System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "food-grocery-store-pro.zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
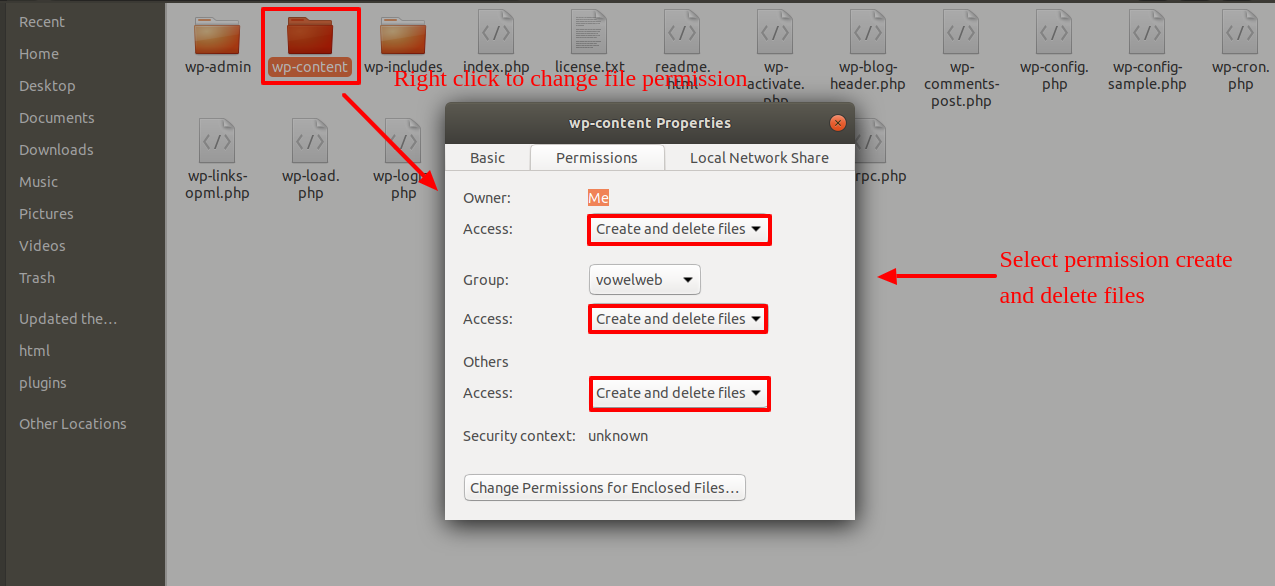
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- same process repeated for wp-content folder

Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
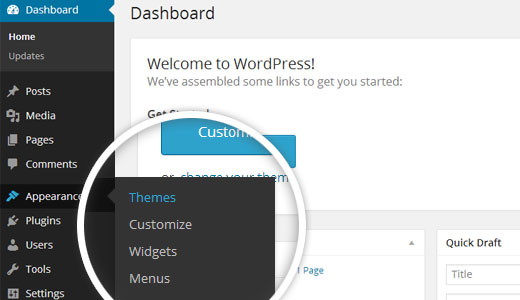
The first step is to log in to your WordPress admin dashboard. then click on
1.Go to the Dashboard > Appearance > Themes

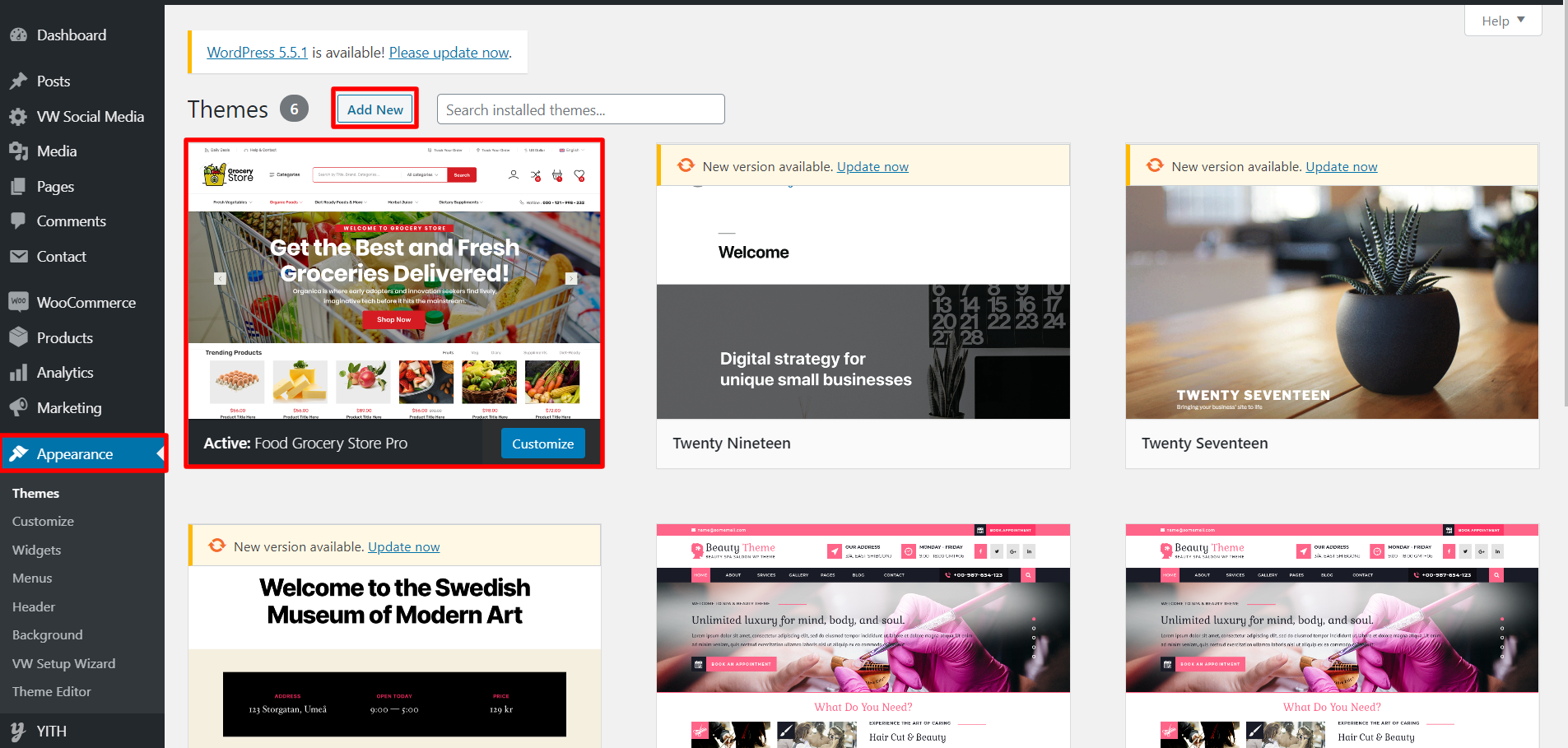
2. After you have navigated to the themes page, click on the Add New button located at the top of the page.

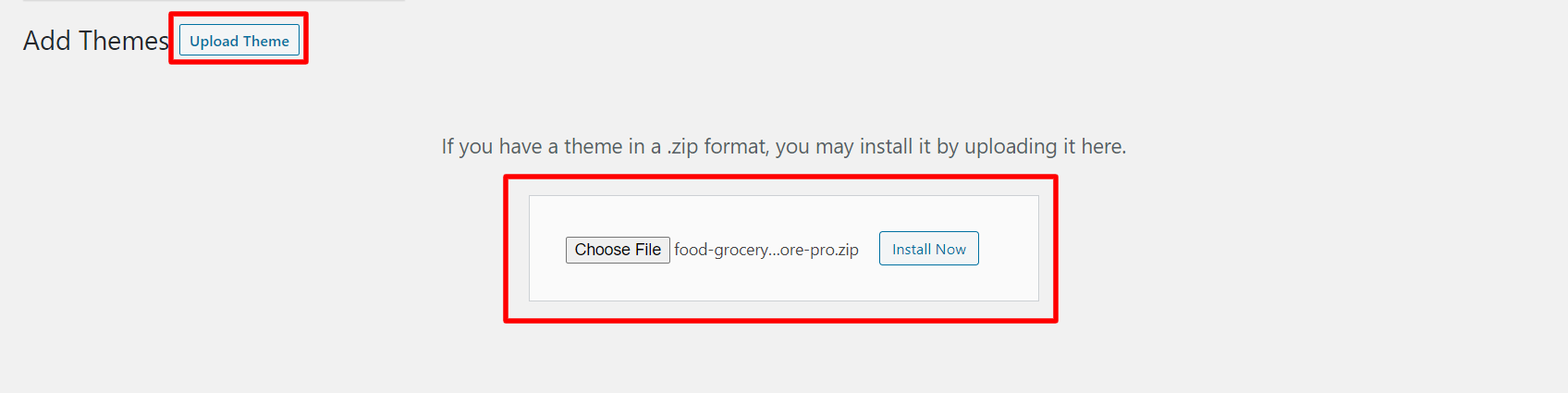
3. Once there, select a theme and then click the top-right Upload Theme button to upload a zip file (food-grocery-store-pro-zip)

4. WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
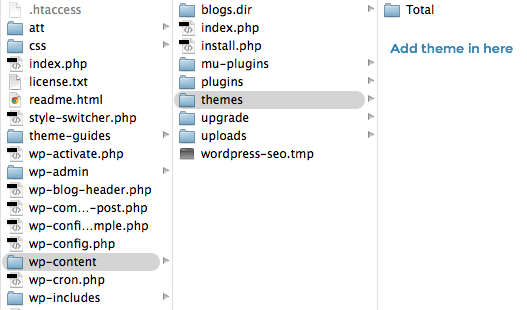
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
YITH WooCommerce Wishlist,VW Social Media,GTranslate,Woocommerce and Contact Form 7 Plugin
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the "Section Ordering"
Step 1 Go to Dashboard >> Appearance >> Customizing >> Home Two Setting>> Section Ordering

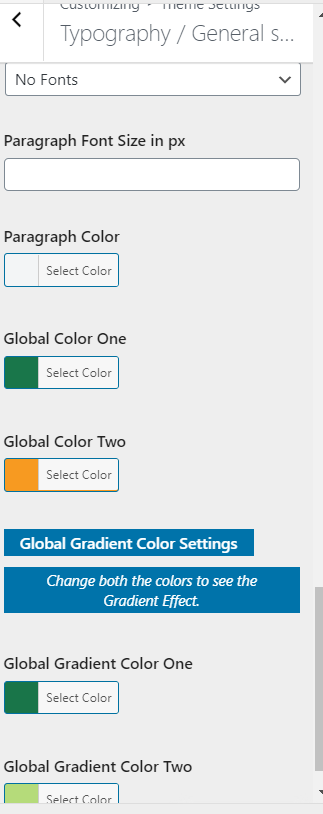
Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on the number of options accessible in each part, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings

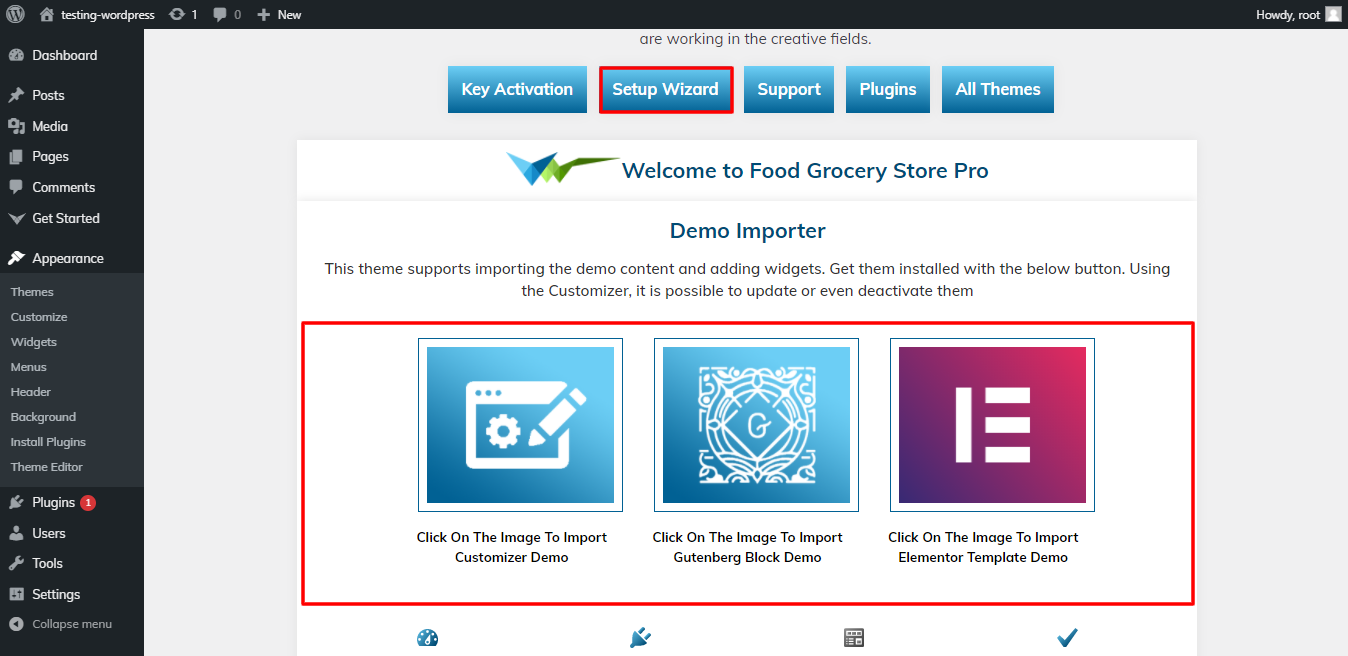
Theme Wizard
* This is new feature added in the version (1.0.7)
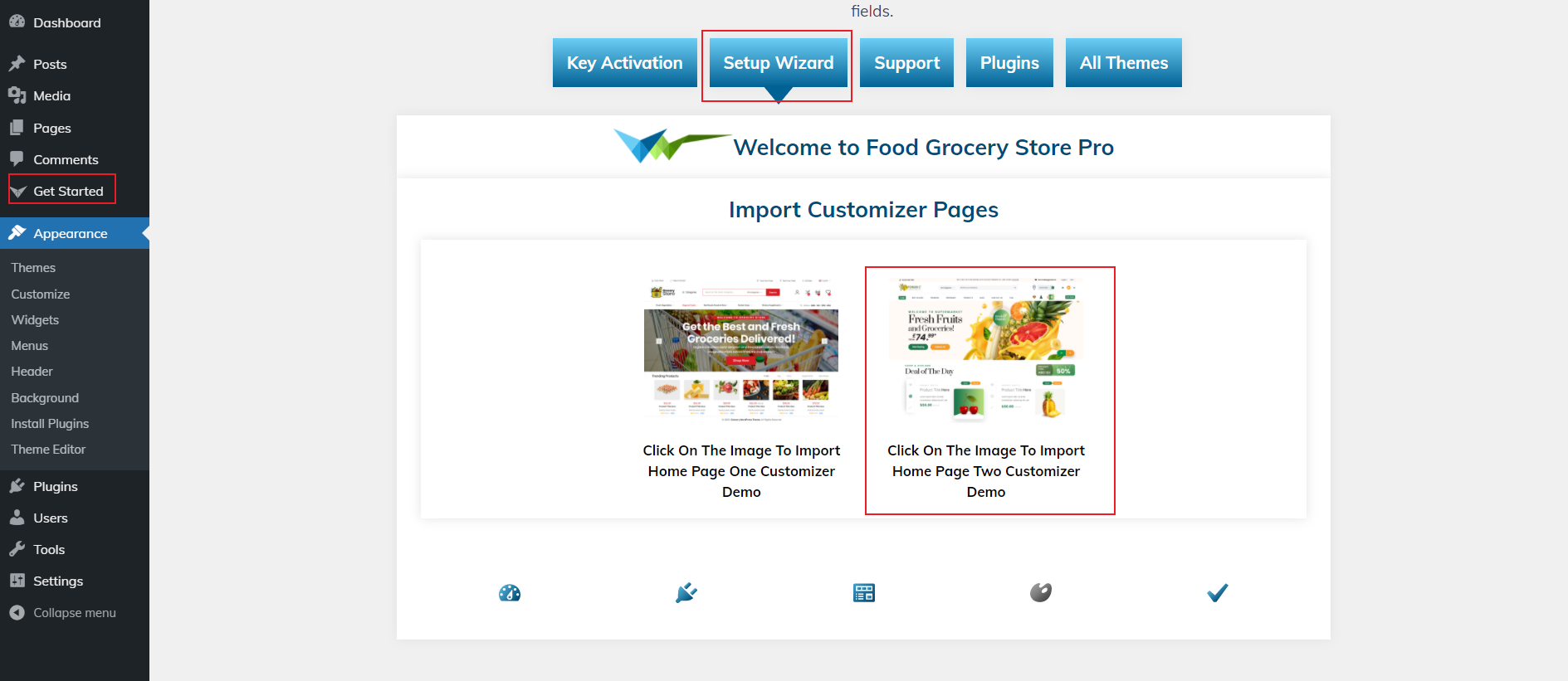
When using Theme Wizard, adhere to these instructions to import content:
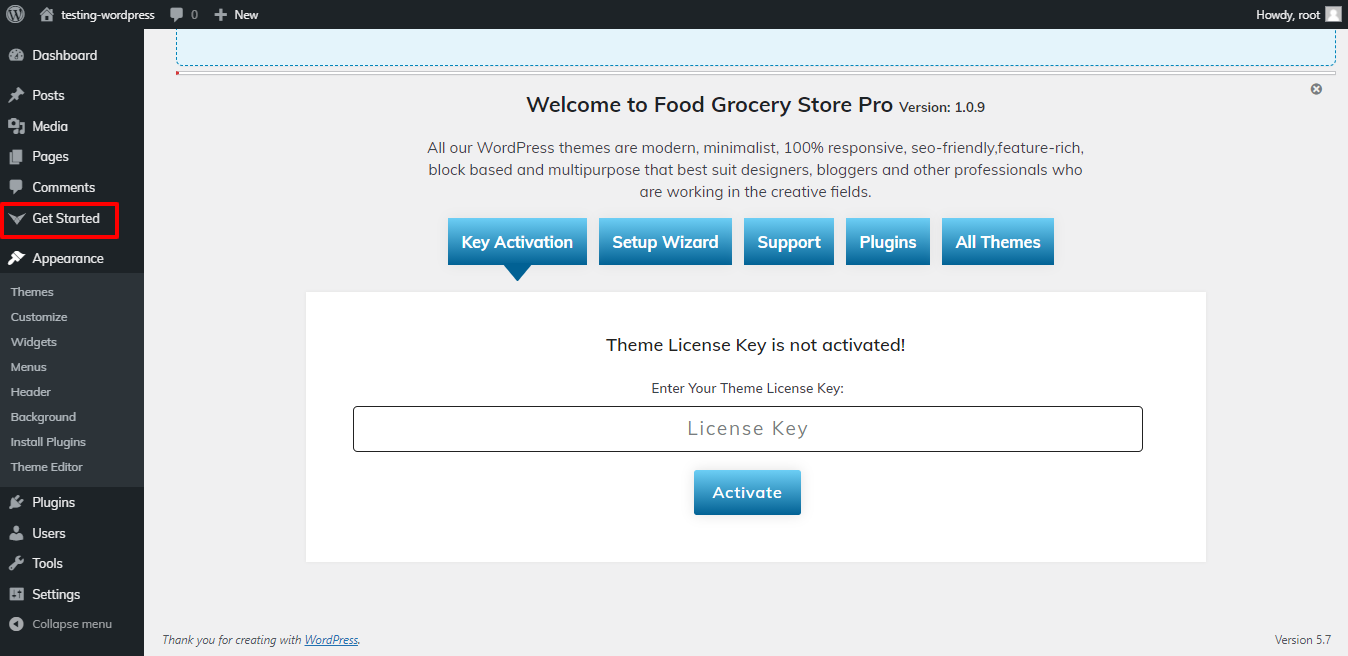
1) Go to Dashboard >> Getstarted

2) Put in your key.

3) Click Wizard to get going right away.

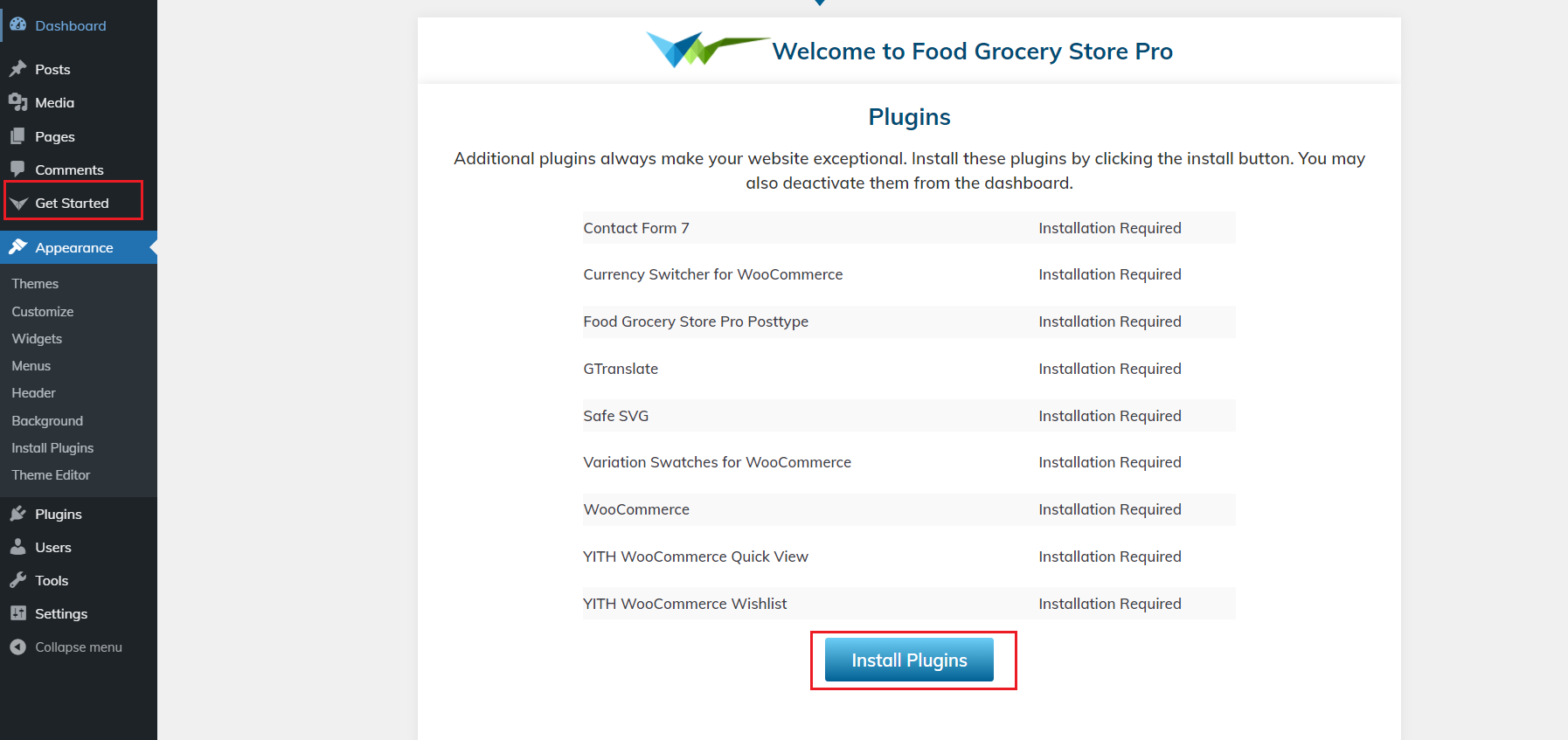
4) Install Plugins.

5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.

