System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
File Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-marketing-agency-pro-zip" -All of the files required for the theme are in this folder.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates an efficient and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
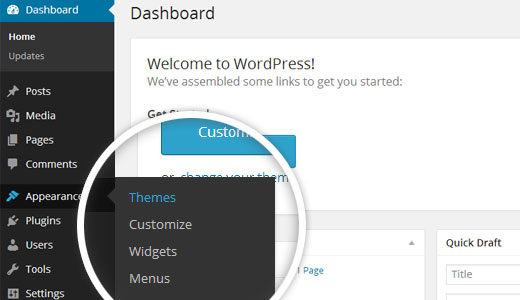
First, log in to your WordPress admin dashboard.
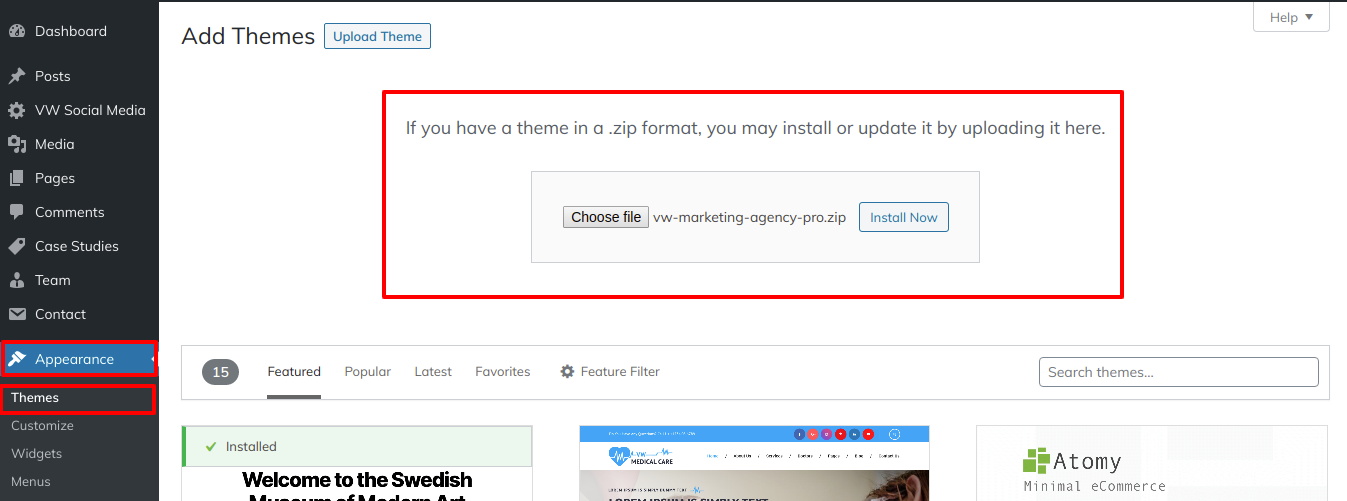
Next, navigate to the "Appearance" menu and select "Themes."

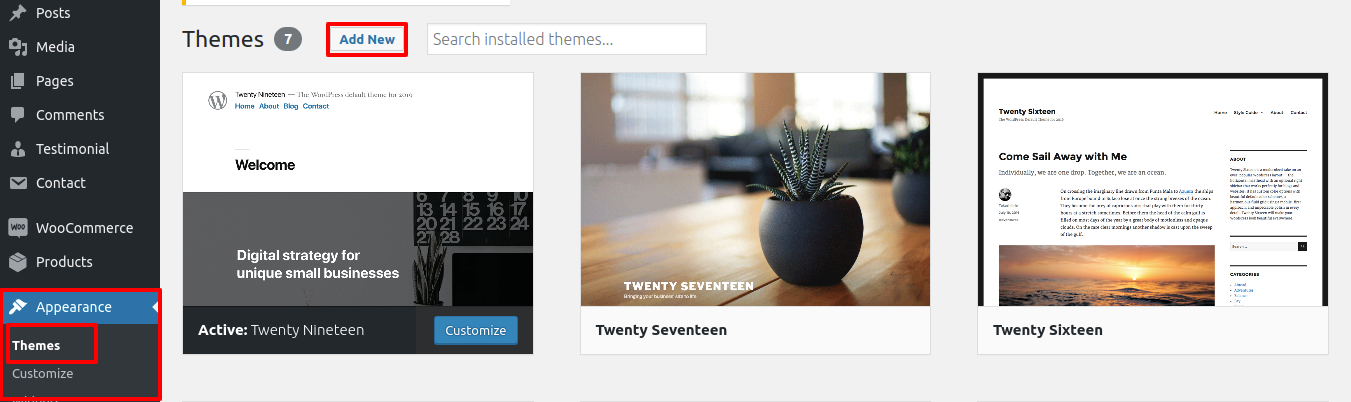
2. After navigating to the themes page, click on the Add New button located at the top of the page.

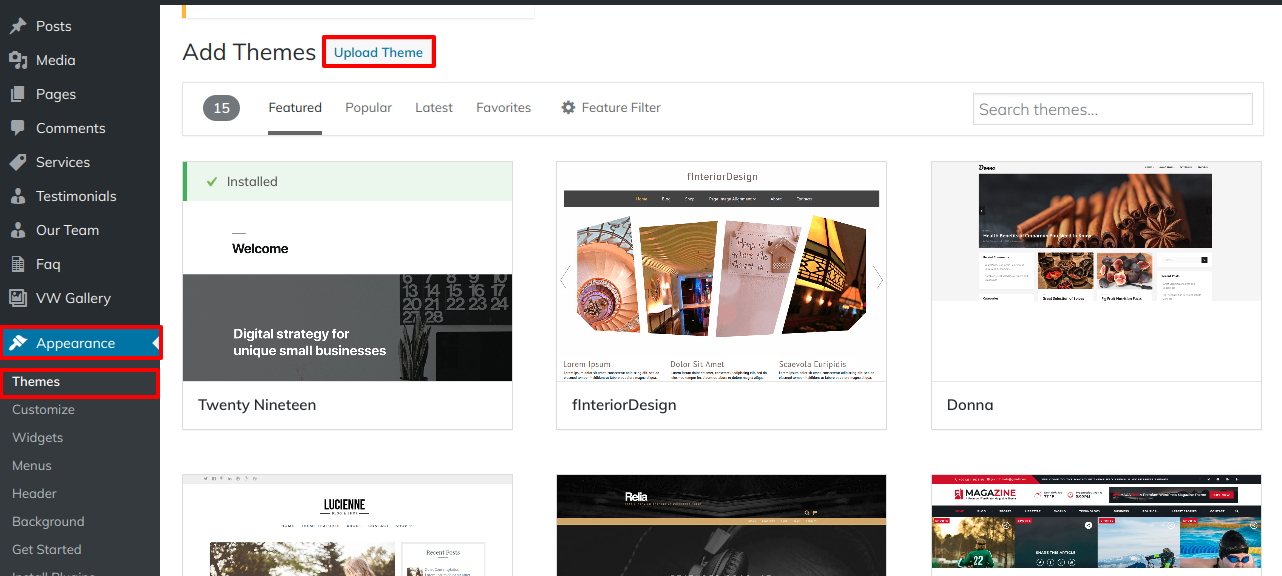
3.To upload a theme, click the button.

4. Click the "Browse" button, select the vw-marketing-agency-pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
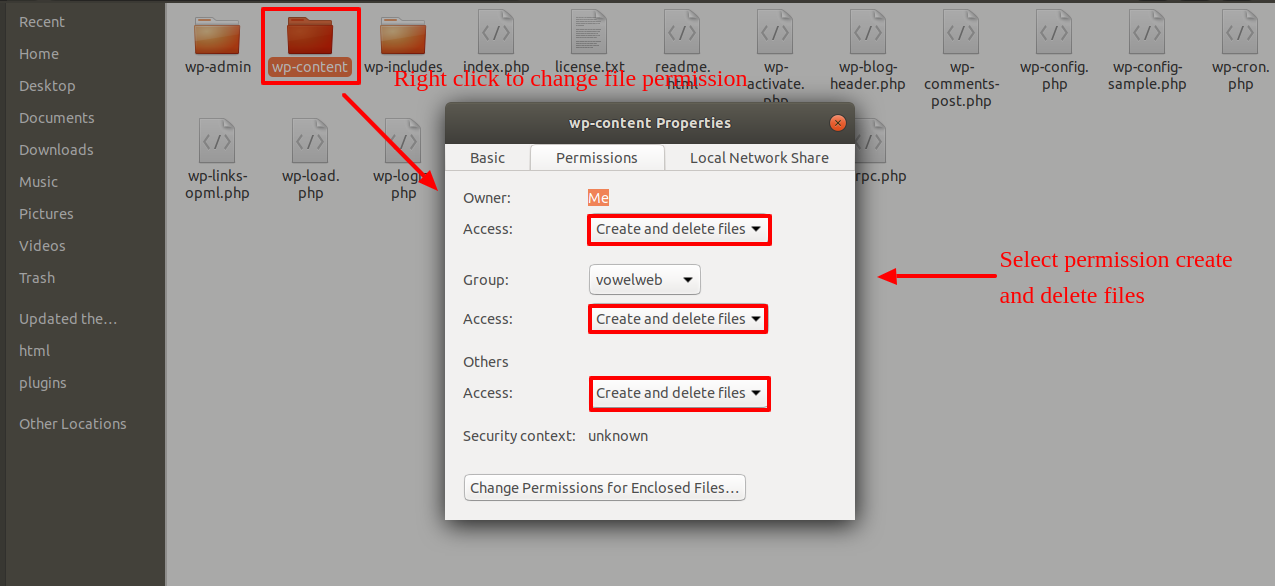
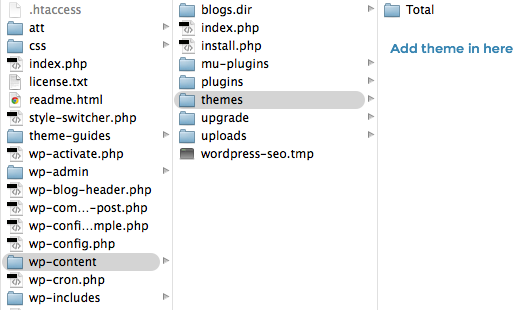
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
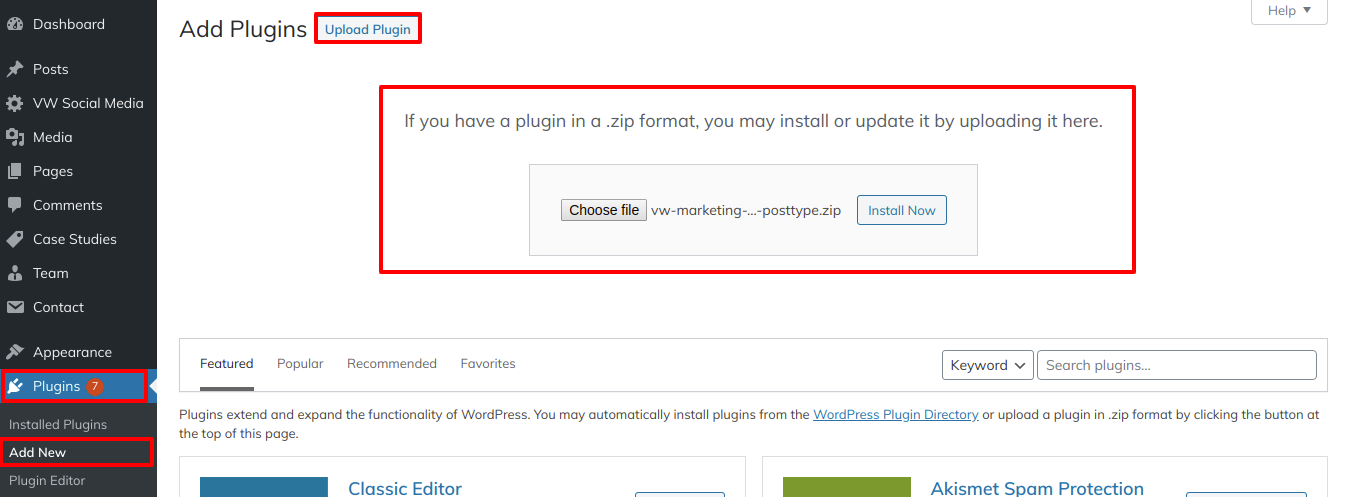
The following instructions for uploading plugins can be used to manually install a WordPress plugin from a.zip archive.
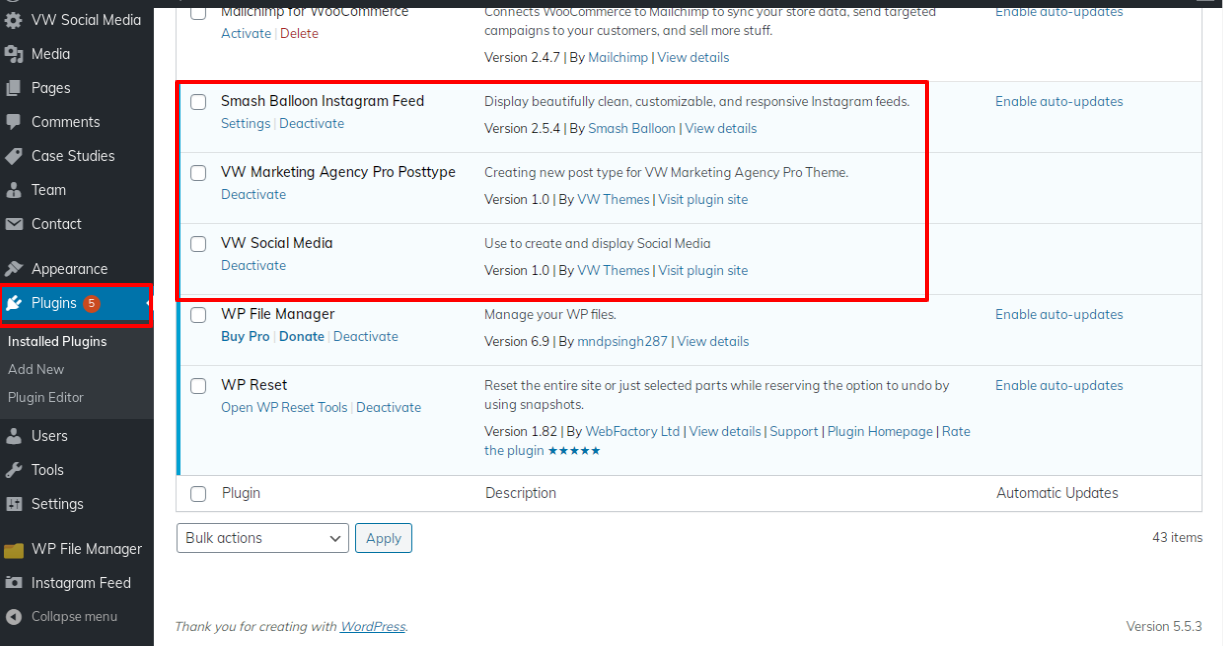
Install Required Plugins:
Contact Form 7, Smash Balloon Instagram Feed, Vw Social Media, Vw Marketing Agency Pro Posttype
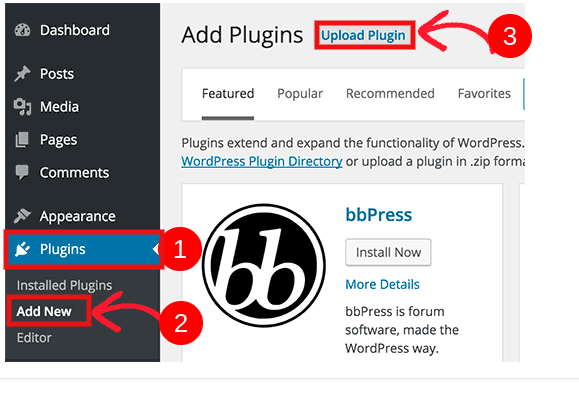
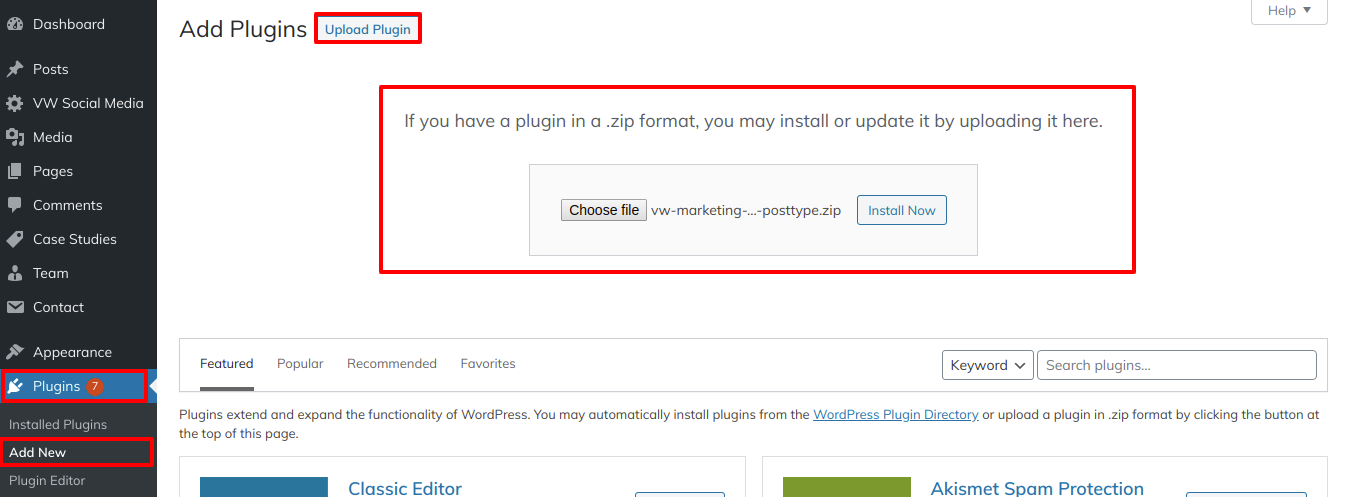
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read theme documentation to learn how to use plugins for additional functionality
You must first upload the posttype plugin's zip file (vw-marketing-agency-pro-posttype.zip). install the plugin now by clicking the button, then turn it on.
Activate after clicking the "install now" button.

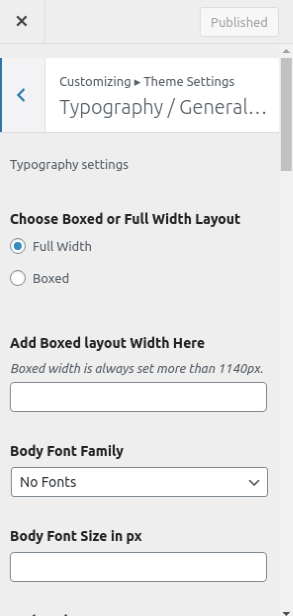
Section Color / Font Pallette
Font and colour selection is fairly simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color / Font settings


Theme Wizard
* This is new feature added in the version (0.0.7)
To import content using Theme Wizard, adhere to these procedures.
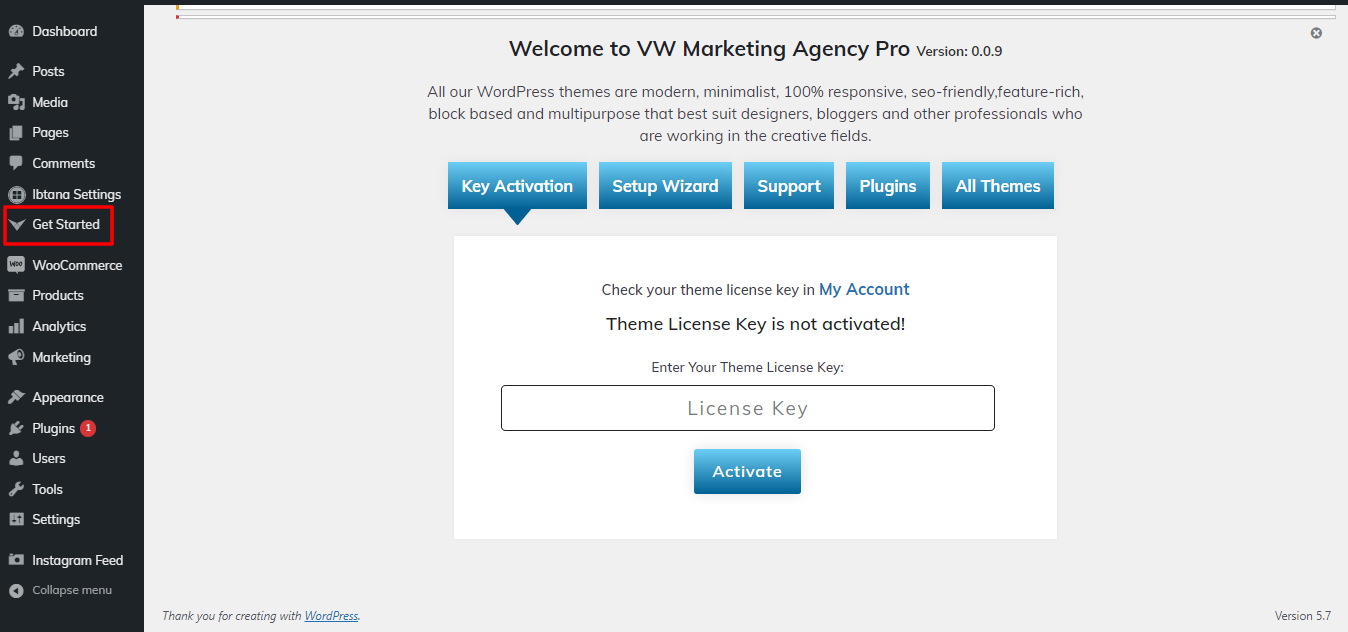
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer video for Licence key activation:

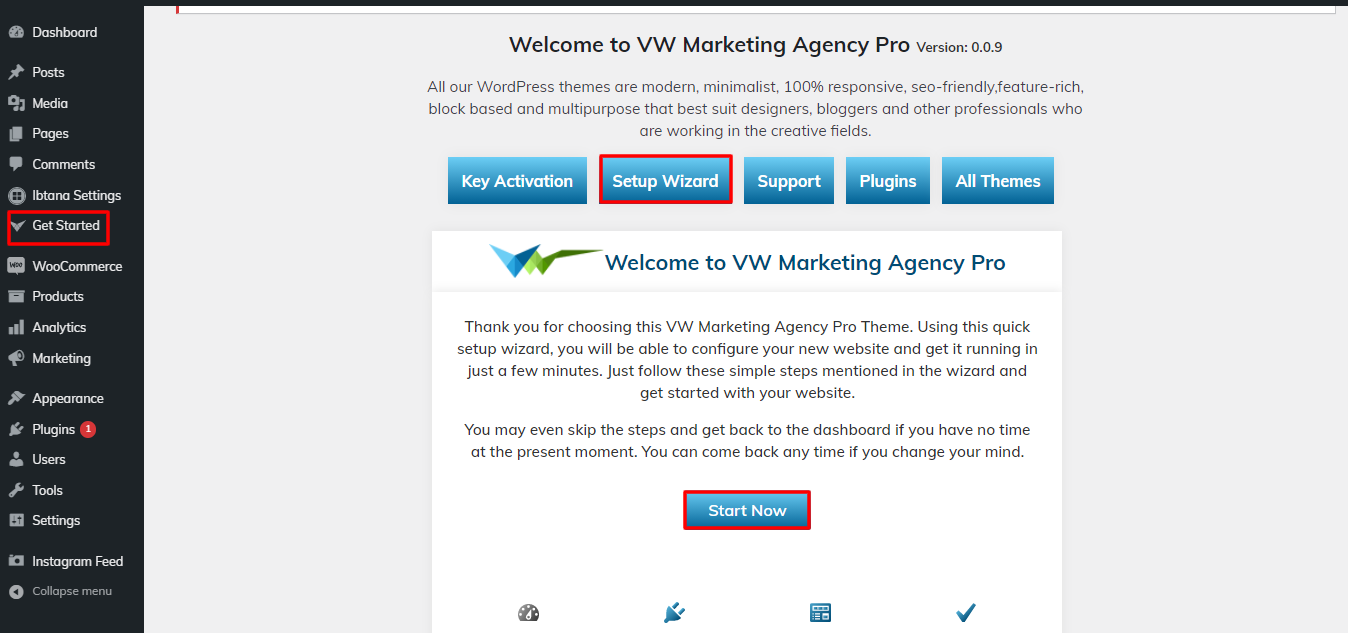
3) CLick on Wizard and then start now.

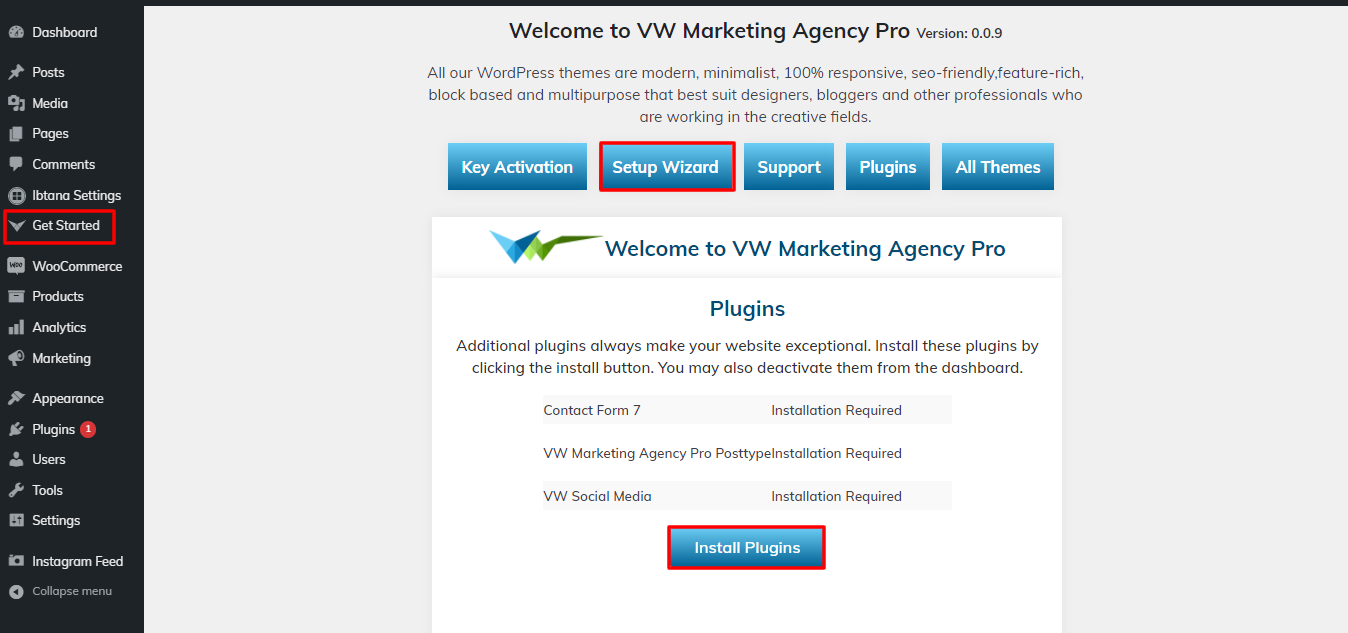
4) Install Plugins.

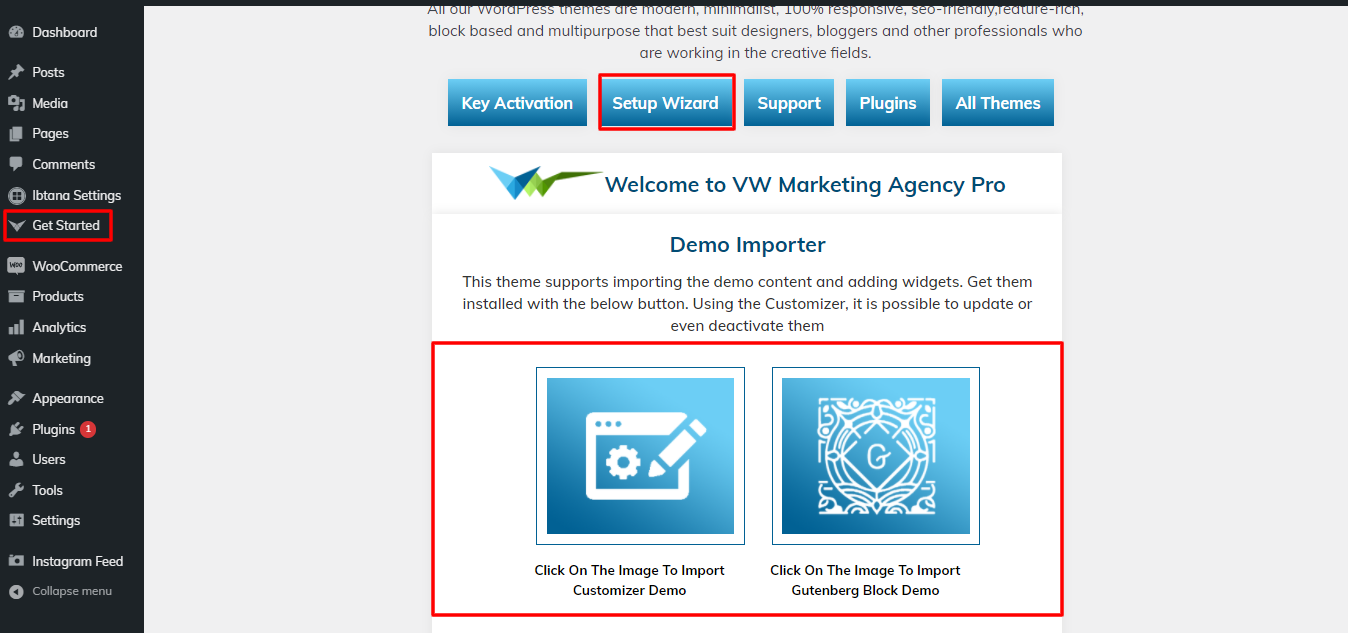
5) Your demo material based on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can refer to this video.
Section Ordering
How to Arrange and Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the available options into the desired order.
To continue with Section Ordering.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.

Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Homepage Template
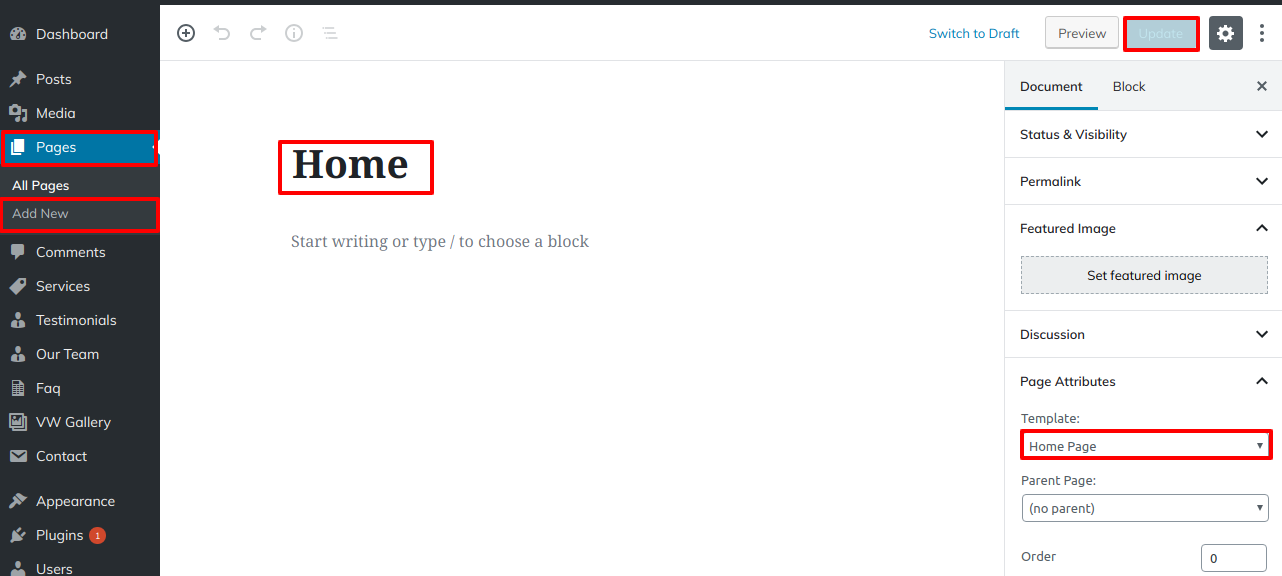
Set up your home page by following these instructions.
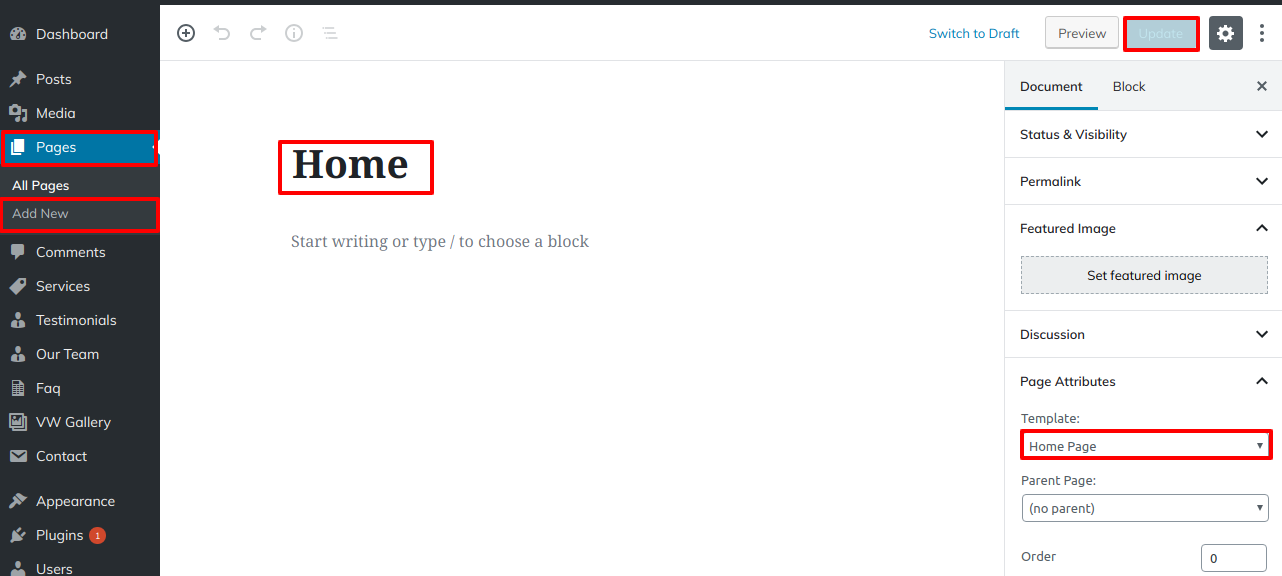
- 1.To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page.".
You can label it anything you like, such as "home." then pick the "home-page" template from the template menu.
-

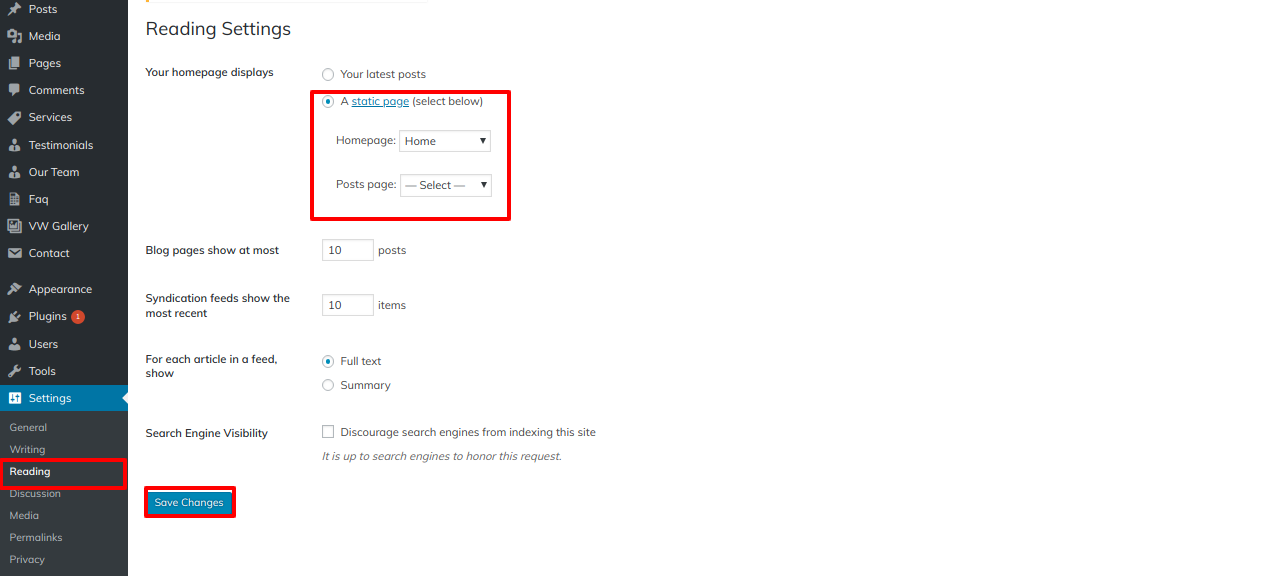
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page
-

-
When you're finished, the top page will display the entire demo.
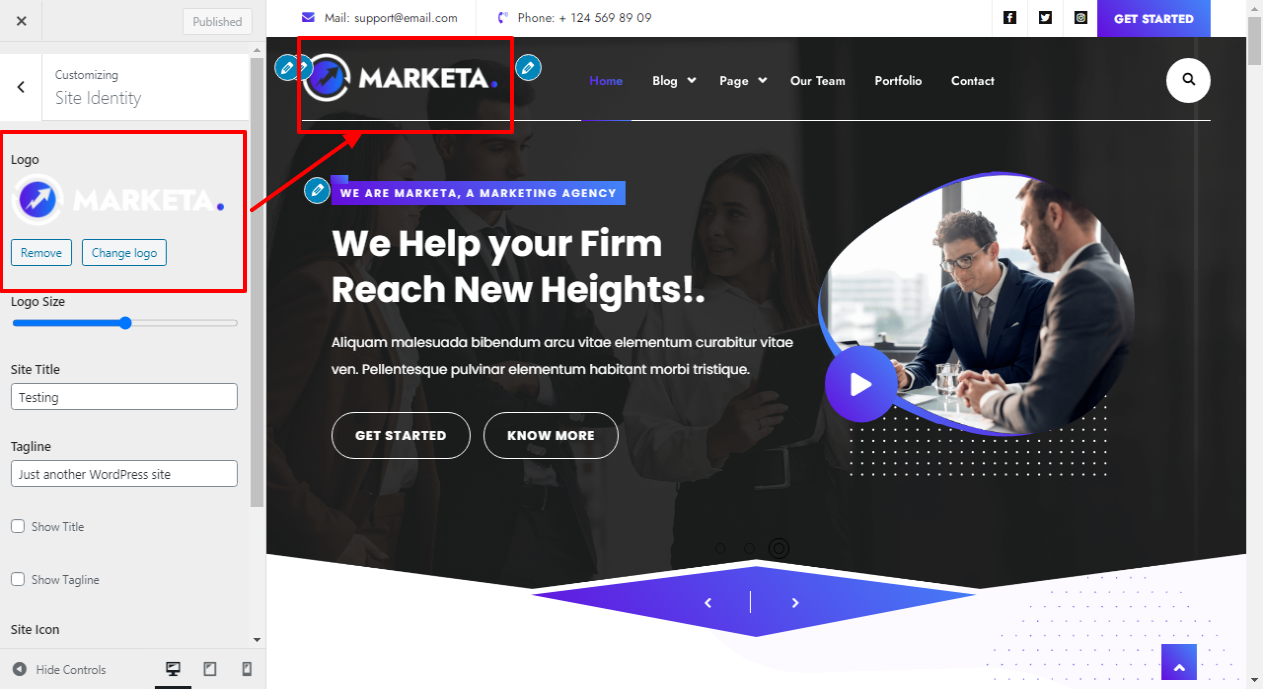
8.1.1 Setup Site Identity
So as to continue with Site Identity.
Navigate to the Theme Settings section within the Appearance customization options, and then select the site identity option.

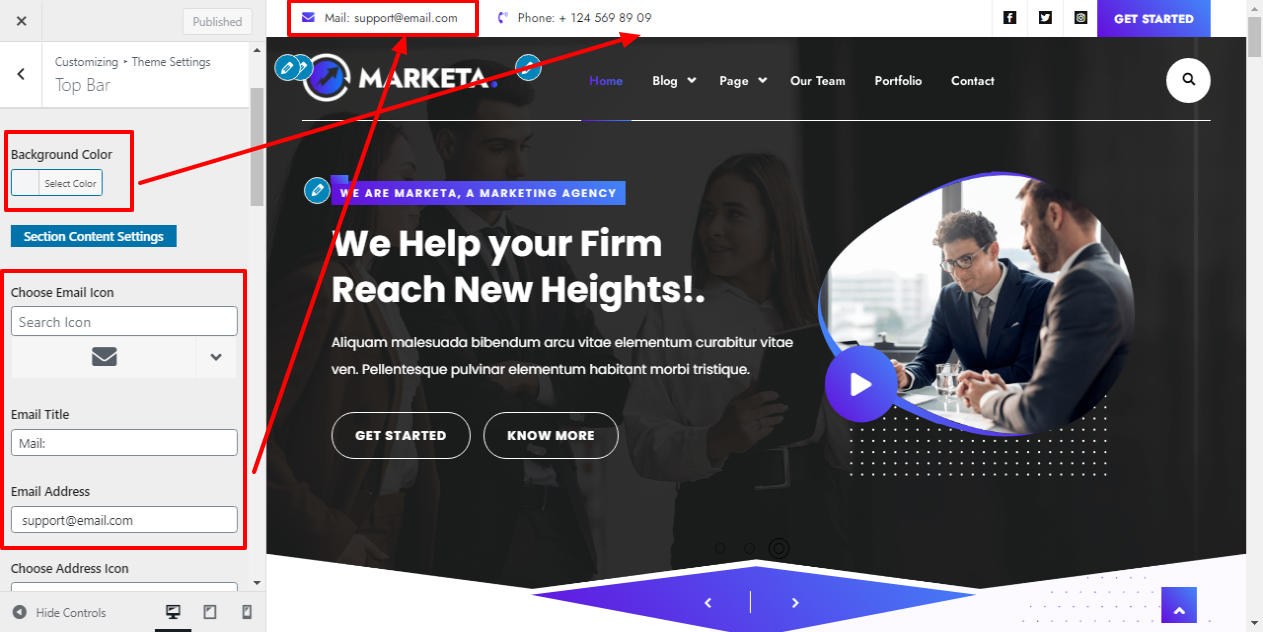
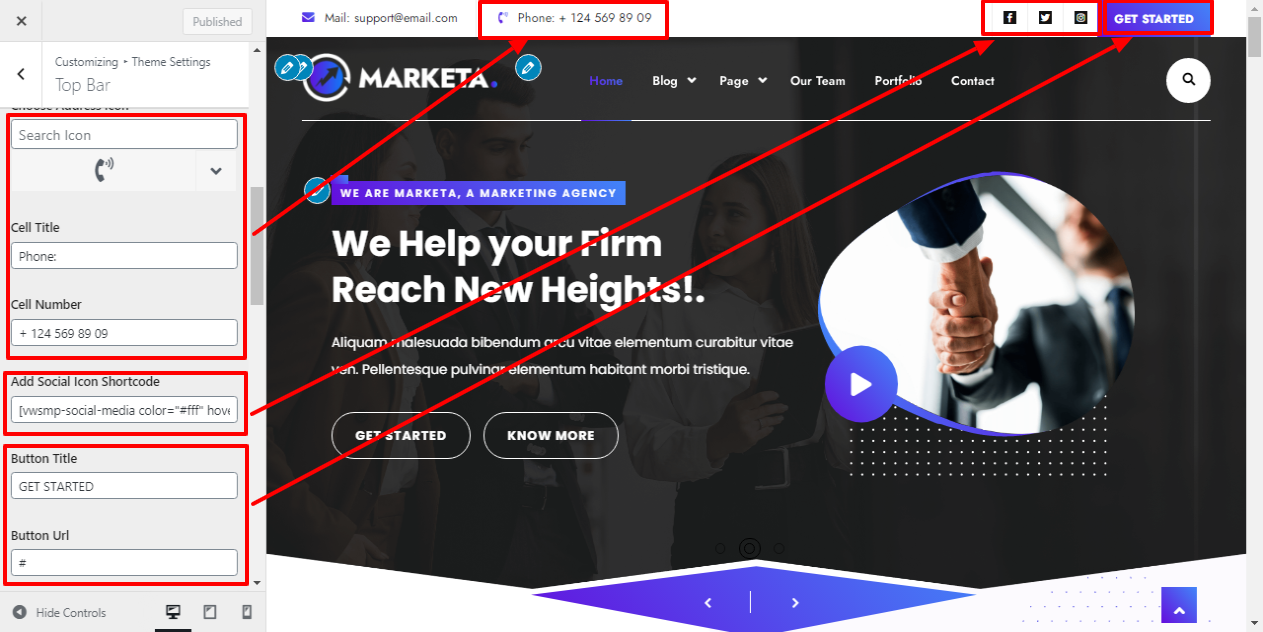
8.2. Setup Topbar Section
To proceed with the "Topbar" section,
1. Go to Go to >> Appearance >> Customize >> Theme setting >> Topbar.


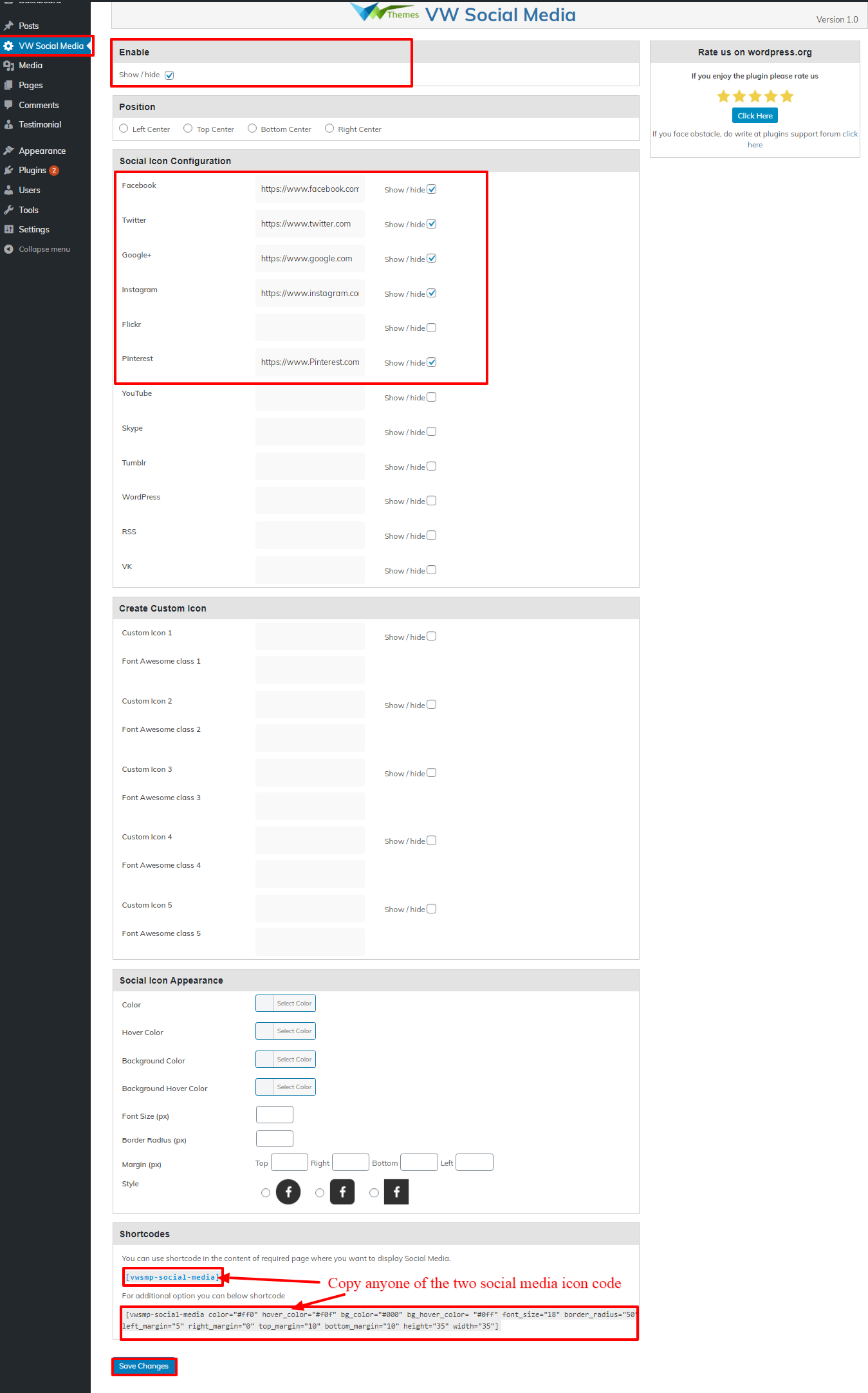
Setup Social Media Icon
Follow these instructions to setup social media icons.
Uploading and activating the VW Social media plugin is the first step.Go to Dashboard >> VW Social Media

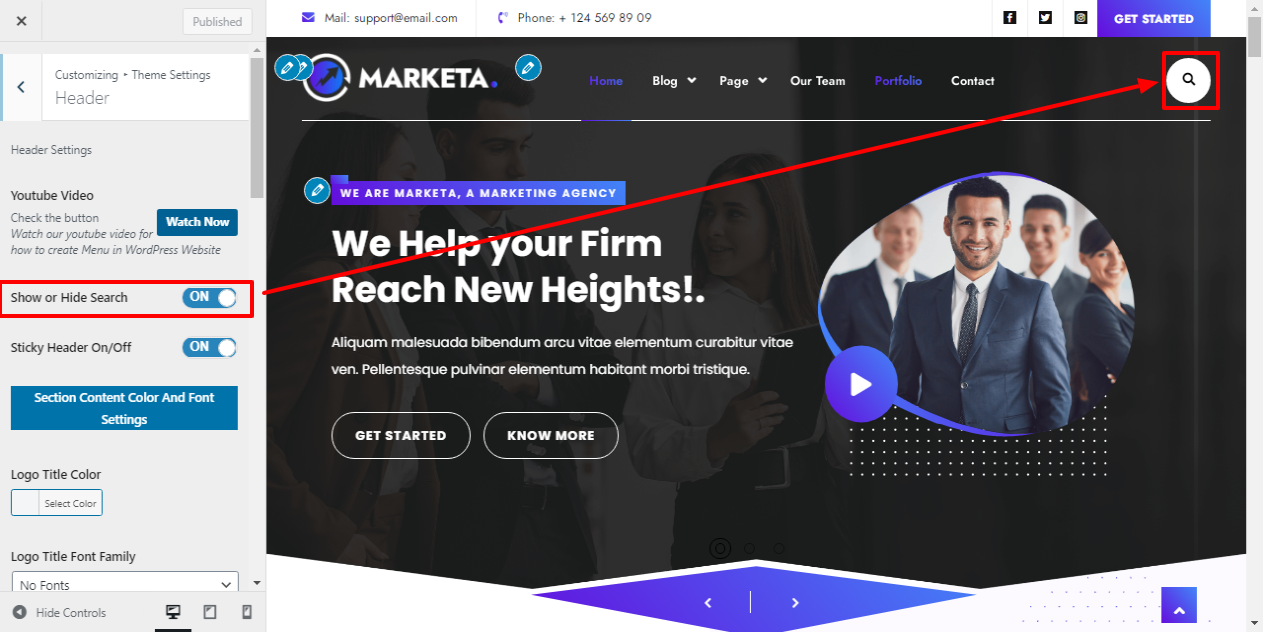
8.3. Header Section setup
Follow the instructions below to set up the header section.
1. Navigate to the Theme Settings section within the Appearance customization options, and then select the Header option.

2. Go to Dashboard >> Pages >> add new page if you want to add and assign the page to that area, with the insertion of an image. To allocate numerous pages to the same part, repeat this process several times.

For menu you need to add pages than
Go to >> Appearance >> Menus >> Add menu

If you wish to add more pages, follow the same procedures again.
You can add the menu section in this method.

