Introduction
Thank you for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Template Installation
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files.
- "vw-book-store.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details.
- "readme.txt" -contain information about theme images path, font use and usage script.
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways.
1-Install a theme using wordpress admin.
First thing you need to do is to login to your WordPress admin area. Next, click on.
1. Go to the Dashboard >> Appearance >> Themes.

2. Once you are on the themes page, click on the Add New button at the top.

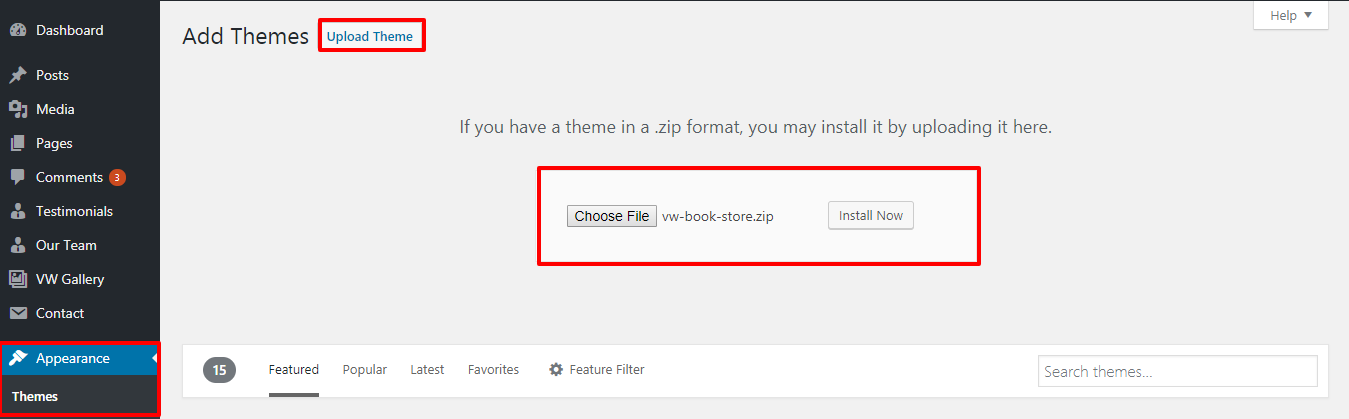
3. Click on Upload Theme button.

4. Click on Browse Button then select your vw-book-store.zip theme and click on install now button.

Congratulations!! Your theme have been successfully installed.
2-Install a Theme using FTP
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Theme.
Setup Home Page Template
Follow the below steps to setup the Home page demo content:-
1. Create a new page and name it as "Home" then select the template "Custom Home".

2. Go to Settings >> Reading
Select the option of Static Page, now select the page you created to be the homepage, while another page to be your home page.

Once you have done that, save the settings and now you have a custom homepage. You will now have a custom page being displayed as your front page, and a separate page being displayed as your post page.
Setup Logo
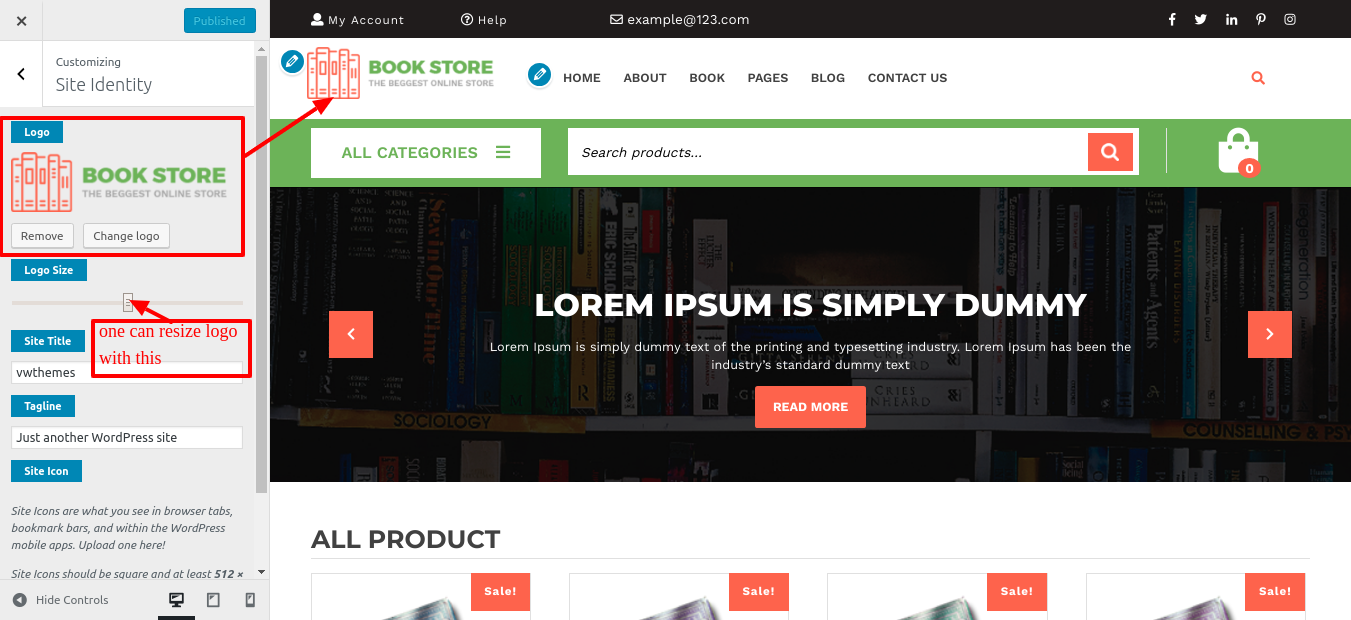
For Logo
Go to Dashboard >> Appearance >> Customize >>Site Identity

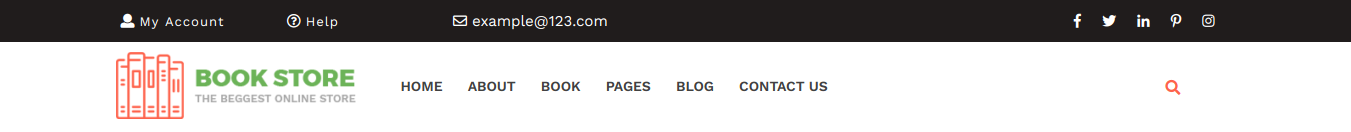
It will appear like this on the front end.

Video for logo, site title & tagline setup.
Setup Header Section
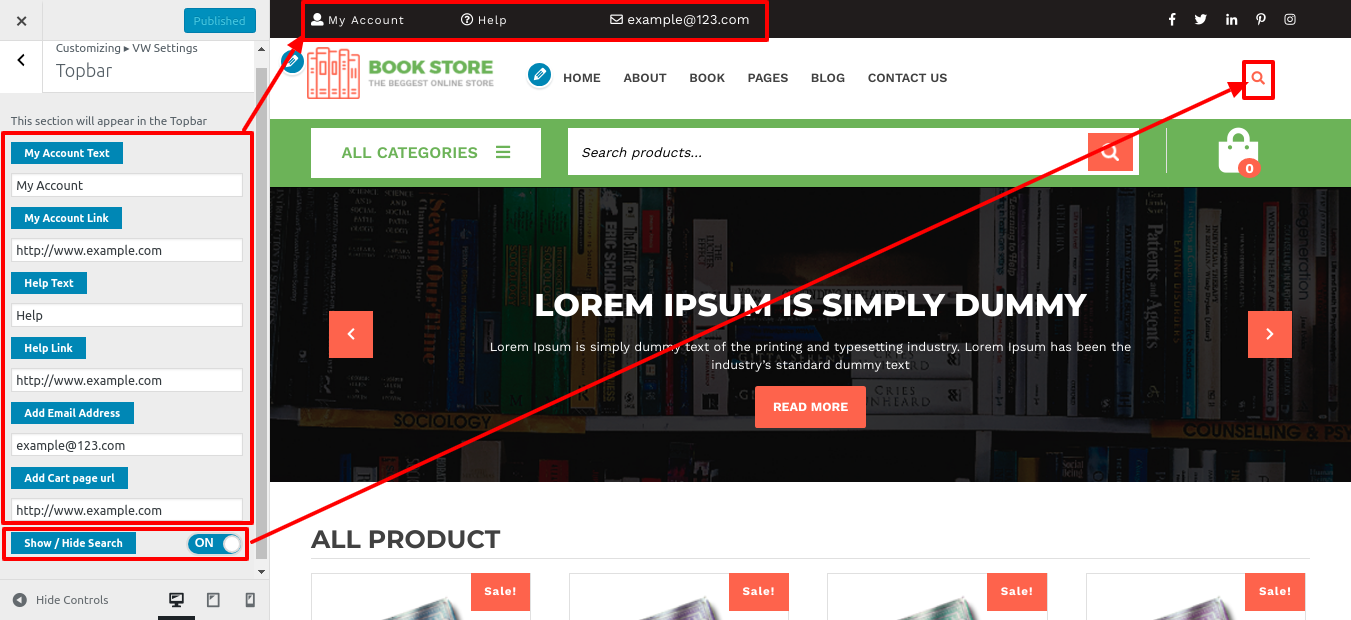
In order to setup the Topbar, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> VW Settings >> Topbar Settings

Setup Social Links
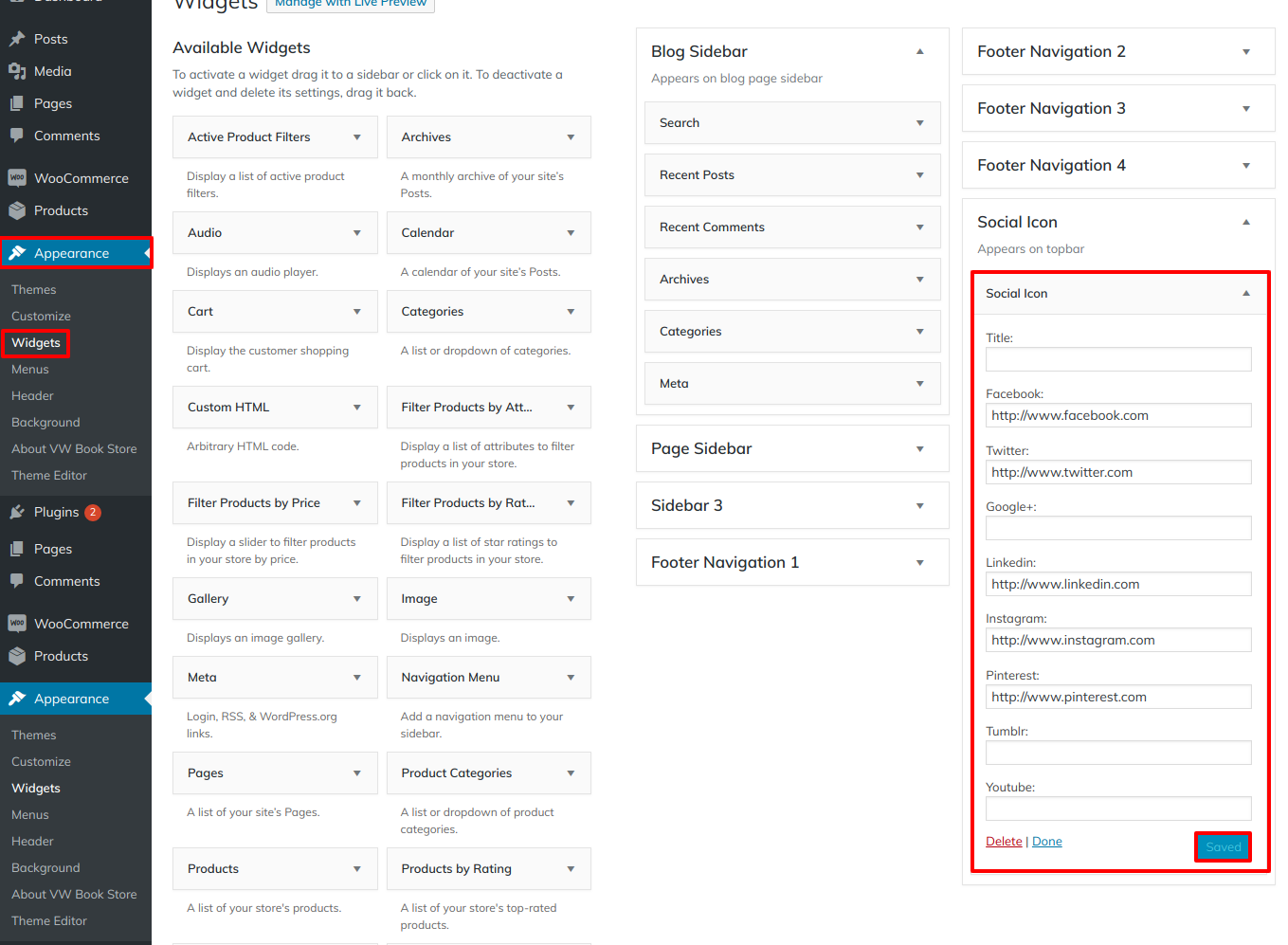
For Social Icons
Go to Dashboard >> Appearance >> Widgets

>
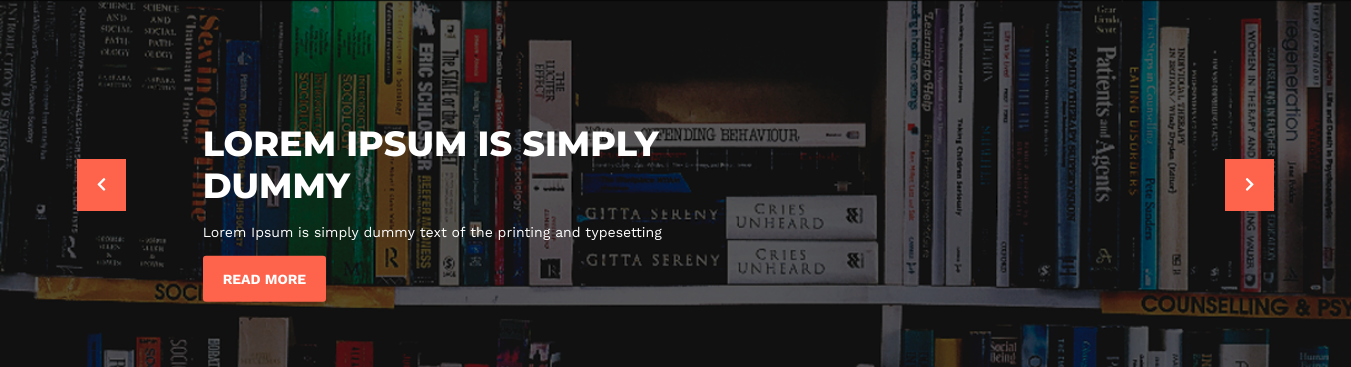
Setup Slider Section
In order to setup the Slider settings, follow the below steps.
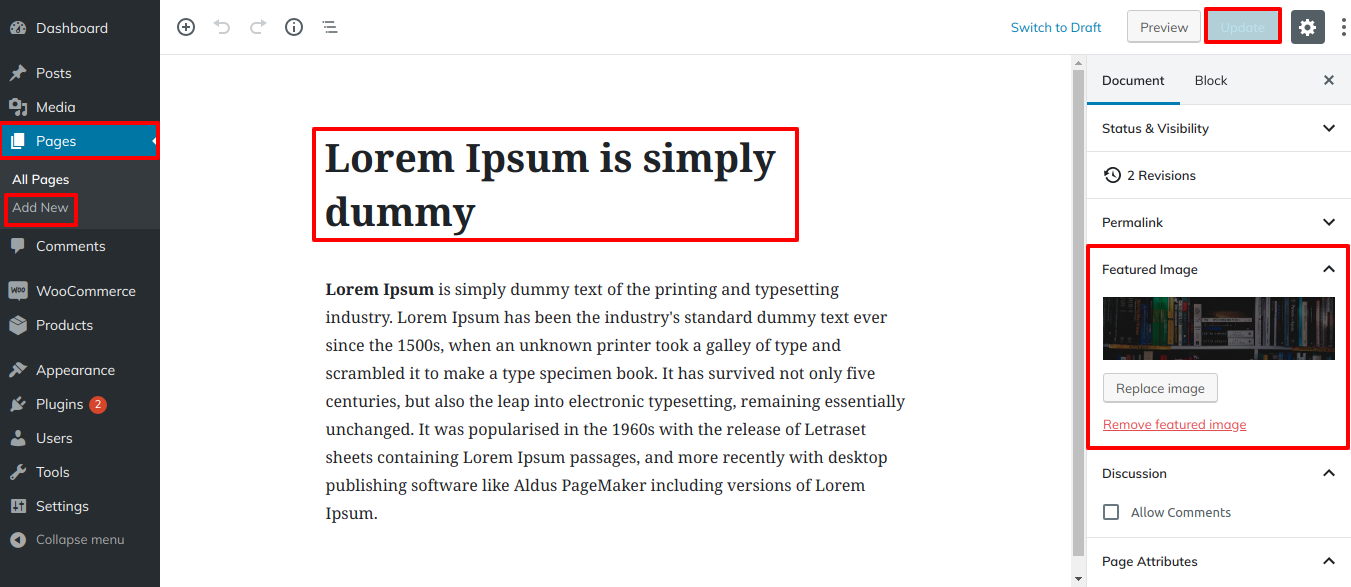
Go to Dashboard >> Pages >> Add New

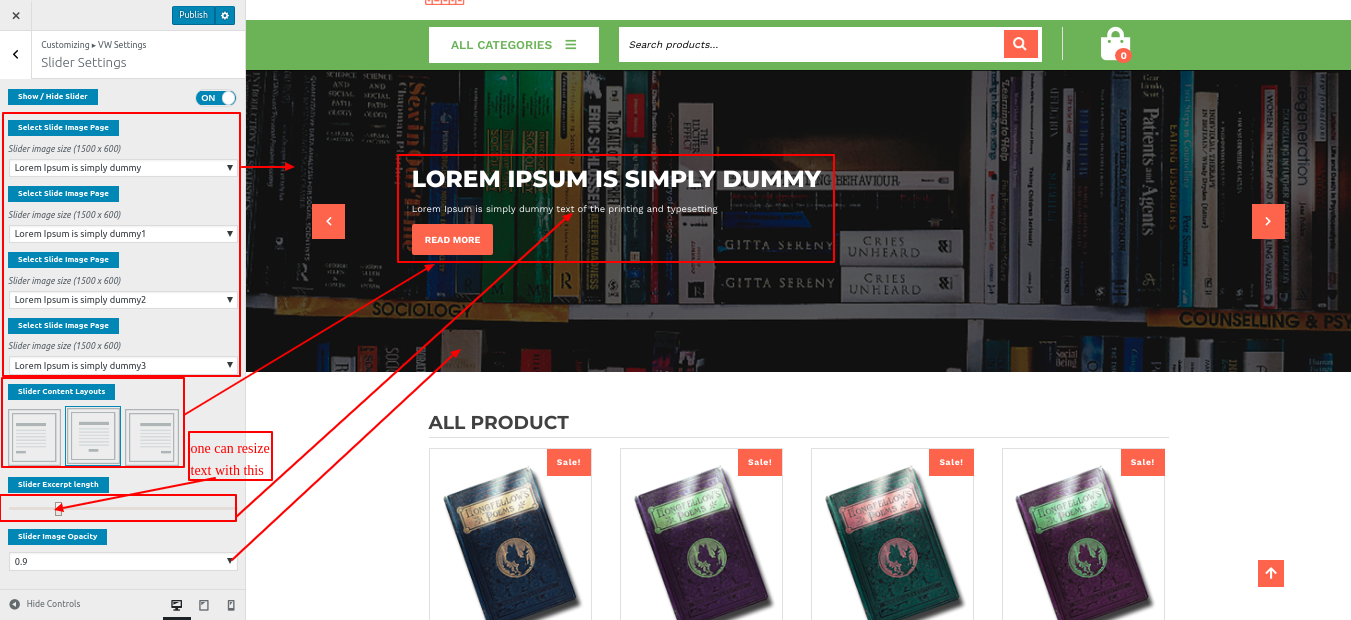
Go to Customizer >> VW Settings >> Slider Settings
Select the created pages for slider and Click On Show / Hide Slider Button.

By using Slider Content Layout one can change the layout of slider in right align, left align and center align.
It will appear like this on the front end.

Video to setup slider in free theme.
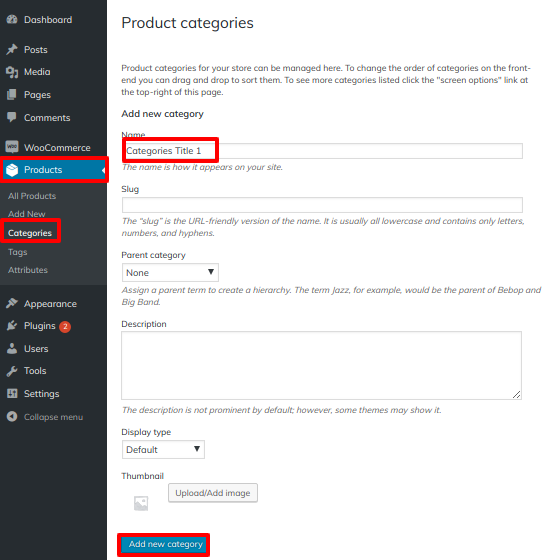
Setup Category Section
For Category to display All Categories
Go to Dashboard >> Products >> Categories.

It will appear like this on the front end.

Setup Trending Product Section
In order to setup the Trending Products Settings, follow the below steps.
- First of all, you will need to install Woo Commerce plugin to set up this section.
- After Installing Woo Commerce Plugin, just activate it.
- Once you activate woo commerce plugin, you will get to see 'Products' on Admin Navigation.
- Add Products from here which you want show in Trending Products Section.
- You can add Product Title and Product Price which you want to show with products.
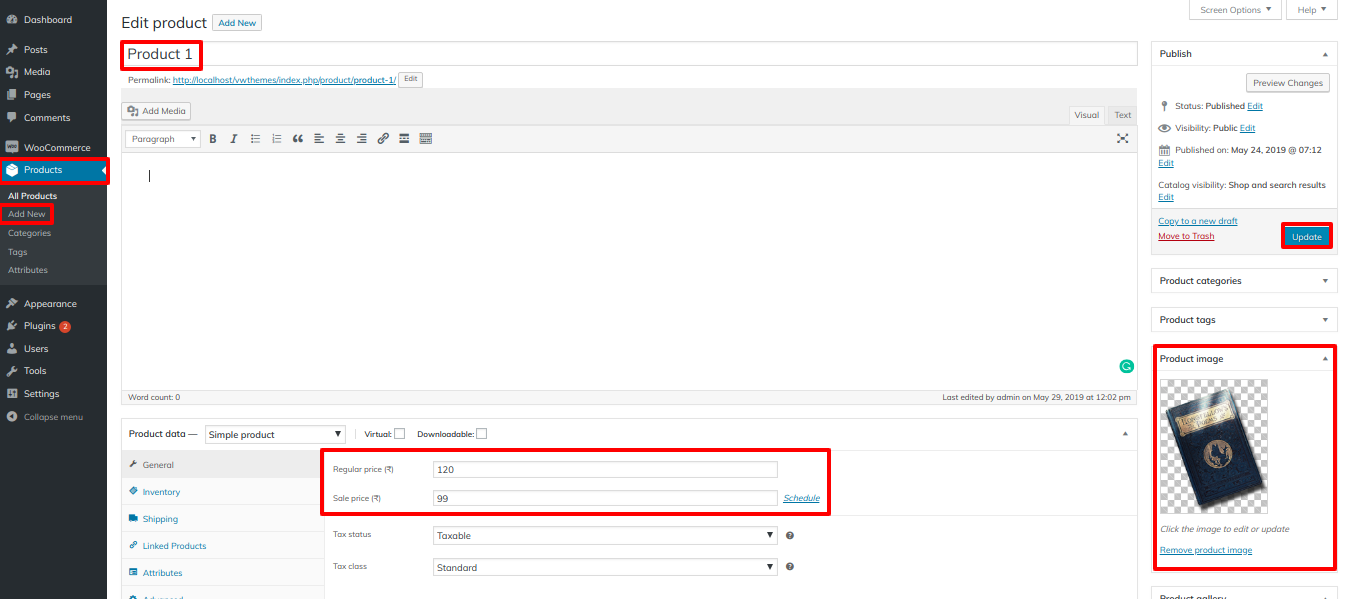
For Products
Go to Dashboard >> Product >> Add New

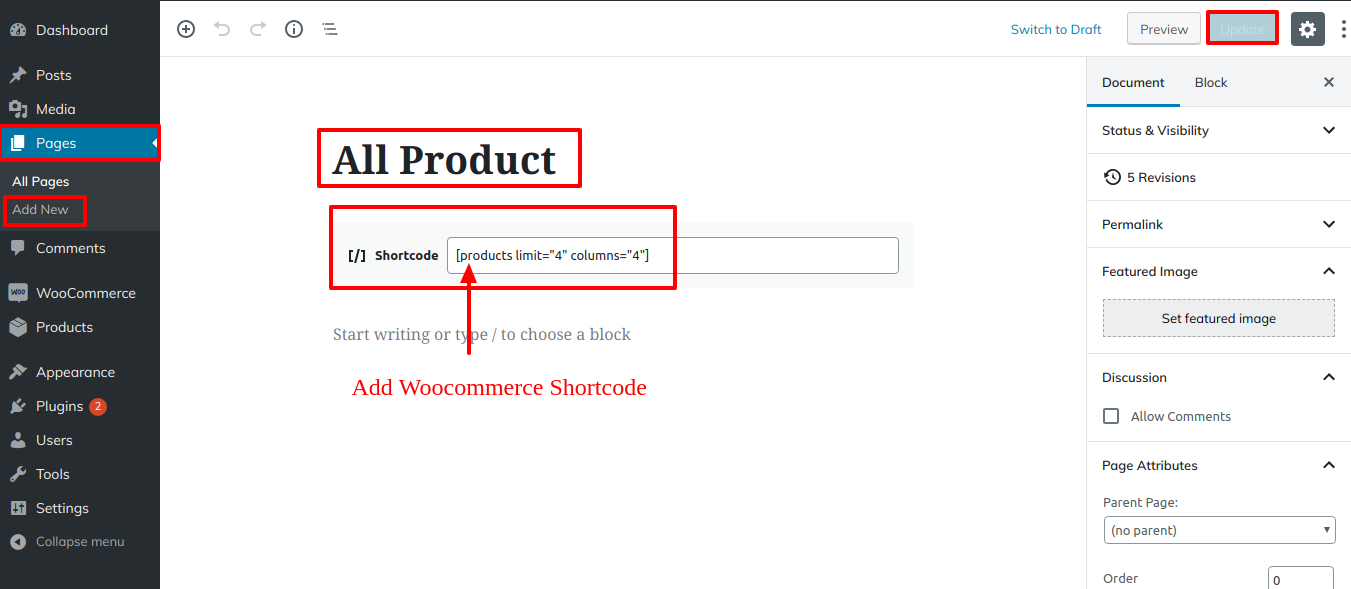
For All Products Page
Go to Dashboard >> Pages >> Add New

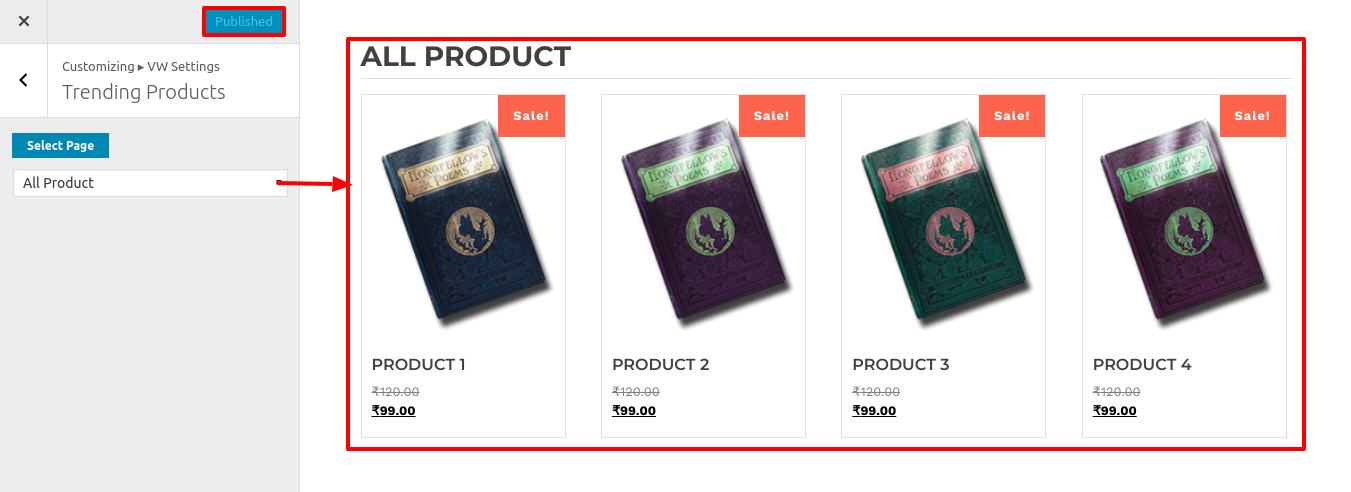
Go to Customizer >> VW Settings >> Trending Products

It will appear like this on the front end.

Setup Blog Post Section
In order to setup the Blog Post Settings, follow the below steps.
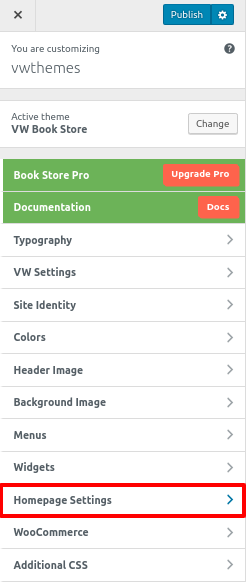
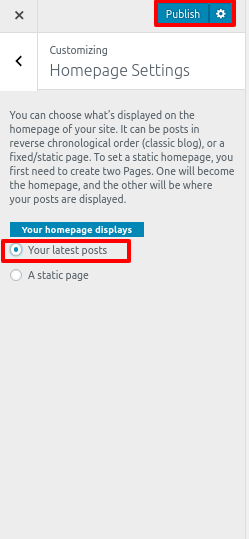
Go to Dashboard >> Appearance >> Customizer >> Homepage Settings >> Select Your Latest Post


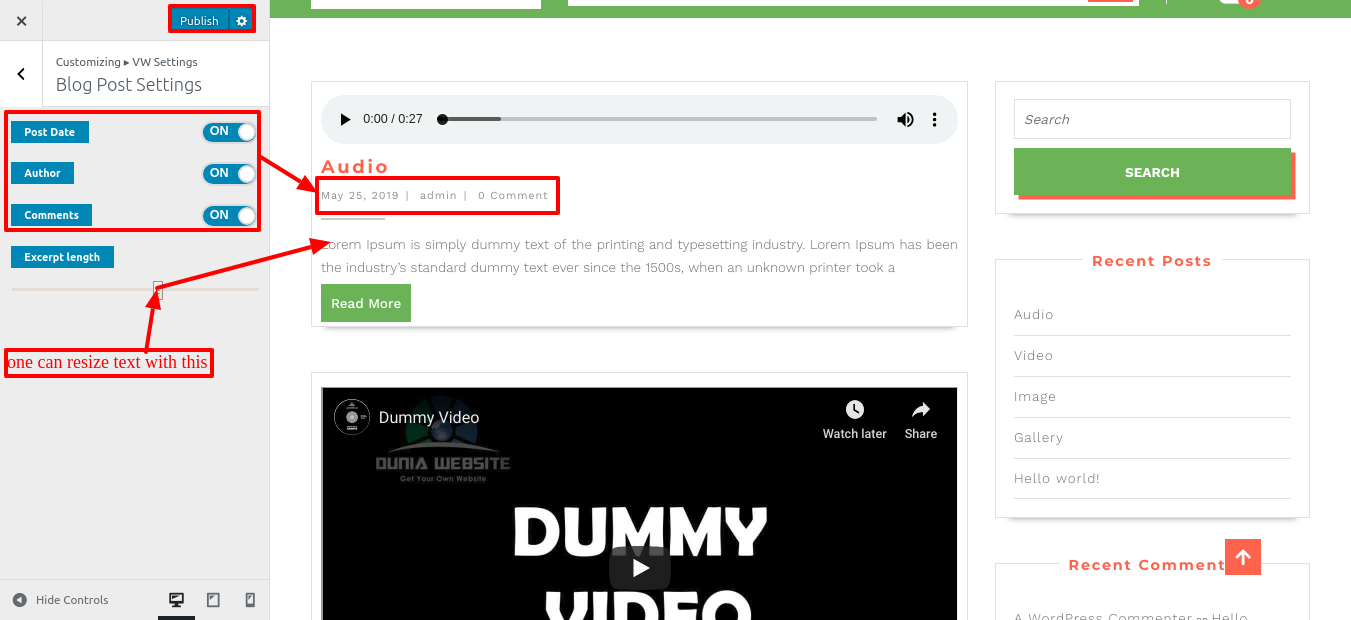
Go to Customizer >> VW Settings >> Blog Post Settings

It will appear like this on the front end.

Setup Footer Section
In order to setup the footer section, follow the below steps.
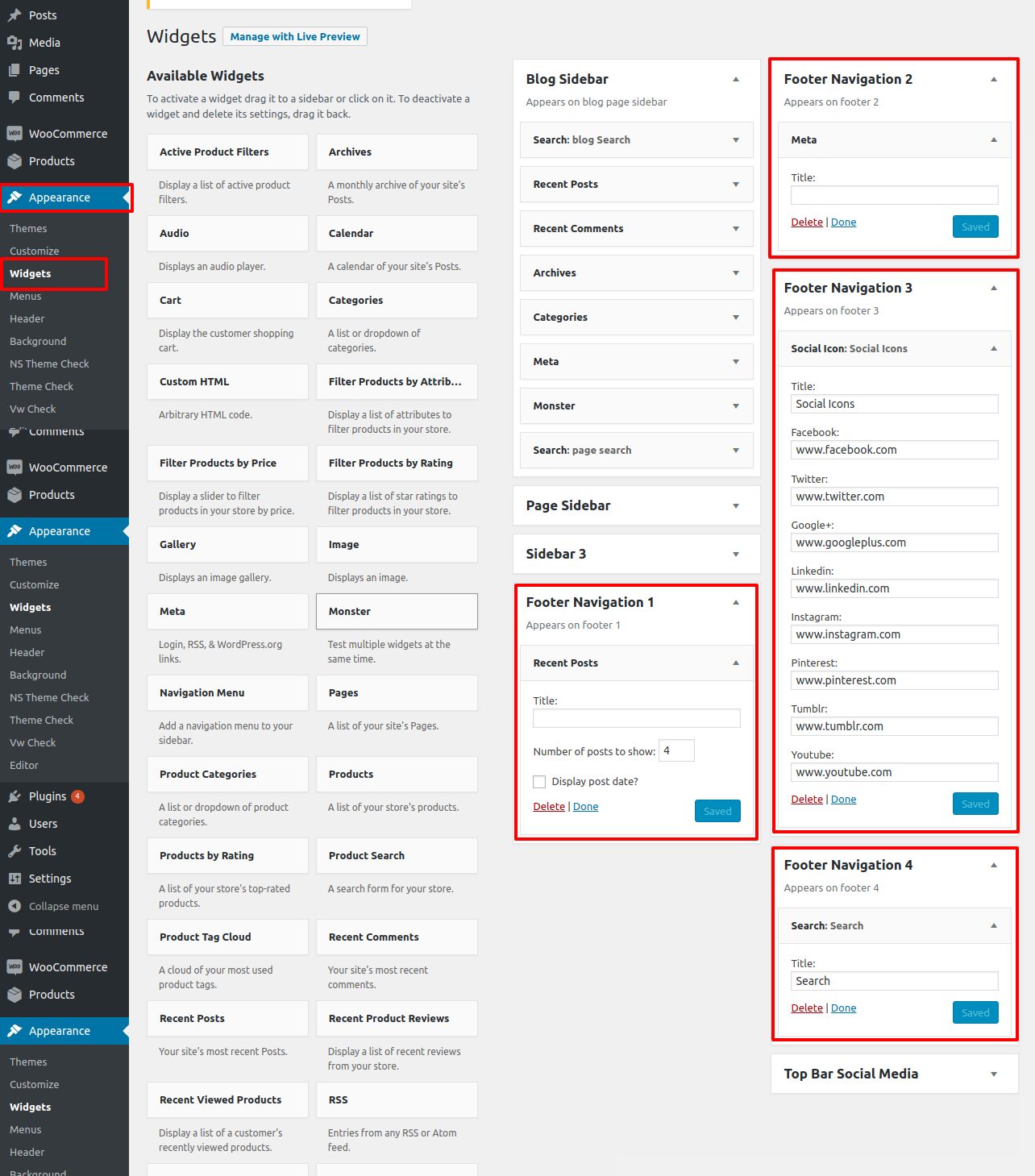
Go to Dashboard >> Appearance >> Widgets

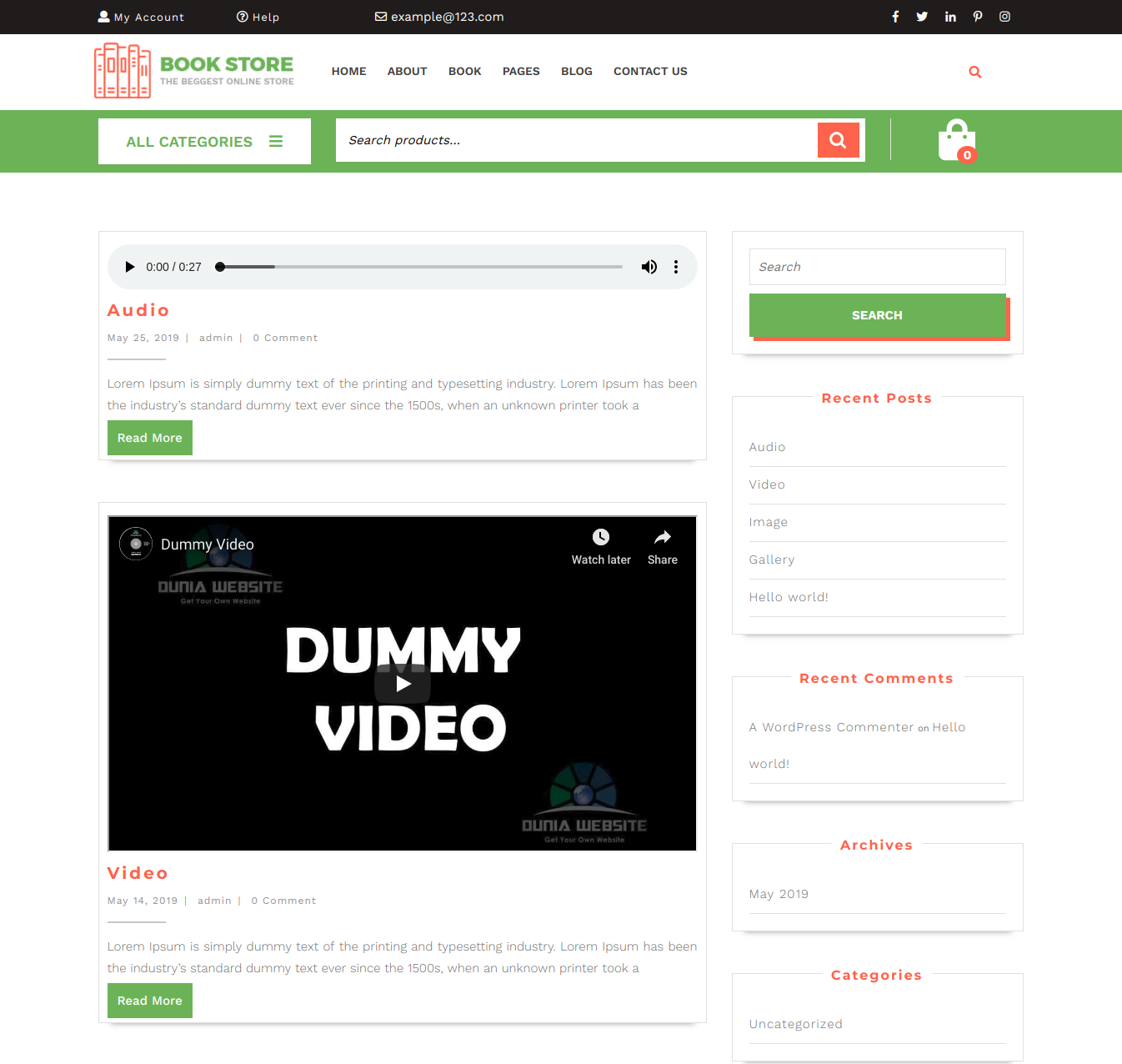
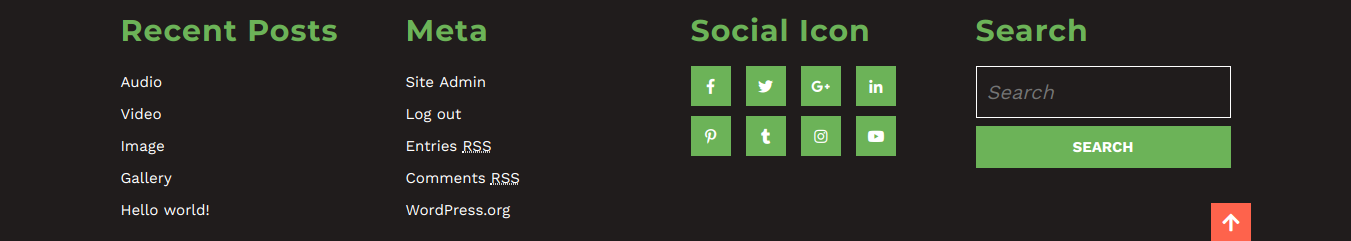
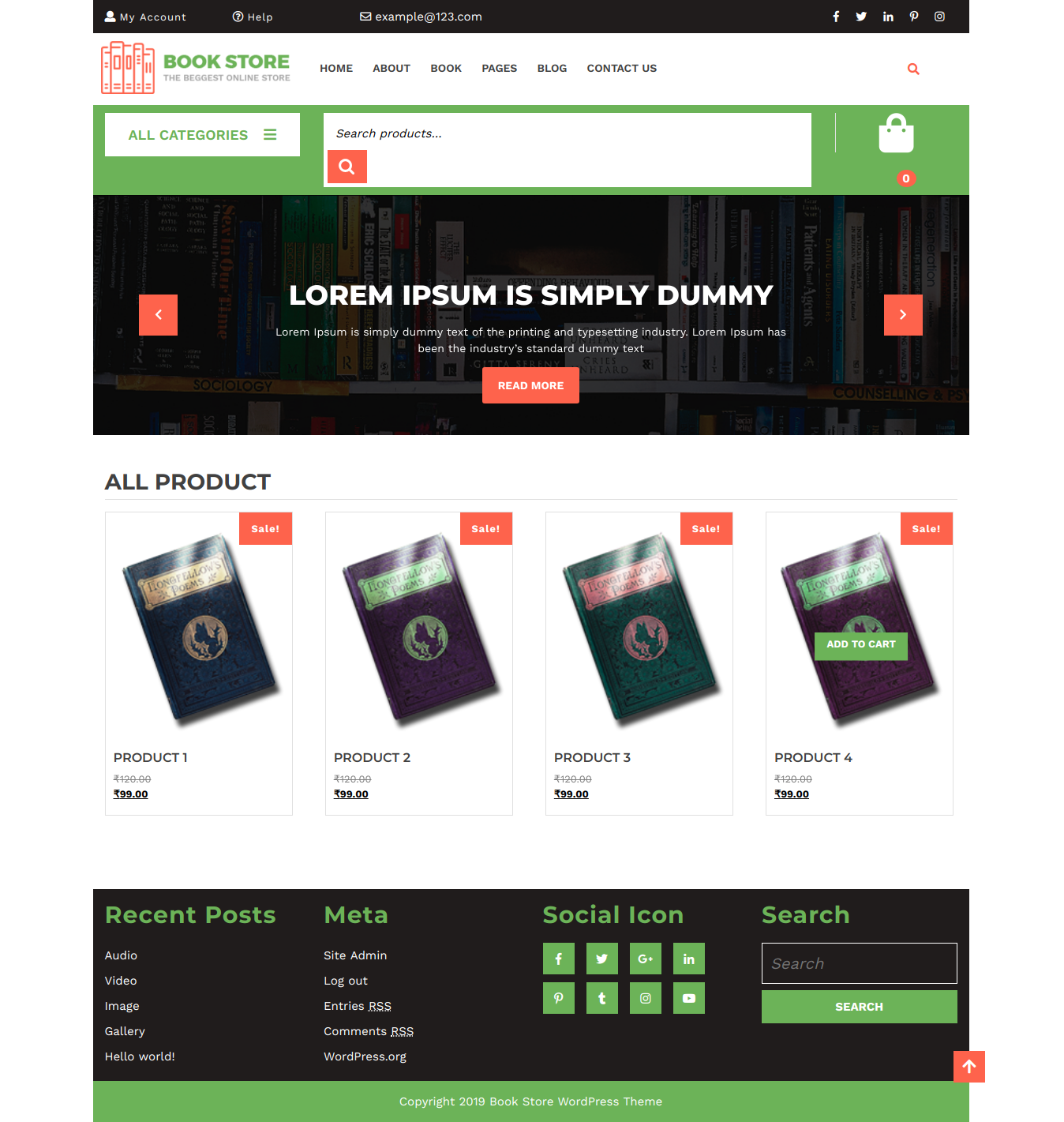
It will appear like this on the front end.

In this way you can setup Footer section.
Setup Copyright Text Section
In order to setup the footer text section, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> VW Settings >> Footer Settings

By using scroll to top one can change the layout of scroll in right, left and center.
It will appear like this on the front end.

In this way you can setup Footer Text section.
General Settings
In order to setup the General Settings, follow the below steps.
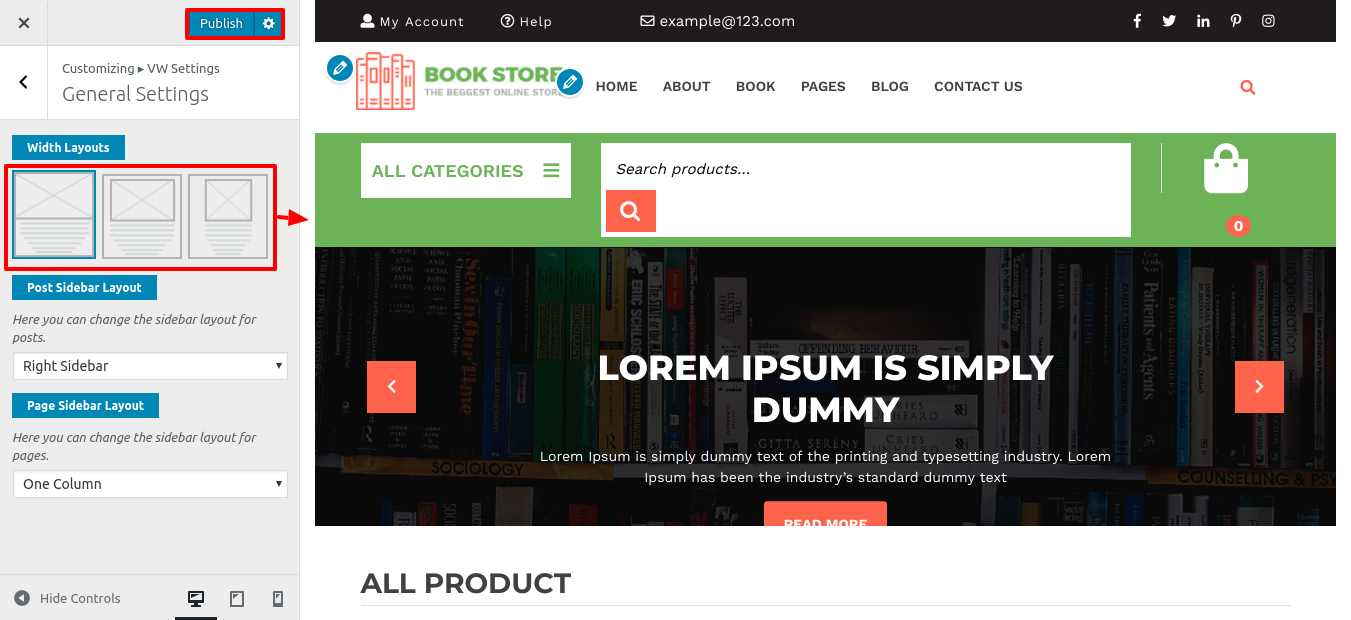
Go to Dashboard >> Appearance >> Customize >> VW Settings >> General Settings >> Width Layouts

By using width layout one can change the website layout in Boxed width, Full Width and in wide width.
It will appear like this on the front end.

Theme Typography
Go to Dashboard >> Appearance >> Customize >> Theme Typography
In Theme Typography there are three options
1) Content Typography2) Headings Typography
3) Global Typography
In Content Typography you can change color, font style, font-size, line height, font-weight, letter-spacing of Paragraph and Anchor tags.
In Headings Typography you can change color, font style, font-size, line height, font-weight, letter-spacing of Headings.
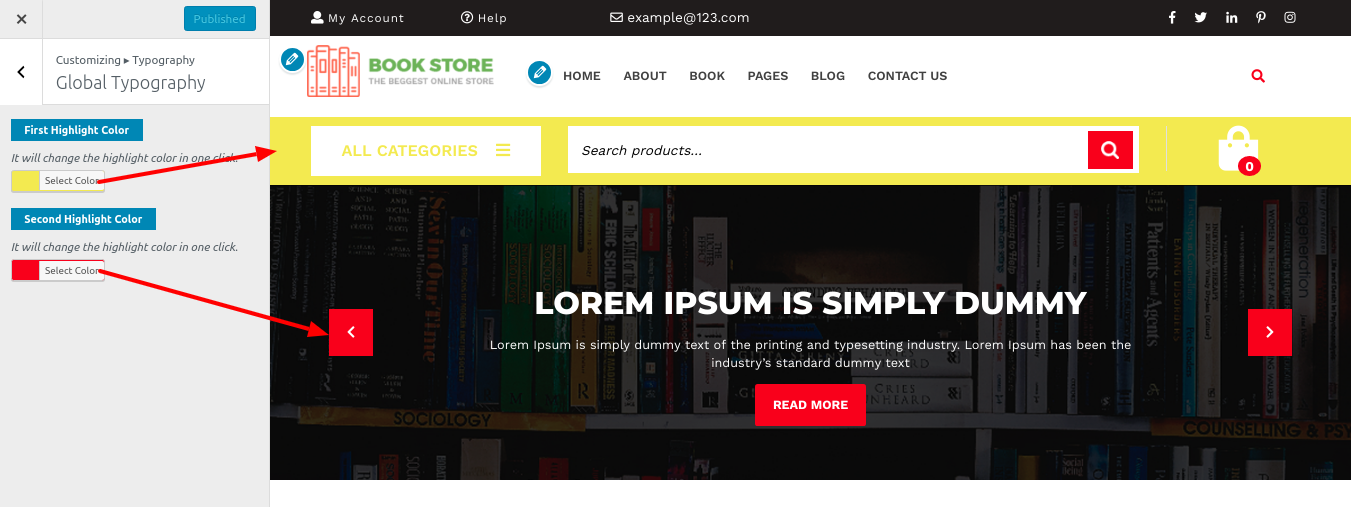
In Global Typography one can change default color of theme completely.
Below Given Screenshot is for Global Typography .In below given example you can see that default color of theme is changed.

It will appear like this on the front end.
Creating Page Templates Related Videos
What are WordPress Page Templates and How to Create Page Templates in WordPress
Creating New Post & Post Categories Related Videos
1. How to Create a New Posts & Pages in WordPress
2. How to Create Post Category | How to Add Category in Menu | How to Limit Post Per Page in WordPress
WooCommerce Related Videos
1. Installation of WooCommerce Plugin in WordPress Themes
2. How To Add Product In WordPress Using WooCommerce
3. How To Create Product Category In Woocommerce
4. How to Add a Variable Product Using Woocommerce in WordPress Website?
5. Product Categories, Tags, & Attributes - WooCommerce Wordpress Tutorial
WordPress Themes Related Videos
1. How To Add Additional CSS In WordPress
2. How to Back up your WordPress Website in just few minutes
3. How to Get Paypal Production Key For Payment Gateway
4. How To Connect Instagram Account to Your WordPress Website
Free Vs Premium
| Theme Features | Free Themes | Premium Themes |
|---|---|---|
| Theme Customization |  |
 |
| Responsive Design |  |
 |
| Logo Upload |  |
 |
| Social Media Links |  |
 |
| Slider Settings |  |
 |
| Number of Slides | 4 | Unlimited |
| Template Pages | 3 | 6 |
| Home Page Template | 1 | 1 |
| Theme sections | 2 | 12 |
| Contact us Page Template | 0 | 1 |
| Blog Templates & Layout | 0 | 3(Full width/Left/Right Sidebar) |
| Page Templates & Layout | 0 | 2(Left/Right Sidebar) |
| Color Pallete For Particular Sections |  |
 |
| Global Color Option |  |
 |
| Section Reordering |  |
 |
| Demo Importer |  |
 |
| Allow To Set Site Title, Tagline, Logo |  |
 |
| Enable Disable Options On All Sections, Logo |  |
 |
| Full Documentation |  |
 |
| Latest WordPress Compatibility |  |
 |
| Woo-Commerce Compatibility |  |
 |
| Support 3rd Party Plugins |  |
 |
| Secure and Optimized Code |  |
 |
| Exclusive Functionalities |  |
 |
| Section Enable / Disable |  |
 |
| Section Google Font Choices |  |
 |
| Gallery |  |
 |
| Simple & Mega Menu Option |  |
 |
| Support to add custom CSS / JS |  |
 |
| Shortcodes |  |
 |
| Custom Background, Colors, Header, Logo & Menu |  |
 |
| Premium Membership |  |
 |
| Budget Friendly Value |  |
 |
| Priority Error Fixing |  |
 |
| Custom Feature Addition |  |
 |
| All Access Theme Pass |  |
 |
| Seamless Customer Support |  |
 |
| Upgrade to Pro |