Theme Setup
You will see the index page with the most recent post when you visit your site after activating the theme. You must now set up the home page template such that it displays every section of the demo page on the front page.
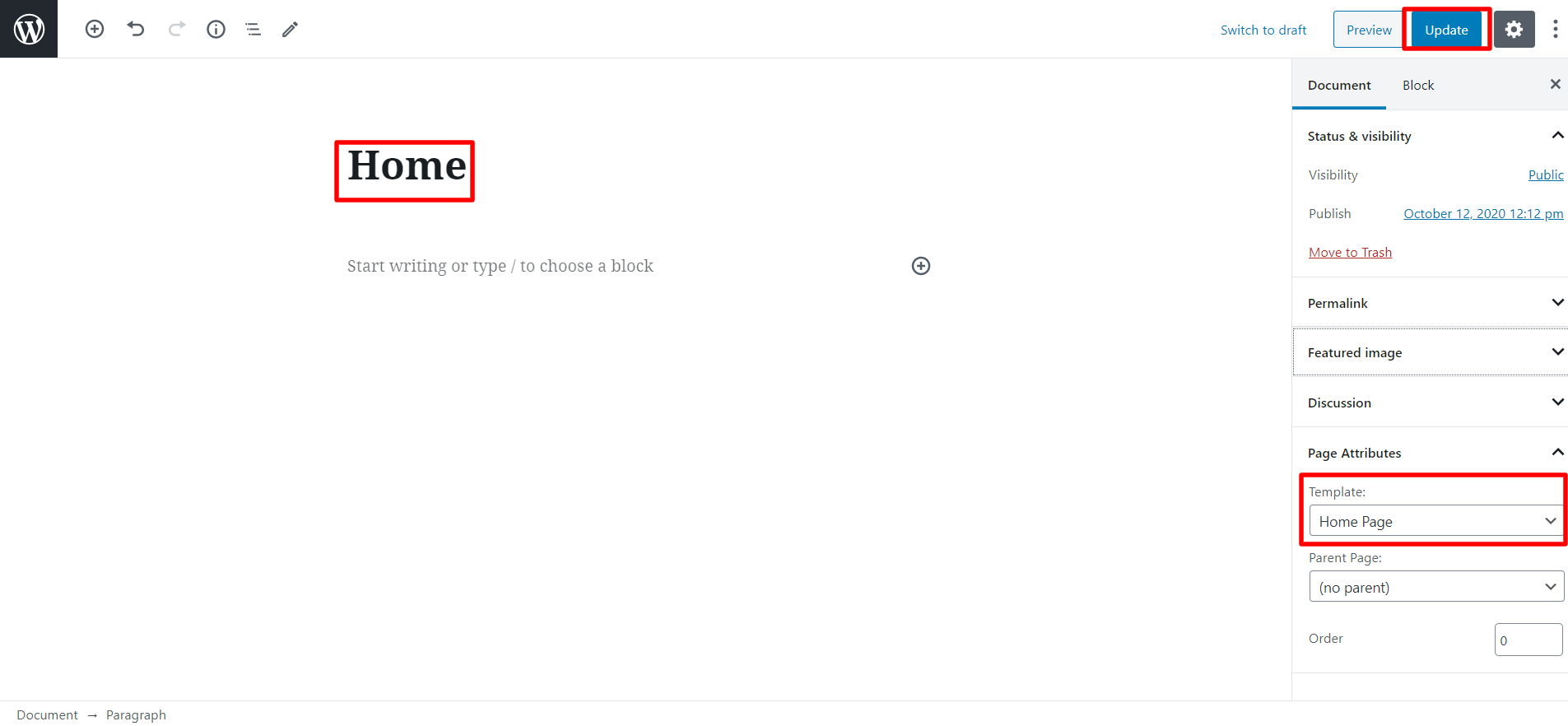
8.1 Setup Home Page Template
Set up your home page by following these instructions.
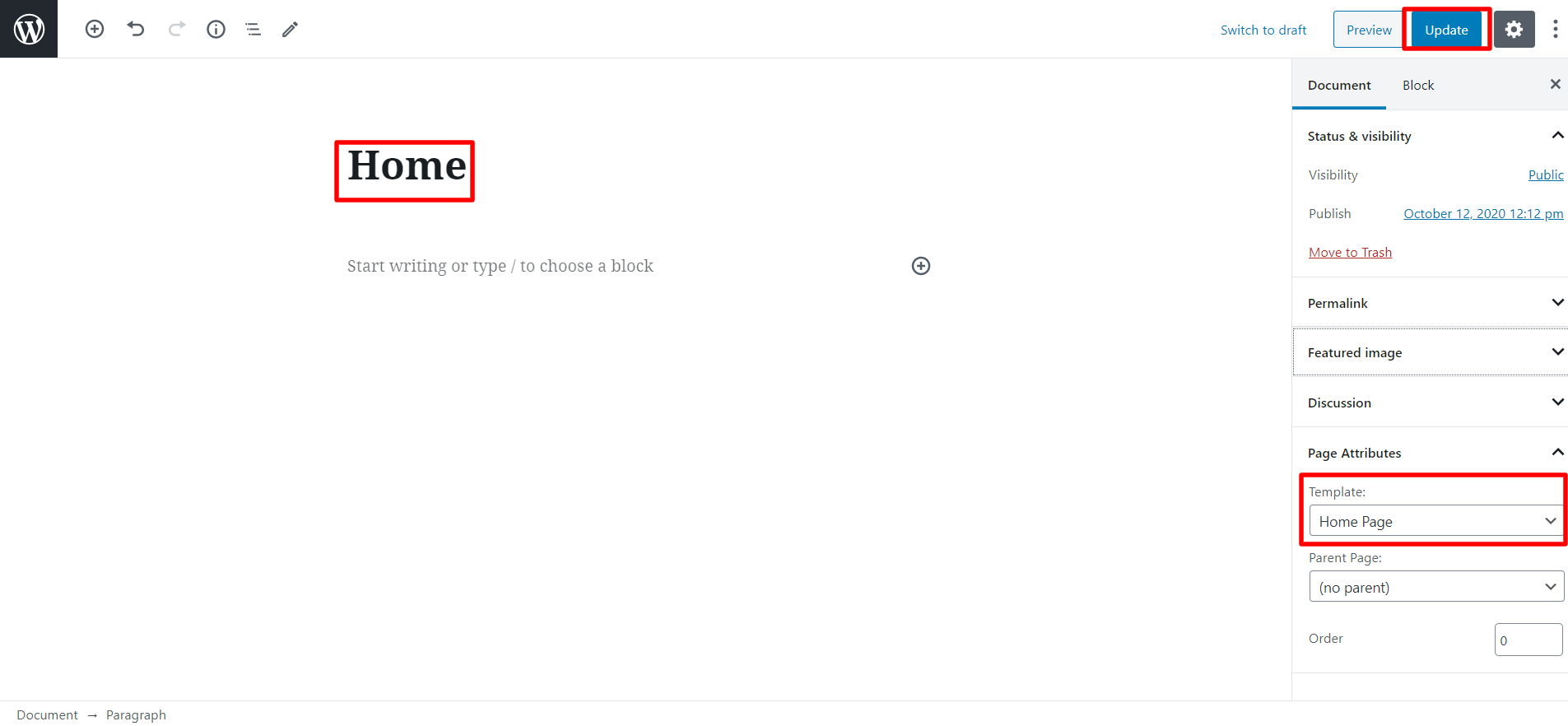
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Choose the Static Page option, then choose the page you generated to serve as your homepage and another page as your default page.


When you're finished, you can view the entire demo collection on the top page.
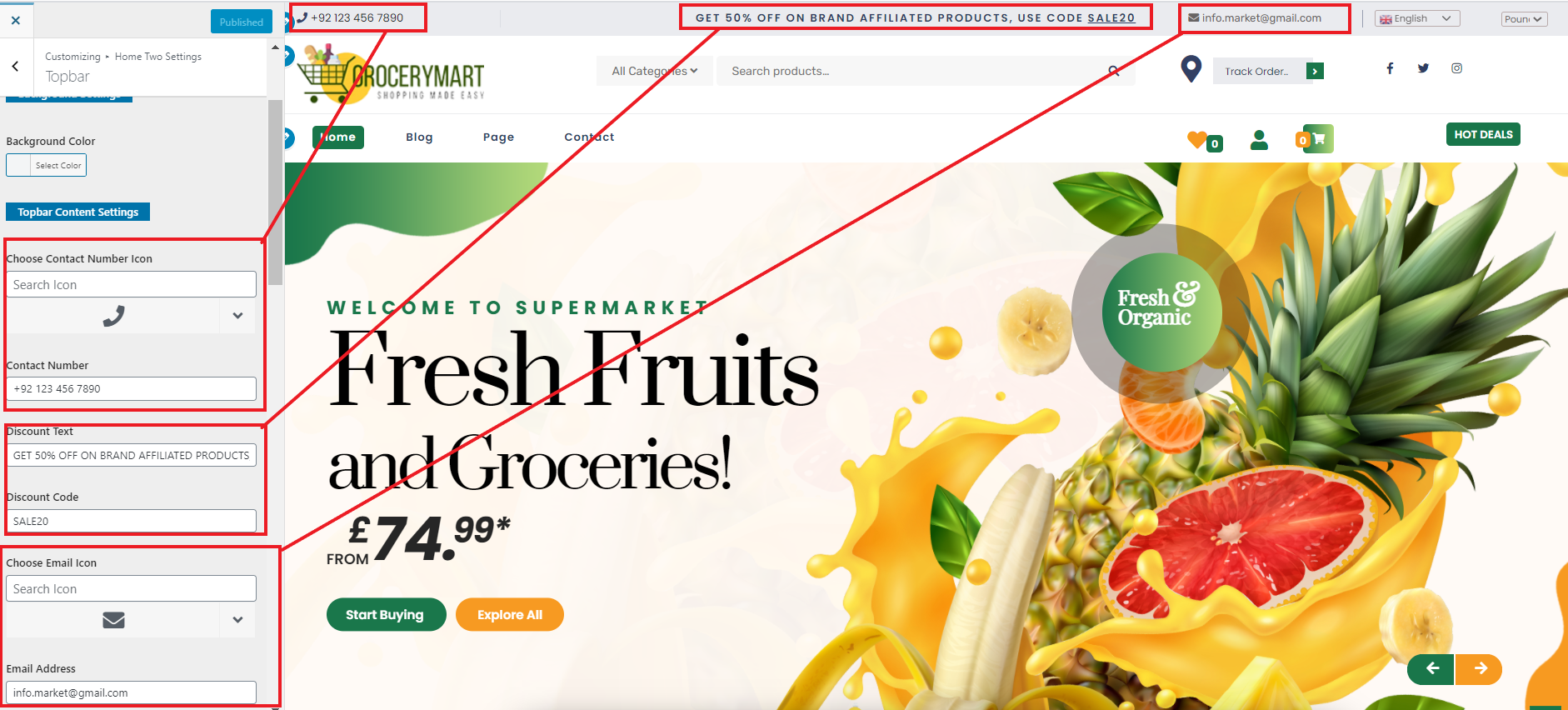
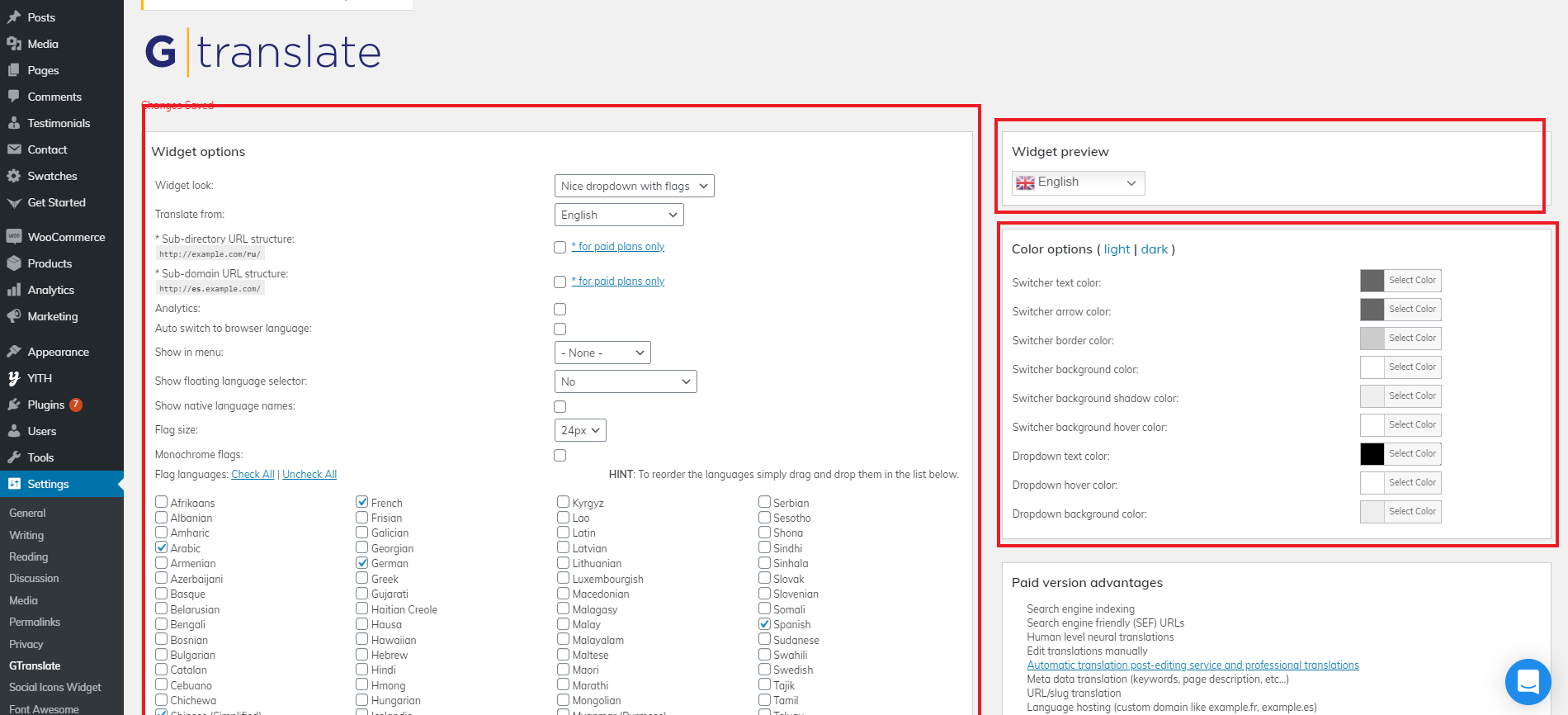
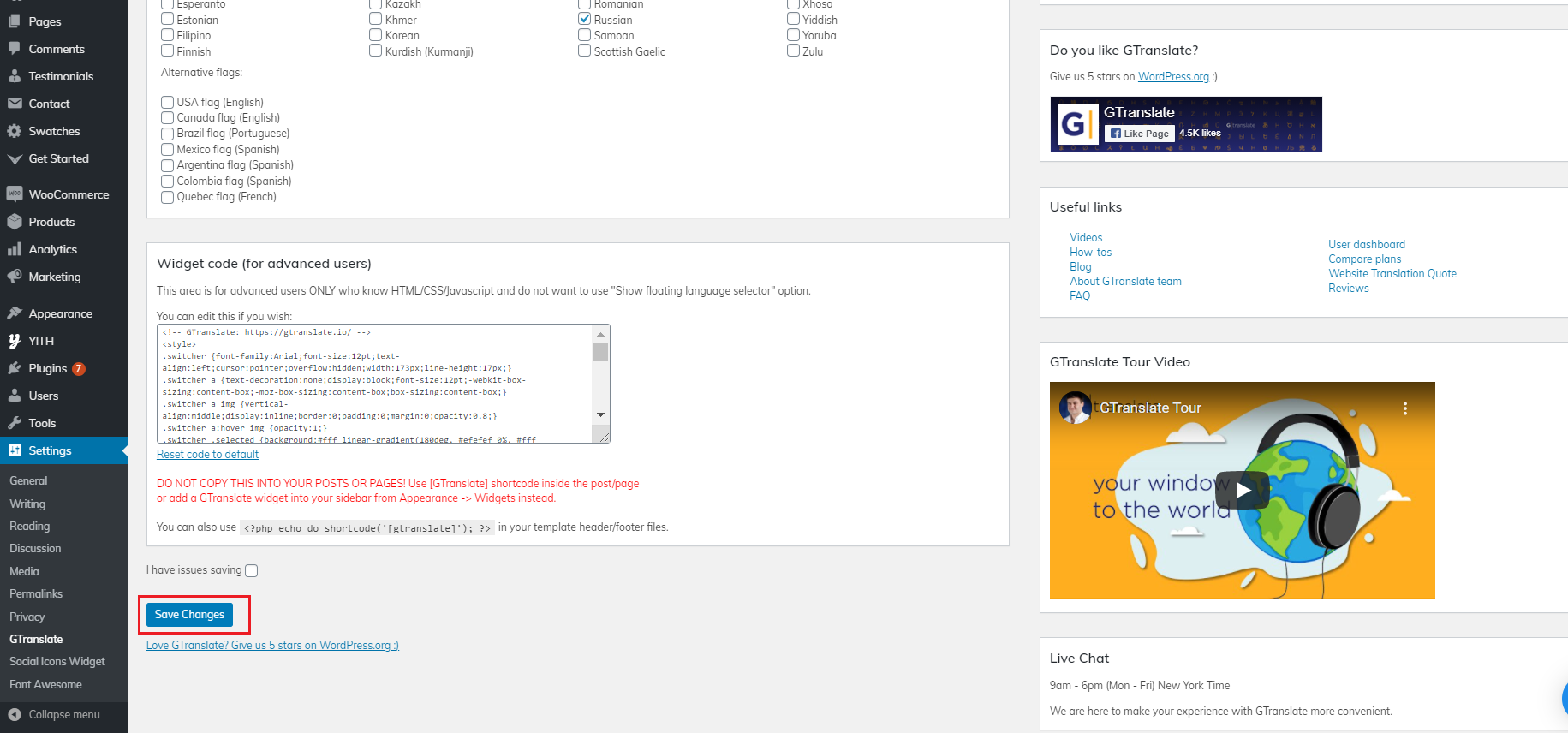
8.2 Setup Topbar
Follow the instructions below to set up the Topbar section.
Go to Dashboard >> Customize >> Home Two Setting >> Topbar.

First, activate the GTranslate plugin before proceeding with the settings.

Please remember to click the "Save Changes" button.

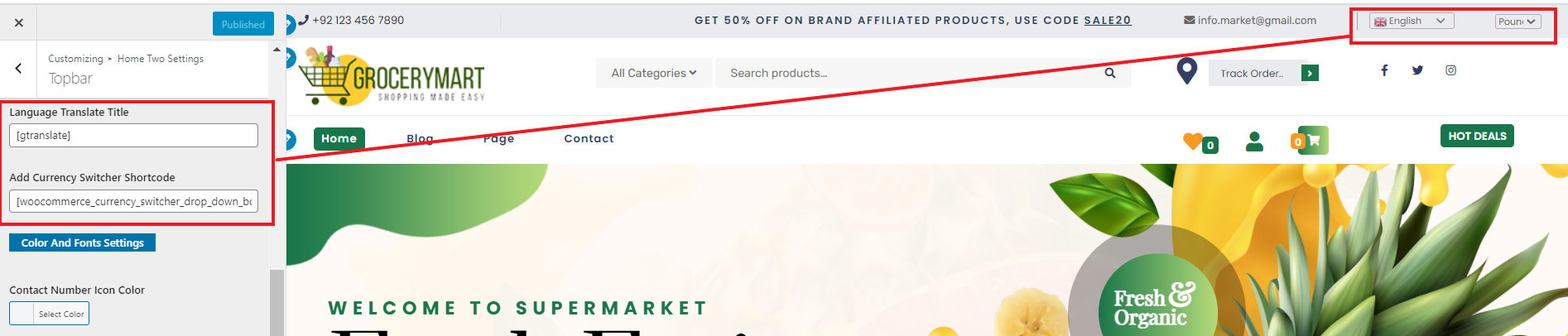
Currency Switcher Shortcode :- [woocommerce_currency_switcher_drop_down_box] Language Translate Title Shortcode:-[gtranslate]

It will appear like this on the front end

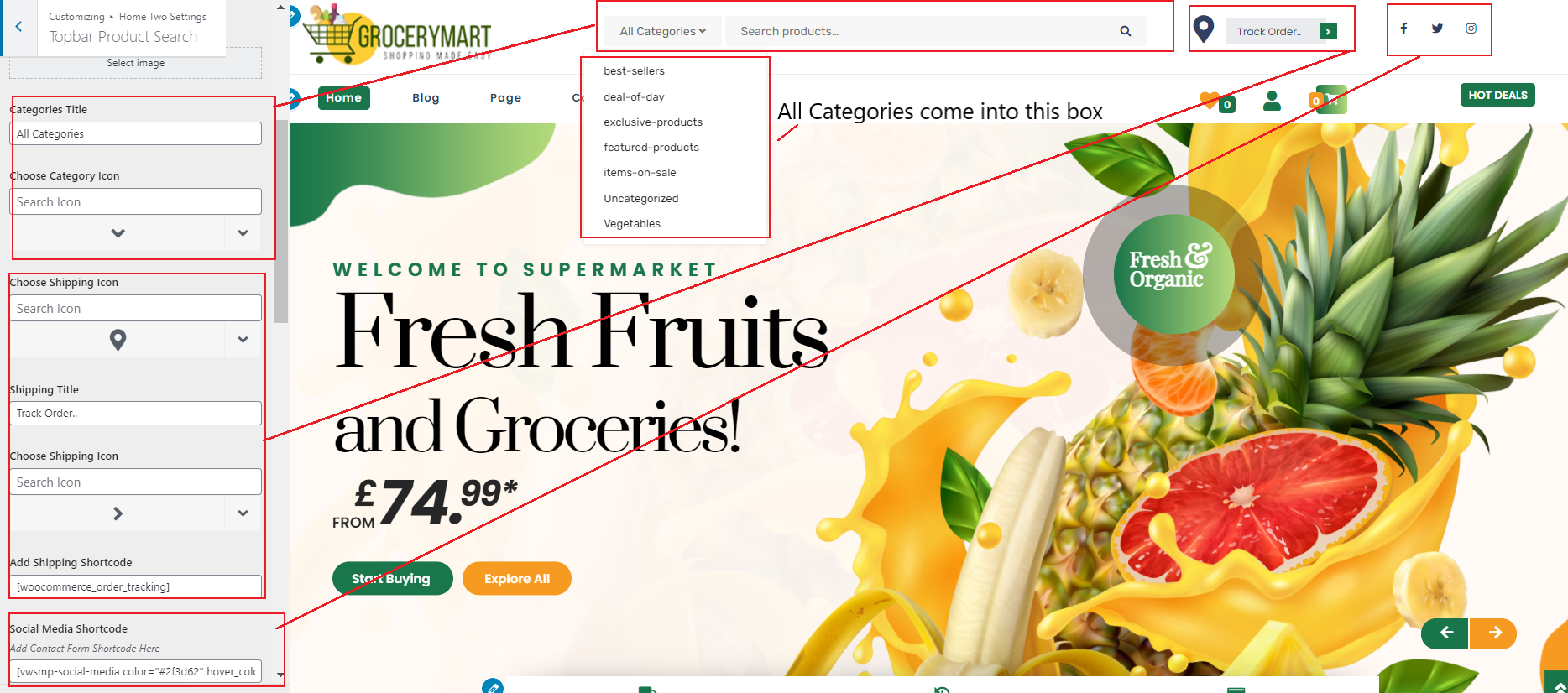
8.3 Setup Topbar Product Search
Prior to accessing the Product Search Area in the Topbar. Follow these instructions to set up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

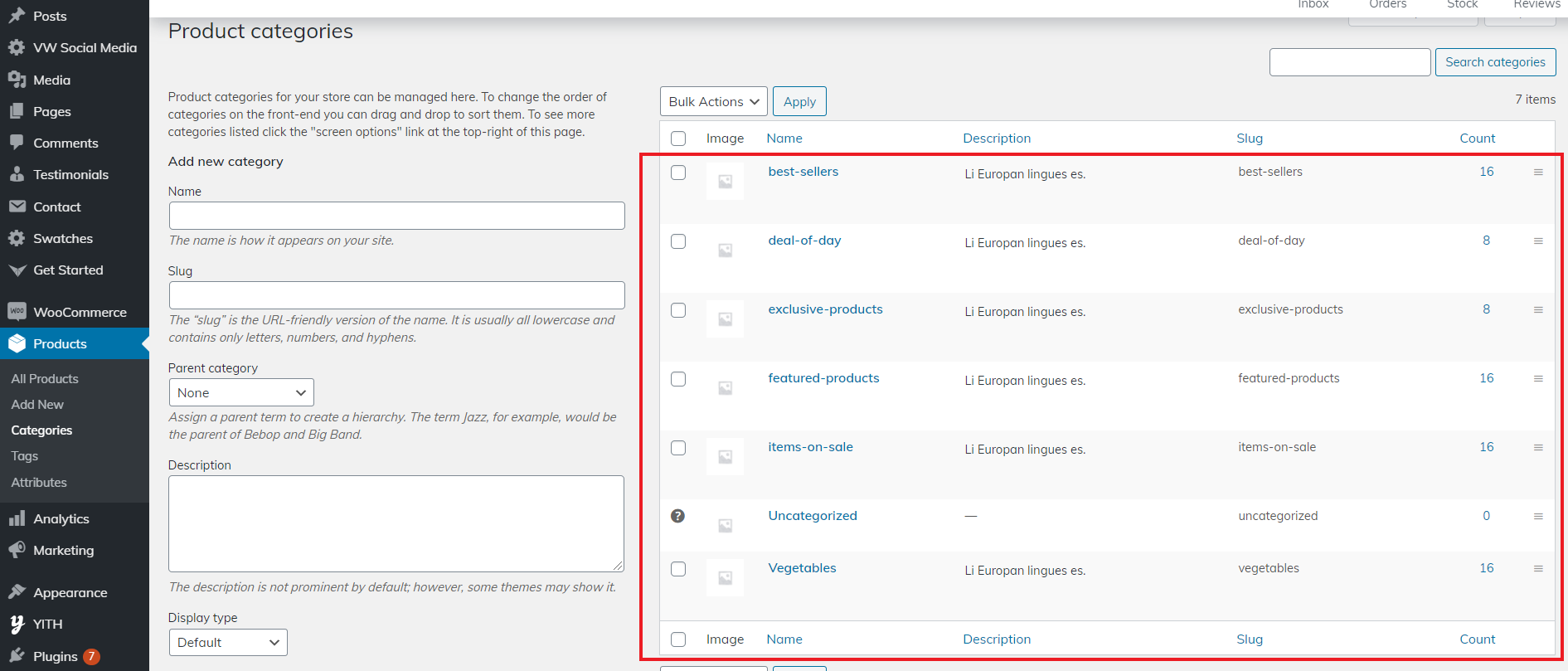
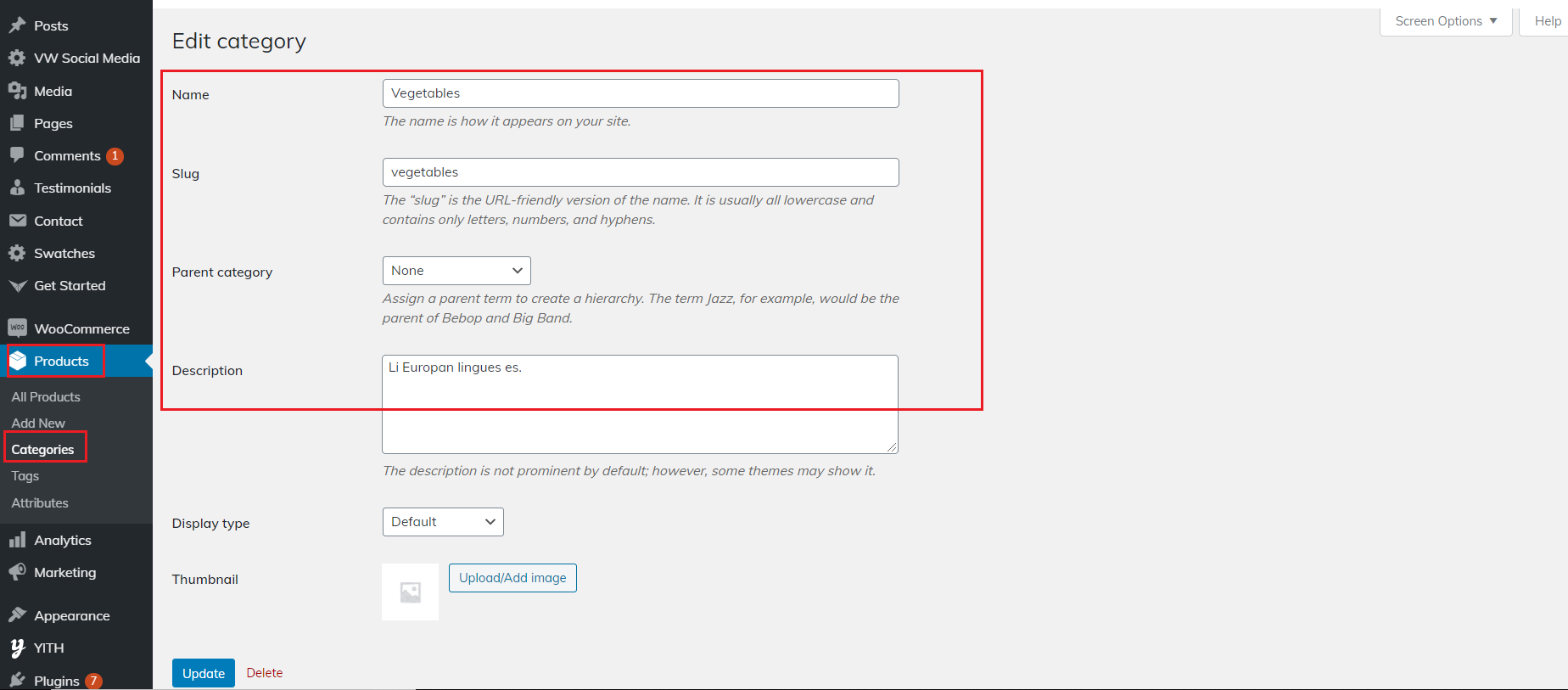
You must first upload and activate the Woocommerce plugin in order to set up the Topbar Product Search area.
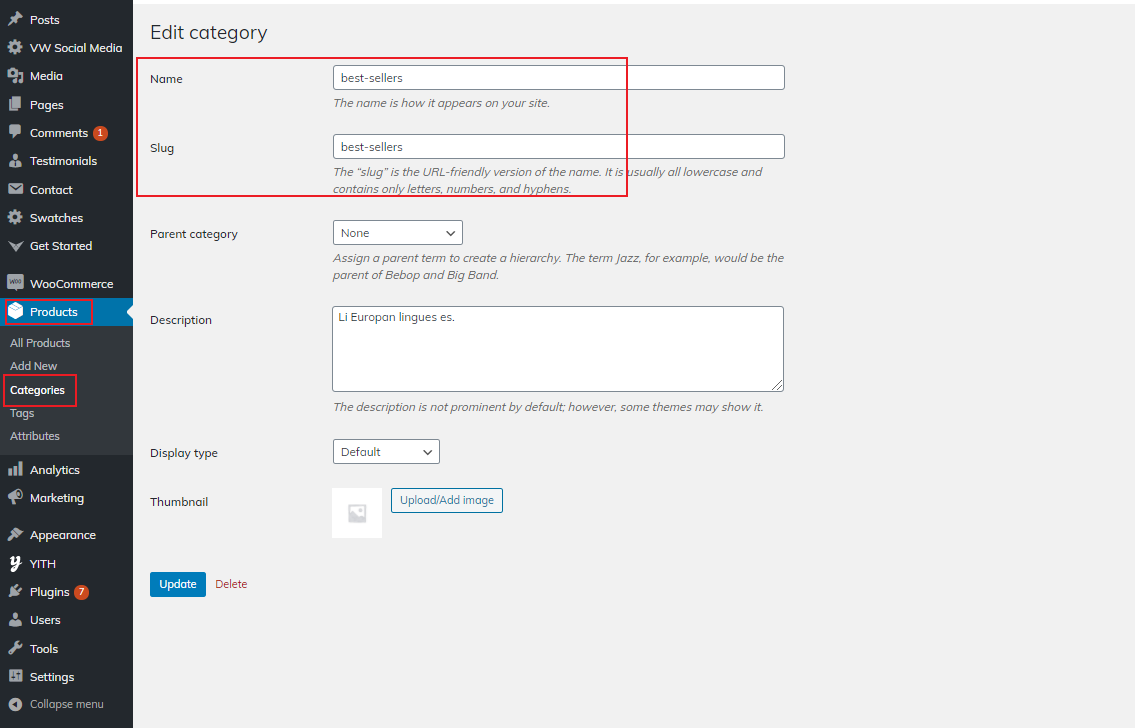
then develop a category for the item.
Go to Dashboard >> Product >> Categories >> Add New Categories

