Introduction
Thank you for installing our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source tool which is based on PHP and MySQL to create websites. It is a completely free content management system(CMS) and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility. Learn More
What is a Wordpress Template?
A WordPress template acts as a skin for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a WordPress template and you can freely go for editing and increasing it the way you want.
Template Installation
File Structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files.
- "makeup-artist.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details.
- "readme.txt" -contain information about theme images path, font use and usage script.
Template installation
Template installation is very easy process.
All installation steps can be done within WordPress interface. It makes process comfortable and fast.
The installation process can be done in two ways.
1-Install a theme using wordpress admin.
First thing you need to do is to login to your WordPress admin area. Next, click on.
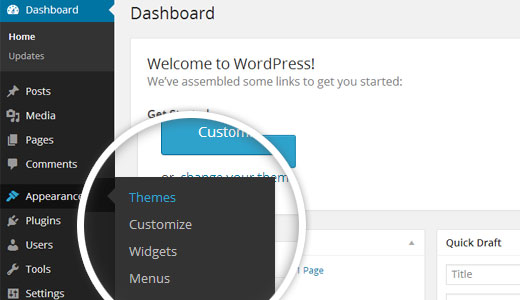
1. Go to the Dashboard >> Appearance >> Themes.

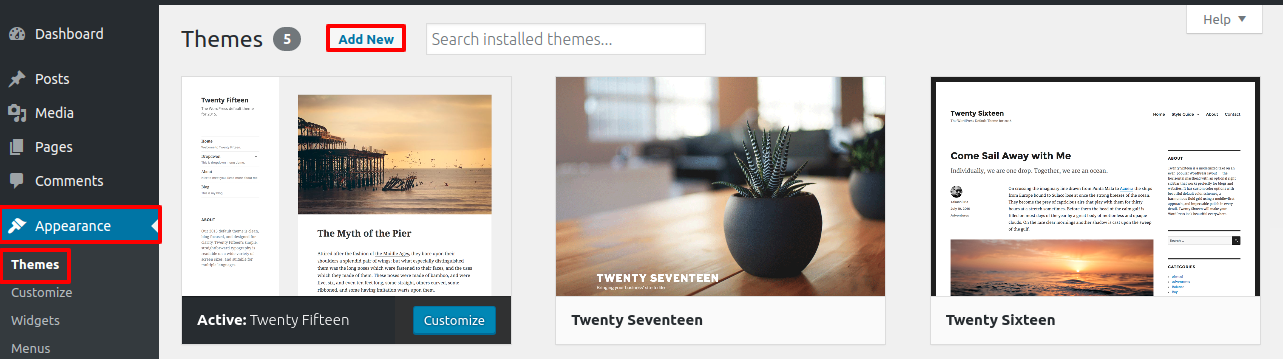
2. Once you are on the themes page, click on the Add New button at the top.

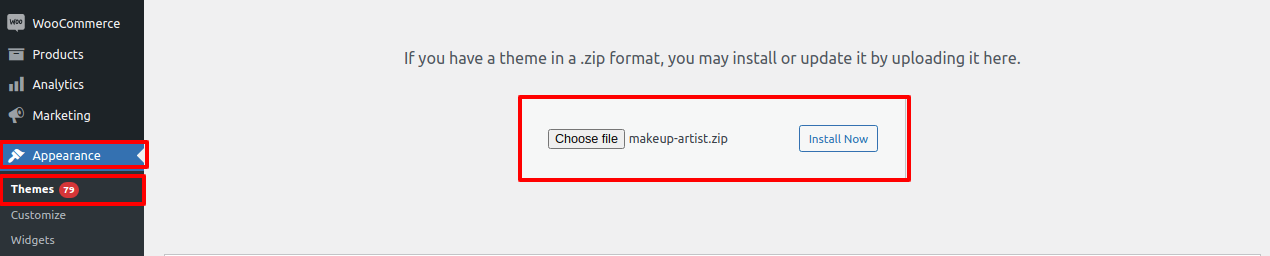
3. Click on Upload Theme button.

4. Click on Browse Button then select your makeup-artist.zip theme and click on install now button.

Then, Your theme will be successfully install.
2-Install a Theme using FTP
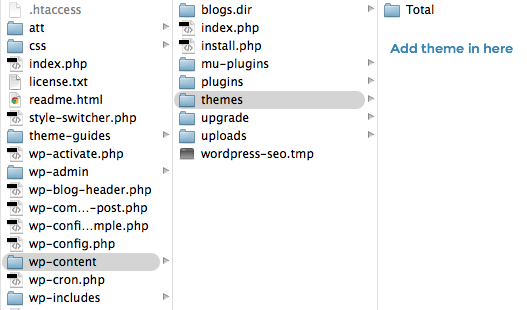
Your second installation option is to upload the theme via FTP. For this method first log into your site via FTP and browse to your folder located at wp-content/themes. Unzip the theme file you downloaded and upload only the extracted Total folder to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Theme.
Setup Homepage Template With Customizer
In order to setup Setup Homepage With Customizer, follow the below steps.
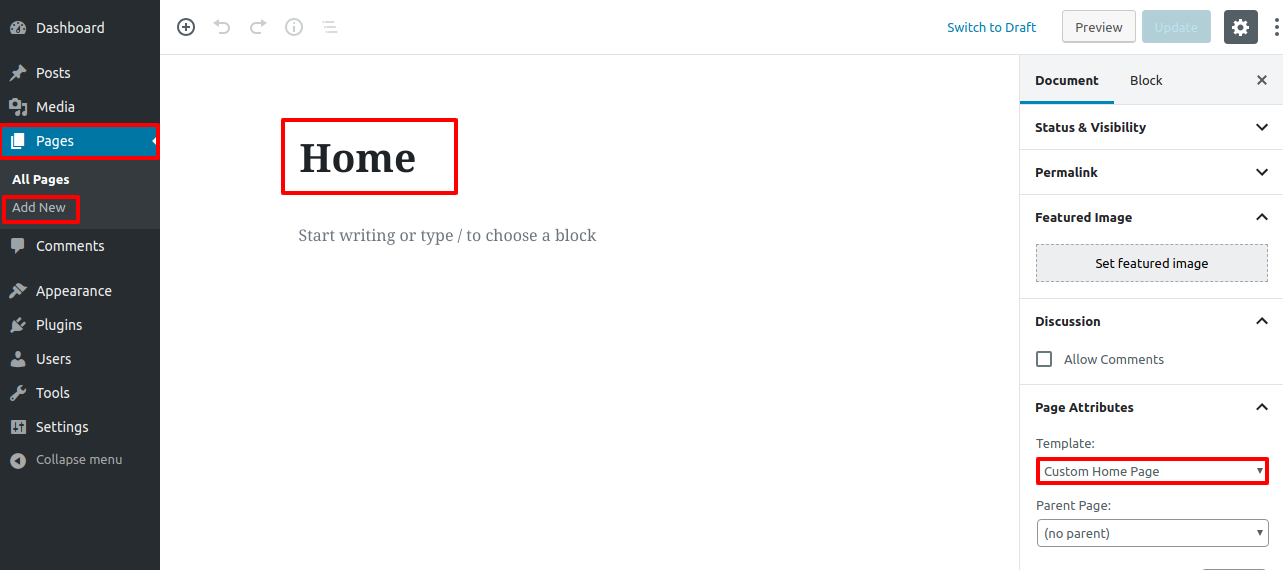
1. Create a new page and name it as "Home" then select the template "Custom Home Page".

