System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress Plugin. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
- Screenshots -Includes a screenshot of a template. Not for manufacturing.
- theme -Assets for the WordPress theme
- "vw-digital-agency-pro" -All of the assets required for the theme are in this folder.
- "license.txt" -Includes licence information
- "readme.txt" -Feature details about the theme's image paths, font usage, and script usage.
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

Step 4: Click the "Browse" button, select the vw-digital-agency-pro-zip theme, and then click the "Install Now" button.

Step 5: WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
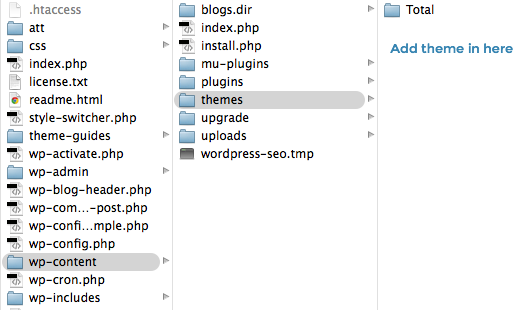
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Then sign in to your WordPress website and go to Appearance >> Themes to make Total active.
Plugin Installation.
Using plugins, you can increase and expand the usefulness of WordPress.
How to turn on plug-ins If you want these features in your theme, you must enable the plugin. In order to activate the plugin in your theme, follow these steps.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
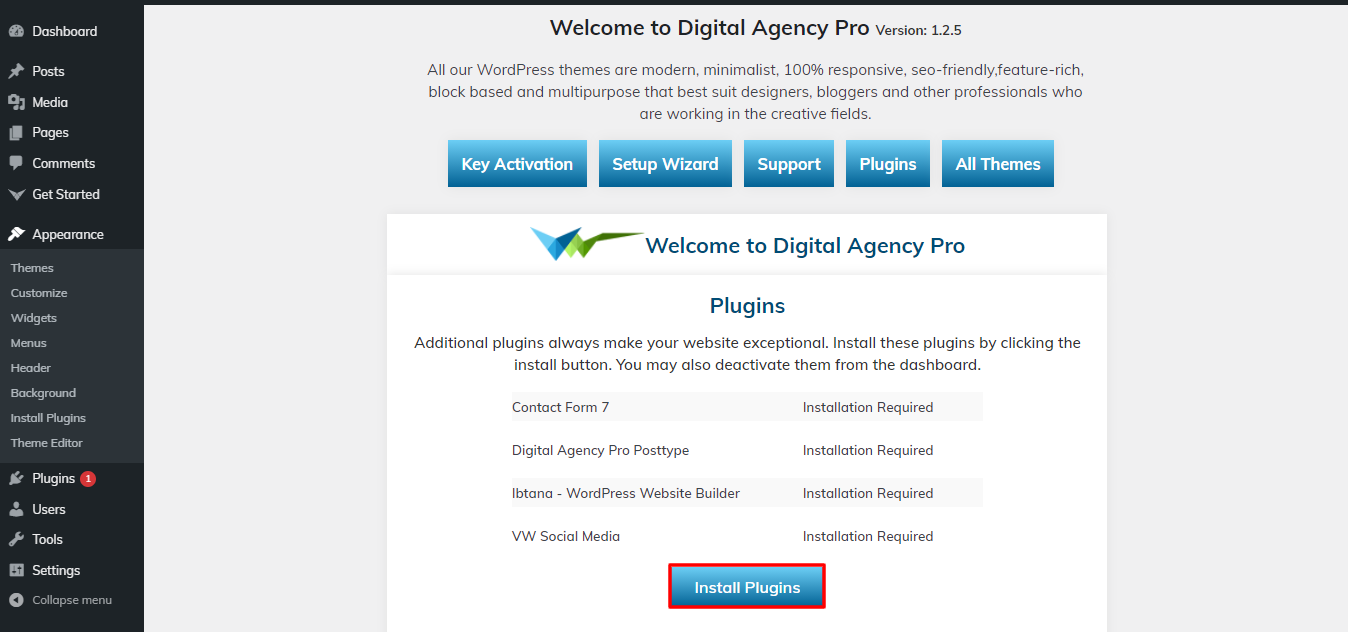
Install Required Plugins:
Pro Posttype and Contact Form 7 Plugin for VW Digital Agency
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Read through all plugin details, Read Theme documentation to learn how to use plugins for additional functionality
Activate after clicking the "install now" option.

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.3)
To import content using Theme Wizard, adhere to these procedures.
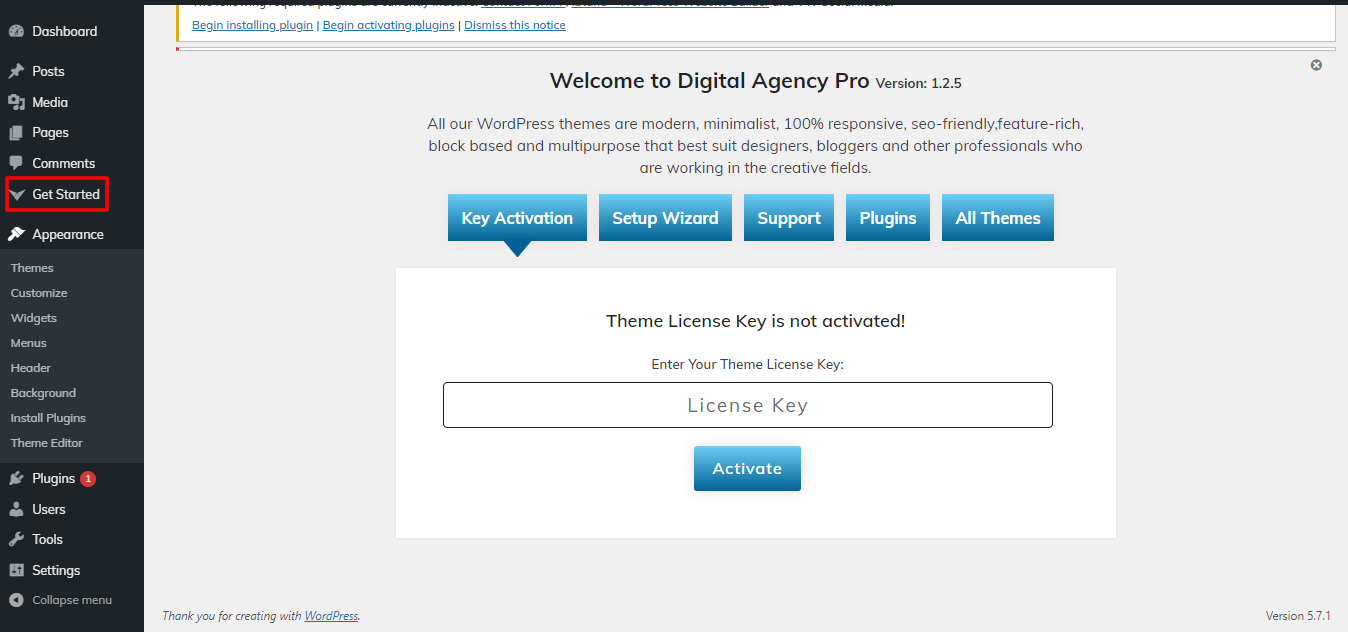
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer video for Licence key activation:

3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
7.1 Setup Home Page Template
Set up your home page by following these steps.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
-

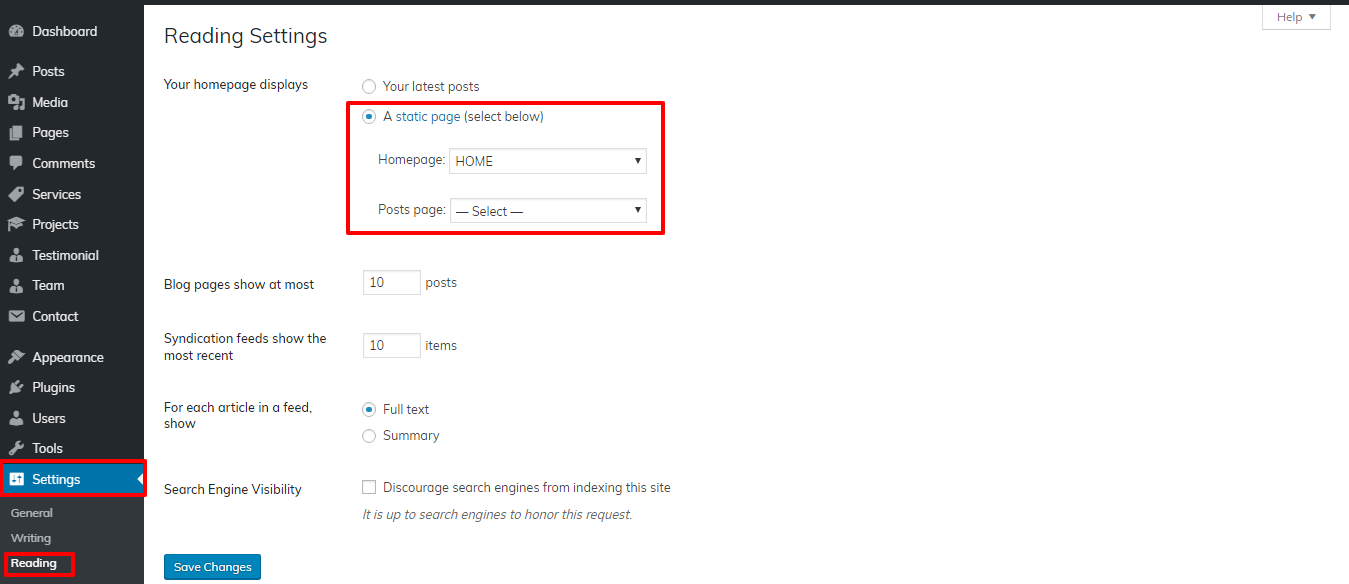
- 2. Set the front page: Go to Setting -> Reading --> Select the Static Page option, then choose the page you made to serve as your homepage and another page as your default page.
-