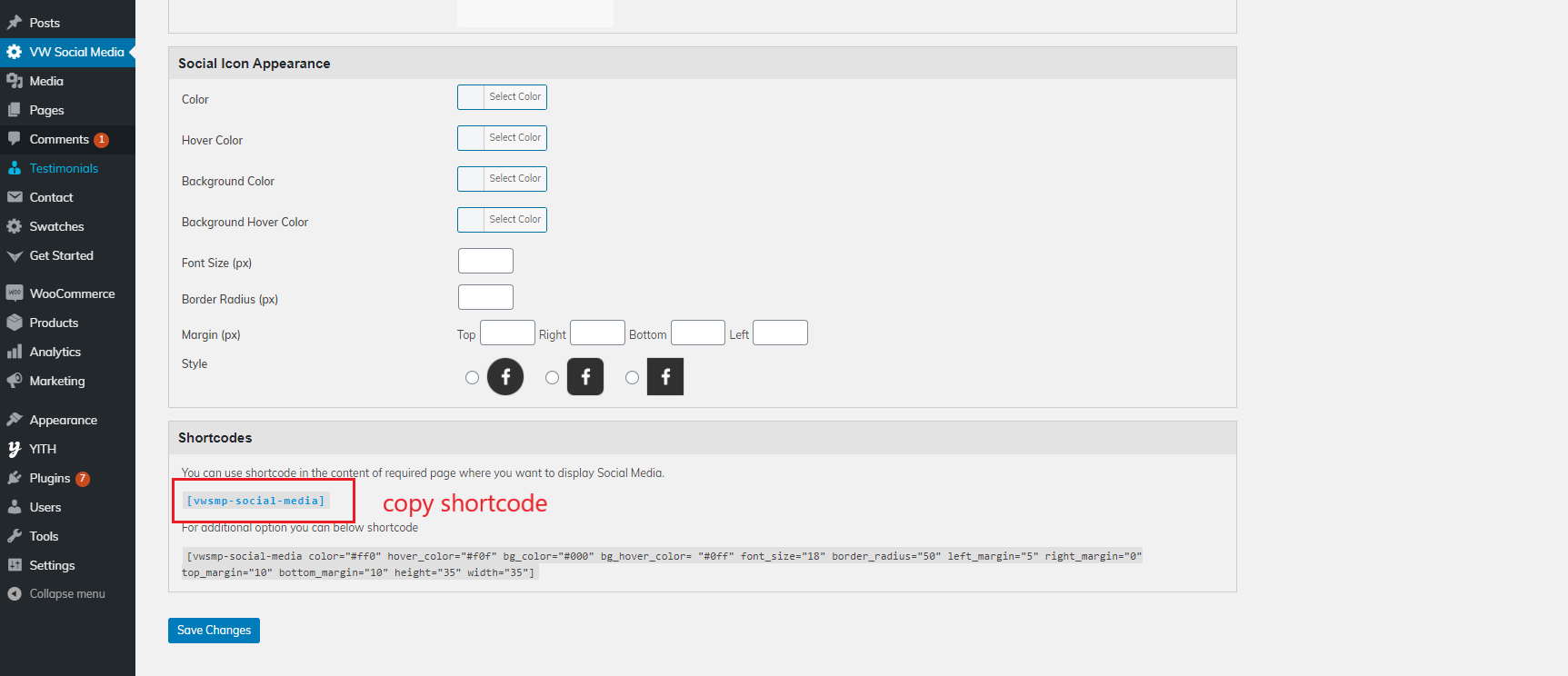
Setup Socail Media icon.
Go to Dashboard >>Socail Media
Go to Dashboard >> Customize >>Home Two Setting>> Topbar Product Search. It will appear like this on the front end



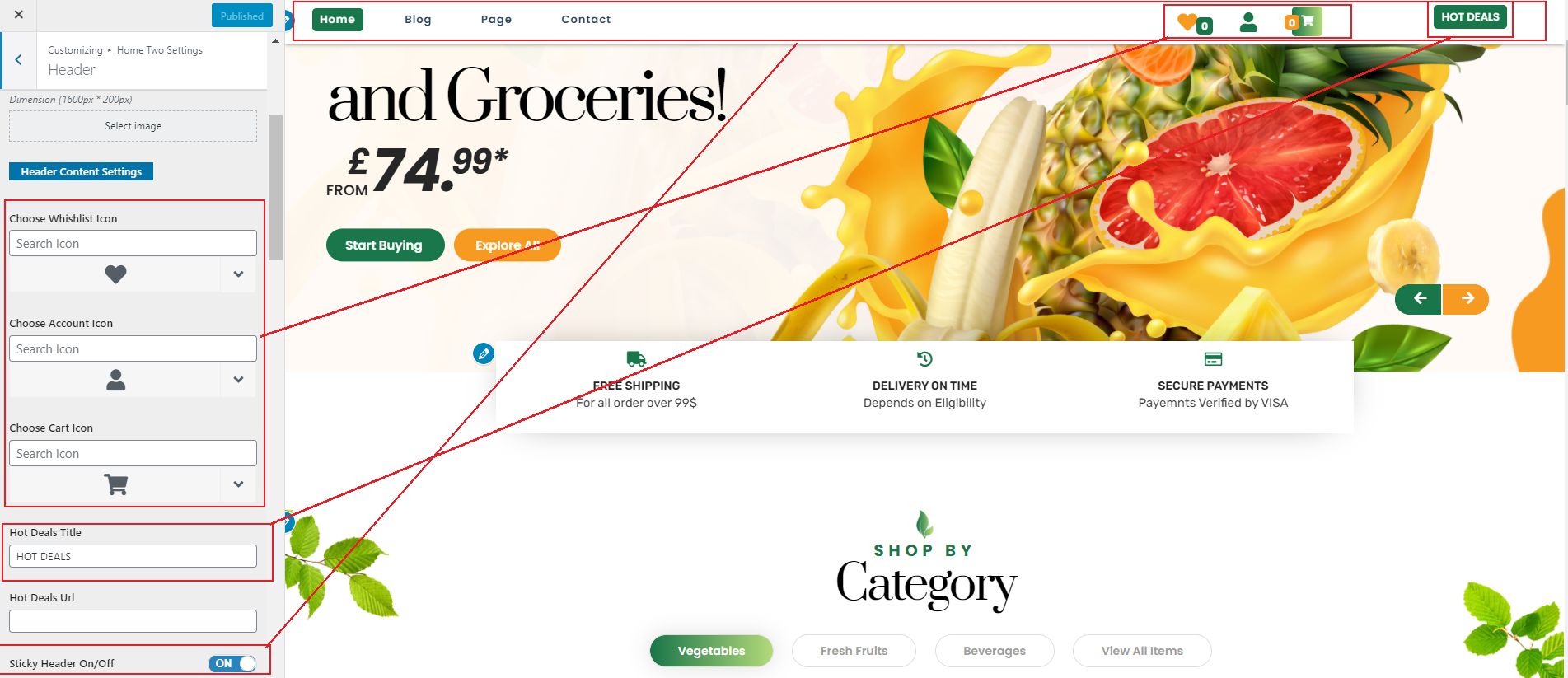
8.4 Setup Header
To configure the Header section
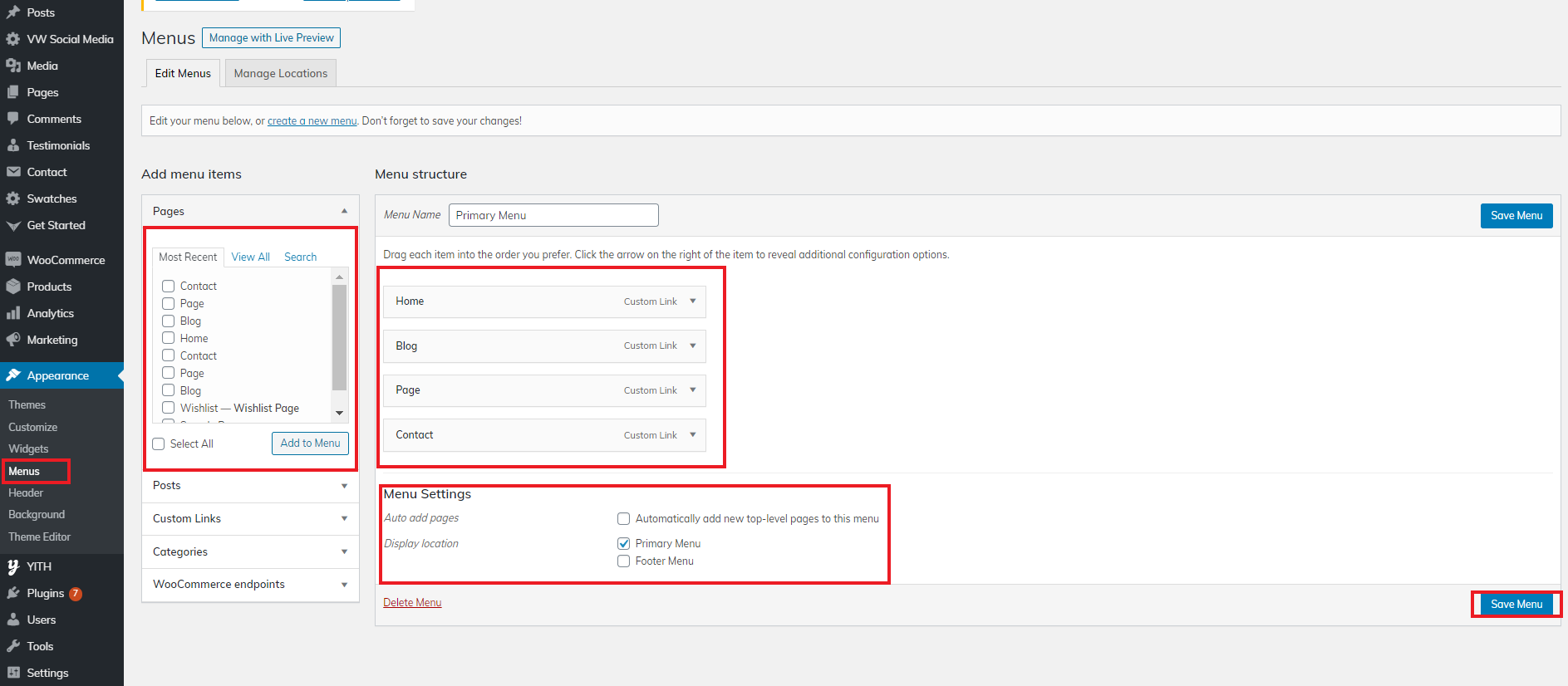
Setup MenusFollow the procedures listed below to set up the menus.
To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page."

Repeat these instructions for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add pages, and choose the main menu.

We can build up the menu section in this manner.

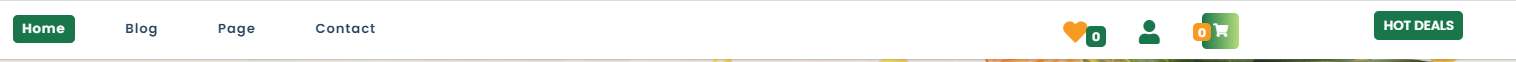
Sticky Header:
The major navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.
Go to Appearance >> Customize >>Home Two Setting >>Header Section

It will appear like this on the front end

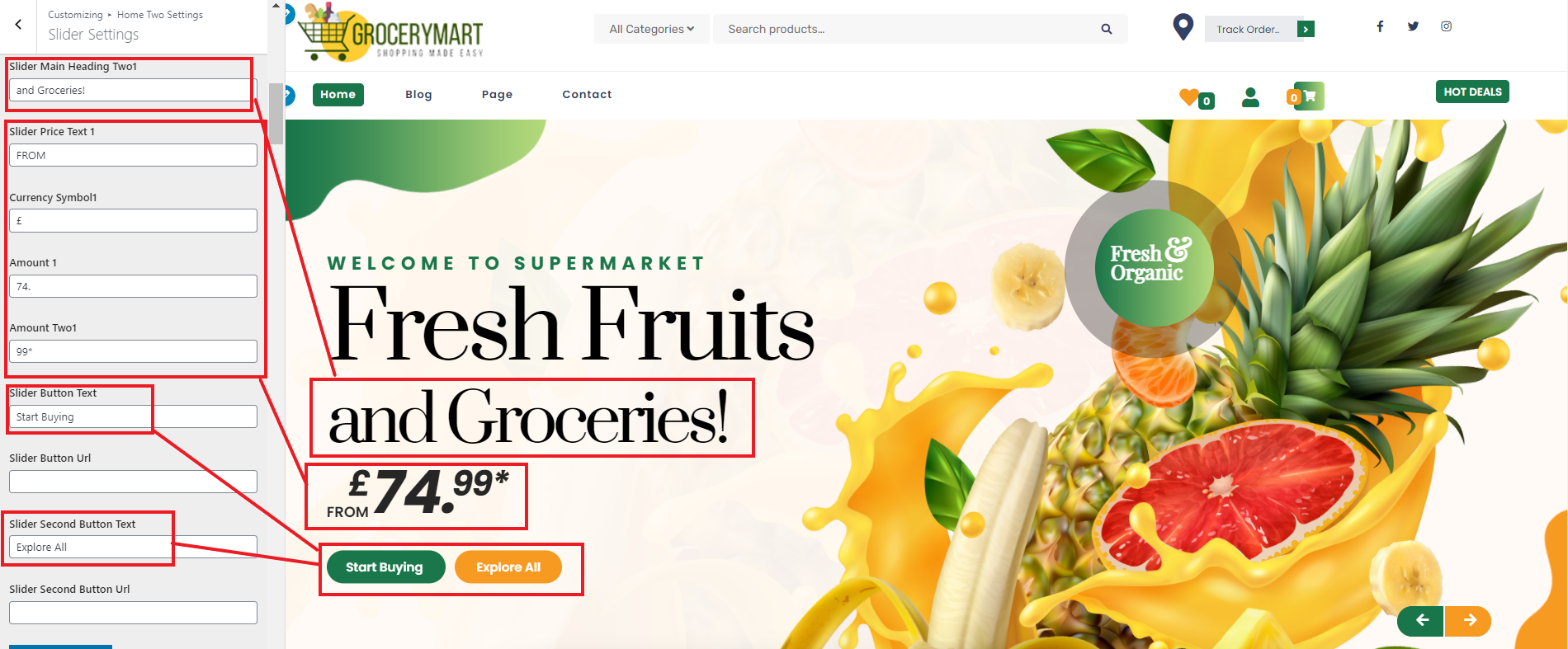
8.5 Setup Slider Settings Section
To continue with Slider Settings.
Go to Appearance >> Customize >>Home Two Setting>> Slider Settings




On the front end, it will look like this.

8.6 Setup Features Settings Section
To continue with the feature settings.
Go to Appearance >> >>Home Two Setting>> Features Settings


It will appear like this on the front end

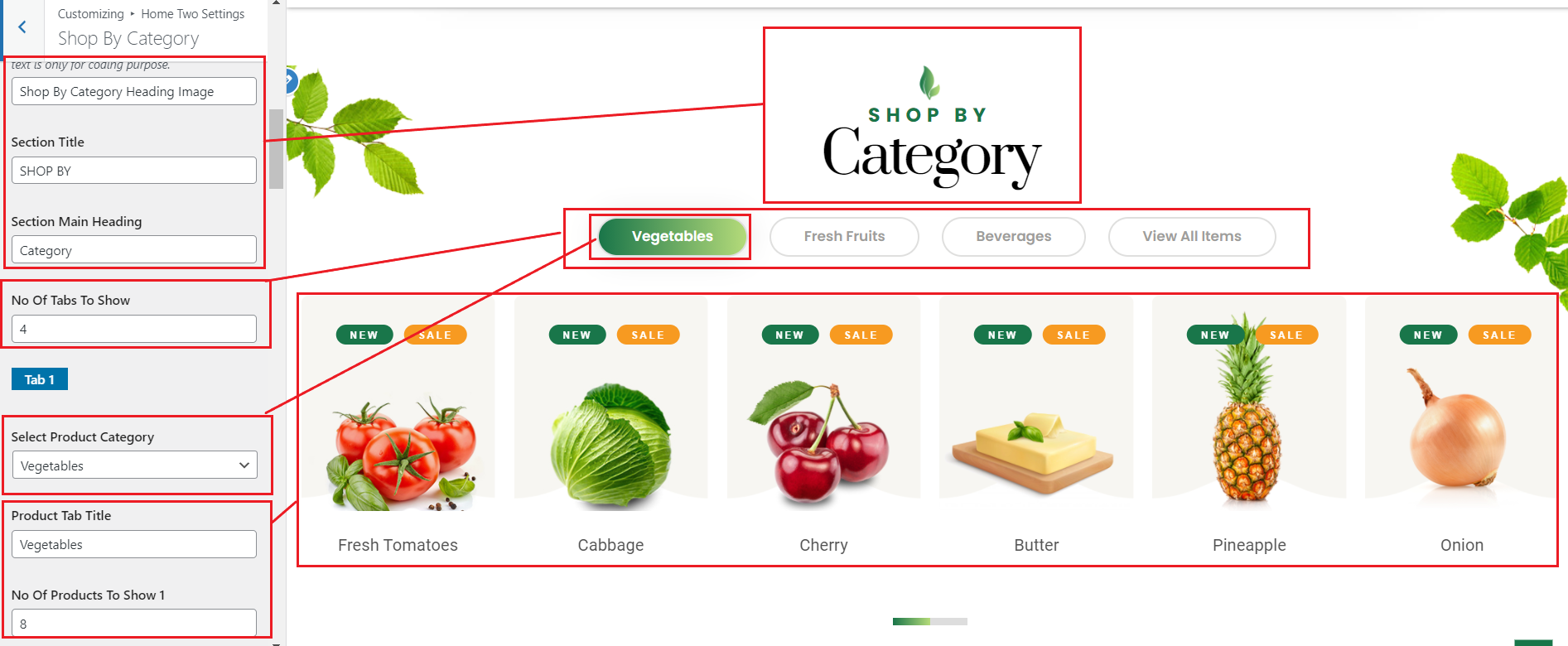
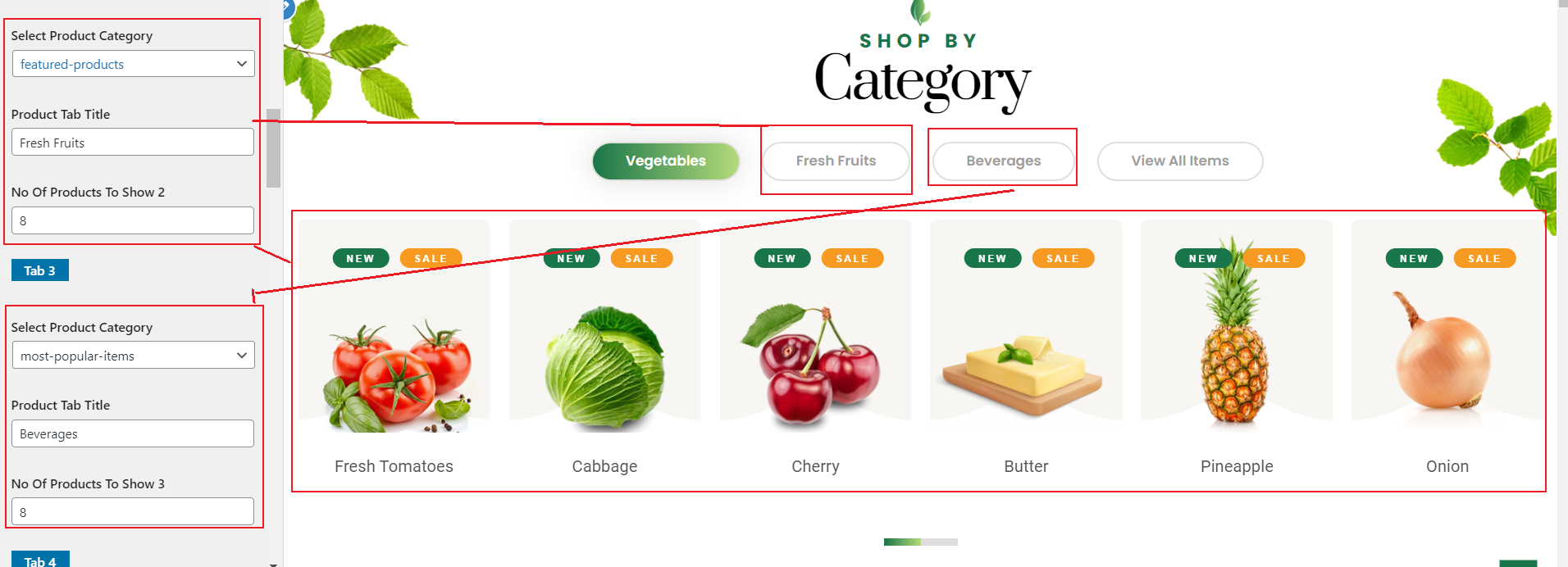
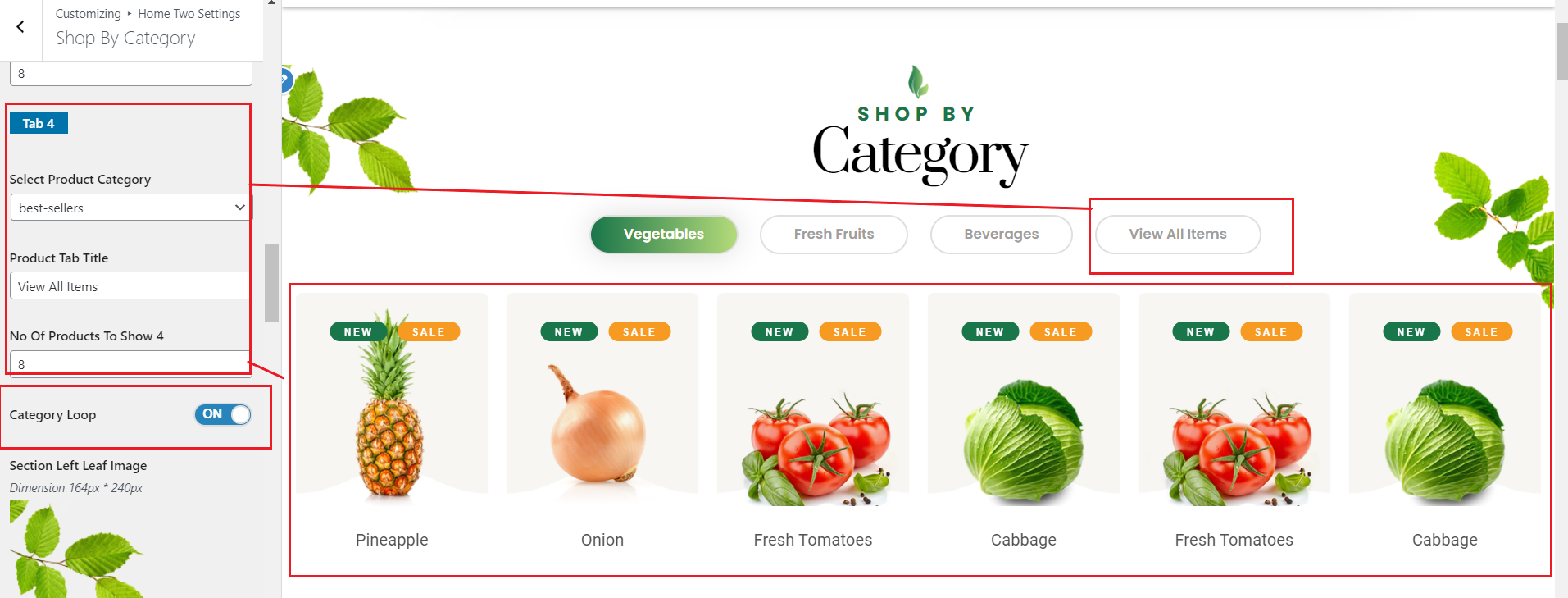
8.7 Setup Browse Catrgories Section
To continue with the Explore Categories Section.
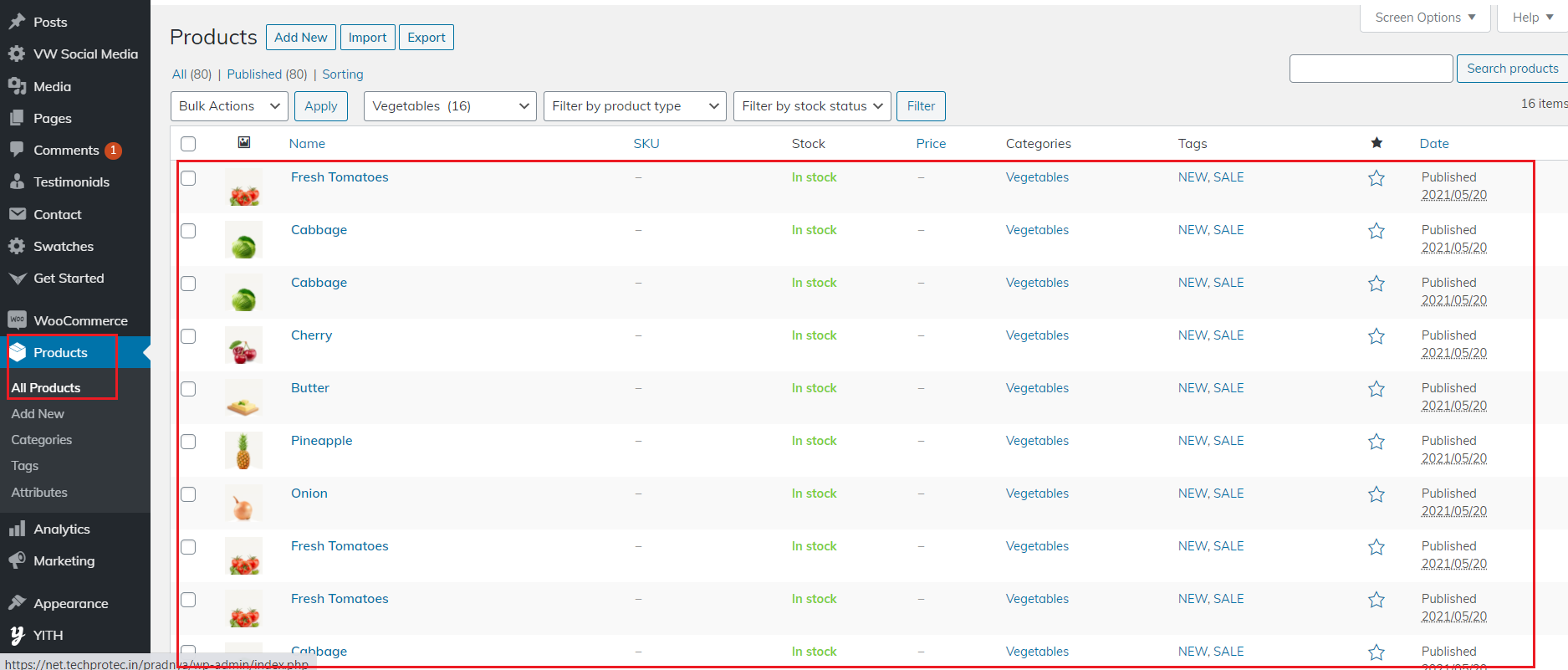
Go to Dashboard >> Appearance >> Products.



