
Theme Wizard
System Requirements
We advise you have the following minimum system configuration in your web server in order to have the Commercial Automation Services theme.
- WordPress 6.4 or later
- PHP 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
Introduction
We appreciate you installing our WordPress Theme. The complete procedure to configure and manage a Website built with WordPress from the beginning is shown in this documentation in different portions.
What is CMS WordPress?
A Wordpress is an open source tool which is based on MySQL and PHP to create websites. It is a completely free CMS, or content management systemCMS, or content management system and a strong blogging platform. With this CMS, you can develop websites and solid online apps. You hardly require any knowledge or technical capability to manage it. WordPress has become the most accepted website development software available because of it’s varied aspects like its easy usage and flexibility. Get More Information
What is WordPress template?
A template for WordPress acts as a covering for the websites which are created on WordPress CMS. The installation of a WordPress Template is very easy. With the help of an installed new template, you can change the look of your WordPress website very easily. All the requisite source files are provided with a template for WordPress and you can freely go for editing and increasing how you want.
Template Installation
File framework
There are multiple folders in the template package you downloaded. Let us examine the contents of each folder:
-
Screenshots
: includes a template screenshot. Not intended for production.
- theme -includes files for WordPress themes.
- "commercial-automation-services.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -Licence details are contained.
- "readme.txt" -contain information about theme images path, font use and usage script.
Template installation
Installing a template is really easy process.
You may complete every installation process using the WordPress interface. It expedites and makes the process comfortable.
There are two ways to go about the installation process.
1-Install a theme using wordpress admin.
First thing you need to do is to login to the admin area of WordPress. Next, select.
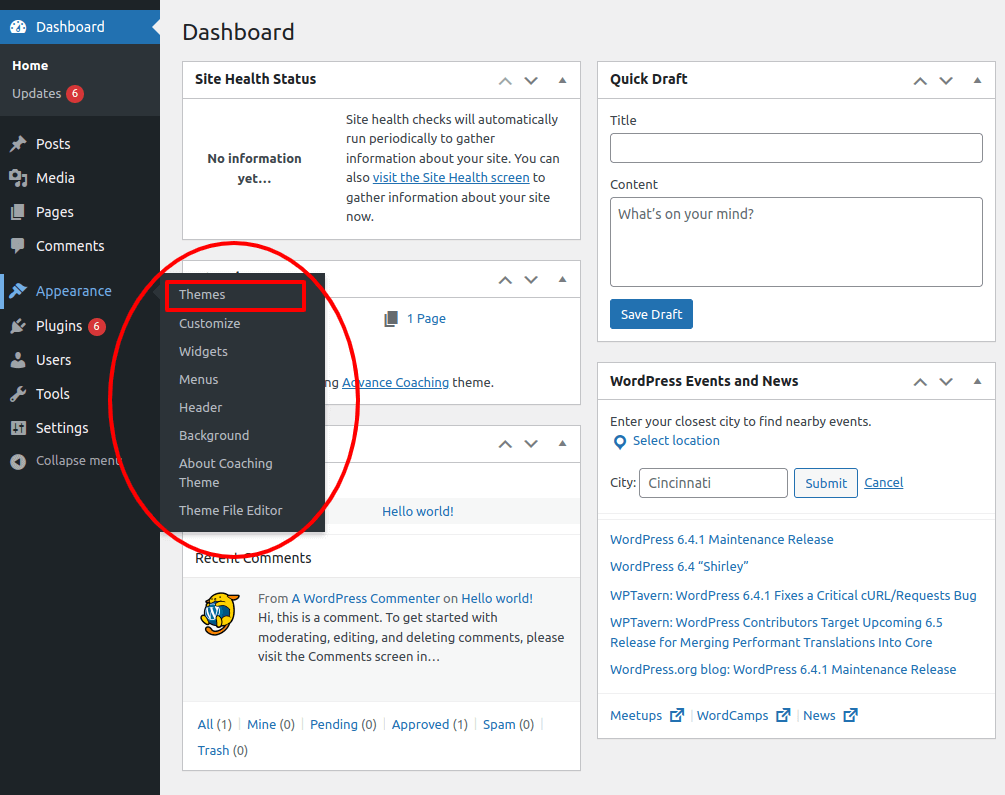
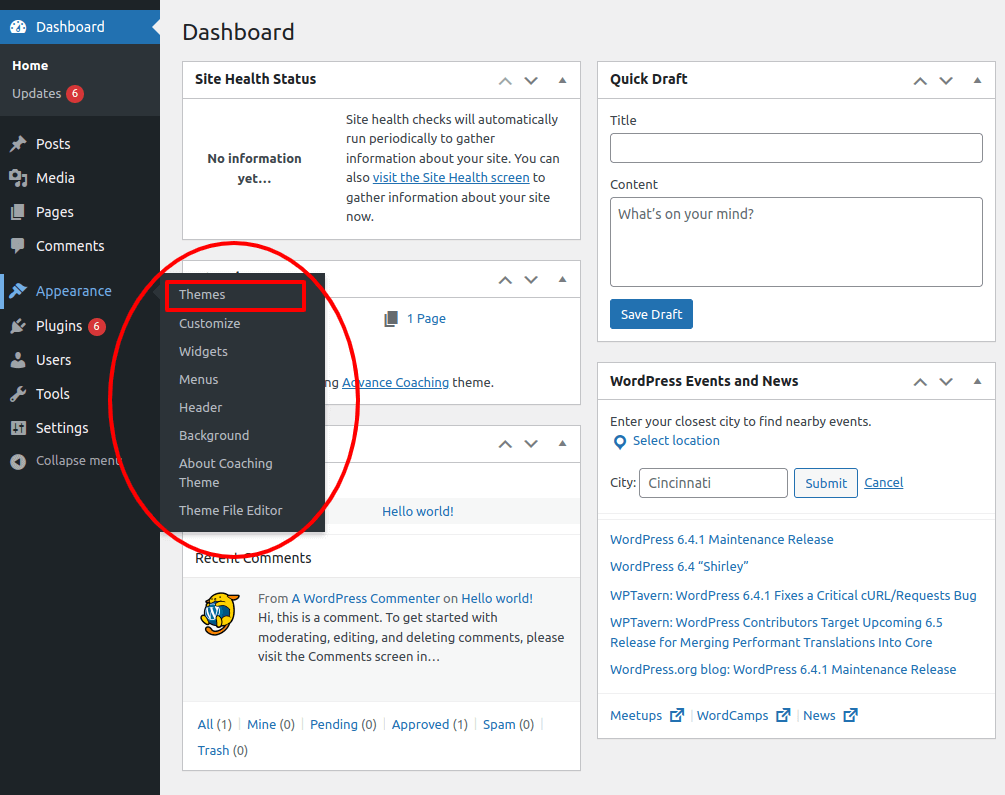
1.1 Go To Dashboard >> Appearance >> Themes.