2. you can select static Homepage by two methods.
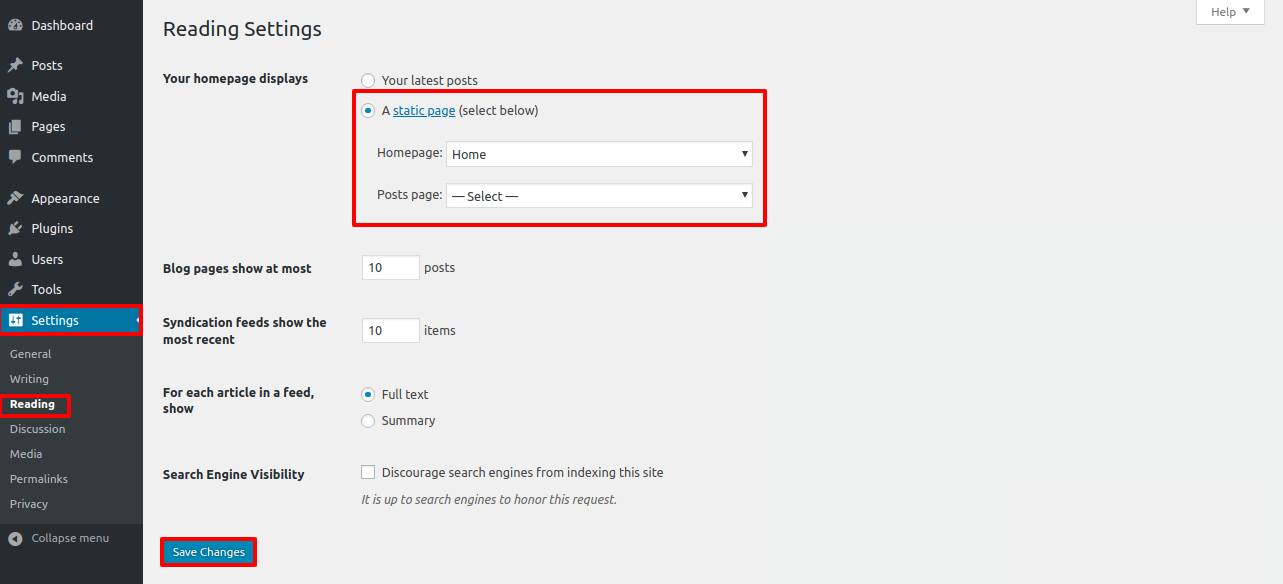
1. Go to Dashboard >> Settings >> Reading
Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

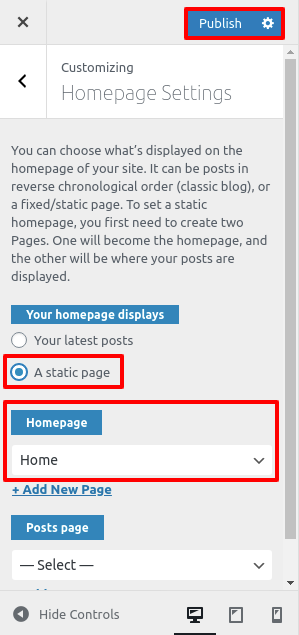
2. Go to Dashboard >> Appearance >> Customize >> Homepage Settings
Select the option of Static Page, now select the page you created to be the homepage, while another page to be your default page.

Once you have done that, save the settings and now you have a custom homepage. You will now have a custom page being displayed as your front page.
Setup Top Bar
In order to setup the Top Bar Settings, follow the below steps.
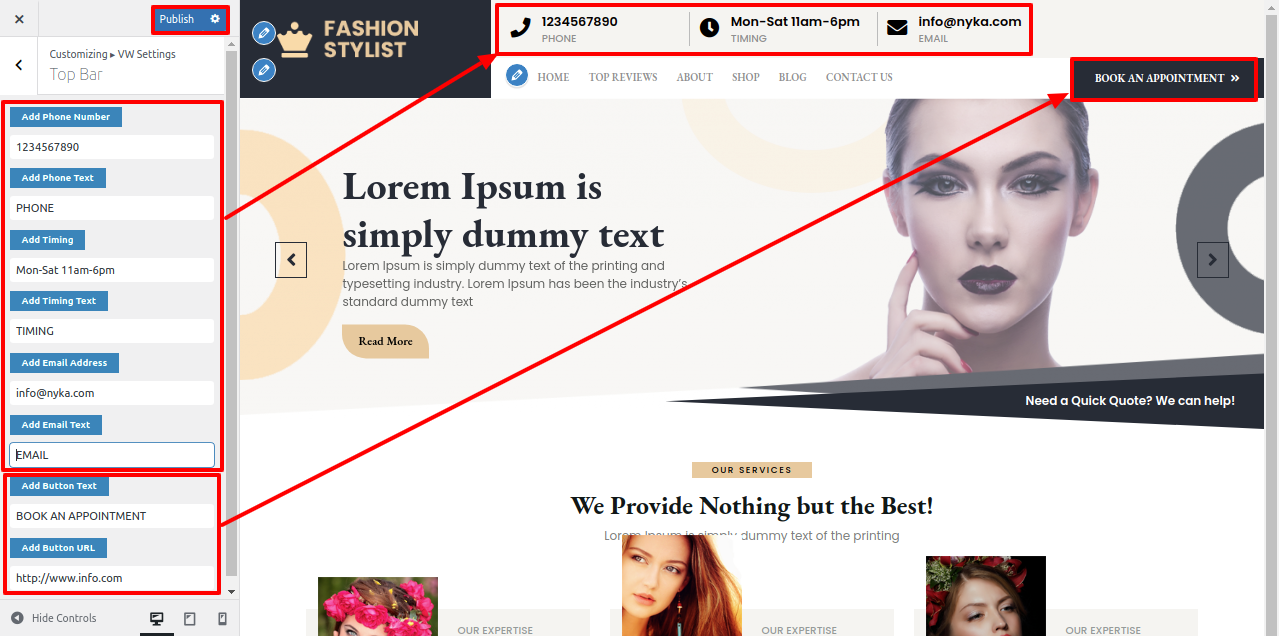
Go to Dashboard >> Appearance >> Customize >> VW Settings >> Top Bar

It will appear like this on the front end.