Go to Appearance >> Customize >>Home Two Setting >> Browse Catrgories




It will appear like this on the front end.

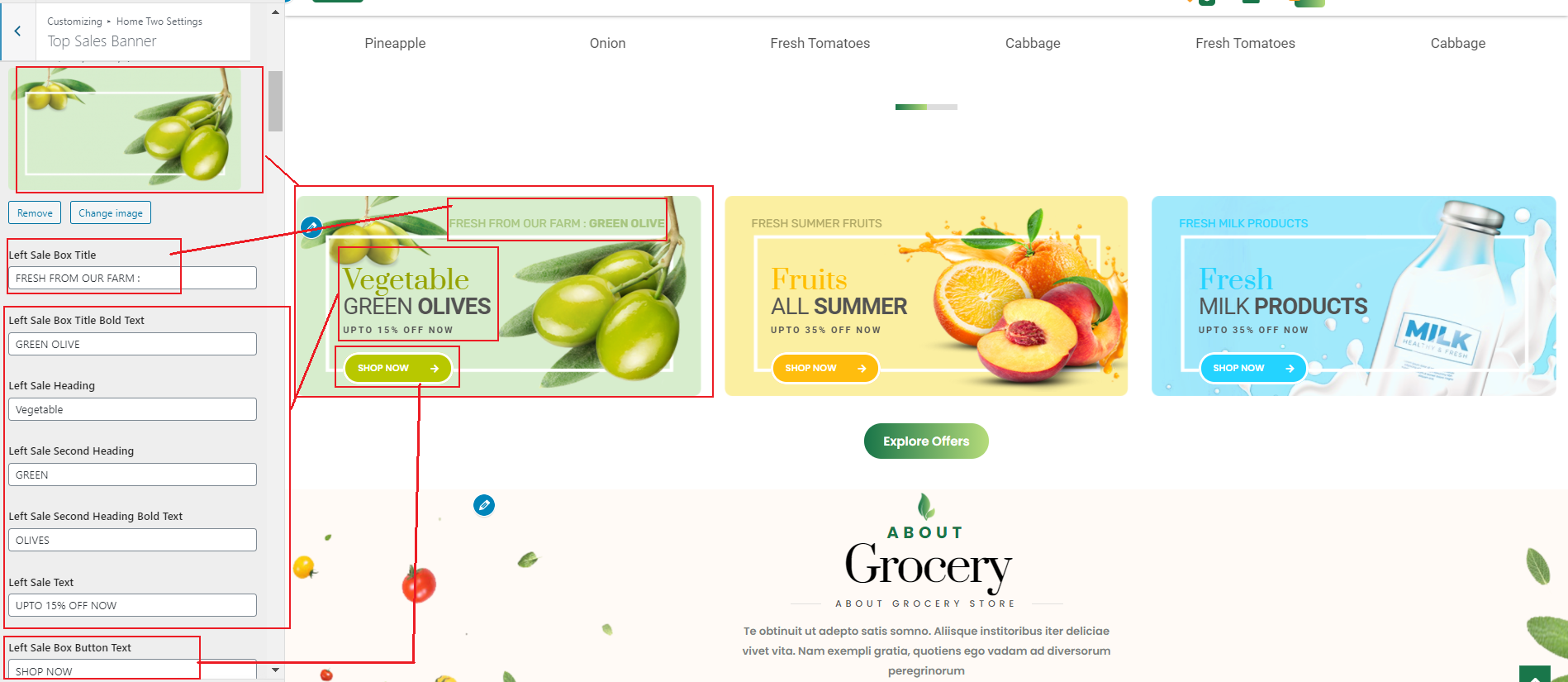
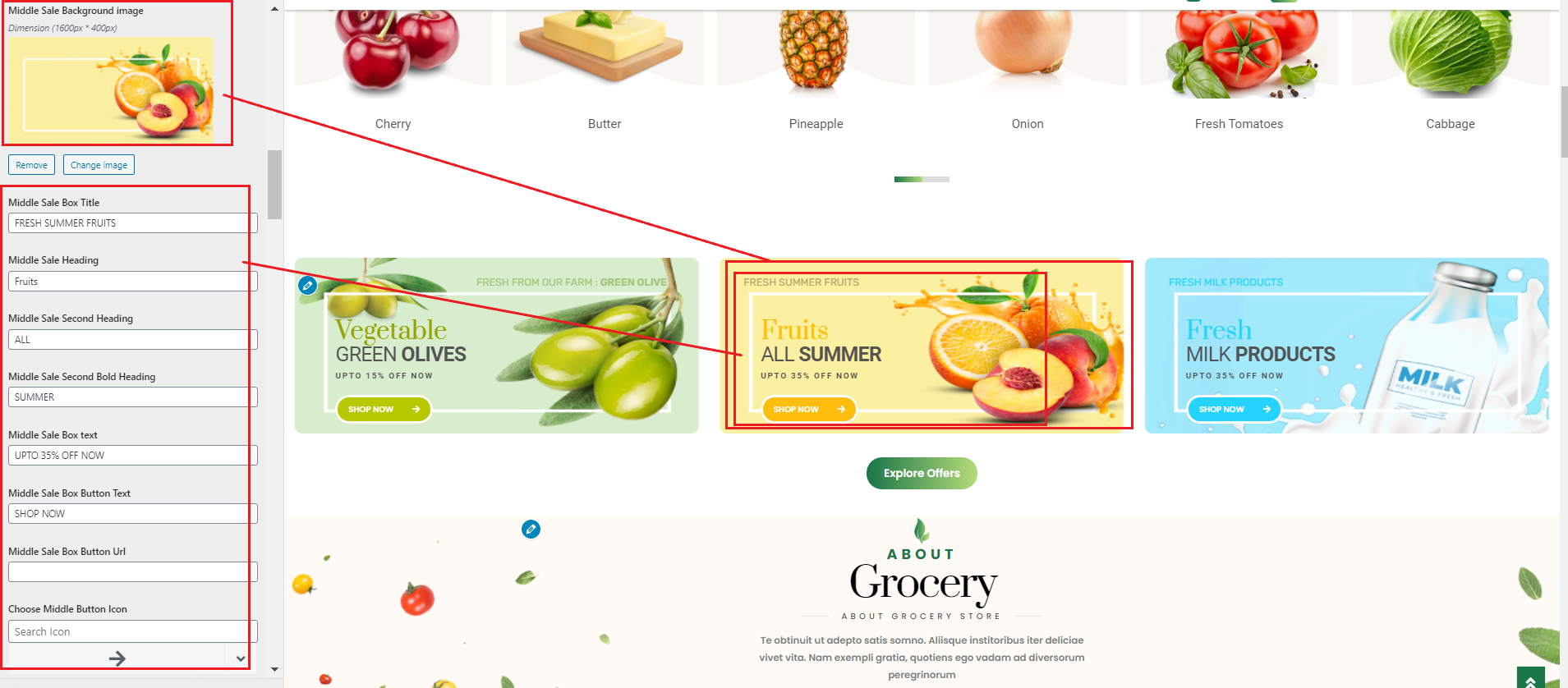
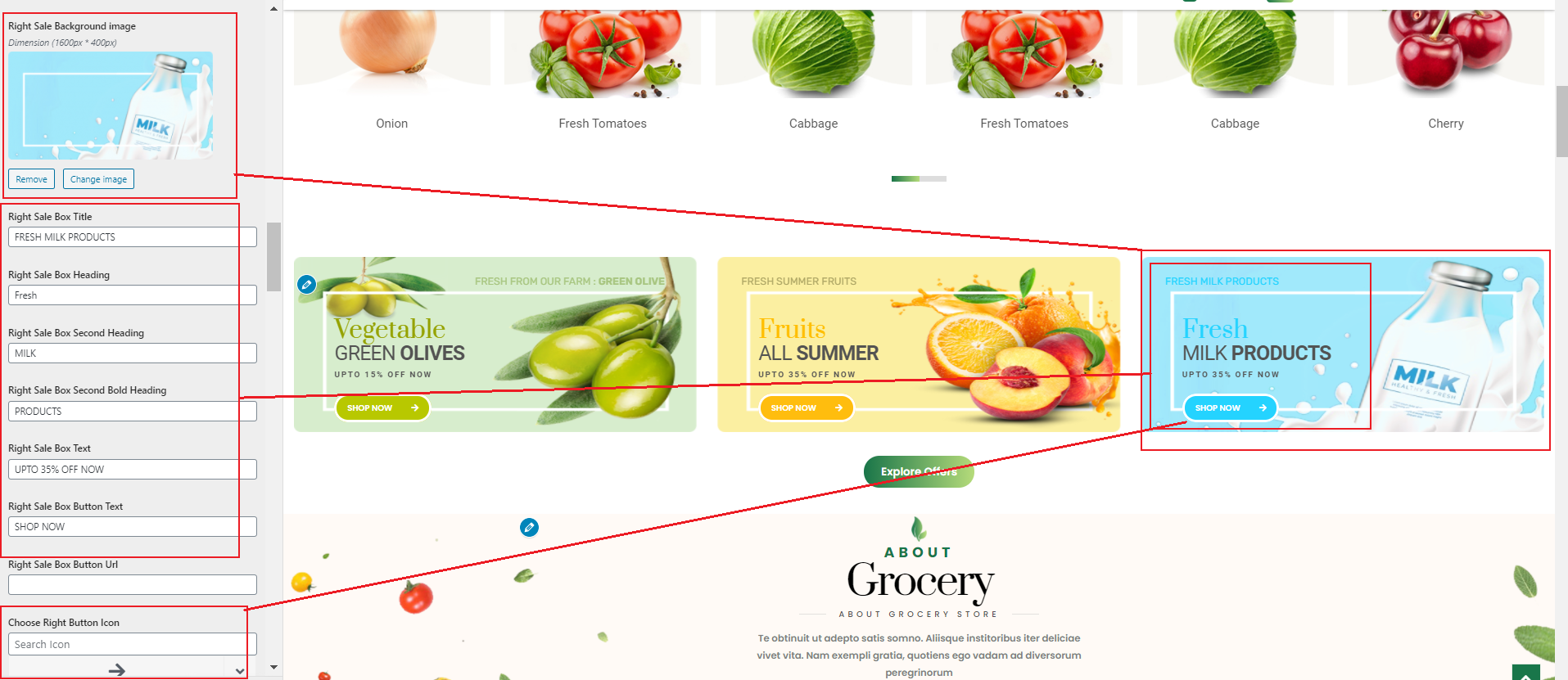
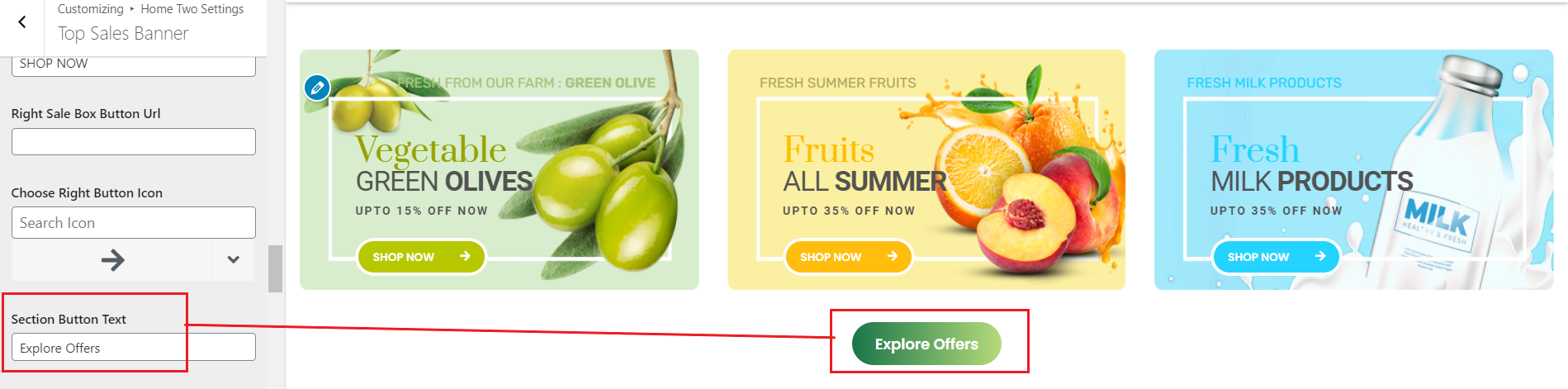
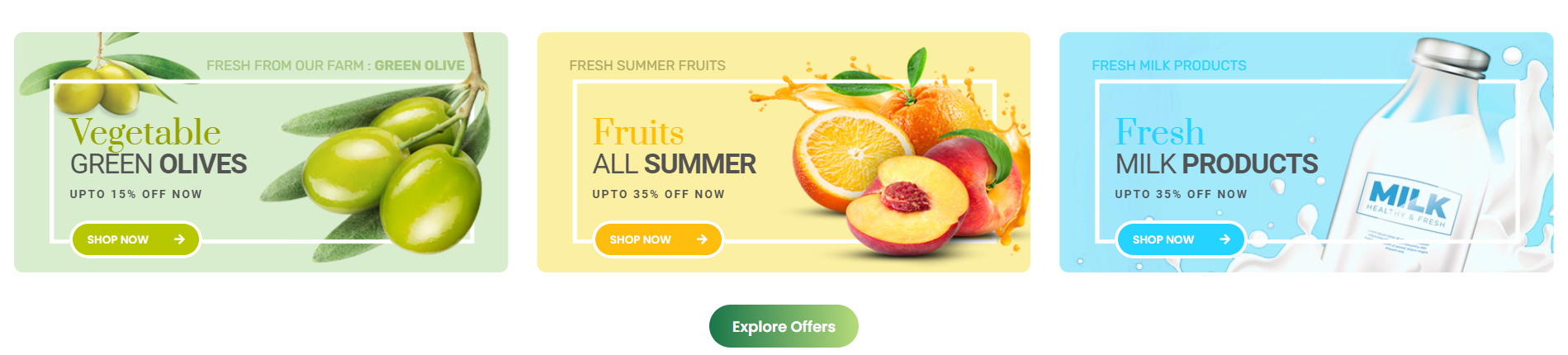
8.8 Setup Top Sales Banner Section
To continue with the Top Sales Banner Segment
Go to Appearance >> >>Home Two Setting >> Top Sales Banner




It will appear like this on the front end.

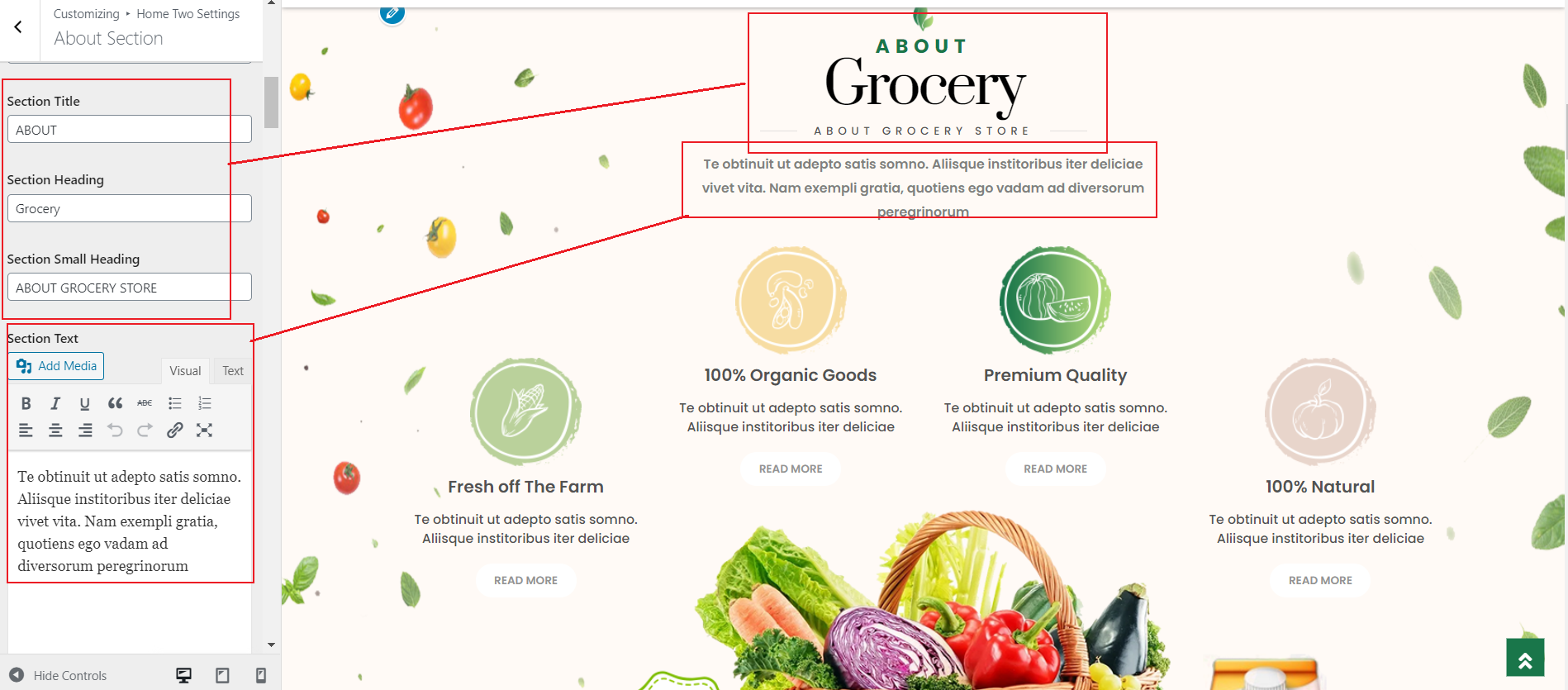
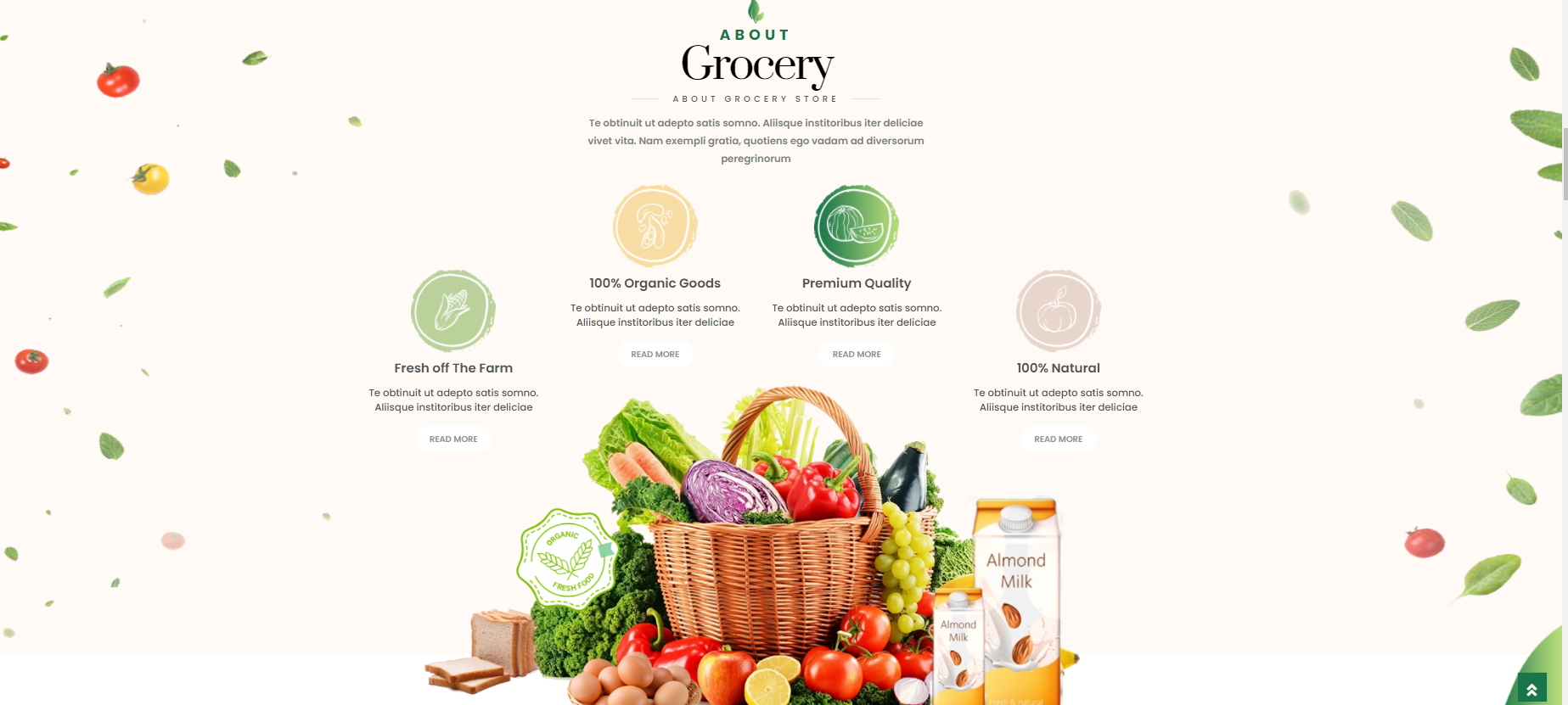
8.9 Setup About Section
In order to continue with Section
Go to Appearance >> Customize >>Home Two Setting >> About






It will appear like this on the front end.

