System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package you have received is organized into different folders. Let's take a closer look at the contents of each folder:
- Screenshots -includes a screenshot of a template. Not for manufacturing.
- theme -assets for the WordPress theme
- "food-grocery-store-pro.zip" -All of the assets required for the theme are in this folder.
- "license.txt" -includes licence information
- "readme.txt" -feature details about the theme's image paths, font usage, and script usage.
Template Installation
Installing a template is an easy and straightforward process.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
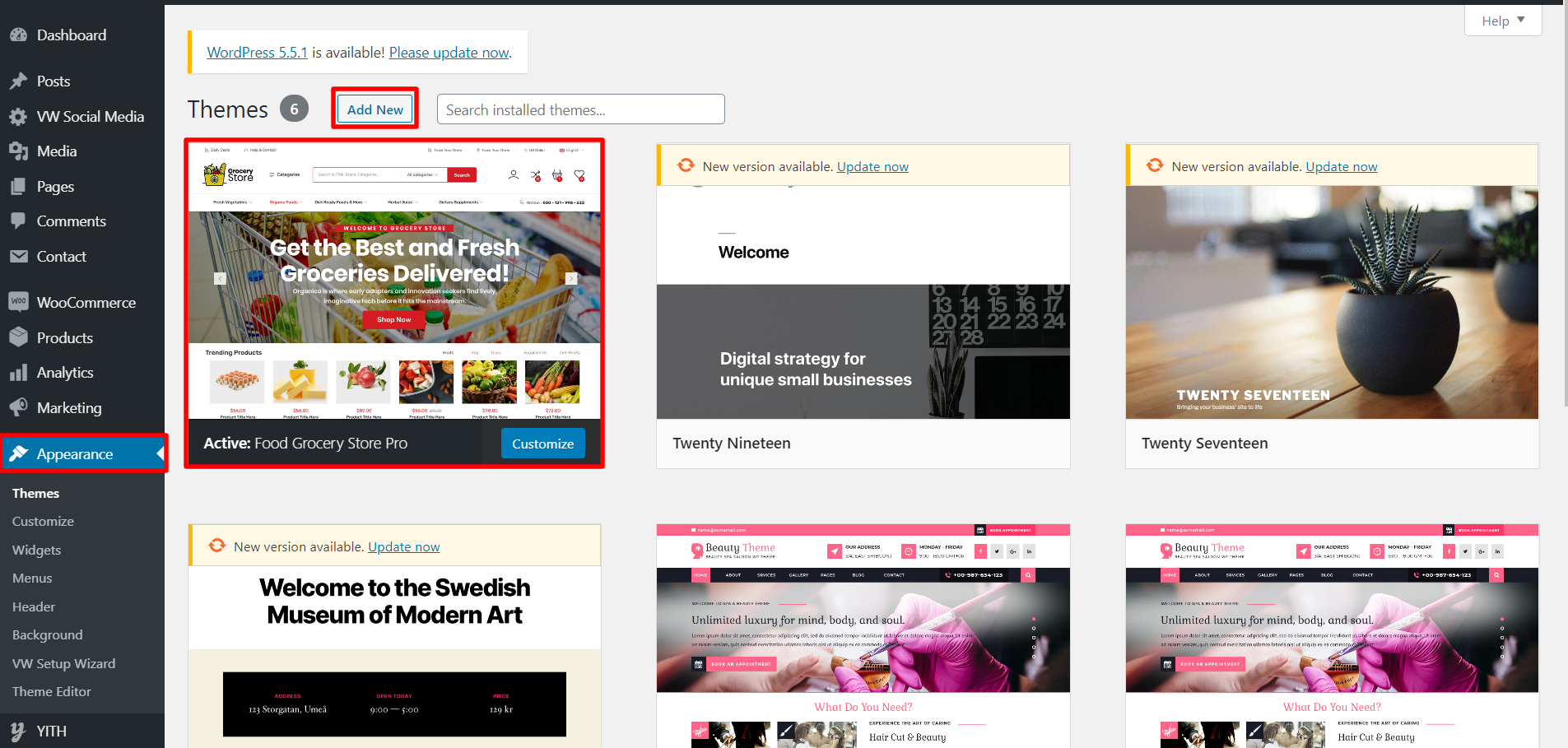
Next, navigate to the "Appearance" menu and select "Themes."


After navigating to the themes page, click on the "Add New" button located at the top of the page.

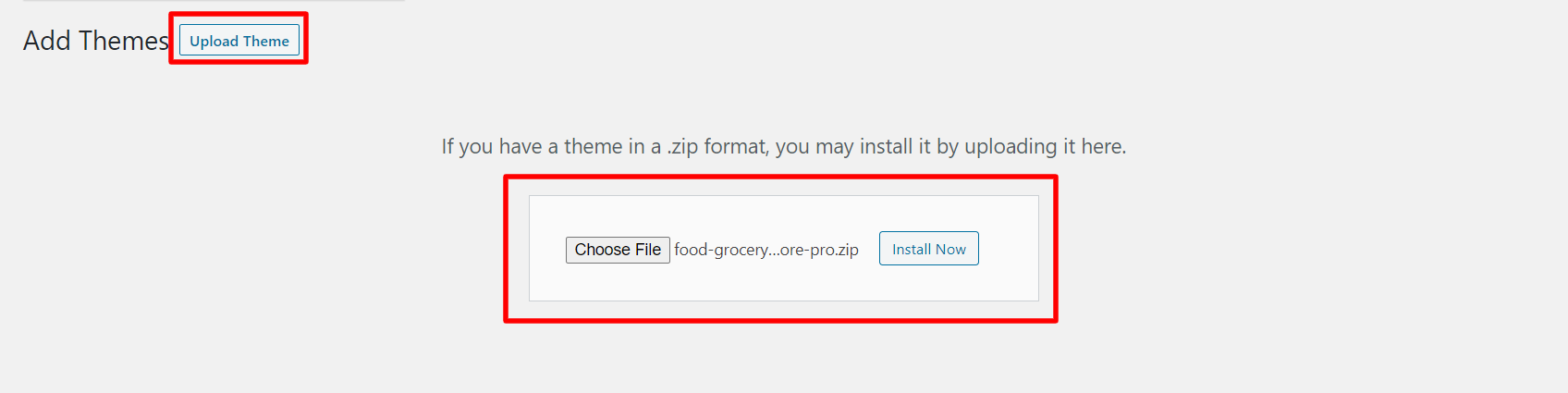
Step 4: Click the "Browse" button, select the food-grocery-store-pro-zip theme, and then click the "Install Now" button.

Step 5: WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to make Total active.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
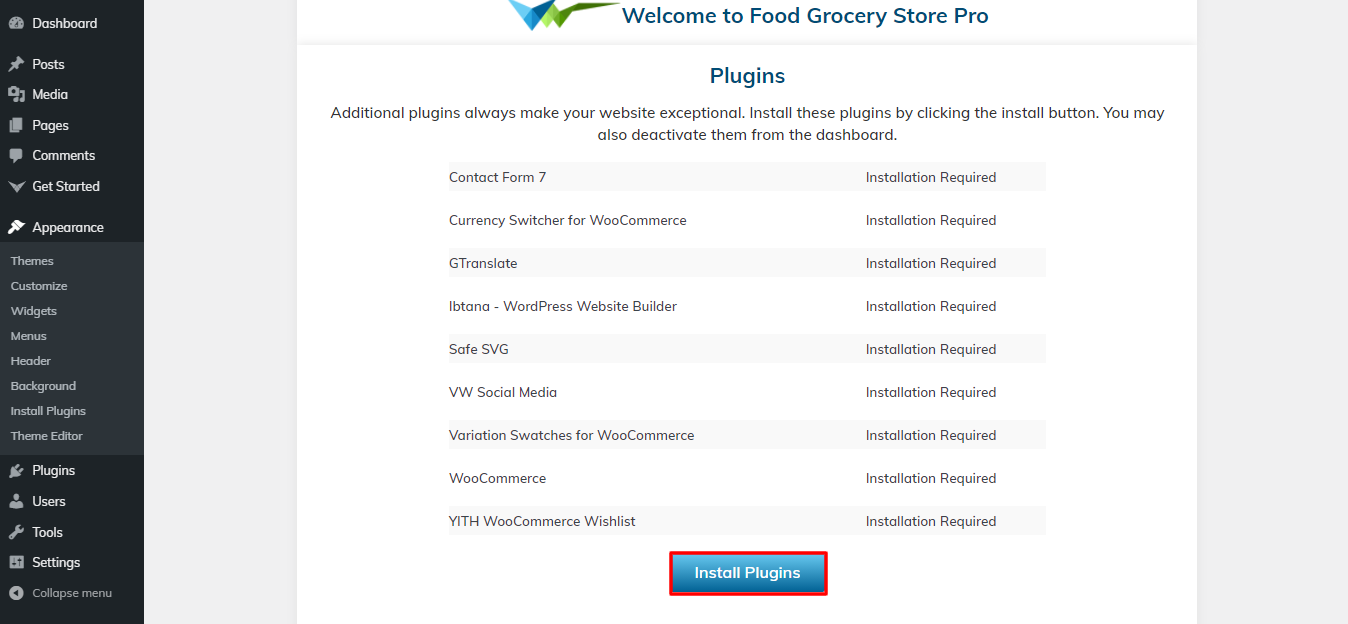
Install Required Plugins:
GTranslate, WooCommerce, VW Social Media, YITH WooCommerce Wishlist, and Contact Form 7 Plugin
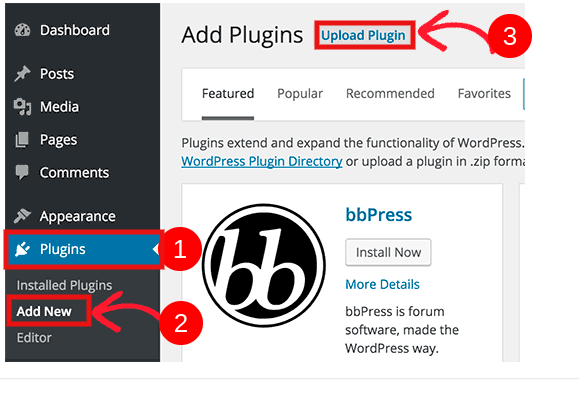
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, read plugin documentation to learn how to use plugins for additional functionality
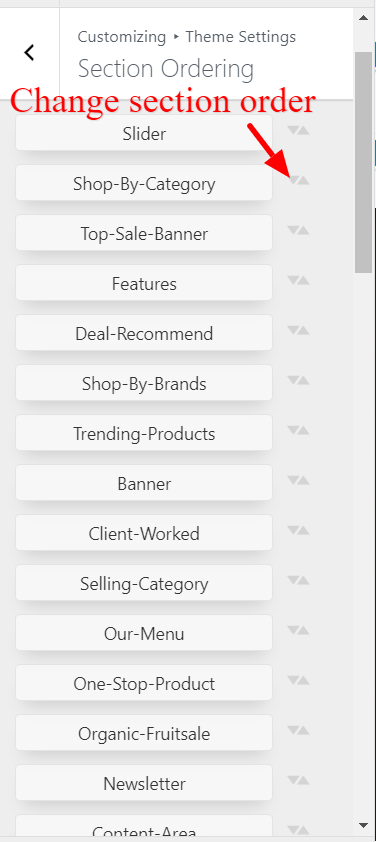
Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

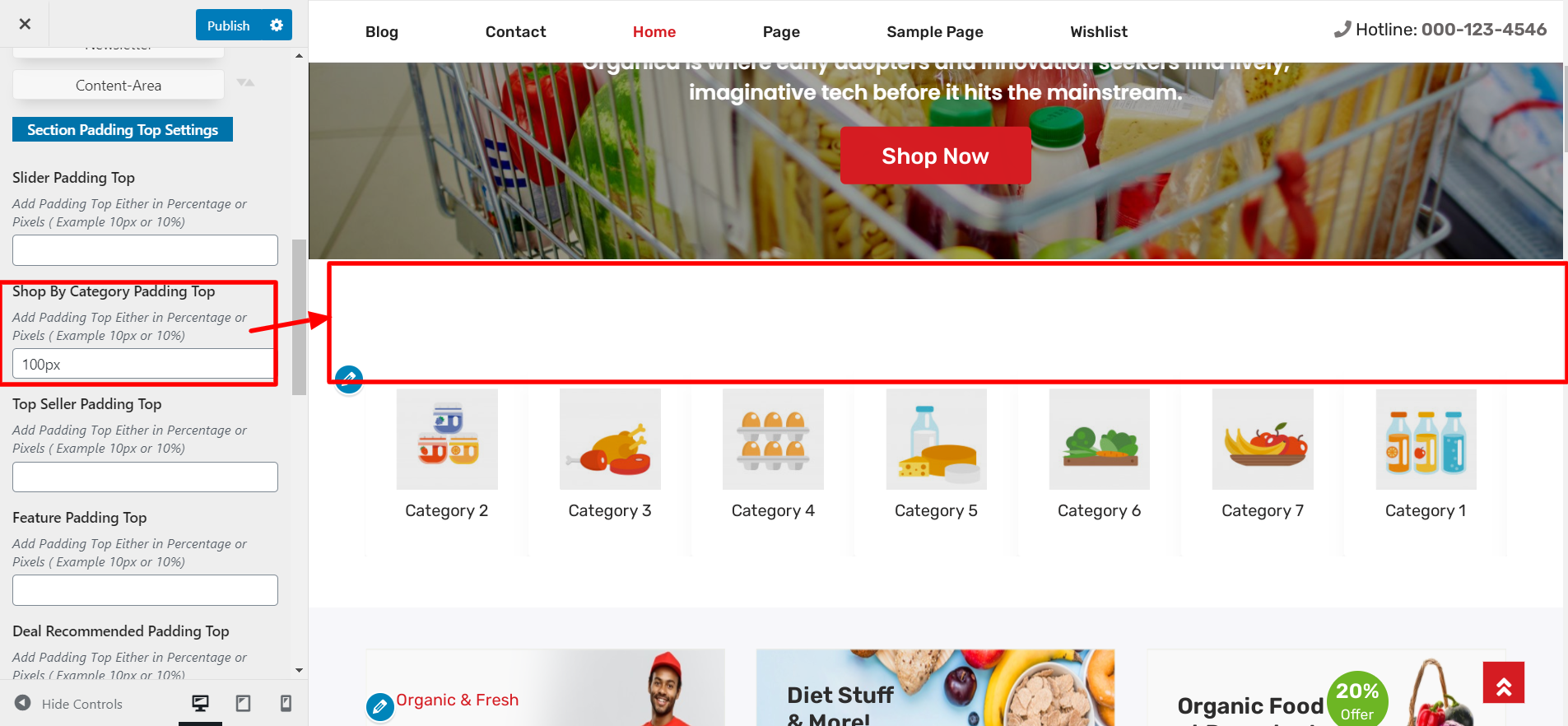
Padding Top Settings
In order to prevent top or bottom sections from overlapping when the location of the sections is changed, you must apply padding top to those sections in either pixels or percentage form.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings>> Section Ordering

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


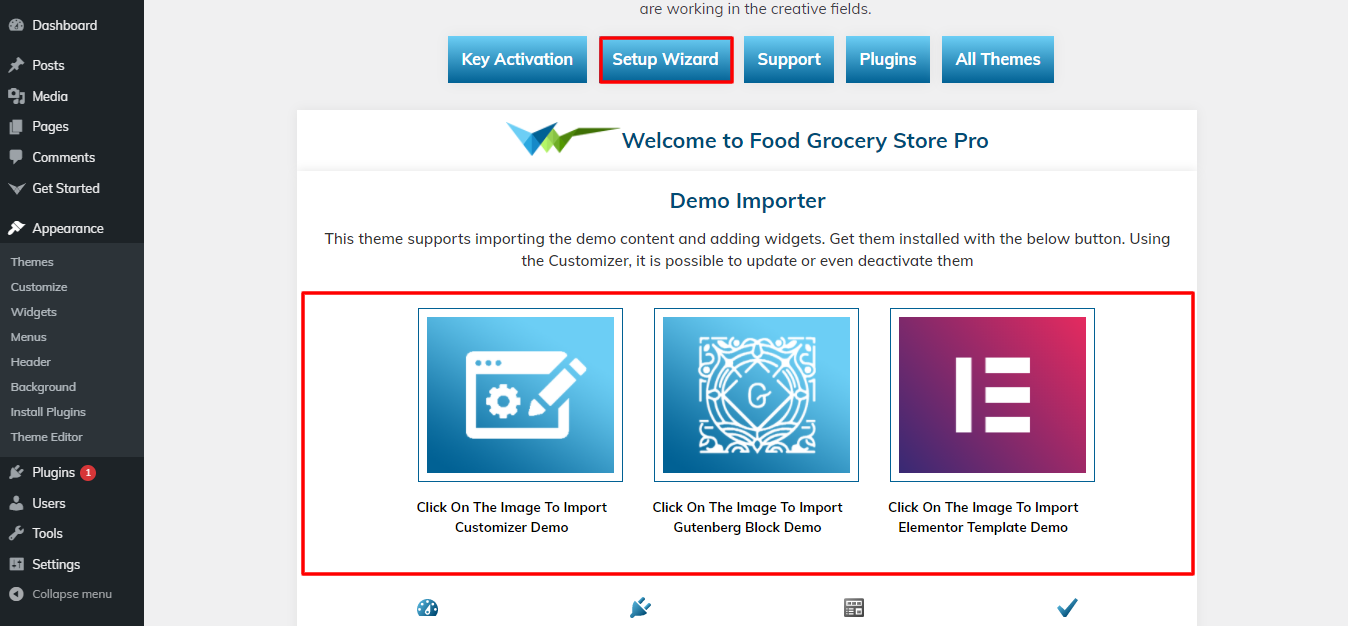
Theme Wizard
* This is new feature added in the version (1.0.7)
To import content using Theme Wizard, adhere to these procedures.
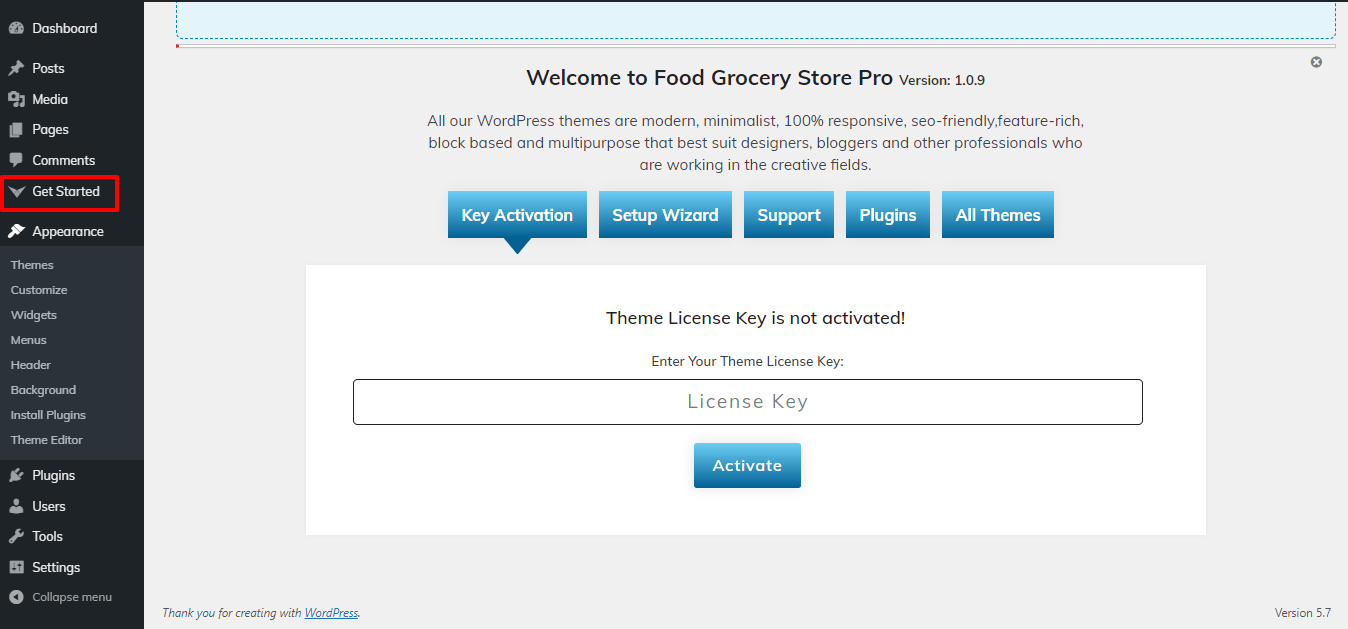
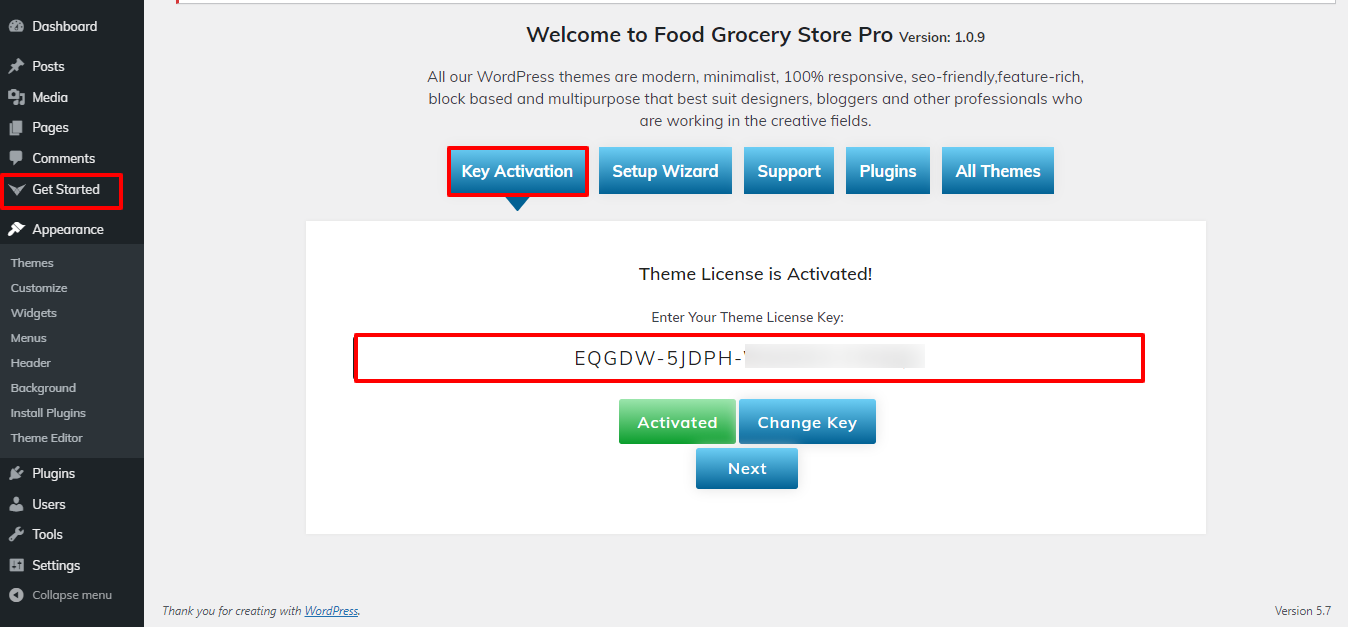
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer video for Licence key activation:

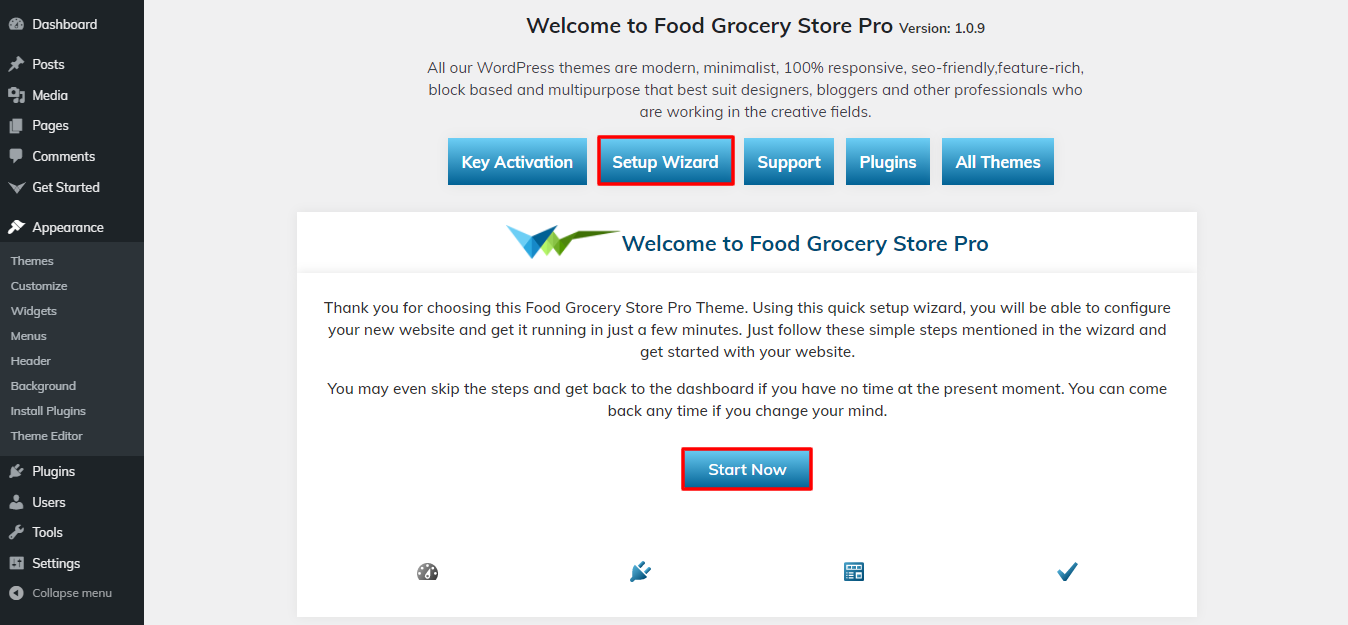
3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
8.1 Setup Home Page Template
Set up your home page by following these steps.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

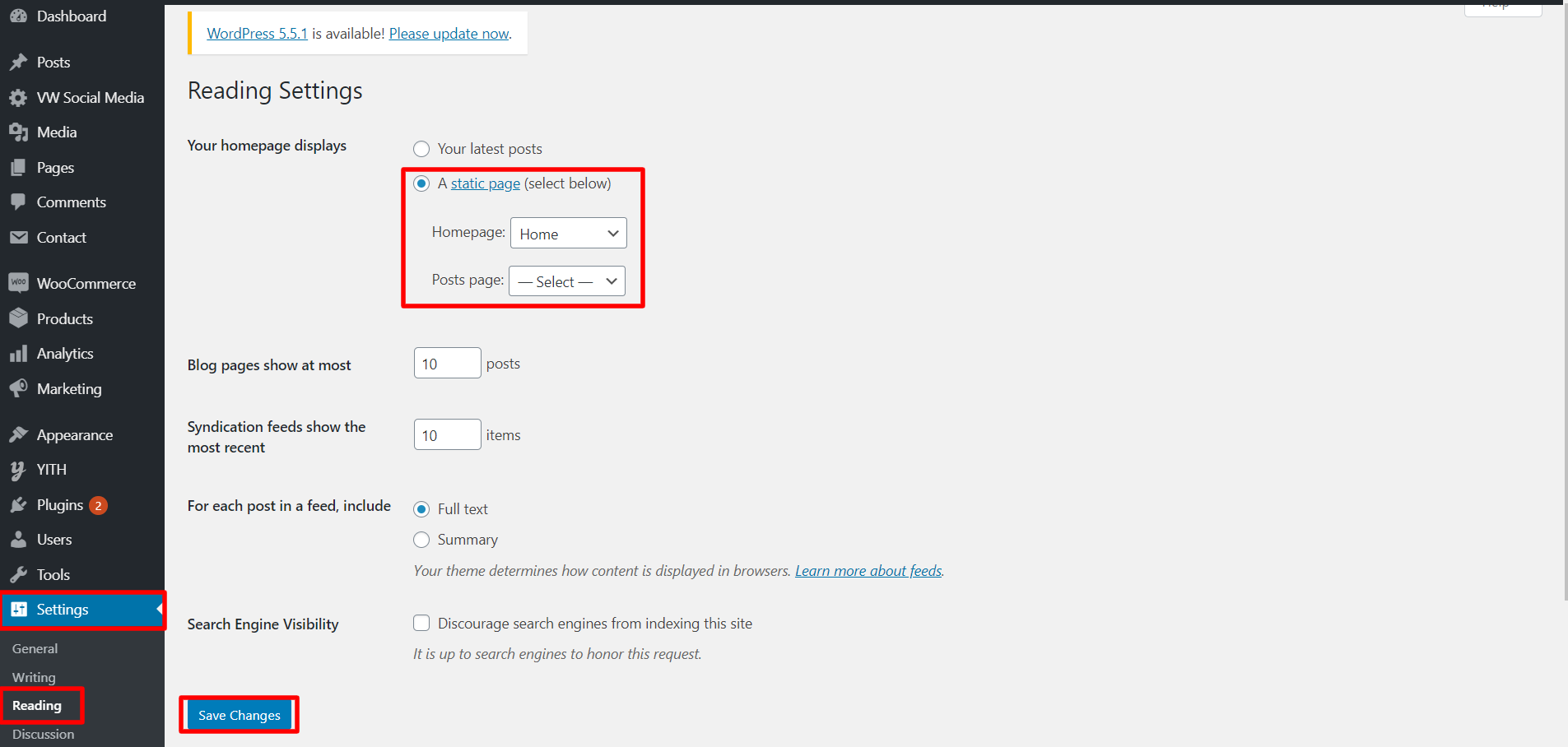
- 2. Set the front page: Navigate to Setting > Reading > Select the Static Page option, then choose the page you made to serve as your homepage and another page as your default page.