1.2. Once you have reached the page of themes, click on the Insert New button.

1.3. Press "Upload Theme" Click, then choose your commercial-automation-services.zip theme then click on "install now".

Then, Your theme will be successfully install.
2-Install a Theme using FTP
The following installment choice is to FTP the theme. For this method first log into your site via FTP and browse to your themes folder placed in the wp-content. The theme you downloaded and unzip it and upload only the extracted Total folder to your server.

Next log into on your WordPress blog and browse to access Appearance >> Themes to activate Theme.
Create a main page Template With Customizer
When setting up a main page with customizer, proceed as directed below.
Dashboard >> Pages >> Add New
3.1. Create a new page and name it as "Home" then select the template "Custom Home page".

3.2. you can select static home page by two methods
Method 1. Go To Dashboard >> Setting >> Reading
Select the option of Static Page, now select the page you created to be the Home page, while another page to be your default page.

Method 2. Go To Dashboard >> Appearance >> Customize >> Homepage Settings
Select the option of Static Page, now select the page you created to be the Home page, while another page to be your default page.

Once you have done that, save the setting and now you have a custom Home page. You will now have a custom page being displayed as your Home page.
Set Logo
For Logo
Go To Dashboard >> Appearance >> Customize >> Site Identity

Set Top bar Section
For setup topbar activate WooCommerce and YITH WooCommerce Wishlist plugin ,Currency Switcher for WooCommerce, GTranslate
Go To Dashboard >> Plugins >> Add plugin name

Activate All Plugins

Added Setting For Currency Switcher WooCommerce Plugin

Added Setting For GTranslate Plugin

Go To Dashboard >> Appearance >> Customize >> Homepage Settings >> Top bar Section

For Sticky Header will appear as such on the front end.

Set Banner
Go To Customizer >> Homepage Settings >> Banner Section


Banner appear as such on the front end.