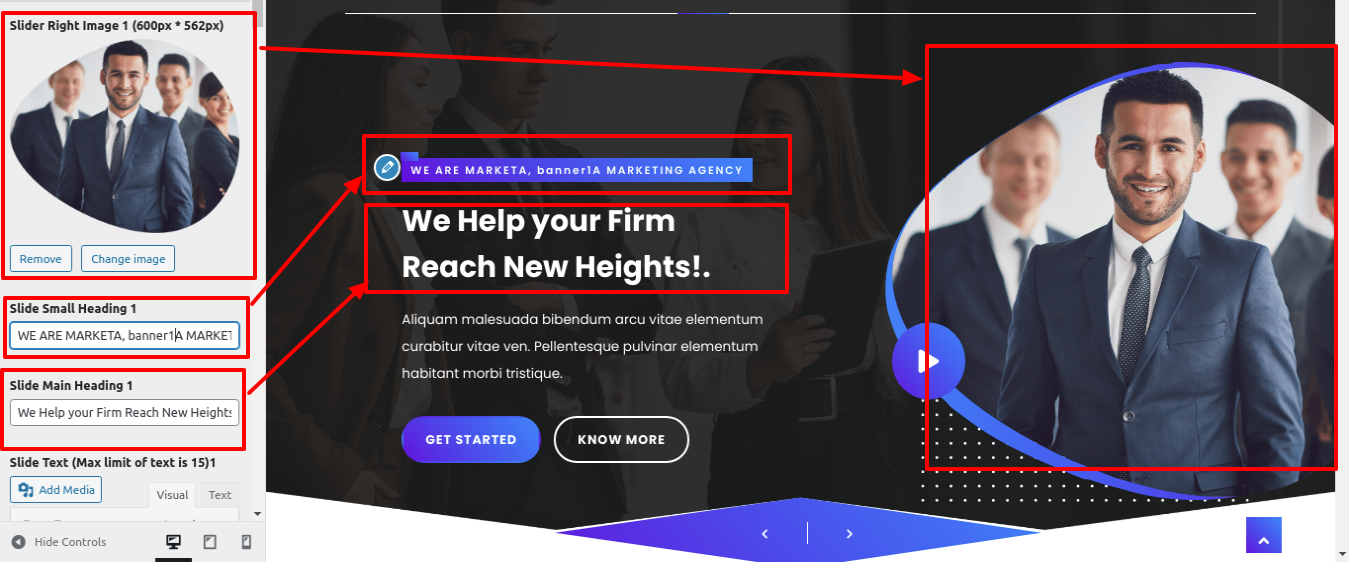
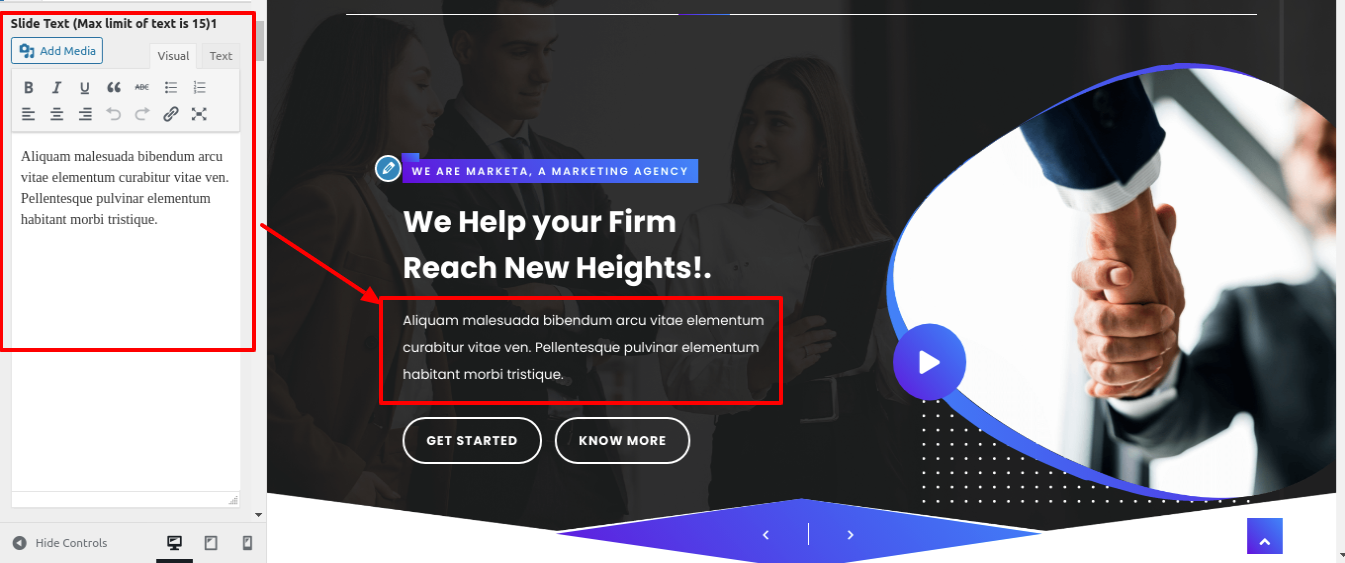
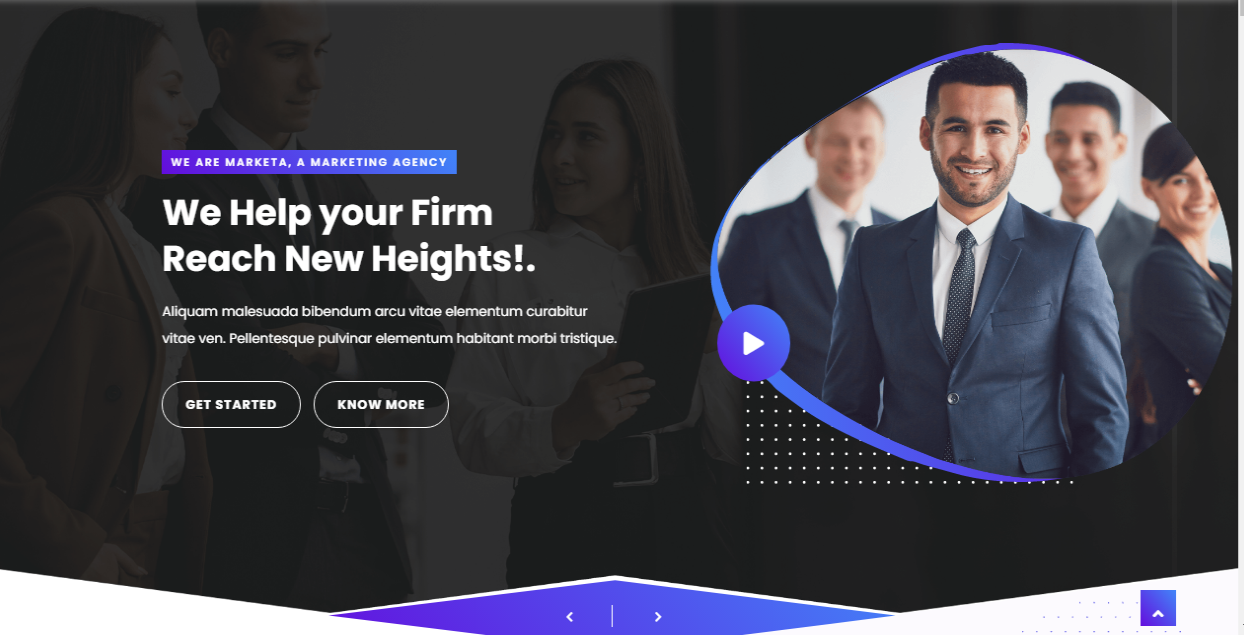
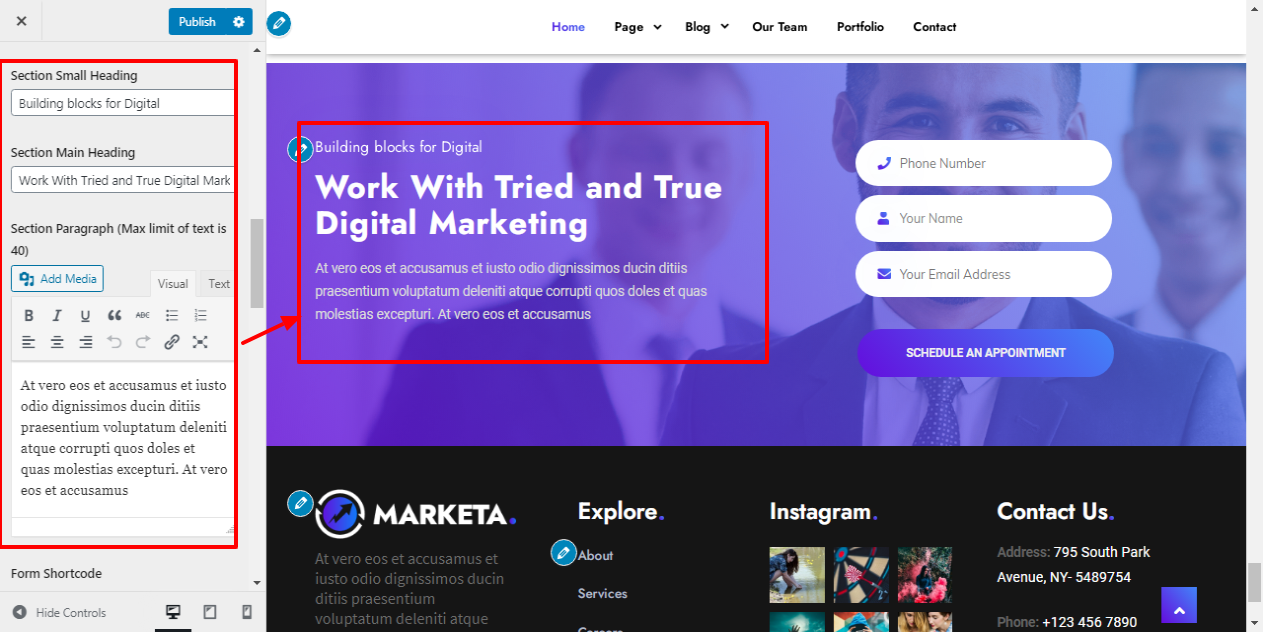
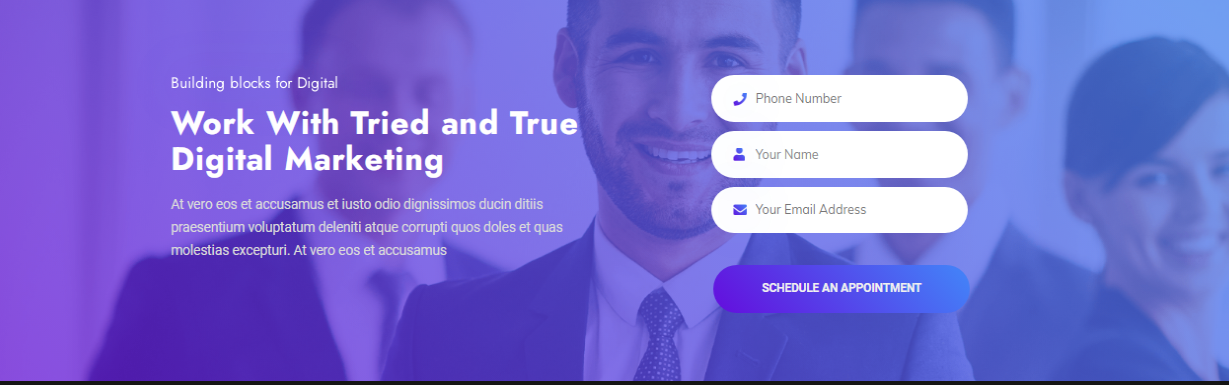
8.4. Slider Section setup
In order to proceed with slider.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider Settings option.




You can add the Slider Settings in this manner.

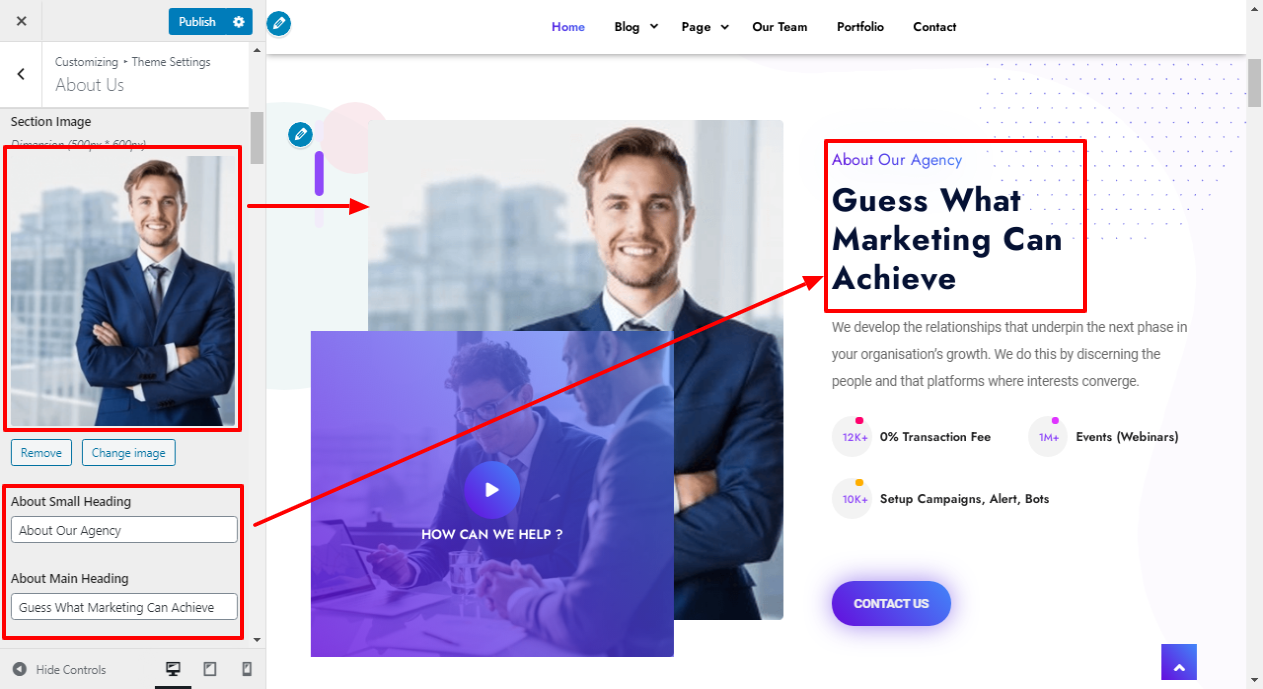
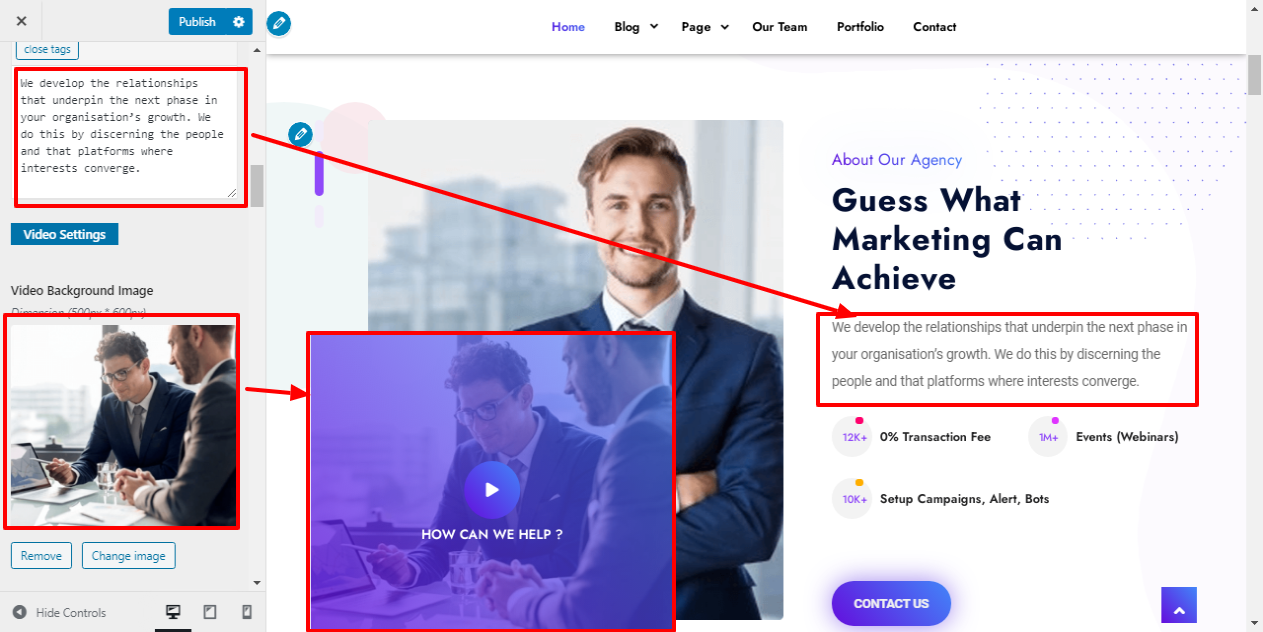
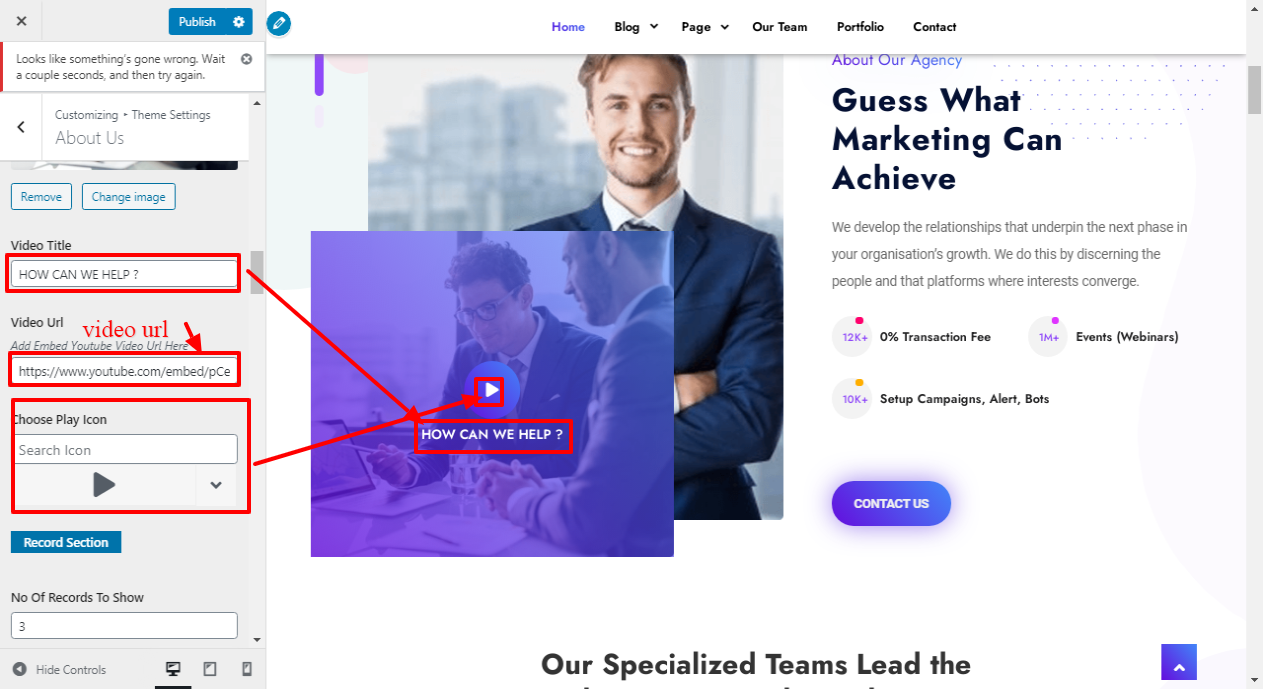
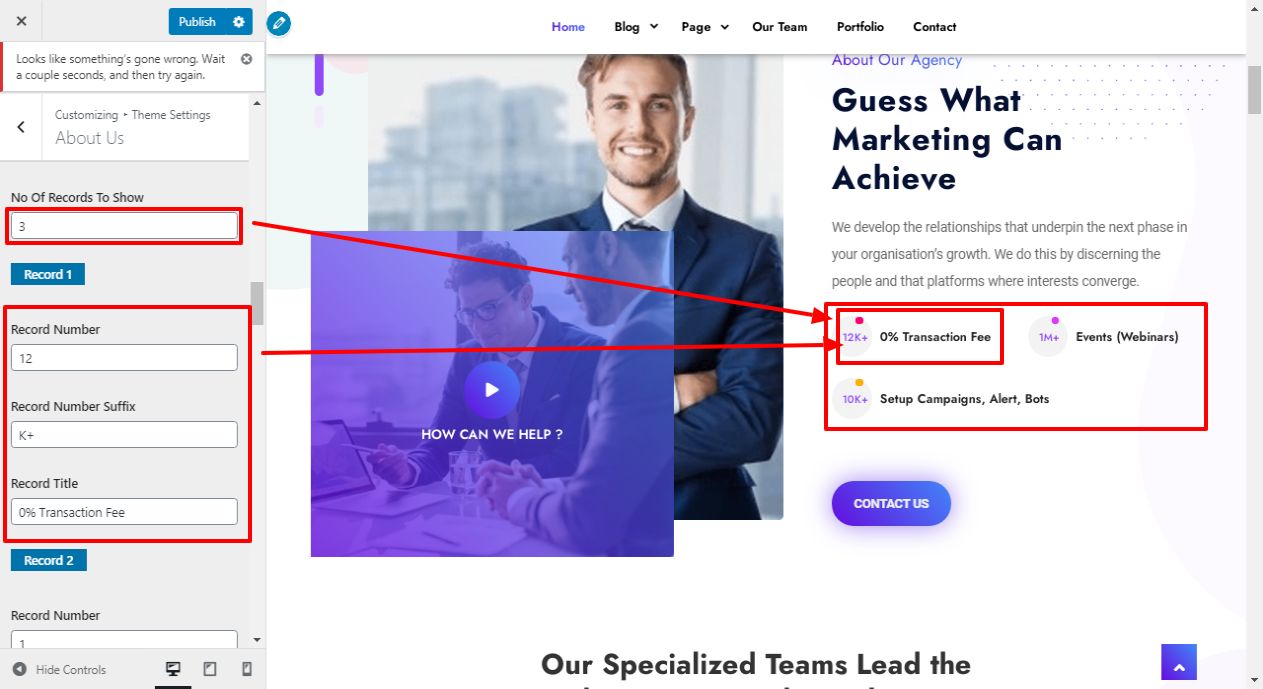
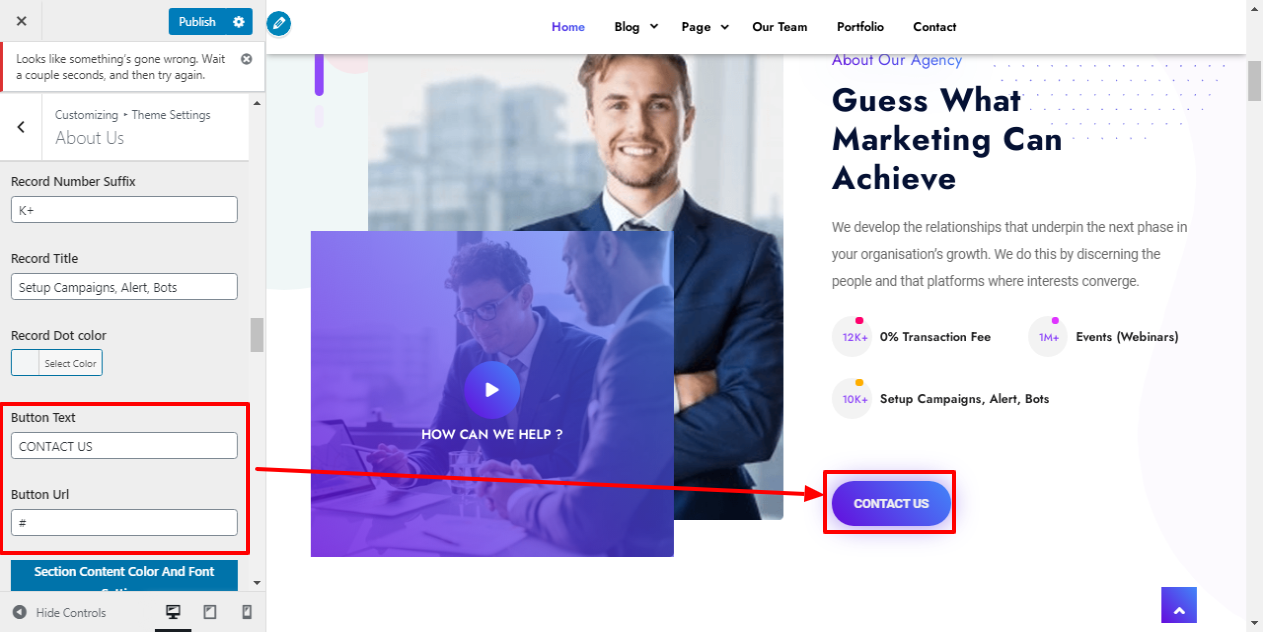
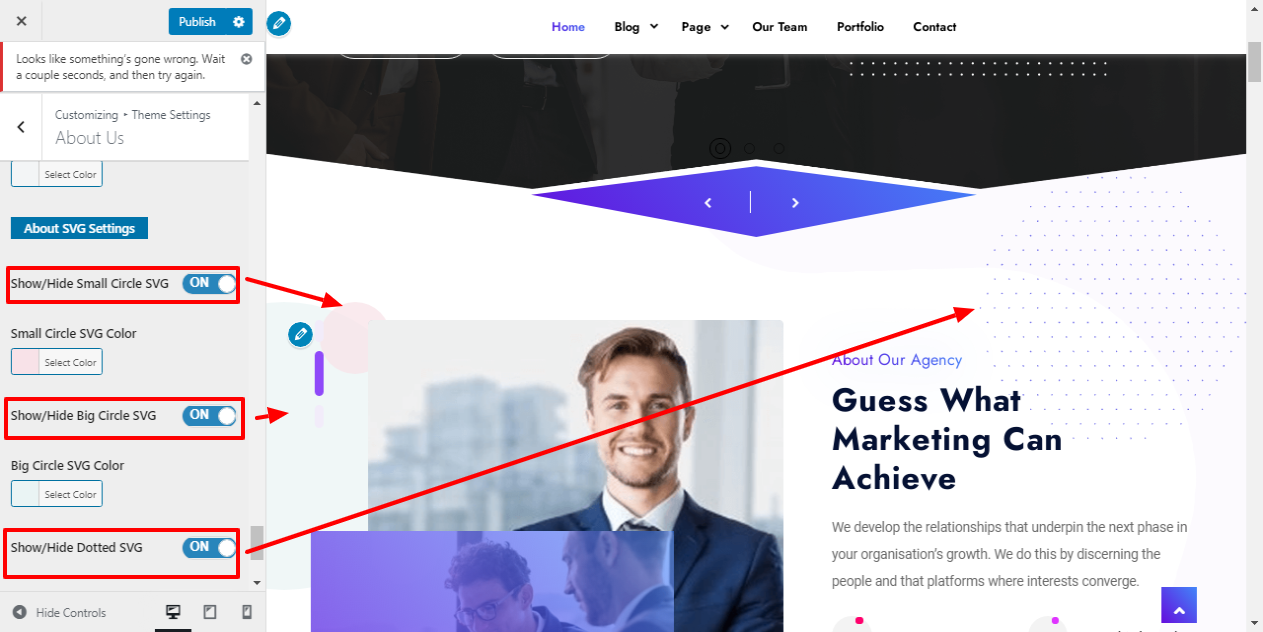
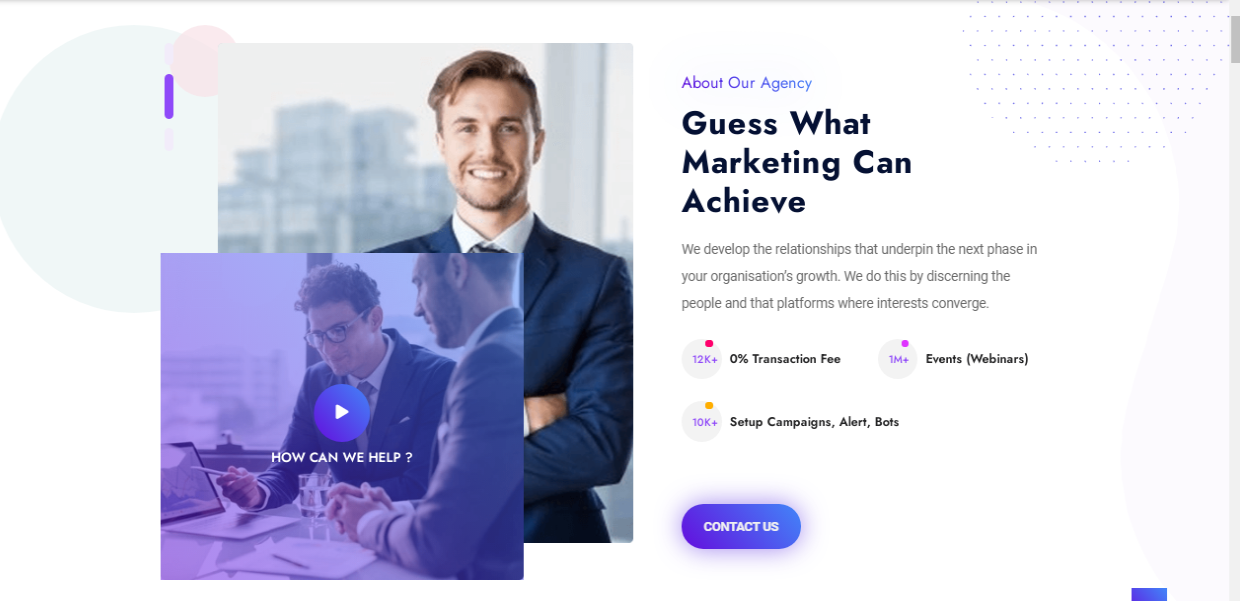
8.5. Setup an About Us Section
An About Us Section will now be presented.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.






You can then include the About Us Section in this way.