When you're finished, you can view the entire demo collection on the front screen.
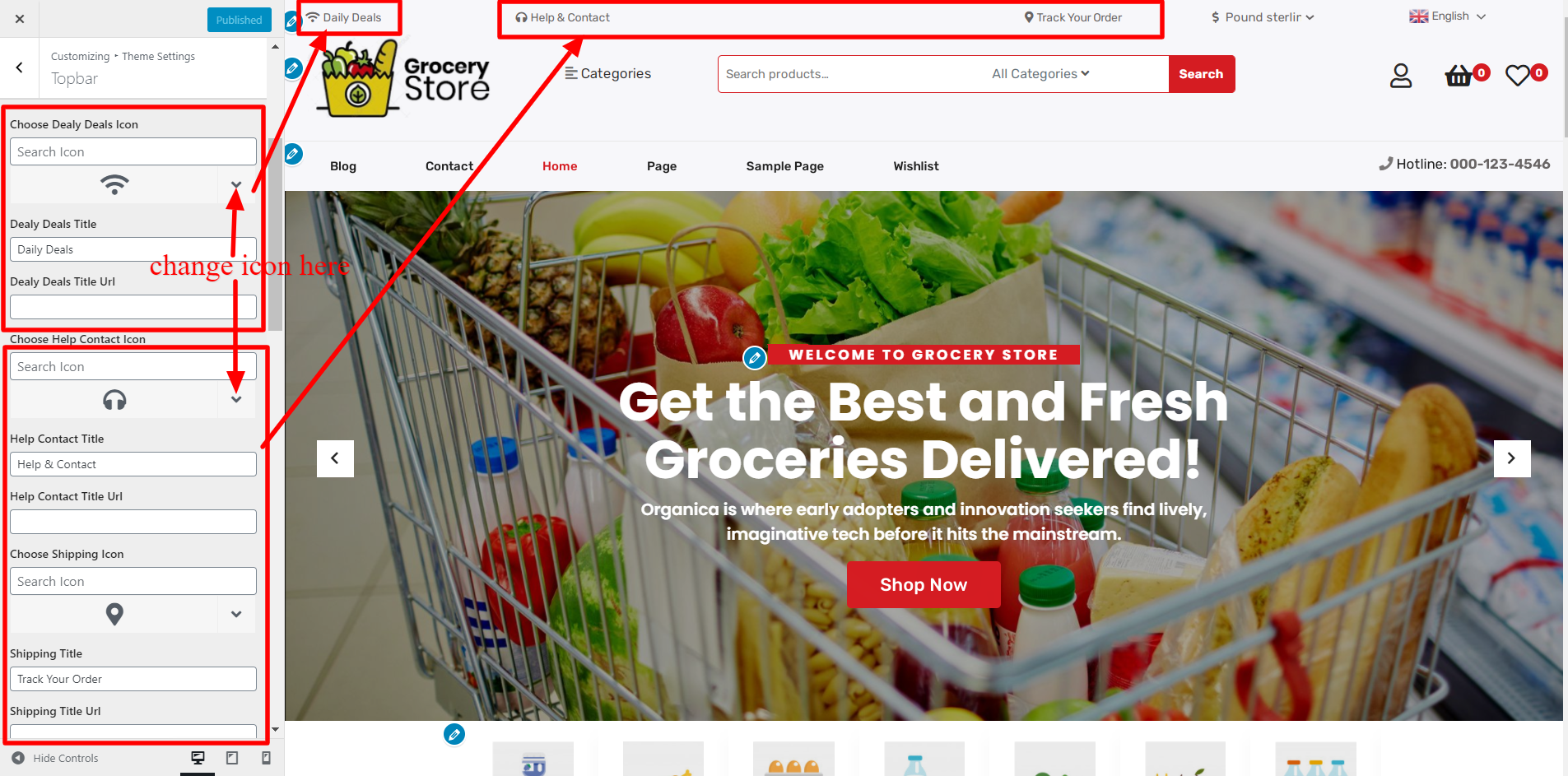
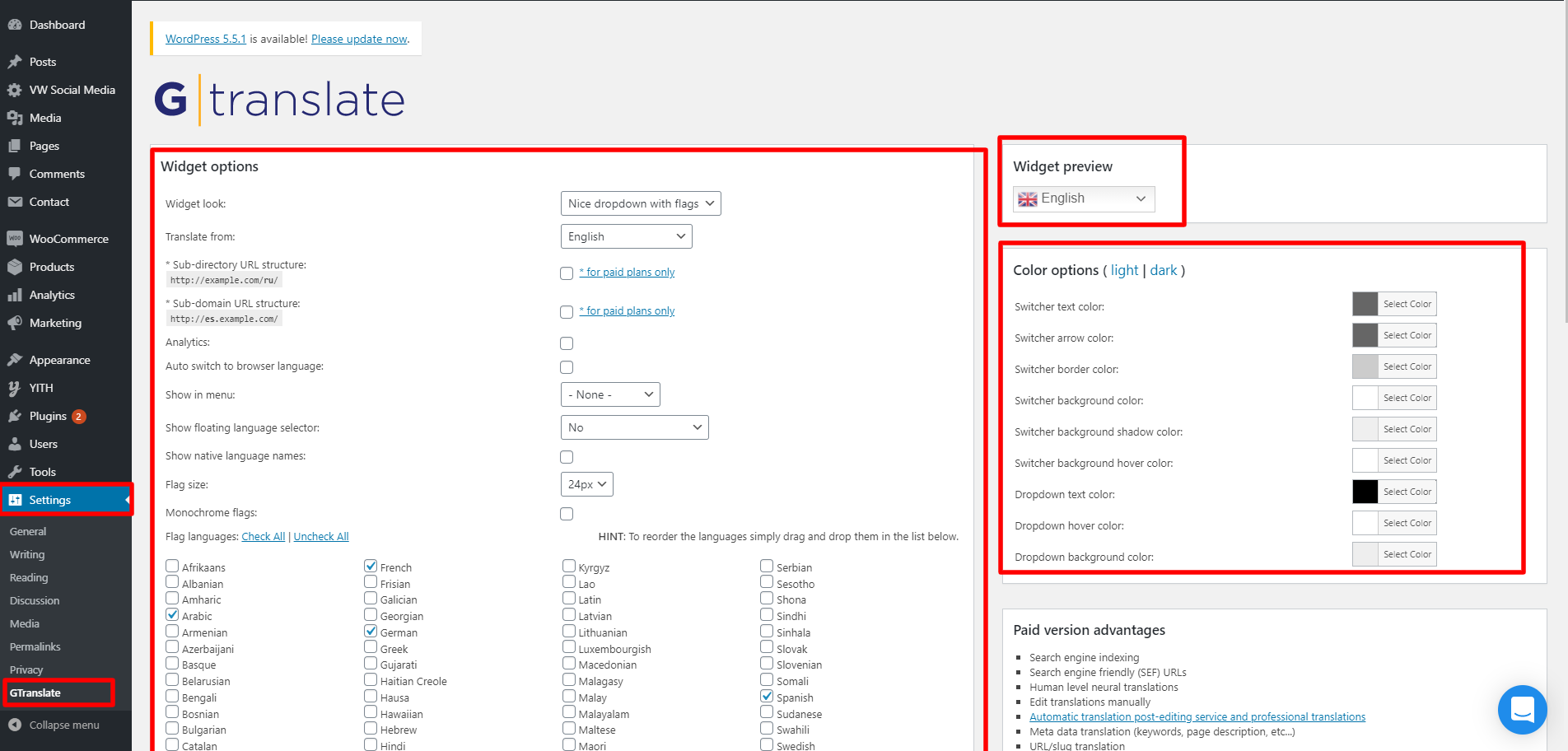
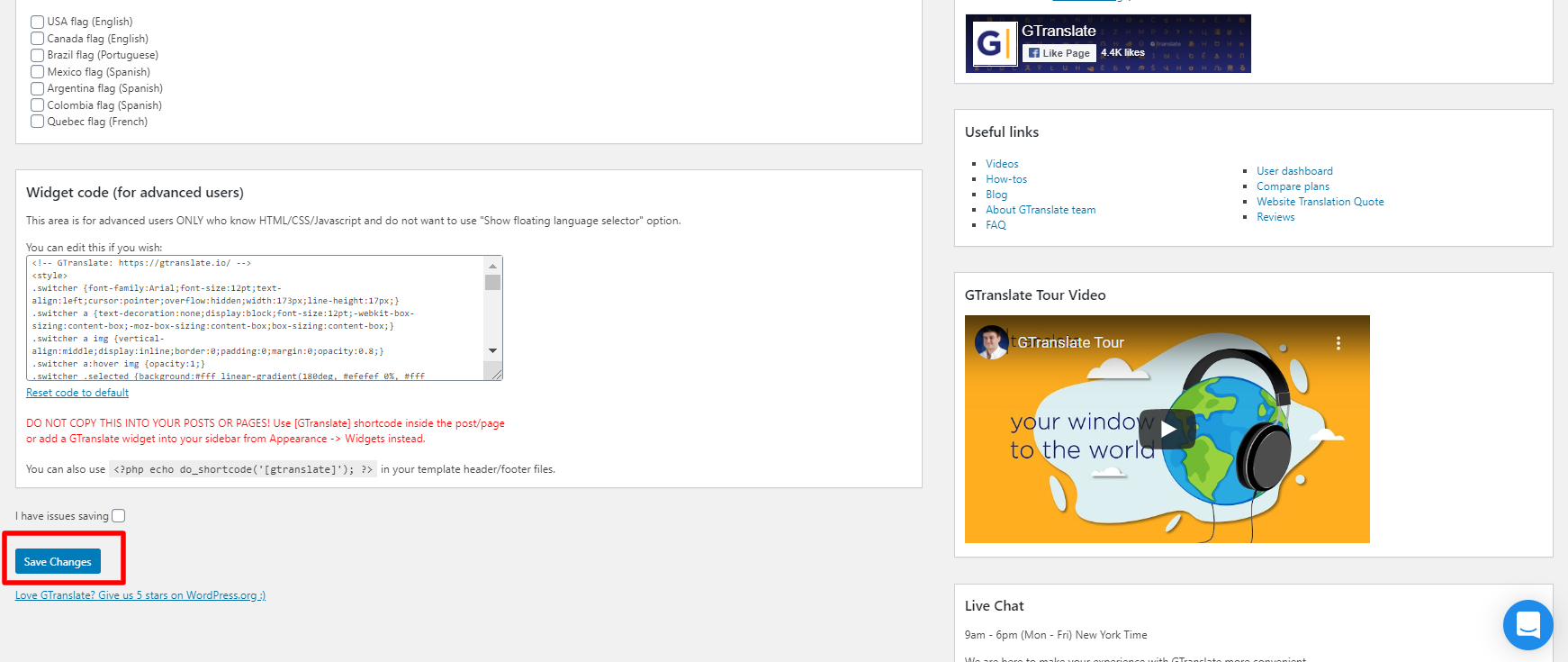
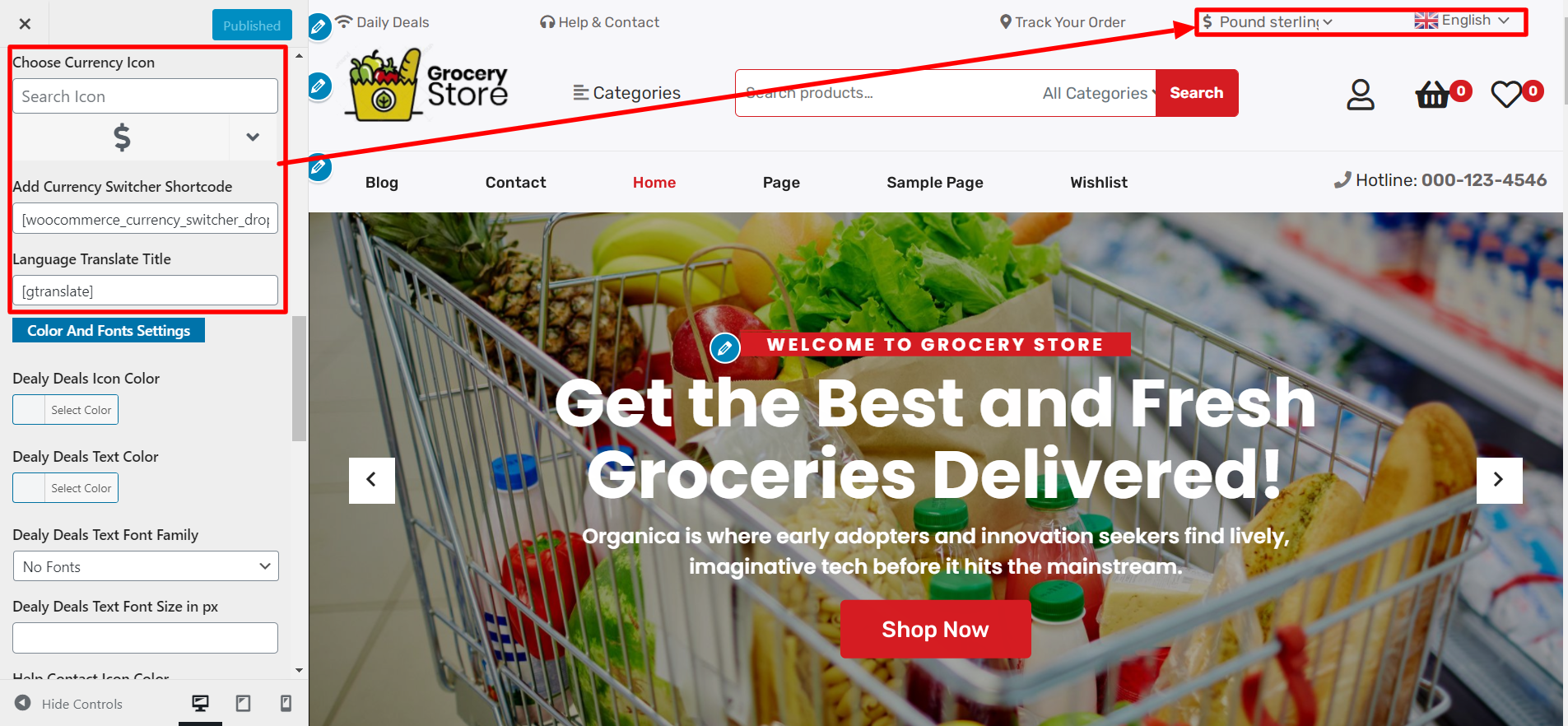
8.2 Setup Topbar
Follow the instructions below to set up the Topbar section.
Go to Dashboard >> Customize >> Topbar.

First, activate the GTranslate extension before proceeding with the settings.

Please remember to select the "Save Changes" button.

Currency Switcher Shortcode :- [woocommerce_currency_switcher_drop_down_box] Language Translate Title Shortcode:-[gtranslate]

It will initially seem like this.

8.3 Setup Topbar Product Search
Prior to accessing the Product Search Section in the Topbar. Follow these instructions to build up your site's identity first.
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

You must first upload and enable the Woocommerce plugin in order to set up the Topbar Product Search section.
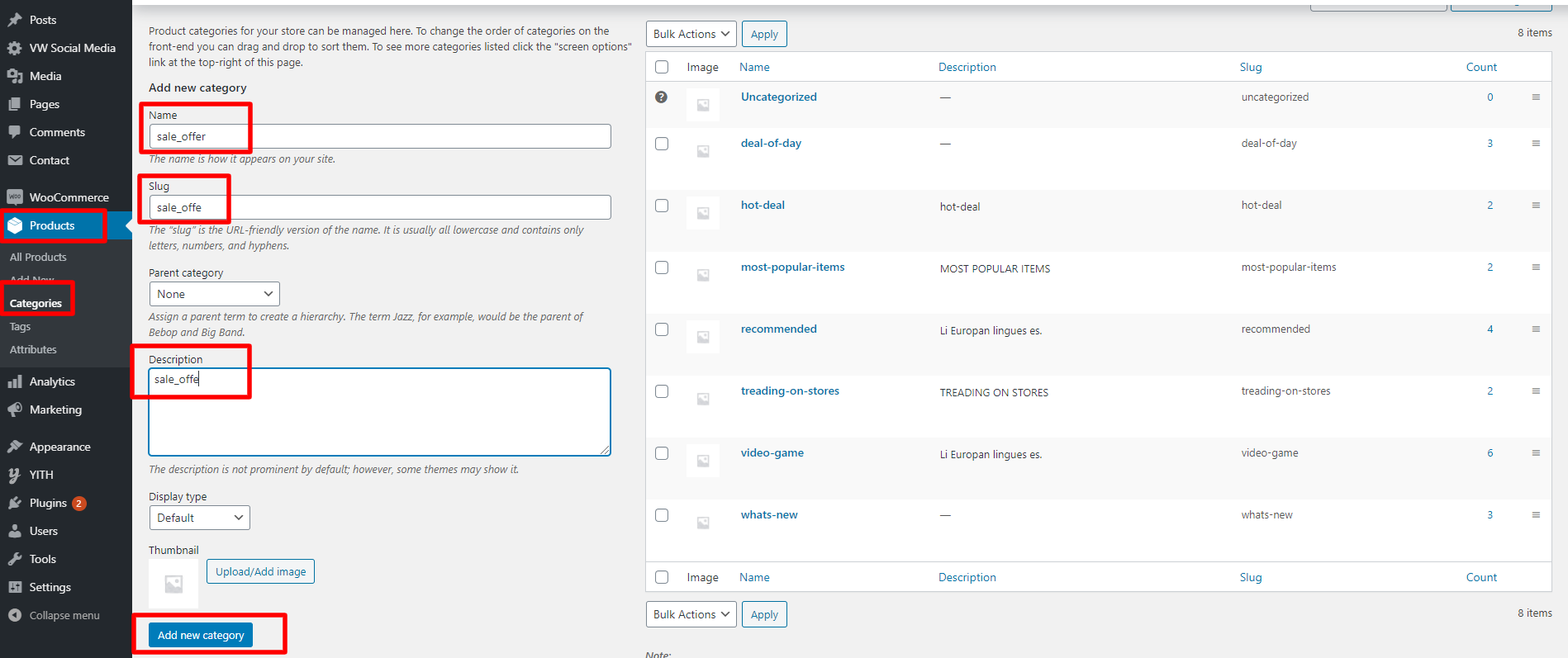
Then create category for the product
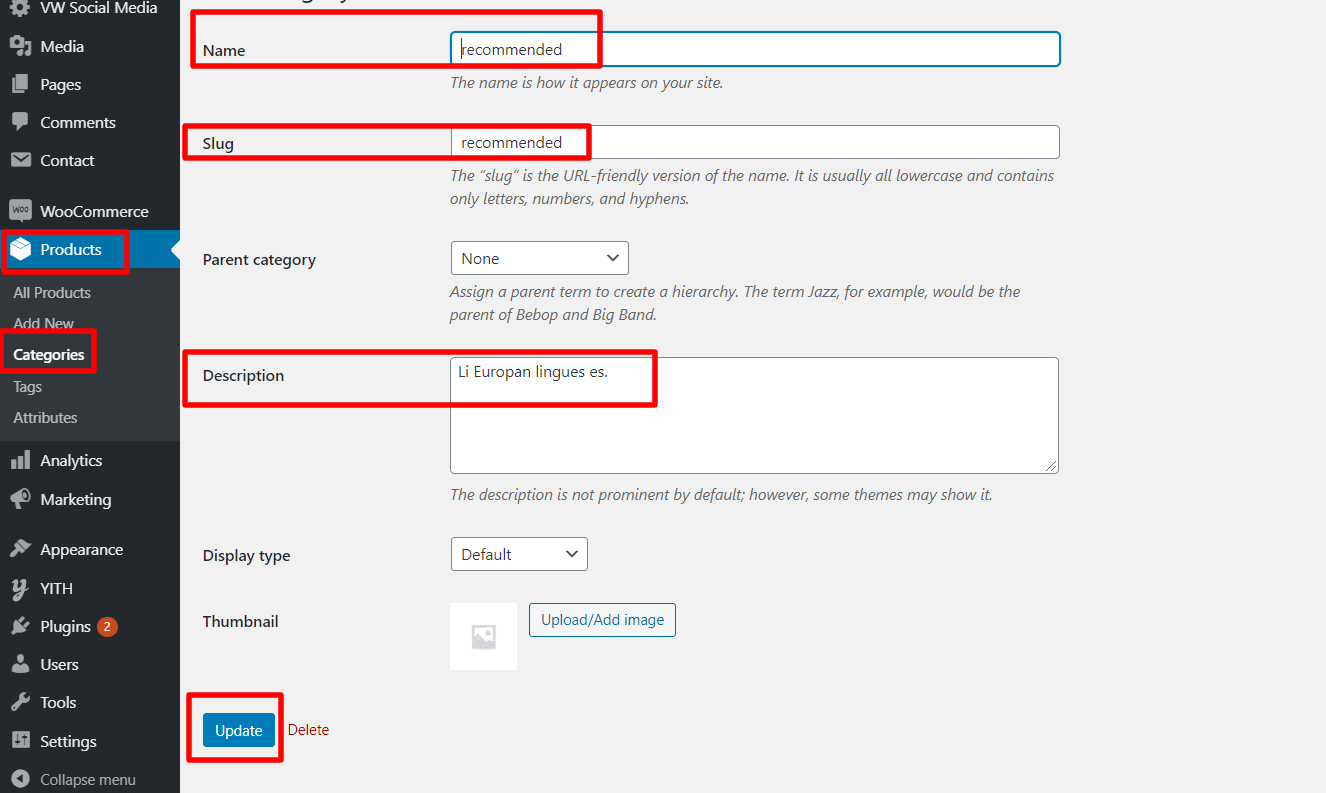
Go to Dashboard >> Product >> Categories >> Add New Categories

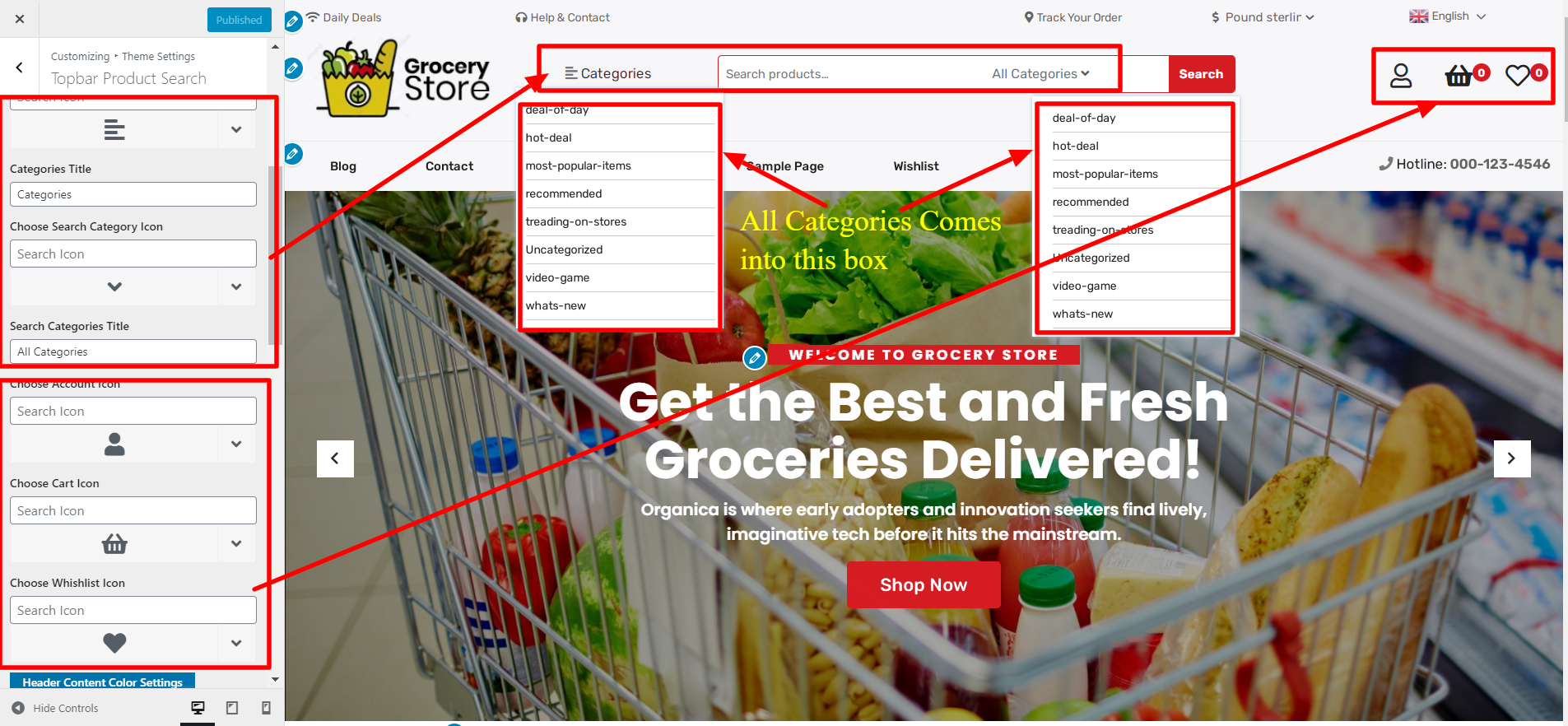
Go to Dashboard >> Customize >> Topbar Product Search.

It will initially seem like this.

8.4 Setup Header
To configure the Header area
Setup MenusFollow the procedures listed below to set up the menus.
Go to Dashboard >> Pages >> Add New Page.

Repeat these procedures for additional pages.
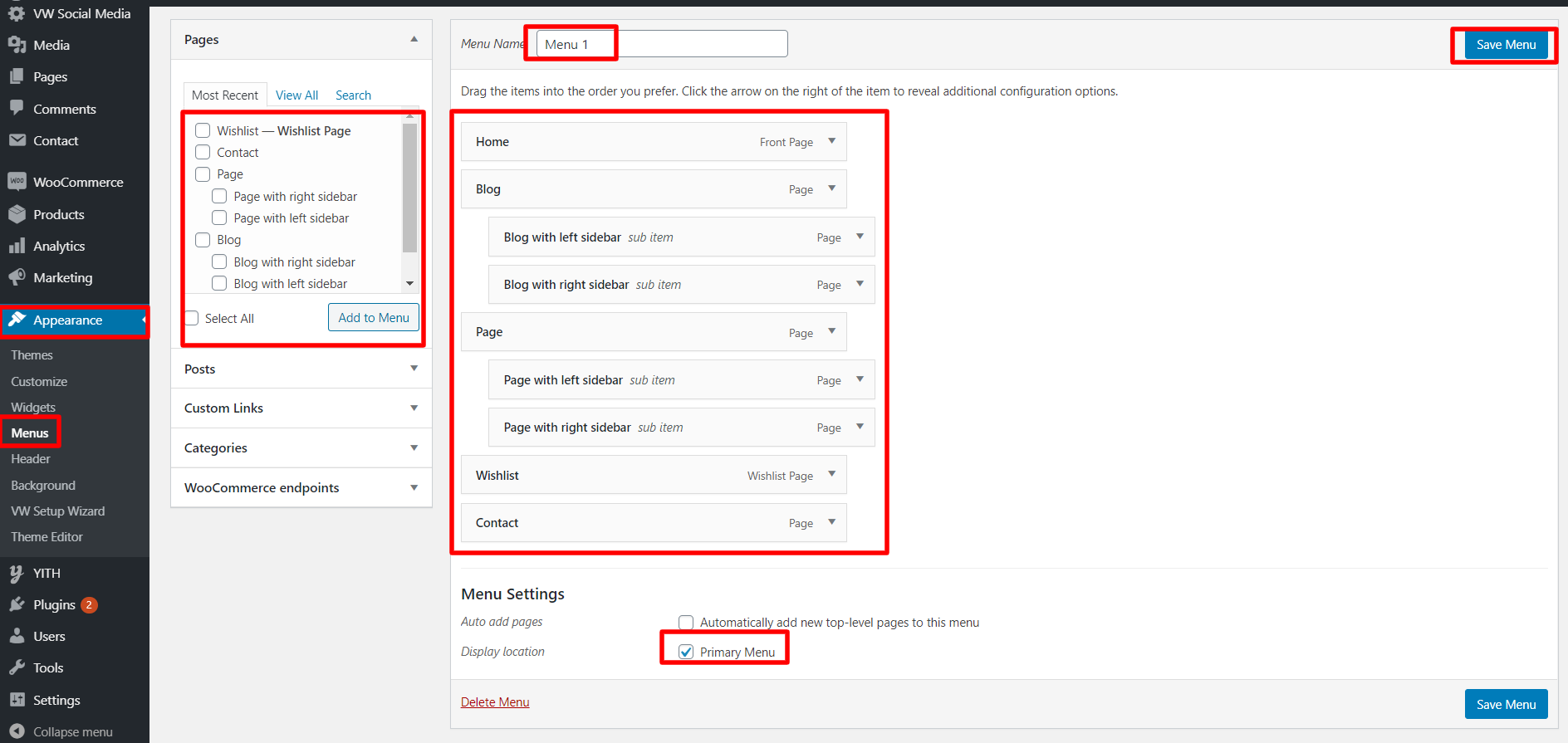
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Make a menu, add sections, and choose the main menu.