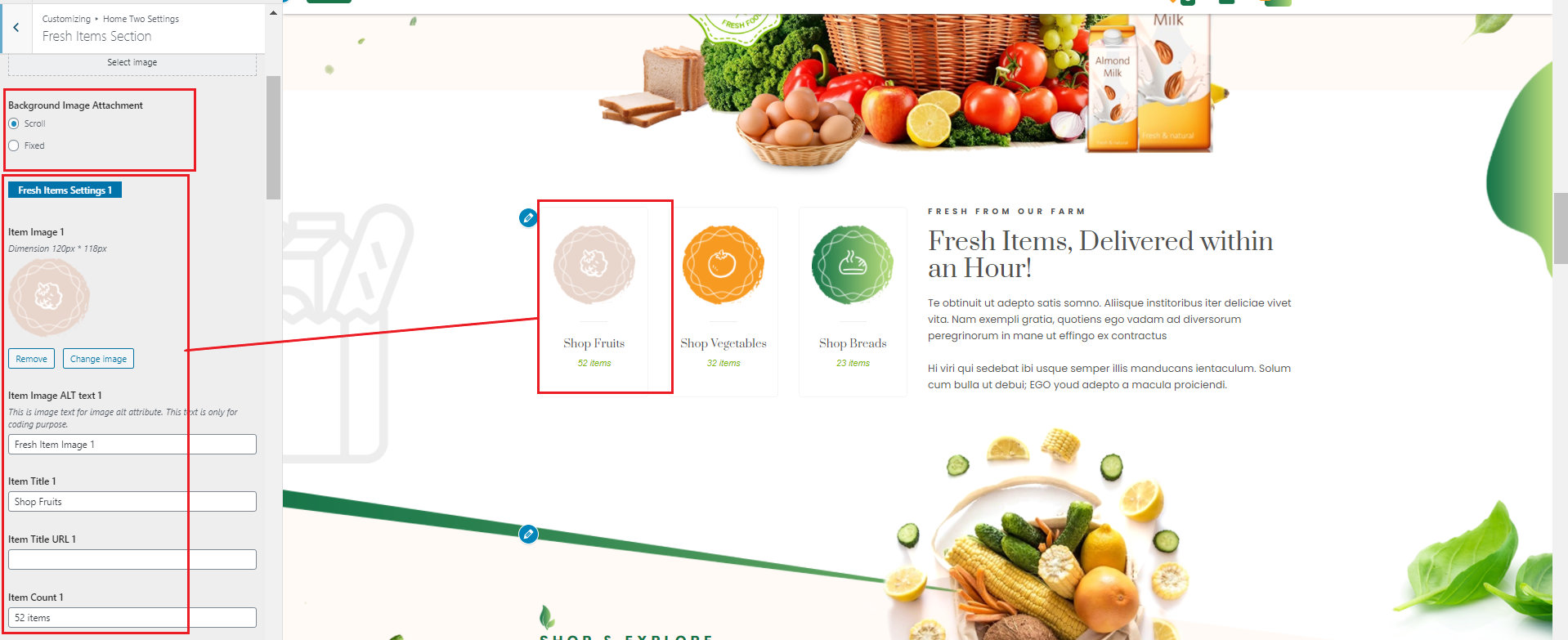
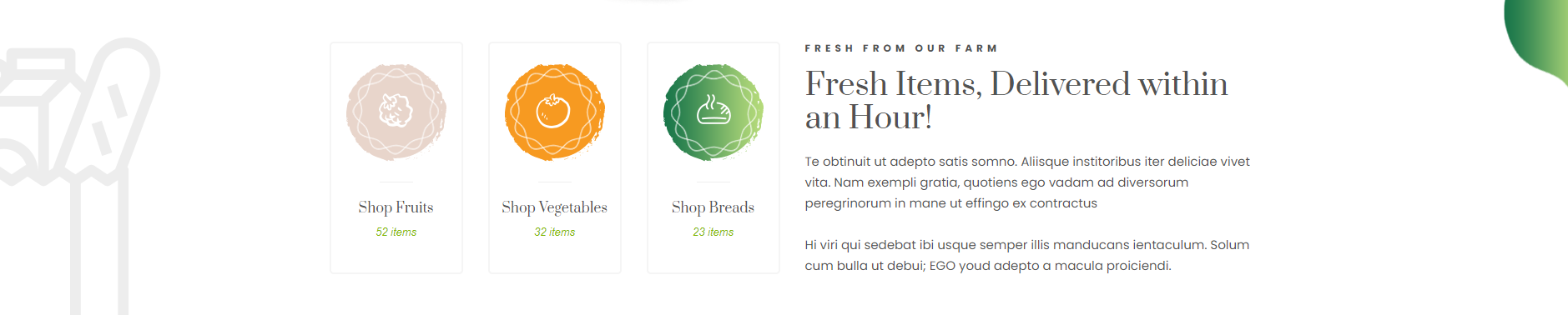
8.10 Setup Fresh Item Section
To continue with the Fresh Item Section
Go to Appearance >> Customize >>Home Two Setting >> Fresh Item section




It will appear like this on the front end.

8.11 Setup Featured Product Section
To continue with the Featured Product Section
Go to Appearance >> Customize >>Home Two Setting >> Featured Product section





It will appear like this on the front end.

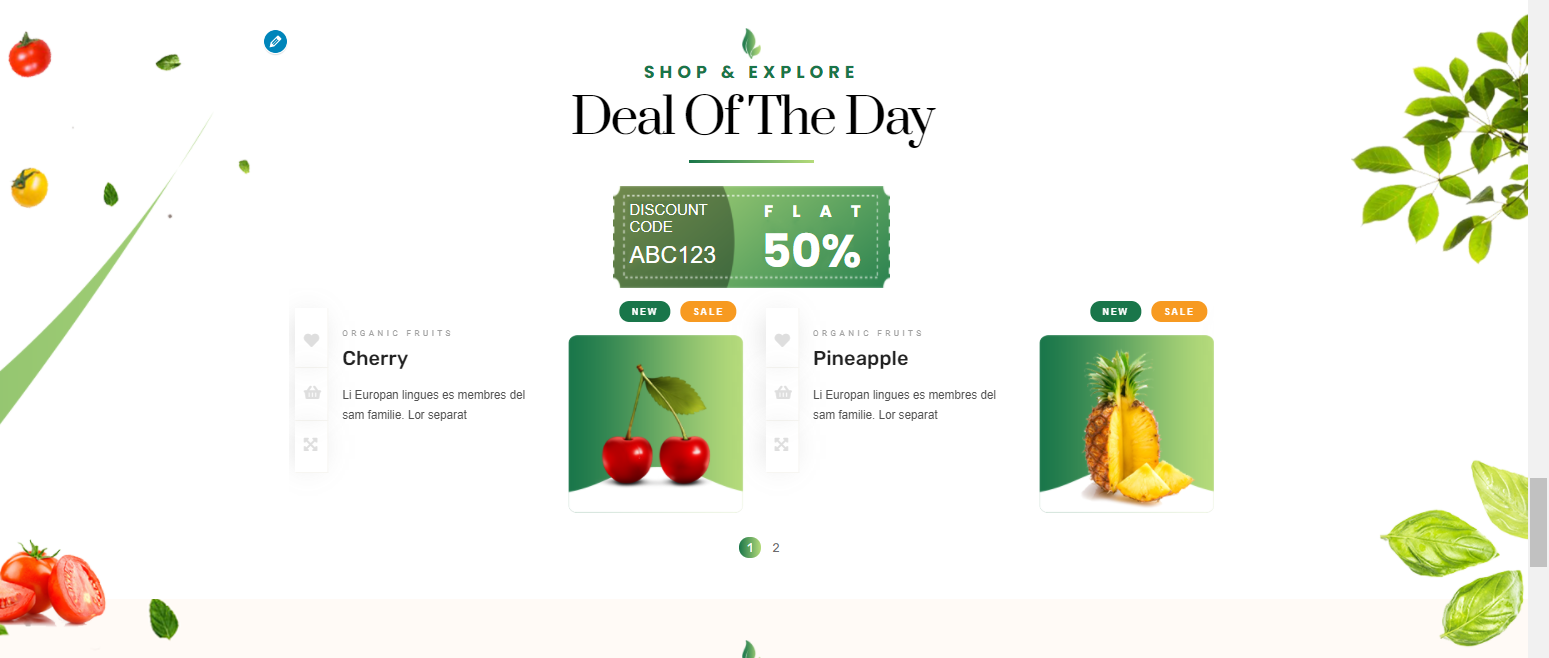
8.12 Setup Deal of the day Section
Initially, you must upload and activate the Woocommerce plugin before you can set up the Bargain of the Day Section.
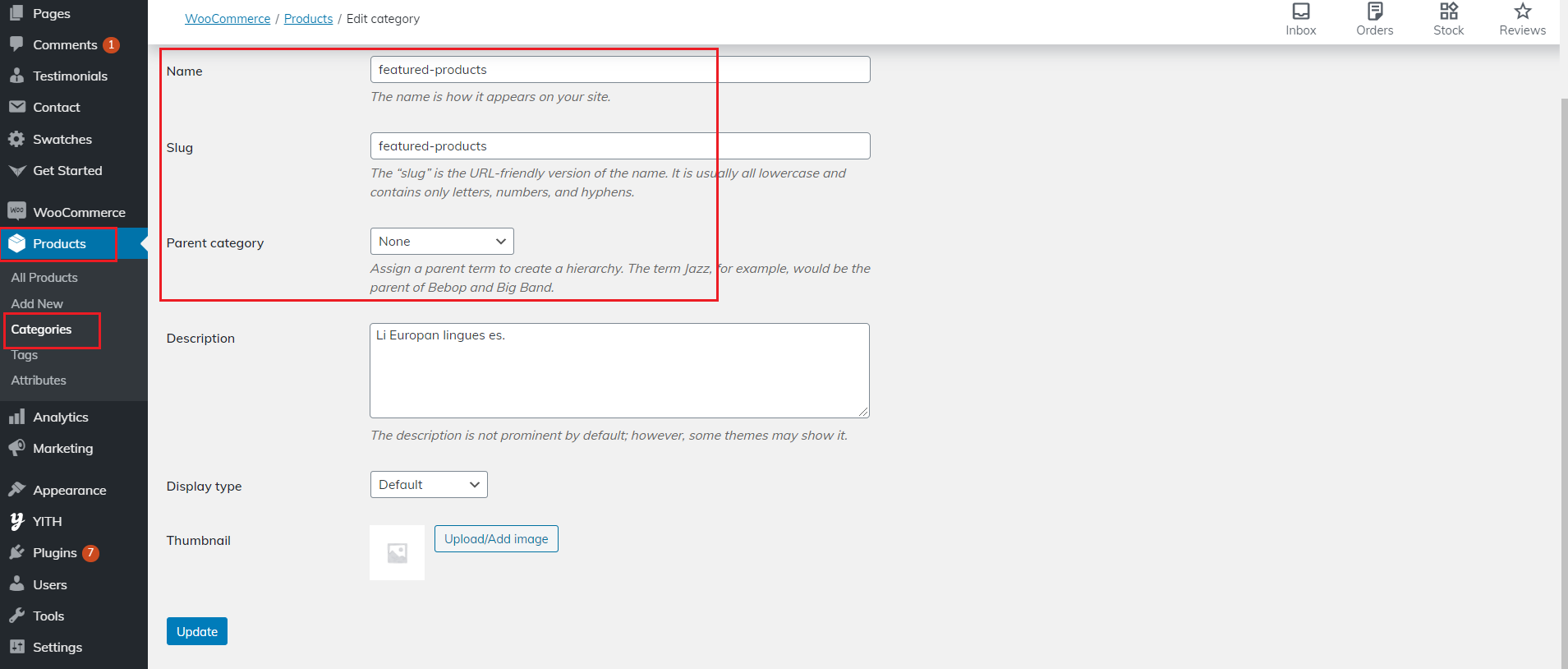
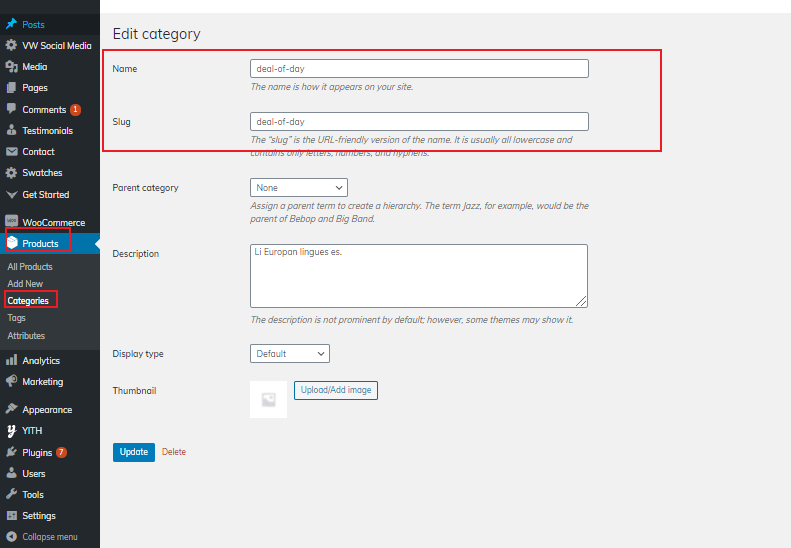
Next, we must develop a category for the product.
Go to Dashboard >> Product >> Categories >> Add New Categories

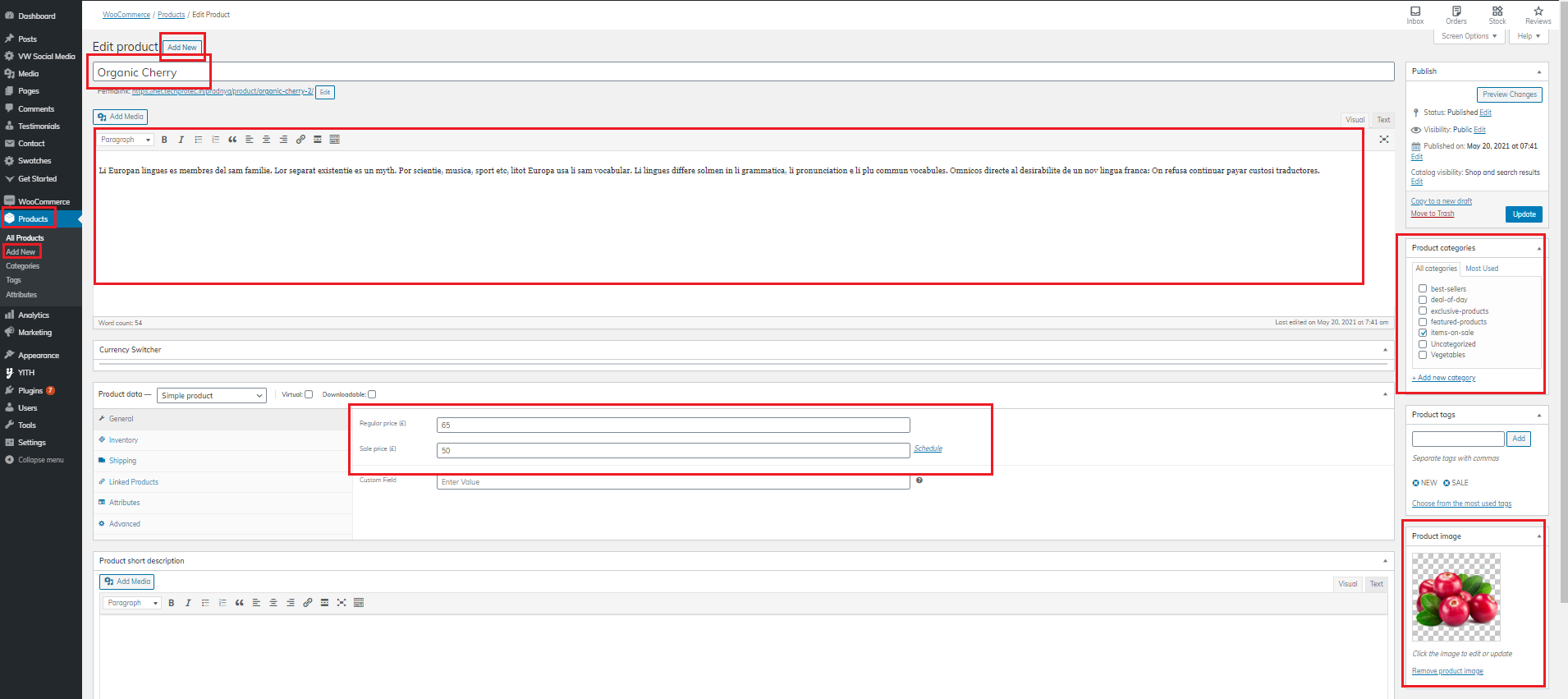
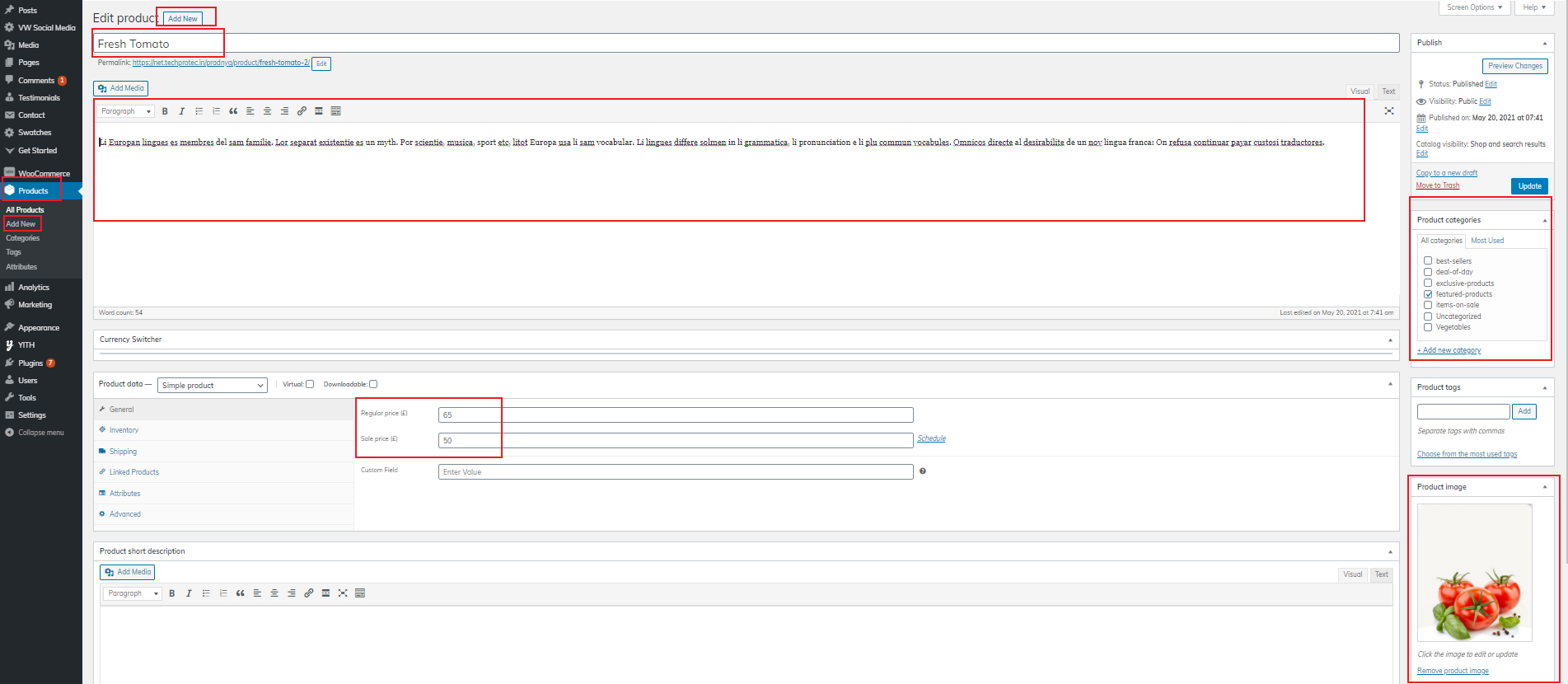
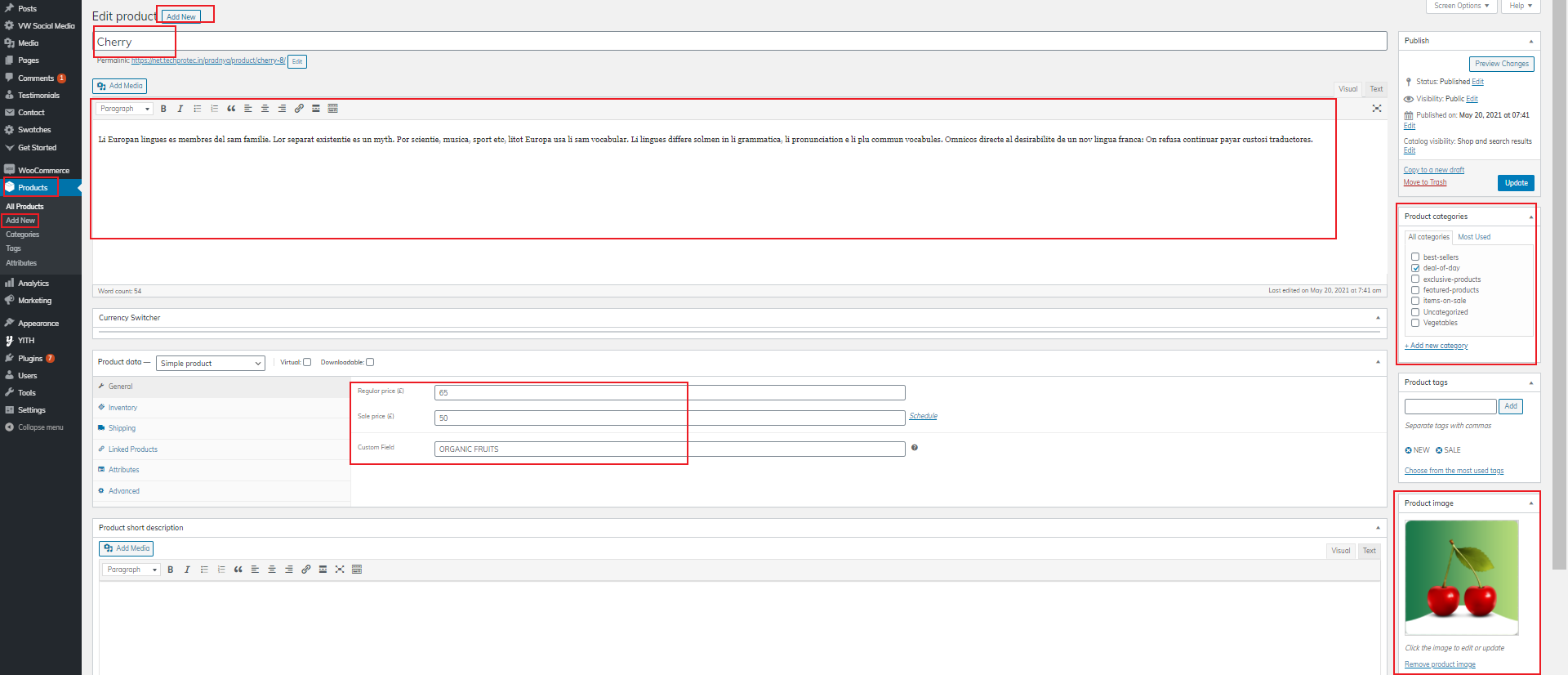
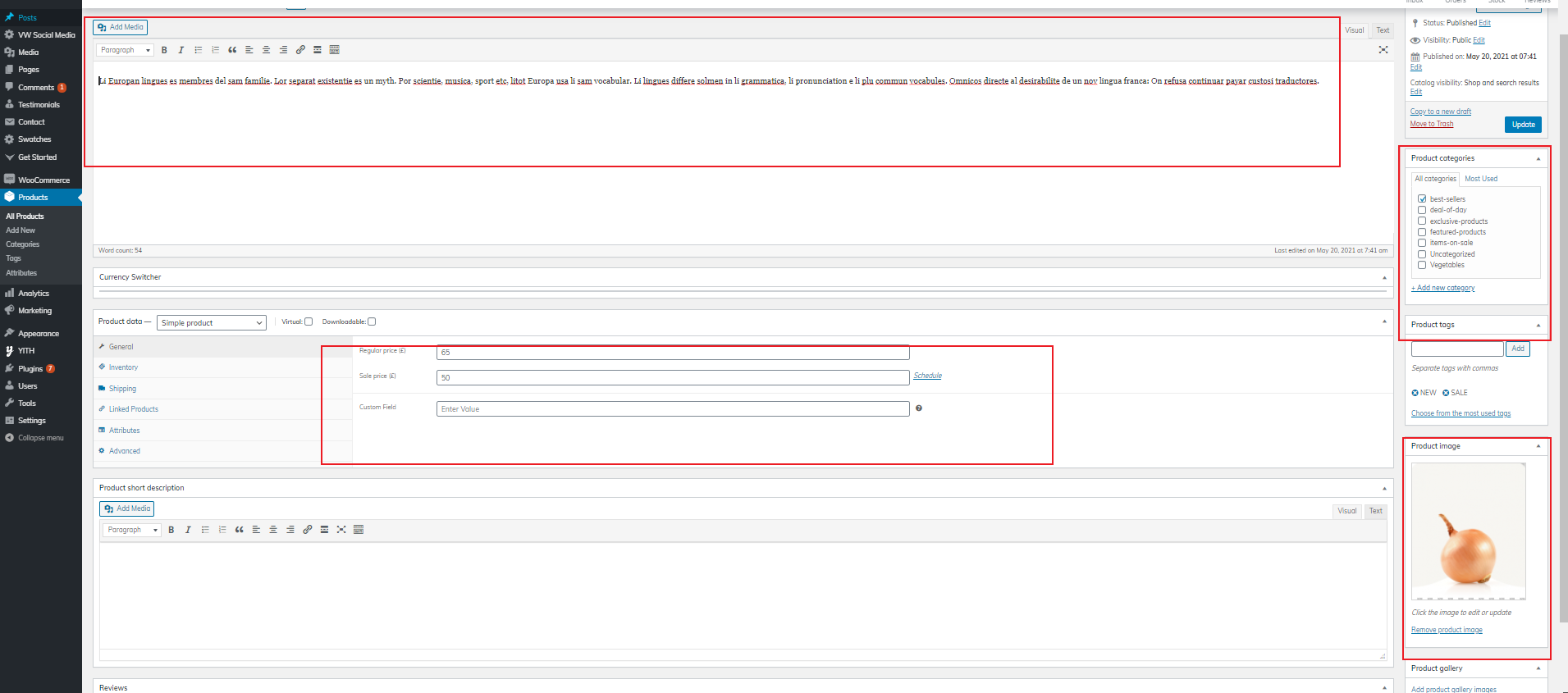
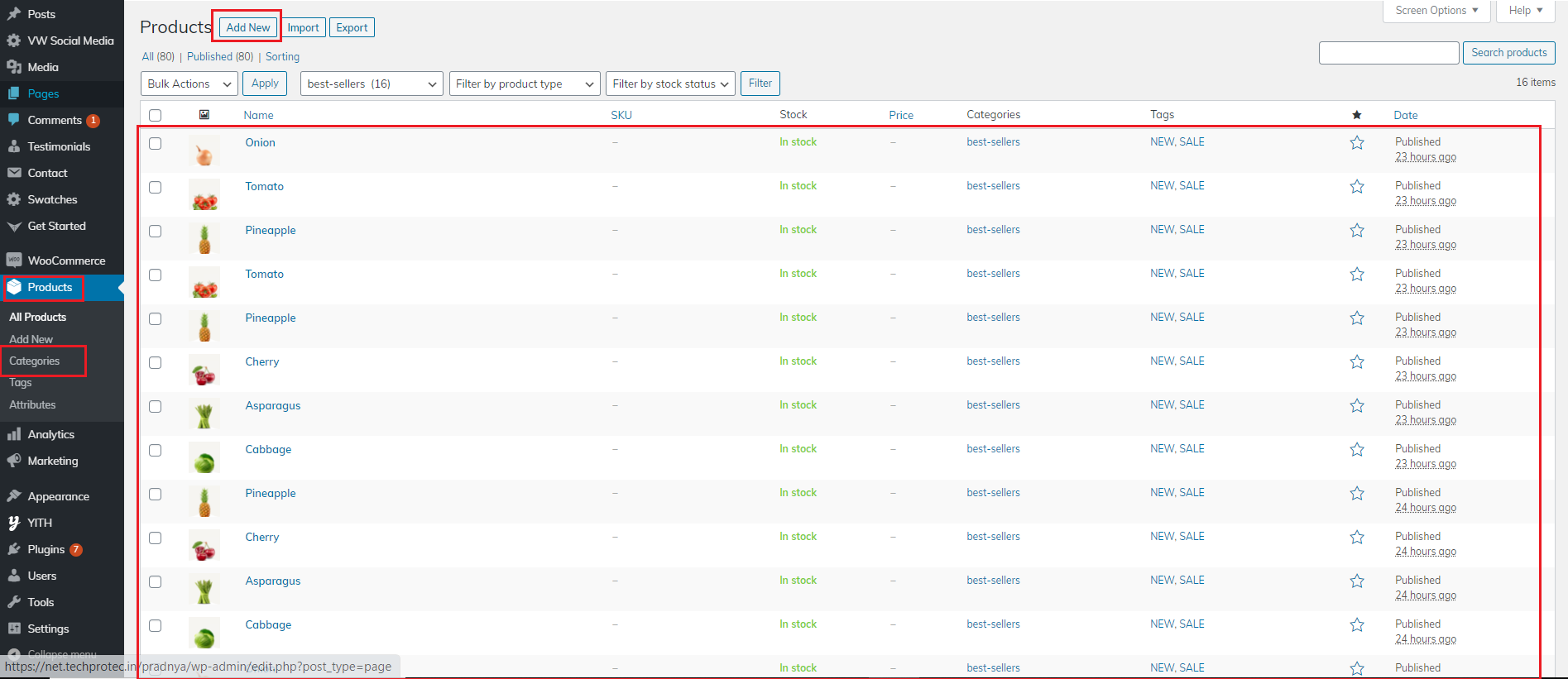
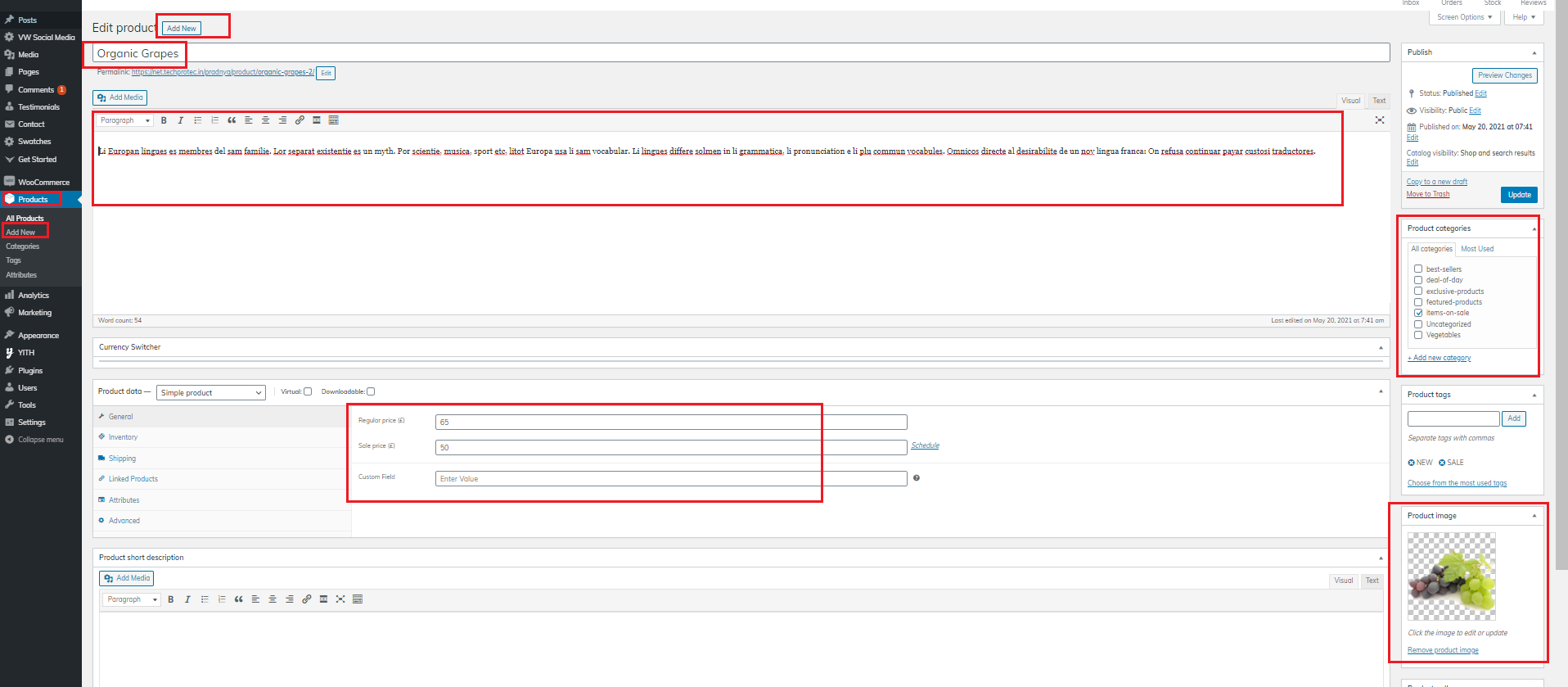
Go to Dashboard >> Product >> Add New
While adding new products, we must choose categories.


