System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This article demonstrates several steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation tool that uses PHP and MySQL as its foundation. It is a robust blogging platform and a totally free content management system (CMS). Using this CMS, you may create reliable online applications and websites. To manage it, you scarcely need any technological expertise or understanding. WordPress has become the most accepted website development software available because of it’s varied aspects like it’s easy usage and flexibility.Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for websites built using the WordPress content management system. A WordPress template is incredibly simple to setup. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. A WordPress template comes with all the necessary source files, and you are free to change and expand it however you see fit.
Help and Support
Click here for support:
SupportFile Structure
The template bundle that you downloaded is divided into various directories. Let's examine the contents of each folder:
- Screenshots -contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "cricket league pro.zip" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create directories, upload photos, or execute some scripts if file permissions are set incorrectly.
To manage files and create directories on the server, WordPress needs permissions.
- Then, choose "File Permissions" from the context menu when you right-click on all of the folders in the root directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- same process repeated for wp-content folder


Template Installation
Installing a template is a simple process.
Within the WordPress interface, all installation procedures may be completed. It facilitates a quick and comfortable process.
There are two ways to complete the installation process.
1-Using WordPress admin, install a theme.
The first step is to log in to your WordPress admin dashboard then click on
1.Go to the Appearance >> Themes


2. Once you are on the themes page, click on the Add New button at the top.

3. Click on upload theme button.

4. WordPress will now complete the installation of your theme and display a success message with a link to activate or see a live preview.
Congratulations!! Your theme has been set up successfully.
2-Theme installation using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder where your themes are stored. Just the extracted Total folder should be uploaded to your server after unzipping the theme file you downloaded.

Next log into your WordPress site and navigate toAppearance >> Themes to activate Total.
Plugin Installation.
The following instructions for uploading a plugin can be used to manually install a WordPress plugin from a.zip archive.
Install Required Plugins:
Go to Dashboard >> plugin >> Add New >> Upload plugin.

Section Ordering
How to Arrange Reordering Section
To reorder a part simply means to arrange it according to our needs. Drag the segment to the top or bottom as necessary to continue with this section. Your front view will change in accordance with customizer options when you drag any portion to the top or bottom.
To reorder a section, all you need to do is drag & drop the options into the desired order.
In order to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Theme Settings >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

Padding Top Settings
In order to prevent top or bottom parts from overlapping when the location of the sections is changed, you must provide padding top to those sections in either pixels or percentage form.

Section Color/Font Pallette
The method of changing the colour or font is quite simple. These choices are available in all customizer areas. It is a comprehensive graphic that demonstrates the typeface and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single glance or click.
Depending on how many options are available in each part, you can choose the colour scheme for the headings, title and text, paragraphs, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.1.1)
Follow the following steps to import content using Theme Wizard
1) Go to Dashboard >> Getstarted

2) Insert your key.

3) CLick on Wizard and then start now.

4) Install Plugins.

5) Import your demo content based on Customizer and Gutenberg.

6) Final Image Of HomePage.

You can refer this video for setup your demo content based on
Theme Setup
The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
Setup Home Page Template
Follow these instructions to setup Home page.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

- 2. Set the front page: Go to Setting -> Reading --> Set the front page display static page to home page

When you're finished, you can view the entire demo collection on the top page.
8.1 Establish Topbar Section
Follow the procedures listed below to set up the Top Bar.
Go to Appearance >> Customize >> Theme Settings >> Top Bar.


In this way you can Setup top Bar section.

. Establish Site Identity
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Site Identity.

In this way you can Setup Site Identity section.

8.2 Setup Header Section
To proceed with the Header Menus Section.
Go to Dashboard >> appearance >> Menu

Follow the procedures listed below to set up the Header Section.
Go to Appearance >> Customize >> Theme Settings >> Header.



You can then include the Final header section in this manner.

8.3 Setup Slider Section
Follow the procedures listed below to set up the Slider Section.
Go to Appearance >> Customize >> Theme Settings >> Slider Section.




You can then include the Final Slider Section in this manner.

8.4 Setup Latest Results Section
To proceed with the Latest Results Section.
Upcoming Matchs
Go to Dashboard >> Matches >> Edit


completed Matchs
Go to Dashboard >> Matches >> Edit


To proceed with the Latest Results Section.
Go to Appearance >> Customize >> Theme Settings >> Latest Results Section




You can then include the Final Latest Results Section. in this manner.