We can build up the menu section in this manner.

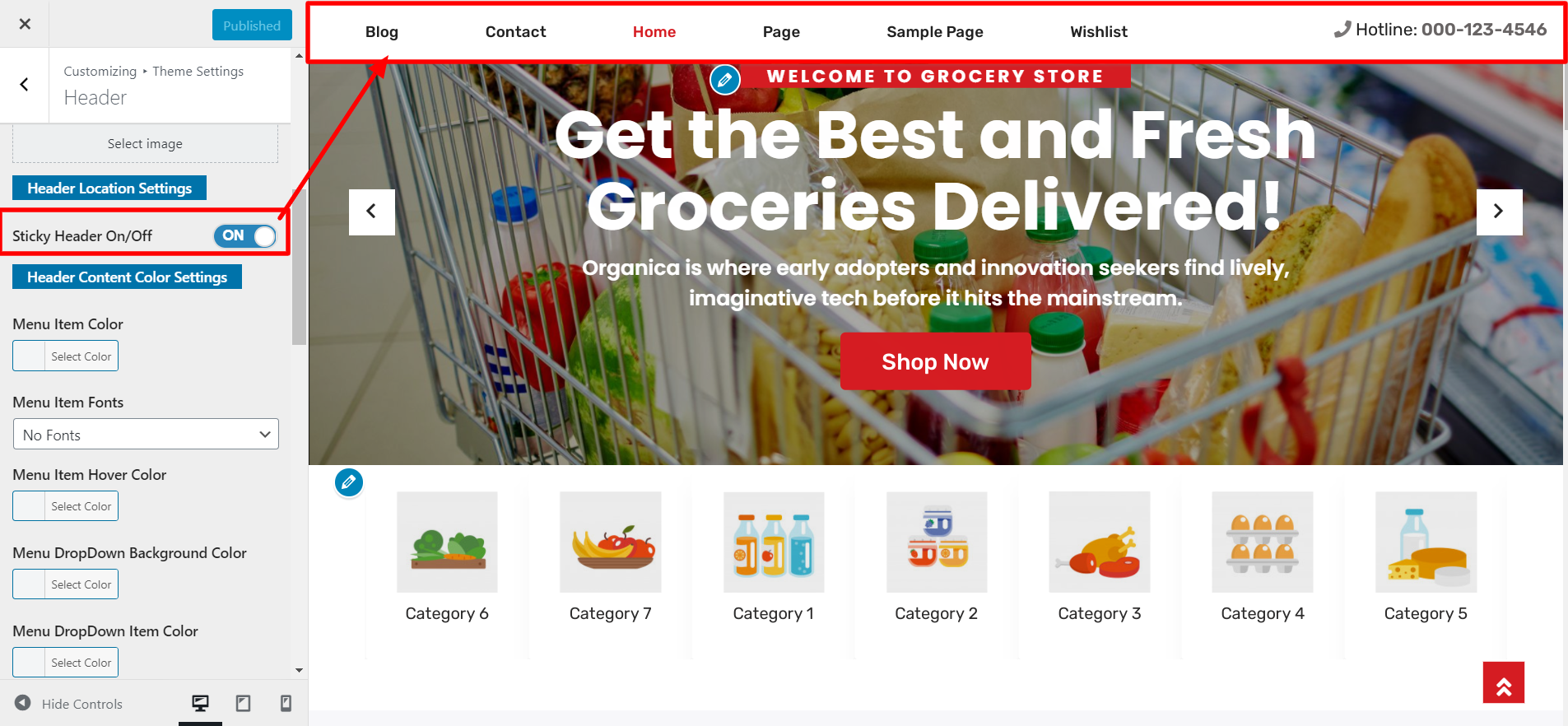
Sticky Header:
The main navigation moves to the top and sticks there when you click the Sticky Header button and scroll the page.
Go to Appearance >> Customize >> Header Section


On the front end, it will look like this.

8.5 Setup Slider Settings Section
To continue with Slider Settings.
Go to Appearance >> Customize >> Theme Settings>> Slider Settings



It will initially seem like this.

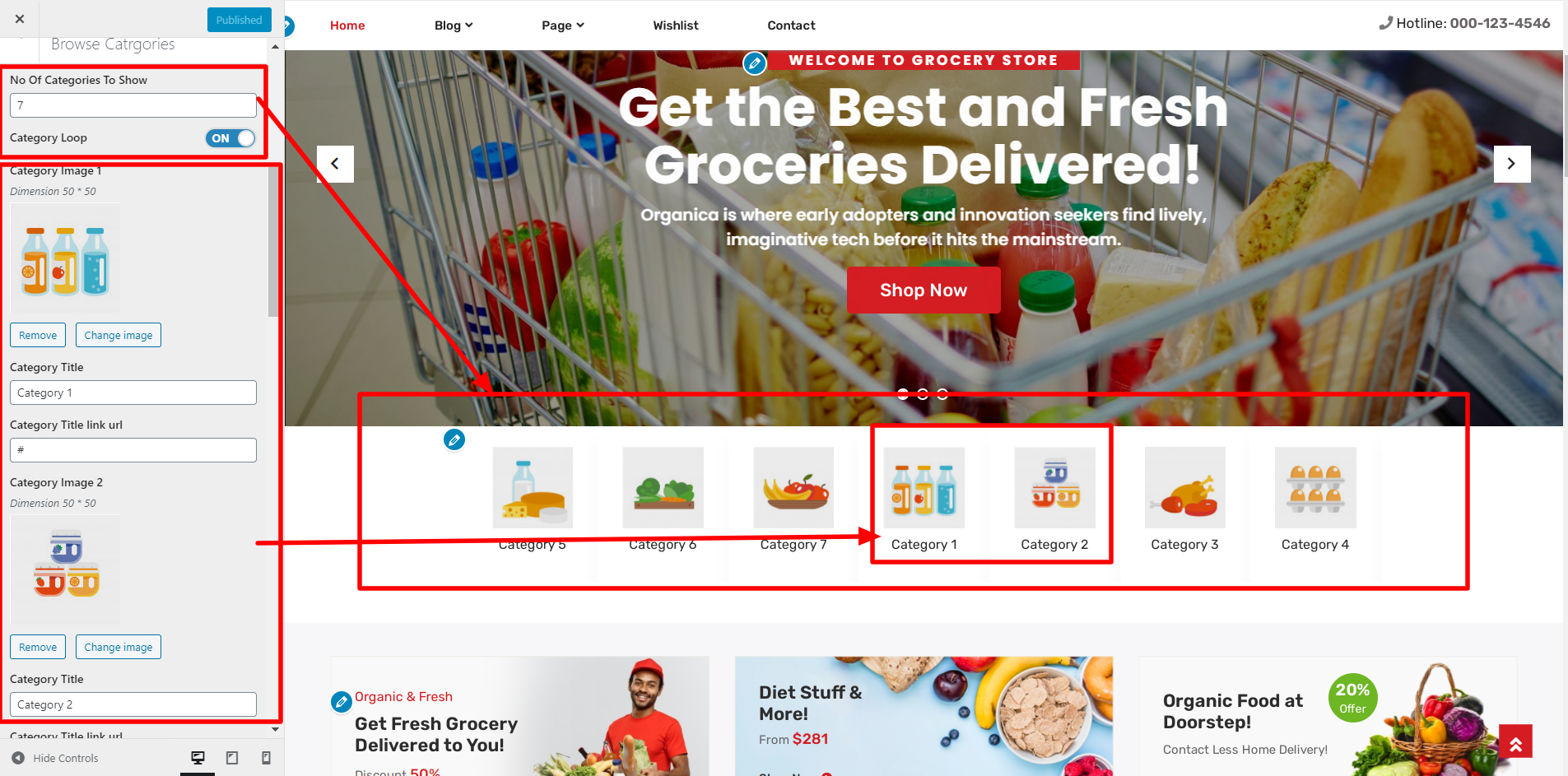
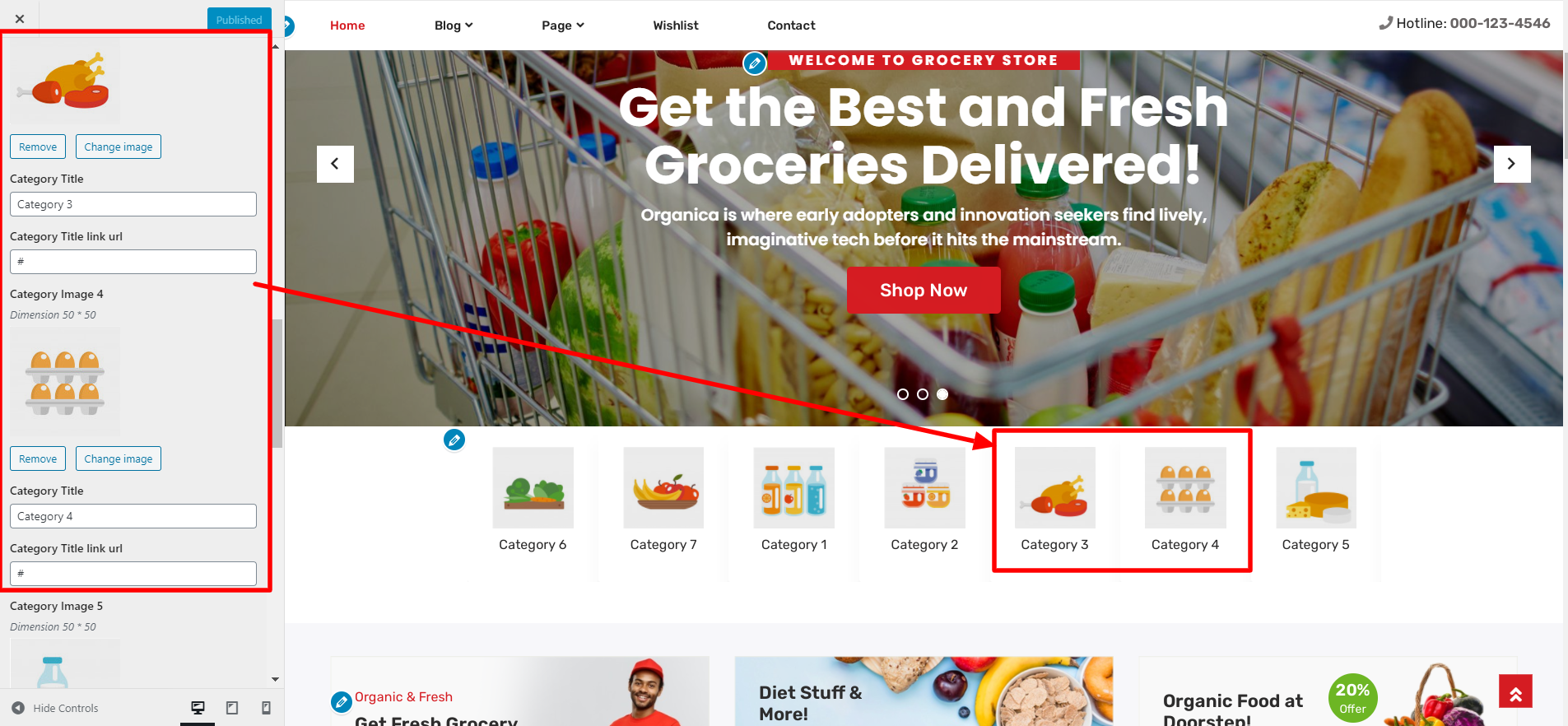
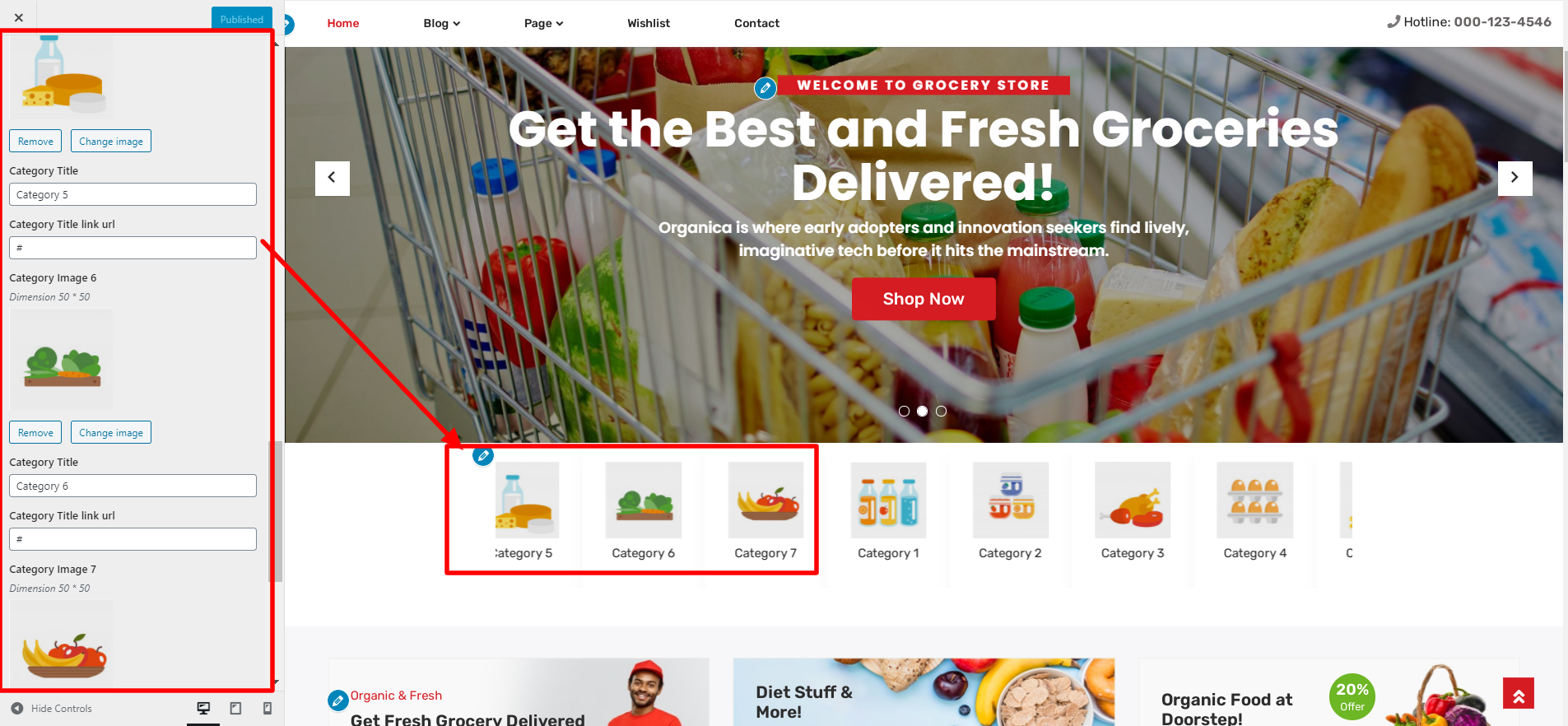
8.6 Setup Browse Catrgories Section
to continue with the Browse Categories Section.
Go to Appearance >> Customize >> Theme Settings >> Browse Catrgories



This is how it will initially seem.

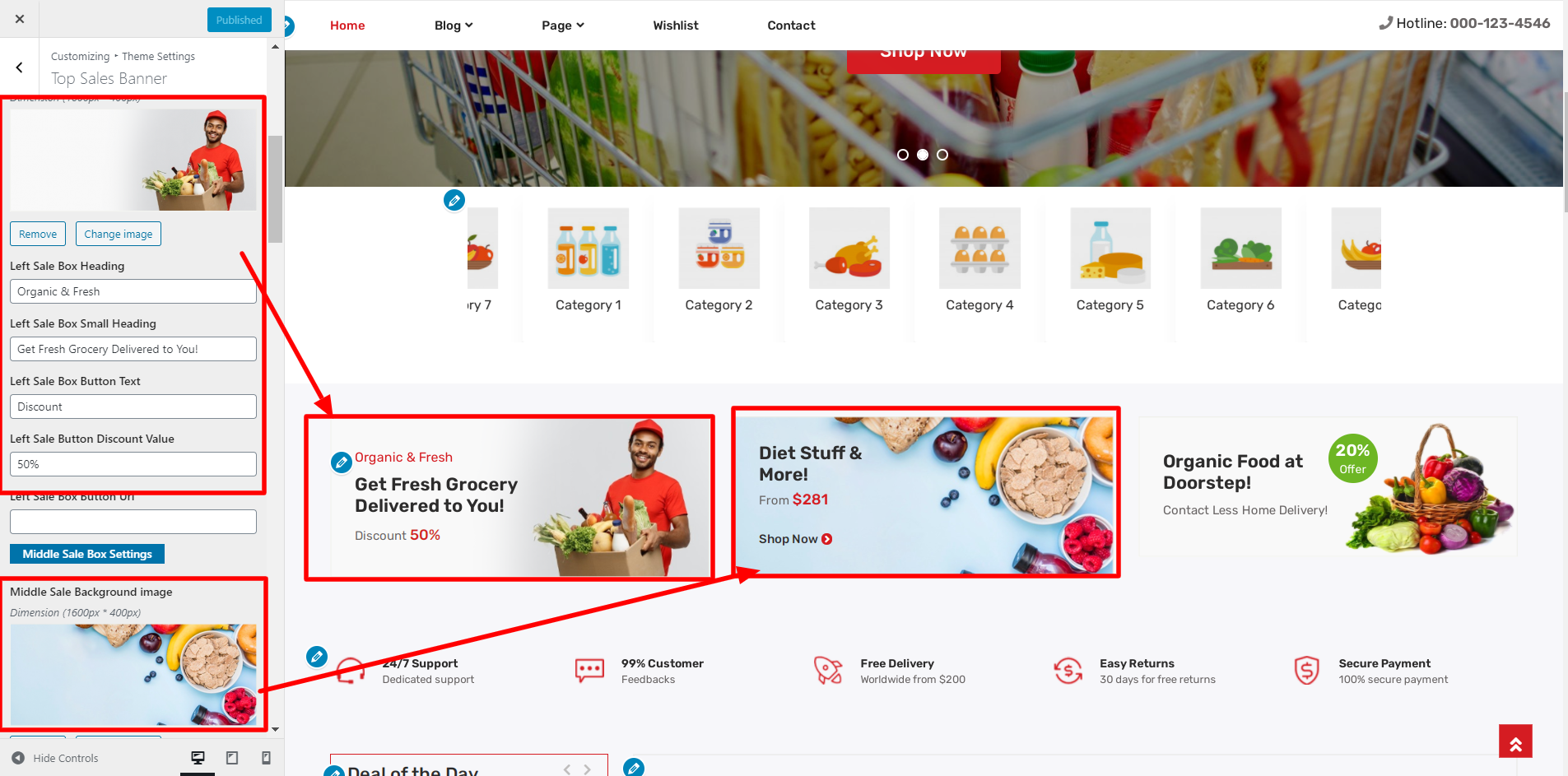
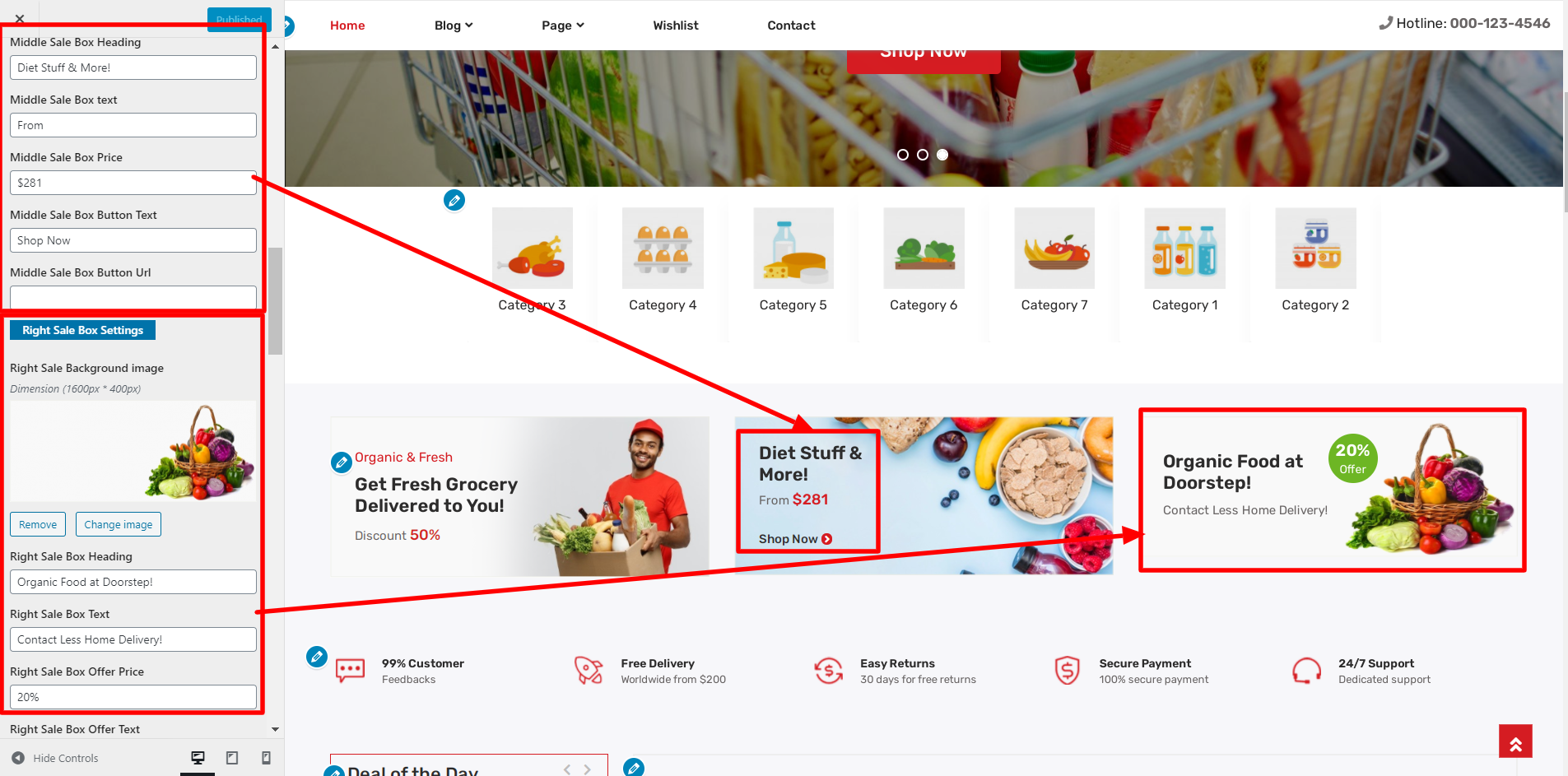
8.7 Setup Top Sales Banner Section
To continue with the Top Sales Banner Section
Go to Appearance >> Customize >> Theme Settings >> Top Sales Banner


This is how it will initially seem.

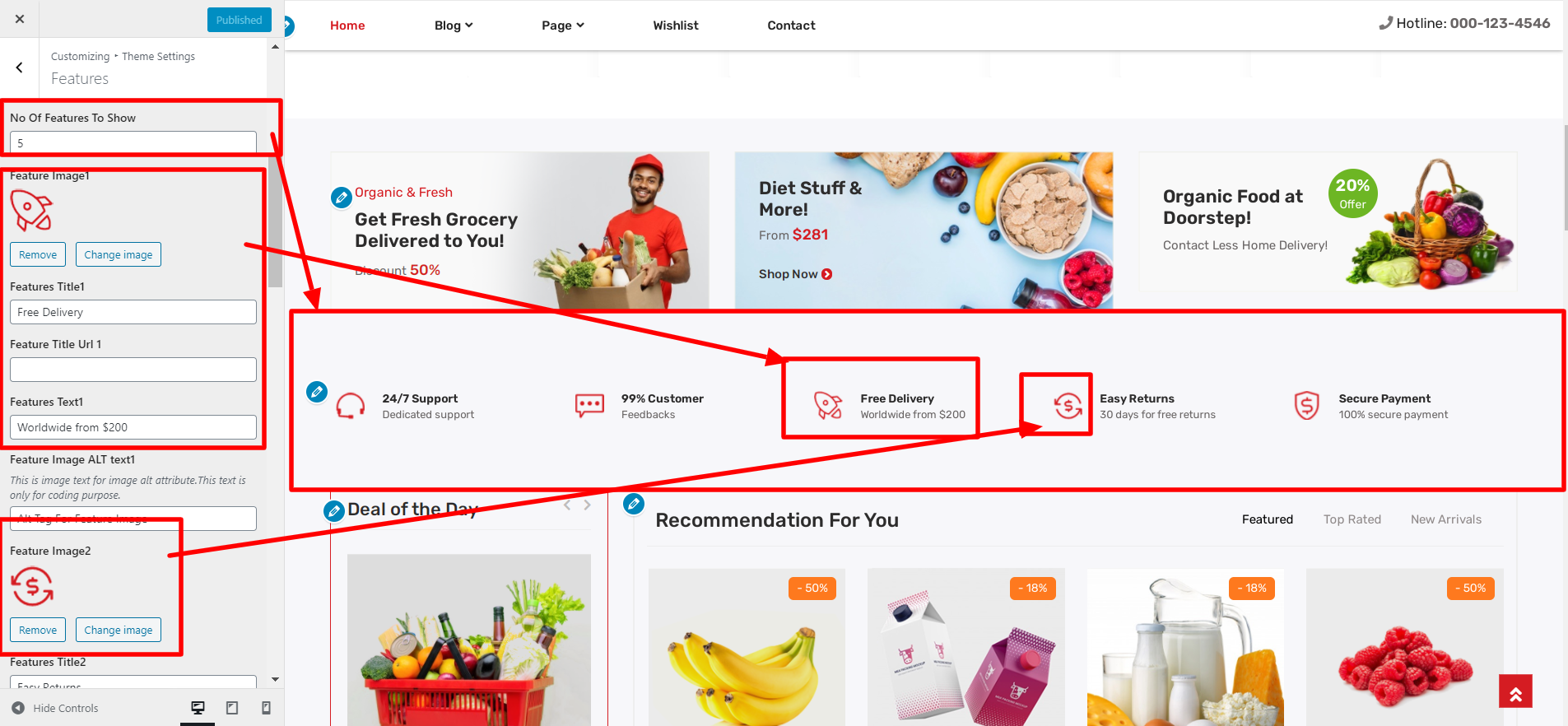
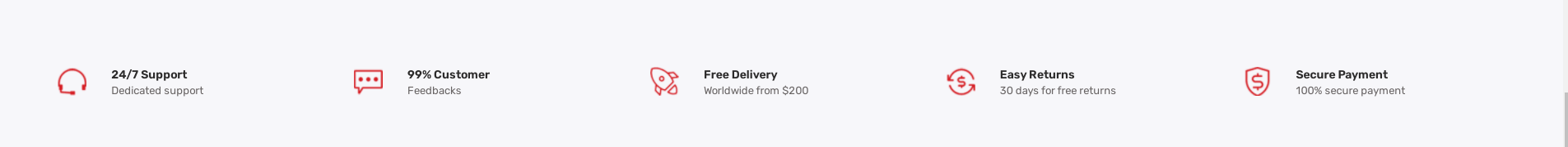
8.8 Setup Features Section
To continue with the Features Section
Go to Appearance >> Customize >> Theme Settings >> Features



This is how it will initially seem.