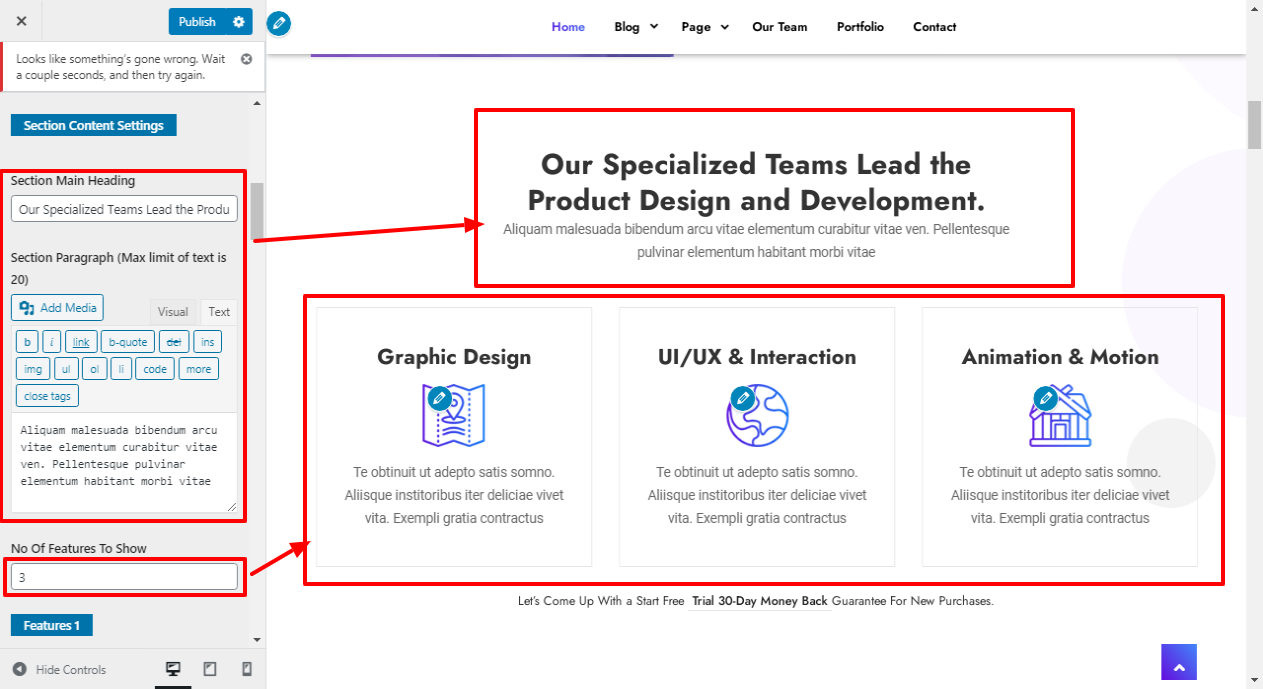
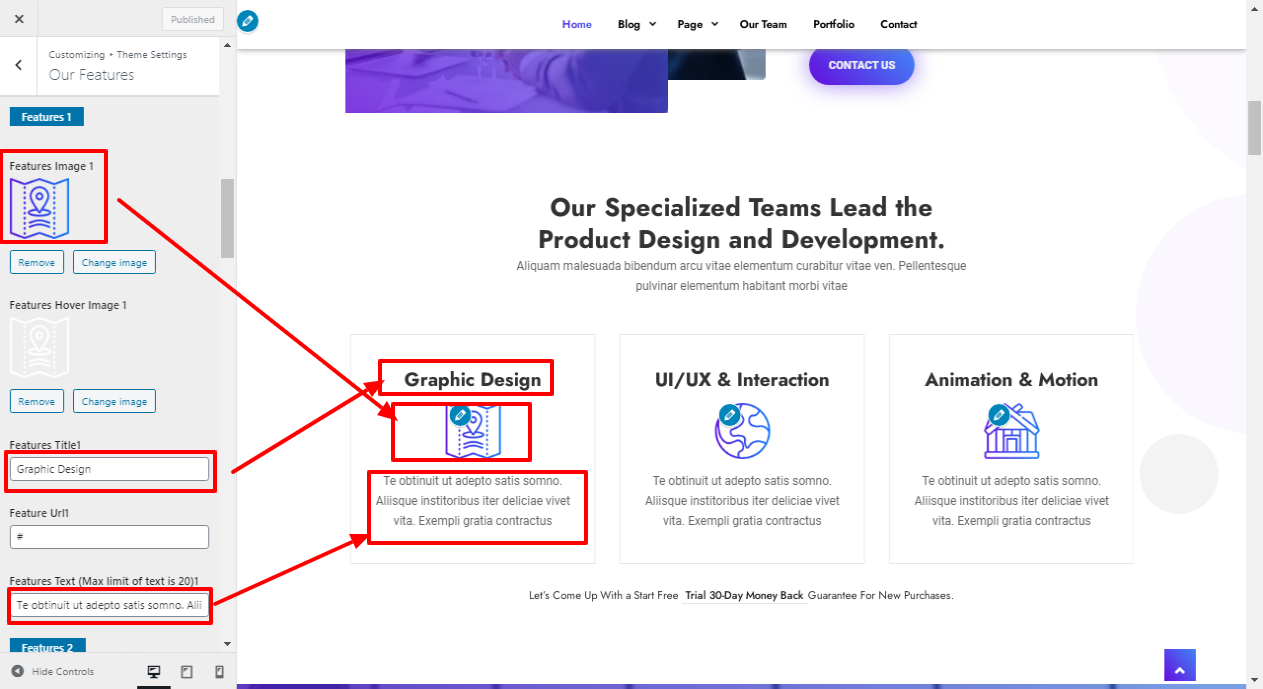
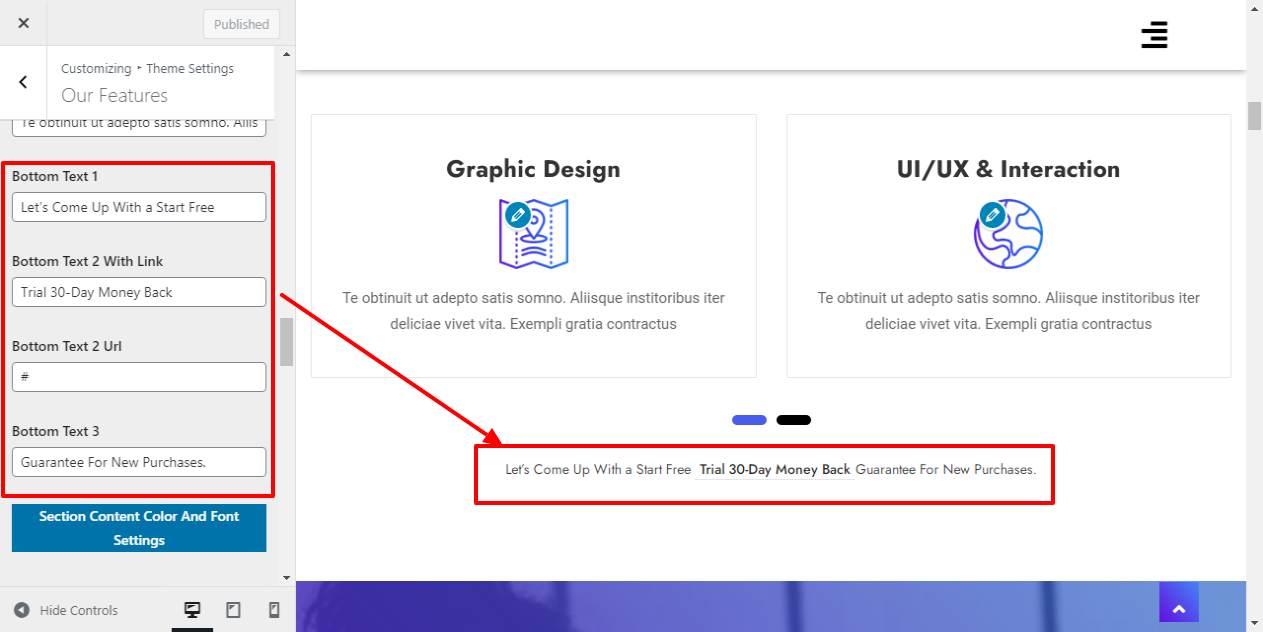
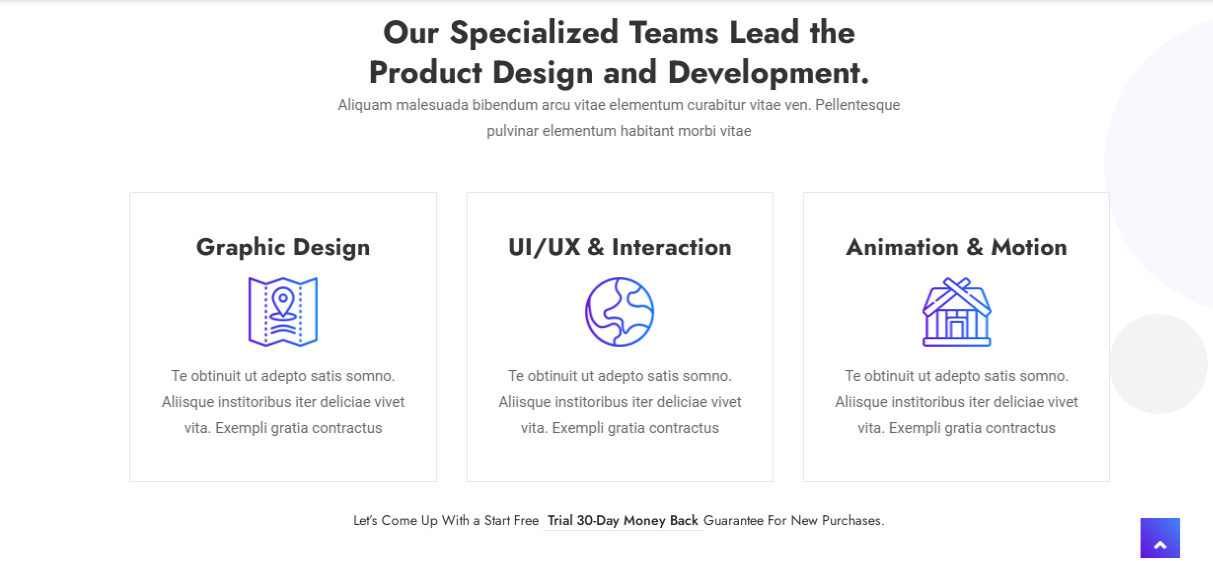
8.6. Setup Our Features Section
In order to proceed with Our Features.
Go to Appearance >> Customize >> Theme Settings >> Our Features



You can add the Our Features in this method.

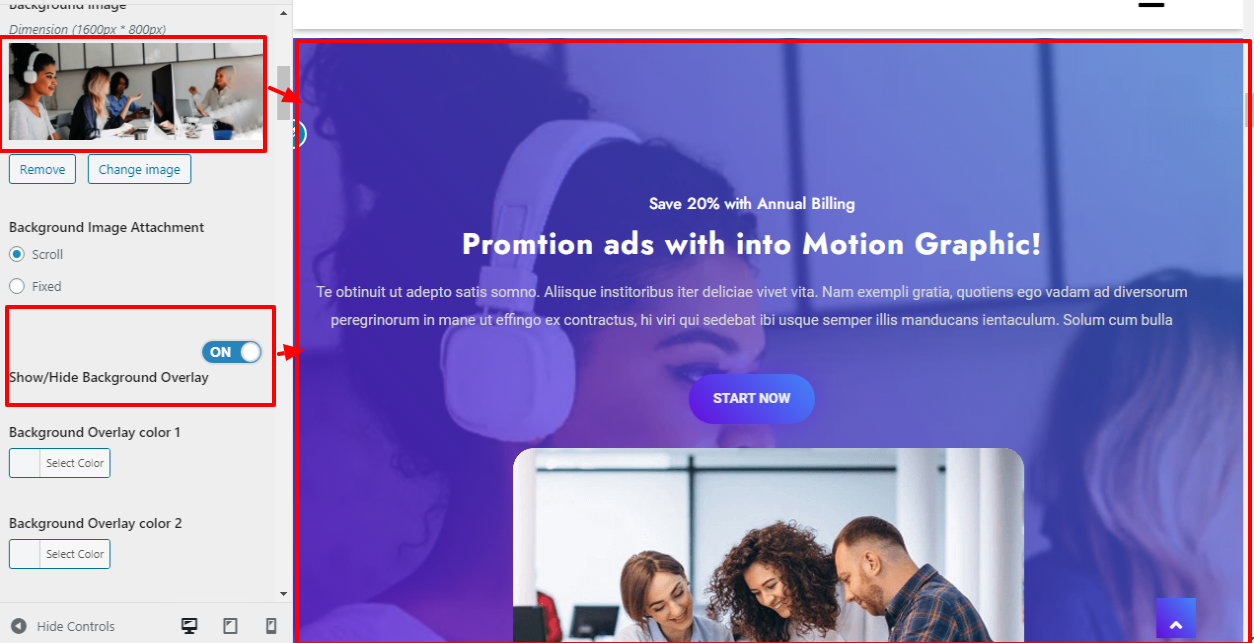
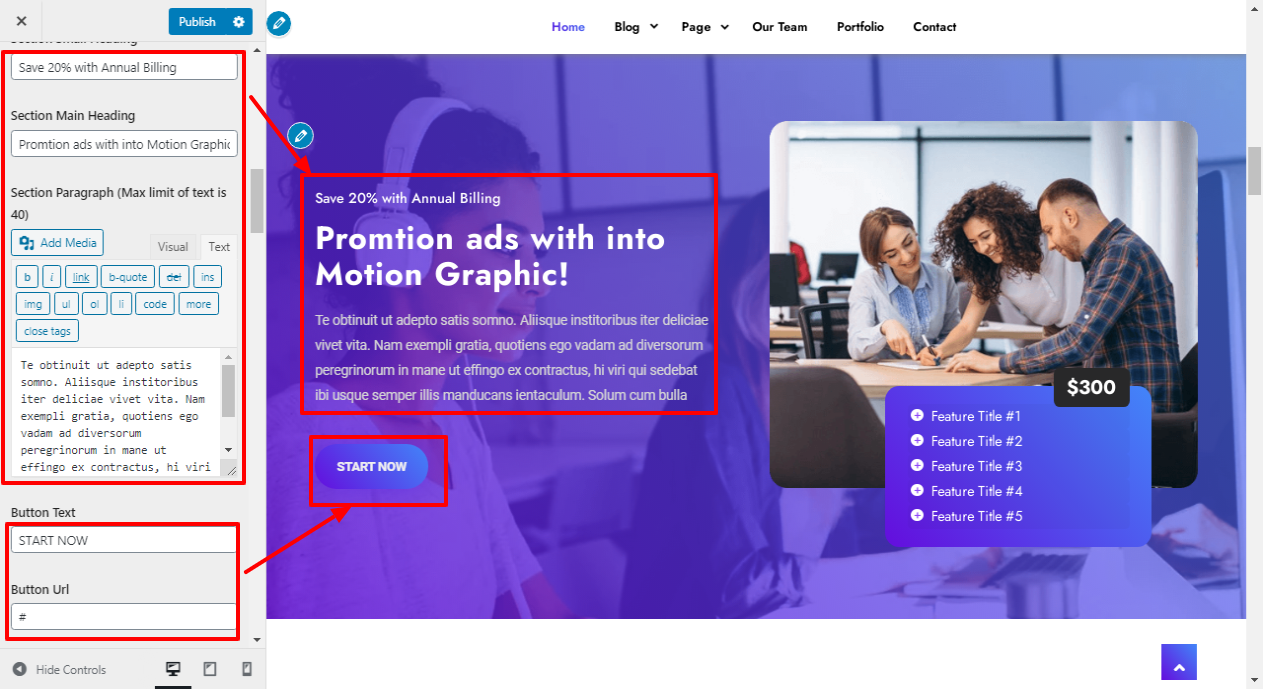
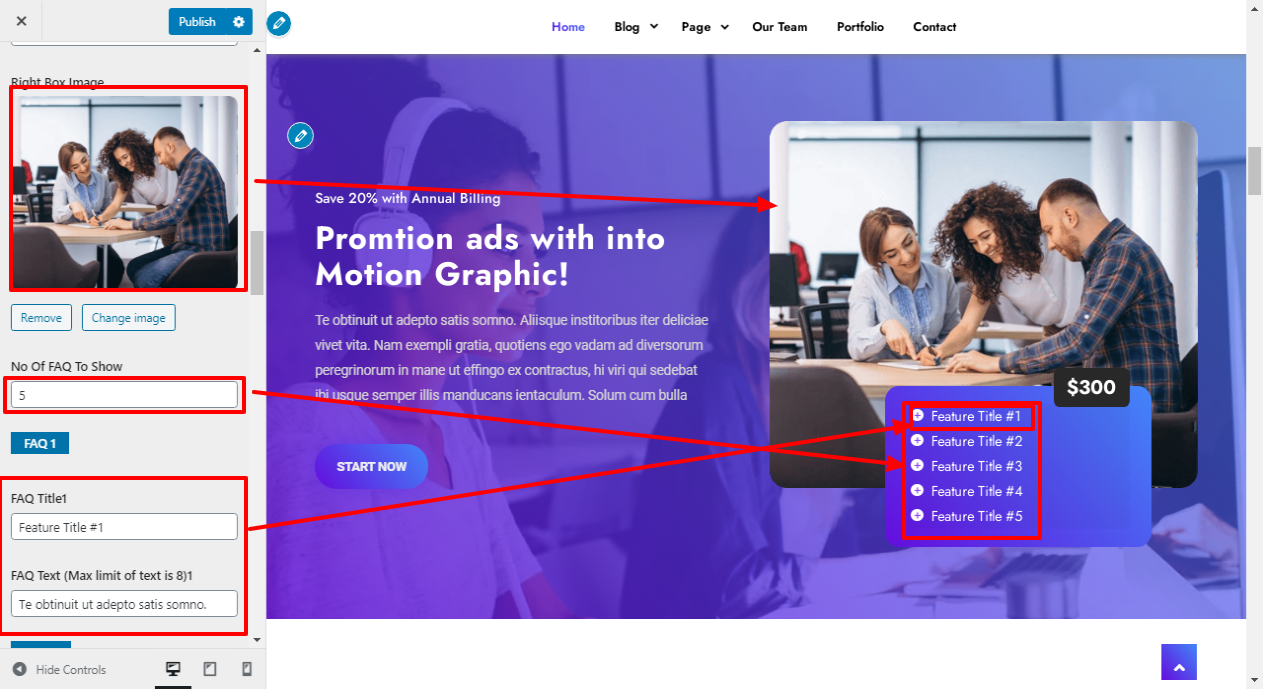
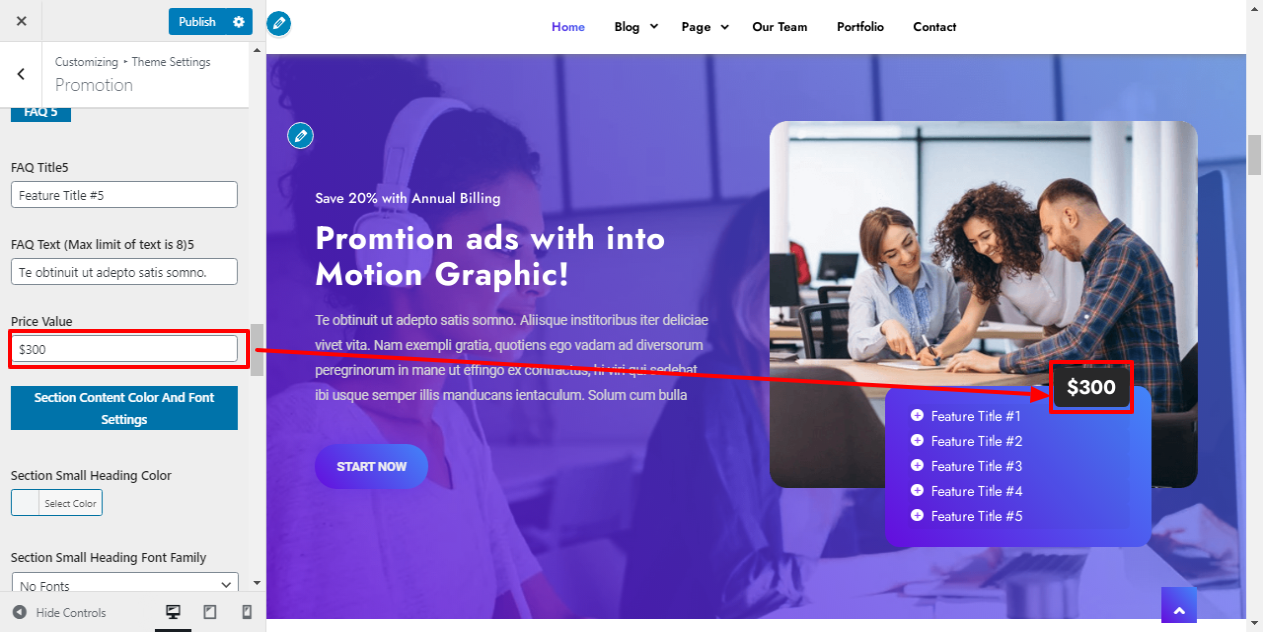
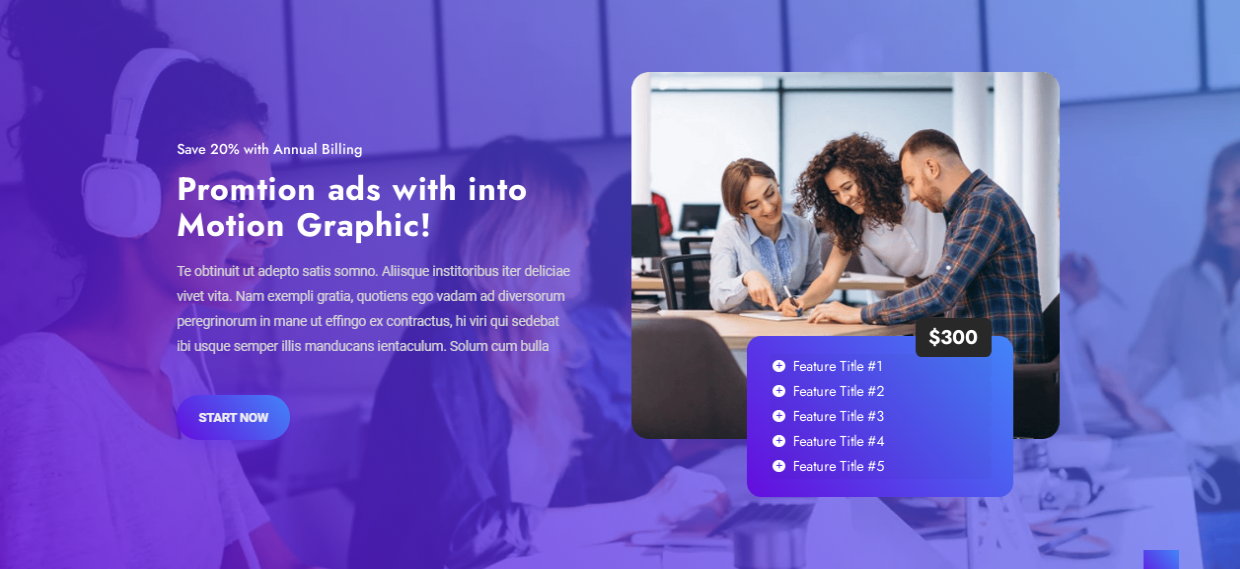
8.7. Setup Promotion Section
To continue with the Promotion Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the Promotion option.




You can include the Promotion section in this way.

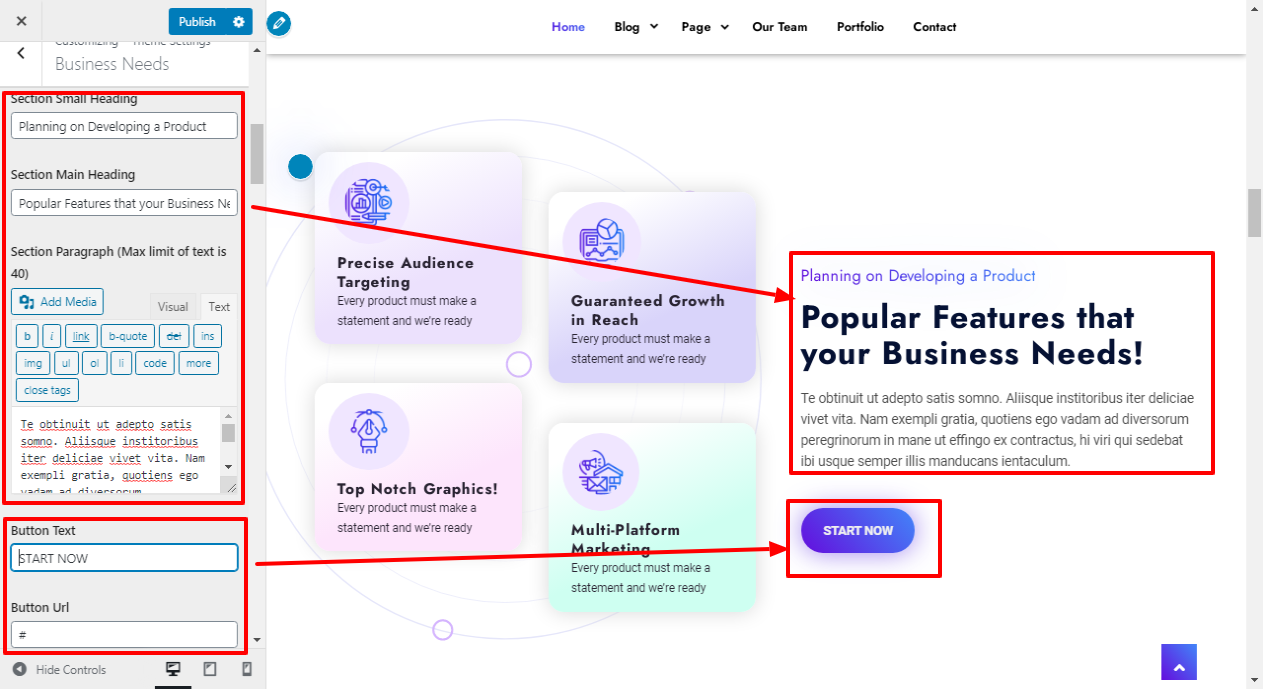
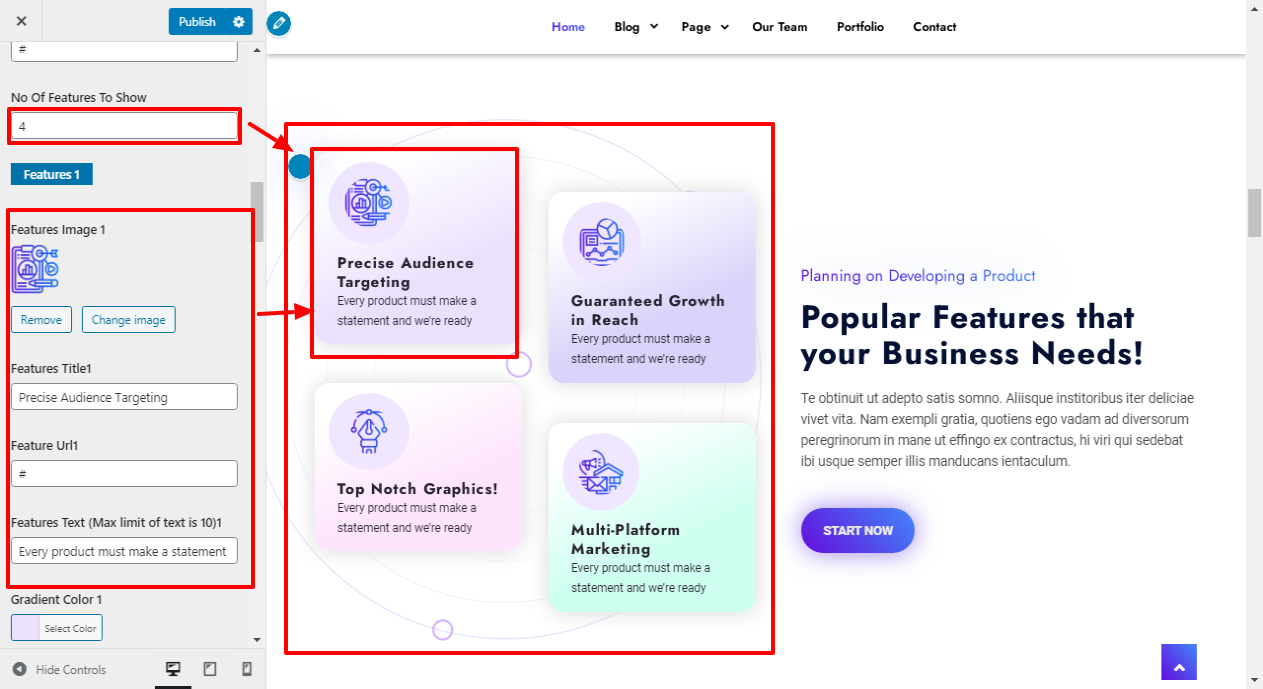
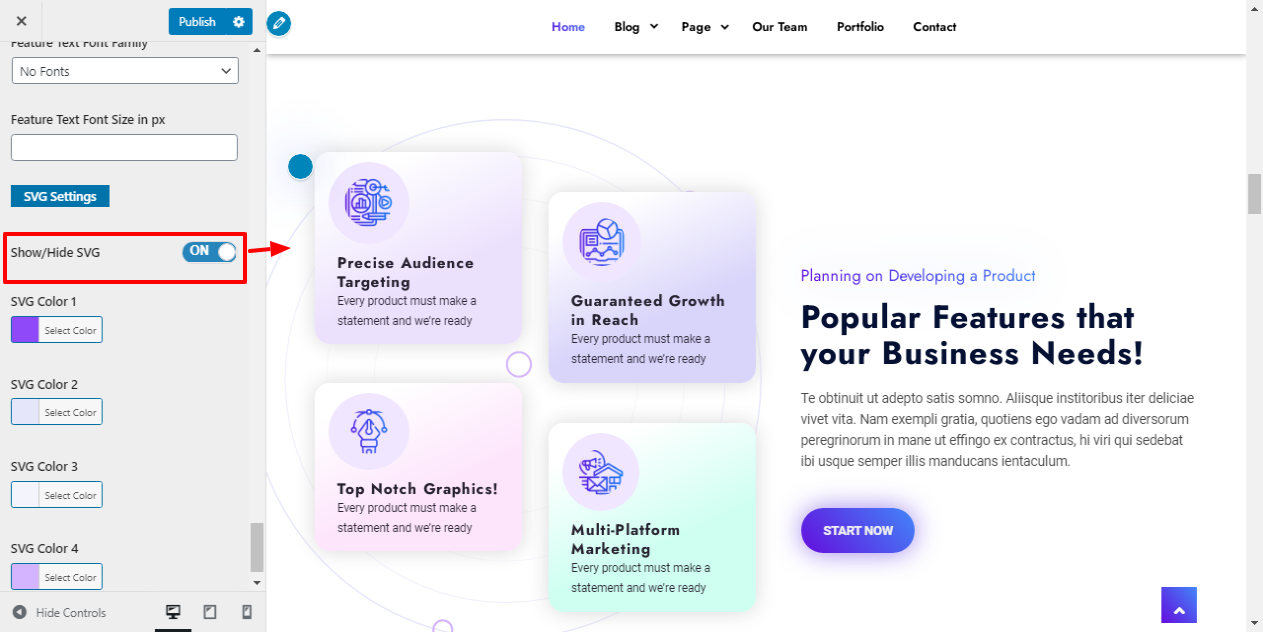
8.8. Create a section for business needs.
In order to continue with business requirements.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Business Requirements option.



You can include the Business Needs section in this way.

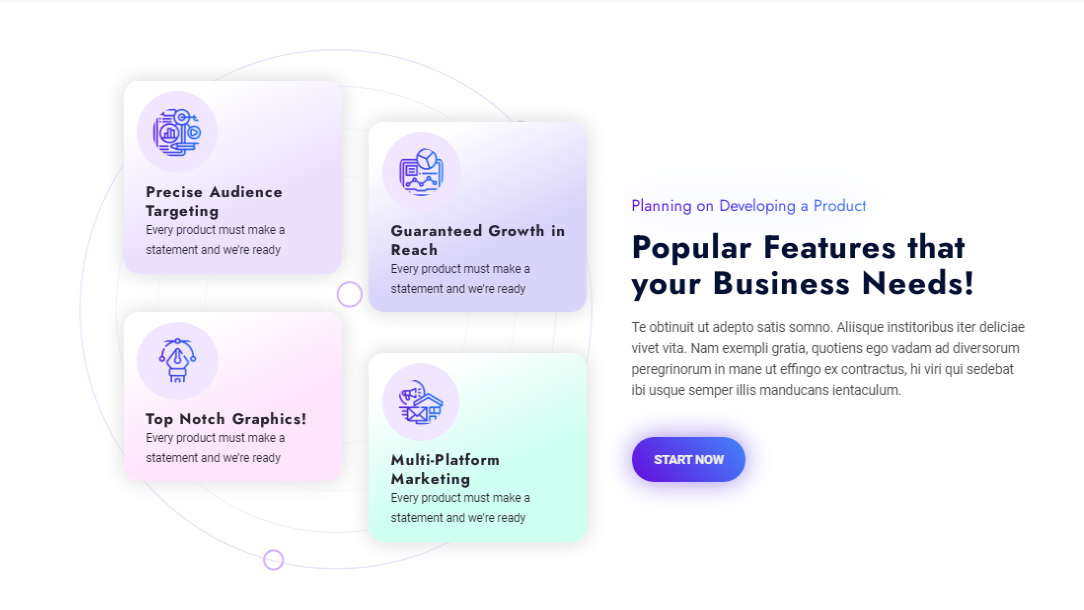
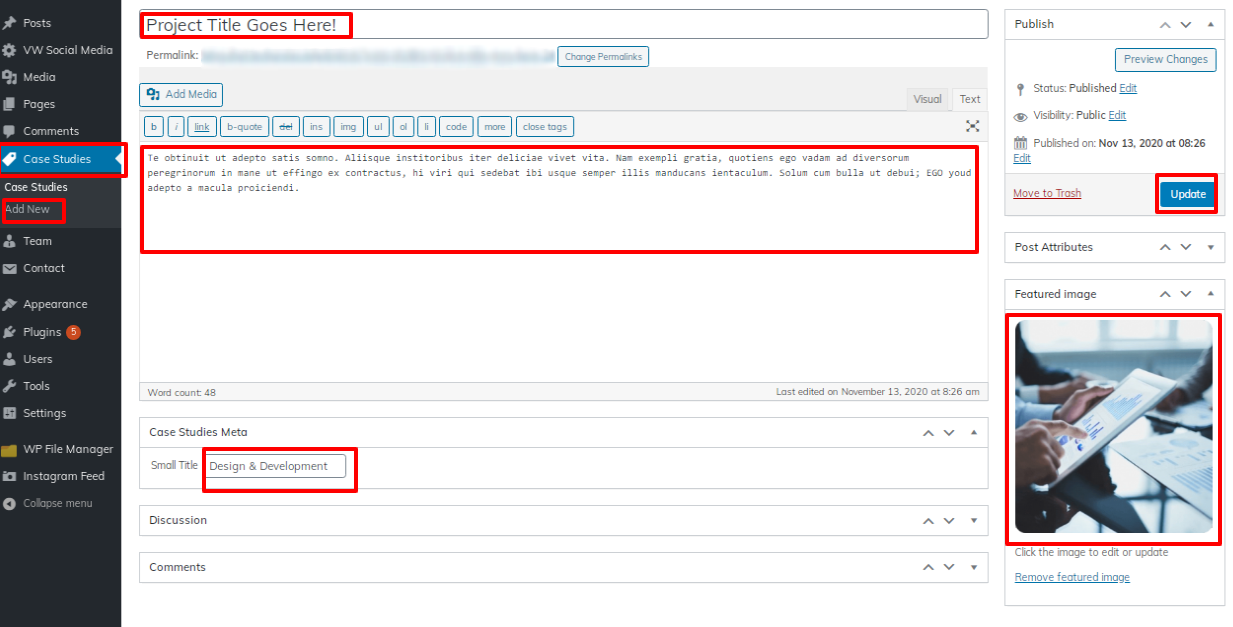
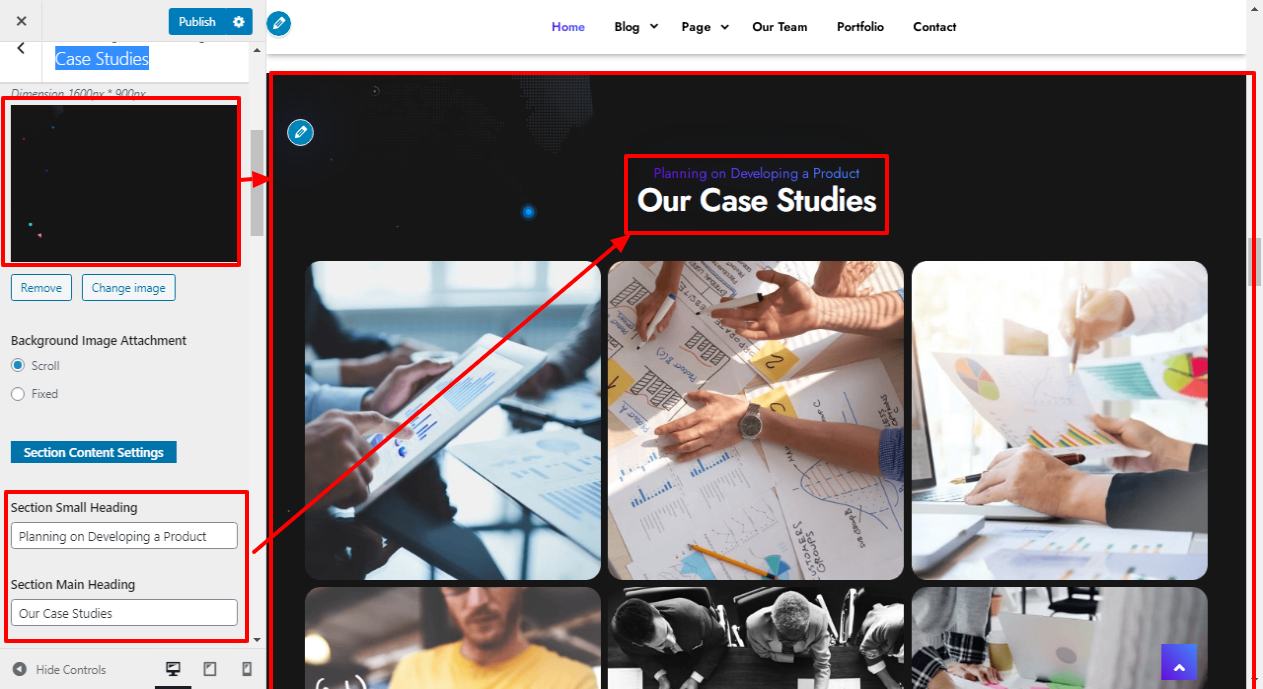
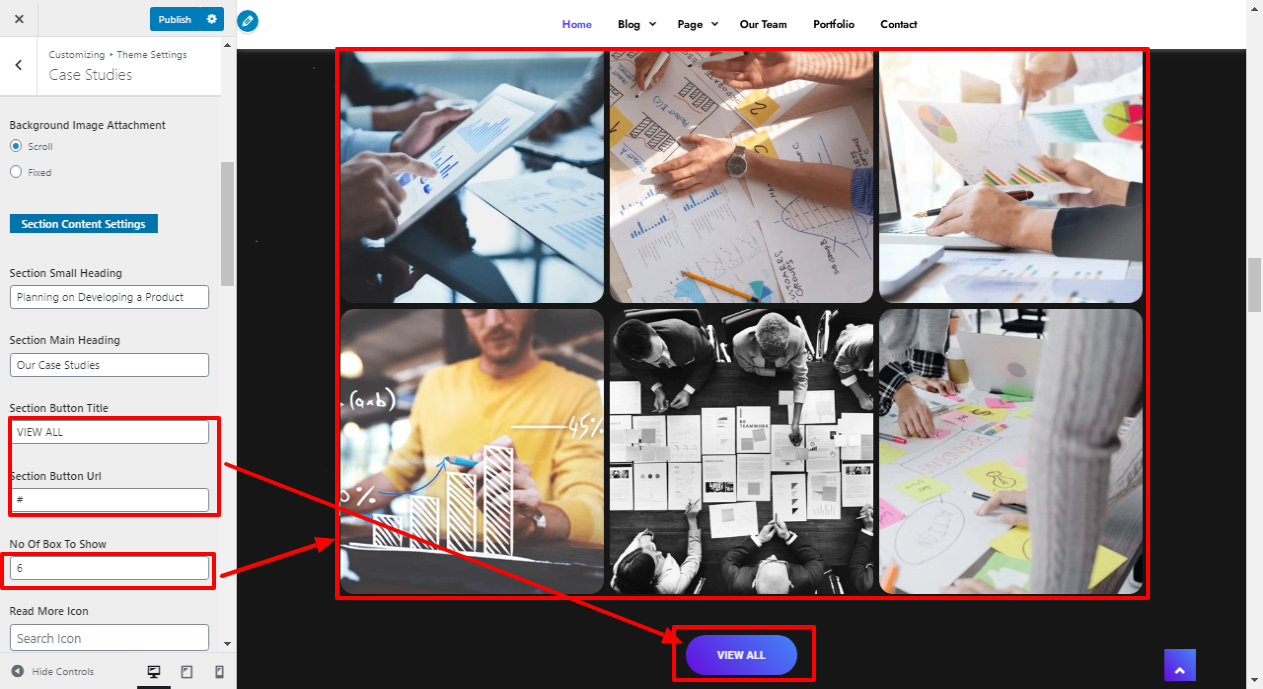
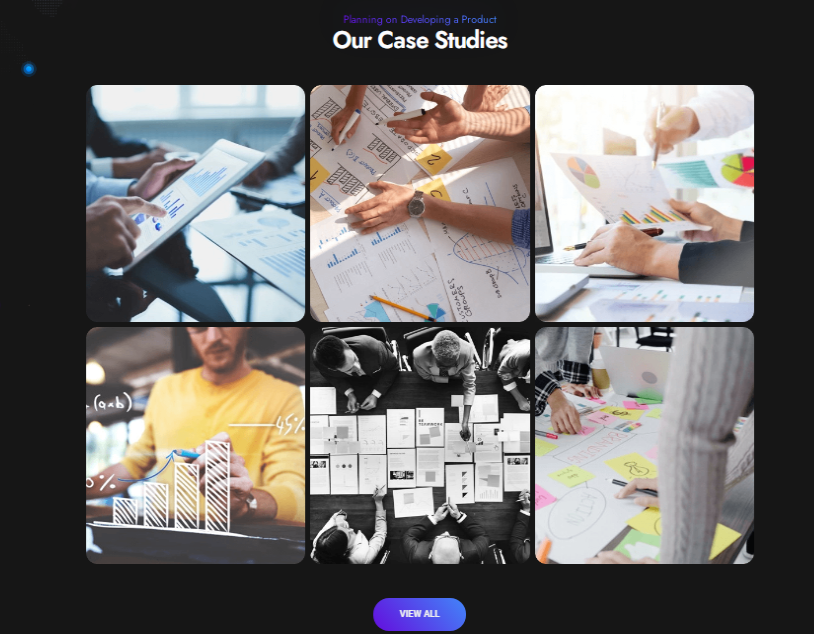
8.9. Setup Case Studies Section
You must first upload and activate the VW Marketing Agency Pro Posttype Plugin in order to set up the Case Studies Section.
Go to Dashboard >> Case Studies >> Add New

Go to Appearance >> Customize >> Theme Settings >> Case Studies


You can include the Case Studies section in this way.

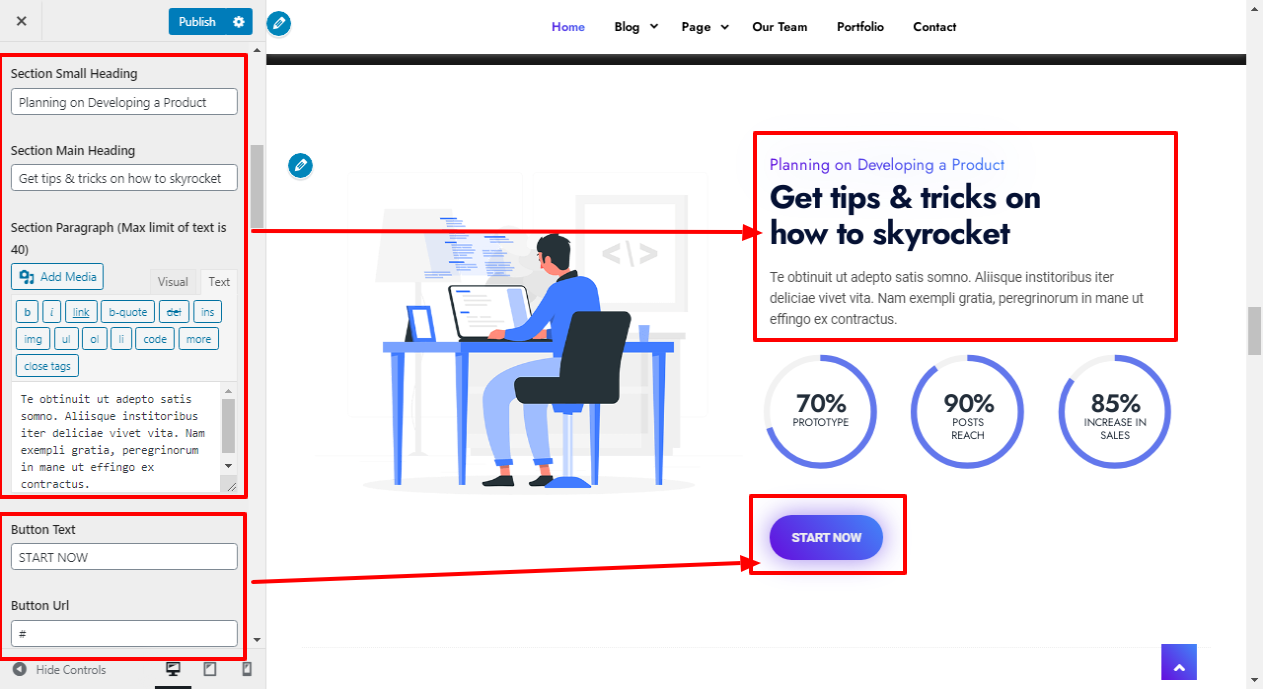
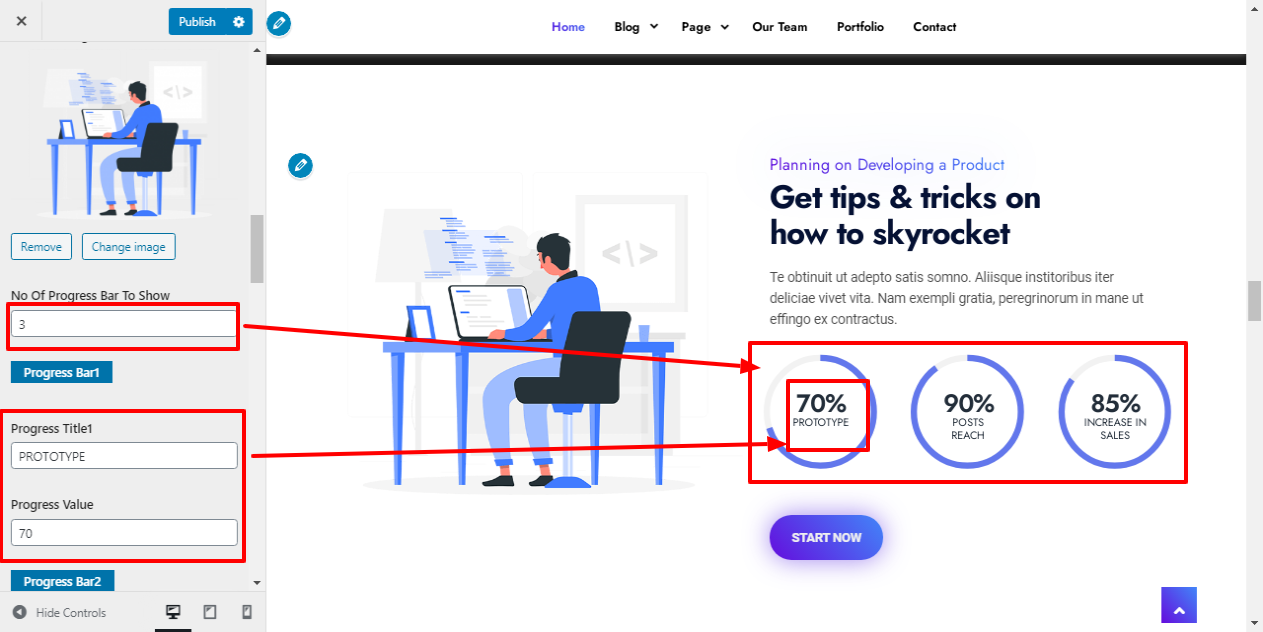
8.10. Setup Progress Tips Section
To continue with the Progress Tips Section,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Progress Tips Section option.


You may then include the Progress Hints Section in this manner.

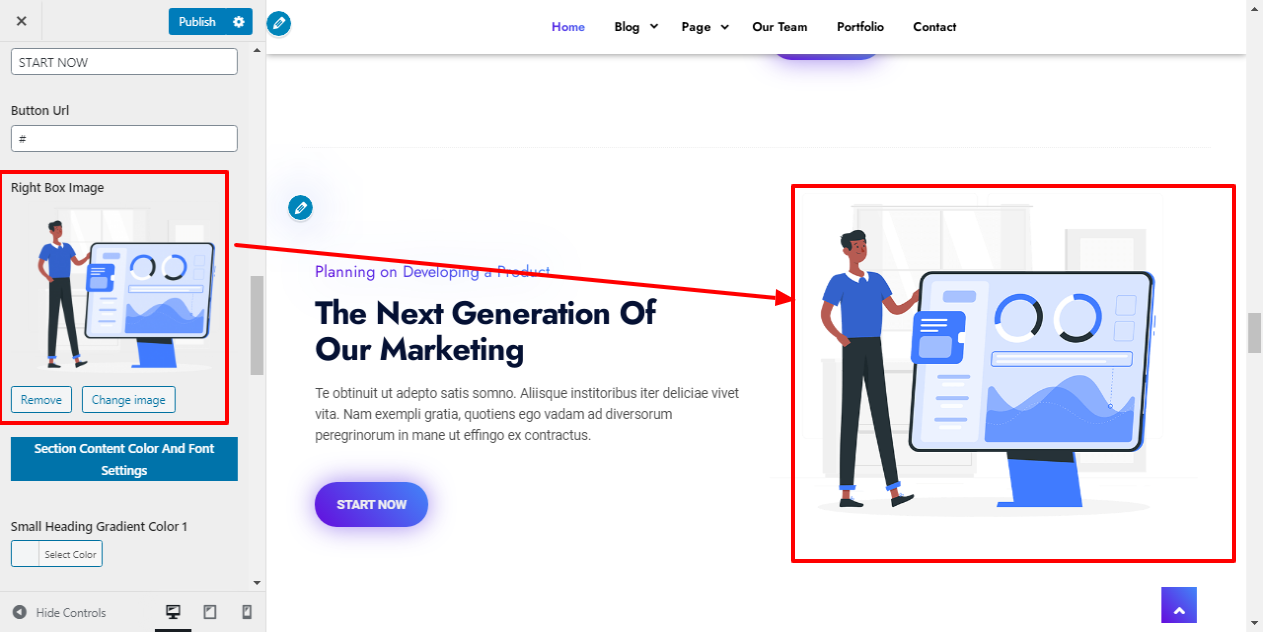
8.11. Setup Our Marketing Section
So that Our Marketing can continue.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Marketing option.


You can include the Our Marketing section in this way.

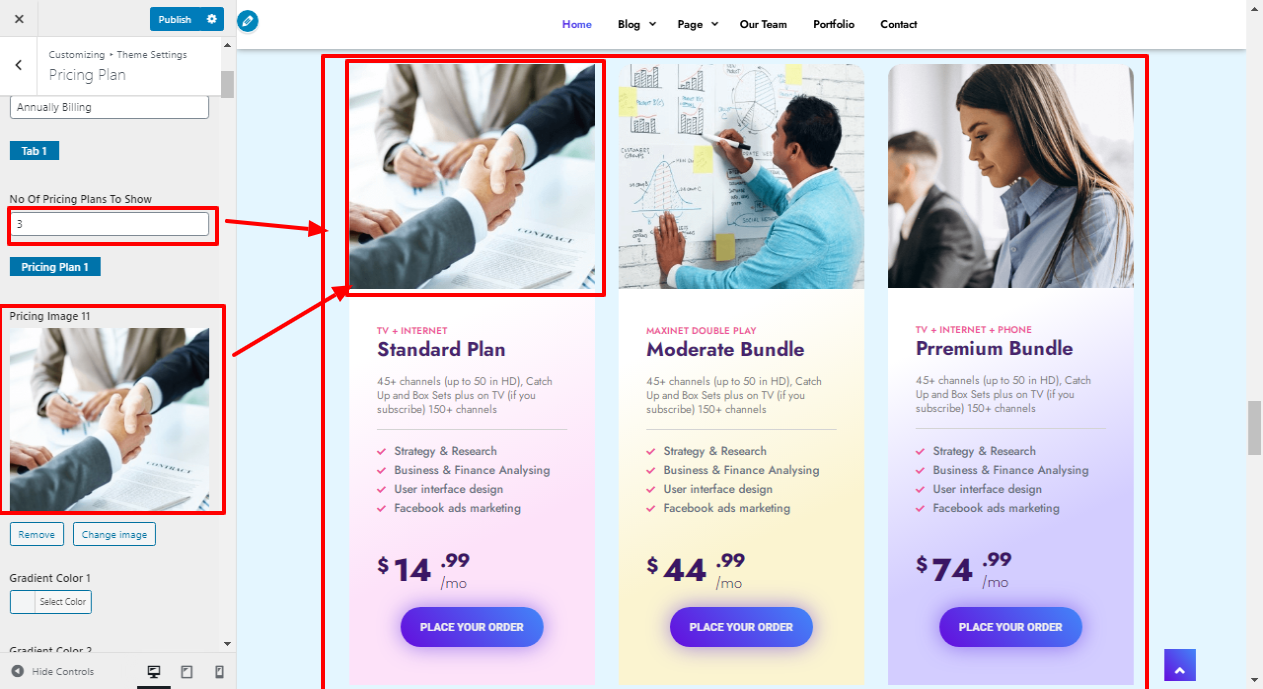
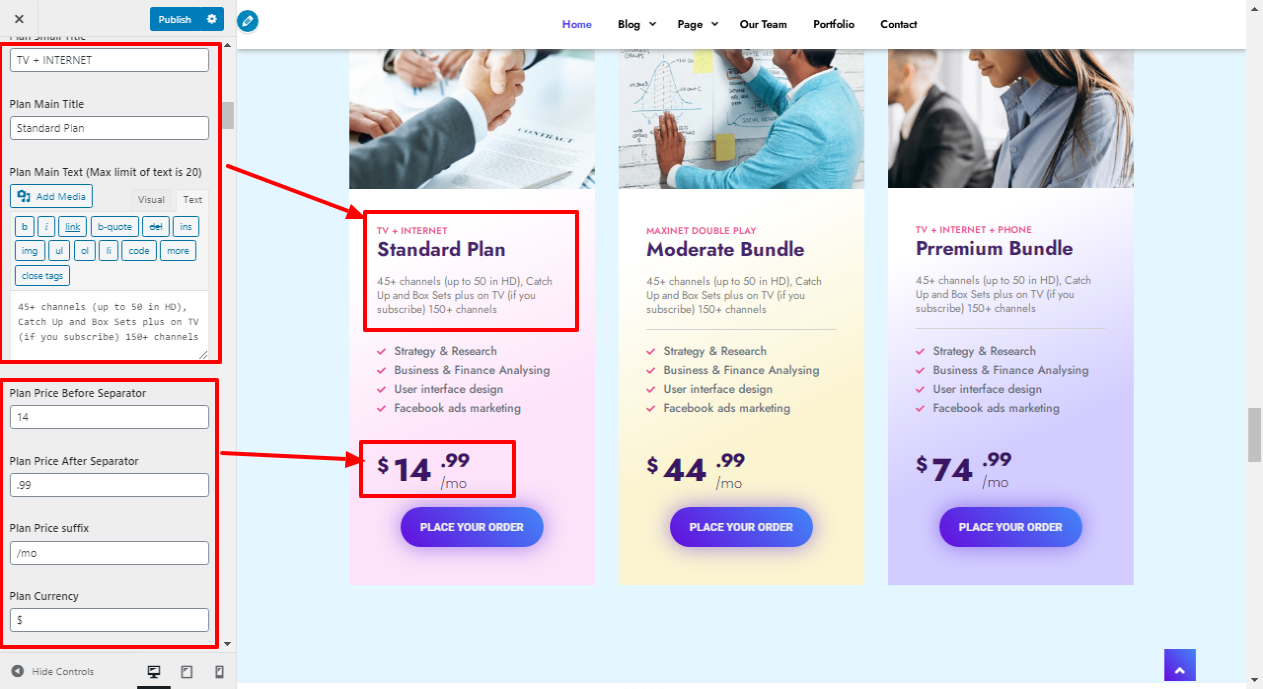
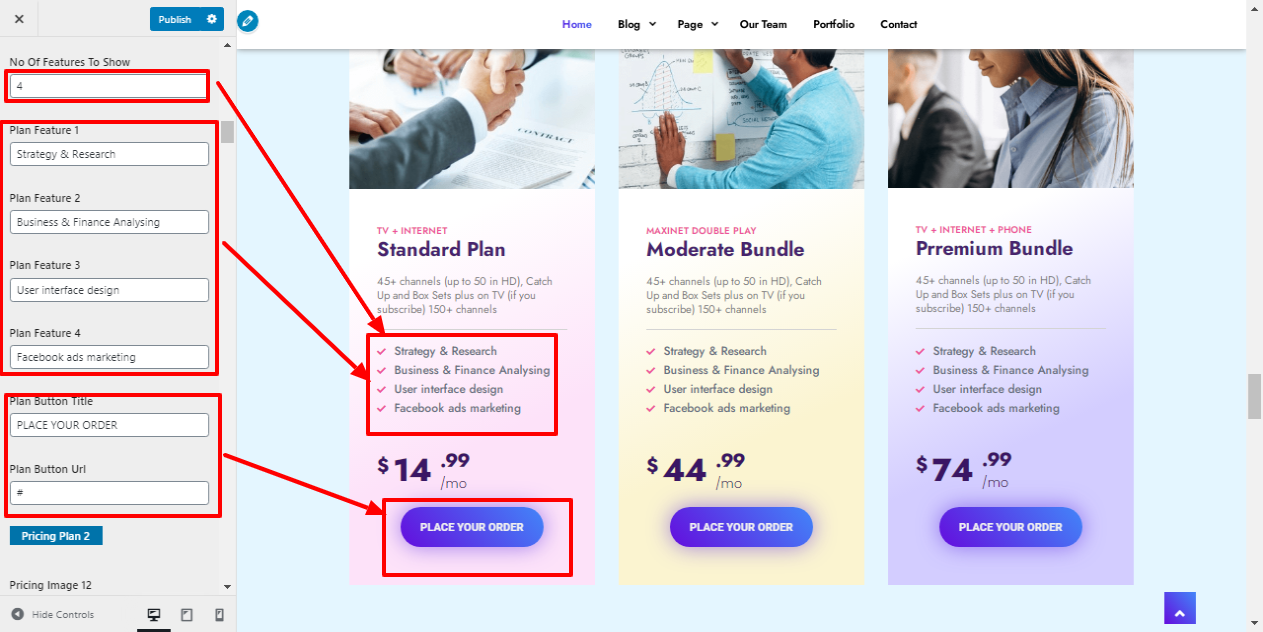
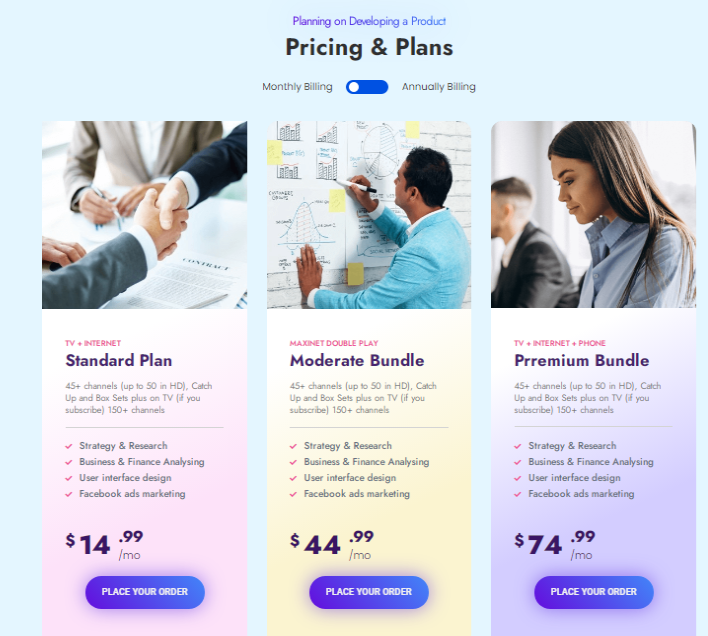
8.12. Setup Pricing Plan Section
To continue with the pricing plan.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Offer Sale option.




You can include the Price Plan element in this way.

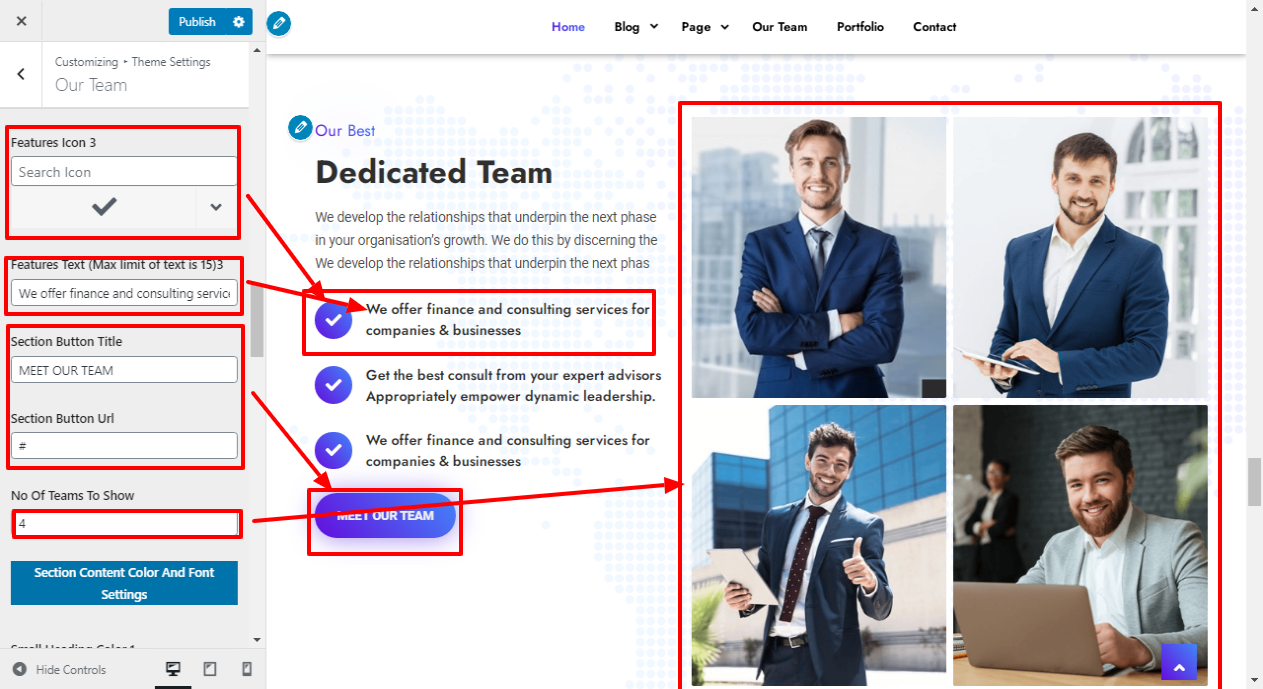
8.13. Setup Our Team Section
You must first upload and activate the "VW Marketing Agency Pro Posttype" plugin before you can move on to the "Our Team" section.
The dashboard will display the Team option after installation.
Go to Dashboard >> Team >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Team Section option.



You can add the Our Team section in this way.

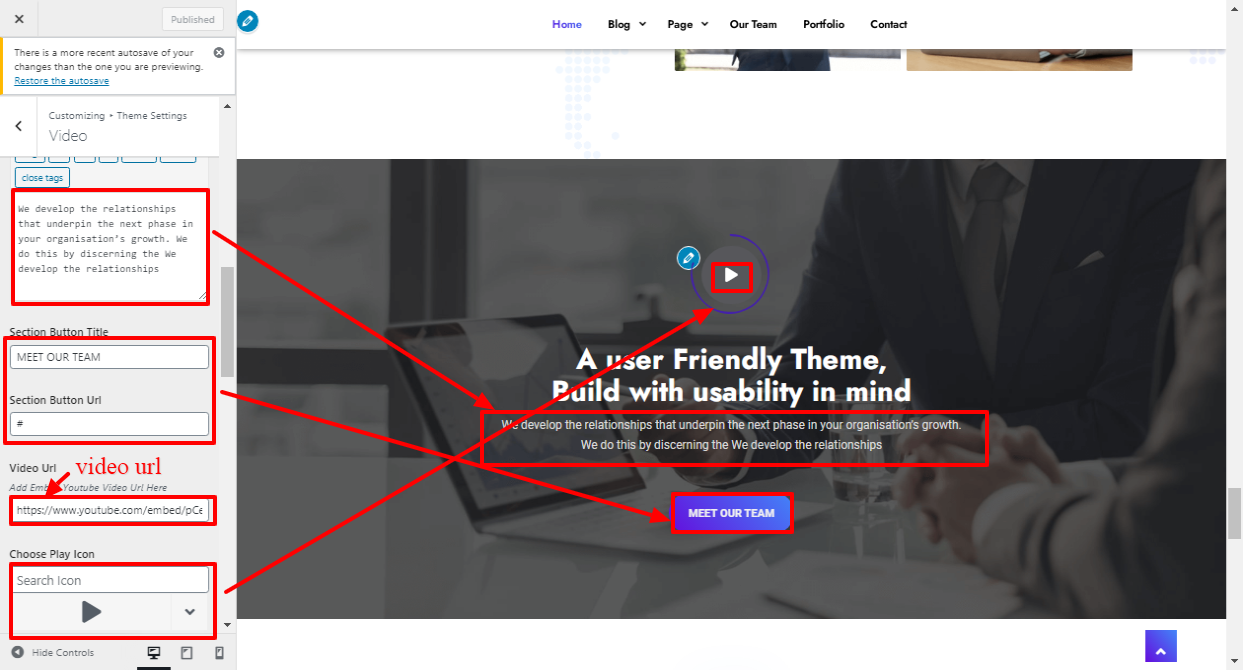
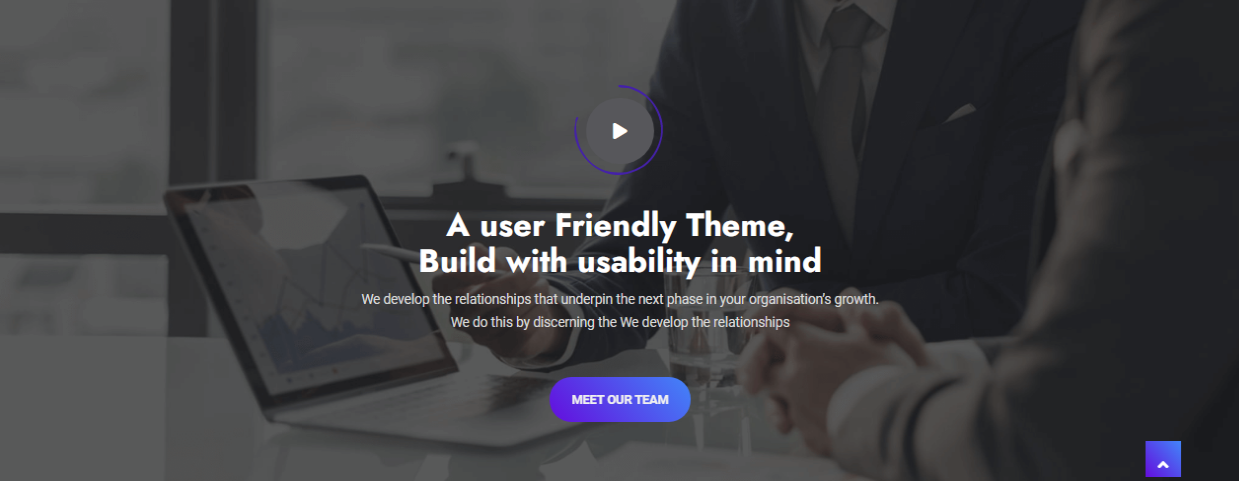
8.14. Setup Video Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the Video option.


You can include the Video part in this way.

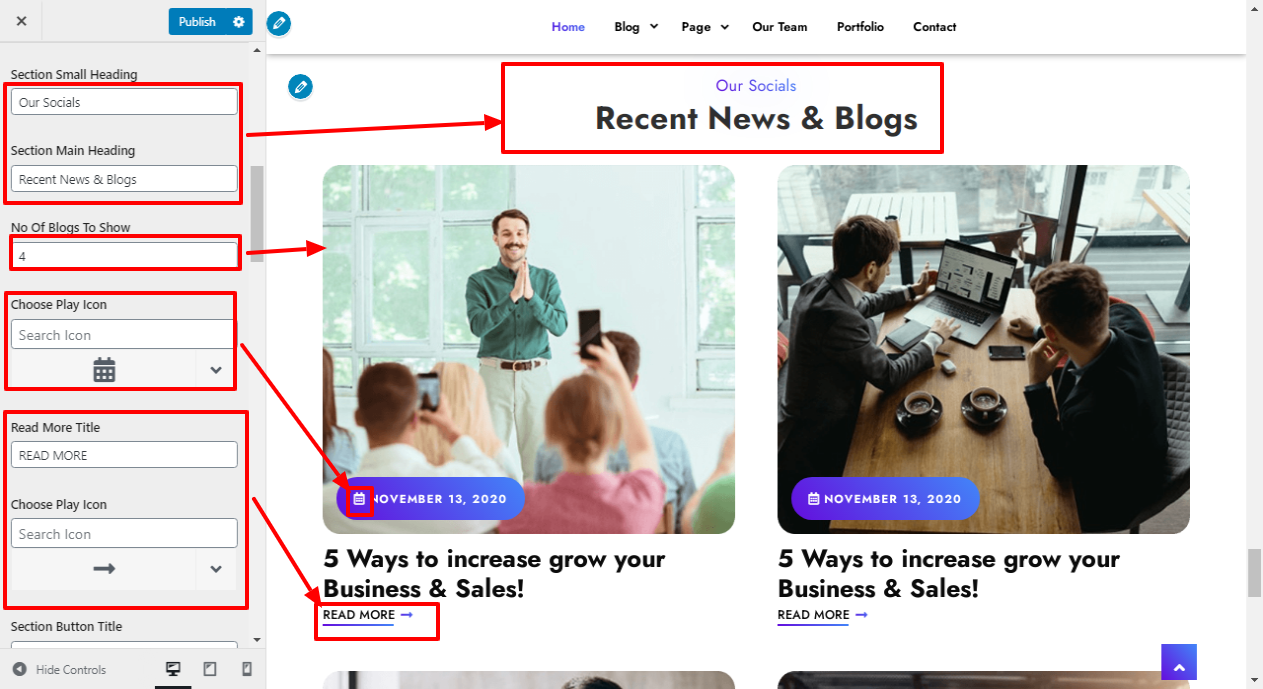
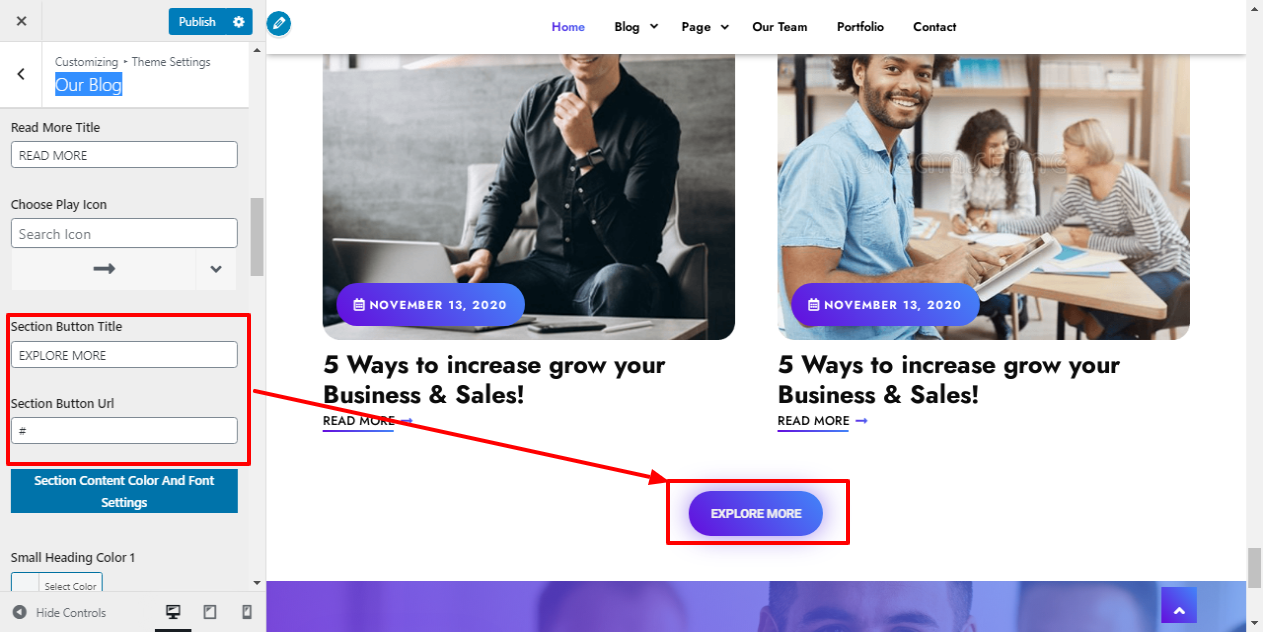
8.15. Setup Our Blog Section
To set up Our Blog Area, simply follow the steps below.
Go to Dashboard >> Posts >> Add New.

Go to Appearance >> Customize >> Theme Settings >> Our Blog Section .


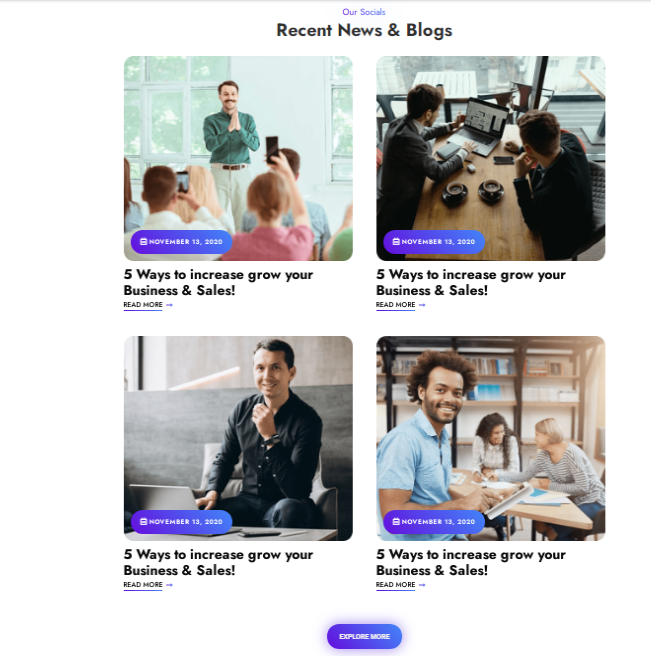
You can add the Our Blog Section in this way.

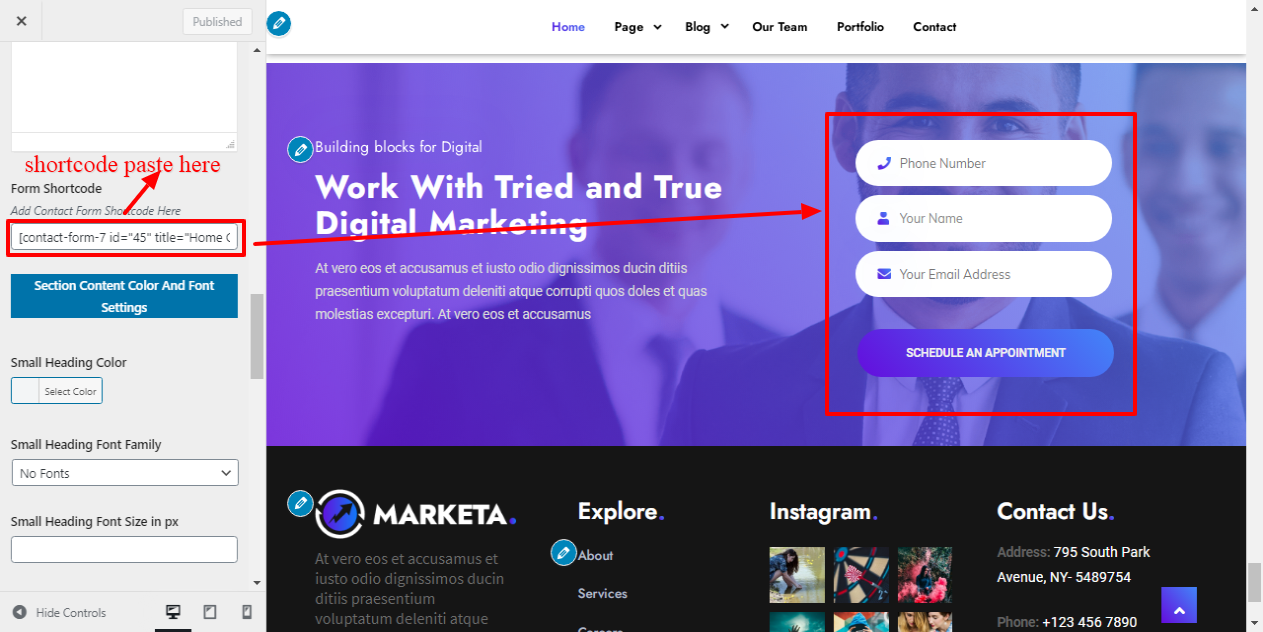
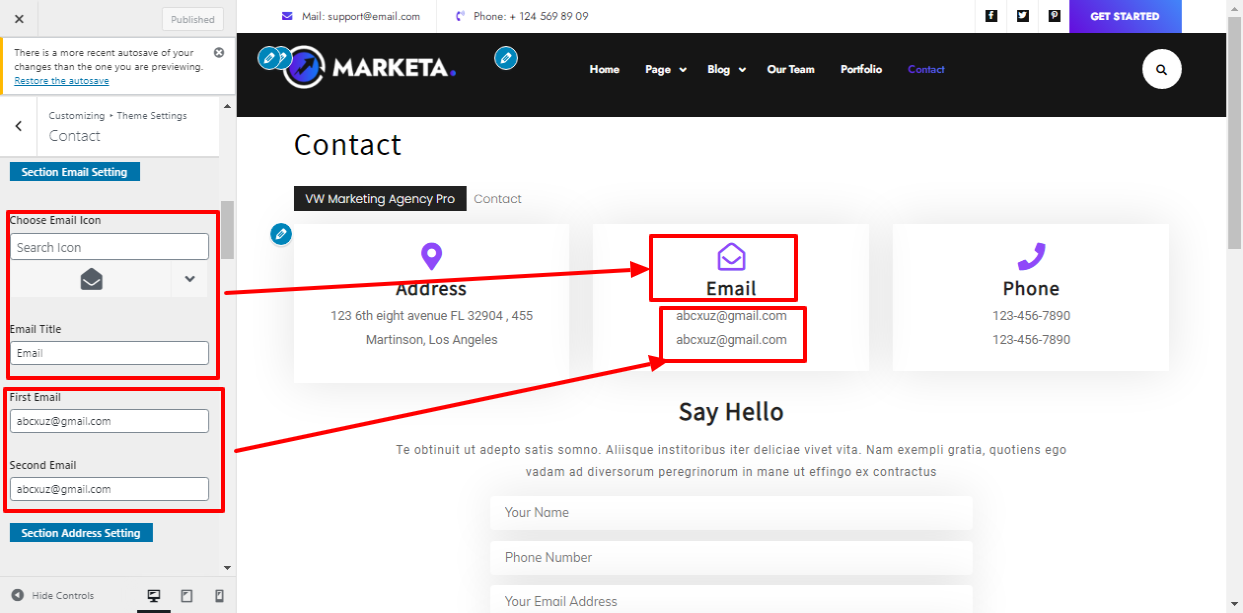
8.16. Setup an Home Contact Section
An Home Contact Section must be completed before continuing.
Setup Contact Form
To configure a contact form. adopt these actions.
Installing and activating the Contact Form 7 plugin is the first step.Go to Dashboard >> Contact >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Home Contact option.



You can include the Home Contact Section in this fashion.

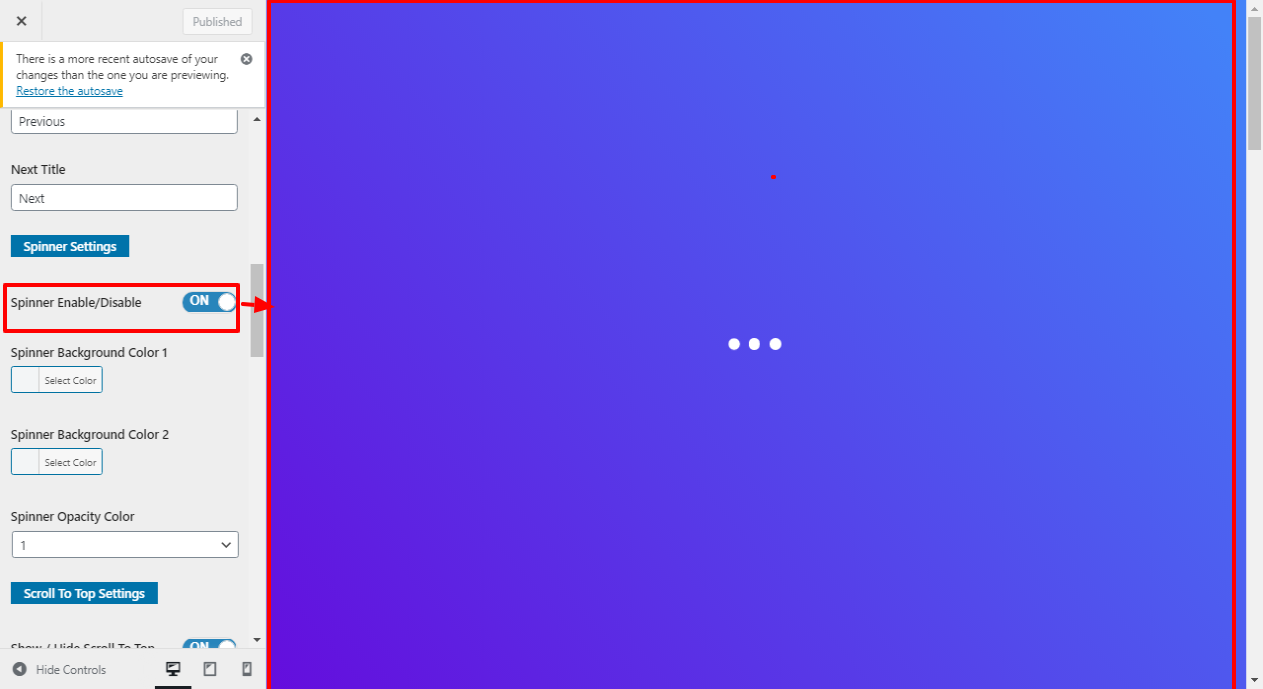
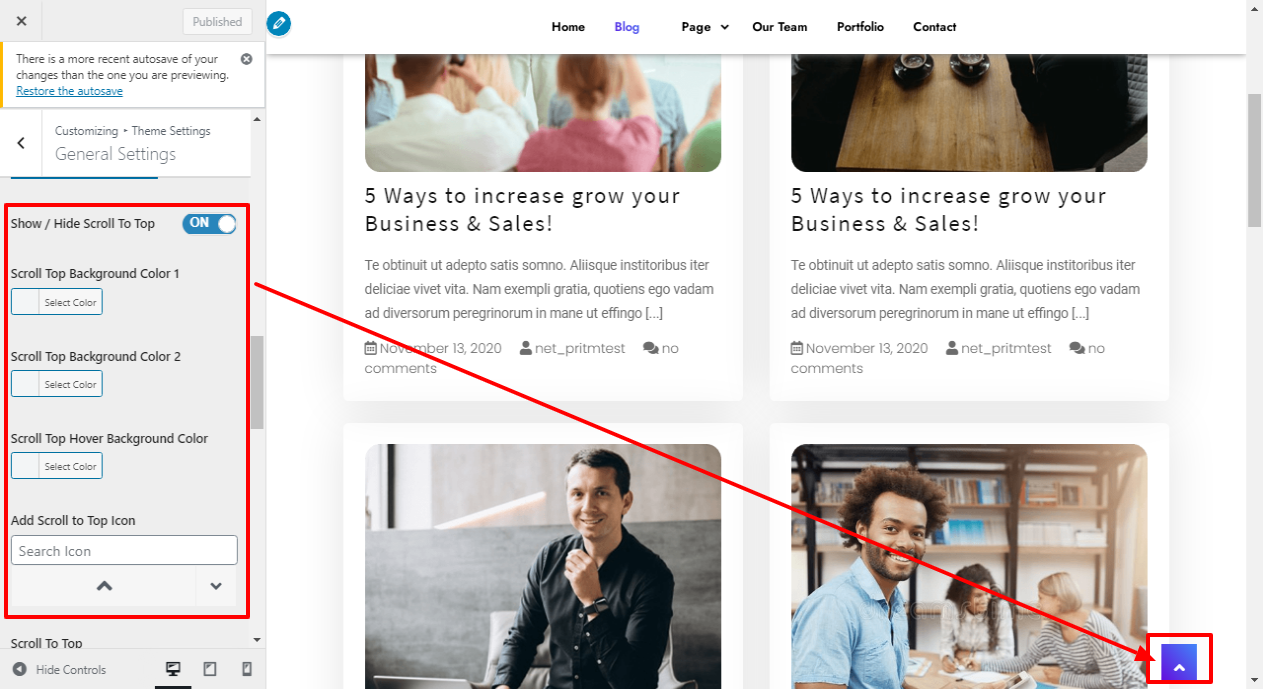
8.17 General Settings
Follow these instructions to set up the General Settings section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the General Settings option.
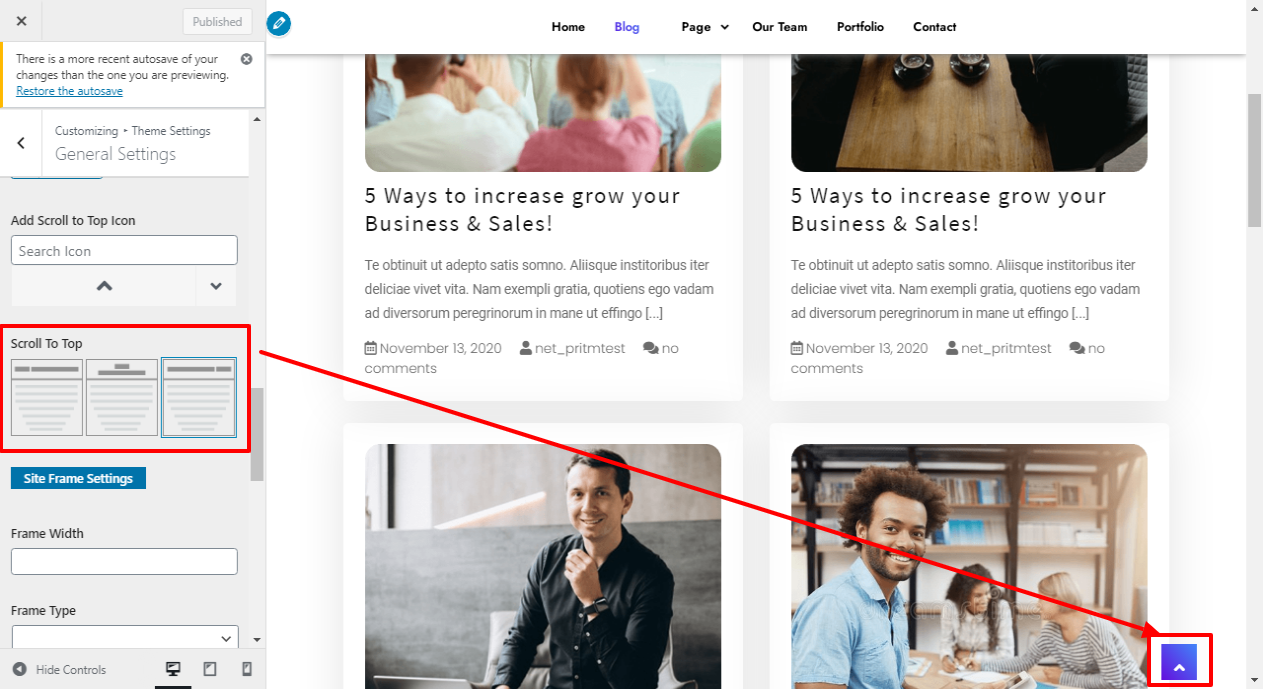
Here, you can adjust the blog and page layouts to the left, centre, and right.


Here, you can change the settings for the scroll top and spinner.




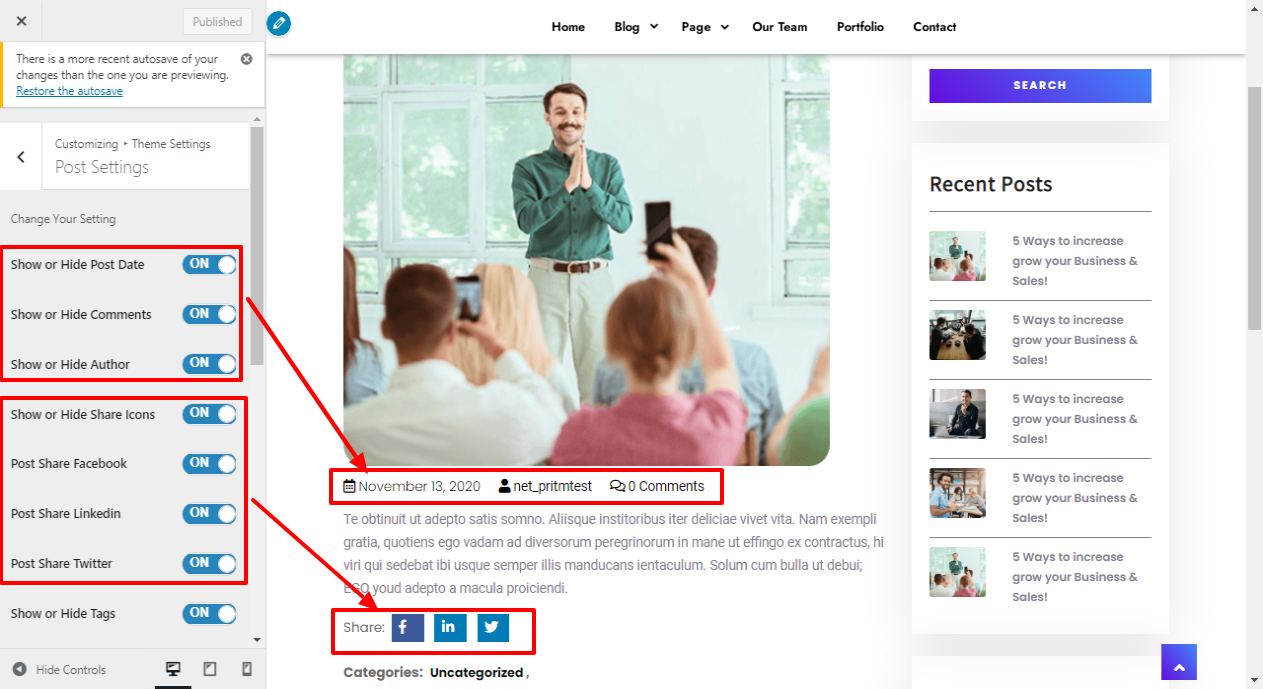
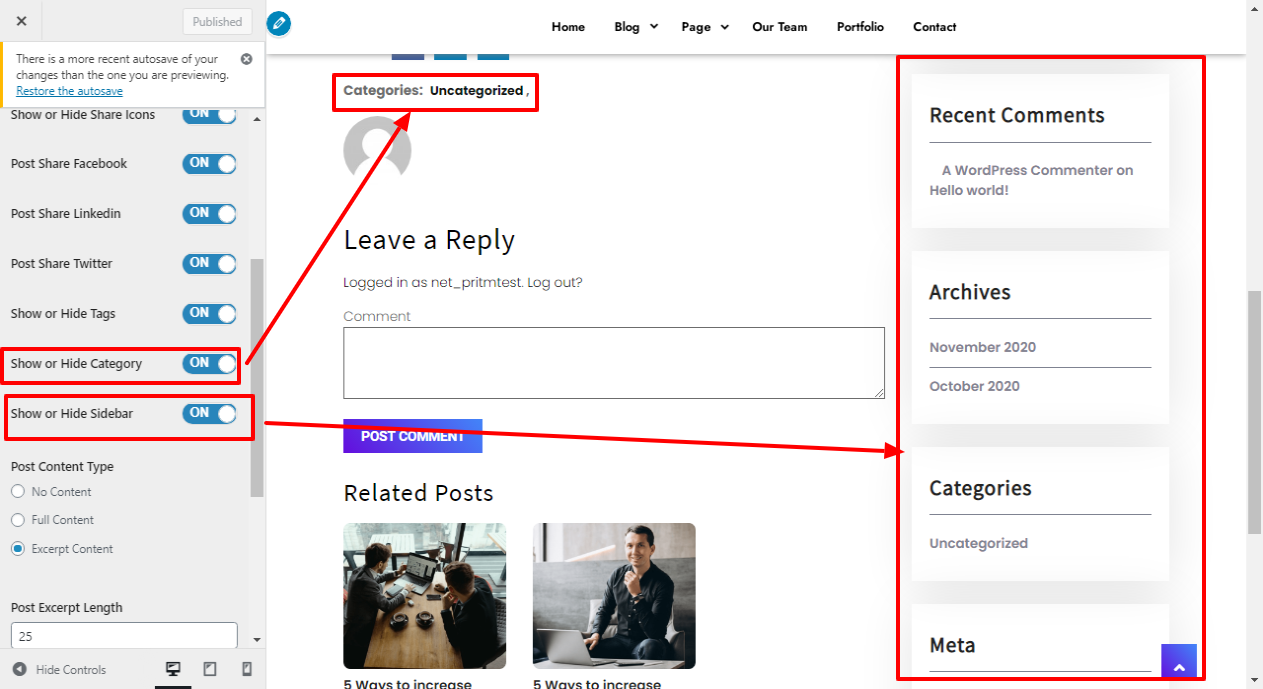
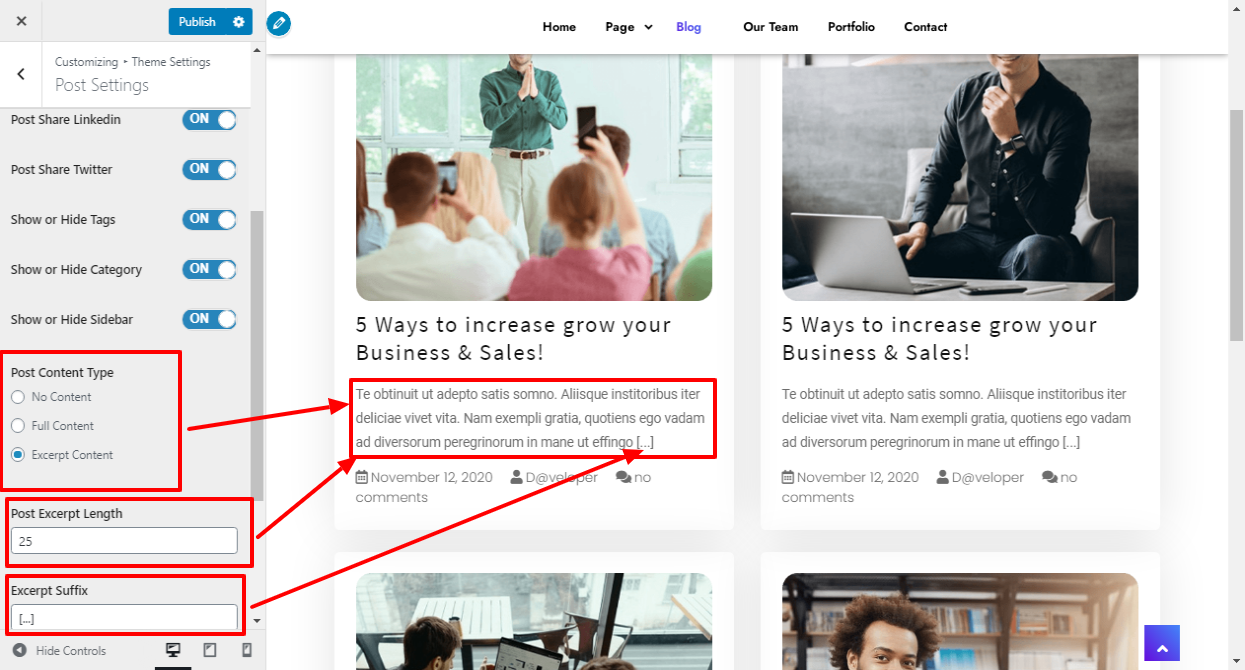
8.18 Setup Post Settings Section
Follow these instructions to configure the Post Settings section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.




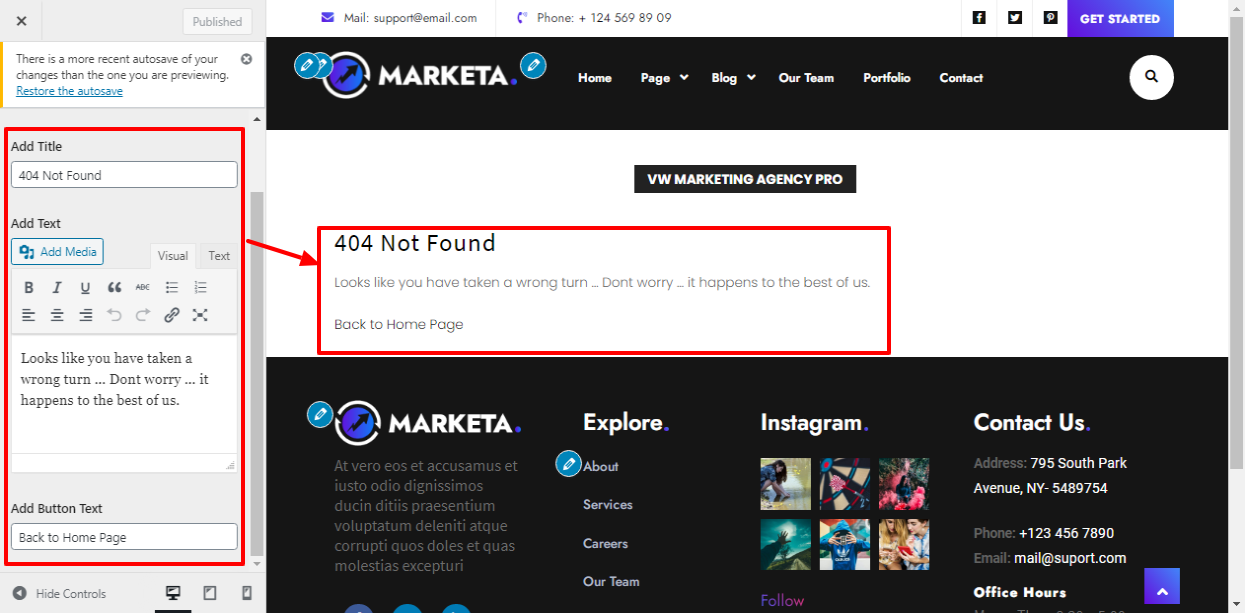
8.19 404 Page Settings
To put up a 404 page, follow these instructions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the 404 Page option.

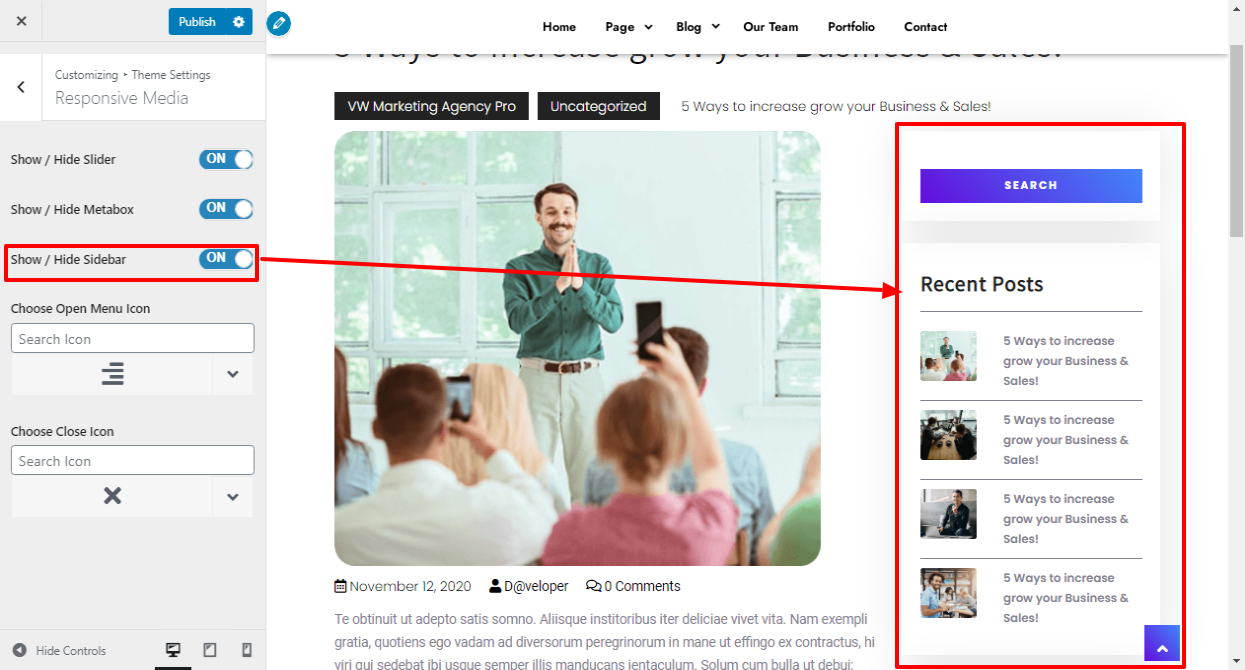
8.20 Responsive Media Settings
Follow these instructions to set up the Responsive Media Settings area.
Go to Appearance >> Customize >> Theme Settings >> Responsive Media Settings
Here you Show / Hide Slider in responsive media

Here you Show / Hide Metabox in responsive media

Here you Show / Hide Sidebar in responsive media

You can alter the menu's open and close icons here.

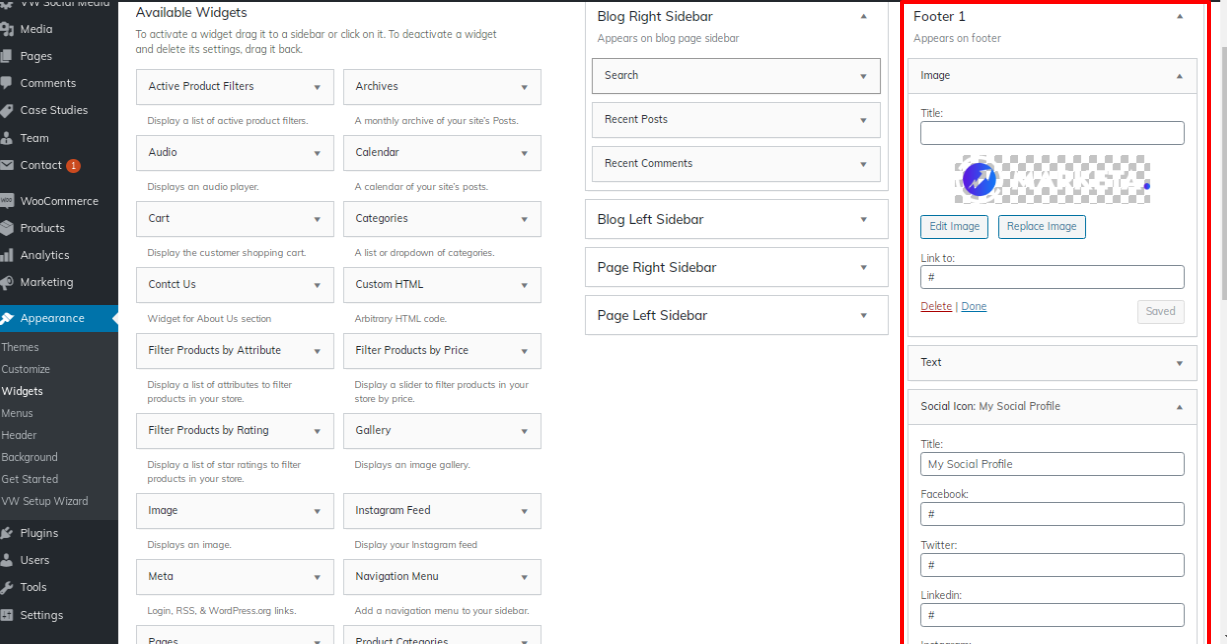
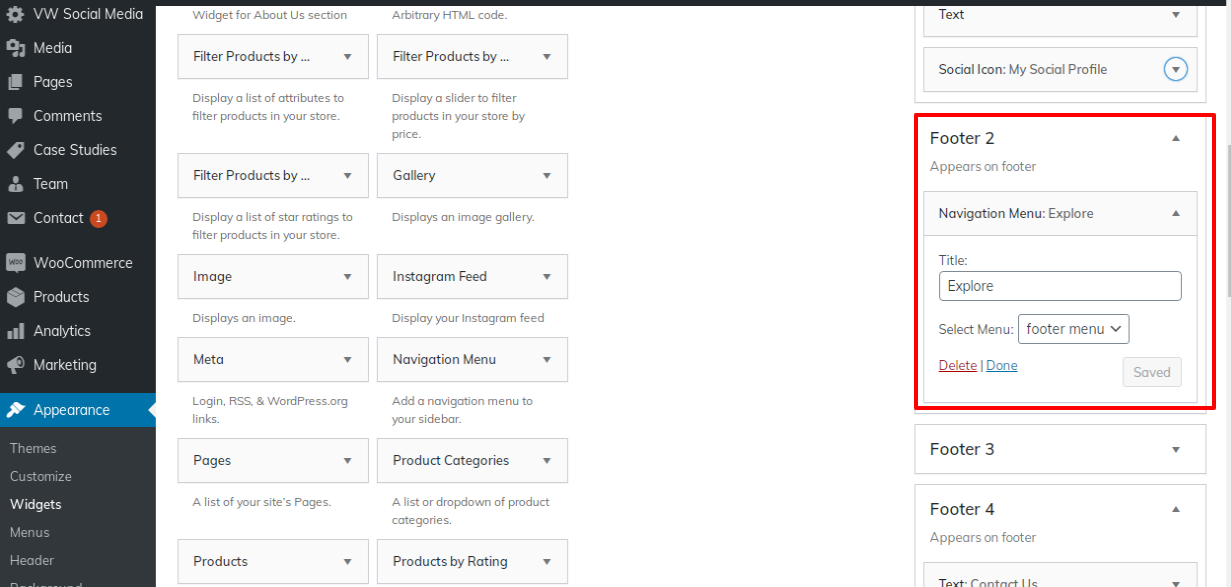
8.21 Footer Widgets Section
To set up the footer widgets section, follow these steps:
Please follow the instructions and turn on the footer widget if you want to add widgets to the footer.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Widgets option.

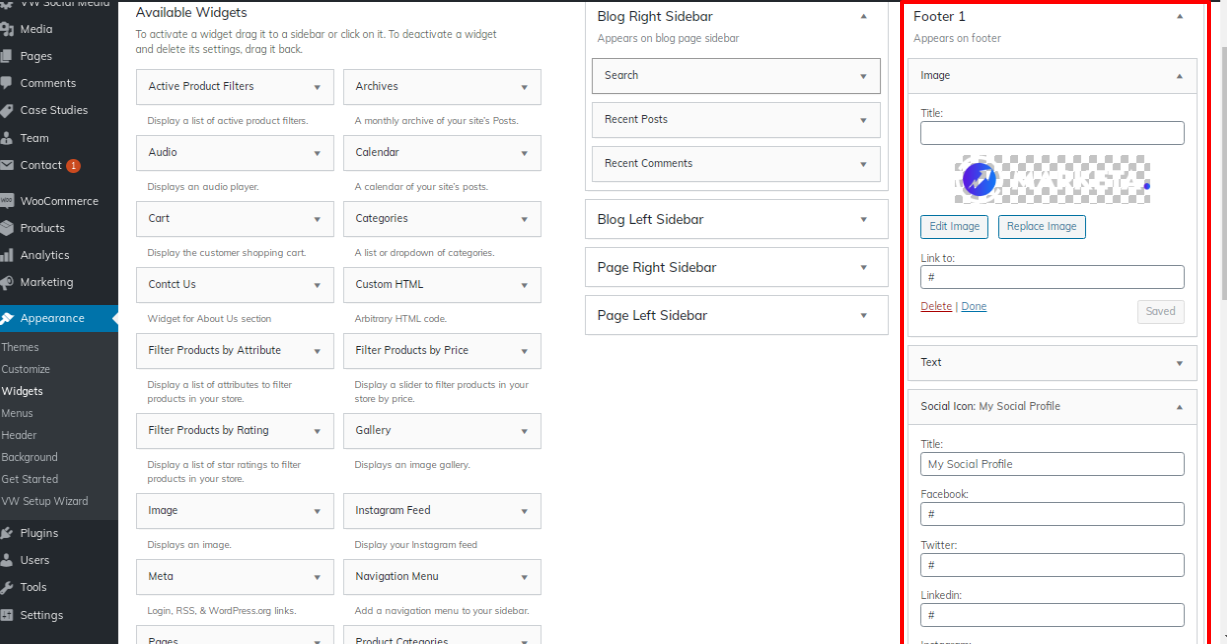
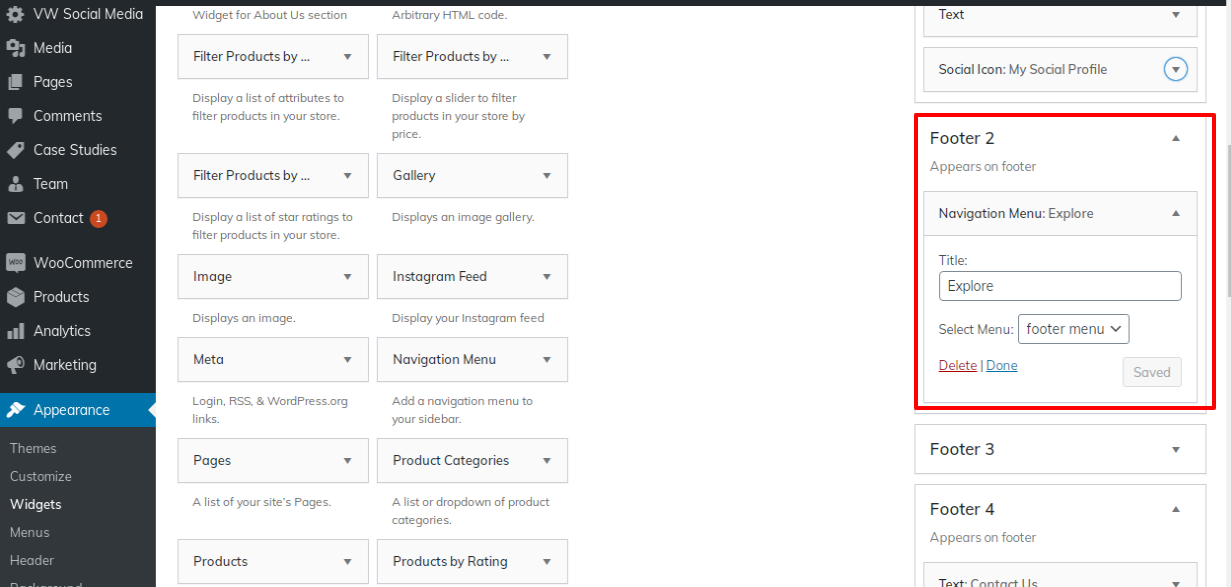
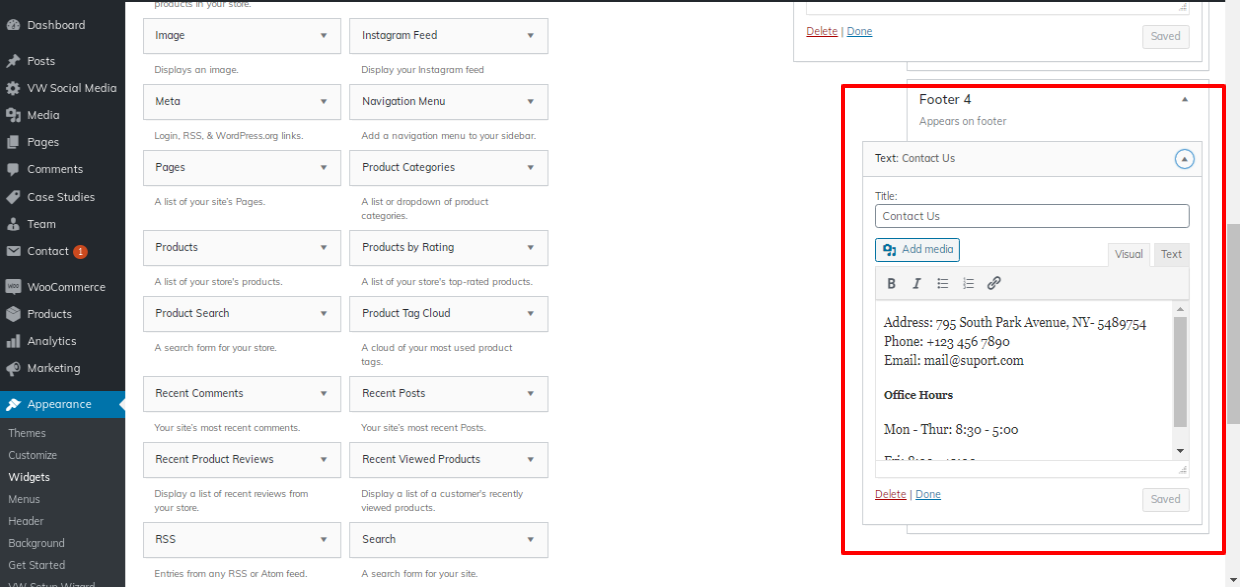
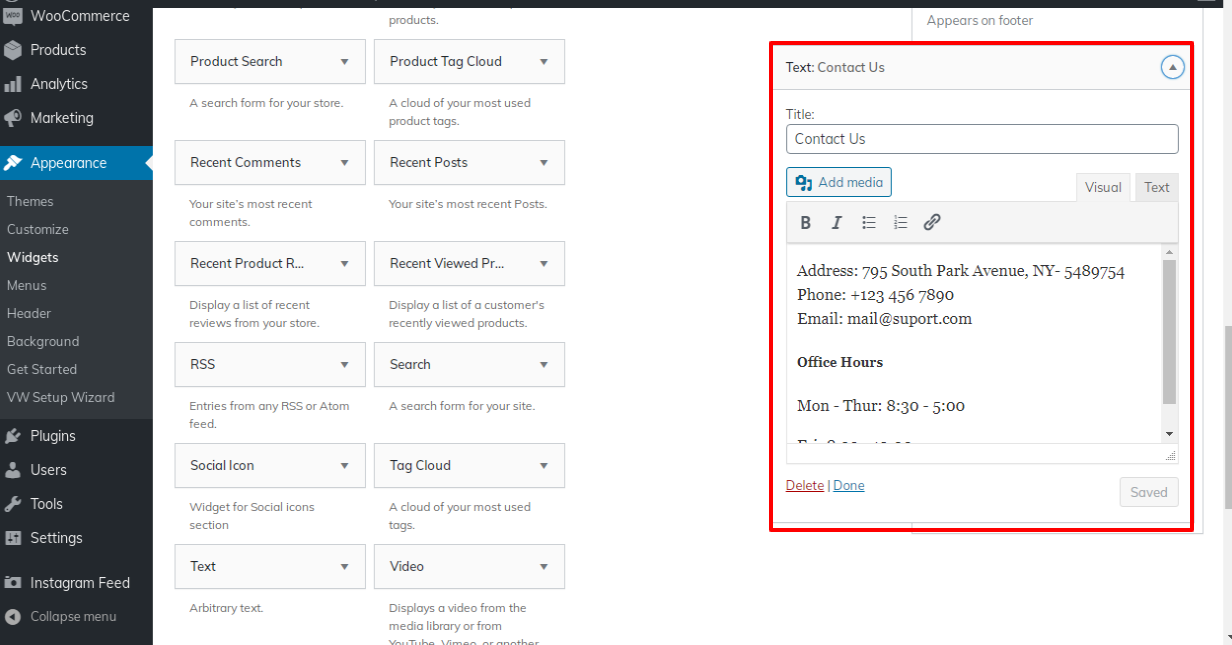
The footer is divided into four columns. Different elements can be displayed in each column. The admin panel widget section will be used to build up these sections. You can update the widget by including any widget you choose.
Go to Dashboard >> Appearance >> Widgets


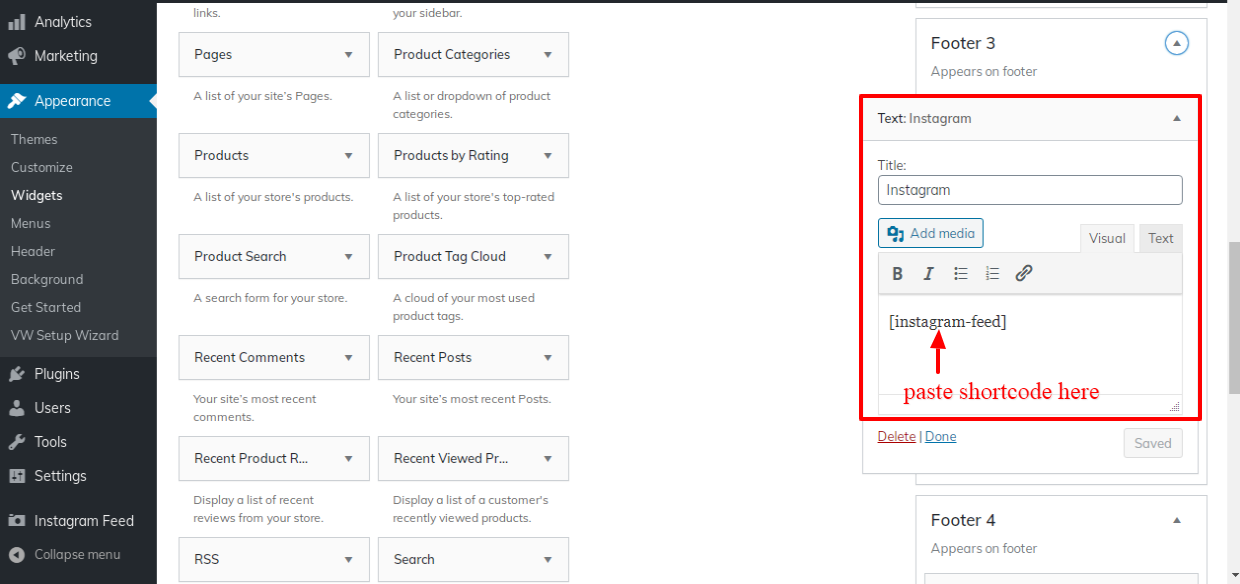
These procedures can be used to obtain the Smash Balloon Instagram Feed in the footer.
Installing and turning on the Smash Balloon Instagram Feed Plugin is the first step.
Go to Dashboard >> Instagram Feed .

Go to Dashboard >> Appearance >> Widgets


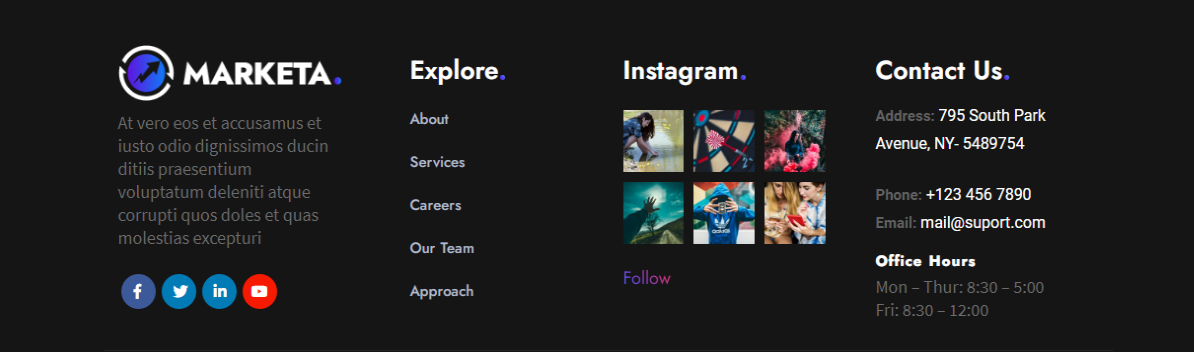
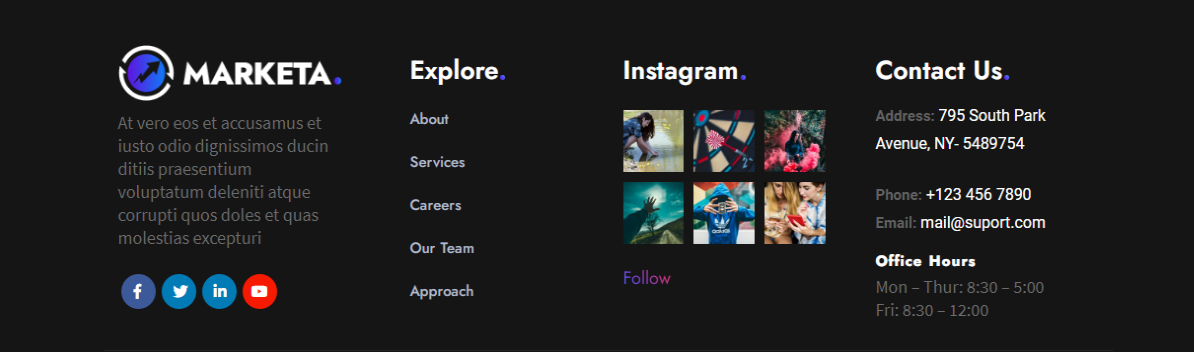
It will appear like this on the front end.

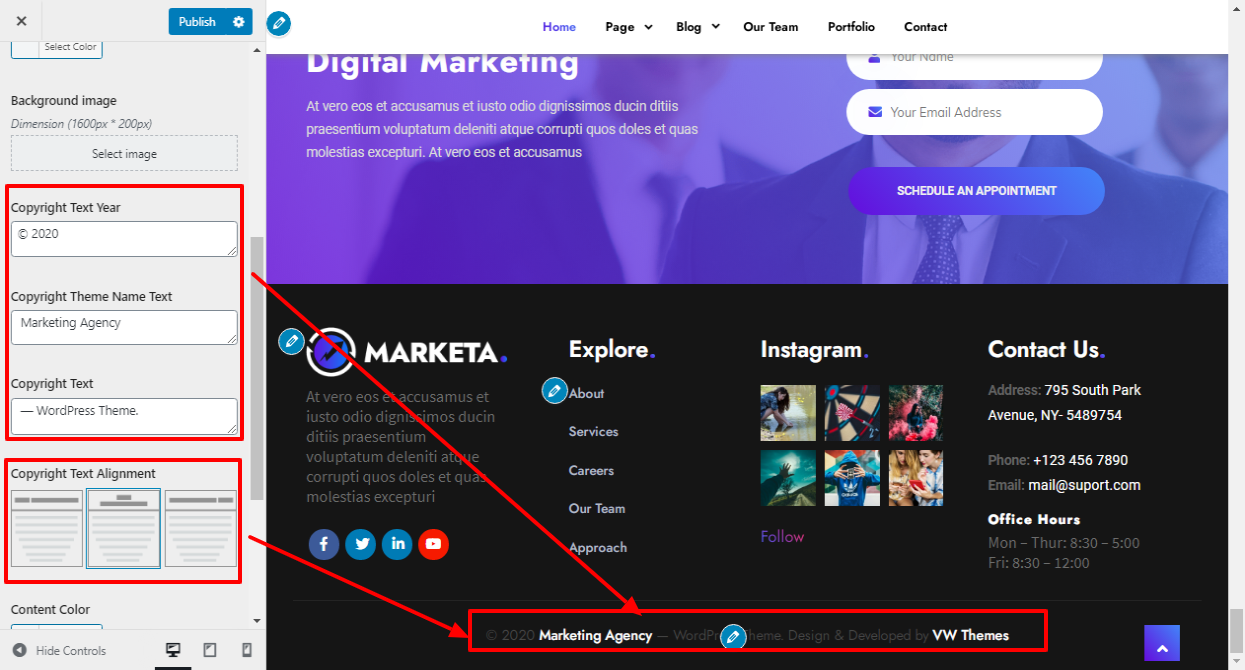
8.22 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Theme Settings>>Footer Text.

It will appear like this on the front end.

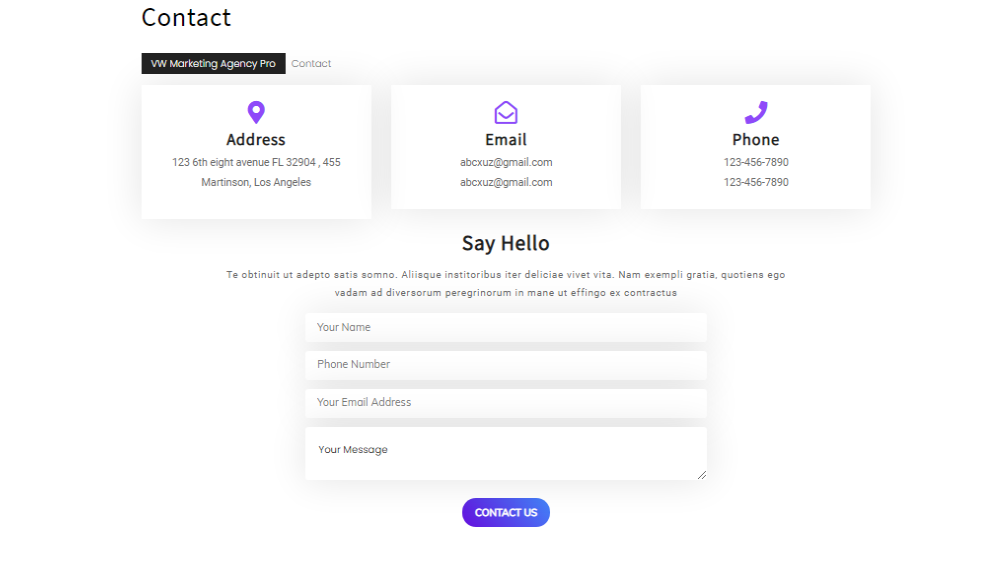
8.23 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
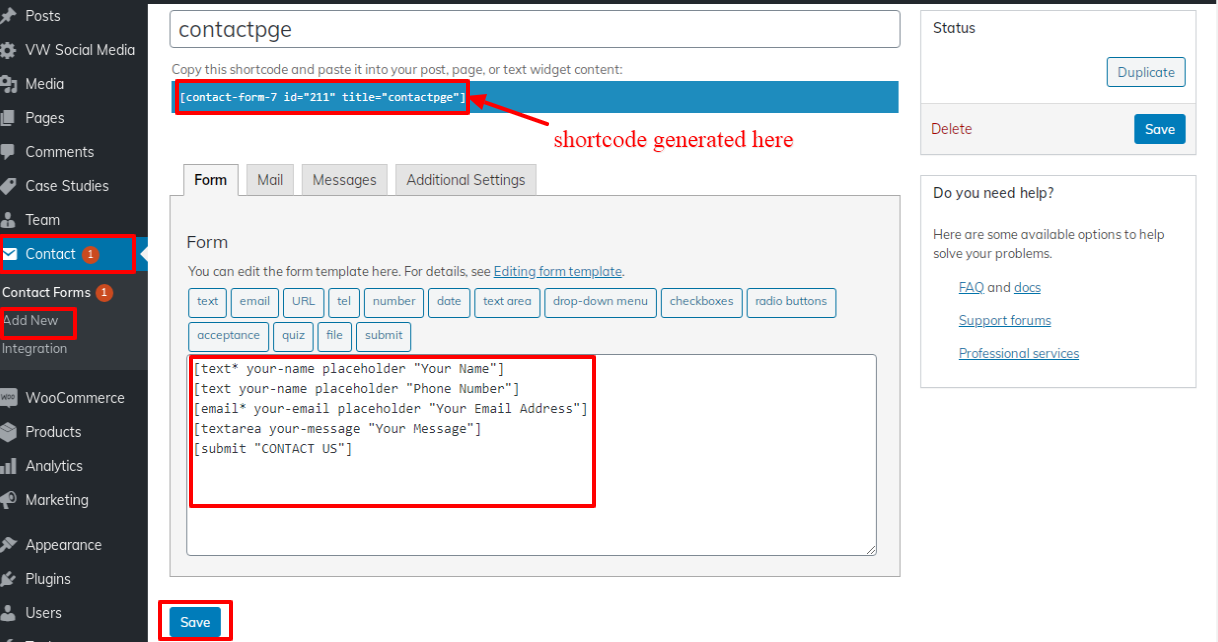
Create contact form
Go to Dashboard >> Contact >> Add New

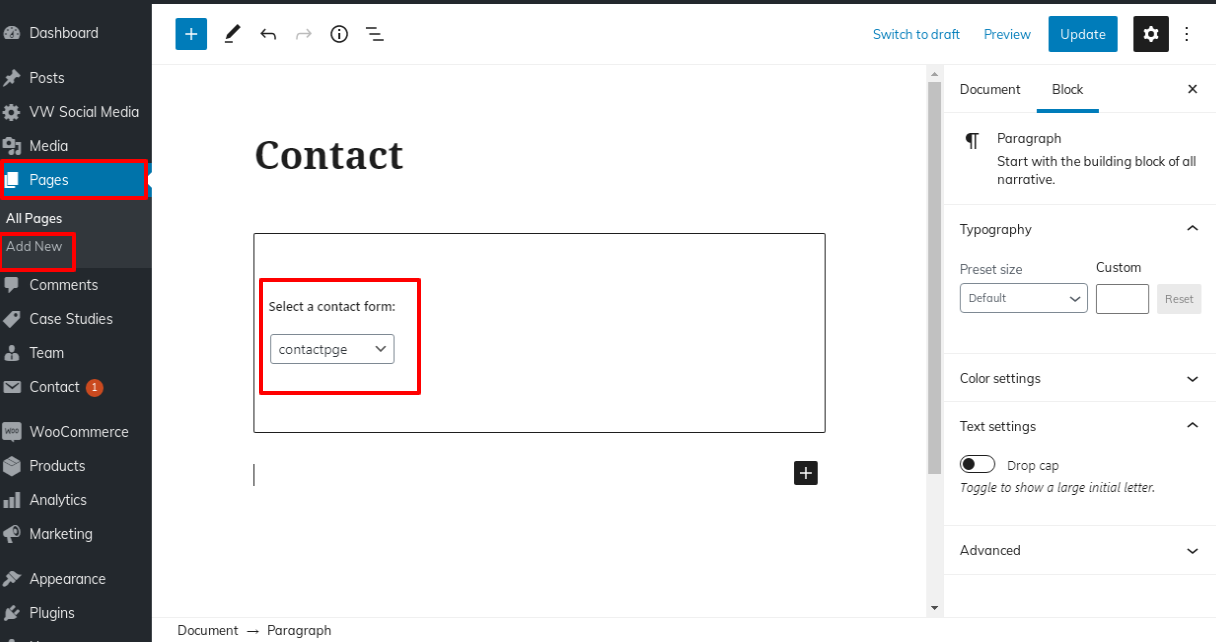
Go to Dashboard >> Pages >> Contact
Add contact form shortcode

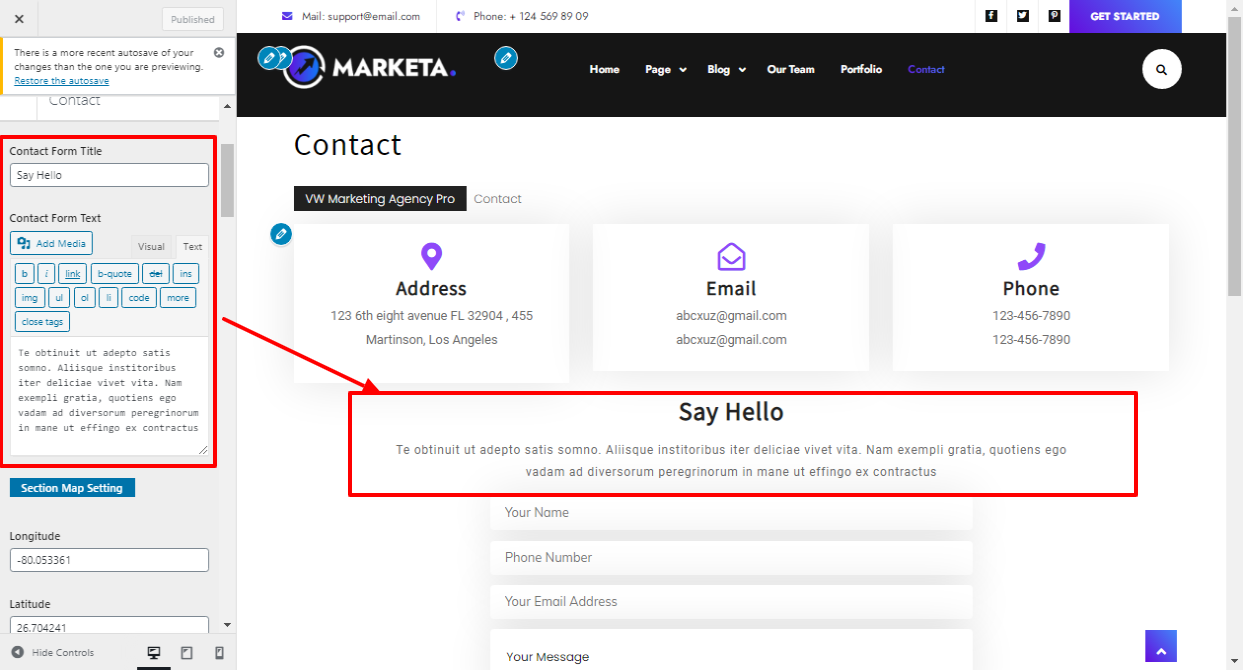
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.


You can set up the Contact Section in this way.

Theme Plugins
The functionality that already exists in WordPress can be expanded and enhanced via plugins.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The "vw-marketing-agency-pro-posttype" plugin must first be downloaded from the source, which will be a.zip file.


Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For further details on adding categories, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- After doing that, select Categories for blog articles.
- Your new category's name should be typed in.
- Click the Add New Category button after that.
Click the Publish button.
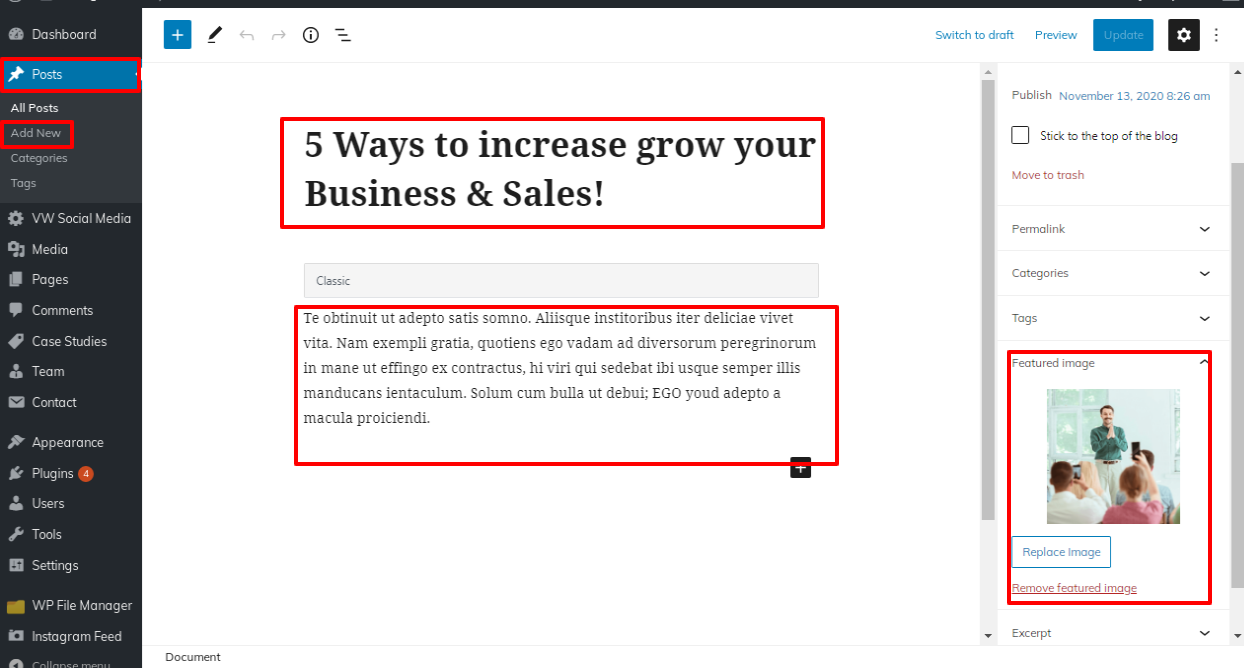
Creating a Blog post

- By logging in, you can access your WordPress Administration Panel (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your post. Please click the following link for further details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. First of all, make sure that the editing mode is set to Visual.
The following groups are conditionally created from all accessible shortcodes:
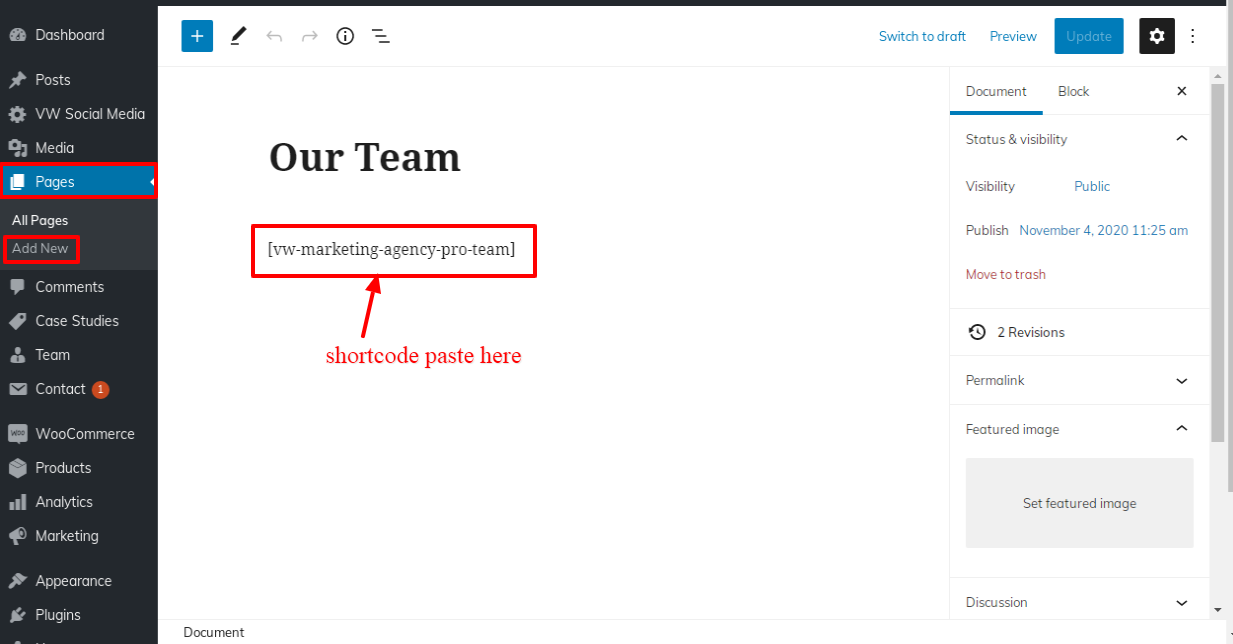
- Team - [vw-marketing-agency-pro-team]
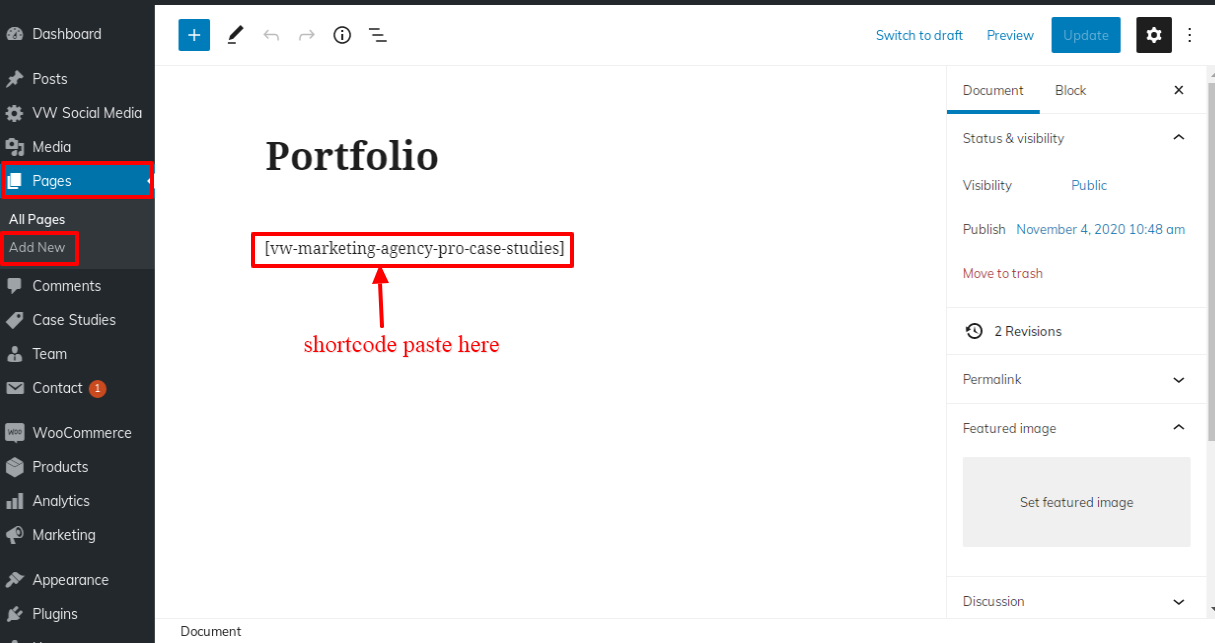
- Portfolio - [vw-marketing-agency-pro-case-studies]
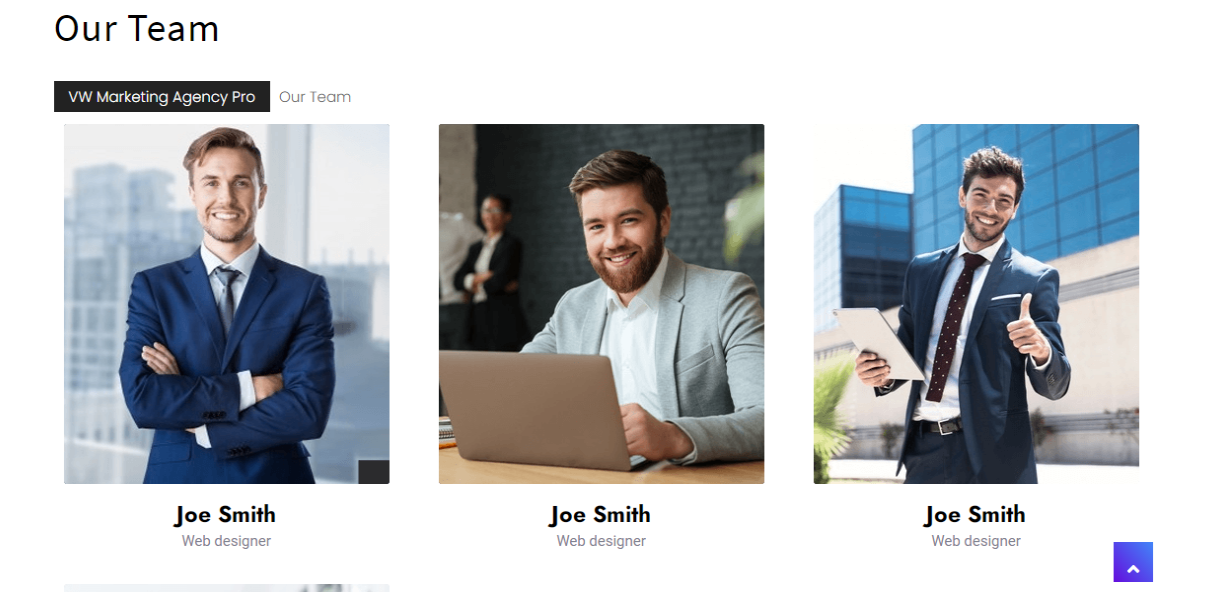
Our Team Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

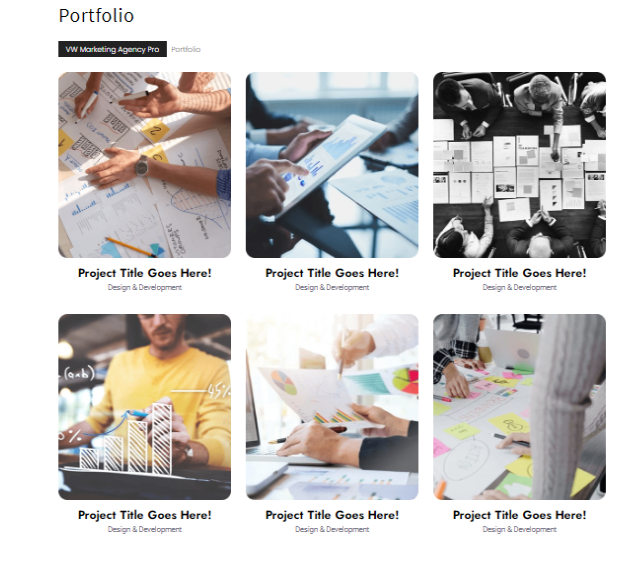
Portfolio Shortcode
Go to Dashboard >> Pages >> Add New

It will appear like this on the front end.

Custom Widgets