System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "optical-lens-shop-pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
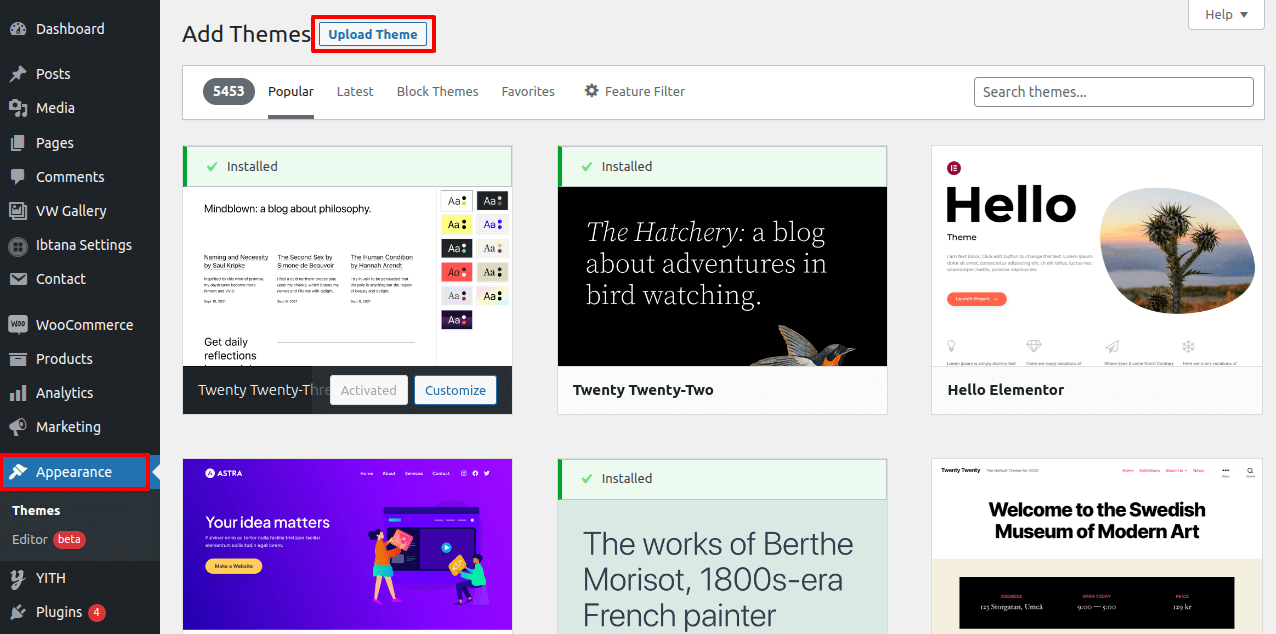
Next, navigate to the "Appearance" menu and select "Themes."


2. Once you are on the themes page, click on the Add New button located at the top of the page.

3. Click on upload theme button.

4. Click the "Browse" button, select the optical-lens-shop-pro.zip theme, and then click the "Install Now" button.

5. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.

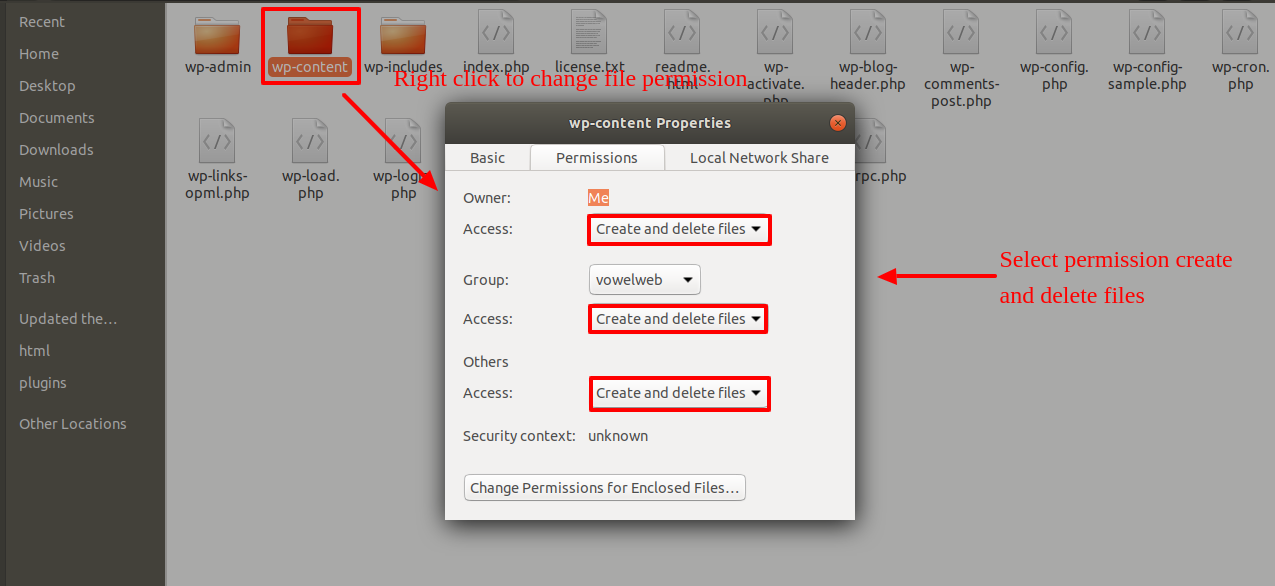
2-Theme installation using FTP
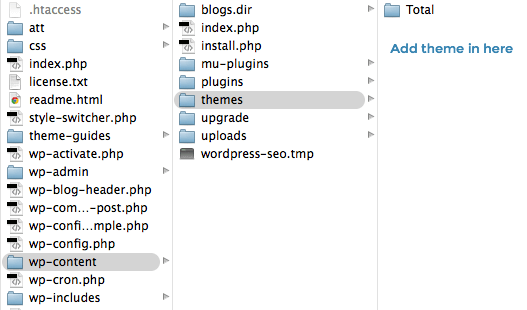
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

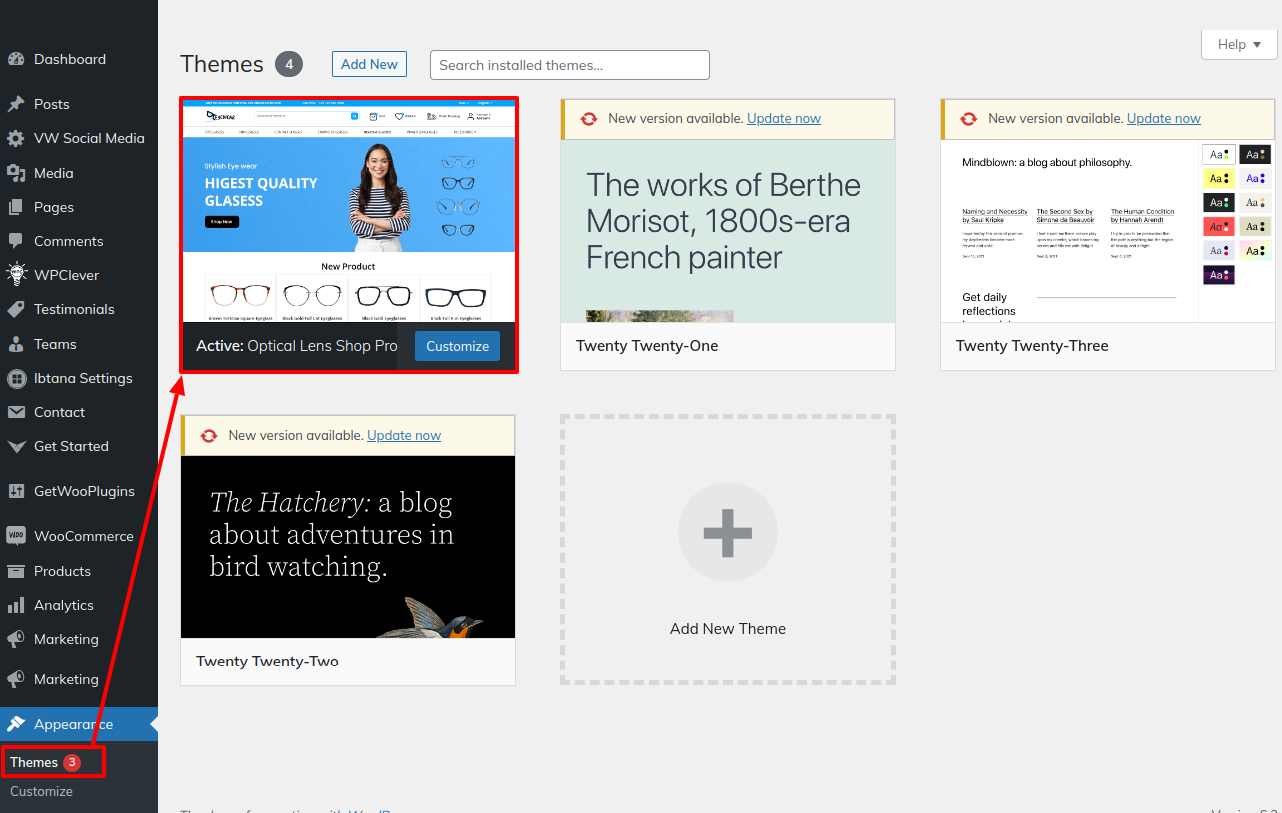
Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
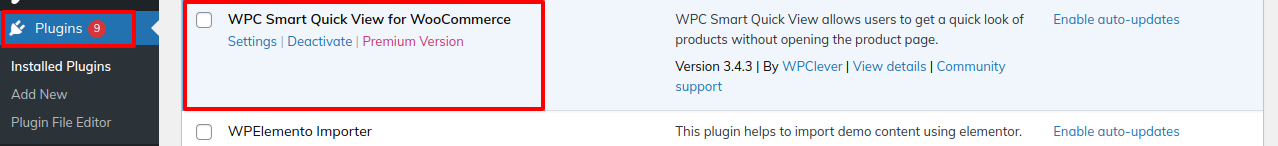
Install Required Plugins:
Contact Form 7.
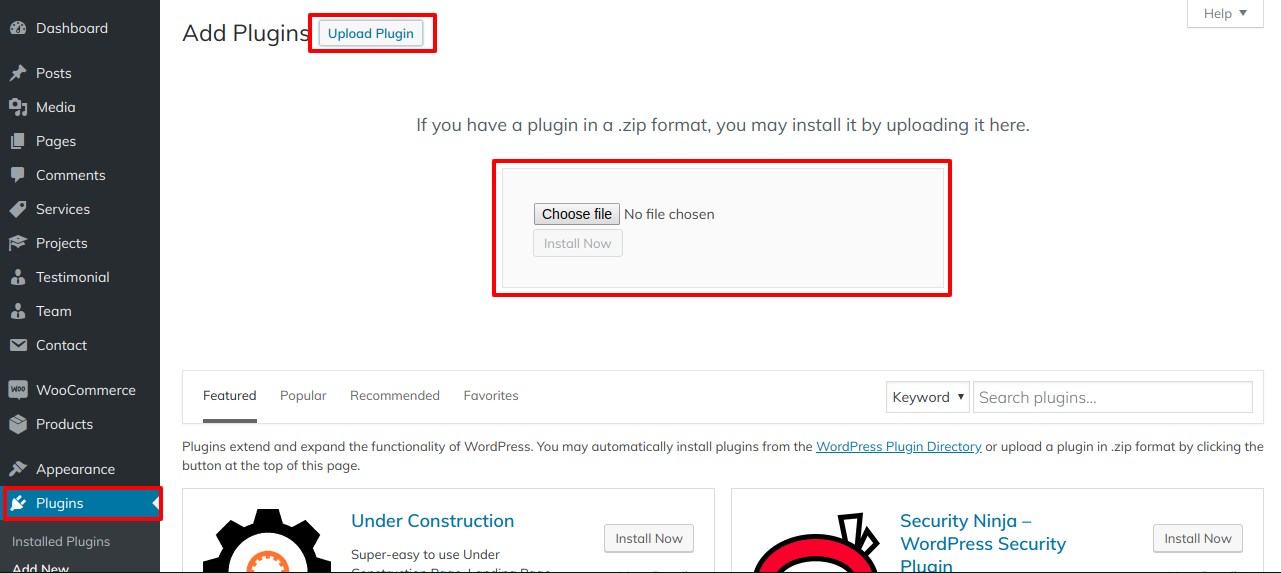
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

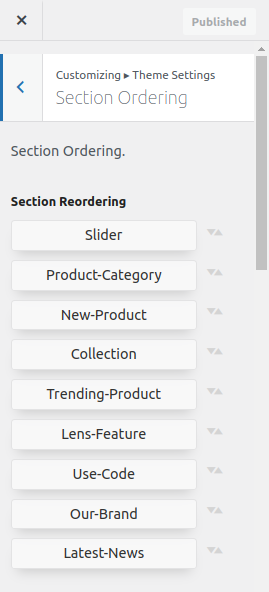
Section Alignment
How to Reorder and Organize Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Alignment.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Alignment
Click on "Demo Content Importer" and then "Run Importer".

Section Padding and Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Alignment

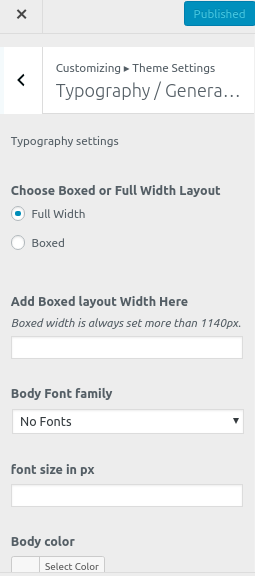
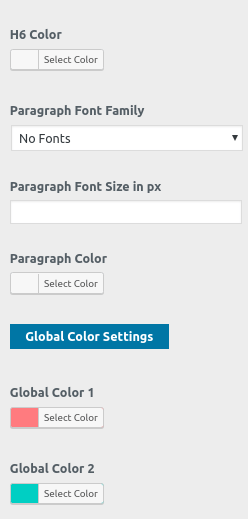
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.1.2)
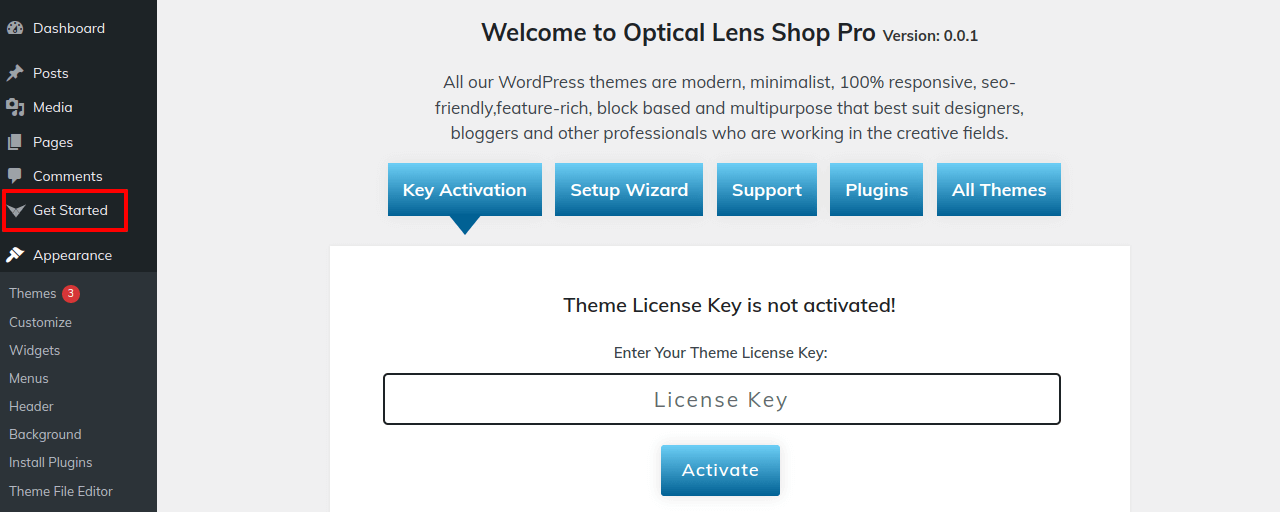
To import content using Theme Wizard, adhere to these procedures.
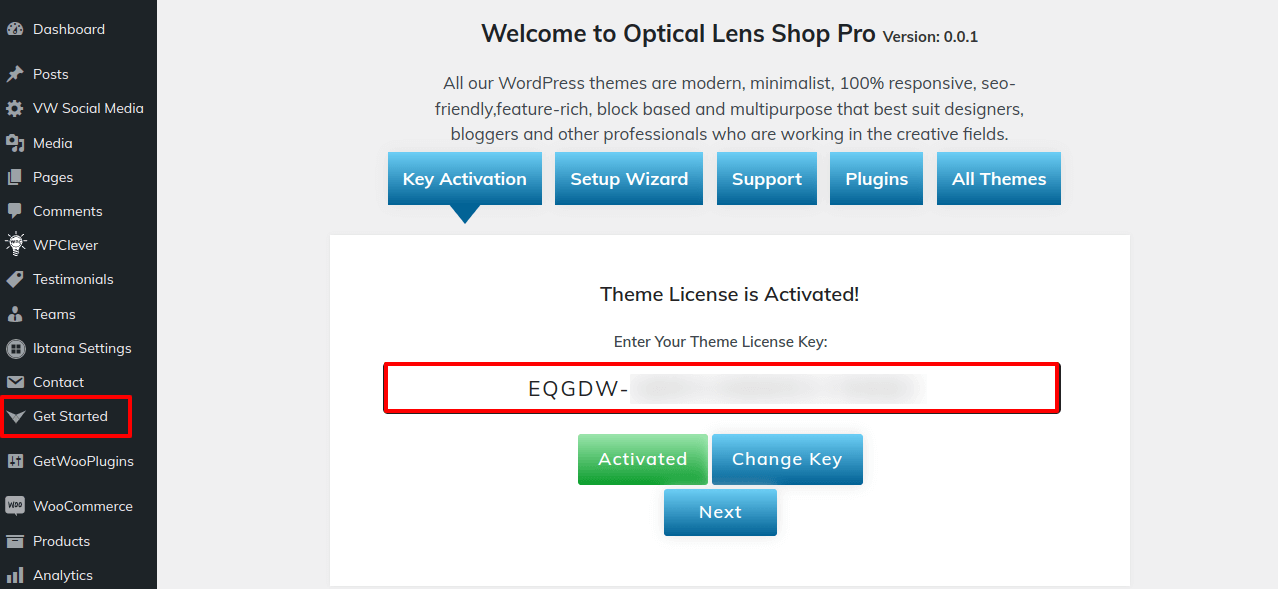
1) Go to Dashboard >> Getstarted

2) Insert your key.