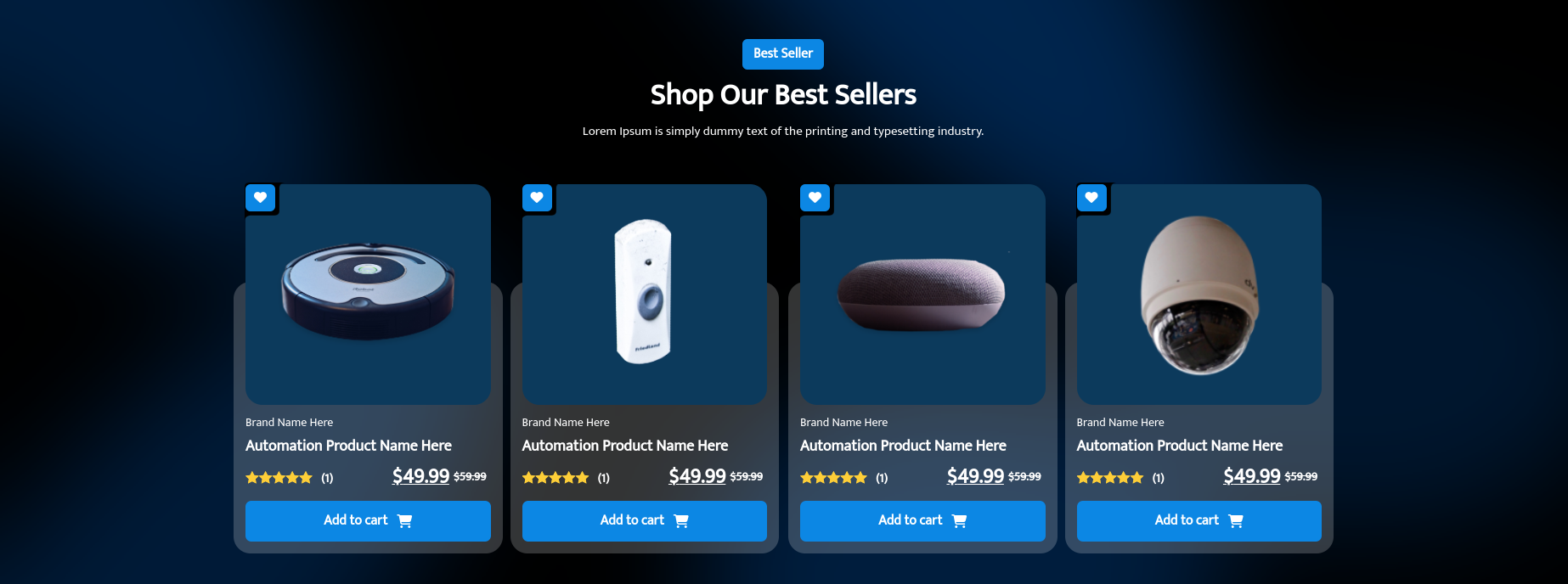
Set Best Seller Product Section
When setting up the Best Seller Product Section, proceed as directed below.
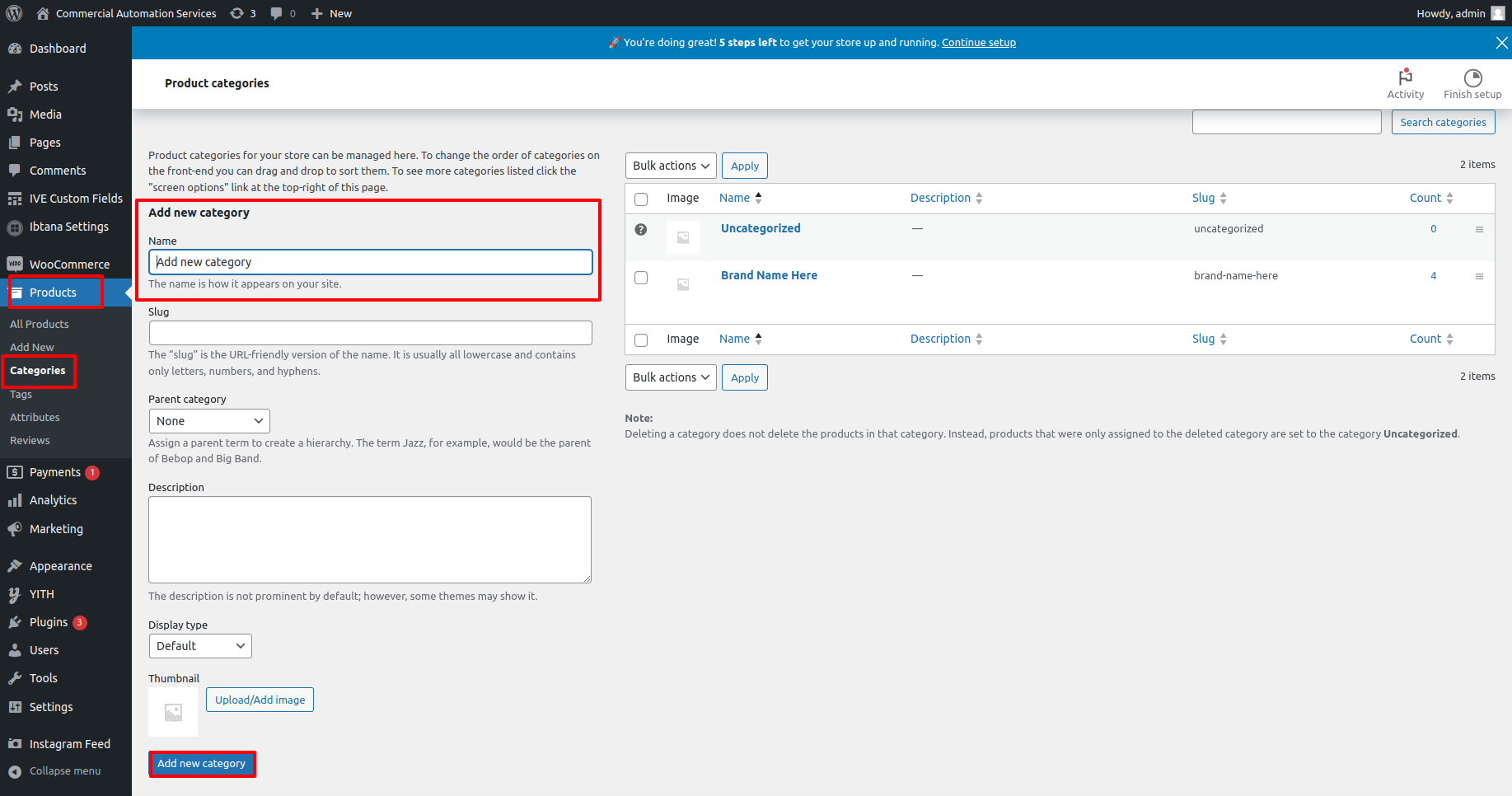
First to create product category
Go To Dashboard >> Products >> Categories >> Add New Category