Setup Logo
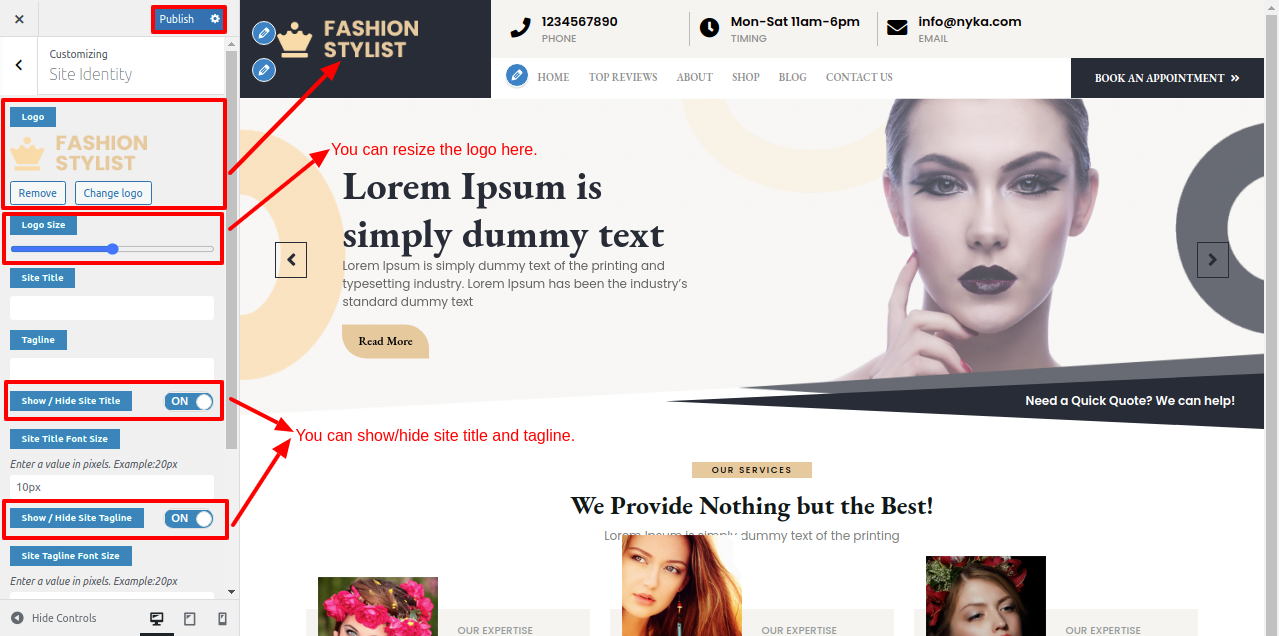
For Logo
Go to Dashboard >> Appearance >> Customize >>Site Identity

Setup Slider
In order to setup the Slider Section, follow the below steps.
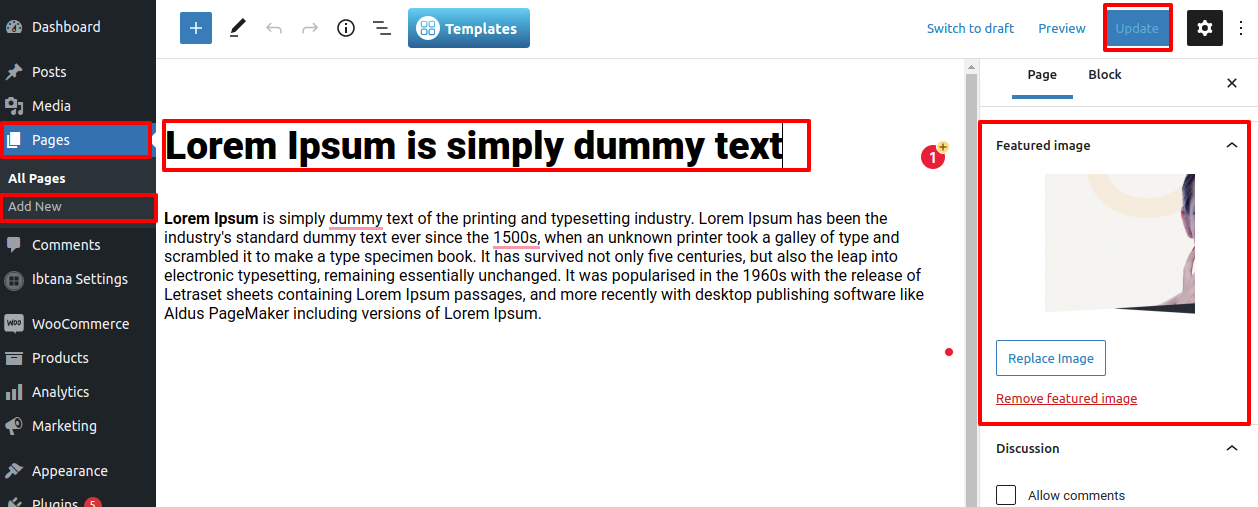
Go to Dashboard >> Pages >> Add New
Add title, content and feature image.

Repeat the above step for two more slider.
Go to Customizer >> VW Settings >> Slider Settings
Select the Pages created for Slider Section. Also, add Quote Text.

It will appear like this on the front end.

Setup Services Section
In order to setup Services Section, follow the below steps.
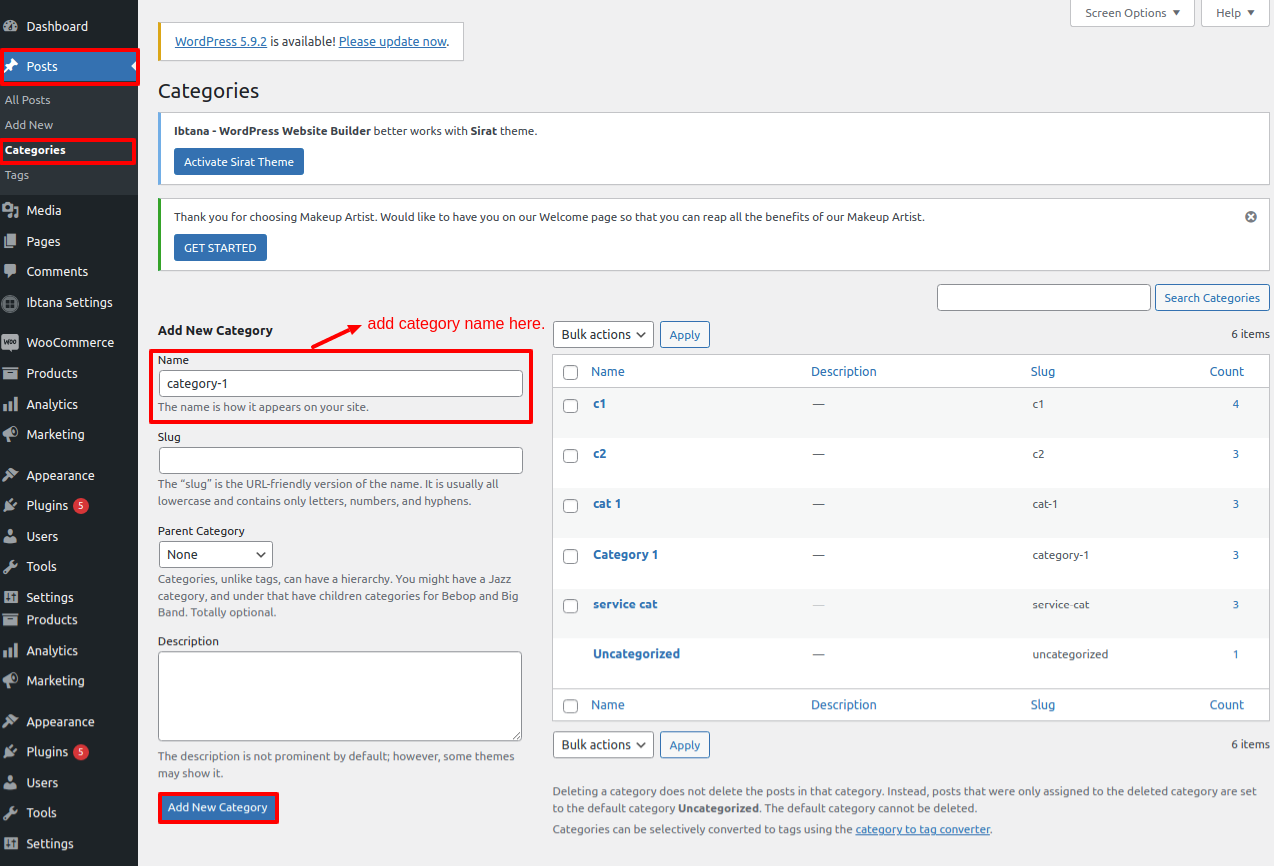
First you have to create the category.
Go to Dashboard >> Posts >> Categories