8.9 Setup Deal of the day Section
First, you must upload and enable the Woocommerce plugin before you can set up the Deal of the Day Section.
Next, we must develop a category for the offering.
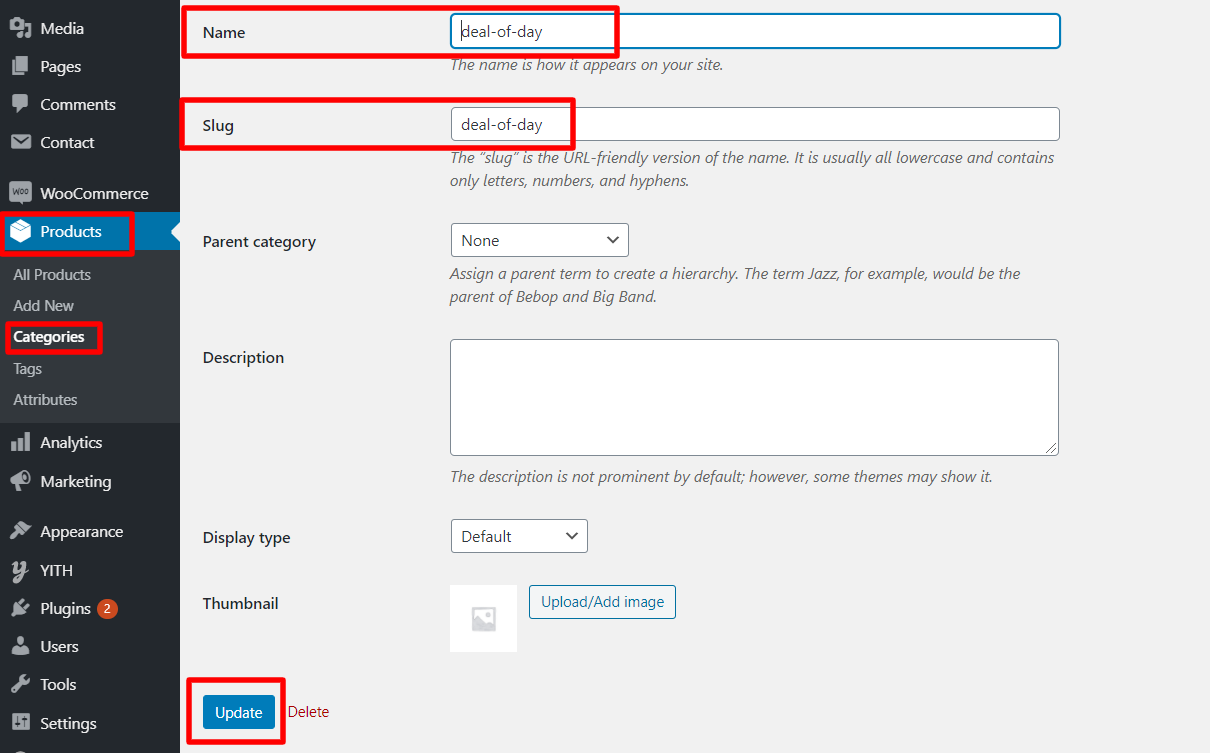
Go to Dashboard >> Product >> Categories >> Add New Categories

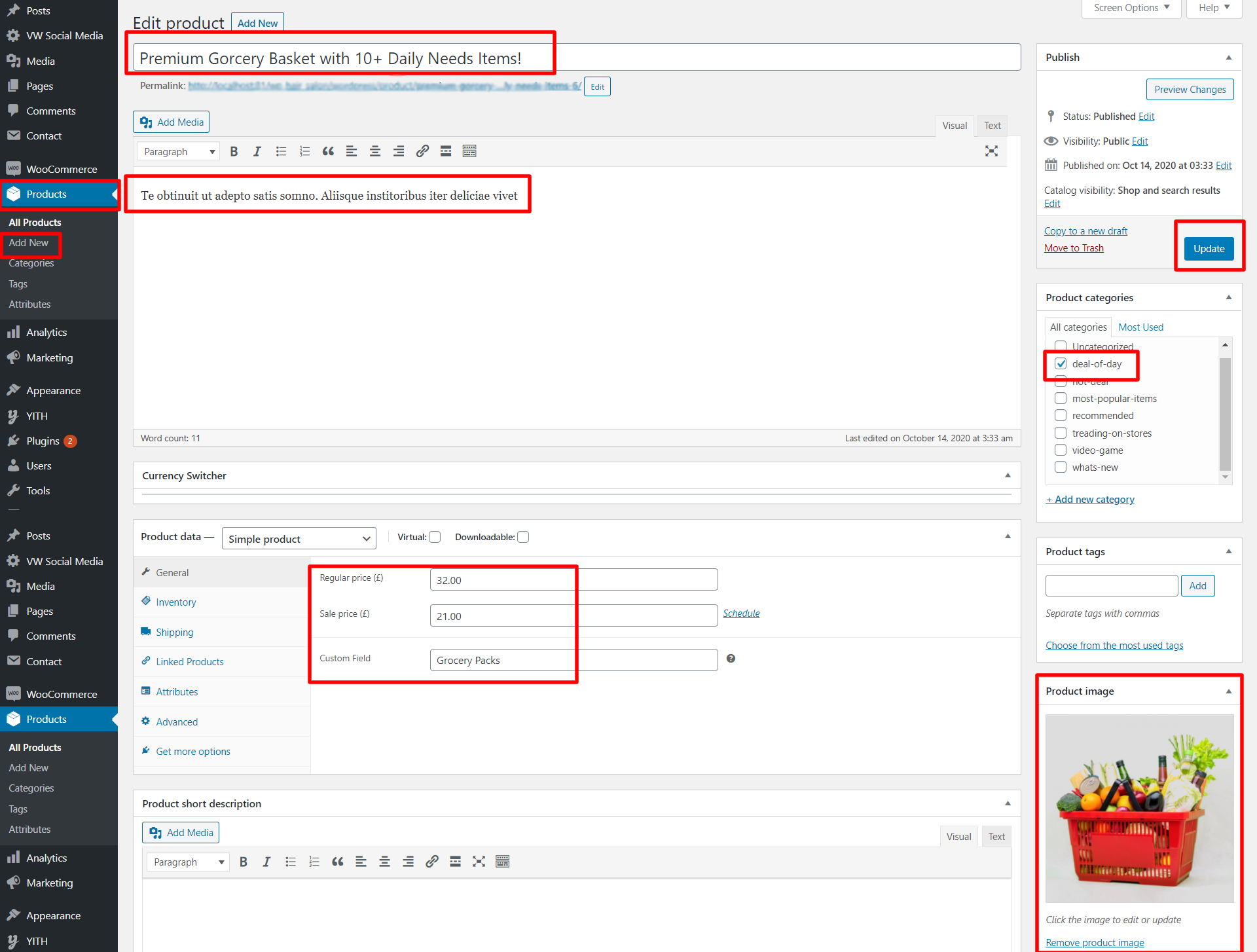
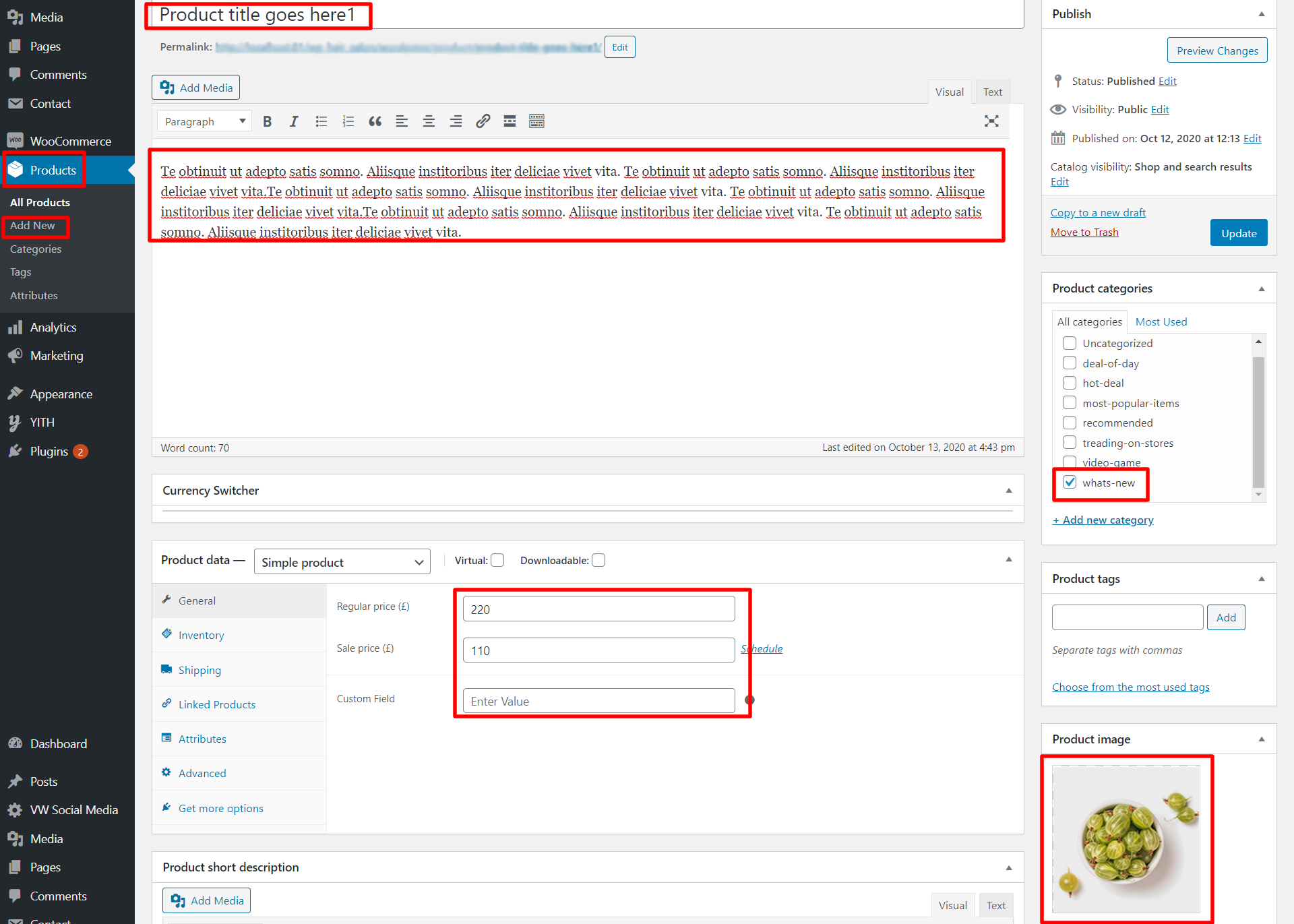
Go to Dashboard >> Product >> Add New
When adding new products, we must choose groups.


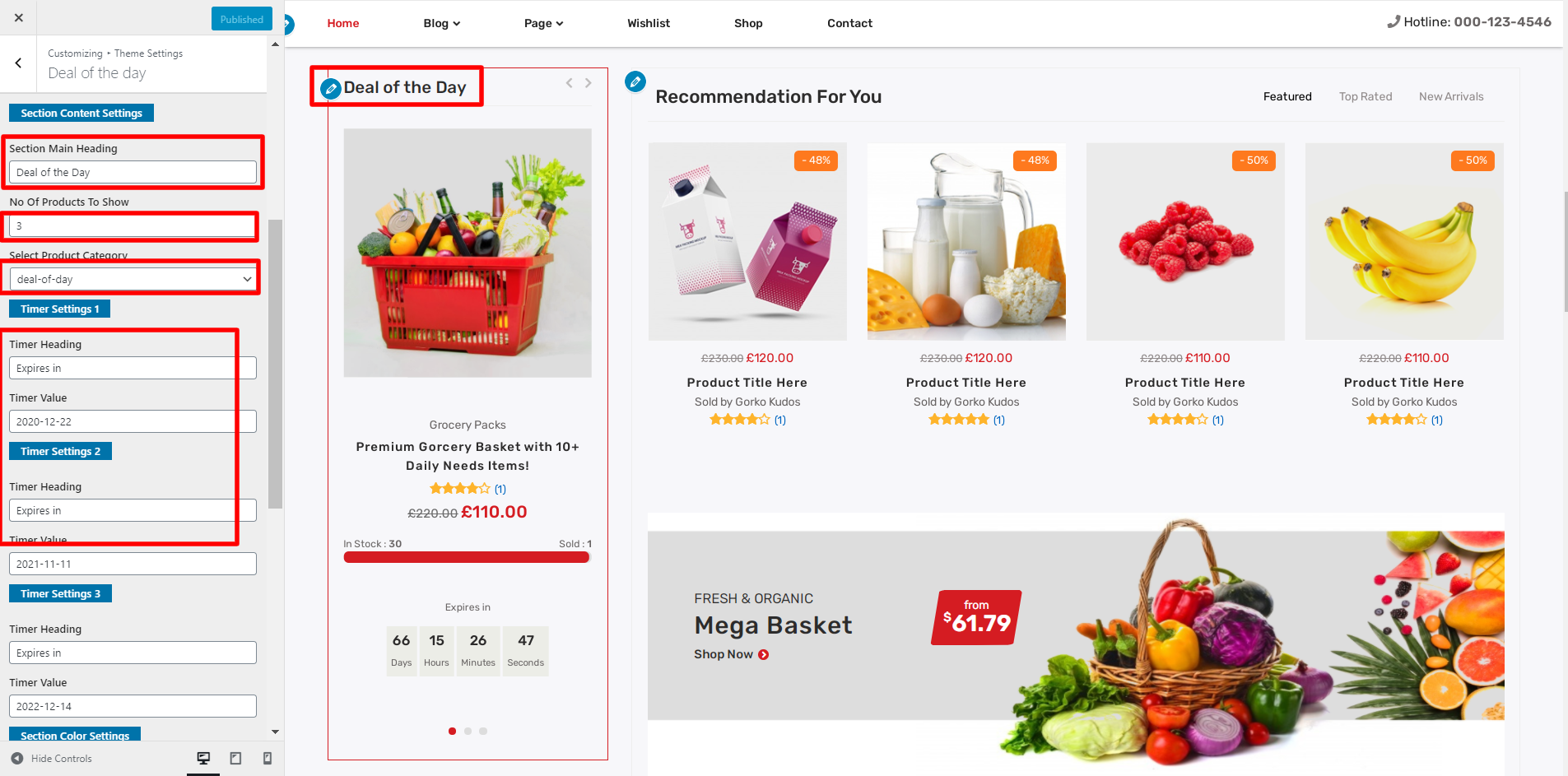
Go to Appearance >> Customize >> Theme Settings>> Deal of the day

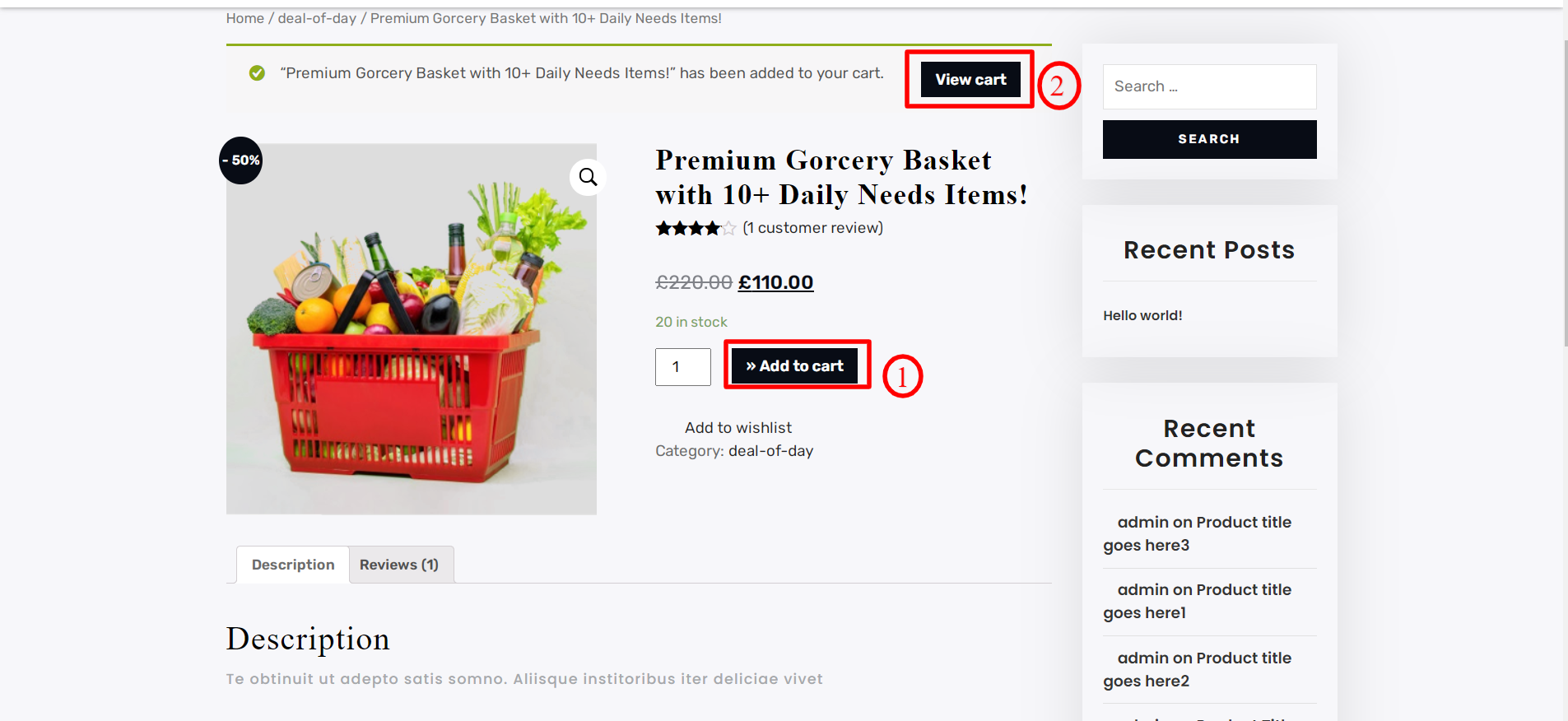
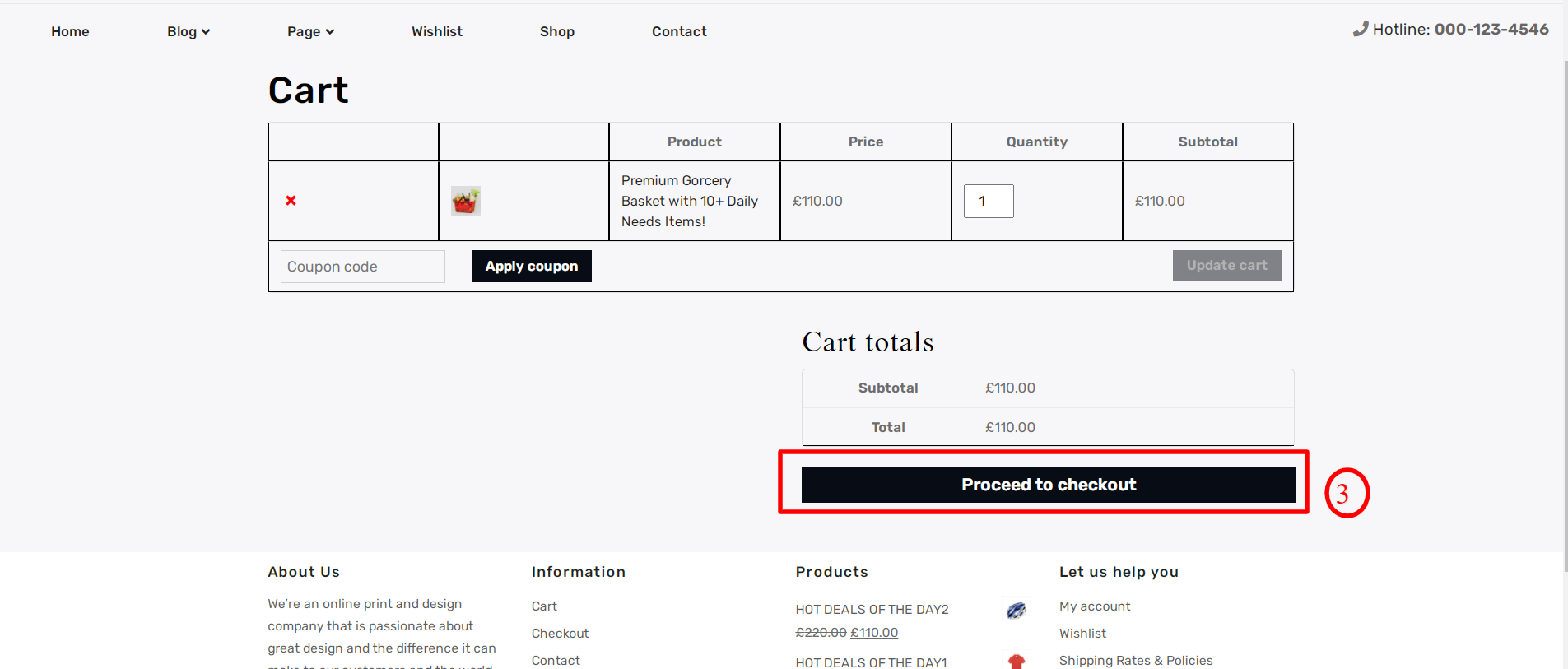
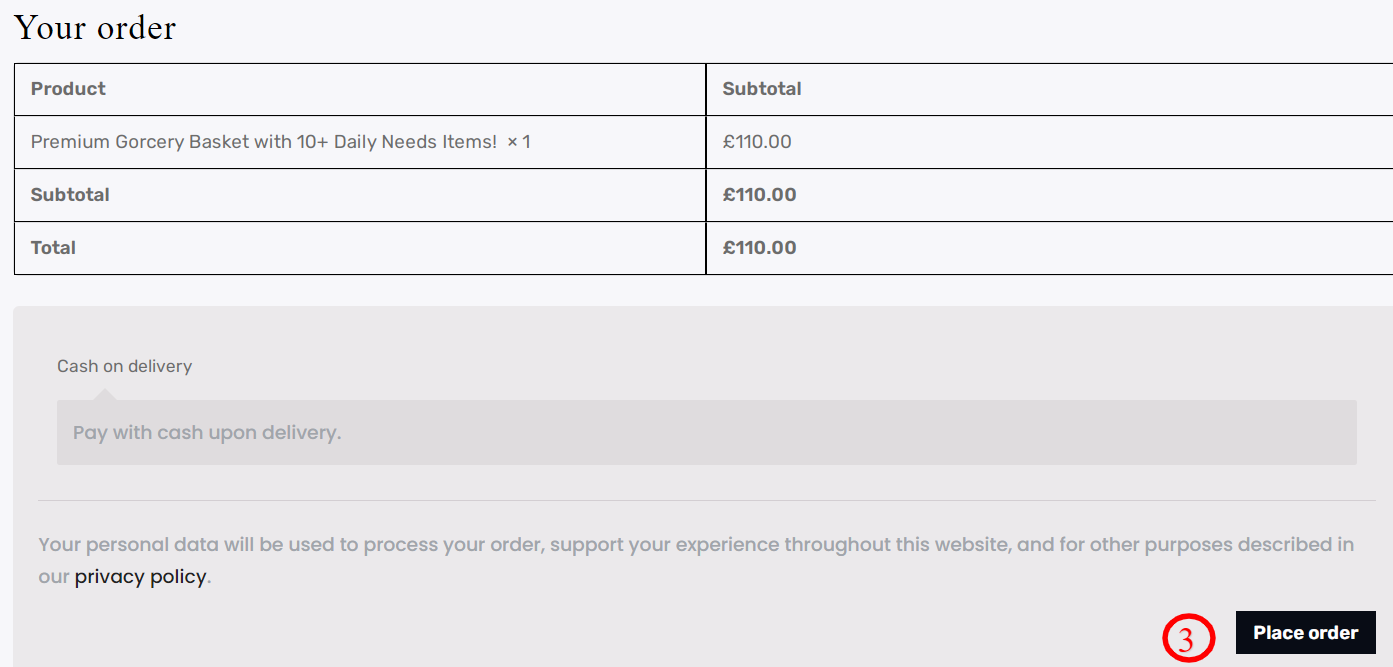
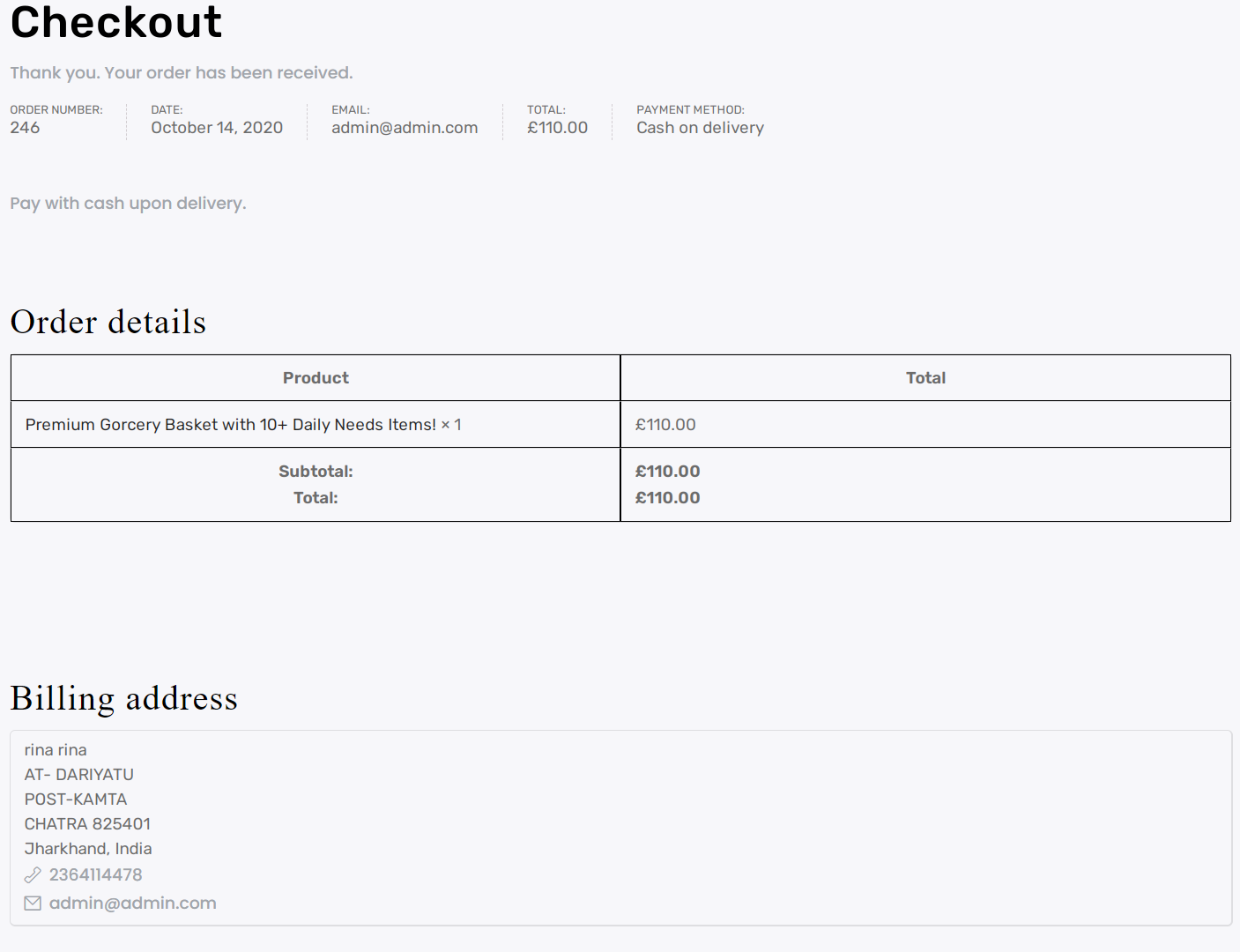
The following are the procedures to order a product.
After adding a product to your cart, select the View Cart button.




This is how it will initially seem.