When you're finished, you can view the entire demo collection on the front screen.
7.2 Setup Header
to configure the Header portion. Follow these instructions to build up your site's identity first.
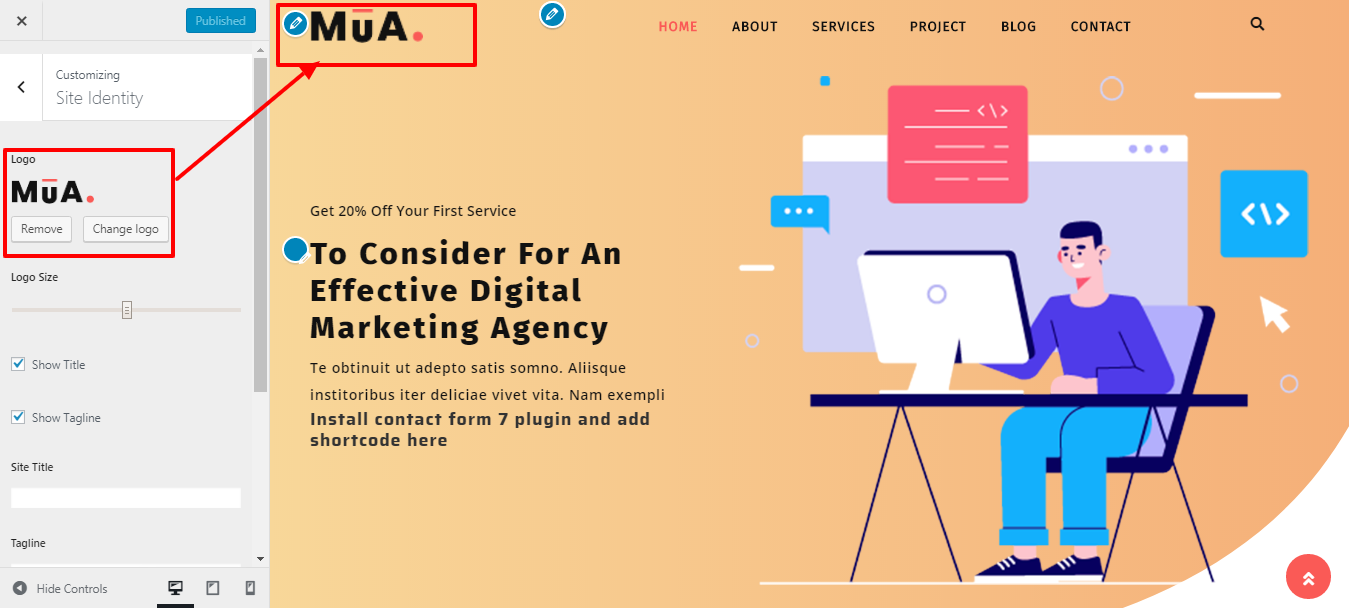
Setup Site Identity.
Go to Appearance >> Customize >> Site Identity

Go to Appearance >> Customize >> plugin Settings >> Header.

2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
For creating menu...
Go to Dashboard >> Appearance >> Menu.
Add sections, create a menu, and choose a header menu.

You can configure the menu area in this manner.

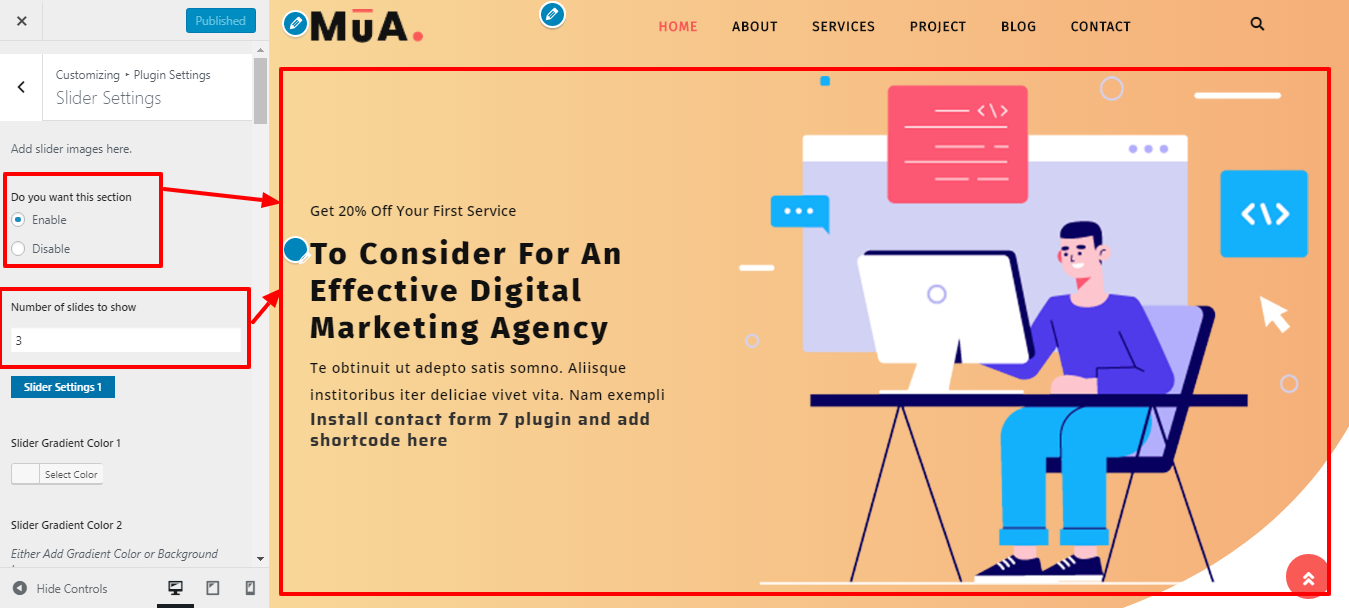
7.3 Setup Slider Settings
to configure the slider portion. adopt these actions.
Go to Appearance >> Customize >> plugin Settings >> Slider


It will initially seem like this.

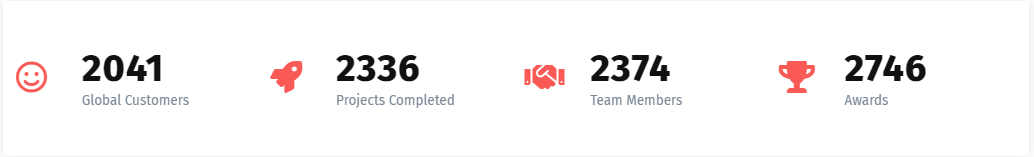
7.4 Setup Our Records
Observe these steps to build up Our Records.
Go to Appearance >> Customize >> Plugin Settings >> Our Records

You can build up the Our Records Section in this manner.

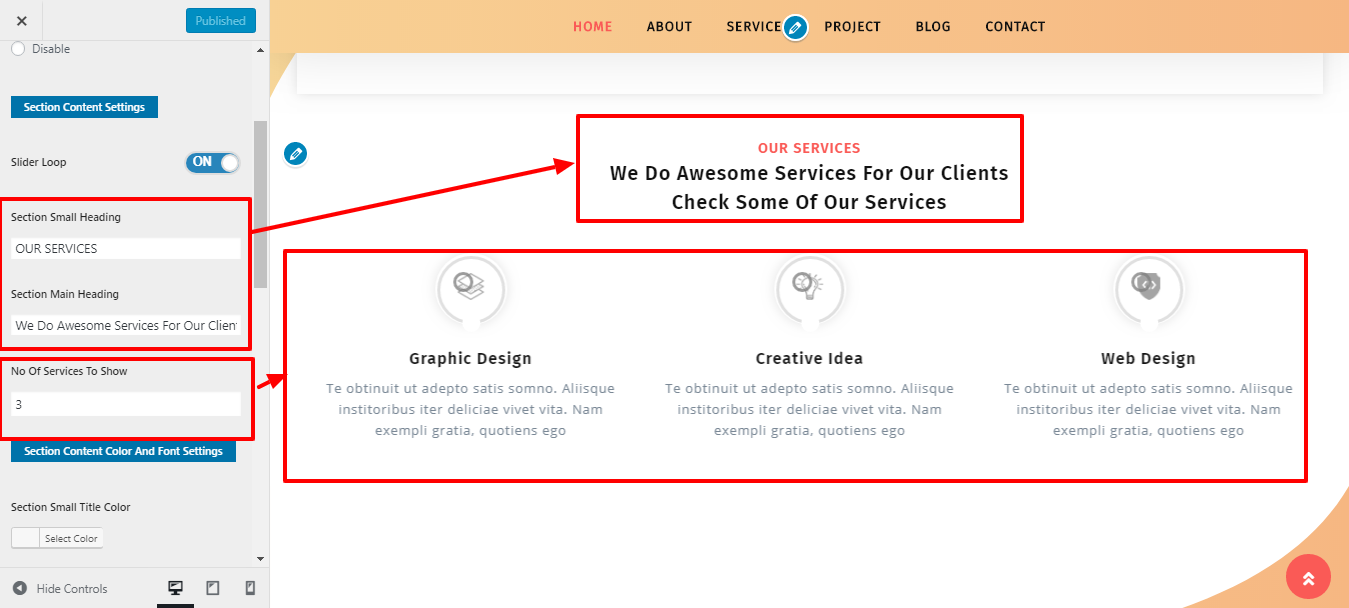
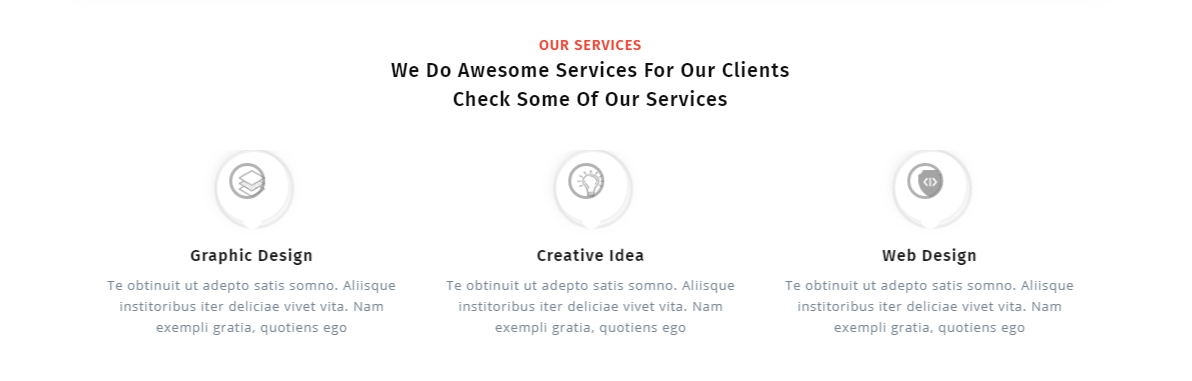
7.5 Setup Our Services Section
Take these actions to move on to the Our Services Section.
Go to Dashboard >> Services >> Add New.

Go to Appearance >> Customize >> Plugin Settings >> Our Services.

It will initially seem like this.

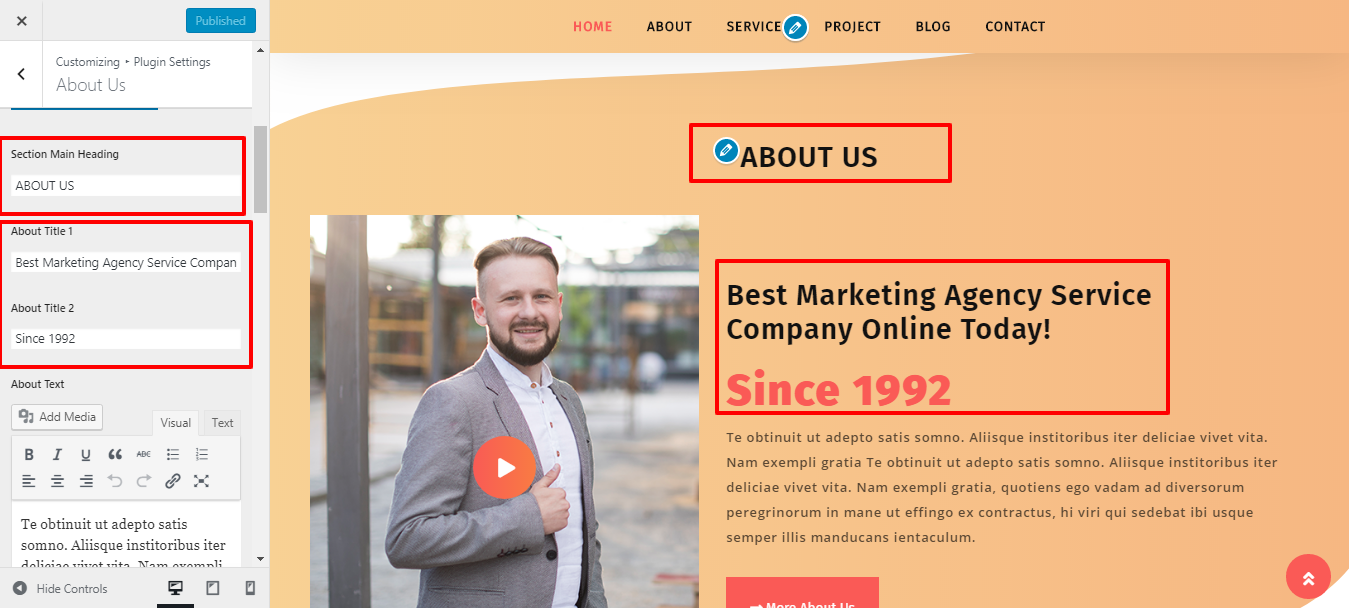
7.6 Setup About Us
Follow these instructions to build up About Us.
Go to Appearance >> Customize >> Plugin Settings >> About Us


It will initially seem like this.

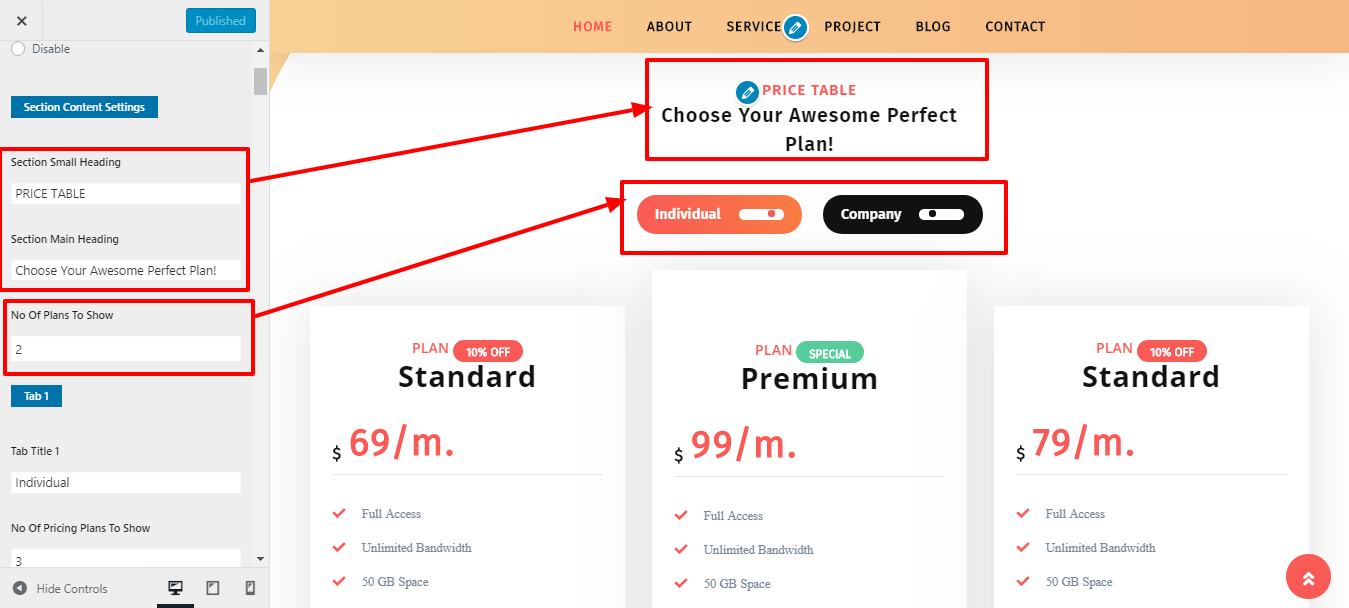
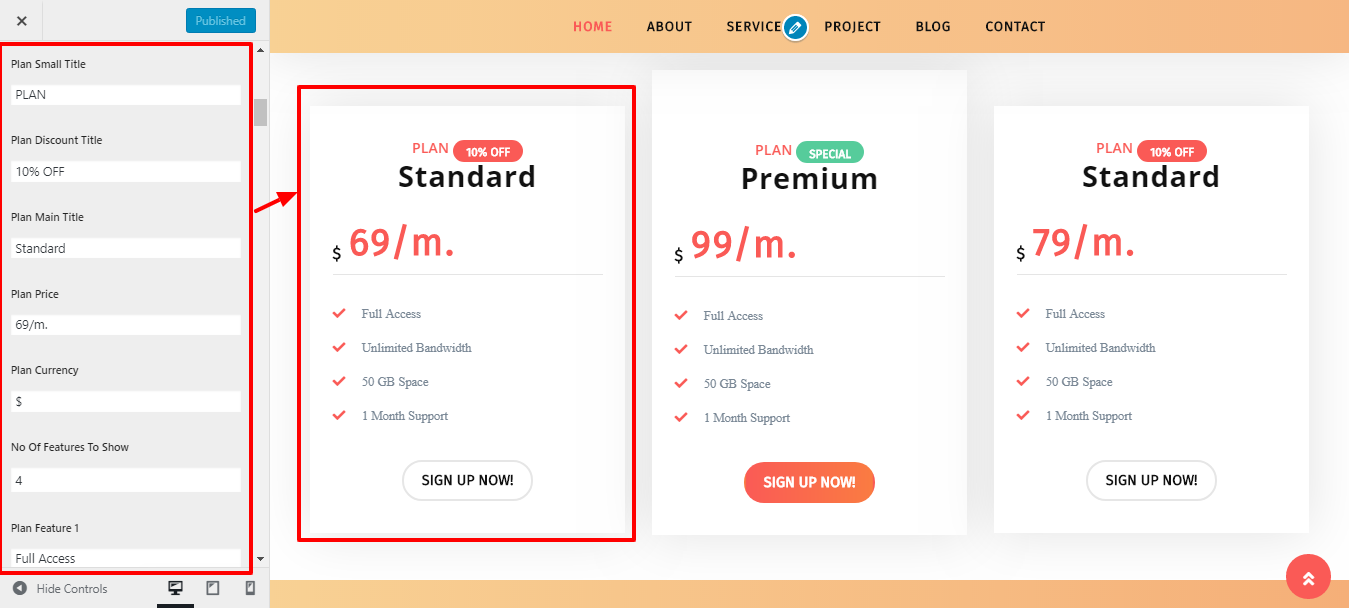
7.7 Pricing Plan Section
Follow these procedures to set up the Pricing Plan section.
Go to Appearance >> Customize >> plugin Settings >> Pricing Plan


You can create a pricing plan section in this manner.

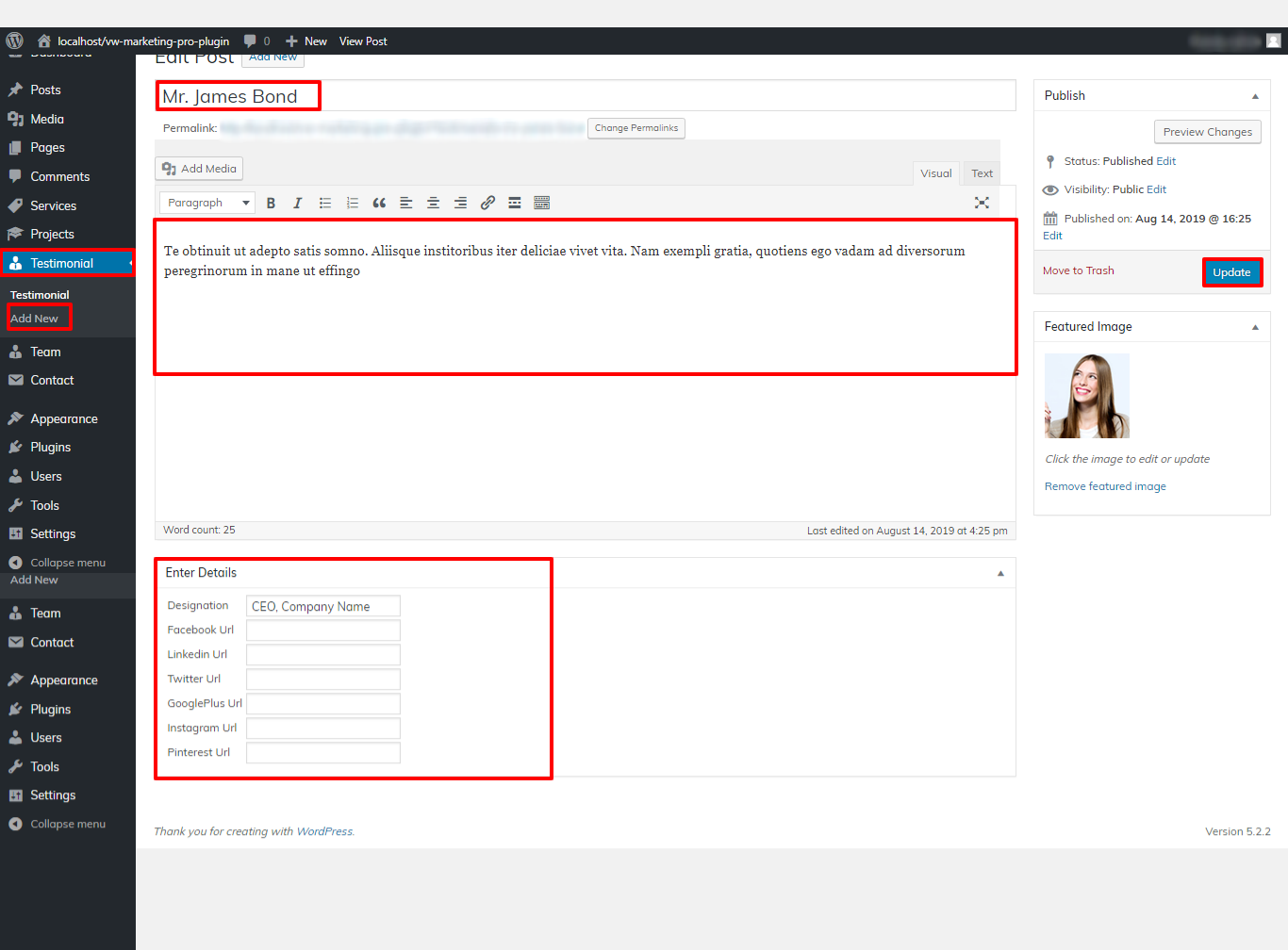
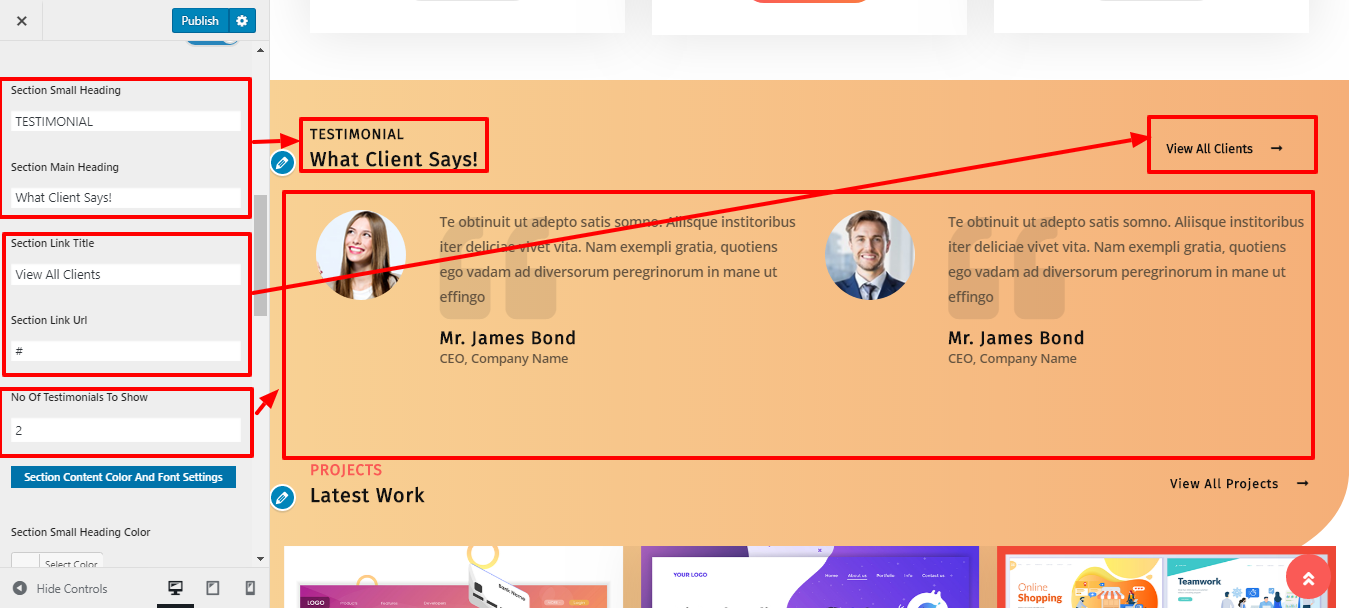
7.8 Setup Testimonial Section
These steps should be followed in order to obtain the Testimonial section.
Go to Dashboard >> Testimonials >> Add New.

Go to Appearance >> Customize >> Plugin Settings >> Testimonials .

You can setup the testimonials section in this manner.

7.9 Setup Our Projects Section
To continue with the Our Projects Section
Go to Dashboard >> Project >> Add New

Go to Appearance >> Customize >> Plugin Settings >> Our Projects

You can set up the Our Projects section in this manner.

7.10 Setup Our Partners Section
Establishing the Our Partners area. adopt these actions.
Go to Appearance >> Customize >> plugin Settings >> Our Partners.

You can set up the Our Partners section in this manner.

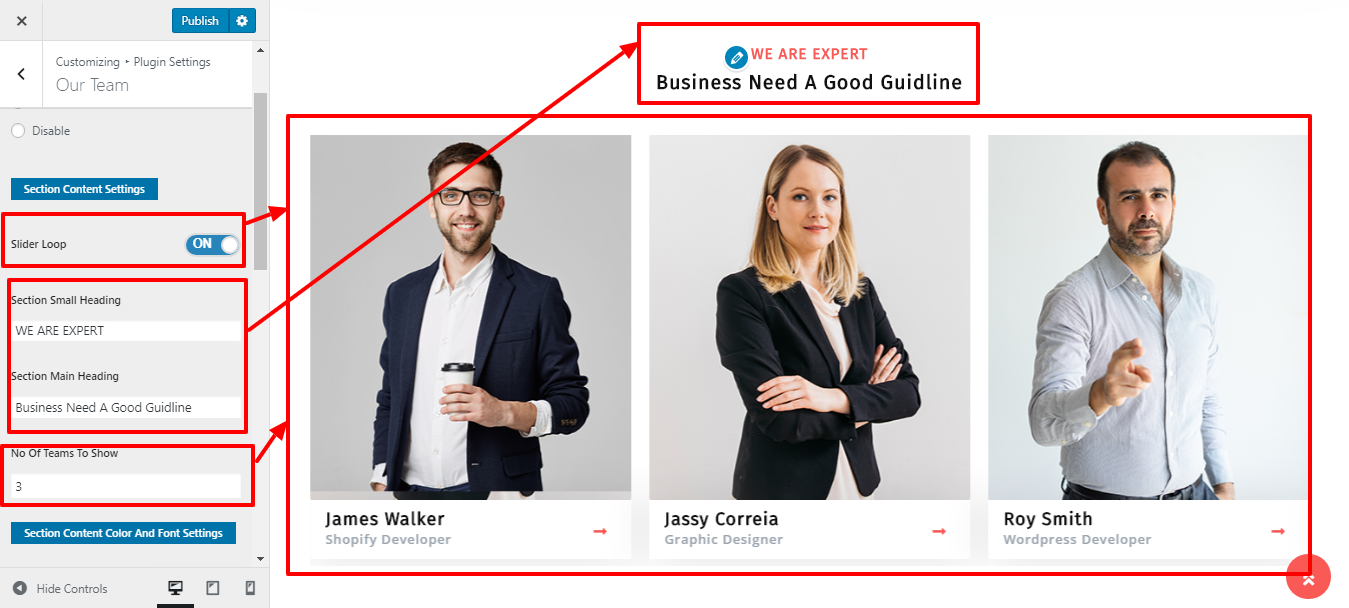
7.11 Setup Our Team Section
Take these actions to move on to the Our Team Section.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Plugin Settings >> Our Team

You can set up the Our Team section in this manner.

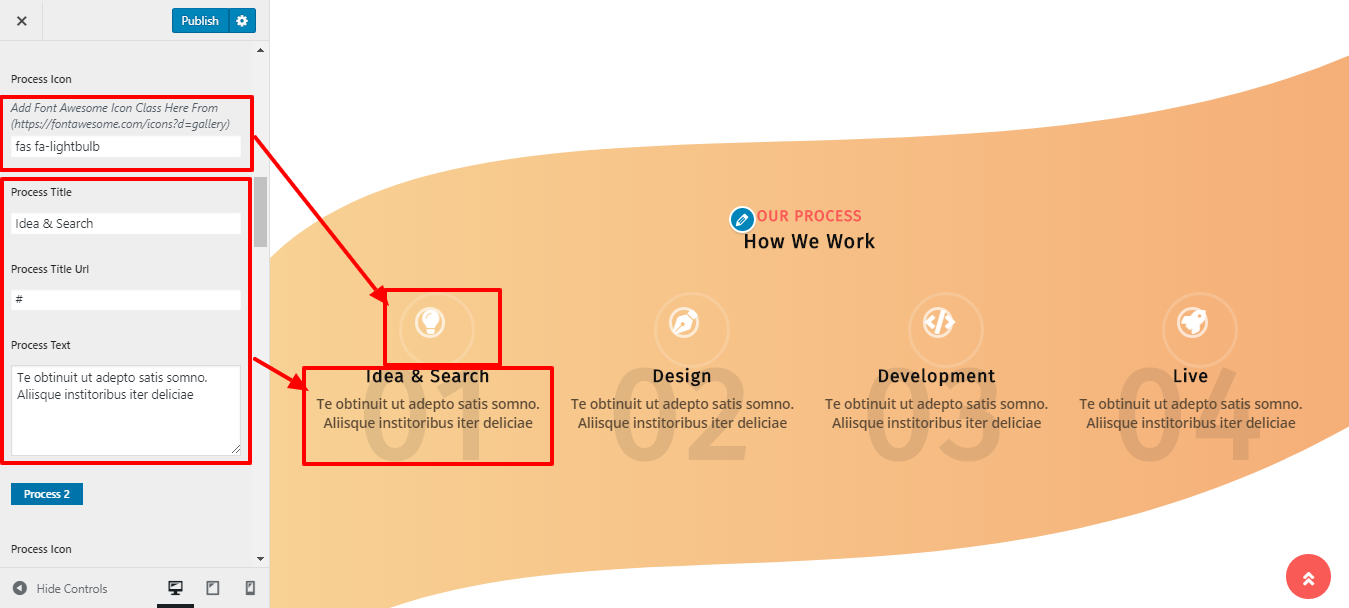
7.12 Setup How We Work
to establish How We Work. adopt these actions.
Go to Appearance >> Customize >> plugin Settings >> How We Work.


You can set up How We Work in this manner.

7.13 Setup Our Faq Section
Establishing Our FAQ Section. Take these actions.
Navigate to the Theme Settings section within the Appearance customization options, and then select the FAQ option.


You can set up Our Faq in this manner.

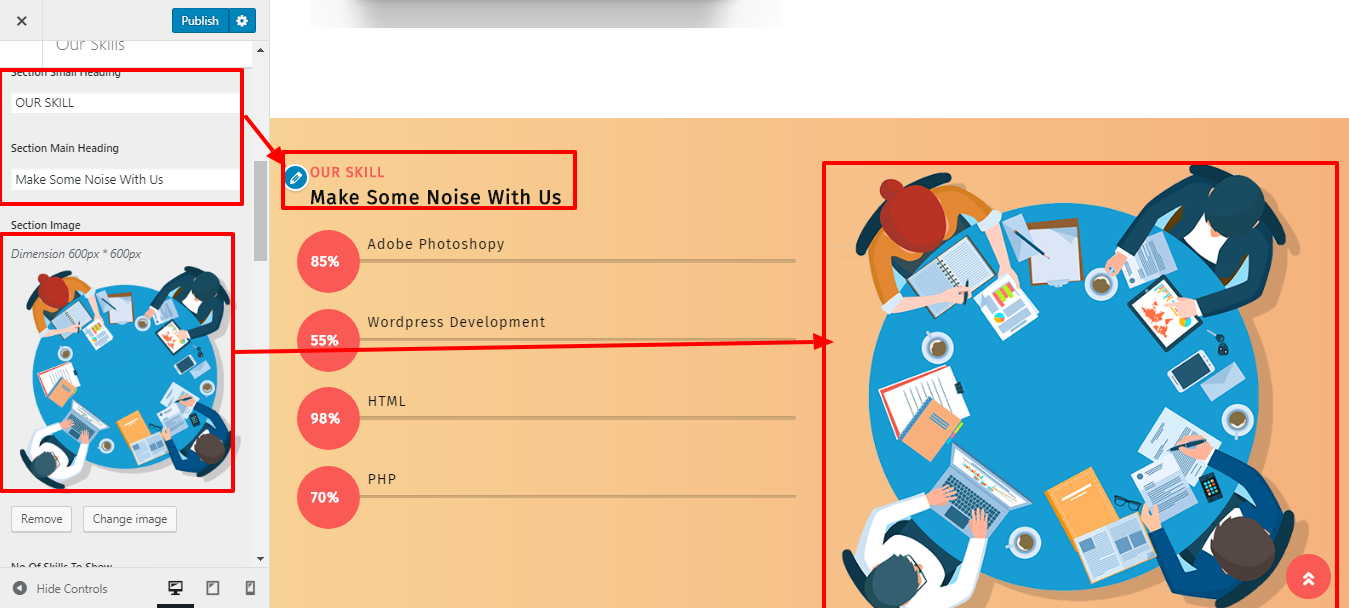
7.14 Setup Our Skills Section
establishing Our Skills Section. Take these actions.
Go to Appearance >> Customize >> plugin Settings >>Our Skills .


You can set up Our Skills in this manner.

7.15 Setup Our Blogs Section
Take these actions to continue with Our Blogs Section.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Plugin Settings >> Our Blogs

You can set up the Our Blogs section in this manner.

7.16 Setup Why Choose Us Section
establishing the Why Choose Us section. Take these actions.
Go to Appearance >> Customize >> plugin Settings >>Why choose us .


This will enable you to build up Why Use Us?

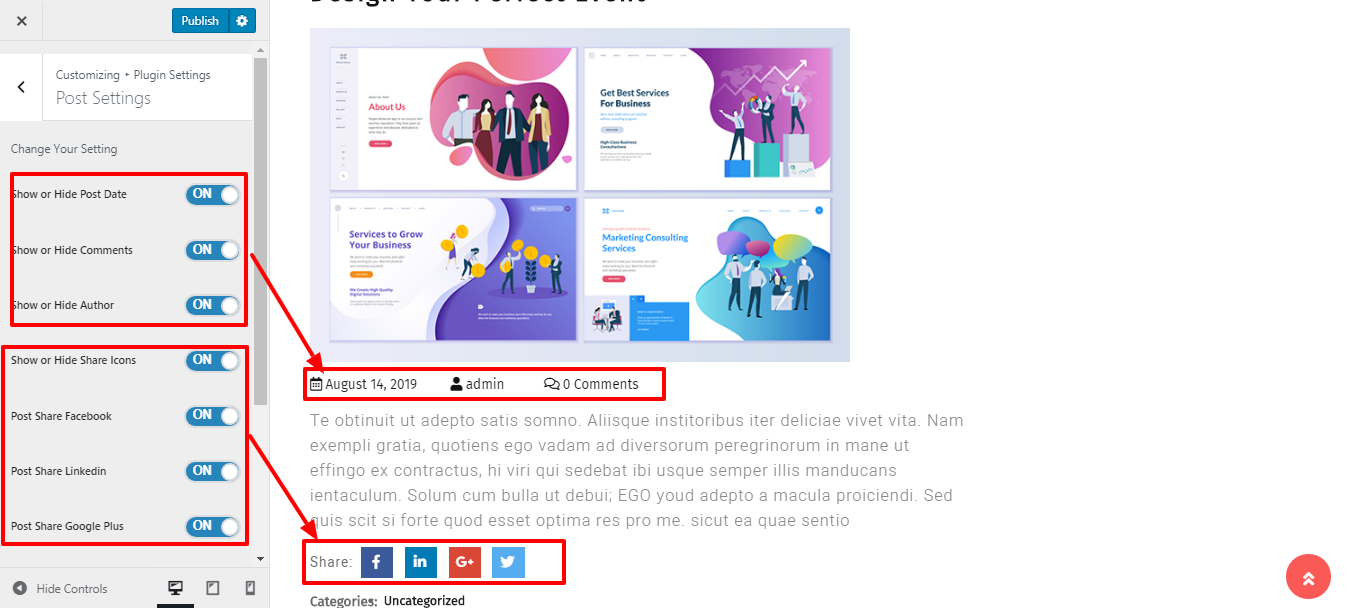
7.17 Setup Post Settings Section
Take these actions to move on to the Post Settings Section.
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Plugin Settings >> Post Settings

You can configure the Post Settings section in this manner.

7.18 Setup General Settings Section
Follow these instructions to move on to the General Settings Section.
Setup Spinner Settings Section
Follow these instructions to move on to the Spinner Settings Section.
Go to Dashboard >> Appearance >> Customize >> Plugin Settings

You can set up Spinner in this manner.

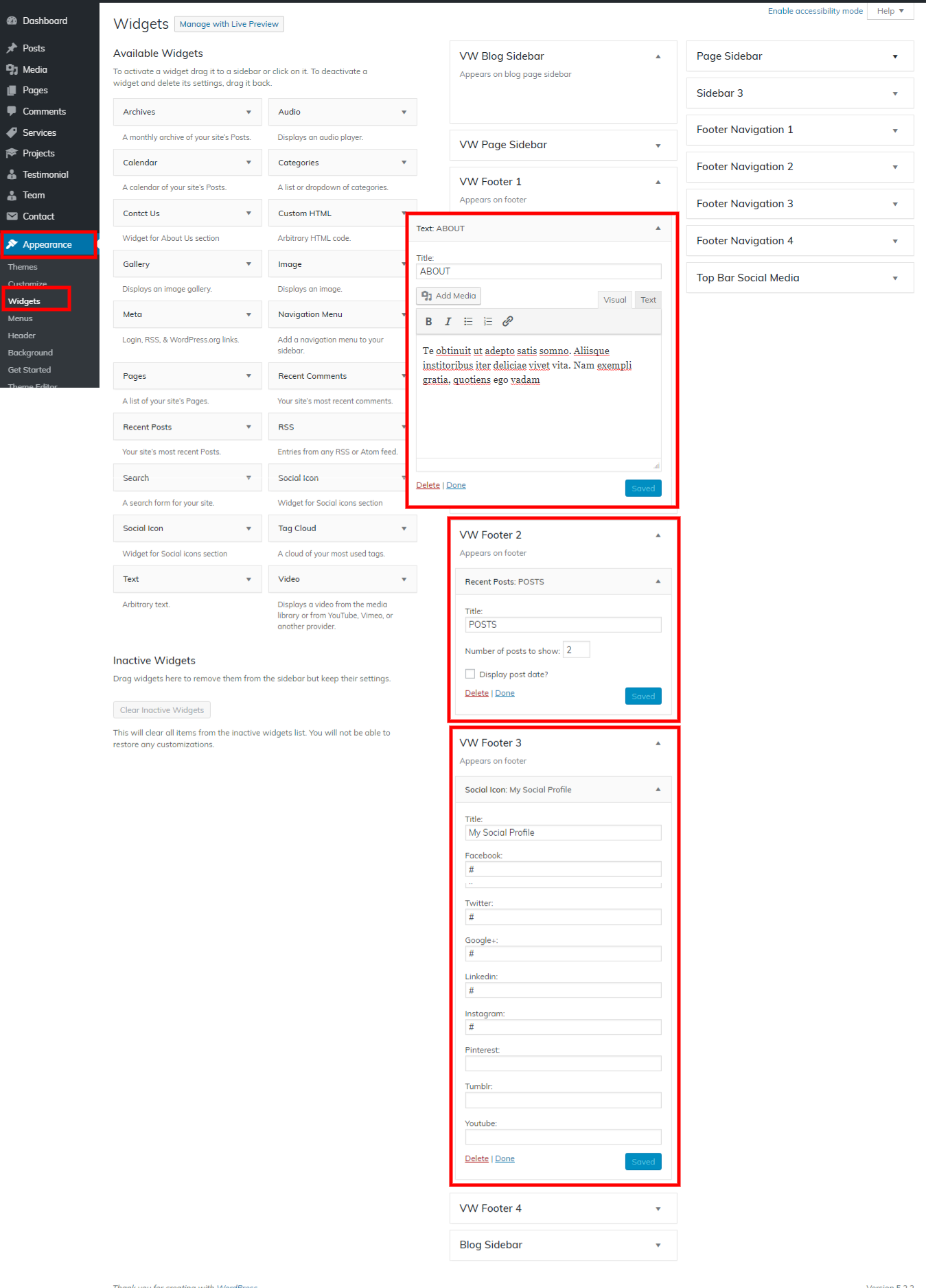
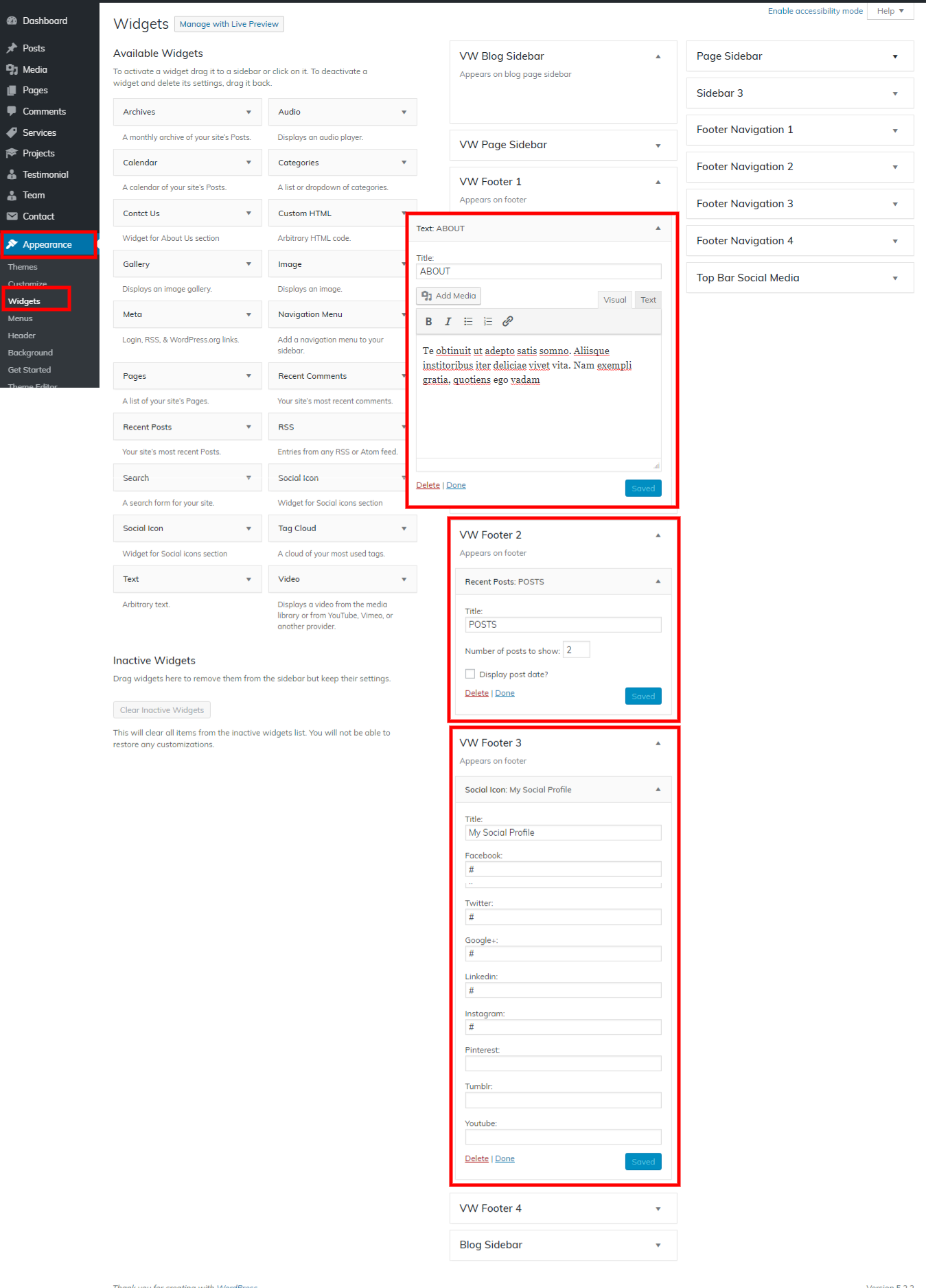
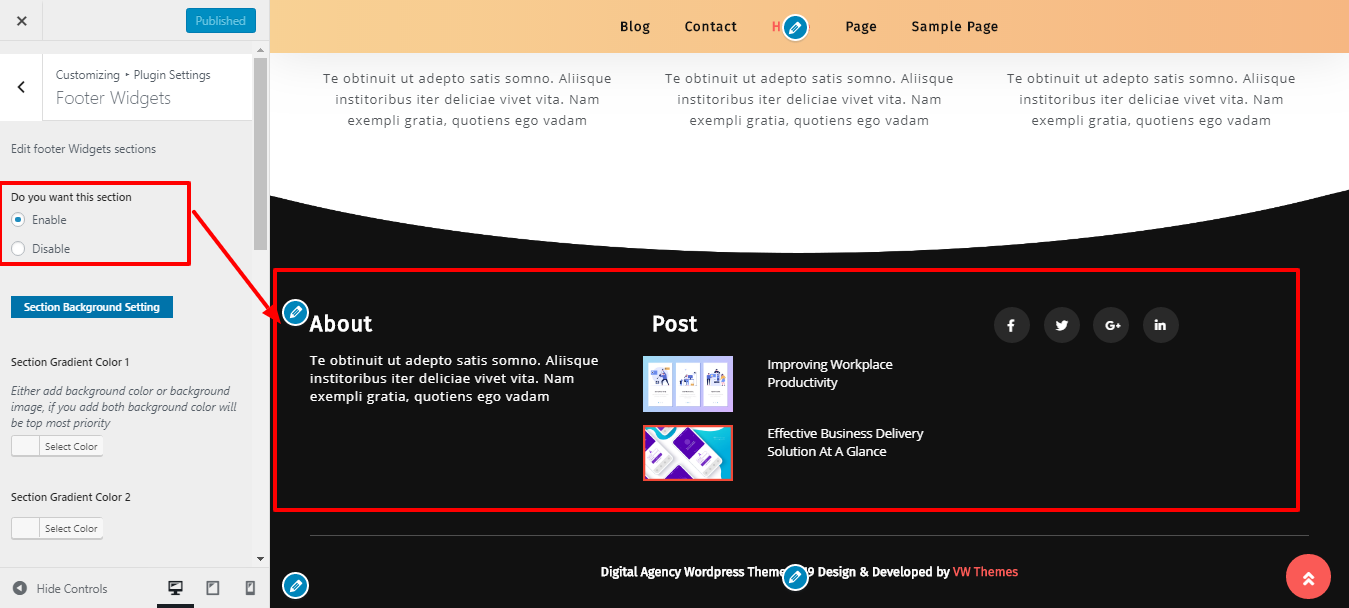
7.19 Setup Footer Widgets Section
Follow these instructions to move on to the Footer Widgets Section.
Go to Dashboard >> Widgets.

Go to Appearance >> Customize >> Plugin Settings >> Footer Widgets

You can set up the Footer Widgets section in this manner.

7.20 Footer Text
Follow the instructions below to set up the footer text section.
Go to Appearance >> Customize >> Plugin Settings >>Footer Text.

This is how it will initially seem.

7.21 Setup Contact Section
Follow these instructions to set up the Contact Section.
1. You must take a few crucial first actions.
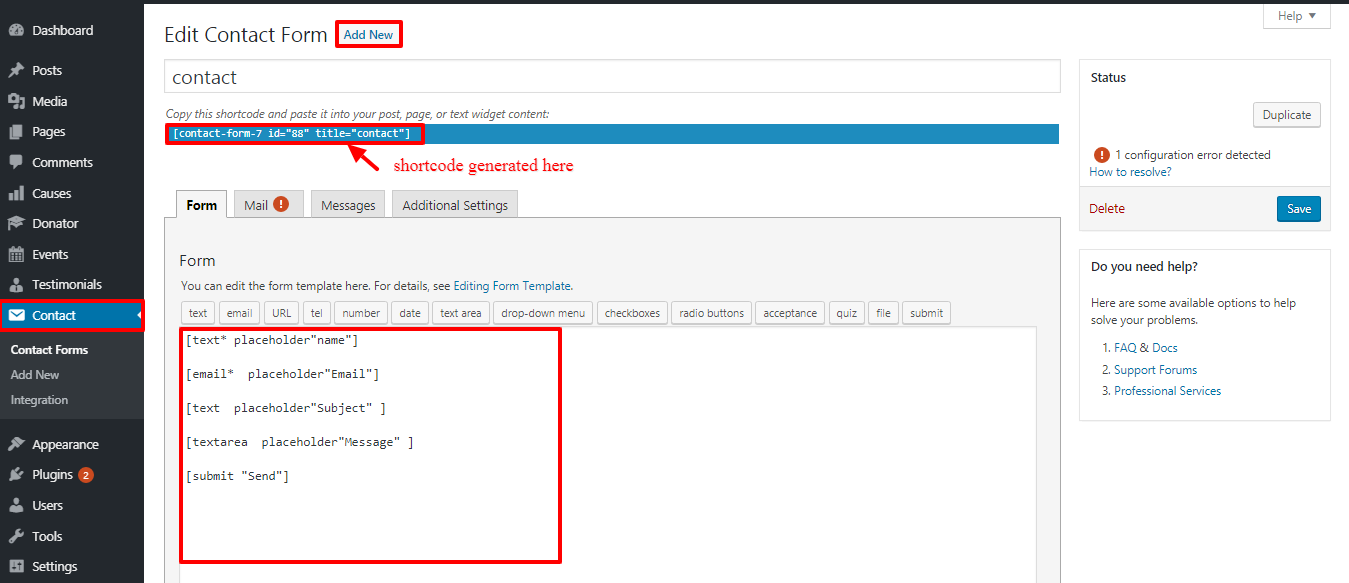
2. Add the Contact Form 7 component, please.
Create contact form
Go to Dashboard >> Contact >> Add New

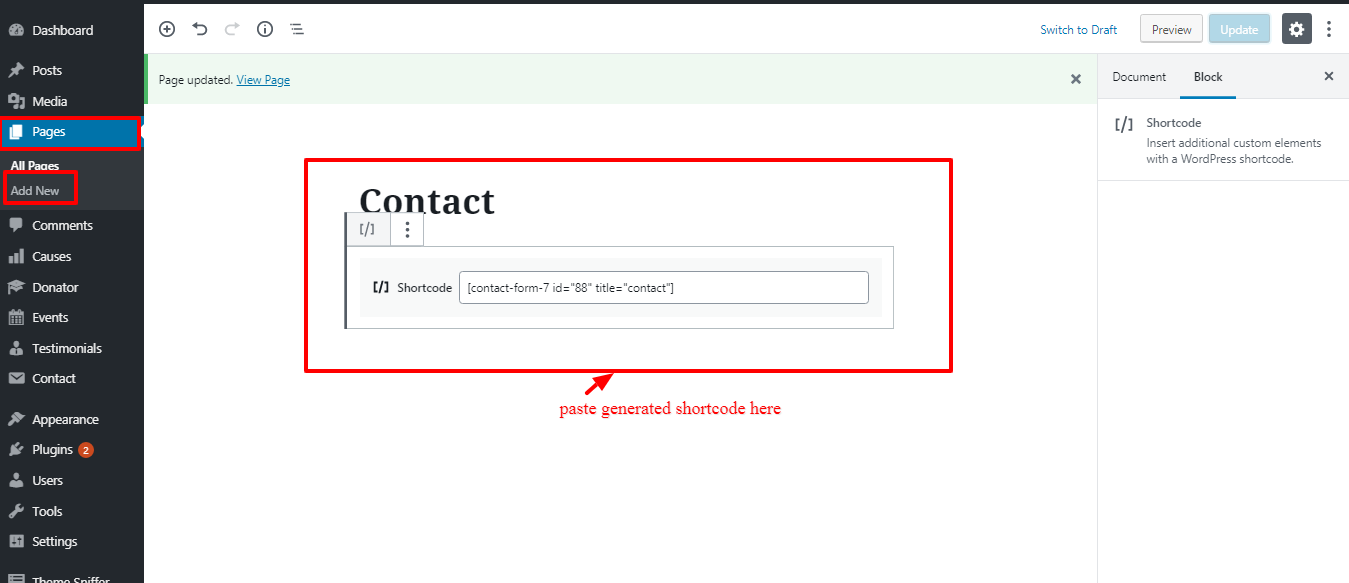
Go to Dashboard >> Pages >> Contact
Add a shortcode for the message form.

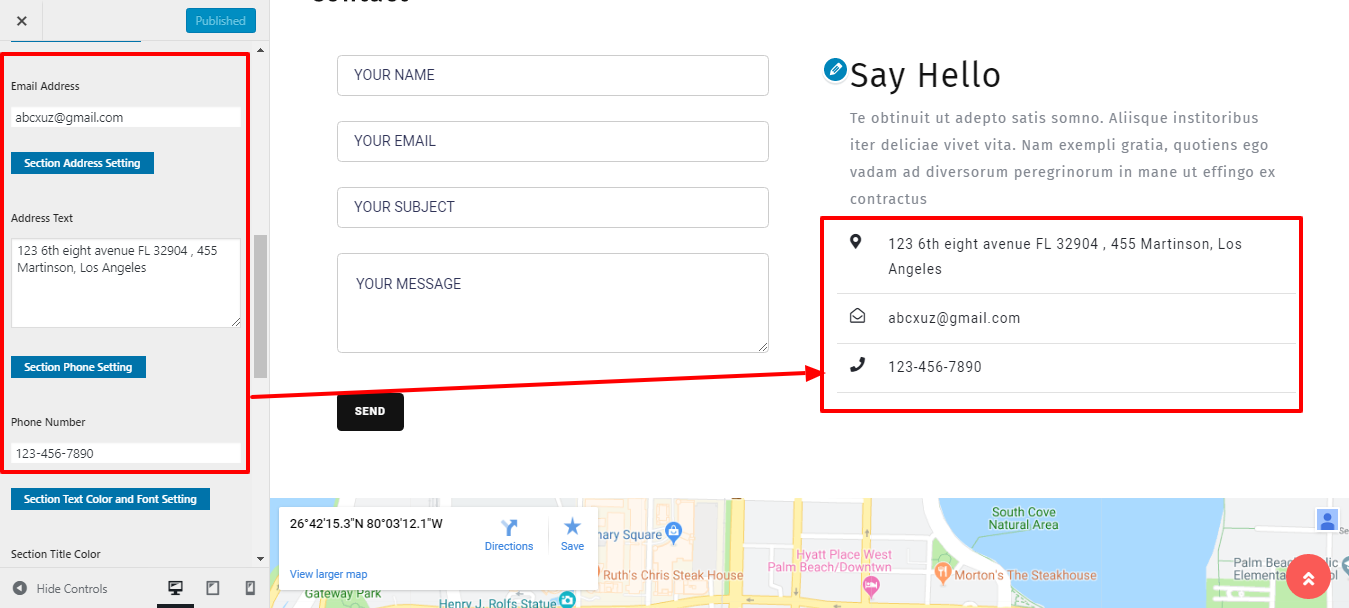
Go to Appearance >> Customize >> Plugin Setting >> Contact


You can set up the Contact Section in this manner.

Page Templates and sidebars
Page Templates
- Home Template (the default Home template)
- Default Template (the default page template with a right sidebar position)
- vw Page (Left Sidebar) (a page templates with left sidebar position)
- vw Page (Right Sidebar) (a page template with right sidebar position)
- vw Blog (Full Width) (a blog templates with one column without sidebar)
- vw Blog (Left Sidebar) (a blog templates with left sidebar position)
- vw Blog (Right Sidebar) (a blog template with right sidebar position)
- vw Contact Template (the default Contact template with no sidebar position)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article: http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
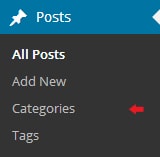
- Click the Posts tab.
- Click Categories for blog posts.
- Your new category's name should be typed in.
- following that, select the Add New Category button.
- Click the Publish button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- Click the Posts tab.
- Click the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts. http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content. http://codex.wordpress.org/Shortcode. Make sure the editing option is initially set to Visual.
The following groups are conditionally created from all accessible shortcodes:
- VW Digital Agency Pro Services - [digital-agency-pro-services]
- VW Digital Agency Pro-Projects - [digital-agency-pro-projects]
- VW Digital Agency Pro-testimonials - [digital-agency-pro-testimonials]]
- VW Digital Agency Pro-team - [digital-agency-pro-team]
Our Services Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Our Projects Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Testimonial Shortcode
Go to Dashboard >> Pages >> Add New.

It will initially seem like this.

Our Team Shortcode
Go to Dashboard >> Pages >> Add New

It will initially seem like this.

Custom Widgets