Refer video for Licence key activation:

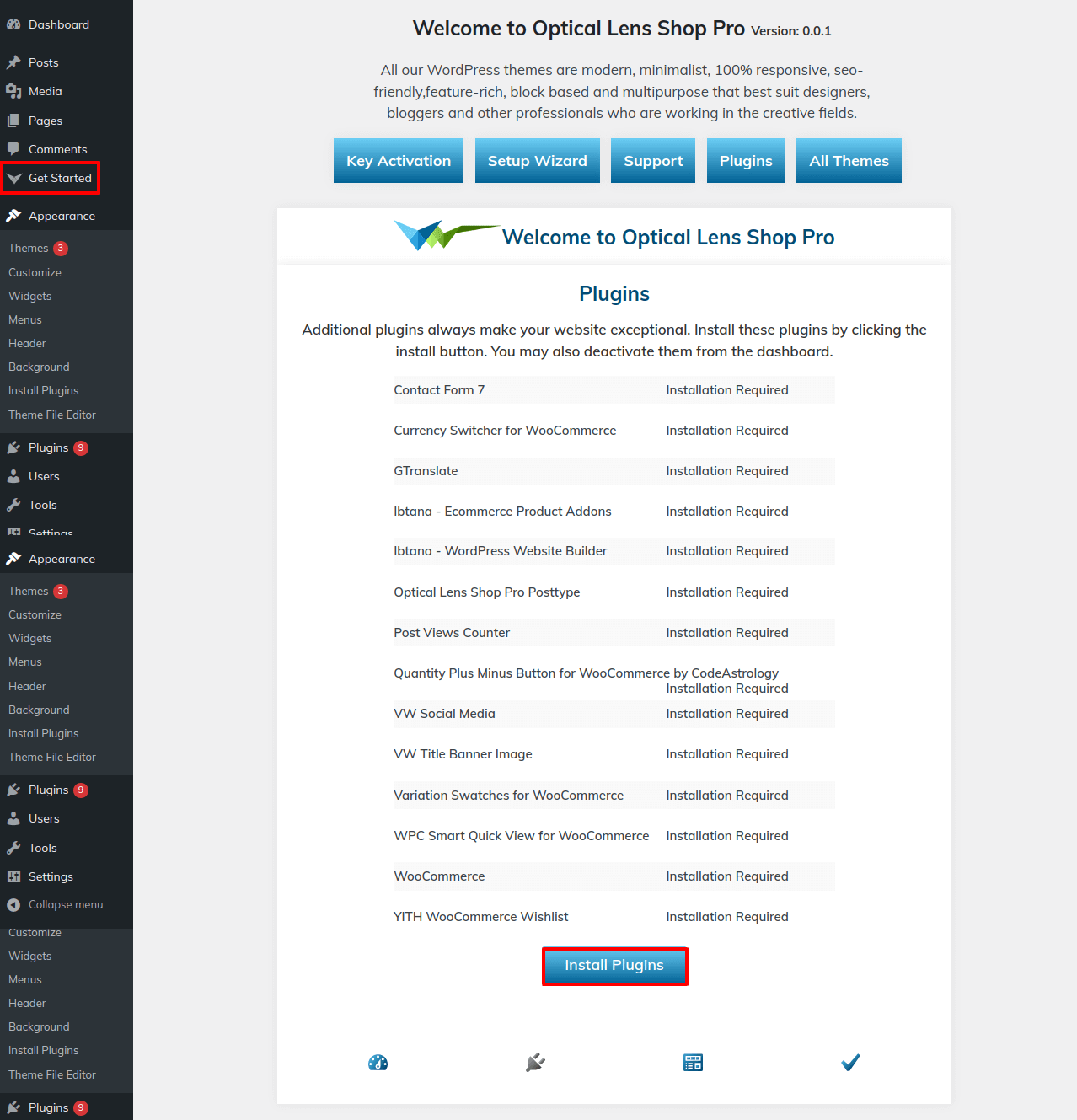
3) After selecting Setup Wizard, click Start Now.

4) install Plugins.

5) Import the material from your Customizer, Gutenberg demo.

For setting up your demo content based on, you can refer to this video.
Configure a homepage template
Configure the home page template
Set up your home page by following these instructions.
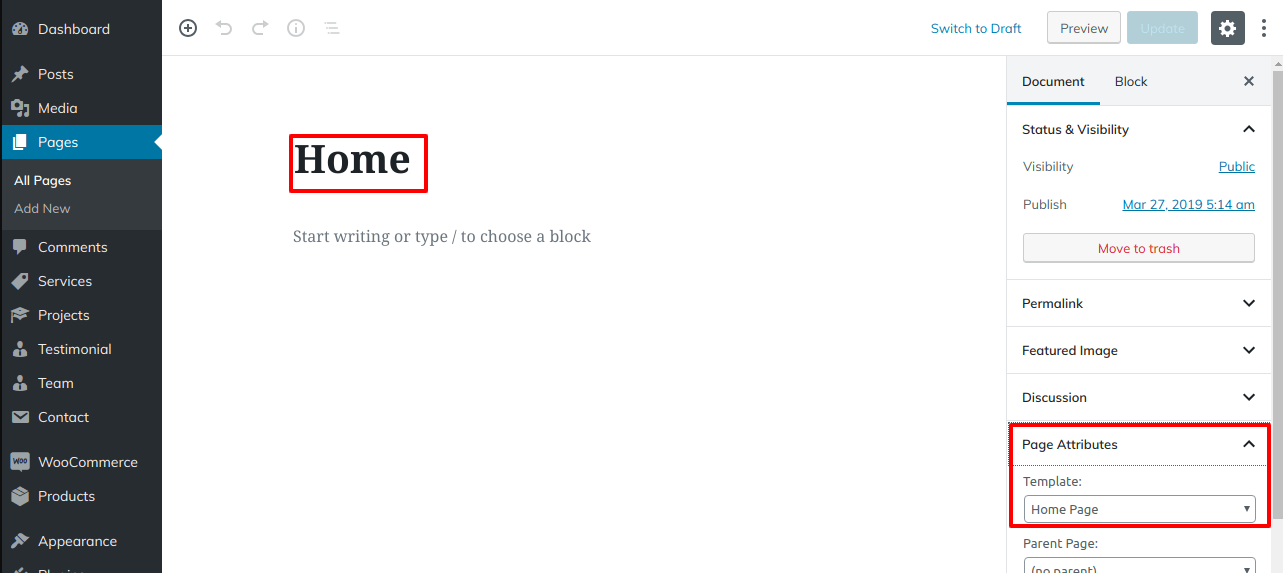
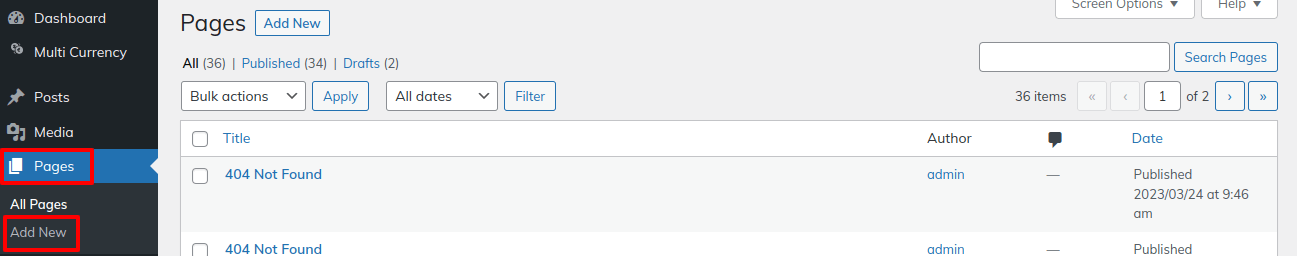
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page.
Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


When you're finished, you can view the entire demo collection on the top page.
Build a home page using the video here:

Theme Setup
9.1. Establish Header Section
The Header Section will now be presented.
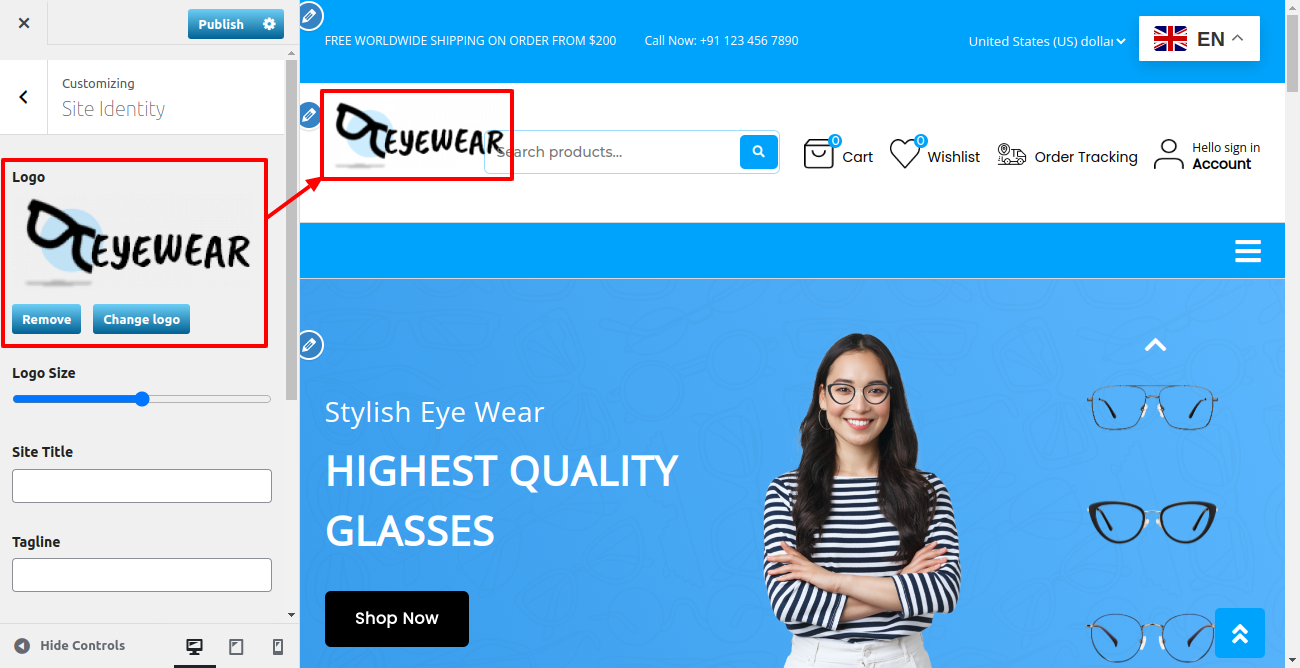
9.1.1. Establish Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Site Identity.

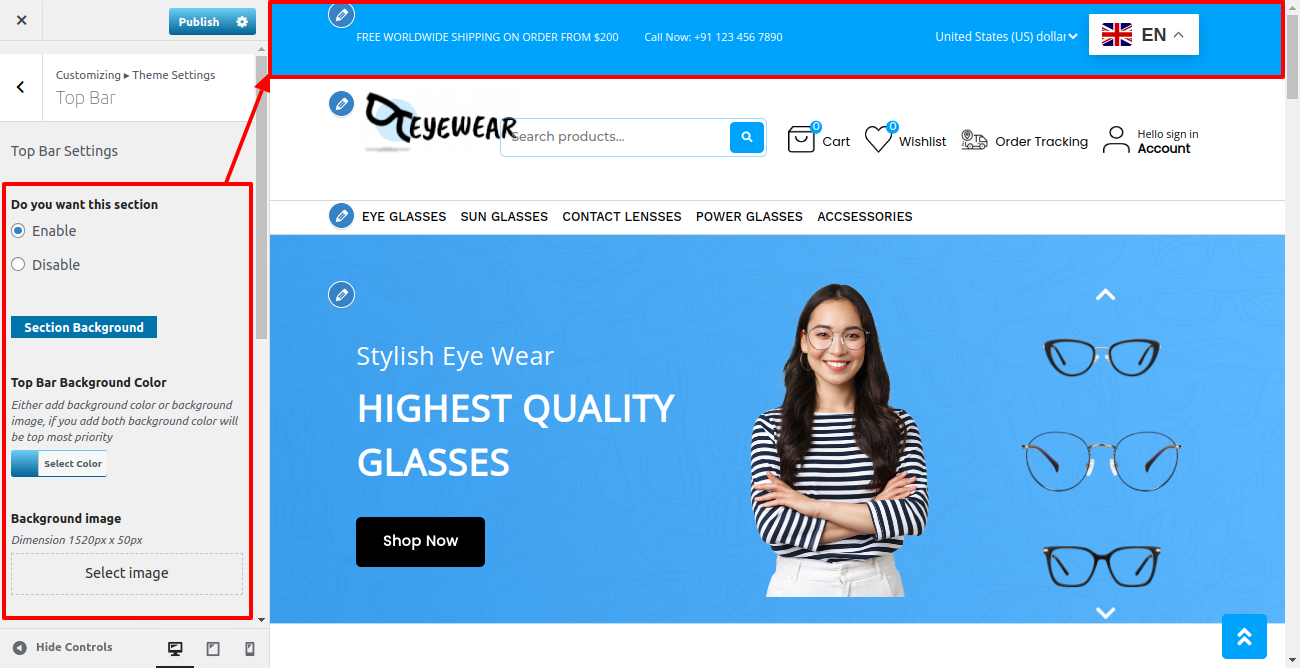
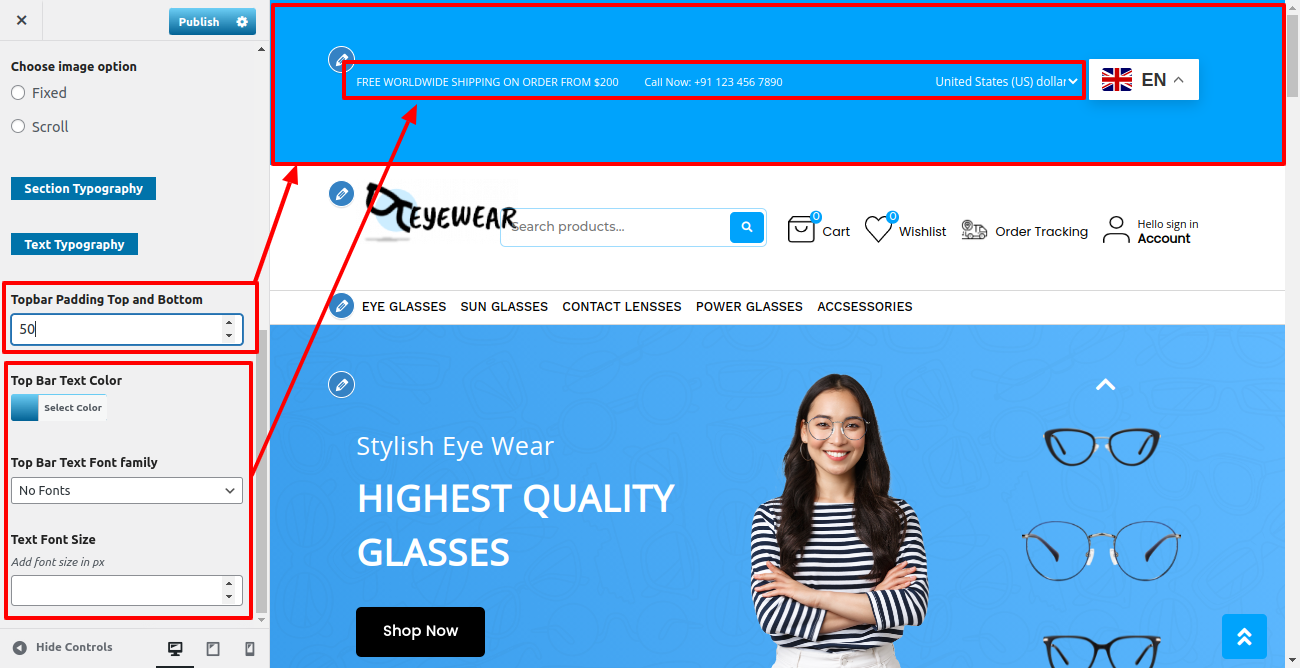
9.1.2. Install Topbar
The steps listed below should be followed to set up the Topbar.
Go to Appearance >> Customize >> >> VW Theme Setting >> Topbar.