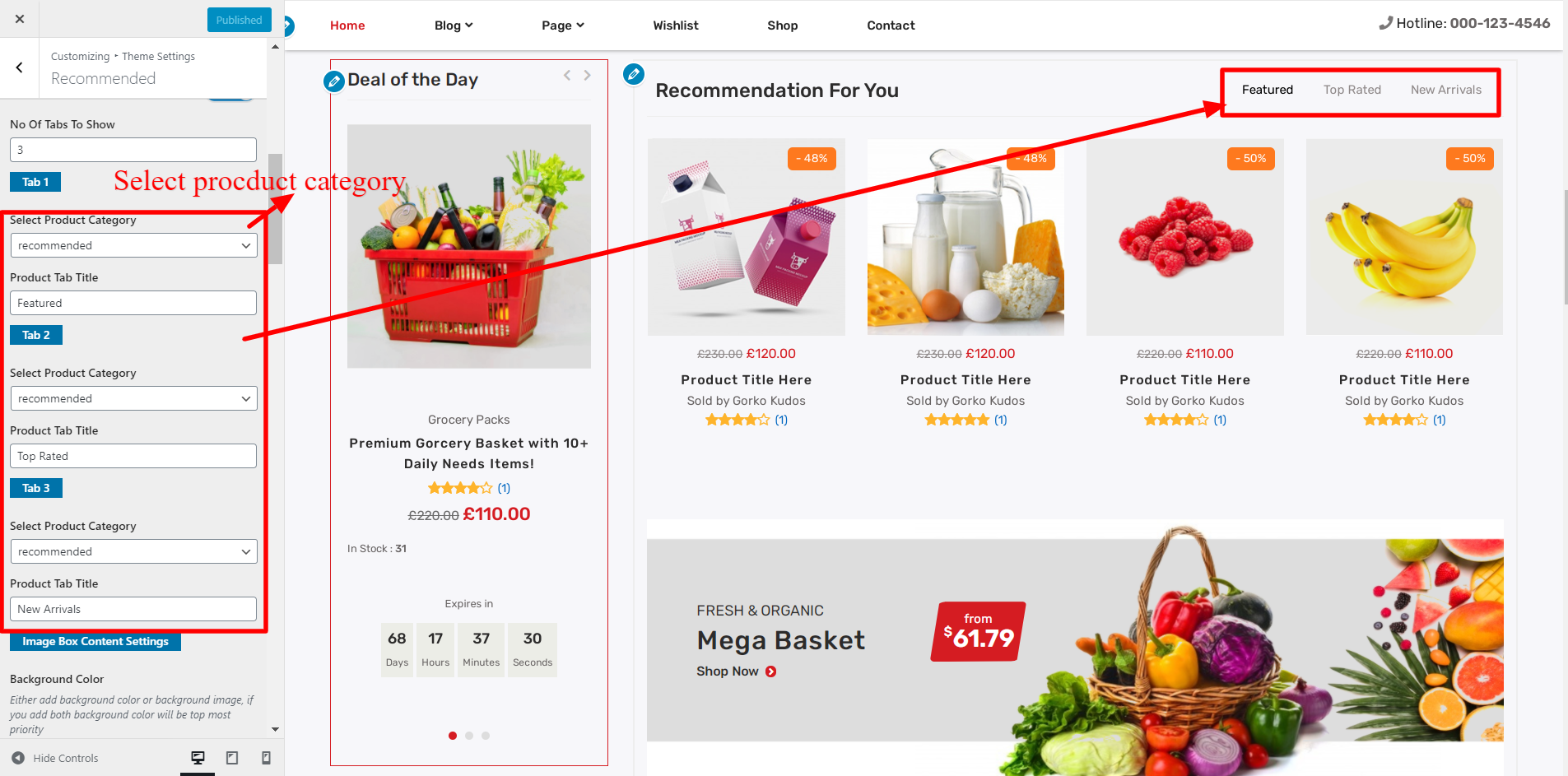
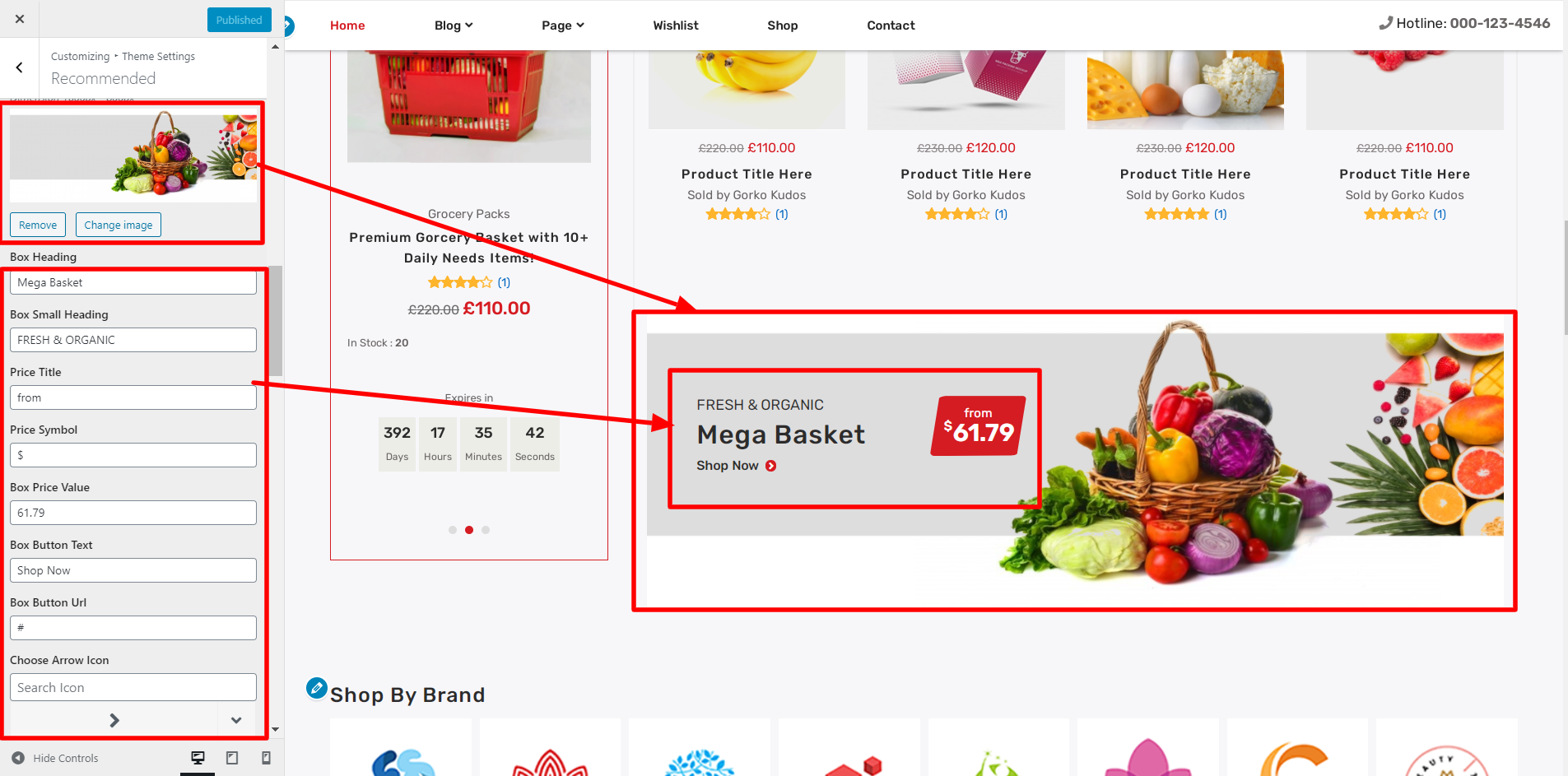
8.10 Setup Recommended Section
You must first upload and enable the Woocommerce plugin before you can set up the Recommended Section.
Next, we must develop a category for the offering.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
When adding new products, we must choose groups.

Go to Appearance >> Customize >> Theme Settings>> Recommended



This is how it will initially seem.

8.11 Setup All Products Section
You must first upload and enable the Woocommerce plugin before you can set up the All Products Section.
Next, we must develop a category for the offering.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
When adding new products, we must choose groups.

Go to Appearance >> Customize >> Theme Settings >> All Products.


This is how it will initially seem.

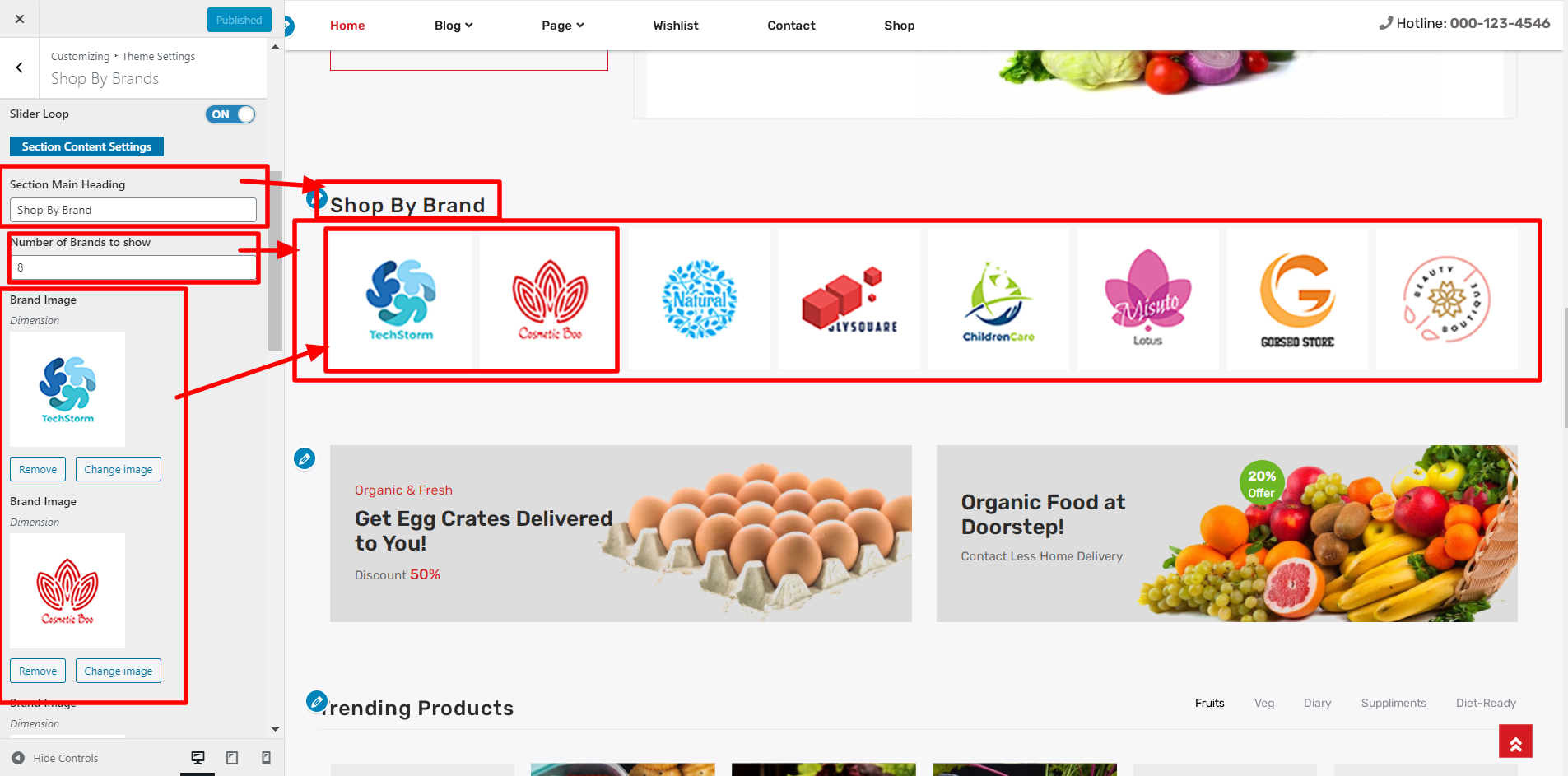
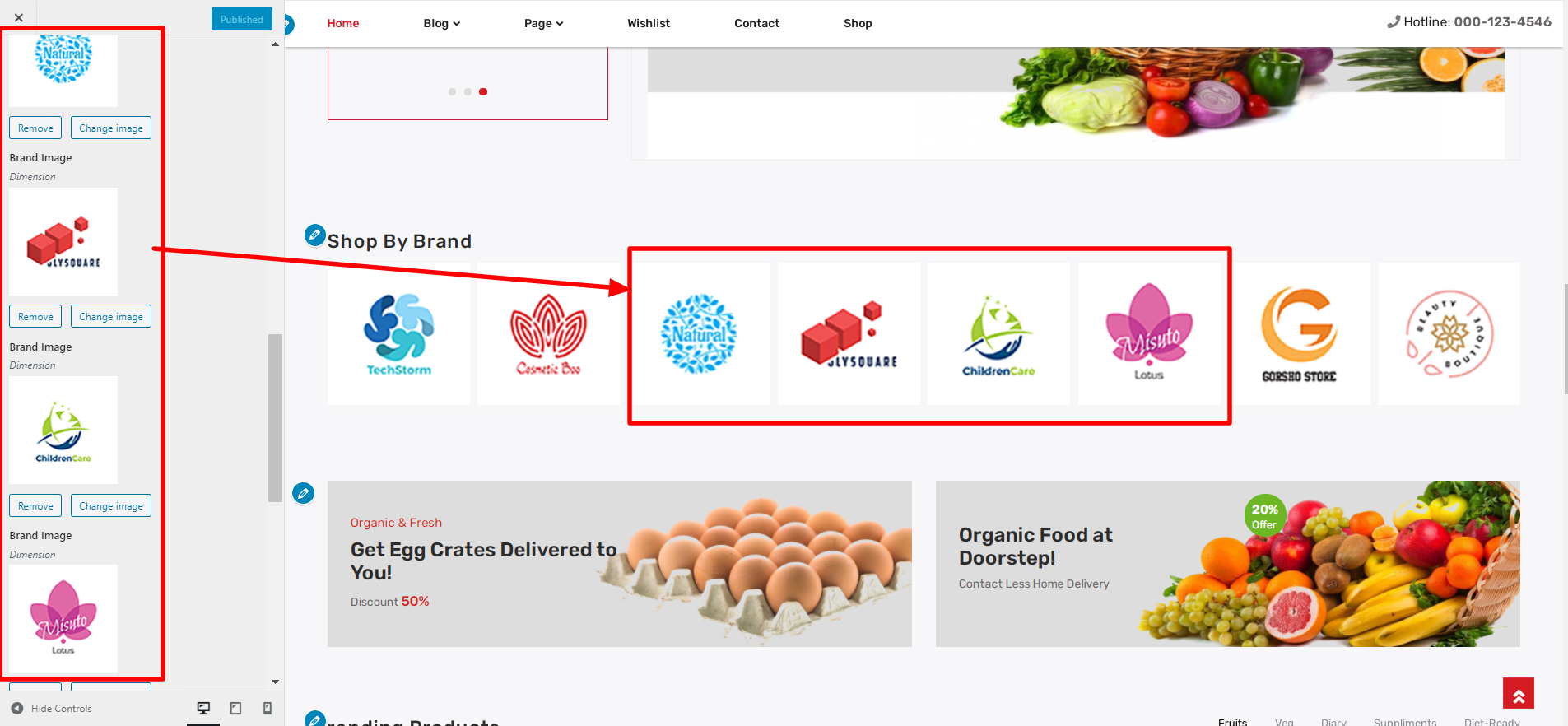
8.12 Setup Shop By Brands Section
establishing the Shop By Brands area. adopt these actions.
Go to Appearance >> Customize >> Theme Settings>> Shop By Brands


This is how it will initially seem.

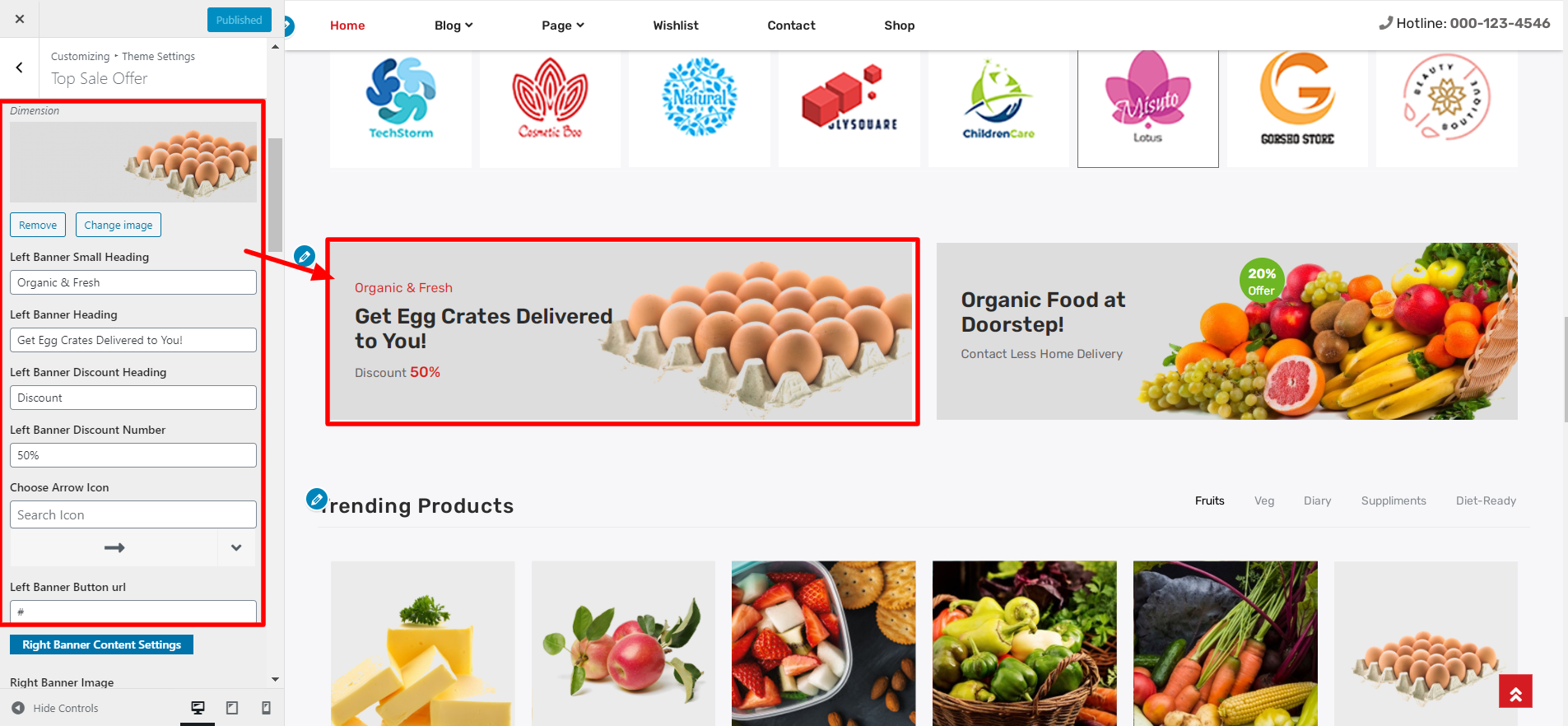
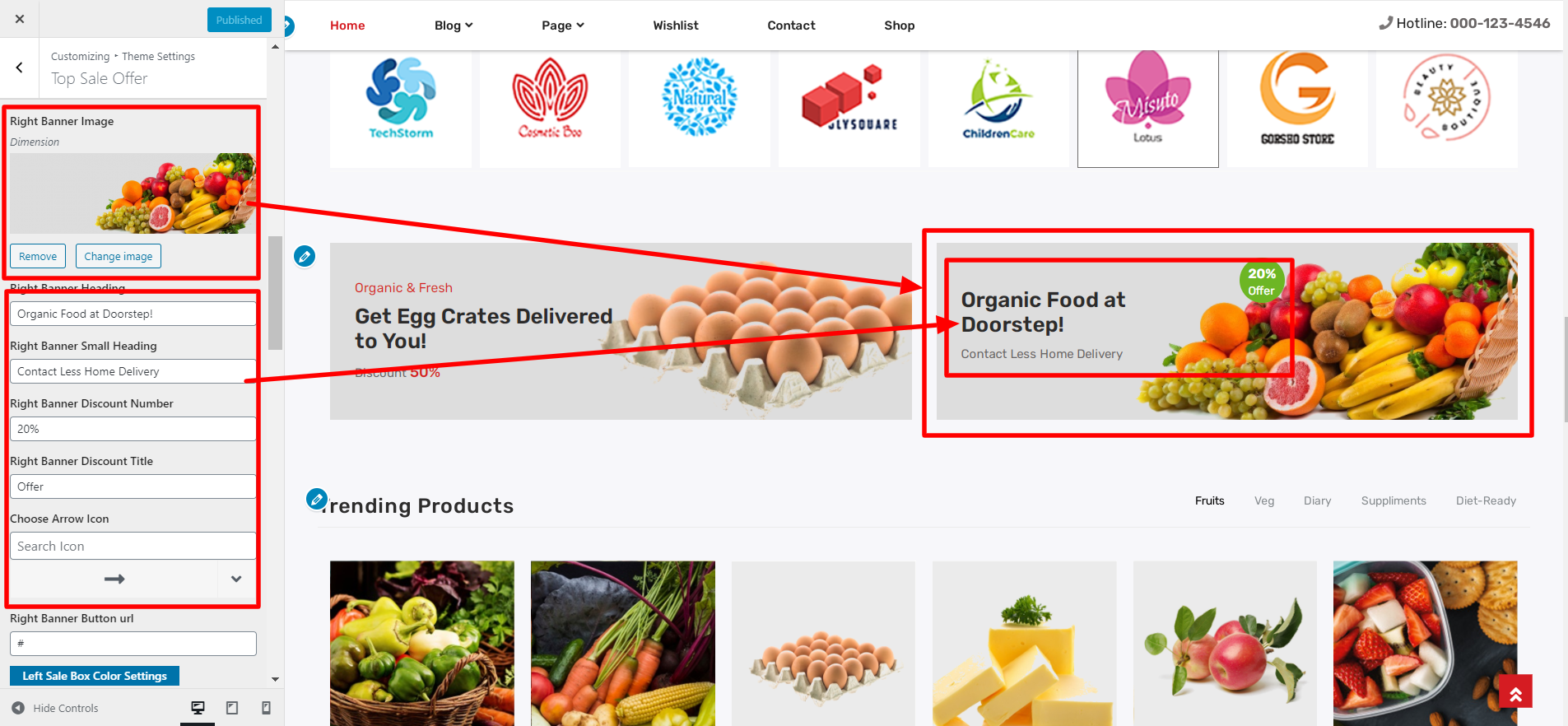
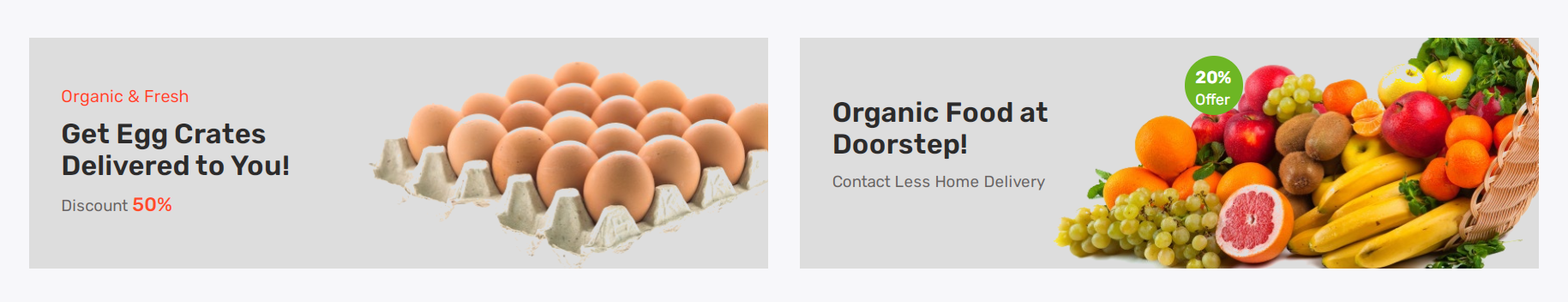
8.13 Setup Top Sale Offer Section
To continue to the Top Sale Offer Section
Go to Appearance >> Customize >> Theme Settings >> Top Sale Offer


This is how it will initially seem.

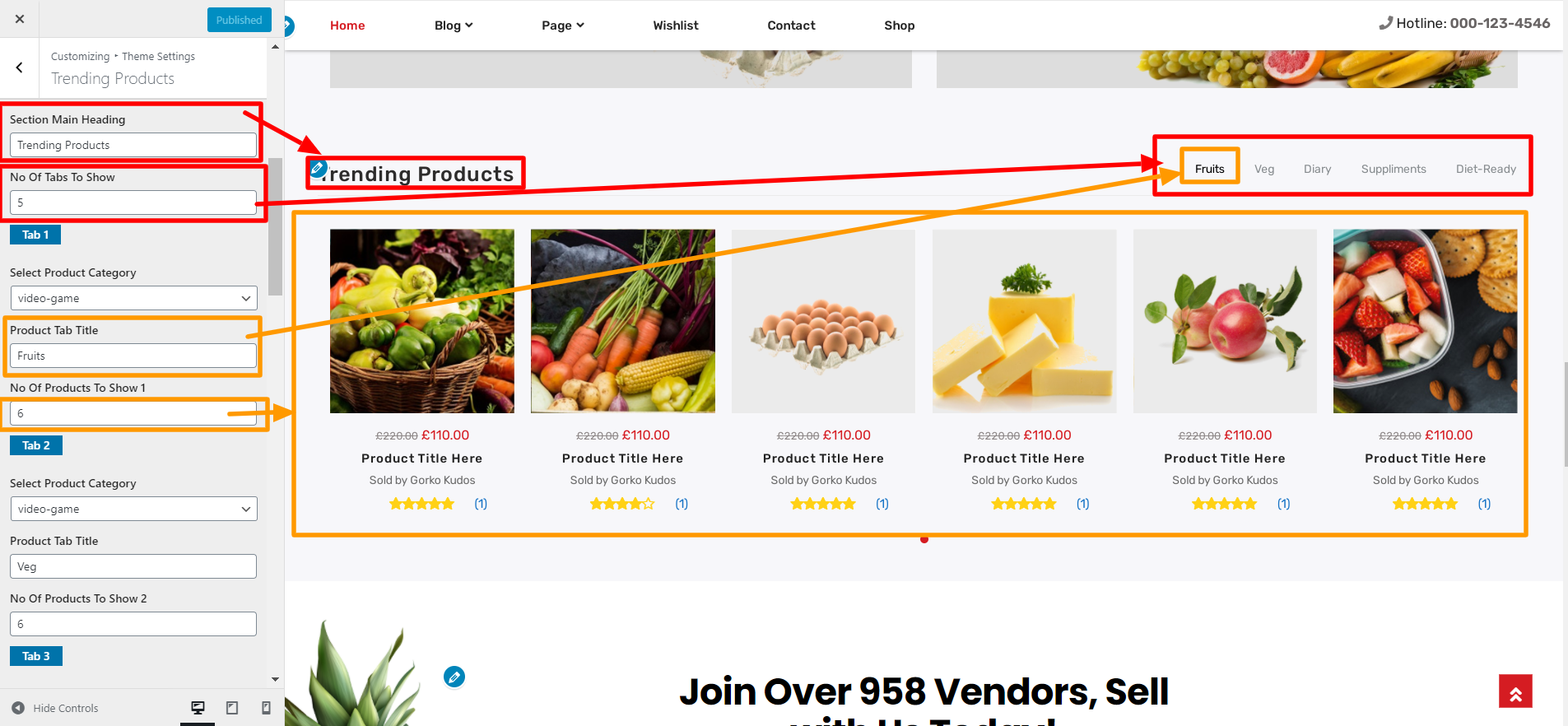
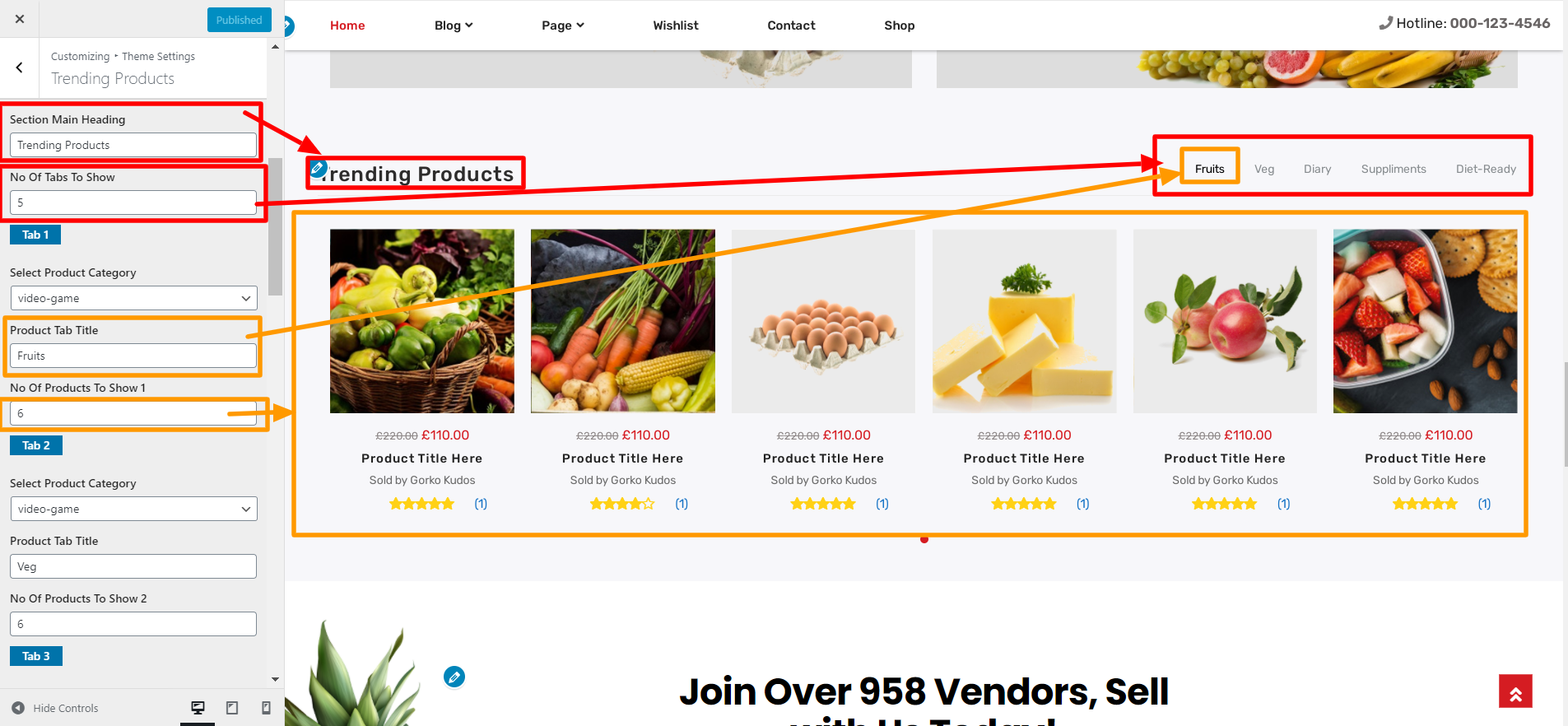
8.14 Setup Trending Products Section
It is first necessary to upload and enable the Woocommerce plugin before you can set up the Trending Products Section.
Consequently, we must develop a merchandise category for that.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
When adding new products, we must choose groups.

Go to Appearance >> Customize >> Theme Settings >> Trending Products.


This is how it will initially seem.

