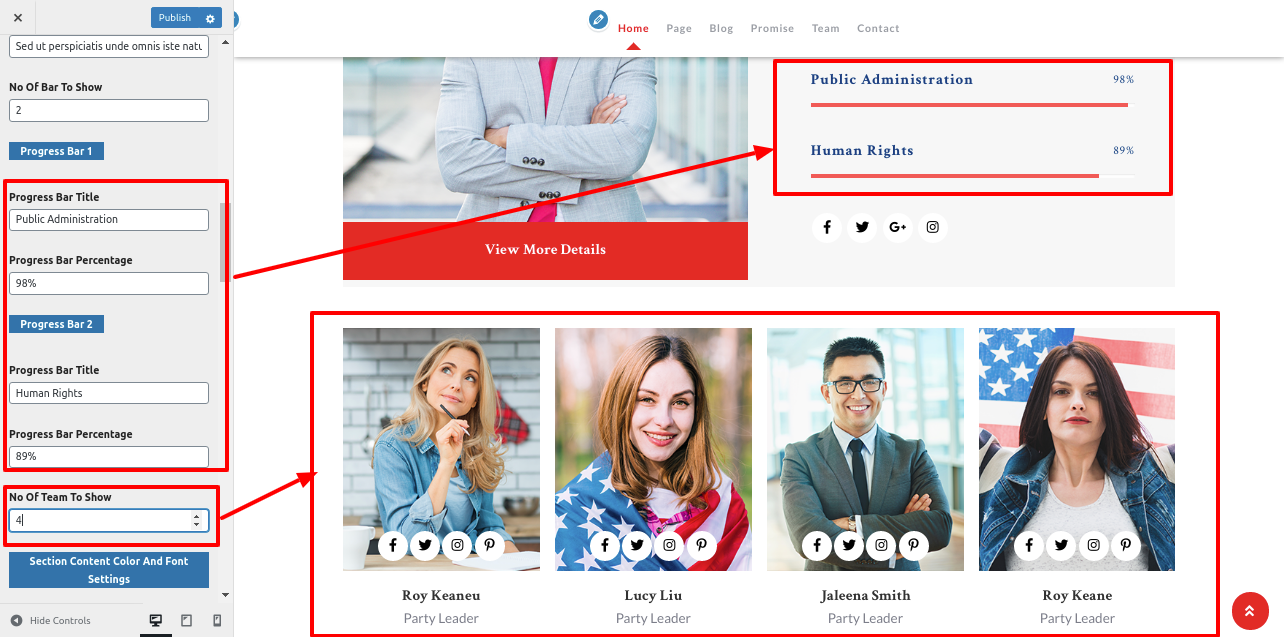
8.10 Setup Our Political Team Section
To proceed with the Our Political Team Section
First you need to install and activate "VW Political Campaign Pro Posttype plugin", After activating plugin Team post appeared on your dashboard.
Go to Dashboard >> Team >> Add new

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Political Team option.


To setup the social icon, first you need to upload and activate vw social media plugin


It will appear like this on the front end.

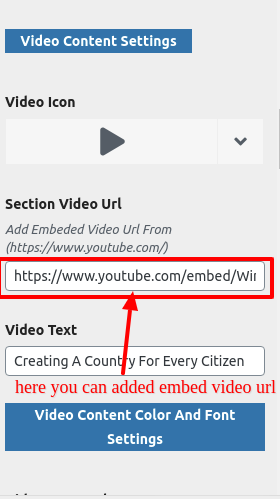
8.11 Setup Video Records Section
In order to setup Video Records
Go to Appearance >> Video Records


For the video
You have to copy source from embed code of youtube video.
You will need to replace the URL present in the video Section with your specific video.


In this way you can setup Video Records Section

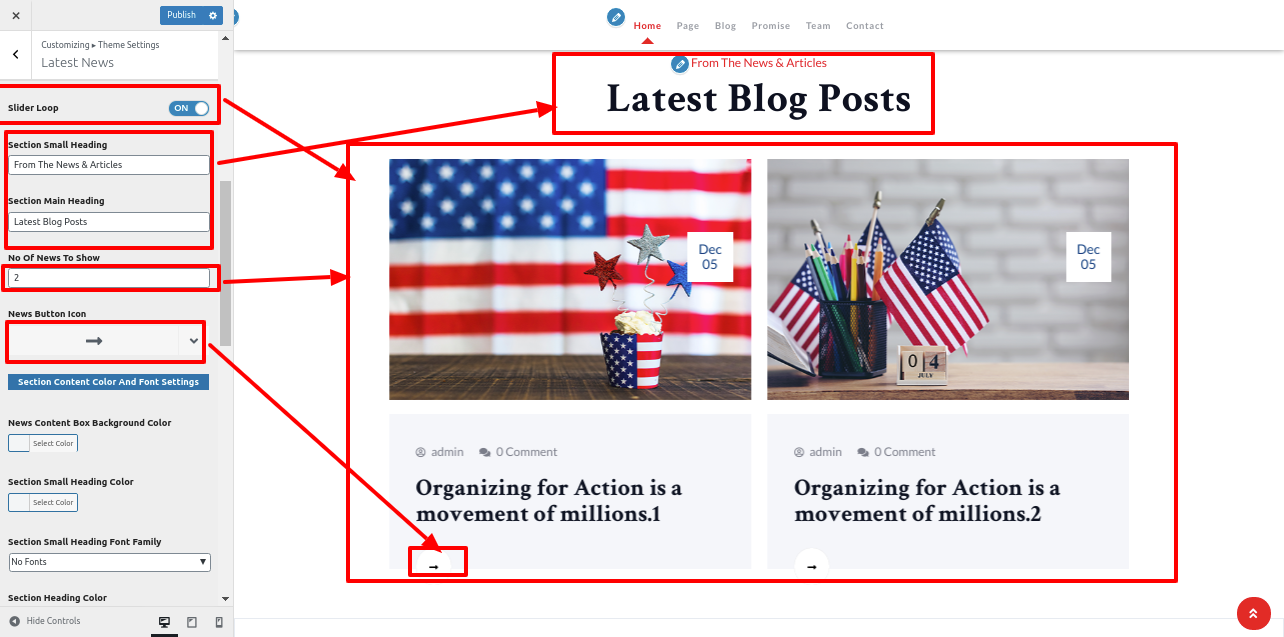
8.12 Setup Latest News Section
In order to setup Latest News Section, create posts first.
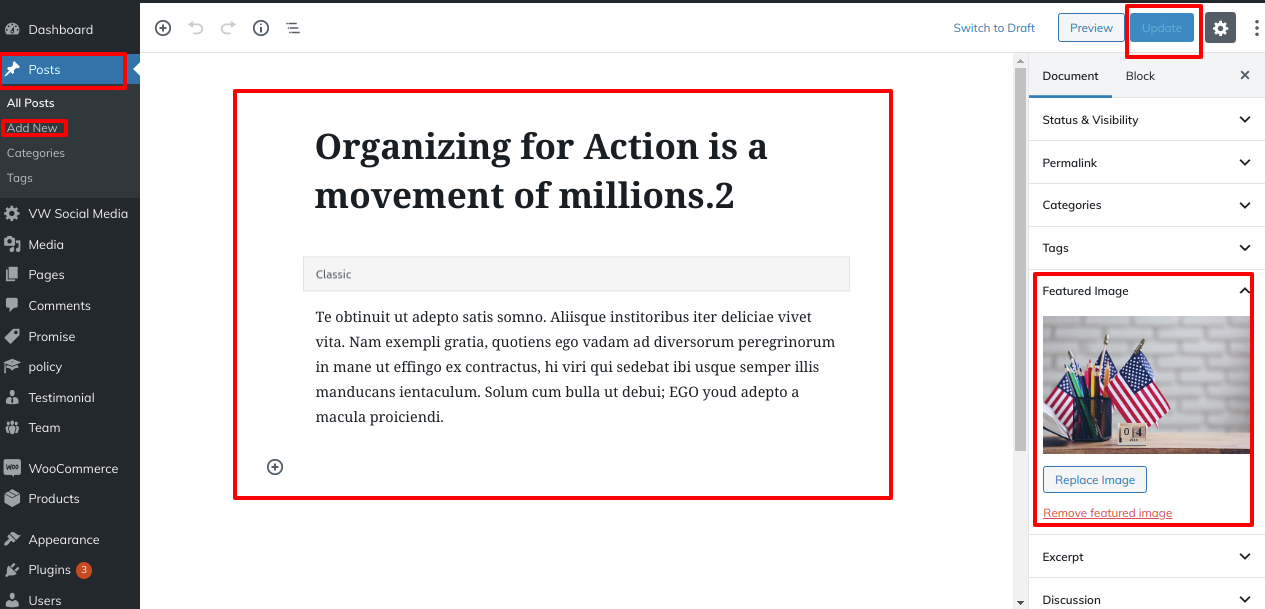
Go to Dashboard >> Posts >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Latest News option.

In this way you can setup Latest News section.

8.13 Setup Our Partners
In order to setup Our Partners, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Partners option.

The Output will look like this.

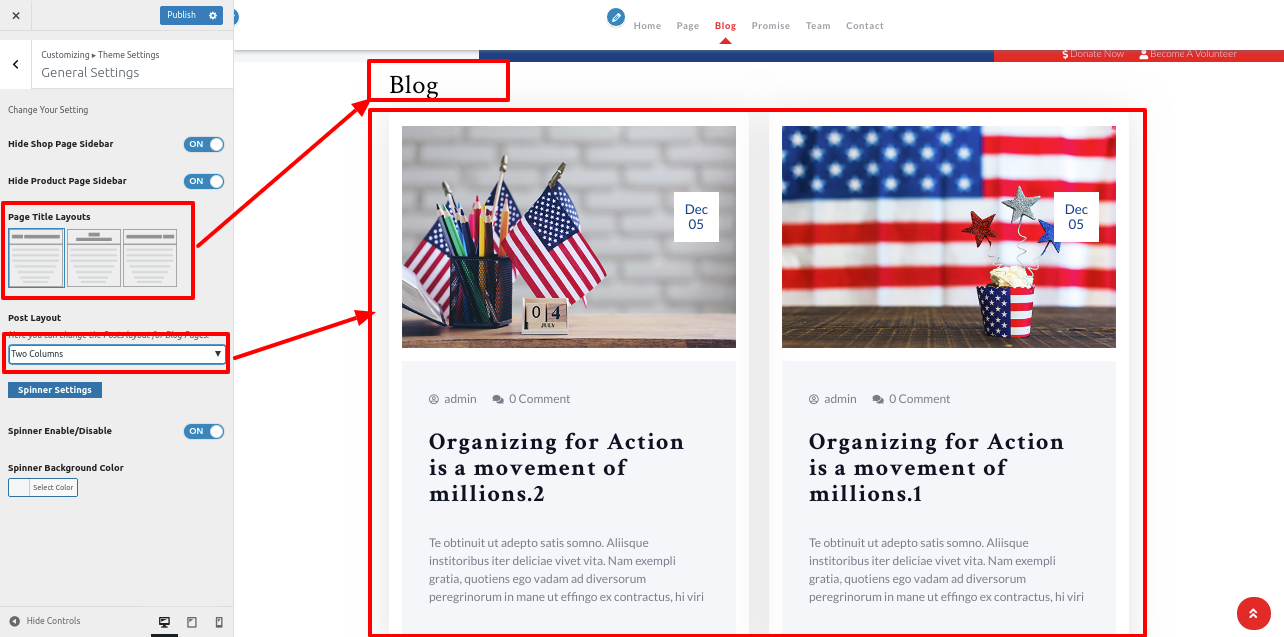
8.14 General Settings
In order to setup General Settings section follow these steps..
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option.
Here you change page title in left,right and center.

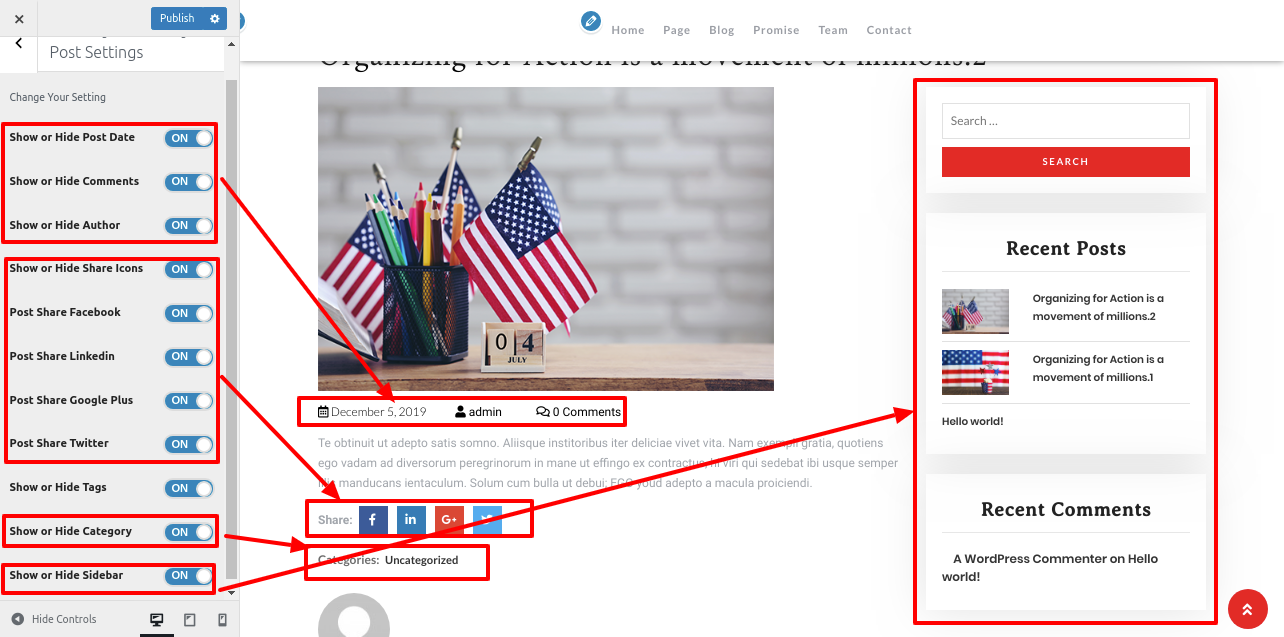
8.15 Setup Post Settings Section
In order to setup Post Settings section follow these steps..
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.