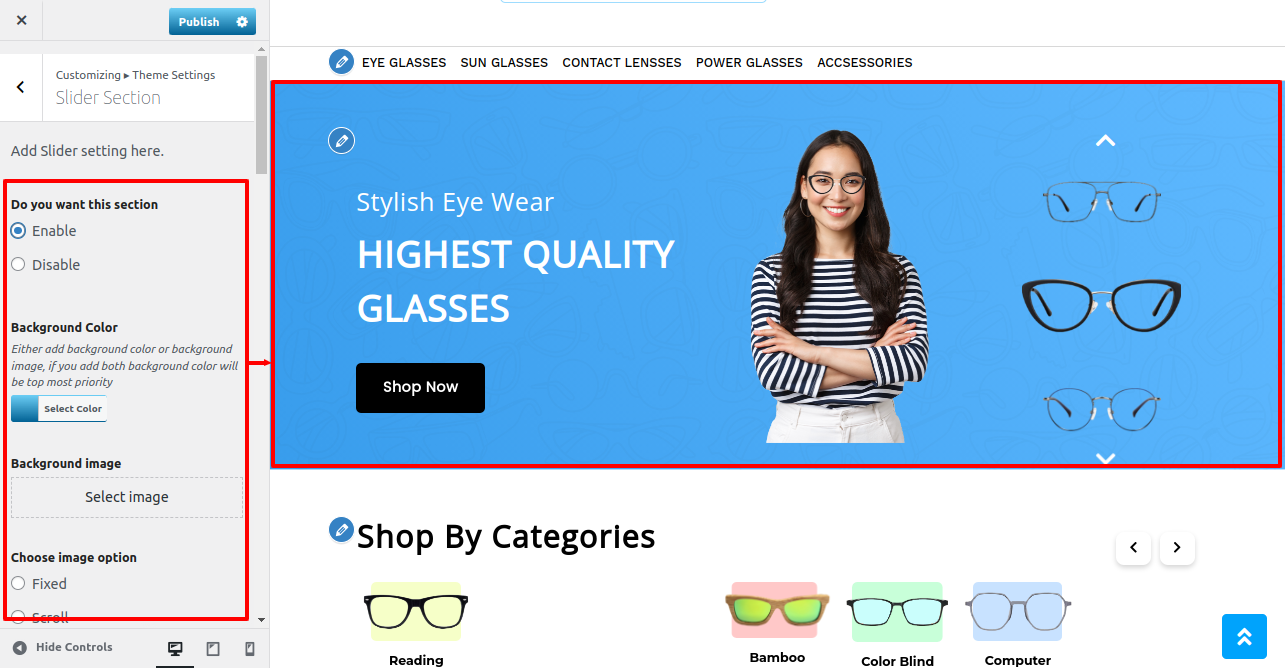
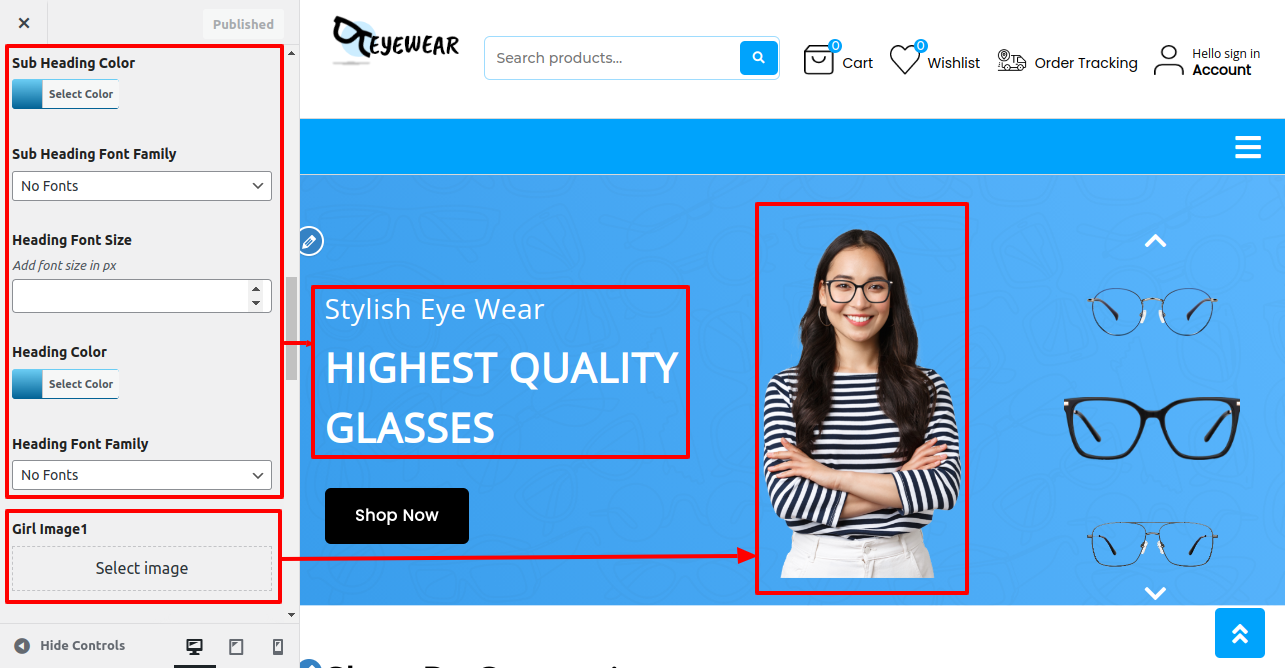
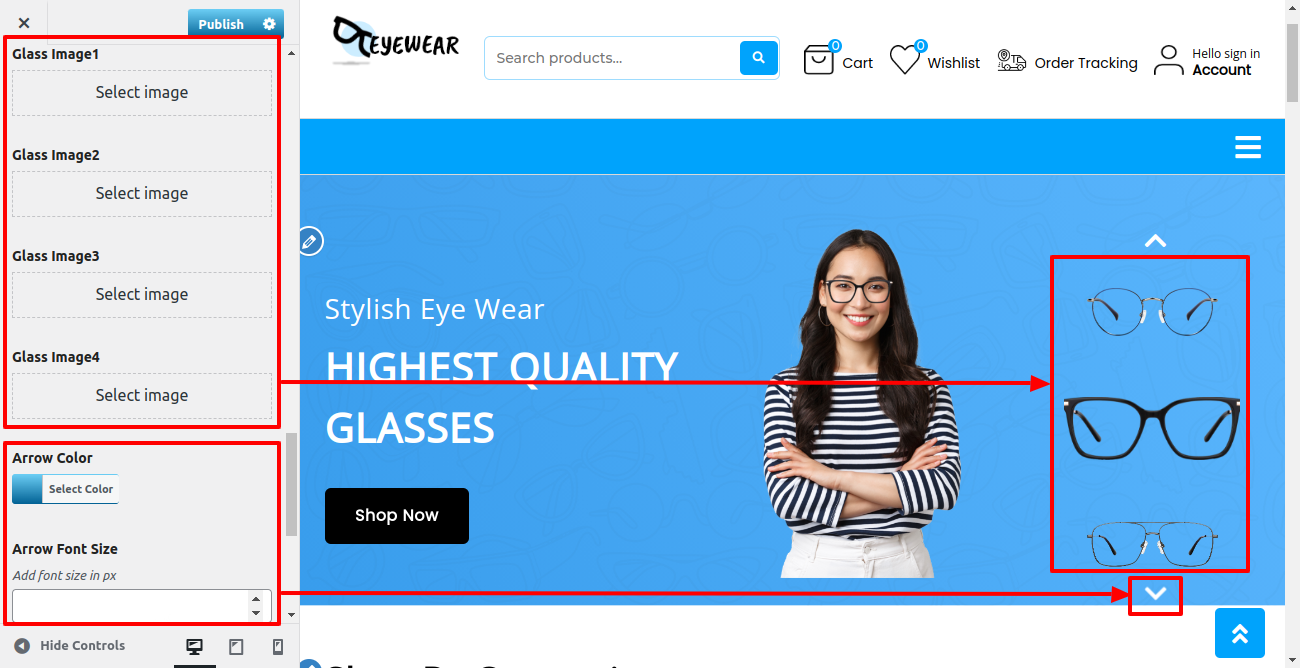
9.2. Setup Slider Section
To proceed with the slider.
Go to Appearance >> Customize >> Theme Settings >>Slider Settings




You can then include the Final slider section in this manner.

Refer to the setup slider video:

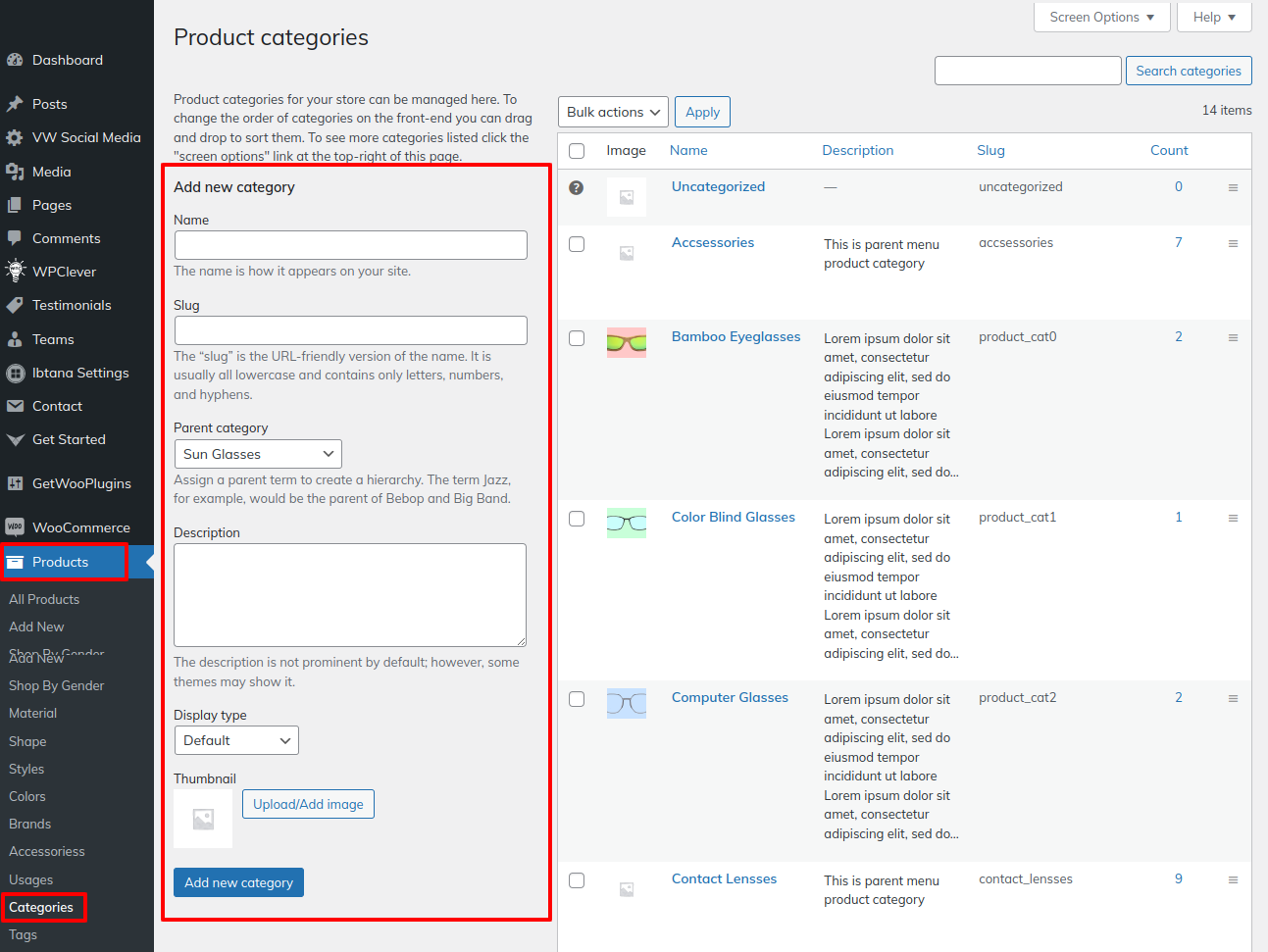
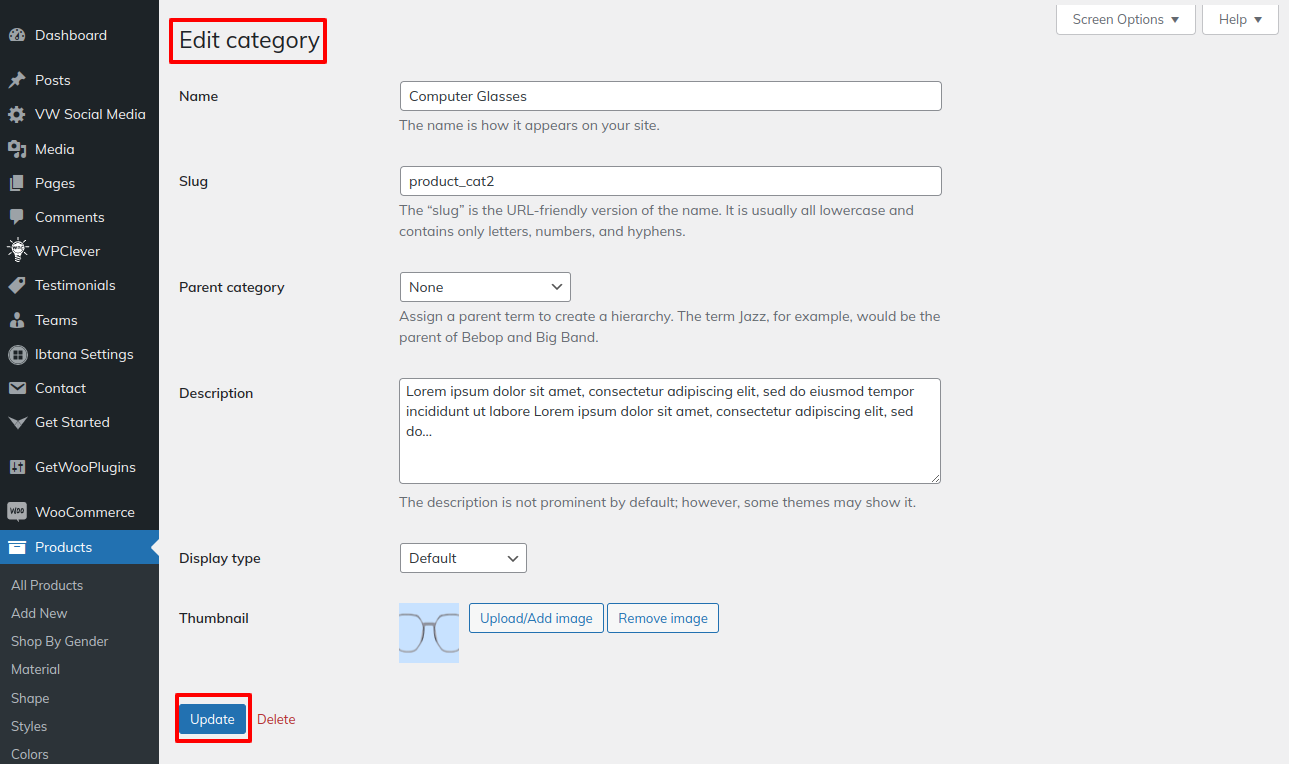
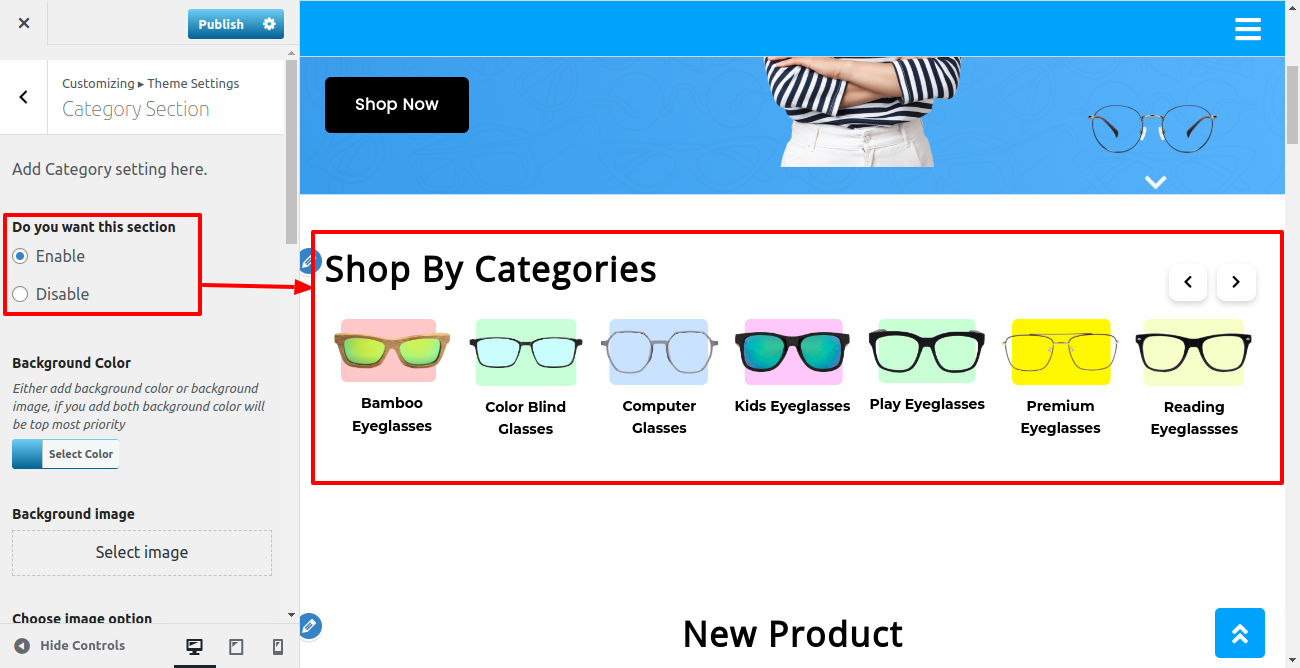
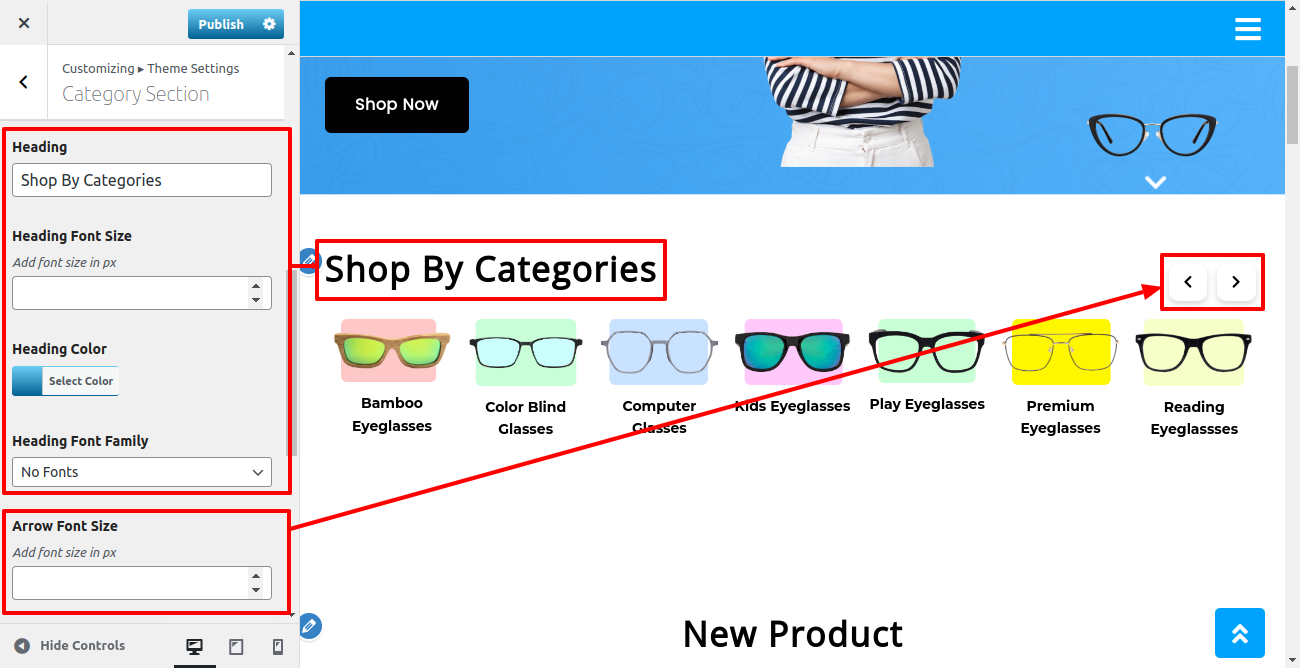
9.3. Shop By Categories
To proceed with the Shop By Categories Section
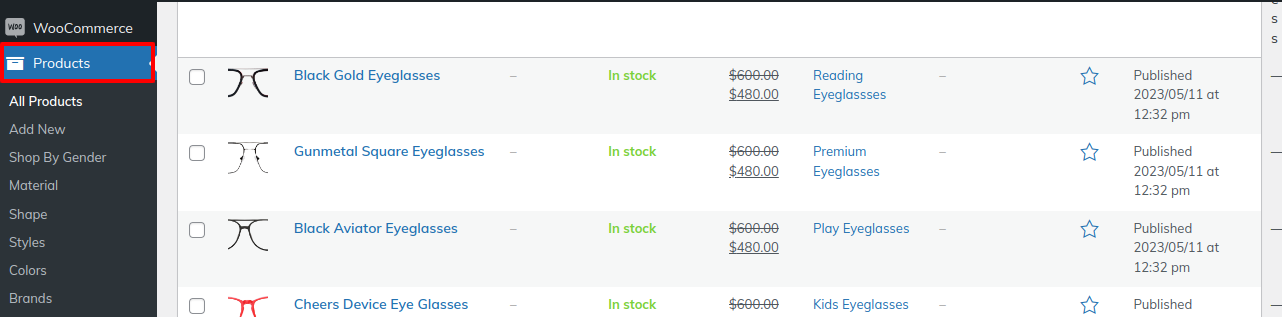
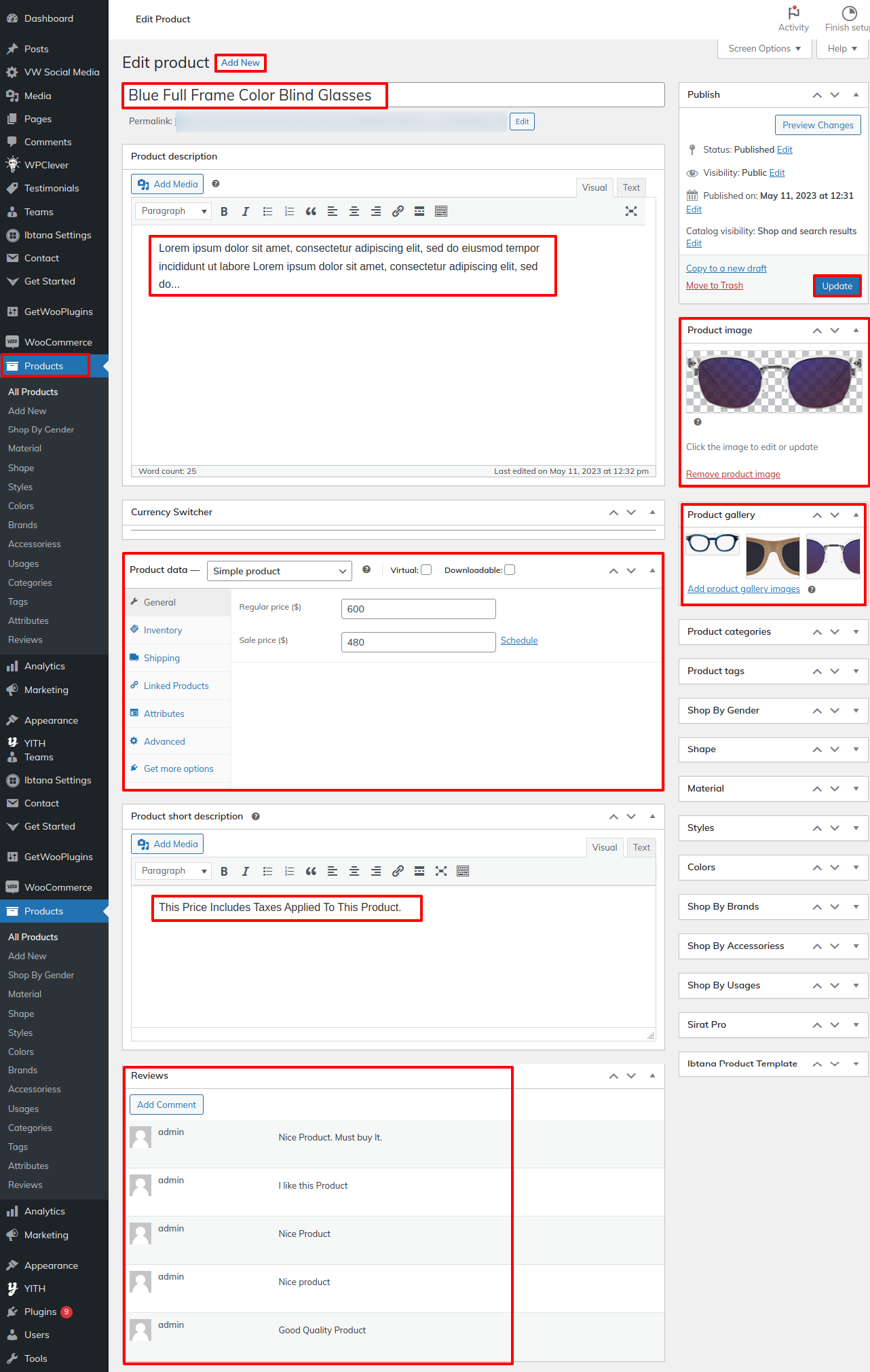
Go to Dashboard >> Product


Go to Appearance >> Customize >> Theme Settings >>Our Features


You can view the final portion of Shop By Categories in this way.

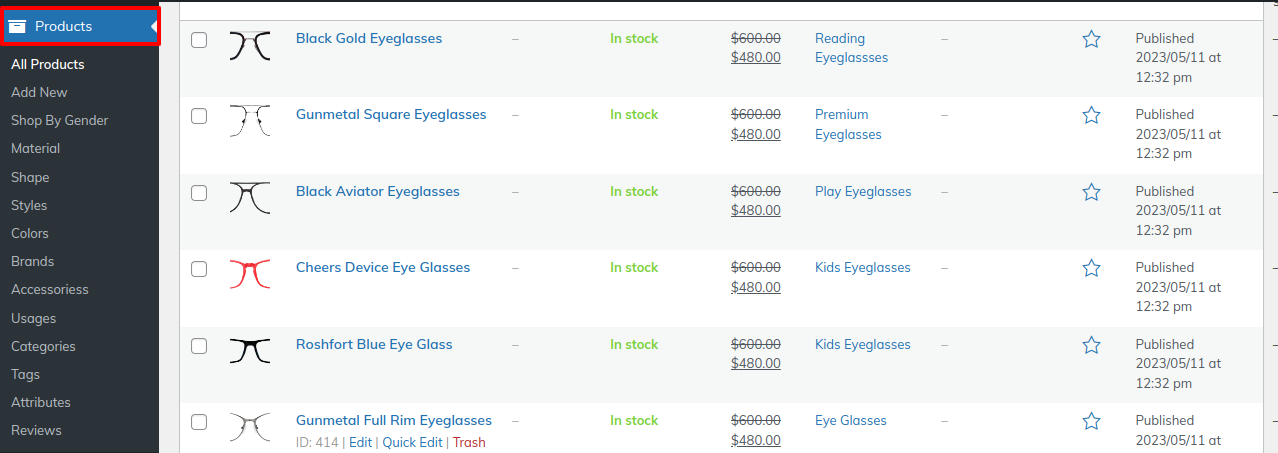
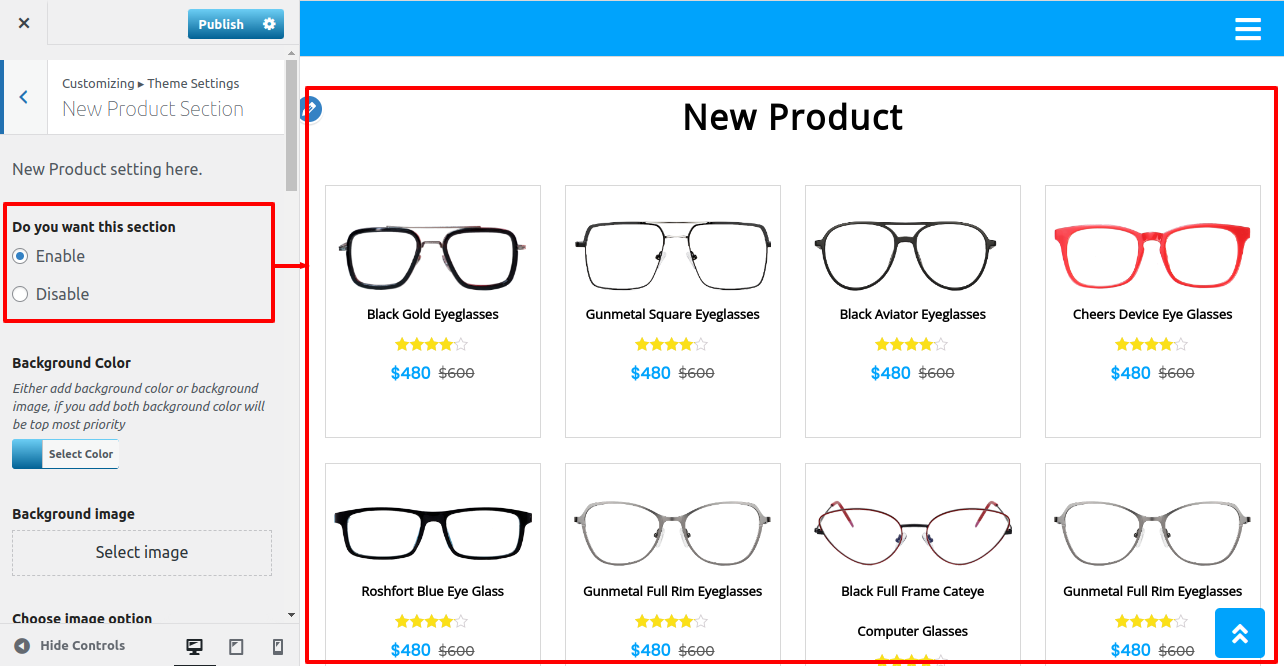
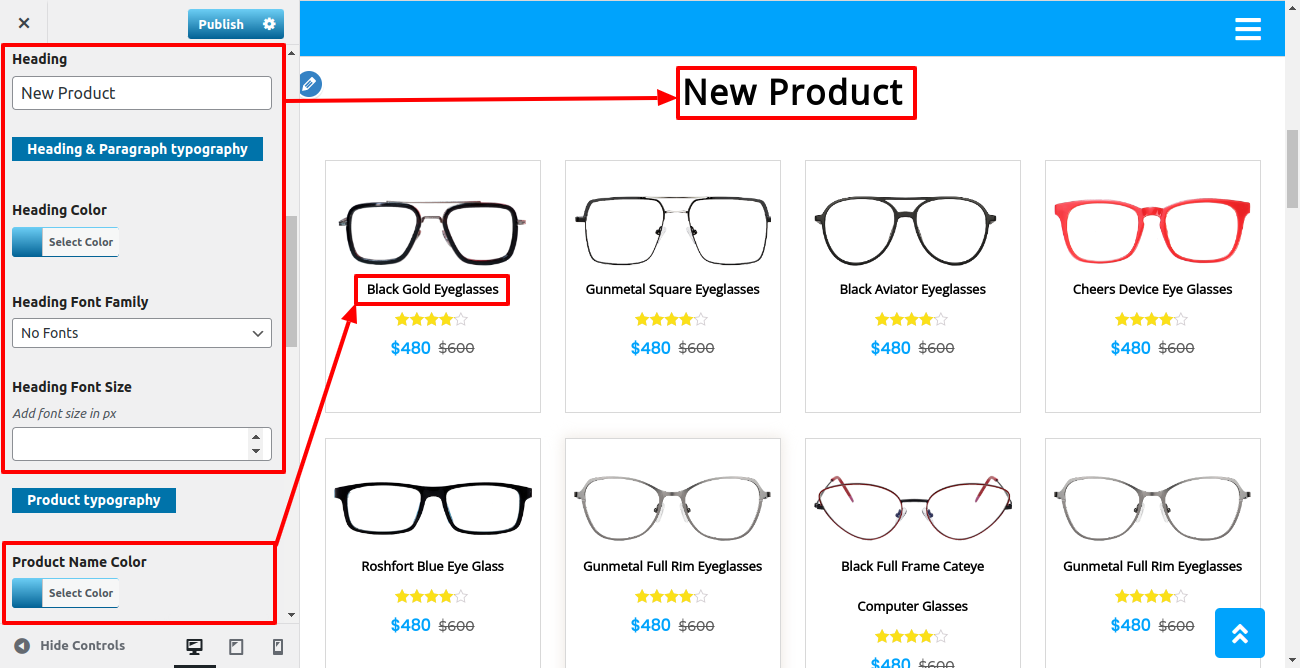
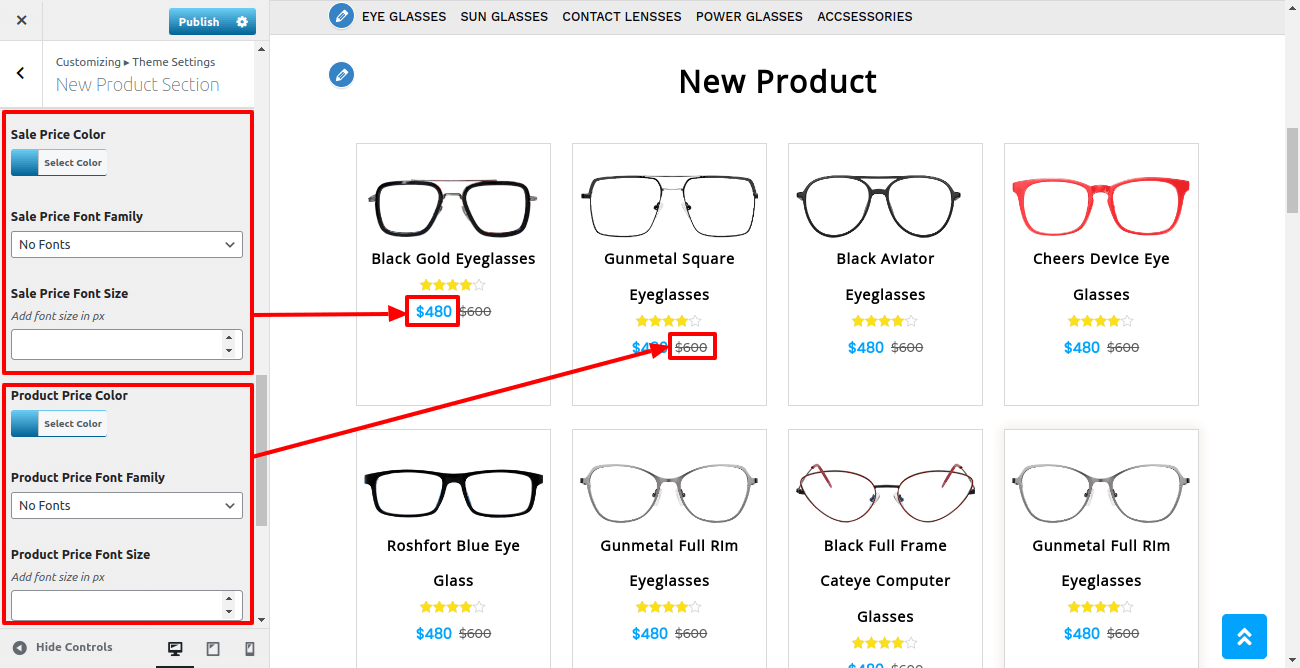
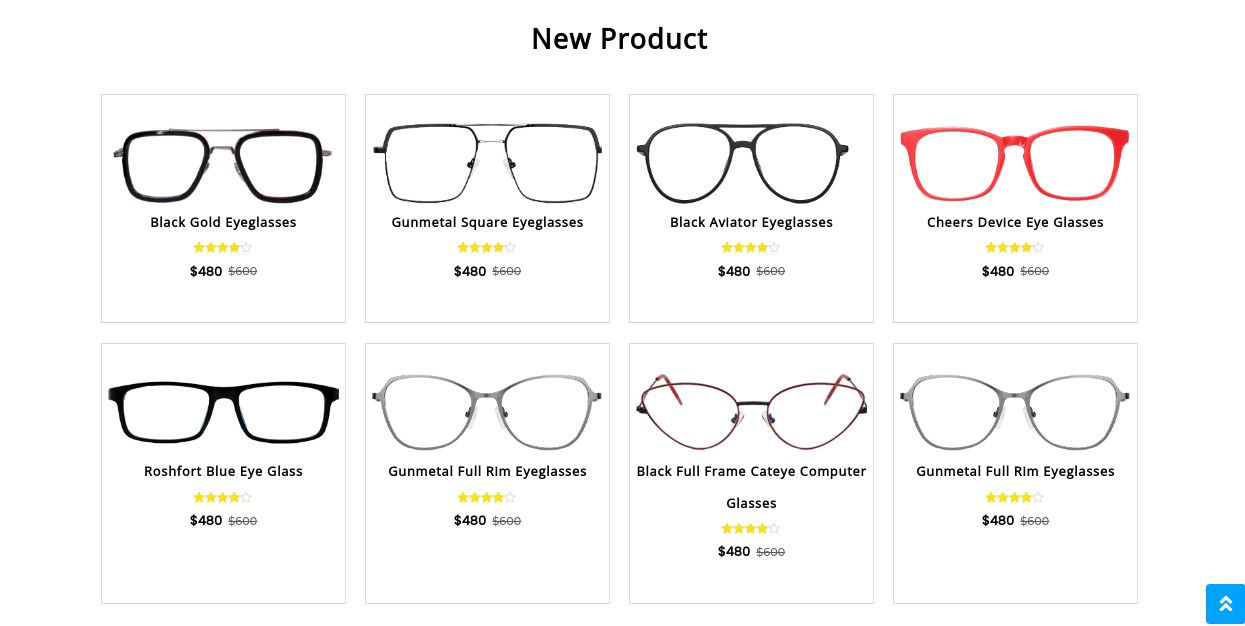
9.4. New Product Section
To proceed with the New Product Section
Go to Dashboard >> Product

Go to Appearance >> Customize >> Theme Settings >>New Product Section




This will allow you to include the New Product section.

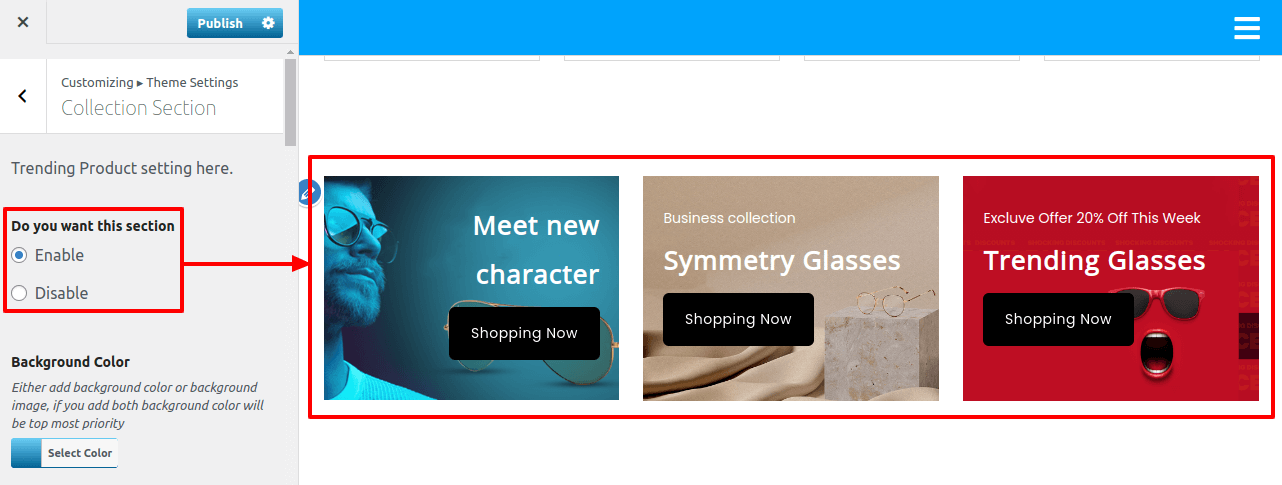
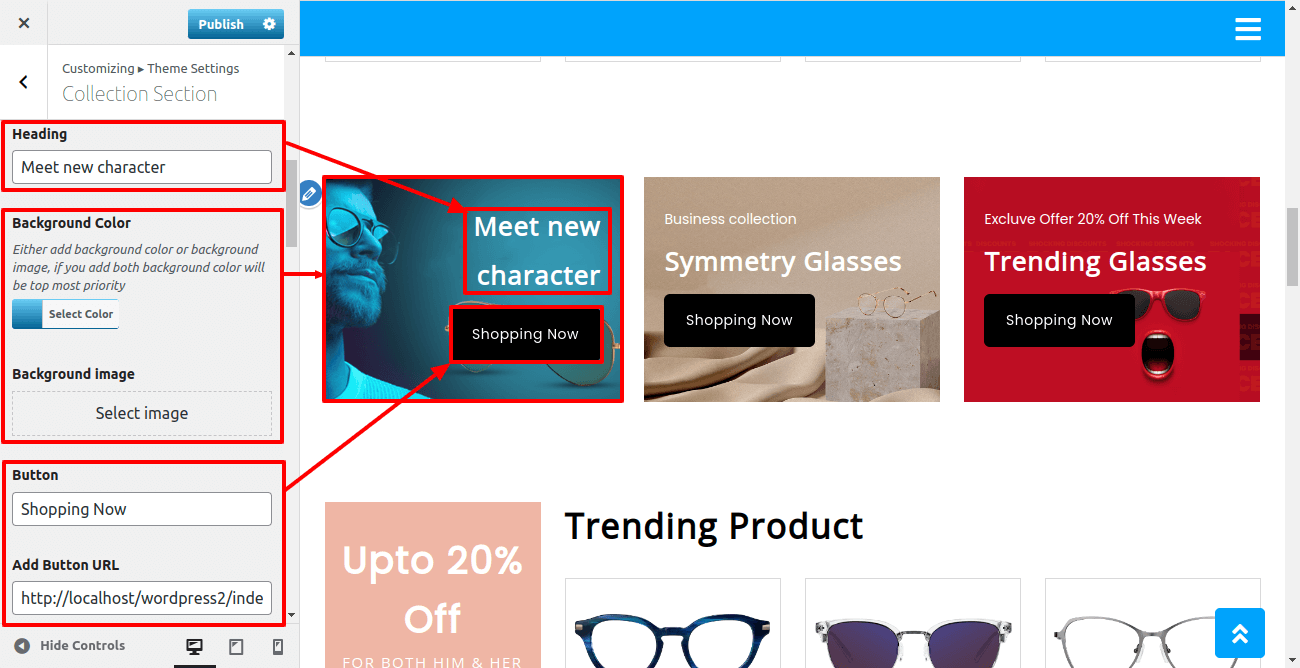
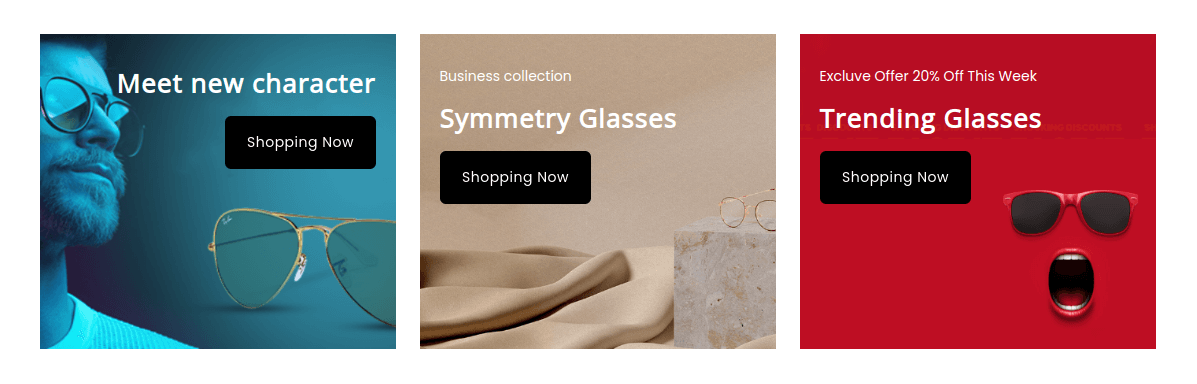
9.5. Collection Section
Go to Appearance >> Customize >> Theme Settings >>Collection Section


You can configure the Final Collection Section in this way.

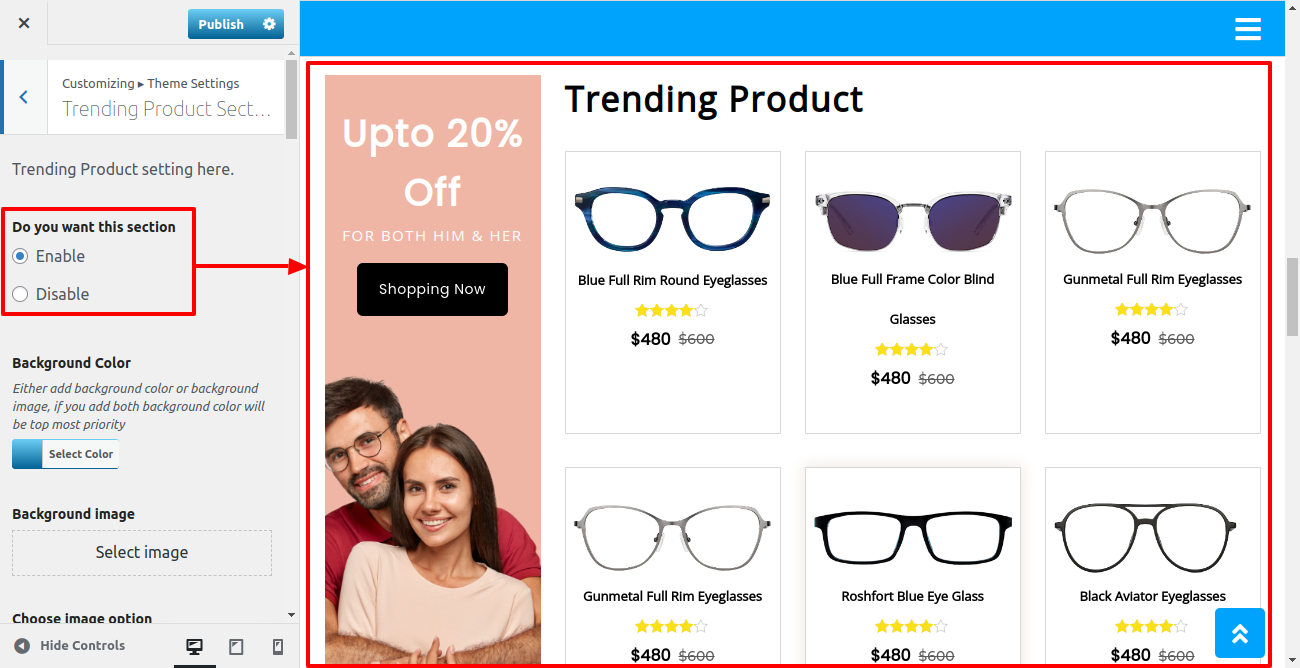
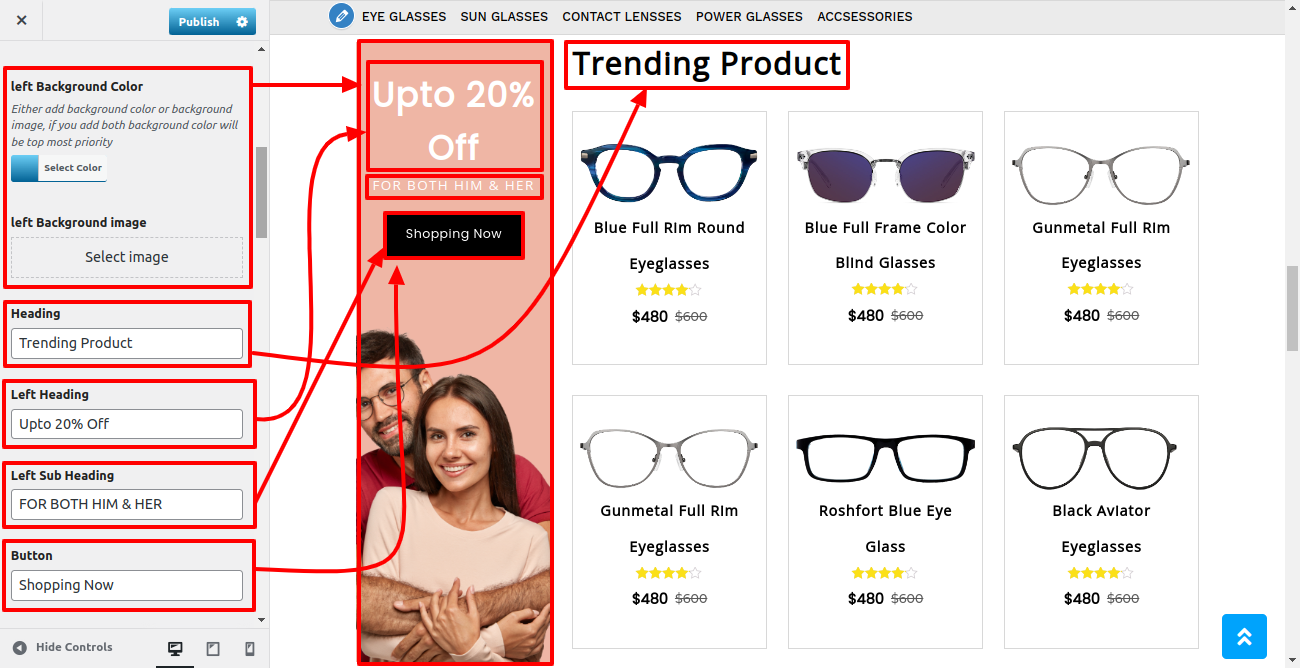
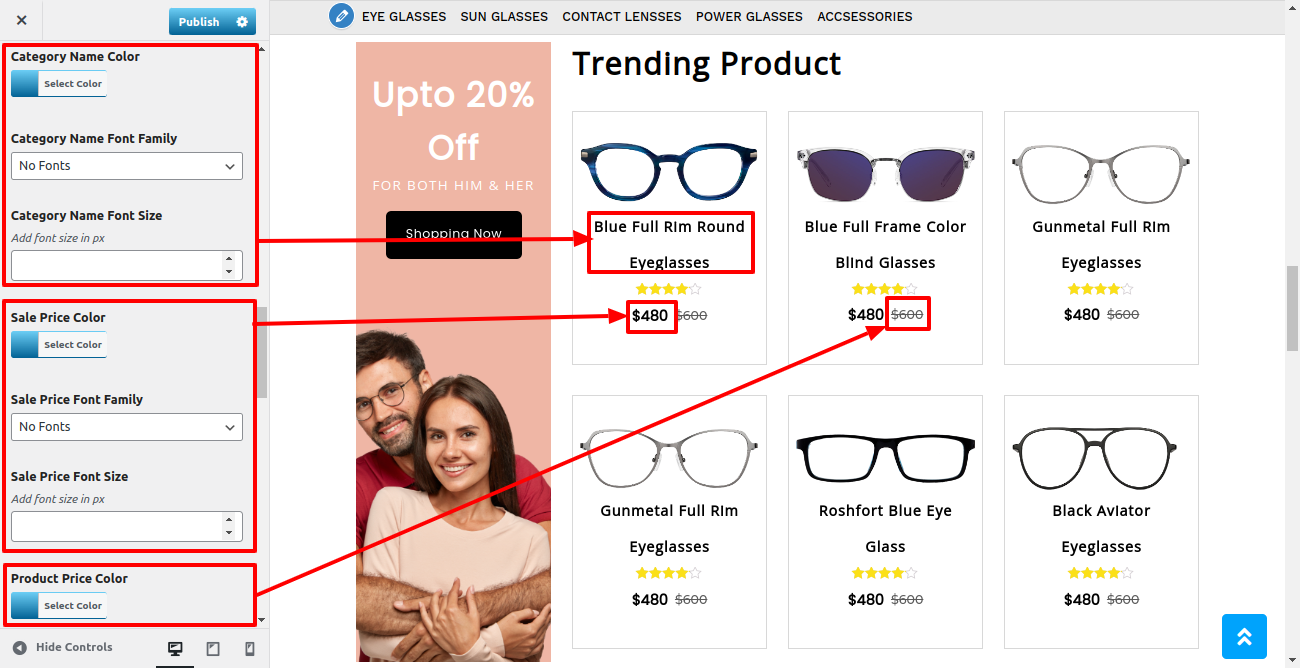
9.6. Trending Product Section
To proceed with the Trending Product Section
Go to Dashboard >> Product


Go to Appearance >> Customize >> VW Theme Settings >>Trending Product Section



This will allow you to view the final Trending Product Section.

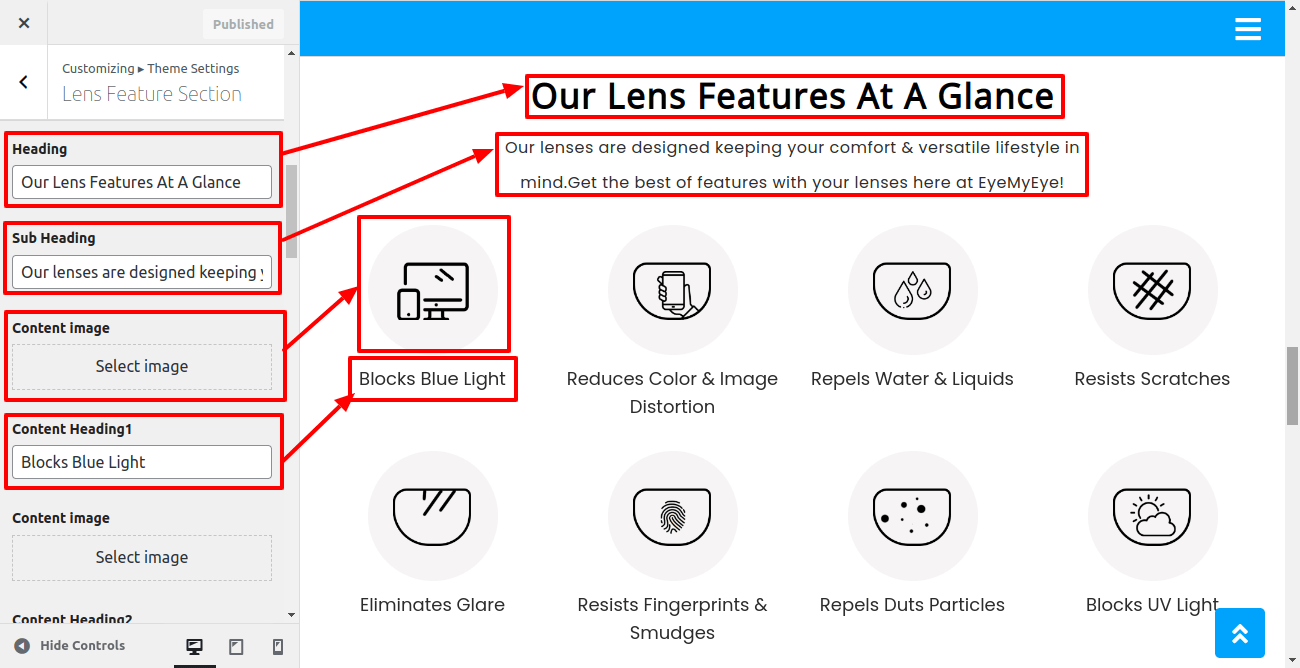
9.7. Lens Feature Section
Go to Appearance >> Customize >> Theme Settings >>Lens Feature Section


You can see the TLens Feature area in this way.