Then create Products
Go To Dashboard >> Products >> Add New

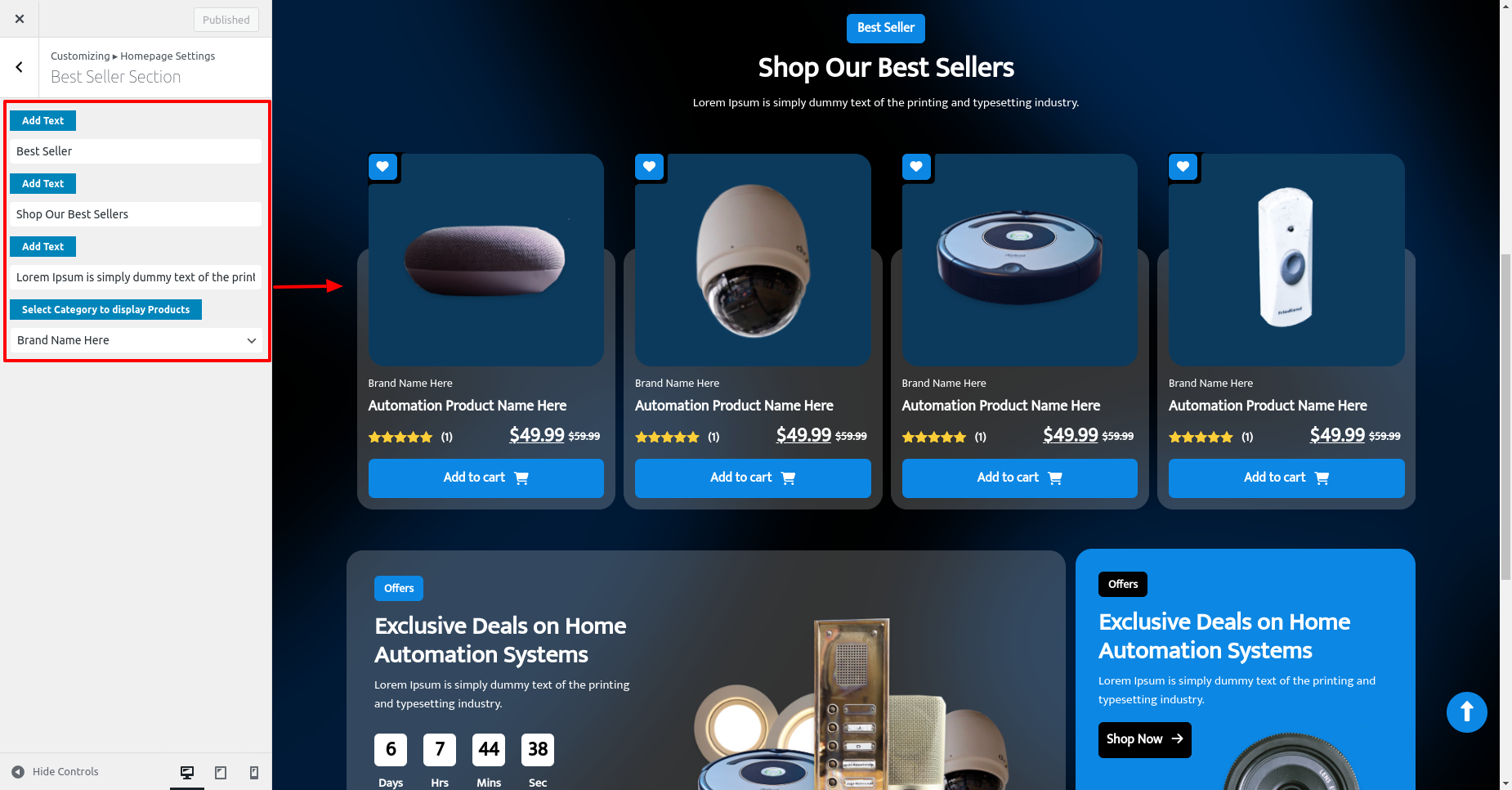
Go To Dashboard >> Appearance >> Customize >> Homepage Settings >> Best Seller Section

It will appear as such on the front end.

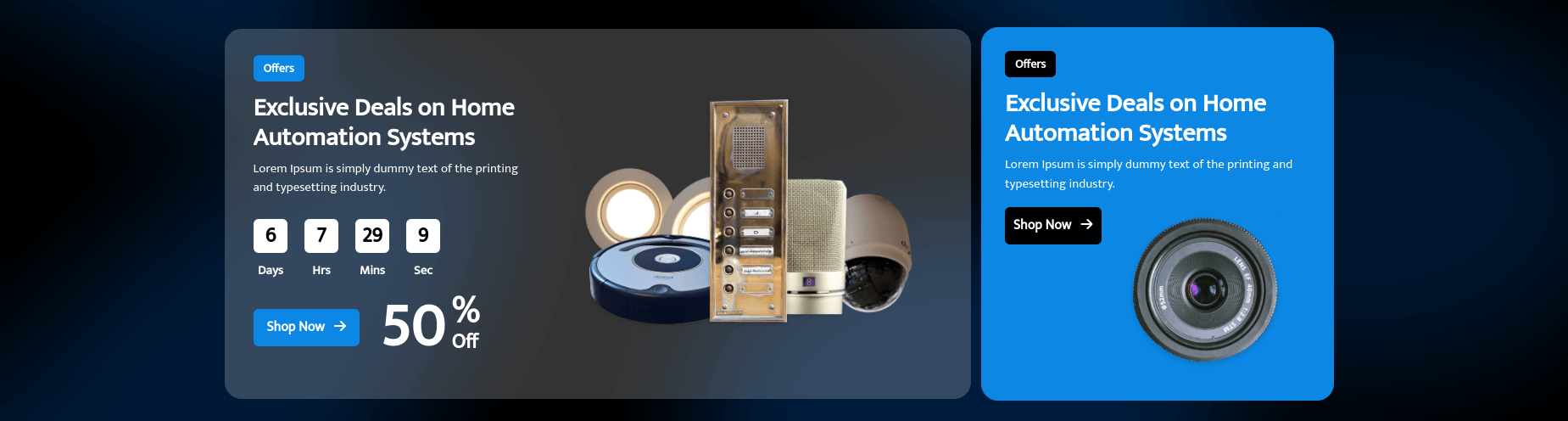
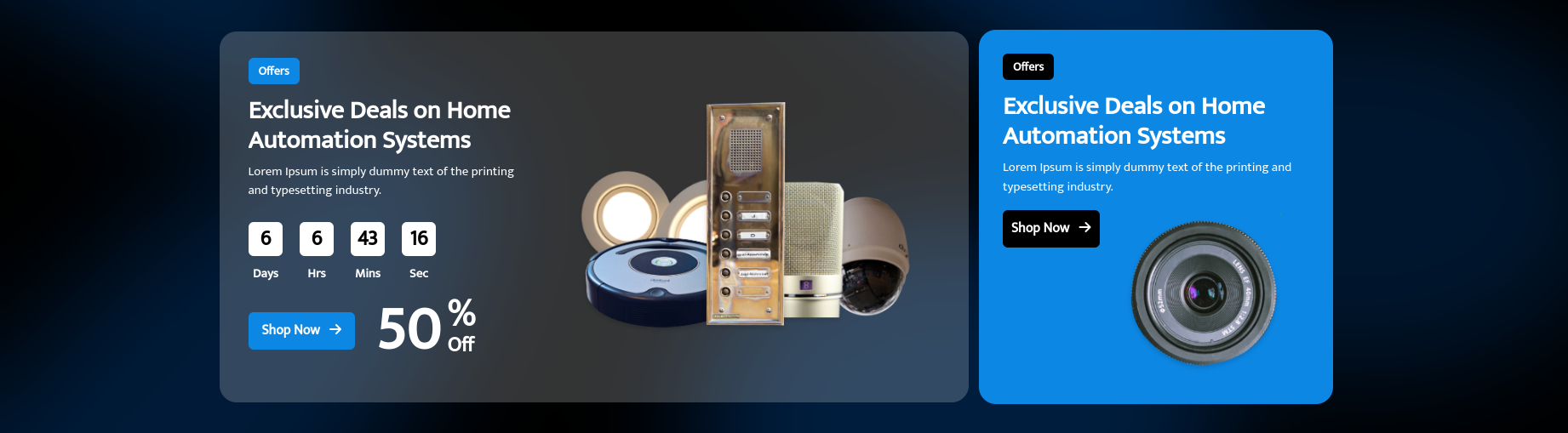
Set Offer Section Settings
When setting up the Offer Section Settings, proceed as directed below.
Go To Dashboard >> Appearance >> Customize >> Homepage Settings >> Offer Section



It will appear as such on the front end.

Footer Section Set
When setting up the footer section, proceed as directed below.
Upload the Classic Widgets plugins and Smash Balloon Instagram Feed install and activate it.

Setting Smash Balloon Instagram Feed for instagram widget




Connect with instagram
Add account name and password then open dashboard

Add setting in feed layout

Add shortcode

Go To Dashboard >> Appearance >> Widgets

It will appear as such on the front end.

In this way you can configure the footer part.
Set Copyright Section
When setting up the copyright section, proceed as directed below.
Go To Dashboard >> Appearance >> Customize >> Homepage Settings >> Footer Setting
Here you can change the copyright alignment.

It will appear as such on the front end.

For Scroll To Top:
Here you can show / hide scroll to top, and you can change its position.

WooCommerce Layout Setting
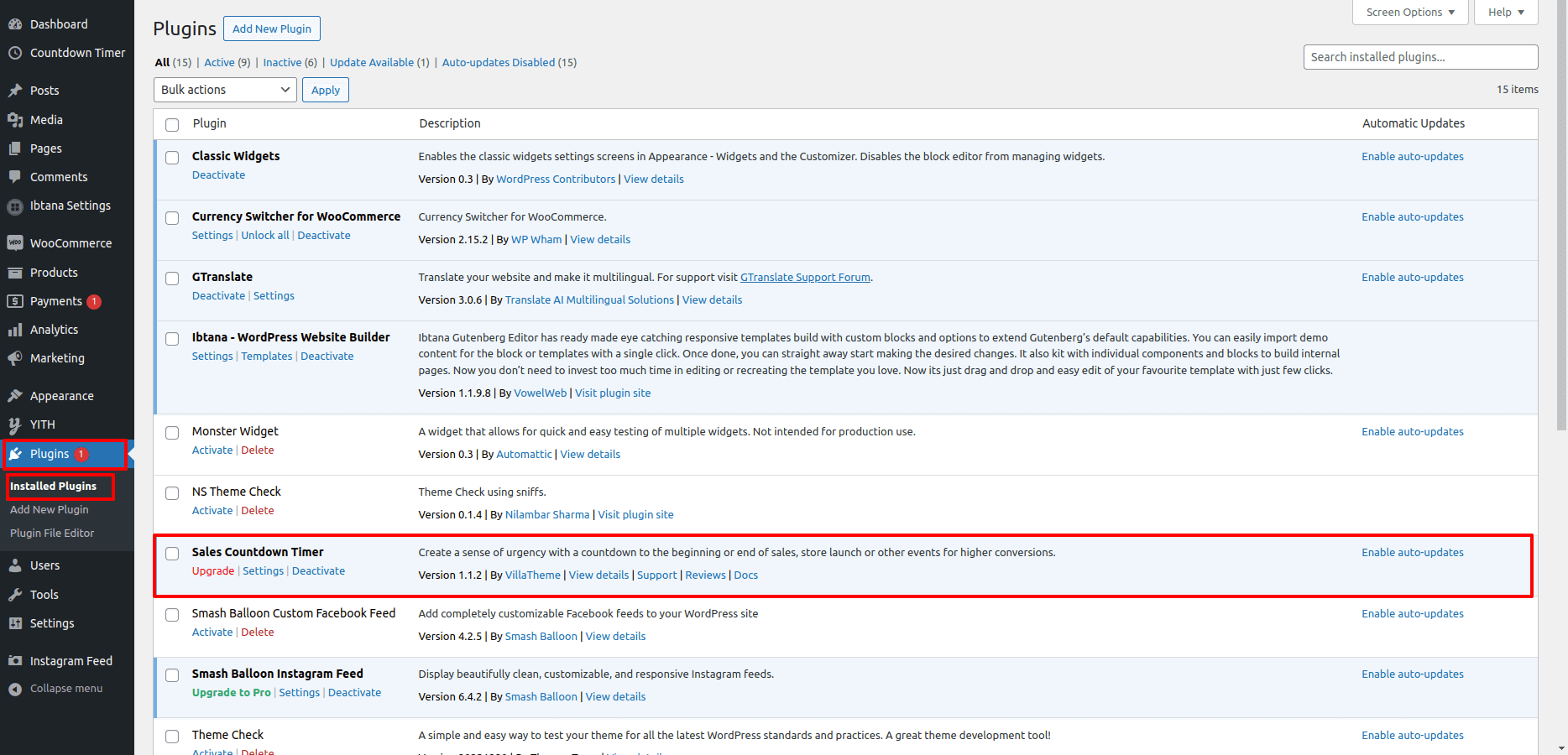
For shop page, single product page, category page add timer using Countdown Timer Plugin
Install and activate plugin
Go To Dashboard >> Plugin

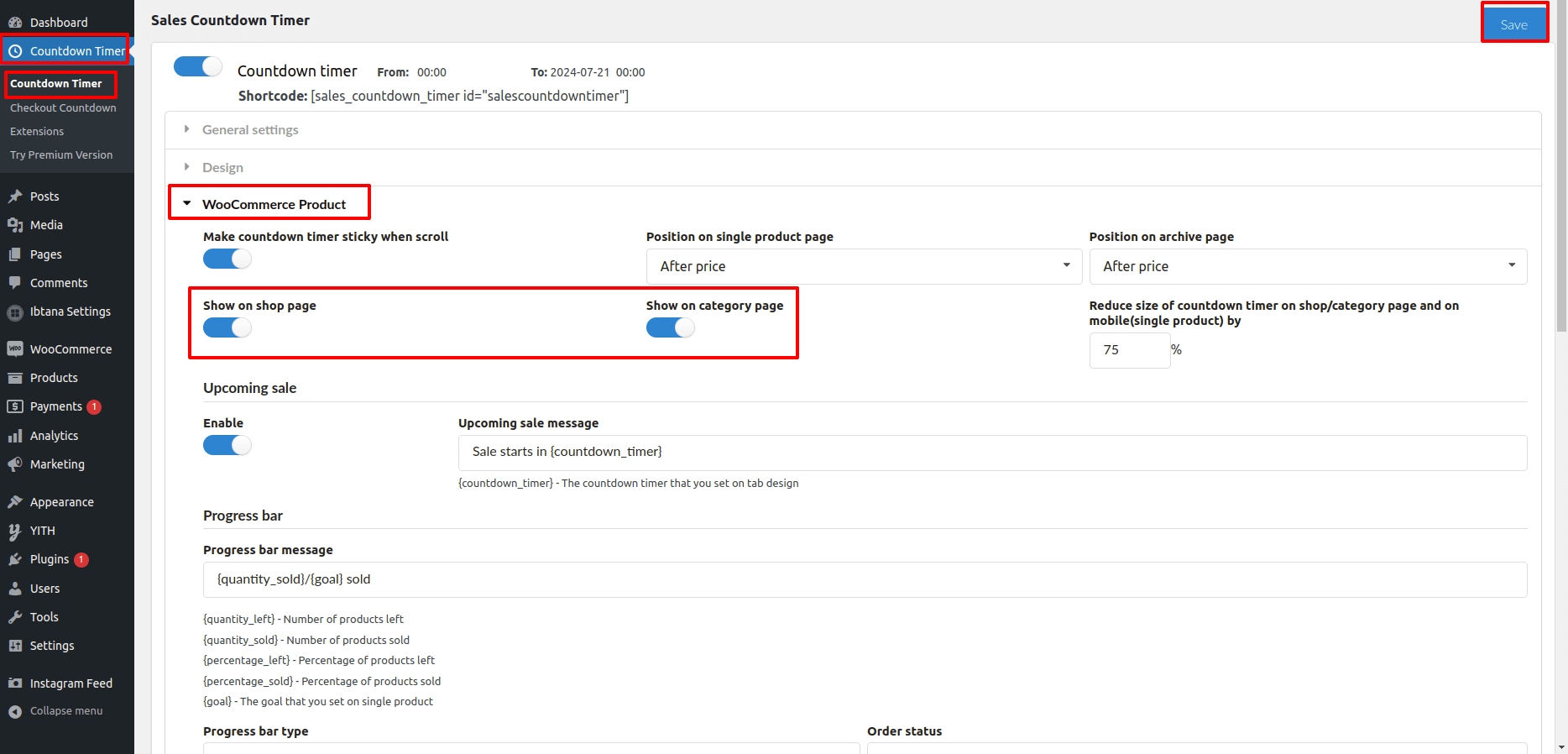
Go To Dashboard >> Countdown Timer

It will appear as such on the Shop Page.

When setting up the shop page and single product page sidebar, proceed as directed below.
Go To Dashboard >> Appearance >> Widgets

Go To Dashboard >> Appearance >> WooCommerce >> WooCommerce Layout
Shop page sidebar layout.

It will appear as such on the front end.

Single product sidebar layout.

It will appear as such on the front end.

Blog Post Setting
1. Post Setting
When setting up the blog post sidebar, proceed as directed below.
Go To Dashboard >> Appearance >> Widgets

Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Post Setting
Here you have choices for enable/disable author, date, comments, time and featured image respectively.


It will appear as such on the front end.

2. Button Setting
When setting up the Button Setting, proceed as directed below.
Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Button Setting

3. Related Post Setting
When setting up the Related Post Setting, proceed as directed below.
Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Related Posts Setting
Here you have choices for related post title, Show/hide related post and related post count options.

It will appear as such on the front end.

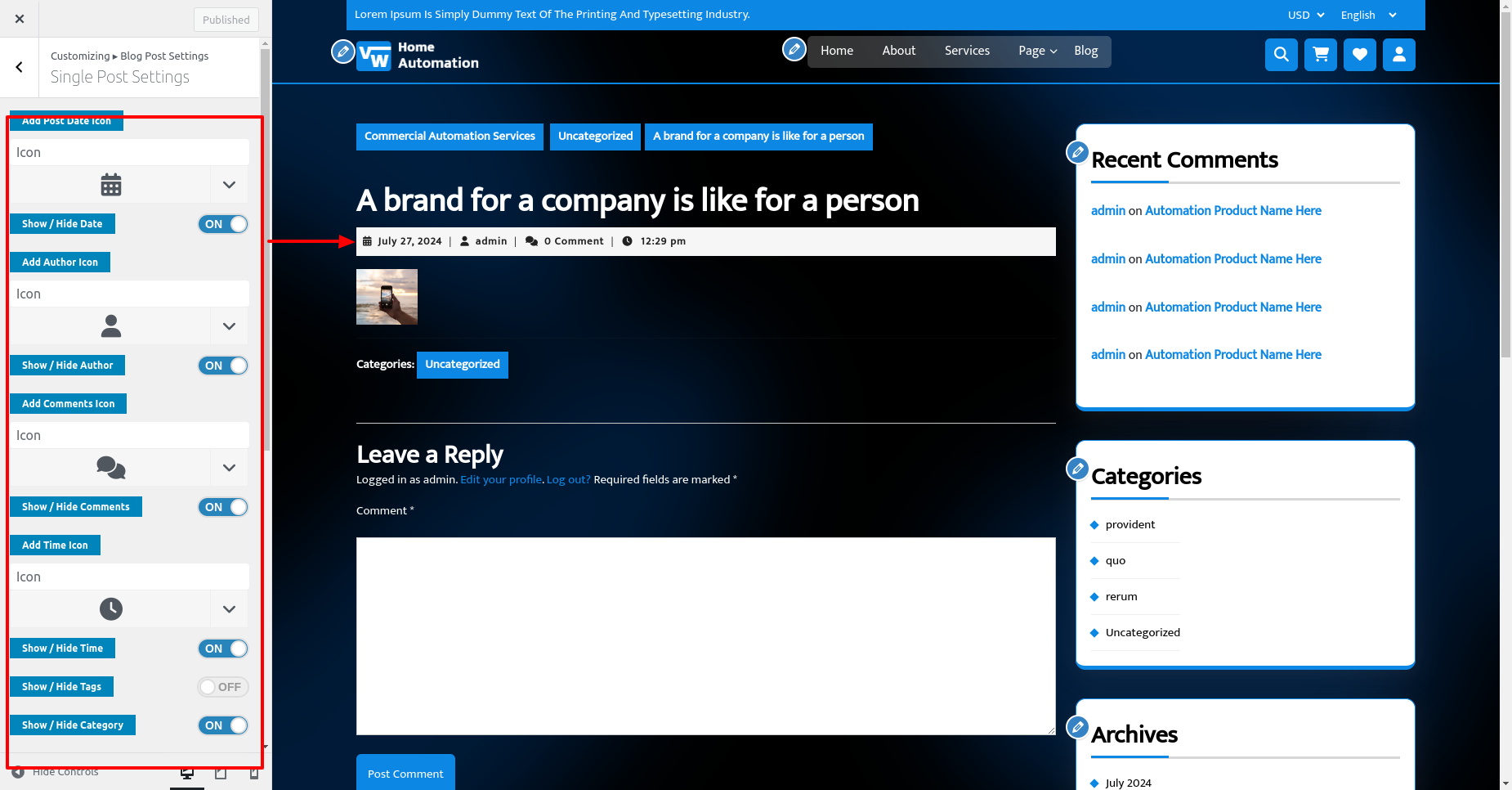
3. Single Post Settings
When setting up the Single Post Settings, proceed as directed below.
Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Single Post Settings
Here you have choices for enable/disable author, date, comments, time and featured image respectively.


It will appear as such on the front end.

3. Grid Settings
When setting up the Grid Settings, proceed as directed below.
For Grid Layout
Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Post Settings >> Select Grid Layout

Go To Dashboard >> Appearance >> Customize >> Blog Post Setting >> Select Grid Layout Setting


It will appear as such on the front end.

General Setting
Go To Dashboard >> Appearance >> Customize >> Other Setting >> General Setting
1. Page Sidebar Layout
Add Width Layouts as follows:

It will appear as such on the front end.

2. Page Sidebar Layout
Add Page sidebar as follows:

In this, you can change the page sidebar layout.

It will appear as such on the front end.

3. Pre-Loader: In this, you have option to show/hide the Pre-Loader in the theme and also have option for Pre-Loader type.

Responsive Media Setting
Go To Dashboard >> Appearance >> Customize >> Other Setting >> Responsive Media
Here you have choices to show/hide scroll to top.

Free Vs Premium
| Theme Features | Totally free themes | Superior Themes |
|---|---|---|
| Customised Themes |  |
 |
| Flexible design |  |
 |
| Upload a logo |  |
 |
| Links to social media |  |
 |
| Banner Options |  |
 |
| Slides there are | 3 | 11 |
| Website Templates | 3 | 6 |
| Home page Template | 1 | 1 |
| Theme sections | 3 | 11 |
| Contact us Page Template | 0 | 1 |
| Blog Layout & Templates | 0 | 3 right/left sidebar, full width |
| Website Templates & Layout | 0 | 2. Right/Left Sidebar |
| Color Pallete For Particular Sections |  |
 |
| Global Color Option |  |
 |
| Section Reordering |  |
 |
| Demo Importer |  |
 |
| Allow To Set Site Title, Tagline, Logo |  |
 |
| Enable Disable Options On All Sections, Logo |  |
 |
| Complete Documentation |  |
 |
| The most recent WordPress compatibility |  |
 |
| Compatibility with WooCommerce |  |
 |
| Support Third-Party Plug-Ins |  |
 |
| Optimised and Secure Code |  |
 |
| Exclusive Capabilities |  |
 |
| Section Allow / Disable |  |
 |
| Google Fonts in Section |  |
 |
| Images |  |
 |
| Mega and Simple Menu Options |  |
 |
| Support for custom CSS and JS |  |
 |
| Shortcodes |  |
 |
| Custom Background, Colors, Header, Logo & Menu |  |
 |
| Premium Membership |  |
 |
| Budget Friendly Value |  |
 |
| Priority Error Fixing |  |
 |
| Custom Feature Addition |  |
 |
| All Access Theme Pass |  |
 |
| Seamless Customer Support |  |
 |
| Upgrade to Pro |




