System Requirements
We advise you have the following minimum system configuration in your web server theme.
- WordPress 6.4 or later
- PHP 8.2 or 8.3
- MySQL 5.6 (or greater) | MariaDB 10.0 (or greater)
- Need php ini file configration -
- post_max_size = 256M
- upload_max_filesize = 256M
- max_execution_time = 5000
- max_input_time = 5000
- memory_limit = 1000M
Introduction
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Because of its many benefits, including ease of use and flexibility, WordPress has emerged as the most popular website creation tool on the market. Learn More
What is a Wordpress Template?
For webpages created with the WordPress content management system, a WordPress template acts as the skin. Setting up a WordPress template is extremely easy. By adding a new template, you can rapidly change how your WordPress website looks. The source files for a WordPress template are all included, and you are free to modify and extend it as you see fit.
Help and Support
Click here for support:
File Structure
The template package that you got is divided into various folders. Let's examine the contents of each folder:
-
Screenshots
-contains template screenshot. Not for production.
- theme -contains wordpress theme files
- "vw-aquiq-pro" -this folder contains all the necessary files for the theme.
- "license.txt" -contains license details
- "readme.txt" -contain information about theme images path, font use and usage script
Template Installation
The process of installing a template is very straightforward and easy.
Within the WordPress interface, all activation procedures can be completed. It facilitates a quick and comfortable procedure.
There are two methods to complete the installation process.
To install a theme using WordPress admin, follow these steps:
First, log in to your WordPress admin dashboard.
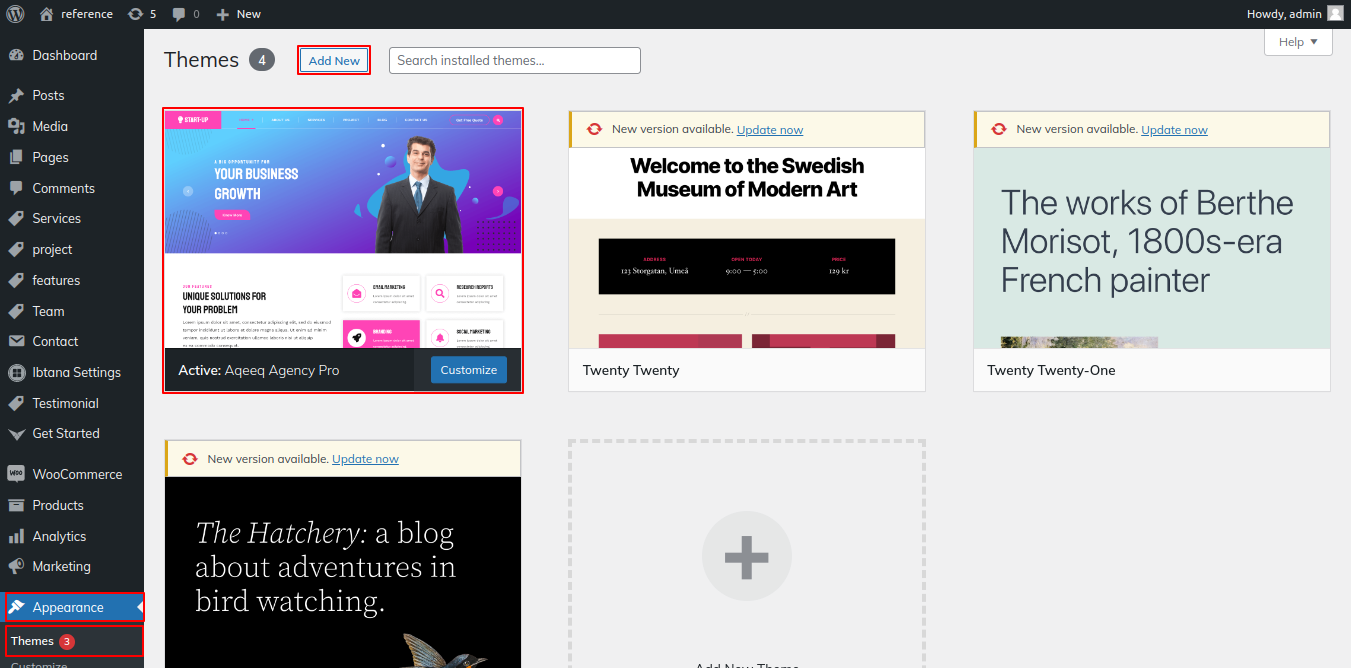
Next, navigate to the "Appearance" menu and select "Themes."

After navigating to the themes page, click on the "Add New" button located at the top of the page.

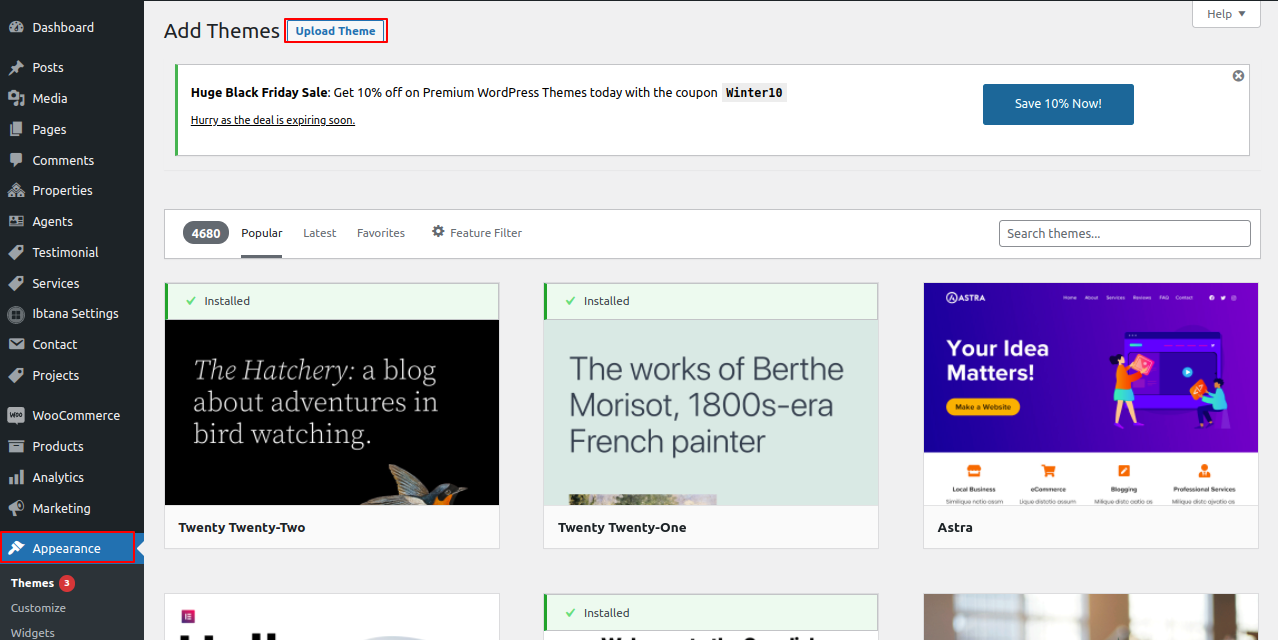
3. To submit a theme, click the button.

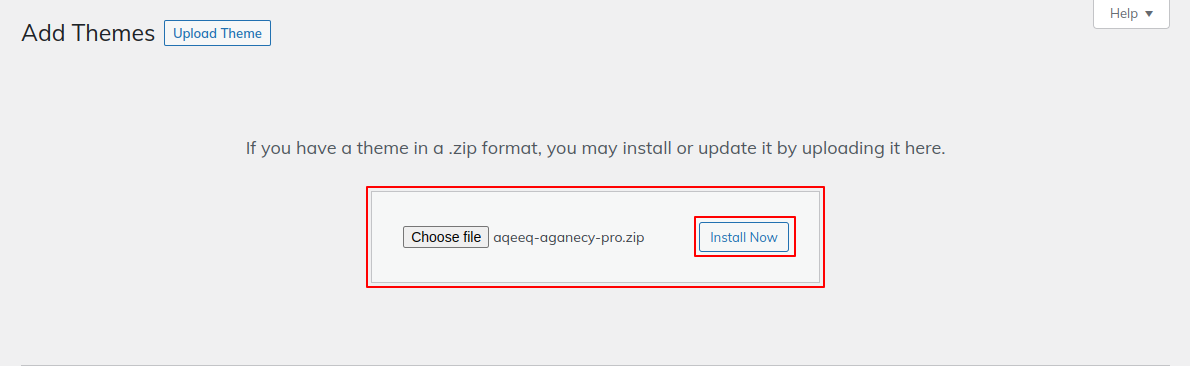
Step 4: Click the "Browse" button, select the vw-resume-pro.zip theme, and then click the "Install Now" button.

Step 5: WordPress will now proceed with installing your selected theme and display a success message, along with options to either activate or preview the theme live. Congratulations! Your theme has been successfully installed.
2-Install a Theme using FTP
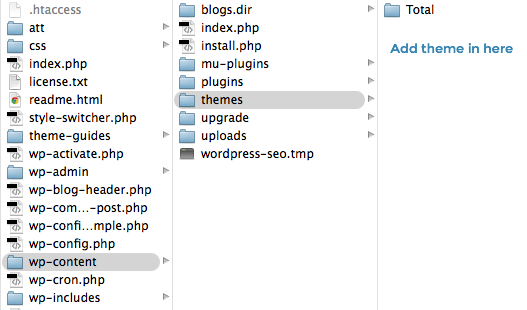
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Simply extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance >> Themes to activate Total.
Section Color/Font Pallette
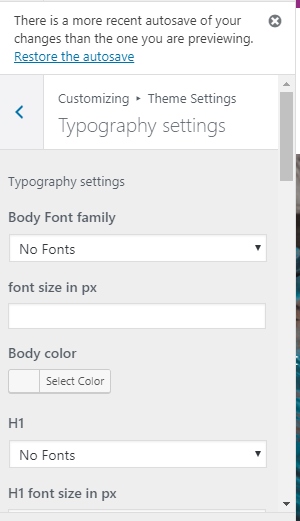
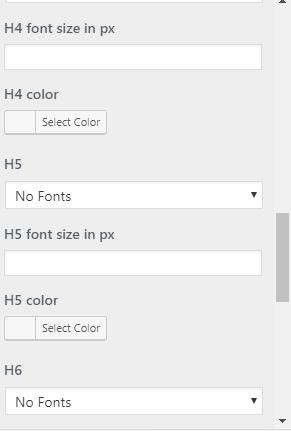
The procedure of changing the colour or font is very simple. These choices are available in all customizer sections. It is a full image that demonstrates the font and colour palette. You can change the colour and font of the headings, paragraphs, and buttons with a single look or click.
Depending on the amount of options available in each section, there is an option to change the colour scheme for the headings, title/text, paragraph, button text, and button background.
Default Color/Font settings


Theme Wizard
To import content using Theme Wizard, adhere to these procedures.
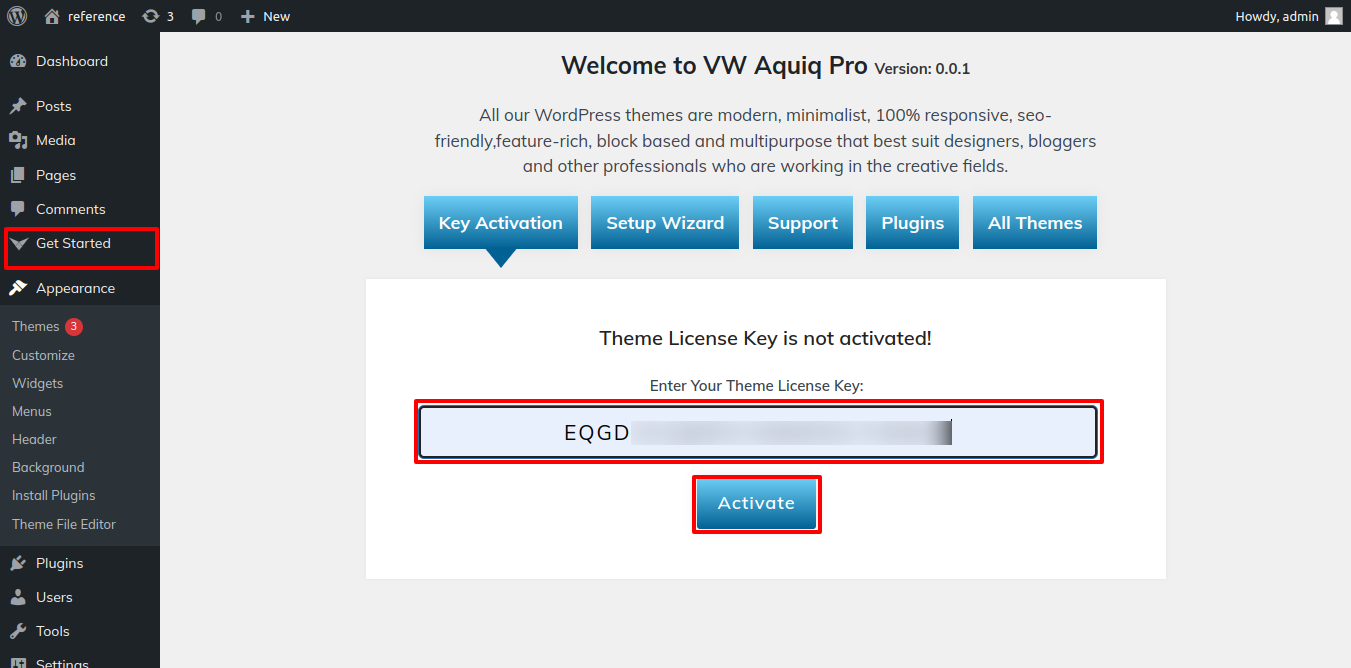
1) Go to Dashboard >> Getstarted

2) Put in your key.

Refer to the following movie to activate your licence key:

3) After selecting Setup Wizard, click Start Now.

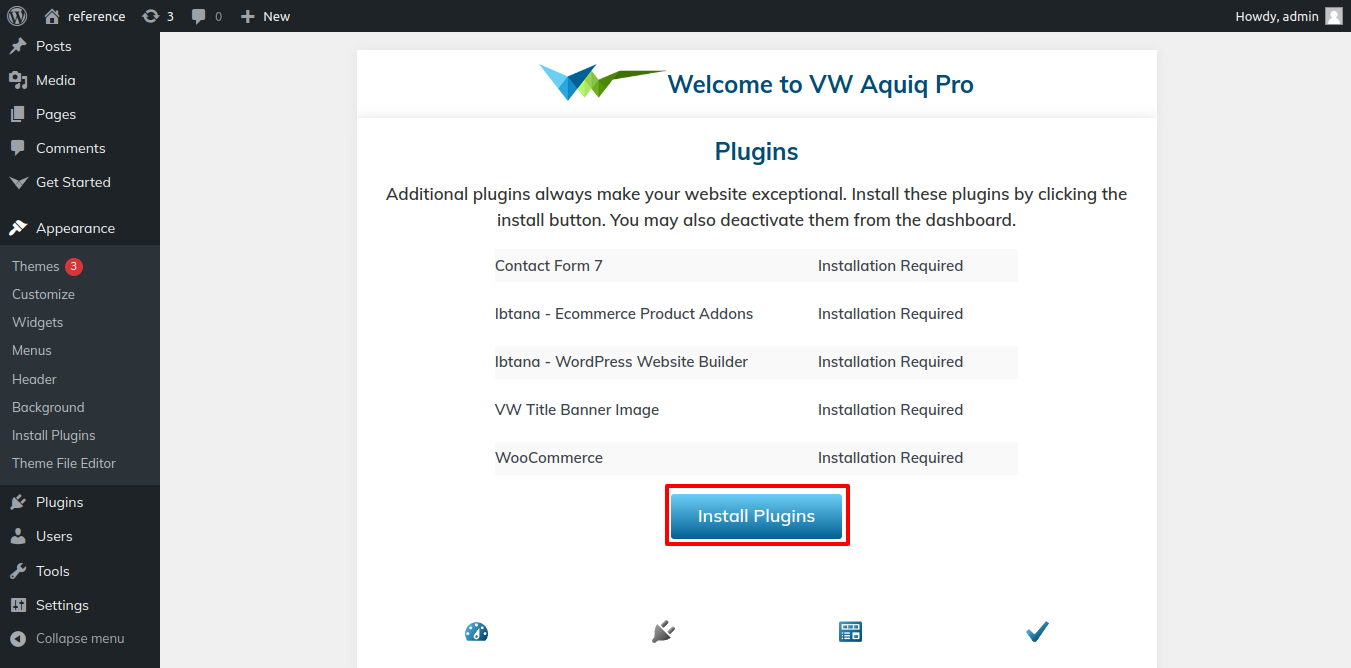
4) put in plugins.

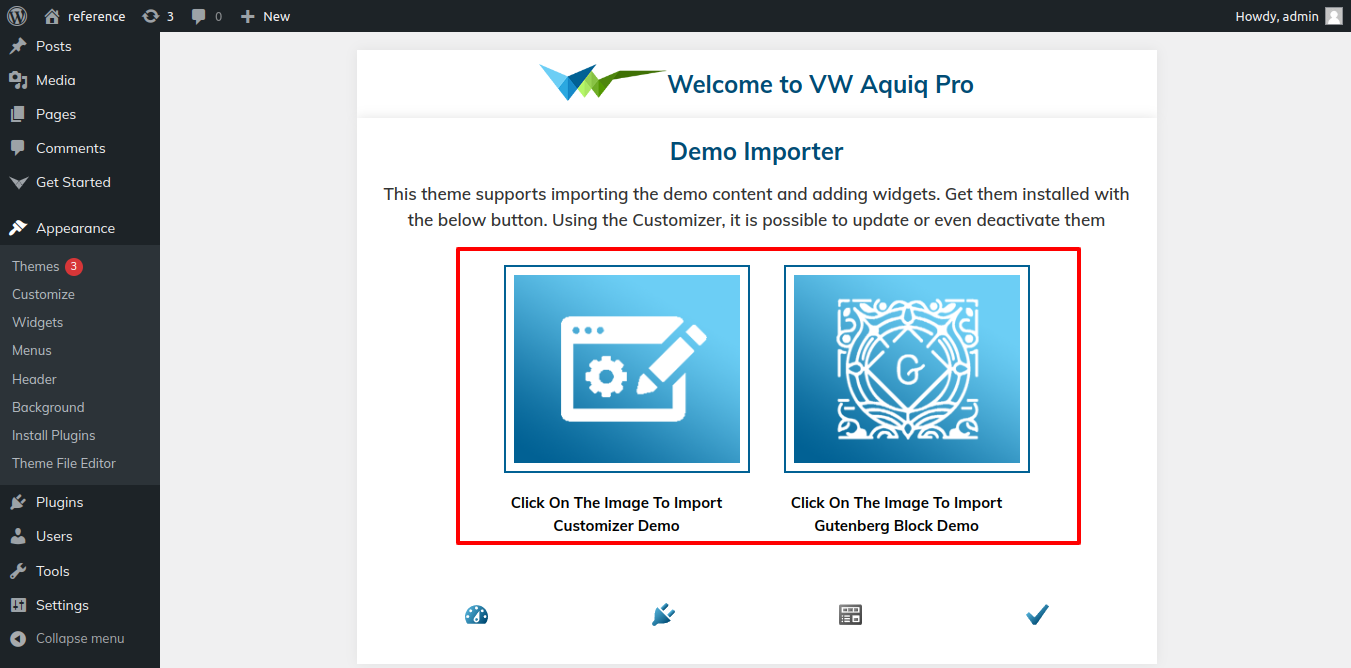
5) Your demo content built on Customizer and Gutenberg should be imported.

For setting up your demo content based on, you can turn to this video.
Theme Setup
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
6.1. Setup Home Page Template
Set up your home page by following these steps.
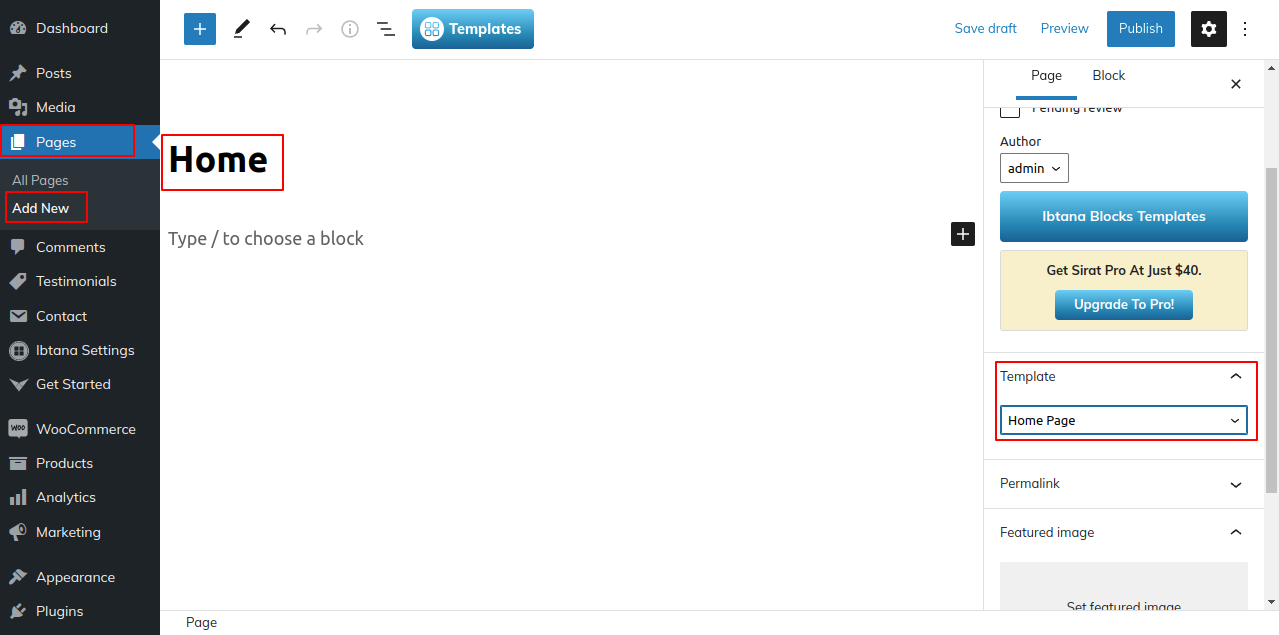
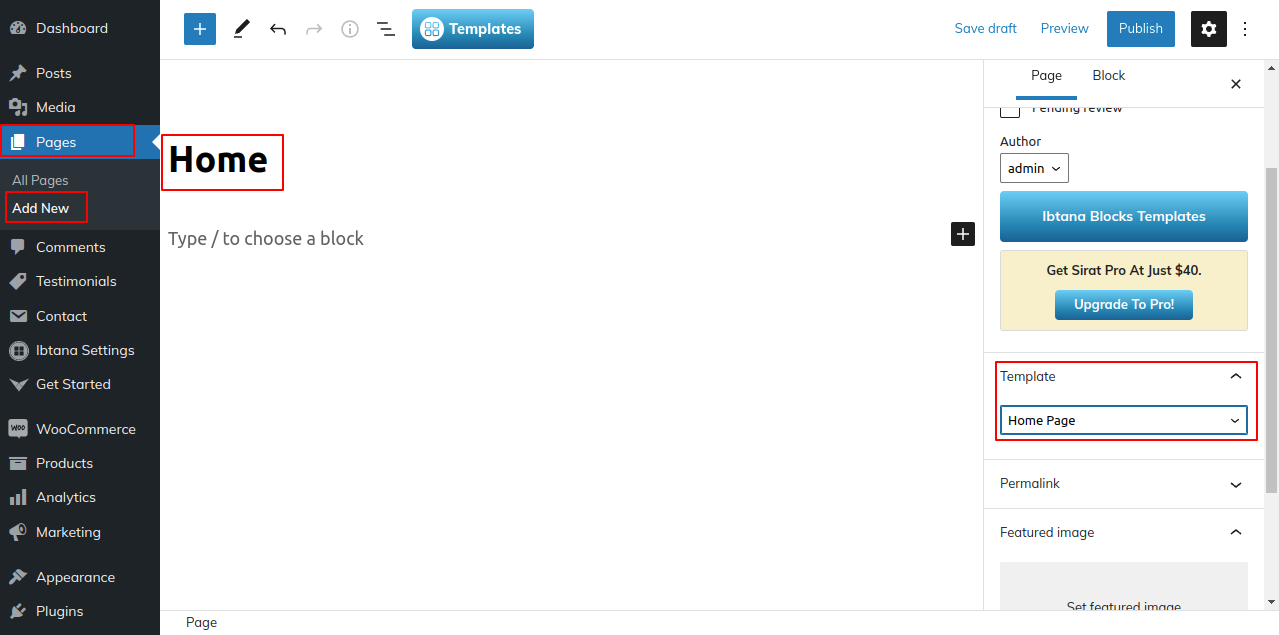
- To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.
- 2. Set the front page: Go to Setting -> Reading --> Set the home page as the front page show static page.


When you're finished, you can view the entire demo collection on the front screen.
6.2. Setup Header
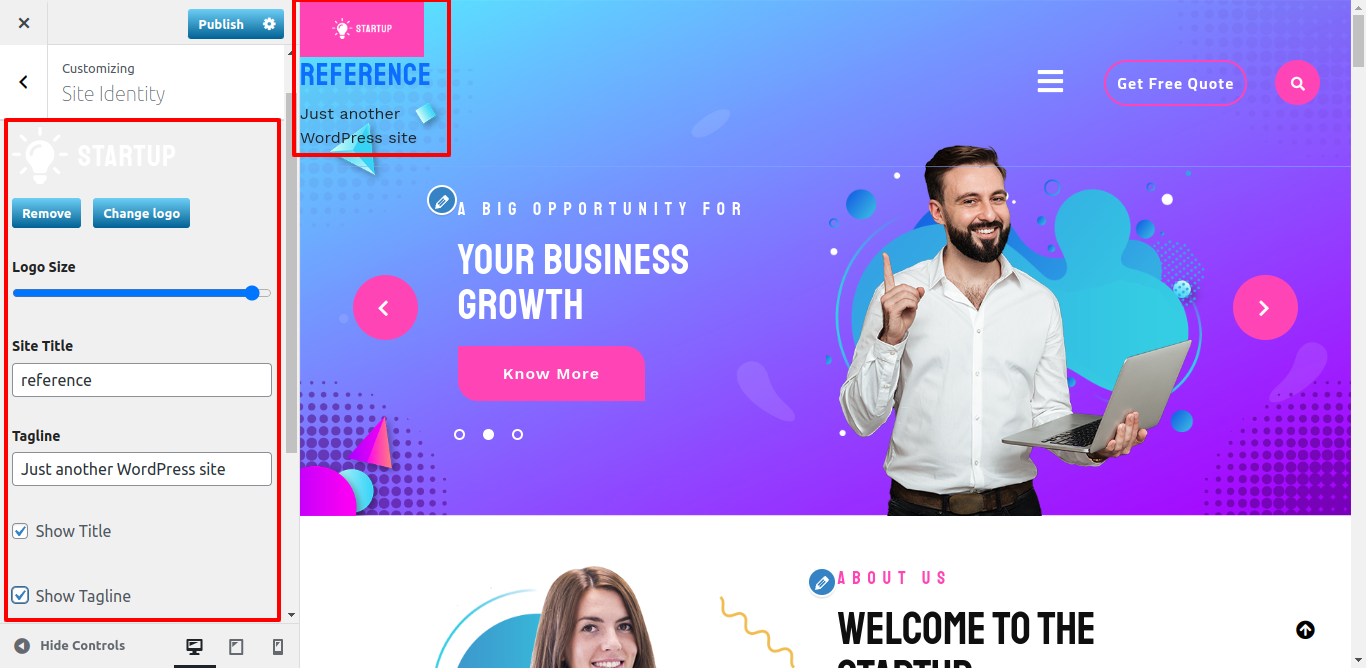
The header section's setup is demonstrated in this part. Adding the site logo is the first stage.
How to create a site logo.
1. Go to Dashboard >> Appearance >> Customize >> Site Identity.

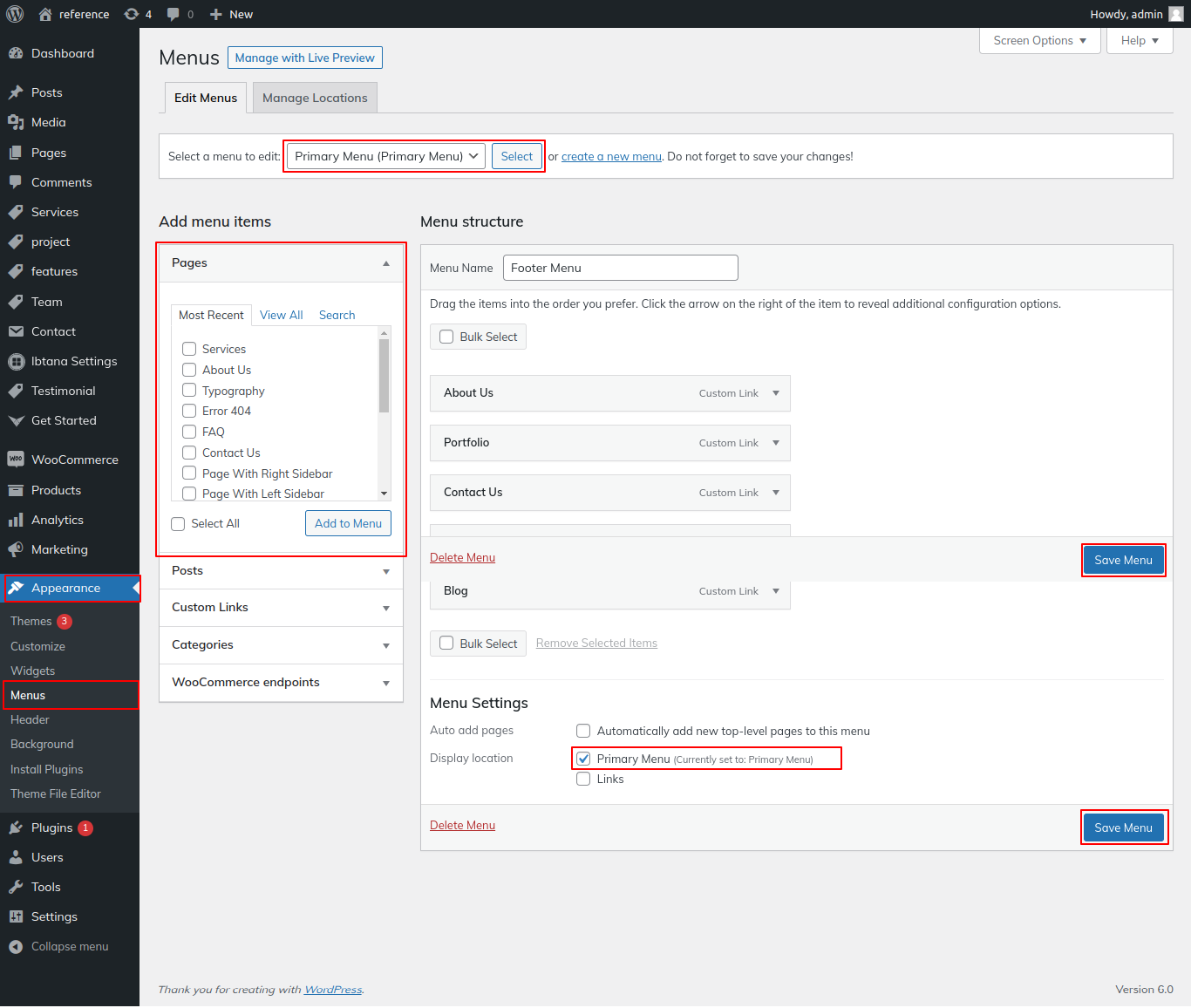
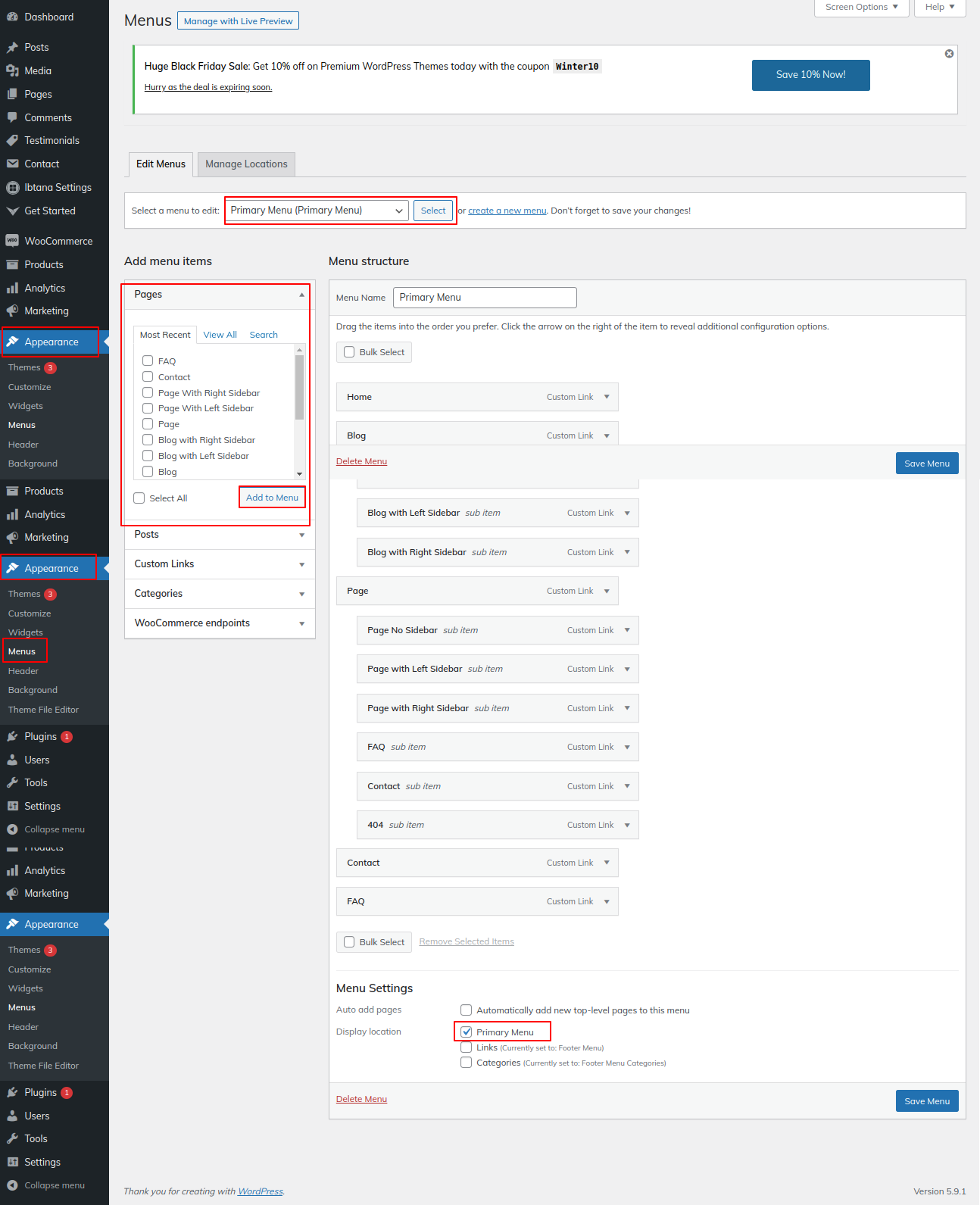
2. Follow these instructions for the Menu Section.
Go to Dashboard >> Pages >> Add New.

Repeat these procedures for additional pages.
Go to Dashboard >> Appearance >> Menu.

3. Observe these procedures for the Icon Section.
Go to Appearance >> Customize >> Theme Settings >> Header.


The result will appear as shown.

Refer video for create and setup menu:

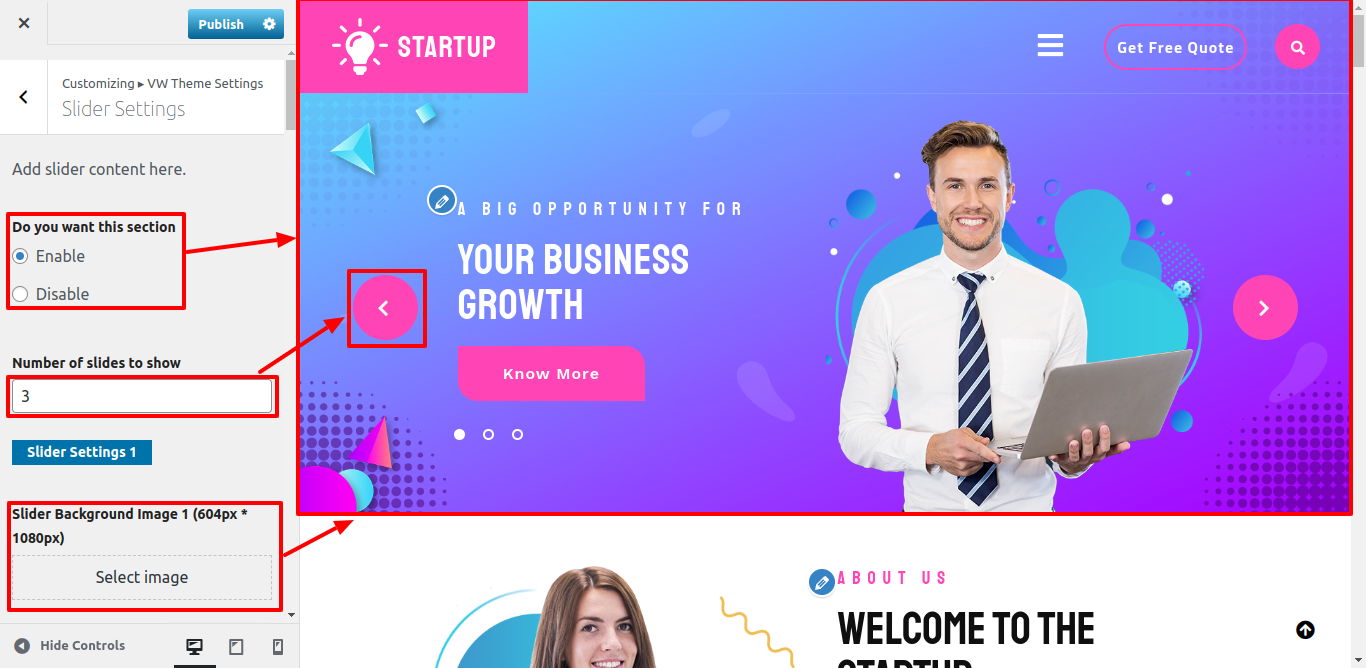
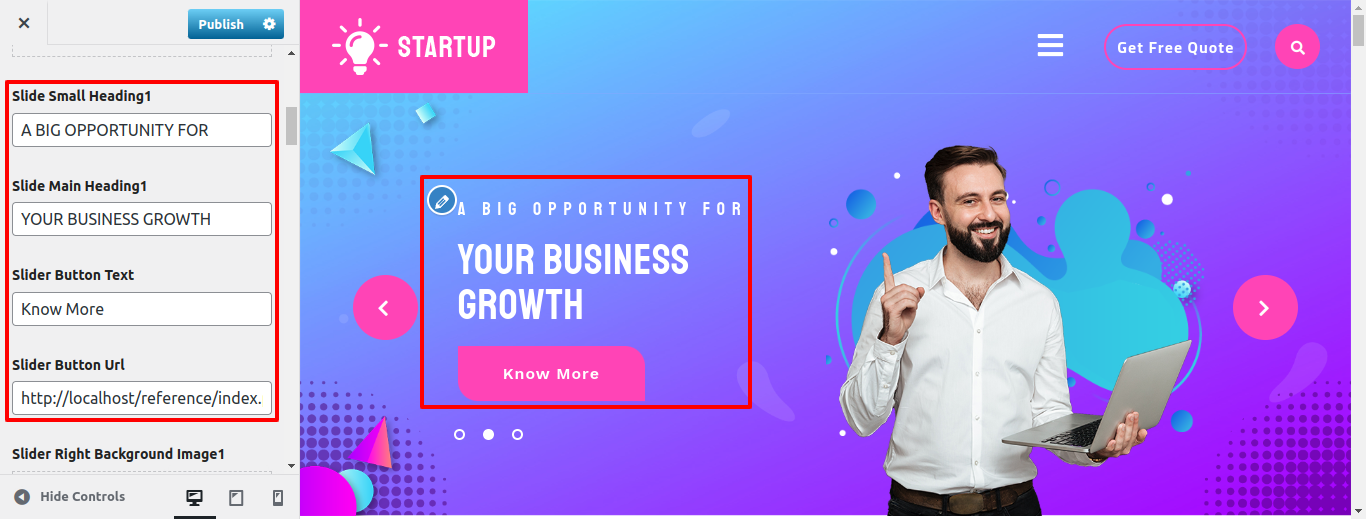
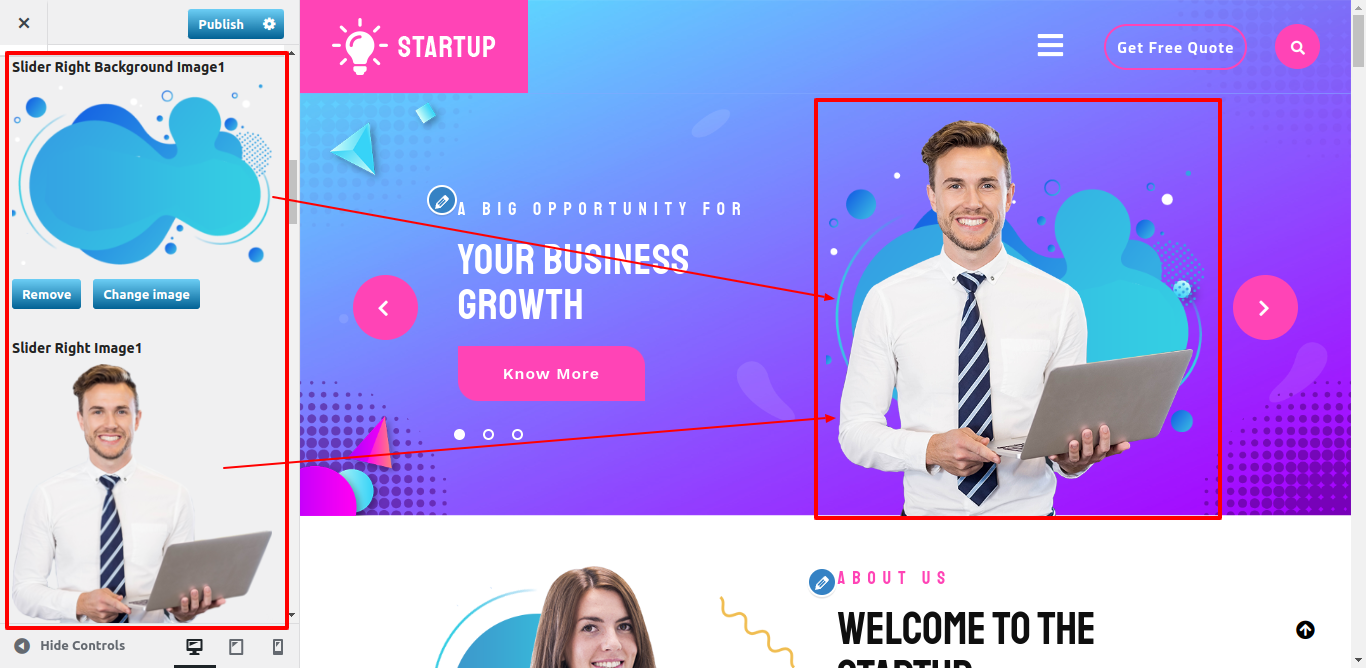
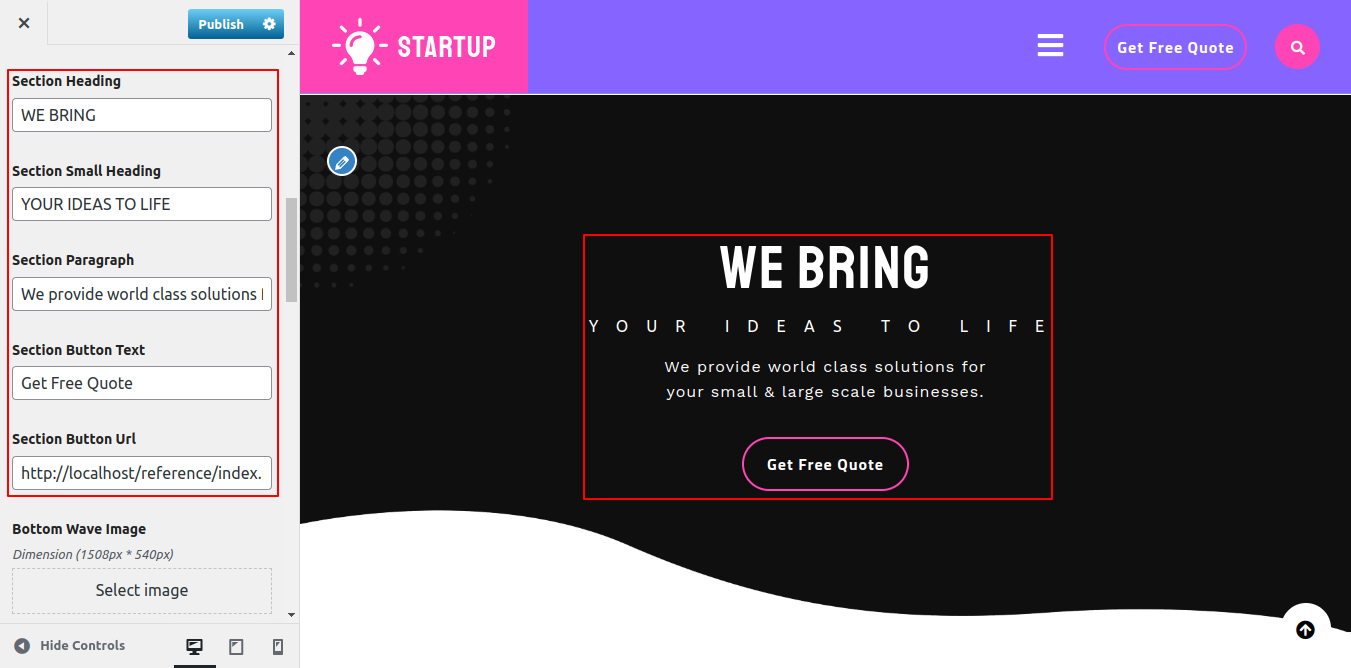
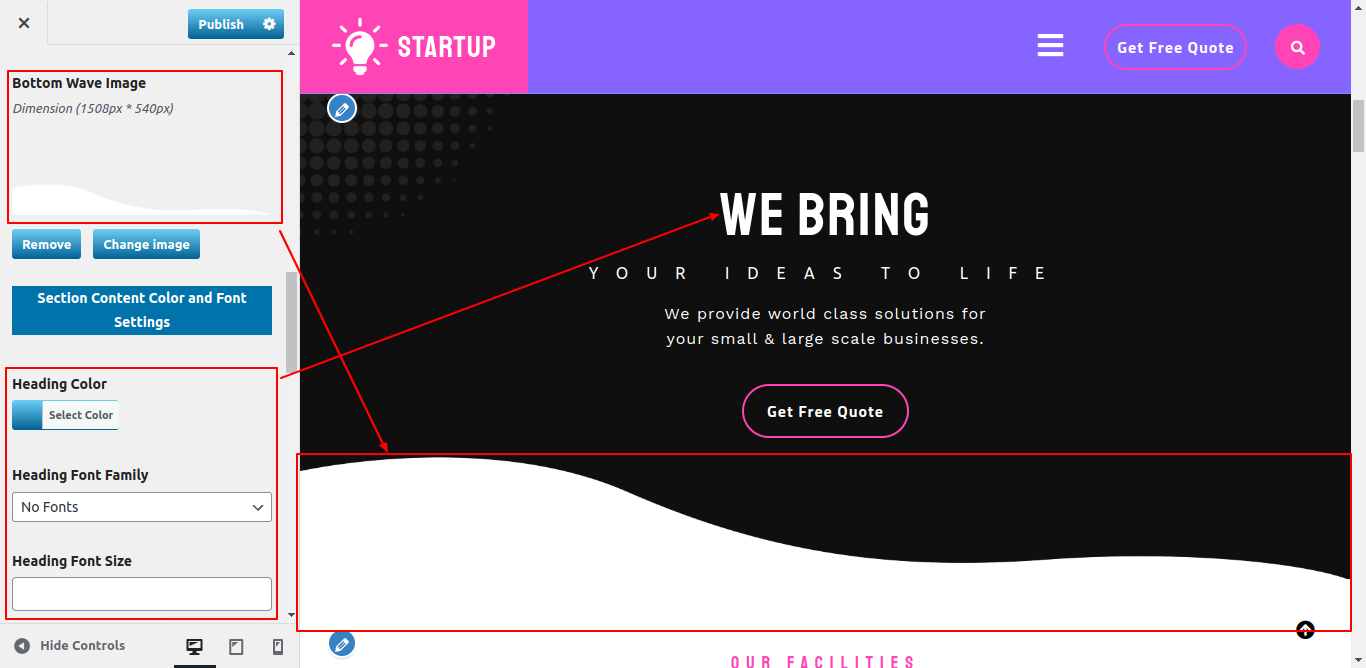
6.3. Setup Slider
to configure the slider portion.
It is necessary to upload and enable the WooCommerce plugin before you can fetch the categories us section.
See the plugin area for more information.
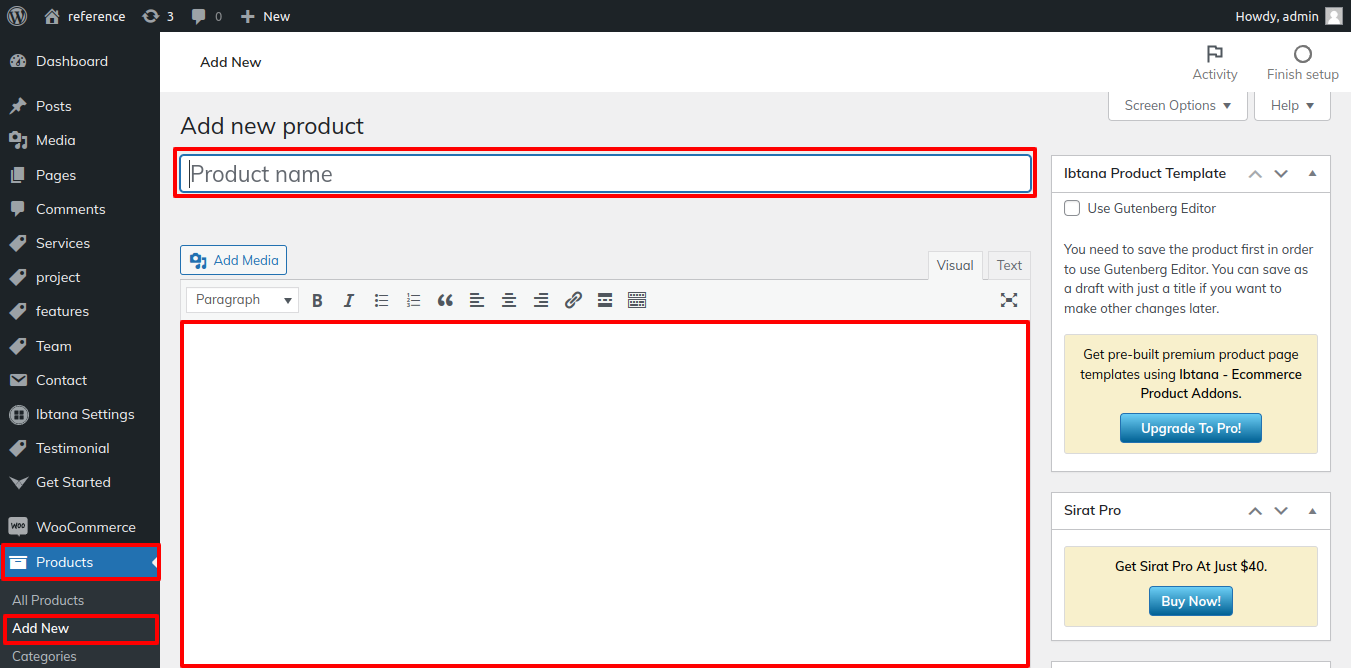
On the dashboard following installation, a Product choice will show up.
Go to Dashboard >> Products >> Add New.

Repeat these procedures for the additional posts.
Go to Appearance >> Customize >> Theme Settings >> Slider Settings.



The result will appear as shown.

Refer video for Setup slider:

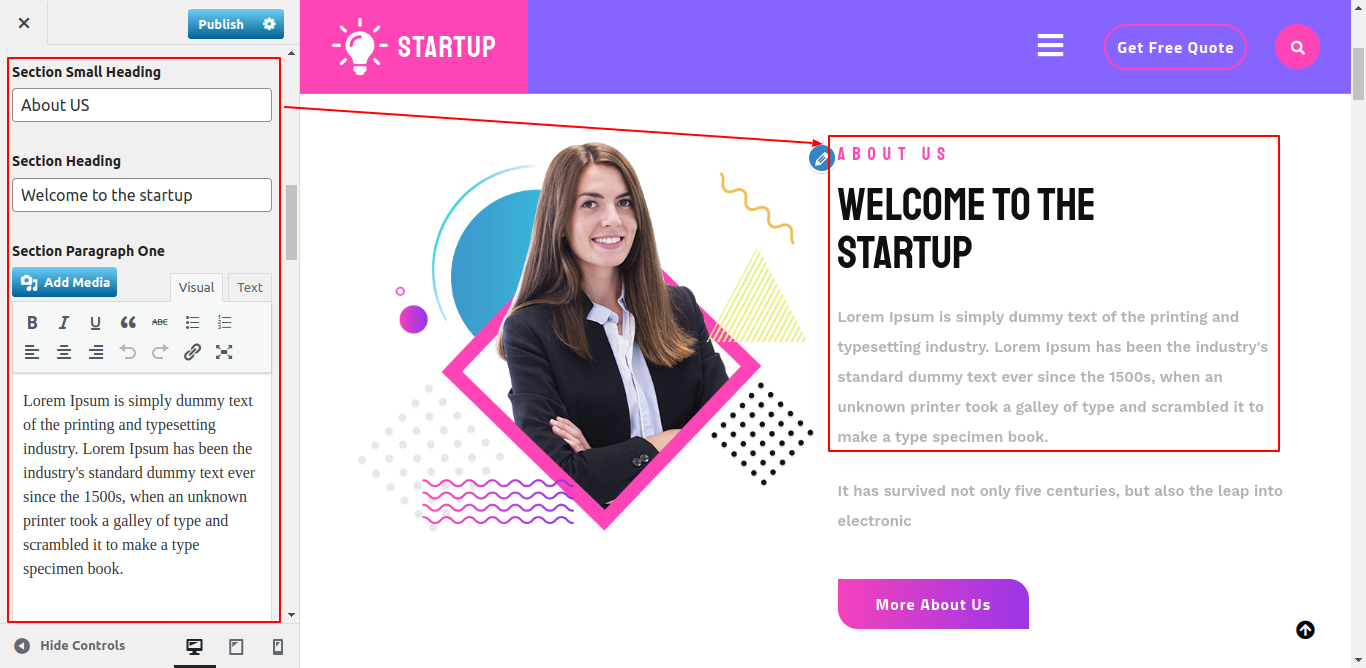
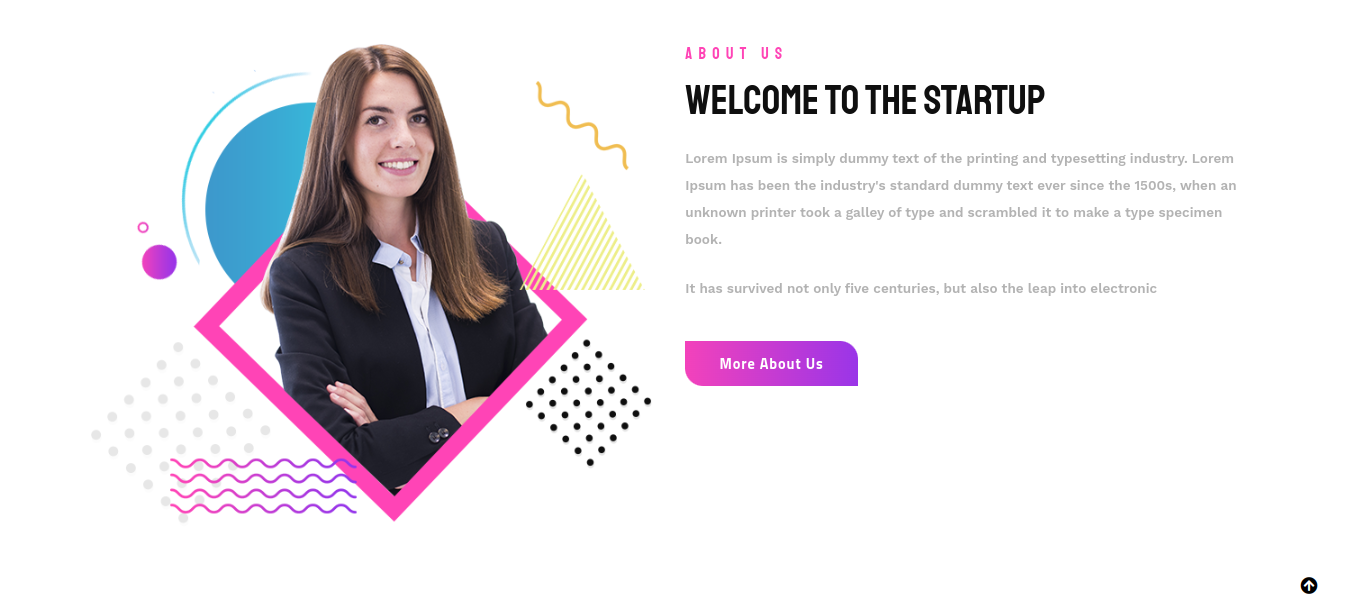
to configure this area
Go to Appearance >> Customize >> Theme Settings >> About us.



The result will appear as shown.

6.4. Setup Join Now Section
To build up the "join now" section,
Go to Appearance >> Customize >> Theme Settings >> Join Now .



The result will appear as shown.

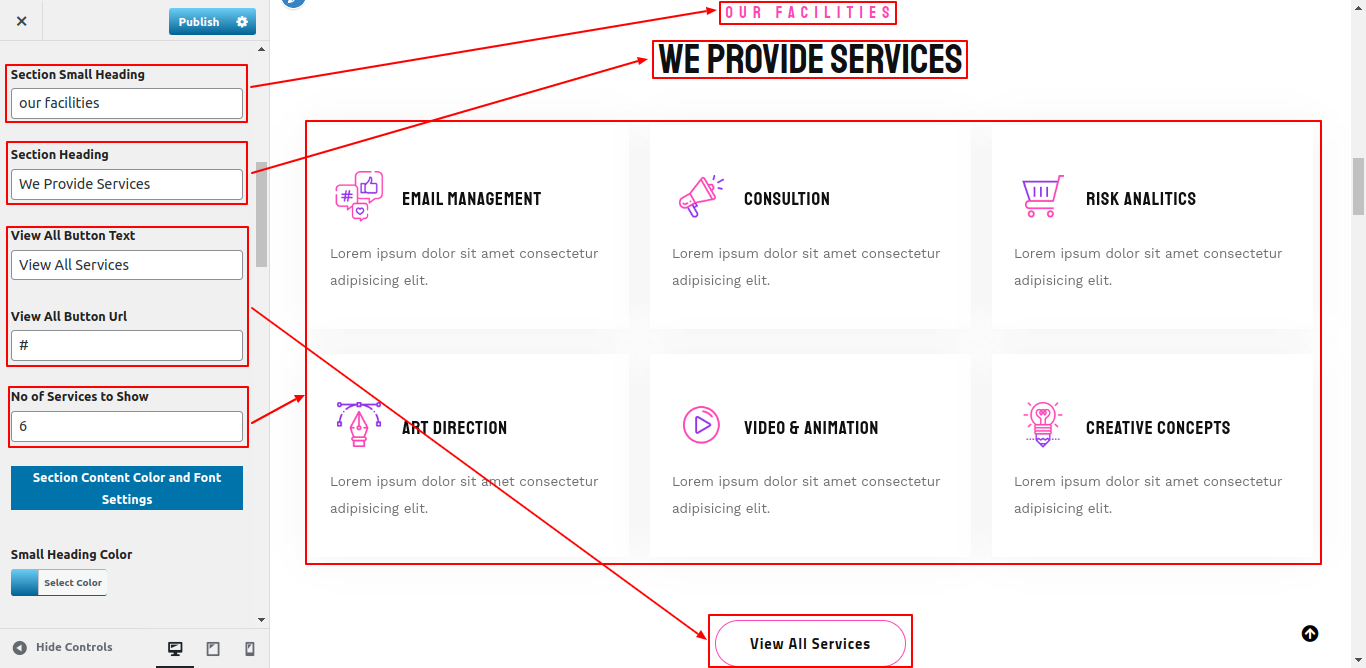
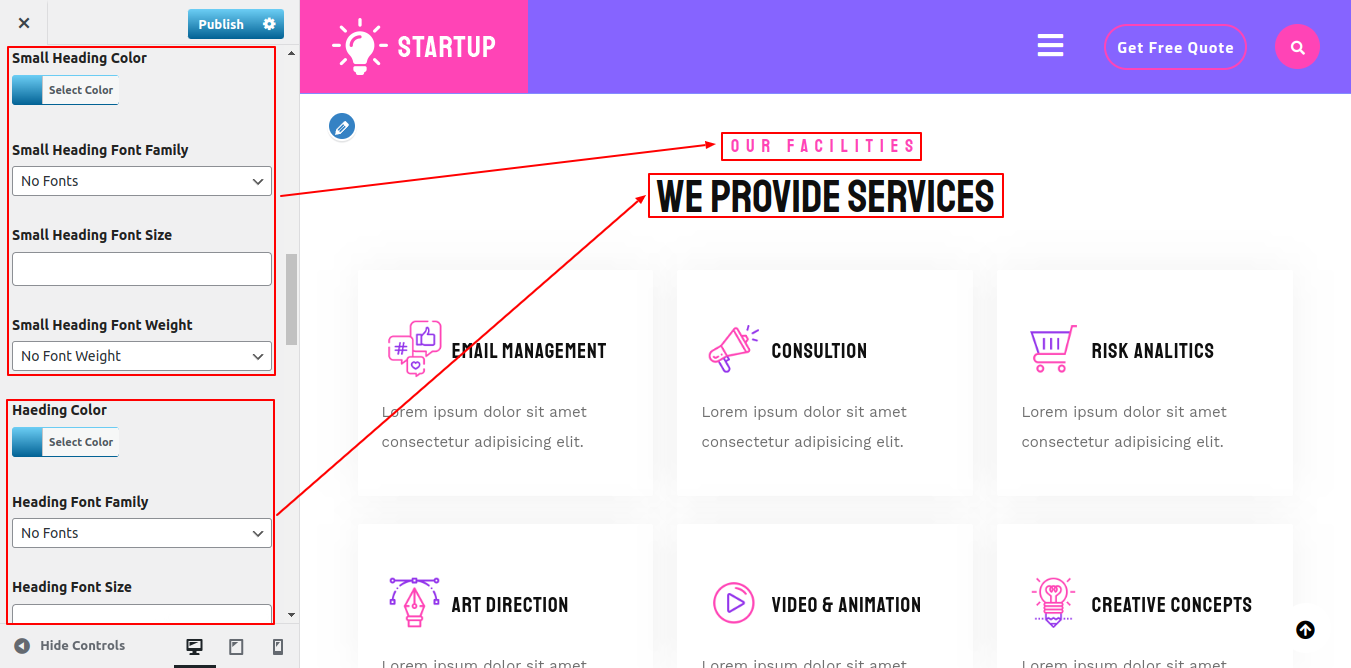
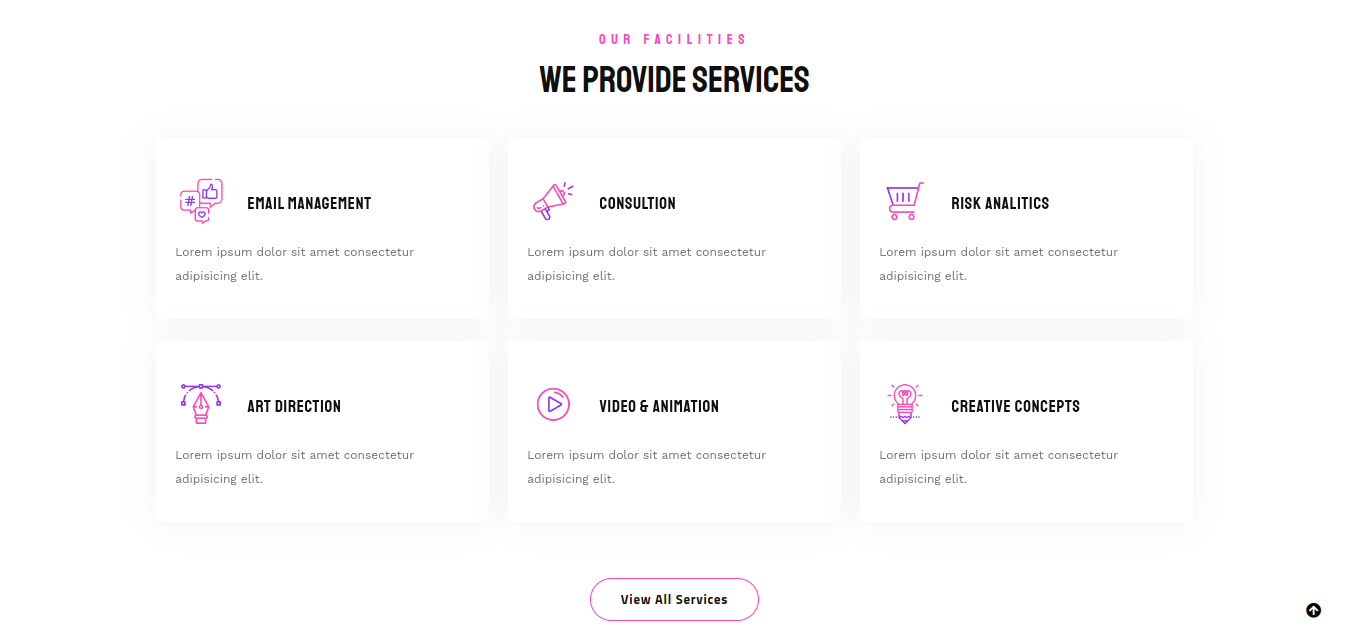
6.5. Setup Services Section
To build up the services section
Go to Appearance >> Customize >> Theme Settings >> Services Section.



The result will appear as shown.

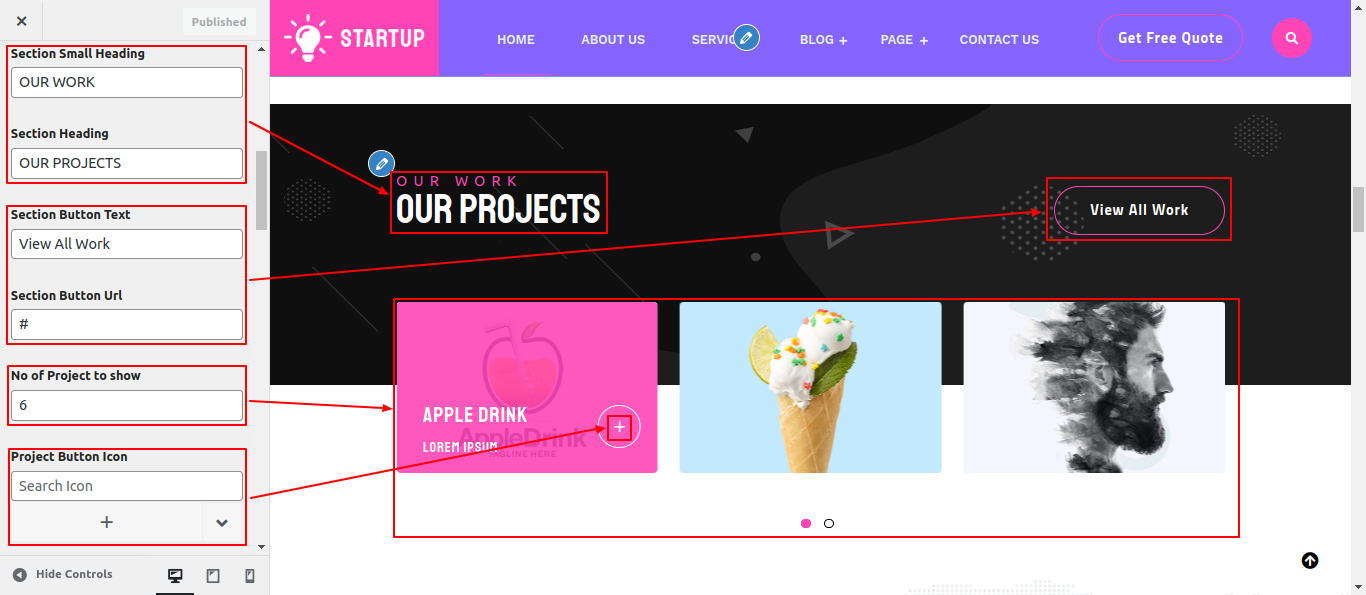
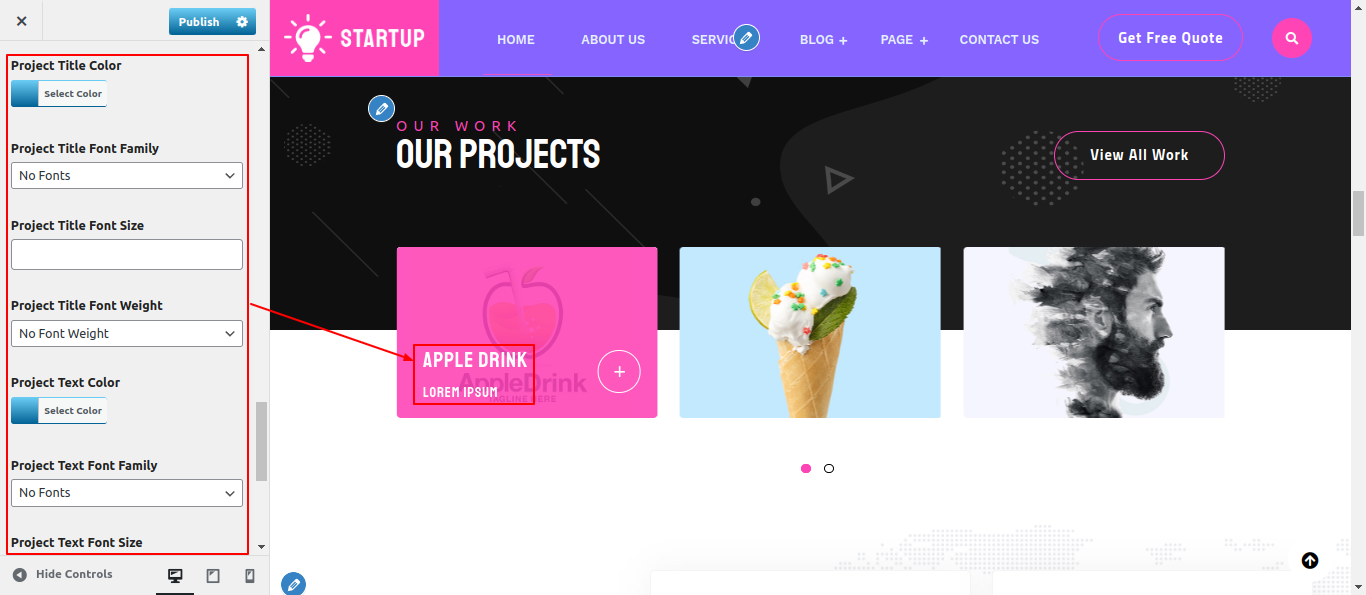
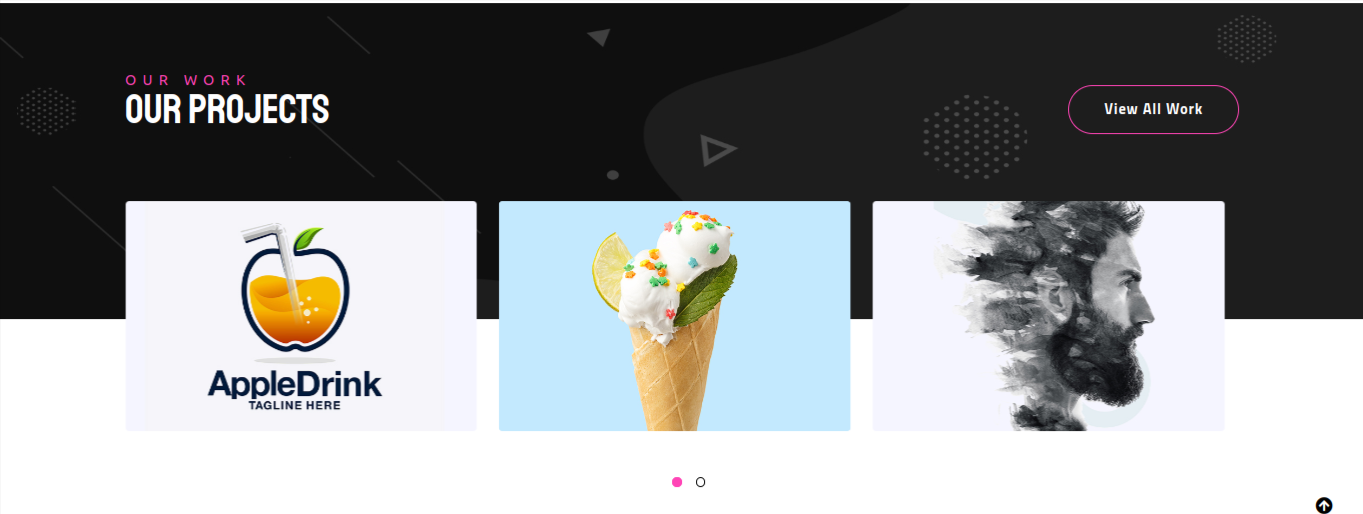
6.6. Setup Our Projects Section
establishing our initiatives section
Go to Appearance >> Customize >> Theme Settings >> Our Projects Section.


The result will appear as shown.

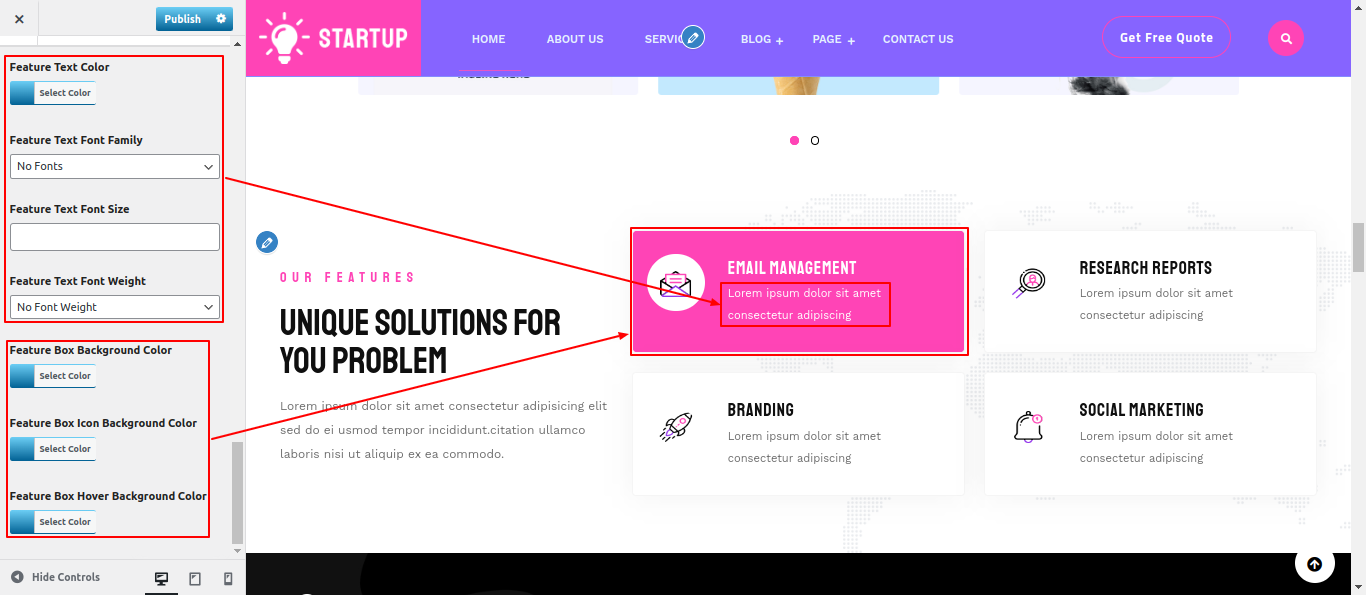
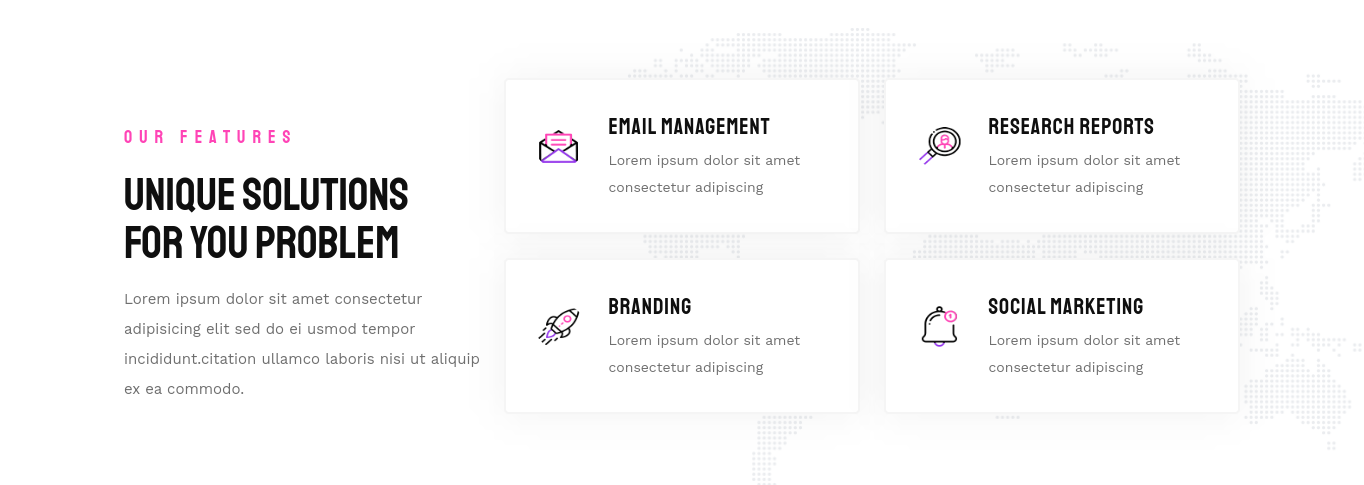
6.7. Setup Our Feature Section
To prepare our feature segment
Go to Appearance >> Customize >> Theme Settings >> Our feature Section.


The result will appear as shown.

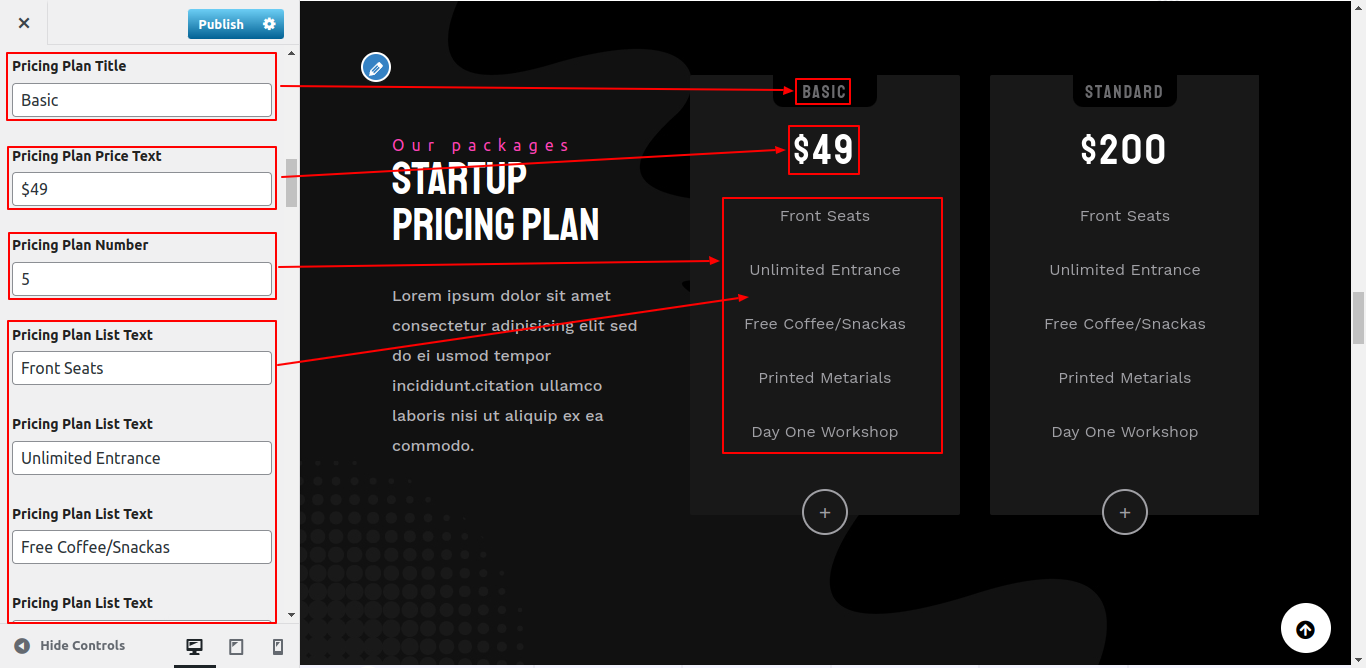
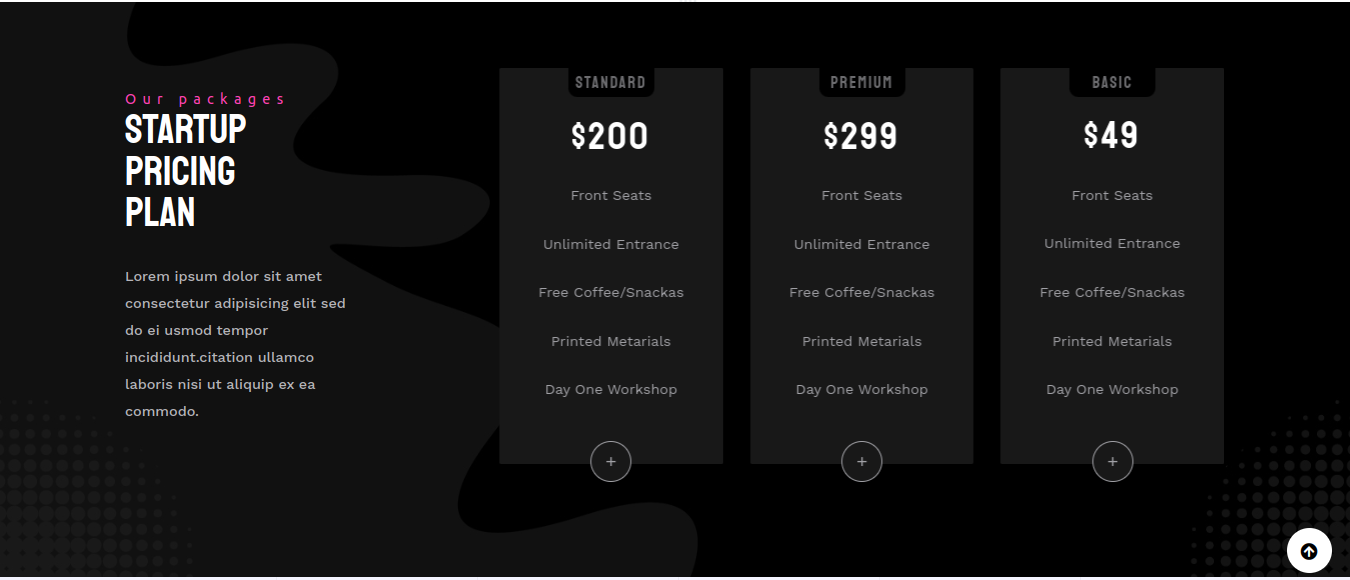
6.8. Setup Our Pricing Plan Section
Setting up the Pricing Plan part
Go to Appearance >> Customize >> Theme Settings >> Pricing Plan Section.


The result will appear as shown.

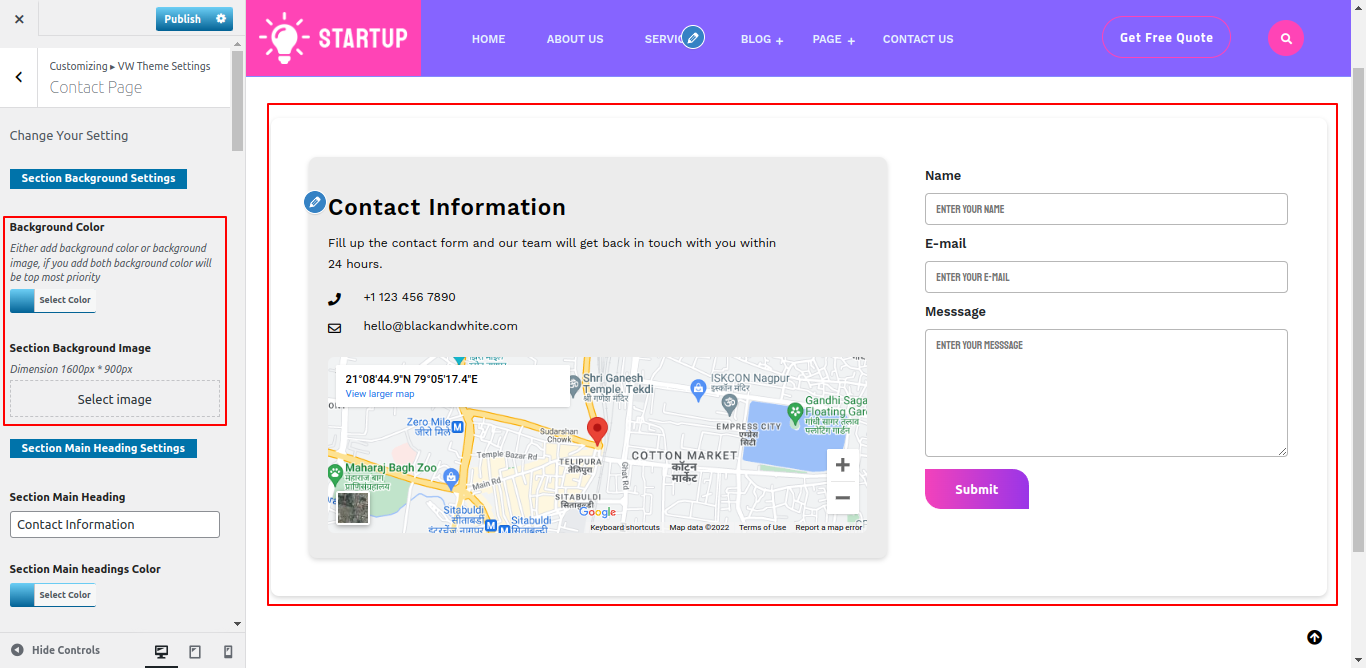
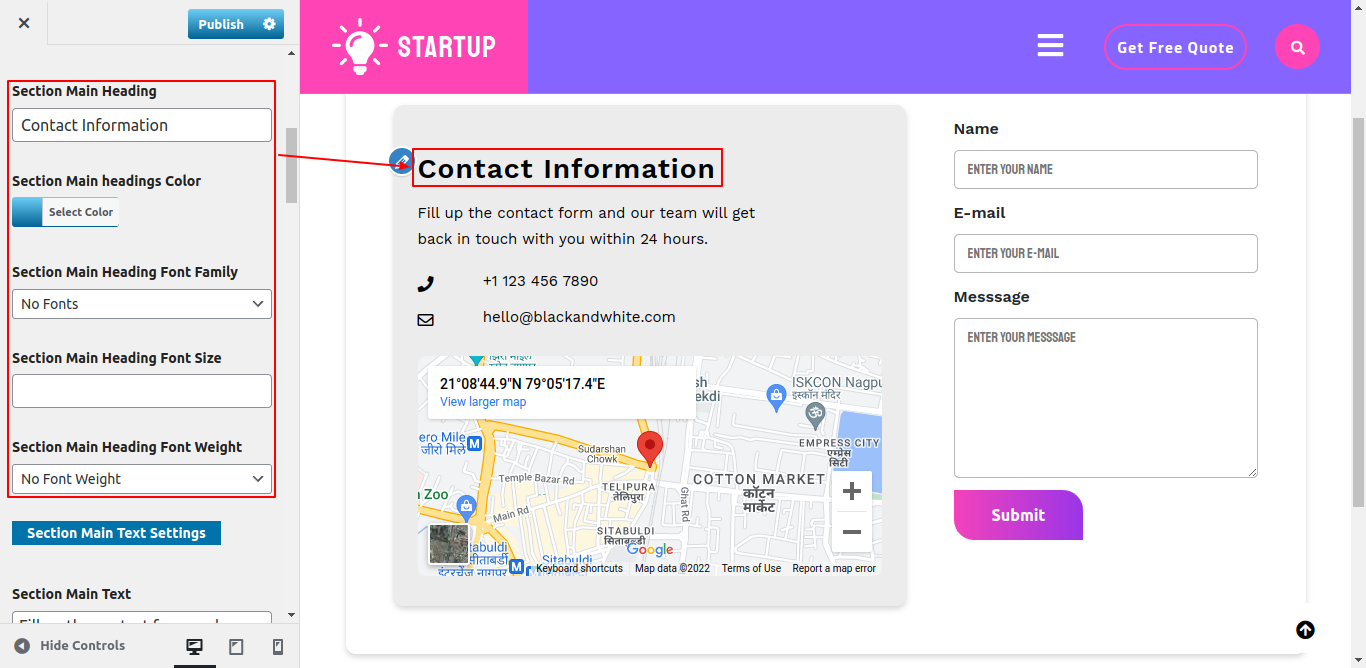
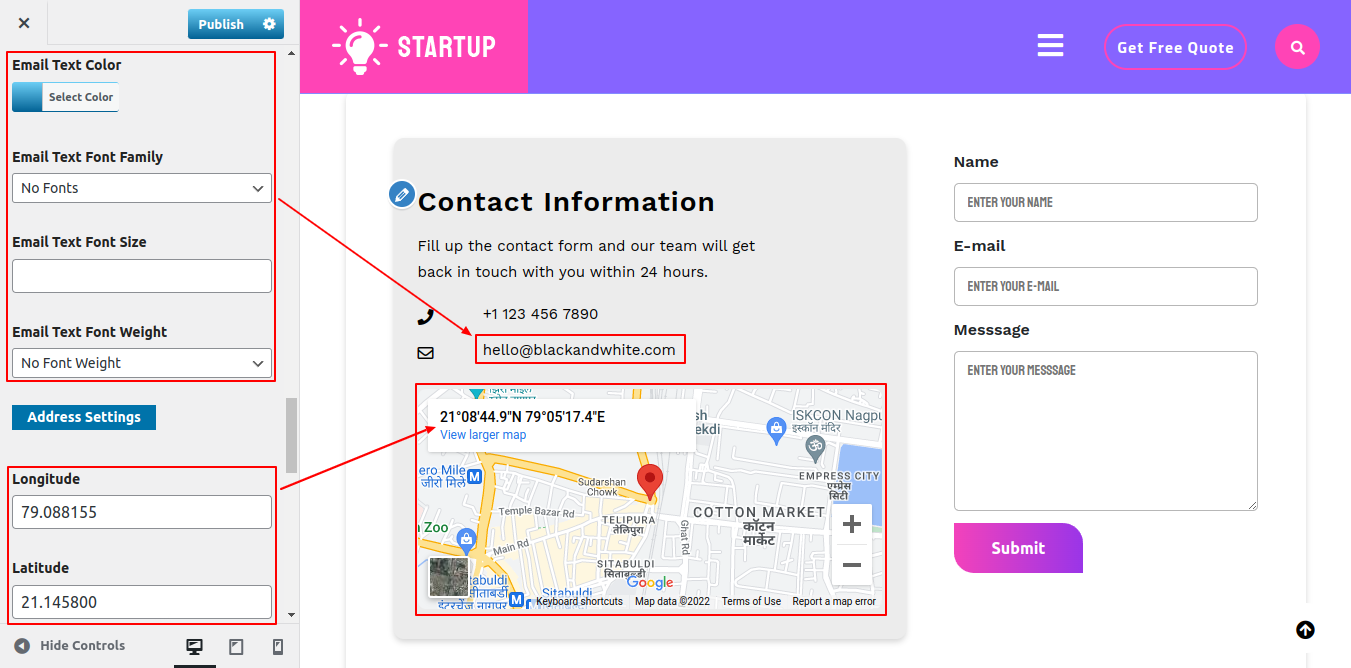
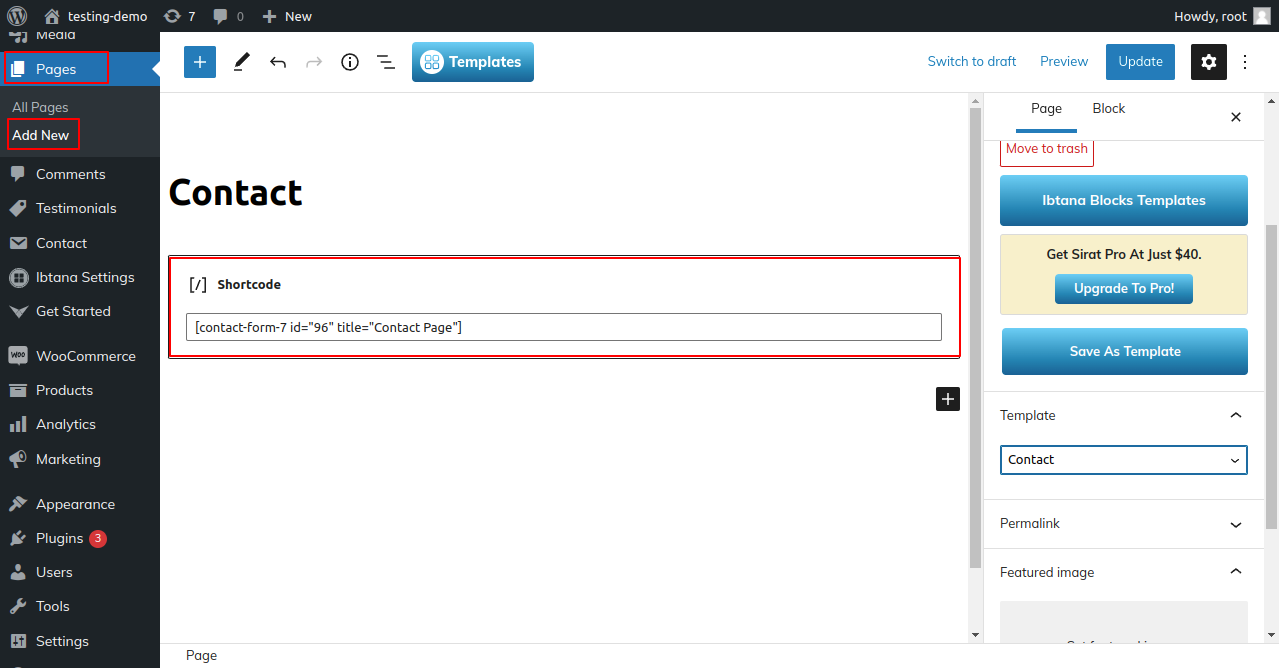
6.9. Setup Contact Page
to configure the Contact Page Section.
1. You must take a few crucial first actions.
2. Add the Contact Form 7 component, please.
making a message form
Go to Dashboard >> Contact >> Add New

Appearance >> Customize >> Theme Setting >> Contact Page




The result will appear as shown.

Refer video for installation of Contact form 7 Plugin:

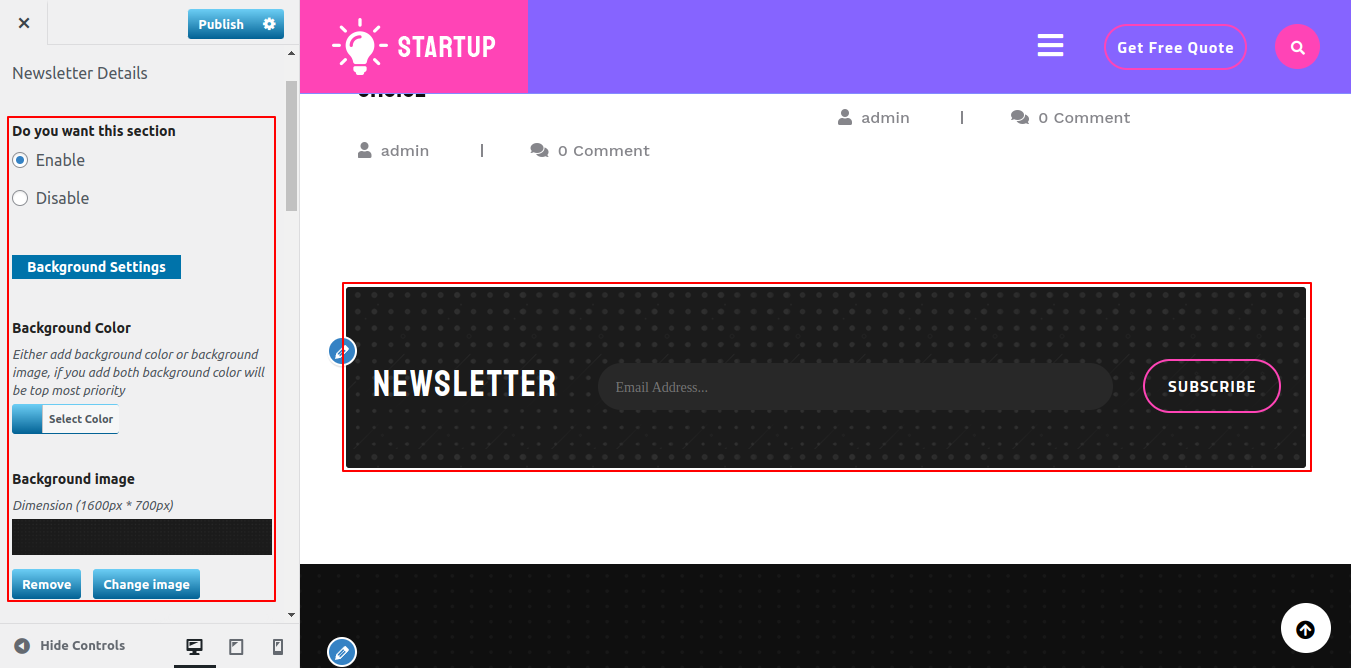
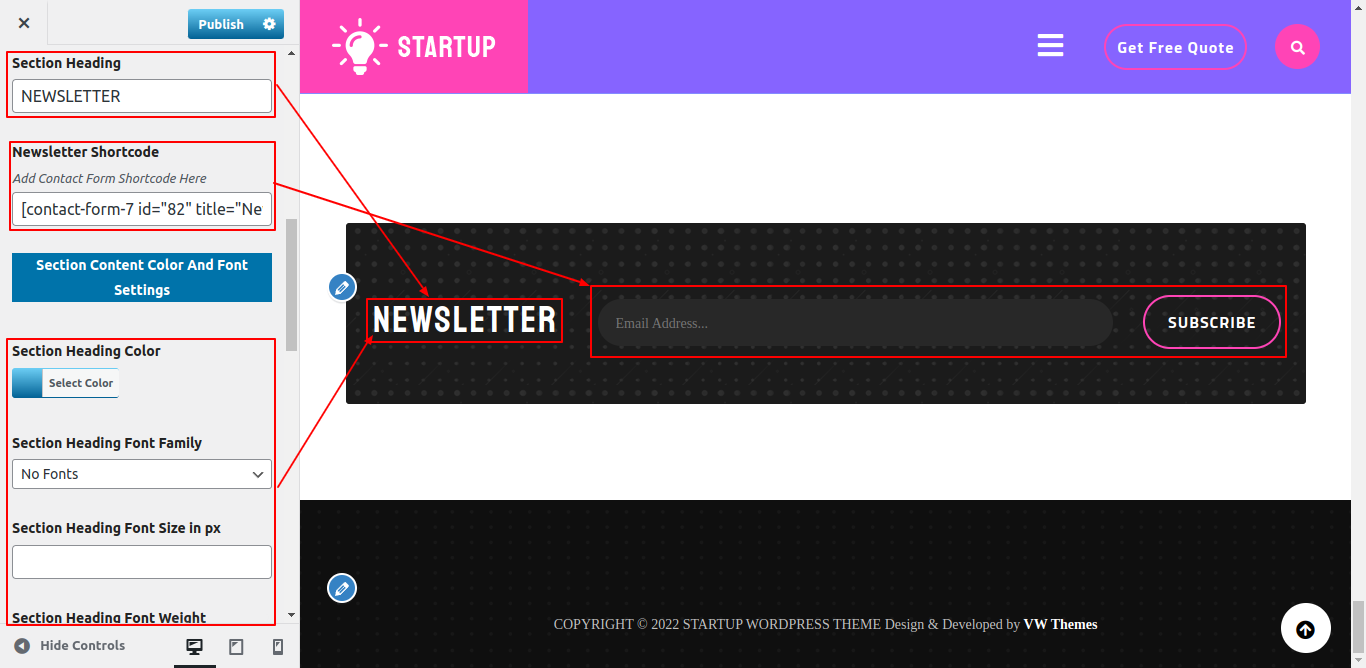
6.10.Setup Newsletter Section
Setting up a newsletter area
Go to Appearance >> Customize >> Theme Settings >> Newsletter.


The result will appear as shown.

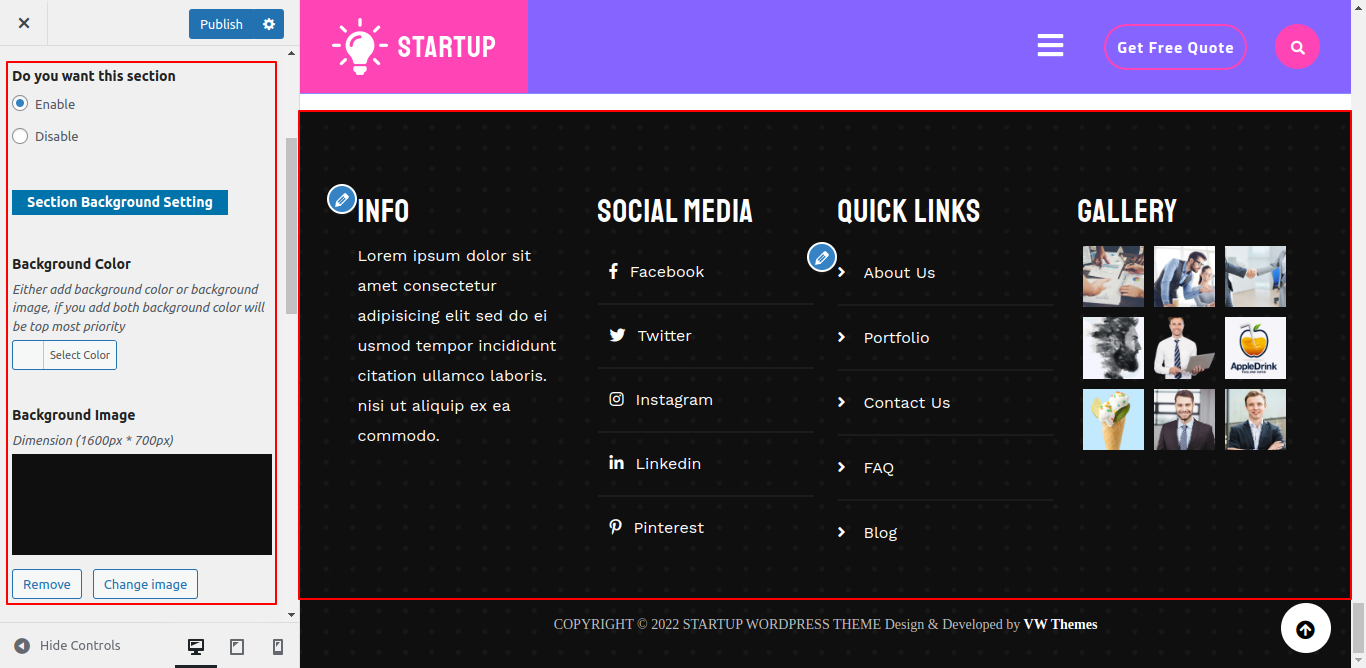
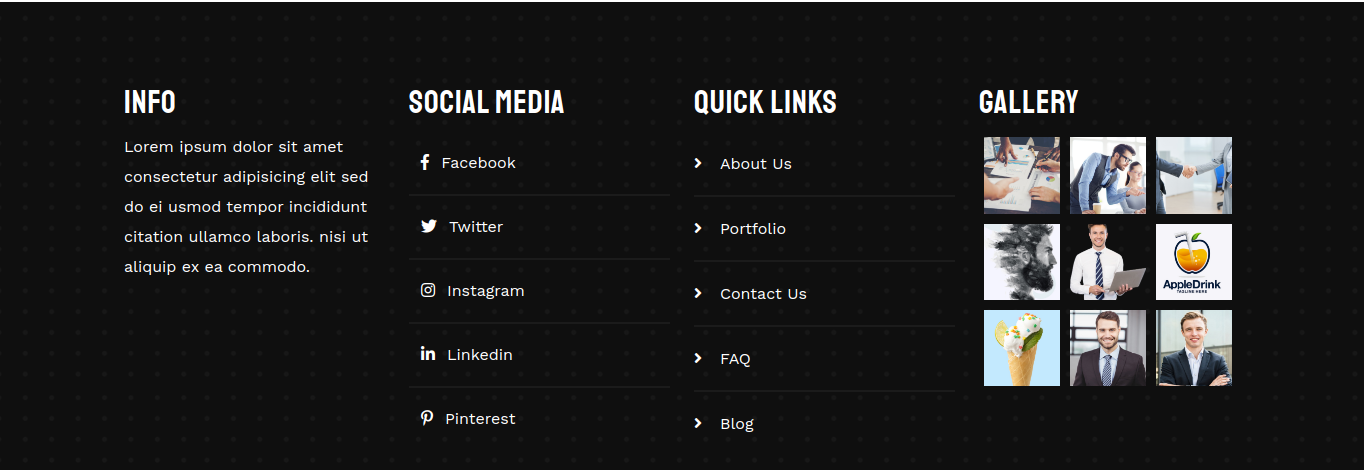
6.11. Footer Section
The footer is divided into four sections. Different elements can be displayed in each section. The admin panel widget section will be used to build up these sections. You can change the widget by adding any widget you desire.
Go to Dashboard >> Appearance >> Widgets

Go to Appearance >> Customize >> Theme Settings >> Footer Widgets.



You can add a footer section in this manner.

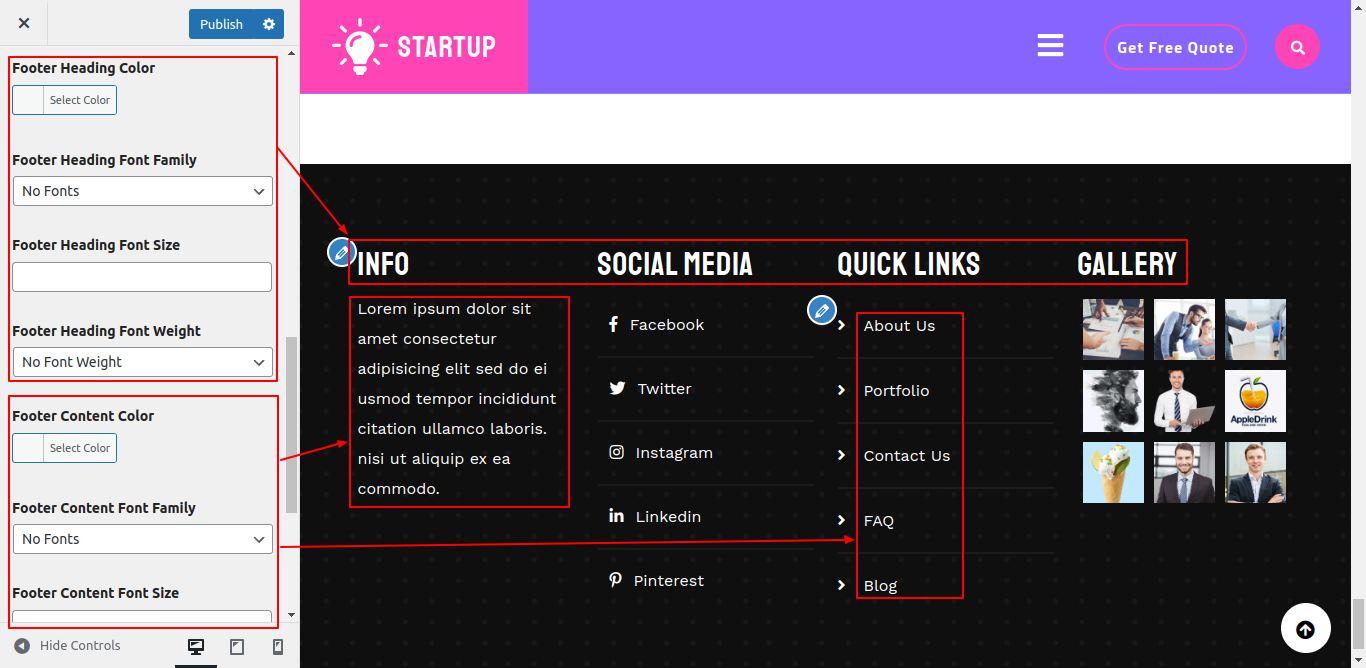
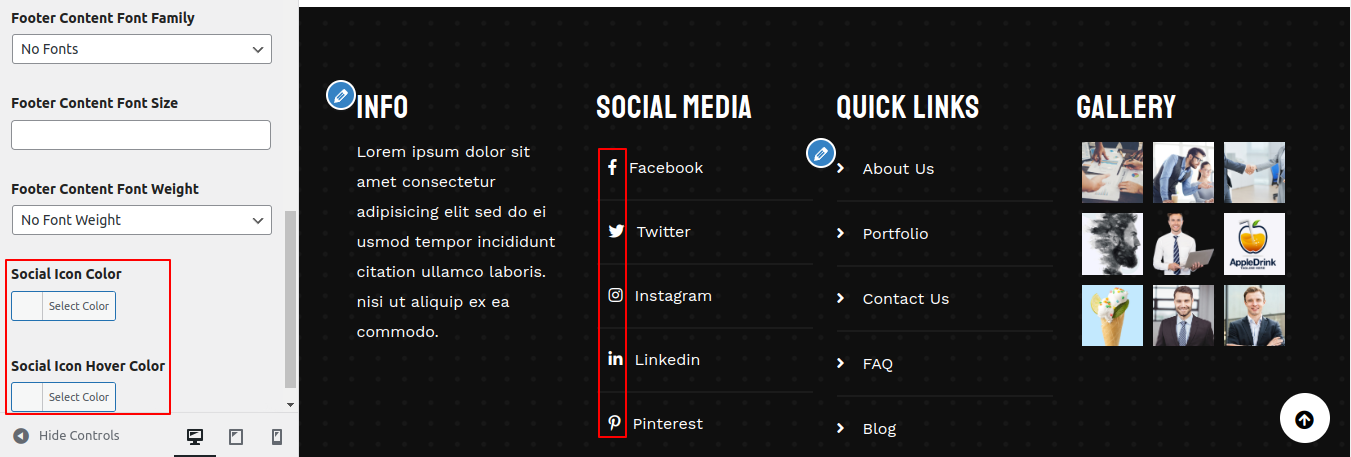
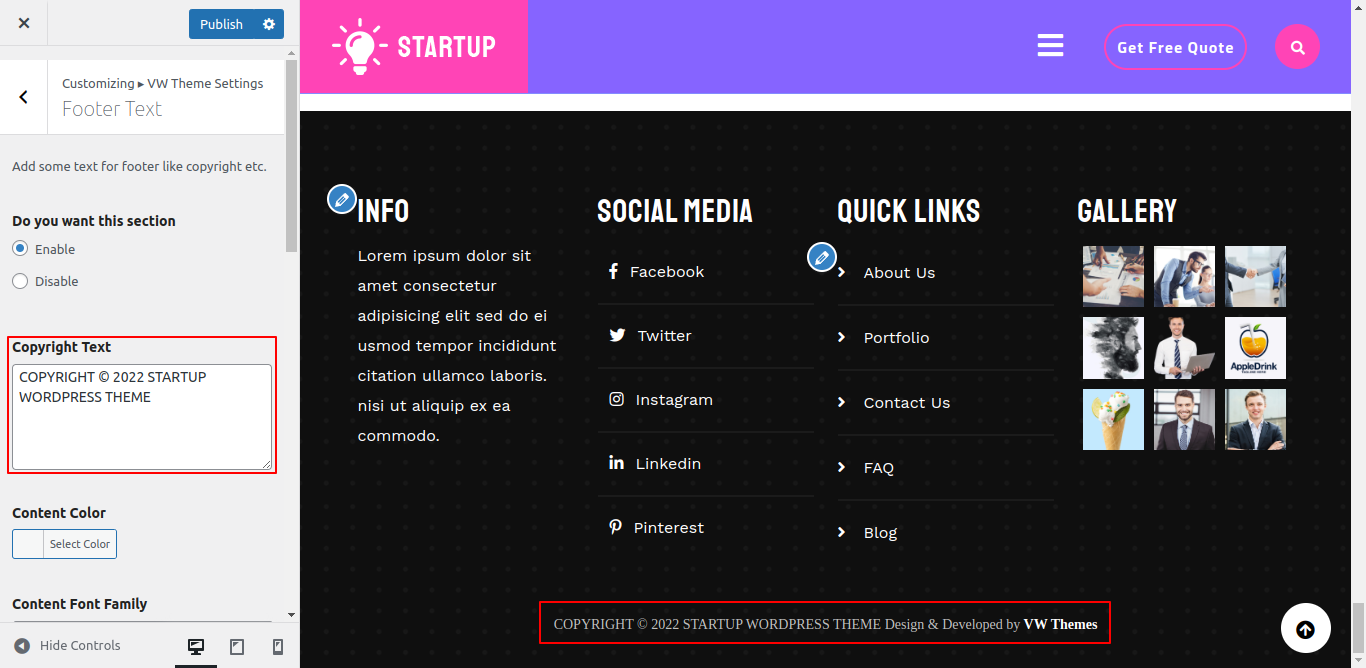
6.12. Footer Text
To display Footer Text on the home screen.
Go to Appearance >> Customize >> Theme Settings >>Footer Text.

You can add footer text in this manner.

Refer video for create latest Post section:

Theme Plugins
The woocommerce component must first be downloaded from the source, which will be a zip file. The next step is to browse Plugin >> Add new in WordPress admin.

After installation is complete, a notification like this will appear.To use the plugin after installation, select the link that says "Activate Plugin."
Page Templates and sidebars
Page Templates
- Home Template (standard Home design)
- Default Template (the standard website layout with the right sidebar)
- Page (Left Sidebar) (templates for a website that have a left sidebar)
- Page (Right Sidebar) (a page template with the sidebar in the correct place)
- Blog (Full Width) (a sidebar-free, single-column blog design)
- Blog (Left Sidebar) (a design for a blog with a left sidebar)
- Blog (Right Sidebar) (a sidebar-positioned right blog design)
- Contact Template (the standard Contact design without a sidebar)
Post, Categories and Post Formats
Adding category
For more details on adding groups, look at the following article:http://codex.wordpress.org/Manage_Categories_SubPanel

- Access your WordPress Administration Panel by logging in. (Dashboard).
- select the Posts tab.
- When finished, selectCategories for journal entries.
- Your new category's name should be typed in.
- following that, select theAdd New Category button.
Creating a Blog post

- Access your WordPress Administration Panel by logging in. (Dashboard).
- select the Posts tab.
- select the Add New tab.
- Enter the text for your message. Please click the accompanying link for more details on adding posts.http://codex.wordpress.org/Posts_Add_New_SubPanel.
Shortcodes
A shortcode is an effective instrument for creating content.http://codex.wordpress.org/Shortcode. Utilizing shortcodes is simple. Make sure the editing option is initially set to Visual.

Refer video for Create Pages Using Shortcode:

Custom Widgets