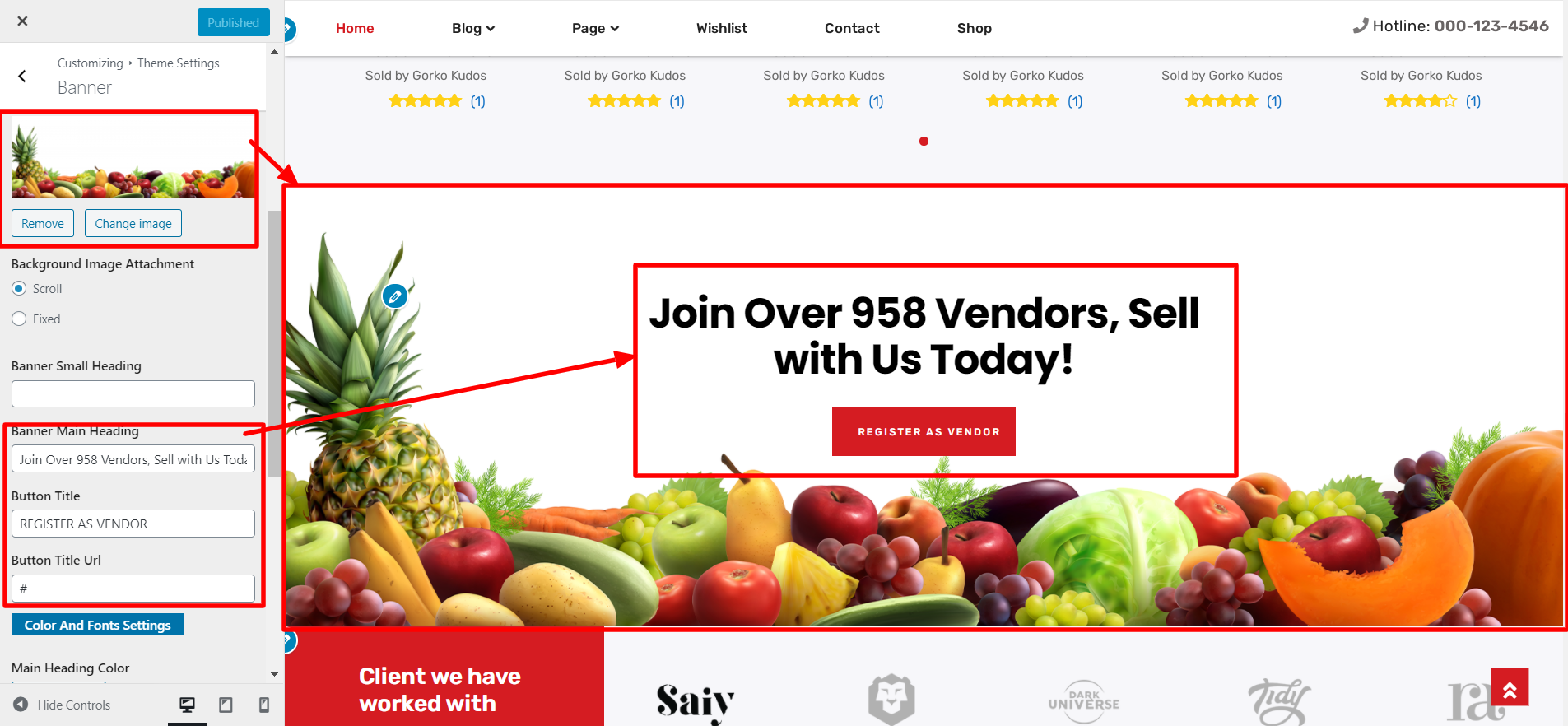
8.15 Setup Banner Section
Follow these procedures to fetch the Banner section.
Go to Appearance >> Customize >> Theme Settings>> Banner

This is how it will initially seem.

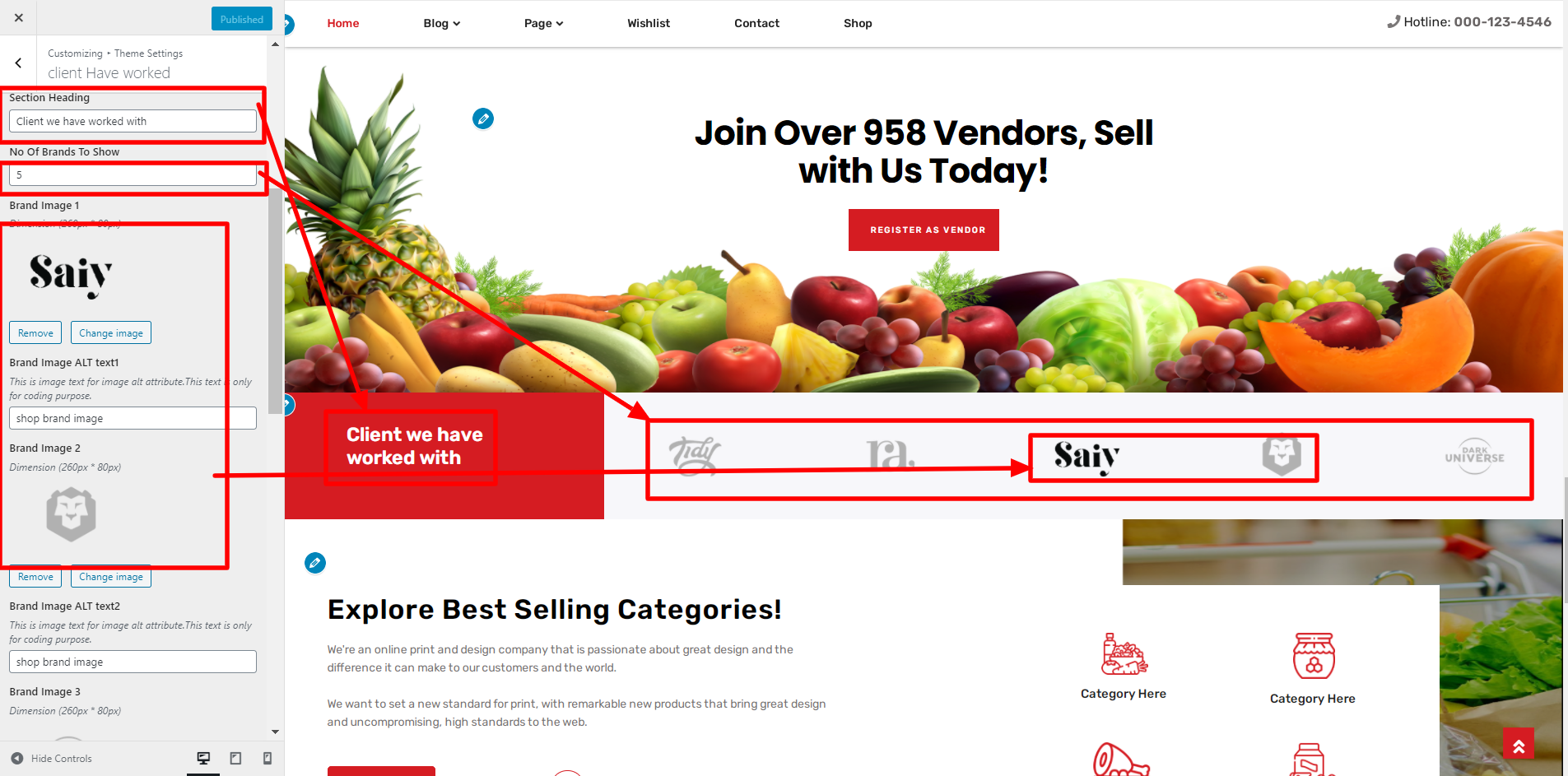
8.16 Setup client Have worked Section
Go to Appearance >> Customize >> Theme Settings >> client Have worked.


This is how it will initially seem.

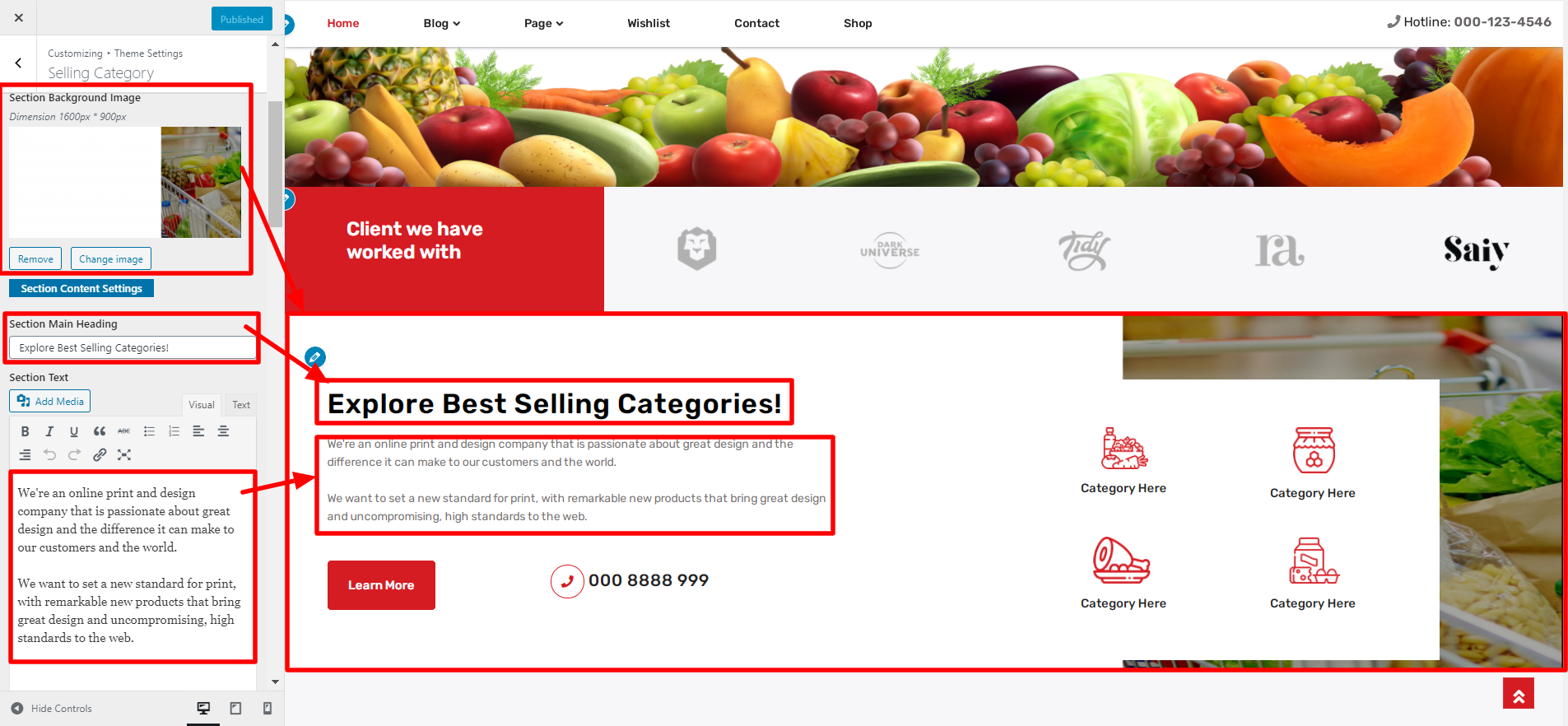
8.17 Setup Selling Category Section
To continue with the Selling Category Section
Go to Appearance >> Customize >> Theme Settings >> Selling Category.



This is how it will initially seem.

8.18 Setup Category Collection Section
To continue with the Category Collection Section
Go to Appearance >> Customize >> Theme Settings >> Category Collection.



This is how it will initially seem.

8.19 Setup All Product Section
You must first upload and enable the Woocommerce plugin before you can set up the All Product Section.
Consequently, we must develop a merchandise category for that.
Go to Dashboard >> Product >> Categories >> Add New Categories

Go to Dashboard >> Product >> Add New
When adding new products, we must choose groups.

Go to Appearance >> Customize >> Theme Settings >> All Product.

This is how it will initially seem.

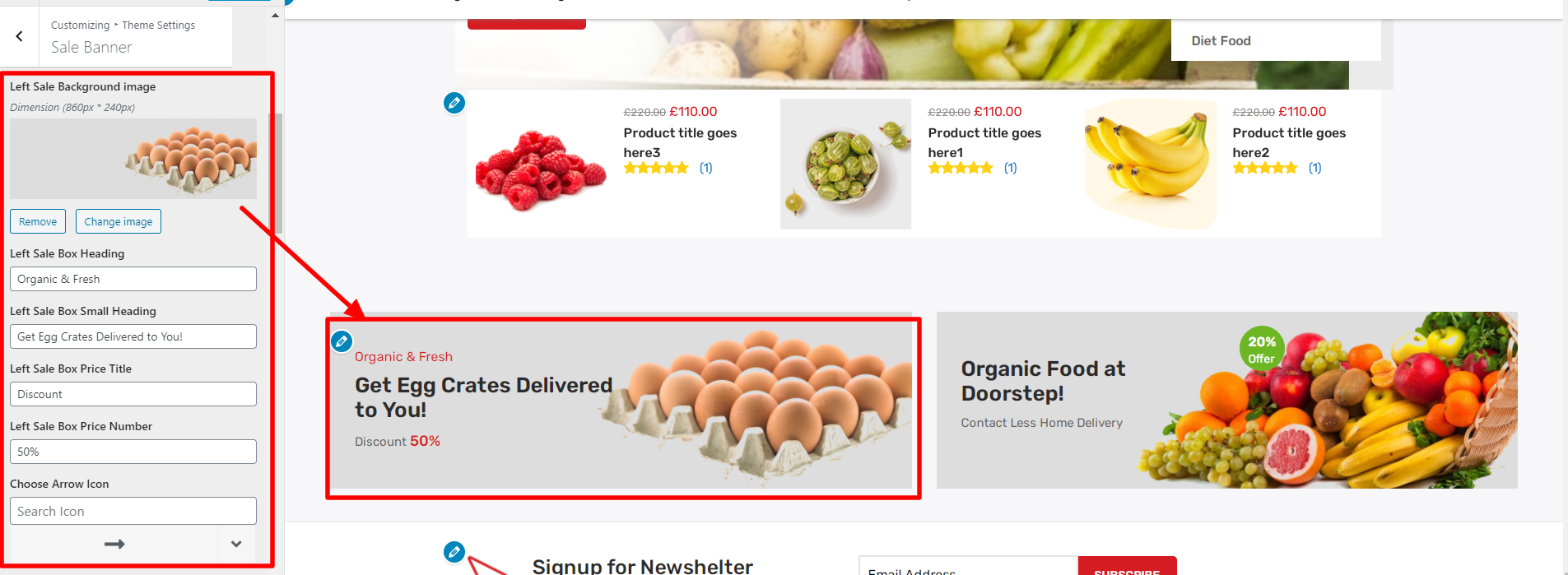
8.20 Setup Sales Banner Section
To continue with the Sales Banner Section
Go to Appearance >> Customize >> Theme Settings >> Sales Banner


This is how it will initially seem.

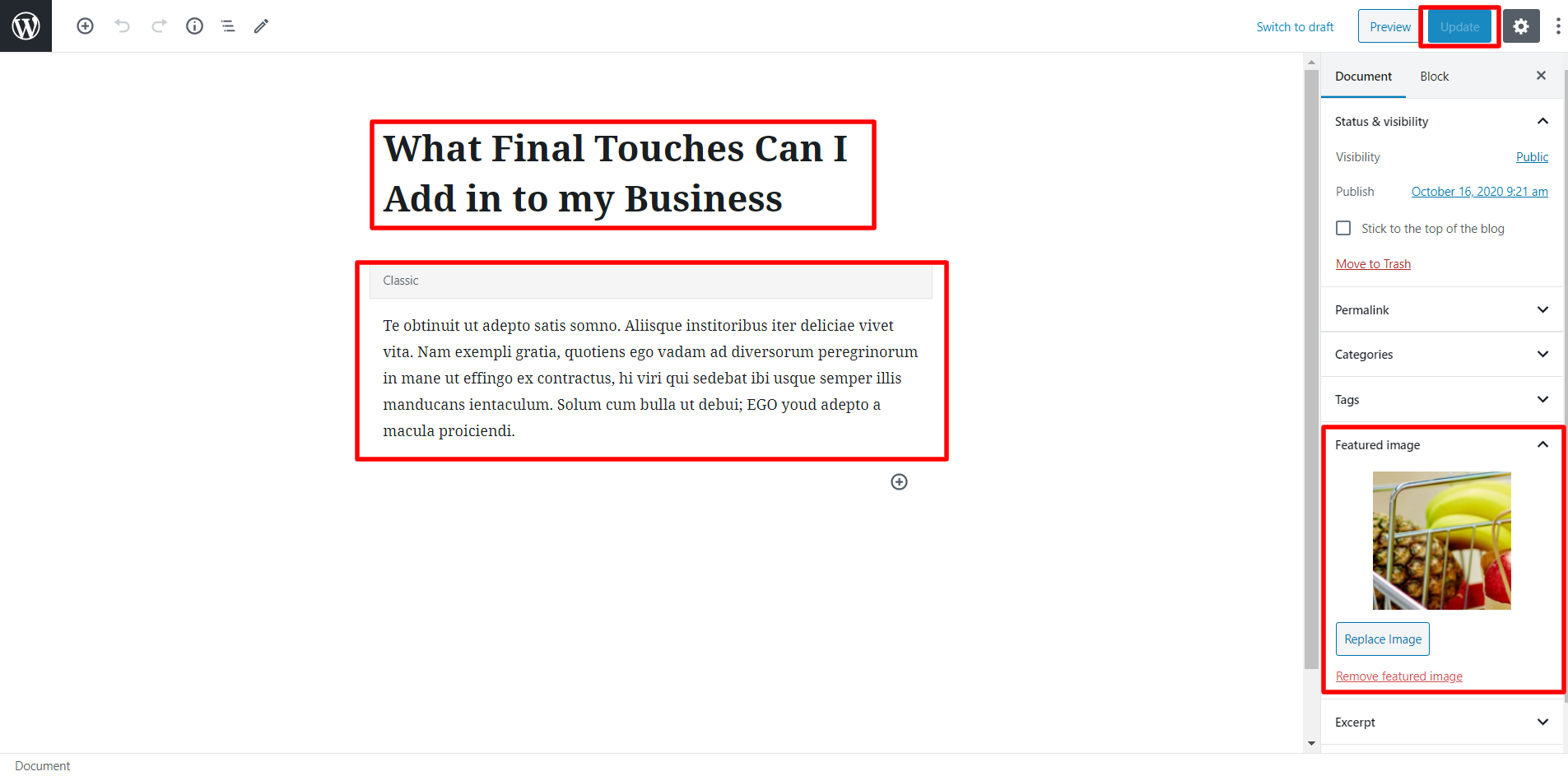
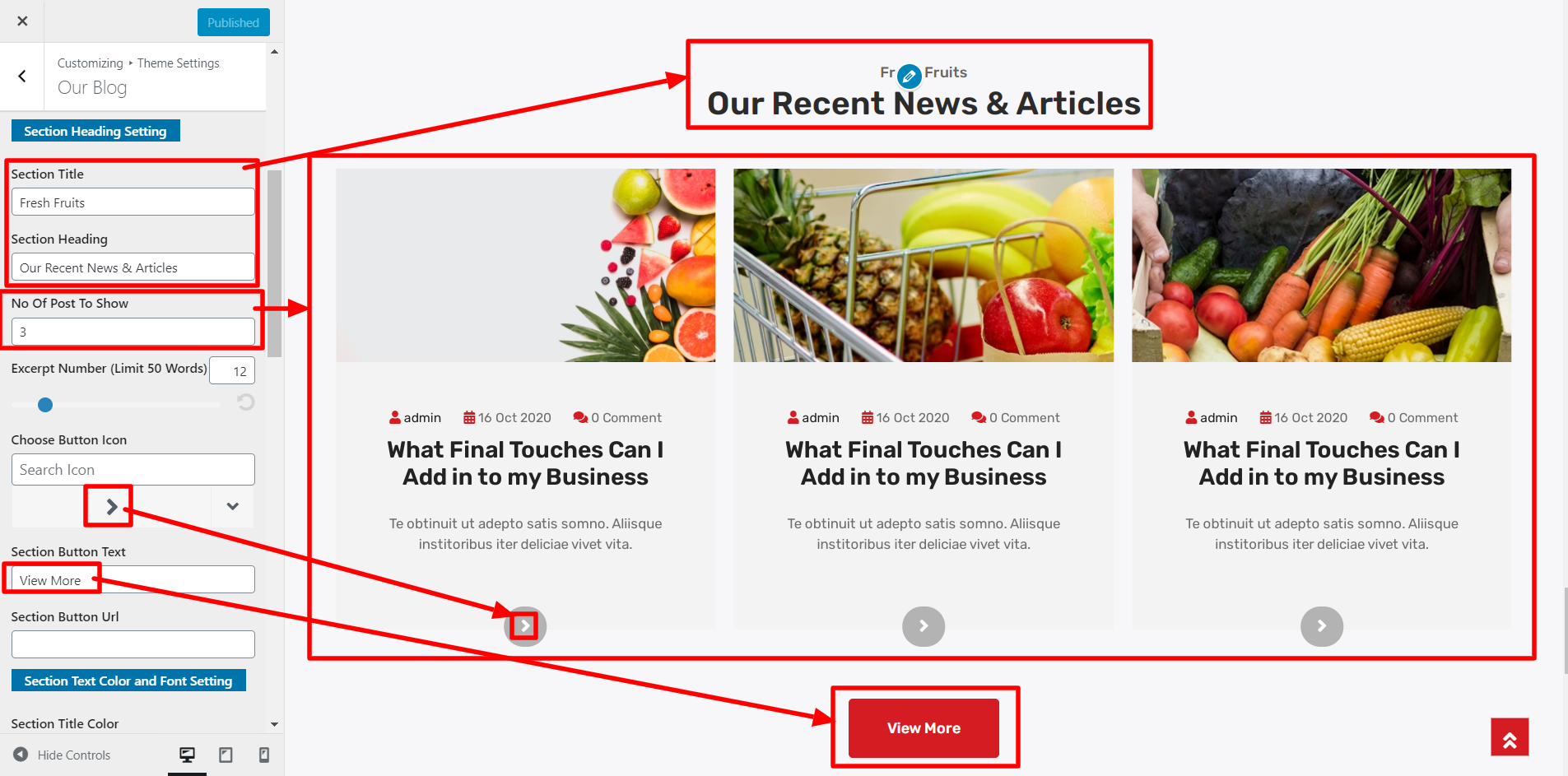
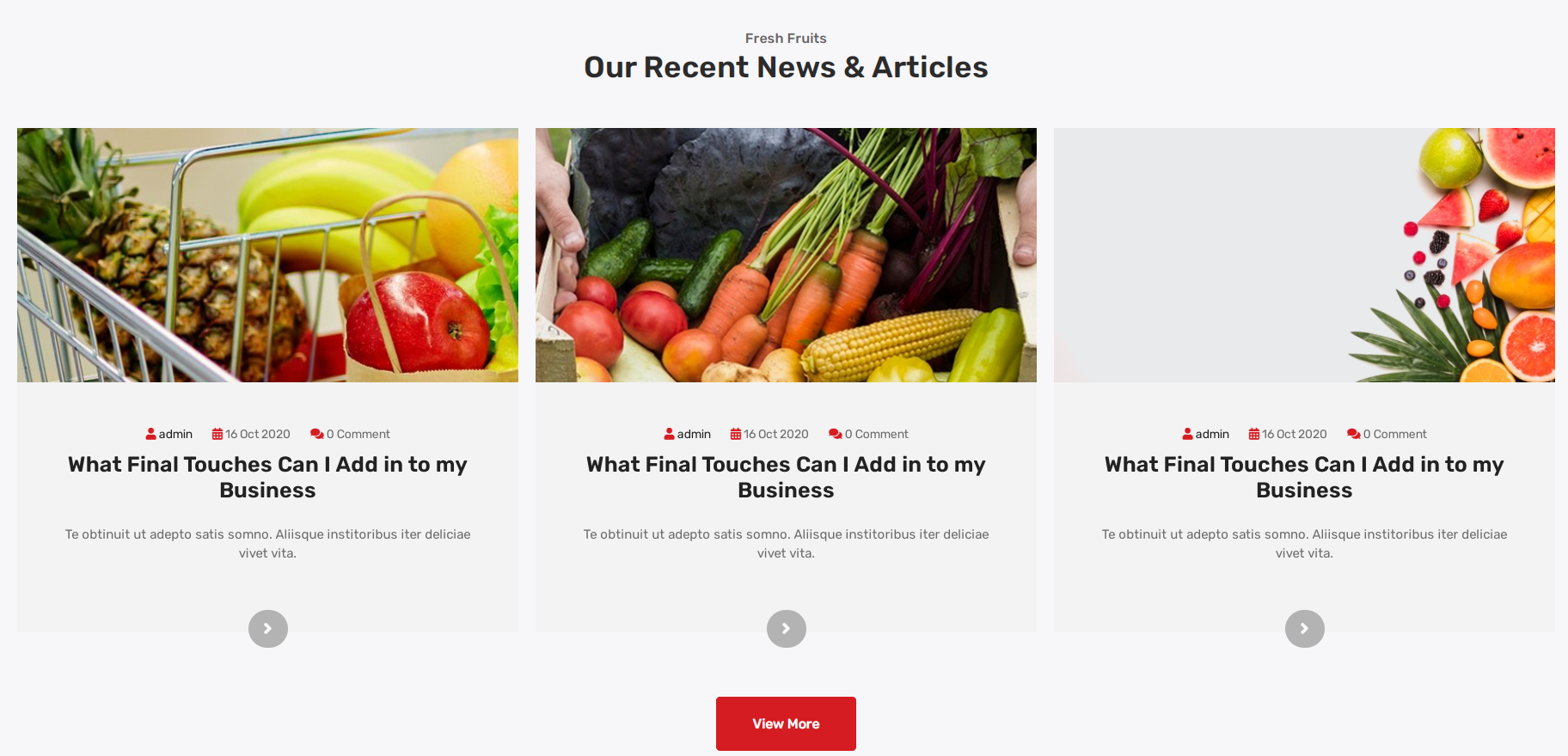
8.21 Setup Our Blogs Section
Create articles before setting up Our Blogs Section.
Go to Dashboard >> Posts >> Add New

Go to Appearance >> Customize >> Theme Settings>> Our Blogs

You can set up the Our Blogs section in this manner.

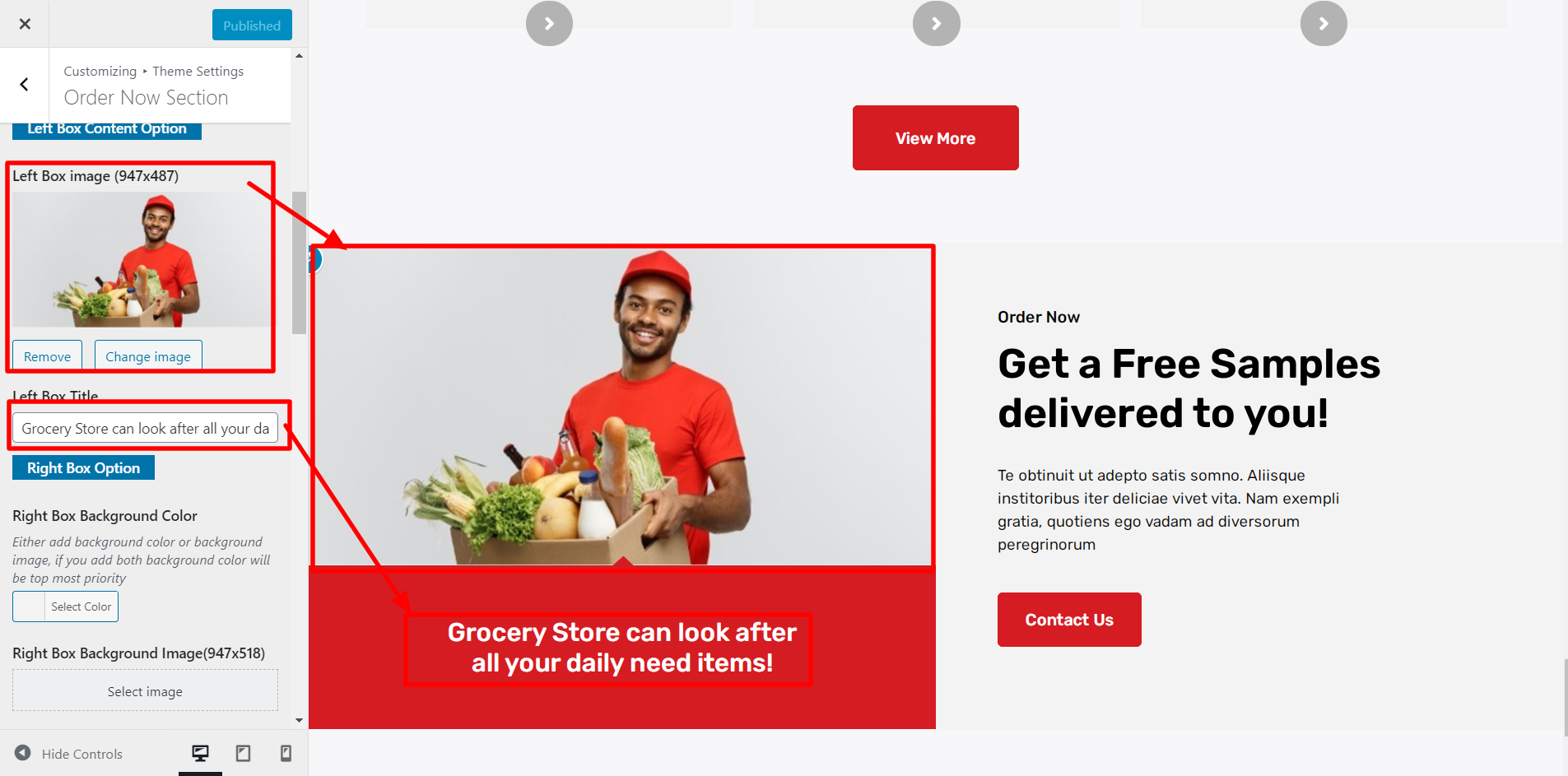
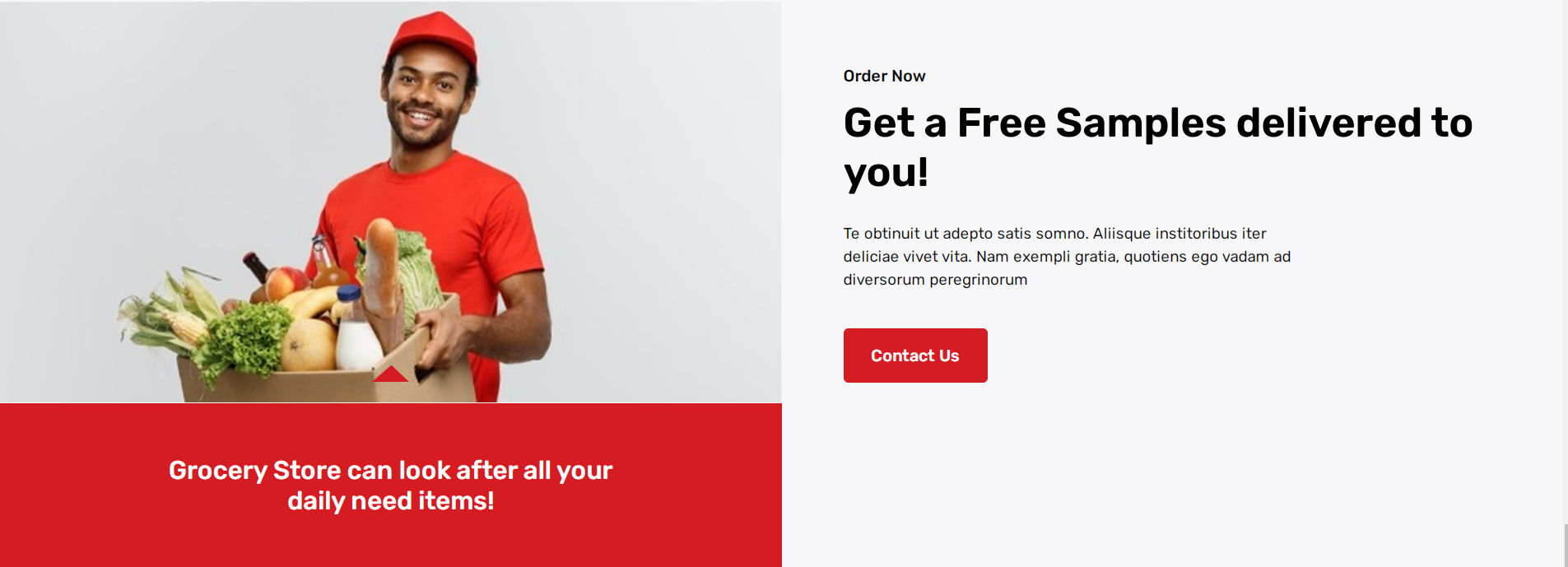
8.22 Setup Order Now Section Section
To continue with Order Now, click here. Part Section Part
Go to Appearance >> Customize >> Theme Settings >> Order Now Section


This is how it will initially seem.