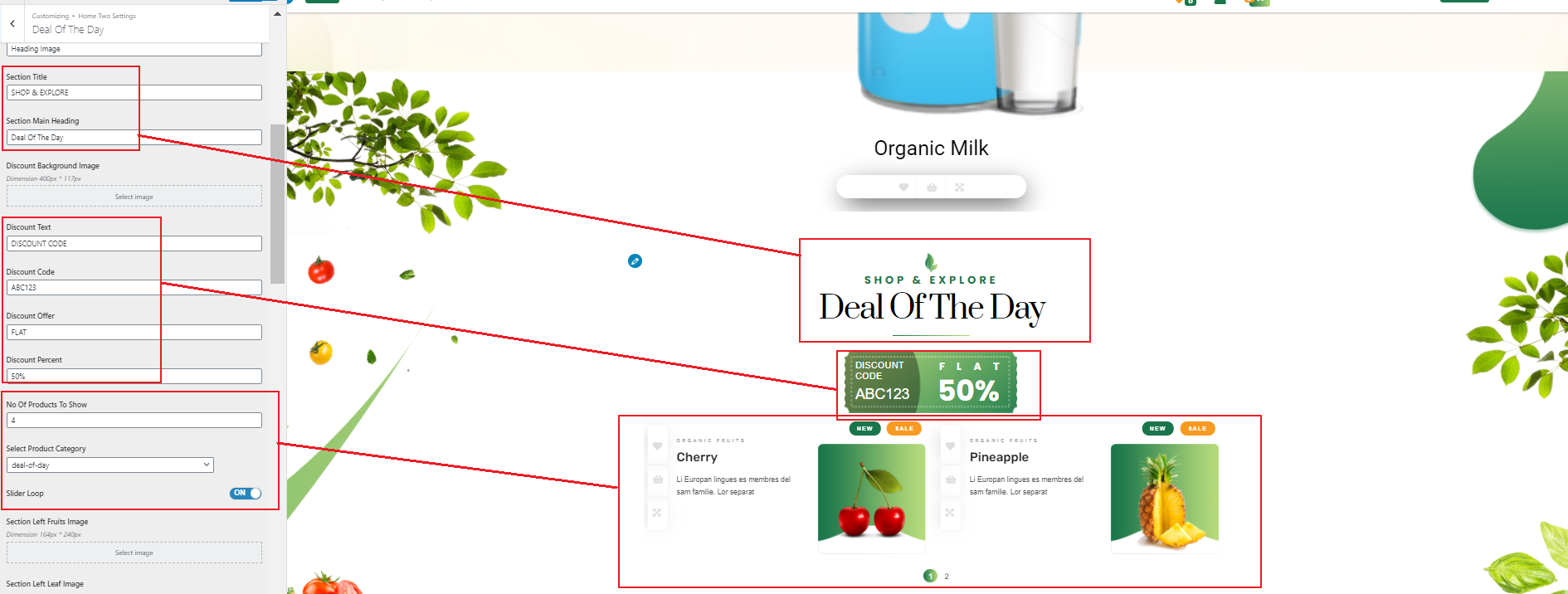
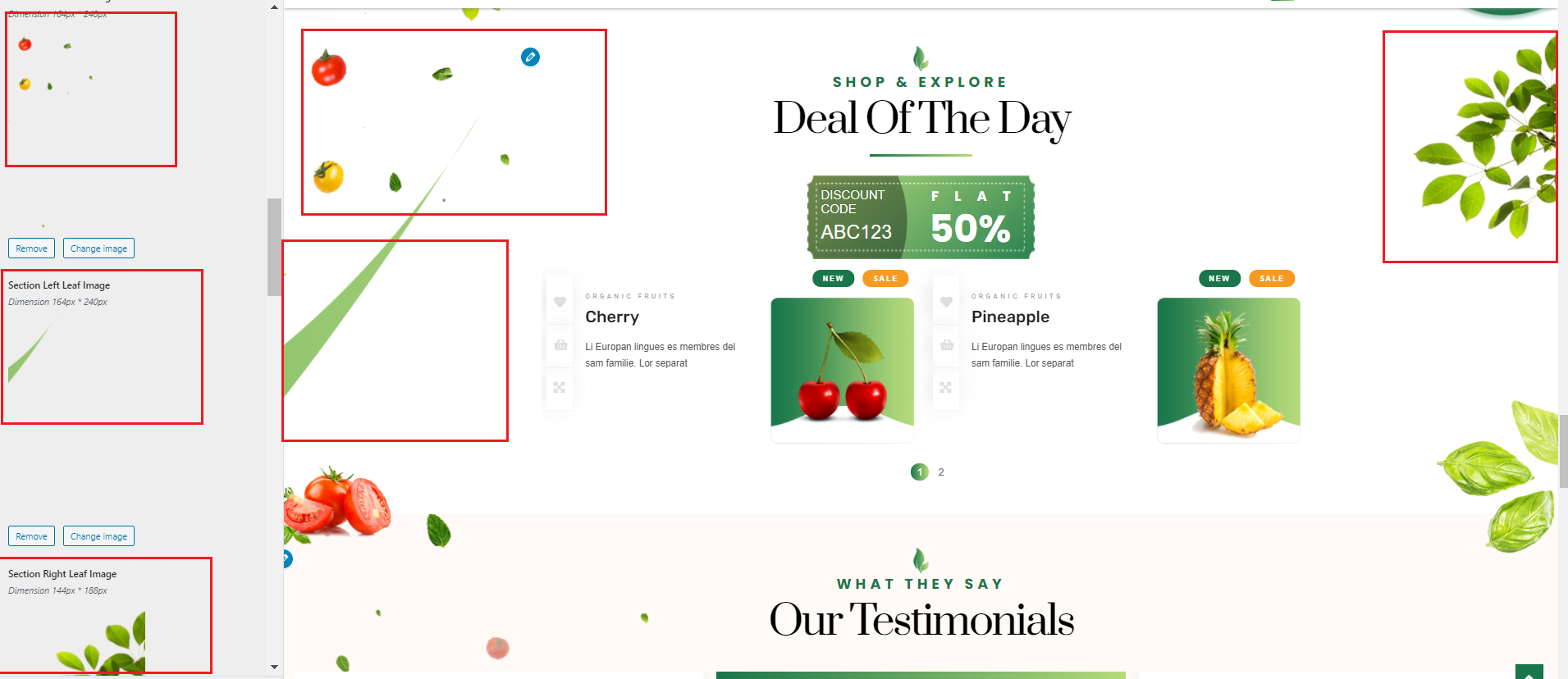
Go to Appearance >> Customize >>Home Two Setting>> Deal of the day


It will appear like this on the front end.

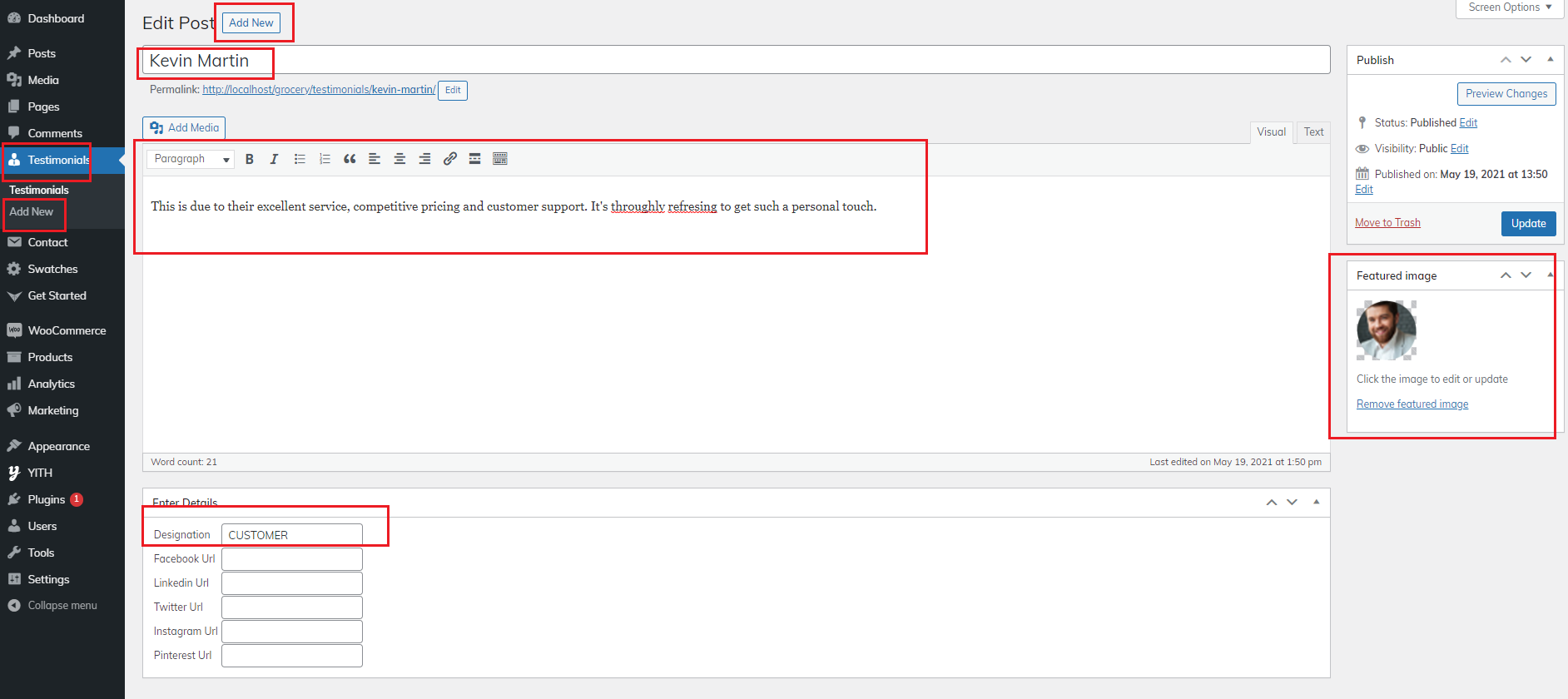
8.13 Setup Our Testimonials Section
Initially, you must upload and activate the Woocommerce plugin before you can set up the Bargain of the Day Section.
Next, we must develop a category for the product.
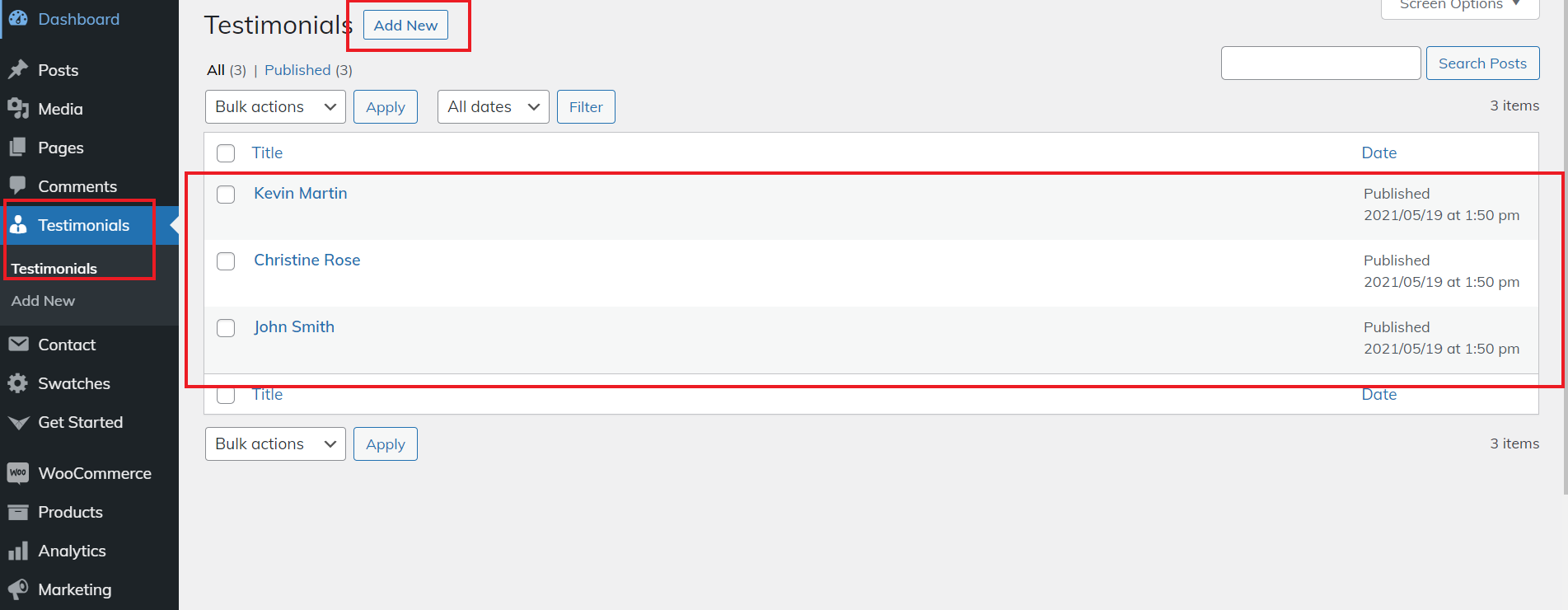
Go to Dashboard >> Testimonials >>Add New



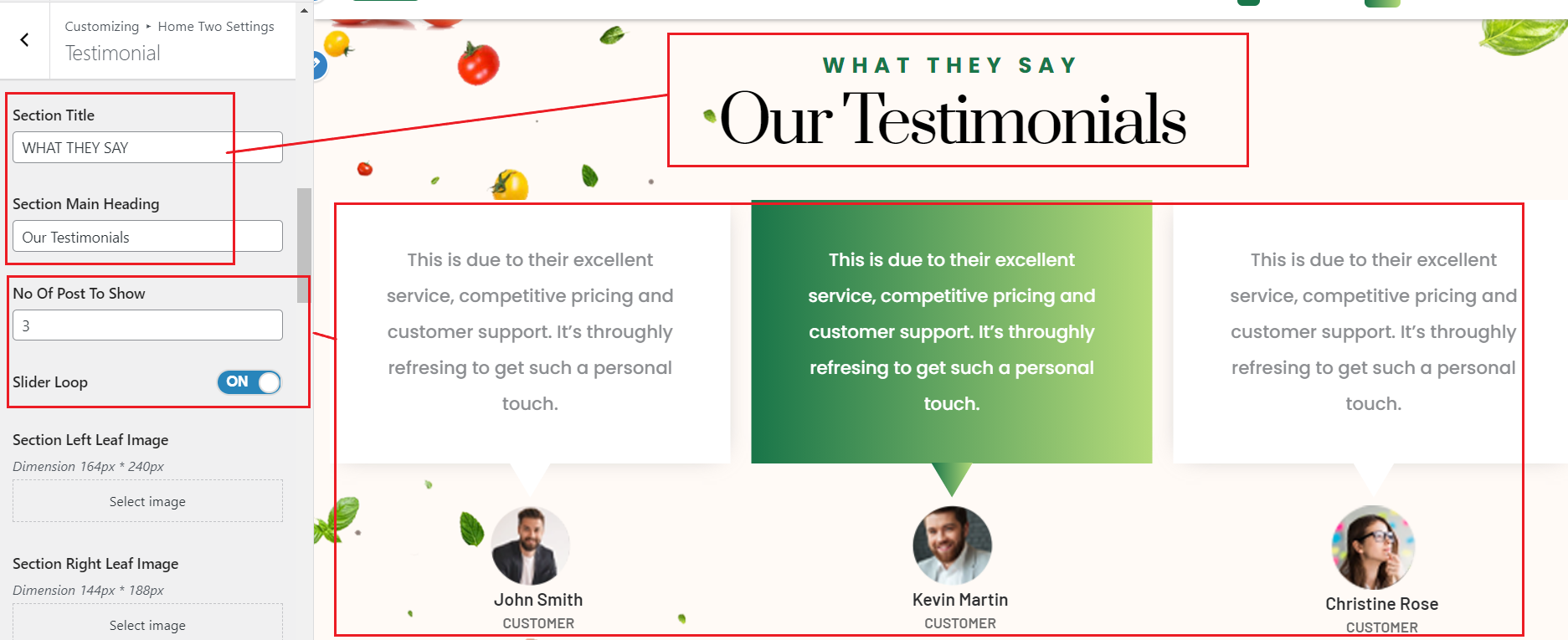
Go to Appearance >> Customize >>Home Two Setting>> Our Testimonials

It will appear like this on the front end.

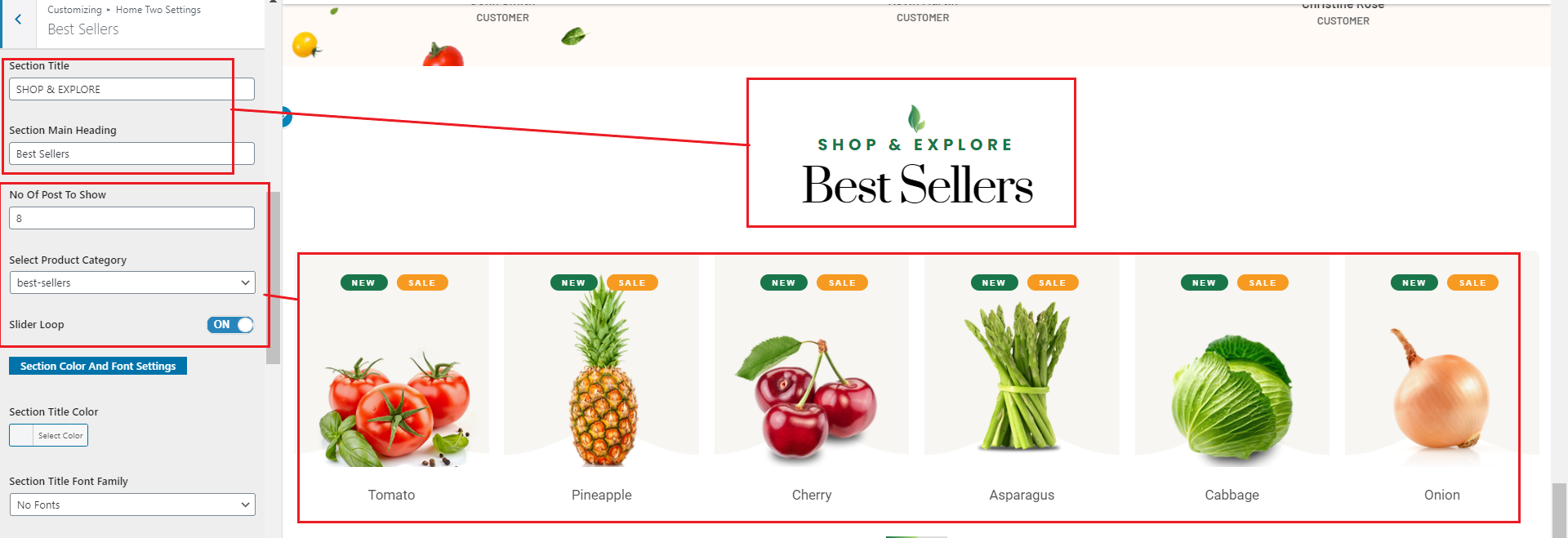
8.14 Setup Best Seller Section
You must first upload and activate the Woocommerce plugin in order to set up the Best Selling Section.
Next, we must develop a category for the product.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
While adding new products, we must choose categories.


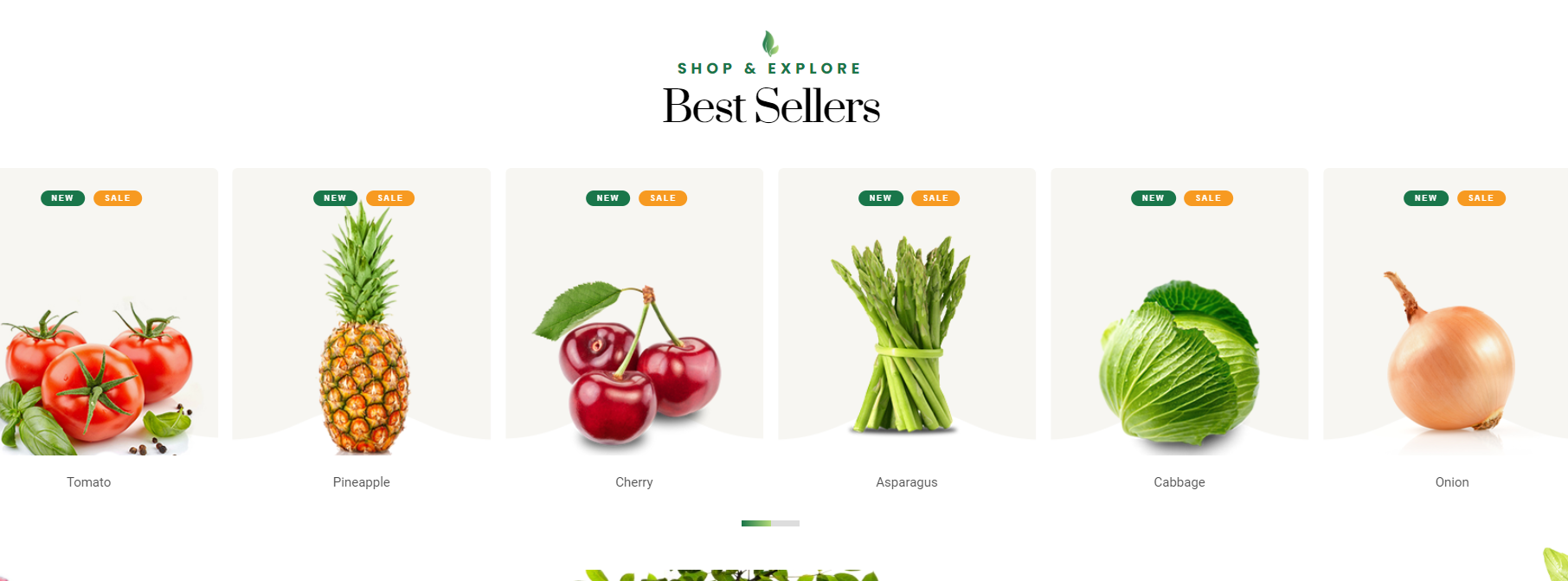
Go to Appearance >> Customize >>Home Two Setting >> Best Seller.

It will appear like this on the front end.

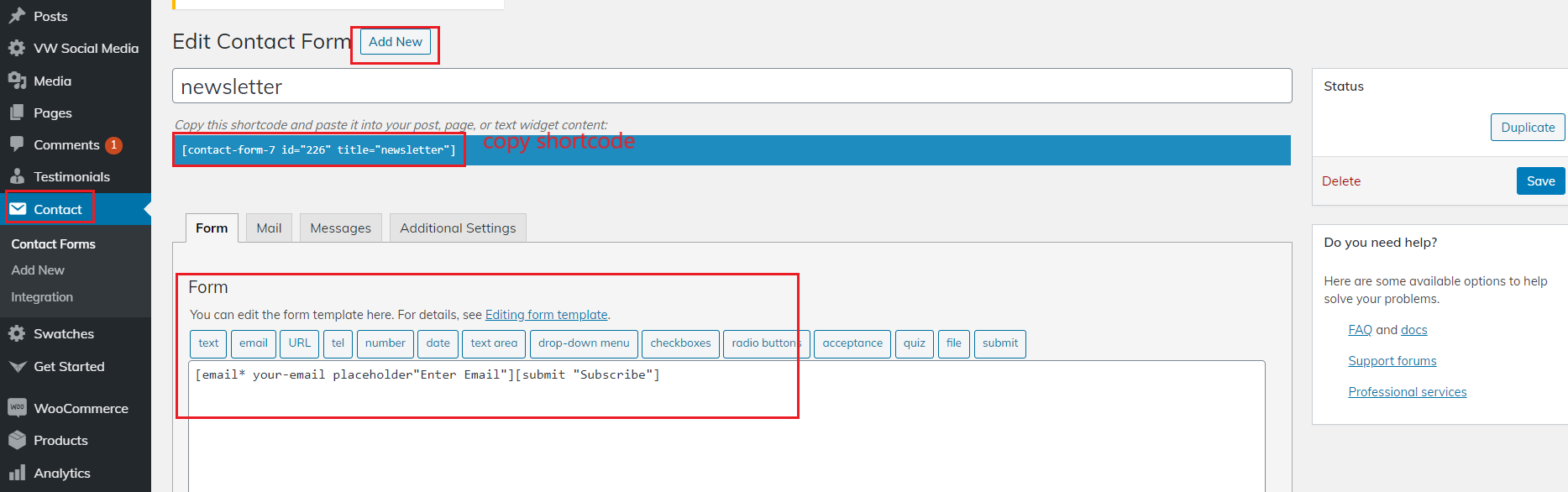
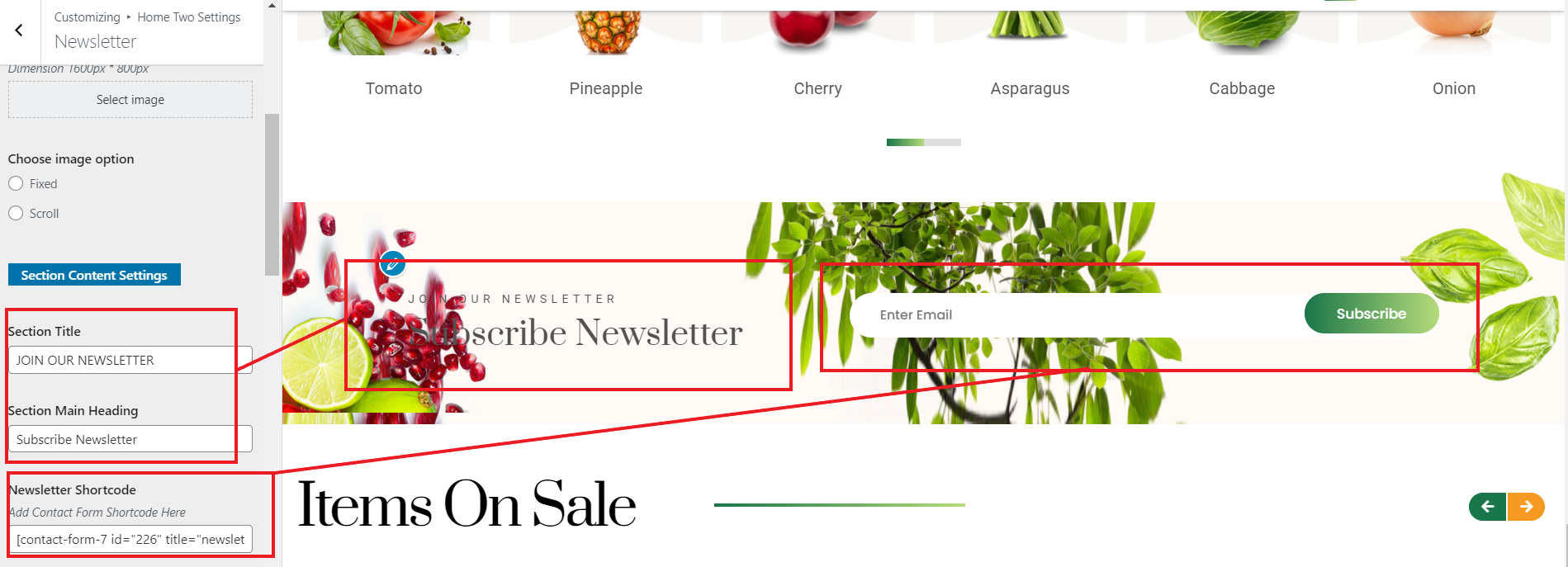
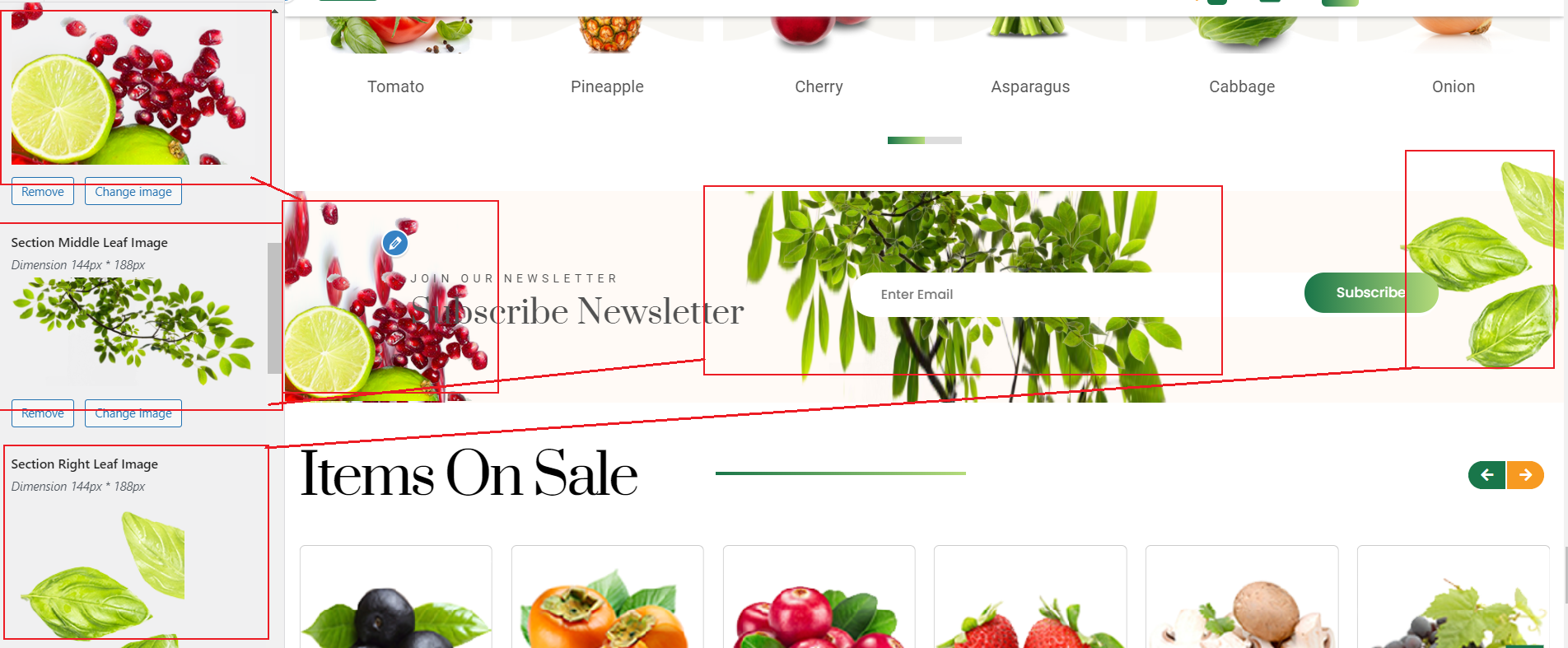
8.15 Setup Newsletter Section
Follow the steps below to enable the Contact 7 plugin and the Volkswagen Social media plugin before setting up the Newsletter Section.
Go to Appearance >> Customize >>Home Two Setting >> Newsletter



It will appear like this on the front end.

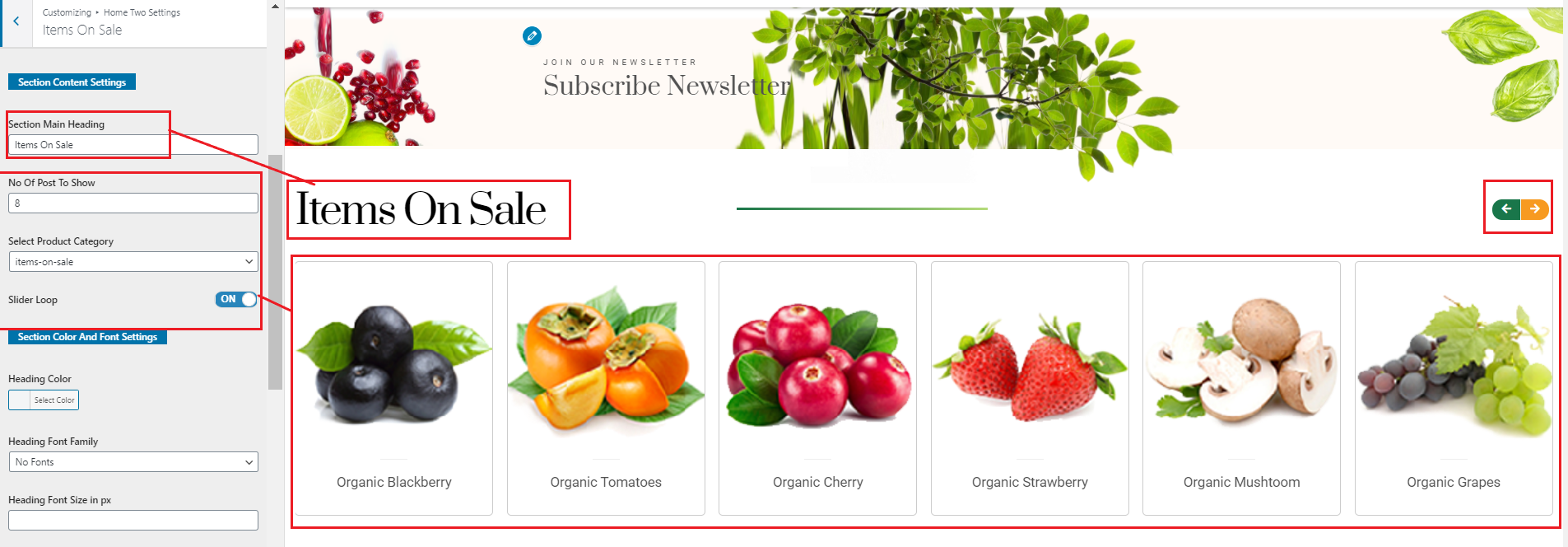
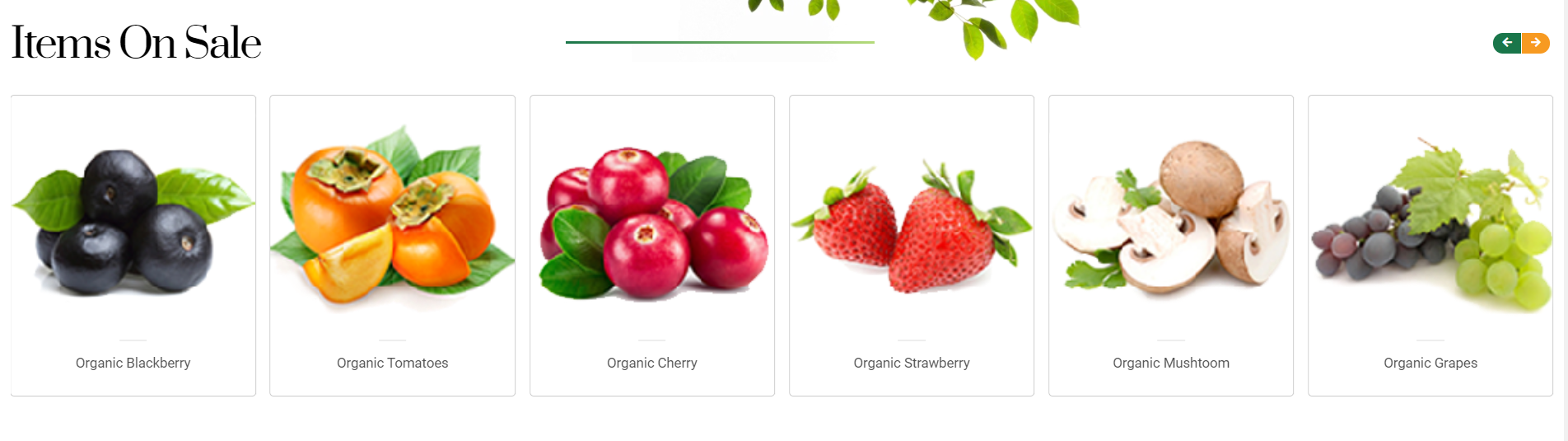
8.16 Setup Item on Sale Section
You must first upload and activate the Woocommerce plugin before you can set up the item on sale section.
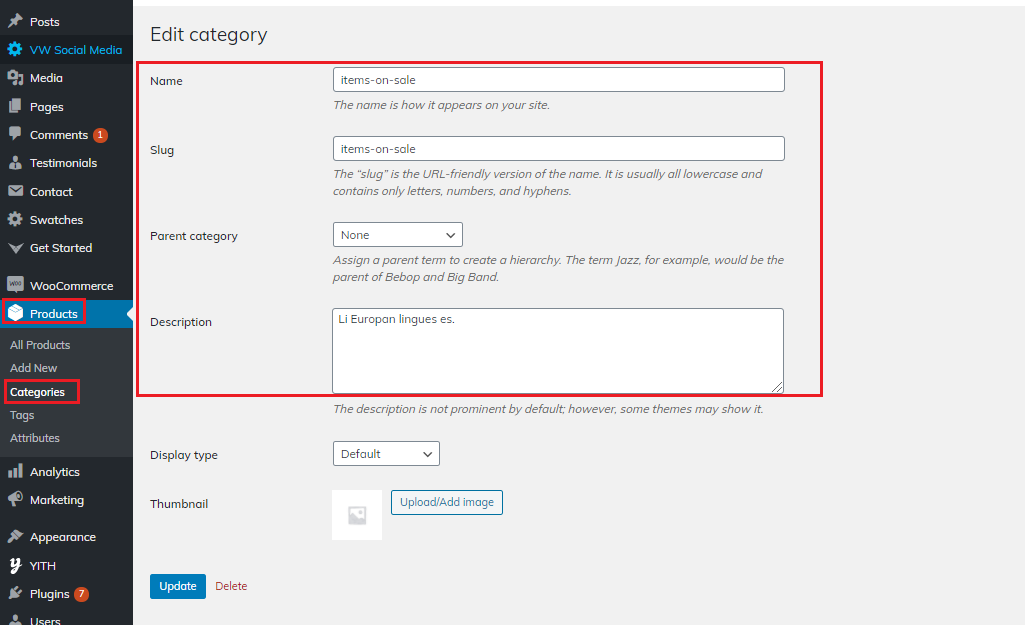
Next, we must develop a category for the product.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
While adding new products, we must choose categories.


Go to Appearance >> Customize >>Home Two Setting >> Item on Sale.

It will appear like this on the front end.

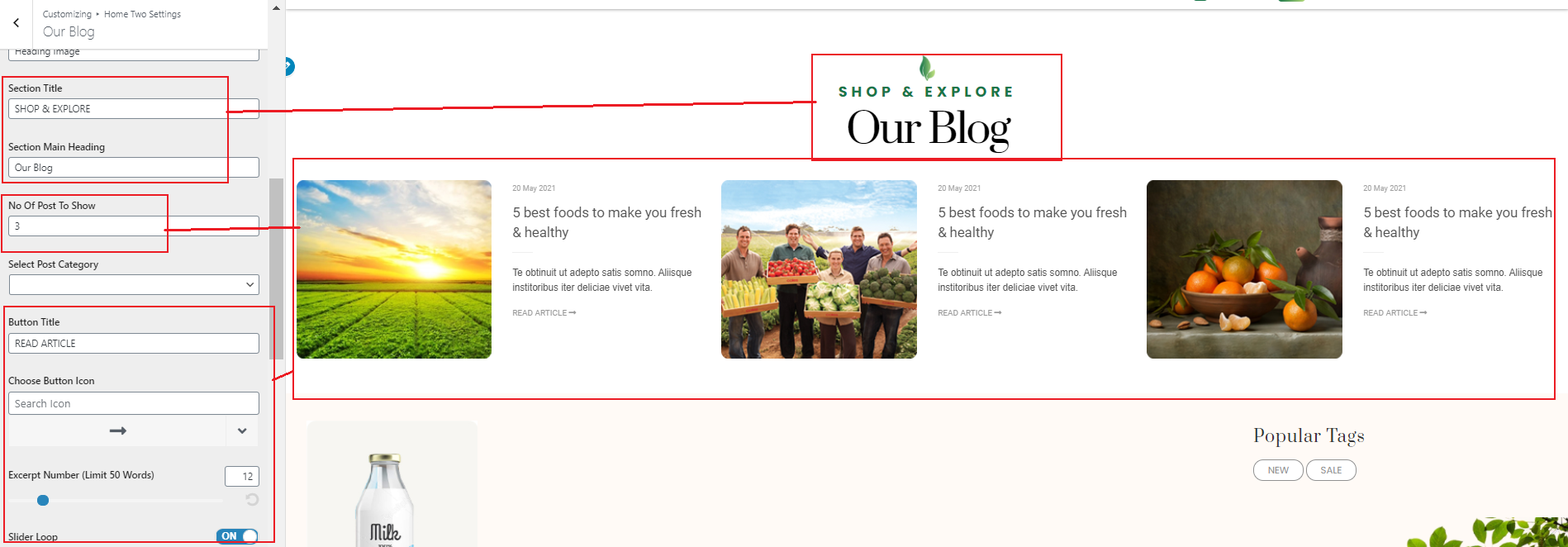
8.17 Setup Our Blogs Section
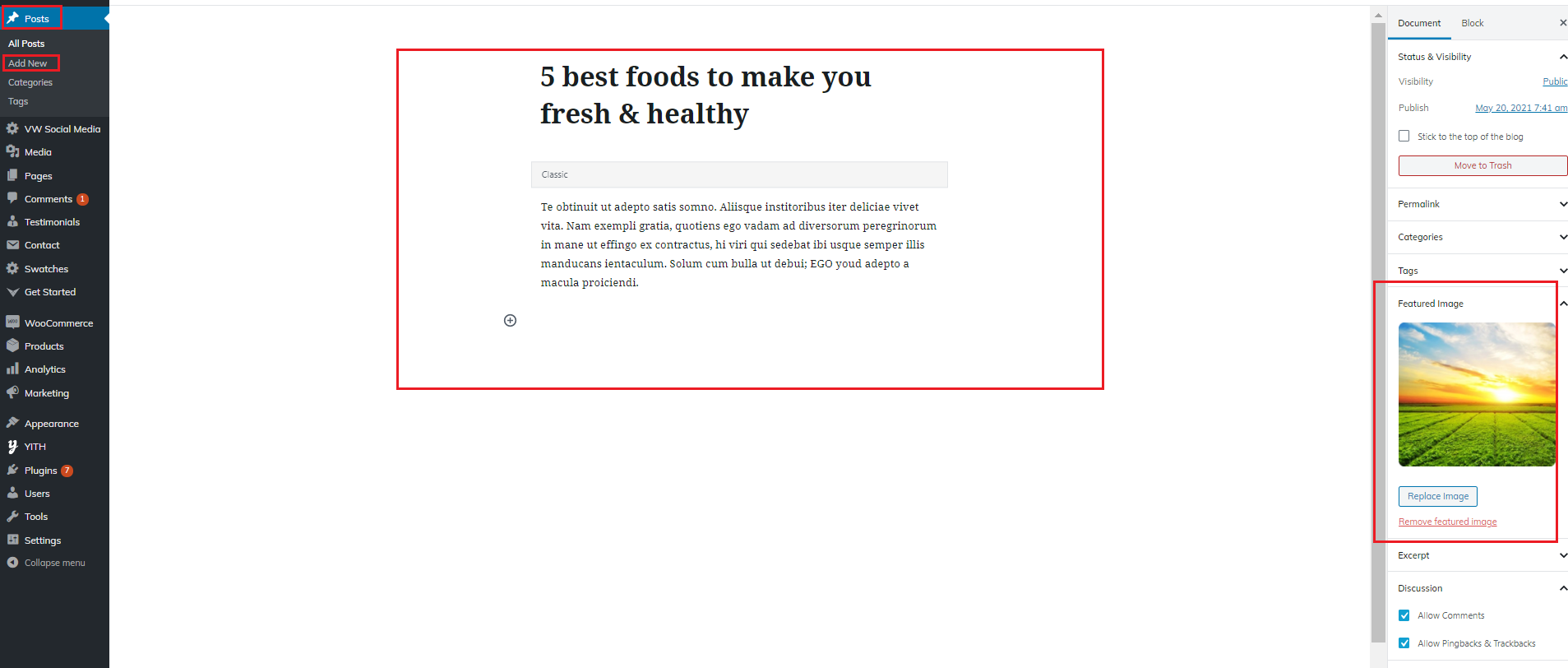
Create content before setting up Our Blogs Section.
Go to Dashboard >> Posts >> Add New


Go to Appearance >> Customize >>Home Two Setting>> Our Blogs

You can set up the Our Blogs section in this way.

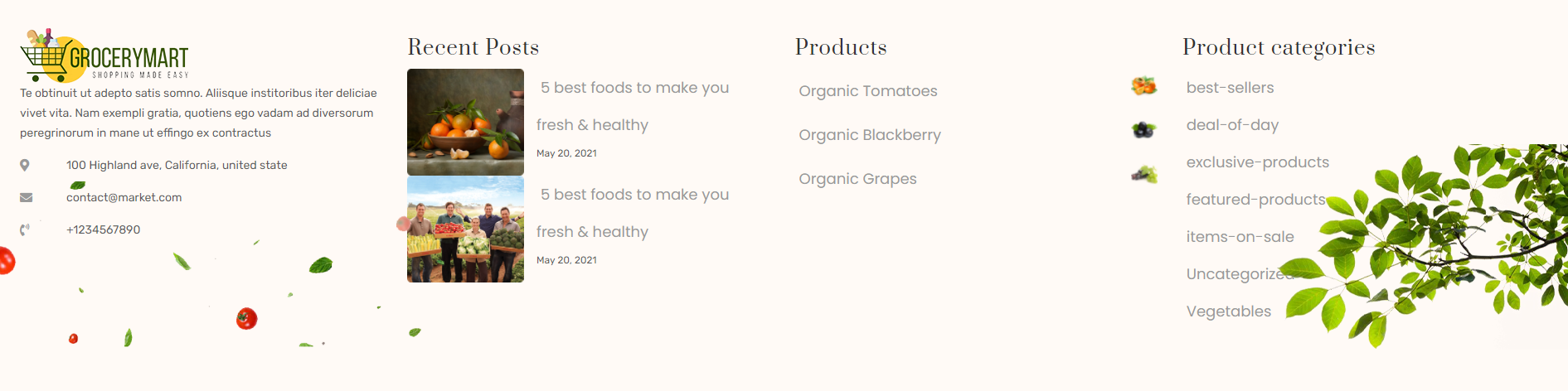
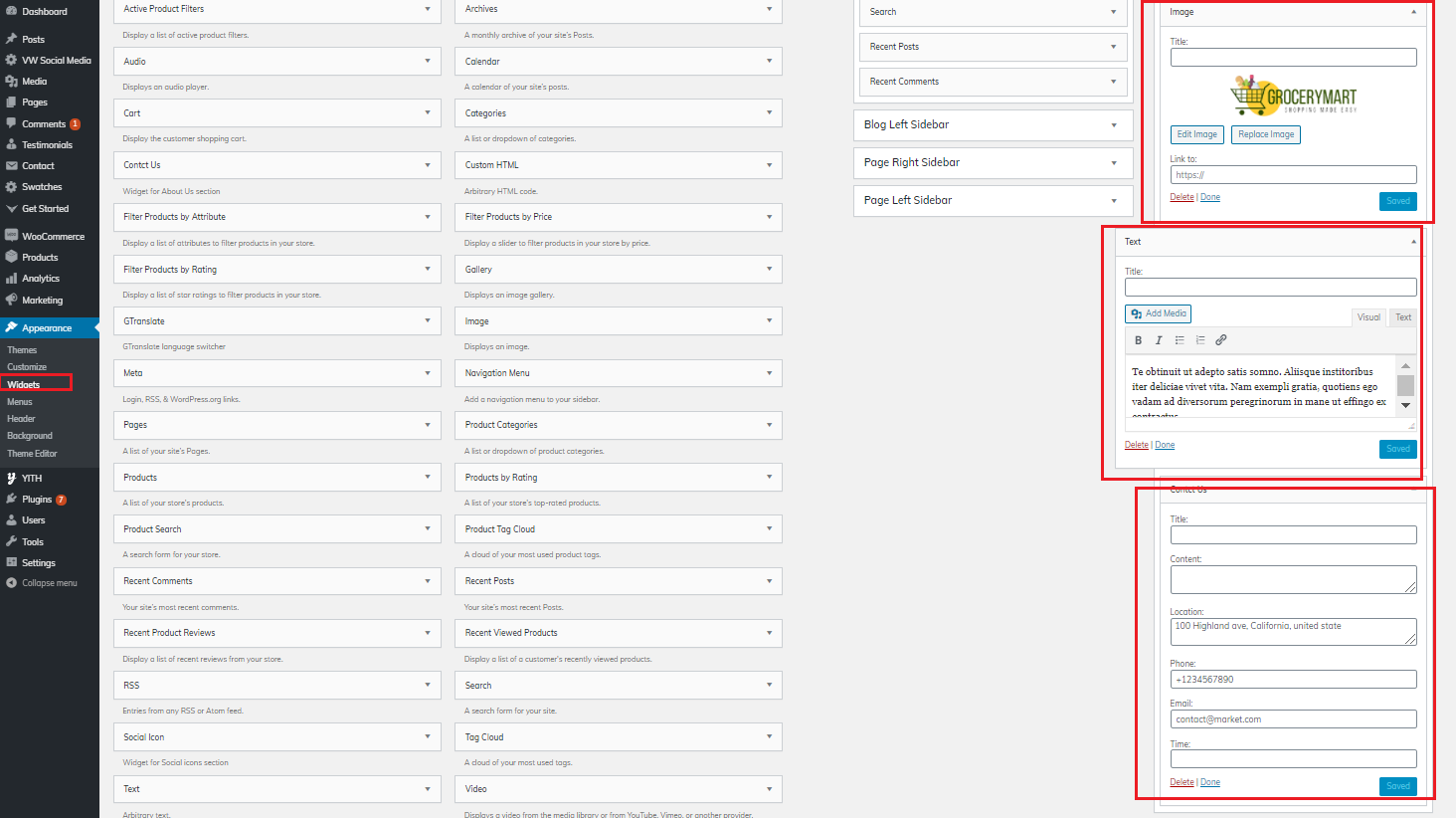
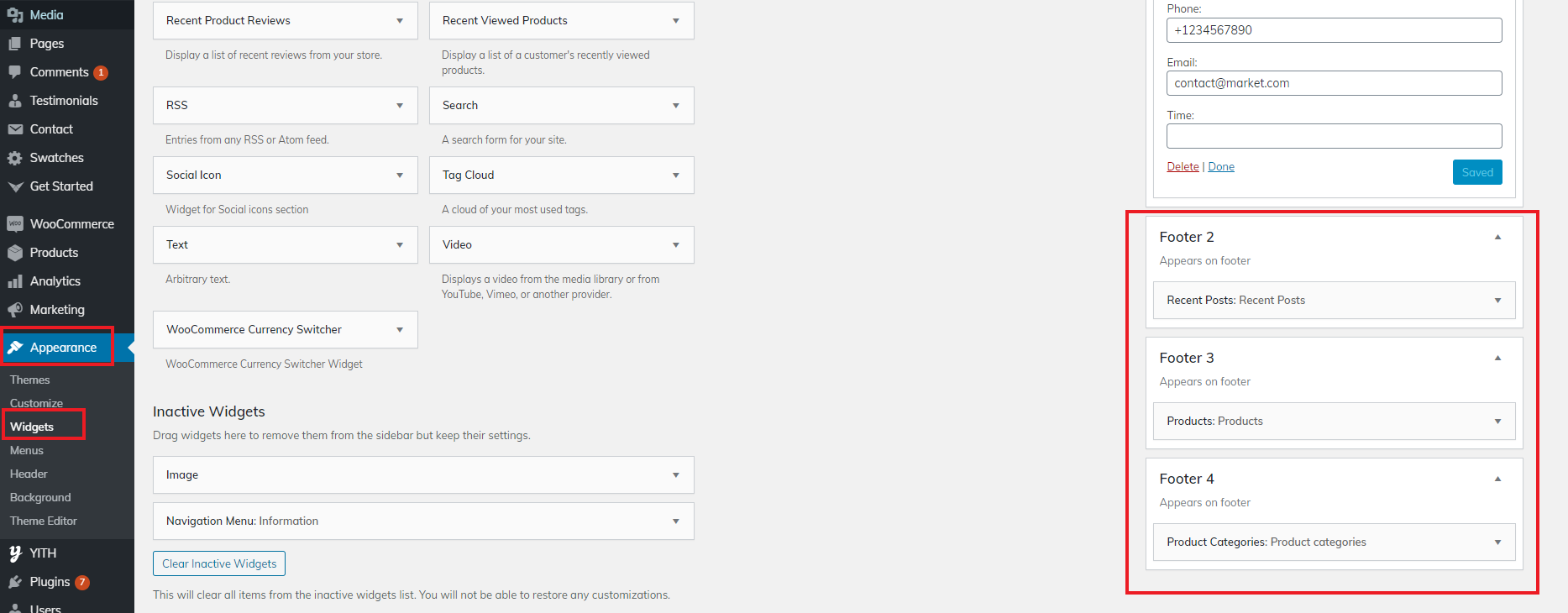
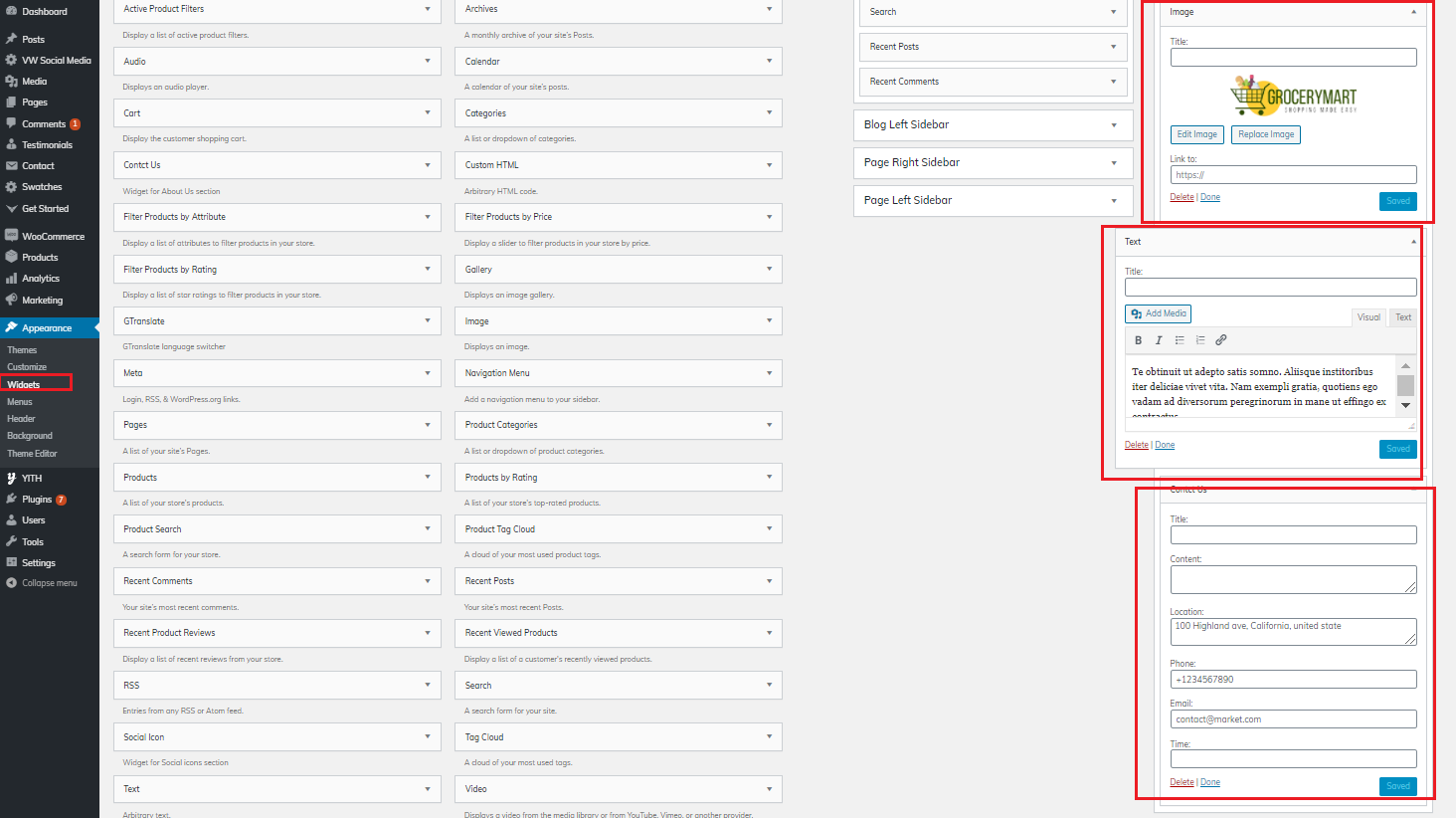
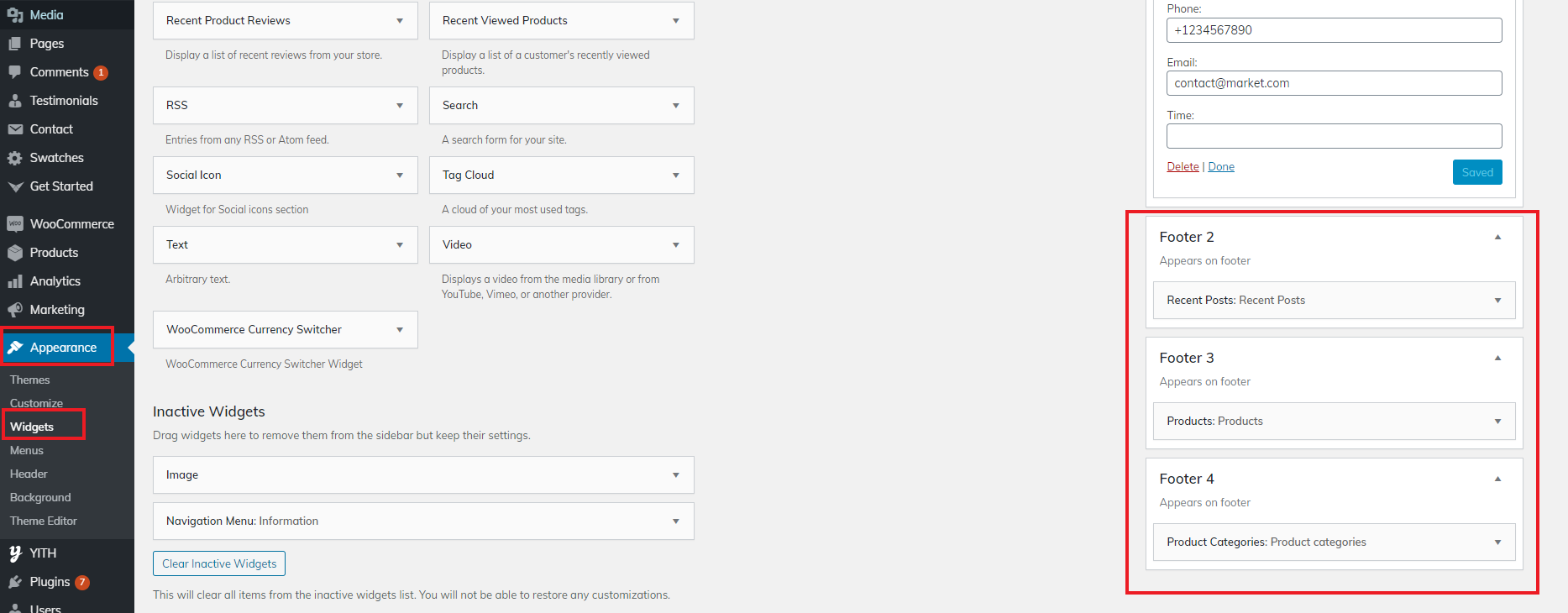
8.18 Footer Widgets Section
The footer contains four columns, and you can add any widget to each column.
There are two ways to add widgets to the footer:
Go to Dashboard >> Appearance >> Widgets
See the screenshot below for adding widgets to the footer.
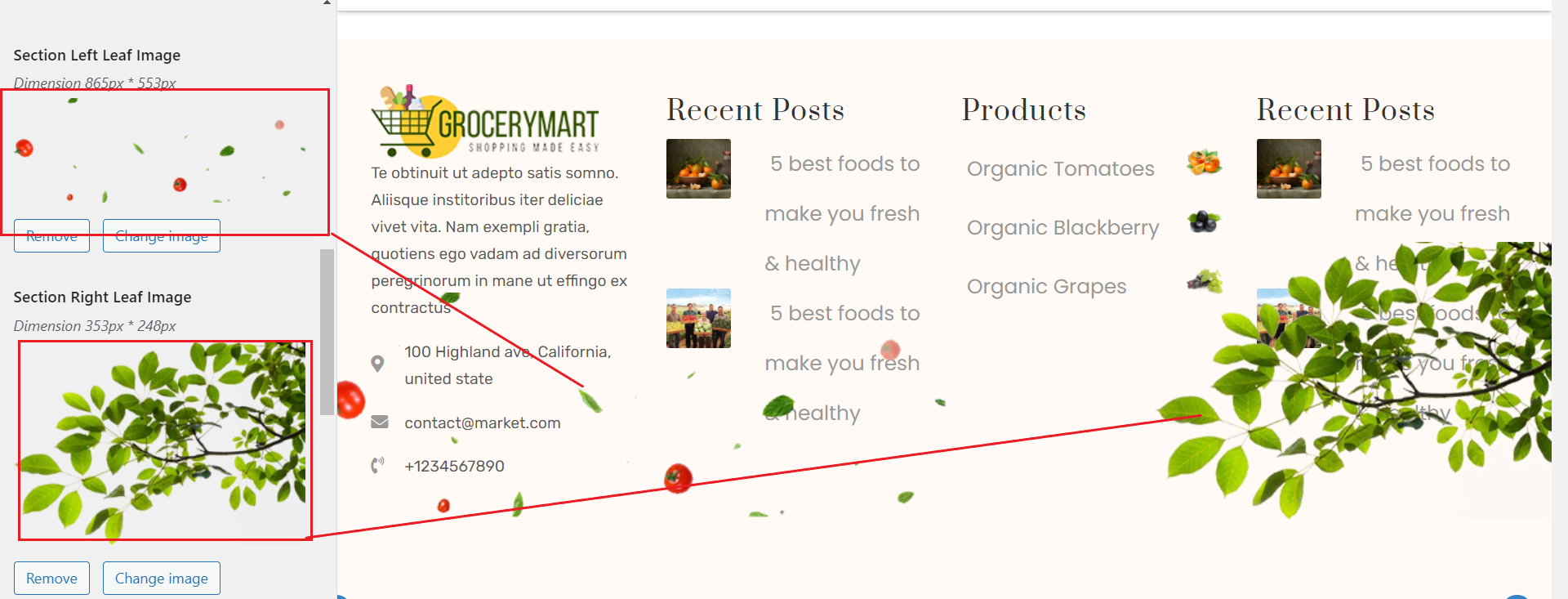
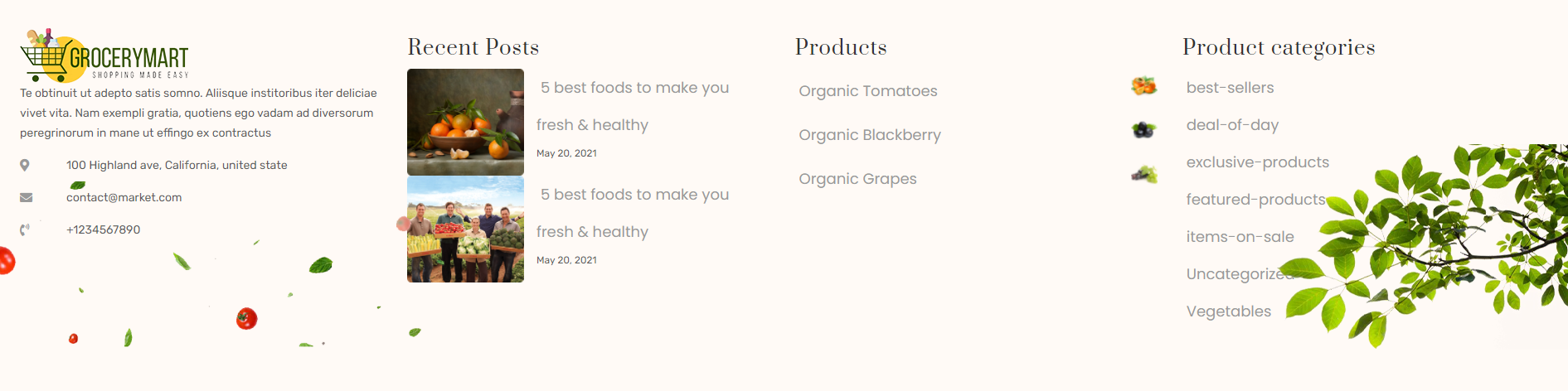
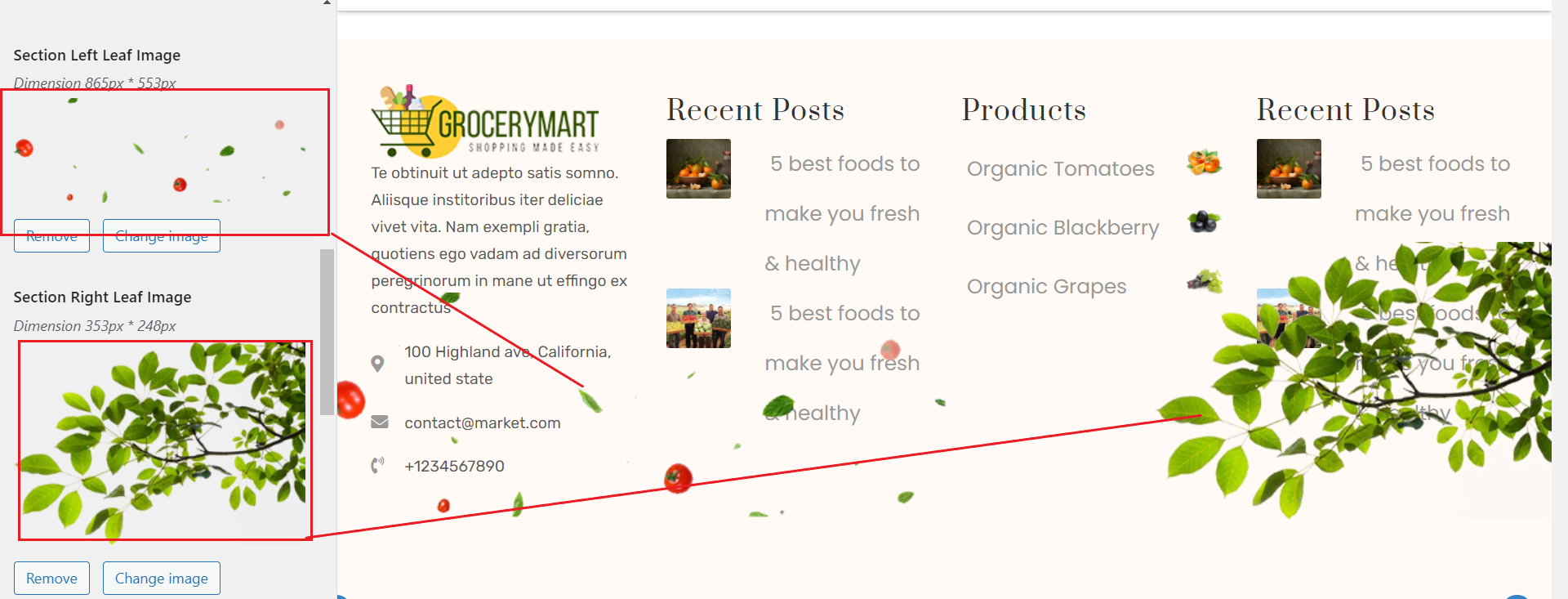
To add footer columns, select widgets such as text, image, gallery, or others that allow you to easily add text or images of your choice. Once you have added widgets to the footer, it will appear as shown below: [Include an image or screenshot of the footer]



It will appear like this on the front end.

8.19 Setup Footer Text Section
Setting Up the Footer Text Section the steps outlined below
Go to Appearance >> Customize >>Home Two Setting>>Footer Text


It will appear like this on the front end.

Setup Navigation
- First of all, create pages. For that, go to Pages >> Add new page.
- For creating menu, Go to Appearance >> Menu
- To create a new menu link, click.
- Give your menu a name in Menu name, then click the Save Menu button.
- After creating a menu. Pages must be added by checking the appropriate boxes. Using drag and drop, you can arrange the menu list after adding it.
- Choose the position of the menu theme from the checkboxes below.
- The menu will appear on the header if the Header menu checkbox is selected.
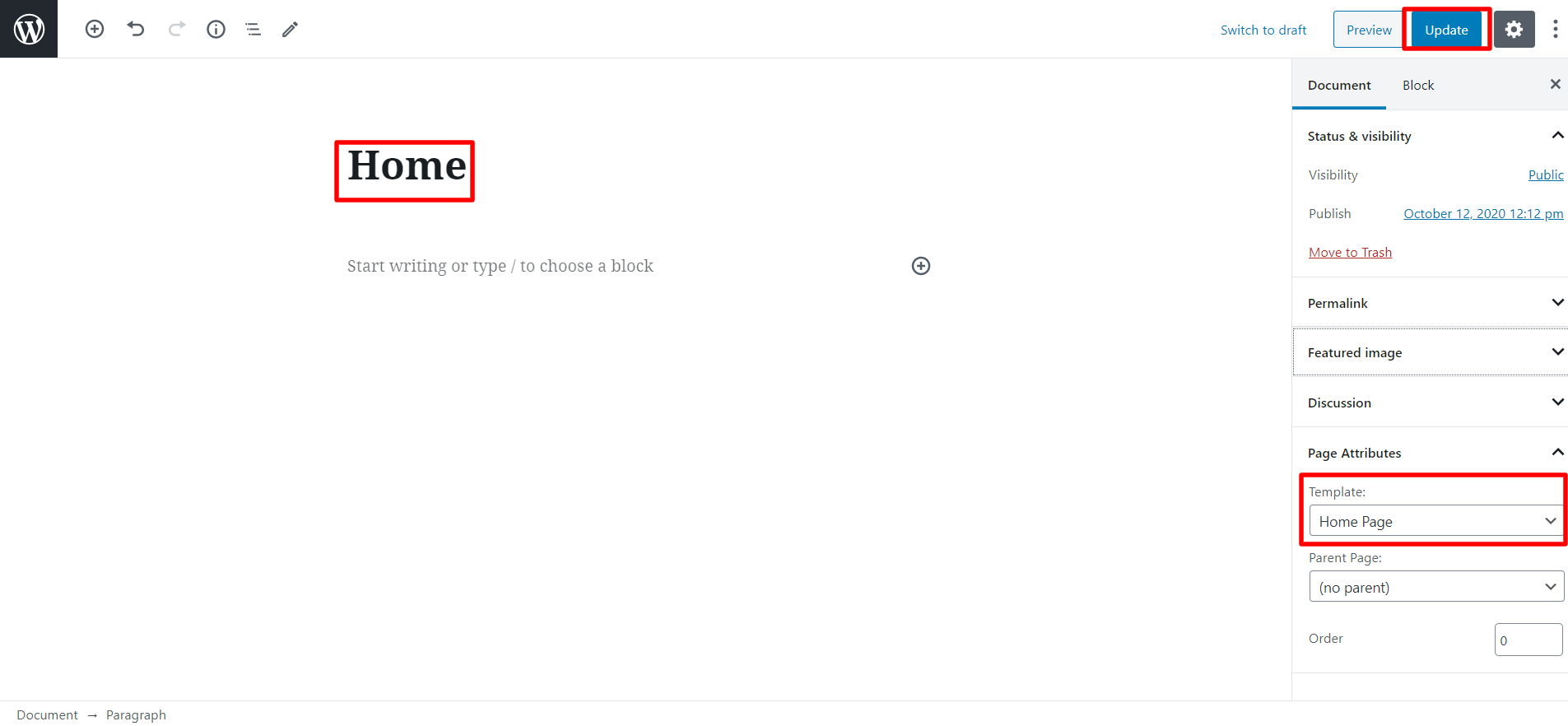
Create Page to set template go to Dashboard >> Pages >> Add new page.
You can label it anything you like, such as "home." then choose the "Home page" template from the template options.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
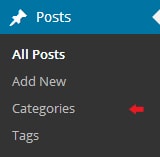
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- Click theAdd New Category button after that.
- Click the Publish button.
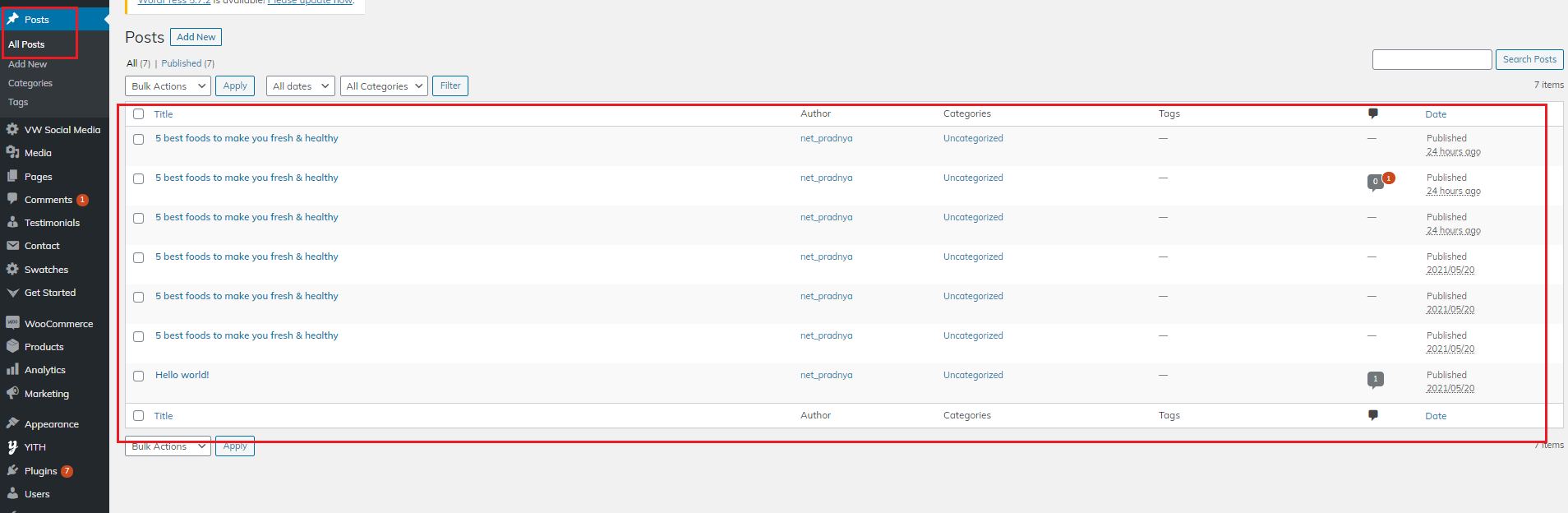
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
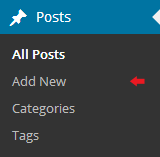
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets



It will appear like this on the front end.