Go to Dashboard >> Posts >> Add new

Repeat the above steps for more Posts.
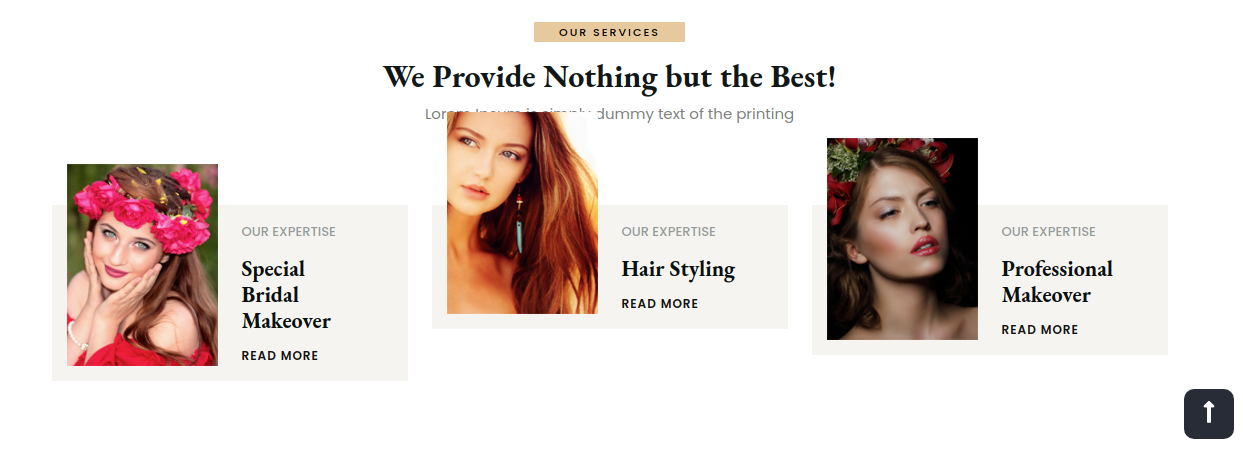
Go to Customizer >> VW Settings >> Services Section

It will appear like this on the front end.

Setup Footer Section
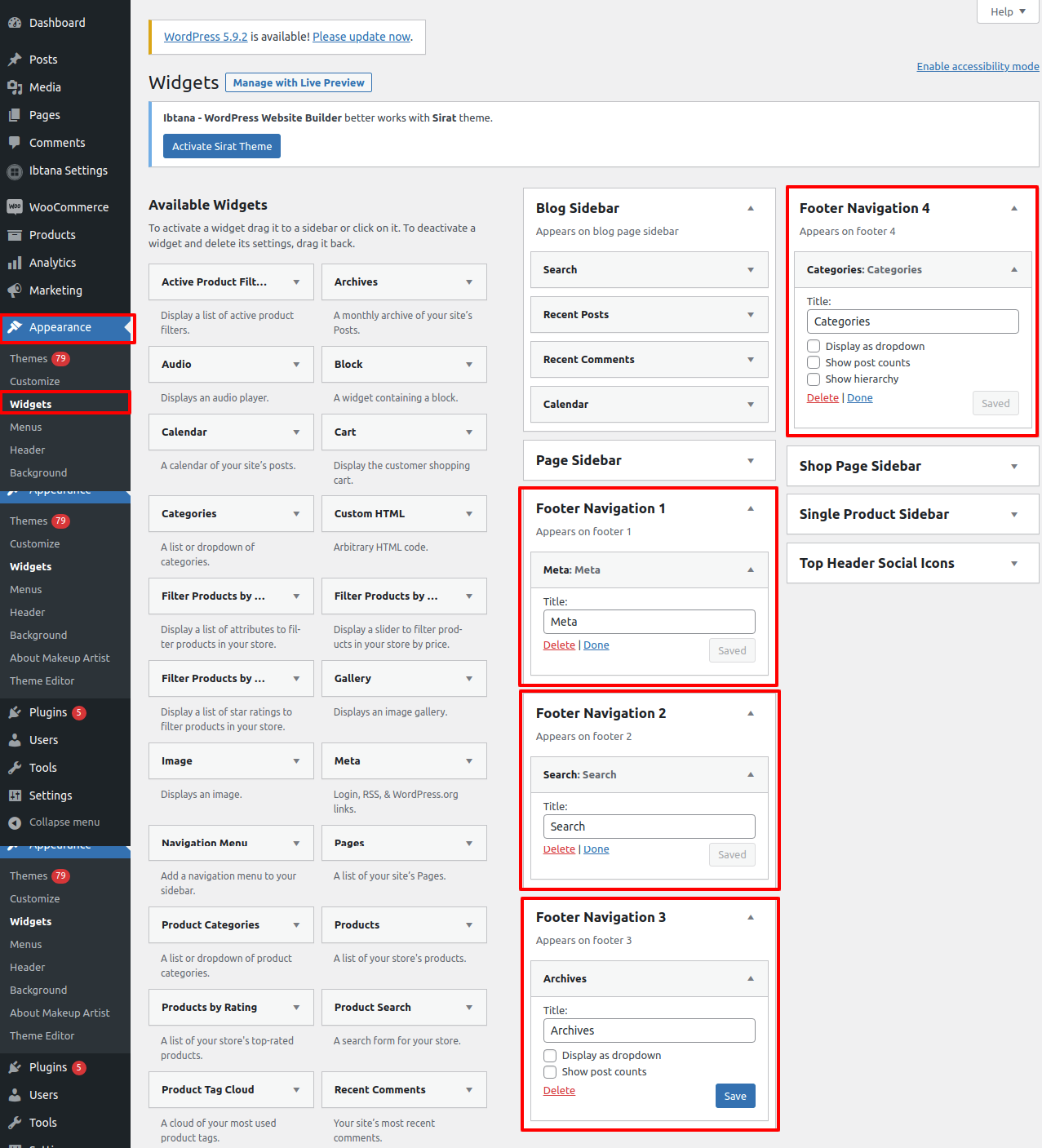
In order to setup the footer section, follow the below steps.
Go to Dashboard >> Appearance >> Widgets

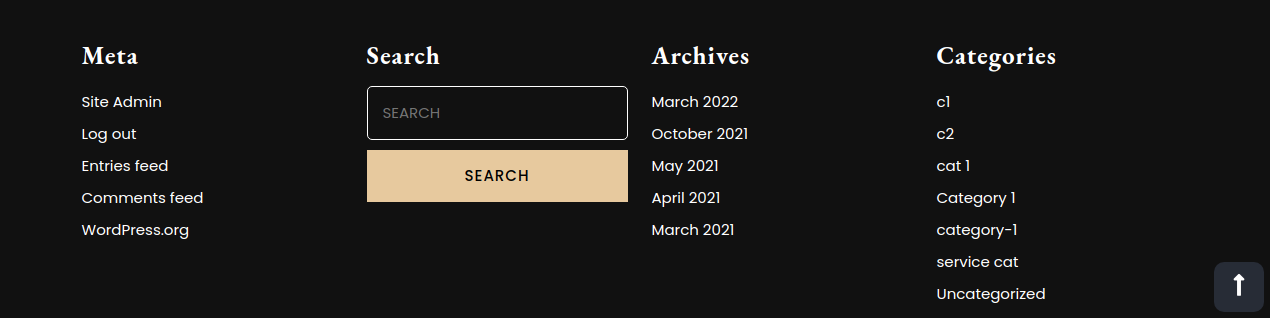
It will appear like this on the front end.

In this way you can setup Footer section.
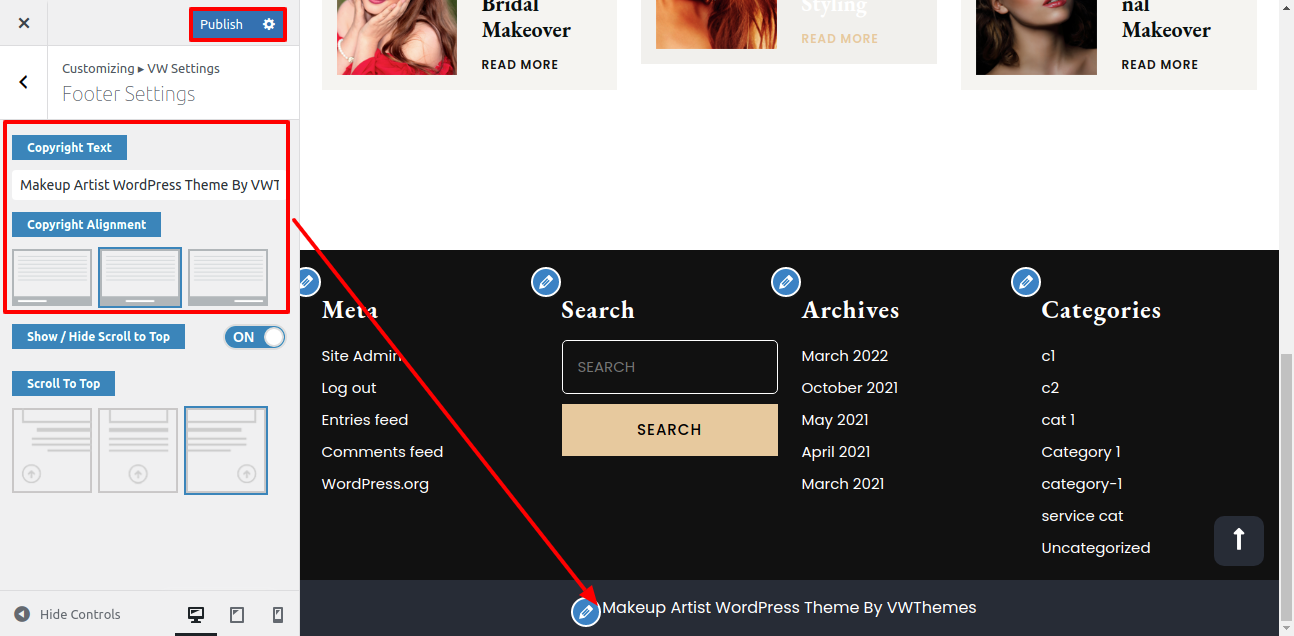
Setup Copyright Section
In order to setup the Copyright section, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> VW Settings >> Footer Settings
Here you can change the copyright text and its alignment.

It will appear like this on the front end.

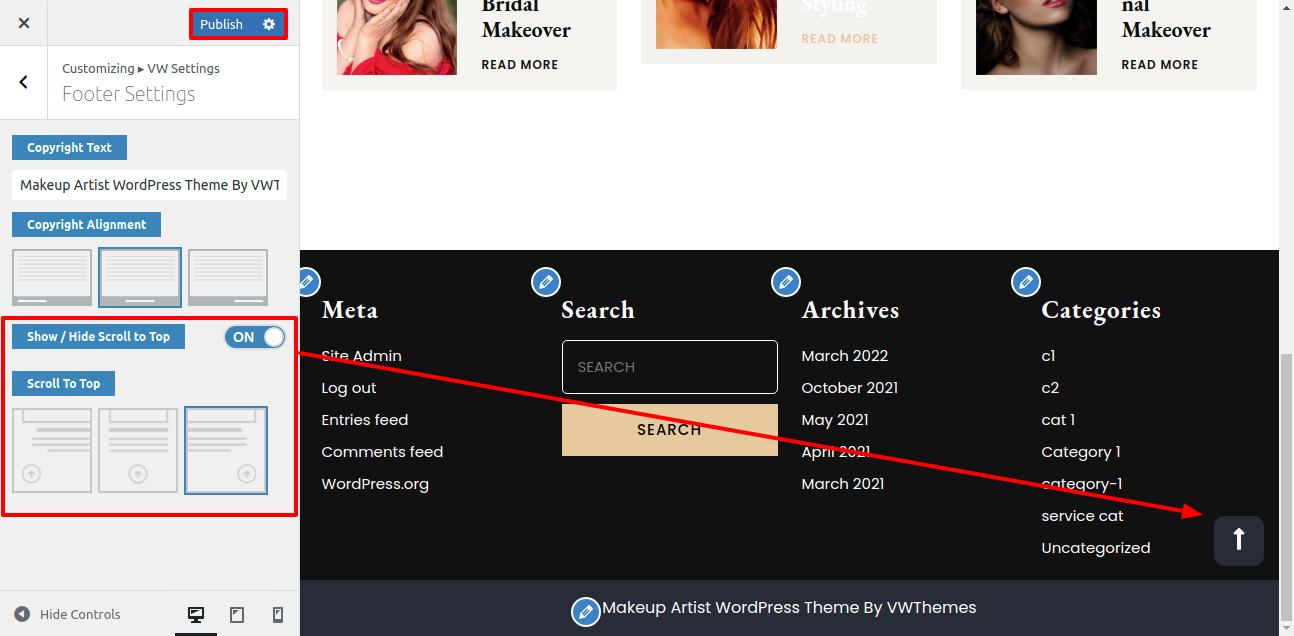
For Scroll To Top:
Here you can enable/disable scroll to top, change the icon and You can change its position.

Blog Post Settings
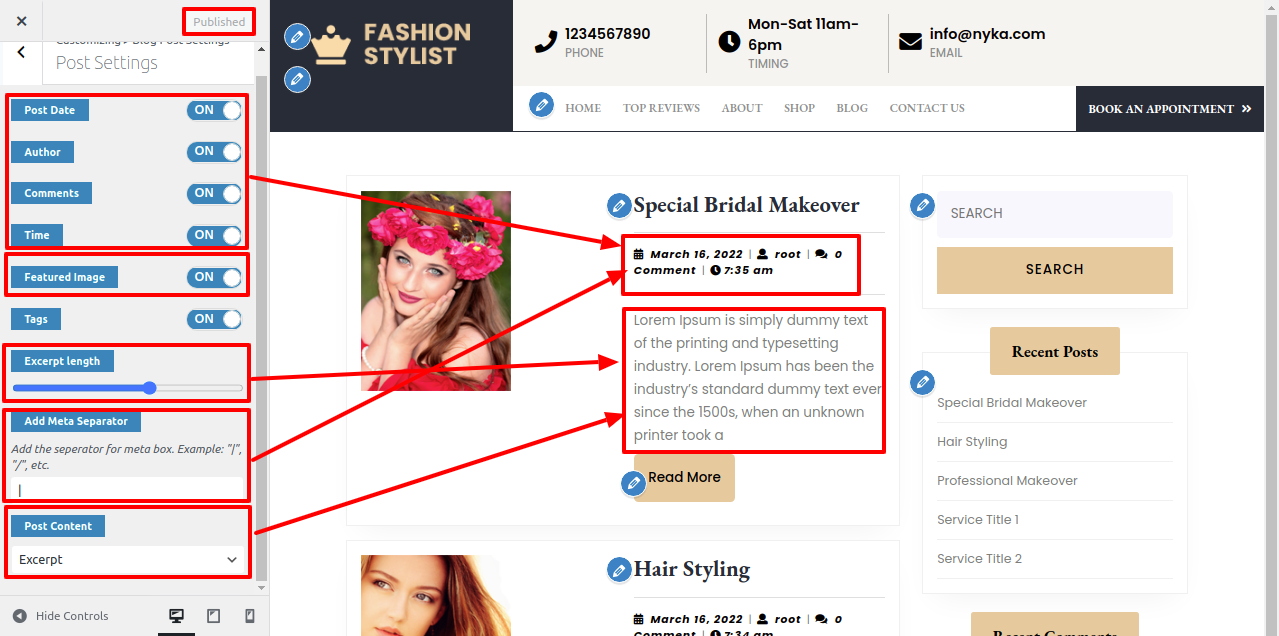
1. Post Settings
In order to setup the Post Settings, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> Blog Post Settings >> Post Settings
Here you have options for enable/disable author, date, comments, time and featured image respectively. And also set the excerpt length, add meta seperator and select the post content.

It will appear like this on the front end.

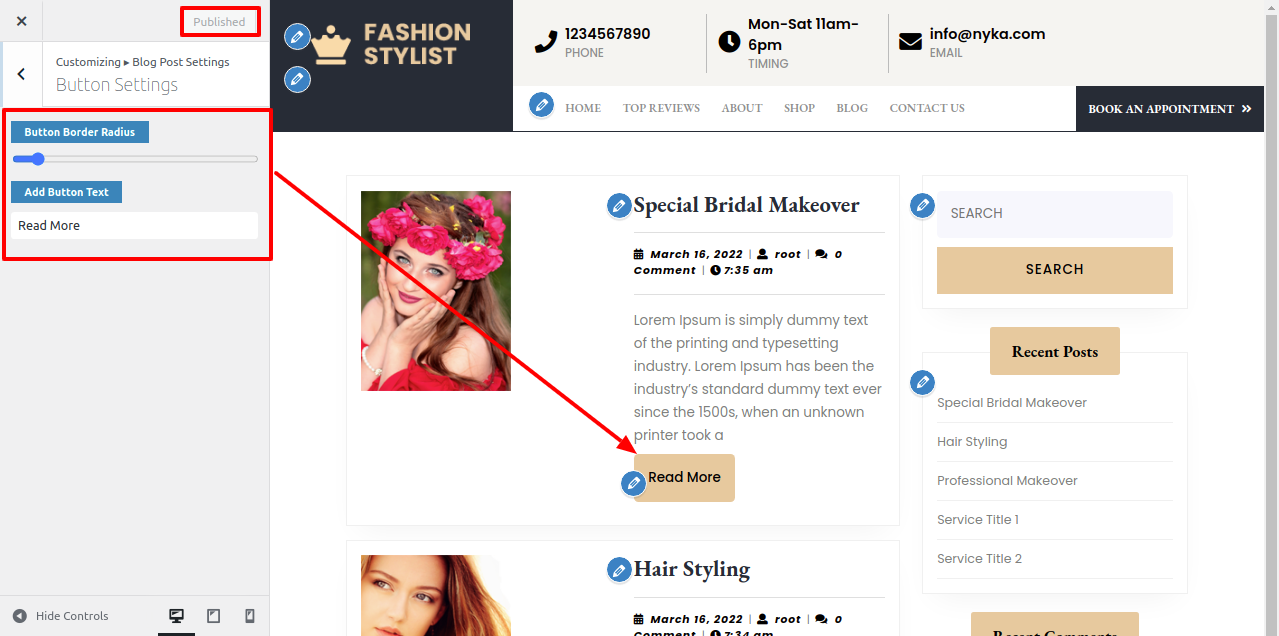
2. Button Settings
In order to setup the Button Settings, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> Blog Post Settings >> Button Settings
Here you have options for border radius and button text options.

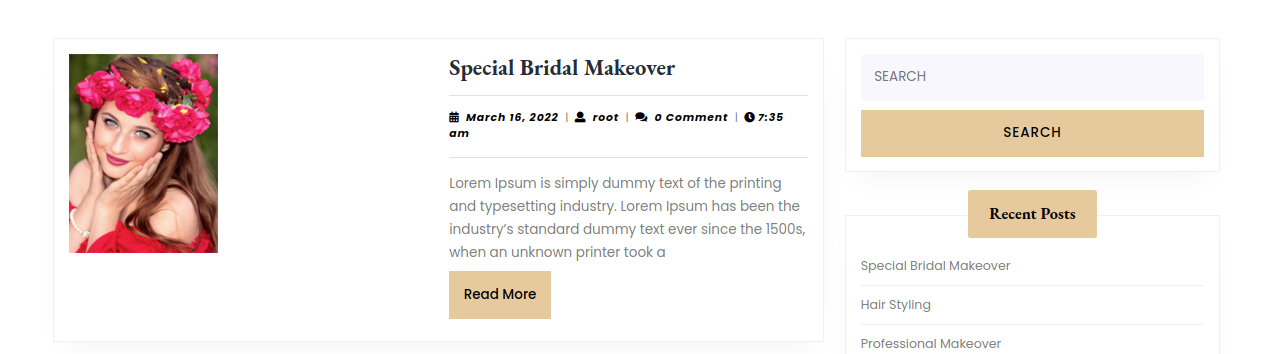
It will appear like this on the front end.

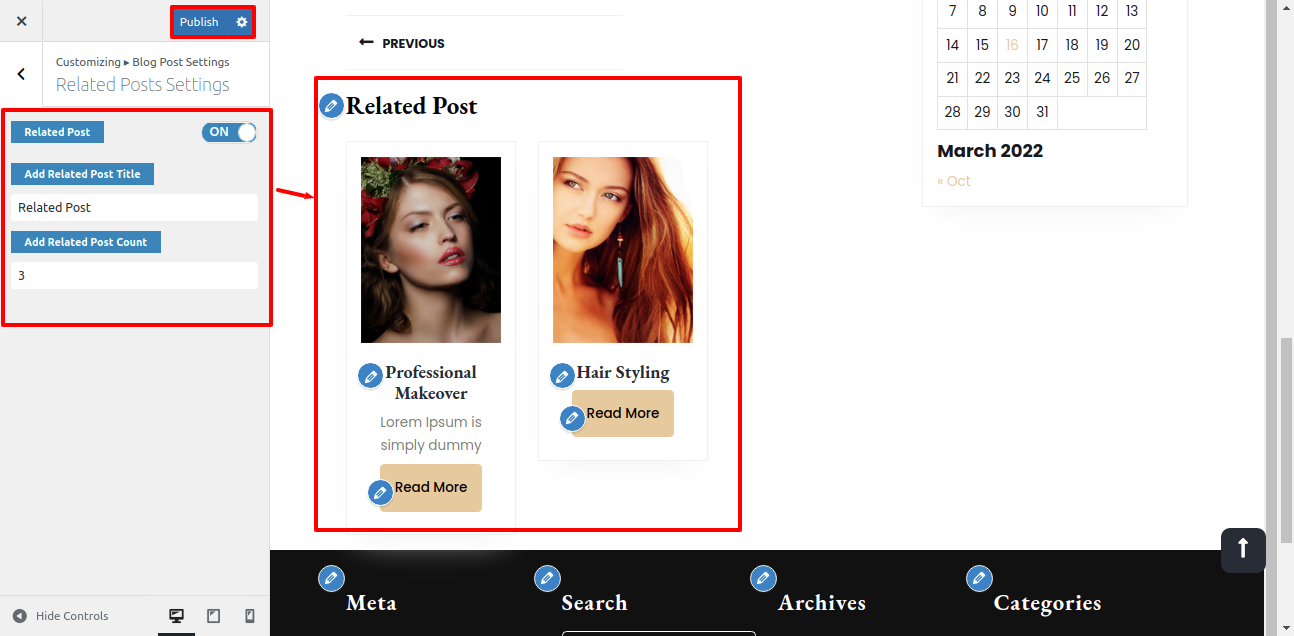
3. Related Post Settings
In order to setup the Related Post Settings, follow the below steps.
Go to Dashboard >> Appearance >> Customize >> Blog Post Settings >> Related Post Settings
Here you have options for related post title, Show/hide related post and related post count options.

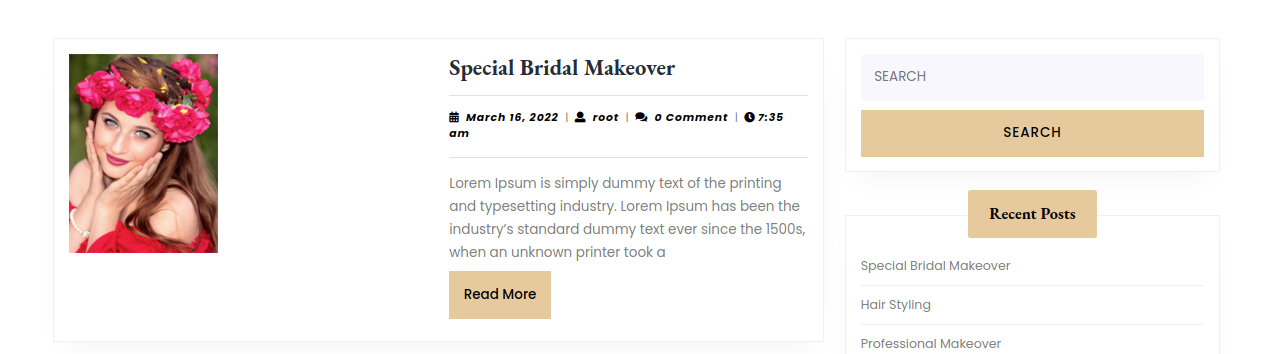
It will appear like this on the front end.

General Settings
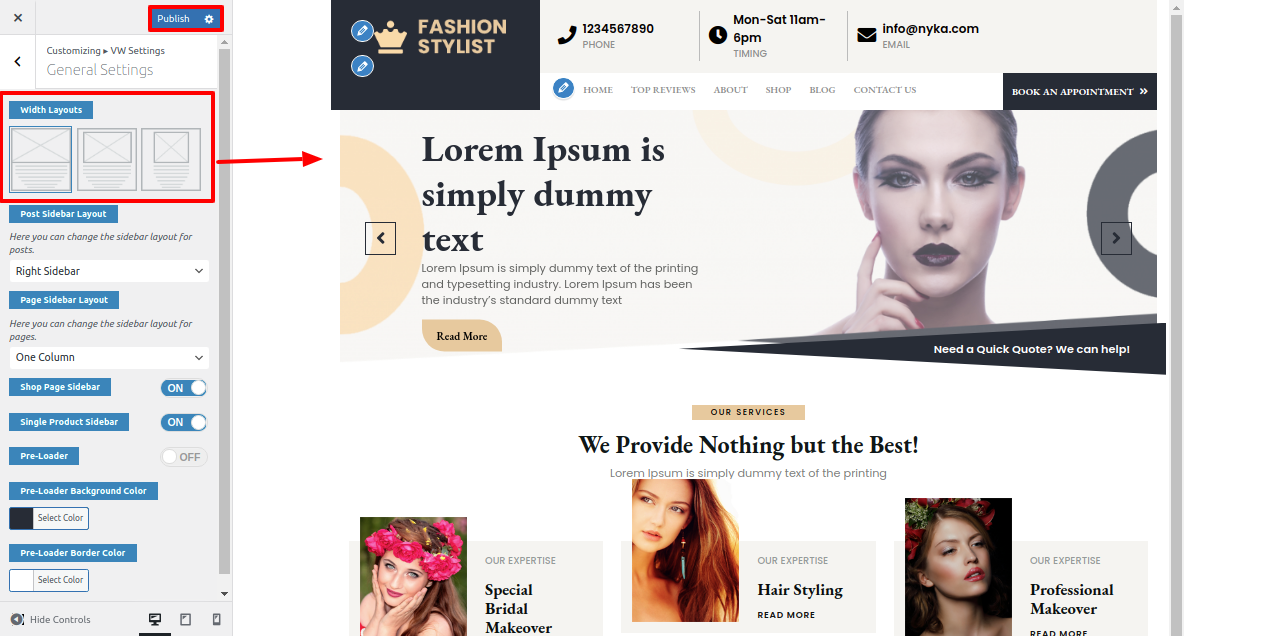
Go to Dashboard >> Appearance >> Customize >> General Settings
1. Width Layout
In Theme Width Layout there are three options
1) Full width2) Fluid Container width
3) Box container width
In Full width, the theme width will be default.
In Fluid Container width, the theme width will be in container fluid.
In Box Container width, the theme width will be in box container width.
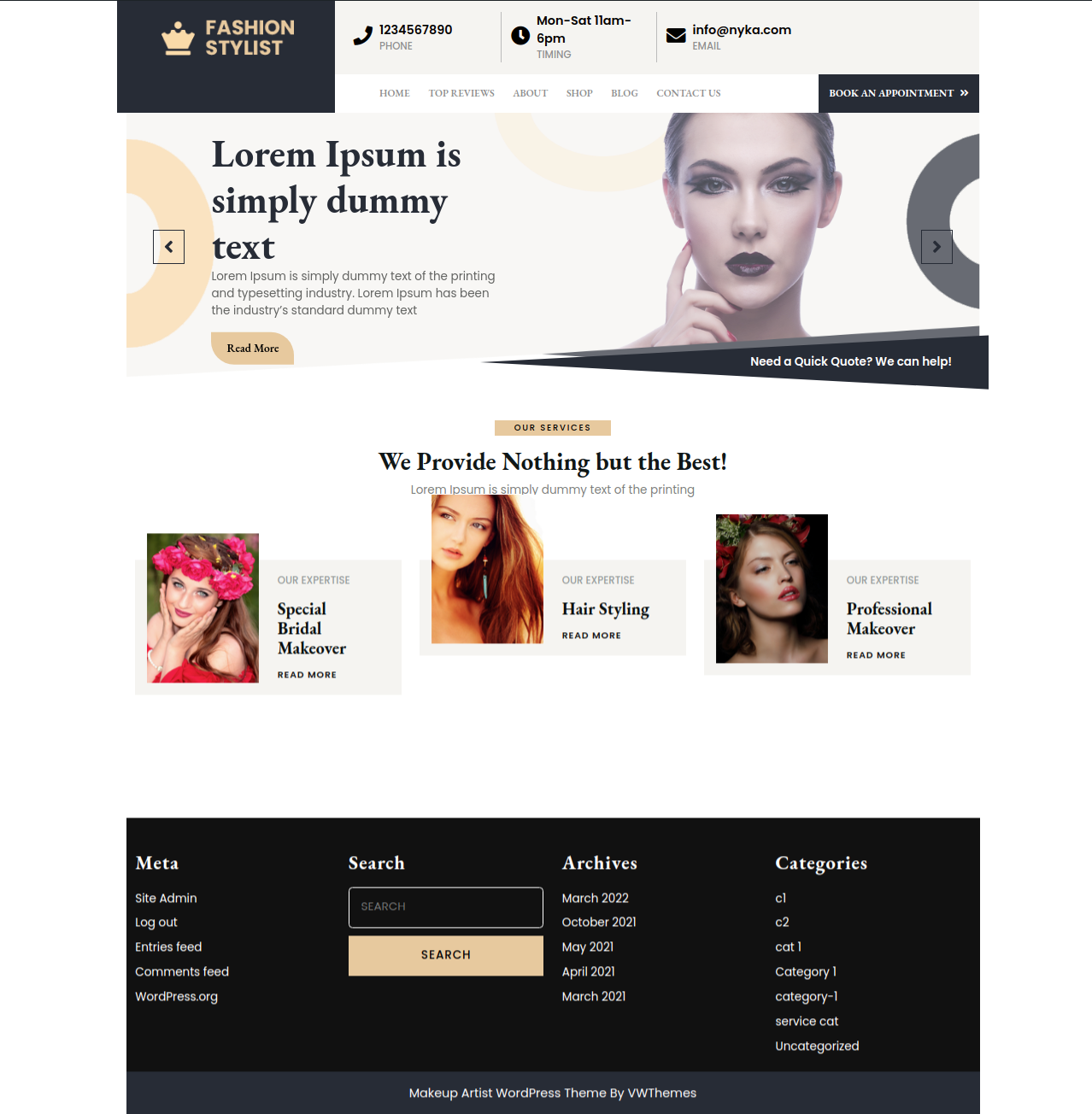
Below Given Screenshot is for Box Conatiner Width .In below given example you can see that the theme width is changed.

It will appear like this on the front end.

2. Post Sidebar Layout: In this, you can change the Blog post sidebar layout.
3. Page Sidebar Layout: In this, you can change the page sidebar layout.
4. Shop Page Sidebar: In this, you have option to show/hide the Shop page sidebar.
5. Single Product Sidebar: In this, you have option to show/hide the Single Product sidebar.
6. Pre-Loader: In this, you have option to show/hide the Pre-Loader in the theme and also have option for Pre-Loader type.
Responsive Media Settings
Go to Dashboard >> Appearance >> Customize >> VW Settings >> Responsive Media
Here you have options to show/hide slider, sidebar and scroll to top for Mobile Media.

Typography Settings
In Theme Typography there are three options
1) Content Typography2) Headings Typography
1. Content Typography
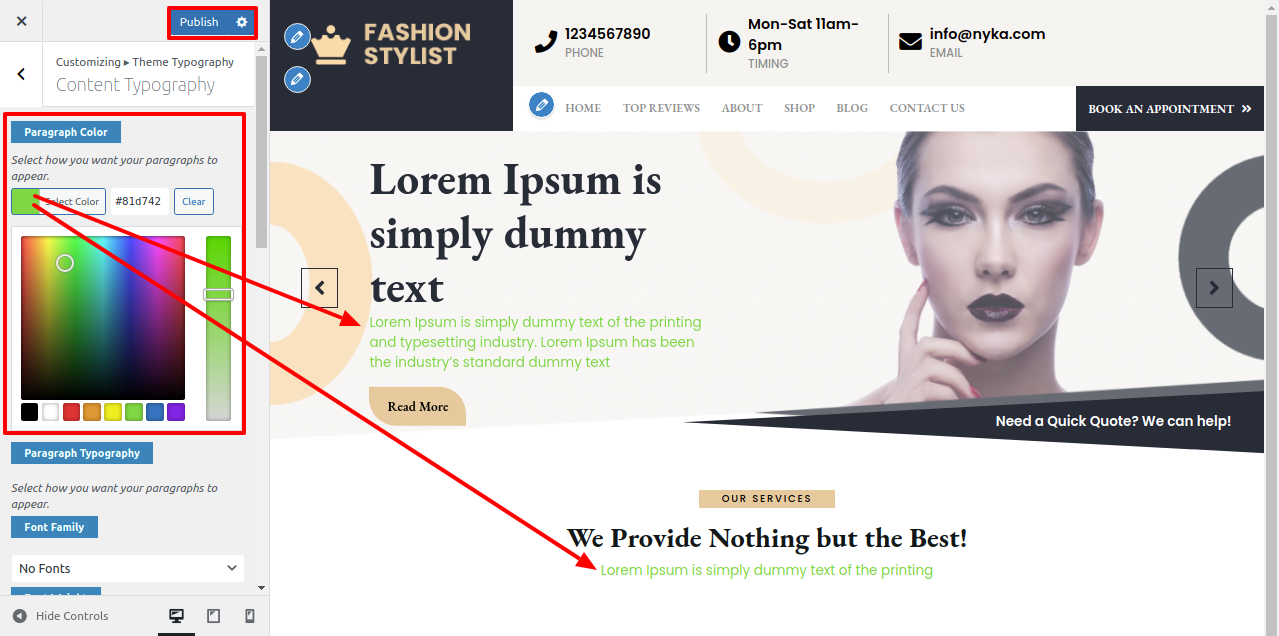
In Content Typography you can change color, font style, font-size, line height, font-weight, letter-spacing of Paragraph and Anchor tags.
Go to Dashboard >> Appearance >> Customize >> Theme Typography >> Content Typography
Below Given Screenshot is for Content Typography.

It will appear like this on the front end.

2. Headings Typography
In Headings Typography you can change color, font style, font-size, line height, font-weight, letter-spacing of Headings.
Go to Dashboard >> Appearance >> Customize >> Theme Typography >> Headings Typography
Below Given Screenshot is for Headings Typography.

It will appear like this on the front end.

Free Vs Premium
| Theme Features | Free Themes | Premium Themes |
|---|---|---|
| Theme Customization |  |
 |
| Responsive Design |  |
 |
| Logo Upload |  |
 |
| Social Media Links |  |
 |
| Slider Settings |  |
 |
| Number of Slides | 4 | Unlimited |
| Template Pages | 3 | 6 |
| Home Page Template | 1 | 1 |
| Theme sections | 3 | 6 |
| Contact us Page Template | 0 | 1 |
| Blog Templates & Layout | 0 | 3(Full width/Left/Right Sidebar) |
| Page Templates & Layout | 0 | 2(Left/Right Sidebar) |
| Color Pallete For Particular Sections |  |
 |
| Global Color Option |  |
 |
| Section Reordering |  |
 |
| Demo Importer |  |
 |
| Allow To Set Site Title, Tagline, Logo |  |
 |
| Enable Disable Options On All Sections, Logo |  |
 |
| Full Documentation |  |
 |
| Latest WordPress Compatibility |  |
 |
| Woo-Commerce Compatibility |  |
 |
| Support 3rd Party Plugins |  |
 |
| Secure and Optimized Code |  |
 |
| Exclusive Functionalities |  |
 |
| Section Enable / Disable |  |
 |
| Section Google Font Choices |  |
 |
| Gallery |  |
 |
| Simple & Mega Menu Option |  |
 |
| Support to add custom CSS / JS |  |
 |
| Shortcodes |  |
 |
| Custom Background, Colors, Header, Logo & Menu |  |
 |
| Premium Membership |  |
 |
| Budget Friendly Value |  |
 |
| Priority Error Fixing |  |
 |
| Custom Feature Addition |  |
 |
| All Access Theme Pass |  |
 |
| Seamless Customer Support |  |
 |
| Upgrade to Pro |