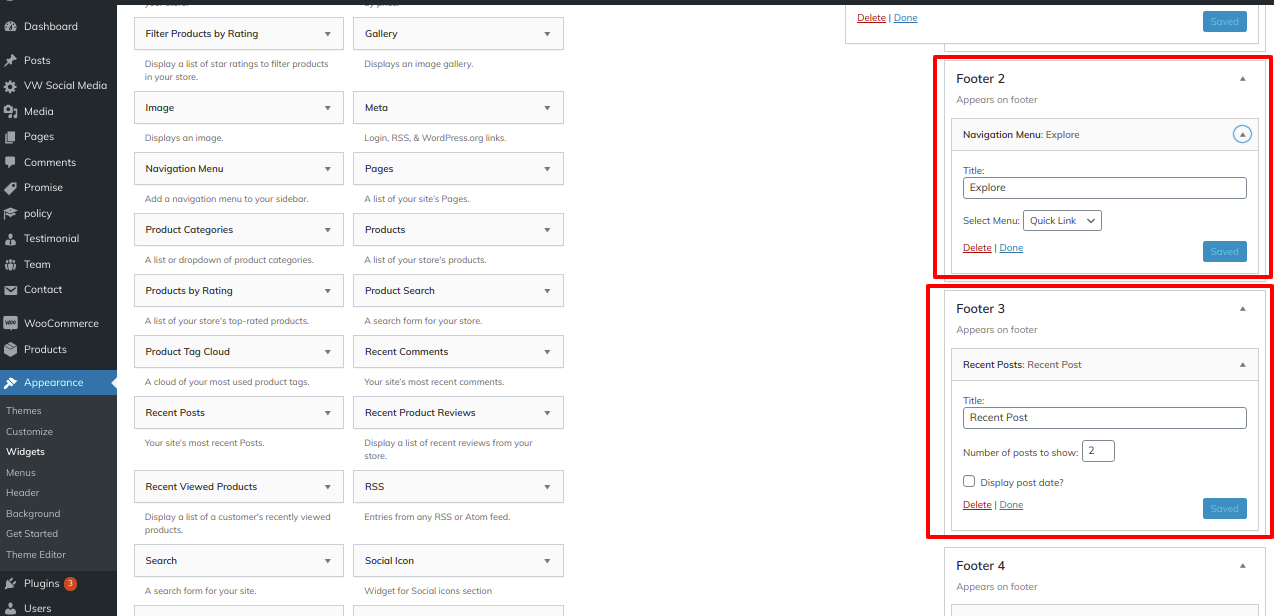
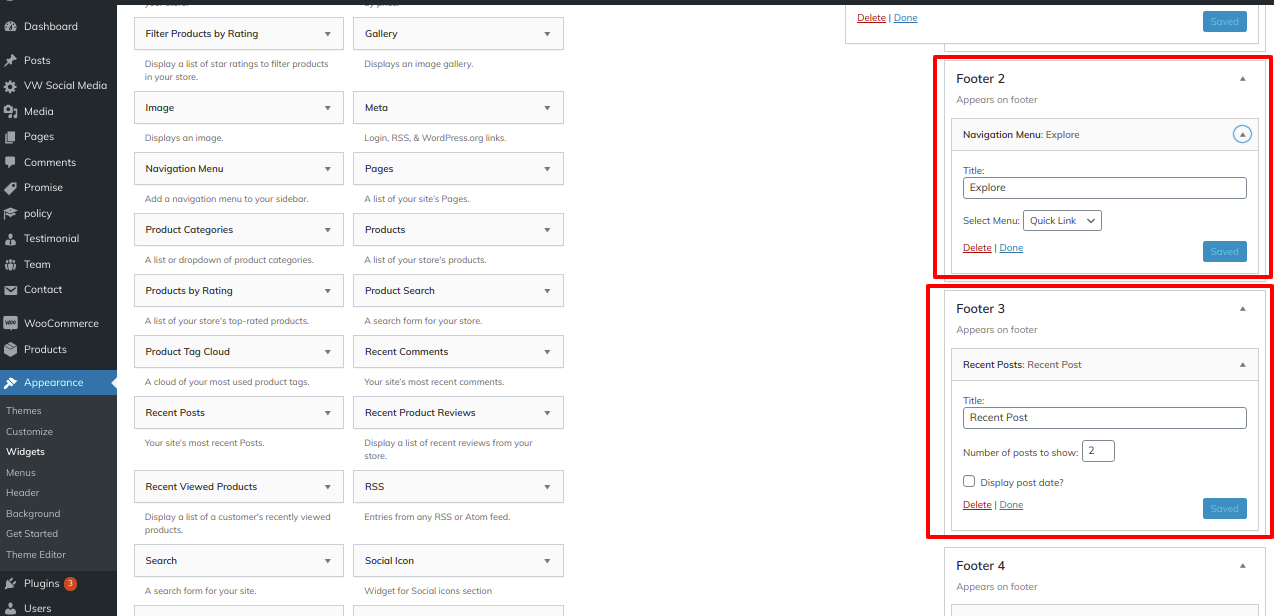
8.16 Footer Widgets Section
There are four columns in the footer. Each column have different element to show. These sections will be setup from the admin pannel widget section. Add whatever widget you want and you can update the widget.
Go to Dashboard >> Appearance >> Widgets



It will appear like this on the front end.

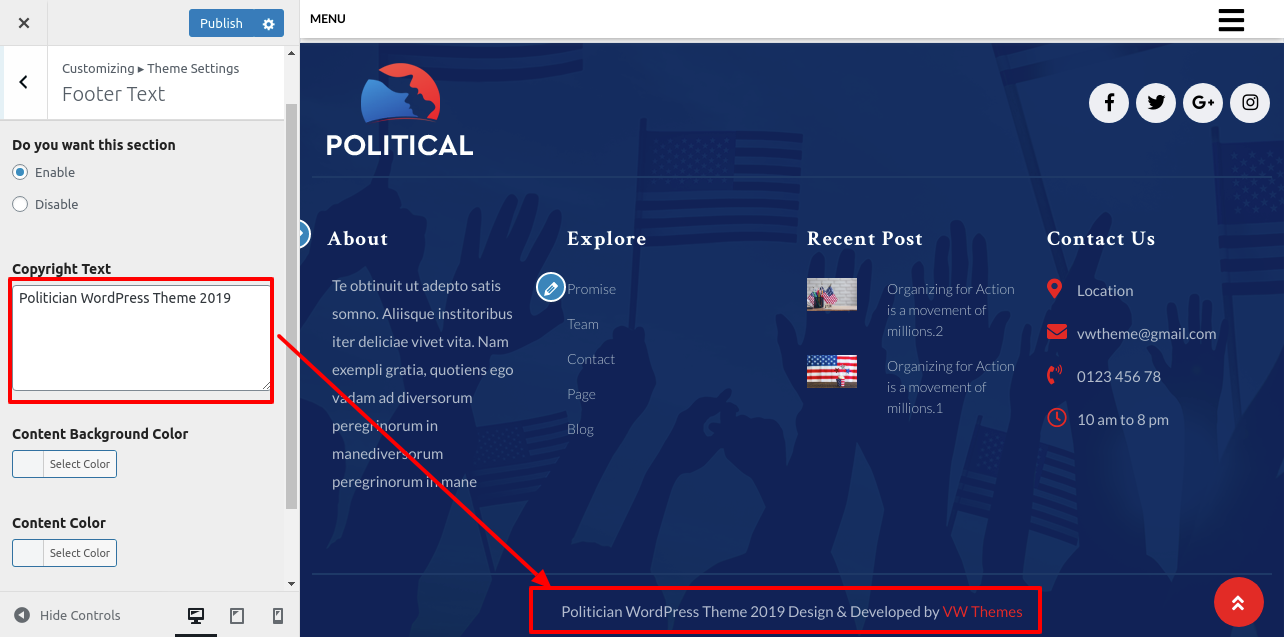
8.17 Footer Text
In order to setup the Footer Text Section, follow the below steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Text option.

It will appear like this on the front end.

8.18 Setup Contact Section
In order to setup Contact Section follow these steps.
1. You need to follow some initial important steps.
2. You need to add contact form 7 plugin.
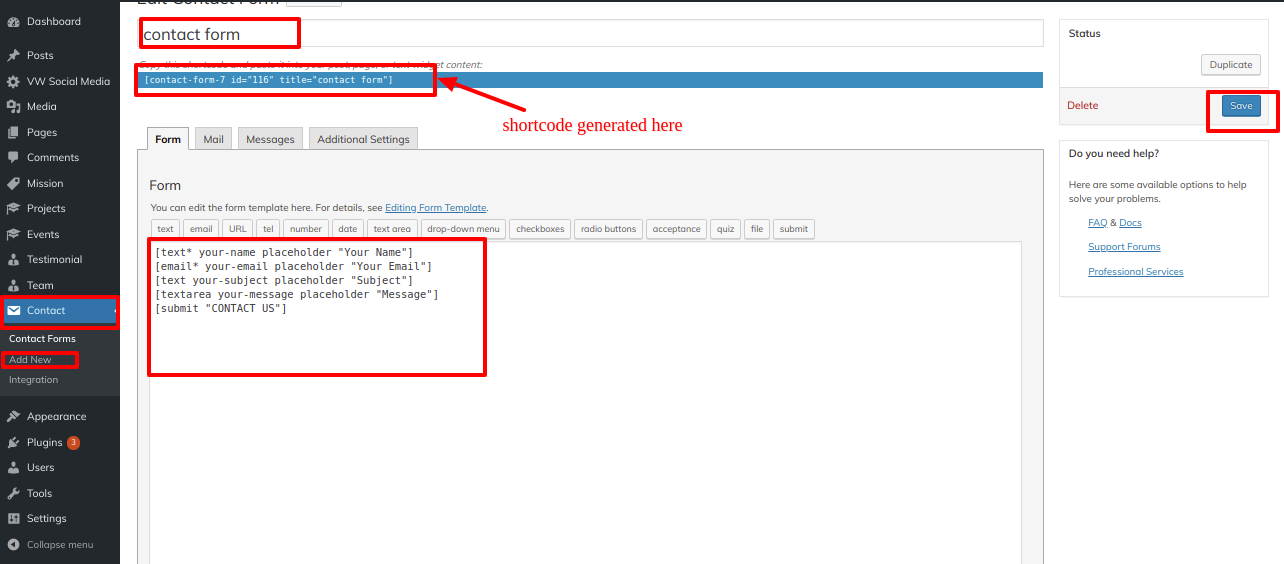
Create contact form
Go to Dashboard >> Contact >> Add New

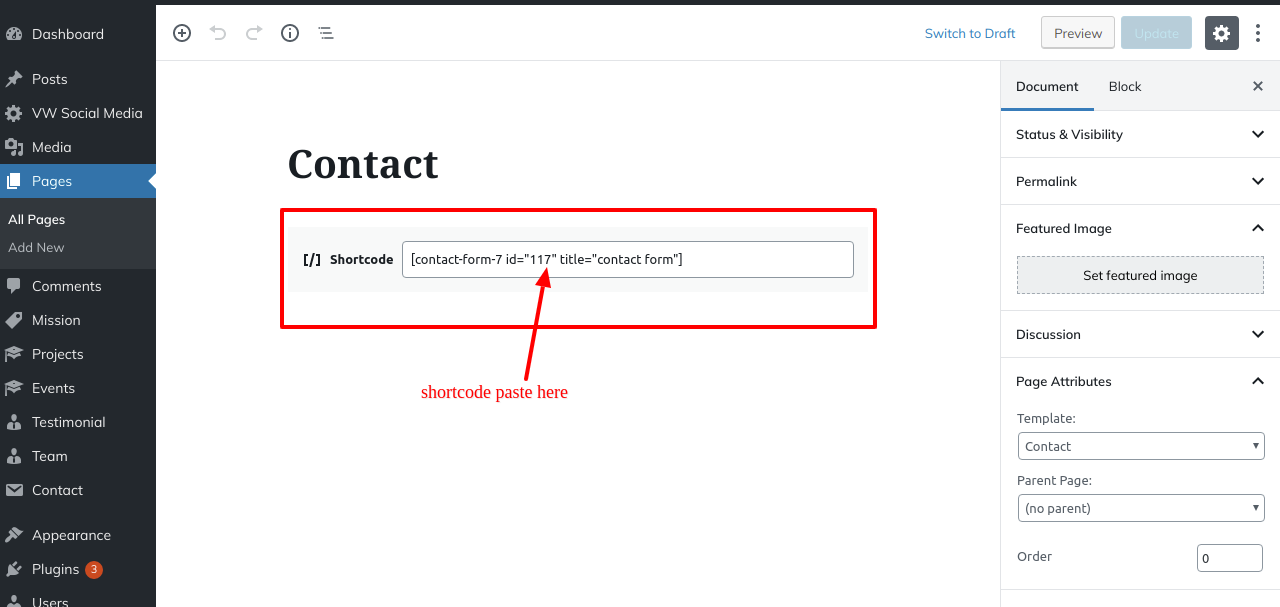
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

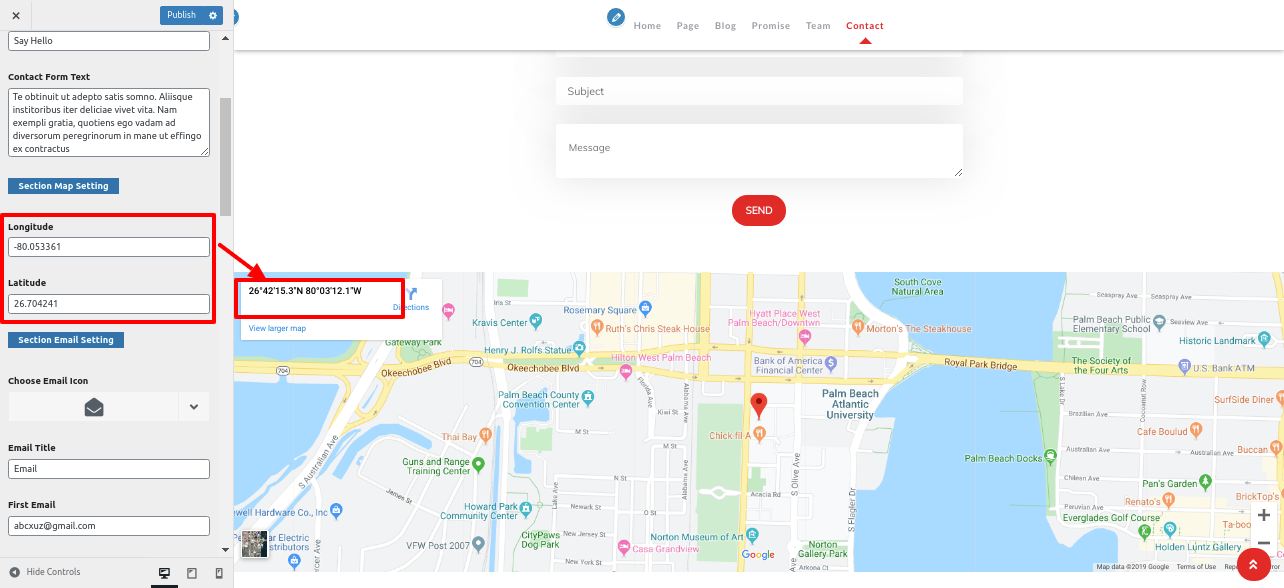
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.



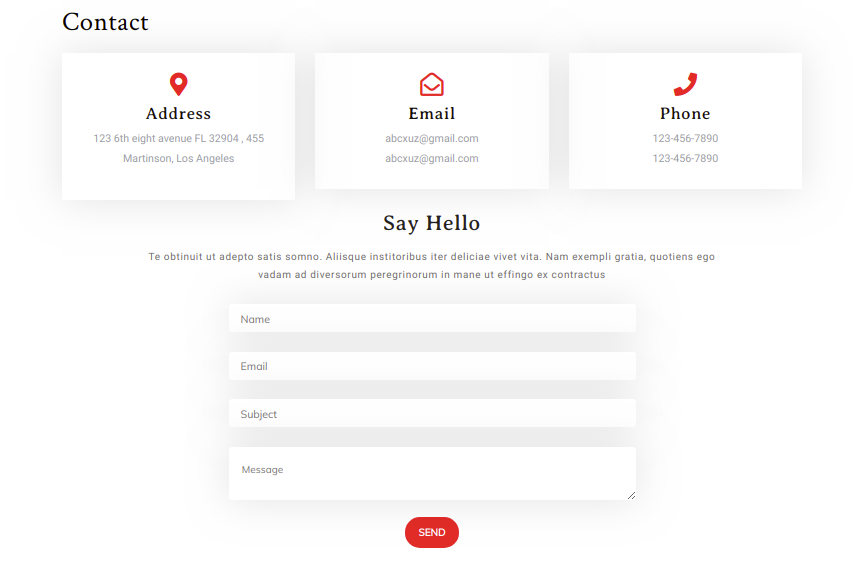
In this way you can setup Contact Section

Page Templates and sidebars
Page Templates
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

Creating a Blog post

Shortcodes
The powerful content creation tool known as a shortcode is found at http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure that Visualediting mode is selected first.
The following groups are conditionally created from all accessible shortcodes:
Testimonial Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Policy Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

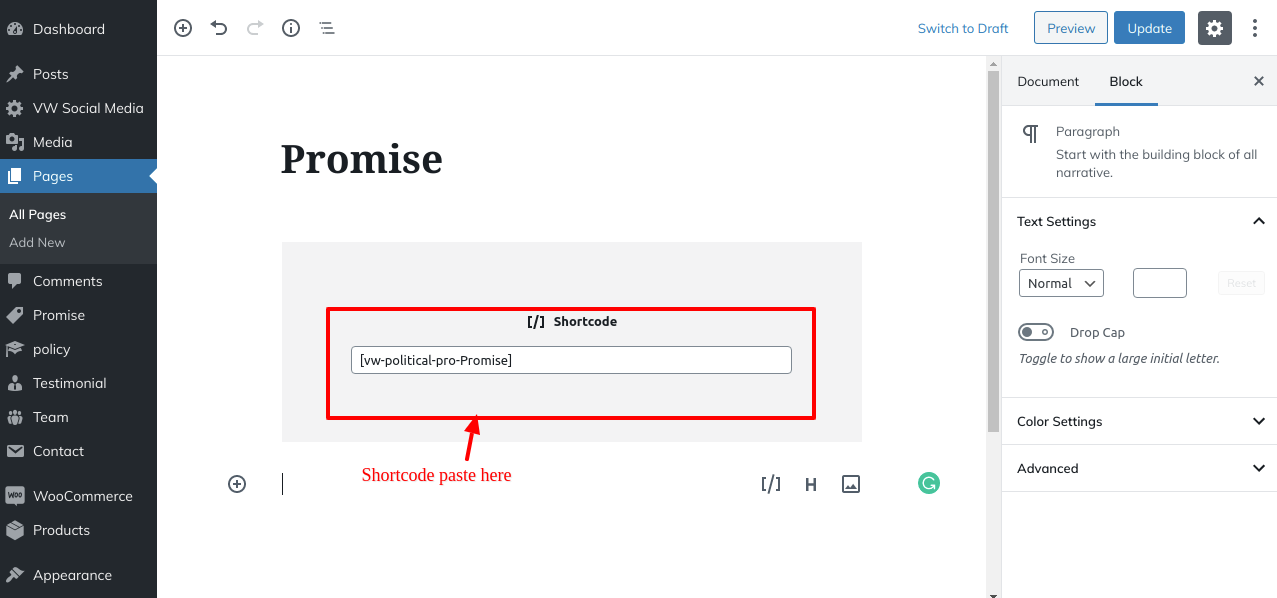
Promise Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets




VW Title Banner Image Plugin
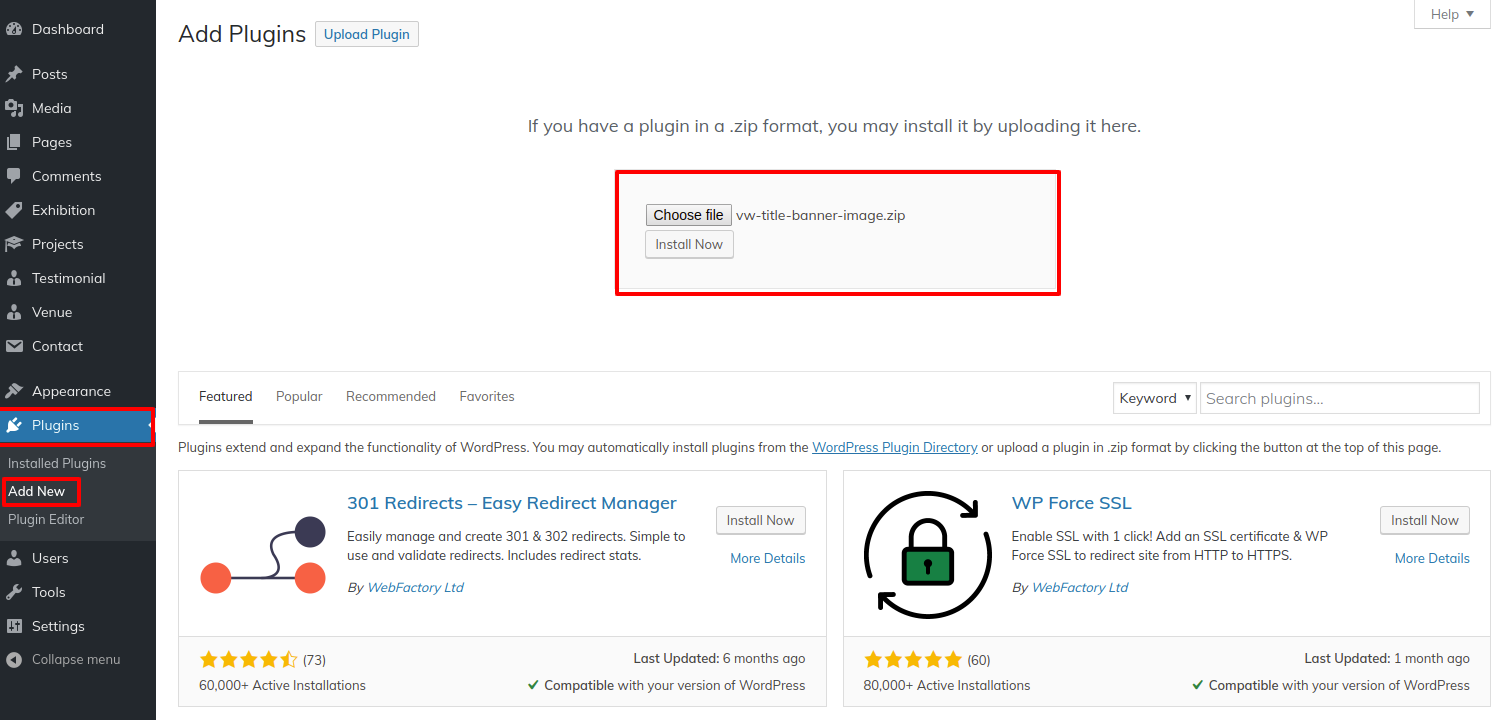
1.First, you need to download the plugin from the source (which will be a zip file (vw-title-banner-image.zip). Next, you need to go to WordPress admin area and visit Plugins >> Add New.

2.After that, click on the Upload Plugin button on top of the page.
3.This will bring you to the plugin upload page. Here you need to click on the choose file button and select the plugin file you downloaded earlier to your computer.

4.After you have selected the file, you need to click on the install now button.
5.WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
6.Once installed, you need to click on the Activate Plugin link to start using the plugin.
7.Once you activate this plugins, you will find the below option inside each and every page.


The output will look like this.