8.23 Setup Newsletter Section
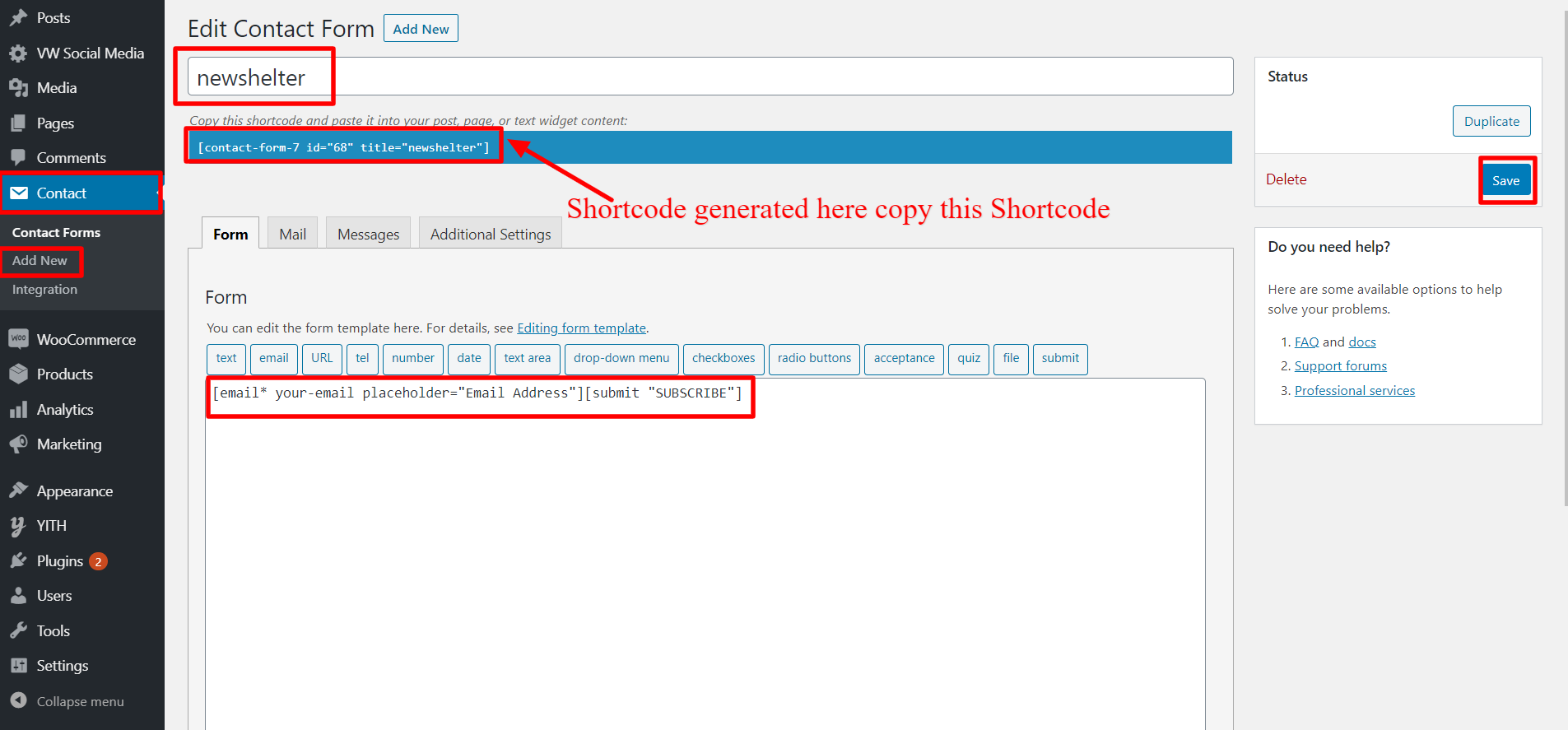
Follow the steps below to enable the Contact 7 plugin and the VW Social media plugin before setting up the Newsletter Section.
Go to Dashboard >> Contact >> Add New

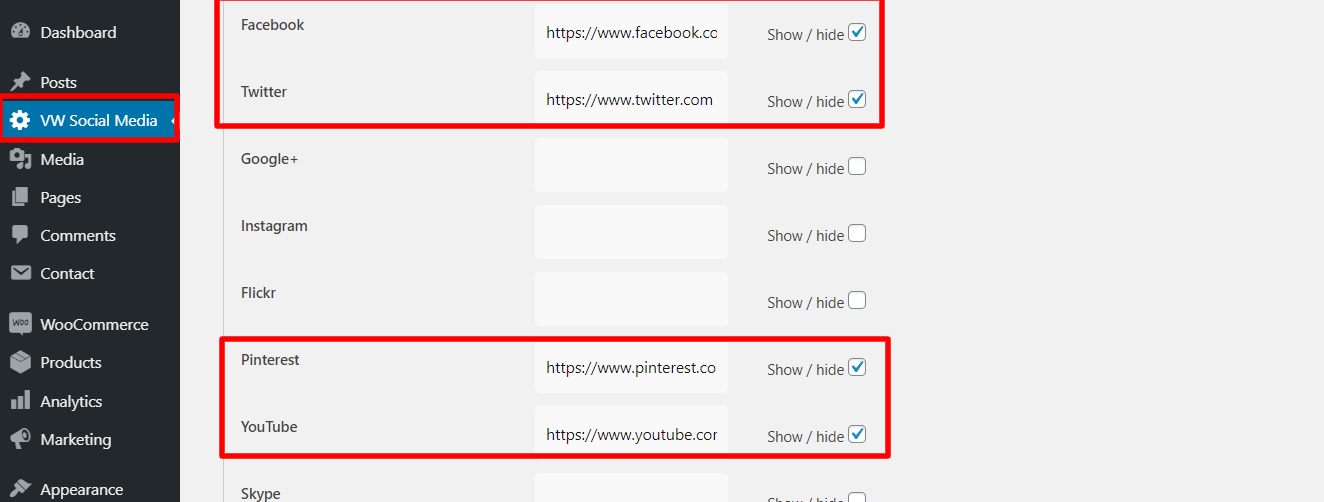
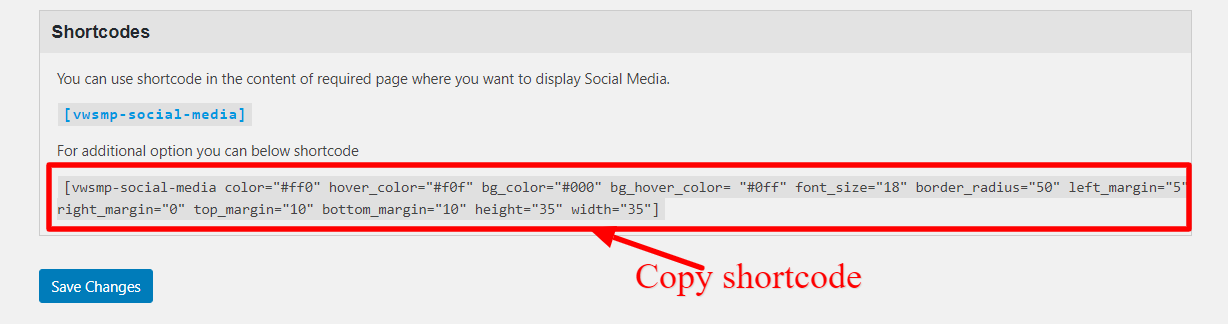
Go to Dashboard >> VW Social Media


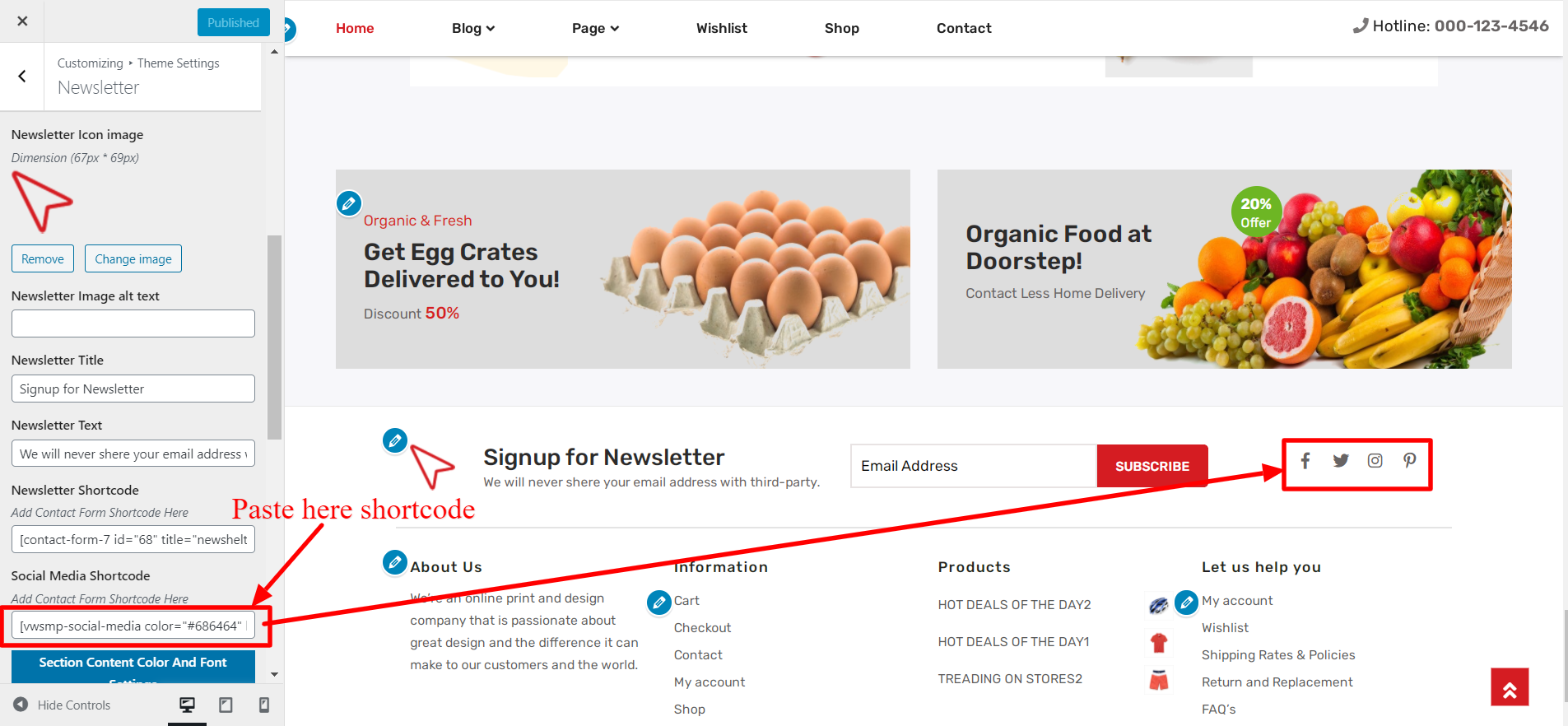
Go to Appearance >> Customize >> Theme Settings >> Newsletter


This is how it will initially seem.

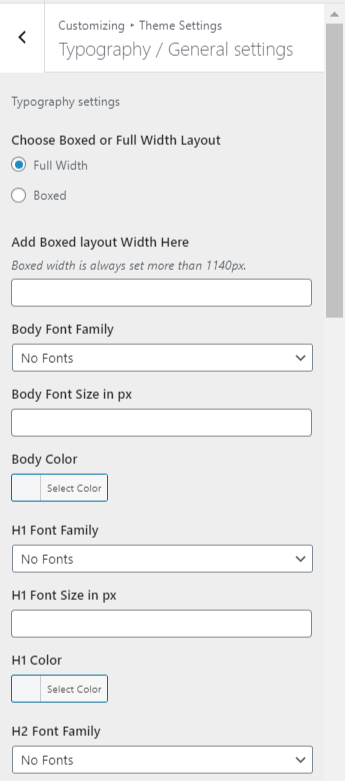
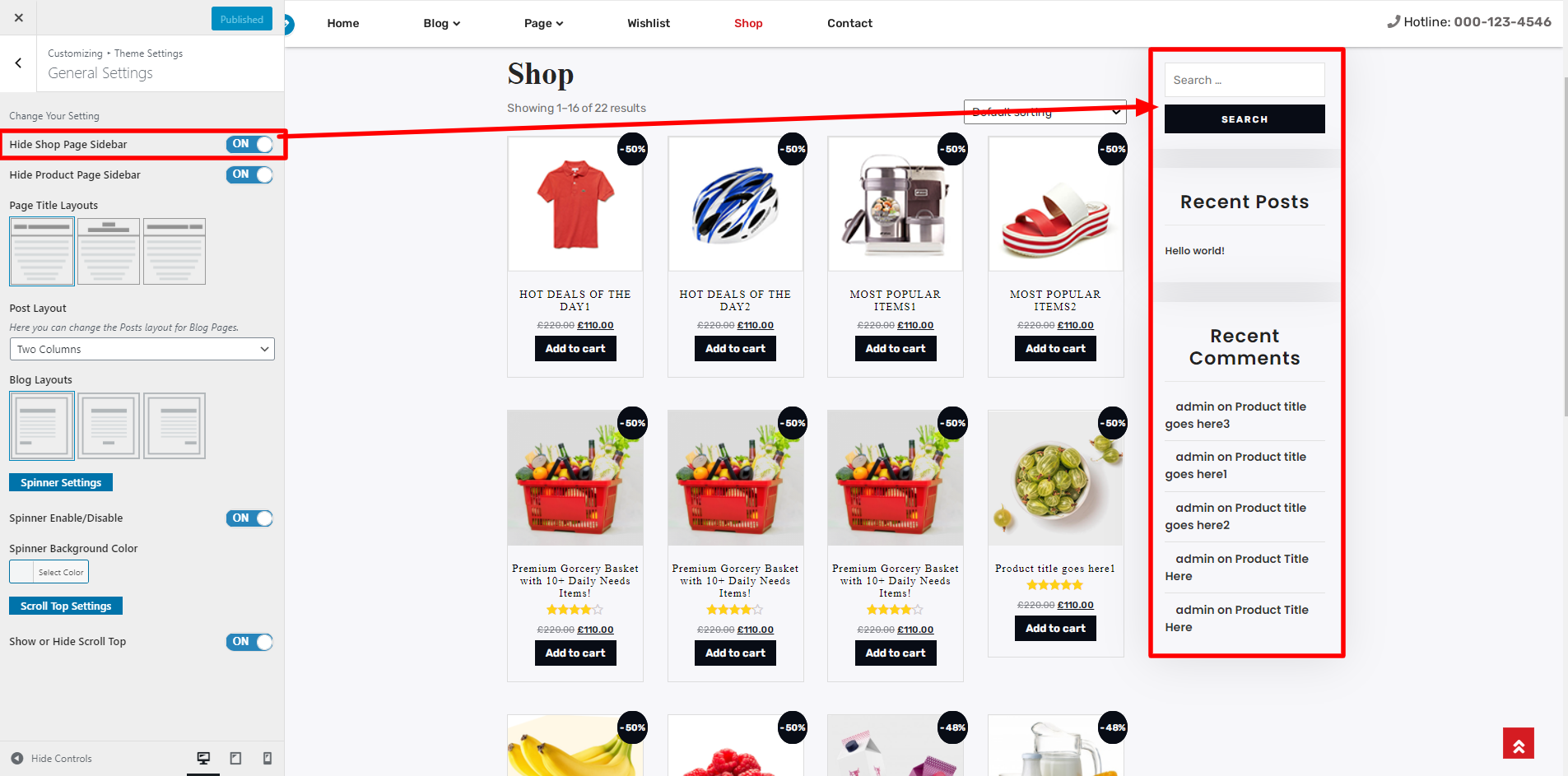
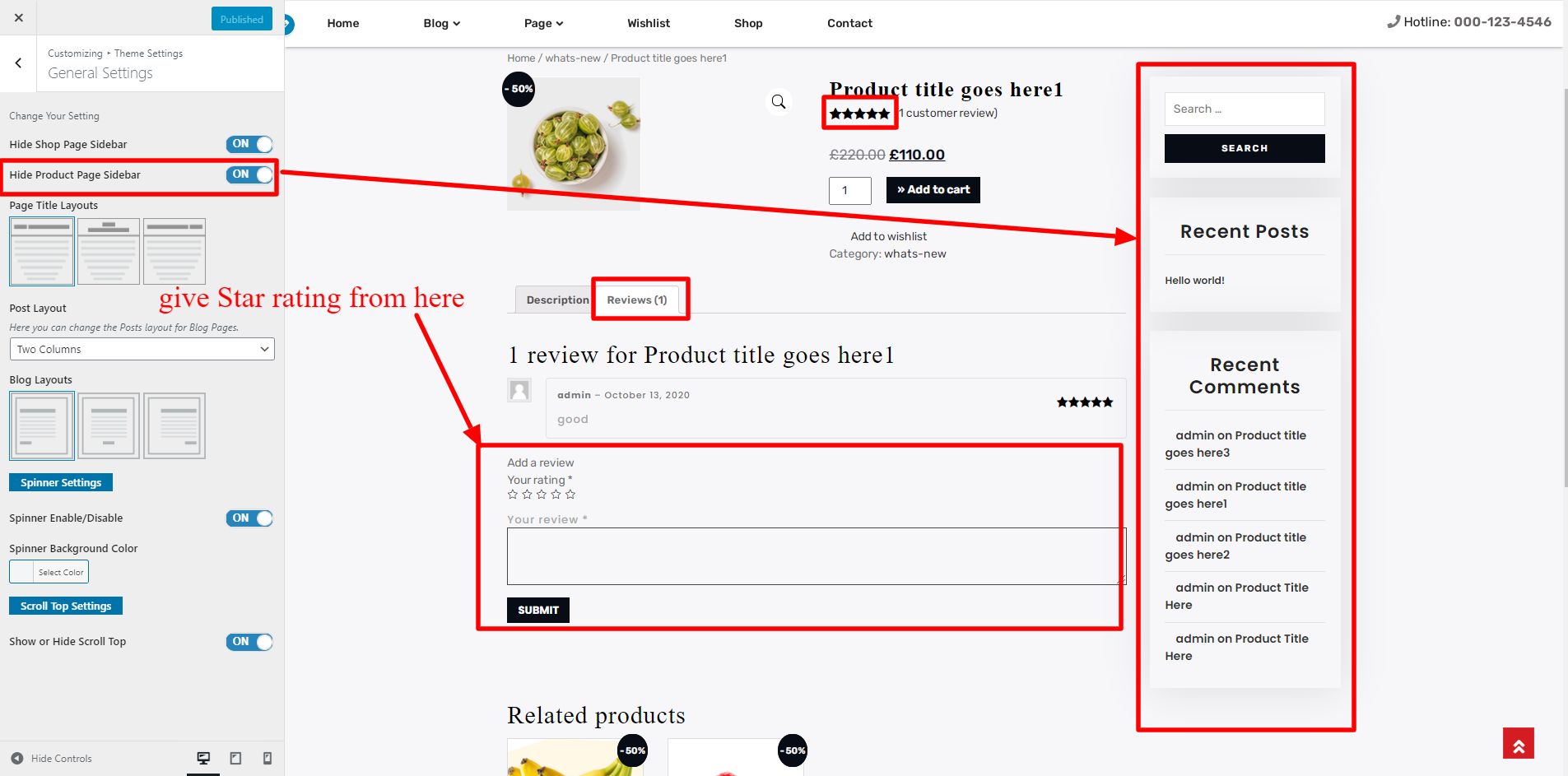
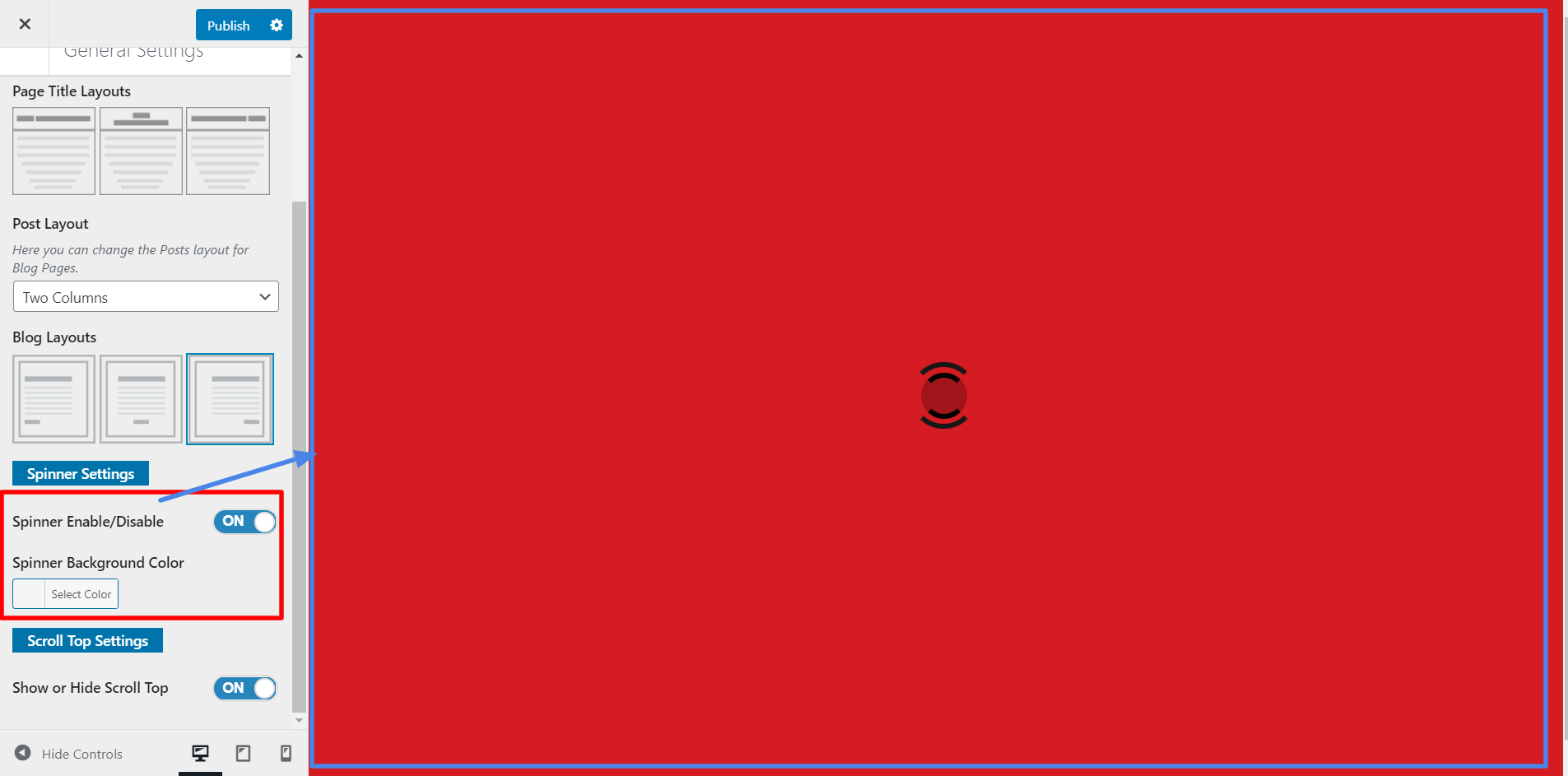
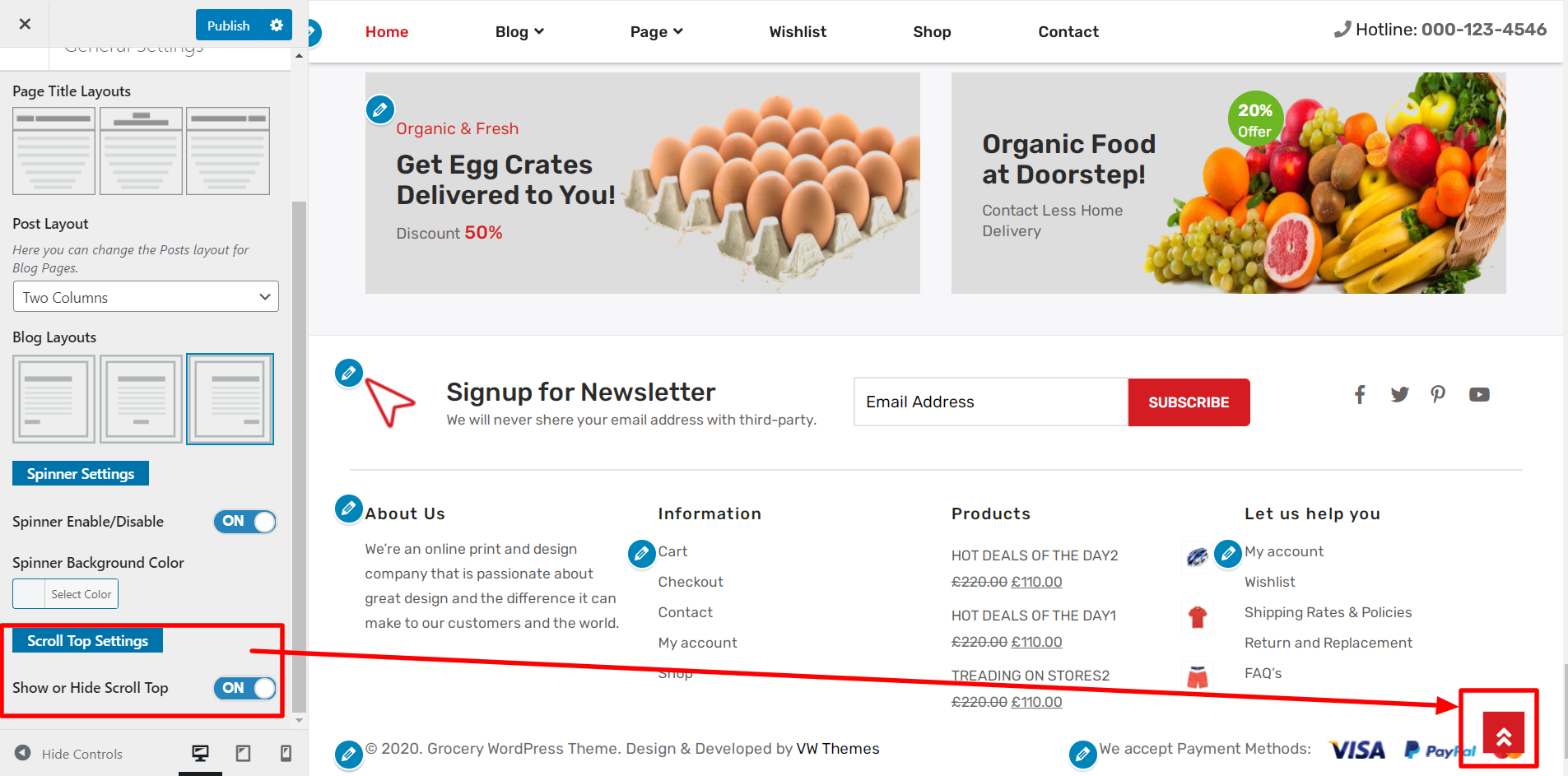
8.24 Setup General Settings Section
Follow these instructions to set up the General Settings area.
Go to Appearance >> Customize >> Theme Settings>> General Settings
Change the website title here in the left, right, and centre.





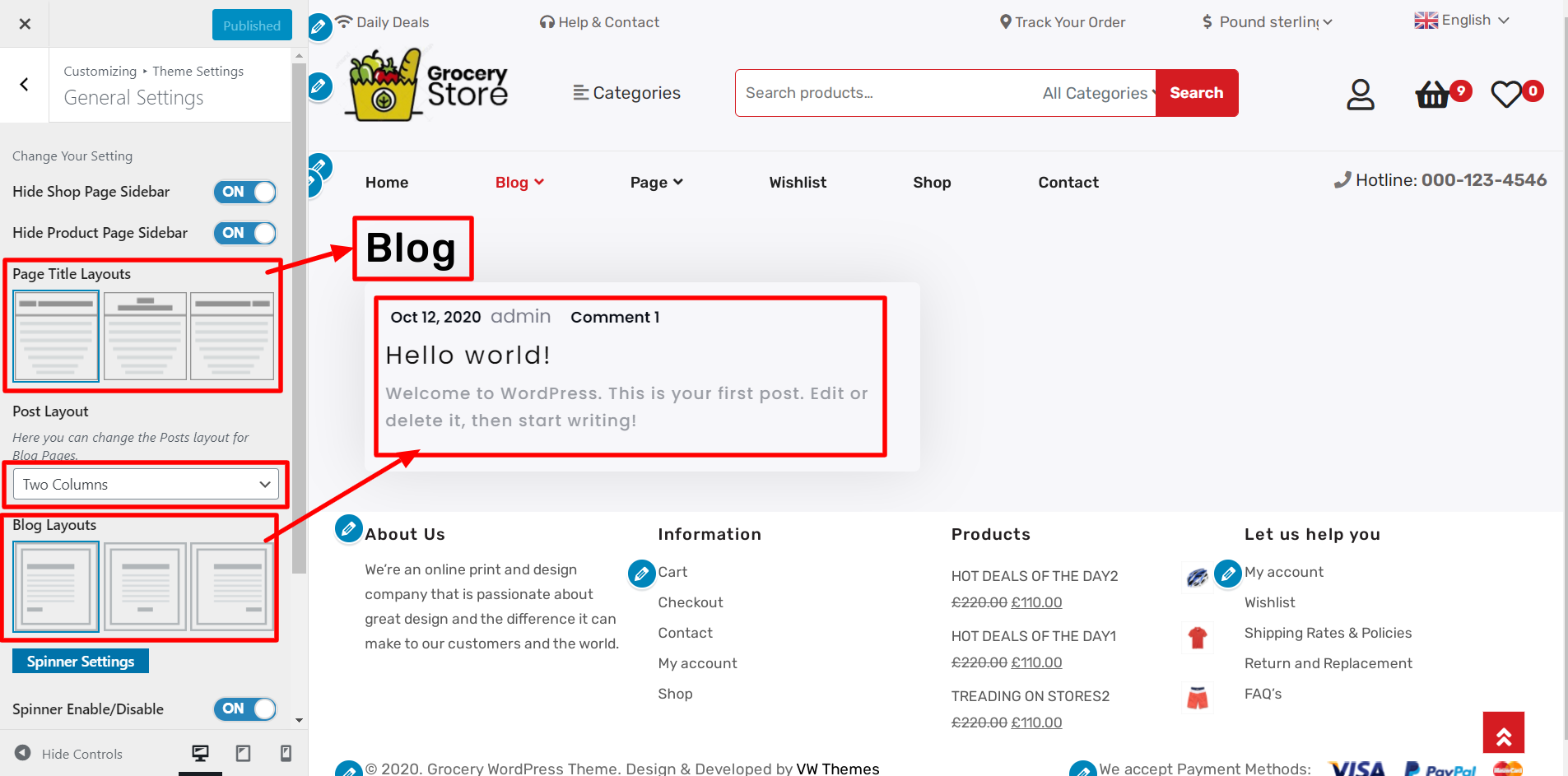
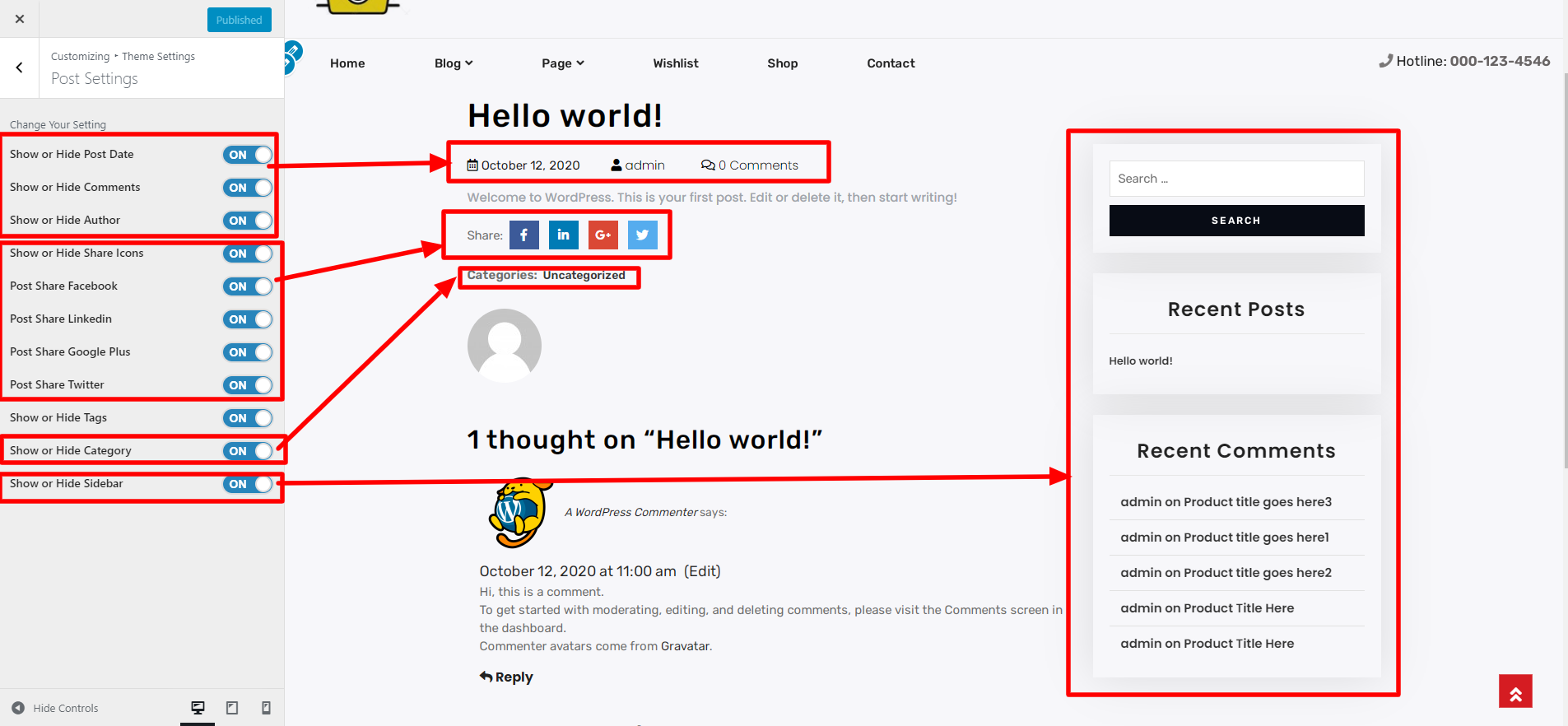
8.25 Setup Post Settings Section
Follow these instructions to configure the Post Settings area.
Go to Appearance >> Customize >> Theme Settings>>Post Settings

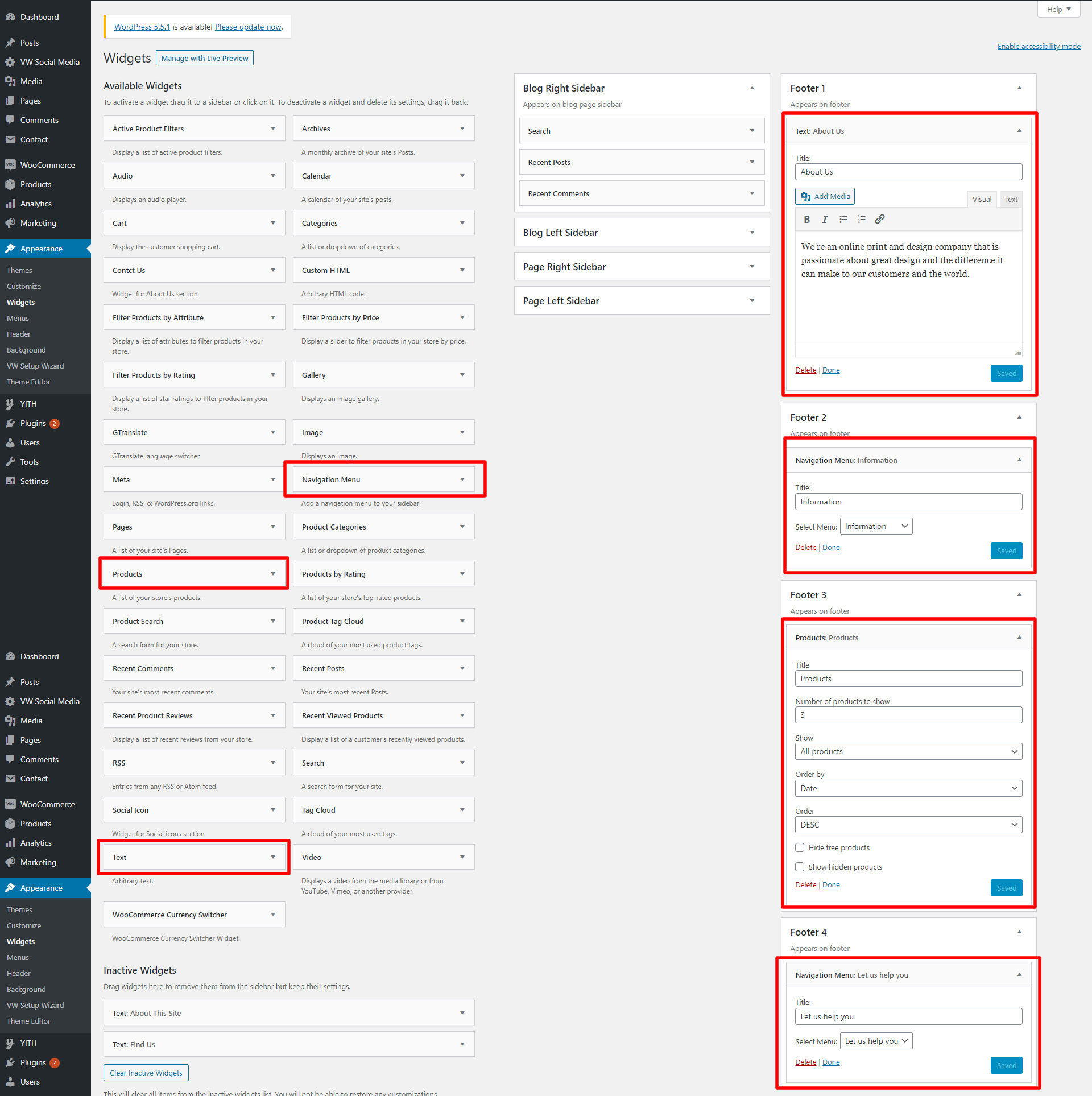
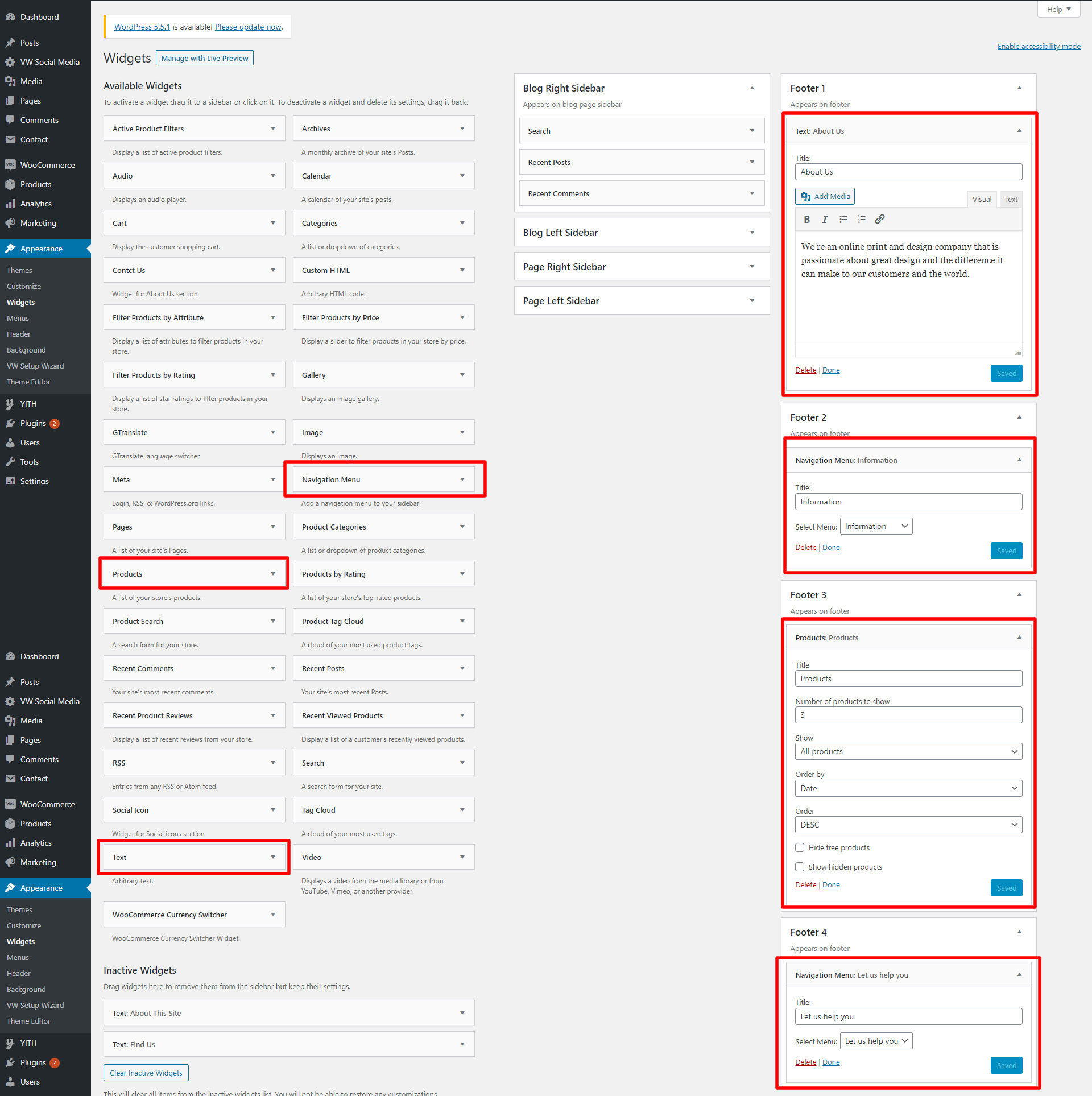
8.26 Footer Widgets Section
The footer contains four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

This is how it will initially seem.

8.27 Setup Footer Text Section
Setting Up the Footer Text Section the procedures outlined below
Go to Appearance >> Customize >> Theme Settings>>Footer Text

This is how it will initially seem.

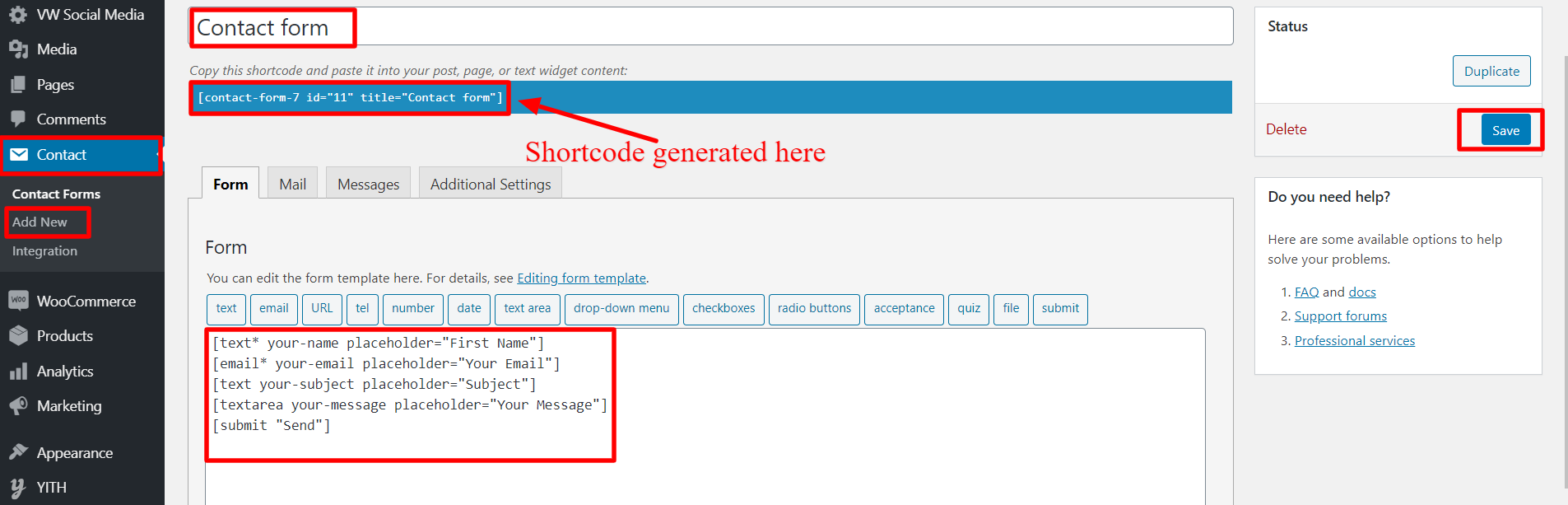
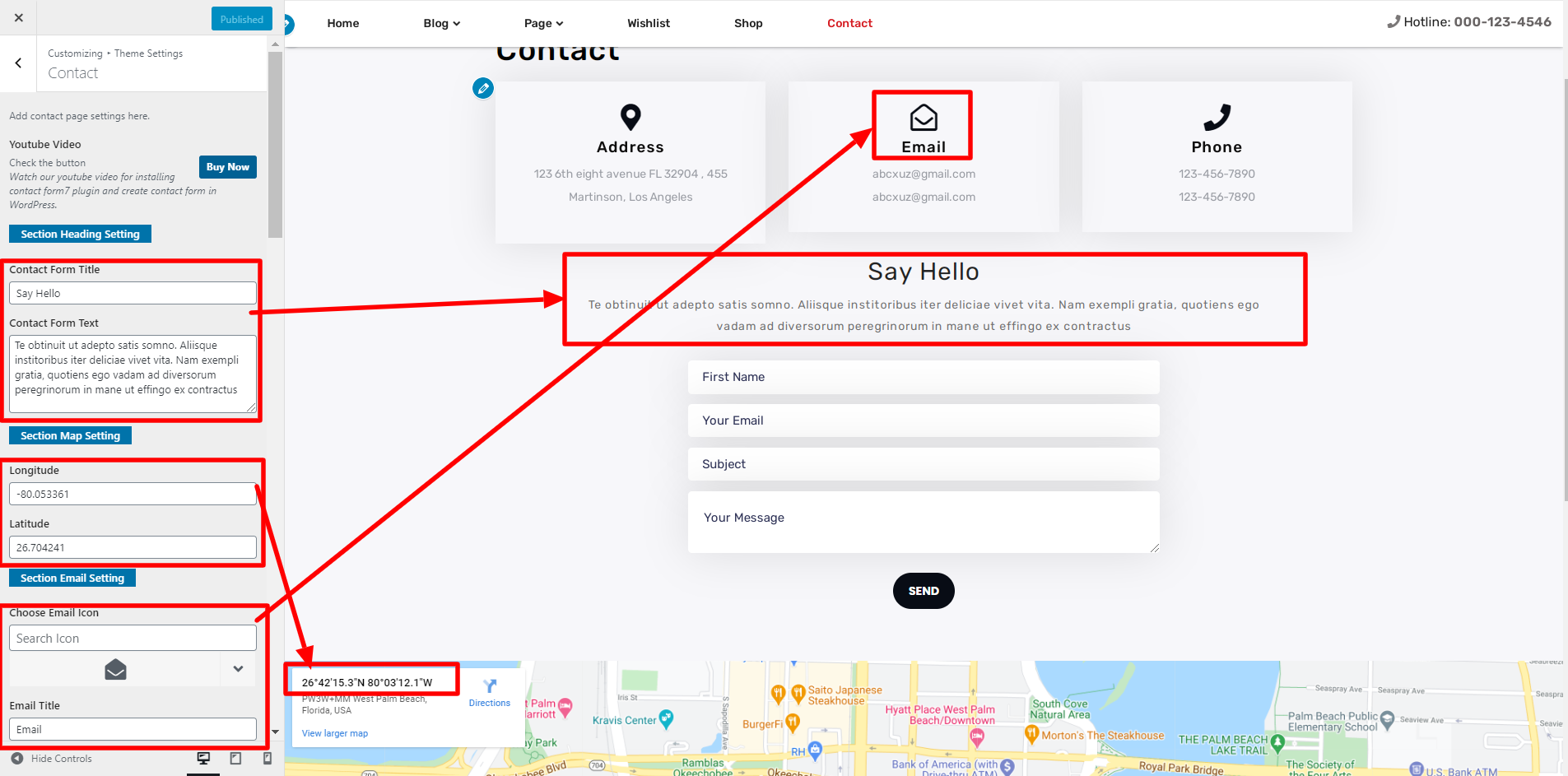
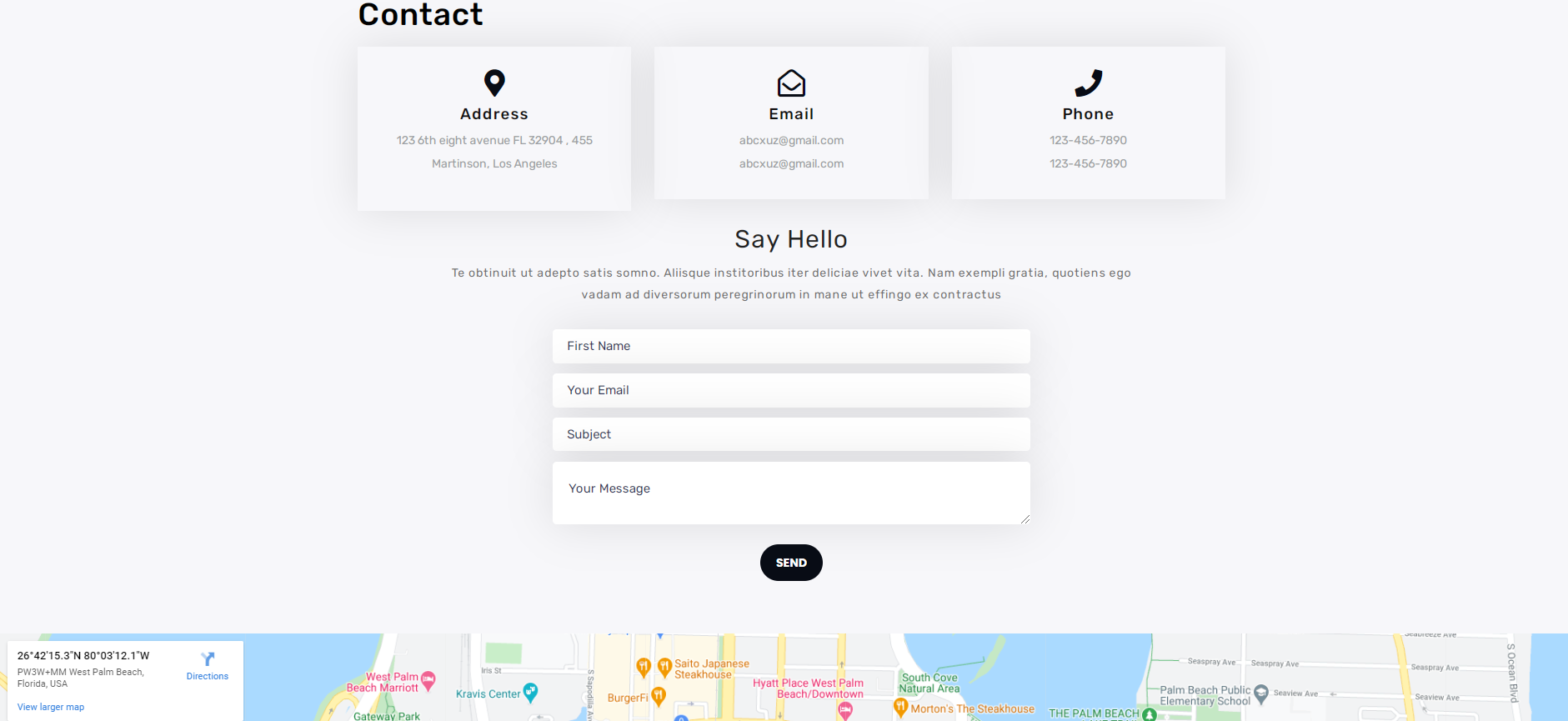
8.28 Contact
Follow the procedures listed below to set up the Contact Section.
Go to Dashboard >> Contact >> Add New

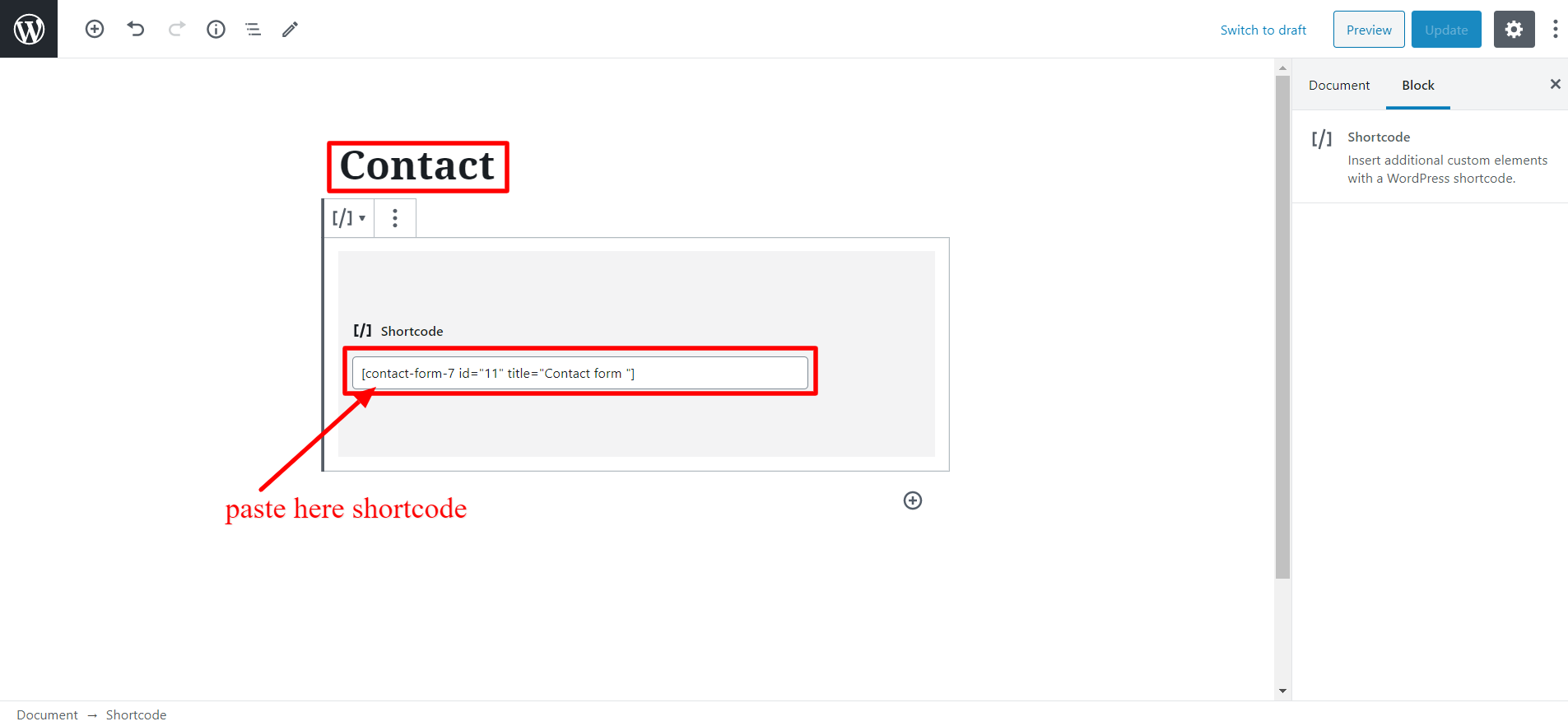
Go to Dashboard >> Pages >> Add New

Go to Appearance >> Customize >> Theme Settings >> Contact


This is how it will initially seem.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- Page (Left Sidebar) (a page templates with left sidebar position)
- Page (Right Sidebar) (a page template with right sidebar position)
- Page (Right and Left Sidebar) (a page template with both left and right sidebar position)
- Blog (Full Width) (a blog templates with one column without sidebar)
- Blog (Left Sidebar) (a blog templates with left sidebar position)
- Blog (Right Sidebar) (a blog template with right sidebar position)
- Blog (Right and Left Sidebar) (a blog template with both left and right sidebar position)
- Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- following that, select the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Custom Widgets

In the future, it will resemble the following: