System Requirements
To get the most out of the Ecommerce Watch Store Pro theme, we recommend that your web server have the following minimal system settings.
- WordPress 6.4 or Above
- PHP 7.4 and Above
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website construction tool on the market. Learn More
A WordPress template: What is it?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may quickly modify the appearance of your WordPress website by installing a new template. A WordPress template comes complete with all the necessary source files, and you are free to change and expand it anyway you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "ecommerce-watch-store-pro0.0.1.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
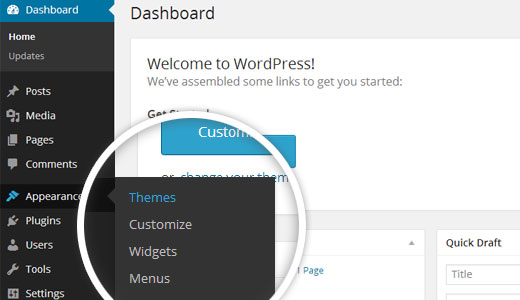
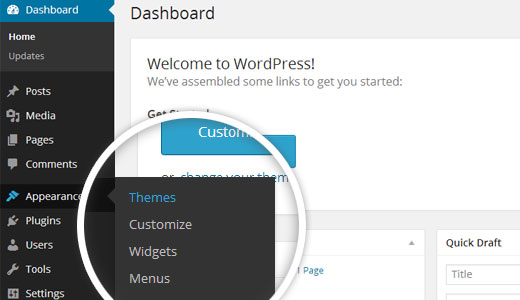
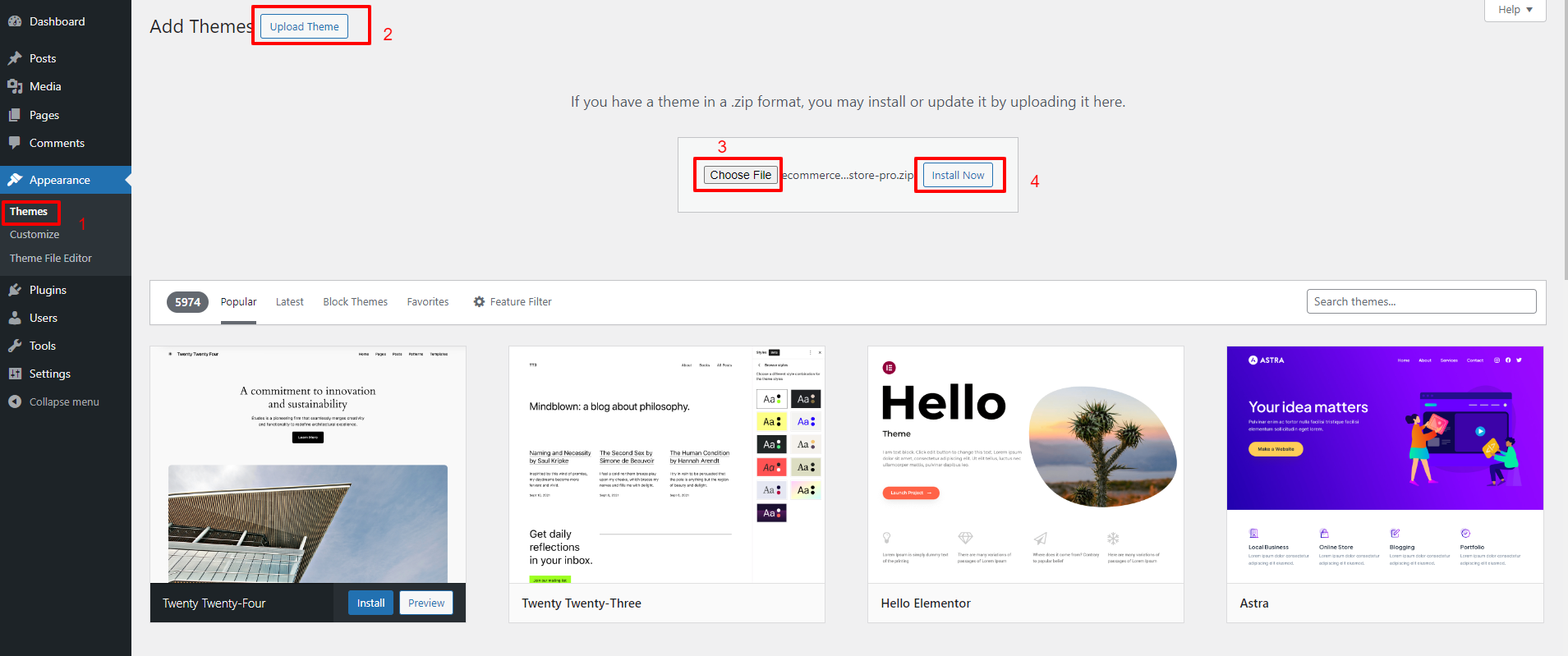
Next, navigate to the "Appearance" menu and select "Themes."


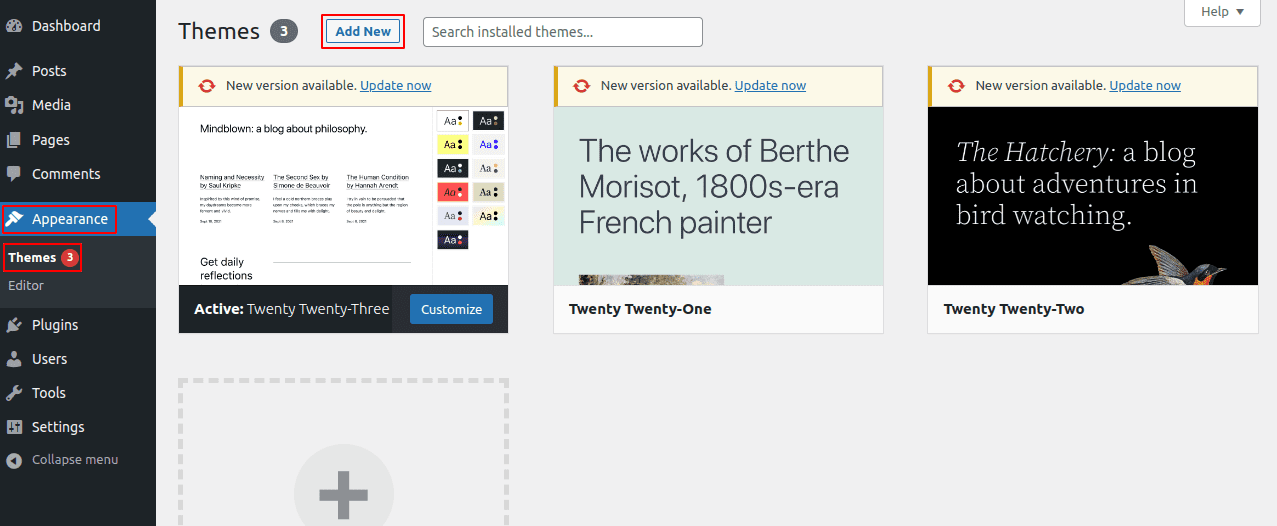
2. Once you are on the themes page, click on the Add New button located at the top of the page.

3. When arriving at the themes page, click on the Upload Theme button at the top and upload zip file (ecommerce-watch-store-pro.zip)

4. WordPress will now proceed with installing your selected theme, and upon completion, you will see a success message that includes options to activate the theme or preview it live.
Congratulations! Your theme has been successfully installed and set up.

2-Theme installation using FTP
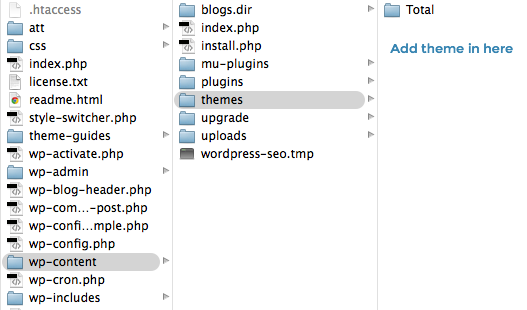
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
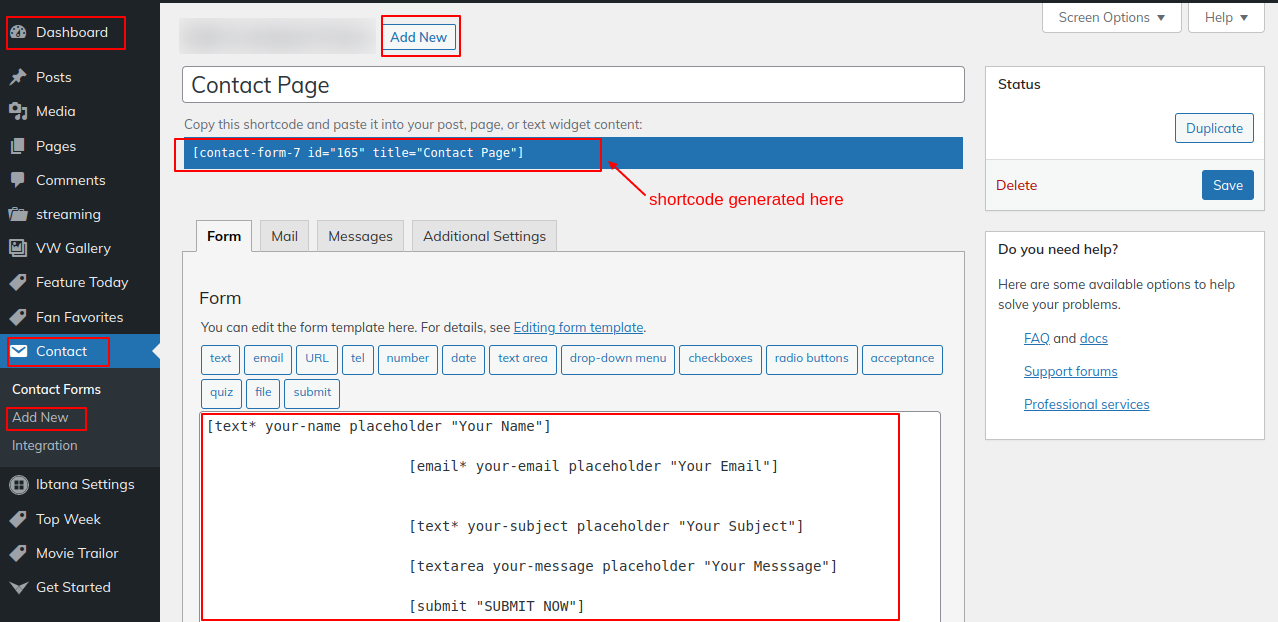
Install Required Plugins:
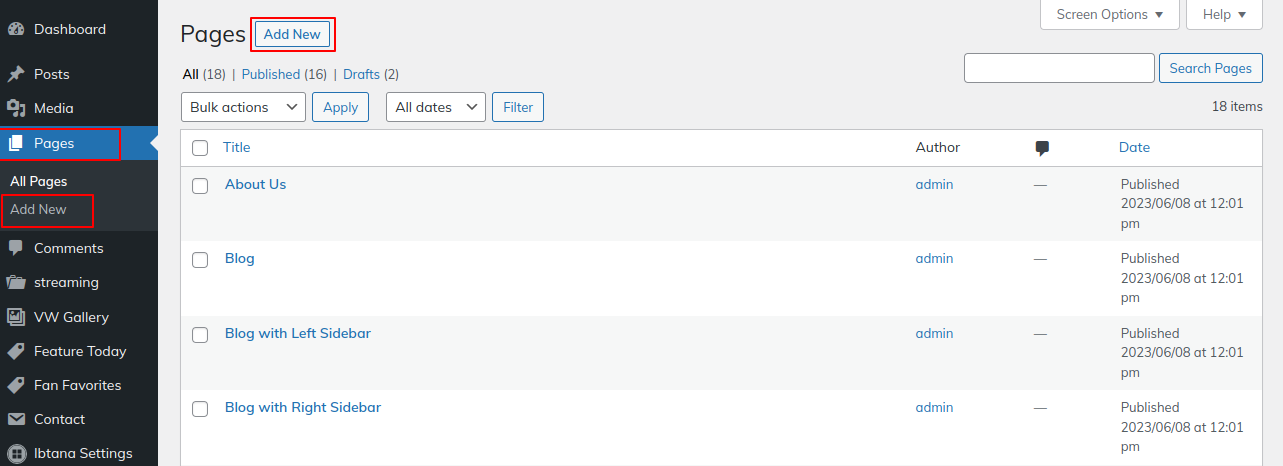
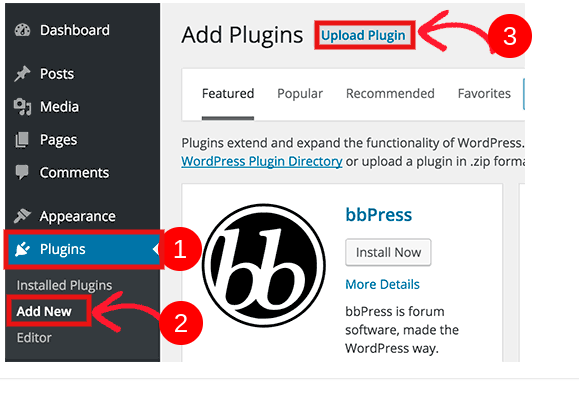
Go to Dashboard >> plugin >> Add New >> Upload plugin.

click on the install now button and activate.

Section Ordering
How to Reorder and Organize Section
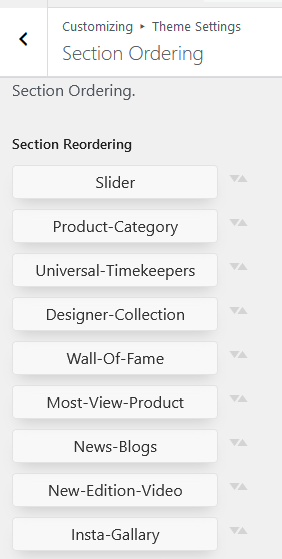
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
You can reorder sections by simply dragging and dropping the options into the desired order.
To proceed with the Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> VW Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

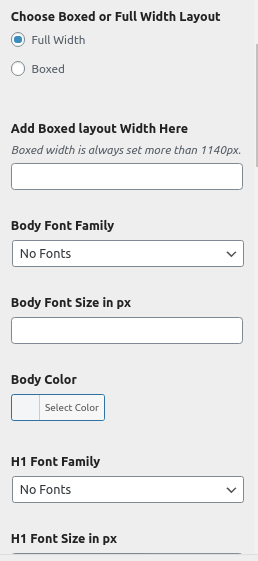
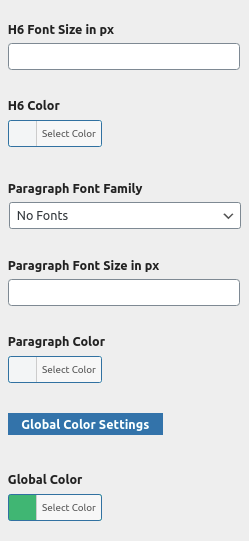
Section Color and Font Scheme
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
Standard Color and Font settings


Theme Wizard
* Theme Wizard is a new addition to the version (1.1.2)
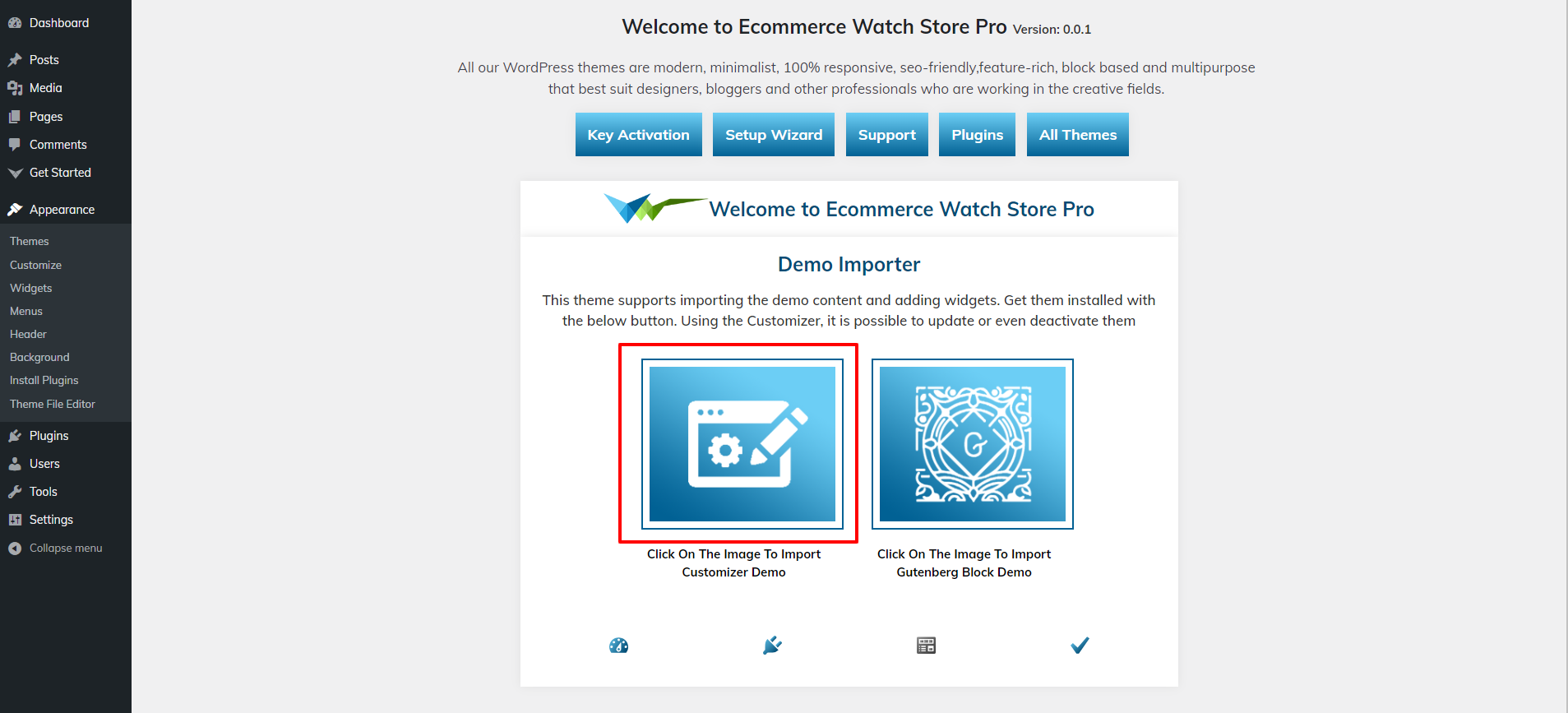
To import content using Theme Wizard, ad here to these procedures.
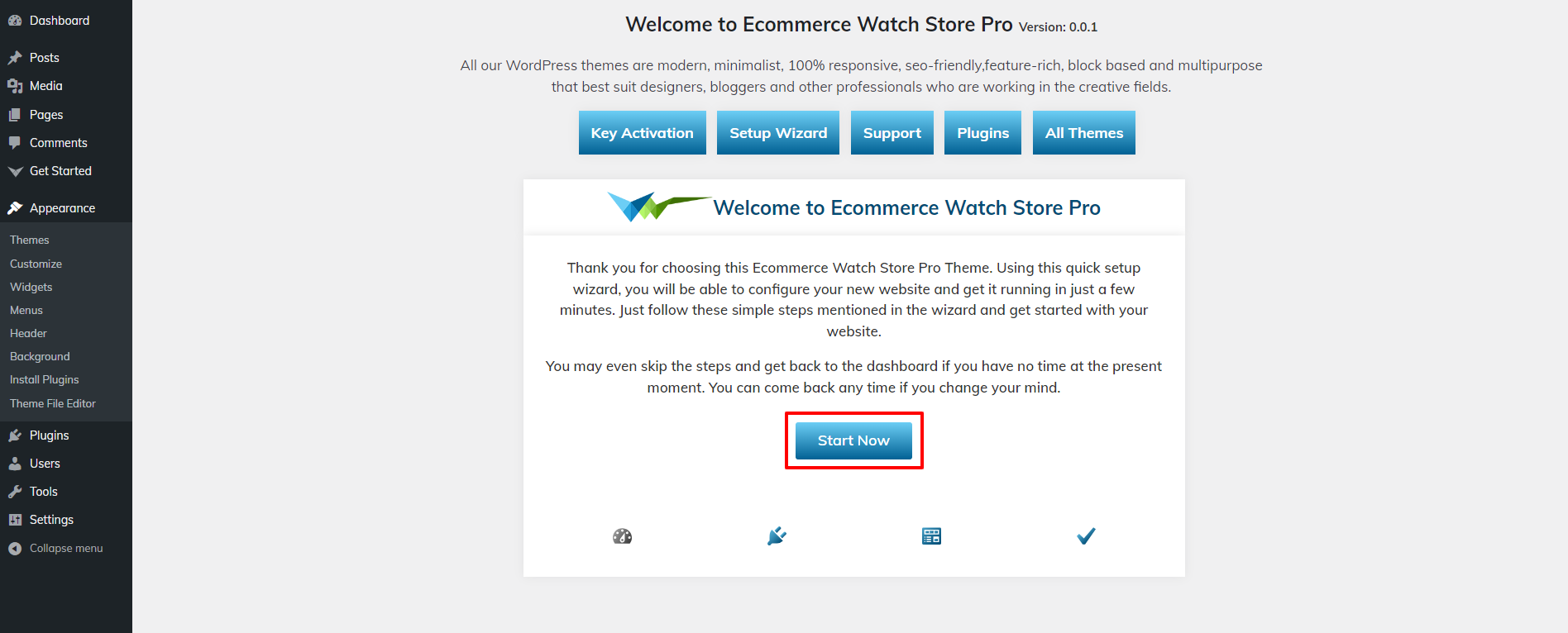
1) Go to Dashboard >> Getstarted >> Enter Licence Key >> Click on Activet Button


Refer video for Licence key activation:

3) After selecting Setup Wizard, click Start Now.

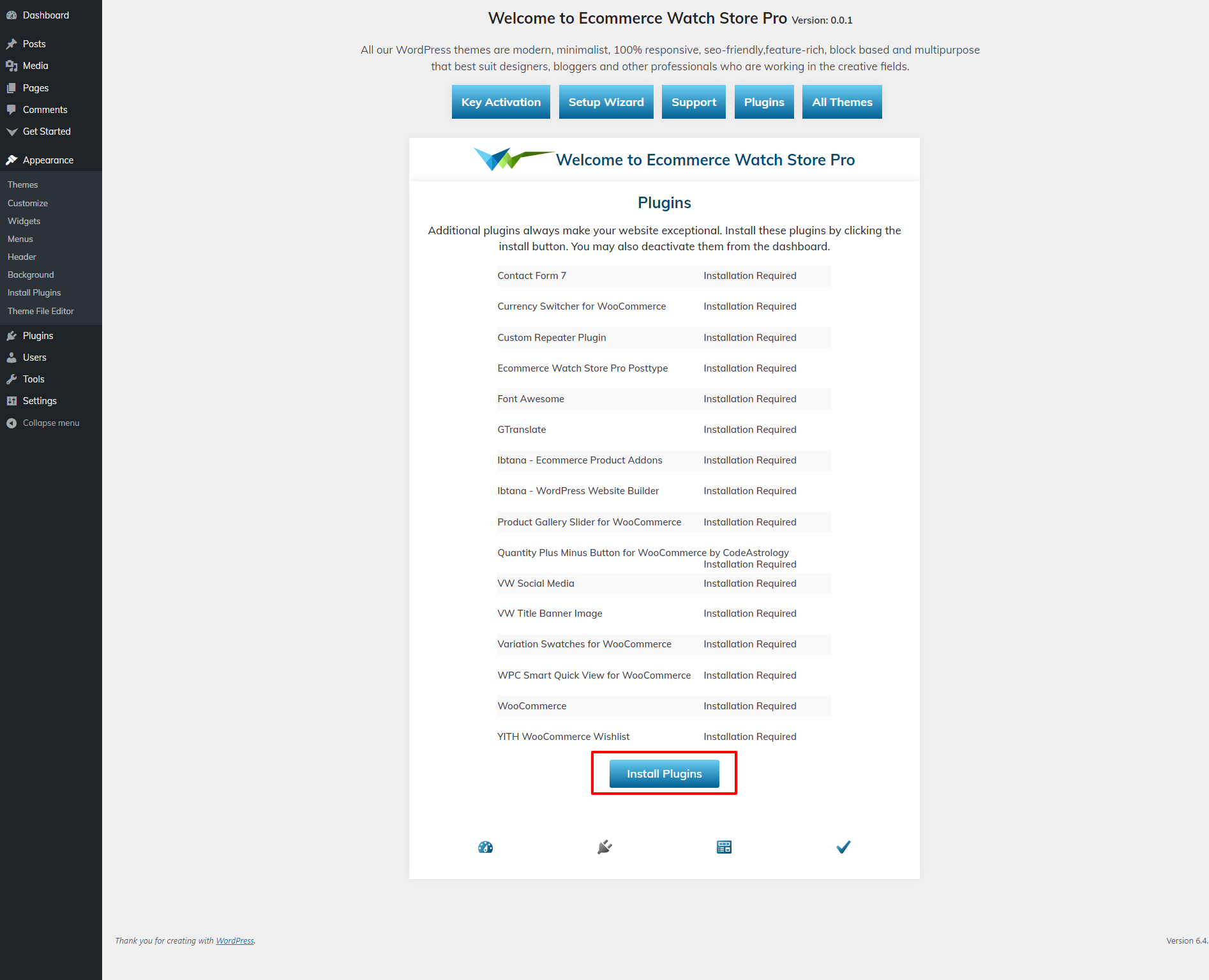
4) install Plugins.

5) Import the material from your Customizer, Gutenberg, and Elementor-based demo.

For setting up your demo content based on, you can refer to this video.
Theme Configuration
8.1. Establish Topbar Section
Follow the procedures listed below to set up the Top Bar.
Go to Appearance >> Customize >> Theme Settings >> Top Bar.



In this way you can Setup top Bar section.

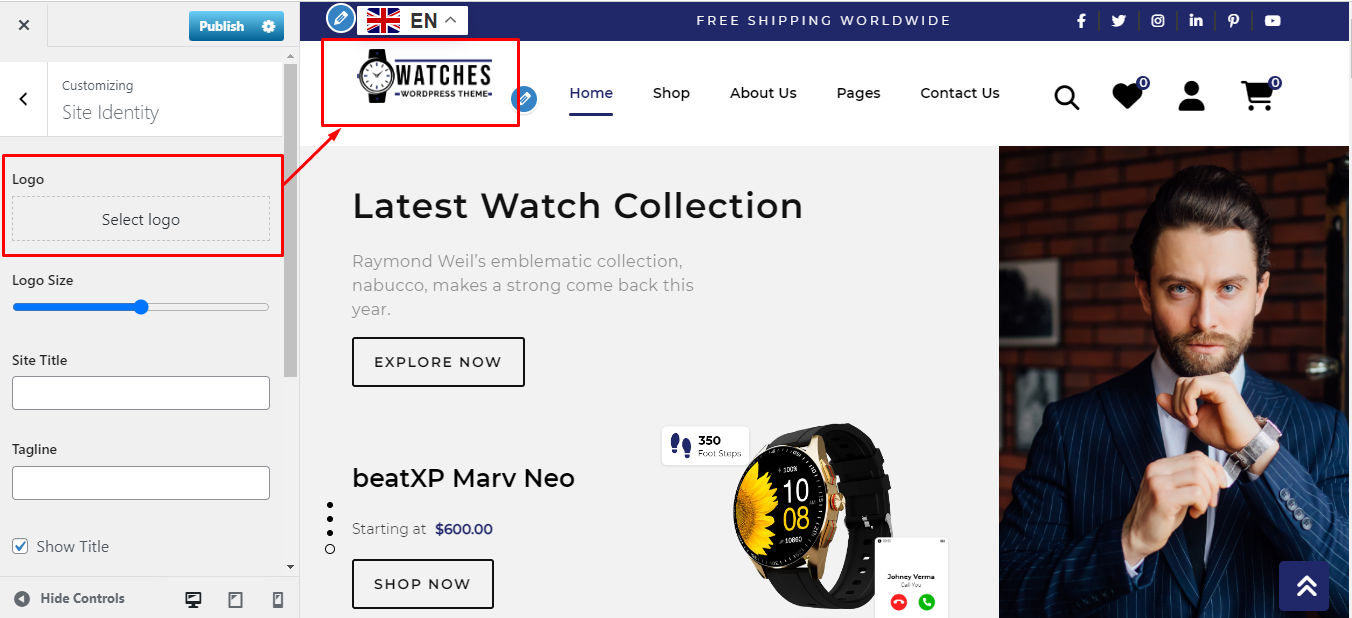
8.1.1. Establish Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Site Identity.

In this way you can Setup Site Identity section.

8.2. Setup Header Section
To proceed with the Header Section.
Go to Appearance >> Customize >> Theme Settings >>Header Section
You can apply the CSS as shown below after adding the menu.

You can then include the Final header section in this manner.

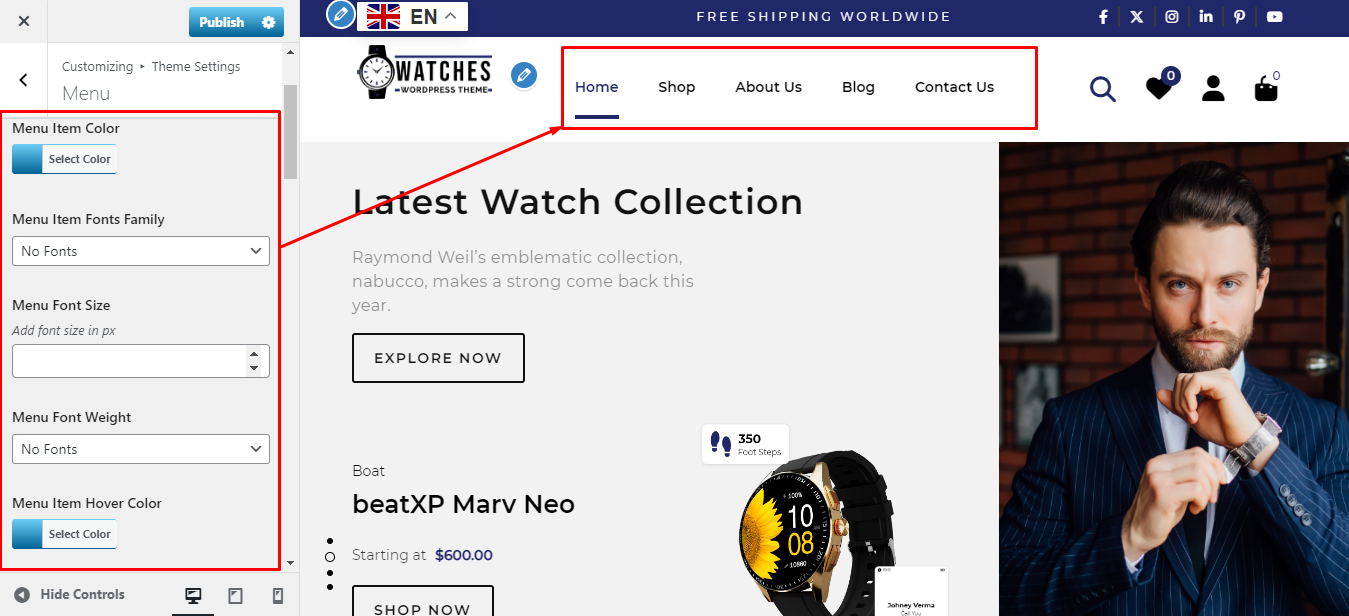
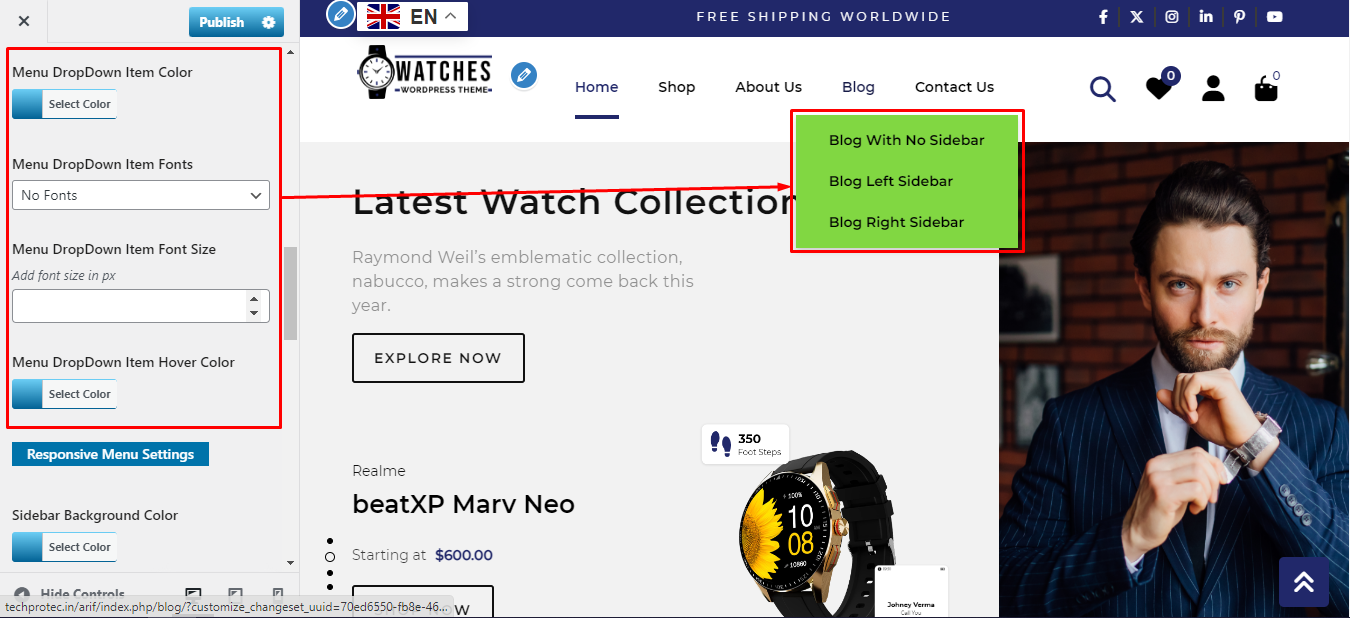
8.3. Setup Menu Section
To proceed with the Menu Section.
Go to Appearance >> Customize >> Theme Settings >> Menu Section
You can apply the CSS as shown below after adding the menu.



You can then include the Final Menu section in this manner.

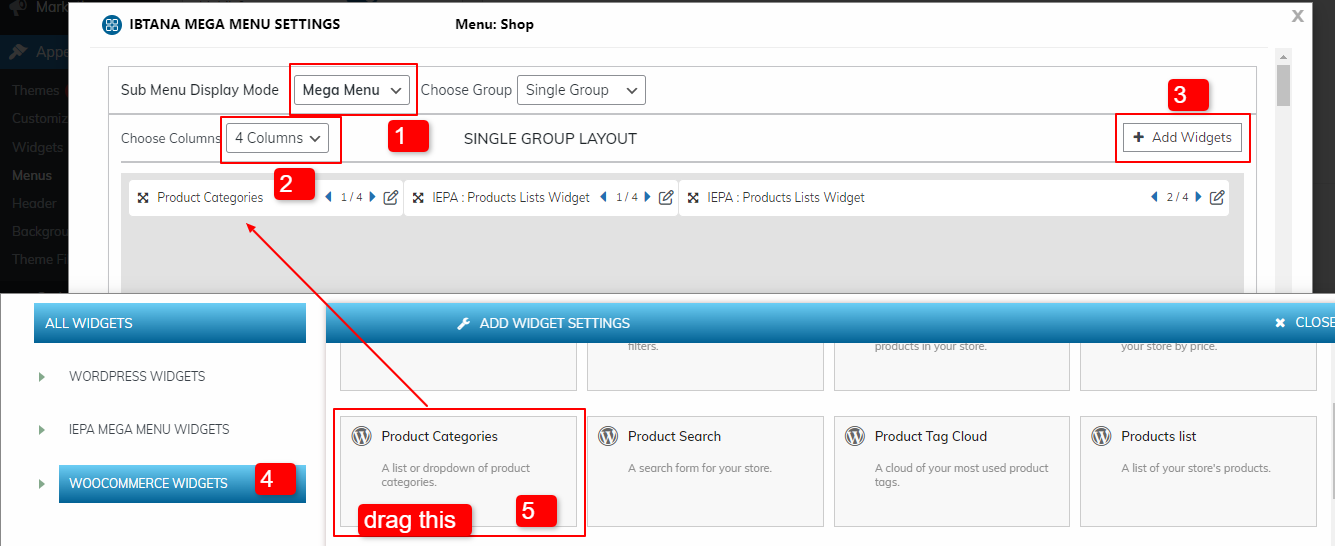
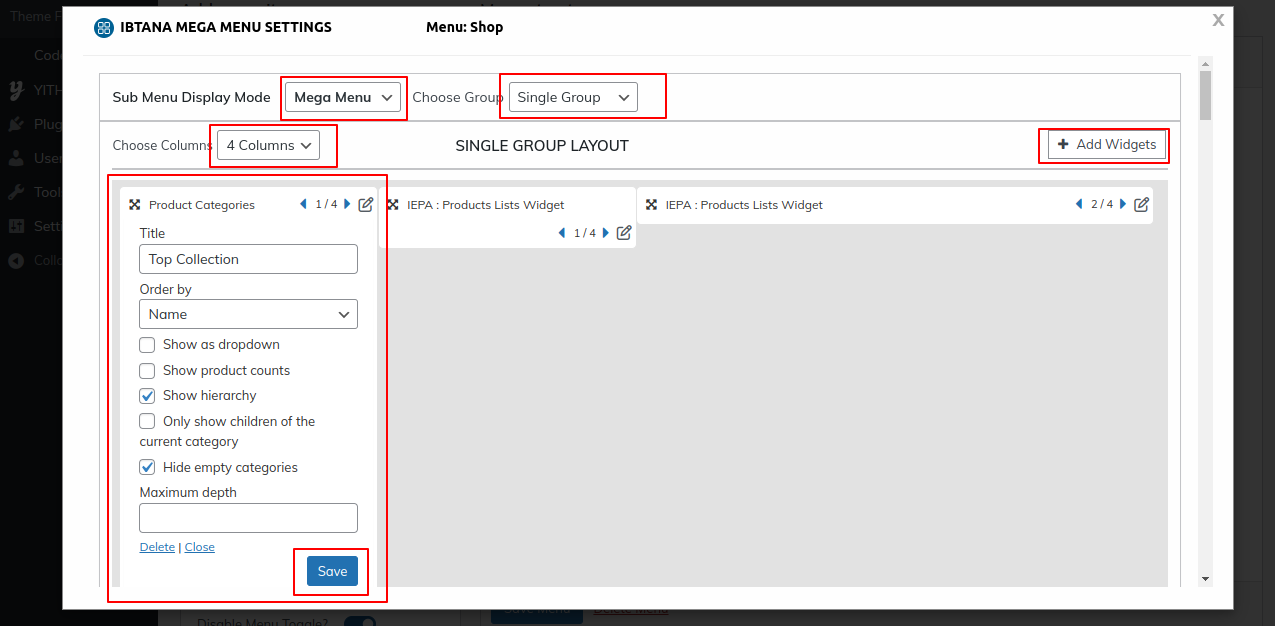
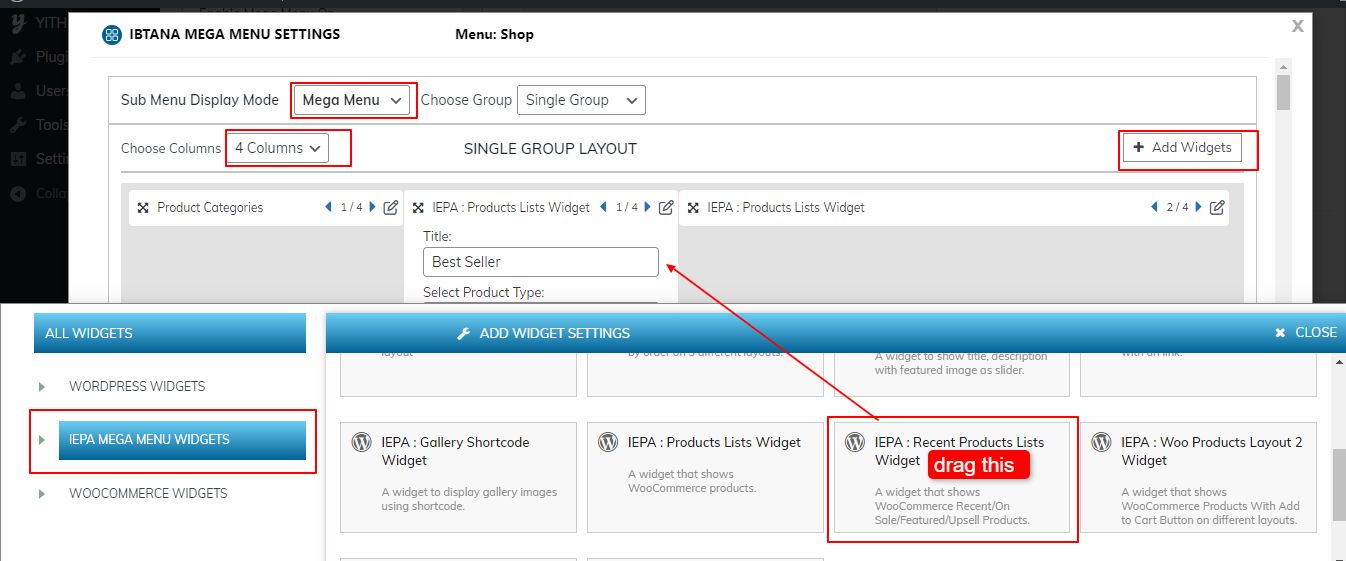
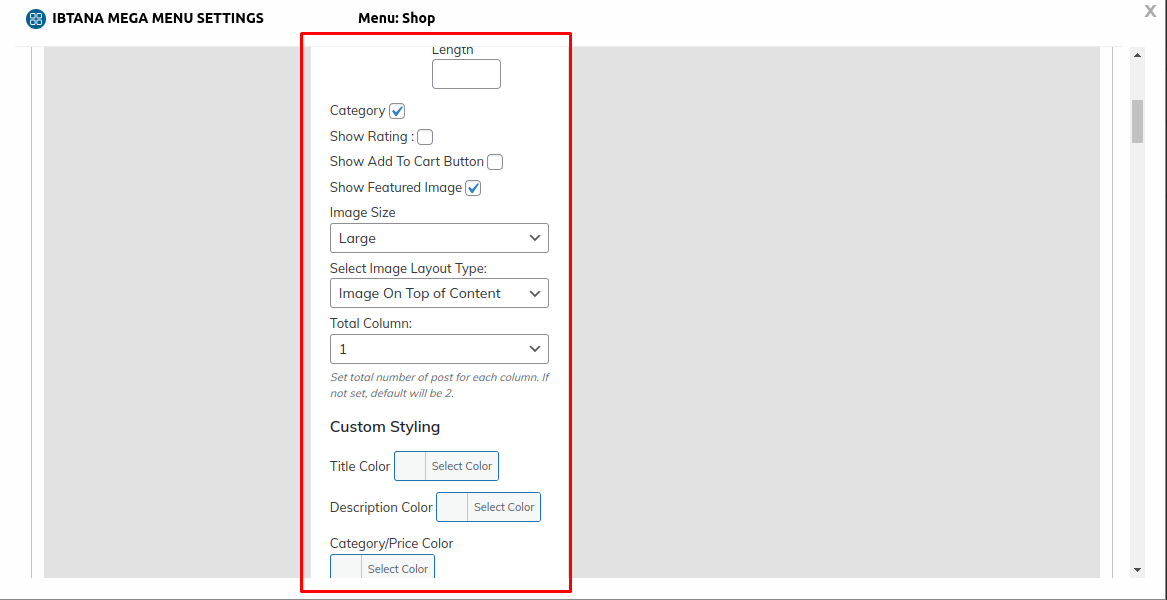
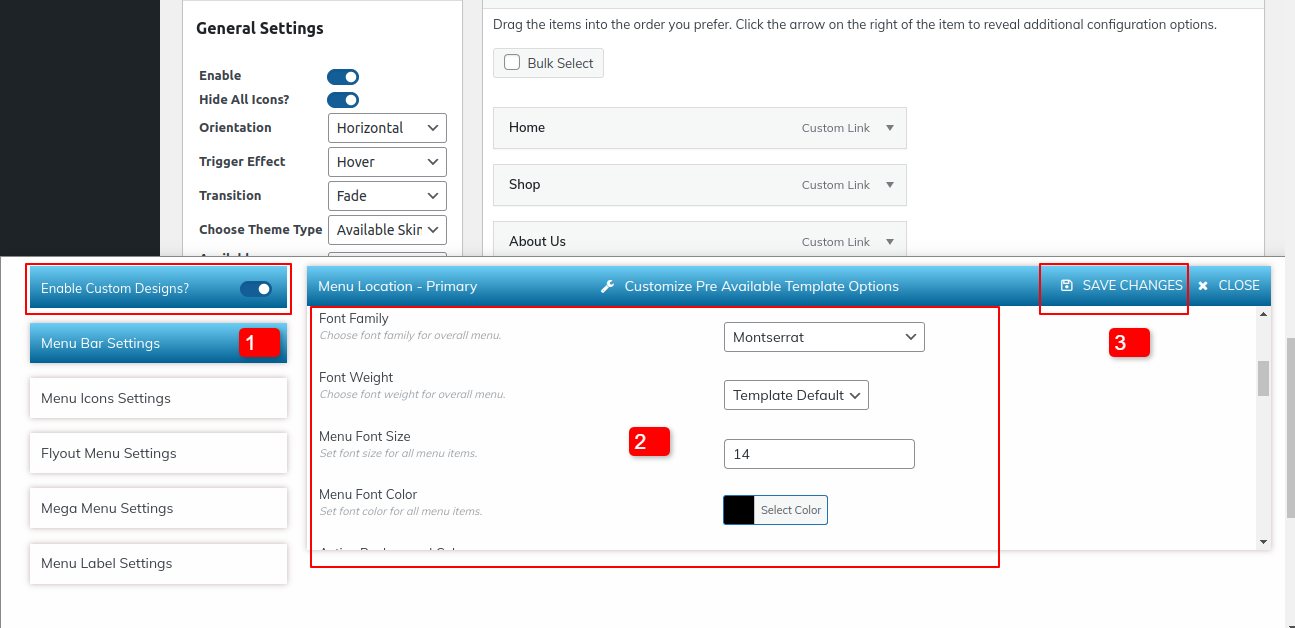
8.4. Setup Mega Menu Section
To proceed with the Mega Menu Section.
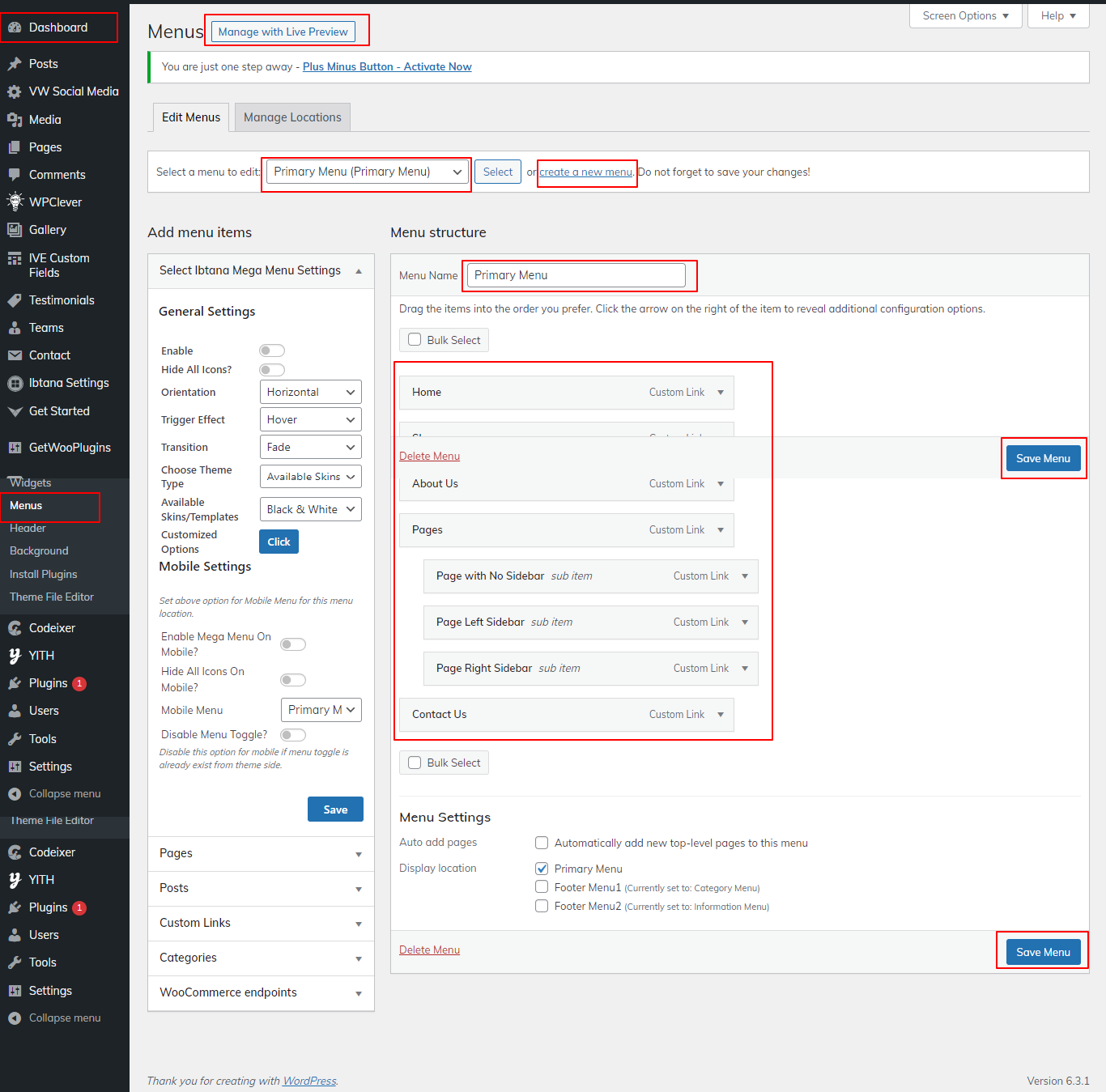
Go to Dashboard >> Appearance >> Menu

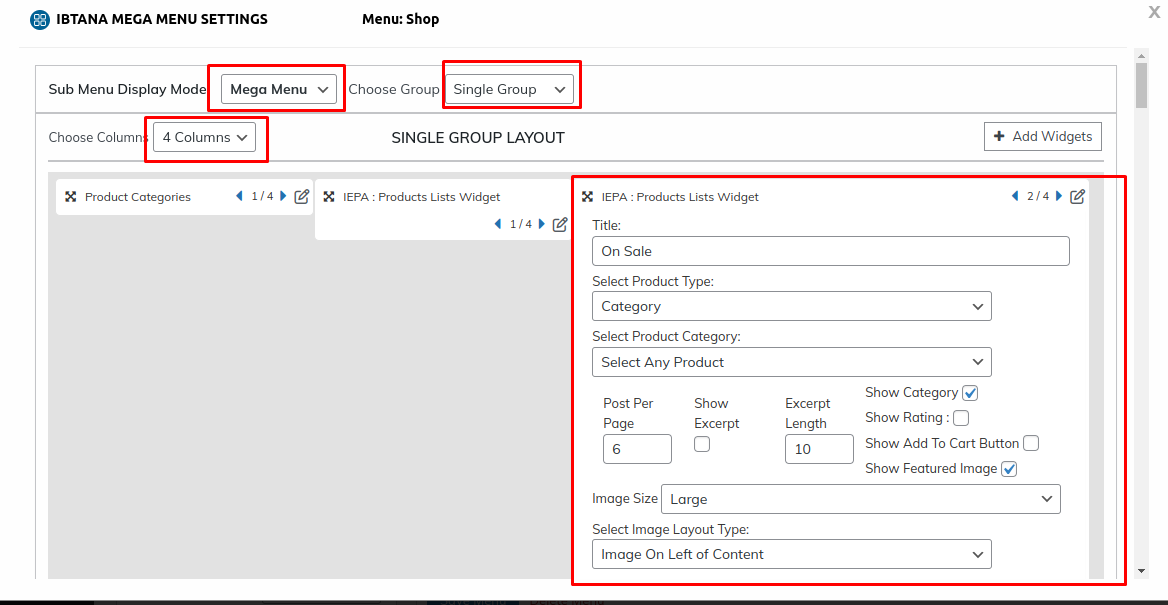
After Enable General setting click on shop hover mega menu


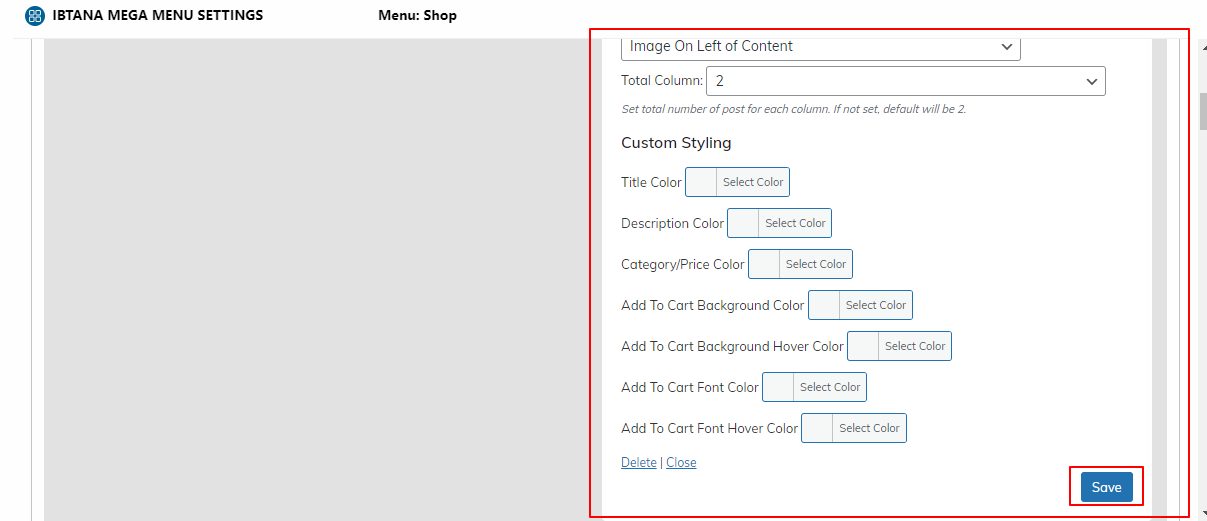
After click on mega menu follow this step Add this Ibtana widgets - 1)Product Category - 1st column 2)IEPA-Product List Widget-2nd column 3)IEPA-Product List Widget-3nd column You can select more widget according to your requirement.









You can then include the Final Mega Menu section in this manner.

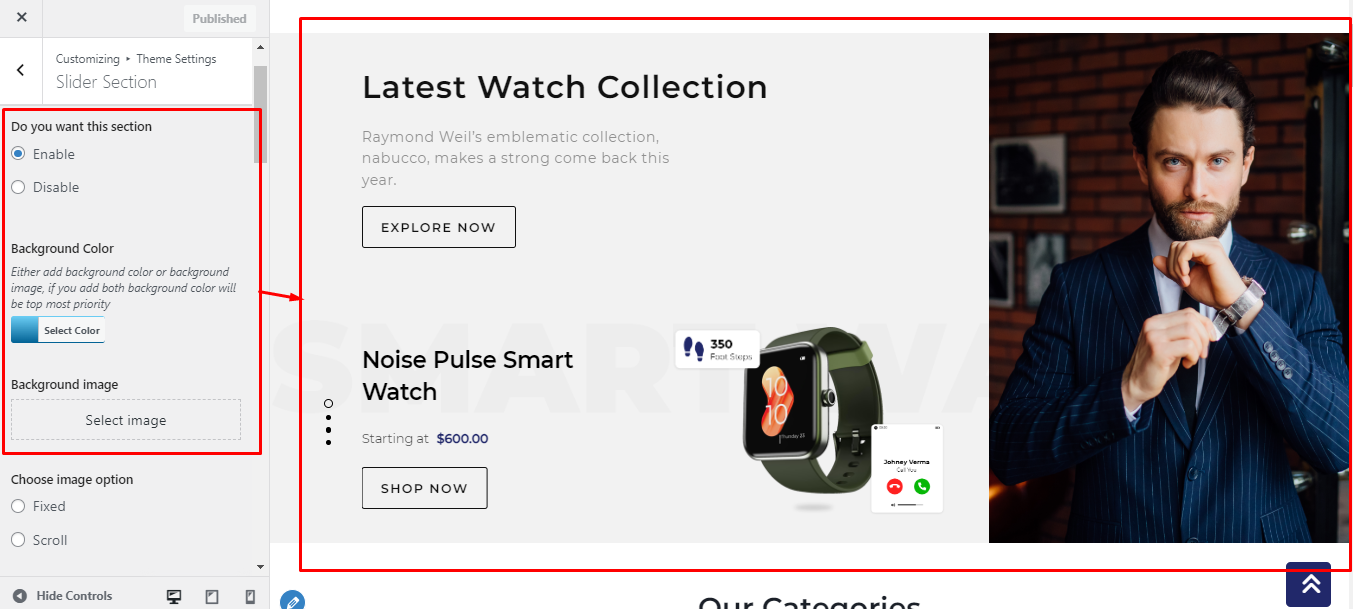
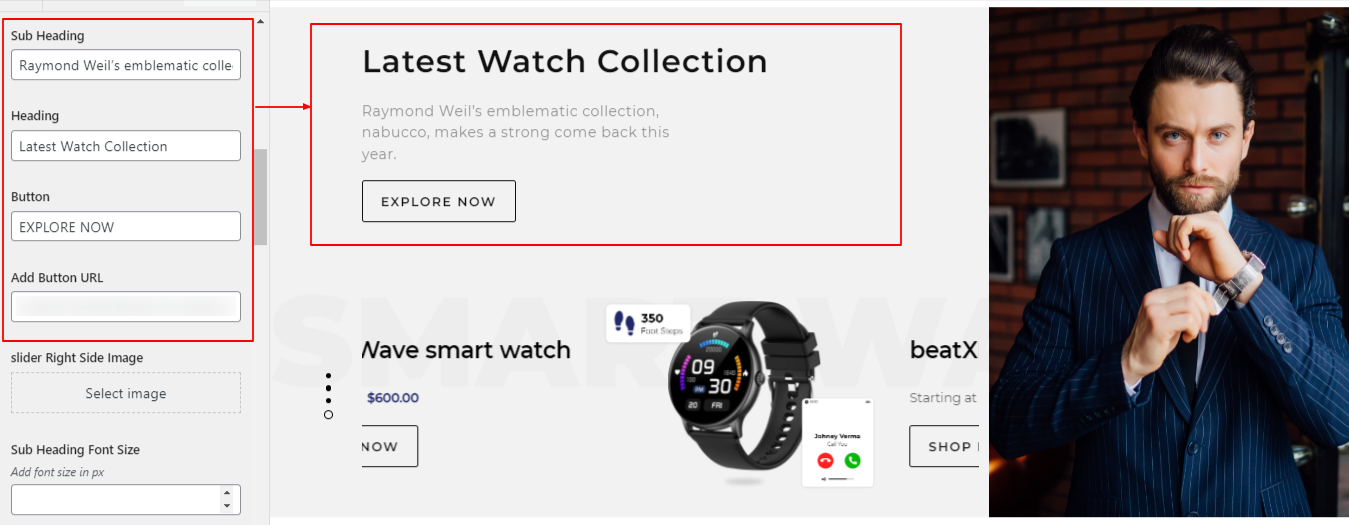
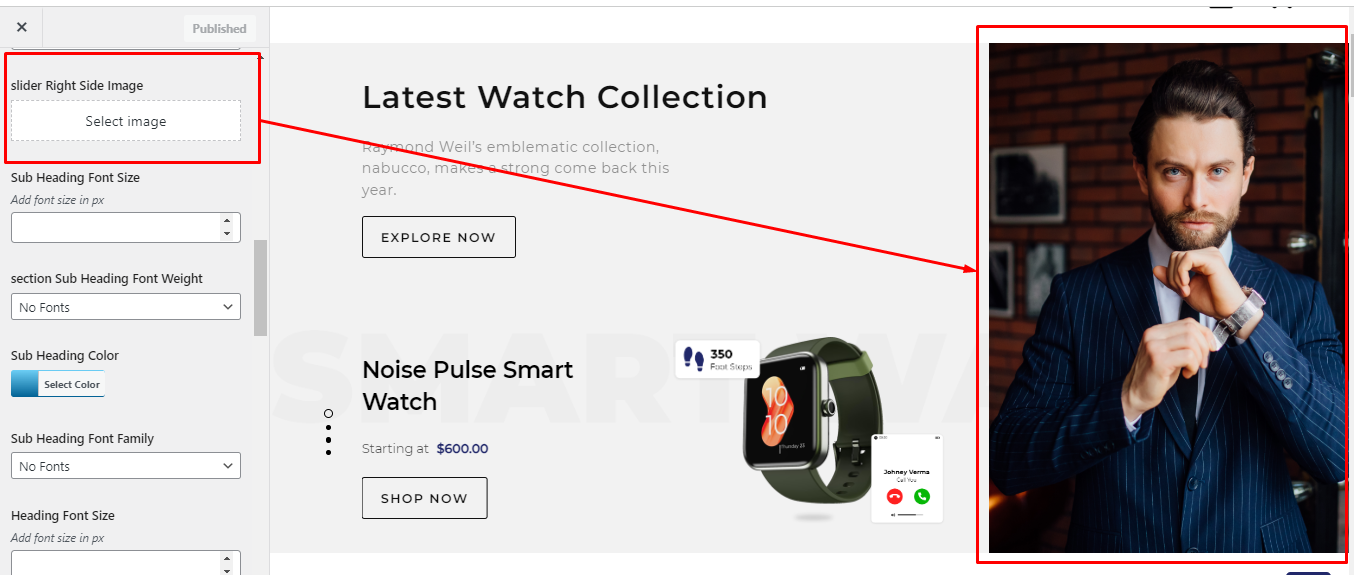
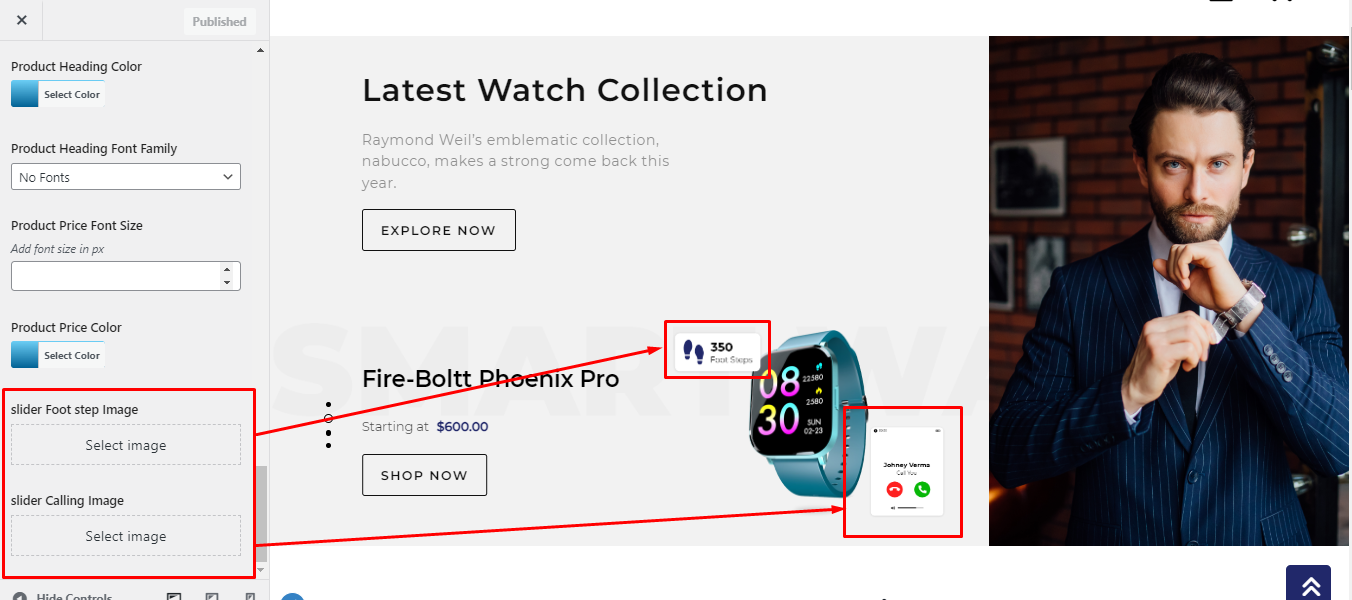
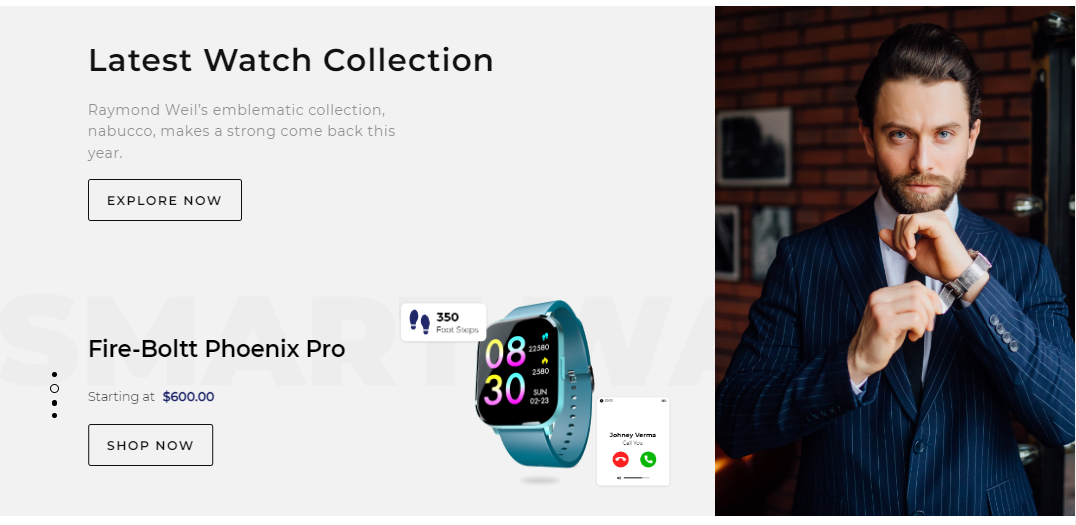
8.5. Setup Slider Section
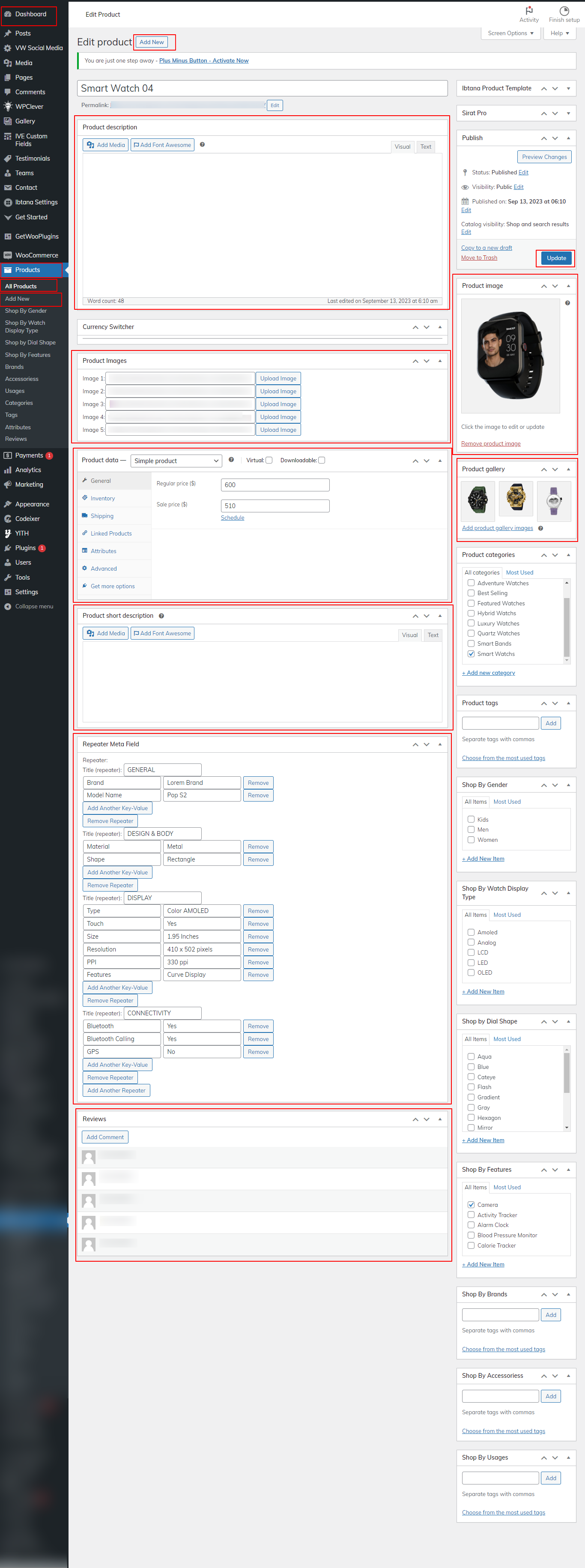
Refer screenshots below to further set up this section, First you need upload and activate ecommerce-watch-store-pro-posttype plugin.
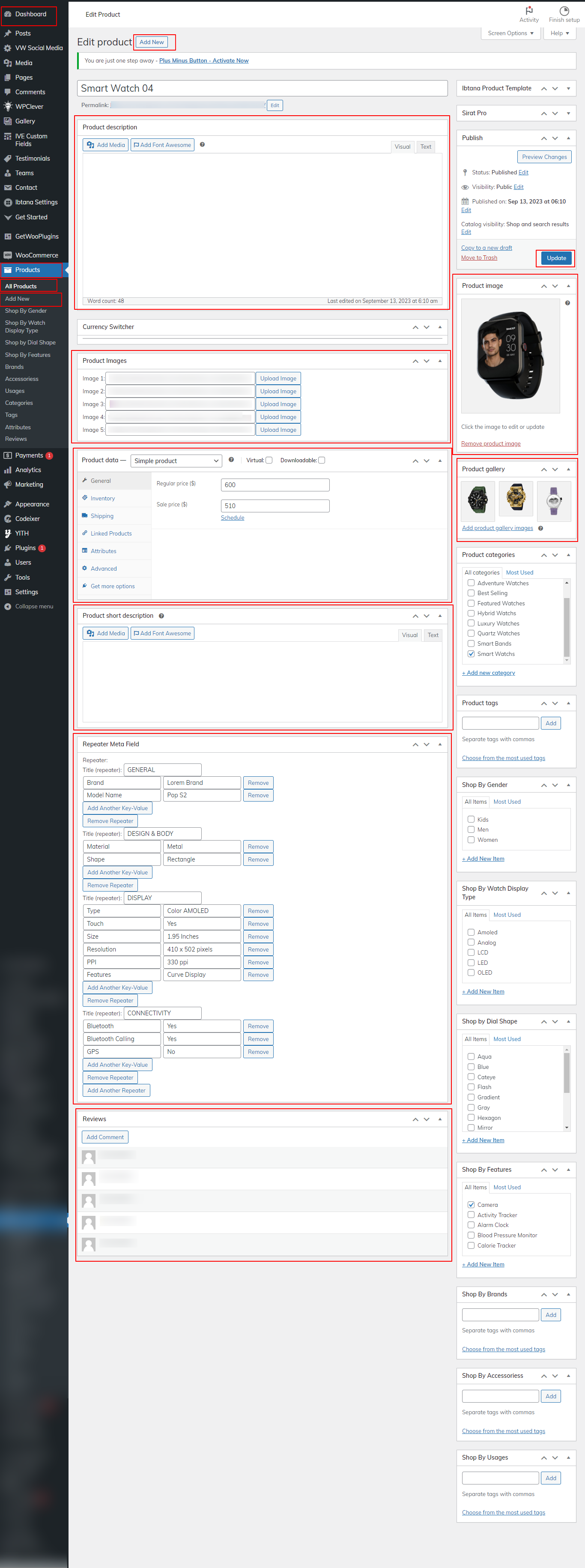
After installation ecommerce-watch-store-pro-posttype Products option will appear on the dashboard.
Go to Dashboard >> Products >> Add New

To proceed with the Slider Section Settings.
Go to Appearance >> Customize >> Theme Settings >> Slider Section




You can then include the Final Slider Section in this manner.

Refer to the setup slider video:

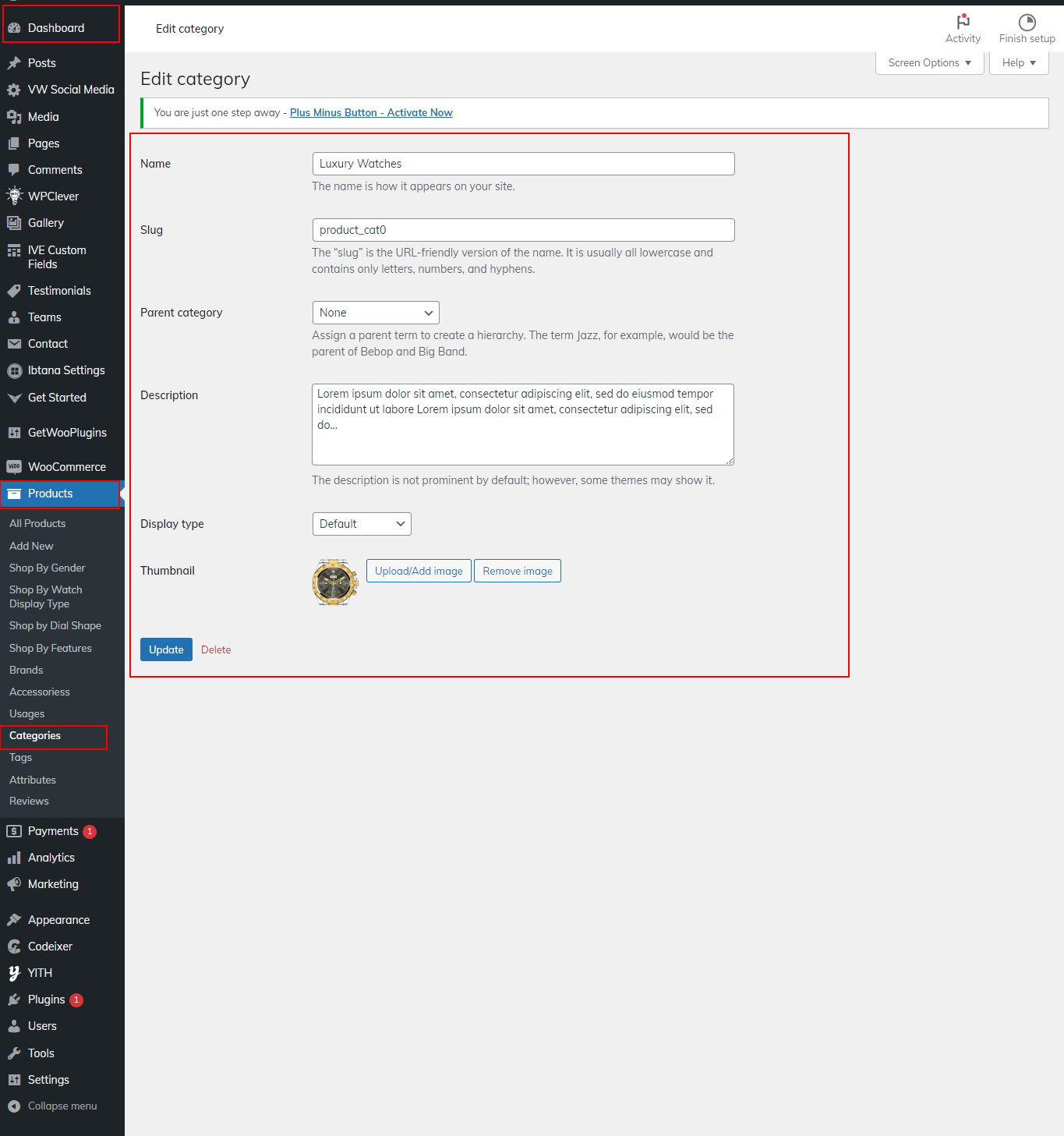
8.6. Setup Categories Section
Refer screenshots below to further set up this section, First you need upload and activate ecommerce-watch-store-pro-posttype plugin.
After installation Products option will appear on the dashboard.
To proceed with the Categories Section.
Go to Dashboard >> Products >> Categories >> Add New

To proceed with the Categories Section.
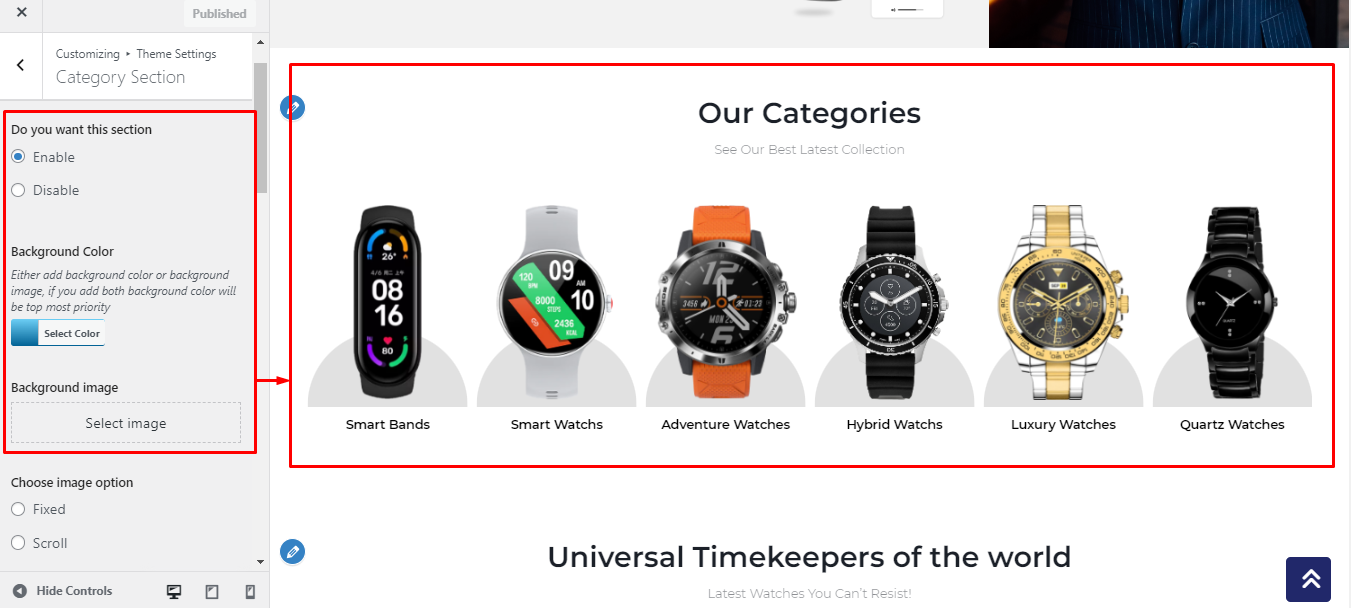
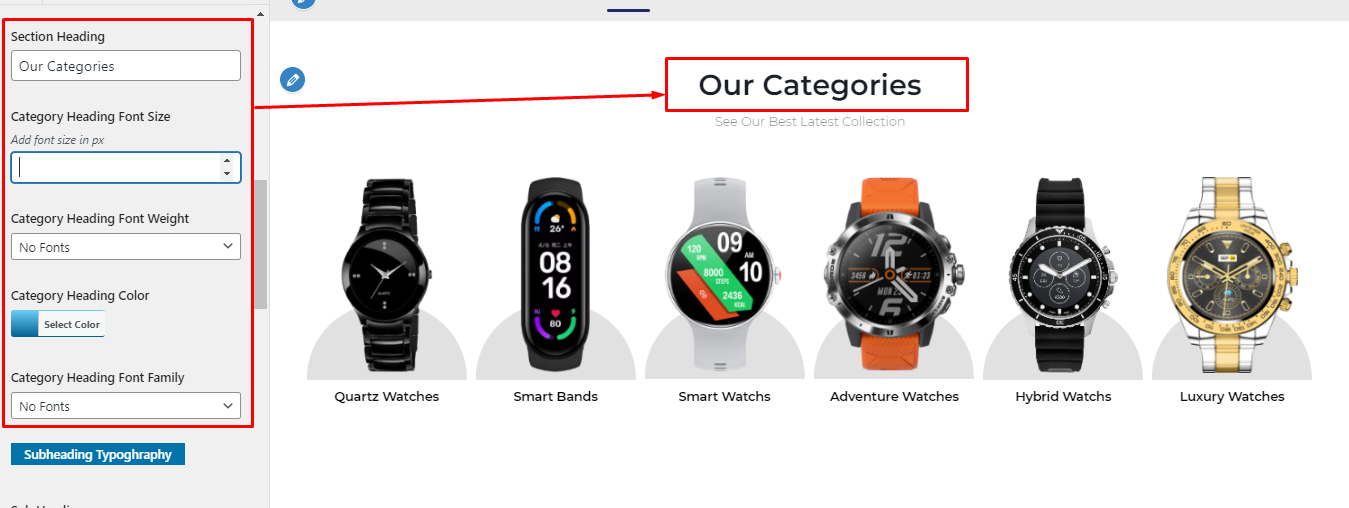
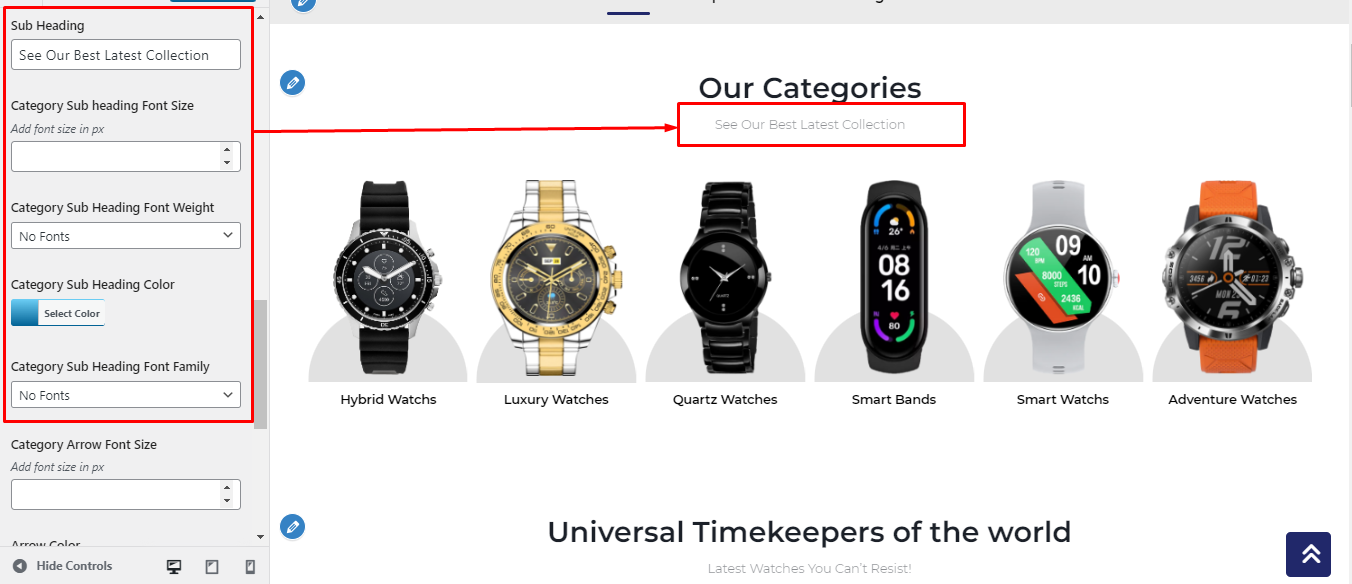
Go to Appearance >> Customize >> Theme Settings >> Categories Section



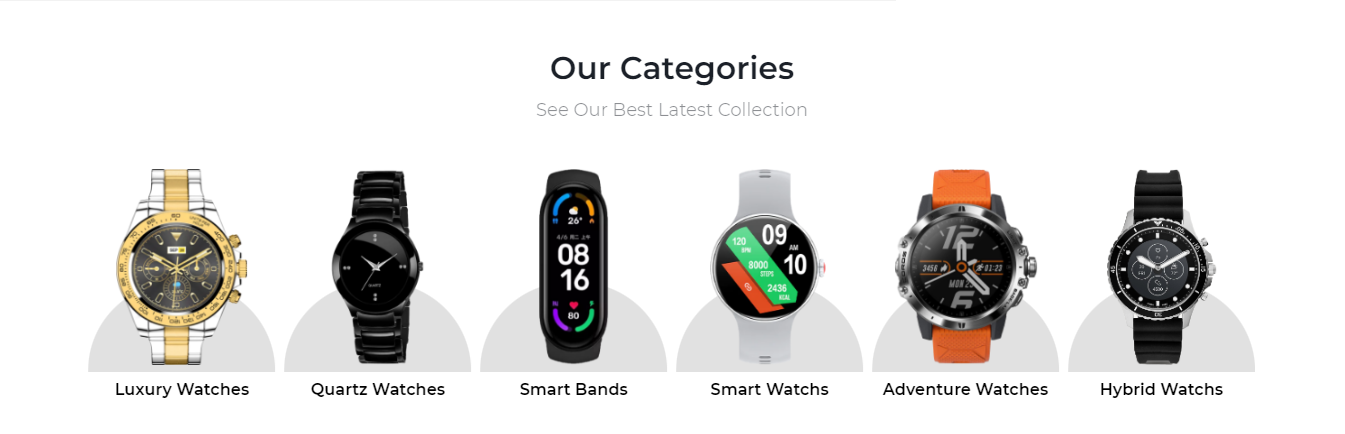
You can then include the Final Categories Section. in this manner.

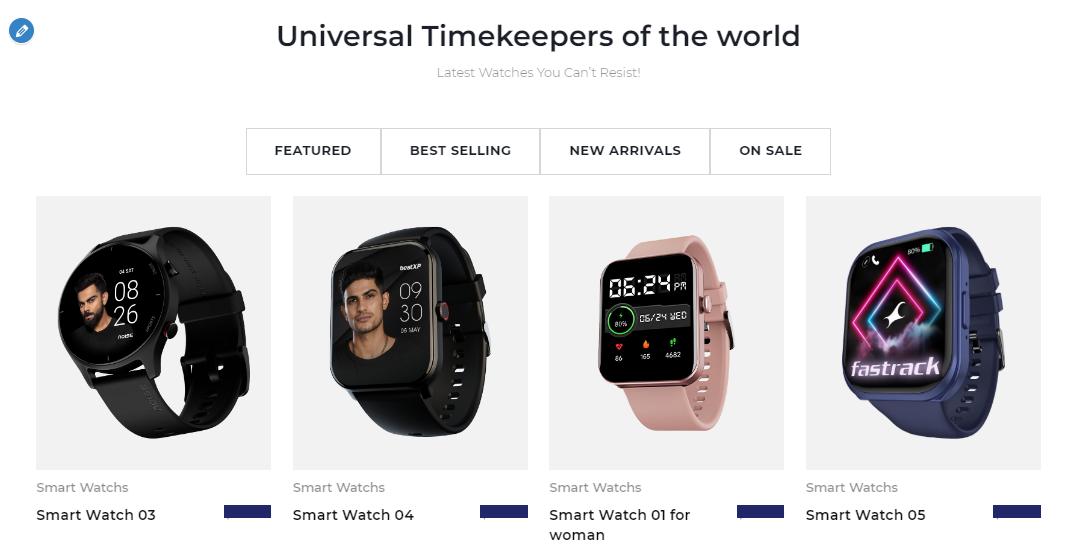
8.7. Universal Timekeepers Section
To proceed with the Universal Timekeepers Section
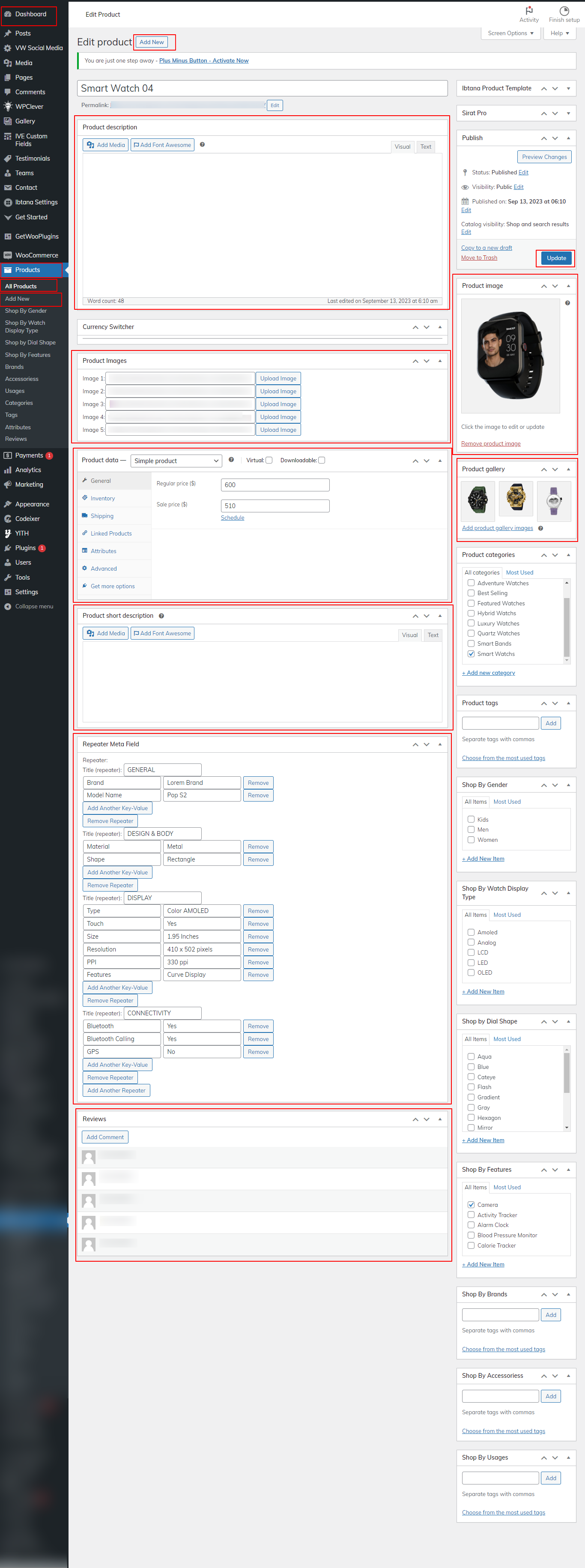
Refer screenshots below to further set up this section, First you need upload and activate ecommerce-watch-store-pro-posttype plugin.
After installation Products option will appear on the dashboard.
Go to Dashboard >> Products >> Add New

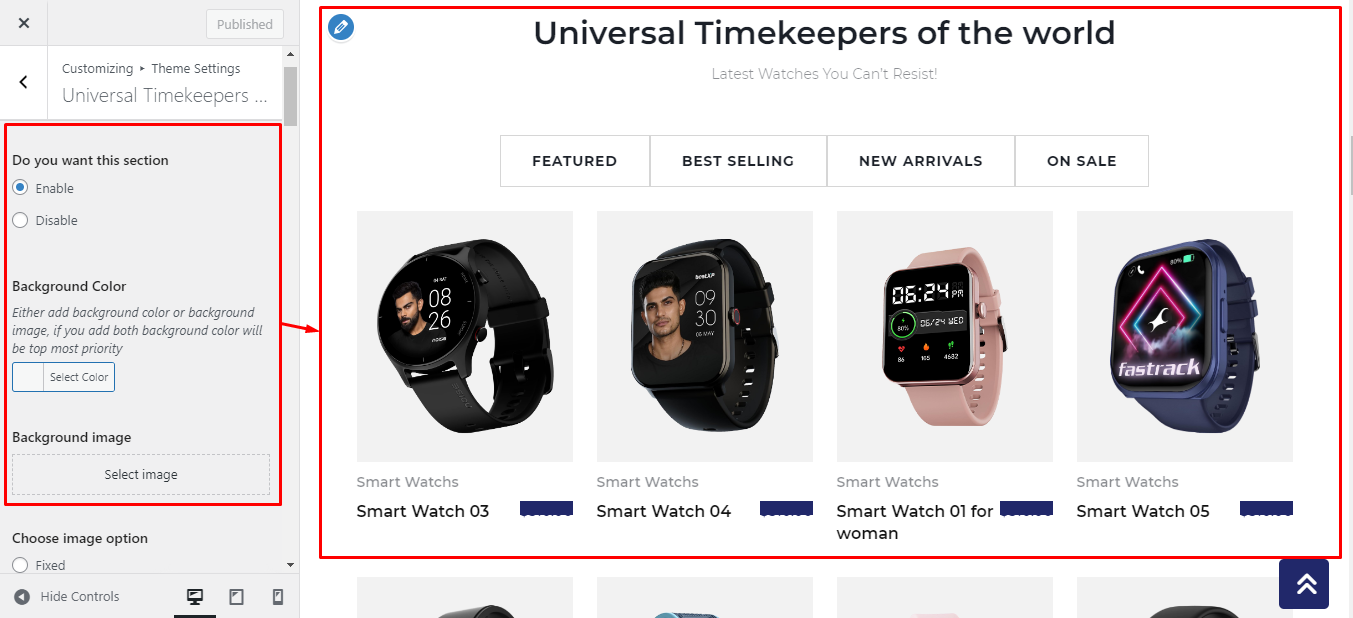
Go to Appearance >> Customize >> Theme Settings >> Universal Timekeepers Section





This is final image of Universal Timekeepers Section

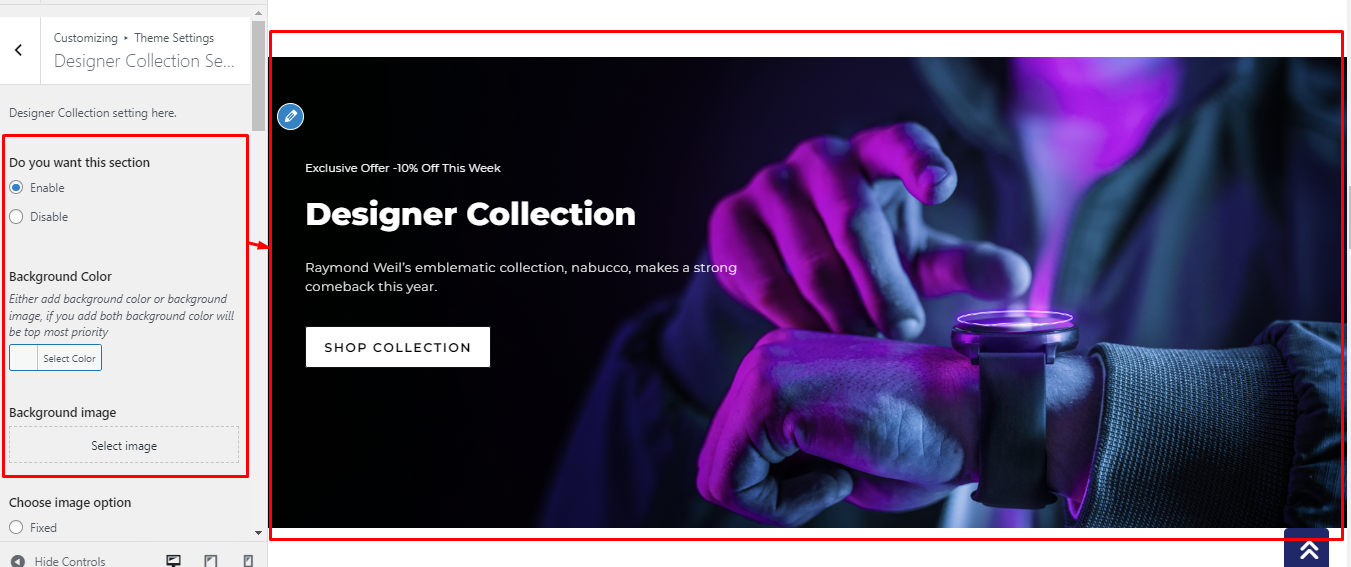
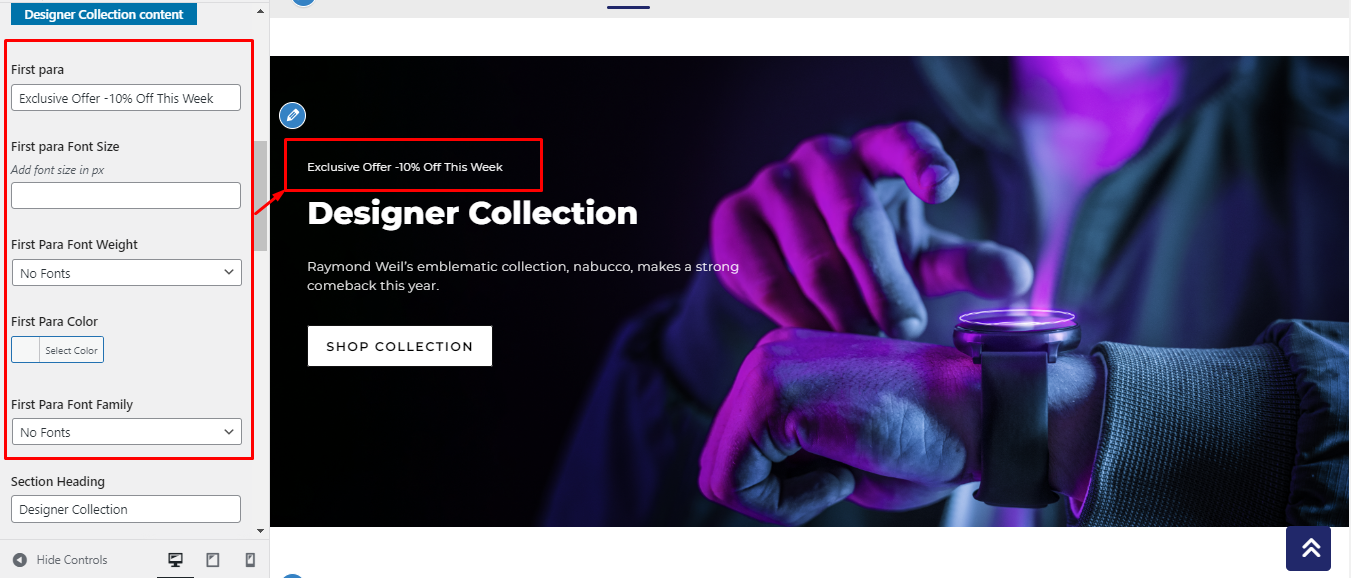
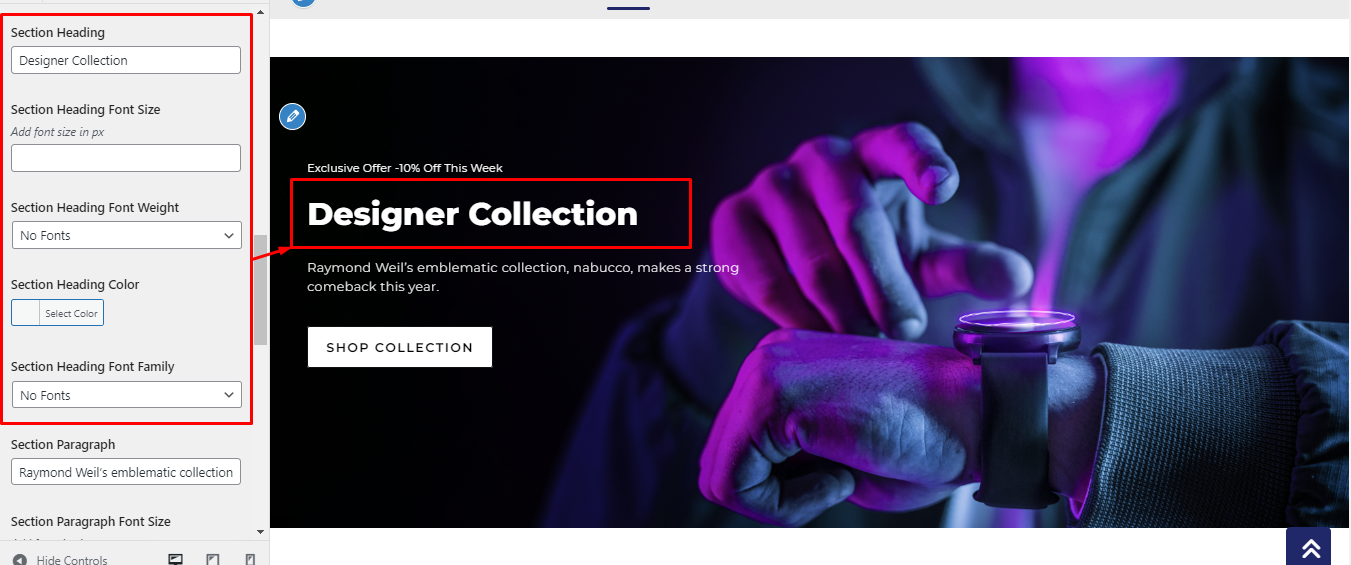
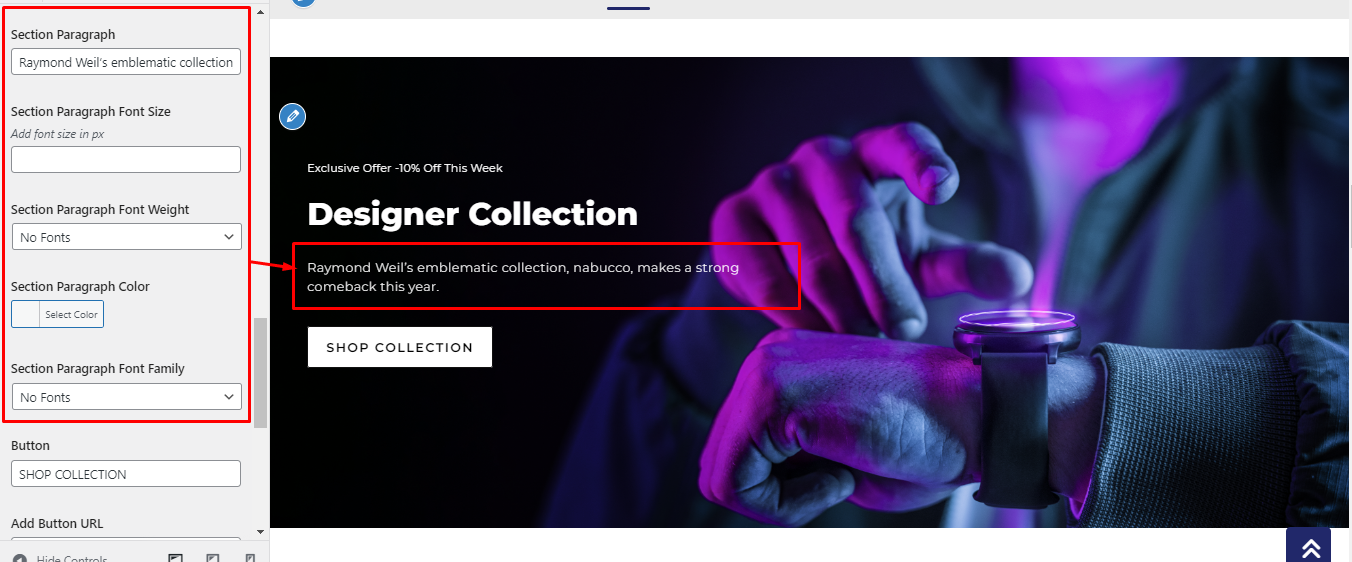
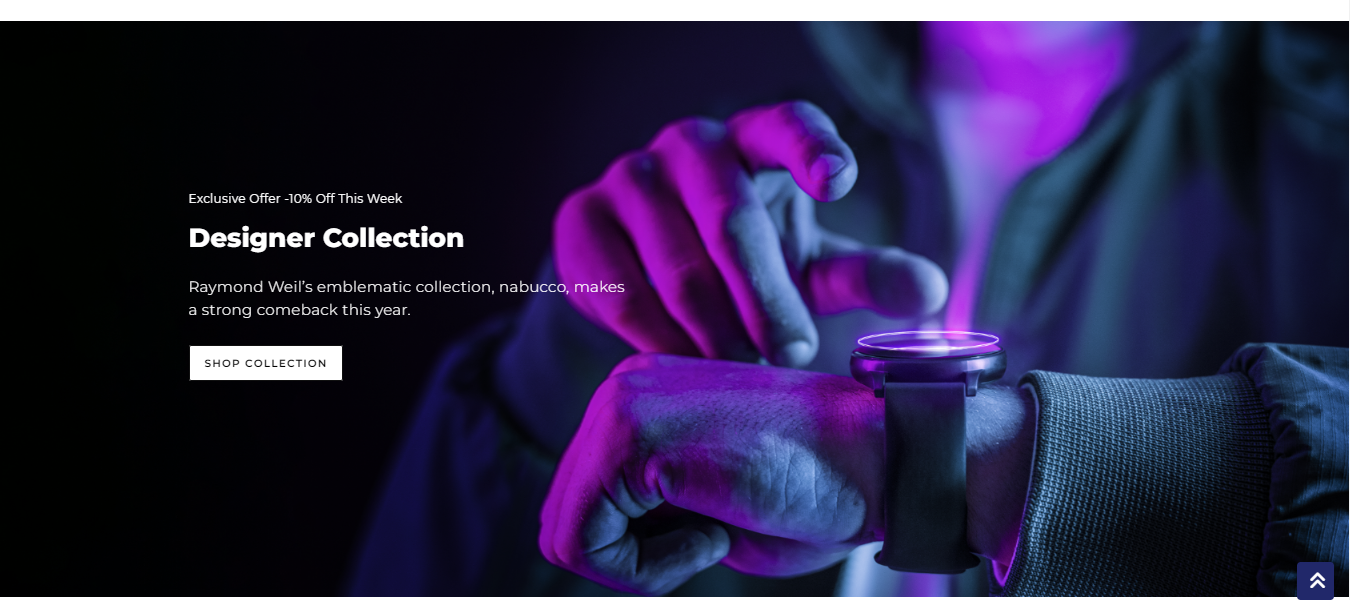
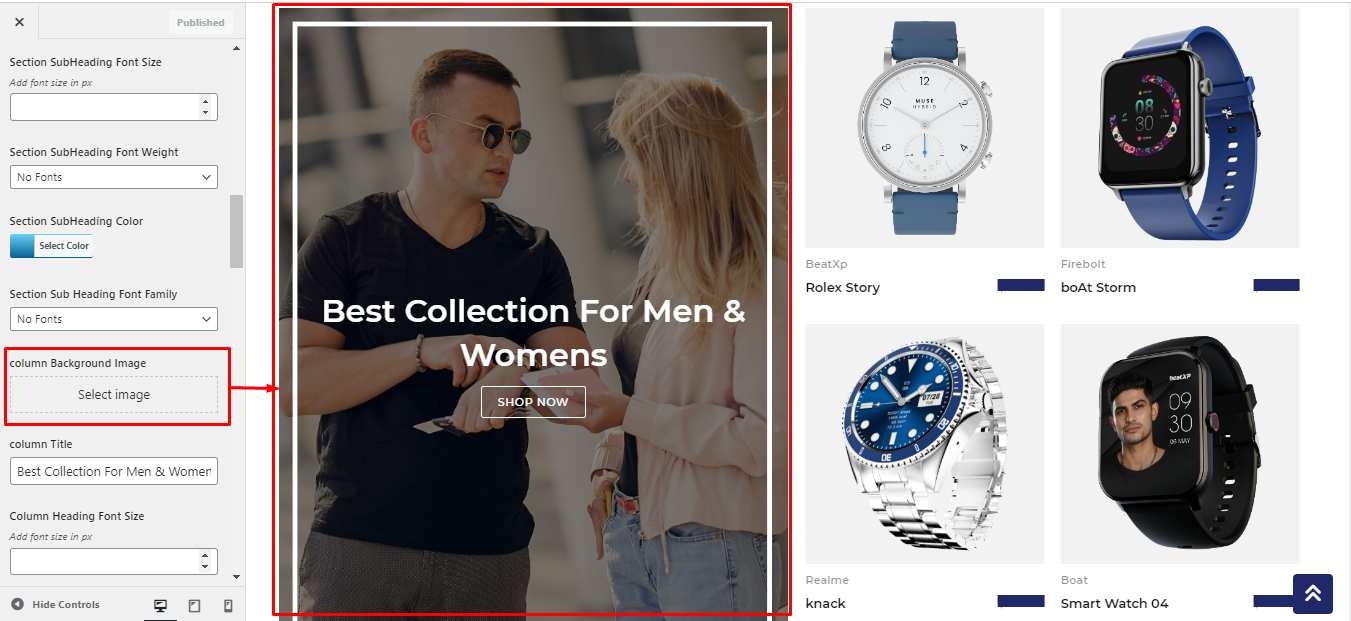
8.8. Designer Collection Section
Observe these instructions to set up Designer Collection Section.
Go to Appearance >> Customize >> Theme Settings >> Designer Collection Section





You can configure the Final Designer Collection Section in this way.

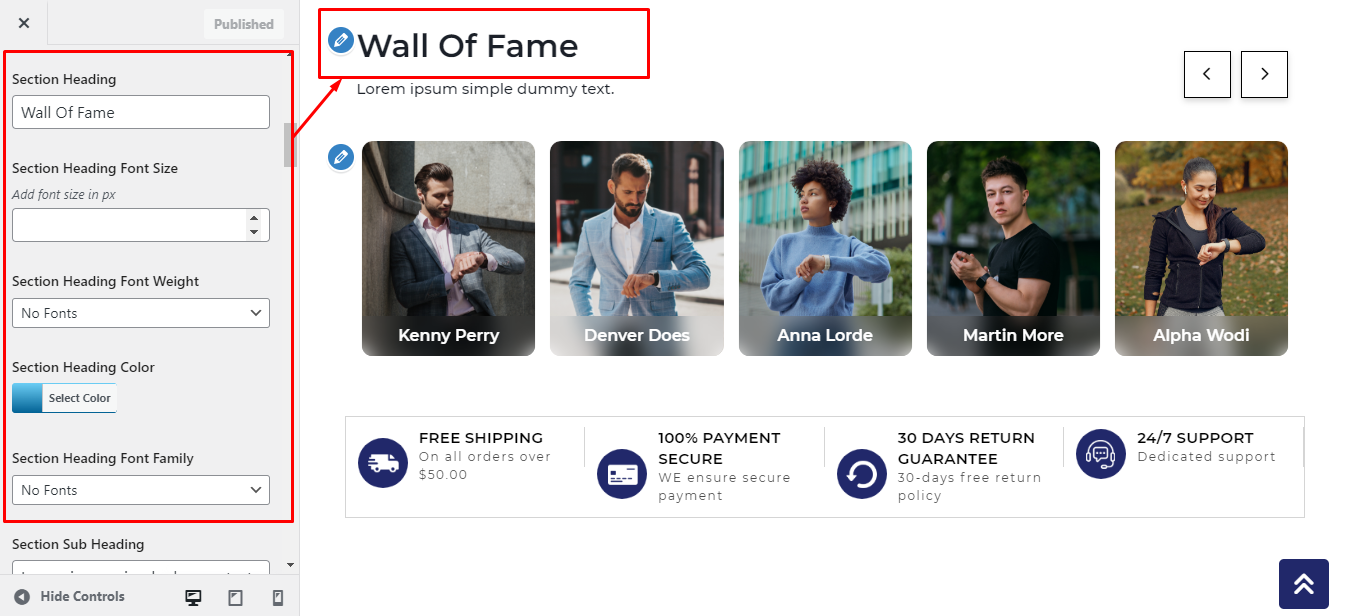
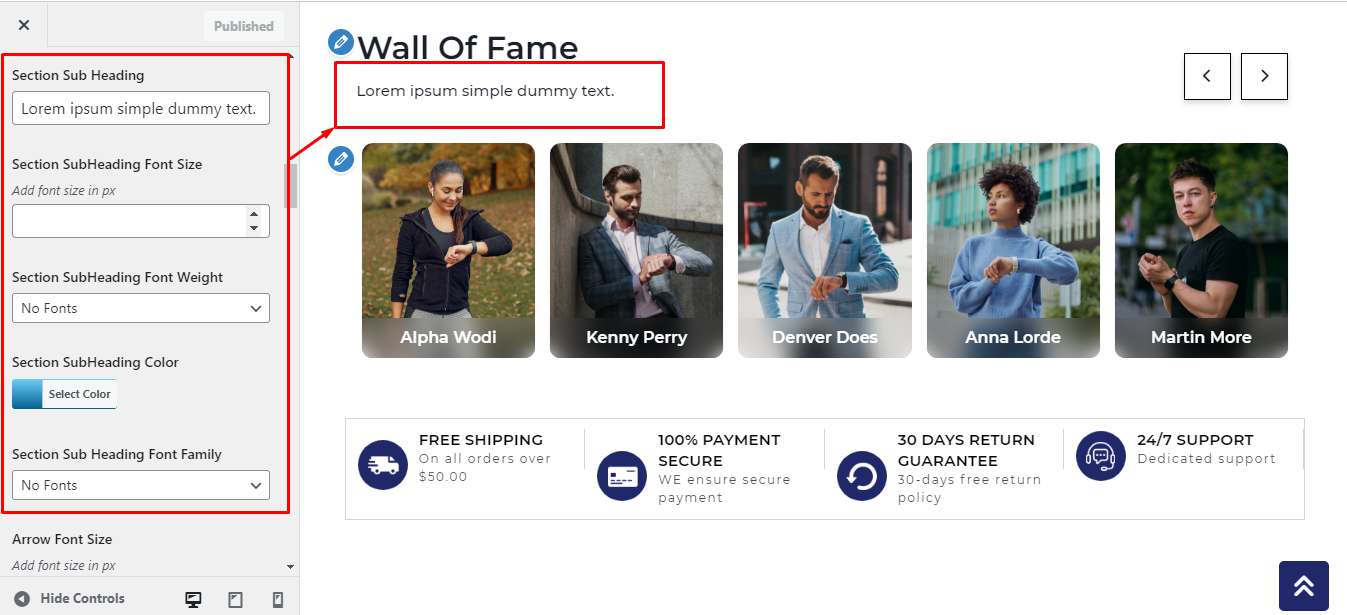
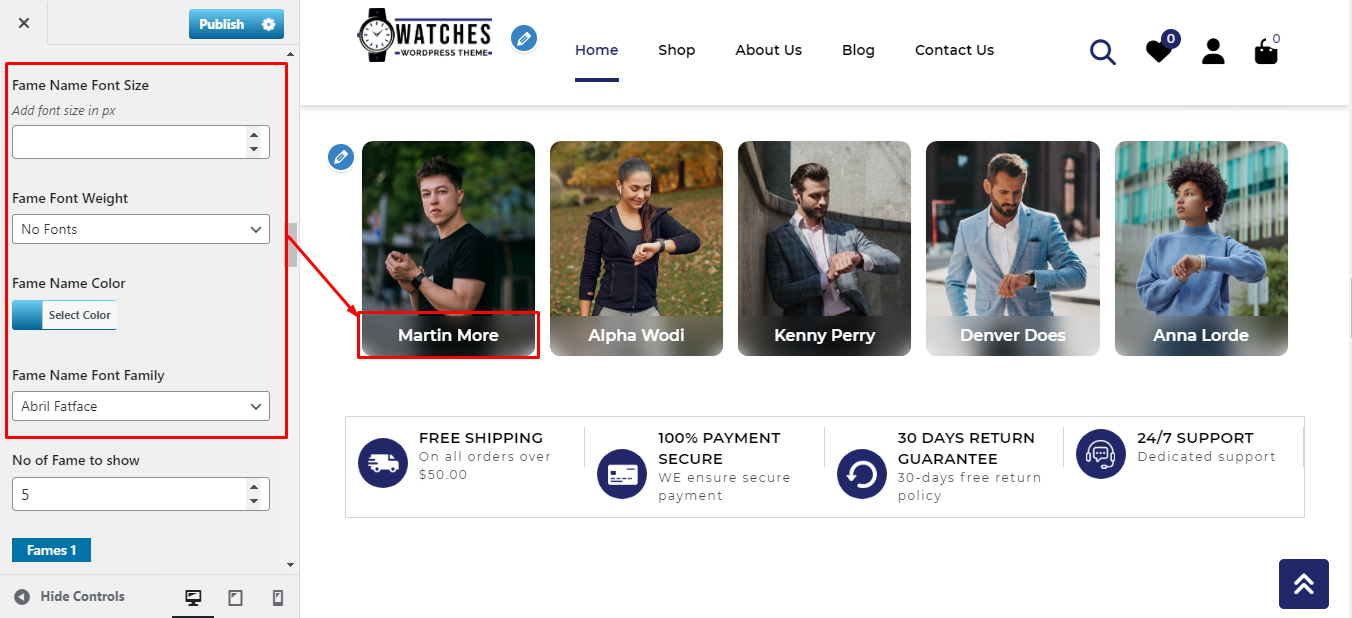
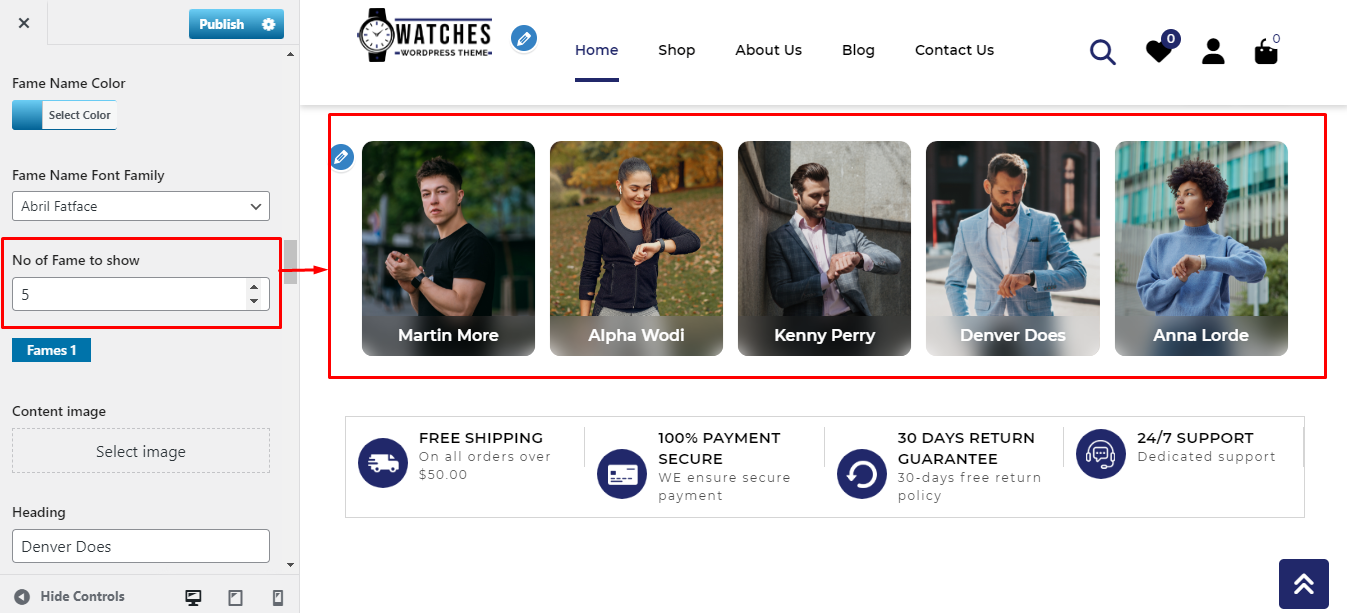
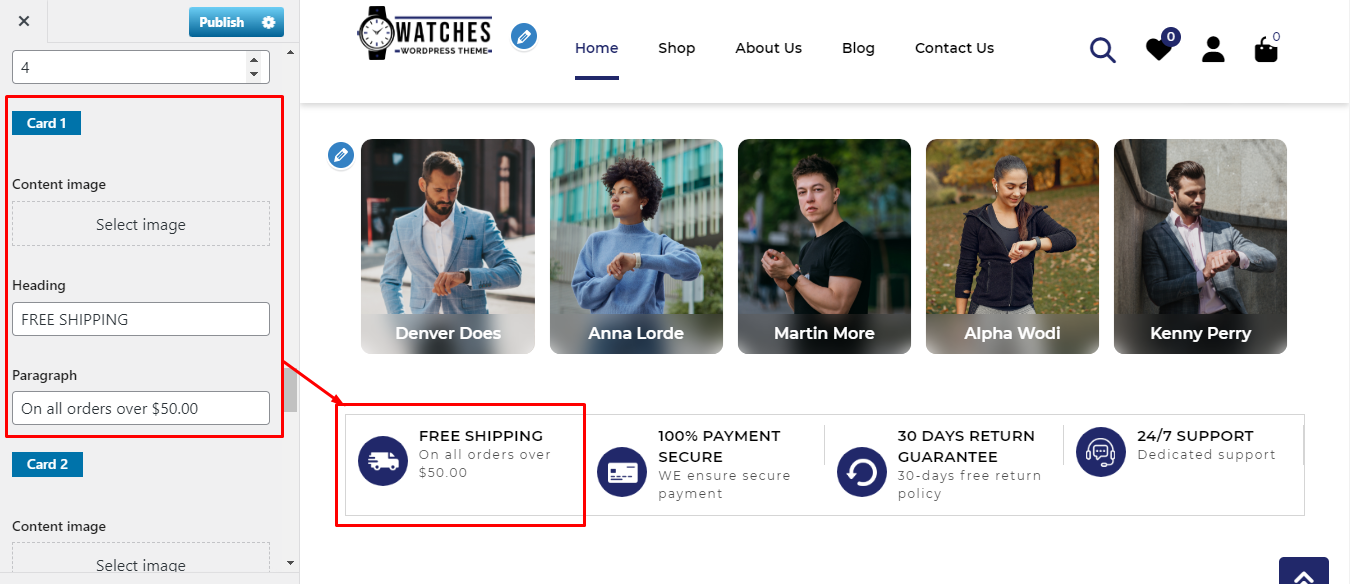
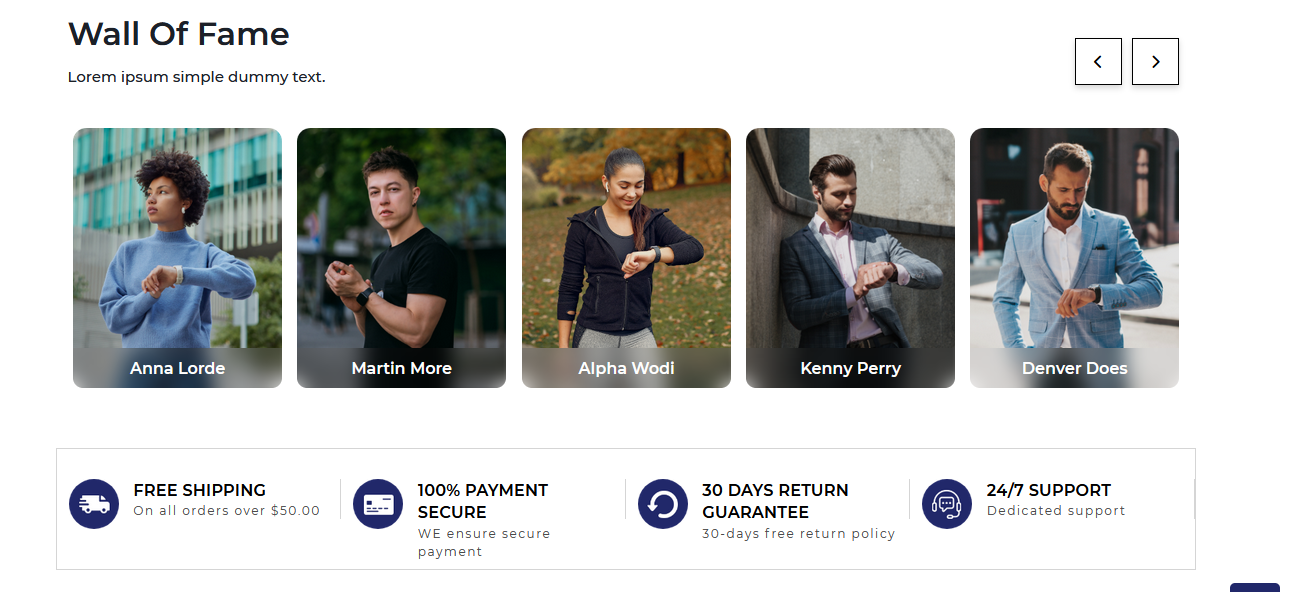
8.9. Wall Of Fame Section
Observe these instructions to set up Wall Of Fame Section.
Go to Appearance >> Customize >> Theme Settings >> Wall Of Fame Section.









You can configure the Final Wall Of Fame Section in this way.

8.10. Most View Section
Refer screenshots below to further set up this section, First you need upload and activate ecommerce-watch-store-pro-posttype plugin.
After installation Products option will appear on the dashboard.
Observe these instructions to set up Most View Section.
Go to Dashboard >> Products >> Add New

To proceed with the Most View Section
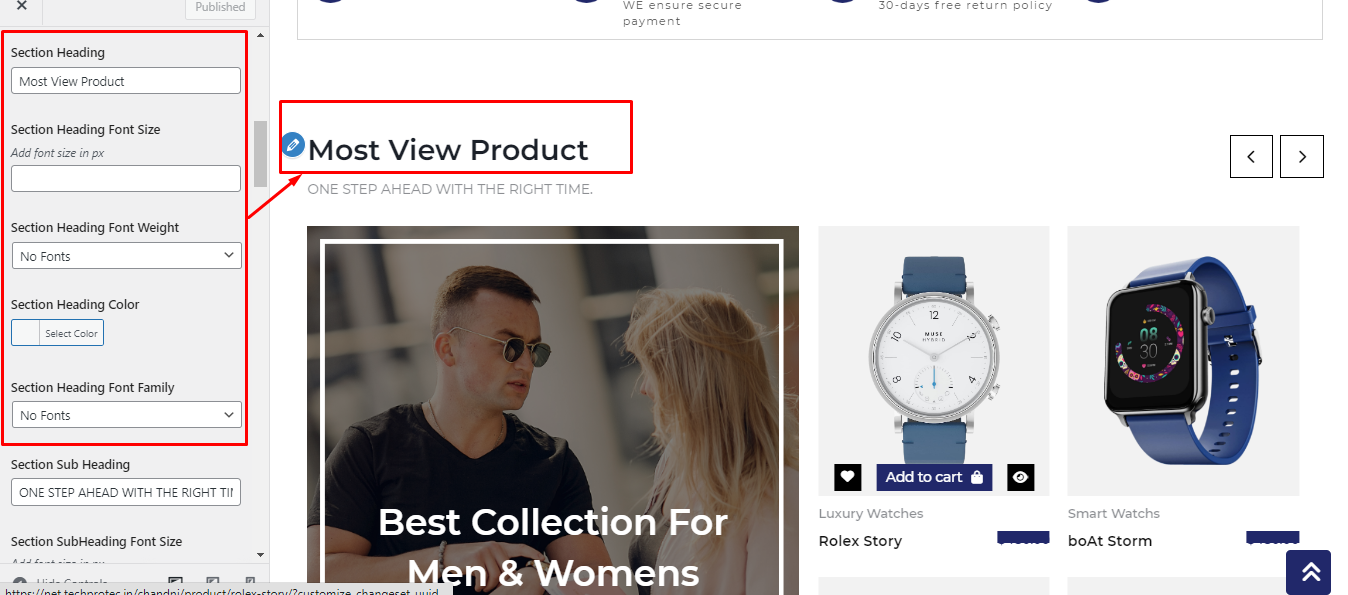
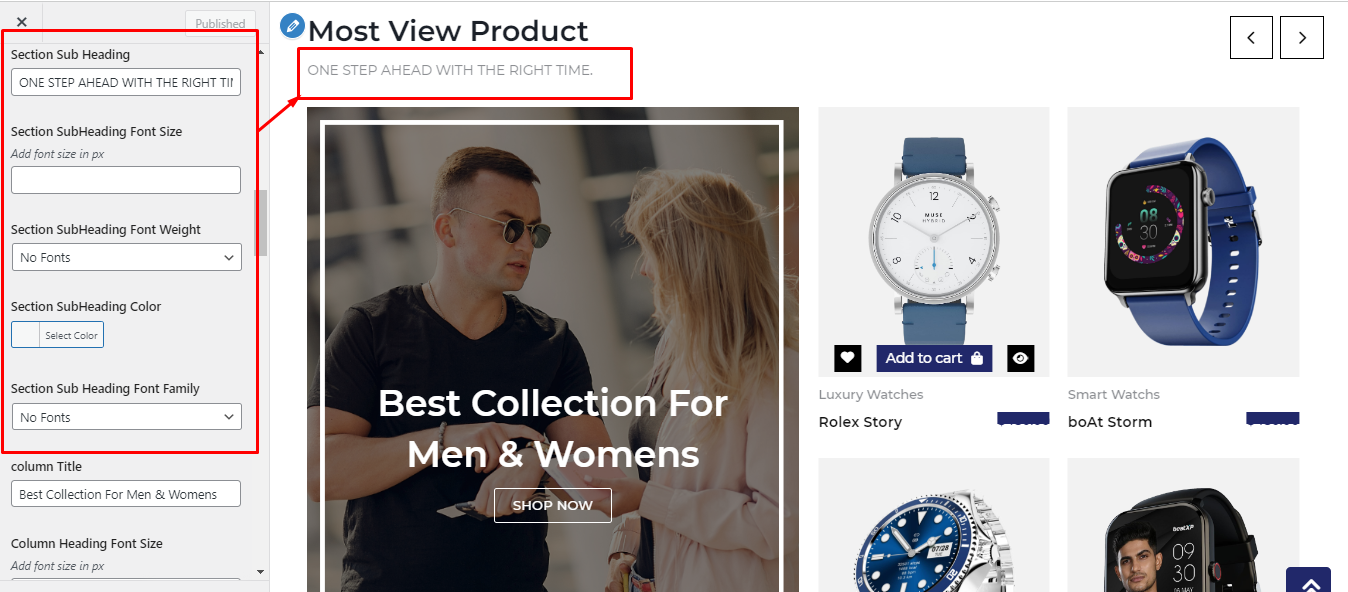
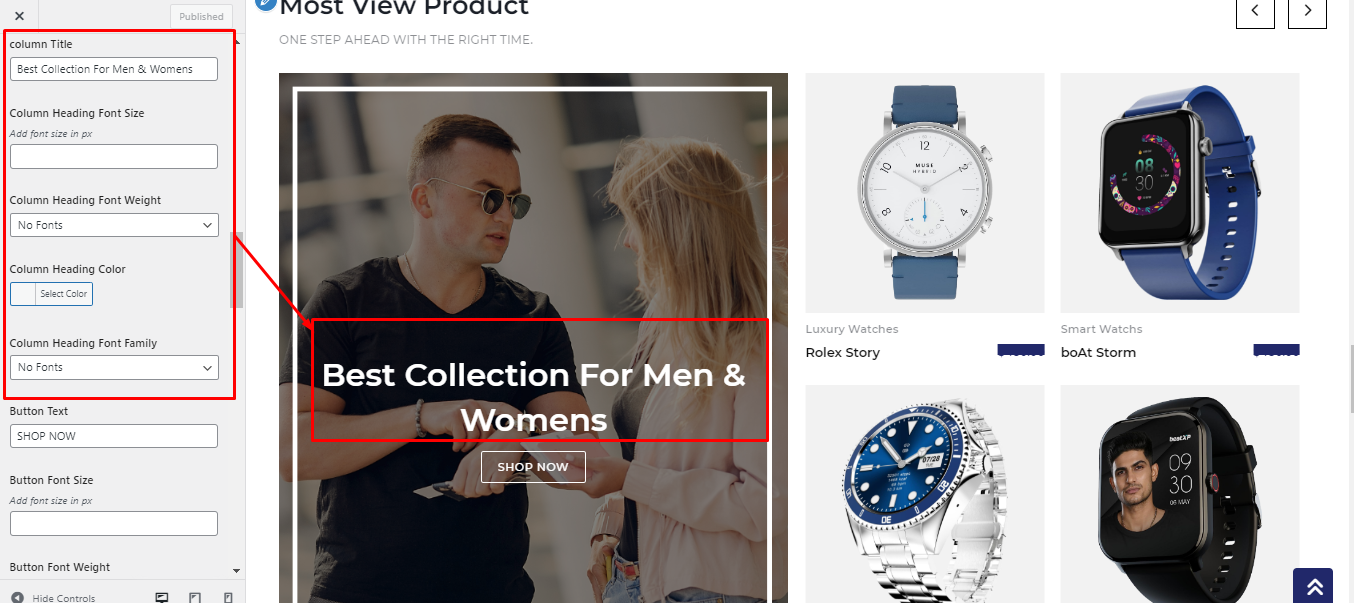
Go to Appearance >> Customize >> Theme Settings >> Most View Section






You can see the Most View Section area in this way.

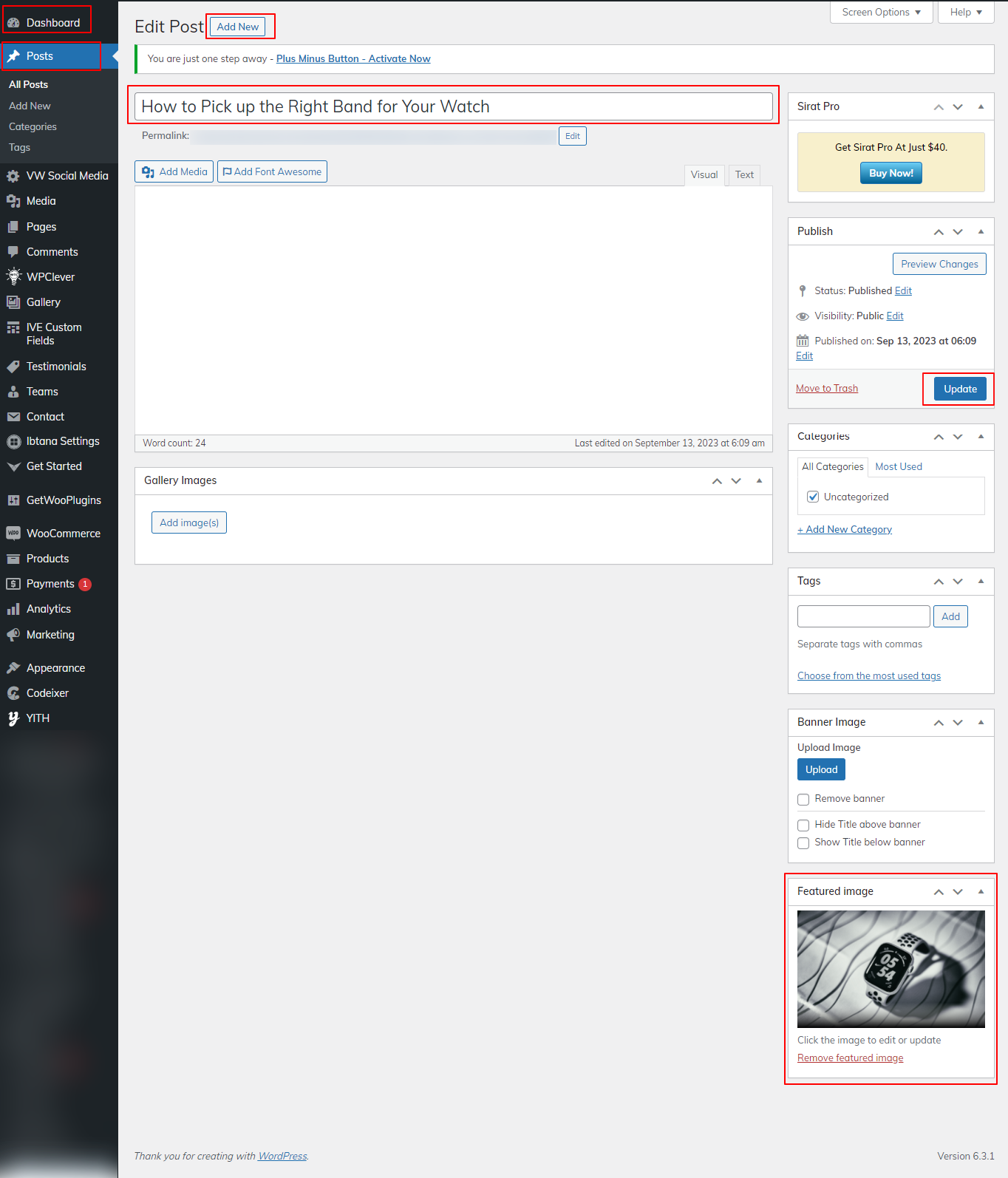
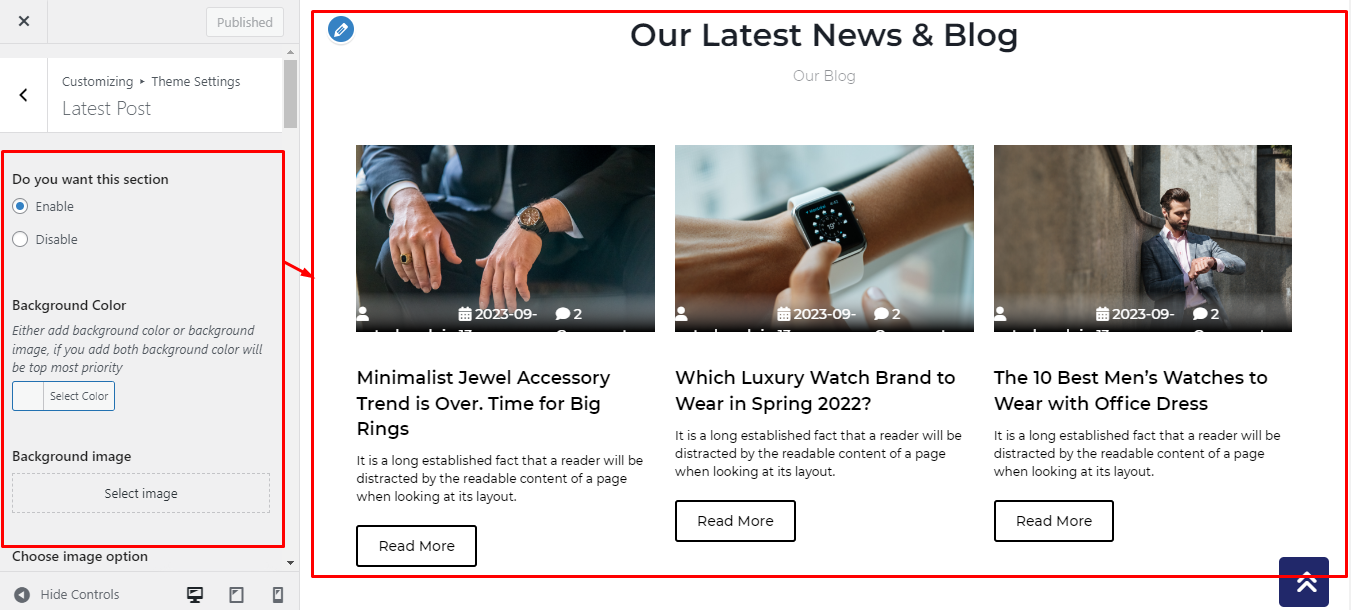
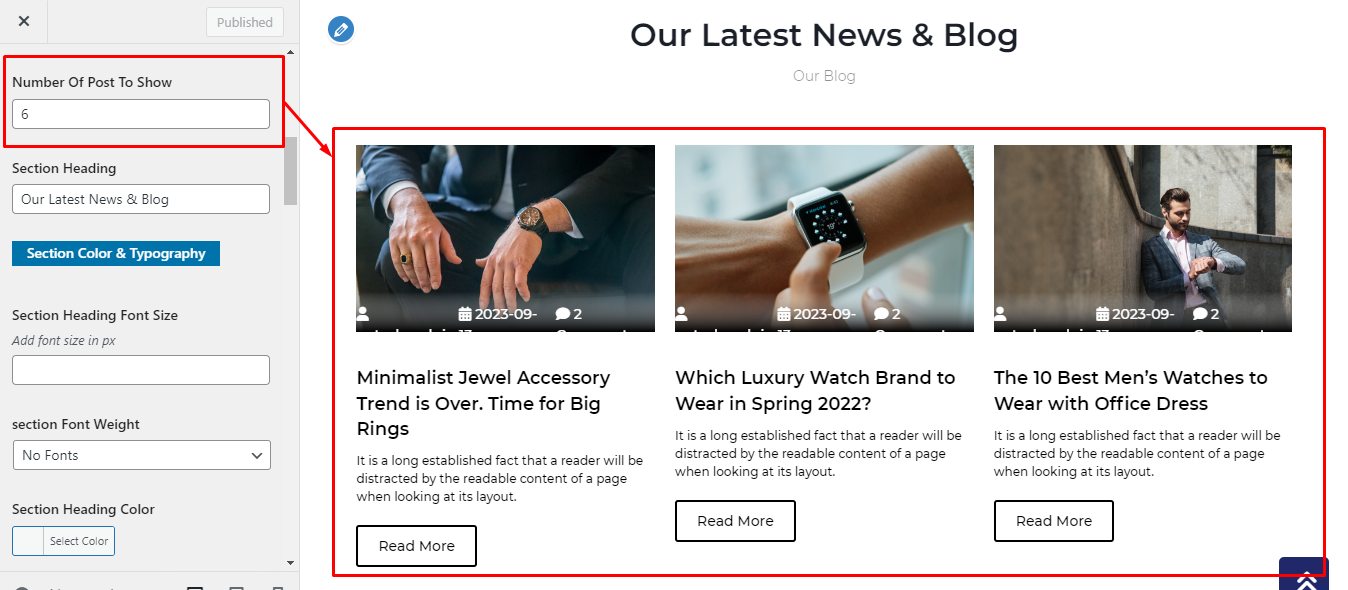
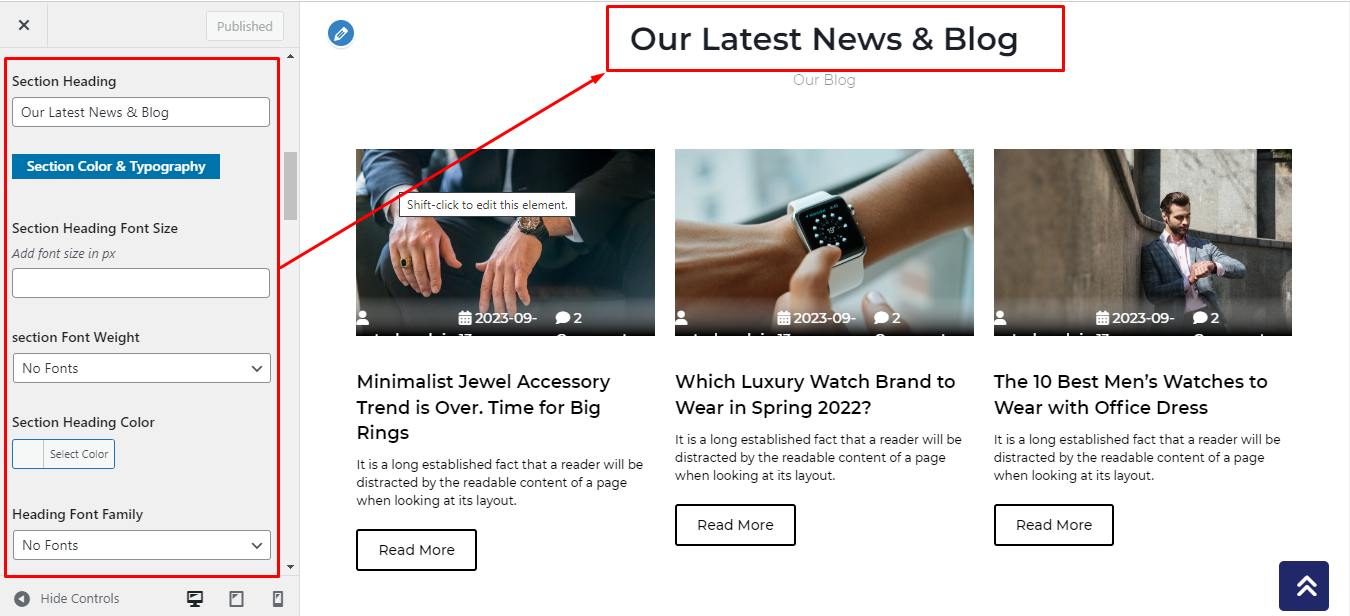
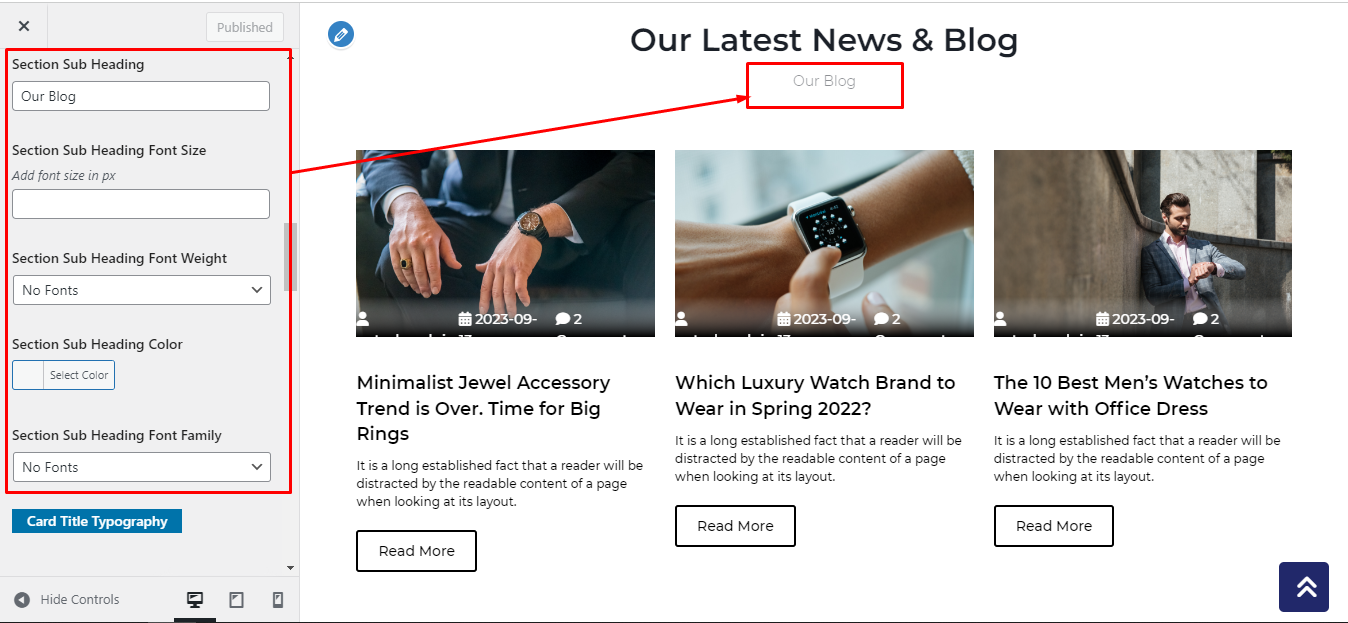
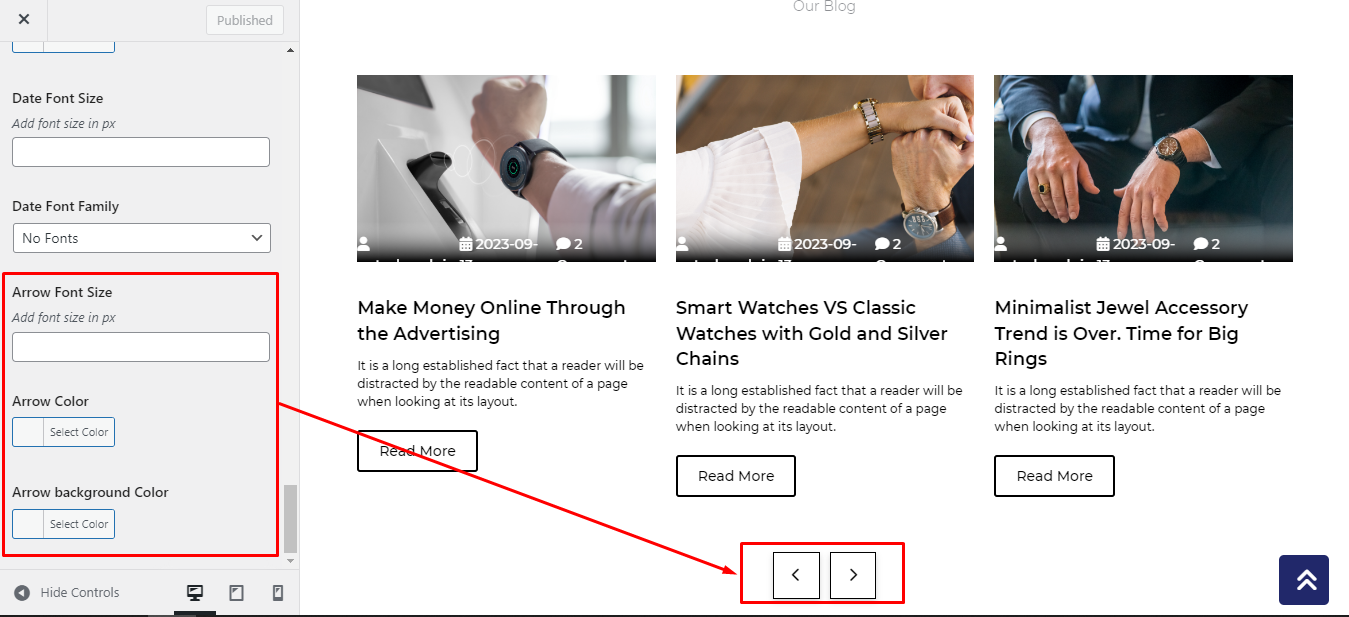
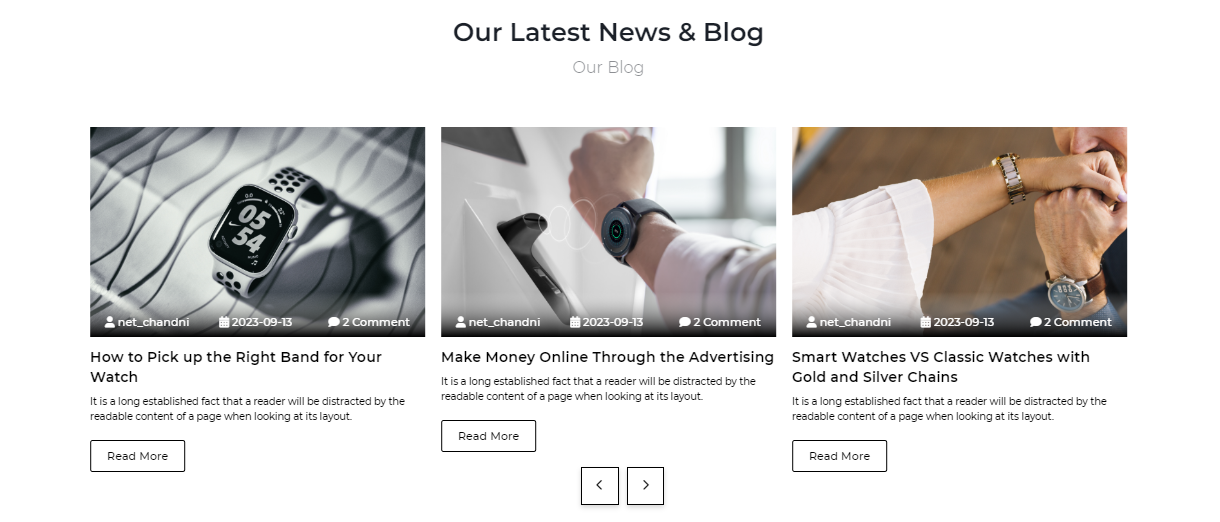
8.11. Latest Post Section
Observe these instructions to set up Latest Post Secton.
Refer screenshots below to further set up this section, First you need upload and activate ecommerce-watch-store-pro-posttype plugin.
After installation Posts option will appear on the dashboard.
Go to Dashboard >> Posts >> Add New

To proceed with the Most View Section
Go to Appearance >> Customize >> Theme Settings >> Latest Post





You can see the Latest Post Section area in this way.

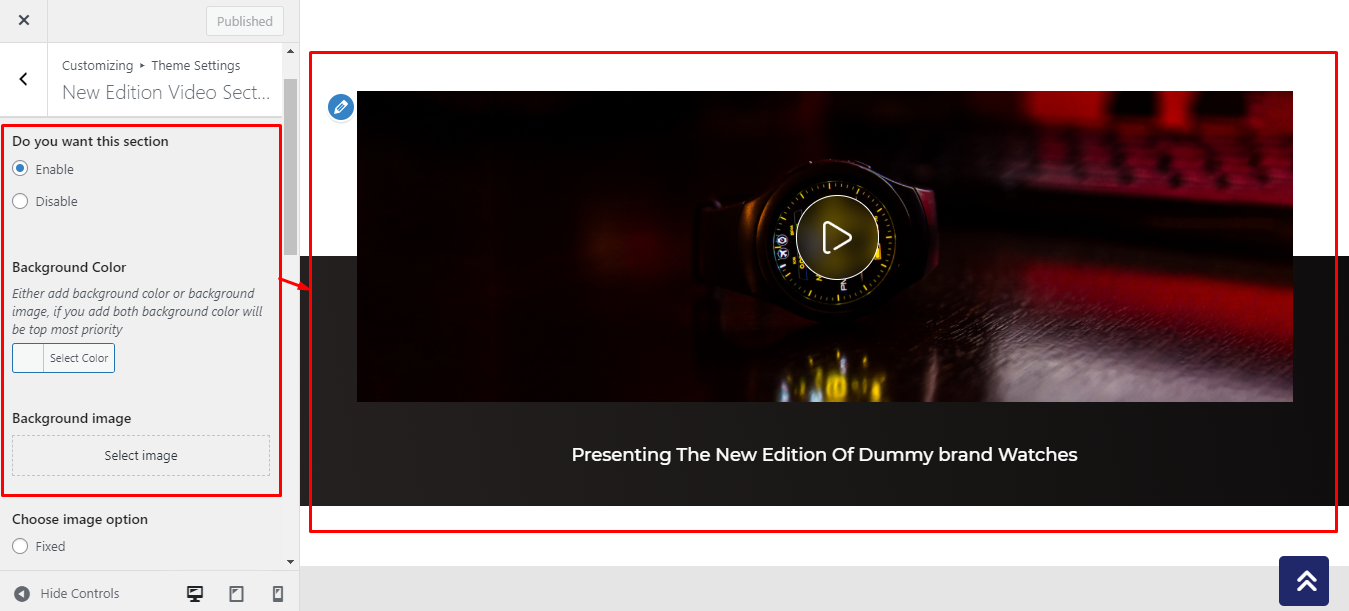
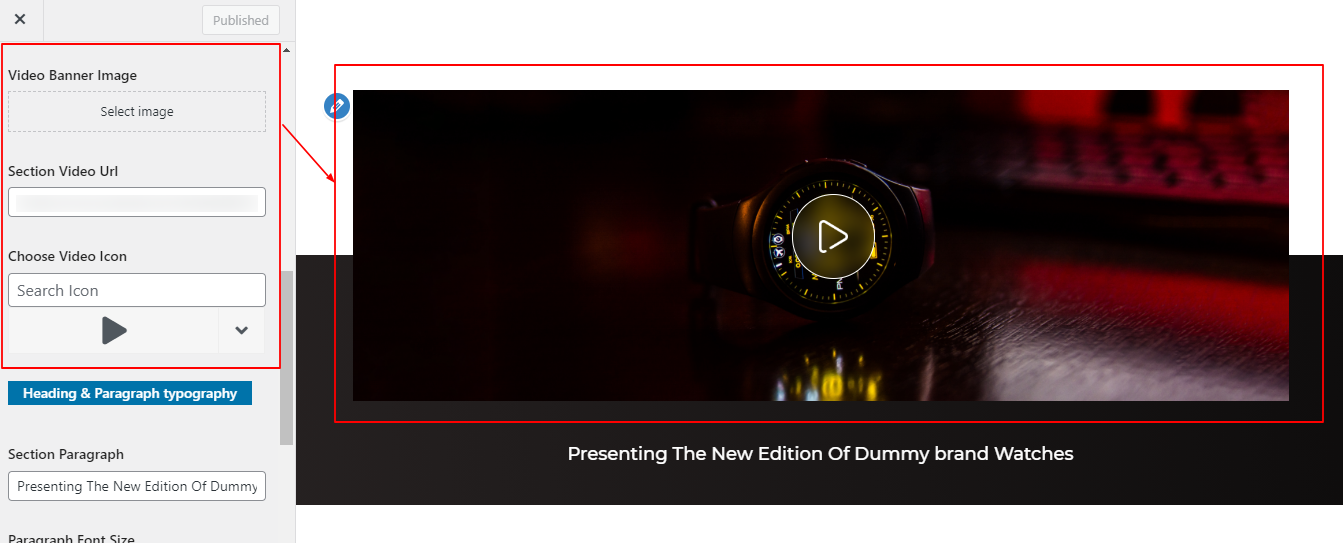
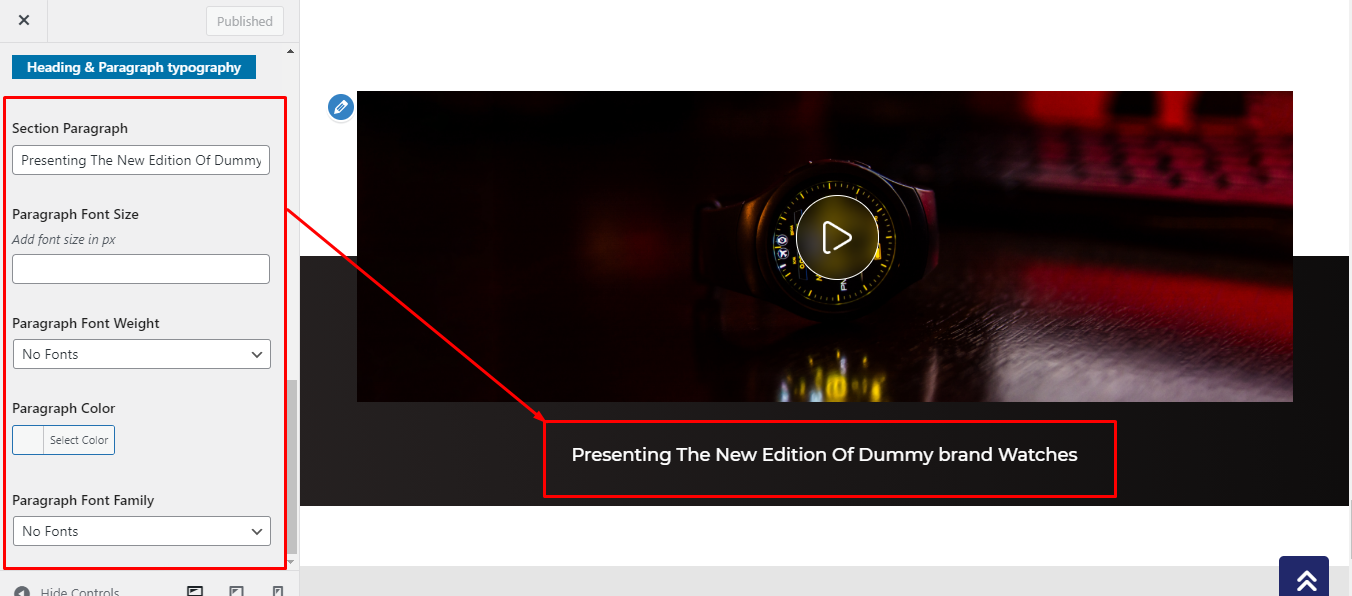
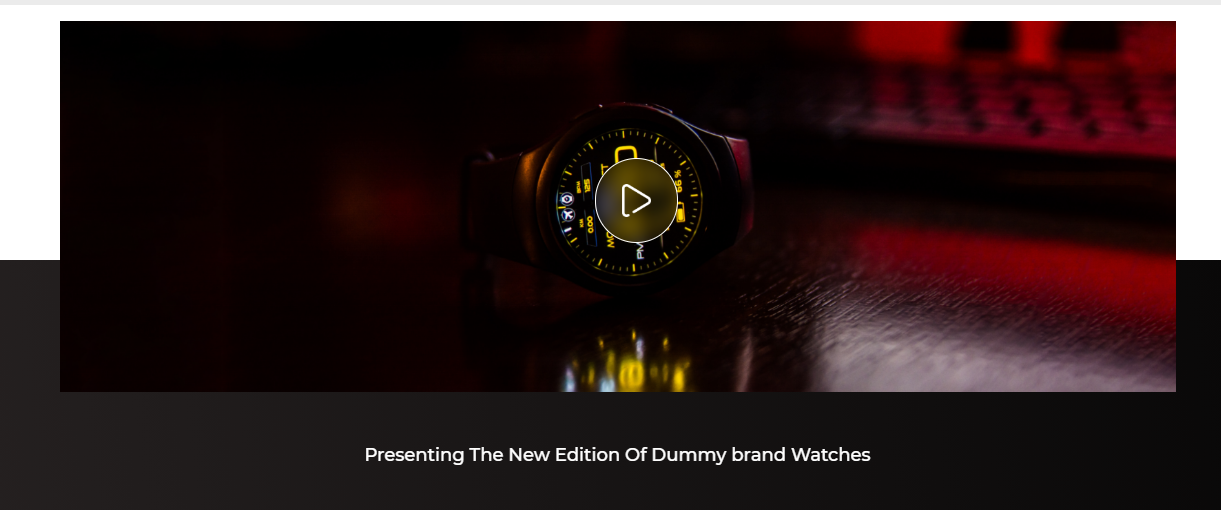
8.12. New Edition Video Section
Observe these instructions to set up New Edition Video Secton.
Go to Appearance >> Customize >> Theme Settings >> New Edition Video



You can see the New Edition Video Section area in this way.

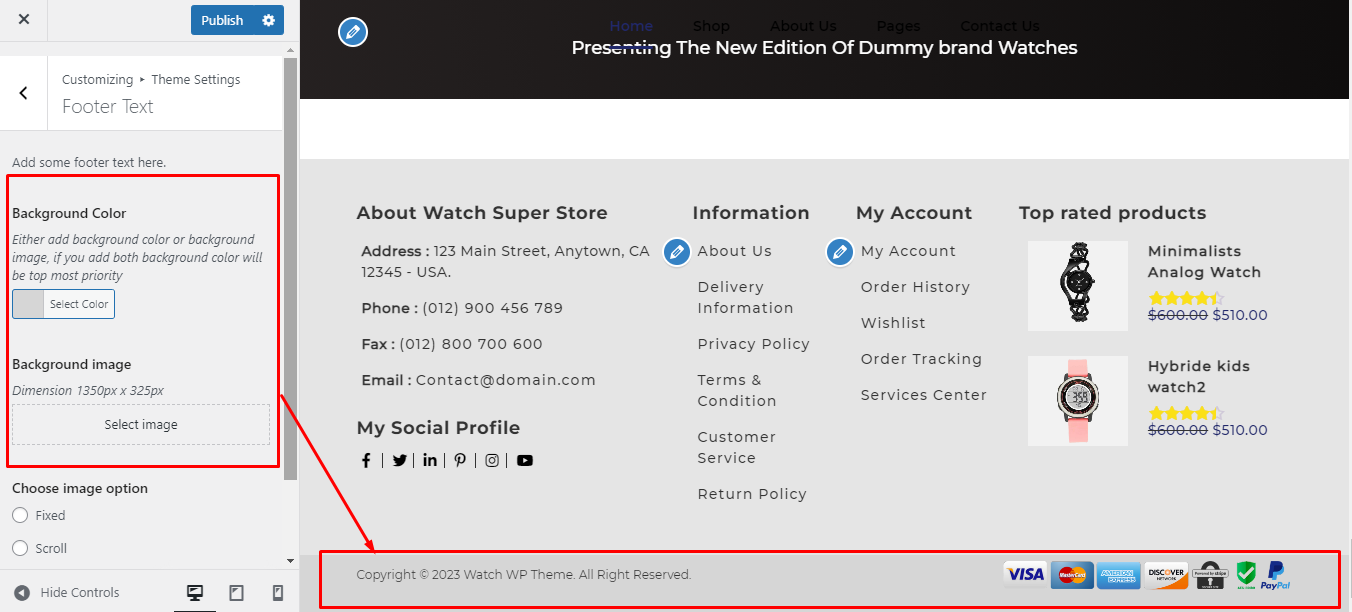
8.13. Setup Footer Menu Section
To display the Footer Menu Section the steps outlined below
Go to Appearance >> Customize >> >> Footer Menu.

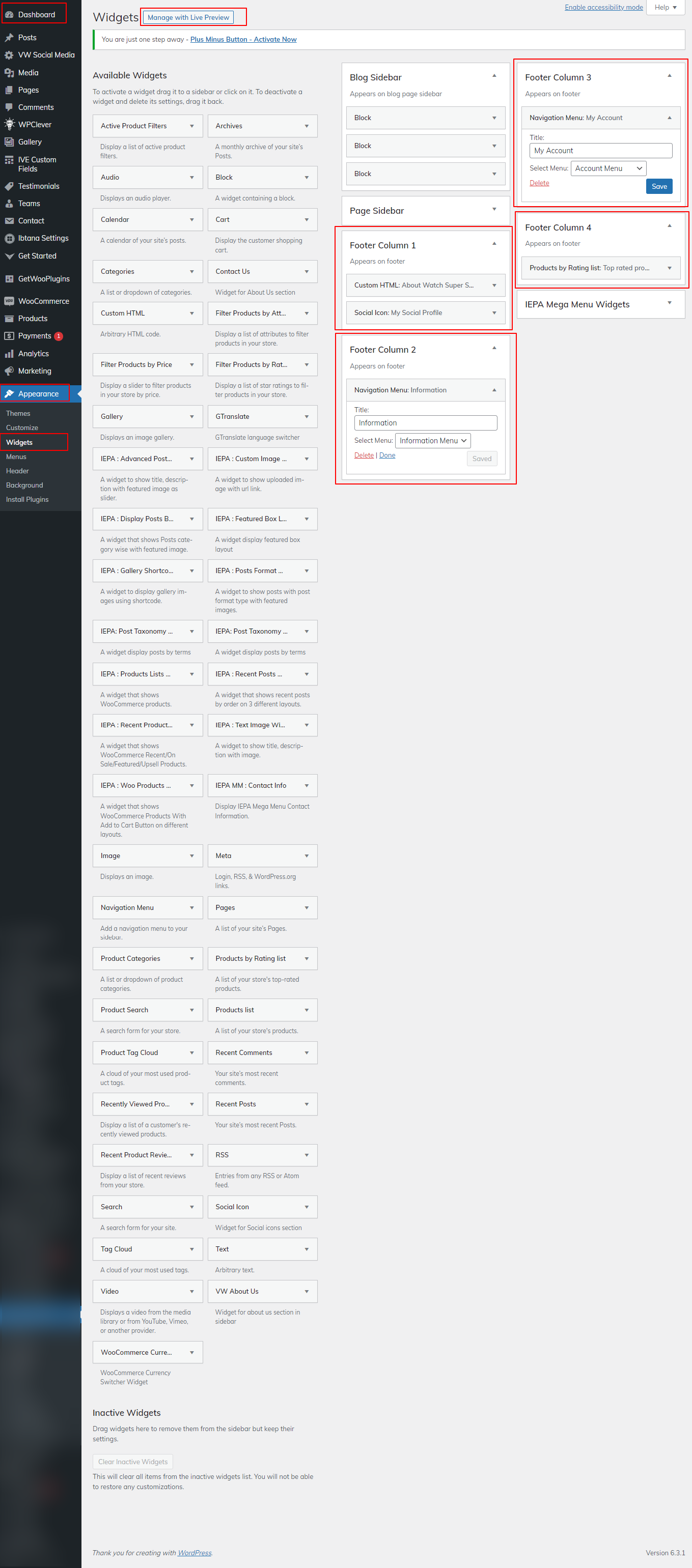
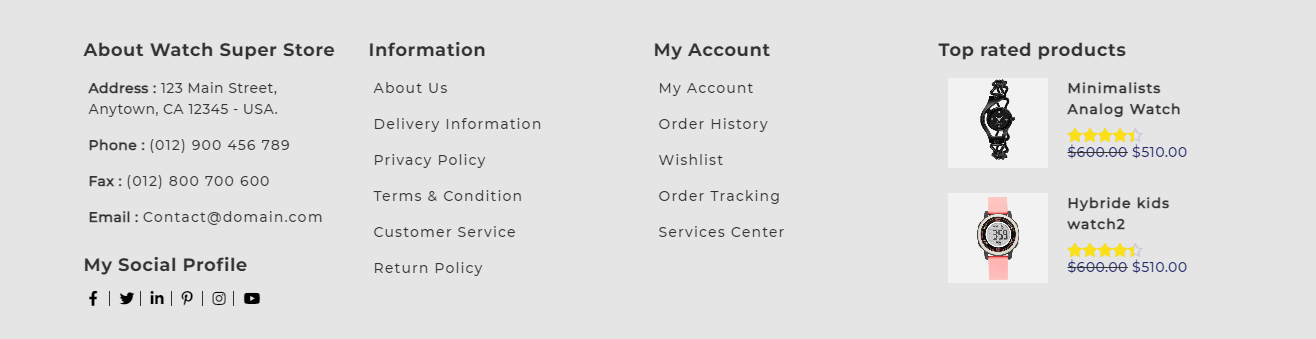
Go to Dashboard >> Appearance >> Widgets

In this way you can add Final Footer Menu section.

Refer video for Setup Footer Widgets: