System Requirements
We advise you have the following minimum system configuration in your web server in order to have the theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
We appreciate you purchasing our WordPress theme. This guide demonstrates various steps of the full configuration and management process for a WordPress website.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Study More Learn More
What is a Wordpress Template?
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files, and you are free to modify and expand it however you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-automotive-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
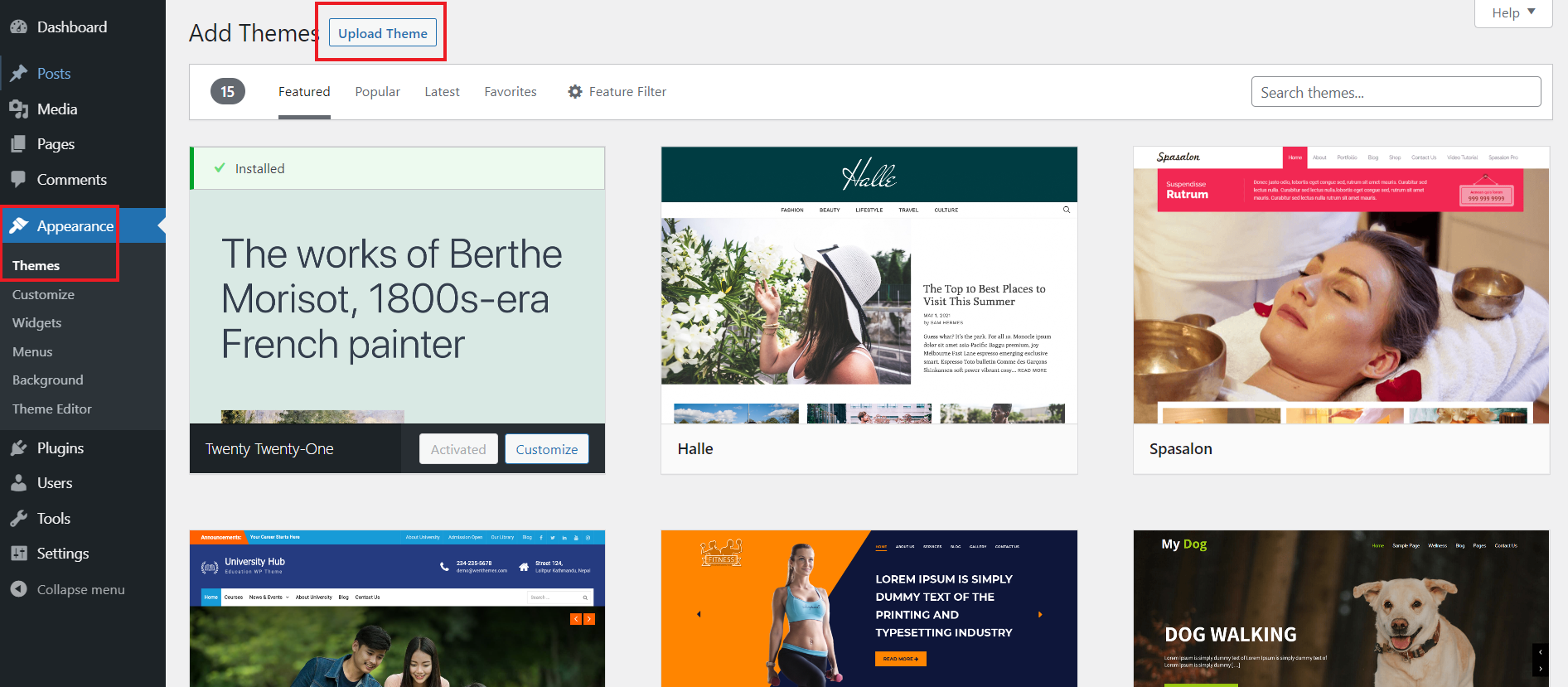
Next, navigate to the "Appearance" menu and select "Themes."

Once you are on the themes page, click on the "Add New" button located at the top of the page.

3. Click the Add New button at the top of the themes screen once you've arrived there.

Step 4: Click the "Browse" button, select the vw-automotive-pro.zip theme, and then click the "Install Now" button.

Step 5: WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed..
2-Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

then sign in to your WordPress website and go to Appearance >> Themes to make Total active.
Plugin Installation.
The following instructions for uploading a plugin can be used to directly install a WordPress plugin from a.zip archive.
Install Required Plugins:
Contact Form 7 and the VW Automotive Pro Posttype plugin.
Go to Dashboard >> plugin >> Add New >> Upload plugin.

activate after clicking the "install now" option.

Section Ordering
How to Reorder and Arrange Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary to continue with this part. Your front view will alter in accordance with customizer values when you drag any section to the top or bottom.
You can reorder sections by simply dragging and dropping the choices into the desired order.
to continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Themes Setting >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer."

Section Color/Font Pallette
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
* This is new feature added in the version (1.2.2)
To import content using Theme Wizard, adhere to these procedures.
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer video for Licence key activation:

3) Click Wizard to get going right away.

4) Install Plugins.

5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Setup Homepage Template
Setup Home Page Template
Set up your home page by following these steps.
-
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting >> Reading >> Set the front page display static page to home page


Theme Setup
9.1 Setup Top Bar Section
As we move on to the Top Bar Section
Go to Appearance >> Customize >> Themes Setting >> Top Bar.


Setup Site Identity
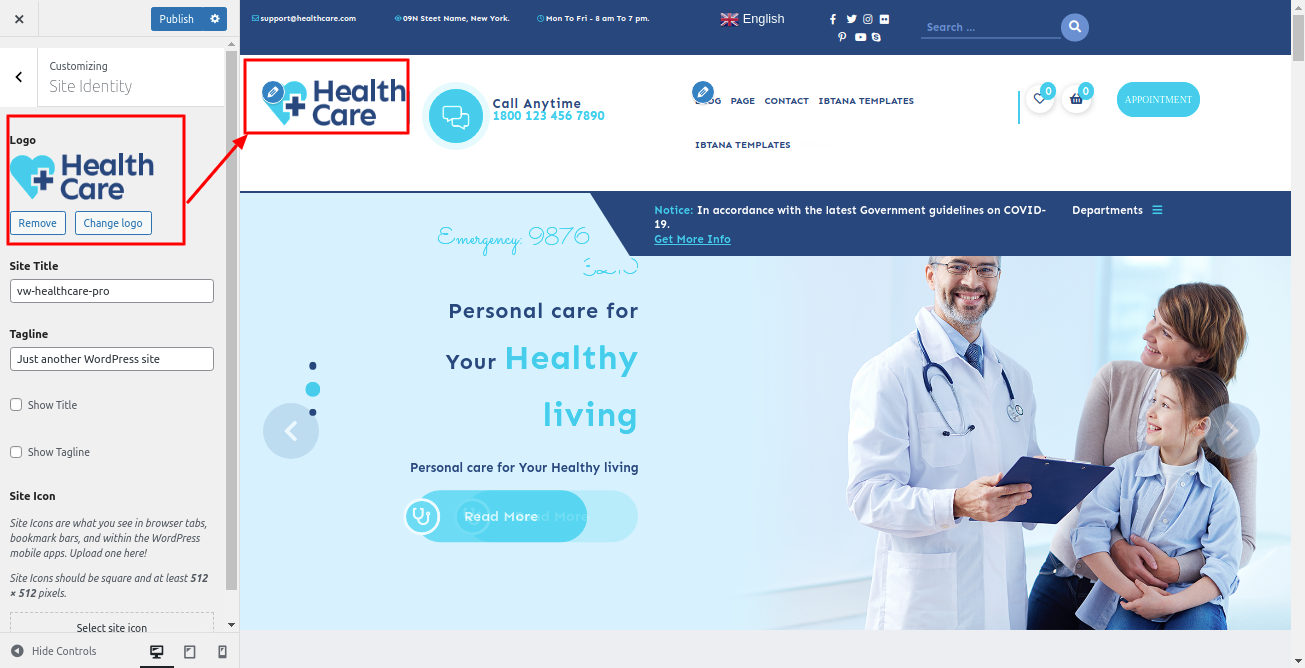
Follow the procedures listed below to set up the site identity.
Go to Appearance >> Customize >> Themes Setting >> Site Identity.

You can set up the Topbar and Site Identity Section in this manner.

Setup Header
Follow the procedures listed below to set up the header.
Go to Appearance >> Customize >> >> Theme Setting >>Header.

Sticky Header :
The header navigation menus remain fixed and positioned at the top of the website as you scroll down.

Setup Menus
Follow the procedures listed below to set up the menus.
Go to Dashboard >> Pages >> add new page with the option to include an image and assign the page to that area. To allocate numerous pages to the same section, repeat this process several times.

For menu you need to add pages from Pages >> Add new and then add them to the Appearance >> Menus

If you want to add more pages, follow the same procedures again.
You can add the menu section in this manner.

You can set up the final header with menu navigation in this manner.

9.2 Setup Slider Section
Follow the instructions below to move on to the slider section.



You can include the slider section in this manner.

9.3 Find It Here
To continue with the Find It Here Section
Go to Appearance >> Customize >> Themes Setting >>Find It Here


You can set up the Find It Here section in this manner.

9.4 Feature Cars Spacial Off
To continue with the Feature Cars Special Off Section
Go to Appearance >> Customize >> Themes Setting >>Feature Cars Spacial Off


You can configure the Our Featured Cars Spacial Off area in this manner.

9.5 Our Services
Follow the instructions below to build up the Our Services Section.
Go to Dashboard >> Services >> Add New

Go to Appearance >> Customize >> Themes Setting >> Our Services


You can set up Our Services in this manner.

9.6 Trending Car
Follow the instructions below to build up the Trending Car Section.
Go to Dashboard >> Car >> Add New

Go to Appearance >> Customize >> Themes Setting >> Trending Car


You can build up Trending Car in this manner.

9.7 Car Categories
to continue with the Car Categories Sections.
Create the Car Categories first.
Go to Appearance >> Customize >> Themes Setting >> Car Categories


You can create Car Categories in this manner.

9.8 Our Process
To continue with the Our Process Sections.
First, the Our Process must be established.
Go to Appearance >> Customize >> Themes Setting >> Our Process


In this way you can setup Our Process

9.9 Awesome Video
To continue with the awesome video sections.
First, you must make an awesome video.
Go to Appearance >> Customize >> Themes Setting >> Awesome Video


You can build up Awesome Video in this manner.

9.10 Best Seller
Follow the steps listed below to build up the Best Seller Section.
Go to Dashboard >> Car >> Add New

Go to Appearance >> Customize >> Themes Setting >> Best Seller

You can build up Best Seller in this manner.

9.11 Records & Newsletter
In order to setup the Records & Newsletter Section, follow the below steps.
The Contact 7 form component needs to be uploaded and activated first.
Go to Appearance >> Customize >> Themes Setting >> Records & Newsletter

9.12 Our Records
The steps listed below should be followed to build up the Our Records Section.
Go to Appearance >> Customize >> Themes Setting >> Our Records


You can build up Our Records in this manner.

9.13 Newsletter
Follow the steps listed below to set up the newsletter section.
The Contact 7 form component needs to be uploaded and activated first.
Go to Dashboard contact >> Add New

Go to Appearance >> Customize >> Themes Setting >> Newsletter

You can set up a newsletter in this manner.

You can set up Records & Newsletter in this manner.

9.14 Testimonial
Follow the steps below to set up the testimonial section.
Go to Dashboard >> Testimonial >> Add New

Go to Appearance >> Customize >> Themes Setting >> Testimonial


You can set up testimonial sections in this manner.

9.15 Our Team
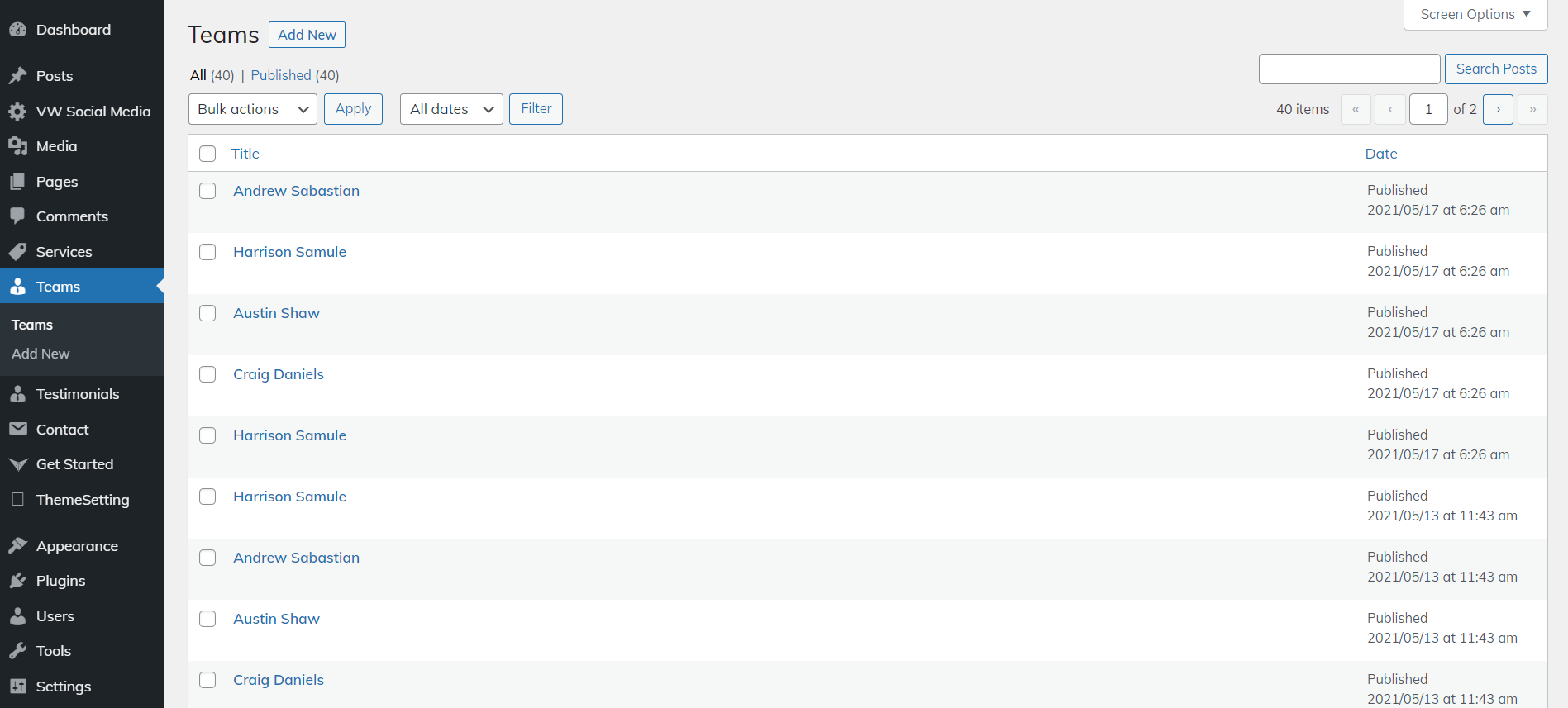
To set up the Our Team Sections, follow the instructions below.
Go to Dashboard >> Team >> Add New

Go to Appearance >> Customize >> Themes Setting >> Team


You can build up Team Sections in this manner.

9.16 Latest News
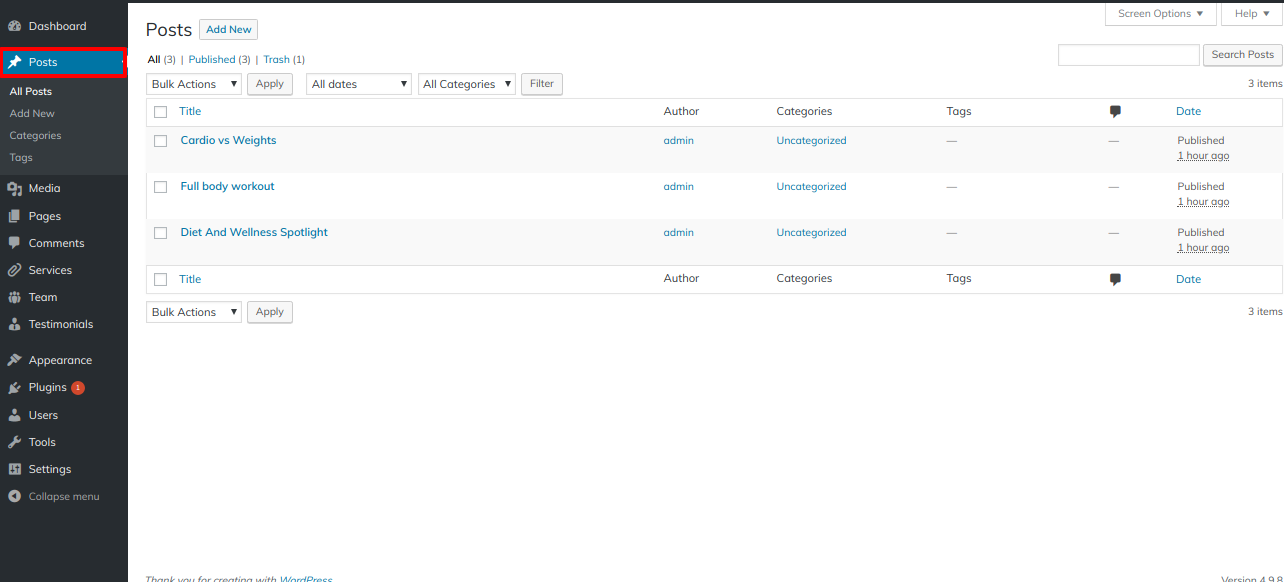
To set up the Latest News Sections, follow the instructions below.
Go to Dashboard >> Post >> Add New

Go to Appearance >> Customize >> Themes Setting >> Latest News


You can set up Latest News Sections in this manner.

9.17 Setup Post Setting
To set up the post setting, follow the instructions below.
Go to Customizer >> Themes Setting >>Post Setting

9.18 Setup Footer Widgets
Continue with the Footer Widgets Section by following the instructions listed below.
Go to Dashboard >>Appearance >> Widgets


Appearance >> Customize >>Theme Setting>>Footer Widgets.

Set up for this part by following these directions.
- Would you like this part?: If you do not wish to have this section, you can deactivate it here. Alternatively, if you would like to include this section, simply ensure that it is enabled.
- Background Color:You can change the background colour of this section using this choice.
- Background Image:With the aid of this option, you can establish a background image rather than just a background colour.
- Footer Heading Color: You can choose the colour of the title for this section using this choice.
- Footer Heading Font Family: You can choose the title font family for this section using this choice.
- Footer Content Color: You can choose the colour of this section's content using this choice.
- Footer Content Font Family: You can choose the font family for this section's content using this choice.

The Footer Widgets can be added in this manner.



