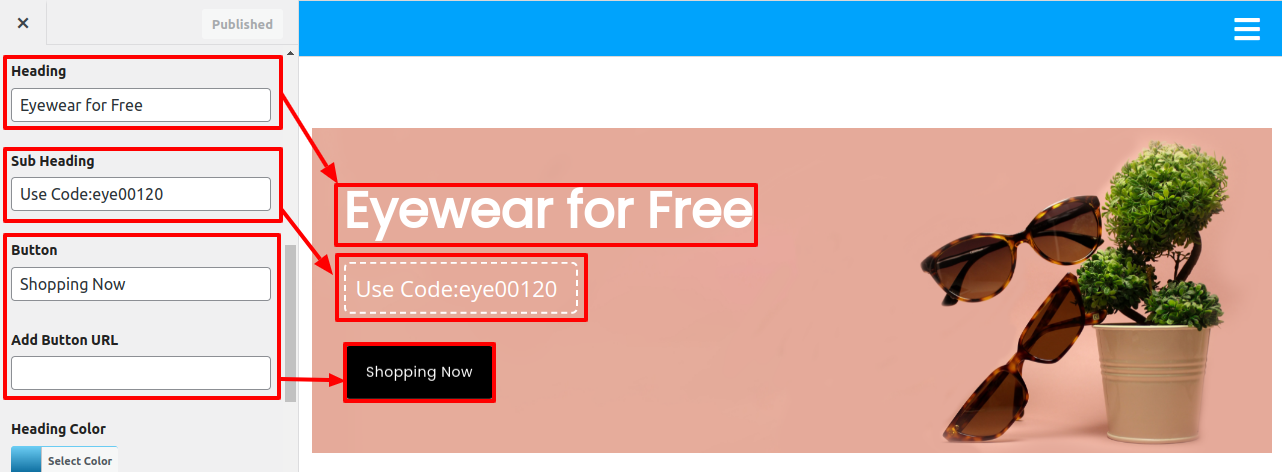
9.8. Use Code Section
In order to showcase Use Code Section on home page.
Go to Appearance >> Customize >> Theme Settings >>Best Deal Section


You can set up the Final Use Code Section in this manner.

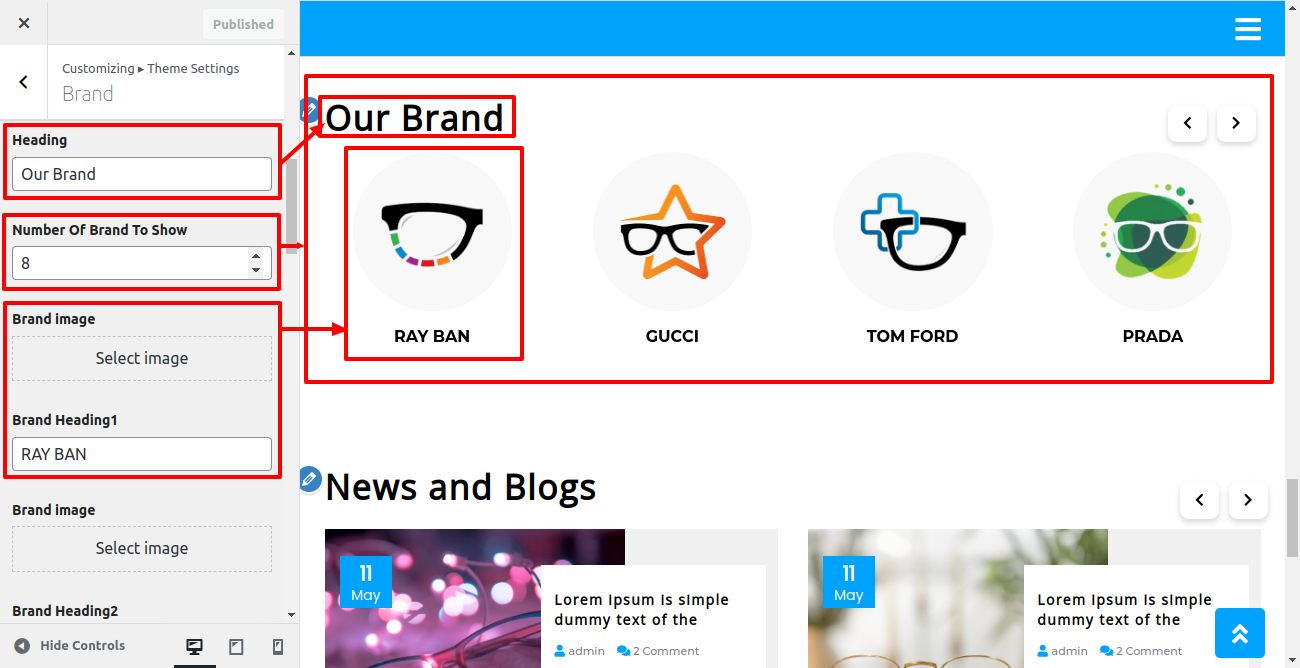
9.9. Our Brand Section
To proceed with the Our Brand Section
Go to Appearance >> Customize >> Theme Settings >>Our Brand Section


In this way you can setup Final Our Brand Section

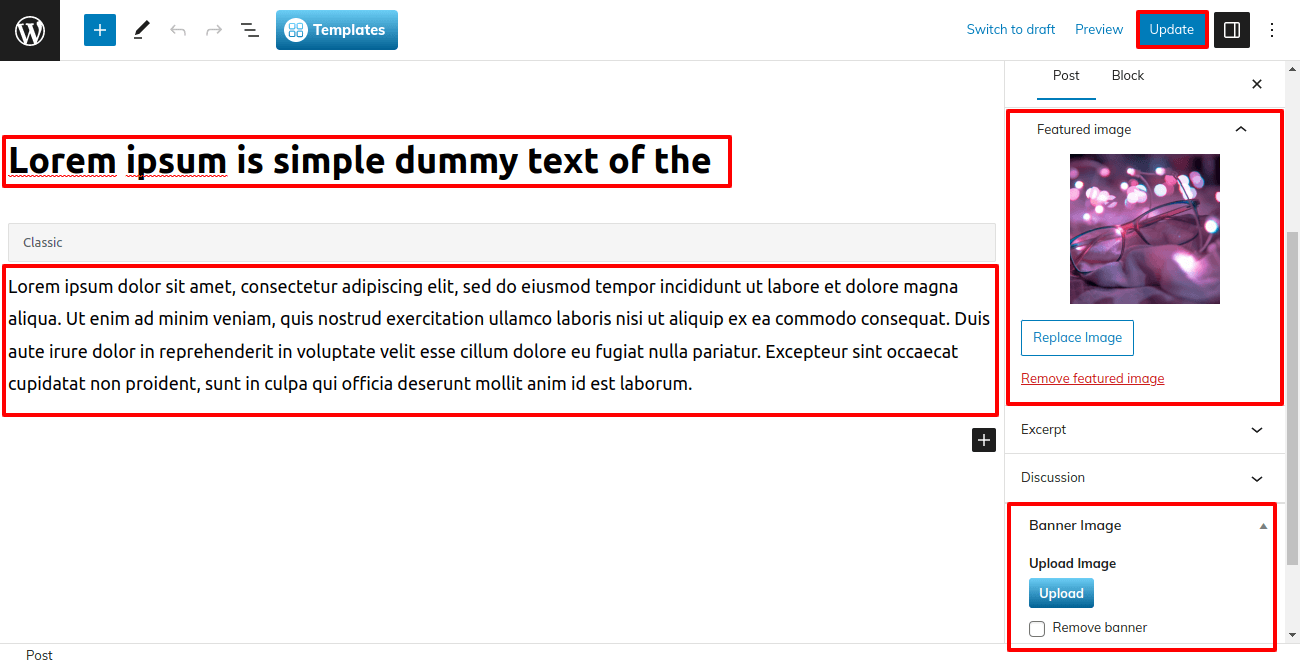
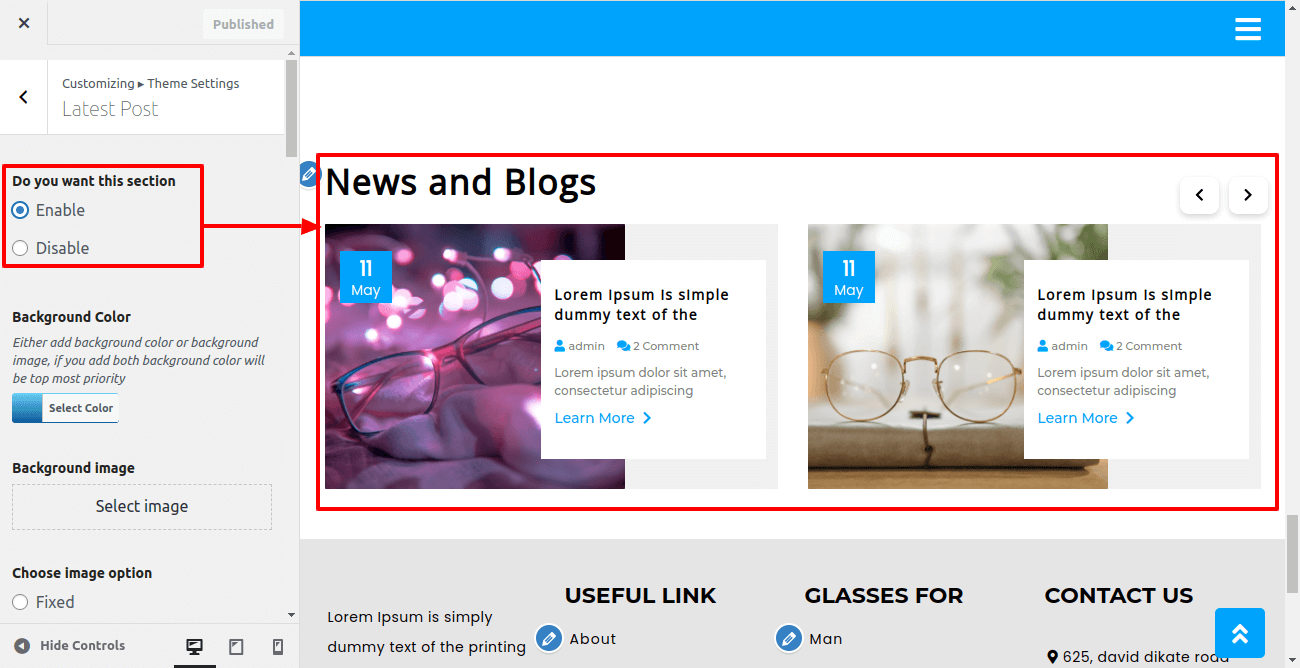
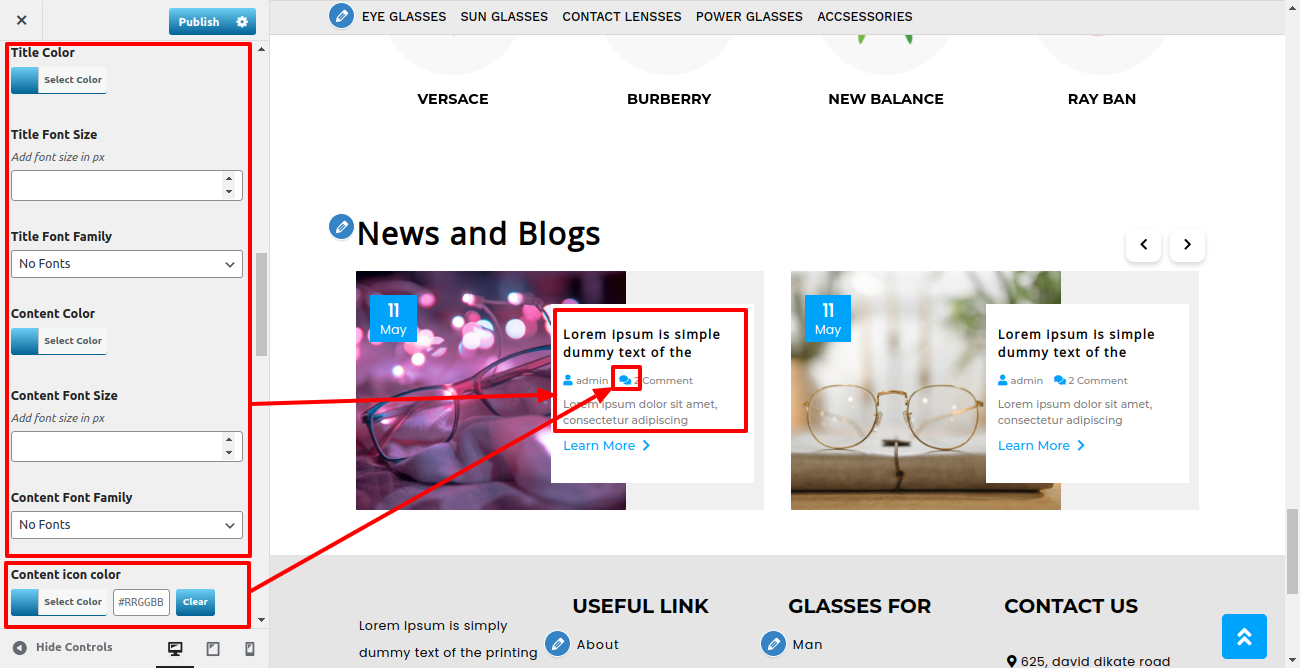
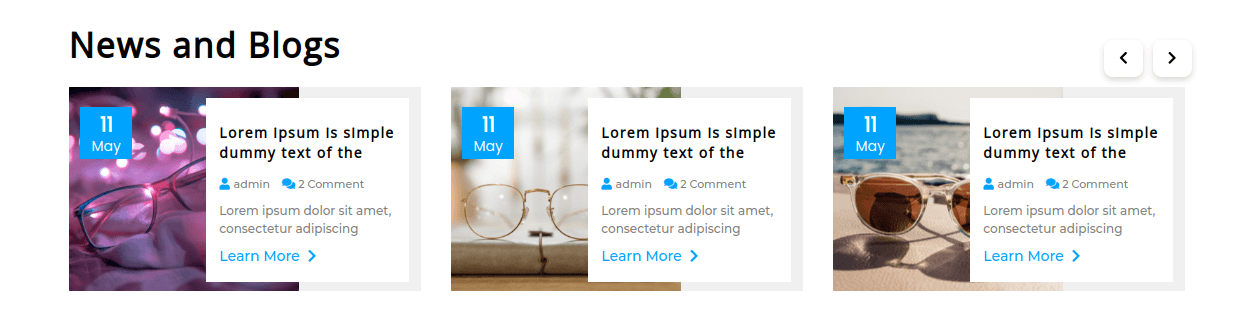
9.10. Our Blogs
To proceed with the Our Blogs Section
You must first create the necessary post. Follow the steps listed below for adding the post.
Go to Dashboard >> Post >> Theme Settings >>Add New


Go to Appearance >> Customize >> Theme Settings >>Our Blogs



In this manner, the final Our Blogs section is added.

