System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress Plugin. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. With a WordPress template, all necessary source files are provided, and you are free to alter and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "law-firm-Pro" -This folder contains every file needed to use the theme.
- "license.txt" -contains license details
- "readme.txt" -provide details on the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
1.Next, navigate to the "Appearance" menu and select "Themes."

. After navigating to the themes page, click on the Add New button located at the top of the page.

3 .To upload a theme, click the button.

4.Click the "Browse" button, select the law-firm-Pro.zip theme, and then click the "Install Now" button.

5.WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live.
Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Plugin Installation.
With plugins, you can increase and expand the functionality of WordPress.
How to turn on plug-ins If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Posttype for Law Firms, Contact Form 7
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Install now by clicking the button, then turn on.

Demo Importer
With just one click, setup your theme by importing sample content. You can build your website for website creation using the instructions in this material.
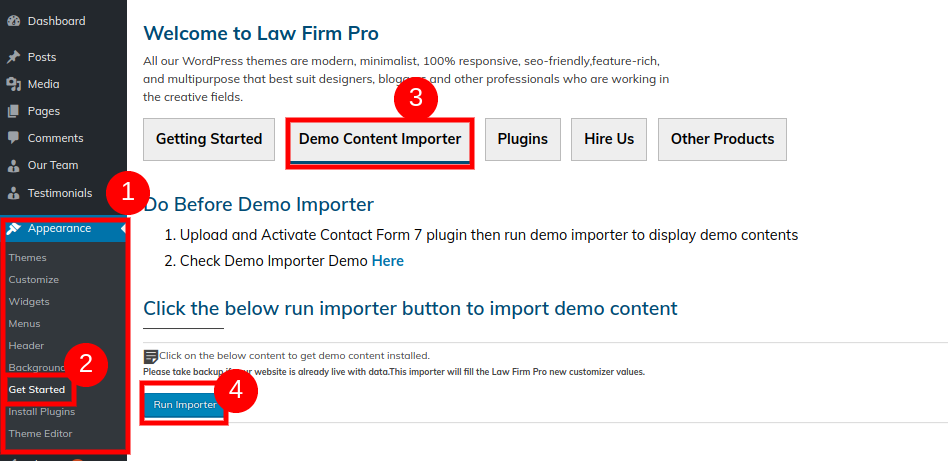
Go to Dashboard >> Appearance >> Get started
You must first install the Law Firm Pro plugin before you can click "Run Importer."
Next select "Run Importer" after selecting "Demo Content Importer".

Section Ordering
How to Arrange and Reordering Section
Section reordering basically means to arranage the section as per our requirement. in order to proceed with this section you need to drag section on top or bottom where you need it. when you will drap any section top or bottom your front view will change according customizer values.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Section Ordering option.
After selecting "Demo Content Importer," click "Run Importer."

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Follow these instructions to setup Home page.
-
1. To set a template for a page, go to the Dashboard, click on Pages, and then select "Add New Page."
You can label it anything you like, such as "home." then choose the "VW Home-page" template from the template options.
-

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page
-

When you're finished, you can view the entire demo collection on the top page.
8.2 Setup Topbar
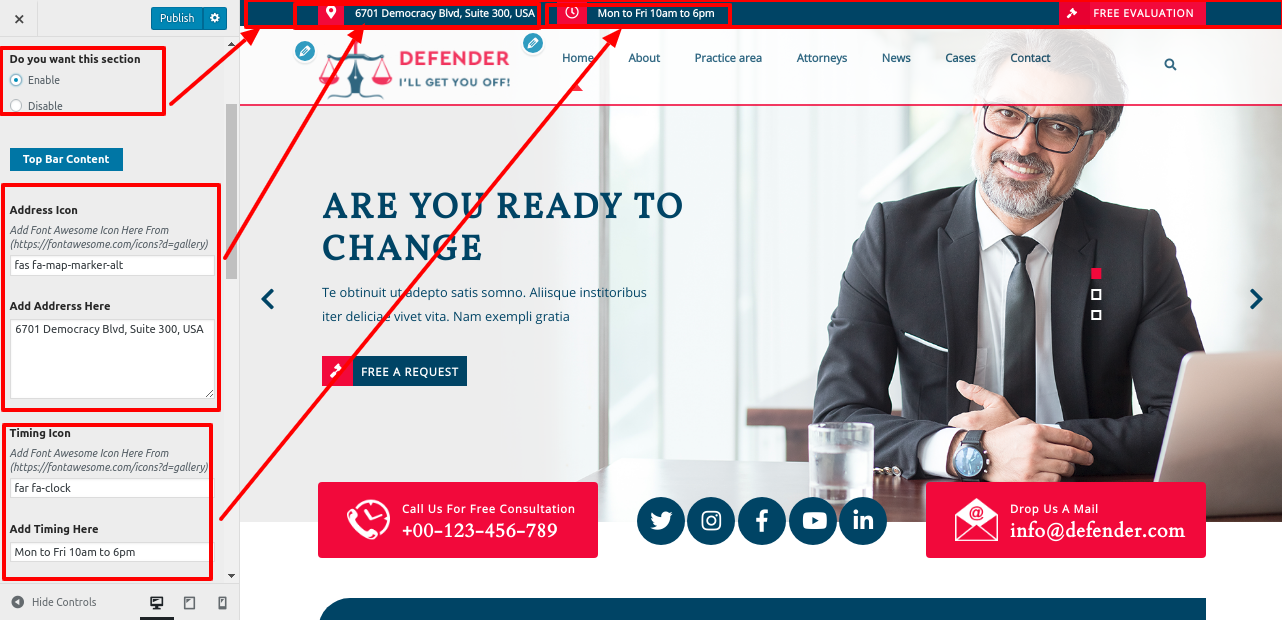
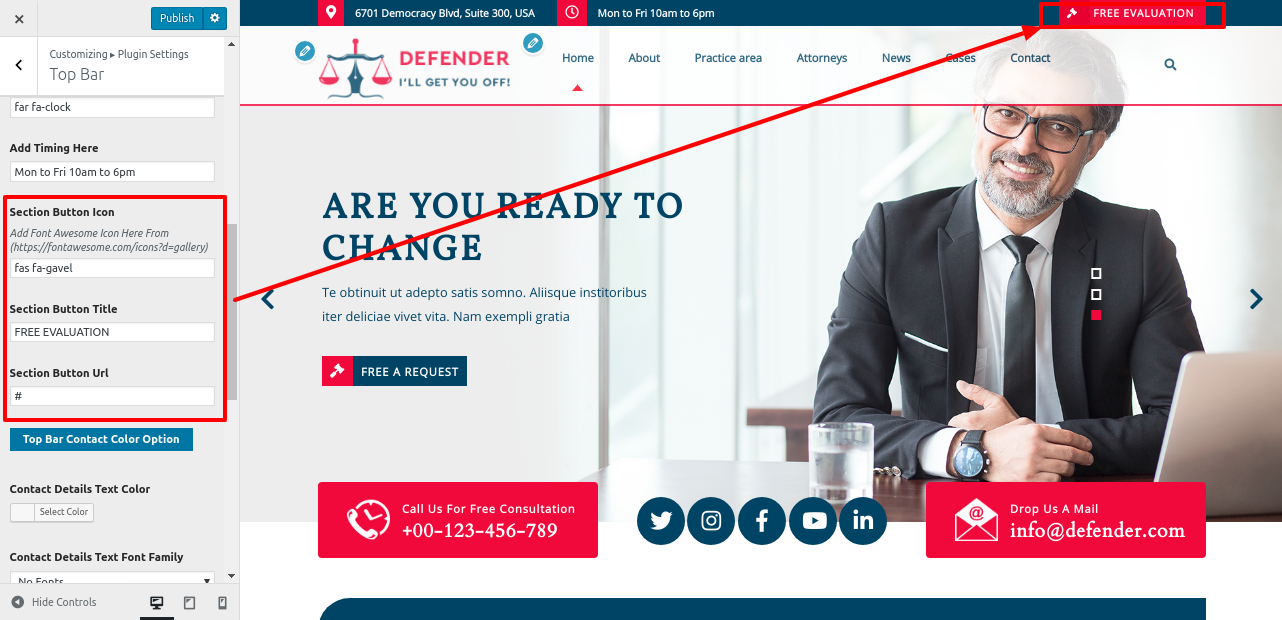
Follow the instructions below to set up the topbar section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Top Bar option.


We can put up the Topbar section in this way.

8.3 Setup Header
The header section's setup is demonstrated in this section. Adding the site logo is the first step.
Setup Site Identity.
In order to setup site identity, , follow the below steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Site Identity option.

2. For Menu Section, follow these steps.
Go to Dashboard >> Pages >> Add New.

Follow same steps for more pages.
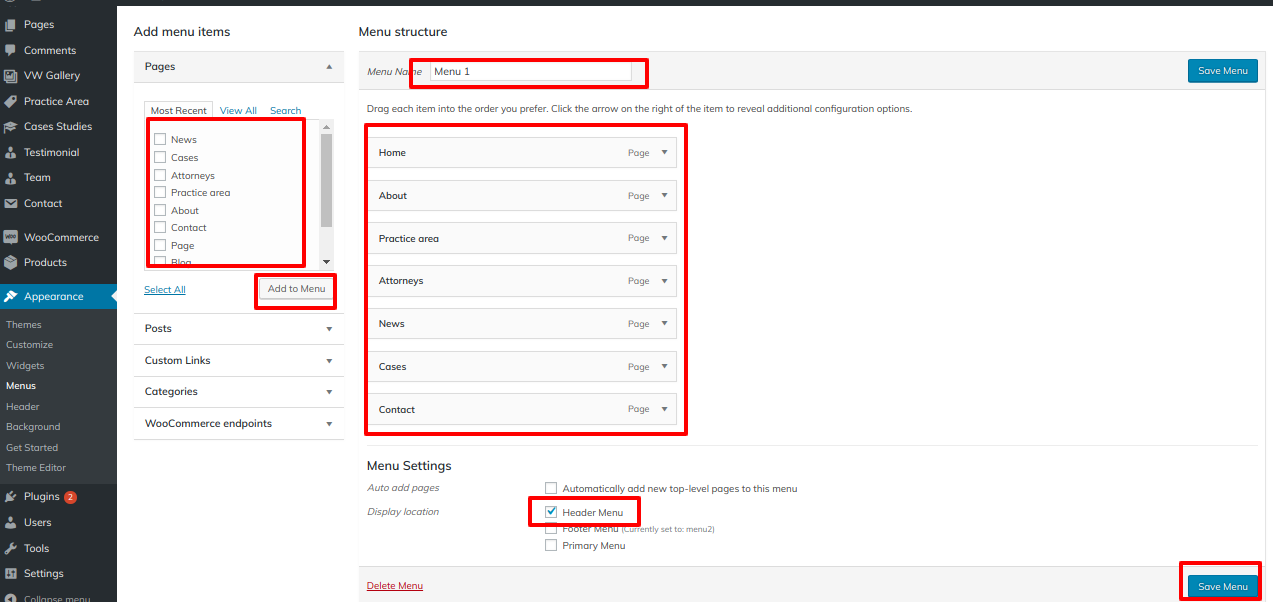
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Create menu, add pages and select header menu.

In this way you can setup the menu section.

3. setup header Section, follow these steps.
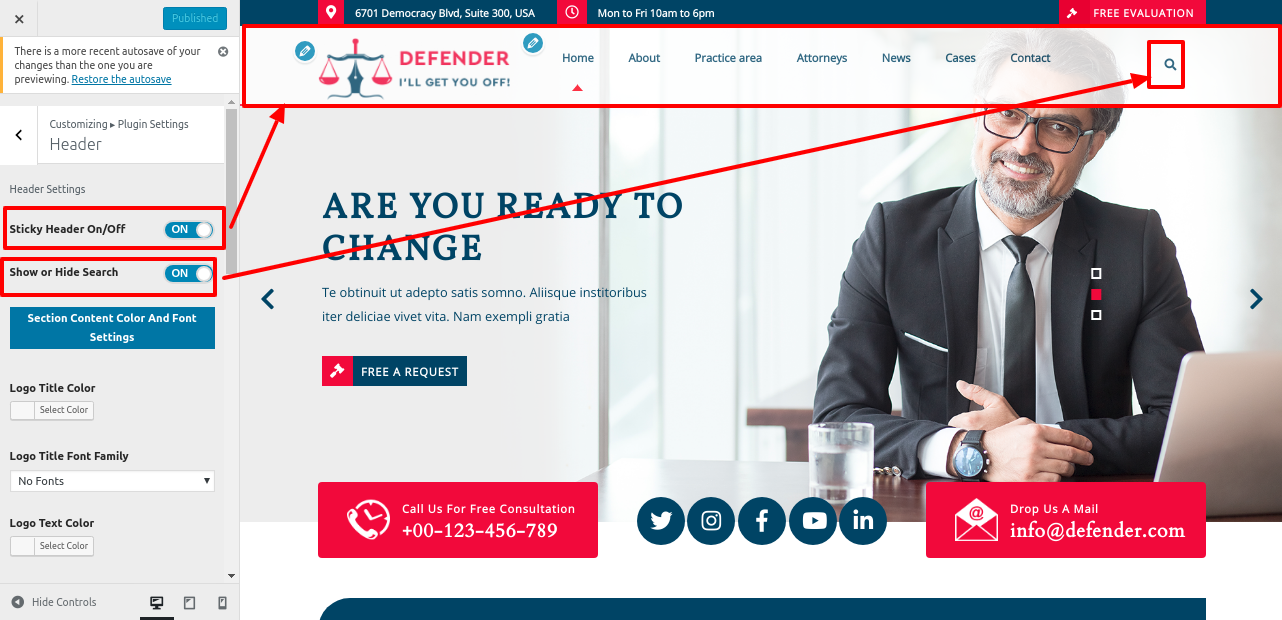
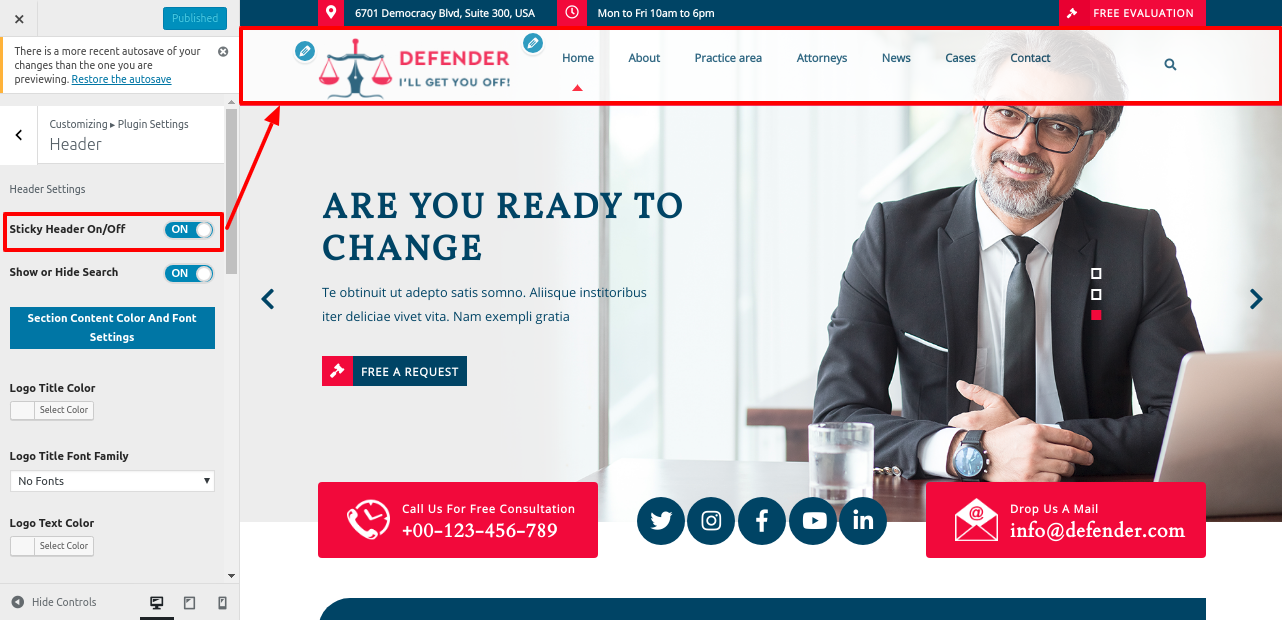
1. Go to Dashboard >> Appearance >> Customize >> Header.

Sticky Header:
The header navigation moves to the top and remains there when you click the Sticky Header button and traverse the page.

In this way you can setup final Header

8.4 Setup Slider
In order to setup slider section. follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Slider Settings option.
Add the details.


In this way you can setup final Slider Section

8.5 Setup Contact Details
In order to setup Contact Details, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact Details option.

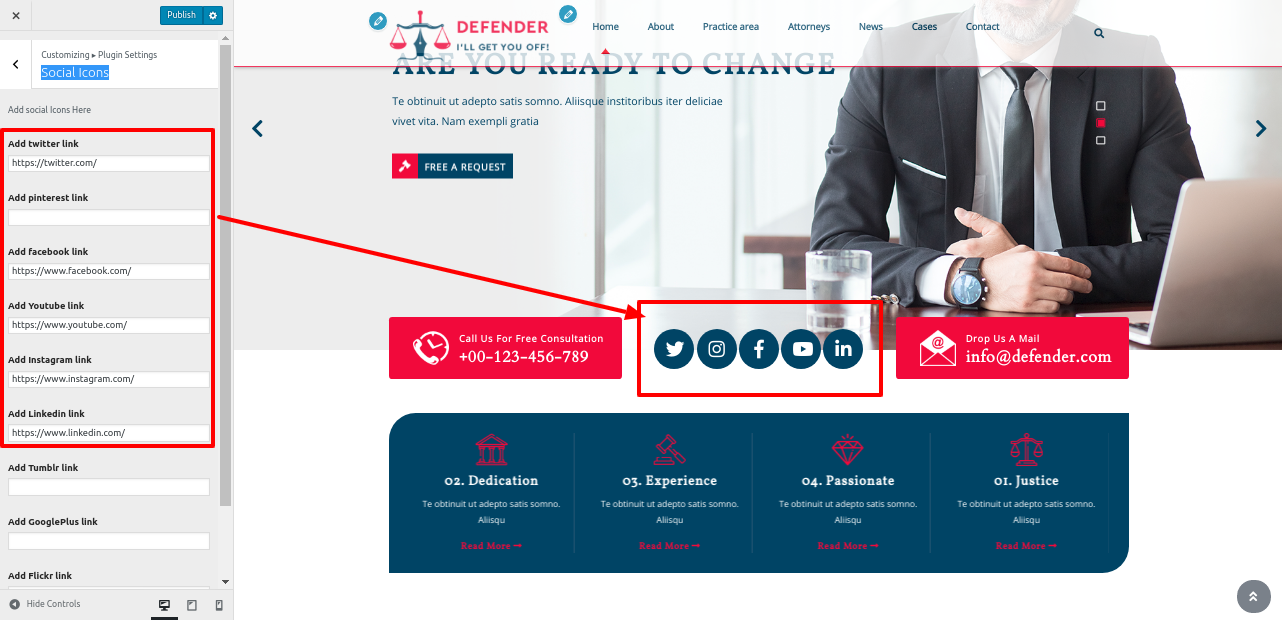
8.6 Setup Social Icons
In order to setup Social Icons. follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Social Icons option.

You can build up the final Contact Information and Social Icon Section in this way.

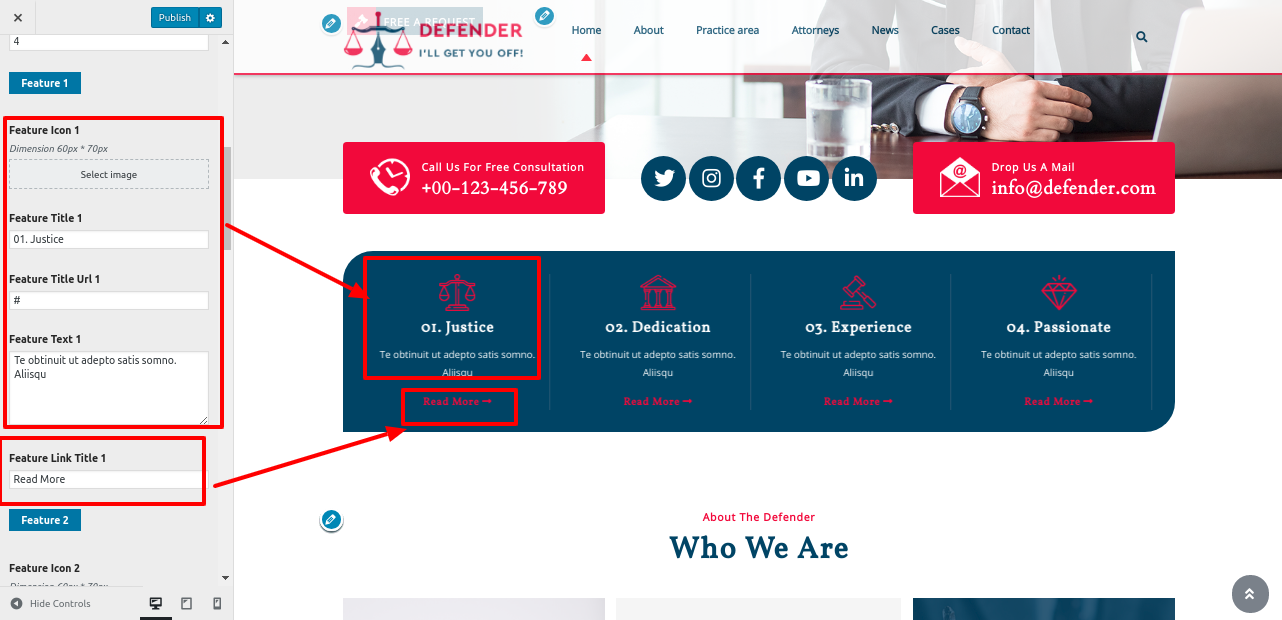
8.7 Setup Our Features
In order to setup Our Features, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Features option.



You can set up the final Our Features Section in this way.

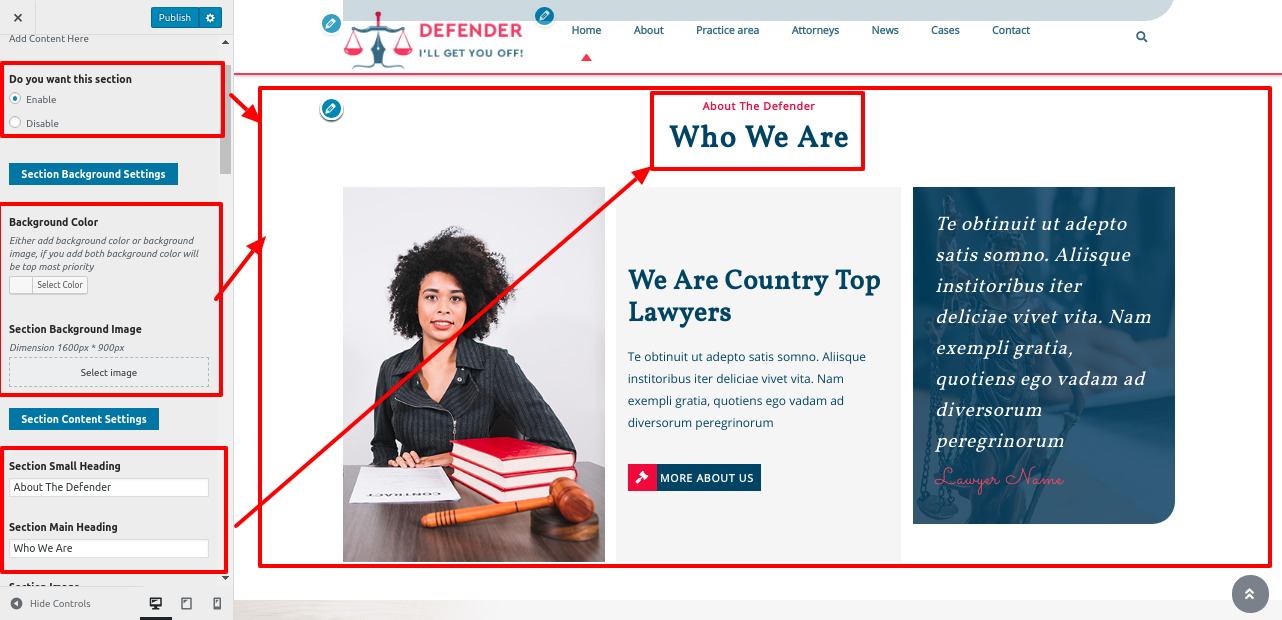
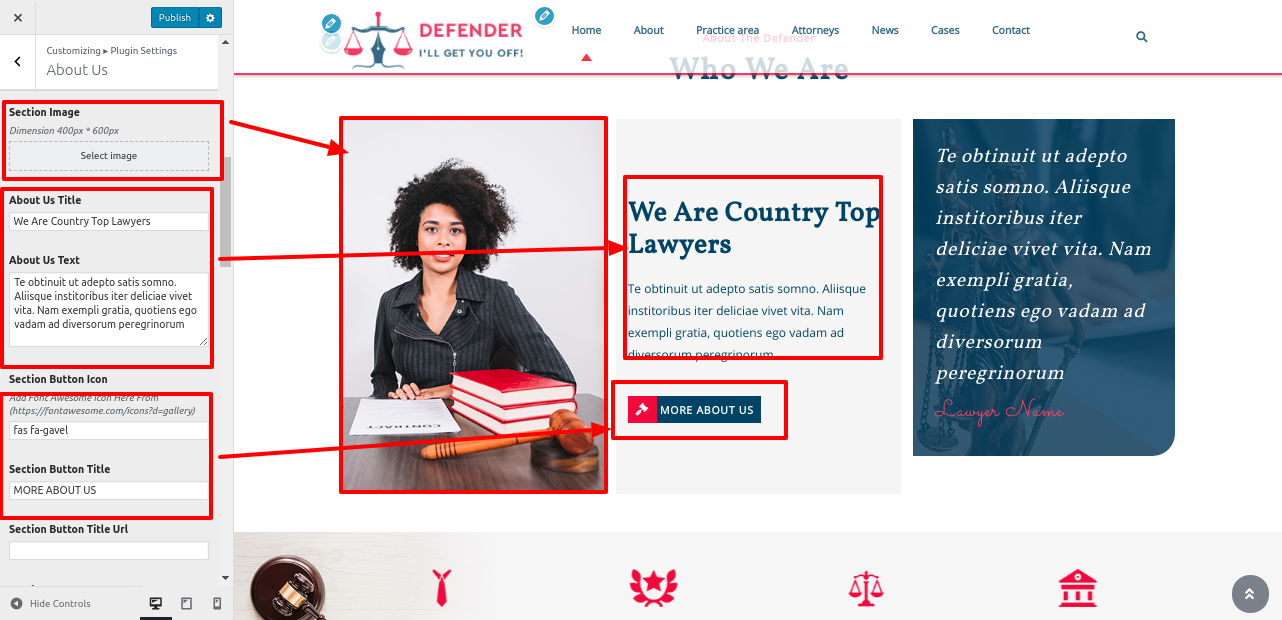
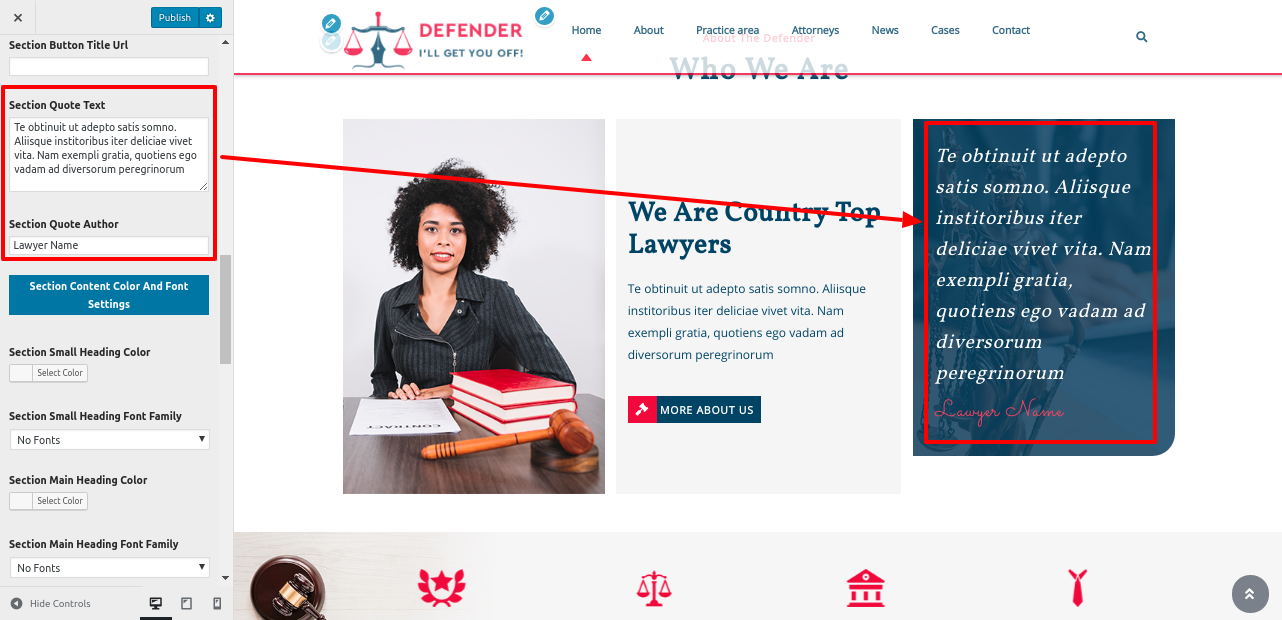
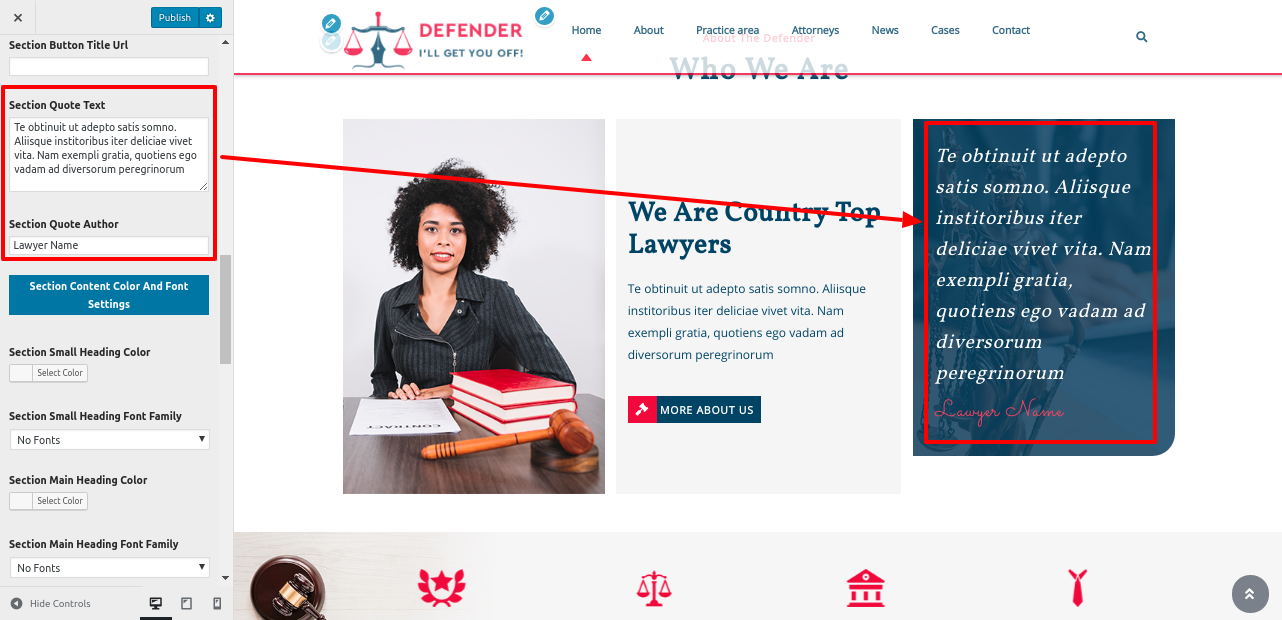
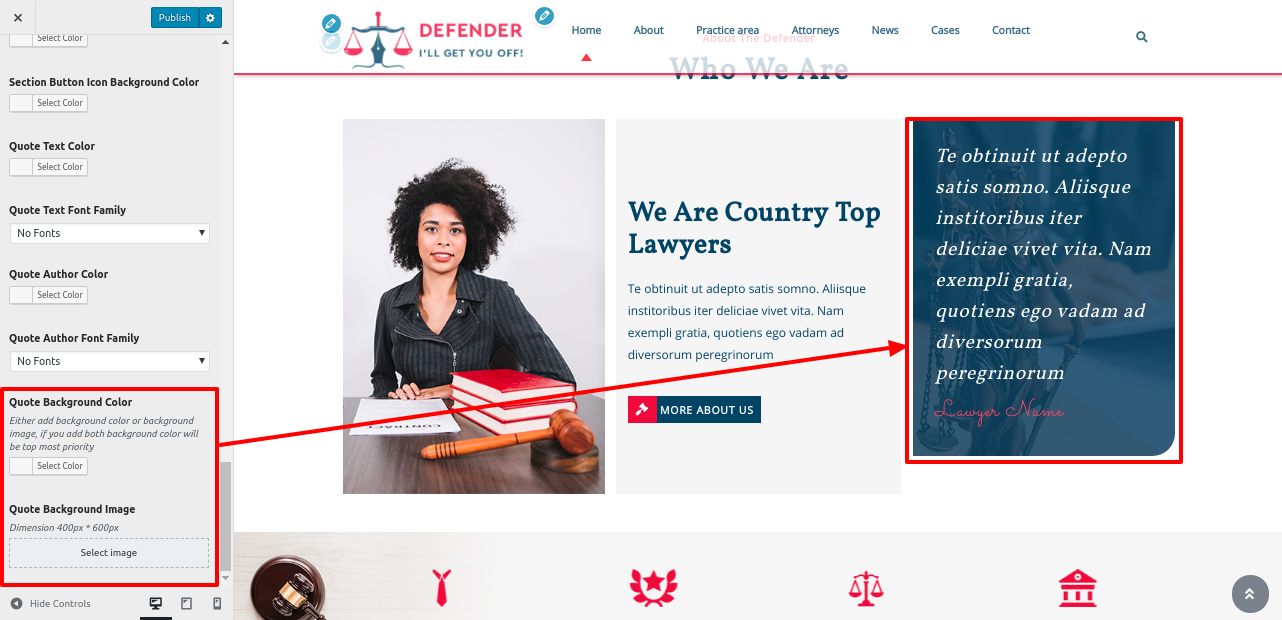
8.8 Setup About Us
In order to setup About Us, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the About Us option.





In this way you can setup final About Us Section

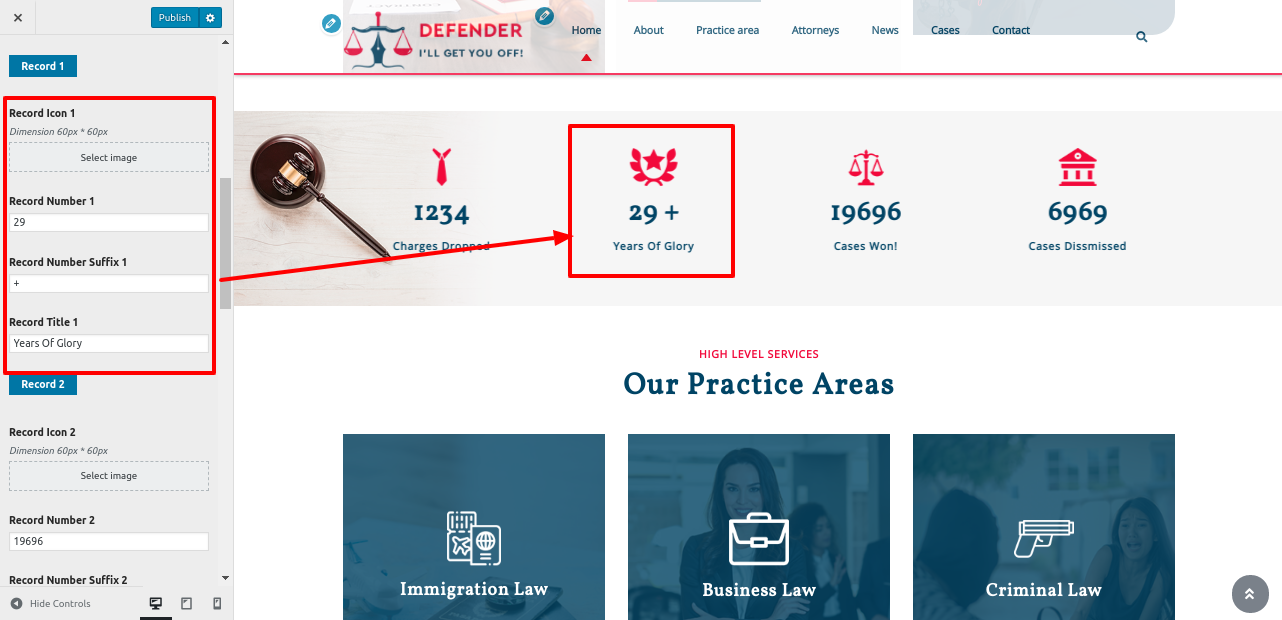
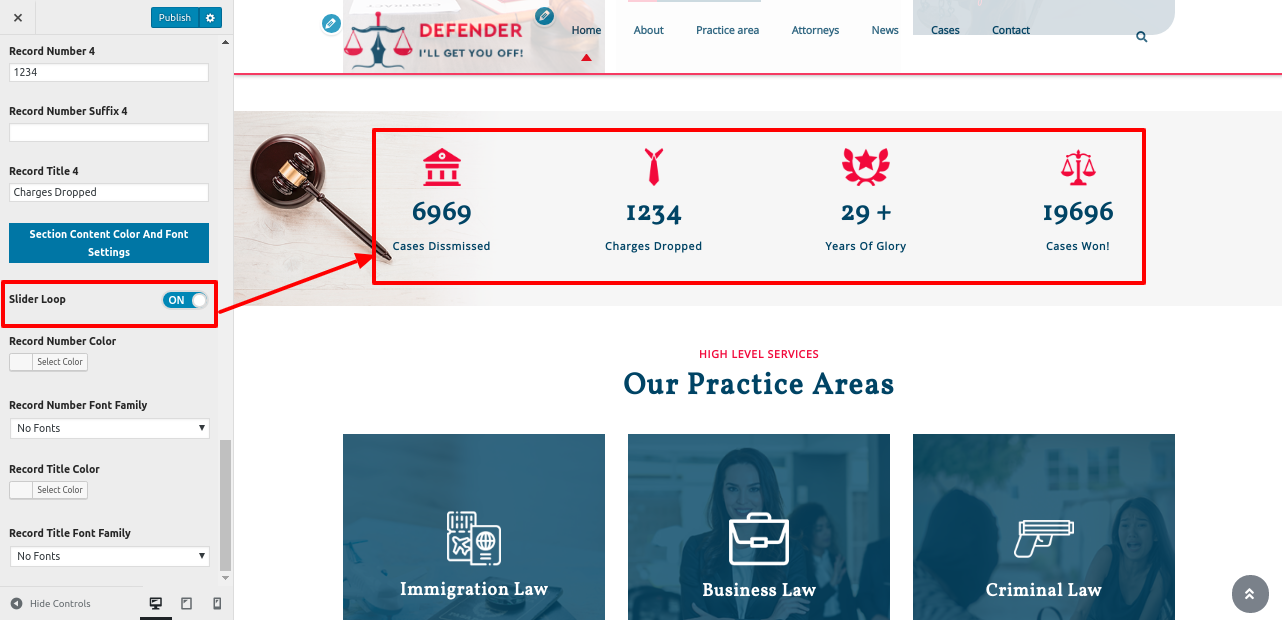
8.9 Setup Our Records
In order to setup Our Records, follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Records option.



In this way you can setup final Our Records Section

8.10 Setup Practice Area Section
Follow these instructions to upload and activate the Law Firm Pro Posttype Plugin before moving on to the Practice Area Section.
Go to Dashboard >> Practice Area >> Add New

After creating all the Practice Area,
Navigate to the Theme Settings section within the Appearance customization options, and then select the Practice Area option.


You can build up the final Practice Area Section in this manner.

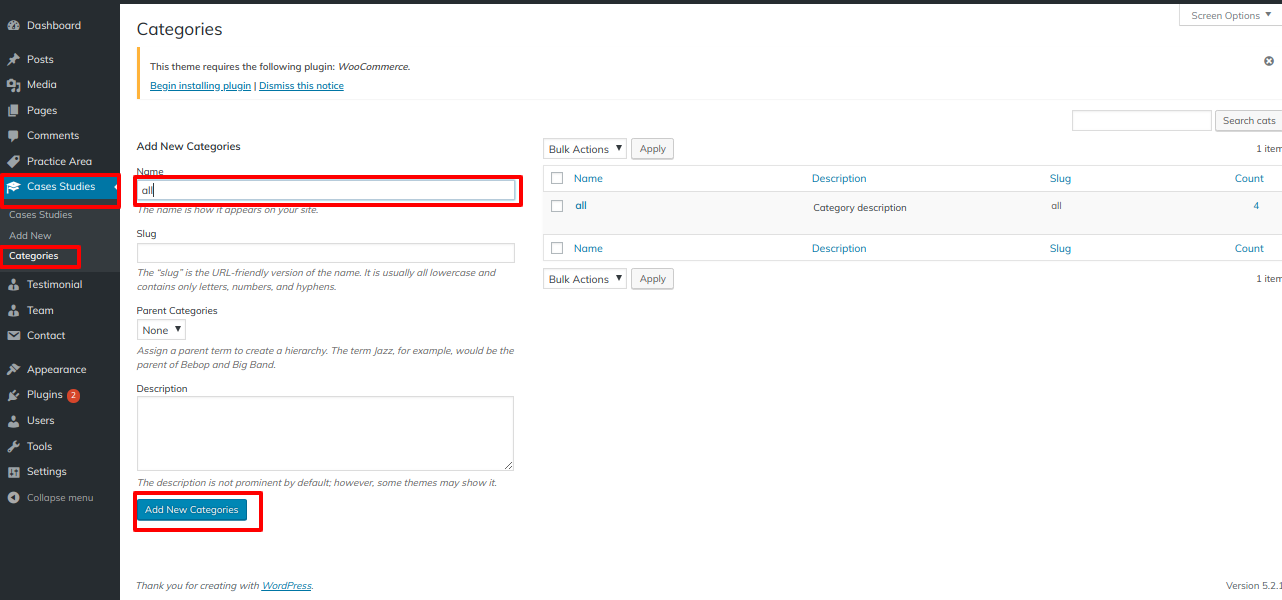
8.11 Setup OurCases Studies Section
The Law Firm Pro Posttype Plugin must first be uploaded and activated in order to set up Our Cases Studies Section.
Go to Dashboard >> Cases Studies >> Categories >> Add New Category.

After that create Cases Studies post.
Go to Dashboard >> Cases Studies >> Add New.

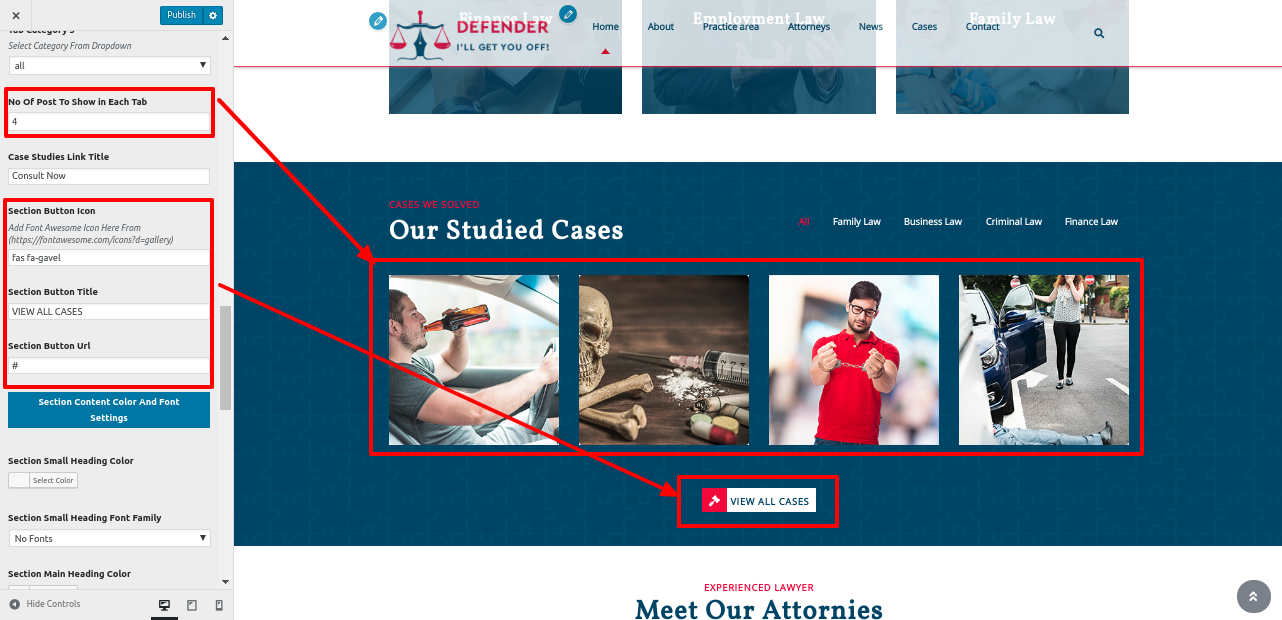
Navigate to the Theme Settings section within the Appearance customization options, and then select the Cases Studies Section option.
Add the details and select the category.


You can build up the final Case Studies Section in this fashion.

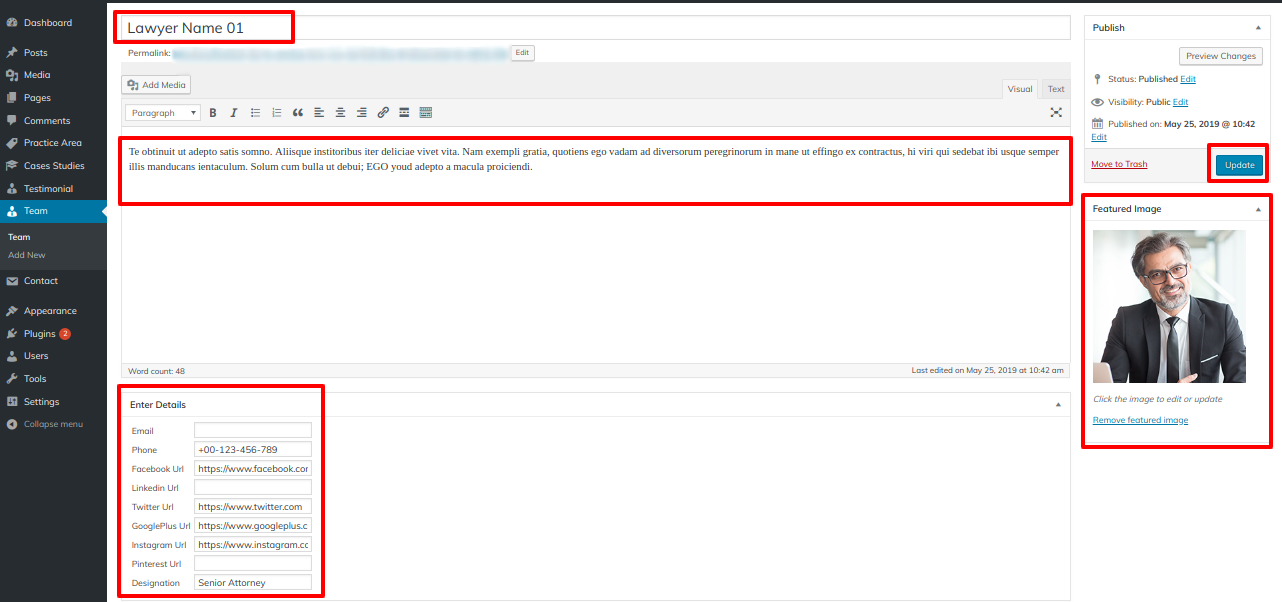
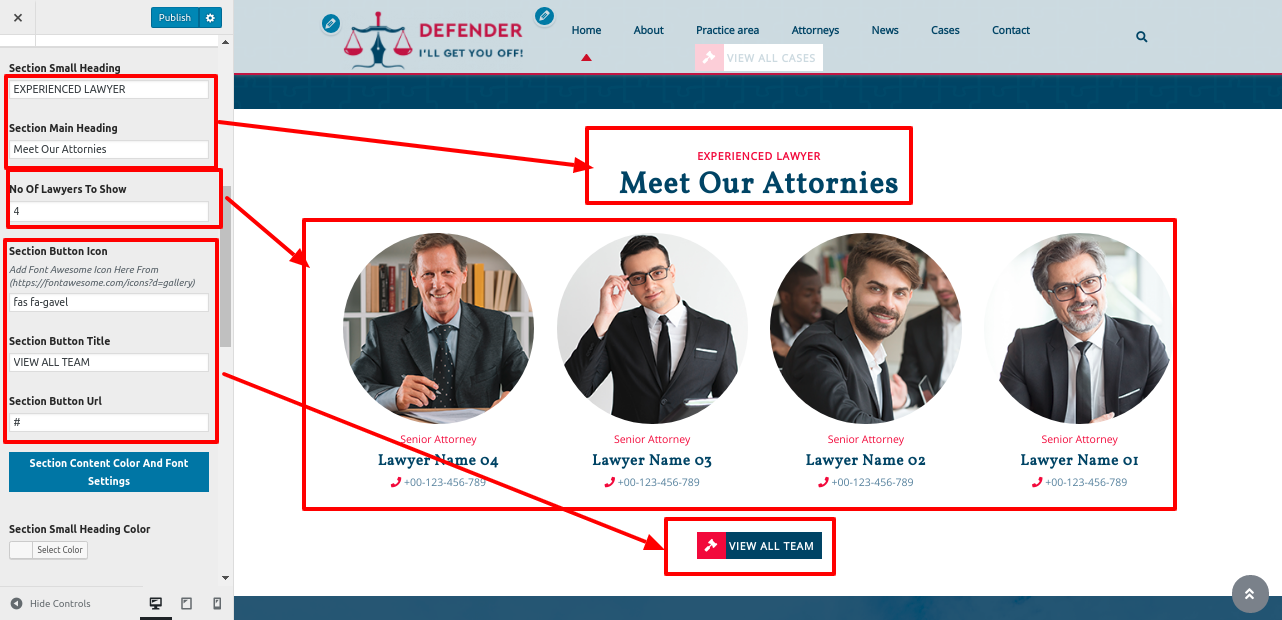
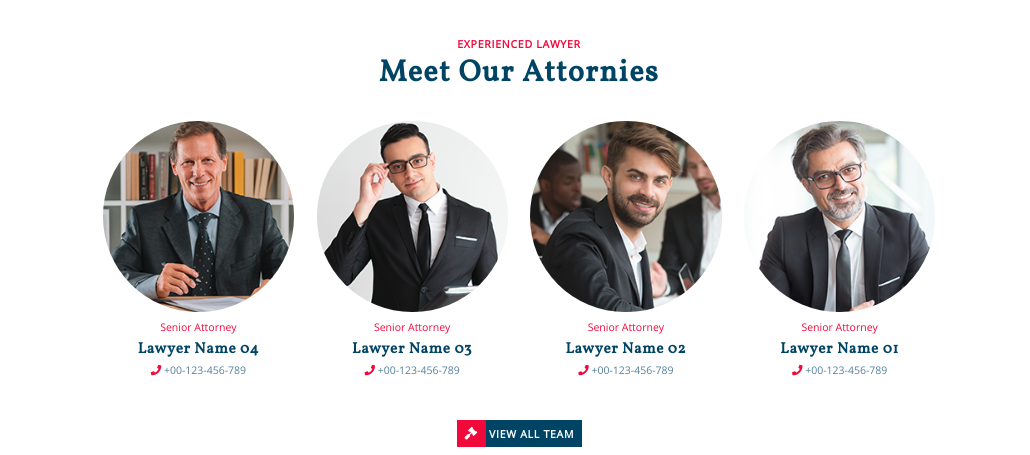
8.12 Setup Our Attornies Section
Follow these instructions to upload and activate the Law Firm Pro Posttype Plugin before moving on to the Our Attorneys section.
Go to Dashboard >> Team >> Add New

Navigate to the Theme Settings section within the Appearance customization options, and then select the Cases Our Attornies option.

You can set up the final Our Attorneys Section in this fashion.

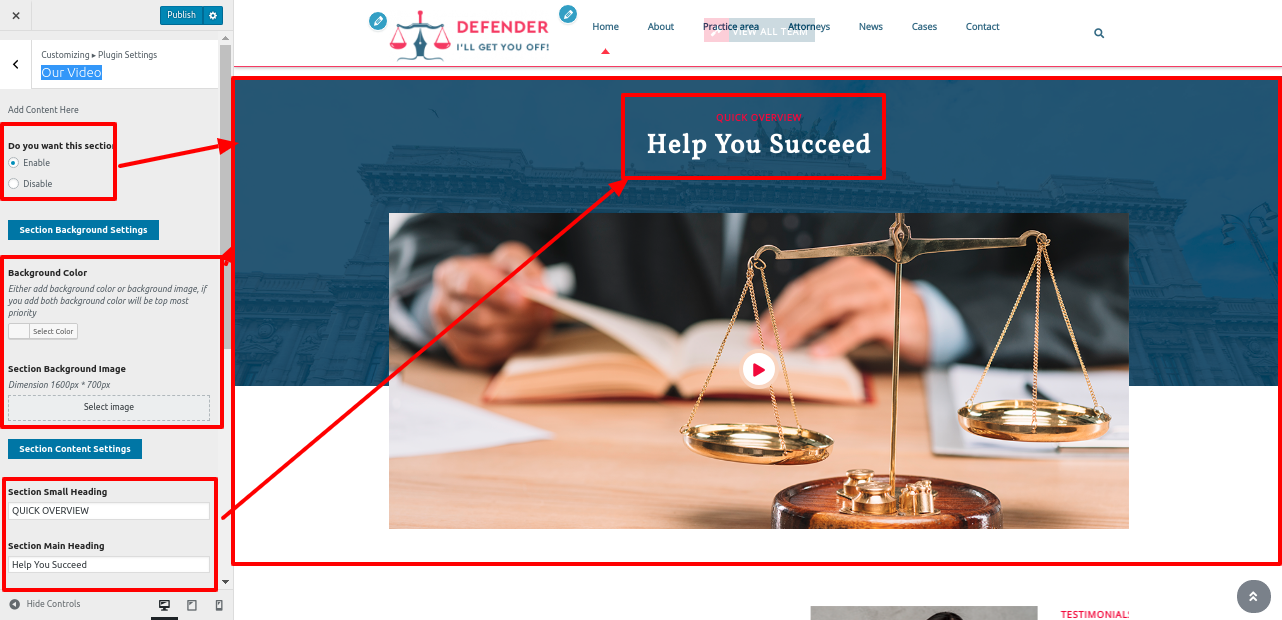
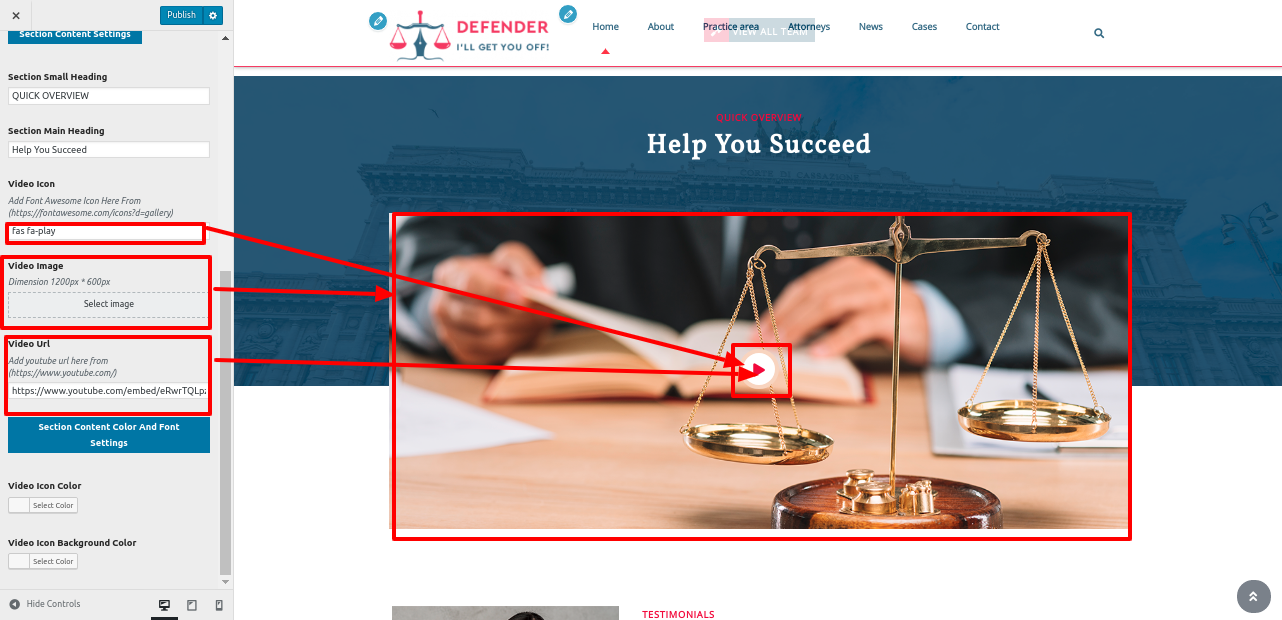
8.13 Setup Our Video Section
Follow these instructions to set up the Our Video section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Cases Our Video Section option.
Add all the details.
Follow these instructions in order to set up this section.
-

- Do you want this section :Here, Enable and Disable choices are offered so that, if you don't want this area, you can disable it here, and if you do, just leave that enabled.
- Background Color:You can change the background colour of this section using this option.
- Background Image:If you prefer to set a backdrop image rather than a background colour, you can do it with the aid of this option.
- Section Title: The title of this section may be customised using this option.


You can set up the final Our Video section in this fashion.

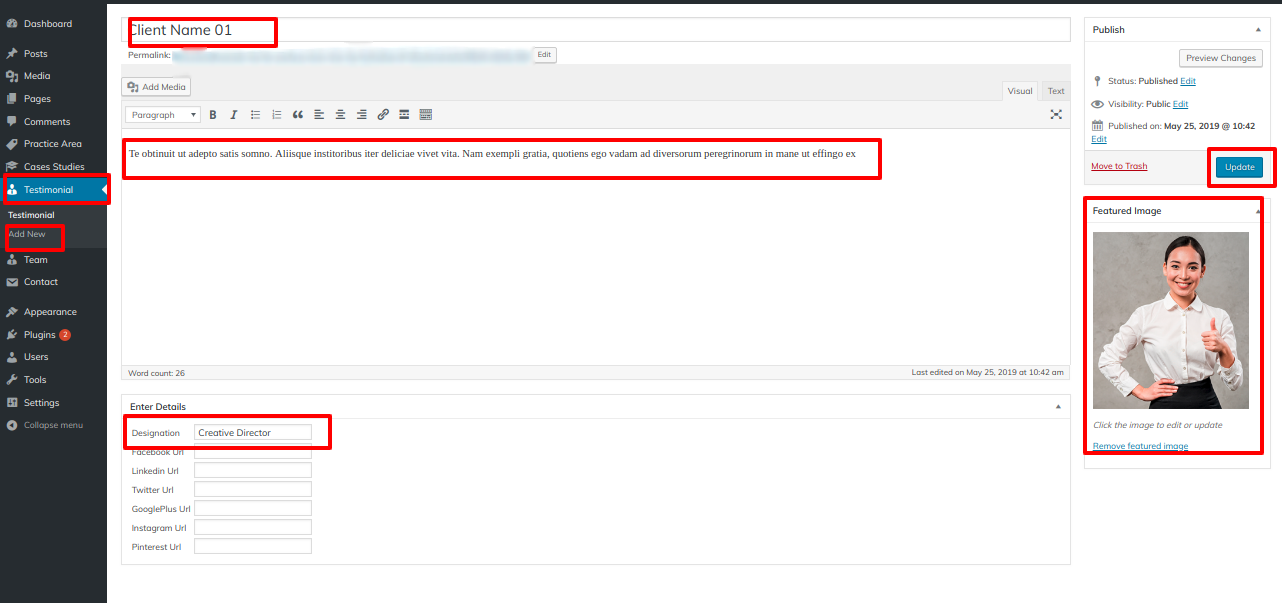
8.14 Setup Testimonial Section
You must first upload and activate the Law Firm Pro plugin in order to fetch the Testimonial section.
The Testimonial option will show on the dashboard after installation; proceed as directed.
Go to Dashboard >> Testimonials >> Add New.
Add all the details.

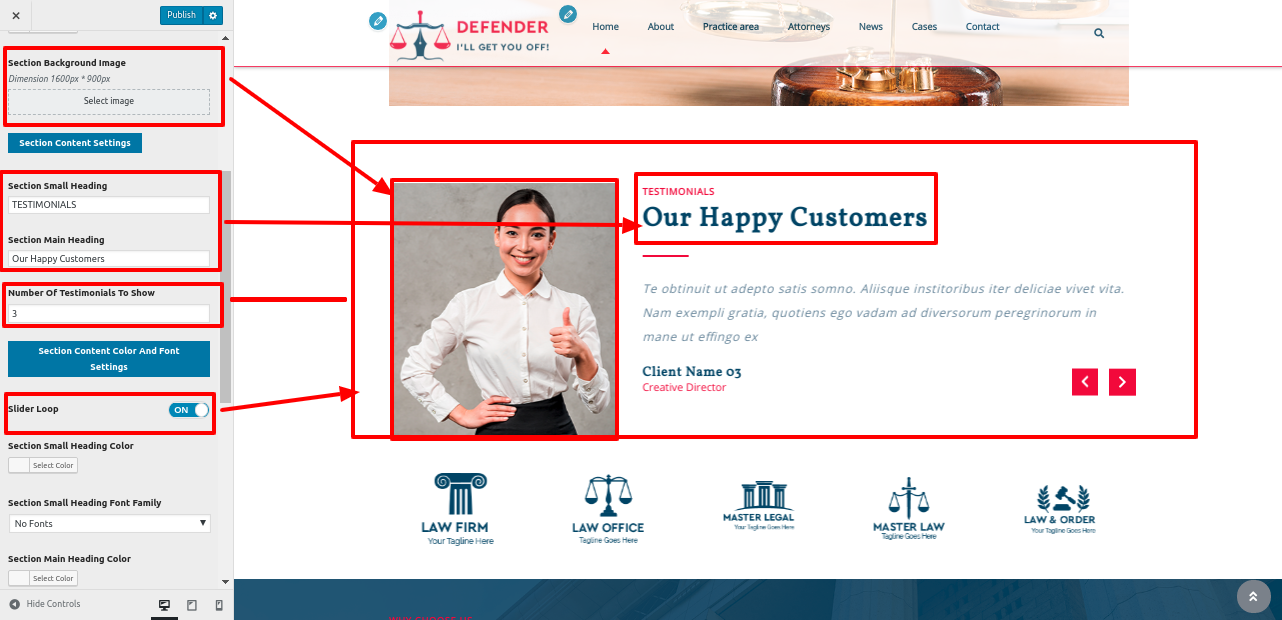
Navigate to the Theme Settings section within the Appearance customization options, and then select the Testimonials option.

In this way you can Setup Testimonial section.

8.15 Setup Our Partners Section
The steps below should be followed to set up the Our Partners section.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Partners Section option.
Add all the details.

In this way you can Setup Our Partners Section

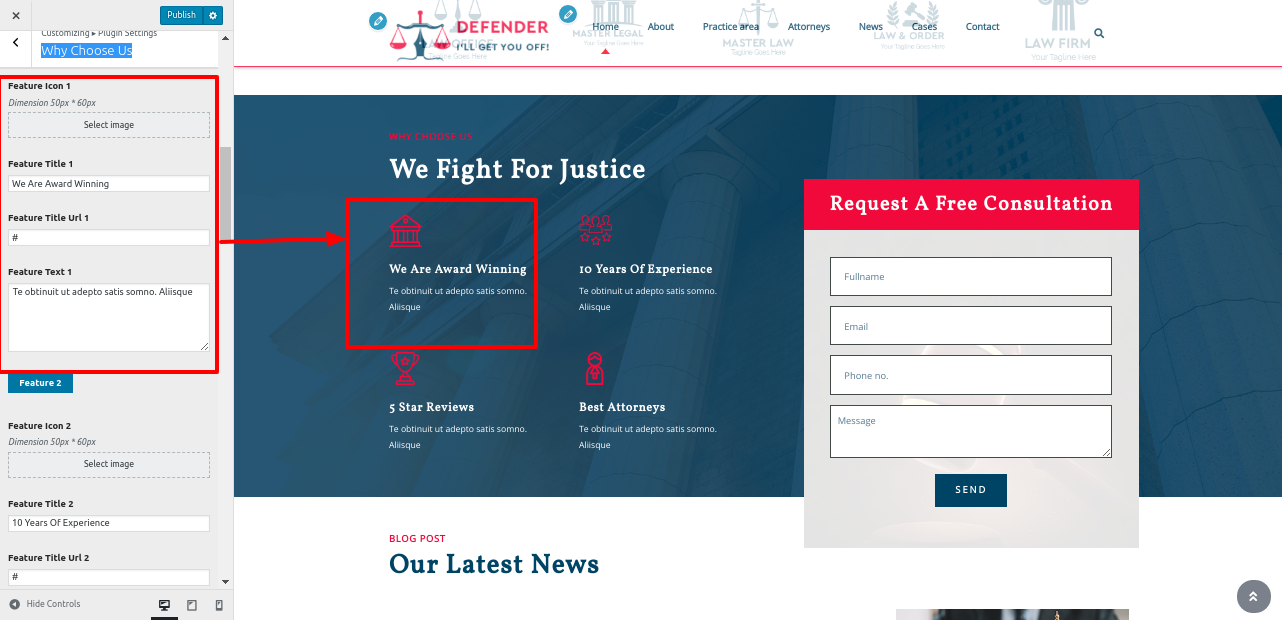
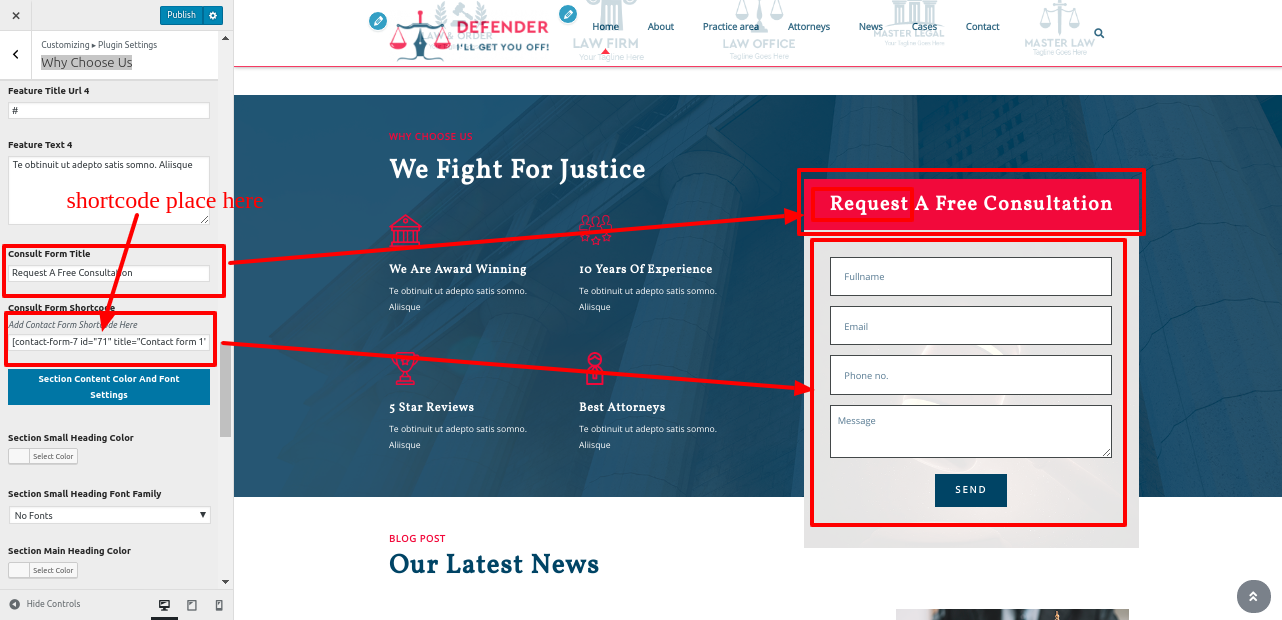
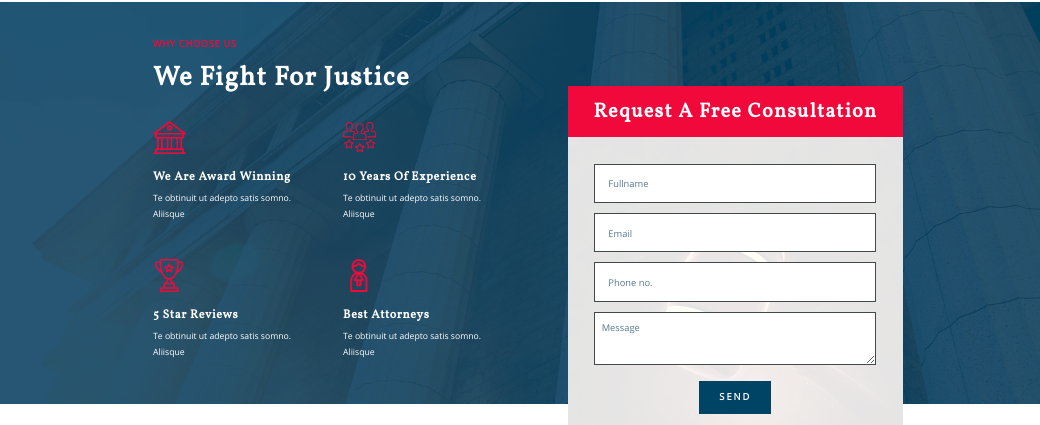
8.16 Why Choose Us Section
In order to setup why choose us section follow these steps.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Why Choose Us Section option.
Add all the details.


Setup Request A Free Consultation:
In order to setup the Contact Form you need upload and activate contact form 7 plugin.
In order to procced with this contact Form
Go to Dashboard >> Contact >> Add New.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Why Choose Us Section option.

In this way you can Setup Why Choose Us Section

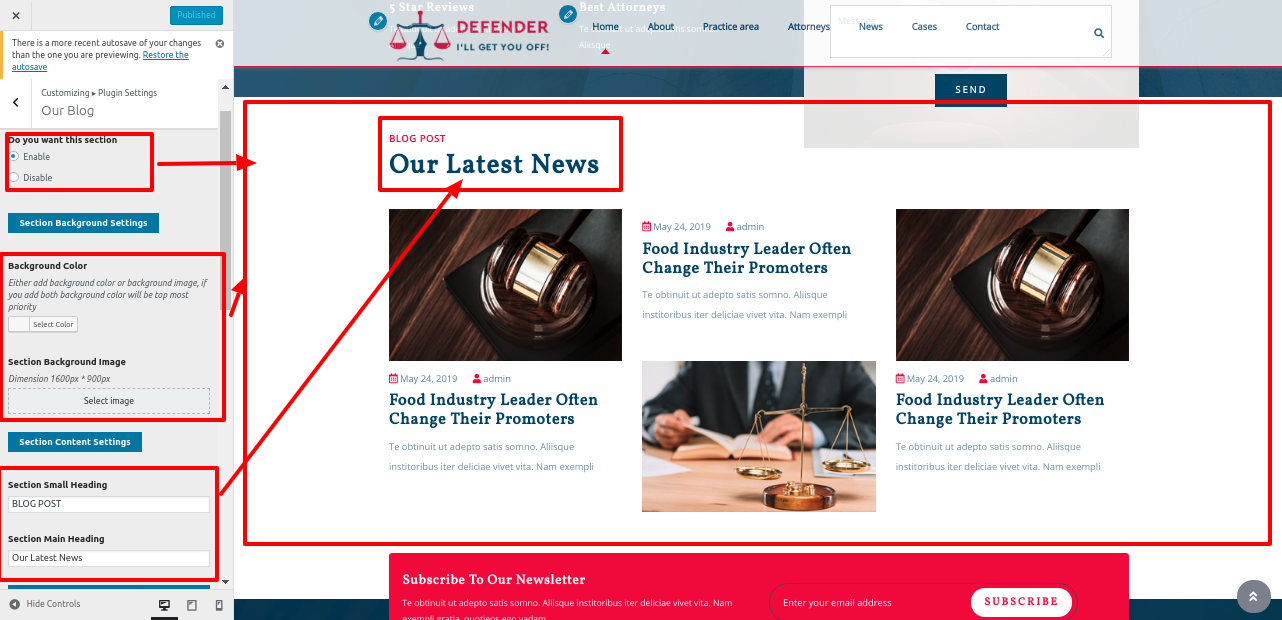
8.17 Setup Our Blog Section
Create posts first, then construct Our Blog Section by following these instructions.
Go to Dashboard >> Posts >> Add New
Add all the details.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Our Blog option.

You can put up the Our Blog section in this manner.

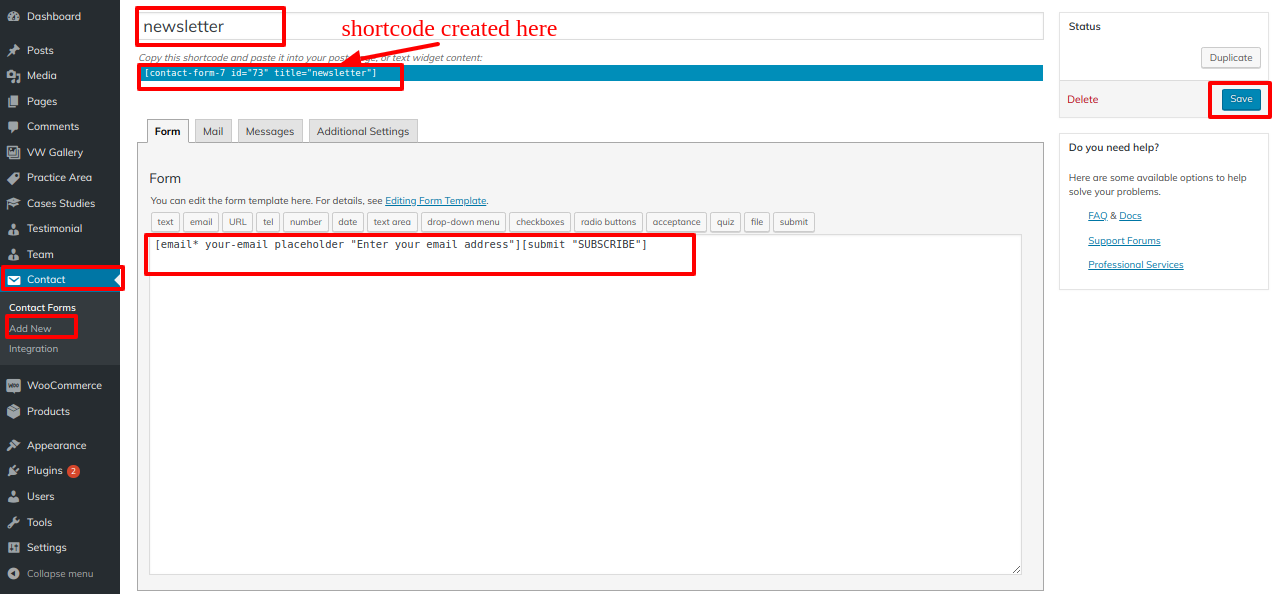
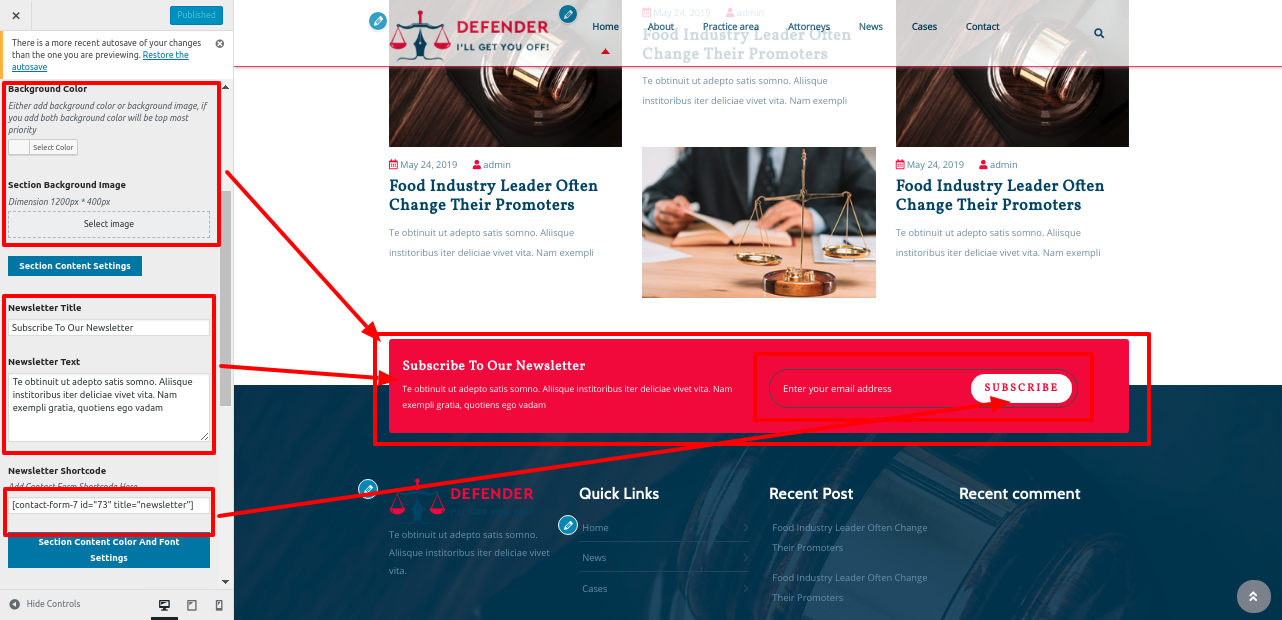
8.18 Newsletter Section
Follow these instructions to set up the newsletter section.
1.You must take a few crucial first steps.
2. Add the Contact Form 7 plugin, please.
Create contact form
Go to Dashboard >> Contact >> Add New.

Go to Appearance >> Customize >> Newsletter.

You can create a newsletter section in this fashion.

8.18.1 To set up the Footer Widgets Section, follow these steps:
The footer contains four columns, and you can add any widget to each column.
There are two ways to add widgets to the footer:
- a. Go to Appearance >> Widgets.
- b. See the screenshot below for adding widgets to the footer.
To add footer columns, select widgets such as text, image, gallery, or others that allow you to easily add text or images of your choice. Once you have added widgets to the footer, it will appear as shown below: [Include an image or screenshot of the footer]
Go to Dashboard >> Appearance >> Widgets


You can set up the footer widgets area in this manner.

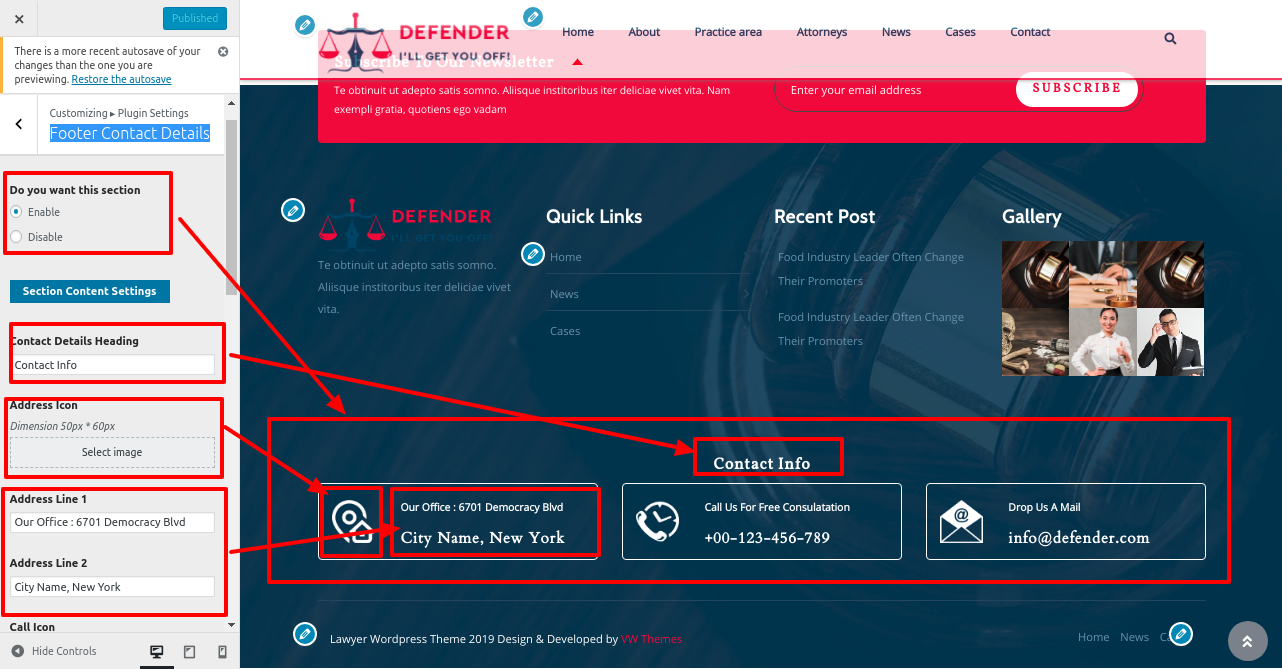
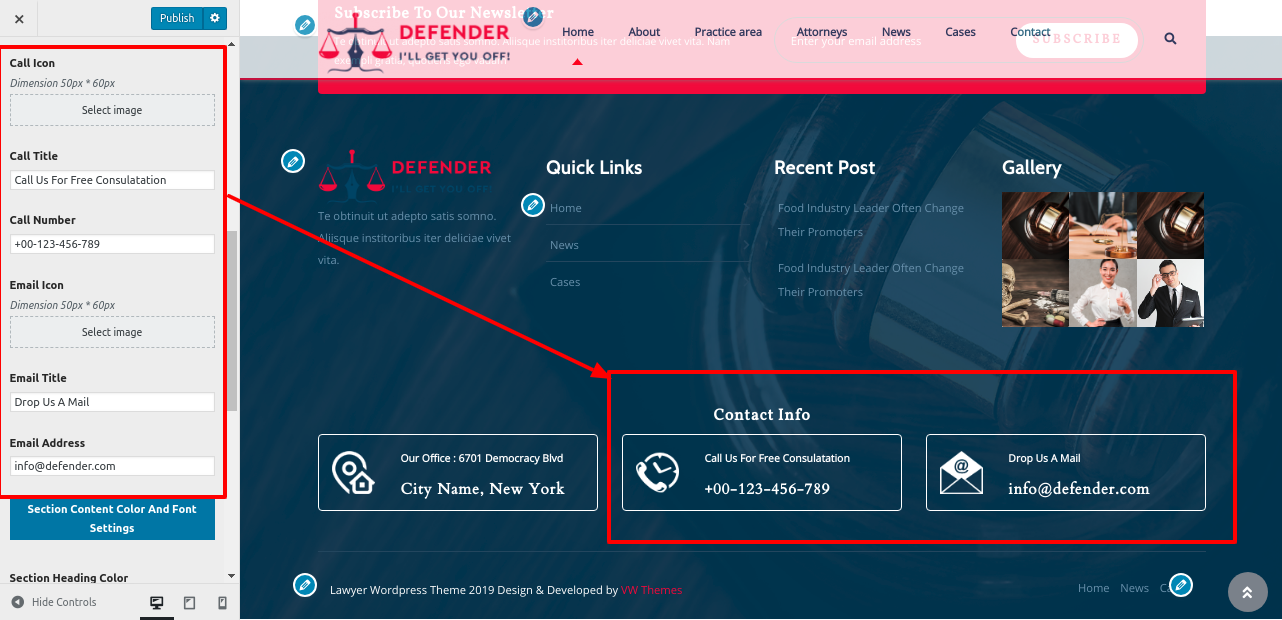
8.19 Setup Footer Contact Details
the steps below to configure Footer Contact Information
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Contact Details option.


You can set up your final footer contact information in this way.

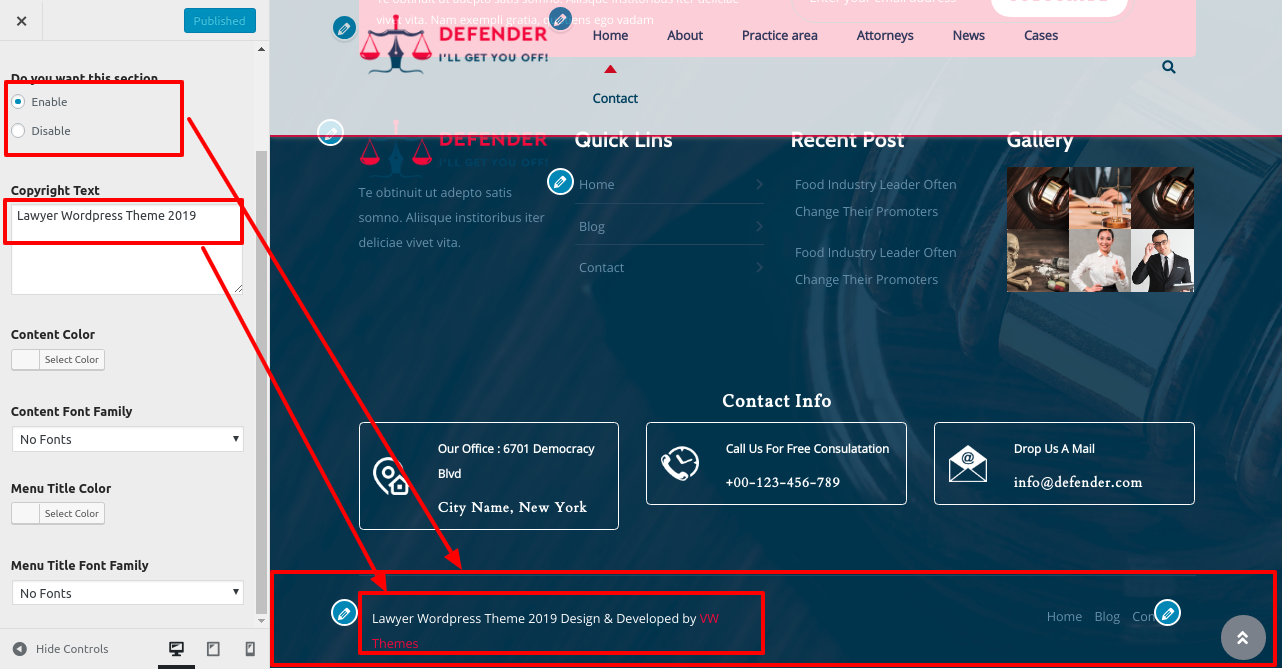
8.20 Footer Text
to display Footer Text on the home page.
Navigate to the Theme Settings section within the Appearance customization options, and then select the Footer Text option.

You can put up footer text in this way.

8.21 Setup Footer Menu
The instructions in this section will show you how to set up the footer menu.
Go to Dashboard >> Pages >> Add New.

Repeat these instructions for more pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Choose Footer menu when creating a menu and adding pages.

You can build up the final Footer menu section in this manner.

8.22 Setup Contact Page Section
Follow these instructions to set up the Contact Page Section.
1. You must take a few crucial first steps.
2. You need to add contact form 7 plugin.
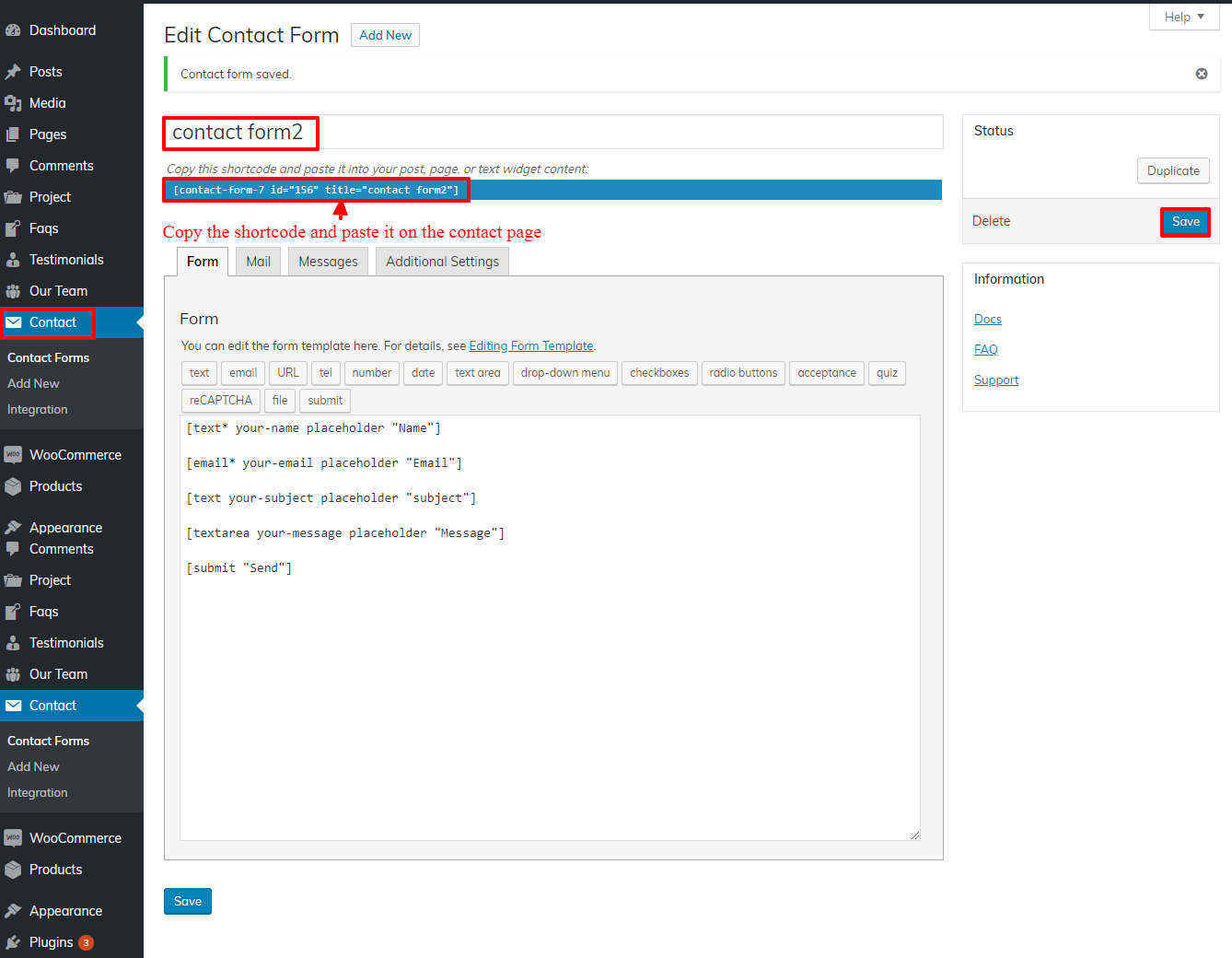
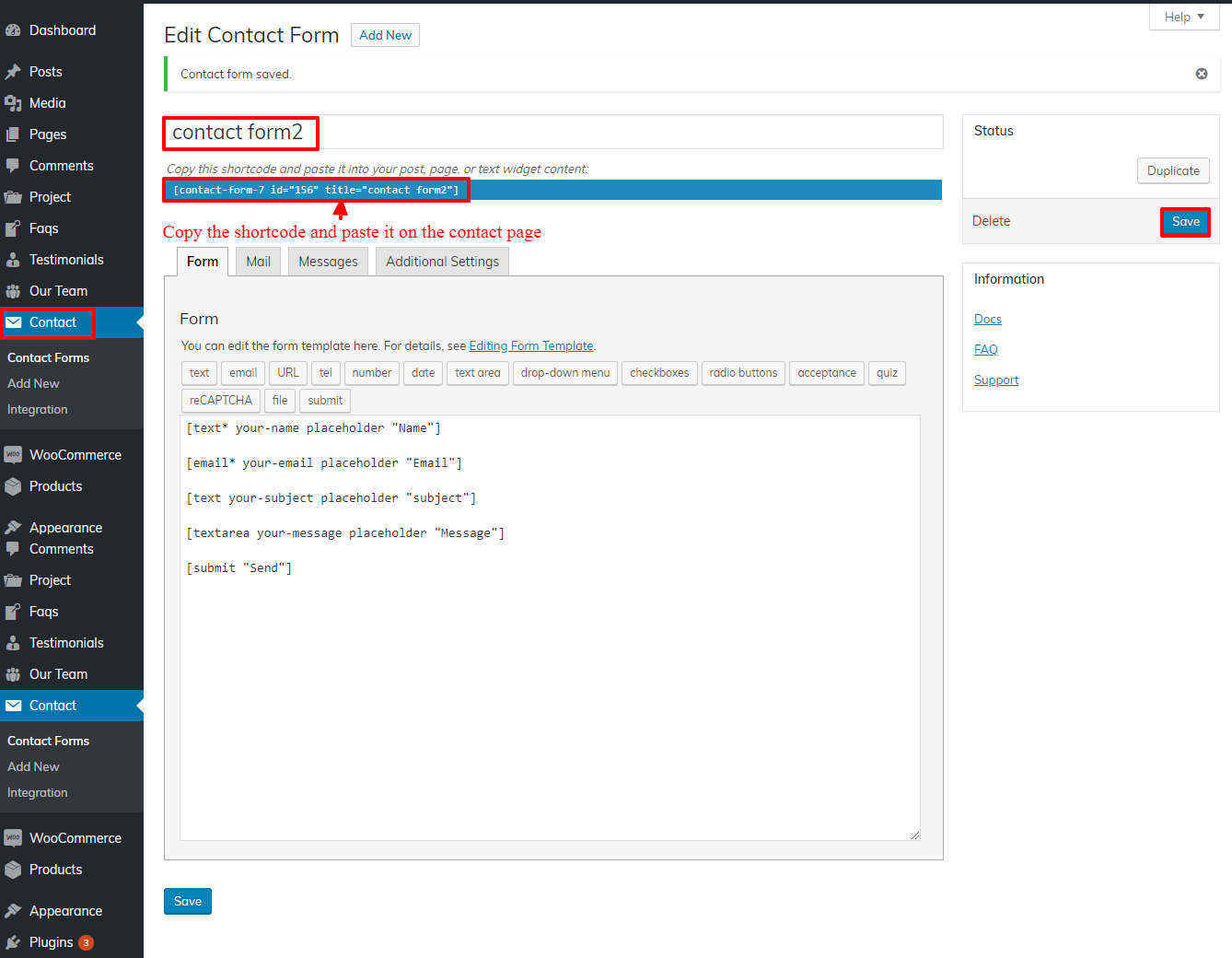
Create contact form
Go to Dashboard >> Contact >> Add New

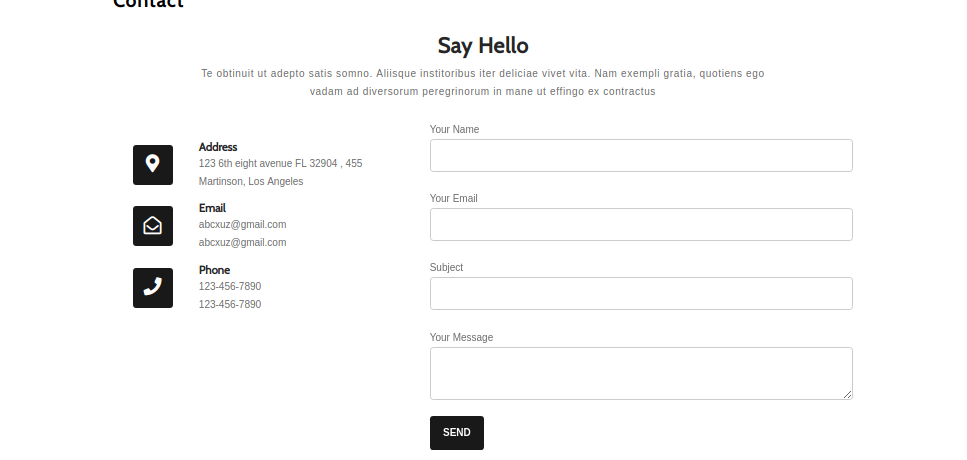
Go to Dashboard >> Pages >> Contact
Add a shortcode for the contact form.

Navigate to the Theme Settings section within the Appearance customization options, and then select the Contact option.


You can set up the Contact Page Section in this way.

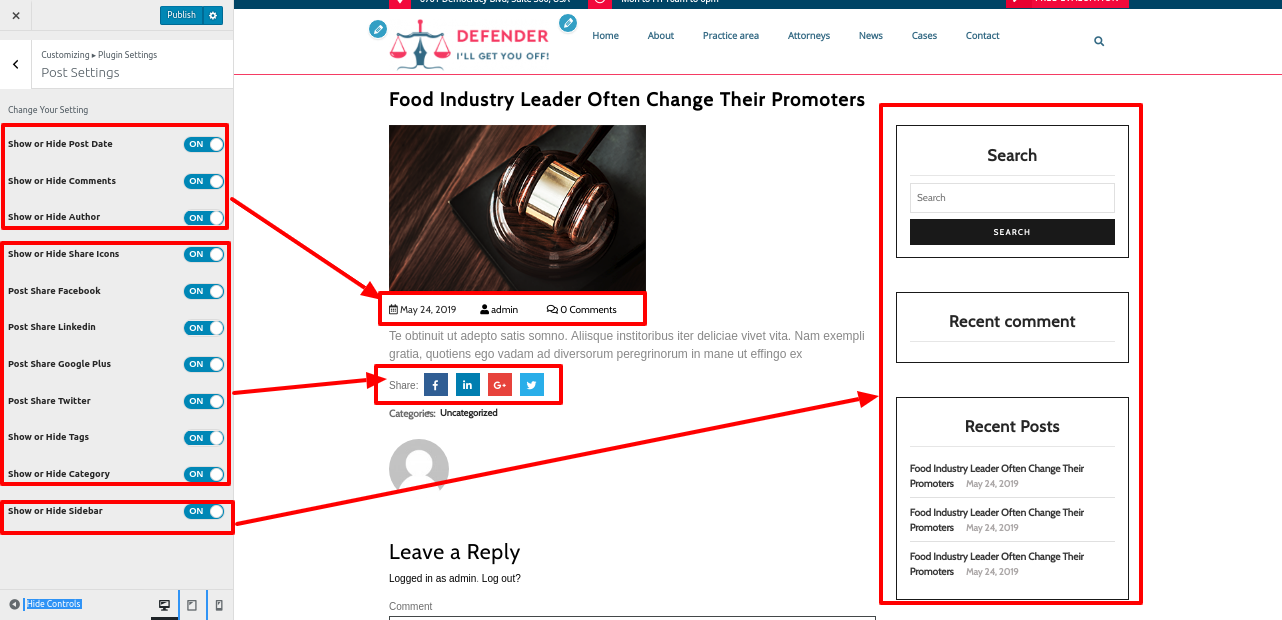
8.23 Setup Post Setting
To proceed with the Post-Settlement Section
Navigate to the Theme Settings section within the Appearance customization options, and then select the Post Settings option.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more information on adding categories, see the article below: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- Click theAdd New Category button after that.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Put the text for your post here. Please visit the linked page for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective tool for creating content. http://codex.wordpress.org/Shortcode. Using shortcodes is simple. Make sure the editing mode is first set to Visual.

The following categories have been conditionally assigned to all possible shortcodes:
- Lawyer Practice Area- [law-firm-practice-area]
- Lawyer Case Study- [law-firm-case-study]
- Testimonial- [law-firm-testimonials]
- Lawyer Attorney- [law-firm-attorney]

Custom Widgets
The footer contains four columns, and you can add any widget to each column.
Go to Appearance >> Widgets.
To add footer columns, select widgets such as text, image, gallery, or others that allow you to easily add text or images of your choice. Once you have added widgets to the footer, it will appear as shown below: [Include an image or screenshot of the footer]