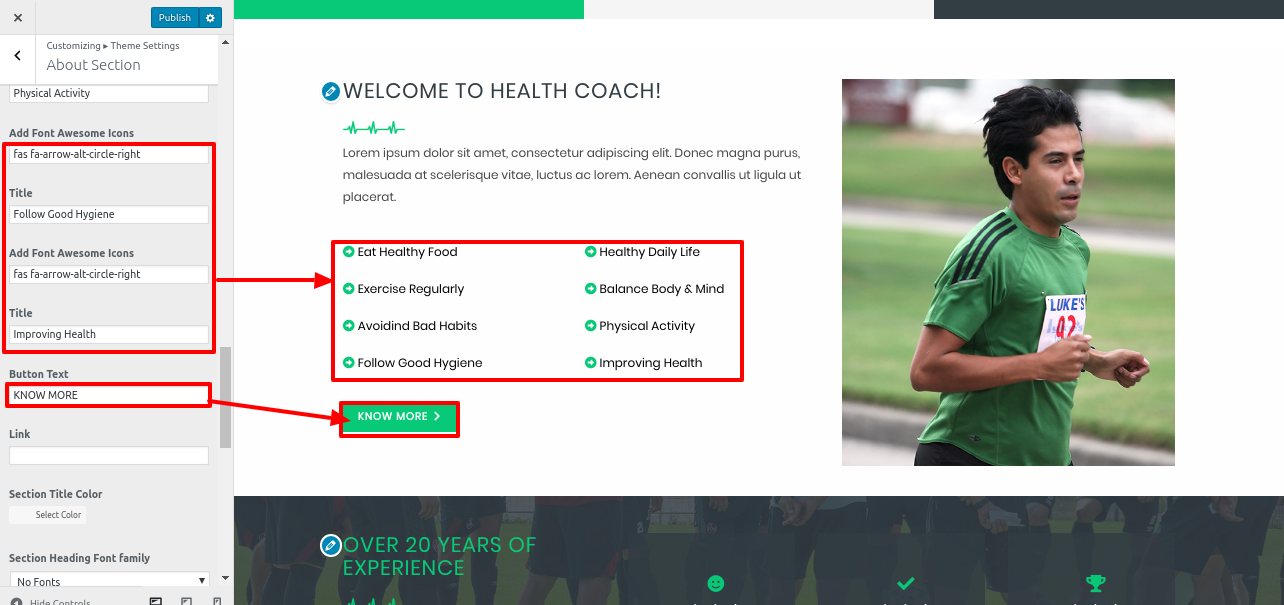
8.5 About Section
To proceed with the About Us Section
Go to Appearance >> Customize >> Theme Settings >> About Section






This is final image of About Section

8.6 Client slider Section
Observe these instructions to set up Client slider Section.
Go to Appearance >> Customize >> Theme Settings >> Client slider Section


You can configure the Final Client slider Section in this way.

8.7 League Table Section
To proceed with the League Table Section.
Go to Dashboard >> Team >> League Table >> Edit


Observe these instructions to set up League Table Section.
Go to Appearance >> Customize >> Theme Settings >> League Table Section



You can configure the Final League Table Section in this way.

8.8 Player Tab Section
To proceed with the Player Tab Section.
Go to Dashboard >> Player >> Edit


Observe these instructions to set up Player Tab Section.
Go to Appearance >> Customize >> Theme Settings >> Player Tab Section


You can configure the Final Player Tab Section in this way.

8.9 Why Choose Us Section
To proceed with the Why Choose Us Section
Go to Appearance >> Customize >> Theme Settings >> Why Choose Us Section





This is final image of Why Choose Us Section

8.10 Product Slider Section
To proceed with the Product Slider Section.
Go to Dashboard >> Products >> Edit


Observe these instructions to set up Product Slider Section.
Go to Appearance >> Customize >> Theme Settings >> Product Slider Section


You can configure the Final Product Slider in this way.

8.11 Upcoming Event Section
To proceed with the Upcoming Event Section.
Go to Dashboard >> Upcoming Event >> Edit


Observe these instructions to set up Upcoming Event Section.
Go to Appearance >> Customize >> Theme Settings >> Upcoming Event Section


You can configure the Final Upcoming Event in this way.

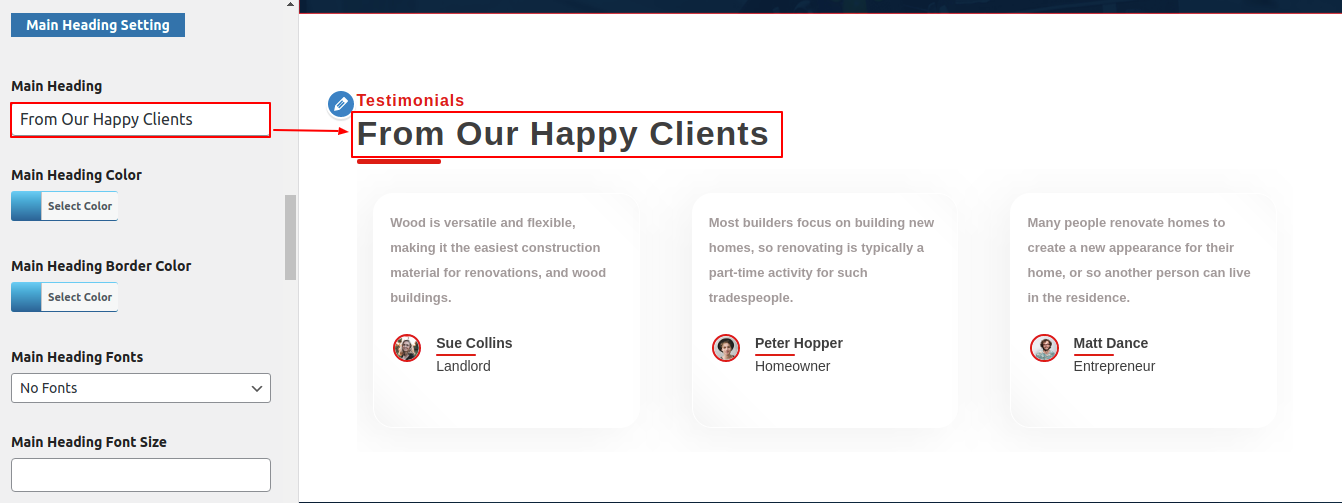
8.12 Testimonial Section
To proceed with the Testimonial Section.
Go to Dashboard >> Testimonial >> Edit


Observe these instructions to set up Testimonial Section.
Go to Appearance >> Customize >> Theme Settings >> Testimonial Section



You can configure the Final Testimonial in this way.

8.13 Trophies Section
To proceed with the Trophies Section.
Go to Dashboard >> Trophies >> Edit


Observe these instructions to set up Trophies Section.
Go to Appearance >> Customize >> Theme Settings >> Trophies Section


You can configure the Final Trophies in this way.

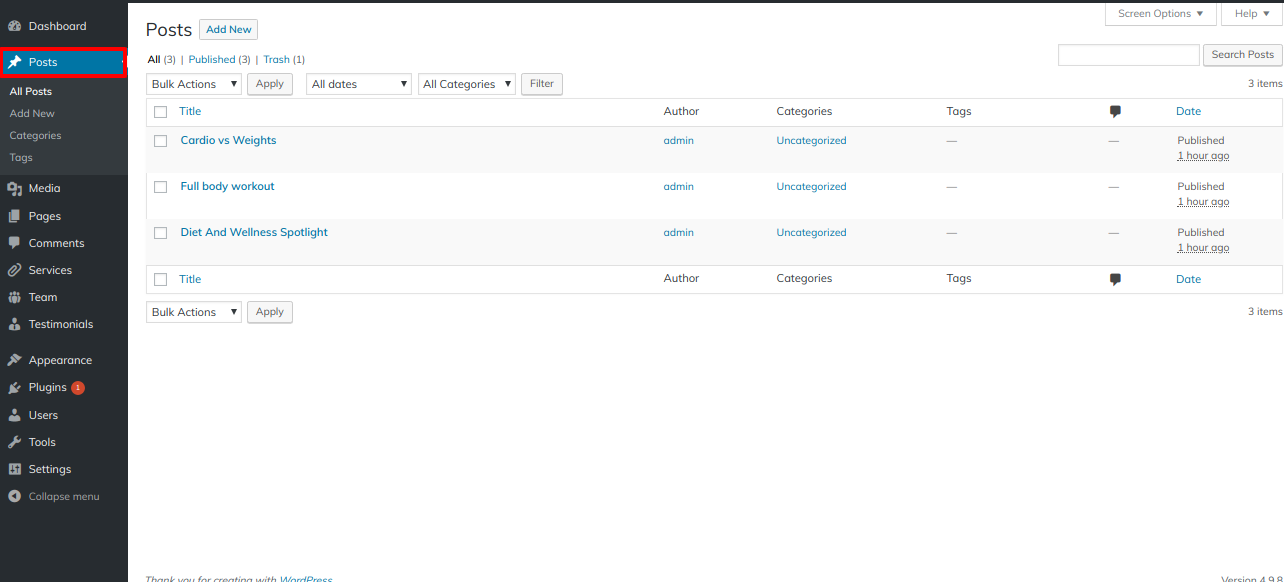
8.14 Blog Section
To proceed with the Blog Section.
Go to Dashboard >> Post >> Edit


Observe these instructions to set up Blog Section.
Go to Appearance >> Customize >> Theme Settings >> Blog Section


You can configure the Final Blog in this way.

8.15 Setup Footer Menu Section
To Setup Footer Section
Go to Dashboard >> Appearance >> Widgets

To Setup Contact Section
Go to Dashboard >> Contact >> Edit


To proceed with the Footer Section.
Go to Appearance >> Customize >> Footer Settings.

In this way you can add Final Footer Menu section.

All Inner Pages
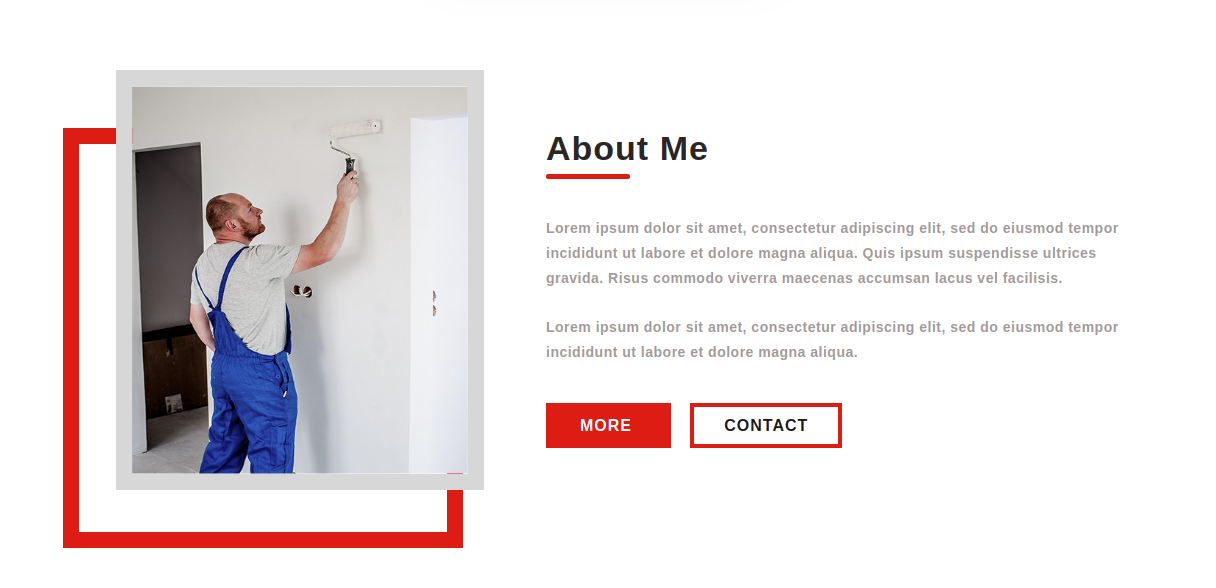
8.16 About Page
To proceed with the VW Gallery Section.
Go to Dashboard >> VW Gallery >> Edit


To proceed with the Staff Section.
Go to Dashboard >> VW Gallery >> Edit


To proceed with the About Page Section.
Go to Appearance >> Customize >> About Page Settings.



8.17 Event Page
To proceed with the Event Page Section.
Go to Dashboard >> Upcoming Event >> Edit


To proceed with the Event Page Section.
Go to Appearance >> Customize >> Event Page Settings.