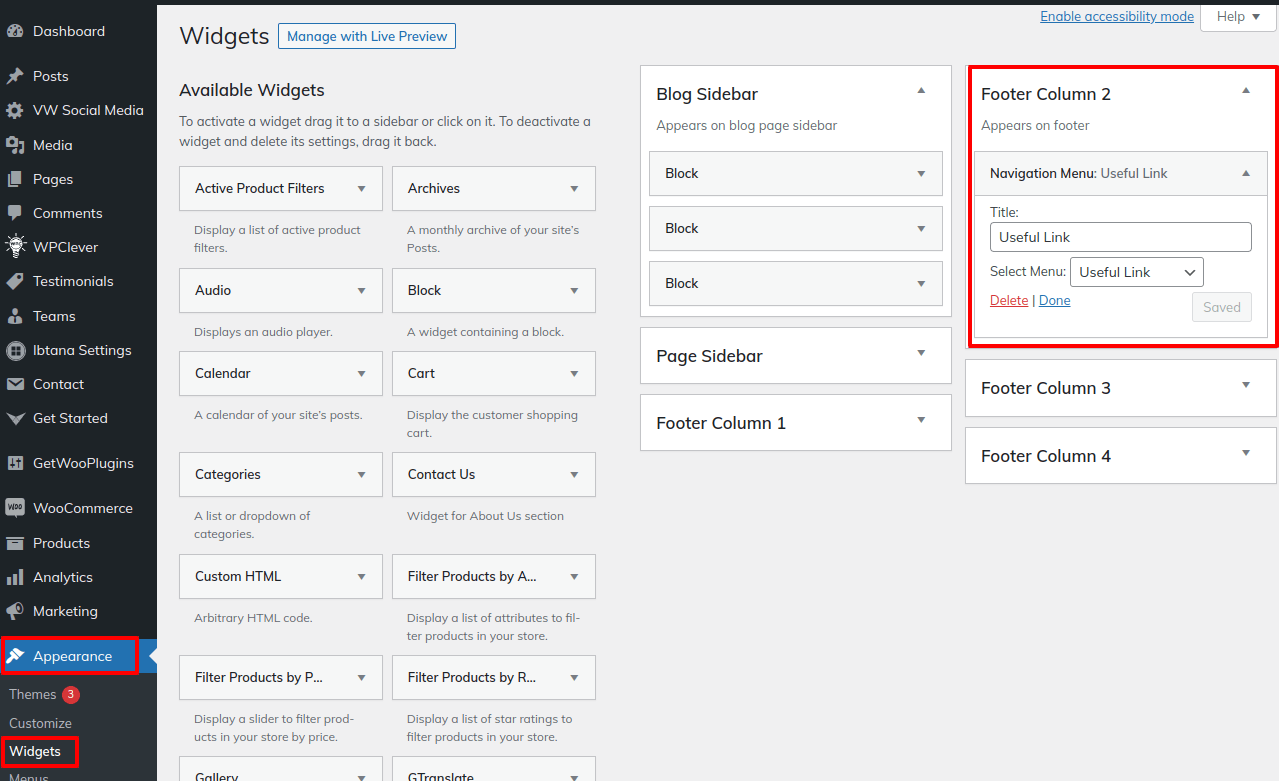
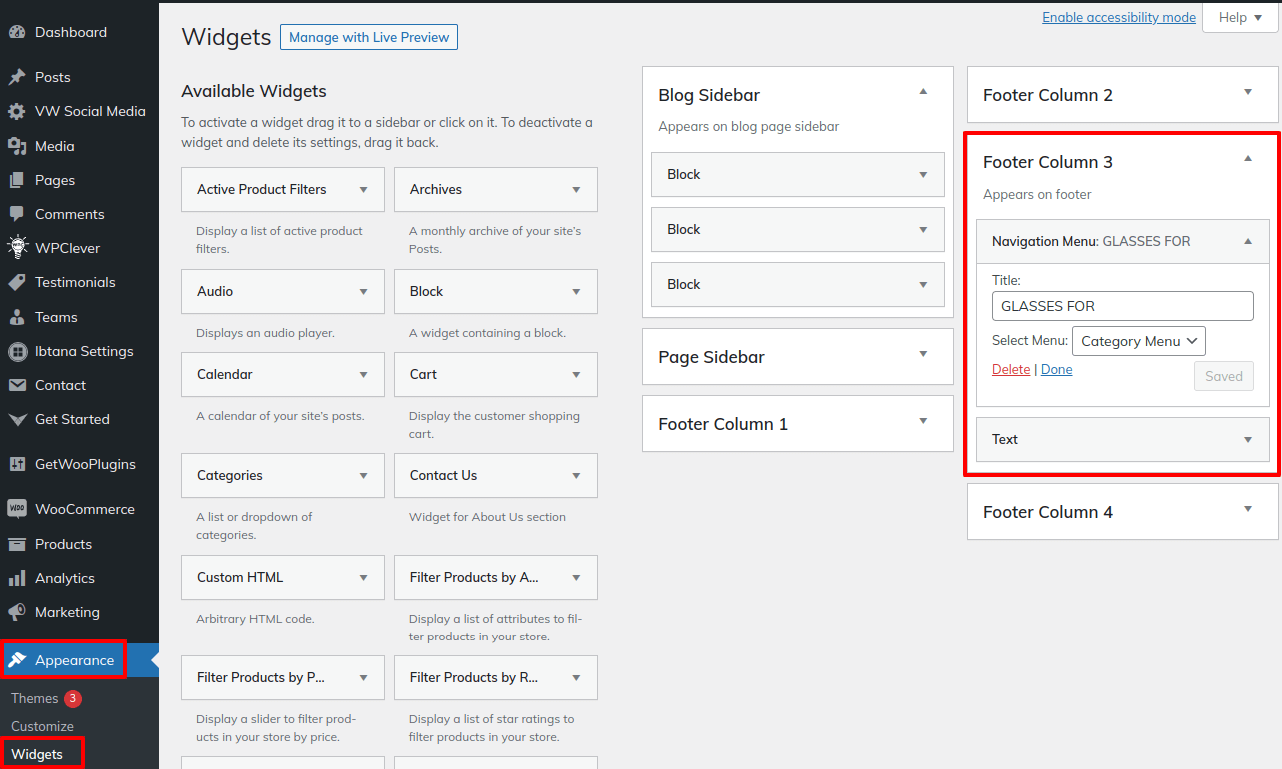
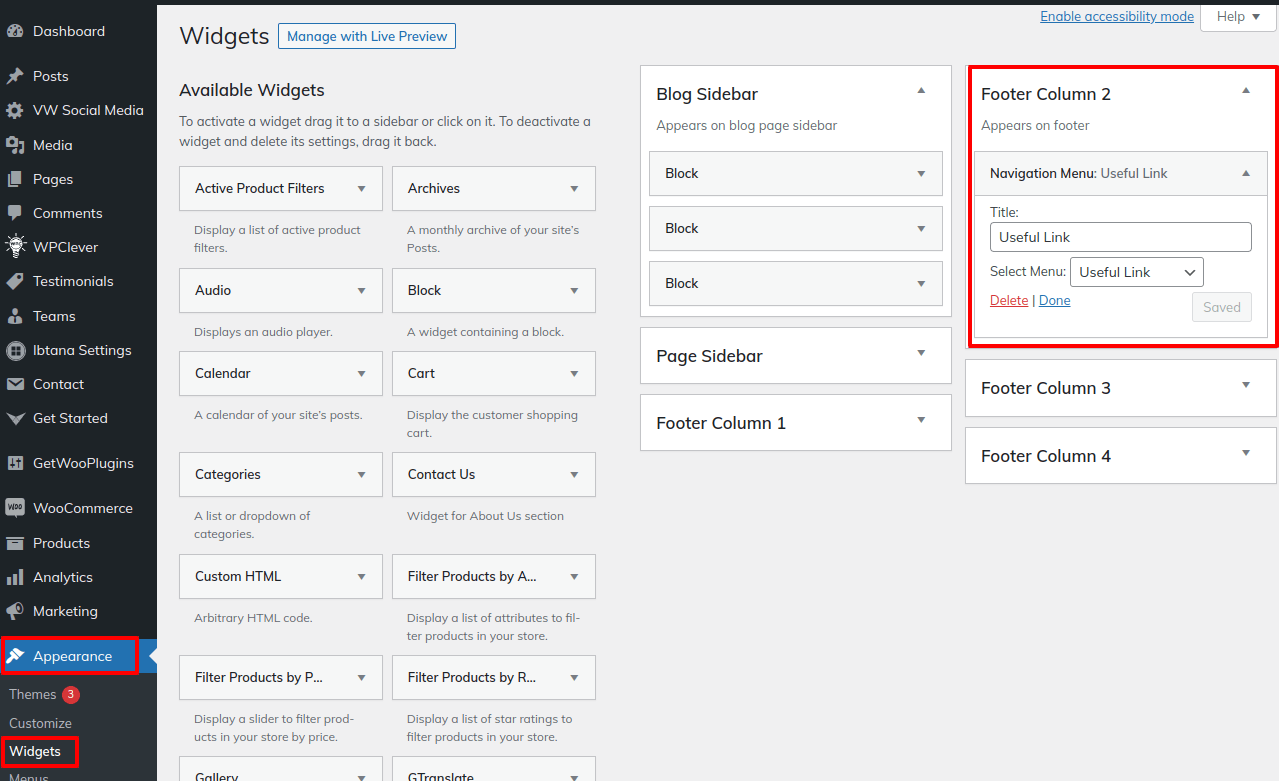
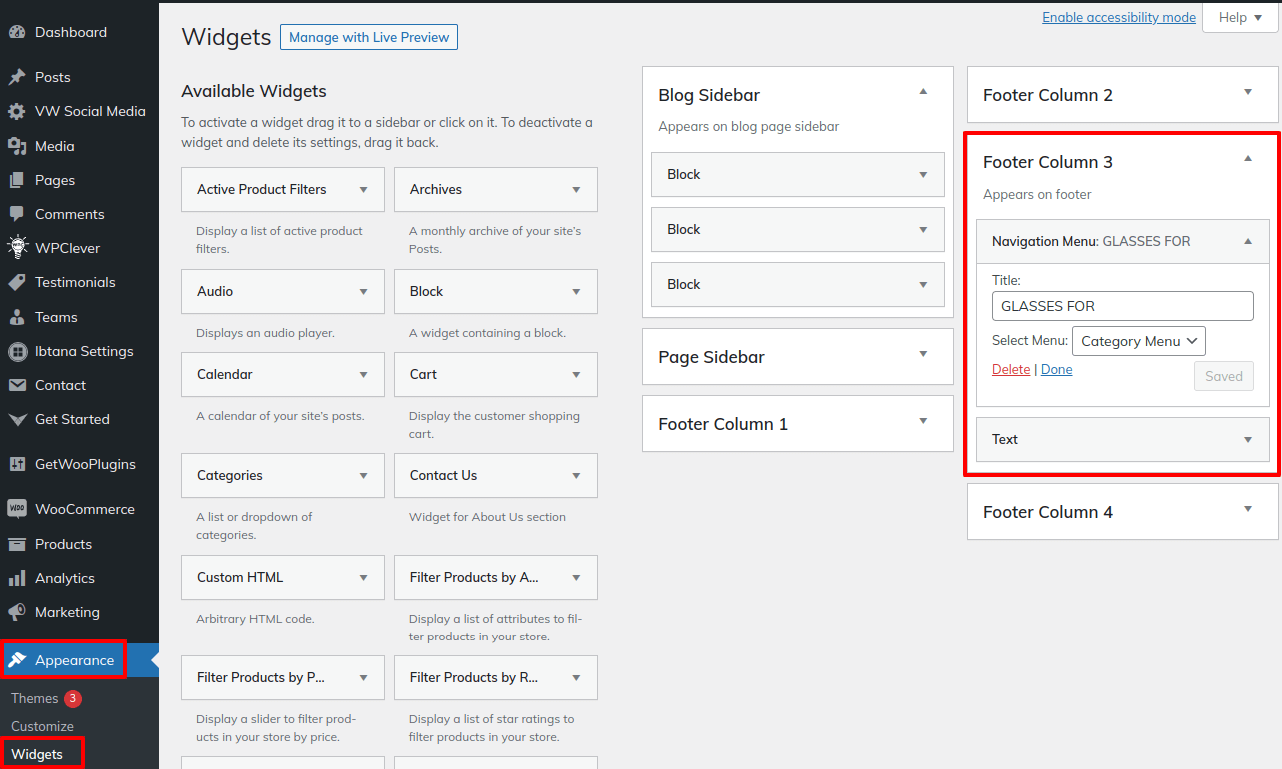
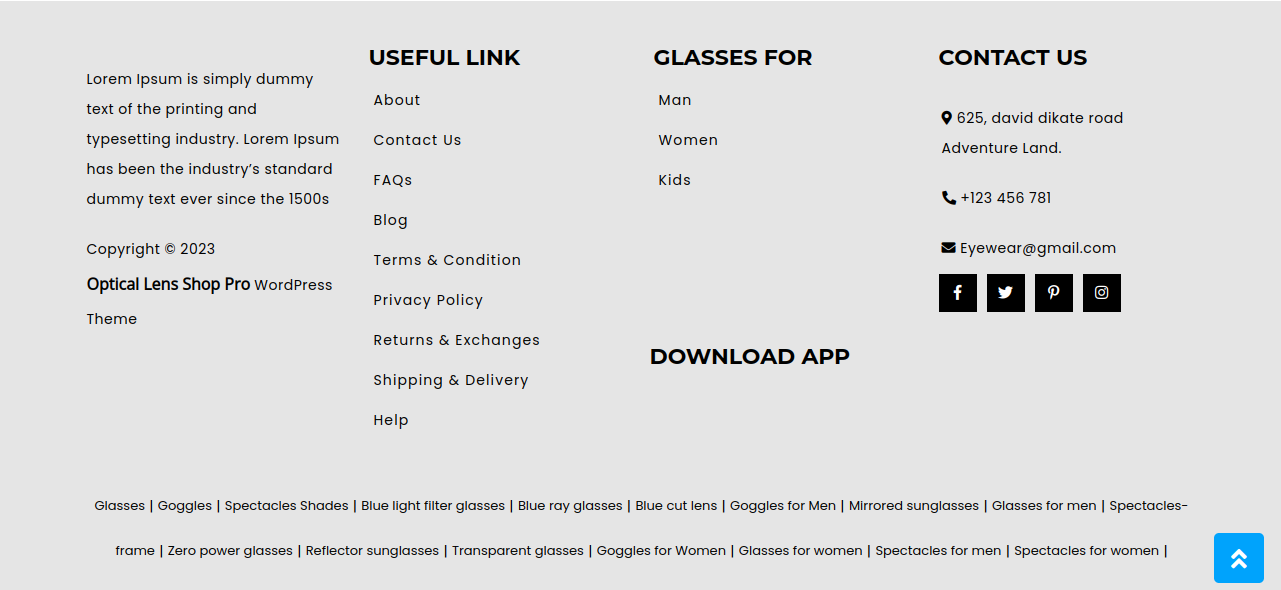
9.11. Setup Footer Widgets Section
To display the Footer Widgets Section the steps outlined below
Go to Dashboard >> Appearance >> Widgets




Go to Appearance >> Customize >> VW Theme Settings >> Footer Widgets.




In this way you can add Final Widgets section.

Refer video for Setup Footer Widgets:

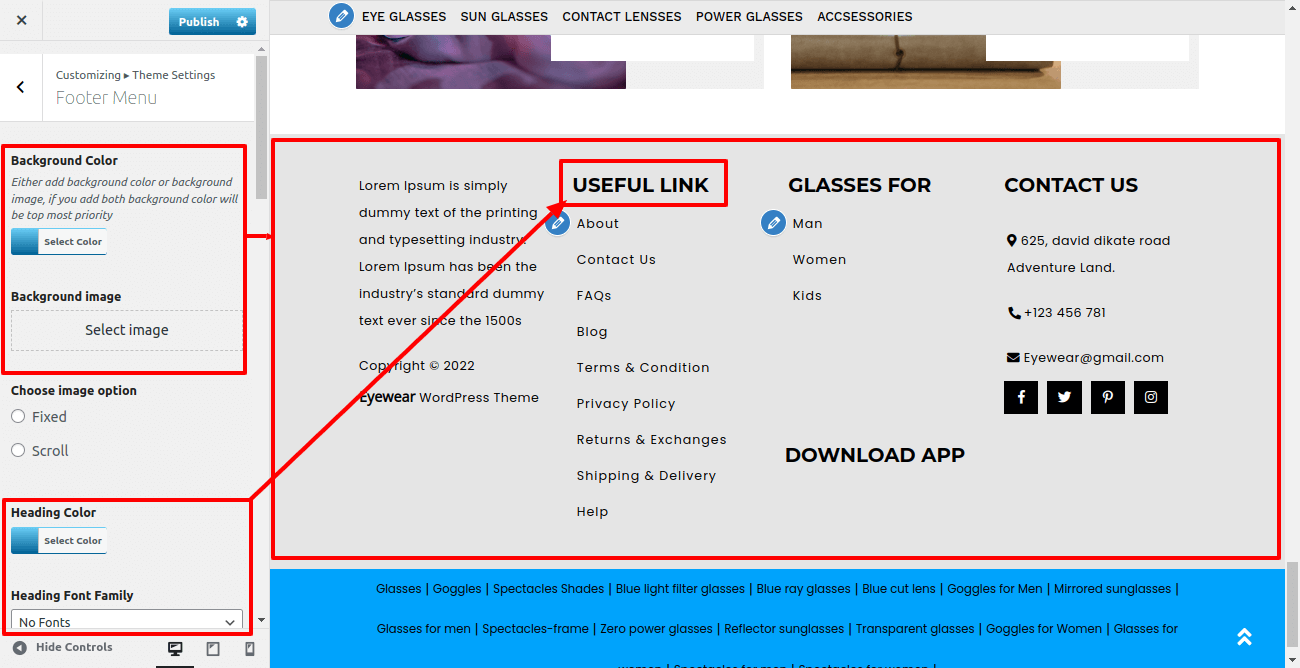
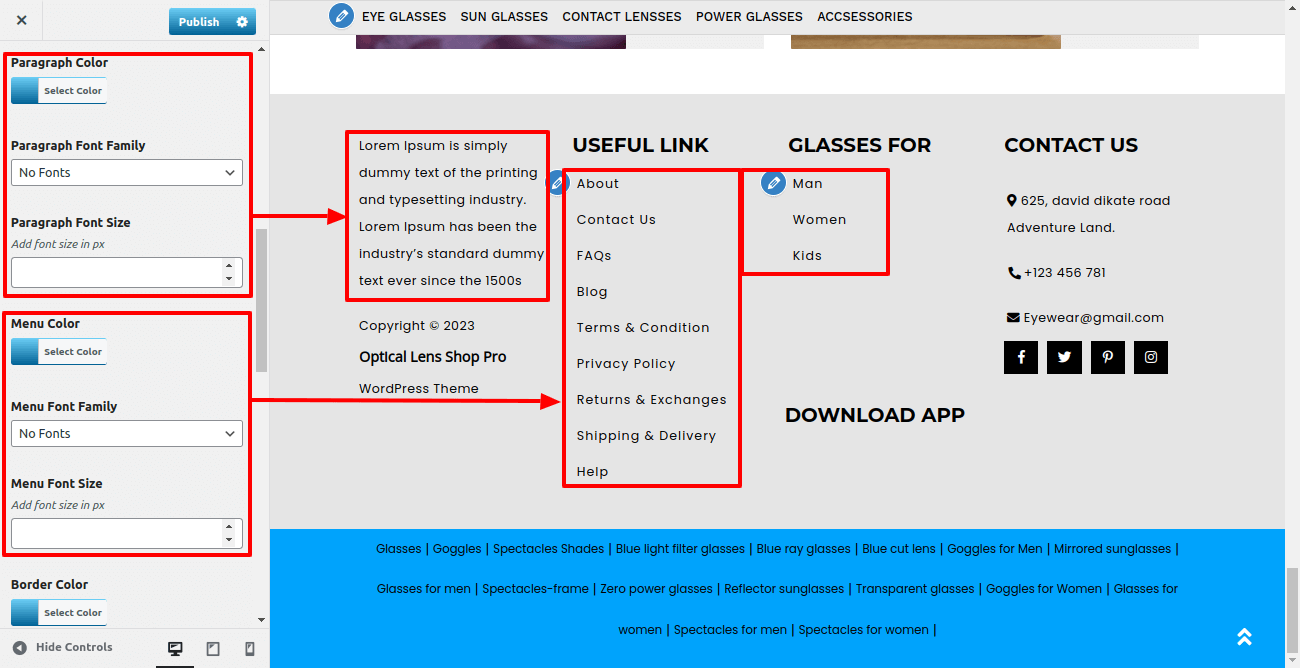
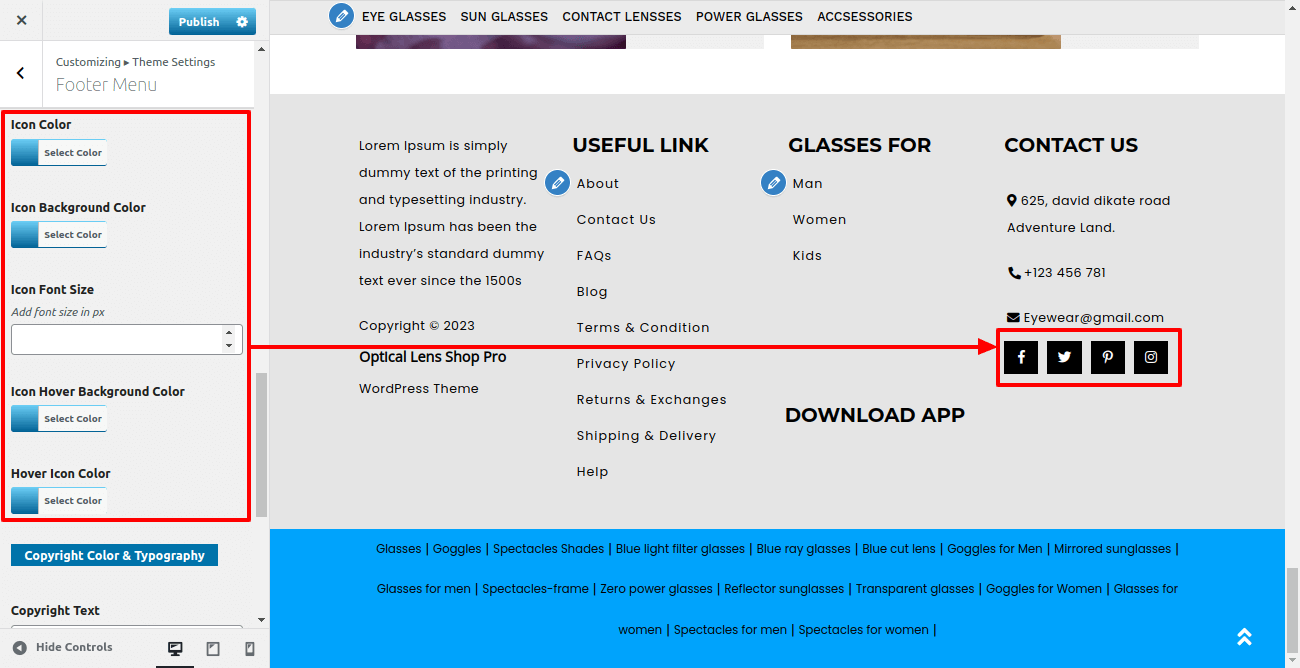
9.12. Setup Footer Text Section
1.Go to Appearance >>VW Theme setting>> Footer Text.

In this way you can add Final Footer Text section.

Refer video for Setup Social Icons:
Theme Plugins
Plugins are ways to extend and add to the functionality that already exists in WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.







Refer video for plugin activation:

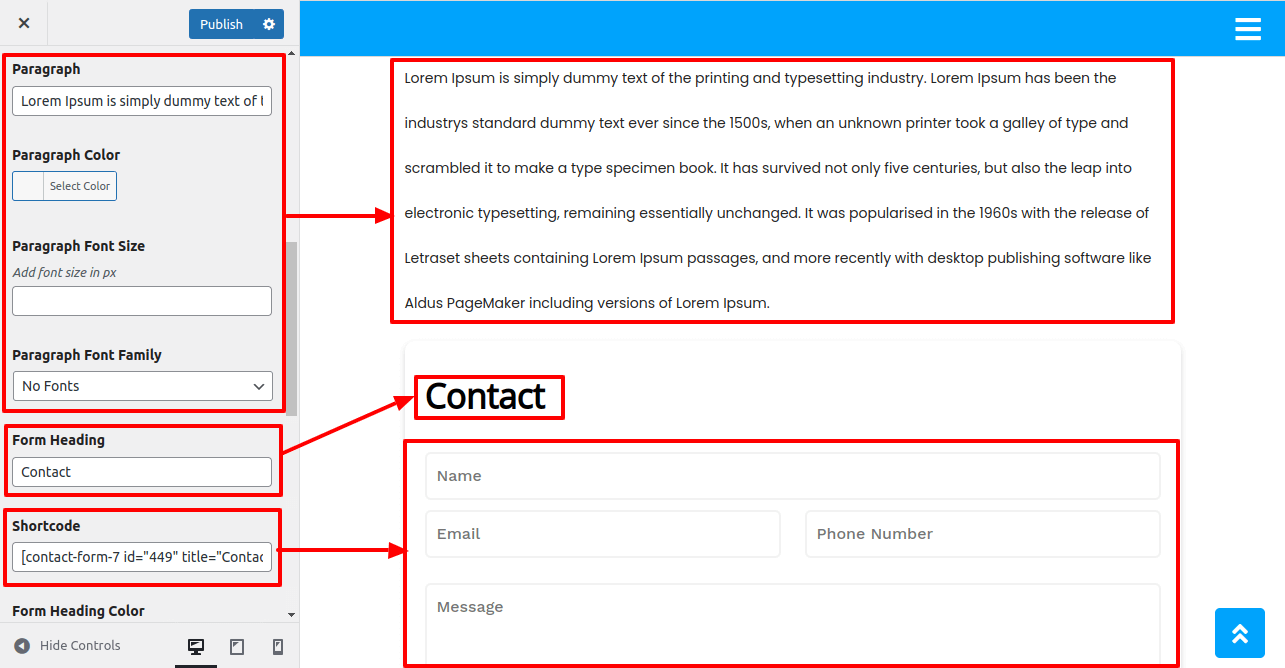
18. Setup Contact Section
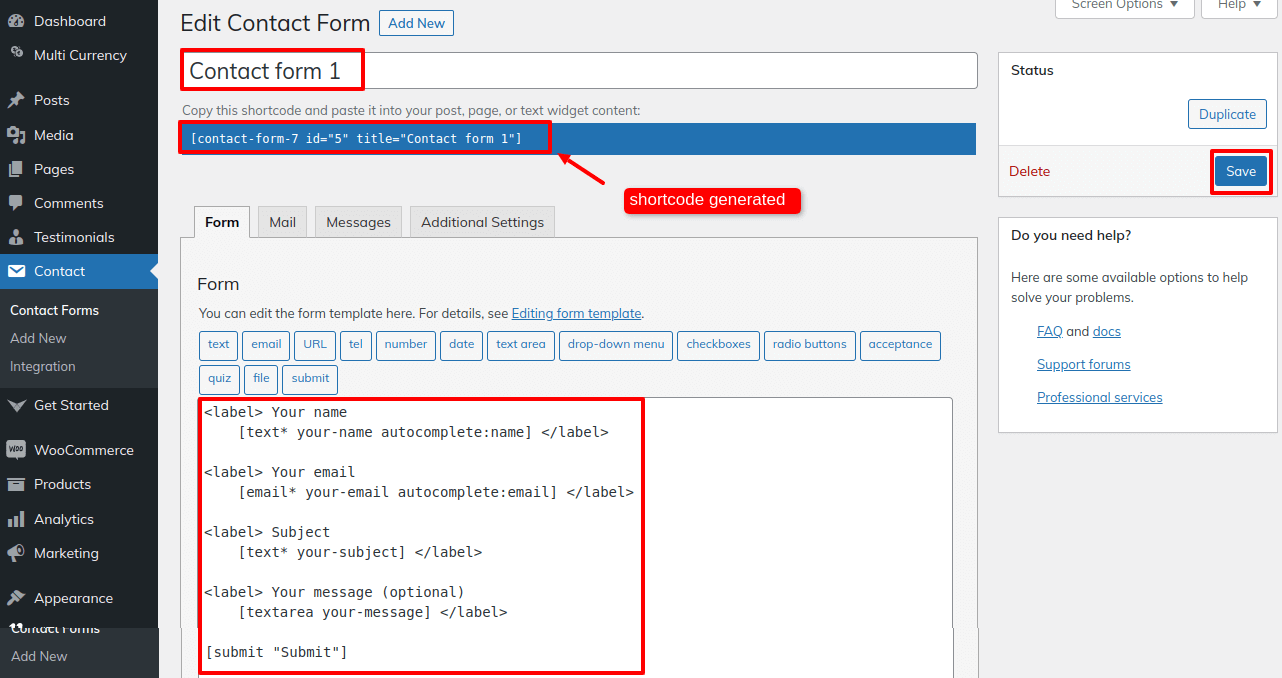
In order to setup the Contact Form you need upload and activate contact form 7 plugin.
To proceed with the this contact Form
Go to Dashboard >> Contact >> Add New

Go to Dashboard >> Pages >> Contact


Go to Appearance >> Customizer >> Contact Page


In this way you can setup Final Contact form

Refer video for installation of Contact form 7 Plugin:

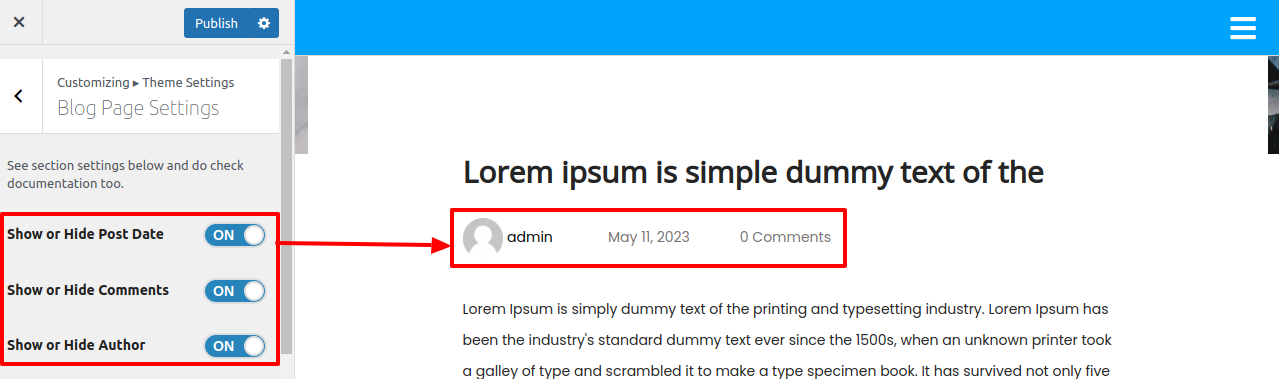
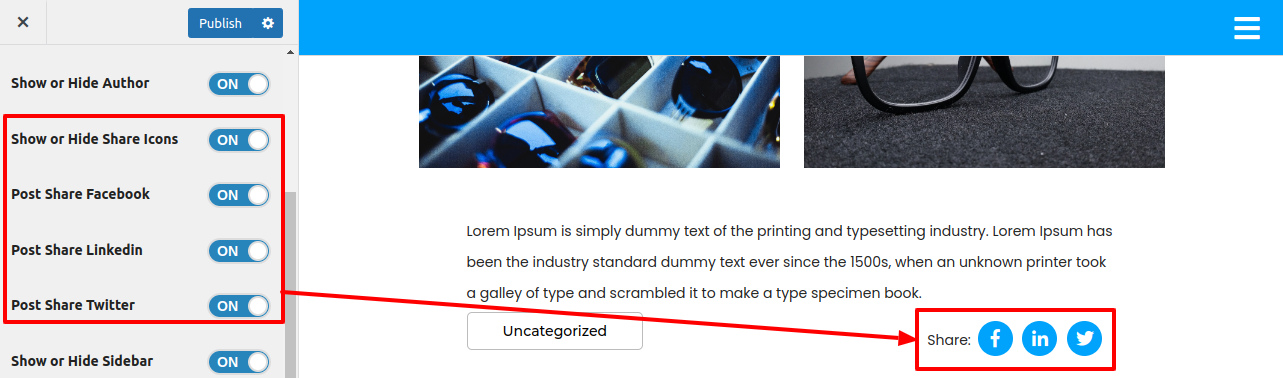
20. Setup Post Settng Section
To proceed with the this Post Settng Section
Go to Customizer >> VW Theme Settings >>Post Setting



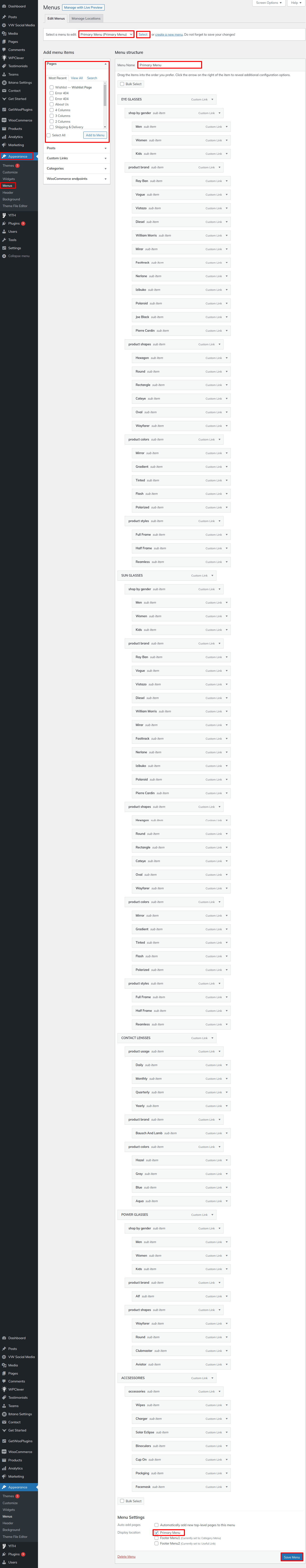
Refer video for Setup Navigation Menu:

Page Templates and sidebars
Page Templates
- Default Template (the default page template with a right sidebar position)
- Blog with Full Width (a blog templates with one column without sidebar)
- Blog with Left Sidebar (a blog templates with left sidebar position)
- Blog with Right Sidebar (a blog template with right sidebar position)
- Contact (the default Contact template with no sidebar position)
- Home Page (Template to show home page content)
- Page with Left Sidebar (a page templates with left sidebar position)
- Page with Right Sidebar (a page template with right sidebar position)
Post, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: http://codex.wordpress.org/Manage_Categories_SubPanel

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- With that done, click Categories for blog posts.
- Type in the name of your new category.
- After that, click the Add New Category button.
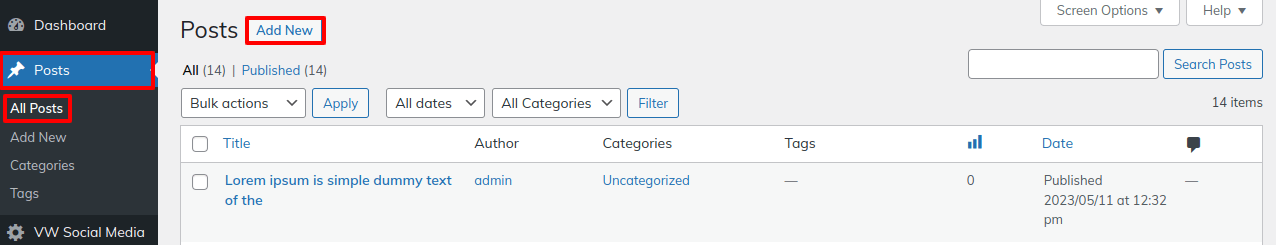
Creating a Blog post

- Log into your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Type in your post content. For more information on adding posts, please check the following link http://codex.wordpress.org/Posts_Add_New_SubPanel.
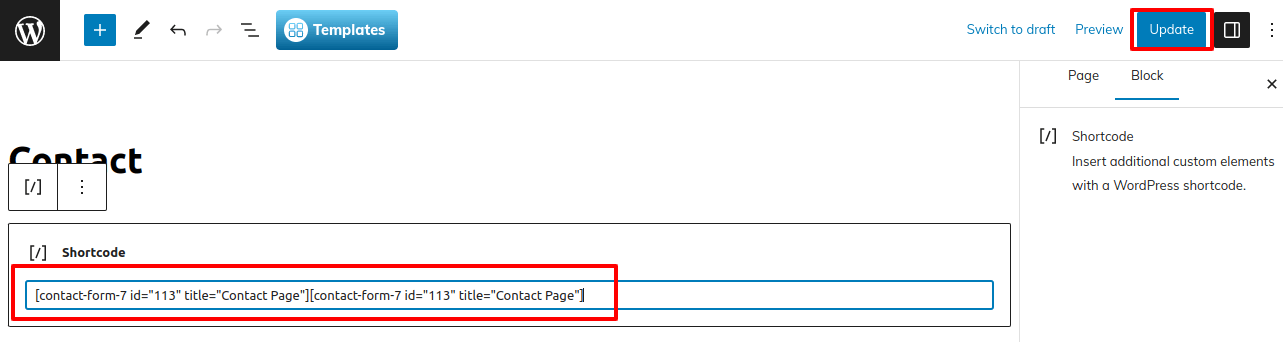
Shortcodes
A shortcode is a powerful content building tool http://codex.wordpress.org/Shortcode. Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.

Refer video for Create Pages Using Shortcode:

Custom Widgets





Refer video for Setup Footer: